So passen Sie WooCommerce Checkout-Felder an
Veröffentlicht: 2020-01-09Der Checkout-Prozess ist einer der wichtigsten Schritte in der Käuferreise – es ist die letzte Chance, die Sie haben, um Käufer von einem Kauf zu überzeugen. Aber satte 63,23 % der E-Commerce-Warenkörbe werden aufgegeben. Das sind viele Online-Shopper, die sich für den Kauf eines Produkts entscheiden, aber ihre Meinung in letzter Sekunde ändern.
Es gibt eine Vielzahl von Faktoren, die sich auf abgebrochene Warenkörbe auswirken (wie Versandkosten und Zahlungsoptionen), aber auch die Checkout-Seite selbst spielt eine Rolle. Wenn es zu kompliziert oder zu lang ist oder zu persönliche Informationen erfordert, können Kunden das Produkt verlassen und woanders ein ähnliches Produkt kaufen.
Eine Möglichkeit, Ihre Checkout-Seite zu optimieren? Angepasste Checkout-Felder basierend auf Ihren Geschäftsanforderungen und Ihrer Zielgruppe. Beispiel: Wenn Sie normalerweise nicht an Unternehmen verkaufen, entfernen Sie das Feld Firmenname . Wenn Sie Kunden Geburtstagsüberraschungen schicken, fügen Sie ein Feld für das Geburtsdatum hinzu. Wenn Sie Haustierprodukte verkaufen, kann es sinnvoll sein, nach der Art des Haustiers zu fragen.
In diesem Artikel erklären wir Ihnen, wie Sie Ihre Checkout-Seite an die Bedürfnisse Ihrer Zielgruppe und Ihres Unternehmens anpassen können.
Checkout-Feldänderungen
WooCommerce bietet alle wesentlichen Felder für Ihre Checkout-Seite. Standardmäßig fragt es Kunden nach:
- Rechnungsdetails
- Vorname
- Familienname, Nachname
- Name der Firma
- Land
- Adresse
- Ort/Stadt
- Bezirk
- Postleitzahl/PLZ
- Telefon
- E-Mail-Addresse
- Notizen bestellen
Es gibt viele Möglichkeiten, die Seite anzupassen, darunter:
- Bearbeiten des Entwurfs
- Ändern des Textes auf der Schaltfläche „Bestellung aufgeben“.
- Entfernen eines Feldes
- Machen Sie ein Feld erforderlich (oder nicht erforderlich)
- Ändern von Eingabefeldbeschriftungen und Platzhaltertext
- Sammeln von Kundenkontonummern
- Überprüfen einer Lieferpräferenz
- Ermöglichung von Kunden, ein Lieferdatum oder eine Lieferfrist anzufordern
- Festlegen einer bevorzugten Kontaktmethode
Dies sind nur einige der Anpassungen, die Sie vornehmen können; WooCommerce bietet nahezu endlose Flexibilität für jede Erfahrungsstufe. Wenn Sie mit dem Bearbeiten von Code vertraut sind, können Sie ihn mit Codeausschnitten anpassen. Wenn Sie etwas mehr Struktur bevorzugen, gibt es eine Vielzahl von Erweiterungen und Plugins zum Bearbeiten von Checkout-Feldern.
Passen Sie Checkout-Felder mithilfe von Code-Snippets an
Hinweis: Wenn Sie mit Code und der Lösung potenzieller Konflikte nicht vertraut sind, wählen Sie einen WooExpert oder Entwickler zur Unterstützung aus. Wir können keinen Support für Anpassungen im Rahmen unserer Support-Richtlinie leisten.
Code-Snippets sind flexible Möglichkeiten für Entwickler und Ladenbesitzer, WooCommerce-Checkout-Felder anzupassen. Hier ist eine Liste der primären Tags, einschließlich Klassen und IDs, die Sie verwenden können, um das visuelle Design Ihrer Checkout-Seite anzupassen. Fügen Sie das benutzerdefinierte CSS zu Ihrem untergeordneten Design oder dem WordPress Customizer hinzu.
Um alle Klassen und Selektoren anzuzeigen, verwenden Sie den Inspektor Ihres Browsers auf Ihrer Website, um den genauen Bereich zu finden, den Sie anpassen möchten.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Wenn Sie beispielsweise die Hintergrundfarbe von Texteingabefeldern ändern und ihnen abgerundete Ecken geben möchten, würden Sie Folgendes hinzufügen:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Entfernen Sie ein Checkout-Feld:
Dies ist ziemlich einfach, aber seien Sie vorsichtig , da diese Änderung Konflikte mit anderen Erweiterungen und Plugins verursachen könnte.
Füge den folgenden Code zur Datei functions.php deines Child-Themes hinzu. Beachten Sie, dass durch Einfügen des gesamten Codes alle entfernt werden Felder auf der Checkout-Seite, stellen Sie also sicher, dass Sie nur die Felder angeben, die Sie entfernen möchten.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Hinweis: Das Feld Land ist erforderlich . Wenn Sie es entfernen, können Bestellungen nicht abgeschlossen werden und Ihr Checkout-Formular zeigt den folgenden Fehler: „Bitte geben Sie eine Adresse ein, um fortzufahren.“
Erforderliches Feld nicht erforderlich machen:
Im folgenden Beispiel bearbeiten wir das Feld Abrechnungstelefon . Fügen Sie diesen Code der Datei functions.php Ihres Child-Themes hinzu.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }Wenn Sie alternativ ein Feld zu einem Pflichtfeld machen möchten, ändern Sie den „false“ -Text in „ true “.
Eingabefeldbeschriftungen und Platzhalter ändern:
Füge den folgenden Code zur Datei functions.php deines Child-Themes hinzu und passe sie an deine Bedürfnisse an.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Passen Sie Checkout-Felder mit Plugins an
WooCommerce bietet einige hervorragende Erweiterungen zum Bearbeiten von Checkout-Feldern, ohne eine Codezeile zu berühren.
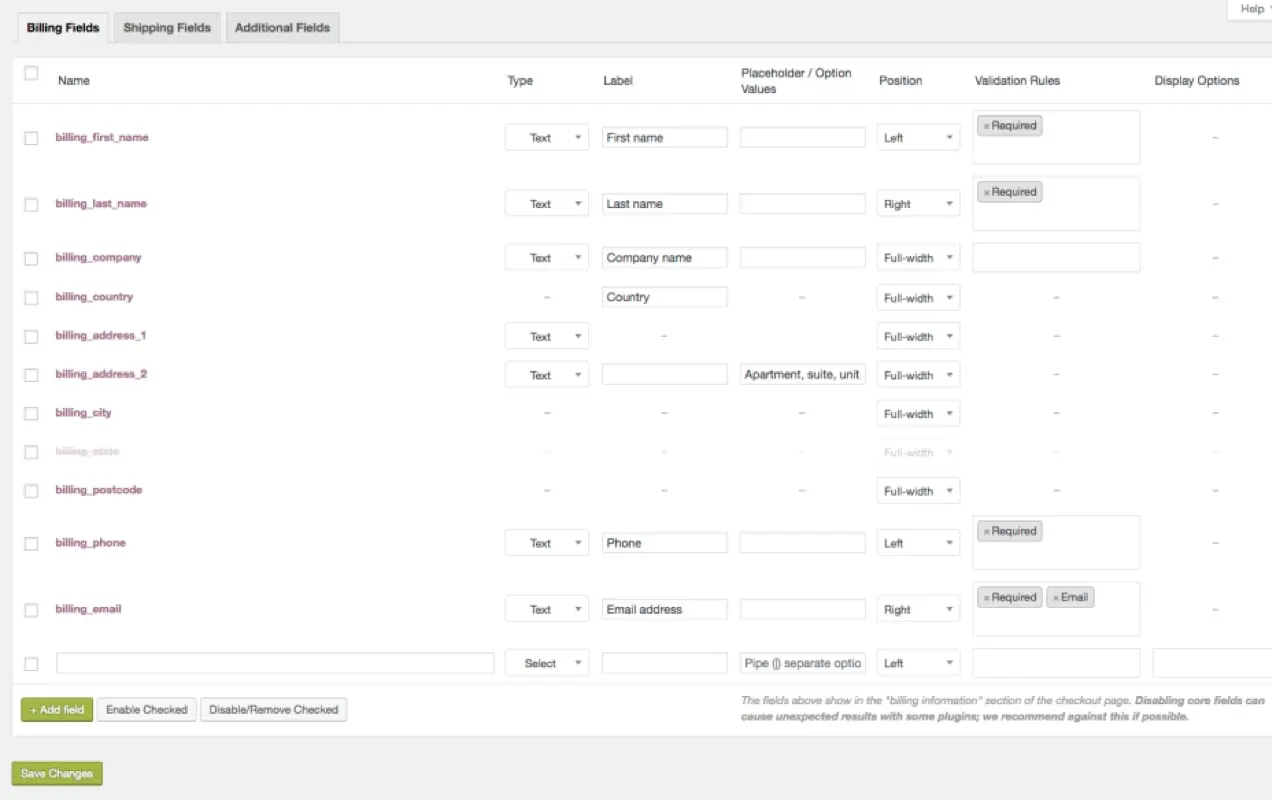
Checkout-Feld-Editor
Mit der Checkout Field Editor-Erweiterung können Sie Checkout-Felder hinzufügen und entfernen oder den Typ, die Bezeichnung und den Platzhalterwert mit wenigen Klicks aktualisieren. Sie können auch jedes Checkout-Feld als „erforderlich“ oder „nicht erforderlich“ markieren.

Beim Hinzufügen eines neuen Feldes können Sie aus den folgenden Typen wählen:
- Text – Standard-Texteingabe
- Passwort – Texteingabe des Passworts
- Textarea – Ein Textbereichsfeld
- Auswählen – Ein Dropdown-/Auswahlfeld
- Mehrfachauswahl – Ein Mehrfachauswahlfeld
- Radio – Eine Reihe von Radioeingängen
- Kontrollkästchen – Ein Kontrollkästchenfeld
- Datumsauswahl – Ein Textfeld mit einer angehängten Datumsauswahl
- Überschrift – Eine Überschrift zum Organisieren einer längeren Seite
Wenn Ihre Produkte häufig verschenkt werden, bieten Sie möglicherweise mehrere Verpackungsoptionen an. Sie könnten Optionsfelder verwenden, damit Kunden zwischen einfachen Verpackungen, Verpackungen mit Geburtstagsmotiven oder Verpackungen mit Jubiläumsmotiven wählen können. Sie könnten dieses Feld zu einem Pflichtfeld machen, die Bezeichnung auf „Choose your package type“ setzen und den Platzhalter auf „plain“ setzen.
Zur Unterstützung bei erweiterten Anpassungen bietet der Checkout Field Editor eine hilfreiche Dokumentation.
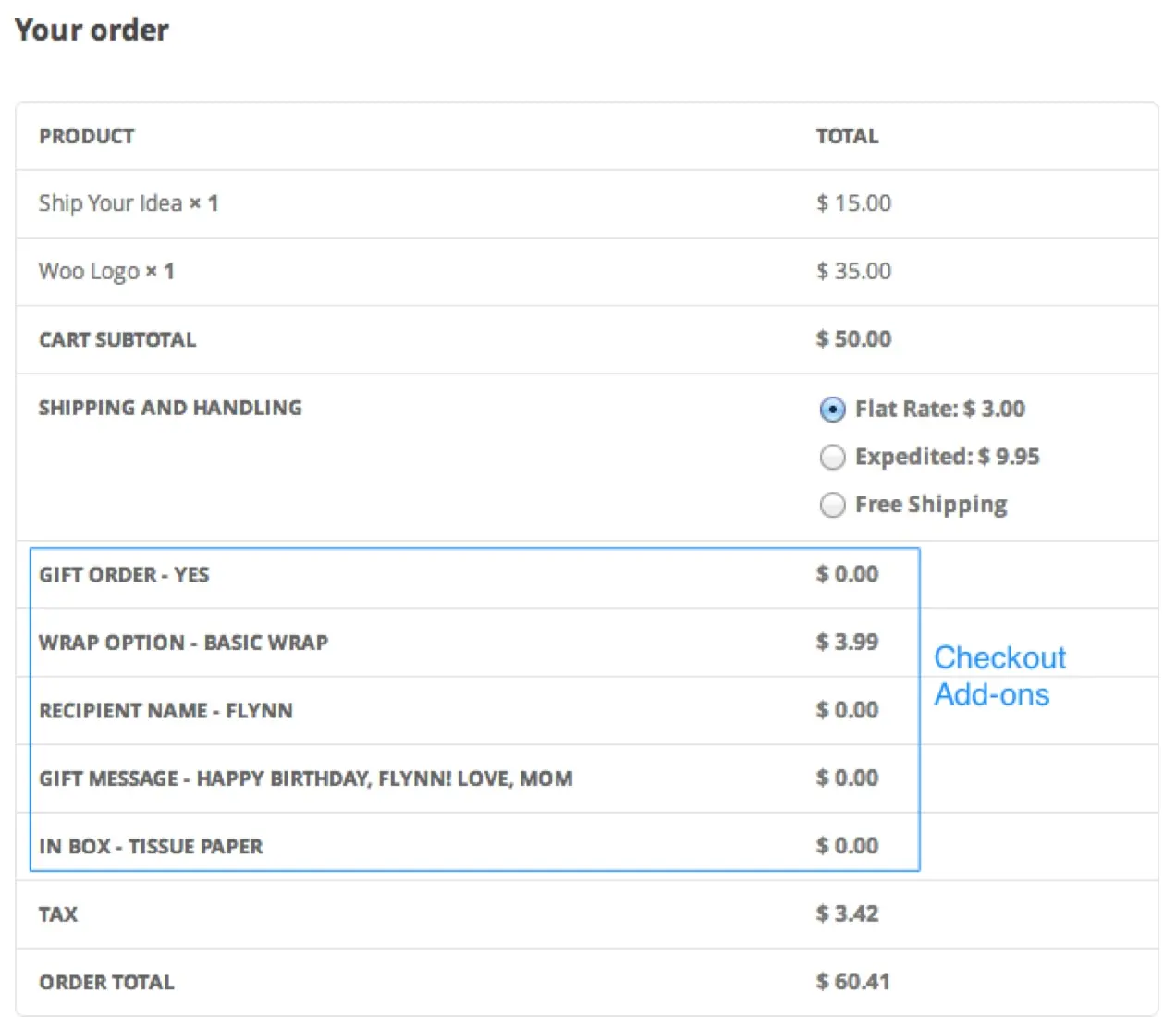
WooCommerce Checkout-Add-Ons
Die WooCommerce Checkout Add-Ons-Erweiterung gibt Ihnen die Flexibilität, kostenlose oder kostenpflichtige Add-Ons an der Kasse anzubieten, z. B. Eilzustellung, Geschenkverpackung oder Upsells wie Aufkleber oder Versicherungen. Sie können Ihrer Checkout-Seite mehrere Feldtypen hinzufügen, darunter Textfelder, Textbereiche, Dropdowns, Mehrfachauswahlen, Optionsfelder, Kontrollkästchen, Mehrfach-Kontrollkästchen und Datei-Uploads.

In Ihrem Dashboard können Sie Bestellungen auch basierend auf den von Ihnen erstellten Optionen sortieren und filtern. Dies kann hilfreich sein, wenn Sie Bestellungen nach Lieferdatum priorisieren oder nur Bestellungen mit beschleunigter Bearbeitung anzeigen möchten. Oder Sie möchten als Geschenk verpackte Bestellungen alle gleichzeitig verpacken.
WooCommerce One Page Checkout
Möchten Sie Ihren Checkout-Prozess noch weiter vereinfachen? Die WooCommerce One Page Checkout-Erweiterung verwandelt jede Seite in eine Checkout-Seite.
Laut einer Studie des Baymard Institute hat einer von vier Käufern im letzten Quartal einen Einkaufswagen aufgrund eines langen oder komplizierten Bezahlvorgangs aufgegeben. WooCommerce One Page Checkout bekämpft dies, indem es Kunden ermöglicht, Produkte in ihren Warenkorb zu legen und die Zahlung auf derselben Seite zu tätigen.
Sie können Landingpages sogar Checkout-Felder hinzufügen , was besonders hilfreich ist, wenn Sie ein dienstleistungsorientiertes Unternehmen sind.
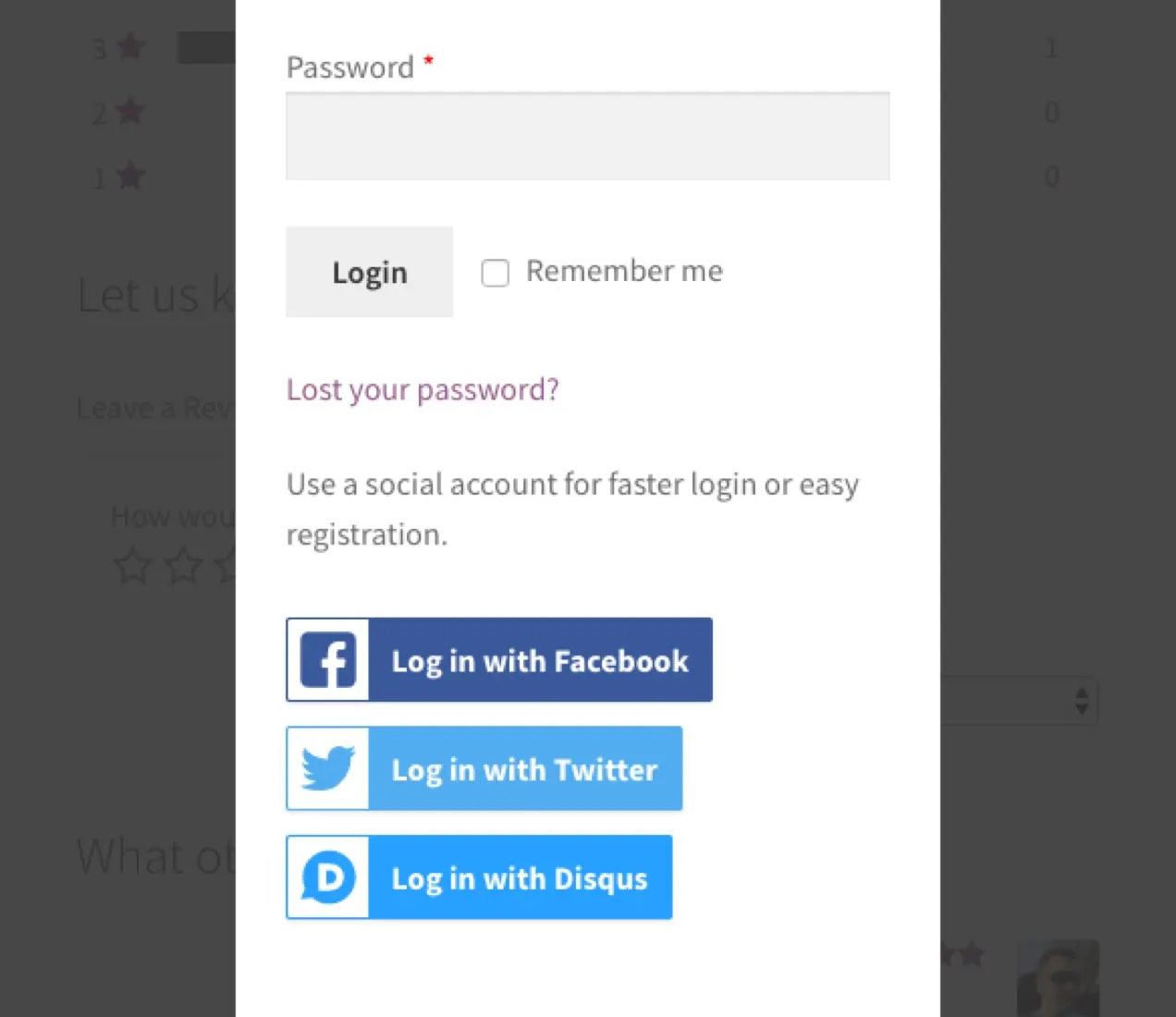
Soziale WooCommerce-Anmeldung
Einen Kunden zu zwingen, ein Konto auf Ihrer Website zu erstellen, ist ein potenzielles Kaufhindernis. Ihnen die Möglichkeit zu geben, ihre bestehenden Social-Media-Profile zu verwenden, um ein Konto zu erstellen, hilft, diese Barriere zu überwinden.

Die WooCommerce Social Login-Erweiterung macht diesen Vorgang so einfach und sicher wie möglich. Kunden können sich mit ihren Facebook-, Twitter-, Google-, Amazon-, LinkedIn-, PayPal-, Instagram-, Disqus-, Yahoo- oder VK-Konten bei Ihrer Website anmelden, anstatt neue Anmeldeinformationen zu erstellen.
Beginnen Sie mit der Anpassung
Der Checkout-Prozess kann einen erheblichen Einfluss auf Ihre Conversion-Rate haben, daher sollten Sie Änderungen sorgfältig vornehmen und ein bestimmtes Ziel vor Augen haben.
Glücklicherweise gibt Ihnen WooCommerce die Flexibilität, Ihren Checkout-Prozess anzupassen, um Ihre Online-Kunden optimal zu bedienen. Egal, ob Sie visuelle Änderungen vornehmen oder Checkout-Felder hinzufügen oder entfernen müssen, Sie haben viele Lösungen zur Auswahl.
