So passen Sie das Divi-Menü mit CSS an
Veröffentlicht: 2021-04-08Verwenden Sie Divi und möchten das Beste aus Ihrem Menü machen? In diesem Leitfaden zeigen wir Ihnen, wie Sie das Divi-Menü mit CSS anpassen , um sich von Ihren Mitbewerbern abzuheben und das Kundenerlebnis auf Ihrer Website zu verbessern.
Mit mehr als 3 Millionen Benutzern ist Divi einer der beliebtesten Seitenersteller auf dem Markt. Einer der Gründe dafür ist, dass es extrem flexibel ist und unzählige Anpassungsoptionen bietet, mit denen Sie Ihrer Website auch als Anfänger ein professionelles Aussehen verleihen können. Um das Design Ihrer Website jedoch auf die nächste Stufe zu heben, müssen Sie das Design mit CSS-Skripten anpassen. Es gibt viele Dinge, die Sie bearbeiten können, aber eines der wichtigsten ist das Navigationsmenü.
Warum das Divi-Menü bearbeiten?
Die Menü-Navigationsleiste ist eines der wichtigsten Elemente jeder Website. Es befindet sich oben auf der Seite und ist somit das erste Element, das Benutzer sehen, wenn sie eine Seite laden. Normalerweise erscheint dieses Menü auf allen Seiten einer Website und ist damit das Element, das die Benutzer am häufigsten sehen.
Darüber hinaus besteht die Hauptfunktion eines Menüs darin, Besuchern eine einfache Möglichkeit zur Navigation zu bieten und die Benutzererfahrung zu verbessern. Aus diesem Grund kann ein gut organisiertes und gestaltetes Navigationsmenü einen großen Einfluss auf Ihr Unternehmen haben.
Obwohl Divi mit vielen Tools zum Bearbeiten des Menüs ausgestattet ist, ist das Hinzufügen von benutzerdefiniertem Code der beste Weg. Aber machen Sie sich keine Sorgen, wenn Sie nicht wissen, wie man codiert. In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie das Divi-Menü mit CSS anpassen .
So passen Sie das Divi-Menü mit CSS an
In diesem Abschnitt zeigen wir Ihnen, wie Sie das Divi-Menü mit CSS bearbeiten, um es optimal zu nutzen. Sie müssen die CSS-Skripte im WordPress Customizer einfügen, indem Sie zu Aussehen > Anpassen > Zusätzliches CSS gehen. Alternativ kannst du sie auch in die style.css -Datei deines Child-Themes einfügen.
HINWEIS : Bevor Sie beginnen:
- Backup : Erstellen Sie ein vollständiges Backup Ihrer Website
- Verwenden Sie ein untergeordnetes Thema : Sie können eines erstellen, indem Sie dieser Anleitung folgen oder eines dieser Plugins verwenden
Sehen wir uns nun verschiedene Optionen zum Anpassen des Divi-Menüs mit CSS-Skripten an.
1) Ändern Sie die Hintergrundfarbe der Navigationsleiste
Divi bietet Ihnen die Möglichkeit, die Hintergrundfarbe des Menüs zu bearbeiten, wendet sie jedoch auf die gesamte Kopfzeile an. Wenn Sie nur die Farbe der Navigationsleiste ändern möchten, verwenden Sie dieses Skript:
.et_menu_container{background-color:red;}

2) Menüschriftarten ändern
Eine andere Möglichkeit, das Divi-Menü anzupassen, besteht darin, die Menüschriftarten zu ändern. Dieses CSS-Skript ändert beispielsweise die Schriftart aller Elemente des Menüs in Lucida Console. Dazu gehören Dropdowns und alle anderen Inhalte, die im Menücontainer angezeigt werden.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Hinweis : Die Schriftfamilie ist ein Satz von Schriften, wie im obigen Beispiel gezeigt. Sie können auch eine einzelne Schriftart auswählen, aber zuerst müssen Sie sie in Ihre WordPress-Installation hochladen. Um mehr über Schriftarten zu erfahren, können Sie einen Blick auf die folgenden Links werfen:
- So fügen Sie Google Fonts zu WordPress hinzu
- Schriftarten in WordPress ändern
- Schriftfamilie
3) Ändern Sie die Textfarbe auf Hover-Elementen
Verwenden Sie diesen Code, um die Farbe des Textes zu ändern, wenn Sie den Mauszeiger über ein Element bewegen:
#top-menu li a:hover{
color:blue;
}
Dadurch wird die Farbe der Navbar-Links in Blau geändert, wenn Benutzer mit der Maus darüber fahren, aber Sie können den Code anpassen und ihn mithilfe des Hex-Codes oder des RGBA-Formats in eine beliebige Farbe ändern.
4) Ändern Sie die Dropdown-Breite
Um sicherzustellen, dass jedes einzelne Element des Divi-Menüs gut aussieht, können Sie die Breite des Dropdowns anpassen. Um dem Dropdown beispielsweise eine Breite von 500 Pixeln zu geben, verwenden Sie dieses CSS-Skript:
#top-menu > li > .sub-menu{
width:500px;
}
5) Fügen Sie der Navigationsleiste des Divi-Menüs ein Hintergrundbild hinzu
Abgesehen von kleinen Anpassungen können Sie auch radikalere Änderungen vornehmen. Angenommen, Sie möchten das Divi-Menü mit CSS anpassen, indem Sie ein Bild als Hintergrund der Navigationsleiste anzeigen. Kopieren Sie dazu einfach diesen Code und fügen Sie ihn ein:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Beachten Sie, dass wir ein zuvor hochgeladenes Bild verwenden. Laden Sie einfach Ihr eigenes Bild hoch und ersetzen Sie die Bild-URL durch diejenige, die Sie verwenden möchten.
Alternativ können Sie auch ein Bild von einer externen URL verwenden, wir empfehlen jedoch dringend, ein Bild in die Mediathek Ihrer Website hochzuladen. Auf diese Weise stellen Sie sicher, dass Sie die volle Kontrolle über das Bild haben, und es besteht keine Gefahr, dass es verloren geht, wenn der Eigentümer des Bildes beschließt, es zu löschen.
Beachten Sie schließlich, dass wir die Eigenschaft verwenden, damit das Bild den gesamten verfügbaren Platz abdeckt. Es gibt einige andere Optionen wie wiederholen, automatisch, enthalten und so weiter, also wählen Sie diejenige, die Ihnen gefällt. Für komplexere Optionen, wie das Bild auf Ihrer Website gedruckt wird, besuchen Sie diese Website.
Wie man CSS auf ein einzelnes Element anwendet
Die obigen Beispiele bearbeiten alle Elemente in der Menü-Navigationsleiste, aber das ist nicht die einzige Möglichkeit, das Divi-Menü mithilfe von CSS-Code anzupassen. Sie können die CSS-Skripte auch auf ein einzelnes Element anwenden. Bevor wir uns jedoch damit befassen, wollen wir besser verstehen, wie CSS funktioniert und wie wir die Skripte erstellen.

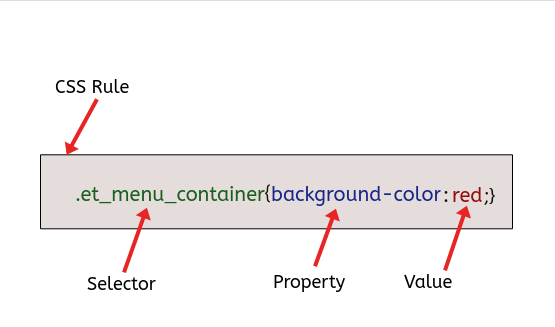
Eine einzelne CSS-Zeile wird als Regel bezeichnet, die aus einem Selektor, einer Eigenschaft und einem Wert besteht.

Da Eigenschaft und Wert selbsterklärende Namen haben, konzentrieren wir uns auf den Selektor.
Der Selektor ist ein Code, der auf das Element zeigt, das durch die Eigenschaft und den Wert geändert wird. Selektoren können sich auf viele oder einzelne Elemente beziehen.
Wenn wir kein einzelnes Element angeben, wendet CSS die Regel auf alle „untergeordneten“ Elemente an. Dies folgt dem Vererbungsprinzip von CSS, das dieses Verhalten angibt.
CSS auf einzelne Elemente anwenden
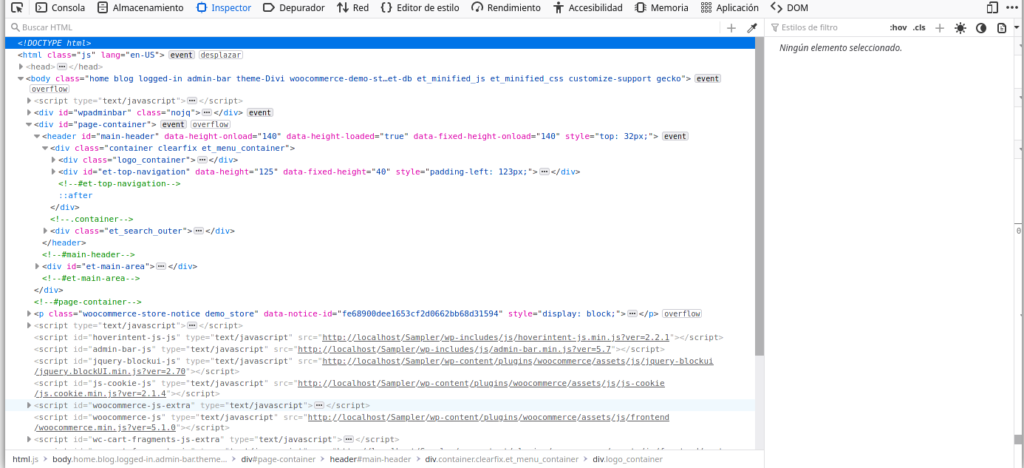
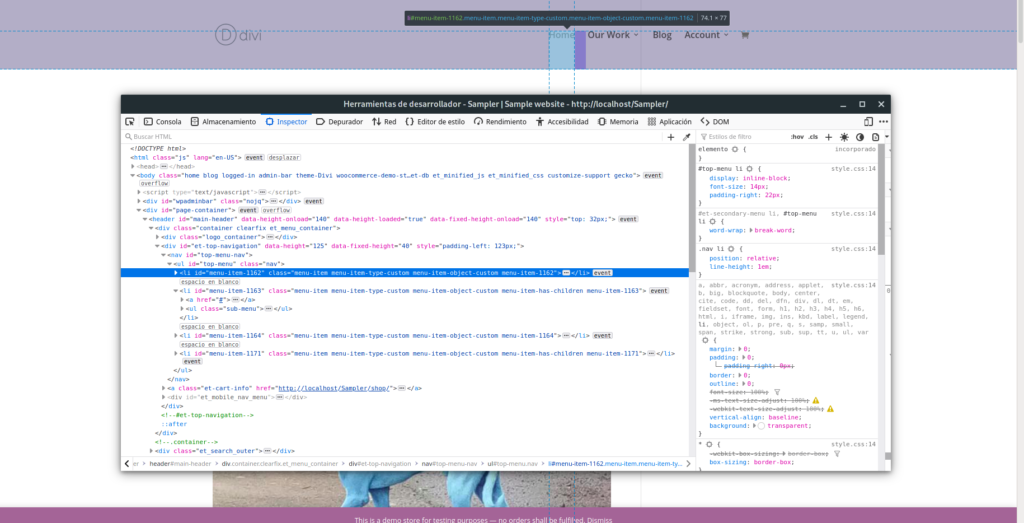
Um CSS auf einzelne Elemente anzuwenden, müssen Sie die Browserkonsole verwenden und den spezifischen Selektor für dieses Element auswählen. Gehen Sie dazu zu der Seite, die Sie bearbeiten möchten, und klicken Sie mit der rechten Maustaste oder drücken Sie F12, um die Browserkonsole zu öffnen.
Sie werden so etwas sehen:

Das ist eine Menge Code! Keine Sorge, es mag überwältigend erscheinen, aber es ist ziemlich einfach zu handhaben, wenn Sie sich daran gewöhnt haben.
Sie sehen, wie die Elemente auf Ihrer Webseite hervorgehoben werden, während Sie die HTML-Tags <body> , <header> , <div> öffnen und mit der Maus darüber fahren. Auf diese Weise können Sie sehen, auf welches Element Sie zeigen, und die HTML-Klasse oder ID abrufen, die Sie in Ihrem CSS-Code verwenden müssen.
Klicken Sie auf das Element, das Sie ändern möchten, und Sie sehen den CSS-Selektor

Um es zu kopieren, klicken Sie mit der rechten Maustaste darauf und wählen Sie Kopieren > CSS-Selektor . Nachdem Sie den CSS-Selektor kopiert haben, gehen Sie zu Ihrem WordPress-Dashboard, gehen Sie zu Customizer > Additional CSS und fügen Sie ihn ein:
#top-menu > li:nth-child(1)
Dieser Selektor verweist auf den „Home“-Link auf unserer Beispielwebsite, sodass wir jetzt alle CSS-Eigenschaften verwenden und sie nur auf den „Home“-Link unseres Menüs anwenden können. Um beispielsweise die Farbe des Hintergrunds in Rot zu ändern, verwenden Sie Folgendes:
#top-menu > li:nth-child(1){background-color:red;}
Beachten Sie, dass die :nth-child(1) uns mitteilt, dass dies das erste (1) Listenelement auf derselben Hierarchieebene ist.
Nachdem Sie nun wissen, wie Sie einen Selektor mit dem Browser-Inspektor kopieren, können Sie Ihr CSS-Design auf jedes Element Ihrer Website anwenden.
Weitere Beispiel-CSS-Skripte
Es gibt noch viel mehr, was Sie tun können, um Ihr Divi-Menü mit CSS anzupassen. Schauen wir uns noch ein paar weitere Beispiele an.
Fügen Sie dem Menüelement ein Symbol hinzu
Um Font Awesome-Symbole zu verwenden, müssen Sie sie zunächst auf Ihre Website hochladen. Danach können Sie das folgende Skript einfügen, um ein Symbol neben dem ersten Element des Menüs zu drucken:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Wenn Sie eine defekte Schriftart sehen, bedeutet dies, dass Font Awesome nicht geladen ist.
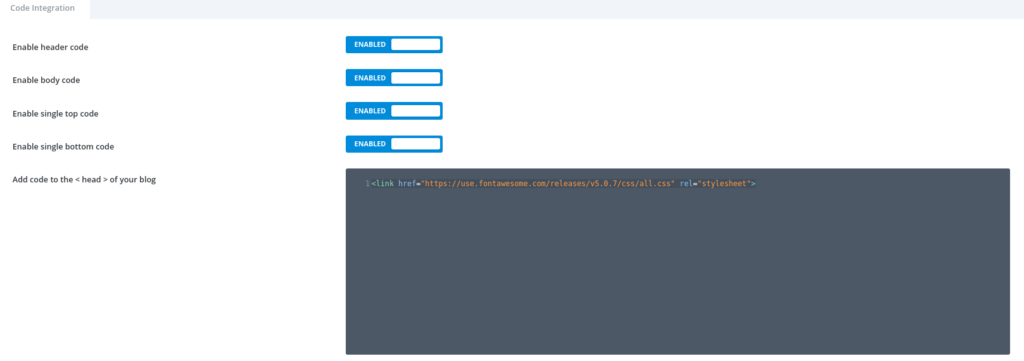
Um Symbolsätze zu laden, fügen Sie diese Zeile in den Kopfbereich ein und gehen Sie zu Divi-Optionen > Erweitert .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Blenden Sie jedes Element des Menüs mit CSS aus
Sobald Sie den richtigen CSS-Selektor haben, können Sie jede CSS-Eigenschaft darauf anwenden. Einer der gebräuchlichsten und nützlichsten ist display:none ; wodurch Sie jedes Element aus dem Menü entfernen können. Um beispielsweise das Einkaufswagenelement in der Menünavigationsleiste auszublenden, fügen Sie diesen Code ein:
.et-cart-info{display:none;}
Fazit
Alles in allem ist die Bearbeitung Ihres Website-Menüs eine hervorragende Möglichkeit, Ihre Website-Navigation zu verbessern und die Benutzererfahrung auf Ihrer Website zu verbessern. Auch wenn Divi dafür mehrere Optionen hat, ist der beste Weg, das Divi-Menü mit CSS-Skripten anzupassen.
In diesem Tutorial haben wir verschiedene Möglichkeiten gesehen, das Menü Schritt für Schritt zu bearbeiten, damit Sie Ihre Website auf die nächste Stufe bringen können, auch wenn Sie keine Programmierkenntnisse haben. Inzwischen sollten Sie wissen, wie man:
- Ändern Sie die Hintergrundfarbe des Menüs
- Ändern Sie die Schriftarten
- Ändern Sie die Textfarbe auf Hover-Elementen
- Ändern Sie die Breite des Dropdowns
- Fügen Sie dem Menü ein Hintergrundbild hinzu
Außerdem haben wir gesehen, wie man CSS auf einzelne Elemente anwendet, Symbole zum Menü hinzufügt und beliebige Elemente ausblendet. Wir empfehlen Ihnen, diese Skripte als Basis zu nehmen, herumzuspielen und sie anzupassen, um sie an Ihre Website anzupassen.
Weitere Anleitungen zur optimalen Nutzung von Divi finden Sie in den folgenden Anleitungen:
- Passen Sie die Produktseite in Divi an
- So fügen Sie die Schaltfläche „In den Warenkorb“ auf Divi-Shop-Seiten hinzu
- So verstecken/entfernen Sie die Fußzeile in Divi
- Das Divi-Kontaktformular funktioniert nicht – So beheben Sie es
Haben Sie versucht, das Menü Ihrer Website mit CSS zu bearbeiten? Was hast du geändert? Lassen Sie es uns im Kommentarbereich unten wissen!
