WordPress-Kategorieseite: So erstellen Sie eine benutzerdefinierte
Veröffentlicht: 2022-04-18Versuchen Sie , eine benutzerdefinierte WordPress-Kategorieseite zu erstellen, sind sich aber nicht sicher, wo Sie anfangen sollen?
Wenn Sie einen Blog betreiben, ist es wichtig, dass Ihre Posts in Kategorien organisiert sind. Dieses Layout erleichtert es den Lesern, bestimmte Themen auf Ihrer Website zu finden.
Eine Standardkategorieseite kann jedoch unattraktiv aussehen oder mit Ihrem Gesamtdesign kollidieren. Daher sollten Sie erwägen, eine benutzerdefinierte WordPress-Kategorieseite zu erstellen, um diesen Inhalt optisch ansprechender zu gestalten.
Glücklicherweise können Sie Ihre Kategorieseiten anpassen, ohne eine einzige Codezeile zu berühren. Sie können Ihre Vorlage mit dem nativen WordPress-Site-Editor (AKA Gutenberg) oder einem der zahlreichen beliebten Seitenerstellungs-Plugins erstellen und Ihr Design dann auf alle Ihre Kategorien anwenden.
In diesem Beitrag zeigen wir Ihnen zwei verschiedene Möglichkeiten, eine benutzerdefinierte WordPress-Kategorieseite zu erstellen:
- Verwenden Sie den nativen WordPress-Editor, der zu 100 % kostenlos ist. Dies funktioniert jedoch nur mit blockfähigen Themes.
- Verwenden von Beaver Builder und Beaver Themer, einer kostenpflichtigen Lösung. Sie können einen ähnlichen Ansatz auch mit Elementor Pro, Divi Builder und vielen anderen Seitenerstellern verwenden. ️
1. Verwenden Sie den WordPress-Site-Editor
Der WordPress Site Editor ist eine neue Funktion, die ständig verbessert wird. Es ermöglicht Benutzern, verschiedene Teile ihrer Websites mit Blöcken zu bearbeiten. Tatsächlich funktioniert es ähnlich wie der Blockeditor – nur angewendet auf Ihre Themenvorlagen (wie die Kategorieseite).
Beachten Sie, dass der Editor nur mit blockbasierten Themen wie Twenty Twenty-Two funktioniert. Außerdem befindet sich diese Funktion noch in der Beta-Phase, aber Sie können darauf zugreifen (solange Sie ein kompatibles Design verwenden).
Die meisten WordPress-Themes haben eine Standard-Kategorieseite. Sie können das Design jedoch anpassen, um es an das Erscheinungsbild Ihrer Website anzupassen. Möglicherweise möchten Sie Ihrer Kategorieseite auch einige Funktionen hinzufügen, z. B. ein Suchfeld oder ein Video.
Schauen wir uns die Erstellung einer benutzerdefinierten WordPress-Kategorieseite mit dem Editor an!
- Schritt 1: Öffnen Sie die Archivvorlage im WordPress-Editor
- Schritt 2: Passen Sie die Vorlage an
Schritt 1: Öffnen Sie die Archivvorlage im WordPress-Editor
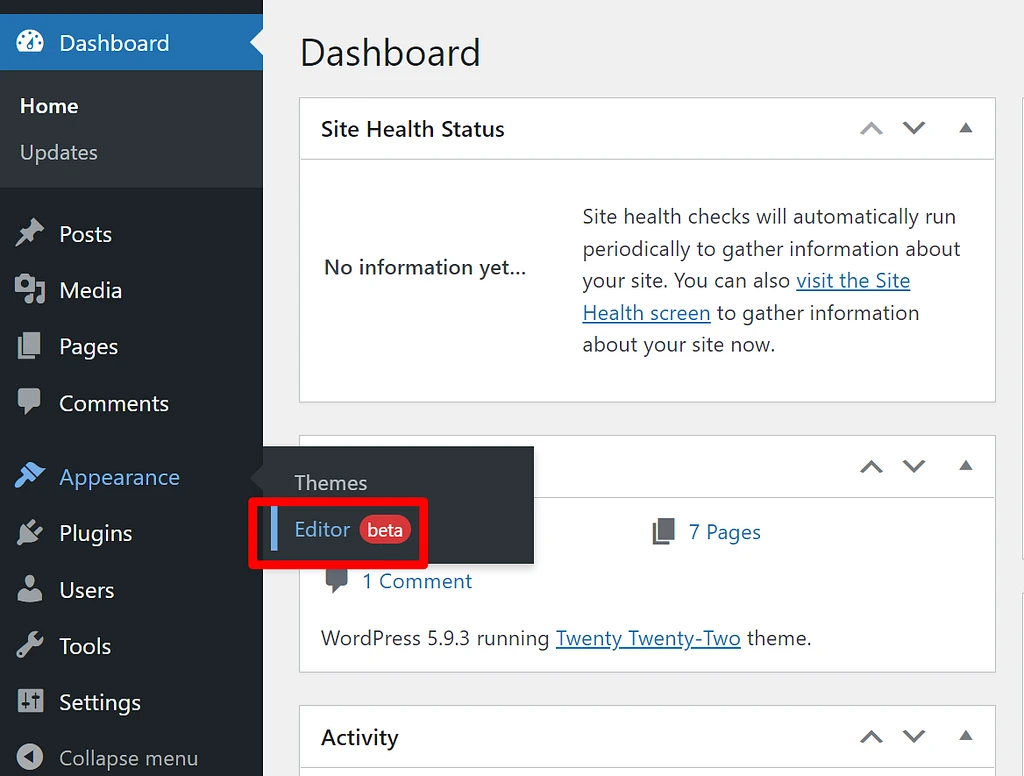
Navigieren Sie zunächst in Ihrem WordPress-Dashboard zu Darstellung > Editor . Wenn Sie diese Option nicht sehen, bedeutet dies, dass Ihr Design noch nicht blockiert ist. Wenn Sie das Thema nicht wechseln möchten, sollten Sie stattdessen die nächste Methode verwenden.

Wenn Sie diese Option auswählen, wird der Design-Editor gestartet.

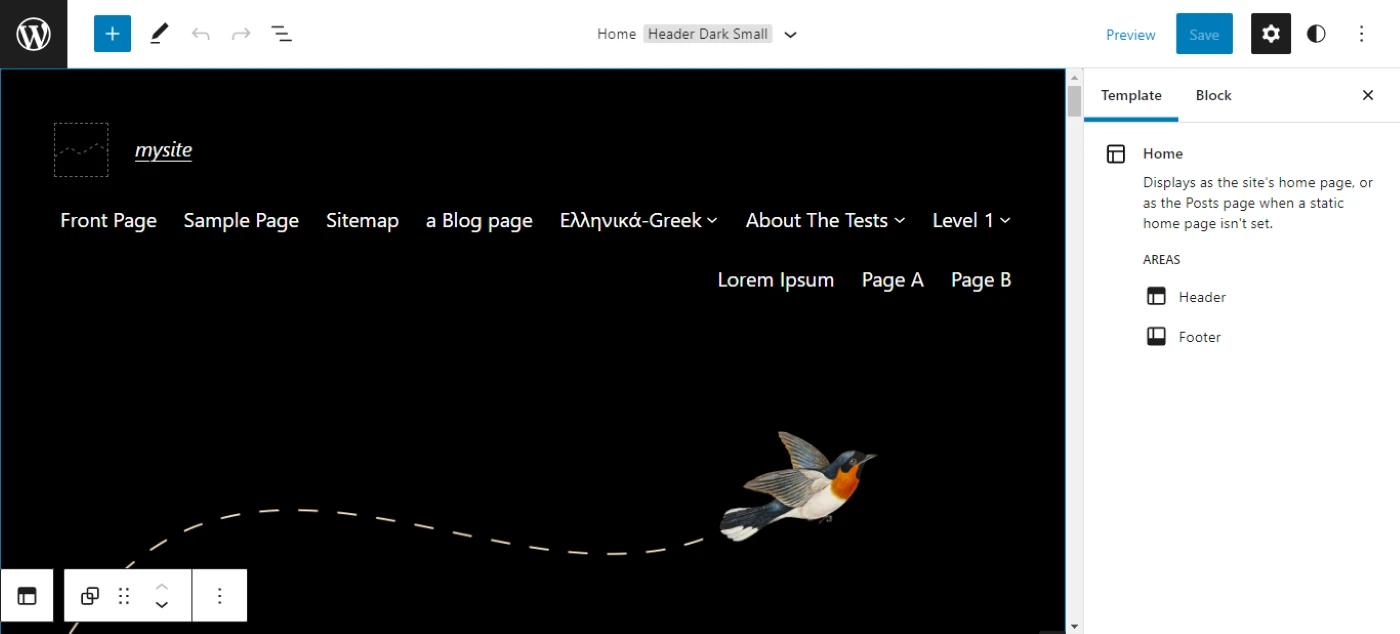
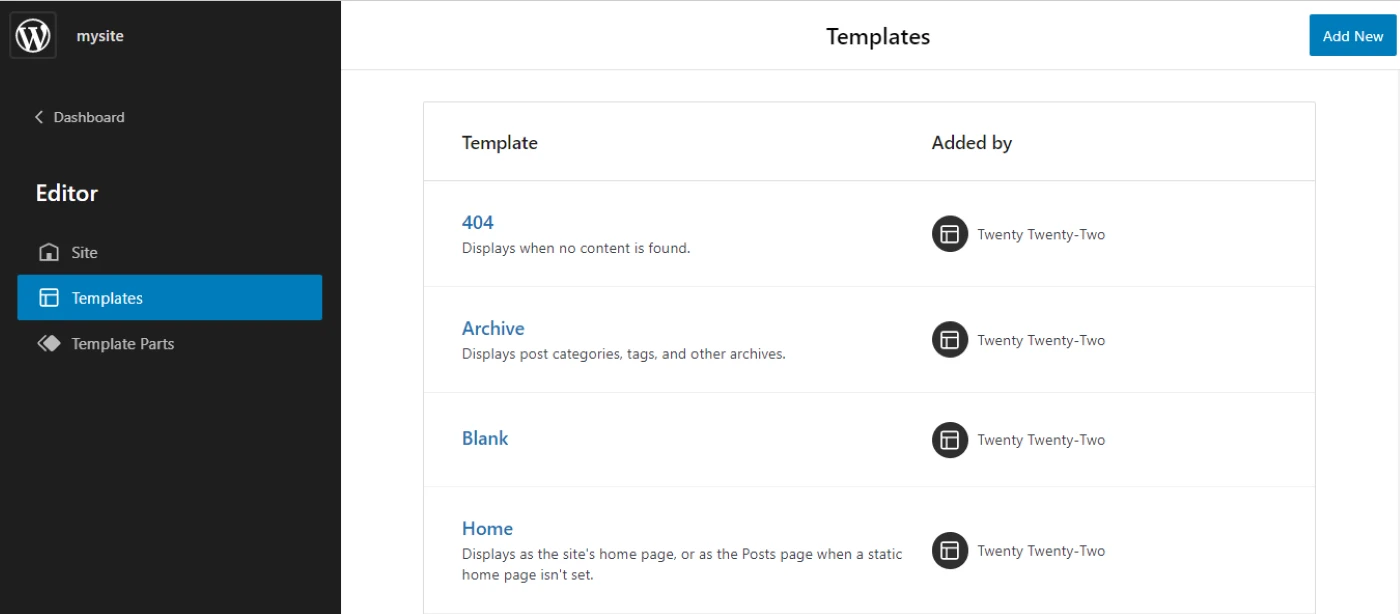
Wie Sie sehen, können Sie mit dem Editor verschiedene Vorlagen anpassen, z. B. Ihre Kopf- und Fußzeile. Um auf alle Vorlagen zuzugreifen, klicken Sie auf das WordPress -Logo in der oberen linken Ecke und wählen Sie Vorlagen . Dies zeigt Ihnen eine Liste der Vorlagen, die mit Ihrem Design verfügbar sind:

Sie haben auch die Möglichkeit, eine neue Vorlage hinzuzufügen. Für dieses Tutorial bearbeiten wir die Archivseite. Auf dieser Seite werden Ihre Beitragskategorien, Tags und andere Archive angezeigt.
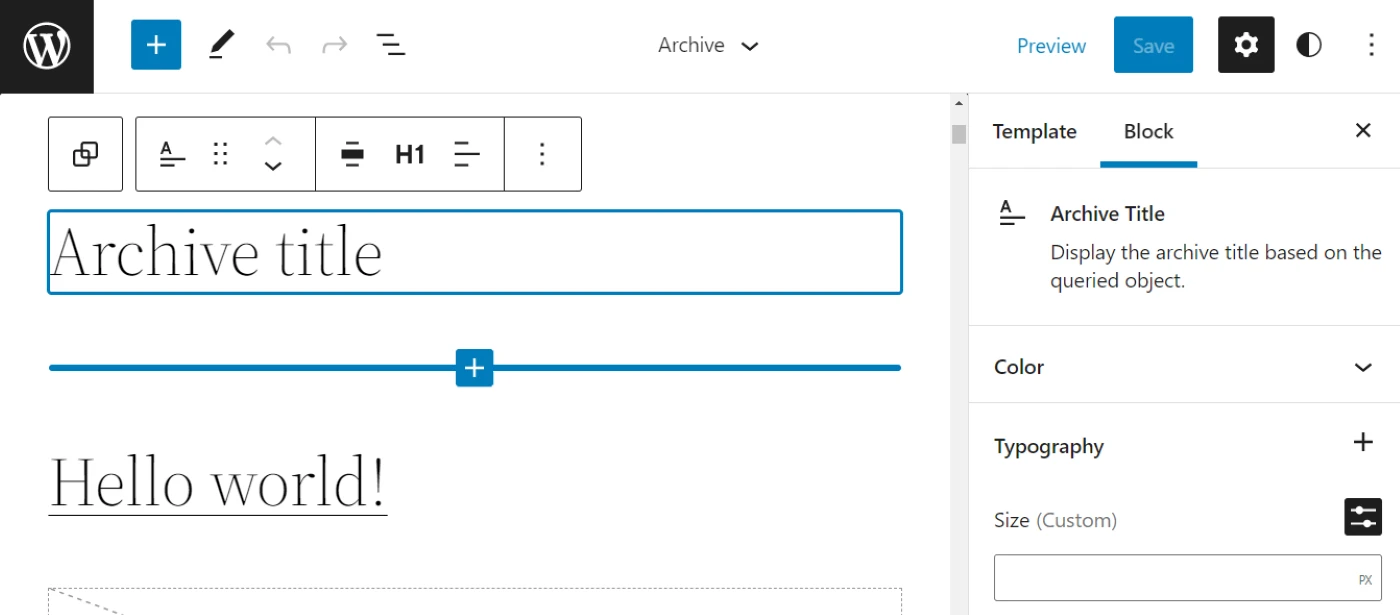
Wenn Sie auf Archiv klicken, werden Sie zum Editor weitergeleitet, wo Sie mit der Anpassung der Seite beginnen können:

Die Seite enthält standardmäßig den Archivtitel und eine Liste der unter dieser Kategorie abgelegten Beiträge. Sehen wir uns an, wie Sie diese Elemente anpassen können.
Schritt 2: Passen Sie die Vorlage an
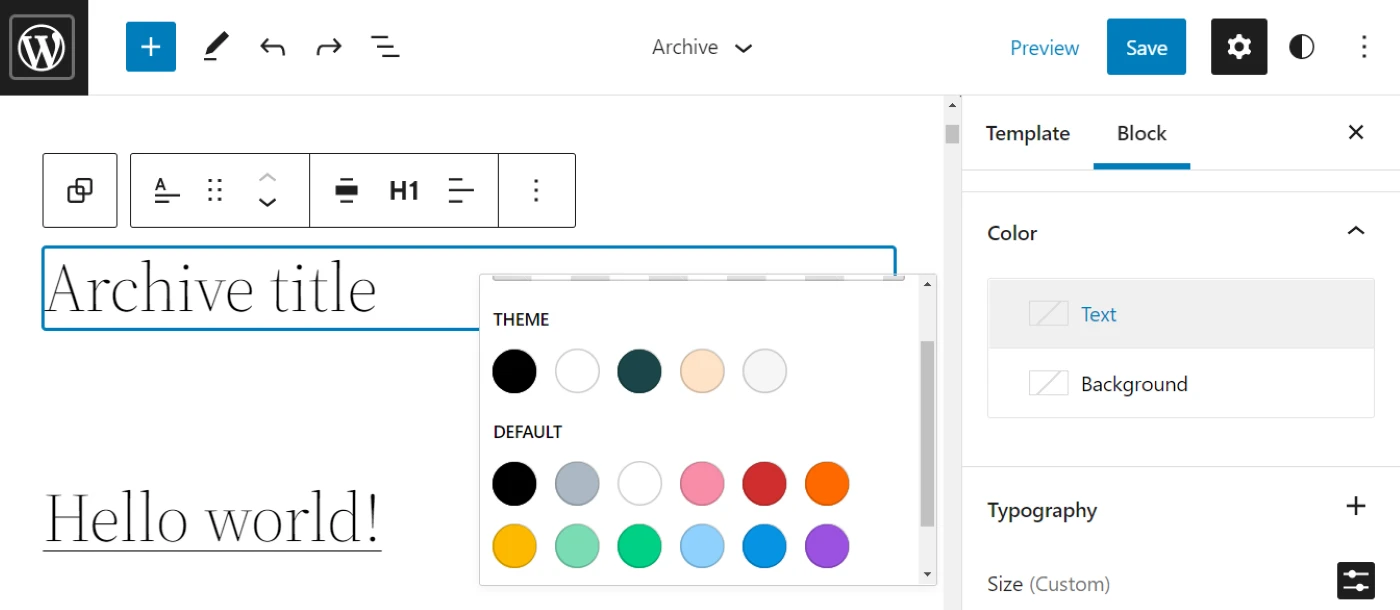
Der Titelblock des Archivs zeigt den Namen der Kategorie an (z. B. Digitales Marketing ). Mit dem Editor können Sie das Erscheinungsbild dieses Elements anpassen:

Sie können beispielsweise die Textfarbe, Typografie und Abmessungen ändern. Sie können auch eine benutzerdefinierte CSS-Klasse hinzufügen, um den Kategorietitel weiter zu personalisieren.
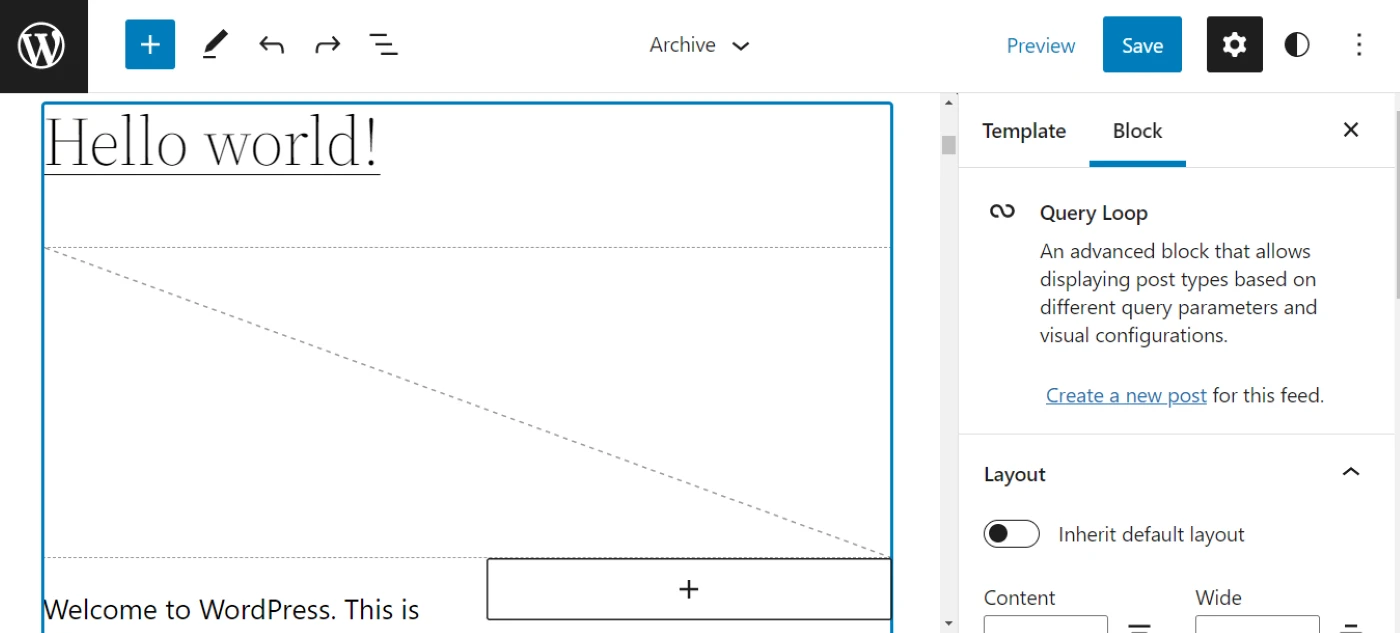
Ihre Archivseite enthält auch eine Liste aller Beiträge, die unter die ausgewählte Kategorie fallen. Wenn Sie das Twenty Twenty-Two-Design verwenden, wird die Liste im Abfrageschleifenblock angezeigt:

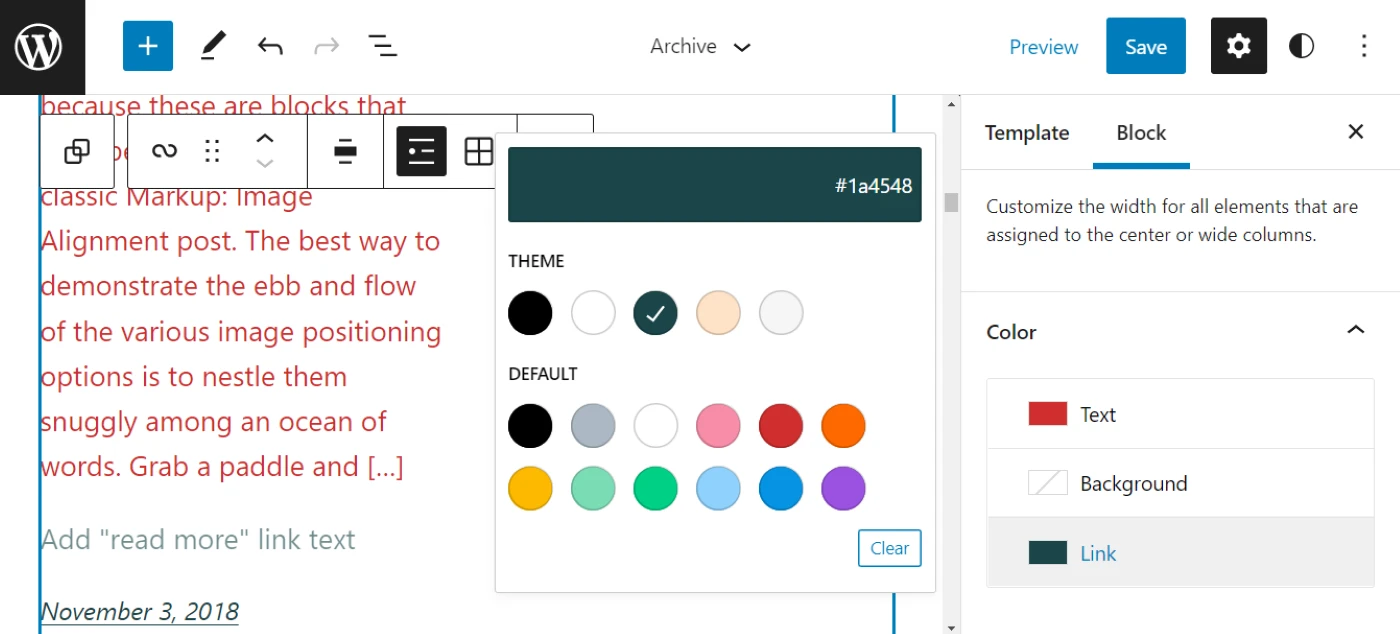
Sie können das Layout Ihrer Beiträge im Bereich „Einstellungen “ ändern. Sie können beispielsweise die Breite des Feeds anpassen und die Farbe von Text, Hintergrund und Link ändern:

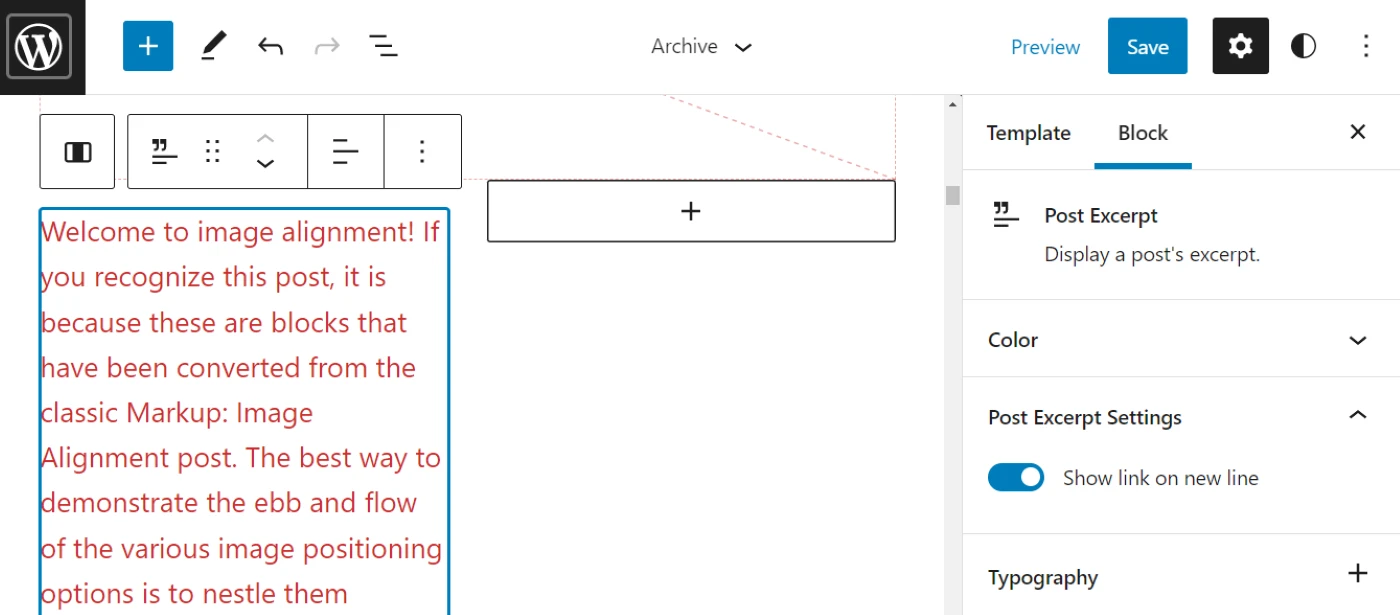
Wenn Sie die einzelnen Elemente innerhalb der Query-Schleife (z. B. den Beitragsauszug oder das Datum) bearbeiten möchten, müssen Sie sie nur anklicken:

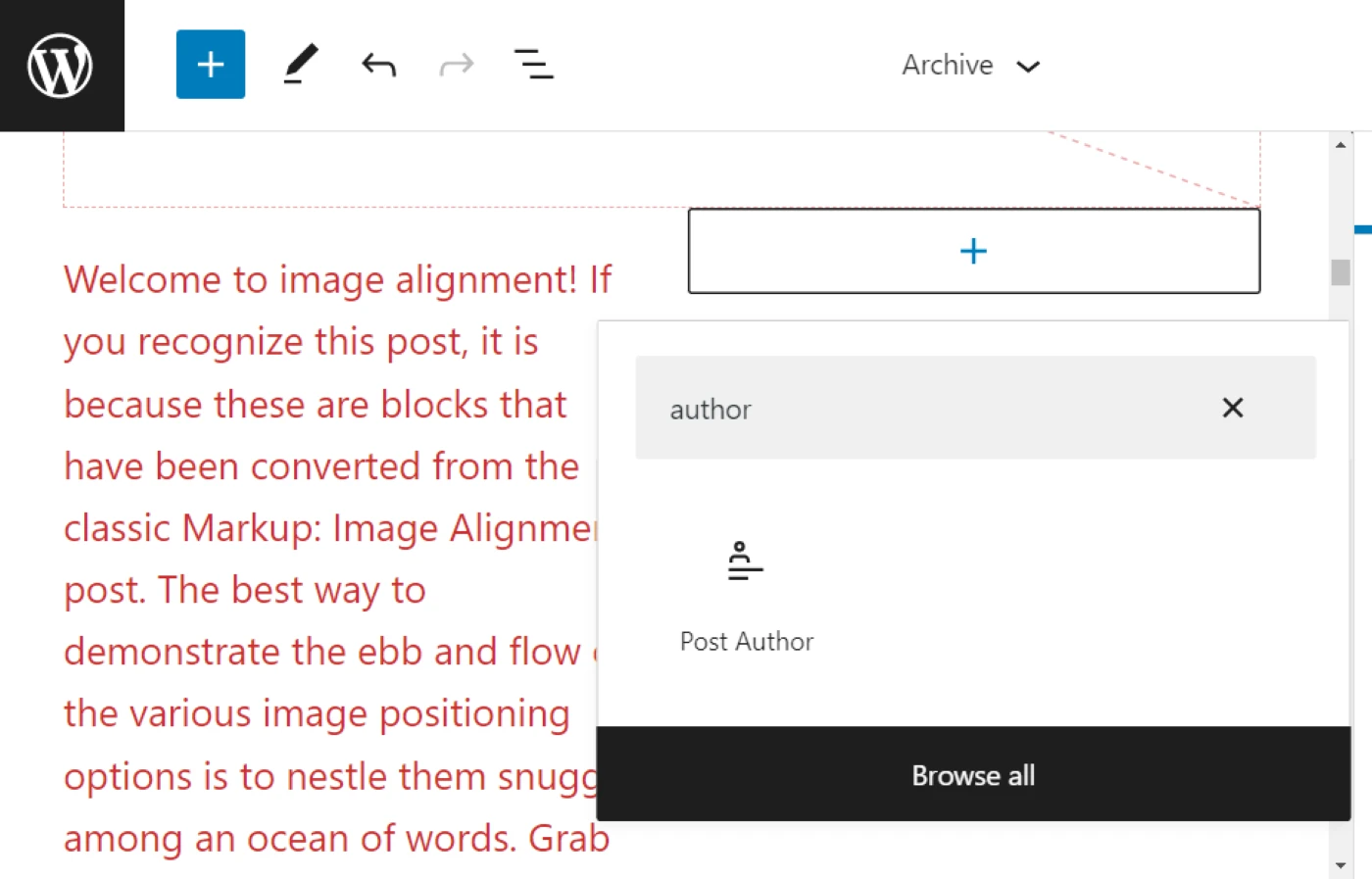
Darüber hinaus können Sie Ihrer Kategorieseite weitere Blöcke hinzufügen. Sie könnten beispielsweise den Post-Autor -Block einschließen:


Beachten Sie, dass Sie diesen Prozess nicht für jeden Beitrag innerhalb der Abfrageschleife befolgen müssen. Sie können Ihre Änderungen an einem Beitrag vornehmen und sie werden automatisch auf alle angewendet.
Wenn Sie fertig sind, können Sie fortfahren und Ihre Vorlage speichern. Ihre Änderungen wirken sich auf jede Seite aus, die Ihre Vorlage verwendet, einschließlich einzelner Kategorieseiten.
2. Verwenden Sie ein Seitenerstellungs-Plugin
Wie wir gesehen haben, können Sie mit dem WordPress Site Editor Änderungen an Ihrer Archivvorlage vornehmen (die sich auf Ihre Kategorieseite auswirken). Möglicherweise verwenden Sie jedoch kein blockfähiges Design oder suchen nach weiteren Anpassungsoptionen. Alternativ möchten Sie vielleicht lieber Ihre Kategorieseite von Grund auf neu erstellen.
Glücklicherweise gibt es mehrere Seitenersteller, mit denen Sie eine benutzerdefinierte WordPress-Kategorieseite erstellen können. Für dieses Tutorial verwenden wir Beaver Builder und das Add-On Beaver Themer.
Beachten Sie, dass Sie die Premium-Version des Plugins benötigen, um Ihre Vorlage zu erstellen.
Sie können einen ähnlichen Ansatz mit Elementor Pro, Divi Builder oder jedem anderen Seitenersteller verwenden, der Funktionen zum Erstellen von Themen bietet.
So funktioniert es in Beaver Themer.
- Schritt 1: Erstellen Sie eine neue Vorlage
- Schritt 2: Erstellen Sie Ihre Kategorieseite
Schritt 1: Erstellen Sie eine neue Vorlage
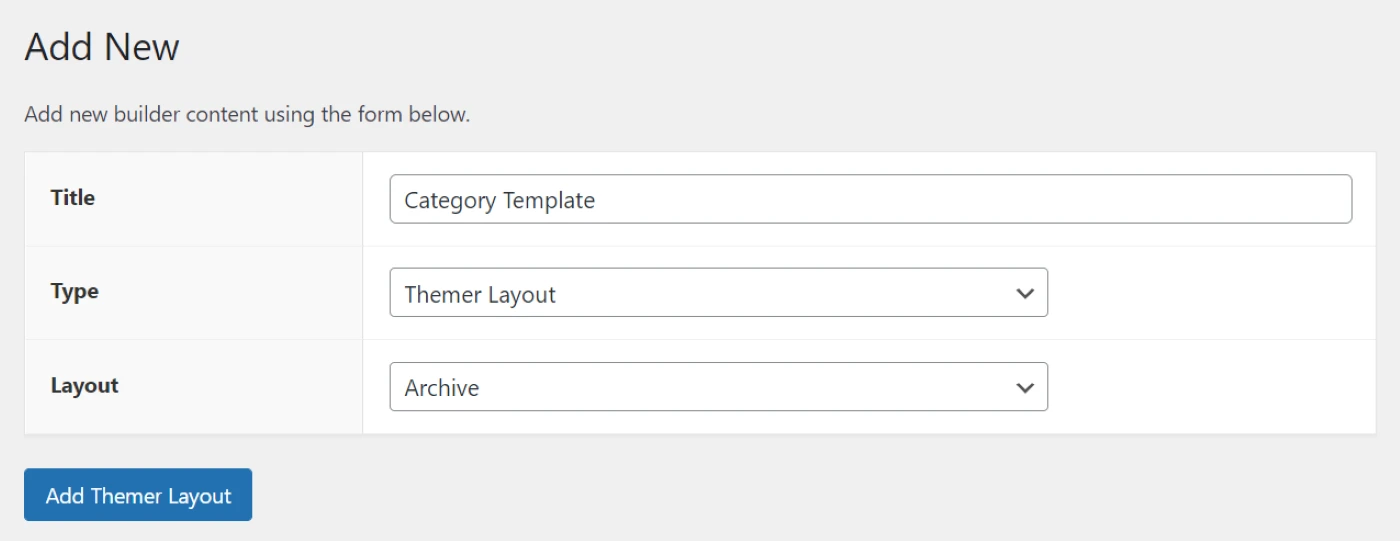
Nachdem Sie das Plugin und das Themer-Add-on installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu Beaver Builder > Themer-Layouts und klicken Sie auf Neu hinzufügen . Geben Sie dann einen Namen für Ihren Seitentitel ein:

Stellen Sie sicher, dass Typ auf Designlayout eingestellt ist. Wählen Sie für Layout Archiv aus. Klicken Sie dann auf Themer-Layout hinzufügen .
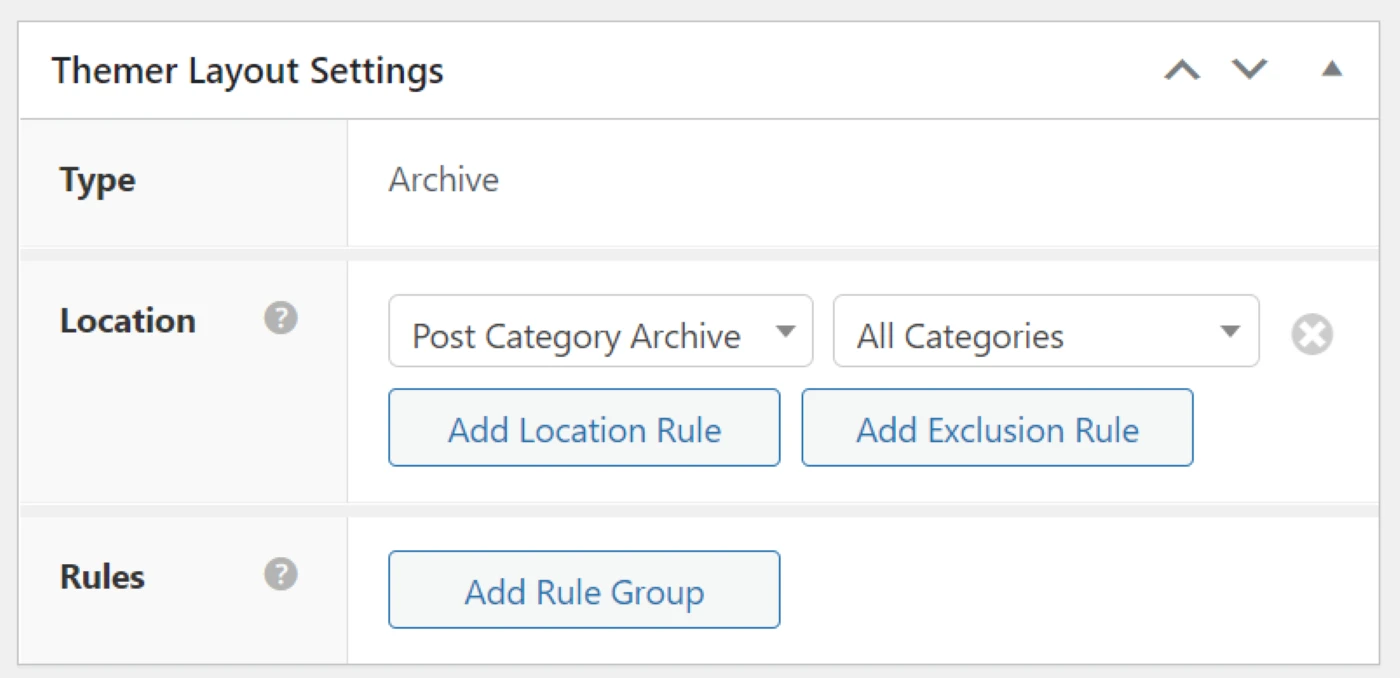
Auf der nächsten Seite können Sie einige Einstellungen für Ihre Vorlage anpassen. Für Location müssen Sie Post Category Archive aus dem Dropdown-Menü auswählen:

Sie können die Vorlage auf alle Kategorien anwenden oder eine bestimmte Kategorie aus dem Dropdown-Menü auswählen. Wenn Sie fertig sind, klicken Sie auf Launch Beaver Builder .
Schritt 2: Erstellen Sie Ihre Kategorieseite
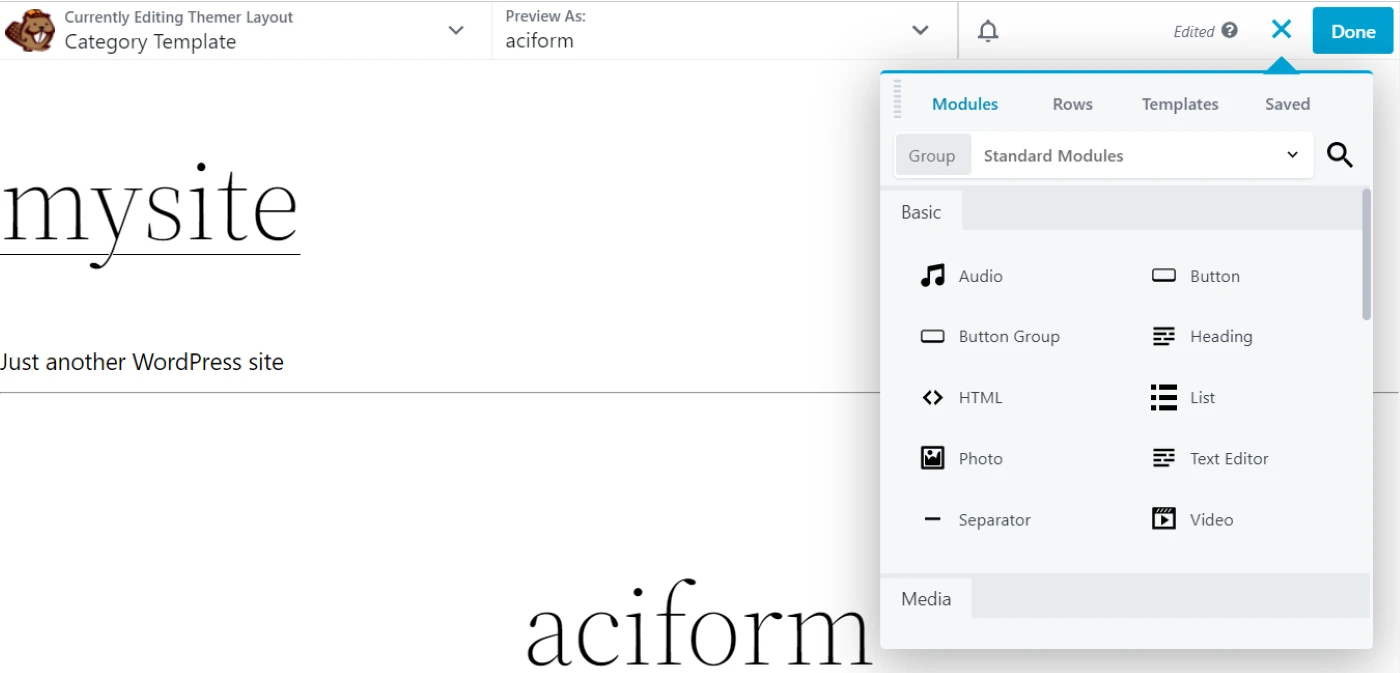
Beaver Builder verfügt über einen benutzerfreundlichen Drag-and-Drop-Editor. Sie können Ihre Seite mithilfe von Modulen, Zeilen und Vorlagen erstellen. Um auf diese Funktionen zuzugreifen, klicken Sie auf das + -Zeichen in der oberen rechten Ecke:

Standardmäßig enthält die Kategorievorlage den Titel der Kategorie und zugehörige Beiträge. Um diese Elemente zu bearbeiten, müssen Sie sie nur auswählen.
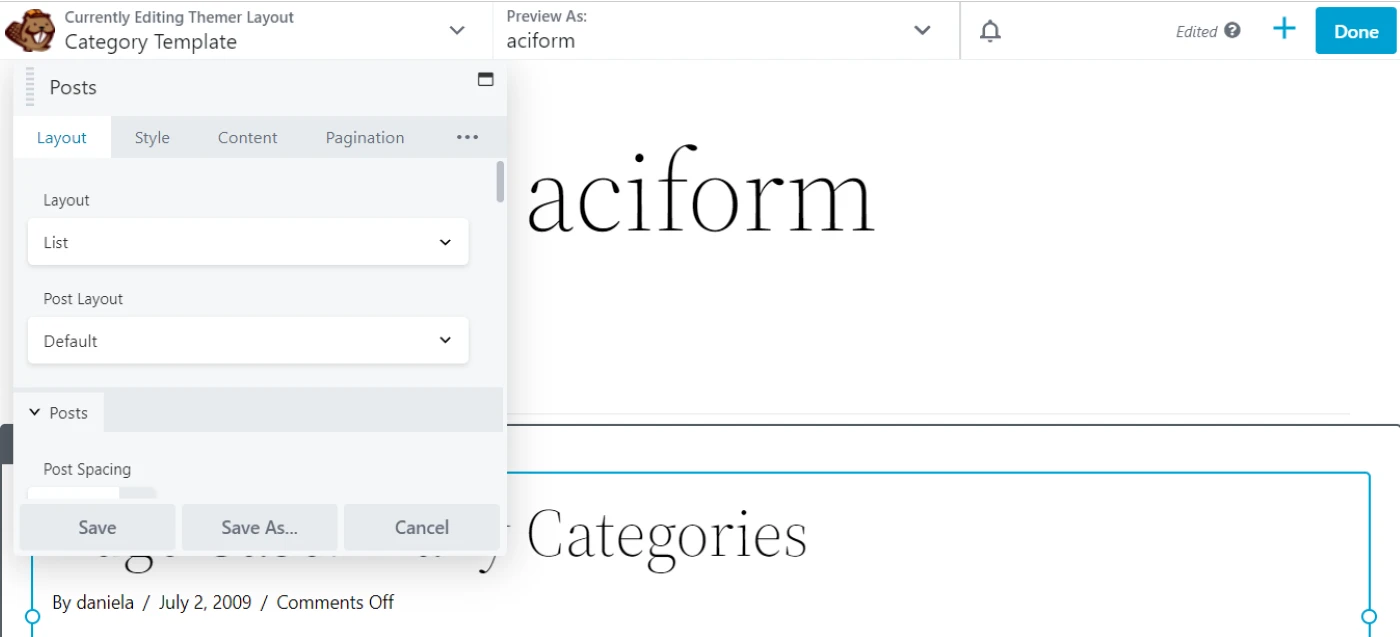
Wenn Sie beispielsweise auf das Modul Beiträge klicken, erhalten Sie Optionen zum Anpassen des Layouts, Stils, Inhalts und mehr:

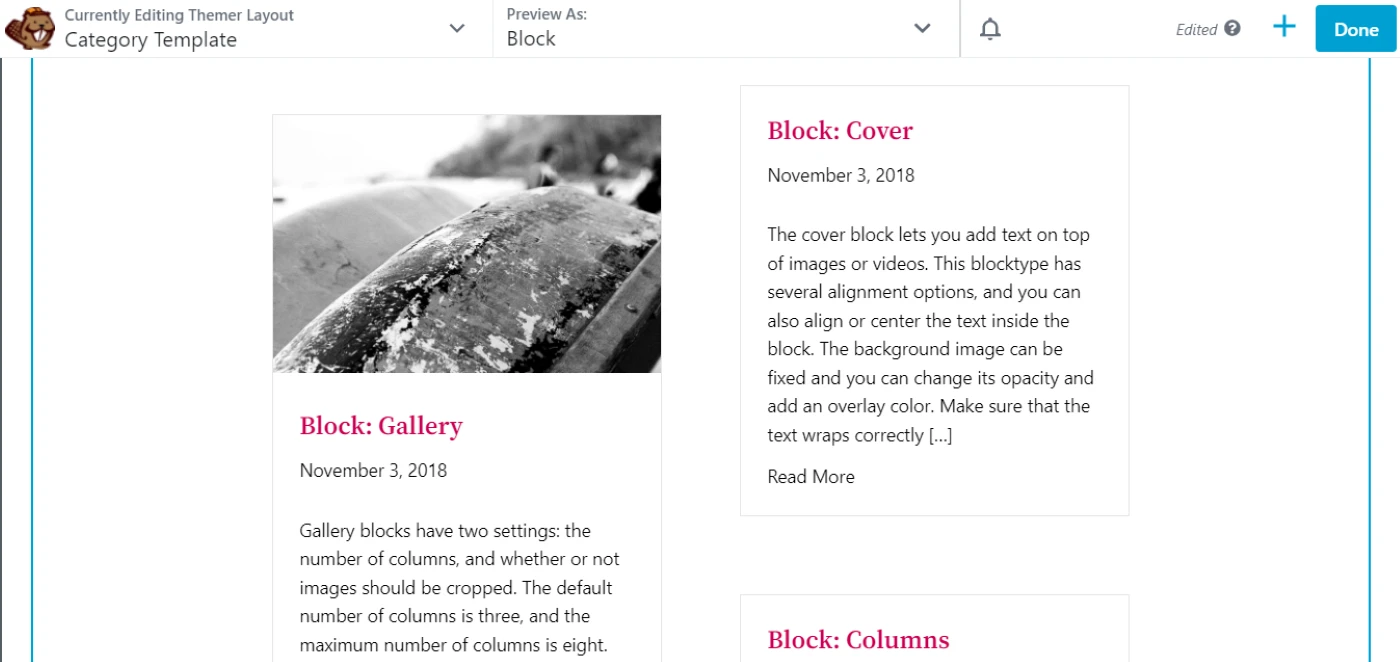
Fühlen Sie sich frei, die verschiedenen Einstellungen für jeden Abschnitt zu erkunden. Sie können beispielsweise das Layout auf Mauerwerk setzen und die Farbe und Typografie des Beitragstitels, Auszüge und anderer Elemente ändern:

Wenn Sie mit der Arbeit an Ihrer Vorlage fertig sind, klicken Sie auf Fertig und dann auf Veröffentlichen . Diese Einstellungen werden nun auf Ihre Kategorieseiten angewendet und ersetzen die Standardvorlage!
Erstellen Sie noch heute eine benutzerdefinierte WordPress-Kategorieseite
Kategorieseiten ermöglichen es Benutzern, Beiträge zu bestimmten Themen zu durchsuchen. Sie sind wesentliche Bestandteile Ihres Blogs, daher ist es wichtig sicherzustellen, dass sie leicht zugänglich, navigierbar und optisch ansprechend sind. Aus diesem Grund sollten Sie die Standardkategorievorlage anpassen oder von Grund auf neu erstellen.
In diesem Beitrag haben wir uns zwei Hauptmöglichkeiten angesehen, um eine benutzerdefinierte WordPress-Kategorieseite zu erstellen:
- Verwenden des WordPress-Site-Editors.
- Verwenden eines Seitenerstellungstools wie Beaver Builder.
️ Um einige andere Tipps zu bestimmten Toppage-Builder-Plugins zu sehen, die Ihnen beim Anpassen der Kategorieseite helfen können, sehen Sie sich unsere Zusammenfassung der besten WordPress-Page-Builder-Plugins an.
Haben Sie Fragen zum Erstellen einer benutzerdefinierten WordPress-Kategorieseite? Lassen Sie es uns im Kommentarbereich unten wissen!
