So erstellen Sie mit WPMU DEV ein vollständig gebrandetes, benutzerdefiniertes Kundenportal
Veröffentlicht: 2022-09-30Erfahren Sie, wie Sie Ihren Kunden ein einfaches und professionelles White-Label-Portalerlebnis bieten, bei dem sie auf ihr Konto und ihre Websites zugreifen und Sie über einen sicheren und selbst gehosteten Checkout bezahlen können.
Stellen Sie sich vor, Sie hätten Ihr eigenes einzigartiges Portal, in dem sich Ihre Kunden anmelden, auf ihre Rechnungskonten zugreifen und sogar Zahlungen leisten können – alles gehostet auf Ihrer eigenen Website mit Ihrem eigenen Branding.
Nun, gute Nachrichten, mit WPMU DEV ist es möglich und einfach! Und in diesem Artikel zeigen wir Ihnen, wie Sie das Kundenportal Ihrer Träume erstellen.
Du wirst lernen:
- So erstellen Sie benutzerdefinierte Anmeldeseiten für Kunden,
- Wie Sie Kunden mithilfe von Marken-E-Mails zu Ihrem Portal einladen ,
- Wie Kunden schnell und einfach Zahlungen an Sie leisten können .
Am Ende dieses Artikels haben Sie ein schlankes Portal unter Ihrer eigenen Marke eingerichtet, das Kunden verwenden können, um auf Informationen über ihre Websites zuzugreifen und sichere Zahlungen für Ihre Dienstleistungen zu leisten.
Hier sind die Abschnittsausbrüche:
- Was Sie zum Erstellen Ihres Portals benötigen
- So erstellen und branden Sie Ihr Kundenportal
- Menünavigationselemente konfigurieren
- Einrichten einer Hilfe-Schaltfläche
- Live-Chat integrieren
- Einladen von Kunden zu Ihrem benutzerdefinierten Portal
- Was Ihre Kunden in ihrem Portal sehen werden
- Das Client-Dashboard
- Kundenprofil
- Kunden können Rechnungen über das Kundenportal bezahlen
- Kunden können direkt im Abrechnungsmodus auf Rechnungen zugreifen
- Bieten Sie Ihren Kunden mit The Hub Client ein individuelleres Erlebnis
Und wir sind weg!
Was Sie zum Erstellen Ihres Portals benötigen
Bevor wir beginnen, hier ist, was Sie brauchen, wenn Sie mitmachen oder eventuell Ihr eigenes Portal erstellen möchten:
1. Der Hub, um die Basis Ihres Portals zu schaffen und Abrechnungstools zu integrieren
Der Hub ist Ihre zentrale Schnittstelle als WPMU DEV-Benutzer, und hier verwalten unsere Webentwickler-Mitglieder jeden Aspekt ihrer Kundenseiten.
Mehr darüber, wie es funktioniert, erfahren Sie in unserem Artikel „Das Beste aus The Hub herausholen“.
Diese All-in-One-Site-Oberfläche enthält auch ein integriertes Kundenverwaltungs- und Abrechnungs-Dashboard – wo Sie Kunden Rechnungen stellen, Abonnements einrichten, monatlich wiederkehrende Einnahmen (MRR) verfolgen und vieles mehr können.
Und was für diesen Artikel am wichtigsten und relevantesten ist … Sie können Ihre Kunden einladen, angepassten Zugriff auf Ihr Abrechnungs-Dashboard (und bestimmte Bereiche Ihres gesamten Hubs) zu erhalten, wo sie ihre Konto- und Abonnementinformationen anzeigen und sogar Rechnungen direkt über ein integriertes bezahlen können -in Stripe-Kasse.
All dies bildet die Grundlage für Ihr White-Label-Kundenportal. Aber bis zu diesem Zeitpunkt läuft noch alles unter dem Branding von WPMU DEV.
Hier kommt dieses nächste Tool ins Spiel …
2. Der Hub-Client, um Ihr Portal als Ihr eigenes zu brandmarken
Der Hub-Client ermöglicht es Ihnen, Ihre Hub-Oberfläche, einschließlich Abrechnungstools und Checkout, zu nehmen und das Ganze mit Ihrem eigenen Branding, Logos usw.
Diese Instanz befindet sich auf Ihrer eigenen Website unter Ihrer eigenen Domain. Wenn sich Ihre Kunden also anmelden, sehen sie Ihre Marke, nicht unsere.
3. Eine gehostete Site für Ihr Portal
Schließlich benötigen Sie auch eine gehostete Website, um Ihr Kundenportal zu hosten …
Dies kann entweder eine von einem Drittanbieter gehostete Website sein oder es gibt immer unser eigenes dediziertes WordPress-Hosting, das Sie auch direkt von Ihrem Hub-Dashboard aus verwalten können.
Alle oben genannten Tools sind im WPMU DEV Agency-Plan enthalten, den Sie auch jetzt kostenlos testen können .
Okay, jetzt, da Sie wissen, was benötigt wird, werden wir uns darum kümmern!
So erstellen und branden Sie Ihr Kundenportal
Okay, das Wichtigste zuerst … da die White-Label-Client-Erfahrung mit freundlicher Genehmigung von The Hub Client bereitgestellt wird, möchten wir diese sofort installieren und konfigurieren.
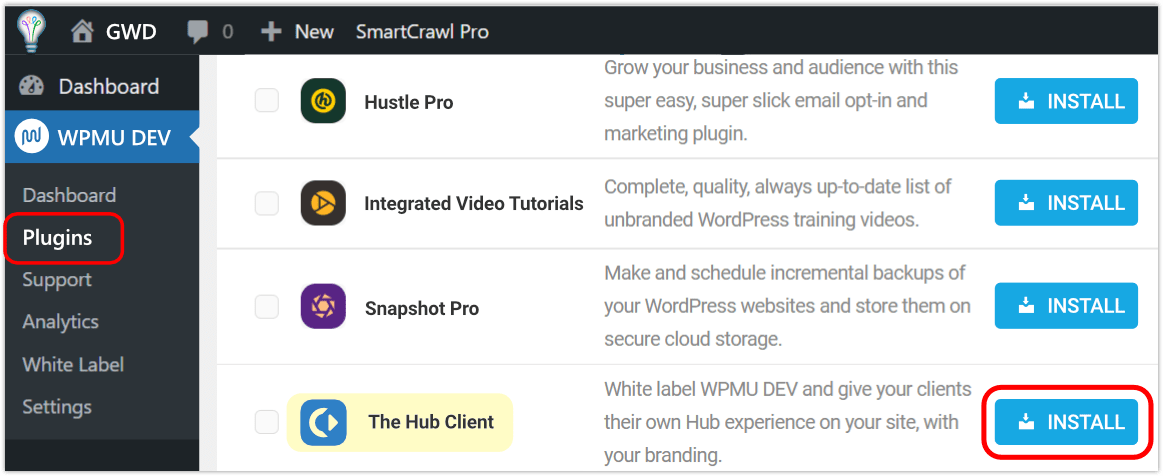
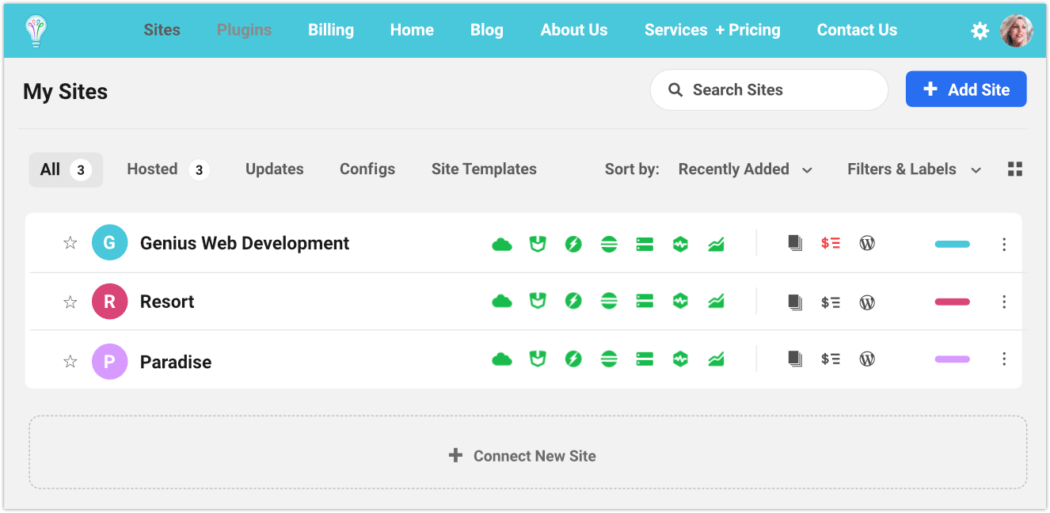
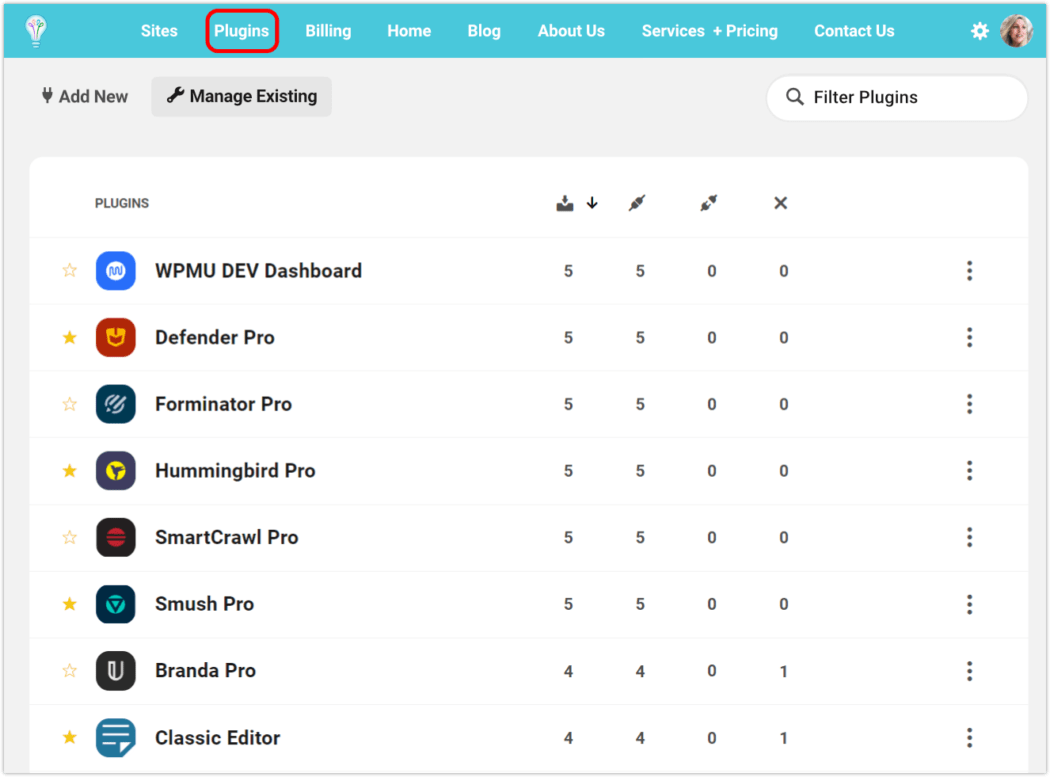
Sobald Sie sich für eine kostenpflichtige WPMU DEV-Mitgliedschaft angemeldet haben, steht das The Hub Client-Plugin zur kostenlosen Installation über die Plugin-Landingpage, den The Hub-Plugin-Manager oder das WPMU DEV-Dashboard-Plugin (siehe unten) zur Verfügung.

Klicken Sie nach der Aktivierung darauf, um den Begrüßungsbildschirm anzuzeigen, und klicken Sie dann auf Erste Schritte . Dadurch gelangen Sie direkt in die Einstellungen .
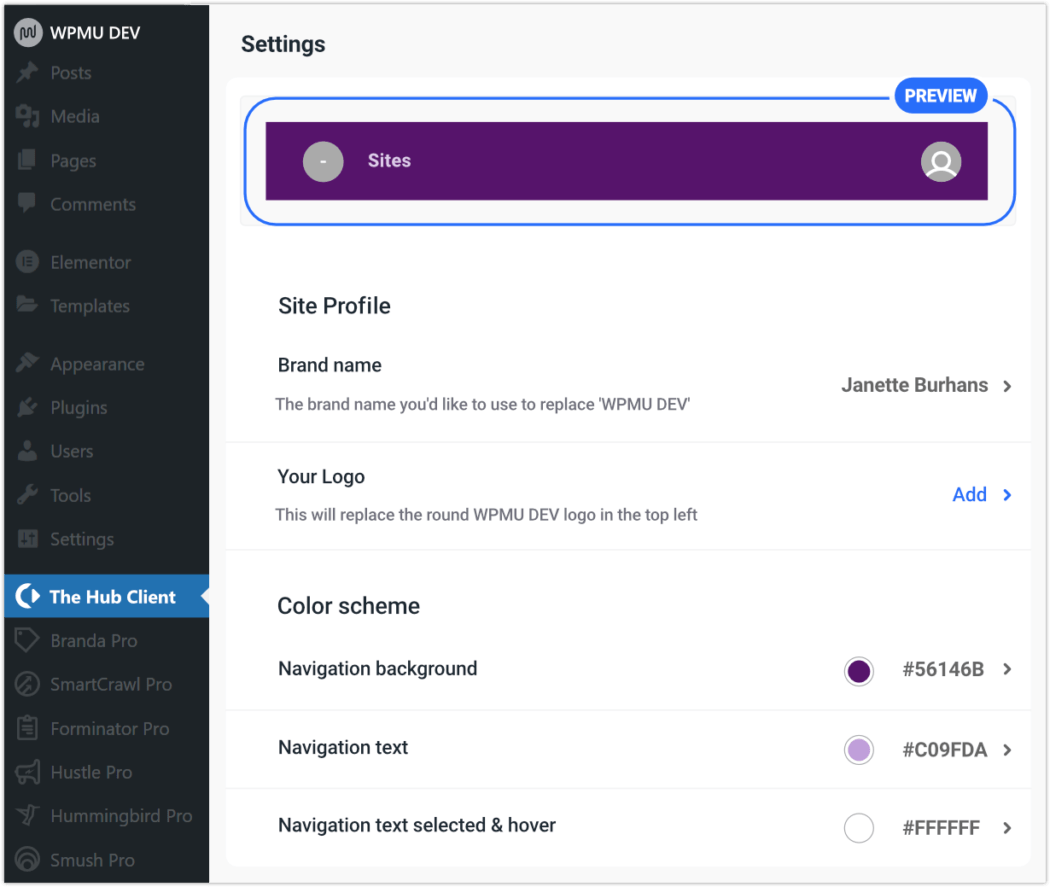
Standardmäßig erbt Ihr Hub-Client den Markennamen und das Logo, die Sie in Ihrem eigenen Hub festgelegt haben, aber Sie können es nach Belieben anpassen.

Wir werden schnell unsere ersten drei Markenanpassungen unter Site Profile einrichten.
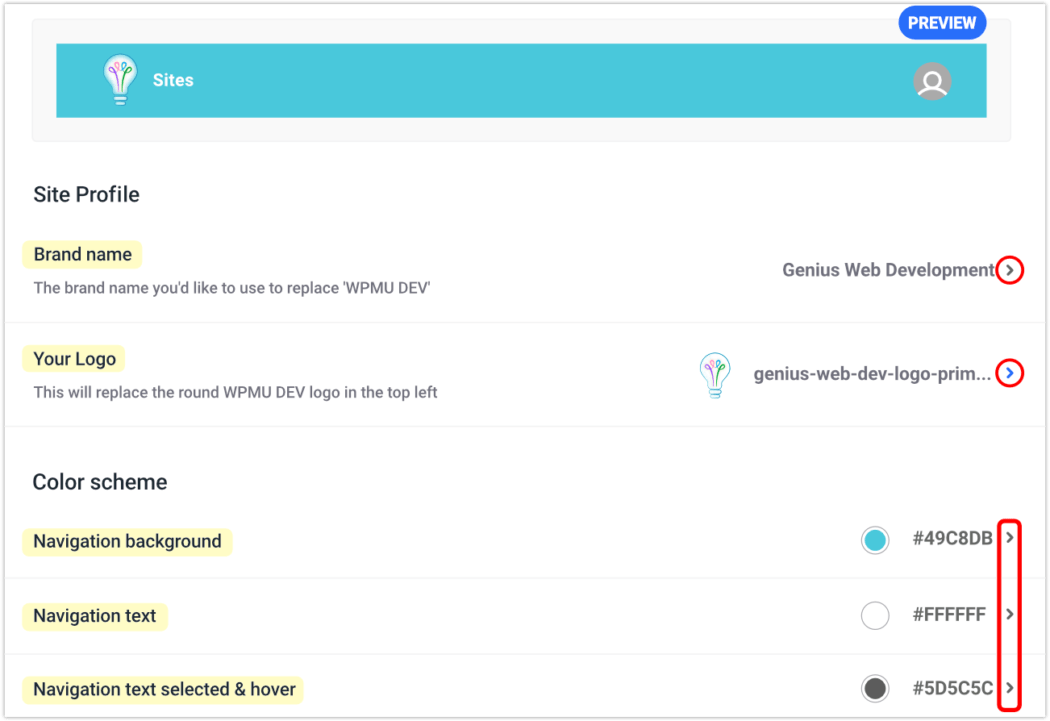
- Klicken Sie auf das Pfeilsymbol für Markenname , geben Sie einen Namen ein und speichern Sie die Änderungen .
- Klicken Sie als Nächstes auf das Pfeilsymbol für Ihr Logo , laden Sie Ihre Grafik hoch und speichern Sie die Änderungen .
- Klicken Sie unter Farbschema auf das Pfeilsymbol für Navigationshintergrund , wählen Sie den gewünschten Farbton aus der Farbauswahl aus und speichern Sie dann Änderungen . Sie können hier auch Ihren Navigationstext und die Farben für ausgewählten Navigationstext und Mauszeiger auswählen , um sie an Ihr vollständig gebrandetes Farbschema anzupassen.
Sie können alle Ihre Änderungen in Echtzeit über die Vorschauleiste oben auf der Seite „Einstellungen“ sehen.

Menünavigationselemente konfigurieren
Wir wollen die Navigation in unserem Markenportal für unsere Kunden zu einem zufriedenstellenden und sinnvollen Erlebnis machen.
Wir können dies einfach über die Einstellungen des Hub-Clients erreichen.
Sehen wir uns an, wie Sie den Rest des Markenportals für Ihre Kunden personalisieren können.
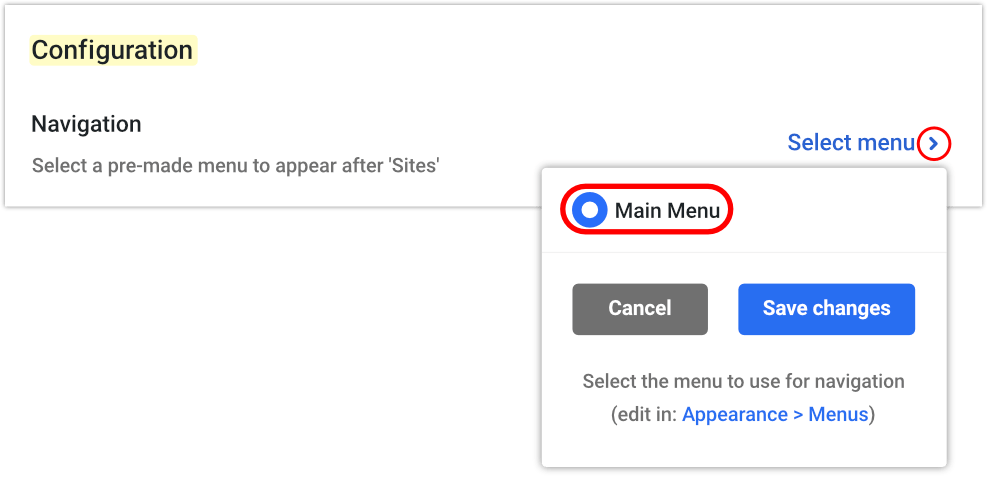
Als Erstes richten wir das ein, was als Hauptmenü Ihres Markenportals angezeigt wird.
Vom Hauptbildschirm in The Hub Client; Scrollen Sie nach unten zu Konfiguration und klicken Sie auf den Chevron-Pfeil rechts neben Navigation .
Wählen Sie aus den Dropdown-Optionen aus oder erstellen Sie ein seitenspezifisches Menü in WordPress' Appearance > Menus , kehren Sie dann zu dieser Seite zurück und wählen Sie es aus.

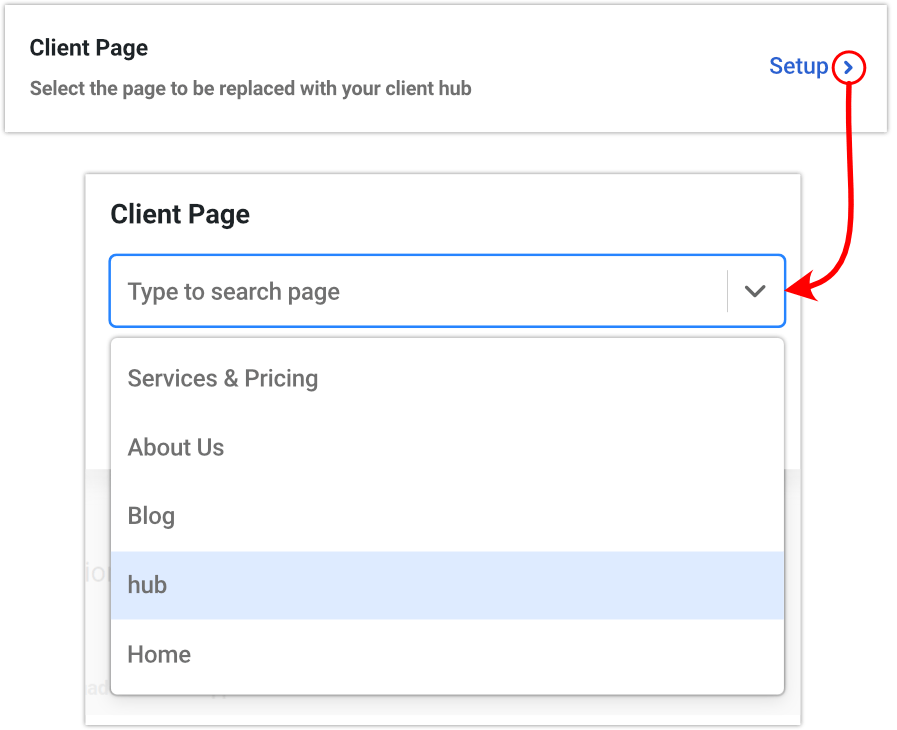
Jetzt legen wir die Clientseite als Hub fest.
Klicken Sie auf den Chevron-Pfeil rechts neben der Kundenseite und wählen Sie im daraufhin angezeigten Popup die gewünschten Optionen aus den Dropdown-Optionen und dann Speichern aus.

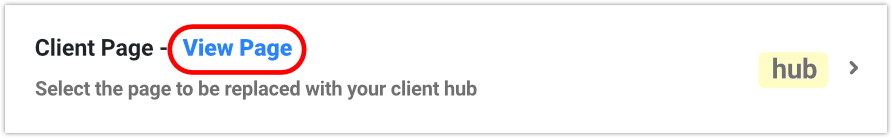
Jetzt sehen Sie diesen zusätzlichen verlinkten Text – Seite anzeigen , neben Kundenseite , zusammen mit dem Namen der Seite, die Sie rechts ausgewählt haben. In diesem Fall „Hub“.

Klicken Sie auf Seite anzeigen und diese Instanz des Hubs wird auf einer neuen Webseite geöffnet, auf der Sie die von Ihnen ausgewählte Seite mit dem von Ihnen ausgewählten Menü oben auf der Website sehen.

Sie können auch den Link anpassen, der für den Zurück -Text auf Ihrer Kunden-Login-Seite verwendet wird. Das hauen wir gleich raus.
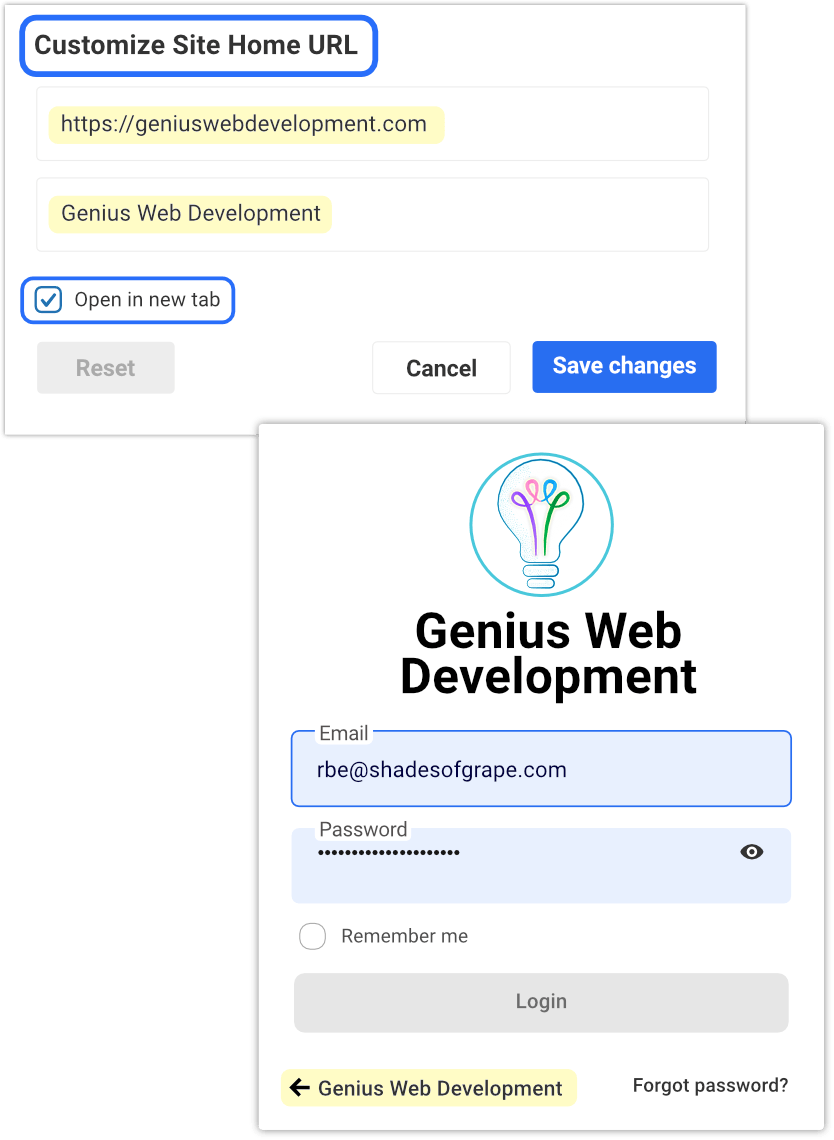
Klicken Sie im WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL auf Add , um das Konfigurationsmodul zu öffnen.
Geben Sie die Site-URL und den Site-Namen (Titel) ein und speichern Sie die Änderungen. (Sie können auch das Kontrollkästchen zum Öffnen in einem neuen Tab vor dem Speichern aktivieren, wenn Sie dies bevorzugen.)

Hinweis: Wenn hier keine Anpassungen vorgenommen werden, führt die Zurück-Schaltfläche zur Standard-Homepage für diese Website.
Wenn Sie jemals zum Standardzustand zurückkehren möchten, klicken Sie einfach auf die Schaltfläche Zurücksetzen .
Einrichten einer Hilfe-Schaltfläche
Die Verfügbarkeit von Hilfsressourcen für Ihre Kunden ist ein großes Plus. Es trägt wesentlich dazu bei, dass sie sich ruhig und gesammelt fühlen und wissen, dass Antworten nur einen Klick entfernt sind.
„Stellen Sie genügend Anpassungsoptionen bereit, damit wir das Erscheinungsbild der Benutzeroberfläche bis zu einem gewissen Grad optimieren können. Und die Möglichkeit, unsere eigenen Informationen wie Kontaktinformationen und Links zu unseren eigenen Hilfeseiten/Kundensupport und ähnlichen Dingen einzugeben.“ – Julian (WPMU DEV-Mitglied)
Das Abrufen der Hilfe-Schaltfläche im Hub-Client ist ein Kinderspiel. Wie das geht, erkläre ich Ihnen jetzt.
Aus dem WP Dashboard > The Hub Client > Einstellungen > Konfiguration ; Klicken Sie rechts neben der Schaltfläche „Hilfe“ auf „ Hinzufügen“ .
Geben Sie die URL für Ihre Hilfeseite ein und speichern Sie dann die Änderungen .
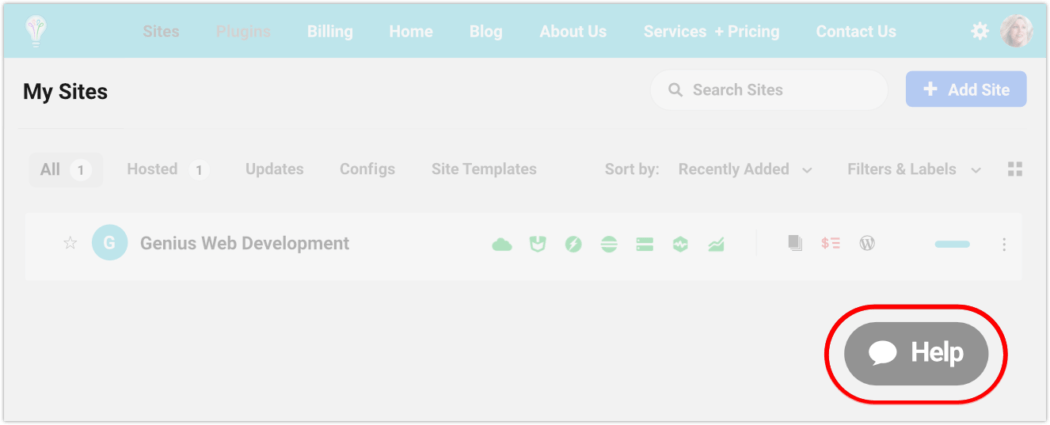
Tada! Sie haben jetzt eine schwebende Hilfeblase auf Ihrer Hub-Seite, die den Benutzer beim Klicken auf die von Ihnen gewählte URL leitet. Standardmäßig wird die Hilfeseite in einem neuen Tab geöffnet.
Sobald Sie Ihren Hilfe-Button eingerichtet haben, wird er in der unteren rechten Ecke der Hauptseite von The Hub angezeigt und ist einsatzbereit.

Live-Chat integrieren
Live-Chat ist eine fantastische Funktion, die Sie Ihren Kunden anbieten können. Und The Hub Client bietet drei hoch bewertete Chat-Plattform-Integrationen zur Auswahl.
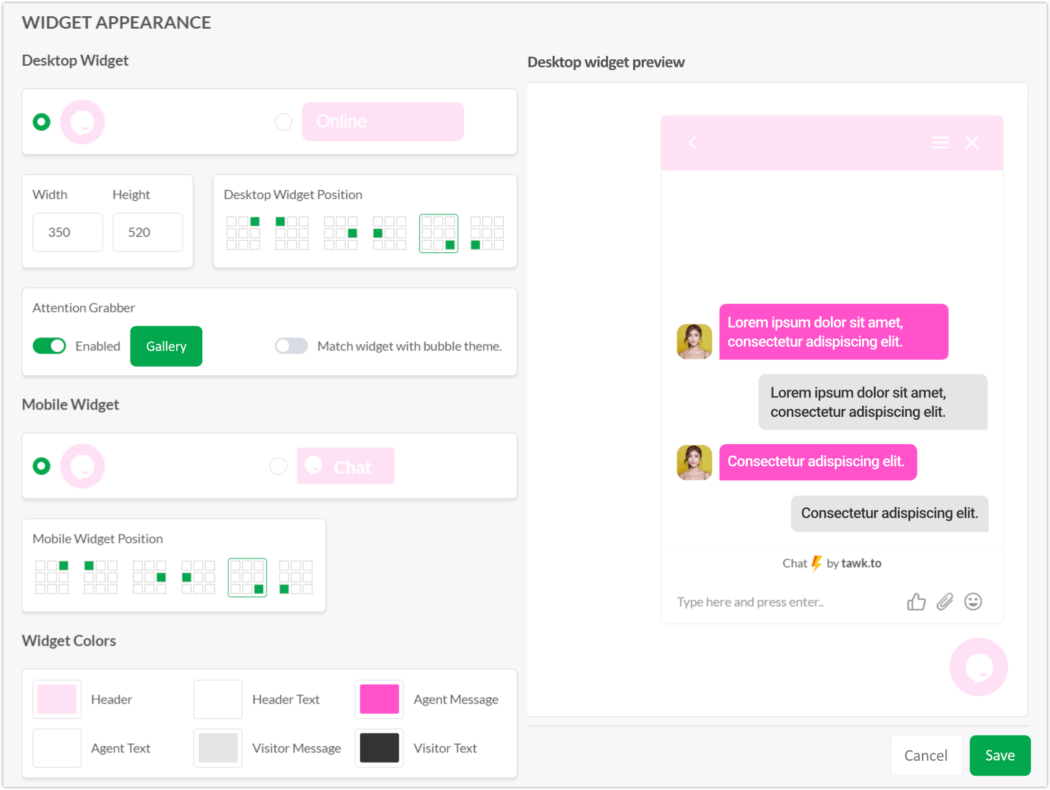
Wenn Sie zum WordPress-Dashboard gehen, The Hub Client > Settings > Integrations , können Sie ein Live-Chat-Widget auf Ihrem Hub-Client konfigurieren.
Drei der beliebtesten Dienste von Drittanbietern sind verfügbar: LiveChat , Tawk.To und HubSpot .


Je nachdem, welchen Live-Chat-Dienst Sie wählen, variiert die Einrichtung.
Wenn Sie eine grundlegende Anleitung zum Einrichten dieser in The Hub Client wünschen, lesen Sie How to Set Up Live Chat on WordPress. Oder holen Sie sich den vollständigen Überblick in unseren Hilfedokumenten zu Integrationen.
Einladen von Kunden zu Ihrem benutzerdefinierten Portal
Zeit, den roten Teppich auszurollen! Mit den festgelegten Anpassungen sind wir bereit, unsere Kunden ins Innere zu bringen.
Beginnen wir mit dem manuellen Hinzufügen eines neuen Clients.
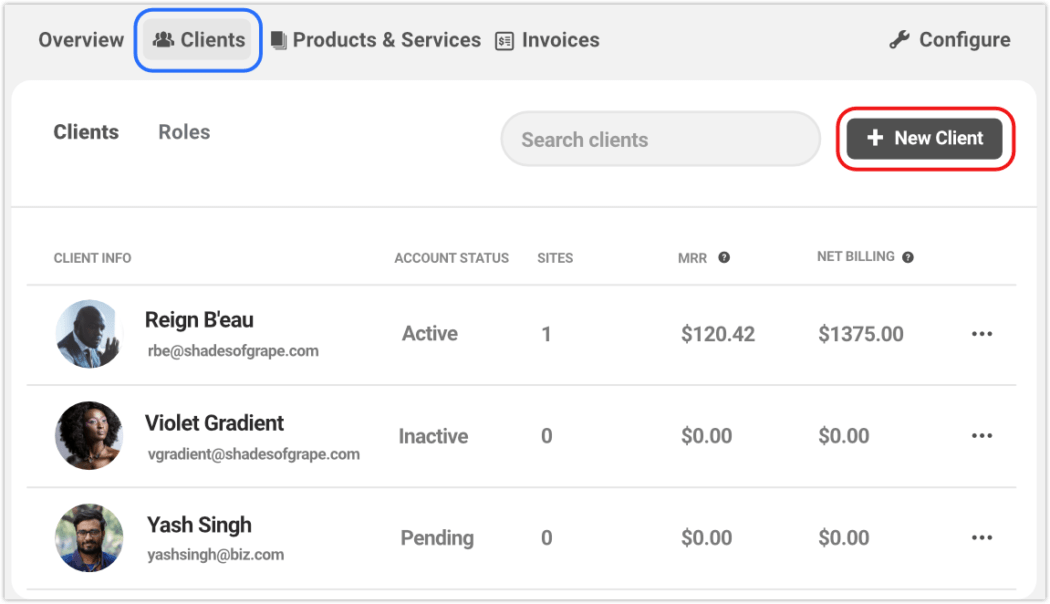
Navigieren Sie zu The Hub > Clients & Billing und klicken Sie auf + New Client .

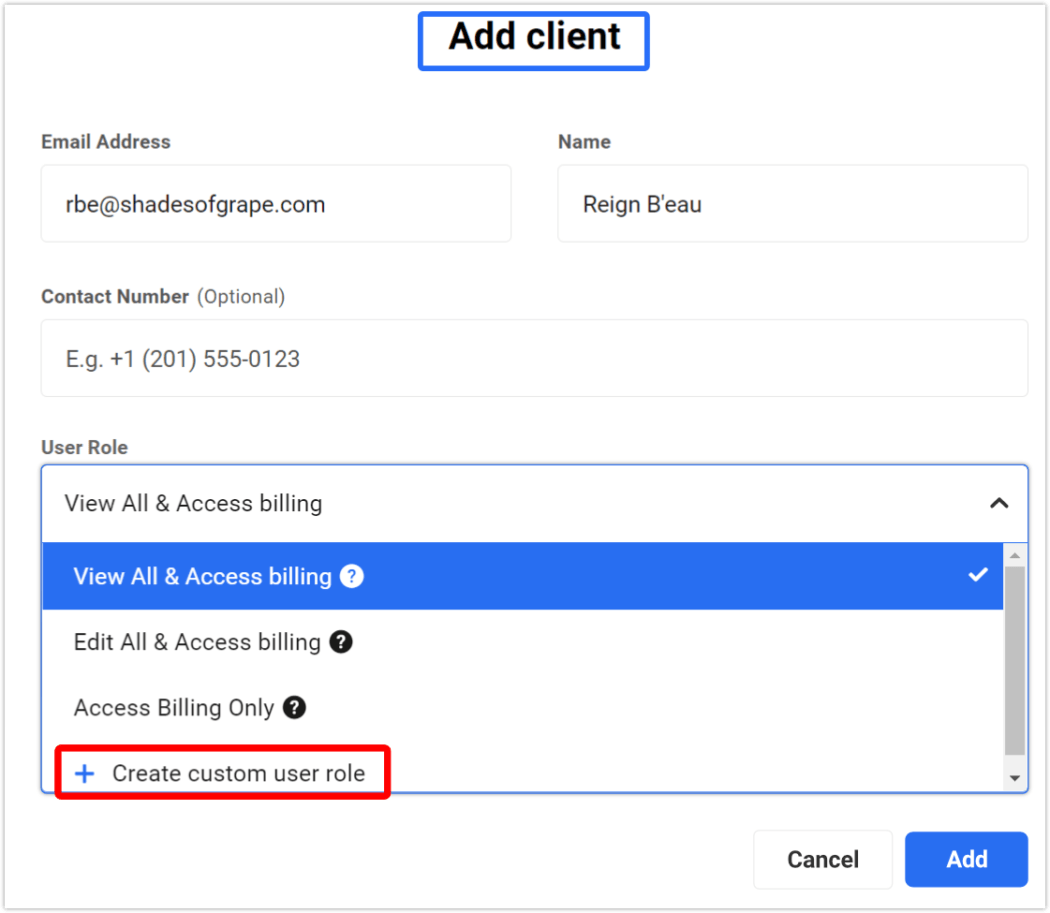
Geben Sie alle erforderlichen (und optionalen, falls gewünscht) Informationen des Kunden in die Formularfelder ein.
Benutzerrollen spielen eine sehr wichtige Rolle bei der Client-Einrichtung. Grundsätzlich entscheiden diese, worauf jeder Client in Ihrem Hub Zugriff hat, in Bezug auf das Anzeigen und Ergreifen von Maßnahmen. Sie haben die volle Kontrolle darüber, indem Sie Berechtigungen auswählen.
In diesem Artikel über Kunden und Abrechnung tauchen wir tief in die Benutzerrollen ein. Klicken Sie zunächst auf den Dropdown-Pfeil unter Benutzerrolle und wählen Sie Alle anzeigen und auf Abrechnung zugreifen aus.

Wenn Sie sich für eine benutzerdefinierte Rolle entscheiden, können Sie direkt eine erstellen, indem Sie auf + Benutzerdefinierte Benutzerrolle erstellen klicken.
Dadurch wird der Bildschirm aufgerufen, auf dem Sie Optionen aus dem Hauptmenü und den verschachtelten Menüs auswählen können. Benennen Sie Ihre neue Rolle und speichern Sie sie.
Wenn Sie nun zu diesem Kunden zurückkehren, können Sie ihm diese benutzerdefinierte Rolle zuweisen.
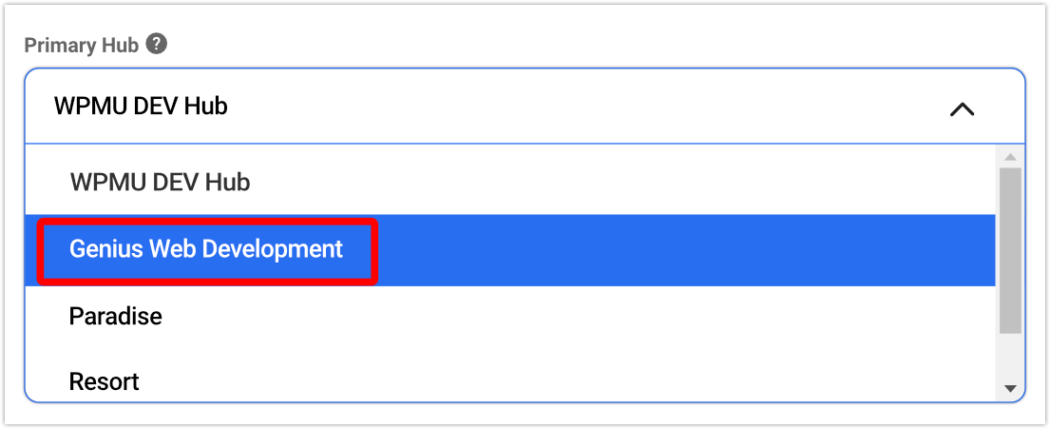
Beim Hinzufügen eines Clients legen Sie auch fest, mit welchem Primary Hub er verknüpft ist.
Wenn Sie mehr als einen Hub haben, ist dieser in der Dropdown-Liste verfügbar. Wenn Sie den Hub-Client auf einer Website verwenden und ihn als primären Hub auswählen, wird dieser Kunde, wenn er in Ihrer automatisierten E-Mail für Kunden und Abrechnung auf den Link „Einladung bestätigen“ oder „Rechnung bezahlen“ klickt, zu Ihrem White-Label-Hub weitergeleitet site anstelle von wpmudev.com .
Verwalten Sie kostenlos unbegrenzt viele WP-Sites

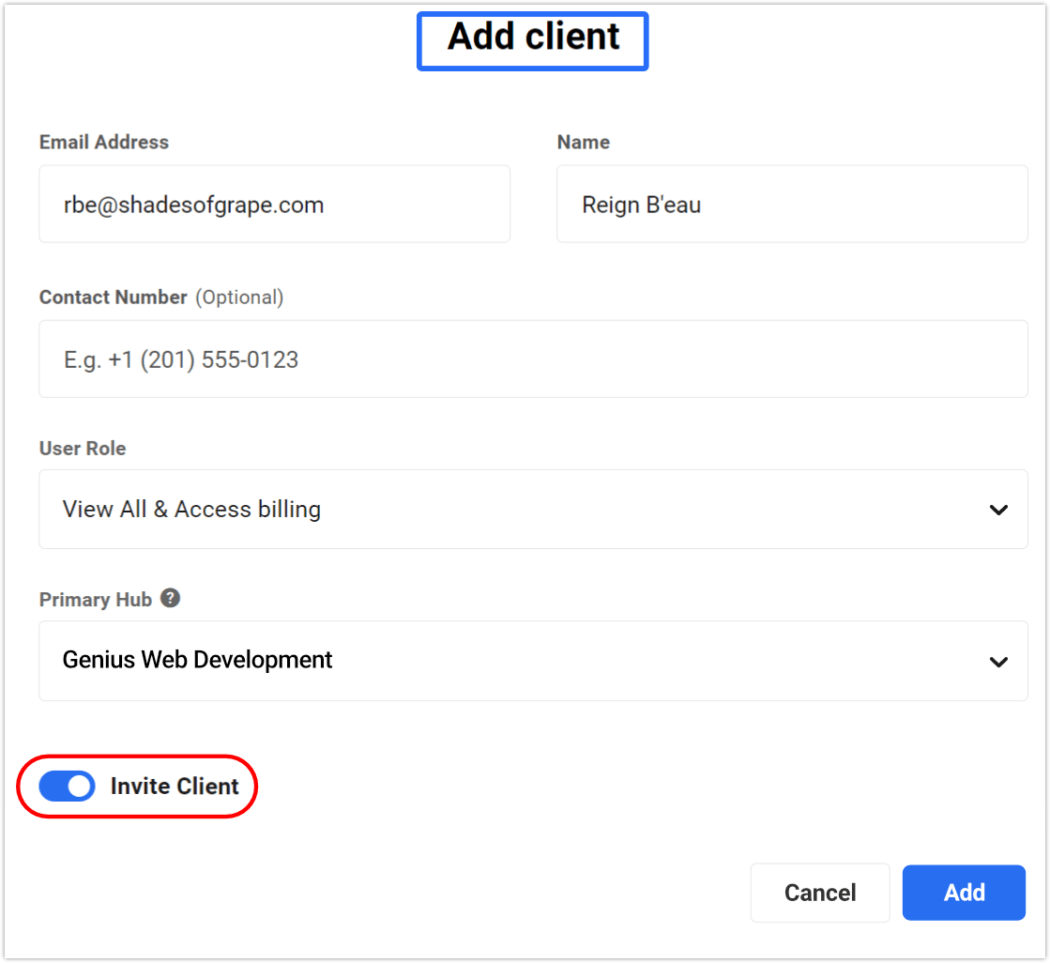
Schalten Sie unten den Schalter Kunden einladen ein und klicken Sie dann auf Hinzufügen .


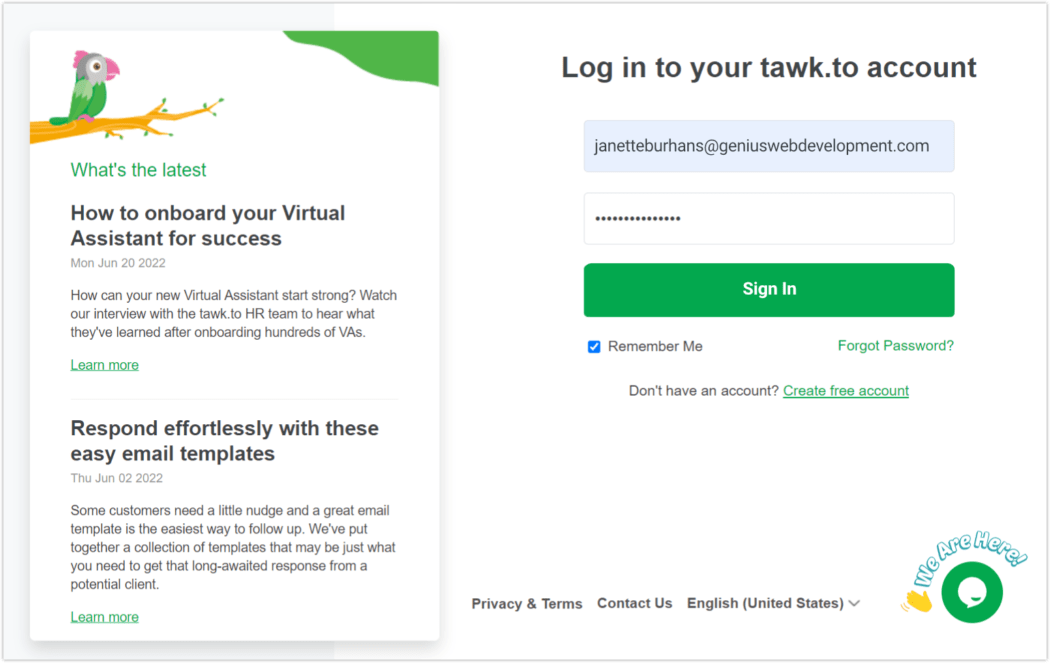
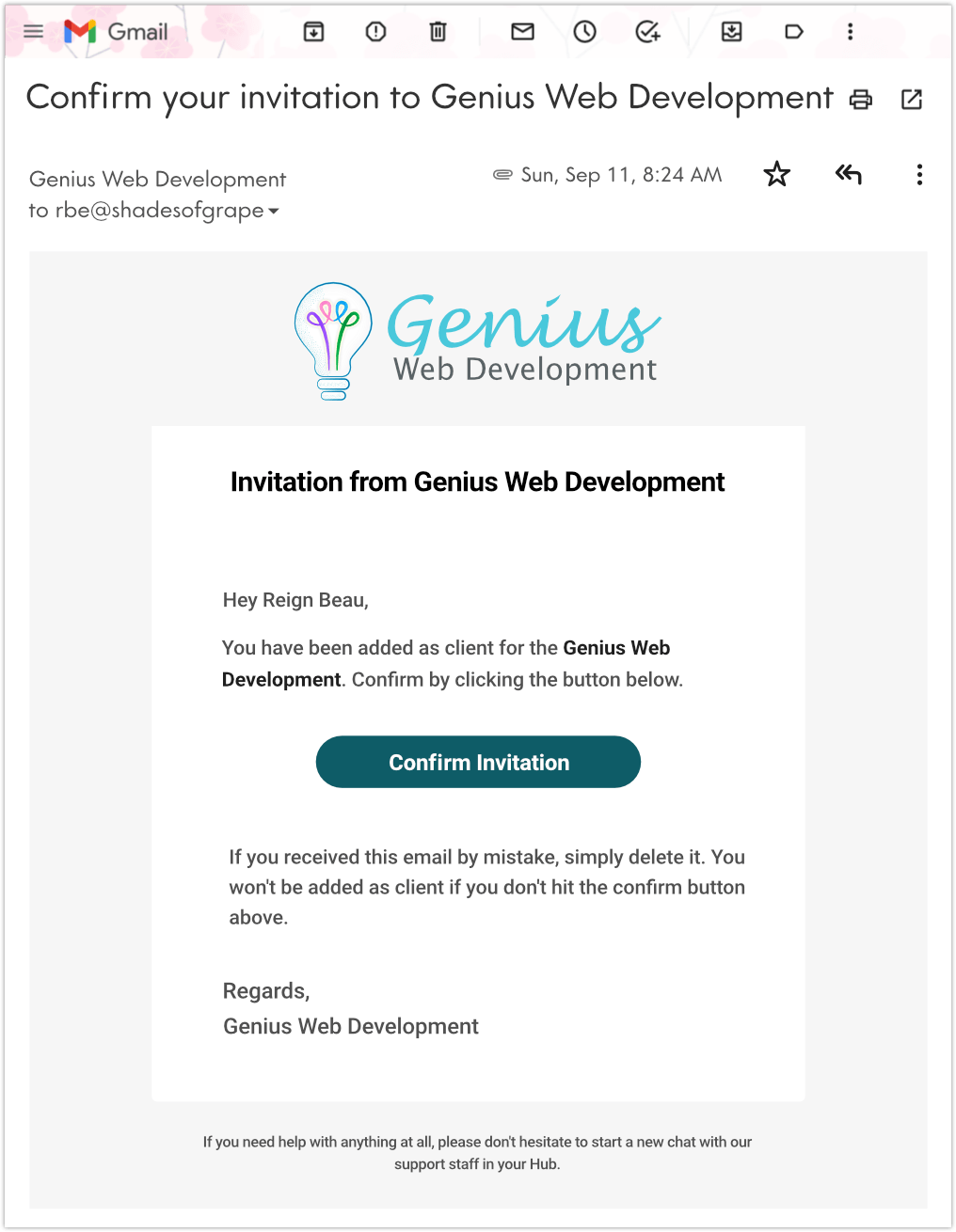
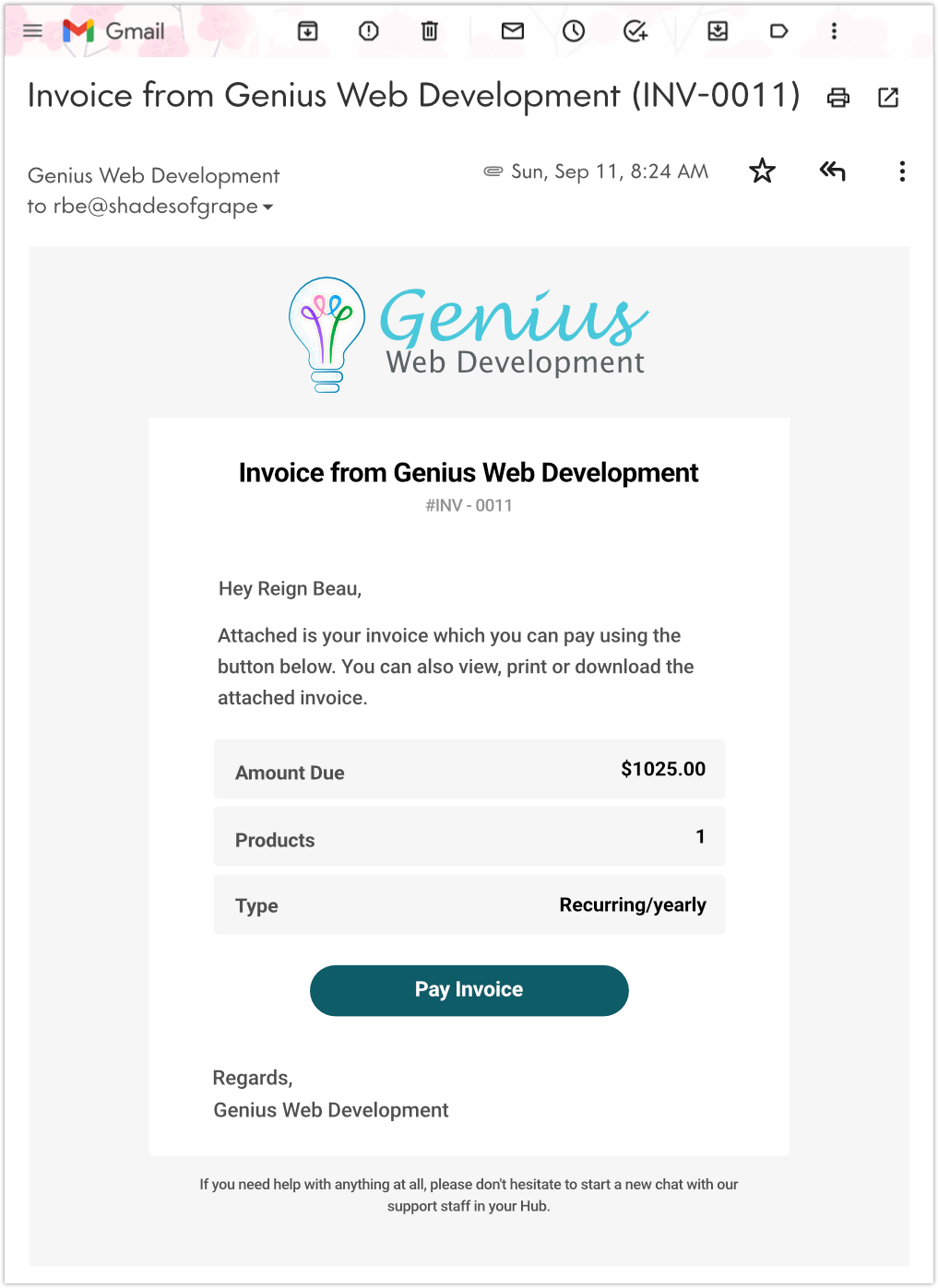
Boom! Der Kunde wurde hinzugefügt und hat eine White-Label-Einladung an Ihr Kundenportal gesendet, die wie folgt aussehen wird:

Sobald der Kunde dies durch Klicken auf den Link „Einladung bestätigen“ in Ihrer E-Mail bestätigt, erhält er Zugriff auf Ihr Markenportal.
Wenn sie bereits ein bestehendes Hub-Konto bei Ihnen hatten, werden sie direkt zur Anmeldeseite des Hubs weitergeleitet, von dem sie eingeladen wurden.
Wenn sie neu in Ihrem Konto sind, werden sie zur Kontoerstellungsseite dieser Hub-Instanz weitergeleitet.
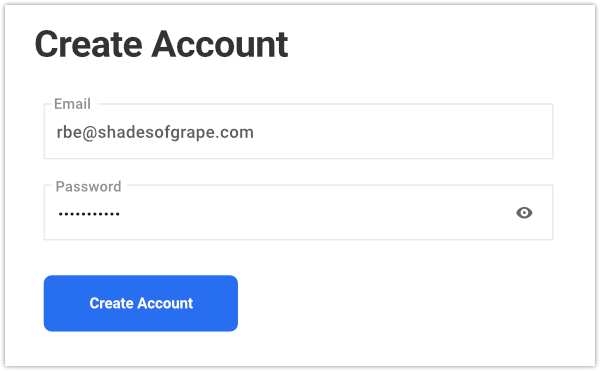
Auf der Kontoerstellungsseite erhalten sie ein Popup-Modal mit ihrer E-Mail-Adresse bereits im Formularfeld. Sie müssen nur ein Passwort erstellen und dann auf die Schaltfläche Konto erstellen klicken.

Was Ihre Kunden in ihrem Portal sehen werden
Jede Kundenerfahrung in Ihrem Portal wird für sie einzigartig sein.
Ihr Branding wird überall vorherrschend sein, und was Ihre Kunden sehen und darauf zugreifen können, hängt von den Berechtigungen ab, die Sie ihnen über Benutzerrollen gewährt haben.
Es ist eine fantastische Möglichkeit, jeden Kunden individuell zu bedienen, der perfekt zu Ihren kombinierten Geschäftsinteressen und -bedürfnissen passt.
Das Client-Dashboard
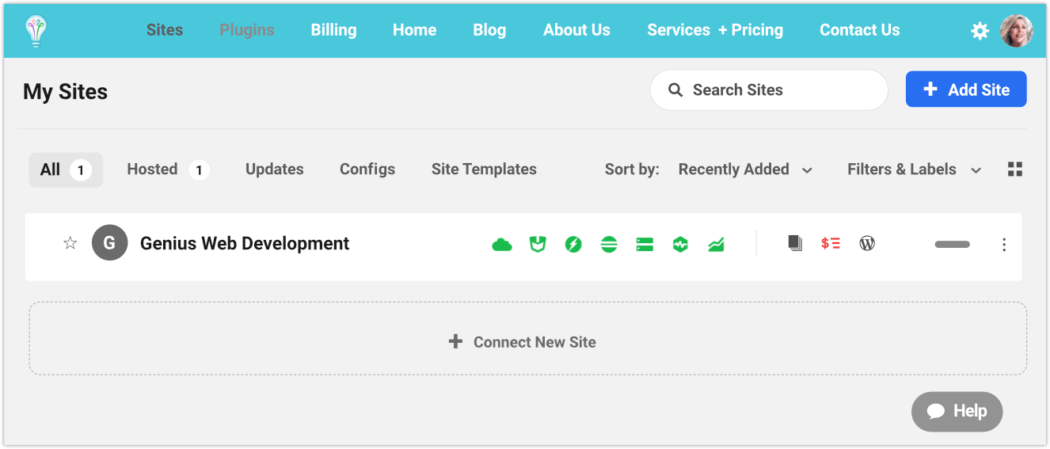
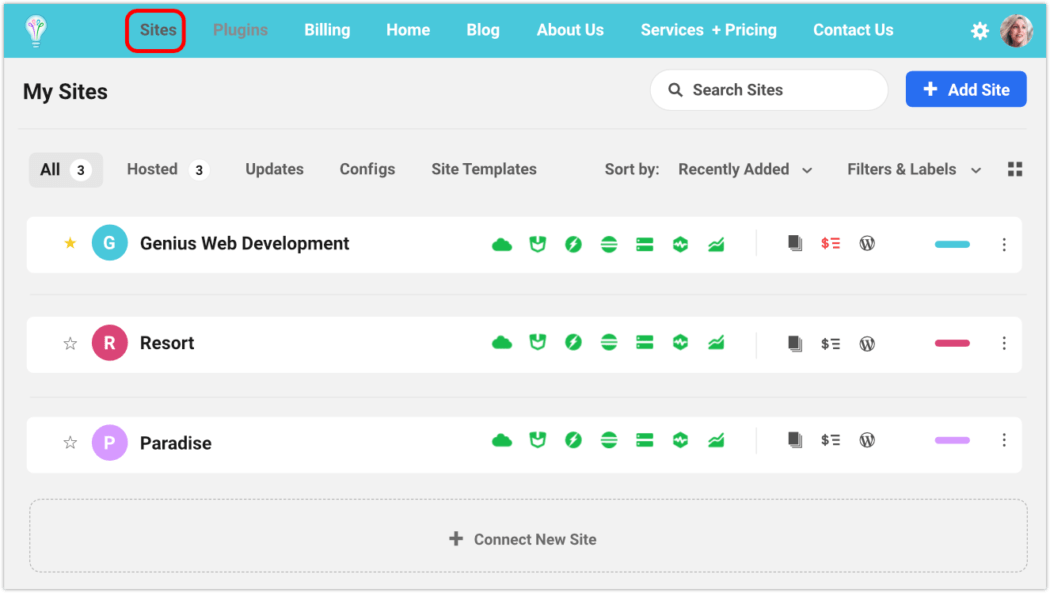
Sobald sich Ihre Kunden bei Ihrem Kundenportal angemeldet haben, werden sie von einem Dashboard mit Zugriff auf alle Inhalte begrüßt, für die Sie ihnen Berechtigungen erteilt haben.

Kunden können einzelne oder mehrere Sites in Ihrem Portal organisieren und sie nach Belieben in ihrem Dashboard-Bereich organisieren.

Die Rollen, die Sie einem Kunden zugewiesen haben, können von Ihnen bearbeitet und jederzeit in der Verwaltungs- und Abrechnungsplattform geändert werden.
Wenn wir beispielsweise einem Kunden Abrechnungsberechtigungen zuweisen, hat er/sie die Möglichkeit, alles in diesem Abschnitt anzuzeigen und zu bearbeiten, aber er wird von allen anderen Seiten/Bildschirmen in der Kundenabrechnung abgeschnitten.

Lesen Sie diesen Beitrag für einen genaueren Blick auf Benutzerrollen und Berechtigungen.
Indem Sie Ihren Kunden die Möglichkeit geben, ihre eigenen Rechnungsdetails einzusehen und zu verwalten, sparen Sie Zeit und Mühe, die Sie sonst für ihre Verwaltungsaktivitäten aufwenden würden, und geben ihnen die Möglichkeit, sich mit ihrem Konto verbunden zu fühlen.
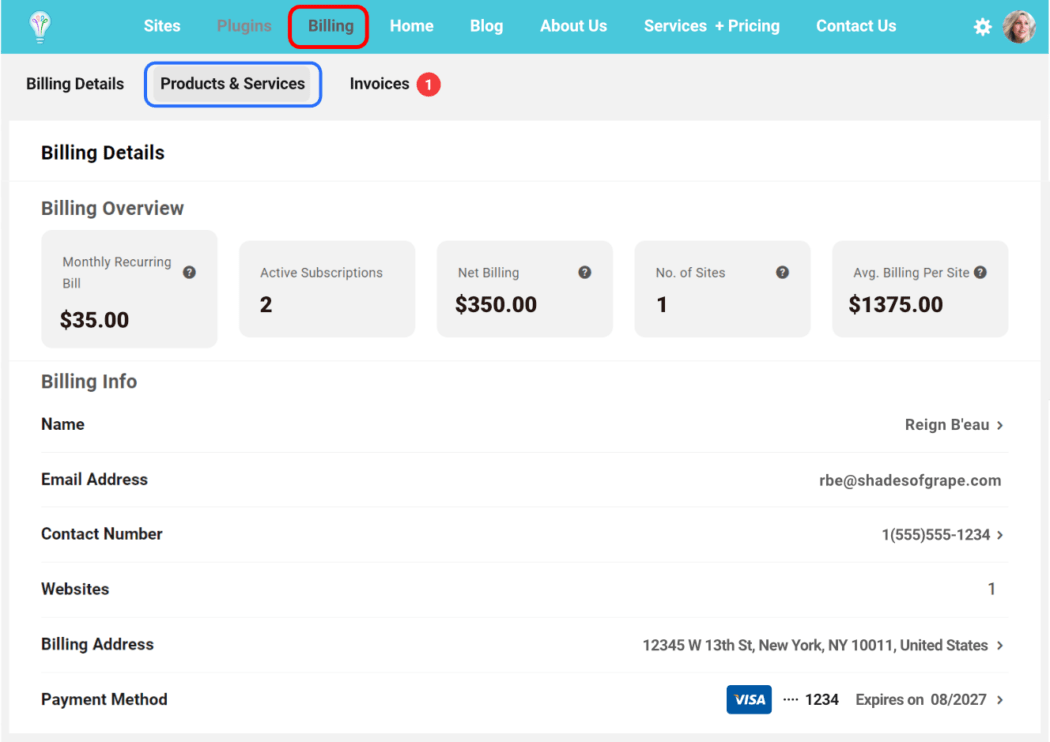
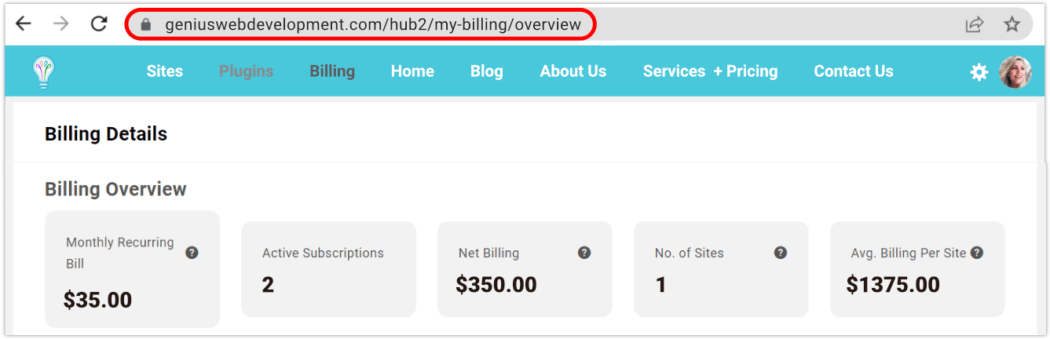
Hier können Ihre Kunden viel erreichen. Beispielsweise die Verwaltung ihrer Rechnungsinformationen und Kontodetails, die Anzeige ihrer Dienste und Abonnements, die Filterung nach Zahlungsstatus (fällig oder bezahlt), die Bewertung ihrer durchschnittlichen Ausgaben und vieles mehr.

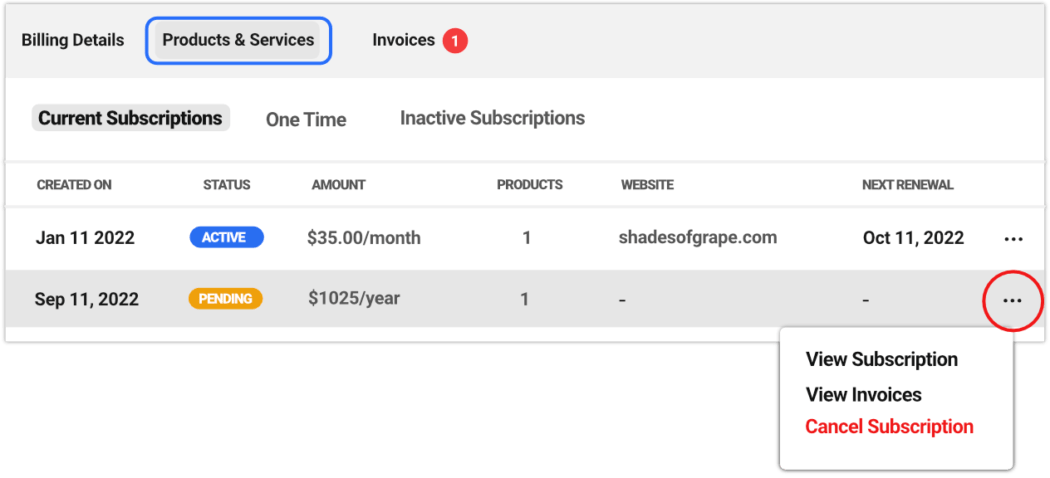
Im Abrechnungsbereich können Kunden alle Details einsehen, indem sie durch die verschiedenen Menüoptionen navigieren.

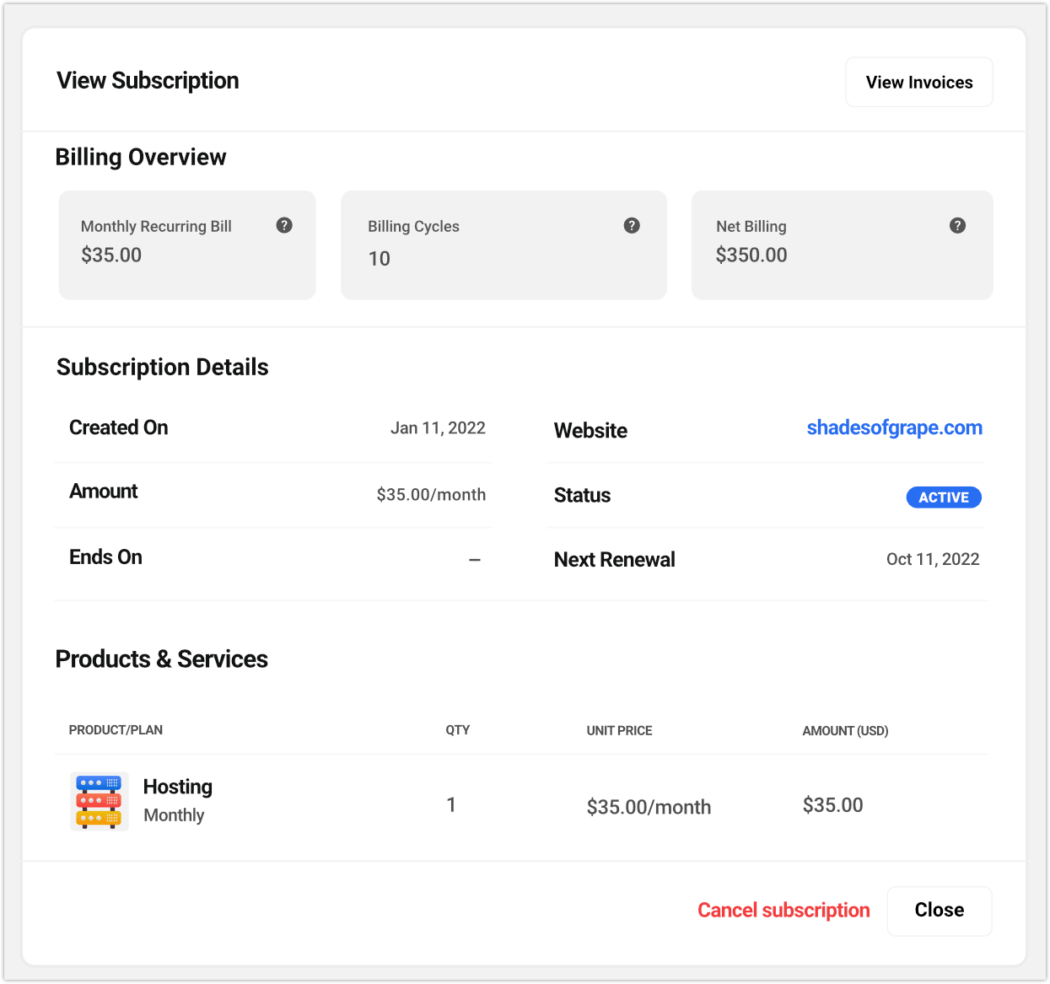
Jede Position hier kann angeklickt werden, um alle Details anzuzeigen und/oder bestimmte Aktionen auszuführen. Zum Beispiel ein Abonnement kündigen.

Auch Rechnungen können im Detail eingesehen werden.

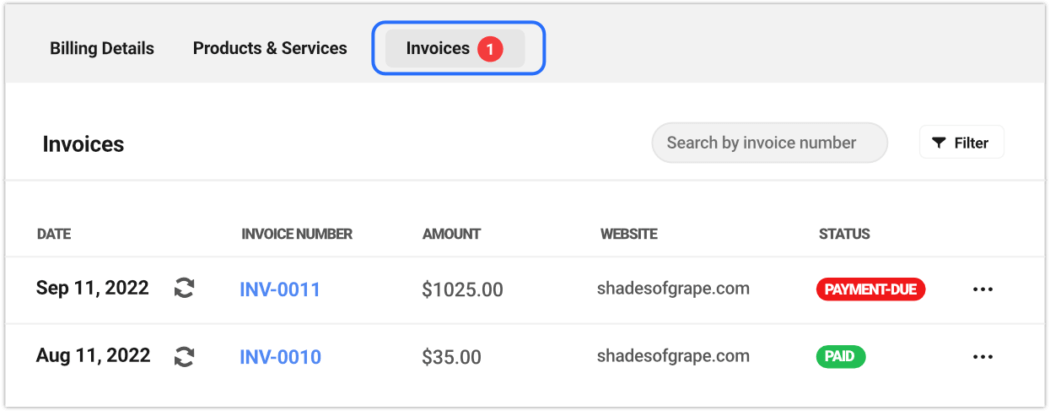
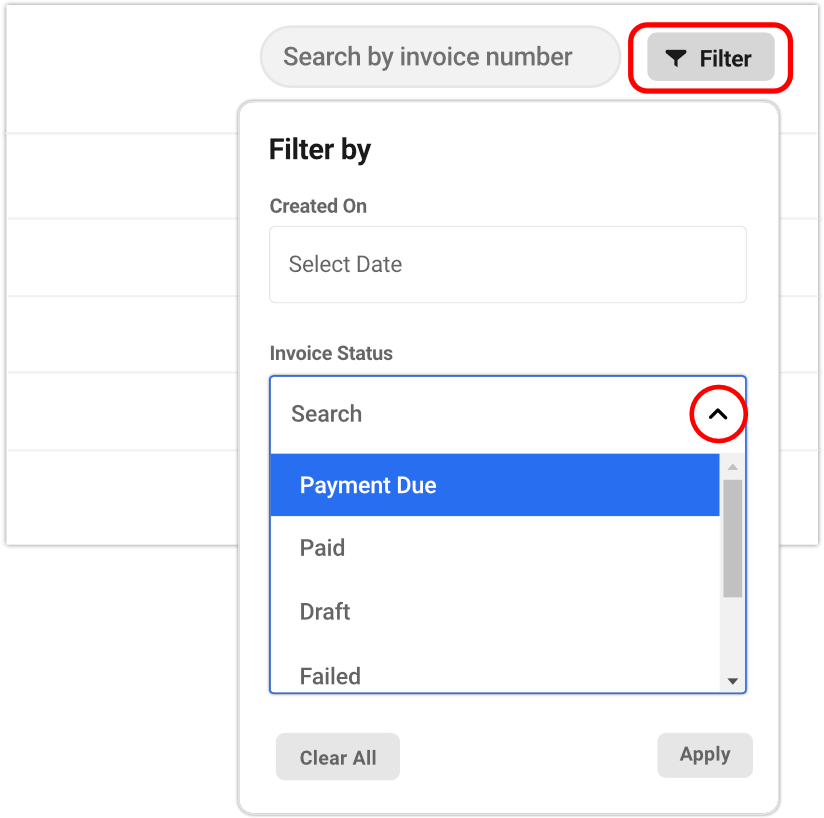
Die integrierte Filterfunktion ist großartig und bietet Destillationsoptionen für Datum, Zahlungsstatus und Website.

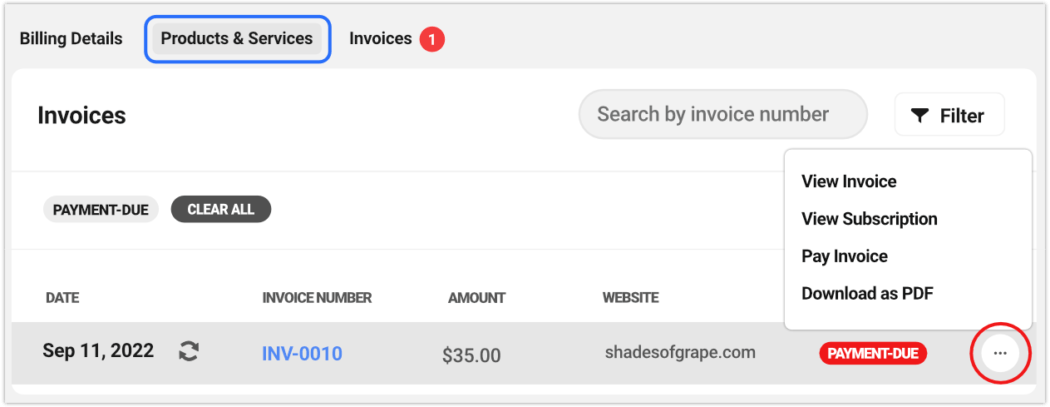
Wenn Sie ihnen die entsprechenden Berechtigungen erteilt haben, können Kunden Details anzeigen und Maßnahmen zu Dienstleistungen und Rechnungen ergreifen, z. B. Zahlungen leisten oder PDF-Versionen von Rechnungen herunterladen.

Kundenprofil
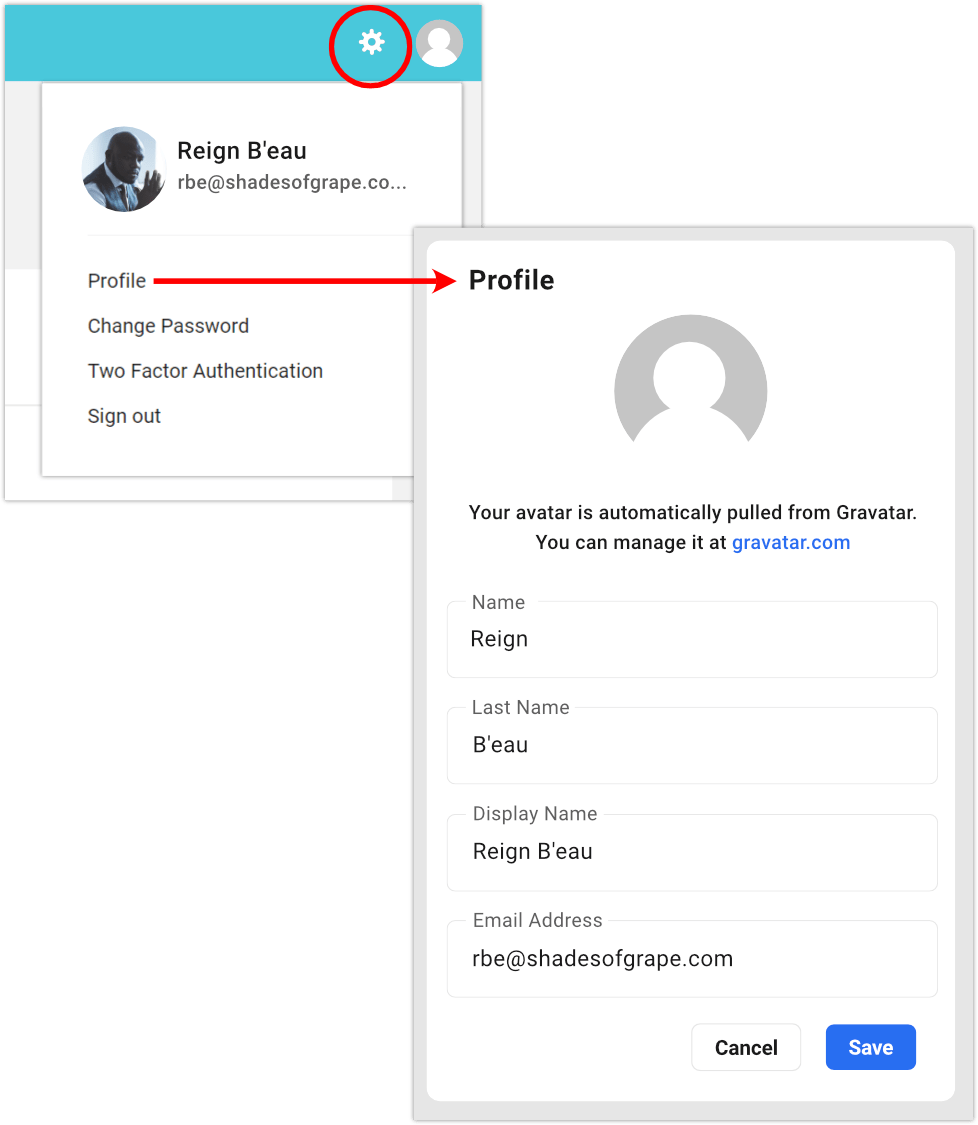
Kunden können ihre persönlichen Inhalte frei bearbeiten – Profilinformationen (einschließlich ihres Profilbilds, falls sie eines in Gravatar festgelegt haben), eine Passwortänderung vornehmen, 2FA einrichten (erfordert eine Authentifizierungs-App) oder sich abmelden, alles über das Zahnradsymbol-Menü die obere rechte Ecke.

Alles wird in Echtzeit aktualisiert. Wenn der Kunde beispielsweise die E-Mail-Adresse in seinem Profil ändert, wird sie auch in seinem Abrechnungsprofil aktualisiert, da die Profile „Hub“ und „Kunden & Abrechnung“ synchronisiert sind. Kinderleicht!
Kunden können Rechnungen über das Kundenportal bezahlen
Mit dem Clients & Billing-Modal hat Ihr Kunde die Möglichkeit, Sie direkt über Ihr gebrandetes Kundenportal zu bezahlen (mit vollständig integriertem sicheren Stripe-Checkout)!
Wie bereits erwähnt, finden alle Kundenverwaltungsaktivitäten, einschließlich Zahlungen, sicher in Ihrer eigenen Domain und auf vollständig benutzerdefinierten Bildschirmen statt.

Während ihrer gesamten Geschäftsreise mit Ihnen werden Kunden mit automatisierten E-Mails auf dem Laufenden gehalten, die Ihre individuellen Marken- und Unternehmensdetails widerspiegeln.

Kunden können problemlos Zahlungen vornehmen, indem sie auf den Rechnungs-E-Mail-Link klicken und zum Zahlungsportal gelangen.

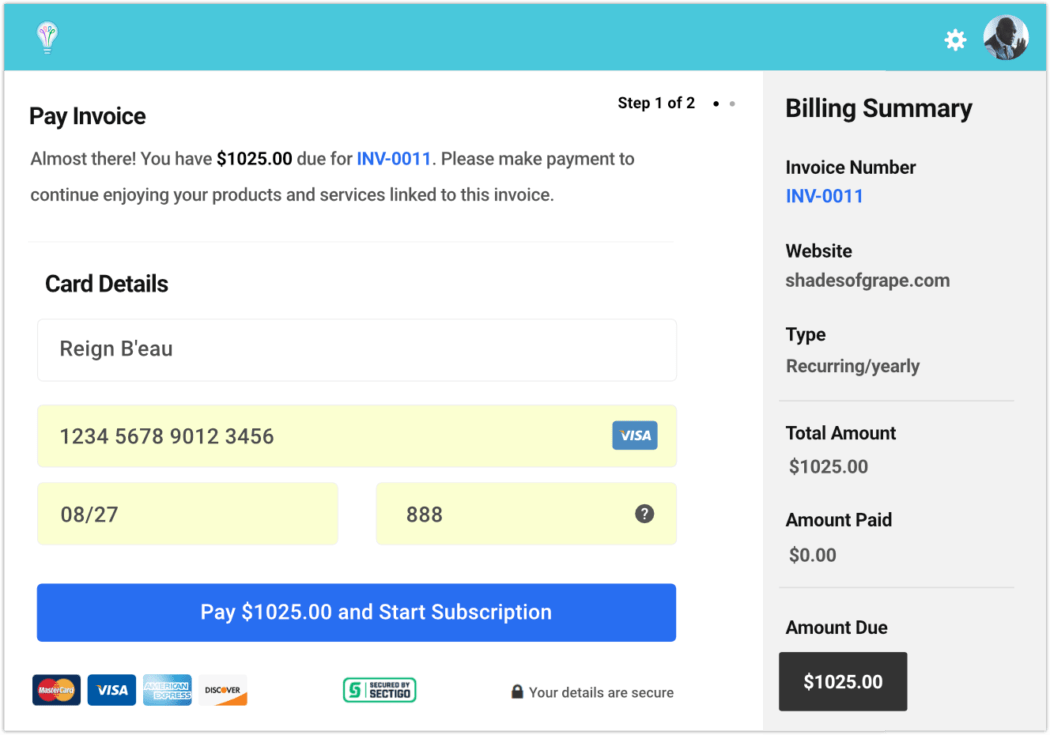
Der Kunde kann seine Zahlungsinformationen eingeben und dann auf die Schaltfläche Bezahlen klicken, die spezifische Informationen über den Geldbetrag und die Dienstleistung enthält, die er genehmigt.
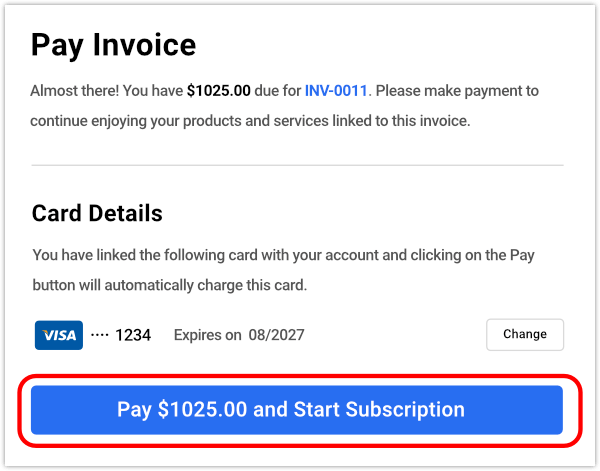
Beachten Sie, dass, wenn sie zuvor eine Zahlungsmethode hinzugefügt haben, diese hier automatisch ausgefüllt wird, mit einer Option, sie bei Bedarf zu ändern.

Der Kunde kann alle seine Informationen auf der nächsten Seite überprüfen und dann zum Bezahlen klicken.

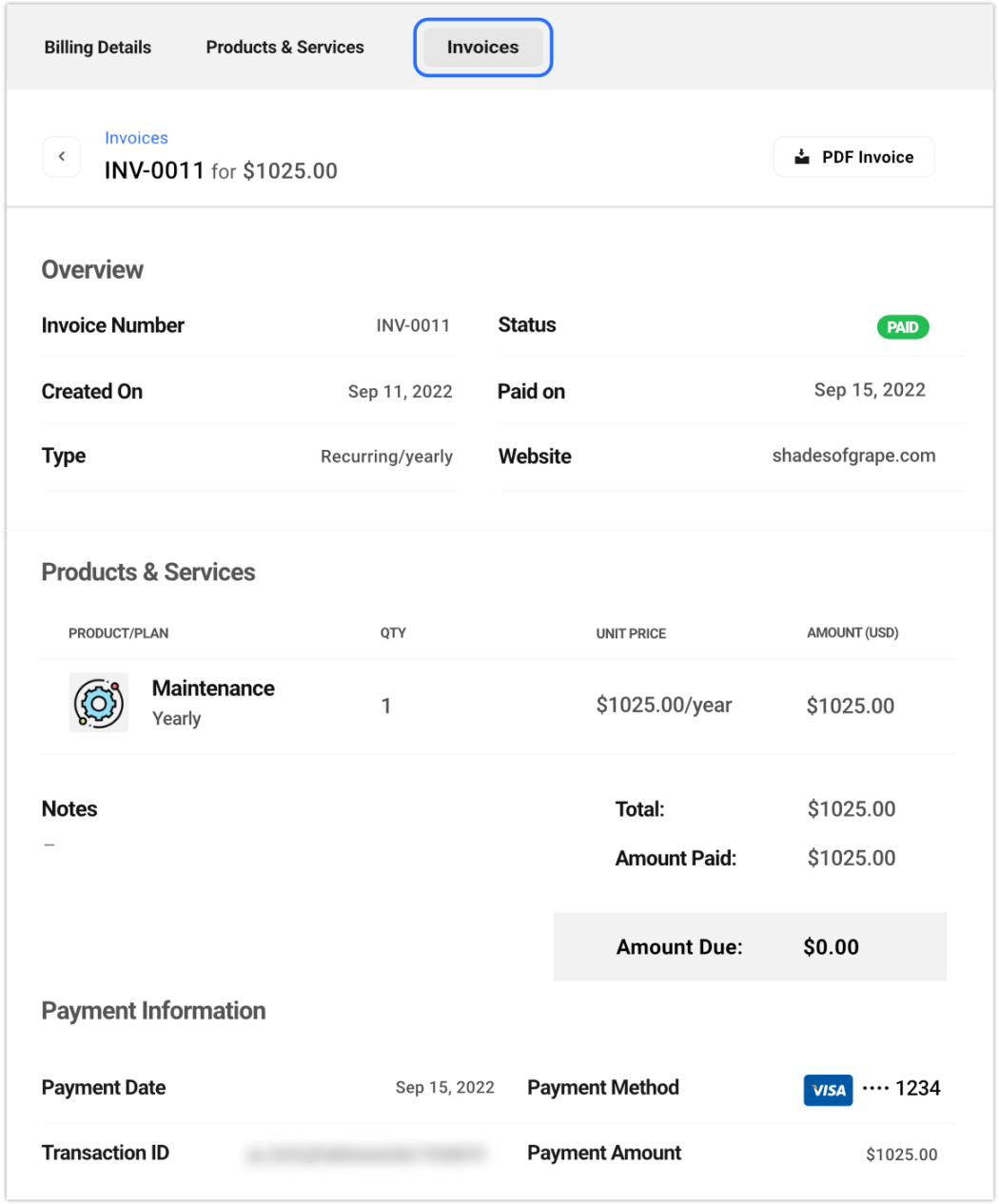
Mit der erfolgten Zahlung wird die Rechnung geladen, die die Details und den Zahlungsstatus widerspiegelt.

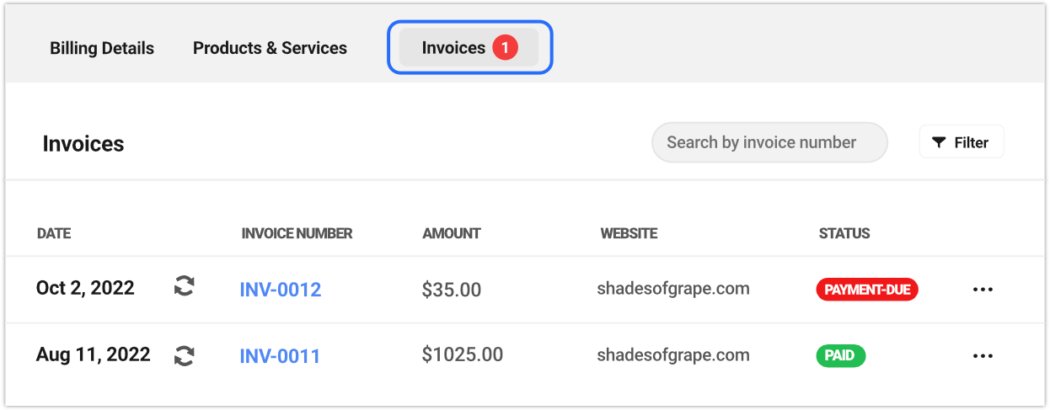
Wenn Sie jetzt auf die Registerkarte Rechnungen gehen, sehen Sie alle aktuellen und ausstehenden Rechnungen.

In der Spalte Status zeigt Rot an, dass die Zahlung fällig ist, und Grün zeigt an, dass die Zahlung erfolgt ist.
Das Menü „ Rechnungen “ auf der obersten Ebene enthält ein Notifier-Symbol (eine Zahl in einem roten Kreis), das die Menge der ausstehenden Rechnungen angibt – für eine schnelle visuelle Referenz.
Der Kunde kann eine Kopie jeder bezahlten Rechnung herunterladen, indem er auf die Schaltfläche „ PDF-Rechnung “ oben rechts auf dem Rechnungsbildschirm klickt.
Kunden können direkt im Abrechnungsmodus von The Hub auf Rechnungen zugreifen
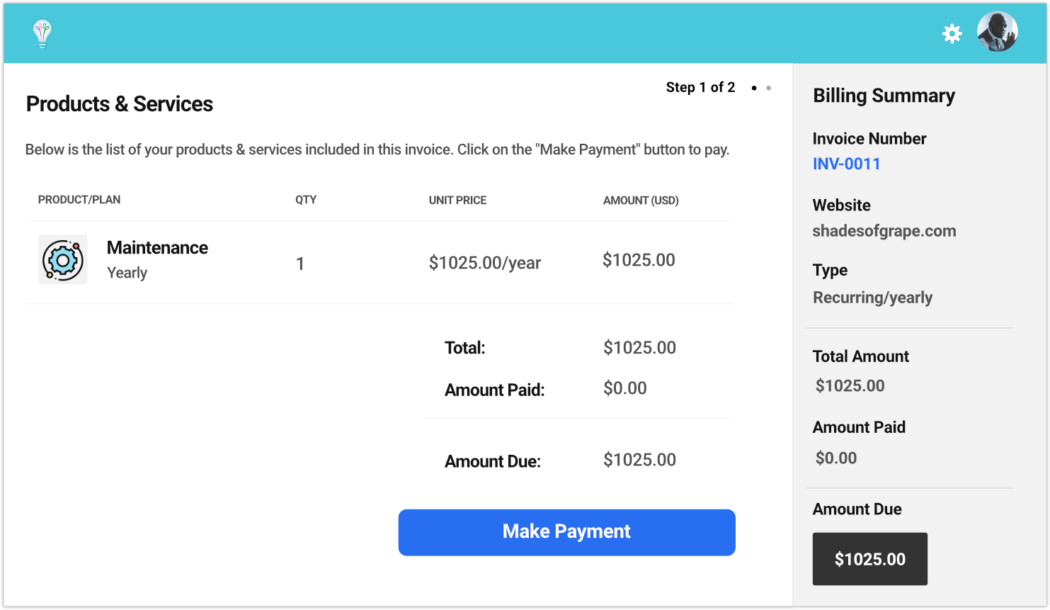
Ihre Kunden können Abrechnungsaktivitäten von allen Websites in ihrem Hub in Bezug auf bestimmte Abrechnungen einfach anzeigen und verwalten. Es ist fast identisch mit dem, was Sie in Ihrem Hub-Abrechnungsbereich sehen, natürlich nur spezifisch für ihre Website(s).
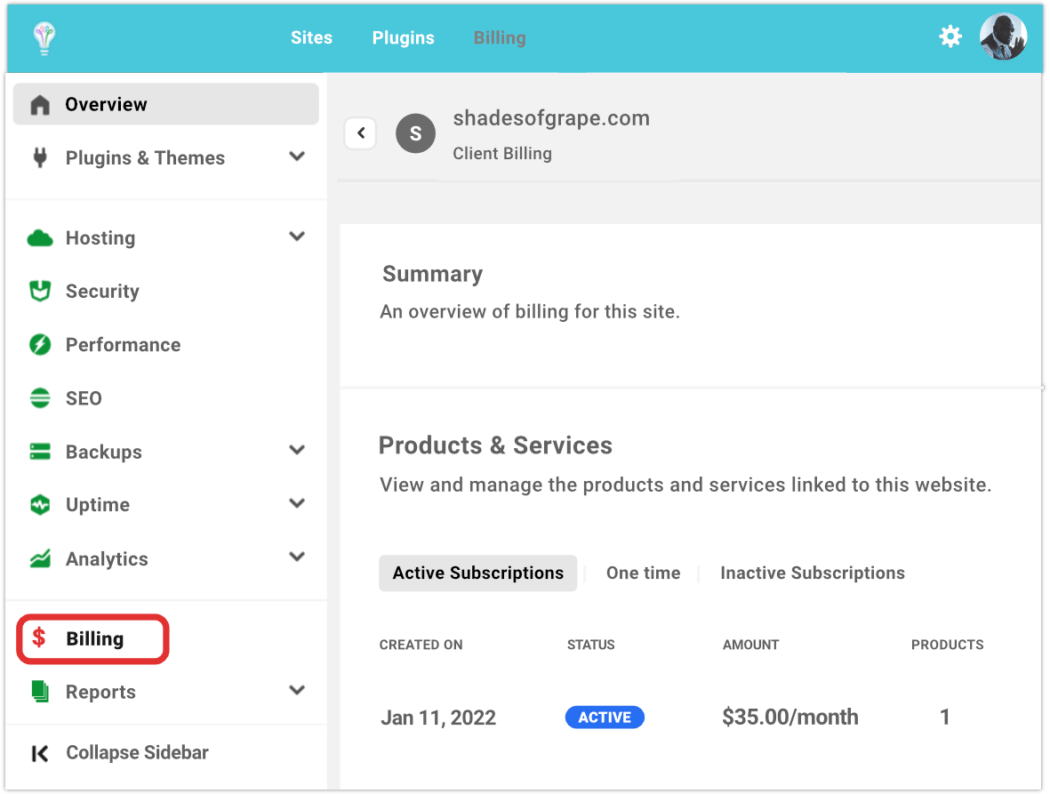
Kunden können das linke Seitenleistenmenü verwenden, um zu ihrem Abrechnungsbereich zu navigieren.
Kunden müssen nur auf den Abrechnungslink im Seitenleistenmenü einer beliebigen Website klicken, um loszulegen. Alle Rechnungen, die Sie ihnen gesendet haben, sind hier für sie zugänglich.

Kunden, für die Sie eine Website hinzugefügt haben, denen Sie jedoch noch keine Rechnung gesendet haben, sehen die Website weiterhin, sie enthält jedoch keine spezifischen Rechnungsinformationen.
Sobald die erste standortspezifische Rechnung bezahlt wurde, werden die Daten sofort in den Abschnitt „ Zusammenfassung “ eingetragen, zusammen mit dem Status der Abschnitte „ Produkte & Dienstleistungen “ und „ Rechnungen “, der als „ Aktiv “ und „ Bezahlt “ angezeigt wird.
Wenn Sie uns während des gesamten Zusammenbruchs treu geblieben sind, herzlichen Glückwunsch! Sie sind jetzt mit vielen der großartigen Funktionen im Kundenportal – dh Ihrem gebrandeten Hub – sehr vertraut. Wir haben keinen Zweifel, dass Sie erstaunliche Dinge tun werden.
Wenn Sie jemals Hilfe benötigen, wenden Sie sich an unser hochqualifiziertes (und erstklassiges) Support-Team. Sie sind immer aktiv, 24/7/365.
Eine vollständige Anleitung zu allem im Client-Portal finden Sie in der Dokumentation zum Hub-Client.
Bieten Sie Ihren Kunden mit dem Hub-Client von WPMU DEV ein individuelleres Erlebnis
Mit dem Hub-Client können Sie WPMU DEV auf Ihrer eigenen Domain als 100 % White-Label-Erfahrung für Ihre Kunden ausführen.
Sie können Ihr Branding, Ihre Farben, Links, Anmeldungen, E-Mails und den Benutzerzugriff vollständig anpassen … Kunden sogar erlauben, bestimmte Bereiche nach eigenem Ermessen zu bearbeiten.
„Es ist, als würde man seinen Kunden Backstage-Zugang gewähren, aber als VIP-Erlebnis.“ – Josh Hall (JoshHall.co)
Probieren Sie unser Hub-Client-Plugin durch eine Testversion eines unserer kostenpflichtigen Pläne oder unser Hosting aus – vollständig dediziert und optimiert für WordPress. Wir bieten eine 100-prozentige Zufriedenheitsgarantie und unser Support-Team hilft bei allem rund um WordPress, nicht nur bei unseren Produkten und Dienstleistungen.
Wir sehen uns auf der Innenseite!
