So erstellen Sie eine benutzerdefinierte WordPress-Anmeldeseite
Veröffentlicht: 2023-02-28Man könnte argumentieren, dass die Anmeldeseite die wichtigste Seite jeder WordPress-Site ist. Wie sonst können Blogbesitzer ohne die Möglichkeit, sich anzumelden, großartige Inhalte veröffentlichen? Neben der Inhaltserstellung ist dies auch der Weg in die verschiedenen WordPress-Konfigurationsmöglichkeiten.
Die Standard-Anmeldeseite ist ziemlich einfach und erfüllt ihren Zweck sehr gut. Es verfügt über die erforderlichen Felder, in denen der Benutzer seine WordPress-Anmeldeinformationen eingeben kann, und die Seite steuert den Zugriff auf die Verwaltungsbildschirme, sodass sich nur registrierte Benutzer anmelden können.
Als Designer haben Sie wahrscheinlich viele Stunden damit verbracht, das perfekte Website-Design zu erstellen. Es ist wichtig, dieses Design durch die gesamte Benutzererfahrung zu tragen, auch wenn nicht alle Benutzer mit der Anmeldeseite interagieren werden. Dies ist eine weitere Gelegenheit, dieses zusätzliche Detail hinzuzufügen, und hinterlässt einen positiven Eindruck bei den Benutzern, die sich regelmäßig auf der Website anmelden.
(Außerdem gilt es als Best Practice für WordPress-Sicherheit, die Seite auf eine URL zu verschieben, die etwas weniger offensichtlich ist!) Obwohl dies normalerweise nicht Teil des WordPress-Design-Setups ist, ist es ziemlich einfach, Anpassungen an der WordPress-Anmeldeseite vorzunehmen.
So greifen Sie auf die WordPress-Anmeldeseite zu
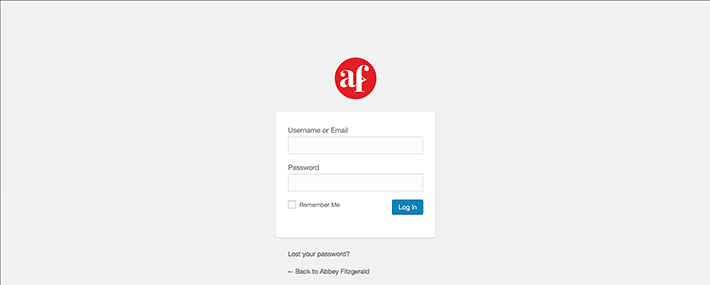
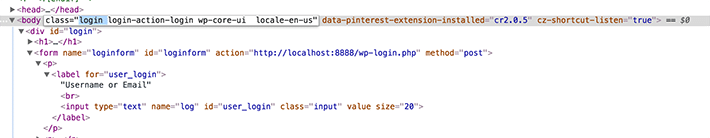
Sie sind wahrscheinlich sehr vertraut mit dem Zugriff auf diese Seite, unabhängig davon, was Ihre Site-Verantwortlichkeiten gerade umfassen. Aber nur für den Fall, dass es schon eine Weile her ist, es befindet sich normalerweise im Stammverzeichnis der Website. Die Anmeldeseite ist normalerweise so etwas wie www.mysite.com/wp-login.php . Wie Sie sehen können, wurde dieser noch nicht gestylt.

In einigen Fällen kann es eine WordPress-Installation in einem eigenen Unterverzeichnis geben. Es wäre dann so etwas wie www.mysite.com/directory-name/wp-login.php .
So passen Sie die WordPress-Anmeldeseite an
In den folgenden Schritten wird CSS für Stylingzwecke verwendet. Außerdem wird der Datei functions.php themenspezifischer Code hinzugefügt, um die benutzerdefinierte Seite zu realisieren.
Wie die meisten Tutorials sollten Sie dies zuerst in Ihrer Testumgebung ausprobieren. Wenn Sie nach einem guten Tool für die Testumgebung suchen, sollten Sie sich mit Local vertraut machen. Sie können neue Dinge auf Ihrer Website effizient testen, bevor Sie live gehen.
Wir werden in diesem Tutorial Änderungen an der Datei functions.php vornehmen, damit Sie sehen können, wie die Änderungen funktionieren. Es besteht jedoch auch die Möglichkeit, diese Konzepte zu verwenden, um ein Plugin zu erstellen und mögliche Änderungen dort statt in der Datei functions.php hinzuzufügen. Für dieses Tutorial sind die Designänderungen für die Anmeldeseite sehr themenspezifisch, weshalb wir uns entschieden haben, sie dem Design hinzuzufügen, anstatt ein Plugin zu erstellen.
Erstellen Sie einen neuen Ordner für Anpassungen
Beim Hinzufügen von Anpassungen zu einem Design ist es wichtig, sich zu organisieren. Sie sollten einen neuen Ordner speziell für diese Änderungen erstellen. Suchen Sie dazu Ihr aktuell aktives Design und erstellen Sie einen Ordner mit dem Namen „login“.

Als nächstes wird eine CSS-Datei benötigt, um auf die benutzerdefinierten Anmeldestile zu verweisen. Erstellen Sie im neuen Anmeldeordner eine leere CSS-Datei und geben Sie ihr einen Namen, den Sie sich leicht merken können. In diesem Fall ist es login-styles.css .
Wie wird dieses Stylesheet verbunden? Es muss in der Datei functions.php des Themes referenziert werden. Öffnen Sie die Datei functions.php und fügen Sie die folgenden Snippets ein. (Stellen Sie sicher, dass Sie Ihre eigene Benennung der CSS-Datei angeben, wenn Sie etwas anderes als login-styles.css verwendet haben.)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');Ändern des Logos
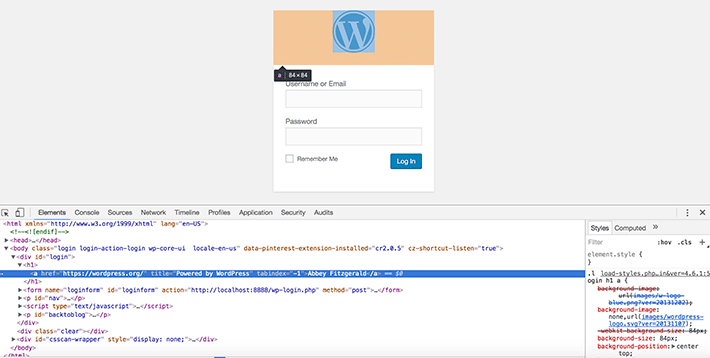
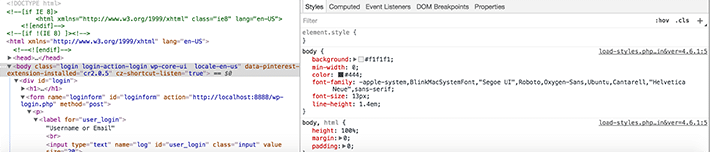
Dies ist eine ziemlich einfache Änderung, die sich stark auf die Verbesserung des Brandings auswirkt. Die Browser-Inspector-Tools sind eine große Hilfe bei der Bestimmung der Seitenstruktur. In diesem Beispiel wurden Chrome Developer Tools verwendet. Um das WordPress-Logo in Ihr eigenes zu ändern, müssen Sie die mit dieser Überschrift verknüpften CSS-Stile ändern:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1> 
Wir möchten das CSS spezifisch machen, sodass wir durch das Targeting des div mit der Klasse .login die Überschrift und den Link innerhalb dieses div gestalten können.

Um die Dinge organisiert zu halten, haben wir einen separaten Bilderordner erstellt. Dies ist optional, und Sie können auf Wunsch auf eine Datei an einem anderen Speicherort verweisen. Stellen Sie nur sicher, dass der Dateipfad für das Bild, das Sie verwenden möchten, korrekt ist.
.login h1 a { background-image: url('images/login-logo.png'); } 
Wir haben dies mit der angegebenen Höhe von 84 Pixel im Standardstil getan. Wenn Sie es größer oder kleiner machen möchten, können Sie das in diesem CSS-Stylesheet angeben. Es besteht auch die Möglichkeit, unterschiedliche Ränder und Auffüllungen festzulegen.


Warum kann das Original-Logo nicht ausgetauscht werden? Der Grund dafür ist, dass WordPress beim Aktualisieren möglicherweise gelöscht wird.
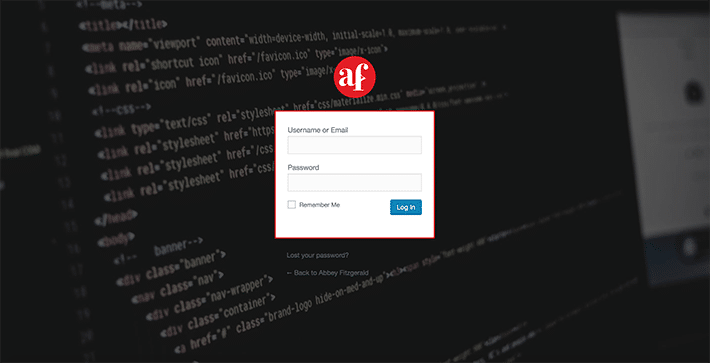
Mit diesem einfachen Stil können wir uns jetzt vom generischen WordPress-Logo verabschieden. Durch diesen Logo-Tausch fühlt es sich viel persönlicher und gebrandmarkter an.

Gestalten Sie den benutzerdefinierten Hintergrund
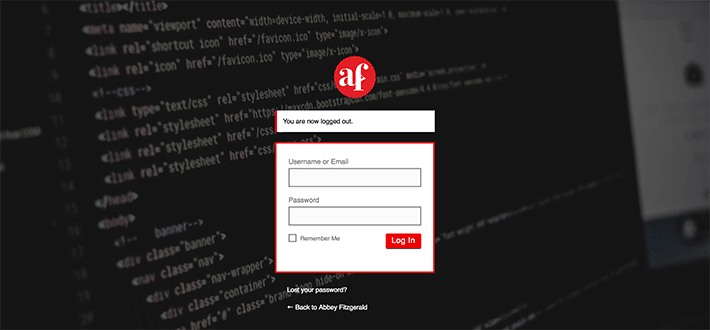
Der Hintergrund kann eine Volltonfarbe, ein Muster oder etwas Bildbasiertes sein. In diesem Beispiel fügen wir dem Hintergrund ein abstraktes, „technisches“ Schwarzweißfoto hinzu.

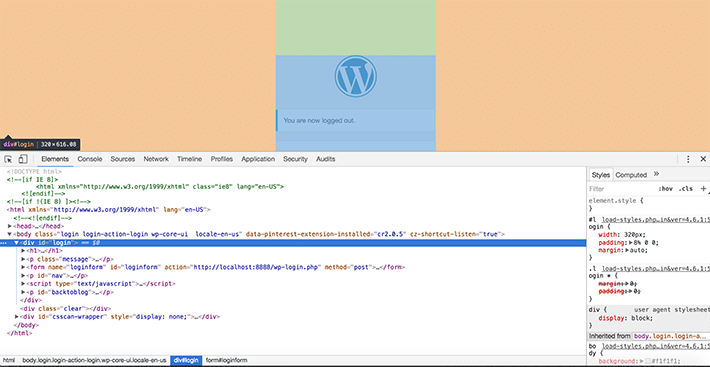
Mithilfe von Browser-Entwicklungstools kann die Struktur untersucht werden. Bei der Inspektion sehen Sie, dass die Hintergrundstile für den Körper festgelegt wurden. Die Dinge sind ziemlich allgemein. Wenn Sie die Dinge also spezifischer machen, stellen Sie sicher, dass Sie keine globalen Änderungen vornehmen, die Sie nicht möchten. Es gibt eine Klasse namens .login , die auf den Körper angewendet wird und von großem Nutzen sein wird (das haben wir für das Logo im obigen Beispiel verwendet, da es Teil des Selektors war).

body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }Wenn das Bild nicht angezeigt wird, überprüfen Sie, ob der Pfad zum Bild korrekt ist.

Hier nehmen die Dinge Gestalt an; Selbst mit nur diesen geringfügigen Änderungen sieht die Anmeldeseite viel gebrandeter und interessanter aus als die Standardseite.
Anpassen des Logo-Links
Dies ist sicherlich kein Showstopper, aber jetzt, da Sie Ihr eigenes Logo auf der Anmeldeseite haben, sollte es auf Ihre eigentliche Website verlinken. Derzeit geht es um wordpress.org . Das ist alles schön und gut, denn wordpress.org ist ein beliebter und hilfreicher Ort, aber unserer Meinung nach ist es mehr als ausreichend, ein Browser-Lesezeichen dafür zu haben. Es muss nicht Teil der Anmeldeseite sein, da es nützlicher erscheint, einen schnellen Weg zur Projektseite zu haben.
Verwenden Sie diese Funktion, um den Linkwert so zu ändern, dass das Logo auf Ihre WordPress-Site verweist (und denken Sie daran, Ihre eigene Website-URL einzufügen):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url'); Wenn Sie sich fragen, woher die Filter stammen, mussten wir uns die Funktionsreferenz ansehen, um login_headerurl und login_headertitle zu finden.
Jetzt geht der Link also an die richtige Stelle, aber was ist mit dem Titeltext? Wenn Sie mit der Maus über das Logo fahren, sehen Sie „Powered by WordPress“ als Titel-Tag. Das ist absolut in Ordnung, aber es beschreibt nicht vollständig, wohin der Link führt. Dies ist ziemlich schnell und einfach zu beheben, also ist es die zusätzliche Zeit wert. Fügen Sie für einen genaueren Titel diese einfache Funktion hinzu.
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');Mehr Styling-Optionen
Fühlen Sie sich frei, CSS-verrückt zu werden und zu erweitern, was wir hier getan haben. Sie können jedes HTML-Element auf der WordPress-Anmeldeseite mit CSS gestalten. Die obigen Beispiele haben nur an der Oberfläche gekratzt. Die Schaltfläche, die Links und der Formularhintergrund können alle angepasst werden. Und vergessen Sie nicht die Typografie, da diese ebenfalls angepasst werden kann.

Wenn Sie einen Formularstil entwickelt haben, wäre es eine nahtlose Erfahrung, diese Stile auf die Anmeldeseite zu übertragen. Dasselbe gilt für Knöpfe. Dies macht es zu einem konsistenten Erlebnis und wirft die Benutzer nicht ab, weil sie eine völlig andere Schaltfläche haben als die, die auf der tatsächlichen Website verwendet wird. Wenn Sie einen Web-Styleguide erstellt haben, ist dies sehr hilfreich, um zu bestimmen, wie Sie ein konsistentes Design auf die Anmeldeseite anwenden können.
Und wenn CSS nicht Ihr Ding ist, gibt es vorhandene WordPress-Plugins, die Ihnen helfen, eine benutzerdefinierte WordPress-Anmeldeseite zu erstellen. Hier sind einige Optionen, die einen Blick wert sind:
- Thema Mein Login
- Benutzerdefinierte Anmeldung
- Custom Login Page Customizer
Die Anmeldeseite wird oft vergessen, aber wenn man das Potenzial dieser Seite kennt, kann sie leicht Teil des Designprozesses werden. Mit ein paar einfachen Änderungen können Sie Ihre WordPress-Anmeldeseite ganz einfach personalisieren, um sie an das Erscheinungsbild Ihrer Website anzupassen.
