So fügen Sie Ihrer Website benutzerdefinierte WordPress-Symbole für soziale Medien hinzu (2 Möglichkeiten)
Veröffentlicht: 2022-09-29Möchten Sie erfahren, wie Sie Ihrer Website benutzerdefinierte WordPress-Symbole für soziale Medien hinzufügen?
Das Hinzufügen von Social-Media-Symbolen zu WordPress informiert Besucher effektiv über Ihre Social-Media-Konten und ermutigt sie, Ihnen zu folgen. Die meisten Social-Media-Plugins bieten Symbole für die führenden Social-Media-Plattformen, aber wenn Sie auf eine Social-Media-Seite verlinken möchten, die diese Plugins nicht unterstützen, sind Sie möglicherweise ratlos.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach benutzerdefinierte Schaltflächen für soziale Medien zu WordPress hinzufügen können, um Benutzer zu sozialeren Nischennetzwerken zu senden.
Warum Social-Media-Symbole zu Ihrer WordPress-Site hinzufügen?
Das Hinzufügen von Social-Media-Symbolen zu Ihrer WordPress-Website erleichtert es Website-Besuchern, Sie auf anderen Plattformen zu finden. Wenn man bedenkt, dass Menschen durchschnittlich 2 Stunden und 27 Minuten täglich in sozialen Medien verbringen, ist eine Präsenz außerhalb Ihrer Website eine clevere Möglichkeit, mit Ihrer Zielgruppe in Kontakt zu treten.
Darüber hinaus sind Social-Media-Symbole klein, sodass Sie sie in vielen Teilen Ihrer Website anzeigen können, darunter:
- WordPress-Menüs
- WordPress-Header
- WordPress-Fußzeilen
- WordPress-Widget-Bereiche
- WordPress-Seiten/Beiträge
- WooCommerce-Produkte
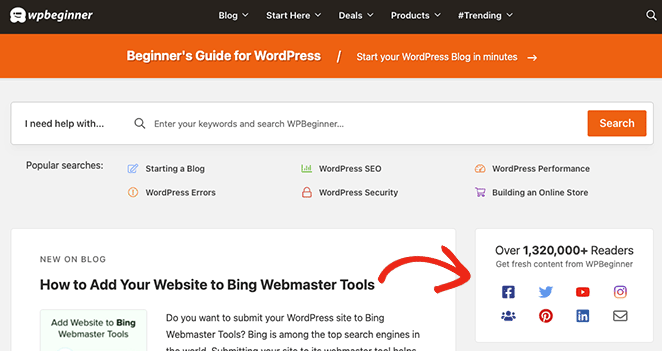
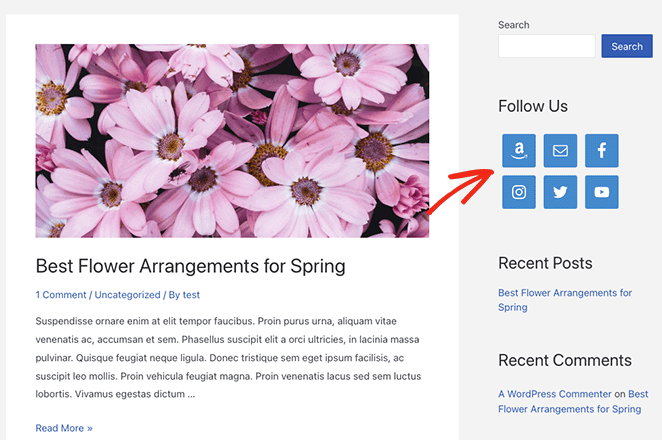
Hier ist ein Screenshot, wie WPBeginner Social-Media-Links in seiner WordPress-Seitenleiste anzeigt.

Wenn Sie Social-Media-Symbole zu Ihrer Website hinzufügen, ist es hilfreich, daran zu denken, dass Social-Media-Folgen-Schaltflächen sich von Social-Share-Schaltflächen oder Social-Sharing-Symbolen unterscheiden. Anstatt Benutzer aufzufordern, Inhalte zu teilen, ermutigen sie Besucher, Ihren Social-Media-Profilen zu folgen.
Sehen wir uns vor diesem Hintergrund an, wie Sie Ihrer Website benutzerdefinierte Social-Media-Follow-Symbole hinzufügen können.
So fügen Sie benutzerdefinierte WordPress-Symbole für soziale Medien hinzu: 2 Möglichkeiten
Wie bereits erwähnt, enthalten viele beliebte WordPress-Plugins nicht die Funktionalität, um Ihrer Website benutzerdefinierte Symbole für soziale Medien hinzuzufügen. Sie sind oft auf die wichtigsten sozialen Plattformen wie Facebook, Twitter, Instagram, YouTube, LinkedIn und Pinterest beschränkt.
Wenn Ihr Publikum auf eher sozialen Nischen-Websites aktiv ist, haben Sie möglicherweise Schwierigkeiten, ein Plugin zu finden, das Ihren Bedürfnissen entspricht. Vor diesem Hintergrund stellen wir Ihnen unten zwei einfache Möglichkeiten vor, wie Sie benutzerdefinierte Symbole für soziale Medien zu Ihrer Website hinzufügen können.
- 1. Hinzufügen von WordPress Social Media Icons mit SeedProd
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Erstellen Sie ein WordPress-Design oder eine Zielseite
- Schritt 3. Fügen Sie Ihre benutzerdefinierten Social Media-Symbole zu WordPress hinzu
- Schritt 4. Veröffentlichen Sie Ihre Änderungen
- 2. Verwenden des Widgets „Simple Social Icons“.
1. Hinzufügen von WordPress Social Media Icons mit SeedProd
Bei der ersten Methode verwenden wir SeedProd, um Ihrer Website benutzerdefinierte Symbole für soziale Netzwerke hinzuzufügen.

SeedProd ist der beste WordPress-Website-Builder, mit dem Sie benutzerdefinierte WordPress-Designs und Zielseiten erstellen können, ohne Code schreiben zu müssen. Mit Hunderten von vorgefertigten Vorlagen, einem Drag-and-Drop-Builder und anpassbaren Blöcken und Abschnitten ist die Perfektionierung Ihres WordPress-Designs mit SeedProd ein Kinderspiel.
Bei dieser Methode verwenden wir den Social Profiles-Block von SeedProd, um Ihrer Website benutzerdefinierte soziale Symbole hinzuzufügen. Der Block ist einfach zu konfigurieren, erfordert kein benutzerdefiniertes CSS, HTML oder PHP und verwendet visuelle Bearbeitung anstelle eines Shortcodes.
Sie können dieses Plugin auch verwenden, um:
- Erweitern Sie Ihre E-Mail-Liste
- Erstellen Sie eine Demnächst-Seite
- Versetzen Sie WordPress in den Wartungsmodus
- Erstellen Sie Zielseiten, die konvertieren
- Zeigen Sie benutzerdefinierte 404-Seiten an
- Erstellen Sie eine benutzerdefinierte WordPress-Anmeldeseite
- Und vieles mehr
Befolgen Sie die nachstehenden Schritte, um WordPress-Social-Media-Symbole mit SeedProd hinzuzufügen.
Schritt 1. Installieren und aktivieren Sie SeedProd
Besuchen Sie zunächst die SeedProd-Preisseite, wählen Sie Ihren Plan aus und erstellen Sie Ihr Konto. Für dieses Handbuch verwenden wir SeedProd Pro für seine erweiterten Funktionen.
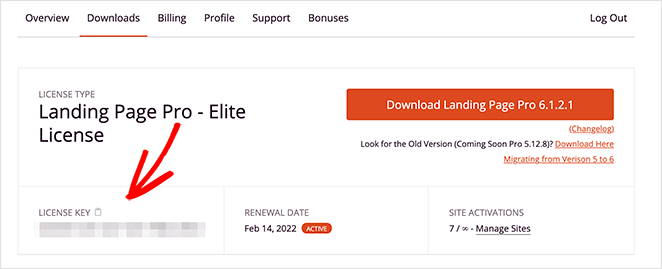
Melden Sie sich als Nächstes bei Ihrem Konto-Dashboard an und besuchen Sie die Registerkarte Downloads . Von dort aus können Sie die ZIP-Datei des Plugins herunterladen und Ihren Lizenzschlüssel kopieren.

Gehen Sie jetzt zu Ihrem WordPress-Adminbereich und laden Sie das SeedProd-Plugin hoch. Wenn Sie bei diesem Schritt Hilfe benötigen, folgen Sie dieser Anleitung zur Installation und Aktivierung eines WordPress-Plugins.
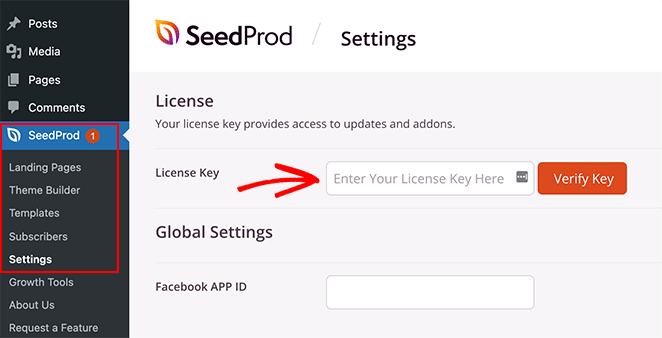
Sobald Sie das Plugin aktiviert haben, gehen Sie zu SeedProd » Einstellungen und fügen Sie den zuvor kopierten Lizenzschlüssel ein. Klicken Sie auf die Schaltfläche Schlüssel überprüfen, um die Einstellungen zu speichern, und fahren Sie dann mit dem nächsten Schritt fort.

Schritt 2. Erstellen Sie ein WordPress-Design oder eine Zielseite
Der nächste Schritt besteht darin, eine Zielseite oder ein WordPress-Design zu erstellen. Dies hängt jedoch davon ab, welche SeedProd-Lizenz Sie in Schritt 1 auswählen.
Basic- und Plus-Benutzer können mit SeedProd Landing Pages erstellen, während Plus- und Elite-Benutzer mit diesem Plugin Landing Pages und WordPress-Themen erstellen können.
Befolgen Sie die Schritte in diesen Tutorials, um Ihr SeedProd-Design zu erstellen:
- So erstellen Sie ein benutzerdefiniertes WordPress-Theme
- So erstellen Sie eine Landingpage in WordPress
Nachdem Sie eine Zielseite oder ein WordPress-Design erstellt haben, fahren Sie mit Schritt 3 fort, um Ihre benutzerdefinierten WordPress-Social-Media-Symbole hinzuzufügen.
Schritt 3. Fügen Sie Ihre benutzerdefinierten Social Media-Symbole zu WordPress hinzu
Mit SeedProd können Sie mit seinem einfachen und leistungsstarken Theme Builder überall in WordPress benutzerdefinierte Social-Media-Symbole hinzufügen. Nachdem Sie Ihr Website-Kit ausgewählt haben, müssen Sie einfach jeden Thementeil öffnen und den Block „Soziale Profile“ hinzufügen.
Hinzufügen von Social Media-Symbolen zum WordPress-Header
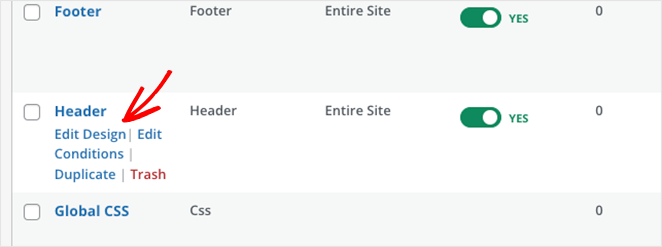
Beginnen wir mit dem Hinzufügen von Symbolen für soziale Profile zu Ihrem WordPress-Menü. Gehen Sie dazu zu SeedProd » Theme Builder, bewegen Sie den Mauszeiger über Ihre Header-Vorlage und klicken Sie auf die Schaltfläche Design bearbeiten .

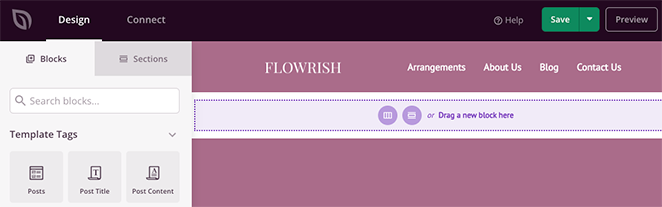
Auf dem folgenden Bildschirm sehen Sie ein zweispaltiges Layout wie dieses:

Standardmäßig hat die von uns verwendete Vorlage eine zweispaltige Kopfzeile mit einem Logo und einem Navigationsmenü. Um Ihre sozialen Profilsymbole hinzuzufügen, müssen Sie sie in einen dreispaltigen Abschnitt ändern.
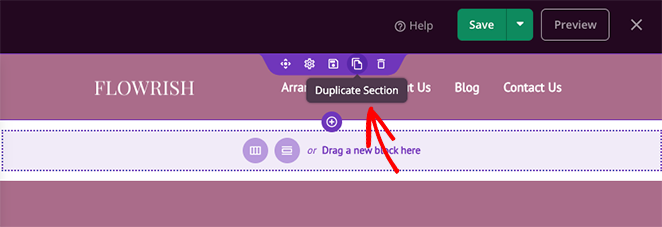
Bewegen Sie zuerst den Mauszeiger über den Kopfzeilenabschnitt, bis er einen violetten Umriss hat, und klicken Sie dann auf das Symbol für den doppelten Abschnitt .

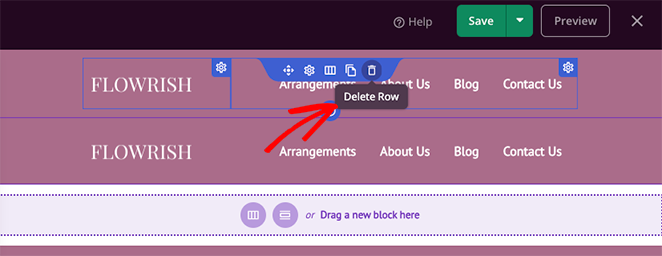
Bewegen Sie nun im neuen Abschnitt den Mauszeiger über den Inhalt, bis er einen blauen Rand hat, und klicken Sie dann auf das Papierkorb- Symbol, um ihn zu entfernen.

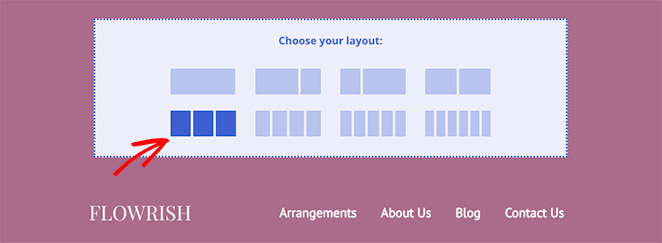
Klicken Sie danach auf die 3-Spalten-Layout- Option, um sie zu Ihrem neuen Abschnitt hinzuzufügen.

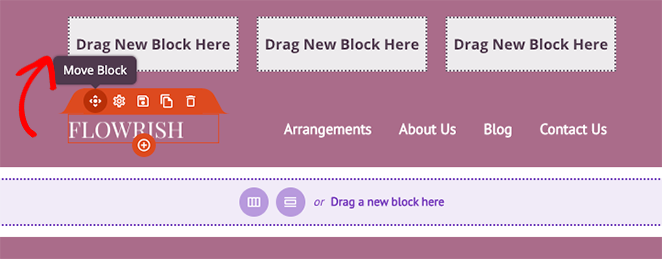
Verschieben Sie als Nächstes die Elemente aus dem alten Abschnitt per Drag & Drop in Ihren neuen Abschnitt.

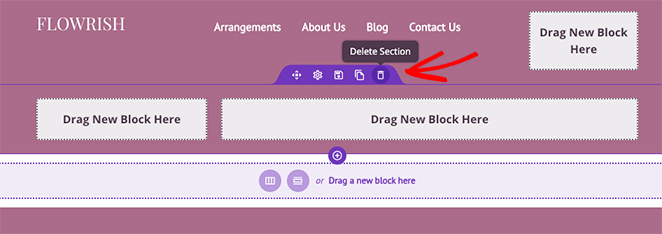
Wenn Sie fertig sind, sollten Sie eine leere Spalte übrig haben, in der Sie Ihre sozialen Profilsymbole hinzufügen können. Bewegen Sie den Mauszeiger zuvor noch einmal über Ihren alten Abschnitt und klicken Sie auf das Papierkorbsymbol , um ihn zu löschen.

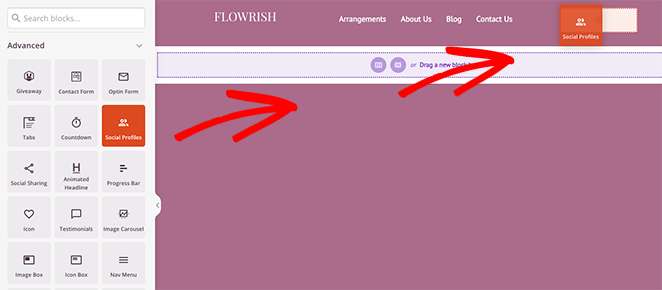
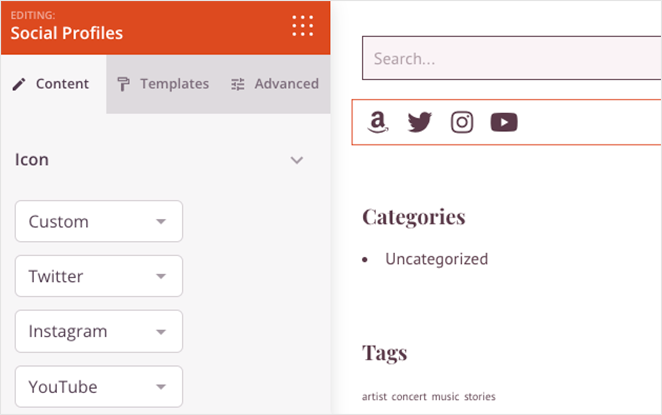
Um Ihre benutzerdefinierten sozialen Profile zu Ihrer Kopfzeile hinzuzufügen, suchen Sie den Block „ Soziale Profile “ in der linken Seitenleiste und ziehen Sie ihn in Ihre leere Spalte. Jetzt können Sie auf den Block klicken, um seine Anpassungsoptionen anzuzeigen.

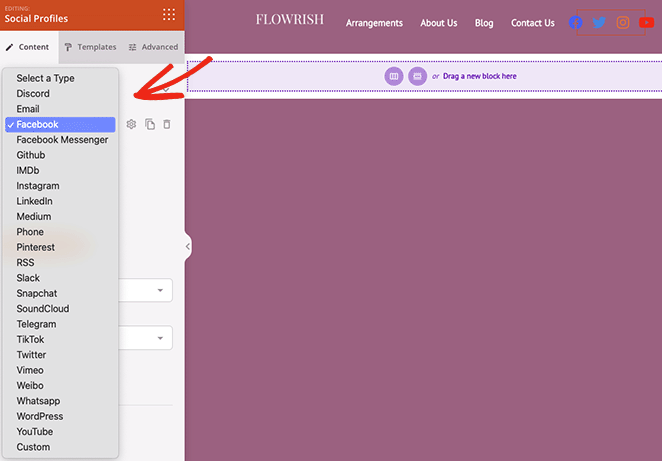
Standardmäßig zeigt der Block Soziale Profile Symbole für Facebook, Twitter, Instagram und YouTube an. Sie können die Symbole ändern, indem Sie auf jedes klicken und ein soziales Netzwerk aus dem Dropdown-Menü auswählen.

Zu den Plattformen, aus denen Sie wählen können, gehören:
- Zwietracht
- Facebook Messenger
- GitHub
- IMDB
- Mittel
- Telefon
- RSS
- Locker
- Snapchat
- SoundCloud
- Telegramm
- Tick Tack
- Vimeo
- WordPress
- Youtube
- Brauch
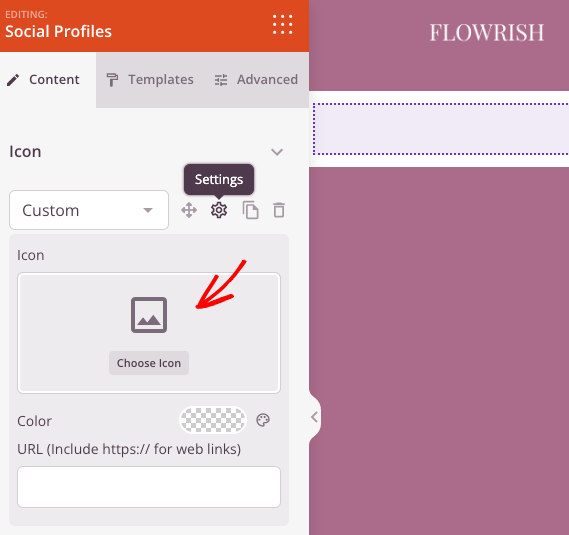
Um eine benutzerdefinierte Social-Media-Profilschaltfläche hinzuzufügen, klicken Sie auf die Option Benutzerdefiniert und das Zahnradsymbol, um die Einstellungen zu öffnen.

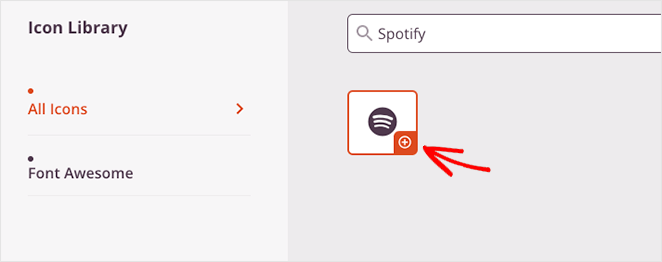
Klicken Sie anschließend auf die Option Symbol auswählen und suchen Sie mit Font Awesome nach einem anderen Symbol, das Ihren Anforderungen für soziale Medien entspricht. Sie können beispielsweise benutzerdefinierte soziale Symbole für Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation und viele mehr hinzufügen.


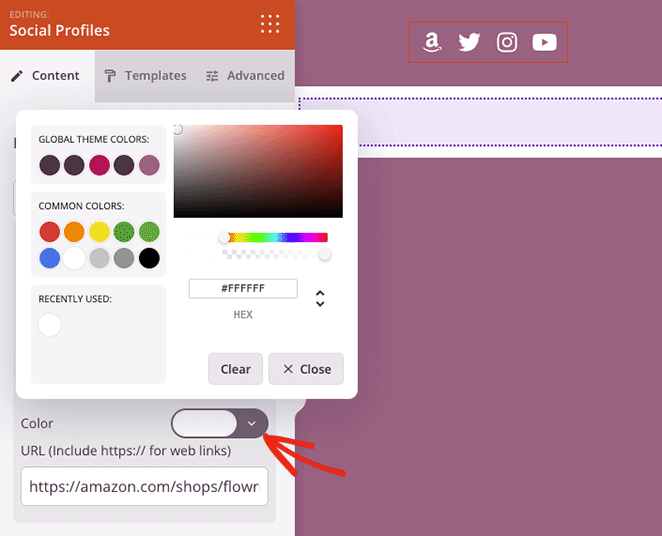
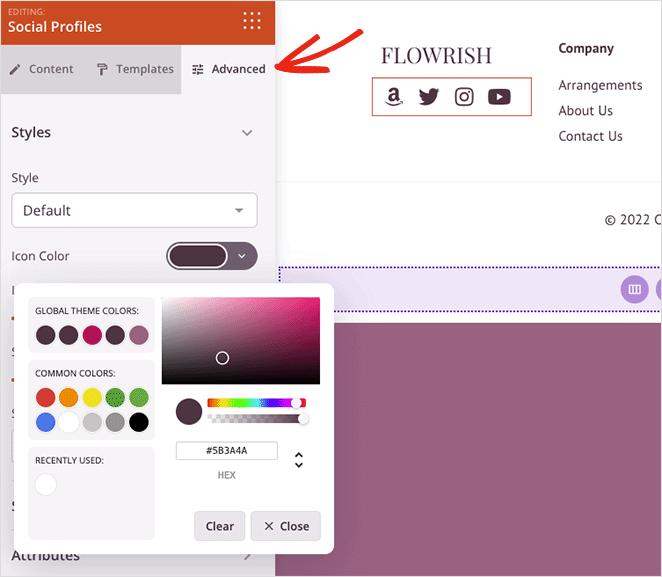
Nachdem Sie Ihr benutzerdefiniertes Symbol für soziale Profile ausgewählt haben, können Sie die Symbolfarbe ändern und Ihren benutzerdefinierten Link hinzufügen.

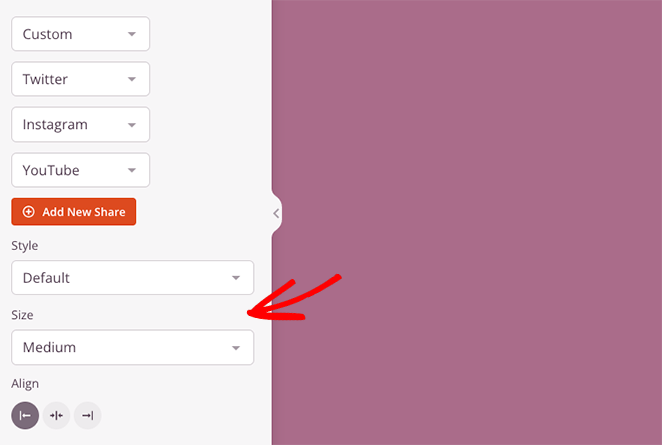
Weiter unten im Einstellungsfeld befinden sich Optionen zum Ändern des Symbolstils, der Größe und der Ausrichtung.

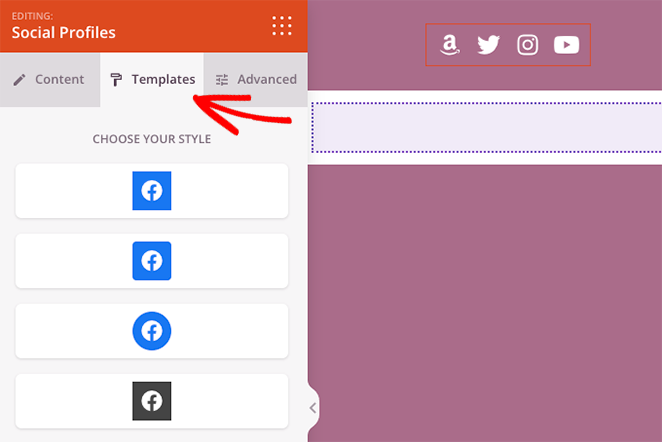
Auf der Registerkarte Vorlagen können Sie Ihren Symbolen mit einem Klick einen benutzerdefinierten Stil hinzufügen.

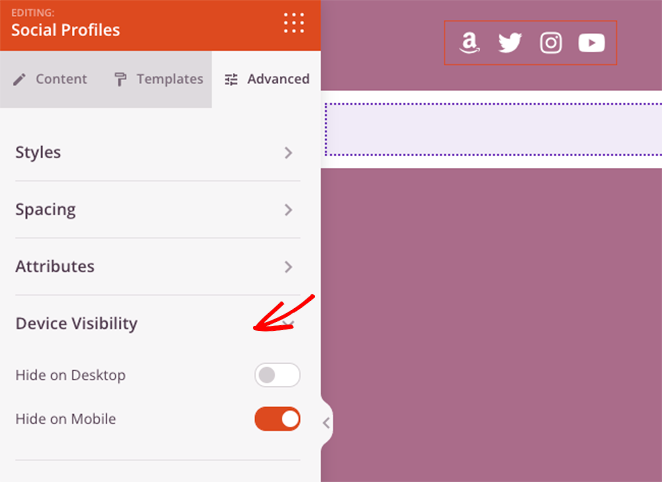
Die Registerkarte Erweitert bietet Einstellungen zum Anpassen von Symbolstilen auf granularer Ebene. Sie können beispielsweise die Hintergrundfarbe, Größe, den Abstand, den Schatten, den Rand und die Füllung des Symbols ändern.
Sie können auch Ihre sozialen Profilsymbole auf Mobil- oder Desktop-Geräten ein- oder ausblenden, was eine hervorragende Möglichkeit ist, die mobile Optimierung für Besucher zu verbessern, die ein Smartphone oder Tablet verwenden.

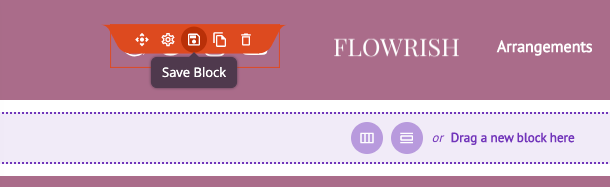
Bevor Sie Ihre Änderungen speichern, bewegen Sie den Mauszeiger über Ihren Block „Profile in sozialen Netzwerken“ und klicken Sie auf das Symbol „ Speichern “. Auf diese Weise können Sie es in anderen Bereichen Ihrer Website wiederverwenden, ohne jeden sozialen Link und jedes benutzerdefinierte Symbol erneut manuell hinzufügen zu müssen.

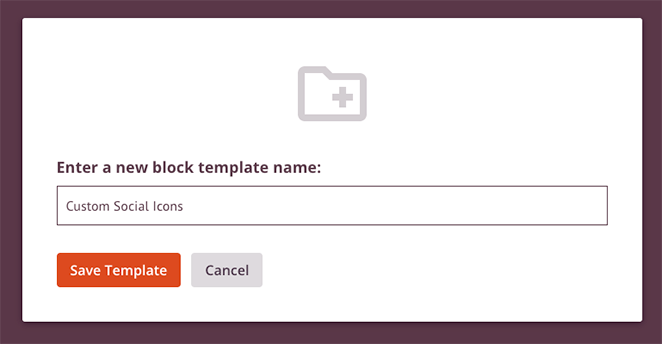
Geben Sie Ihrem Block also im Popup-Fenster einen Namen wie „Benutzerdefinierte soziale Symbole“ und speichern Sie.

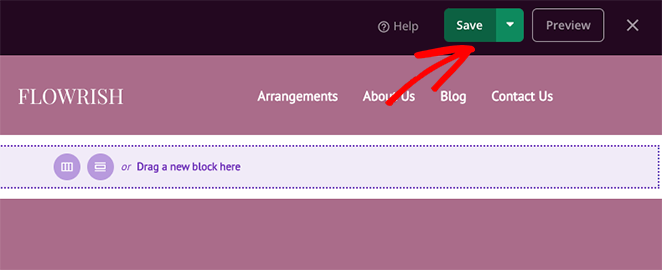
Wenn Sie mit Ihren WordPress-Social-Media-Symbolen zufrieden sind, klicken Sie oben rechts auf Ihrem Bildschirm auf die Schaltfläche Speichern .

Lassen Sie uns nun Ihre Social-Media-Symbole zur Fußzeile Ihrer Website hinzufügen.
Hinzufügen von Social Media-Symbolen zur WordPress-Fußzeile
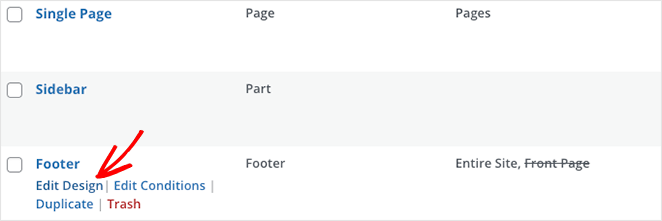
Um soziale Symbole zu Ihrer Fußzeile hinzuzufügen, gehen Sie zum Dashboard des SeedProd-Designerstellers, bewegen Sie den Mauszeiger über die Fußzeilenvorlage und klicken Sie auf den Link Design bearbeiten .

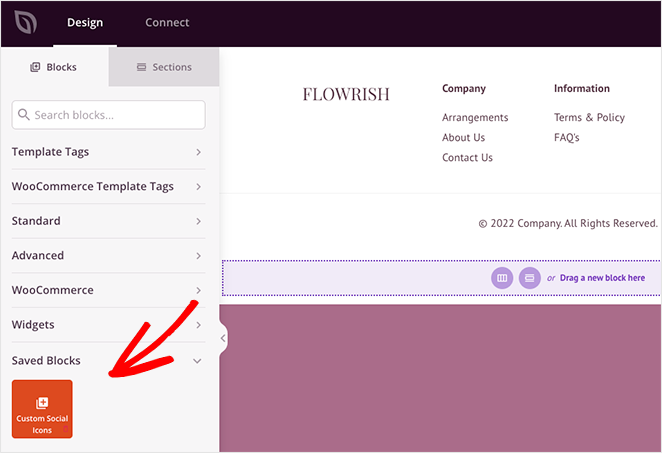
Öffnen Sie als Nächstes die Überschrift Gespeicherte Blöcke in der linken Seitenleiste und ziehen Sie über den benutzerdefinierten Block mit sozialen Symbolen, den Sie im letzten Schritt gespeichert haben, in eine Spalte in Ihrem Fußzeilenbereich.

Wenn Ihre WordPress-Fußzeile eine ähnliche Hintergrundfarbe wie Ihre Symbole hat, können Sie auf die Registerkarte Erweitert klicken und mit der Farbauswahl eine neue Symbolfarbe auswählen.

Wenn alles passend aussieht, klicken Sie auf die Schaltfläche Speichern , um Ihre Änderungen zu speichern.
Hinzufügen von Social Media-Symbolen zur WordPress-Sidebar
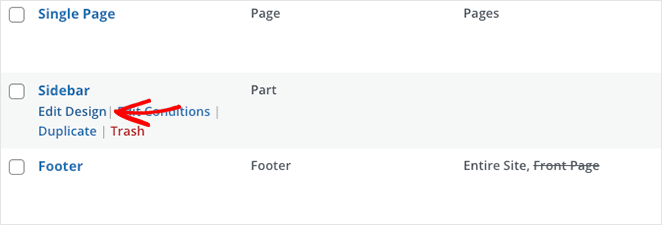
Um benutzerdefinierte soziale Symbole zu Ihrer WordPress-Seitenleiste hinzuzufügen, gehen Sie zurück zum Theme-Builder-Dashboard, bewegen Sie den Mauszeiger über die Seitenleistenvorlage und klicken Sie auf den Link Design bearbeiten .

Wiederholen Sie nun die Anweisungen aus dem vorherigen Schritt und klicken Sie auf die Schaltfläche Speichern, wenn Sie fertig sind.

Sie können diesen Vorgang auch für jede Seite Ihrer Website wiederholen, einschließlich Ihrer Zielseiten und Inhaltsseiten, wie z. B. Ihre Info-, Service- und Kontaktseiten.
Schritt 4. Veröffentlichen Sie Ihre Änderungen
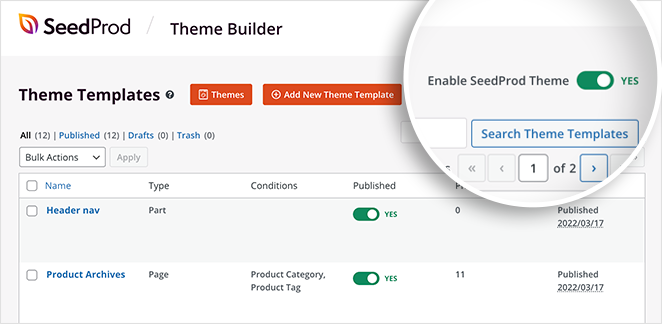
Der letzte Schritt besteht darin, Ihr neues WordPress-Theme zu veröffentlichen, damit Ihre Website-Besucher Ihre neuen Social-Media-Profilsymbole sehen können. Gehen Sie dazu zum Theme Builder-Dashboard und drehen Sie den Schalter SeedProd-Thema aktivieren auf die Position „Ja“.

Jetzt können Sie sich Ihre Änderungen ansehen. Hier sind einige Beispiele aus diesem Tutorial:
Header

Fusszeile

Seitenleiste

2. Verwenden des Widgets „Simple Social Icons“.
Die folgende Methode ist hilfreich, wenn Sie nur benutzerdefinierte Social-Media-Symbole zu Ihrer WordPress-Seitenleiste oder Ihren Widget-Bereichen hinzufügen möchten. Wenn Sie nach einem kostenlosen Plugin mit benutzerdefinierten Symbolen suchen, können Sie das Social Icons Widget & Block von WPZOOM ausprobieren.
Wir verwenden jedoch ein WordPress-Plugin namens Simple Social Icons, das Sie kostenlos aus dem WordPress-Plugin-Repository herunterladen können, da es unkompliziert und ohne zusätzlichen Schnickschnack ist.
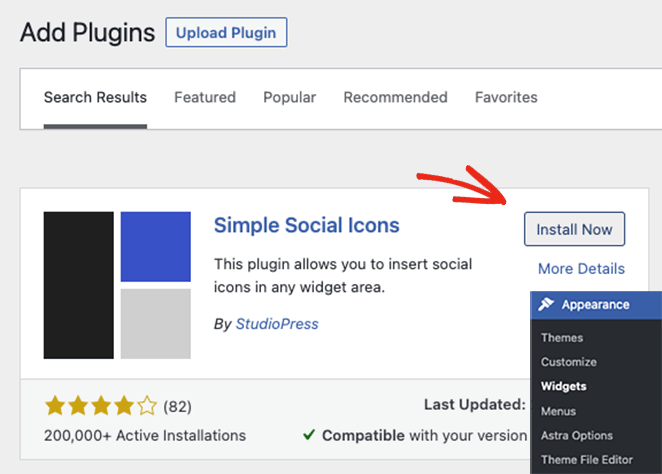
Gehen Sie zunächst in Ihrem WordPress-Dashboard zu Plugins » Neu hinzufügen, suchen Sie nach dem Plugin Simple Social Icons und klicken Sie auf die Schaltfläche Jetzt installieren .

Klicken Sie anschließend auf die Schaltfläche Aktivieren , um das Plugin auf Ihrer WordPress-Seite live zu schalten.
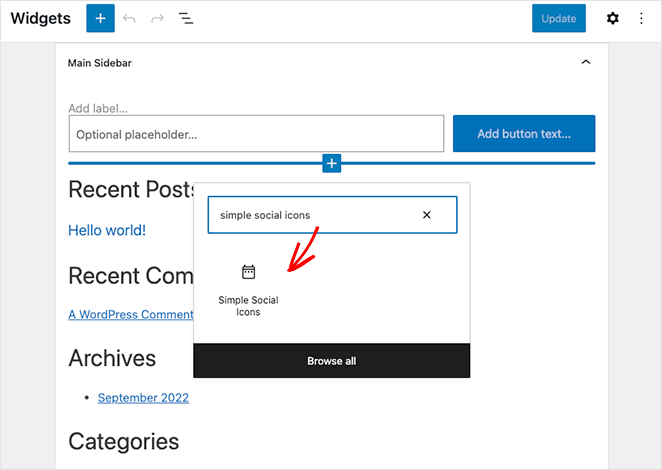
Navigieren Sie nach der Installation des Plugins zu Darstellung » Widgets und klicken Sie auf das Pluszeichen (+), um Ihrer Seitenleiste einen neuen Block hinzuzufügen.

Sie müssen nach dem Block „Simple Social Icons“ suchen und darauf klicken, um ihn in Ihren Widget-Bereich einzubetten.
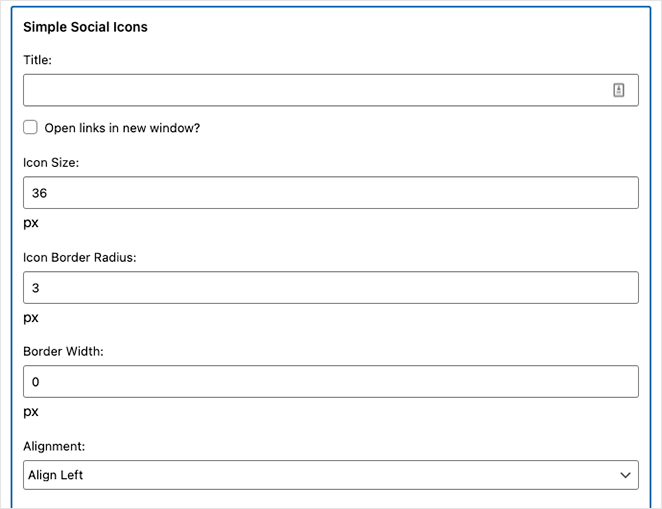
Geben Sie dem Widget in den Blockeinstellungen einen Titel wie „Folgen Sie uns“ und klicken Sie dann auf das Kontrollkästchen, um Links in einem neuen Tab zu öffnen. Dies ist eine großartige Möglichkeit, Benutzer auf Ihrer Website zu halten und die Absprungraten zu reduzieren, was Ihrer SEO helfen kann.

Fahren Sie dann fort und passen Sie die Symbolgröße, den Randradius, die Breite und die Ausrichtung an.
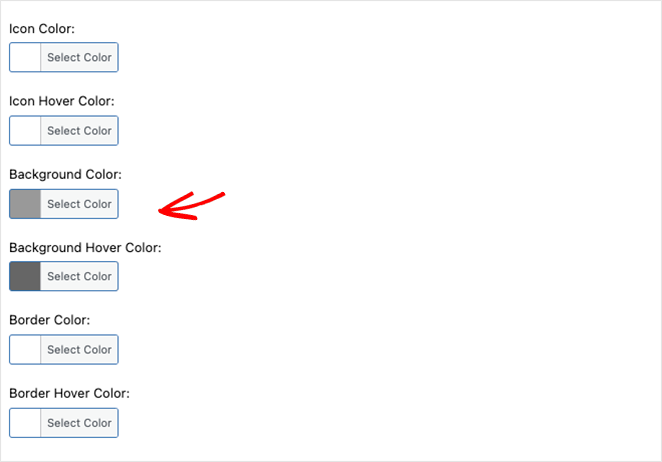
Scrollen Sie als Nächstes nach unten und wählen Sie eine benutzerdefinierte Symbolfarbe, Hover-Farbe, Hintergrundfarbe, Hintergrund-Hover-Farbe, Rahmenfarbe und Hintergrundrahmenfarbe aus.

Schließlich können Sie Ihre Profillinks für über 20 Social-Media-Plattformen eingeben, darunter:
- Blogluvin
- Dribbeln
- Flickr
- Goodreads
- Periskop
- Treffen
- Und die wichtigsten Social-Networking-Sites.

Denken Sie daran, auf die Schaltfläche Aktualisieren zu klicken, um Ihre neue Funktion zu speichern. Dann können Sie eine Vorschau Ihrer WordPress-Seitenleiste anzeigen, um zu sehen, wie Ihre Social-Media-Symbole aussehen.

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie benutzerdefinierte WordPress-Social-Media-Symbole zu Ihrer Unternehmenswebsite hinzufügen können.
Vielleicht gefallen Ihnen auch diese anderen hilfreichen Leitfäden aus unserem Blog:
- So erstellen Sie eine moderne WordPress-Seite im Aufbau
- So bewerben Sie Ihr Blog (Leitfaden für Anfänger)
- So betten Sie Facebook-Events in WordPress ein
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.