So passen Sie Ihre WooCommerce-Warenkorbseite mit Beaver Builder an (in 5 Schritten)
Veröffentlicht: 2022-09-30Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Wenn Sie einen WooCommerce-Shop haben, haben Sie wahrscheinlich einen fairen Anteil an Forschung zur Verbesserung Ihrer Verkäufe geleistet. Es kann jedoch schwierig sein, zu wissen, wie man ein gutes Kunden-Checkout-Erlebnis bietet. In diesem Artikel erfahren Sie, wie Sie Ihre WooCommerce-Warenkorbseite mit unserem Beaver Builder-Plugin und dem WooPack-Add-On für eine optimale Benutzererfahrung (UX) von Anfang bis Ende anpassen können.
In diesem Beitrag wird die Bedeutung eines reibungslosen Bezahlvorgangs erörtert. Anschließend bieten wir Tipps zum Anpassen einer WooCommerce-Warenkorbseite, die dazu beitragen kann, die Conversions mit Beaver Builder, WooCommerce und WooPack zu steigern. Lass uns anfangen!
Inhaltsverzeichnis
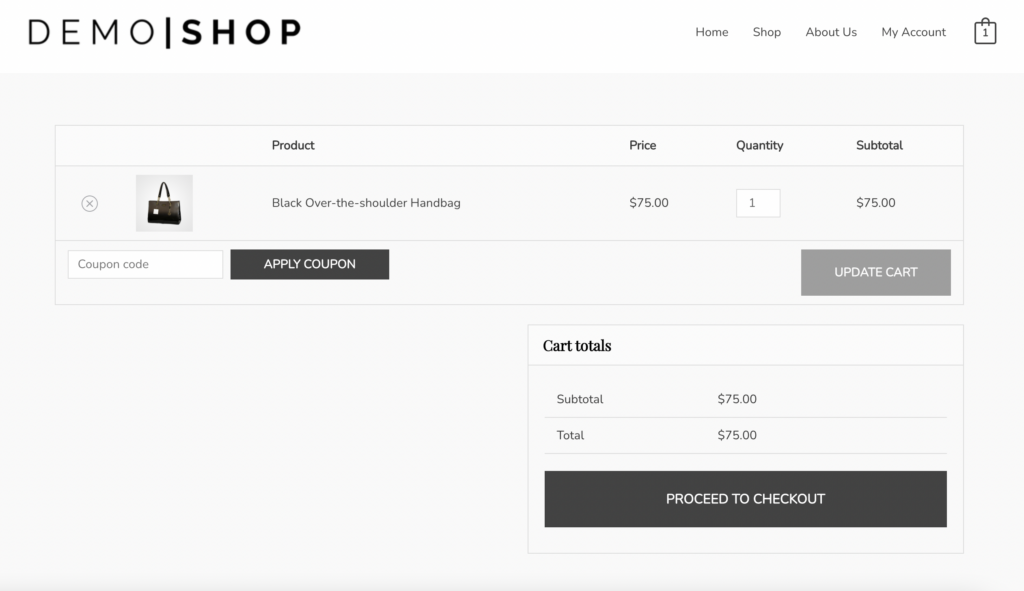
Online-Shopper stöbern oft in E-Commerce-Shops und legen gelegentlich Produkte in ihren Einkaufswagen. Im Idealfall folgen Ihre Käufer bis zum Abschluss ihrer Einkäufe:

Viele Leute gehen jedoch nicht zur Kasse. Wenn Ihre Website-Besucher Artikel in ihrem Warenkorb lassen, ohne etwas zu kaufen, wird dies als Warenkorbabbruch bezeichnet. Leider liegt die durchschnittliche Warenkorbabbruchrate in allen Branchen bei etwa 70 Prozent.
Der Warenkorbabbruch kann viele Gründe haben. Wenn Kunden zum Beispiel durch Reifen springen müssen, um von Anfang bis Ende zu gelangen, bleiben sie oft auf halbem Weg stehen.
Ein Checkout-Prozess, der nicht auf Einfachheit und UX optimiert ist, kann zu Umsatzeinbußen führen. Zu den Hauptgründen für das Verlassen des Einkaufswagens gehören langsame Lieferzeiten, hohe Versandkosten und die Notwendigkeit, ein Konto zu erstellen.
Indem Sie den Checkout-Prozess vereinfachen, können Sie Benutzer dazu ermutigen, eine Bestellung abzuschließen – und möglicherweise für weitere Einkäufe in Ihr Geschäft zurückzukehren! Sie können damit beginnen, eine saubere und optimierte Warenkorbseite zu erstellen.
Mit unserem Beaver Builder-Plug-in und WooPack-Add-On können Sie die Warenkorbseite in Ihrem WooCommerce-Shop so anpassen, dass sie zu Ihrem Branding passt. Sie können das Design auch benutzerfreundlicher gestalten, um Benutzer zu ermutigen, zur Kasse zu gehen.
Eine optimierte Warenkorbseite kann den Kaufprozess für Ihre Kunden vereinfachen und sie dazu ermutigen, ihre Einkäufe abzuschließen.
Um ein optimiertes Einkaufswagenerlebnis zu schaffen, versuchen Sie es mit diesen Tipps:
Darüber hinaus möchten Sie auch die Gesamtsumme im Warenkorb des Benutzers anzeigen. Dies sollte zusätzliche Gebühren wie Steuern und Versandkosten beinhalten. Die Seite sollte auch eine Schaltfläche haben, die Benutzer zur Checkout-Seite führt.

WooPack ist ein von PowerPack entwickeltes Premium-Add-On-Plugin, das zusätzliche WooCommerce-Module bietet, die Sie an Ihre Marke anpassen können, einschließlich Farben, Schriftarten und Elemente. Außerdem ist das Add-on mit unserem Seitenersteller Beaver Builder kompatibel. Zusammen kann dieses Duo Ihnen dabei helfen, jeden Aspekt Ihres WooCommerce-Shops anzupassen und schnell und einfach ansprechende Layouts zu erstellen.
Mit Beaver Builder können Sie Seiten mit vorgefertigten Vorlagen und einzigartigen Modulen erstellen und anpassen:

Unser Plugin gibt Ihnen die Möglichkeit, Ihre Seite im Frontend zu erstellen. Mit dieser Ansicht können Sie sehen, wie das Endprodukt aussehen wird, ohne zwischen den Vorschauen wechseln zu müssen.
Darüber hinaus benötigen Sie keine Programmier- oder Entwicklererfahrung, um Beaver Builder zu verwenden. Das bedeutet, dass Sie Zeit und Geld sparen, das Sie in andere Bereiche Ihres E-Commerce-Geschäfts investieren können.
Sehen wir uns nun an, wie Sie Ihre Warenkorbseite anpassen können. Für dieses Tutorial müssen Beaver Builder, WooCommerce und das WooPack-Add-On auf Ihrer Website installiert und aktiviert sein.
Navigieren Sie zunächst zu Seiten in Ihrem WordPress-Dashboard. WooCommerce hat bei der Einrichtung eine Standard-Warenkorbseite erstellt. Bewegen Sie den Mauszeiger über Warenkorb und wählen Sie Beaver Builder aus, um die Seite im Editor zu öffnen:

Hier sehen Sie die standardmäßige WooCommerce-Einkaufswagenseite. Wenn Sie Ihre eigenen erstellen möchten, können Sie die vorhandenen Elemente von der Seite löschen.
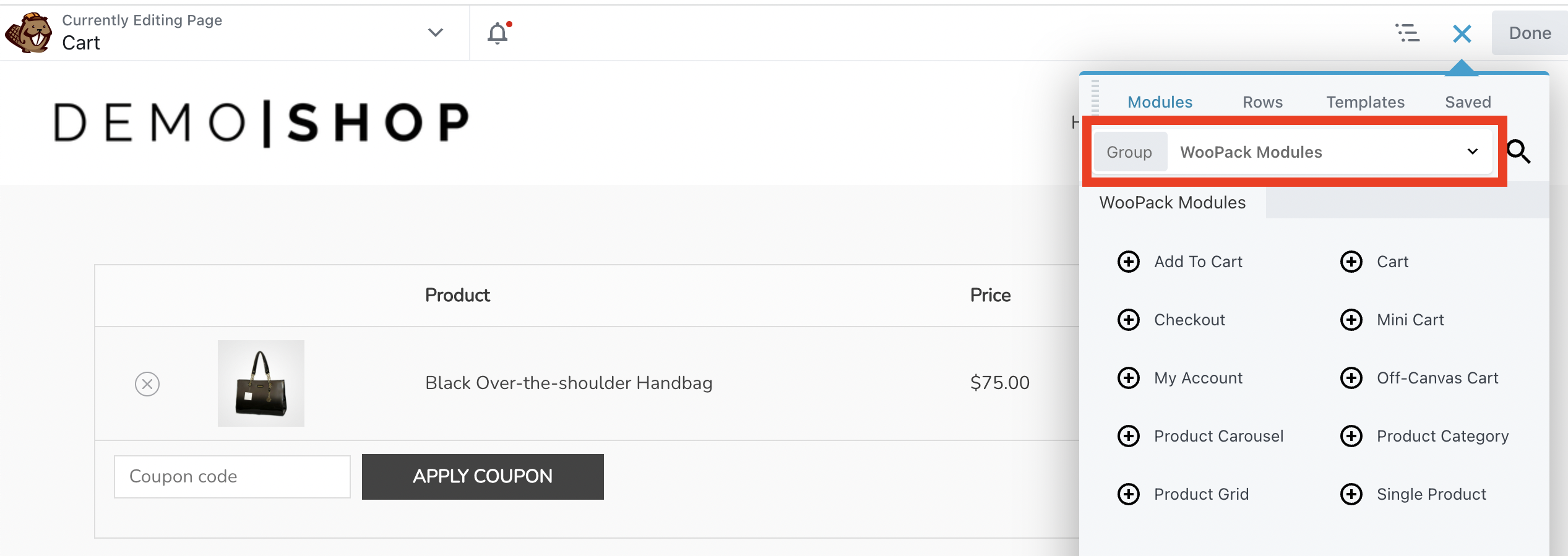
Klicken Sie dann auf das Pluszeichen (+) in der Nähe der oberen rechten Ecke des Bildschirms. Klicken Sie auf der Registerkarte Module auf das Feld Gruppe und wählen Sie WooPack-Module aus :

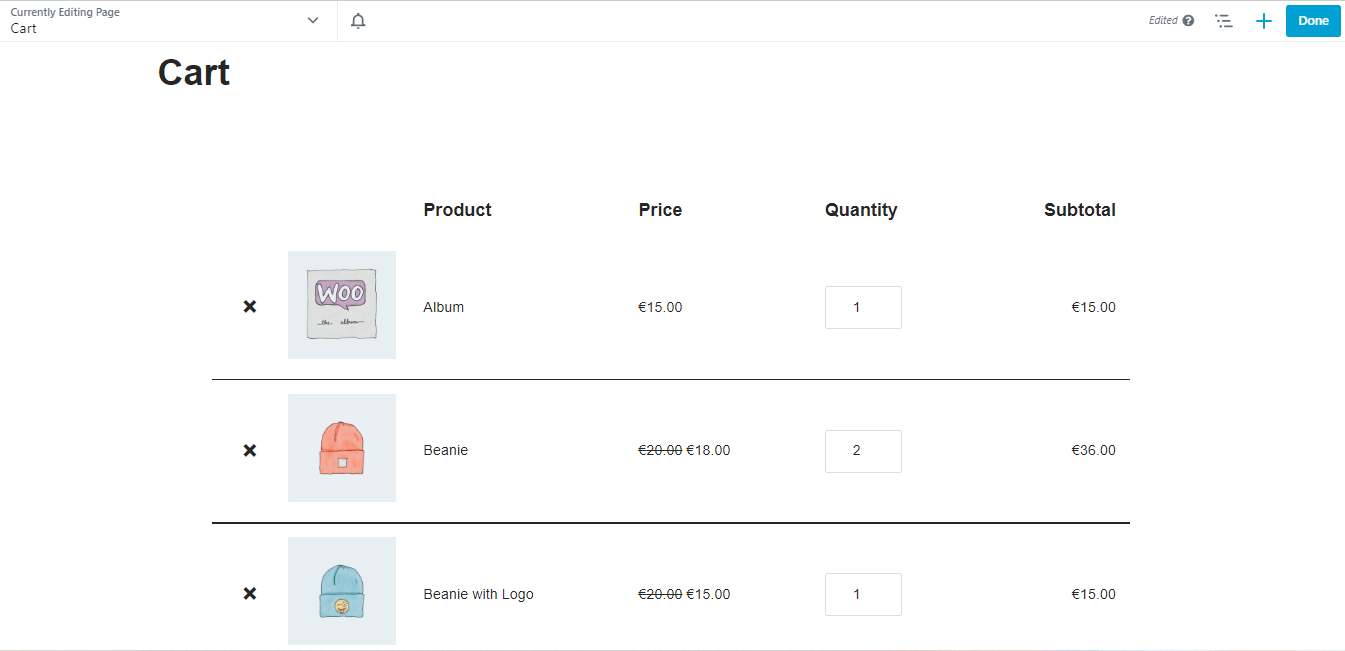
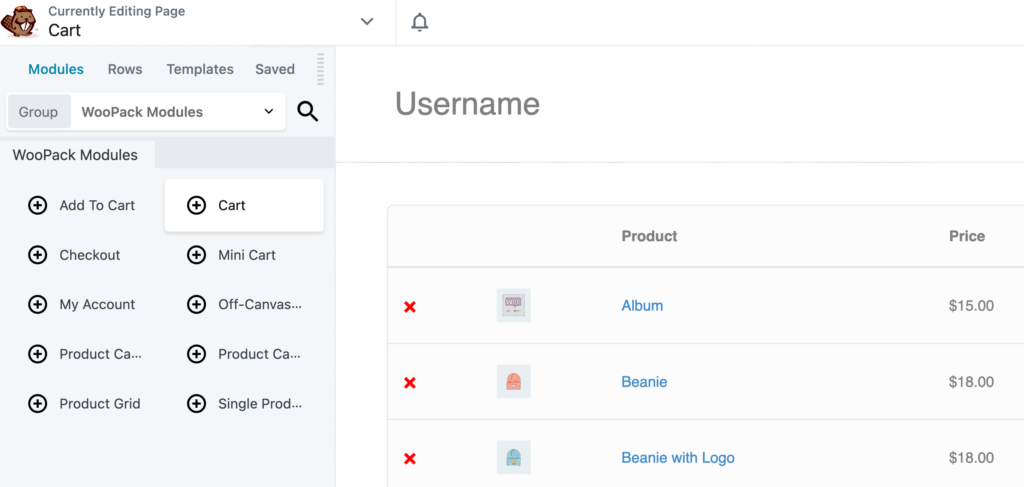
Suchen Sie als Nächstes das Cart -Modul und ziehen Sie es auf Ihre Seite:

Dadurch werden alle Artikel im Warenkorb des Benutzers angezeigt. Sie sehen auch die Option, zur Kasse zu gehen. Sehen wir uns an, wie Sie diese Elemente auf der Seite anpassen können.
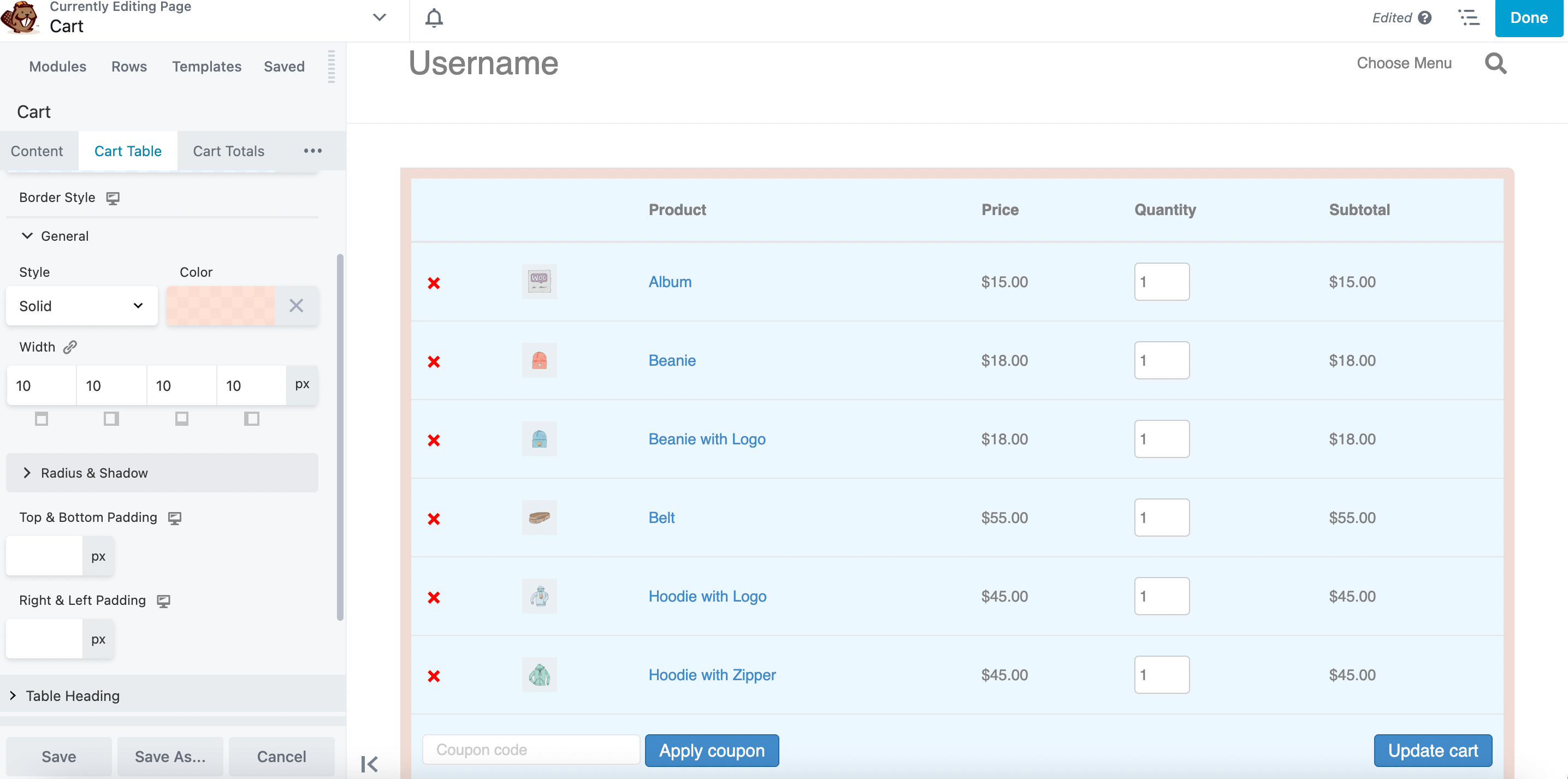
Wählen Sie im Einstellungsbereich auf der linken Seite die Registerkarte Warenkorbtabelle aus. Hier können Sie das Designelement anpassen, das die Produkte im Warenkorb anzeigt. Sie können beispielsweise die Hintergrundfarbe ändern, einen Rahmen hinzufügen, die Breite ändern und vieles mehr:

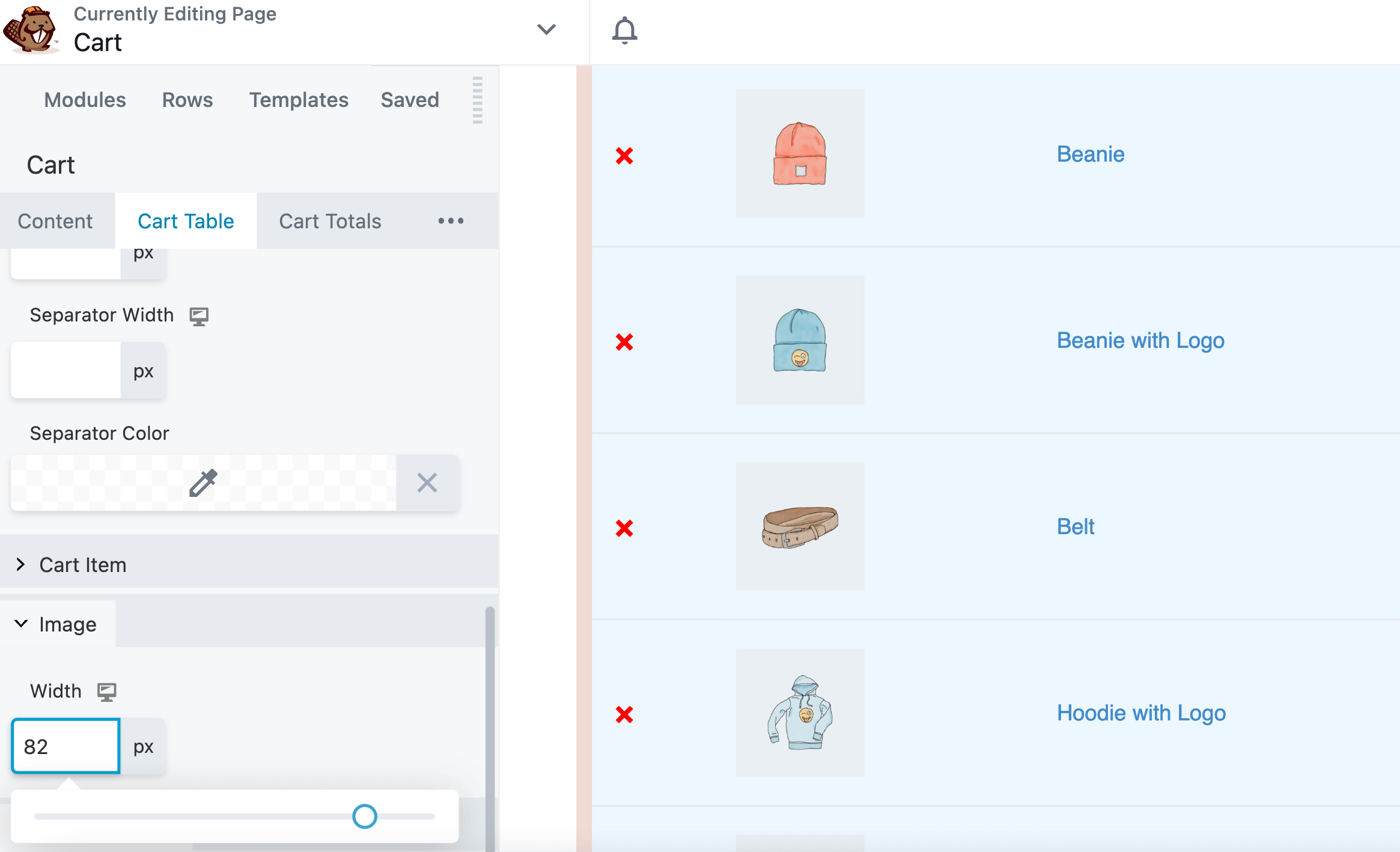
Sie können auch die Produktbildgröße ändern. Navigieren Sie dazu zum Abschnitt Bild und passen Sie die Breite der Bilder an:

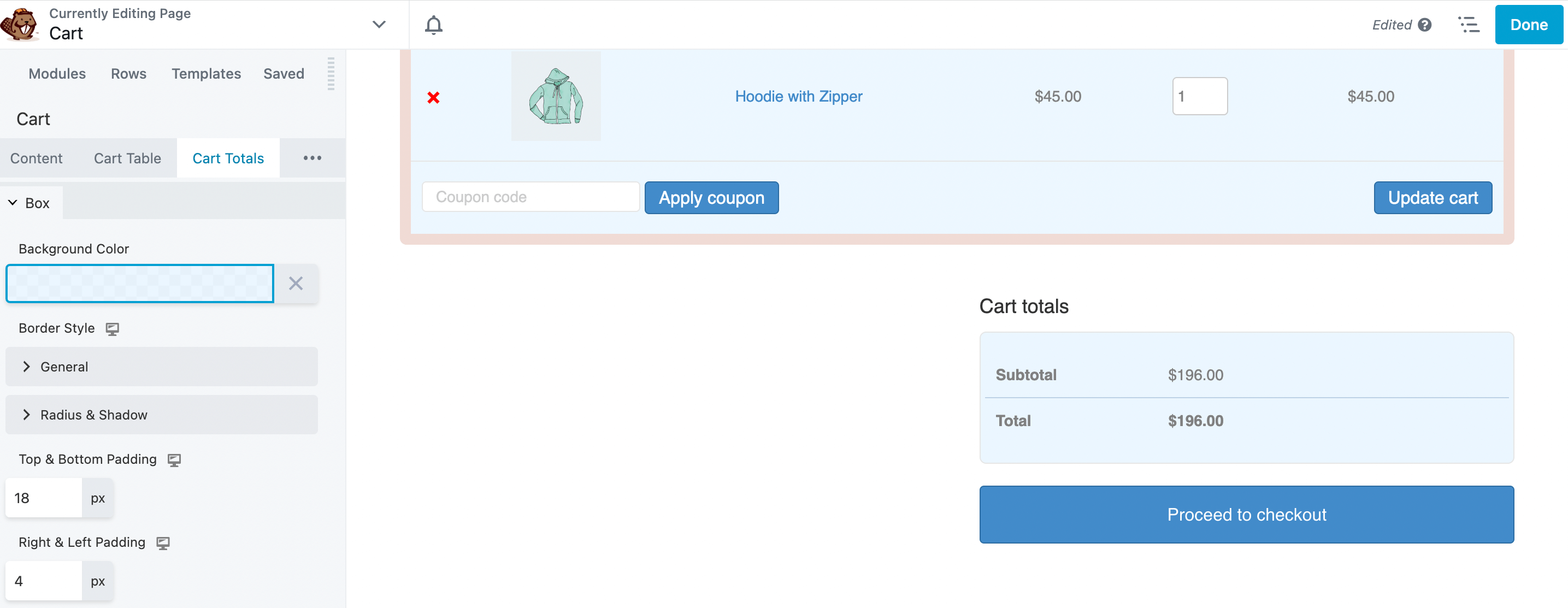
Klicken Sie als Nächstes auf die Registerkarte Warenkorbsummen . Hier können Sie verschiedene Aspekte der Warenkorb-Gesamtanzeige anpassen, z. B. Farbe, Rahmen und Trennzeichenbreite:

Darüber hinaus können Sie der Box Polsterung und Abstand hinzufügen.
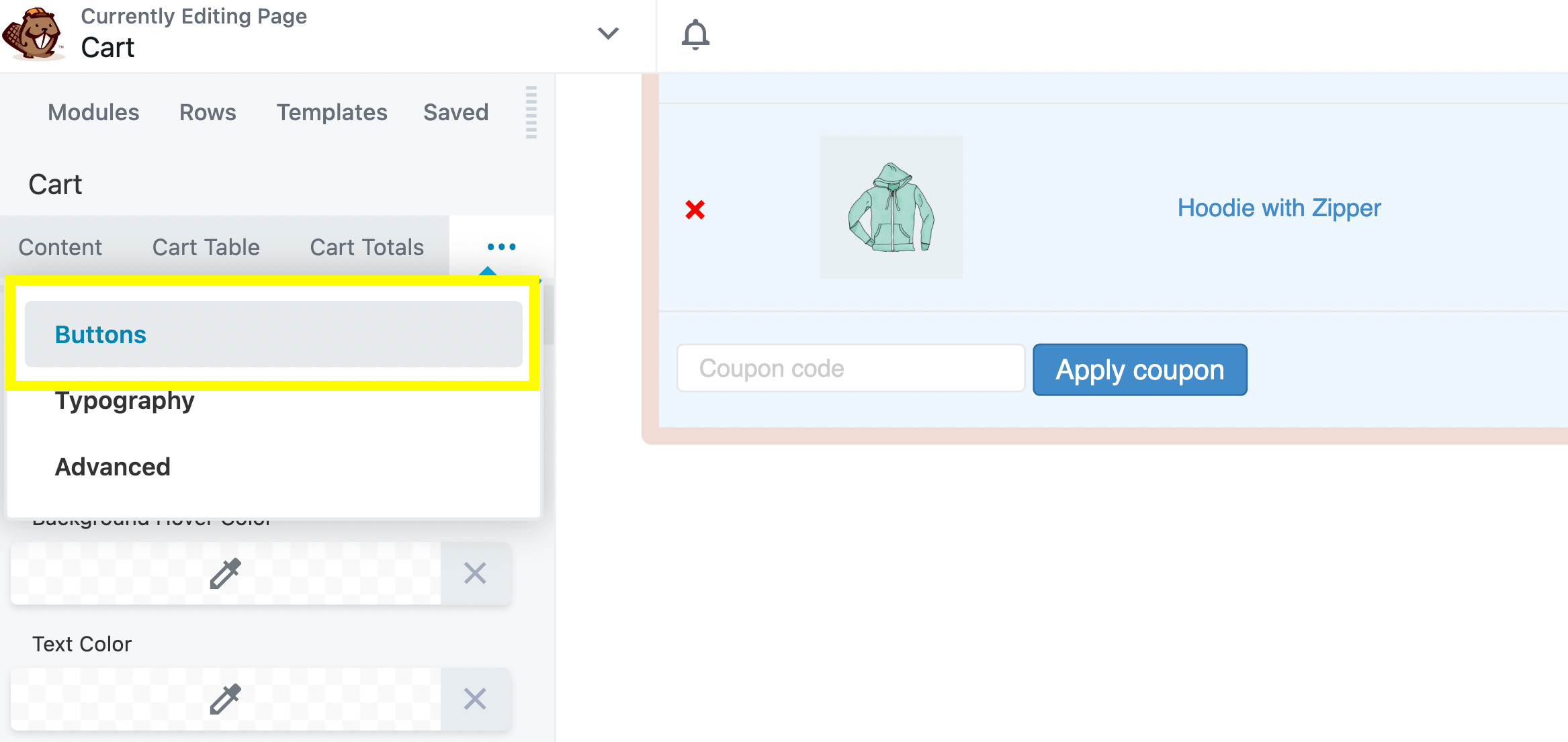
Der nächste Schritt besteht darin, die Schaltflächen anzupassen, die auf der Warenkorbseite angezeigt werden. Klicken Sie dazu im Popup-Fenster des Warenkorbmoduls auf die Registerkarte Schaltflächen :

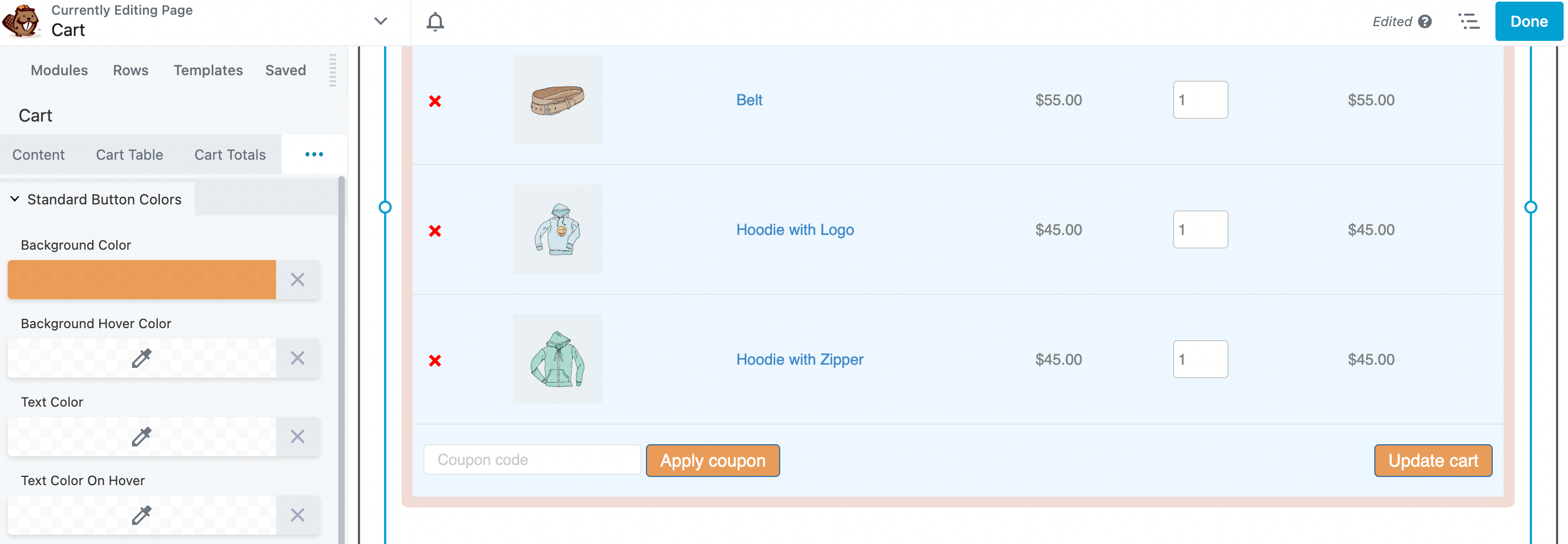
Hier können Sie die Farbe des Schaltflächenhintergrunds und -texts ändern:

Fühlen Sie sich frei, die anderen Anpassungsoptionen für die Schaltflächen zu erkunden. Wenn Sie fertig sind, fahren Sie fort und speichern Sie Ihre Änderungen.
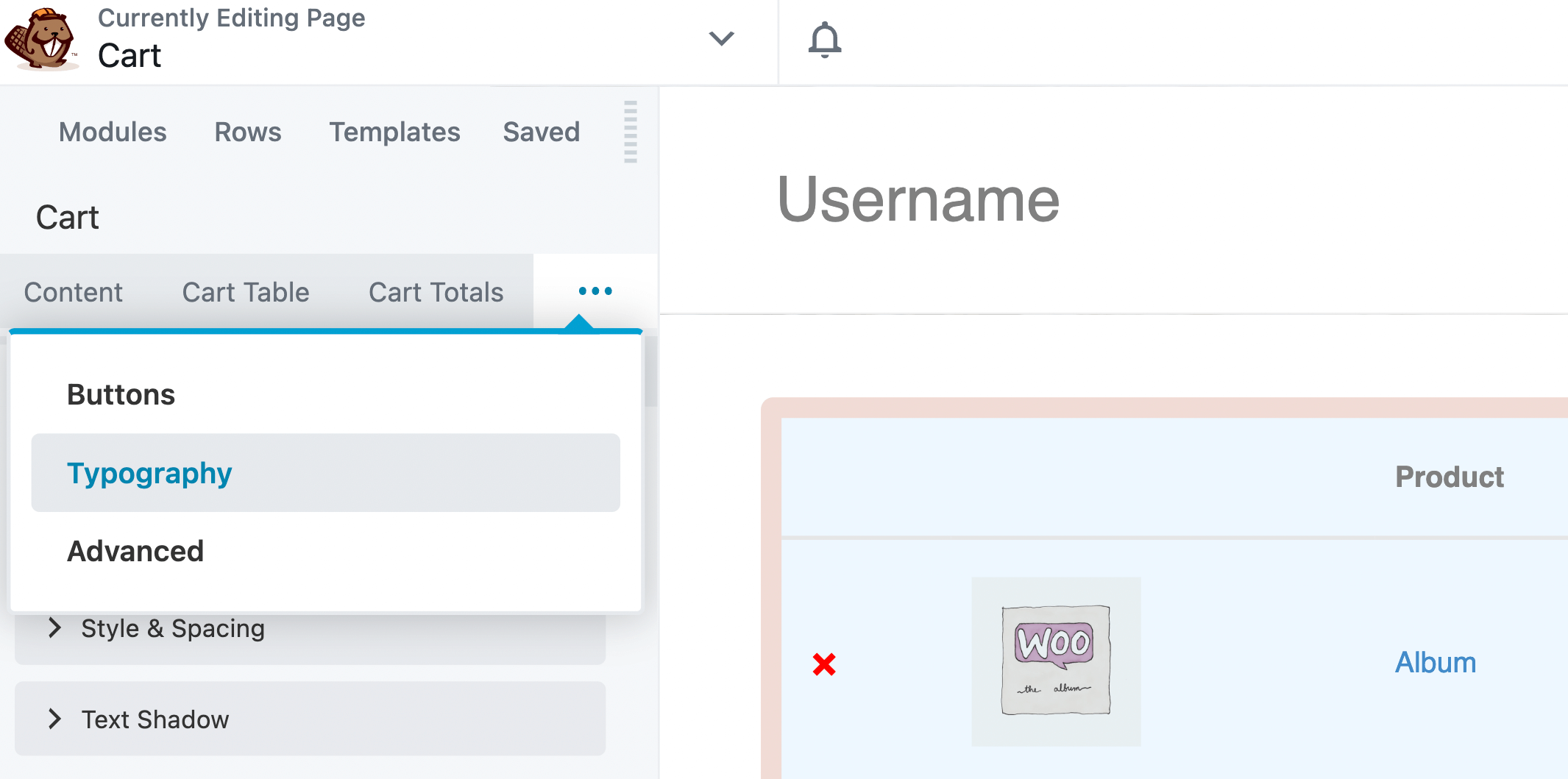
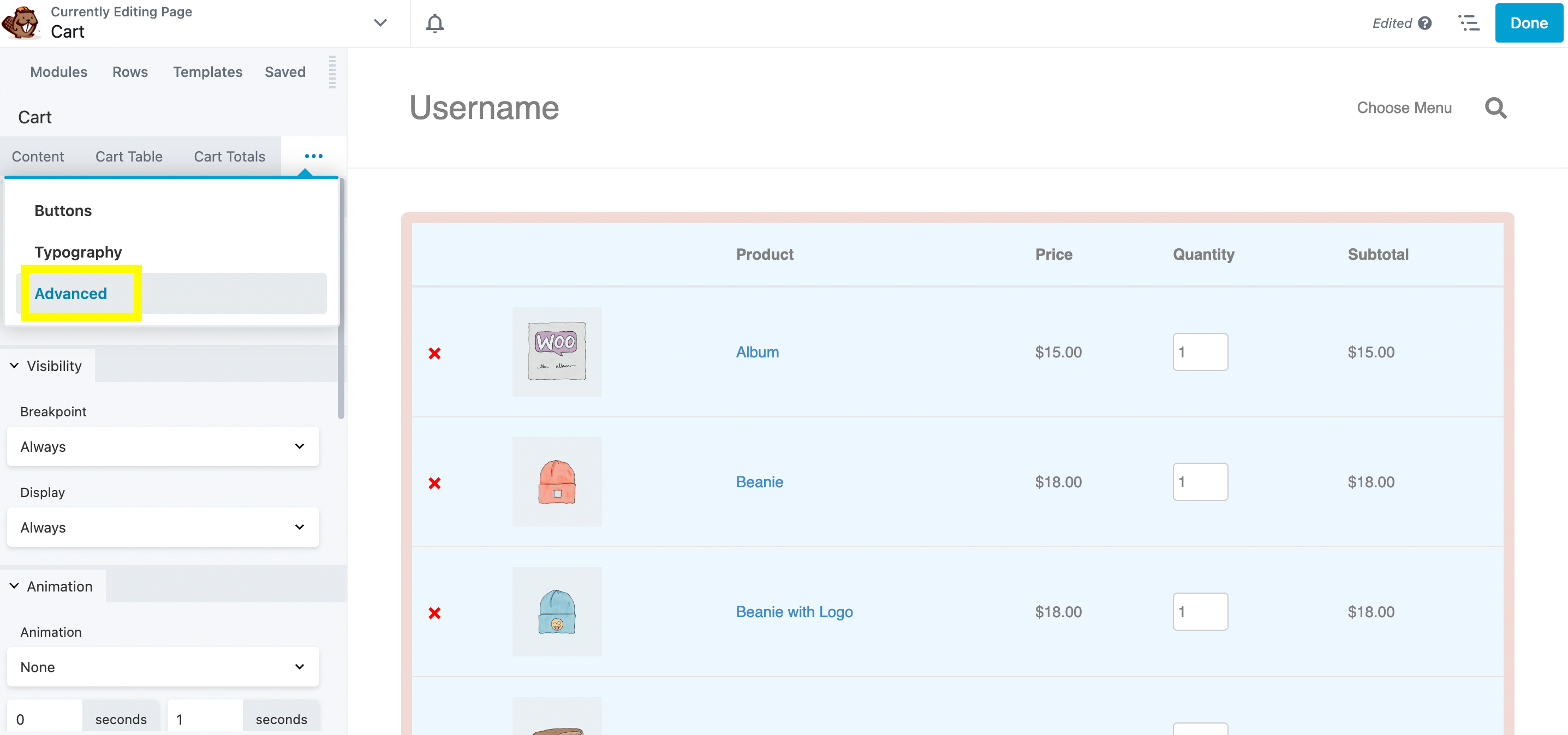
Jetzt ist es an der Zeit, den Text auf Ihrer Warenkorbseite zu ändern. Klicken Sie im Cart-Modul-Popup auf die Registerkarte Typografie . Beachten Sie, dass Sie möglicherweise auf die drei Punkte klicken müssen, wenn die Registerkarte wie hier gezeigt ausgeblendet ist:

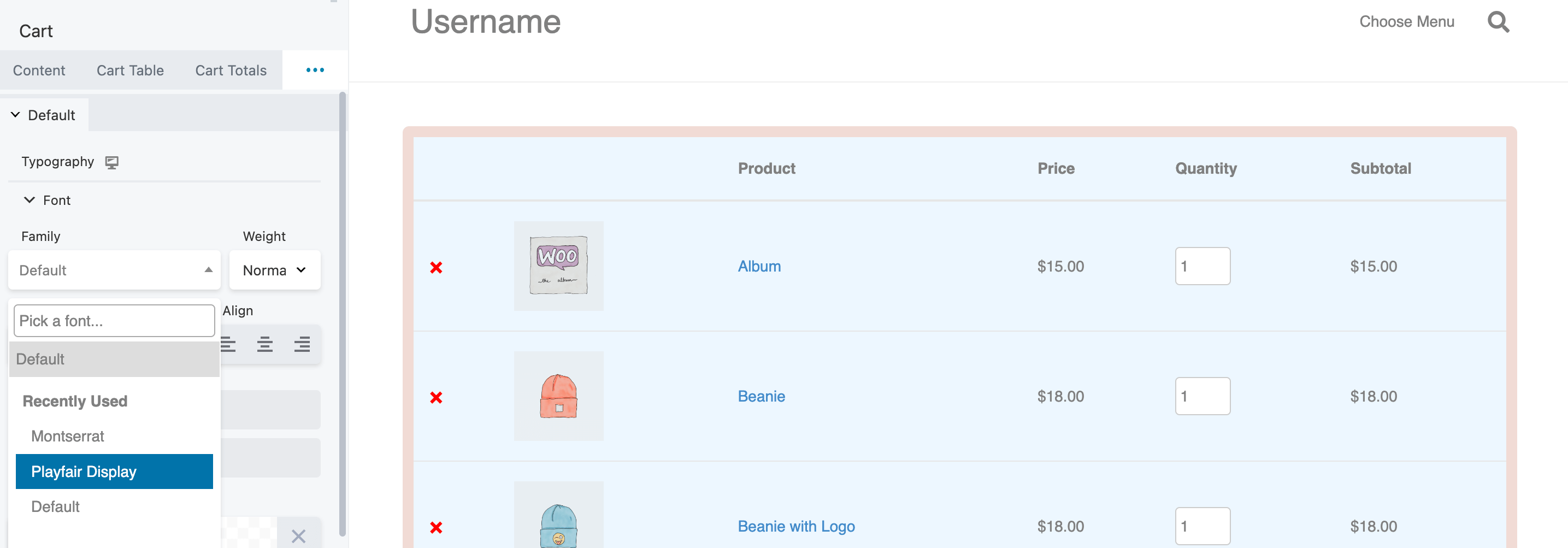
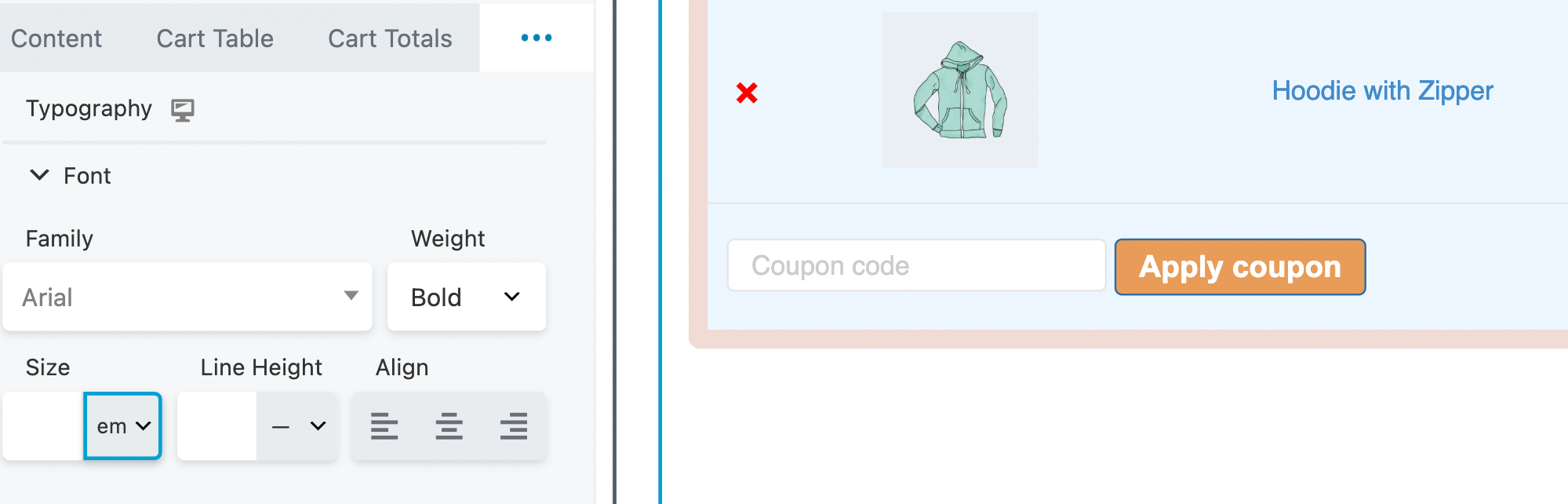
Von hier aus können Sie die Schriftfamilie, das Gewicht, den Stil und mehr ändern:

Sie können auch die Farbe des Produkttextes und der Schaltflächentypografie ändern. Beachten Sie, dass Sie die Schriftfamilie innerhalb der Schaltflächen ändern können, ohne die anderen Schriftarten auf der Seite zu beeinflussen:

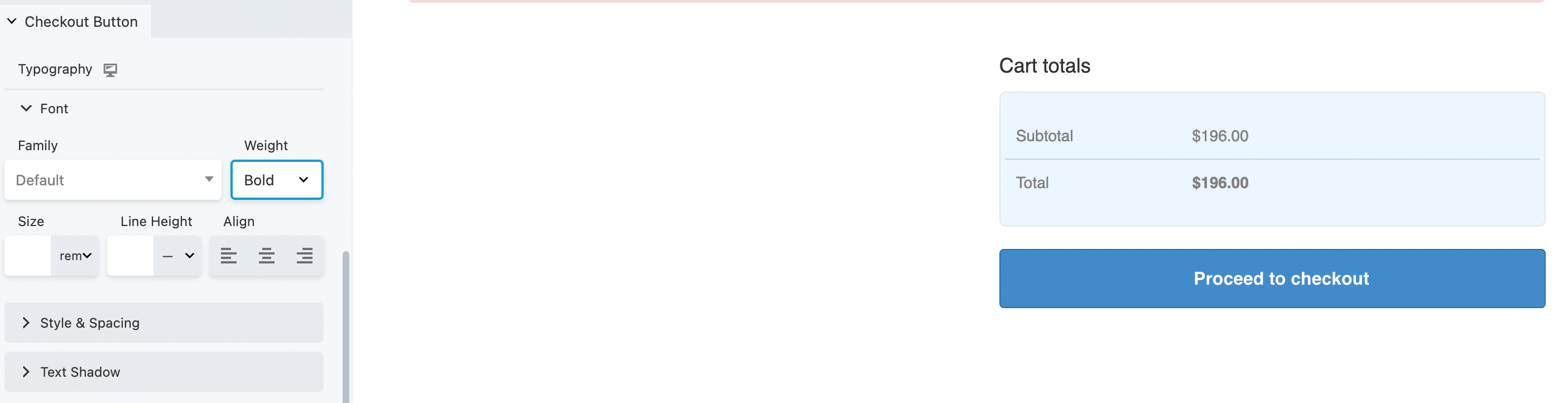
Dies gilt auch für das Gewicht, die Größe und die Zeilenhöhe. Um Ihren Checkout-Button hervorzuheben, versuchen Sie, den Text fett zu formatieren oder verwenden Sie eine Schriftart, die sich von der restlichen Typografie auf der Seite unterscheidet:

Achten Sie wie immer darauf, Ihre Änderungen zu speichern. Wenn alles so aussieht, wie es sollte, können Sie mit dem letzten Schritt fortfahren.
Wenn Sie weitere Änderungen an Ihrer Warenkorbseite vornehmen möchten, klicken Sie auf die Option Erweitert :

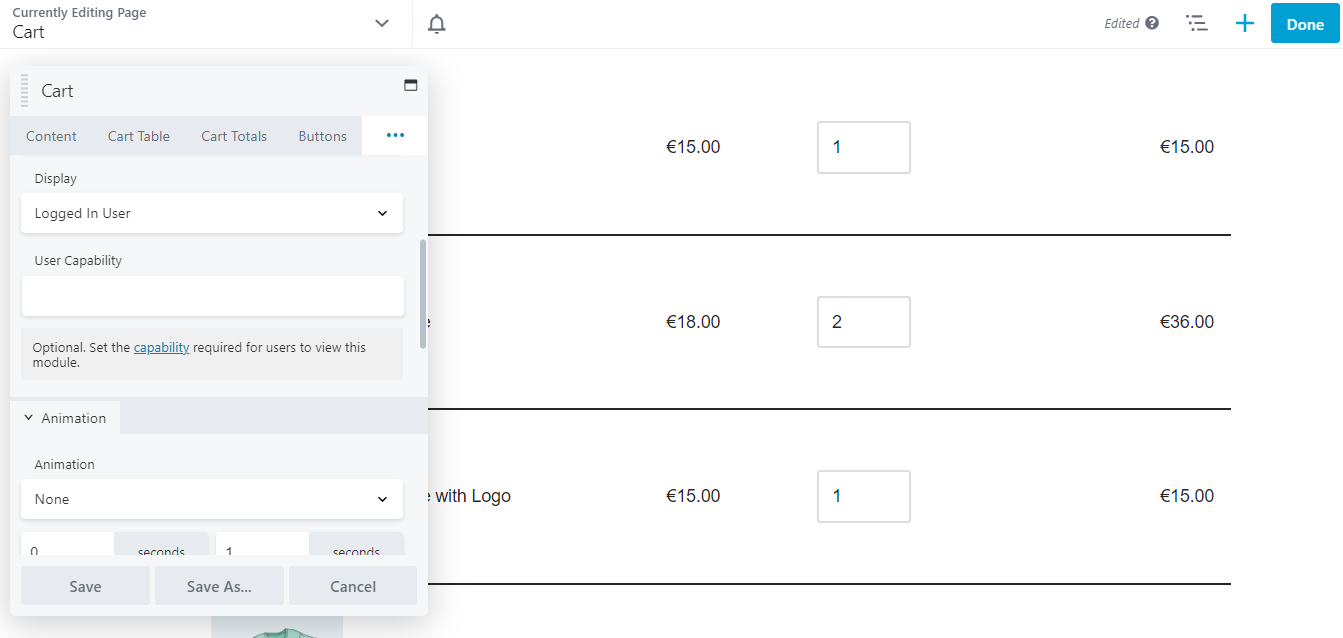
Mit diesen Einstellungen können Sie entscheiden, wann die Warenkorbseite angezeigt werden soll. Sie können beispielsweise eine bedingte Logik einrichten oder sie nur angemeldeten Benutzern zugänglich machen:

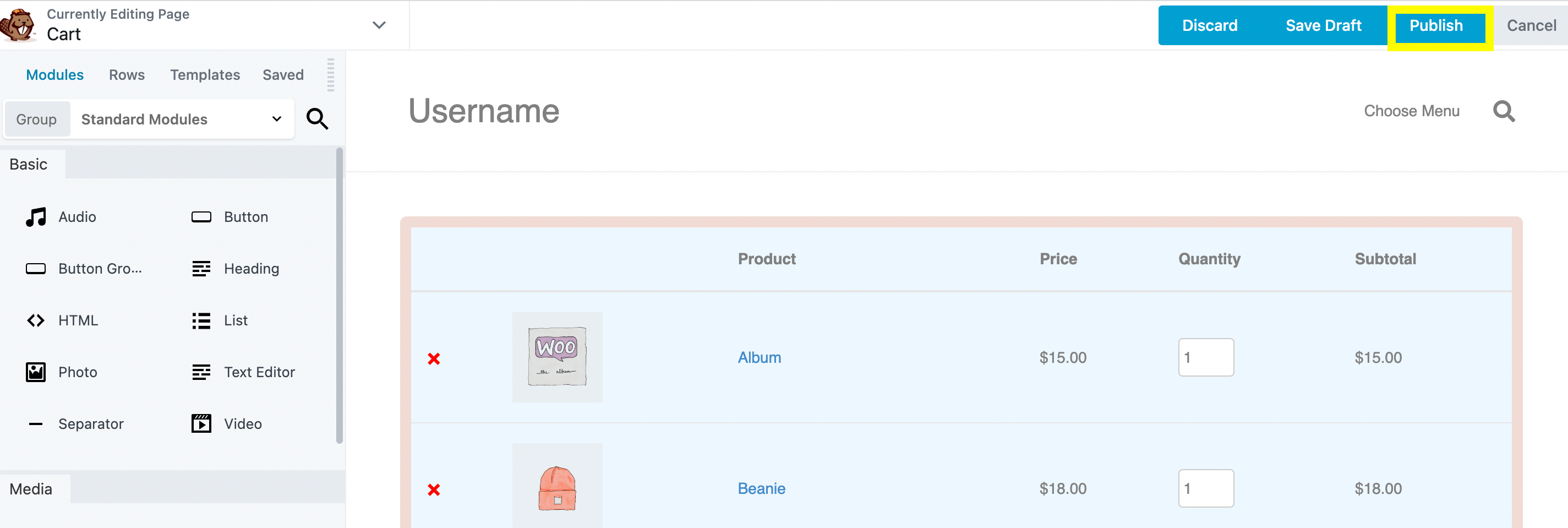
Sie können Ihre Inhalte mit HTML-Elementen und Animationen weiter anpassen. Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf Speichern . Wenn Sie mit den Ergebnissen zufrieden sind, klicken Sie auf Fertig > Veröffentlichen :

Das war's – Sie haben jetzt eine voll funktionsfähige und optimierte Warenkorbseite, die zu Ihrem Branding passt!
Die Umsatzsteigerung für Ihr E-Commerce-Geschäft ist nicht immer einfach. Glücklicherweise können Sie Ihre WooCommerce-Warenkorbseite anpassen, um ein nahtloseres Checkout-Erlebnis zu bieten und möglicherweise Ihre Conversions zu steigern.
Zusammenfassend lässt sich sagen, wie Sie mit Beaver Builder und WooPack eine benutzerdefinierte Warenkorbseite erstellen:
Sie können ein Seitenerstellungs-Plugin wie Beaver Builder verwenden, um Ihre WooCommerce-Warenkorbseite anzupassen. Darüber hinaus fügt das WooPack-Add-On-Plugin von PowerPack eine Reihe zusätzlicher WooCommerce-spezifischer Beaver Builder-Module für noch mehr benutzerdefinierte Optionen hinzu.
Standardmäßig generiert WooCommerce eine Warenkorbseite, auf der die Produkte angezeigt werden, die sich derzeit im Warenkorb des Benutzers befinden, sowie eine Checkout-Seite, auf der Benutzer eine Bestellung abschließen können. Auf der Warenkorbseite können Benutzer Änderungen an ihrer Auswahl vornehmen (z. B. ein Produkt entfernen oder die Größe ändern) und zur Kasse gehen. In der Zwischenzeit enthält die Checkout-Seite verschiedene Zahlungs- und Lieferoptionen, und Benutzer müssen möglicherweise ihre persönlichen Daten eingeben. Beide Seiten können einfach mit Beaver Builder und WooPack angepasst werden.