So passen Sie die 404-Seite in WordPress an
Veröffentlicht: 2021-06-29Suchen Sie nach Möglichkeiten, die 404-Fehlerseite auf Ihrer Website zu bearbeiten? Wir geben dir Deckung. In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, die 404-Seite in WordPress anzupassen .
Wenn Sie das Internet regelmäßig nutzen, sind Sie wahrscheinlich mindestens einmal auf die 404-Fehlerseite gestoßen. Es wird angezeigt, wenn die angeforderte Seite nicht verfügbar ist. Die meisten Websitebesitzer verlassen die Standard-404-Seite, ohne zu erkennen, dass Sie viel tun können, um das Beste aus dieser Seite herauszuholen. Die gute Nachricht ist, dass Sie WordPress einfach anpassen können, wenn Sie es verwenden.
Bevor wir sehen, wie diese Fehlerseite bearbeitet wird, wollen wir besser verstehen, was die 404-Seite ist und einige der Vorteile einer Anpassung.
Was ist die 404-Seite?
Eine 404-Fehlerseite ist eine Seite auf einer Website, die angezeigt wird, wenn ein Benutzer einen defekten oder ungültigen Link in den Webbrowser eingibt. Dies bedeutet, dass die Seite, auf die der Besucher zuzugreifen versucht, nicht zugänglich ist. Wie Sie sich vorstellen können, ist dies nicht gut für Ihre Website.

Defekte Links führen nicht nur zu einer schlechten Erfahrung, sondern können sich auch auf Ihre SEO-Rankings auswirken. Als allgemeine Regel sollten Sie vermeiden, Besucher auf die 404-Seite zu schicken, da sie dort nicht finden, wonach sie suchen.
Ihre Besucher landen jedoch mindestens einmal auf 404-Seiten, egal wie gut Ihre Website gepflegt ist. Dies kann passieren, wenn der Server ausgefallen ist, eine verschobene Seite nicht ordnungsgemäß umgeleitet wird oder die Seite selbst nie existiert hat. Darüber hinaus könnten Benutzer auch auf einer 404-Seite landen, weil sie eine falsche URL im Browser eingegeben haben. Es gibt also keine Möglichkeit, den Besuch von 404-Seiten vollständig zu verhindern.
Warum die 404-Seite anpassen?
Da Sie nicht vollständig vermeiden können, dass Besucher auf einer 404-Fehlerseite landen, sollten Sie das Beste daraus machen und diese schlechte Erfahrung in eine Chance verwandeln .
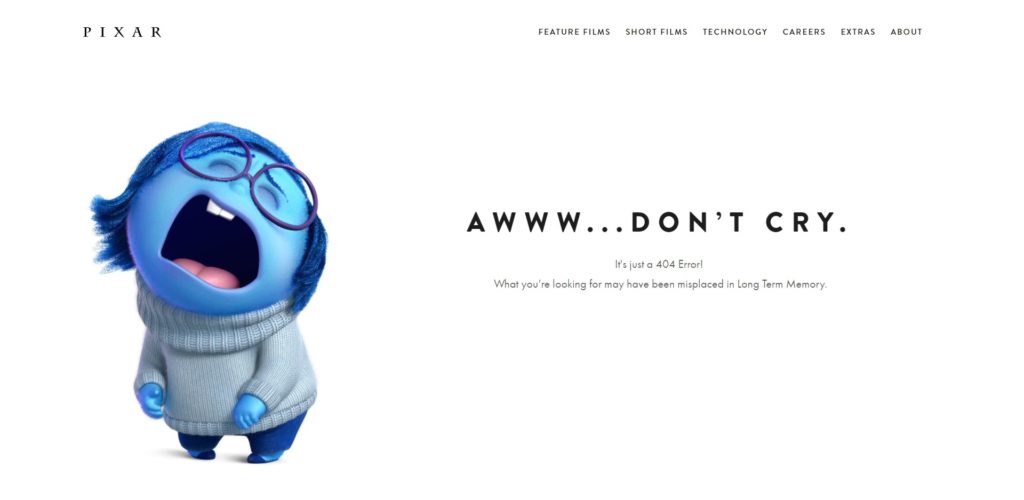
Die standardmäßigen 404-Seiten der meisten Websites sind nicht großartig. Sie zeigen normalerweise einen „Not Found“-Fehler mit einigen technischen Details des Problems an und sehen in der Regel sehr ähnlich aus. Wie Sie sich vorstellen können, ist das nicht das Beste für den Benutzer. Der Benutzer kann nur zur vorherigen Seite zurückkehren.

Die gute Nachricht ist, dass Sie sich von Ihren Mitbewerbern abheben können, indem Sie sie bearbeiten, da die meisten Websites die Standard-404-Seite haben. In WordPress können Sie die 404-Seite einfach anpassen, den Benutzern zusätzliche Informationen zur Verfügung stellen und sie ermutigen, etwas zu unternehmen.
Es gibt zahlreiche Möglichkeiten, wie Sie die 404-Seite Ihrer Website ändern können. Sie können beispielsweise das Design der Seite verbessern, indem Sie den Hintergrund ändern und einige Optionen hinzufügen. Ebenso können Sie dem Benutzer mitteilen, warum er möglicherweise auf der 404-Seite gelandet ist, und einige Tipps hinzufügen, um die gewünschten Informationen zu erhalten. Alternativ können Sie einige Links zu anderen nützlichen Beiträgen oder Seiten Ihrer Website hinzufügen .
Diese Anpassungen können auch bei Ihren Besuchern Eindruck hinterlassen, was immer gut für Ihre Website ist.
Lassen Sie uns ohne weiteres Umschweife sehen, wie Sie Ihre 404-Seiten bearbeiten.
So passen Sie die 404-Seite in WordPress an
Es gibt zwei Möglichkeiten, die 404-Seite in WordPress einfach anzupassen:
- Programmatisch
- Mit einem Plugin
Lassen Sie uns einen Blick auf jede Methode werfen, damit Sie die für Sie am besten geeignete auswählen können.
Bevor Sie mit dem Vorgang beginnen, stellen Sie sicher, dass Sie eine vollständige Sicherung Ihrer Website erstellen. Wir werden vertrauliche Informationen auf Ihrer Website bearbeiten, daher ist es immer eine gute Idee, ein Backup zu haben, falls etwas schief geht.
1) Passen Sie die WordPress 404-Seite programmgesteuert an
Diese Methode ist sehr nützlich für diejenigen, die über Programmierkenntnisse verfügen, und gibt Ihnen viel Flexibilität, um die 404-Seite zu ändern. Auch wenn Sie kein fortgeschrittener Benutzer sind, können Sie verschiedene Komponenten der 404-Seite ganz einfach anpassen, indem Sie ein paar Snippets hinzufügen.
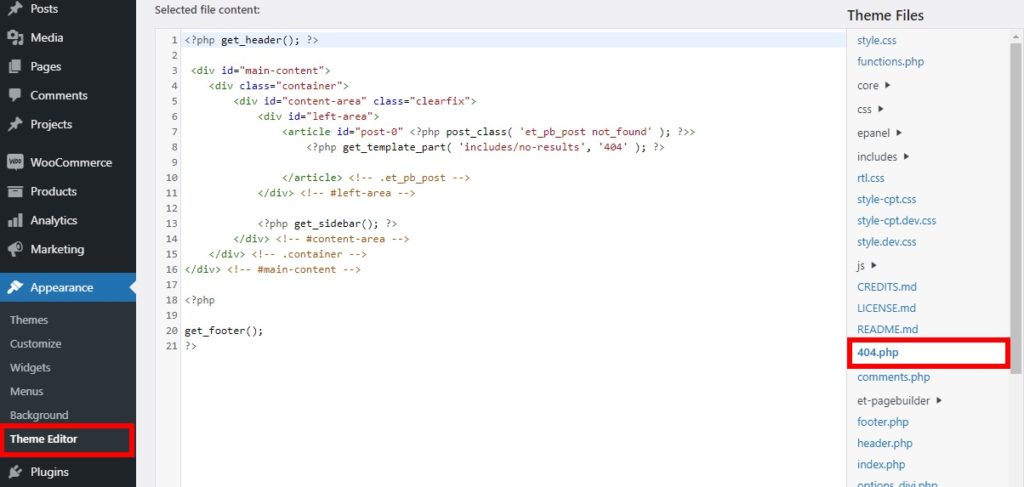
Alles, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu Darstellung > Themen-Editor zu gehen und die Datei 404.php auf der rechten Seite Ihres Bildschirms zu öffnen. Hier müssen Sie die Code-Snippets hinzufügen, die wir unten sehen werden.

Beachten Sie, dass der Code in diesen Dateien je nach verwendetem Design unterschiedlich ist . Wir verwenden das Divi-Design, aber der Code sieht möglicherweise anders aus, wenn Sie ein anderes Design verwenden. Wenn Sie auch Divi verwenden möchten, werfen Sie einen Blick auf unseren vollständigen Testbericht.
Wenn Sie ein anderes Design verwenden, verwenden Sie einige der folgenden Snippets als Basis und passen Sie sie an, um Ihre 404-Seiten in WordPress anzupassen.
Text- und Titelanpassung der 404-Seite
Sie können den Text und den Titel der 404-Seite ganz einfach anpassen, indem Sie den Standardcode in der Datei 404.php bearbeiten .
Der Standardcode Ihrer 404-Fehlerseite könnte etwa so aussehen.
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id=“content-area“ class=“clearfix“>
<div id="left-area">
<article id="post-0" <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'enthält/keine Ergebnisse', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #linker-bereich –>
<?php get_sidebar(); ?>
</div> <!– #Inhaltsbereich –>
</div> <!– .container –>
</div> <!– #Hauptinhalt –>
<?php
get_footer();
Sie müssen lediglich das gesamte <article> -Tag durch eine Reihe von Überschriften-Tags ersetzen und den Text und die Titel hinzufügen, die Sie auf der 404-Seite wie folgt anzeigen möchten.
<?php get_header(); ?>
<div id="main-content">
<div class="container">
<div id=“content-area“ class=“clearfix“>
<div id="left-area">
<h2> Seite nicht gefunden – 404-Fehler </h2>
Es könnte ein Serverproblem sein.
</div> <!– #linker-bereich –>
<?php get_sidebar(); ?>
</div> <!– #Inhaltsbereich –>
</div> <!– .container –>
</div> <!– #Hauptinhalt –>
<?php
get_footer();
Schneller Tipp: Wenn Sie eine Vorschau der 404-Seite anzeigen möchten, können Sie einfach Ihre Website-URL in einem neuen Tab Ihres Webbrowsers eingeben und den 404-Pfad hinzufügen.
Wenn Ihre Website-URL beispielsweise „ www.sitename.com “ lautet, können Sie einfach den 404 am Ende hinzufügen („ www.sitename.com/404 “), um eine Vorschau der 404-Seite anzuzeigen.
Stellen Sie sicher, dass es auf Ihrer Website keine Seite mit genau diesem Pfad gibt. Wenn es bereits existiert, können Sie dem Pfad einige zufällige Zeichen hinzufügen, z. B. „ www.sitename.com/404-preview-404″ .
Zeigen Sie die neuesten Beiträge auf der 404-Seite an
Wenn Sie die neuesten Posts auf der 404-Seite Ihrer Website anzeigen möchten, fügen Sie einfach das folgende Code-Snippet in die Datei 404.php ein .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
In diesem Fall zeigen wir die letzten 10 Posts an, aber Sie können das Limit-Attribut mit der Anzahl der letzten Posts ändern, die Sie anzeigen möchten.
Zufällige Posts auf der 404-Seite anzeigen
In ähnlicher Weise können Sie auch zufällige Beiträge auf der 404-Seite anzeigen. Fügen Sie dazu dieses Code-Snippet zur Datei 404.php hinzu .
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts als $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Sie können auch die Anzahl der zufällig angezeigten Posts anpassen, indem Sie das Code-Snippet bearbeiten.

Wenn Sie Dateien mit Code nicht bearbeiten möchten, können Sie die 404-Seite auch mit Plugins ändern.
2) Passen Sie die 404-Seite in WordPress mit einem Plugin an
Diese Methode kann nützlich sein, wenn Sie keine Programmierkenntnisse haben oder Dateien nicht mit Snippets bearbeiten möchten. Die Verwendung eines Plugins kann eine der schnellsten und einfachsten Möglichkeiten sein, die 404-Seite Ihrer WordPress-Website anzupassen. Alles, was Sie tun müssen, ist das Plugin zu installieren und ein paar Änderungen vorzunehmen.
Es gibt mehrere Plugins, mit denen Sie die 404-Seiten bearbeiten können. Einige der besten sind:
2.1) 404 Seite von Peter Raschendorfer

404page ist eines der beliebtesten WordPress-Plugins zum Anpassen der 404-Seite. Sie können den standardmäßigen WordPress-Seiteneditor verwenden, um Ihre eigenen benutzerdefinierten Fehlerseiten zu erstellen.
Das Plugin ist sehr einfach zu bedienen, sodass Sie Ihre 404-Seite in nur wenigen Minuten bearbeiten können. Es funktioniert gut mit den meisten gängigen WordPress-Themen und Plugins, sodass Sie keine Kompatibilitätsprobleme haben werden.
Hauptmerkmale
- Verwendet den standardmäßigen WordPress-Seiteneditor, um die 404-Seite zu bearbeiten
- Kompatibel mit den wichtigsten WordPress-Themen und Plugins
- Sehr unkompliziert und einfach zu bedienen
- Gut dokumentiert und kommt mit einem Plugin-Handbuch
Preis
404page ist ein kostenloses Plugin.
2.2) Colorlib 404-Anpasser

Colorlib 404 Customizer ist ein hervorragendes Plugin zum Anpassen von 404-Seiten. Es bietet Ihnen die Möglichkeit, die 404-Seiten mit dem Design-Anpasser zu bearbeiten, was sehr praktisch ist, da Sie alle Änderungen, die Sie vornehmen, in der Live-Vorschau sehen können.
Außerdem können Sie die Hintergrundbilder der 404-Seite zusammen mit mehreren 404-Seiten-Vorlagen bearbeiten. Auf ähnliche Weise können Sie der Seite auch benutzerdefiniertes CSS hinzufügen, um sie bei Bedarf weiter anzupassen.
Hauptmerkmale
- Ermöglicht es Ihnen, den Theme Customizer zu verwenden, um die 404-Seite zu bearbeiten
- Zusätzliche Optionen zum Bearbeiten von Text und Hintergrund der 404-Seite
- Option zum Hinzufügen von benutzerdefiniertem CSS zu den 404-Seiten, falls erforderlich
- Mehrere 404-Seiten-Vorlagen
Preis
Dieses Plugin ist 100% kostenlos und Sie können es aus dem WordPress-Repository herunterladen.
Anpassen der 404-Seite mit Colorlib 404
Sehen wir uns nun an, wie die 404-Seite mit einem Plugin bearbeitet wird. Für dieses Tutorial verwenden wir Colorlib 404 Customizer . Abgesehen davon, dass Sie Ihre Änderungen in Echtzeit mit der Live-Vorschau sehen können, haben Sie Zugriff auf 20 verschiedene Seitenvorlagen für Ihre Website. Dann müssen Sie nur noch einige Änderungen mit dem Customizer vornehmen und die 404-Seiten aktualisieren.
Schauen wir uns den Prozess Schritt für Schritt an.
Installieren und aktivieren Sie das Plugin
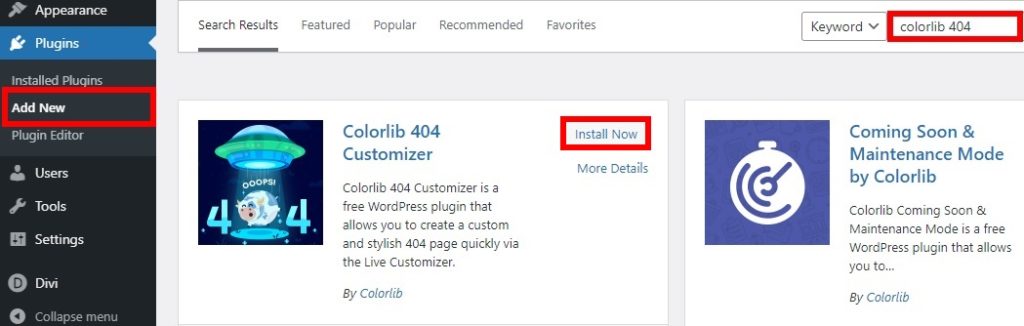
Um das Plugin zu installieren, gehen Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen und suchen Sie in der Suchleiste nach dem Plugin, wie im folgenden Screenshot gezeigt. Sobald Sie Colorlib 404 Customizer gefunden haben, klicken Sie auf Jetzt installieren, um das Plugin zu installieren und dann zu aktivieren.

Sie können das Plugin auch manuell herunterladen und installieren. Wenn Sie sich nicht sicher sind, wie das geht, lesen Sie unsere Anleitung zur manuellen Installation eines WordPress-Plugins.
Passen Sie Ihre 404-Seite an
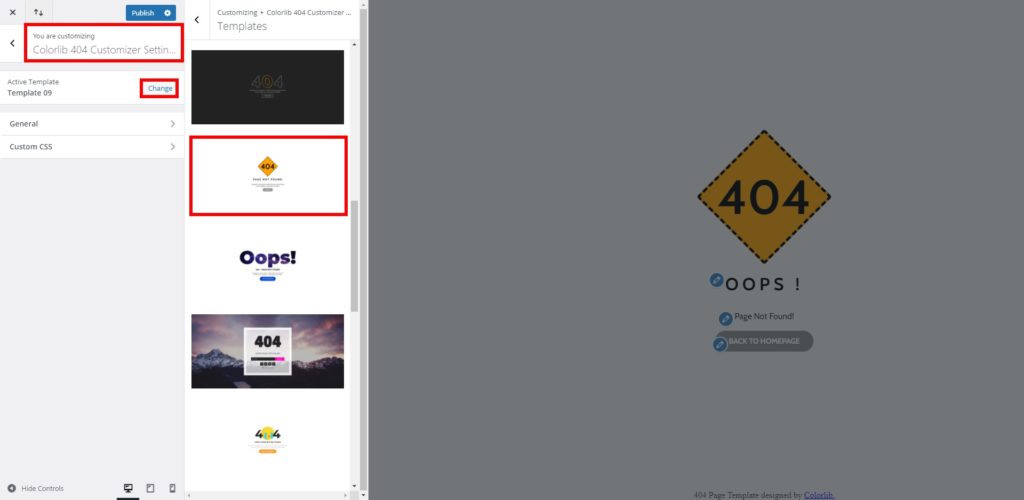
Nachdem das Plugin aktiviert wurde, gehen Sie zu Darstellung > Anpassen , um den Design-Anpasser zu öffnen. Gehen Sie zur Registerkarte Colorlib 404 Customizer-Einstellungen und Sie sehen drei Optionen: Aktive Vorlage, Allgemeine Optionen und Benutzerdefiniertes CSS. Je nach ausgewählter Vorlage werden möglicherweise weitere Optionen angezeigt.
Die Vorschau des Customizers ändert sich entsprechend zu Ihrer neuen benutzerdefinierten 404-Seite. Wählen Sie zuerst die gewünschte Vorlage für Ihre 404-Seite aus, indem Sie auf die Schaltfläche „ Ändern “ für die aktive Vorlage klicken. Sie können aus 20 verschiedenen Vorlagen wählen.

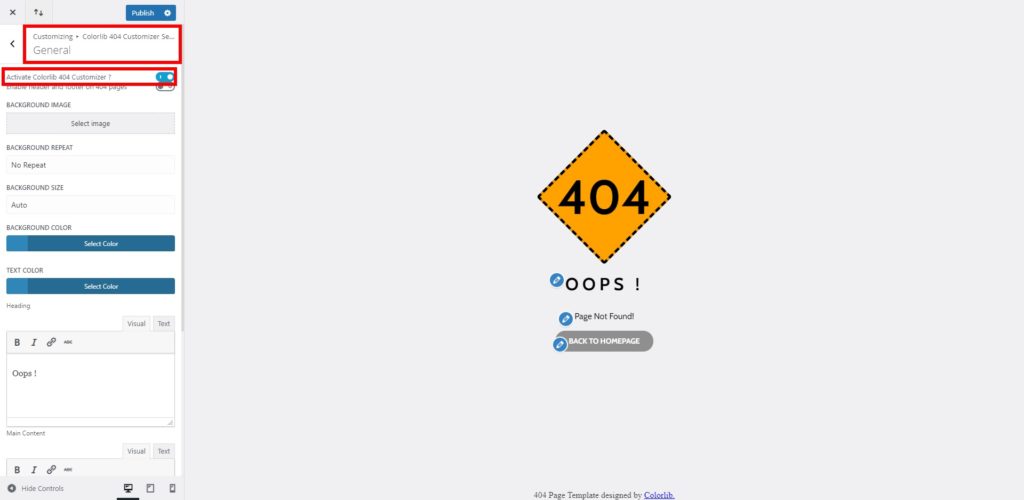
Wählen Sie dann die allgemeinen Optionen. Hier müssen Sie den Colorlib 404 Customizer aktivieren , um die benutzerdefinierte 404-Seite anzuzeigen. Danach können Sie das Hintergrundbild und den Text für den Hauptinhalt der Seite hinzufügen oder ändern. Außerdem können Sie die Hintergrundwiederholung, Größe und Farbe der Seite anpassen.
Sie können auch Text und Links hinzufügen, wenn Sie Ihre Besucher von den 404-Seiten an eine andere Stelle weiterleiten möchten. Dies ist sehr nützlich, um Benutzer auf relevante Seiten zu leiten und sicherzustellen, dass sie auf Ihrer Website bleiben.
Das Plugin enthält eine Standardschaltfläche, mit der Sie Ihr Publikum auf die Homepage leiten können, die Sie ebenfalls anpassen können.

Wenn Sie zurückgehen und die benutzerdefinierten CSS -Optionen öffnen, können Sie die Seite mit benutzerdefiniertem CSS bearbeiten. Dies kann nützlich sein, um das Seitendesign zu ändern und es an das Erscheinungsbild Ihrer Website anzupassen.
Wie bereits erwähnt, können Sie alle Änderungen, die Sie vornehmen, in Echtzeit mit der Live-Vorschau des Customizers anzeigen. Nachdem Sie mit allen Änderungen auf Ihrer 404-Seite zufrieden sind, klicken Sie auf Veröffentlichen, um die Seite zu aktualisieren.

Fazit
Zusammenfassend lässt sich sagen, egal wie gut Sie Ihre Website pflegen, Besucher werden irgendwann auf die 404-Seite stoßen. Die meisten Website-Administratoren verlassen die Standardseite, aber Sie können sie bearbeiten und das Beste daraus machen. Durch die Änderung der 404-Seite können Sie sich von Ihren Mitbewerbern abheben, indem Sie das Besuchererlebnis verbessern und vermeiden, einen Benutzer zu verlieren.
In diesem Leitfaden haben wir verschiedene Möglichkeiten zum Anpassen der 404-Seite gesehen:
- Programmatisch
- Mit einem speziellen Plugin
Wenn Sie über Programmierkenntnisse verfügen, können Sie Code-Snippets verwenden, um die 404-Seite zu bearbeiten. Sie können den Text der Website ändern, nützliche Links und Schaltflächen hinzufügen, aktuelle Beiträge anzeigen und vieles mehr. Wenn Sie jedoch Anfänger sind und keine Dateien bearbeiten möchten, können Sie ein Plugin verwenden, um die 404-Seiten zu ändern. Mit wenigen Klicks können Sie die Hintergrundbilder und den Text der Seite anpassen.
Wir hoffen, dass Sie die 404-Seite jetzt mit Hilfe dieses Tutorials problemlos anpassen können. Um das Beste aus Ihrer Website herauszuholen, empfehlen wir Ihnen, sich einige andere Leitfäden anzusehen, die Ihnen bei der Bearbeitung verschiedener anderer Seiten helfen:
- So bearbeiten Sie die WordPress-Startseite
- Erfahren Sie, wie Sie die Produktseite programmgesteuert bearbeiten
- So passen Sie die WooCommerce-Shopseite an
- Passen Sie die WooCommerce-Kategorieseite an
- So bearbeiten Sie die Checkout-Seite in WooCommerce
- Erfahren Sie, wie Sie die Seite „Mein Konto“ in WooCommerce anpassen
- So passen Sie die WooCommerce-Produktseite an
Haben Sie die 404-Seite auf Ihrer Website angepasst? Welche Methode hast du verwendet? Lass es uns in den Kommentaren unten wissen!
