So passen Sie Header in WordPress an (4 einfache Möglichkeiten)
Veröffentlicht: 2022-02-07Suchen Sie nach einer einfachen Möglichkeit, Ihren WordPress-Header anzupassen?
Der WordPress-Header befindet sich oben auf jeder Seite Ihrer Website. Als solches spielt es eine entscheidende Rolle beim Branding Ihrer Website, hilft Besuchern bei der Navigation und präsentiert Ihre wichtigsten Seiten.
Aber um Ihren Header an Ihre Geschäftsanforderungen anzupassen, benötigen Sie eine Möglichkeit, ihn anzupassen, was viele WordPress-Designs nicht zulassen.
Dieser Beitrag zeigt Ihnen, wie Sie Header in WordPress mit visuellen Editoren und benutzerdefiniertem Code anpassen. Die einfachste Option ist die Verwendung von SeedProd mit seinem Drag-and-Drop-Design-Builder, aber wir werden auch mehrere andere Lösungen vorstellen, die mit jedem Design funktionieren.
Was ist der WordPress-Header?
Der WordPress-Header ist ein Teil Ihrer Website, der oben auf jeder Seite angezeigt wird. Ihr Header enthält mindestens Folgendes:
- Seitentitel oder Logo
- Navigationsmenü
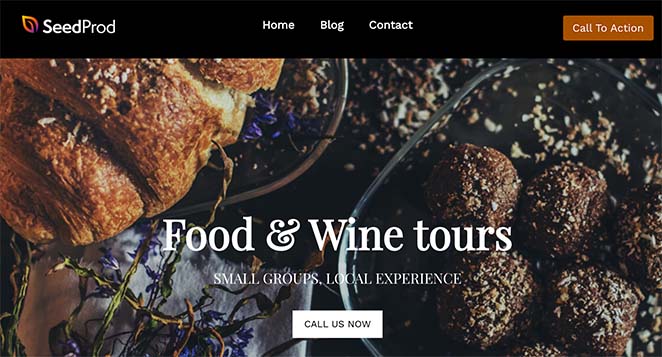
So sieht beispielsweise der Header auf der SeedProd-Website aus.

Wie Sie sehen können, verfügt es über das SeedProd-Logo, ein Navigationsmenü und eine Schaltfläche zum Handeln, um mit SeedProd zu beginnen.
Wenn Ihre Website andere Anforderungen hat, können Sie dem Header Ihrer WordPress-Site zusätzliche Elemente hinzufügen. Wie bei SeedProd könnten Sie Call-to-Action-Schaltflächen hinzufügen oder ein Suchfeld, Symbole für soziale Medien und andere Inhalte einfügen.
Die Details Ihres WordPress-Headers finden Sie in der header.php -Datei Ihres WordPress-Themes. Wir empfehlen jedoch nur, die header.php-Datei zu bearbeiten, wenn Sie ein fortgeschrittener Benutzer sind und verstehen, was Sie tun.
- 1. So passen Sie Header in WordPress mit SeedProd an
- 2. Bearbeiten Sie WordPress-Header mit dem Theme Customizer
- 3. Passen Sie Header in WordPress mit dem Header-Plugin an
- 4. Passen Sie den WordPress-Header-Code an (für Fortgeschrittene)
1. So passen Sie Header in WordPress mit SeedProd an
Wenn Sie die vollständige Kontrolle über Ihren WordPress-Header wünschen, ist SeedProd die beste Lösung. Es ist das beste WordPress-Theme-Builder-Plugin, mit dem Sie ein benutzerdefiniertes WordPress-Theme erstellen können, ohne einfach Code schreiben zu müssen.

SeedProd ist ein Drag-and-Drop-WordPress-Seitenersteller für Unternehmen, Blogger und Websitebesitzer. Aber es kommt auch mit einem benutzerdefinierten Design-Designer, der es Ihnen ermöglicht, auf jedes Element zu zeigen und zu klicken, um es zu bearbeiten.
Das Erstellen eines benutzerdefinierten Headers für Ihre WordPress-Website erfordert beispielsweise nur wenige Klicks, und Sie können beliebte Header-Optionen per Drag-and-Drop hinzufügen.
Das Beste am Theme Builder von SeedProd ist, dass er themenunabhängig ist. Das bedeutet, dass es hinsichtlich Stil oder Funktionalität nicht auf Ihr vorhandenes WordPress-Theme angewiesen ist, sodass Sie völlige Freiheit und Kontrolle über Ihr Website-Design haben.
Vor diesem Hintergrund sind hier die Schritte zum Anpassen von Headern in WordPress mit SeedProd.
Schritt 1. Installieren Sie das SeedProd Theme Builder-Plugin
Das Einrichten des SeedProd-Designerstellers ist relativ einfach, da es mit jeder WordPress-Website funktioniert, die jedes Design verwendet.
Installieren und aktivieren Sie zunächst SeedProd auf Ihrer WordPress-Site.
Hilfe dazu finden Sie in dieser Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Sie benötigen mindestens den Pro- oder Elite-Plan, um den Theme Builder freizuschalten.
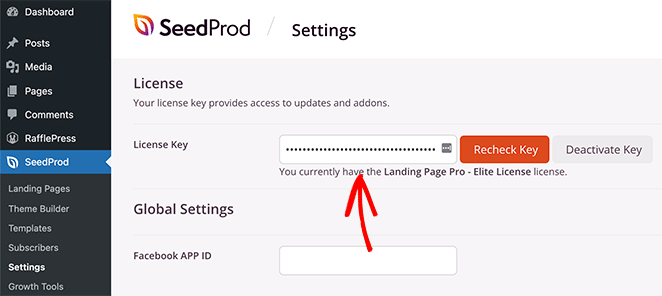
Gehen Sie nach der Aktivierung des Plugins auf die Seite SeedProd » Einstellungen , um Ihren Plugin-Lizenzschlüssel einzugeben. Sie finden diese Informationen unter Ihrem Konto auf der SeedProd-Website.

Nachdem Sie Ihren Lizenzschlüssel eingegeben und auf Schlüssel überprüfen geklickt haben, können Sie mit dem SeedProd-Theme-Builder einen benutzerdefinierten WordPress-Header erstellen.
Schritt 2. Wählen Sie eine Starter-Designvorlage
Um mit SeedProd einen benutzerdefinierten Design-Header zu erstellen, müssen Sie zuerst ein benutzerdefiniertes Design erstellen. Mach dir keine Sorgen; Das Erstellen eines benutzerdefinierten WordPress-Themes mit SeedProd ist ganz einfach.
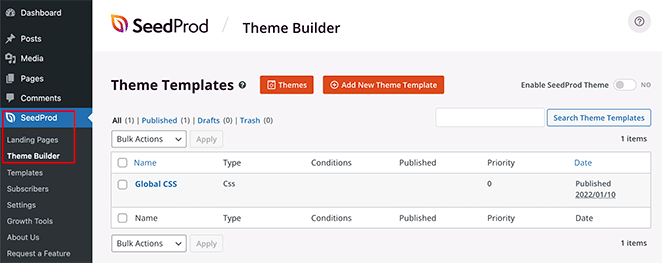
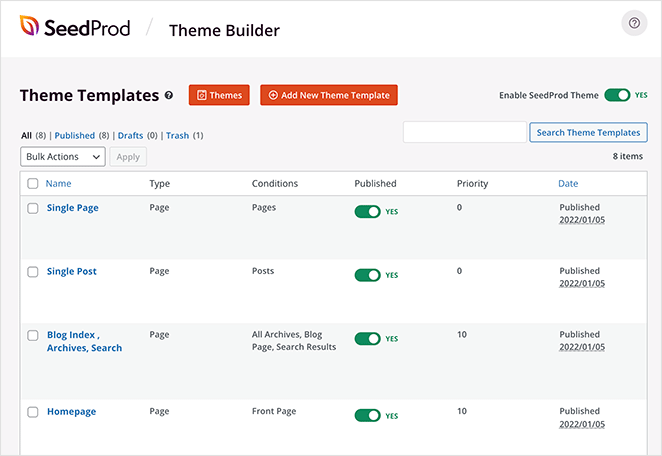
Gehen Sie zuerst auf die Seite SeedProd » Theme Builder . Auf dieser Seite sehen Sie die Liste der Vorlagen für Ihr aktuelles benutzerdefiniertes SeedProd-Design.

Da wir noch nicht begonnen haben, haben wir nur eine globale CSS-Vorlage.
Um loszulegen, haben Sie zwei Möglichkeiten.
- Verwenden Sie eines der vorgefertigten SeedProd-Designs als Ausgangspunkt
- Designvorlagen manuell von Grund auf neu erstellen
Wir empfehlen, mit einem bestehenden Thema zu beginnen. Dadurch kann SeedProd alle Vorlagendateien automatisch generieren. Die Themen von SeedProd sind vollständige Themen in professioneller Qualität, die Ihnen einen Vorsprung bei der Bearbeitung der Vorlagen nach Ihren Anforderungen verschaffen.
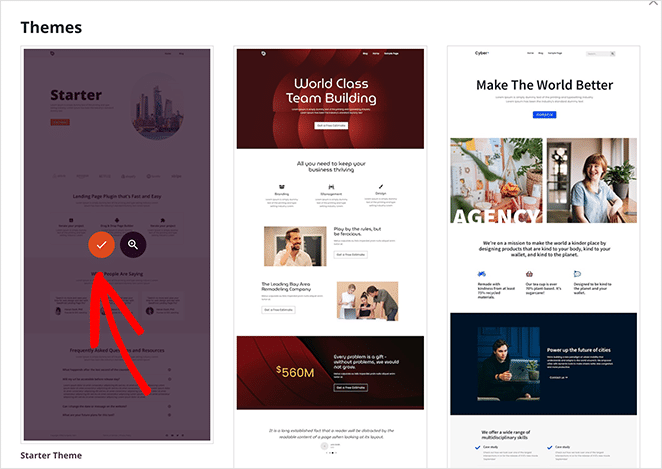
Klicken Sie einfach auf die Schaltfläche Themen und wählen Sie eines der verfügbaren Themen aus. Es gibt verschiedene Themen für verschiedene Websites, also wählen Sie eines, das Ihren Bedürfnissen am besten entspricht.

Nachdem Sie ein Design ausgewählt haben, erstellt SeedProd automatisch alle Designvorlagen. Von dort aus können Sie jede Vorlage einzeln im Drag-and-Drop-Editor bearbeiten.

Schritt 3. Passen Sie den Kopfbereich an
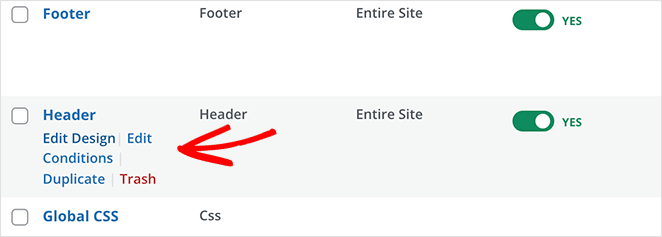
Um Ihren Header mit SeedProd anzupassen, suchen Sie die Header -Vorlage und klicken Sie auf den Link Design bearbeiten .

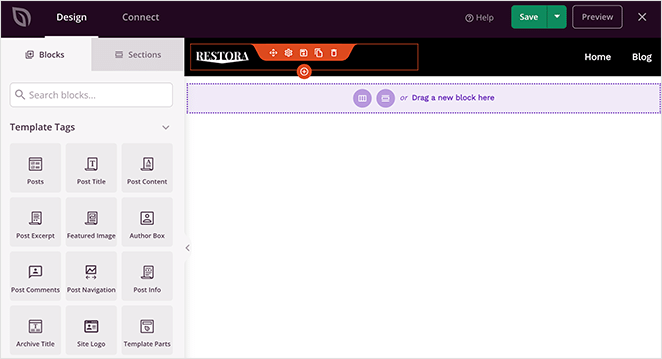
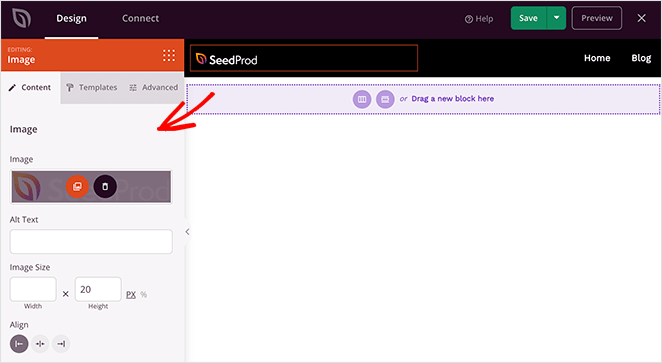
Dadurch wird die Vorlagendatei im Theme Builder von SeedProd gestartet. Sie sehen eine Live-Vorschau Ihrer Header-Vorlage in der rechten Spalte mit einem Bearbeitungsfeld in der linken Spalte.

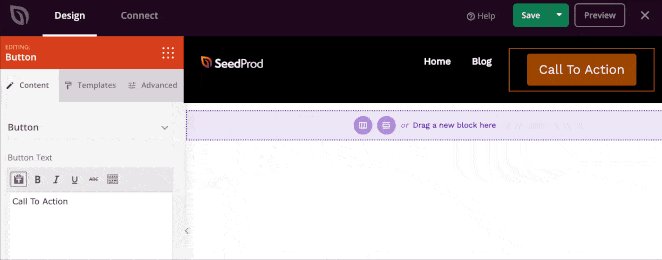
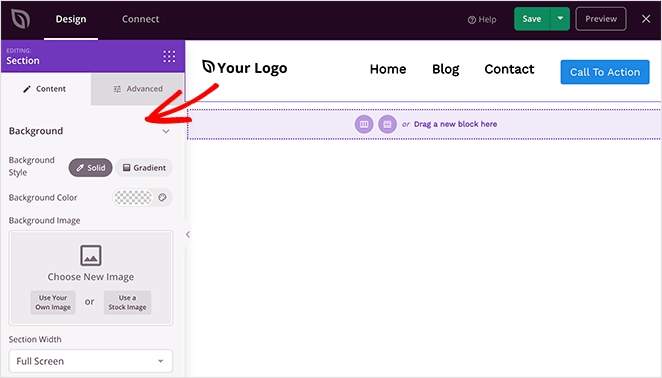
Um ein Element in Ihrer Header-Vorlagendatei zu ändern, können Sie einfach darauf zeigen und klicken, um es zu bearbeiten.

Je nach Artikeltyp sehen Sie in der linken Spalte unterschiedliche Bearbeitungsoptionen. Sie können Schriftarten, Farben, Hintergrund, Abstände und mehr ändern.

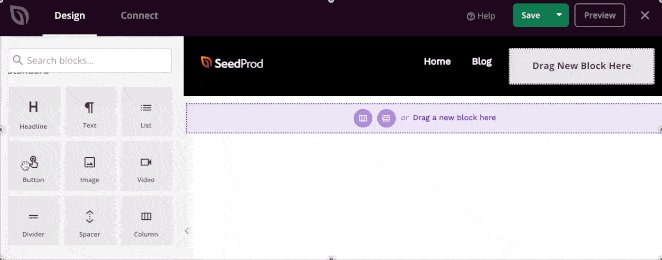
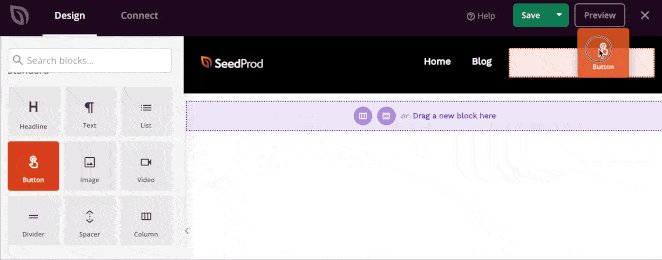
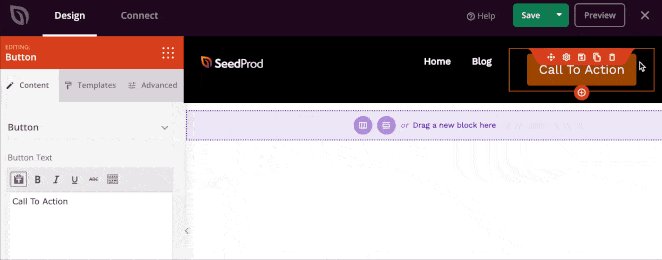
Um benutzerdefinierte Header-Elemente hinzuzufügen, können Sie SeedProd-Blöcke aus der linken Spalte hinzufügen. Es enthält eine Reihe von Blocktypen, die Sie Ihrer Vorlage hinzufügen können:
- Vorlagen-Tags – Blöcke, mit denen Sie Themenelemente aus Ihrer WordPress-Datenbank generieren können, z. B. Blog-Beiträge, Kommentare, ausgewählte Bilder usw.
- Standardblöcke – Dies sind gängige Webdesign-Elemente, mit denen Sie neue Bilder, Schaltflächen, Text, Trennlinien und mehr hinzufügen können. Sie können sogar ein Video für mehr Engagement hinzufügen.
- Erweiterte Blöcke – Mit anderen erweiterten Blöcken können Sie Kontaktformulare, soziale Profile, Schaltflächen zum Teilen, WordPress-Shortcodes, Google Maps und mehr hinzufügen.
- WooCommerce – Wenn Sie einen Online-Shop betreiben, können Sie WooCommerce-Blöcke in Ihrem Design verwenden, um Produkte und Warenkörbe anzuzeigen und sogar eine benutzerdefinierte Checkout-Seite zu erstellen.
Verwenden von Abschnitten zum Anpassen Ihres WordPress-Headers
Abgesehen von Blöcken können Sie der Header-Vorlage Ihres Themes auch komplette Abschnitte hinzufügen.

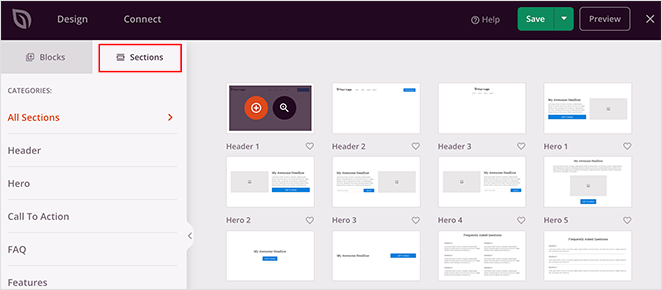
Wechseln Sie einfach auf die Registerkarte „ Abschnitte “ unter dem Design-Bedienfeld.

Abschnitte sind Gruppen von Blöcken für verschiedene Bereiche Ihres Website-Designs. Sie können beispielsweise gebrauchsfertige Abschnitte für Ihre Kopf- und Fußzeile, Handlungsaufforderungen, Funktionen und mehr finden.
Klicken Sie einfach auf einen Kopfzeilenabschnitt, um ihn zu Ihrer Designvorlage hinzuzufügen und nach Ihren Anforderungen zu bearbeiten.

Wenn Sie mit dem Aussehen Ihrer Kopfzeile zufrieden sind, klicken Sie oben rechts auf die Schaltfläche Speichern .
Wiederholen Sie diesen Vorgang nun für die anderen Vorlagen in Ihrem Design, um ein vollständig benutzerdefiniertes WordPress-Design zu erstellen.
Schritt 4. Veröffentlichen Sie Ihren benutzerdefinierten WordPress-Header
Wenn Sie mit Ihrem benutzerdefinierten WordPress-Header zufrieden sind, besteht der letzte Schritt darin, ihn auf Ihrer WordPress-Site zu aktivieren.
In SeedProd können Sie Ihren benutzerdefinierten WordPress-Header mit einem einfachen Schalter anwenden.
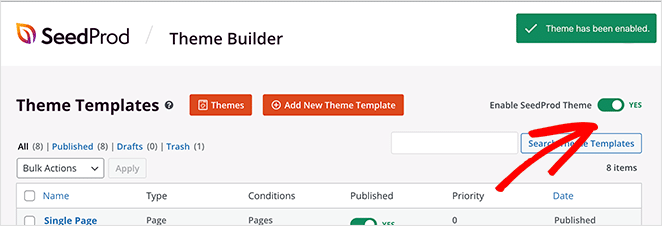
Gehen Sie einfach auf die Seite SeedProd » Theme Builder und schalten Sie den Schalter neben der Option „Enable SeedProd Theme“ auf „Yes“ um.

SeedProd ersetzt nun Ihr bestehendes Design durch das neue WordPress-Theme und den Header.
Jetzt können Sie Ihre Website besuchen, um Ihren benutzerdefinierten WordPress-Header in Aktion zu sehen.

Erstellen mehrerer benutzerdefinierter Header mit SeedProd
Jetzt, da Sie einen benutzerdefinierten WordPress-Header haben, können Sie ihn immer noch optimieren, aber Sie können auch mehrere Header für verschiedene Bereiche Ihrer Website erstellen.
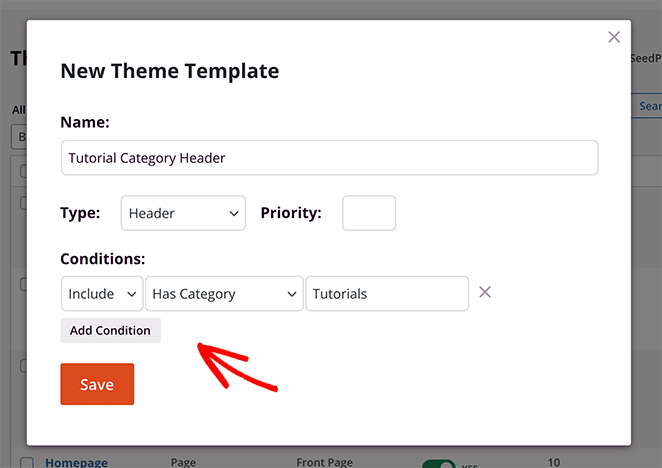
Beispielsweise möchten Sie Ihrem Design möglicherweise eine neue Kopfzeilenvorlage hinzufügen, die nur in bestimmten Kategorien angezeigt wird.
Erstellen Sie dazu einfach eine neue Vorlage und ändern Sie die Anzeigebedingungen nach Ihren Wünschen.

Mit dem anfängerfreundlichen Drag-and-Drop-Theme-Builder von SeedProd können Sie ganz einfach jede Art von benutzerdefiniertem Layout erstellen, das Ihre Website benötigt.
Während der visuelle Editor von SeedProd die einfachste Möglichkeit bietet, Ihren Header anzupassen, gibt es auch andere Taktiken, die Sie anwenden können.
Lesen Sie weiter für einige der beliebtesten Lösungen.
2. Bearbeiten Sie WordPress-Header mit dem Theme Customizer
Die meisten WordPress-Themes geben Ihnen eine gewisse Kontrolle über den Header Ihrer Website im nativen WordPress Customizer. Es bietet Ihnen möglicherweise nicht viele Details, aber Sie erhalten einige Optionen, mit denen Sie steuern können, wie Ihr Header aussieht und funktioniert.
Die verfügbaren Optionen hängen von Ihrem Design ab, aber Sie können sie normalerweise im Design-Anpasser öffnen und einfach bearbeiten.
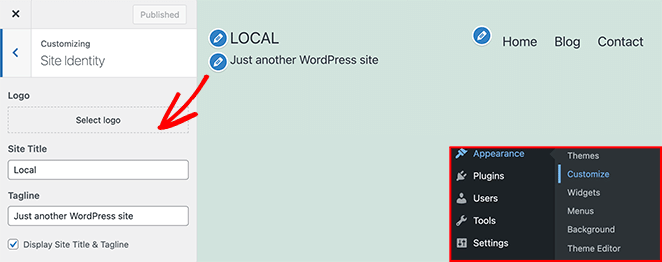
Gehen Sie dazu in Ihrem WordPress-Adminbereich zu Aussehen » Anpassen . Klicken Sie dann in der Liste in der linken Spalte auf die Überschrift Website-Identität .

Im Standardthema Twenty Twenty-One können Sie beispielsweise mit der Option Site-Identität Folgendes anpassen:
- Logo
- Seitentitel
- Slogan
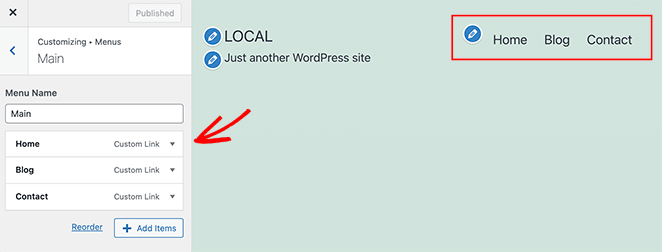
Sie können dann auf die Überschrift Menüs klicken und das Layout Ihres Navigationsmenüs ändern.

Wenn Sie weitere Hilfe zu dieser Methode benötigen, können Sie die Dokumentation für Ihr WordPress-Theme konsultieren.
Hinweis: Im obigen Beispiel haben wir das Standard-WordPress-Theme Twenty Twenty-One verwendet. Wenn Sie das Design Twenty Twenty-Two verwenden, heißt der Customizer „Editor“. Sie finden es unter Darstellung » Editor .

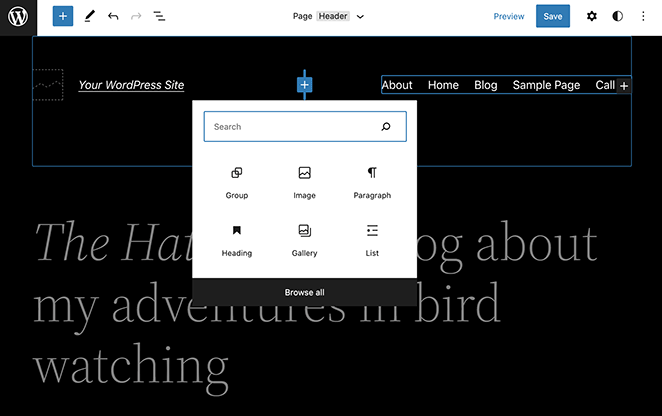
Mit dem neuen WordPress-Editor können Sie Ihren Header mit dem Blockeditor wie jeden anderen Beitrag oder jede andere Seite anpassen. Es bietet nicht so viele Anpassungsfunktionen wie SeedProd, aber Sie können das Layout schnell anpassen.
3. Passen Sie Header in WordPress mit dem Header-Plugin an
Eine weitere einfache Möglichkeit, den Header in WordPress zu bearbeiten, ist ein einfaches Header-Plugin. Dies ist eine gute Option, wenn Sie Ihre Design-Header-Datei nicht direkt bearbeiten möchten.
Obwohl Hunderte von Plugins zur Auswahl stehen, ist das kostenlose Plugin „Kopf- und Fußzeilen einfügen“ die beliebteste Option.
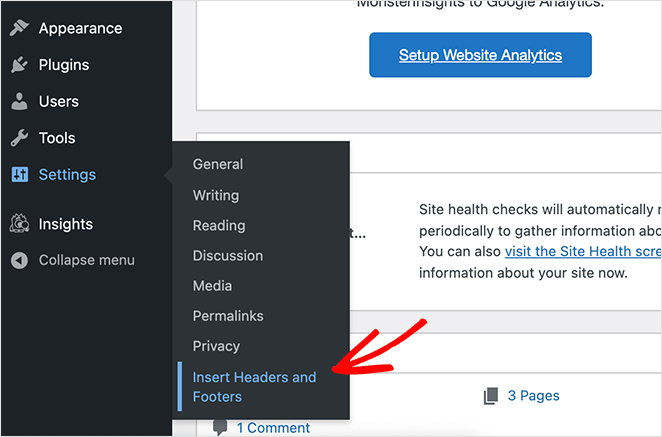
Nachdem Sie das Plugin auf Ihrer Website aktiviert haben, finden Sie es unter Einstellungen » Kopf- und Fußzeilen einfügen.

Von dort aus können Sie jeden Code einfügen, den Sie hinzufügen oder aus der Kopfzeile Ihrer Website entfernen möchten.

Alle Skripte, die Sie in diesem Bereich hinzufügen, werden automatisch zum Header-Tag Ihrer WordPress-Site hinzugefügt. Denken Sie daran, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern.
4. Passen Sie den WordPress-Header-Code an (für Fortgeschrittene)
Wenn Sie ein fortgeschrittener Benutzer sind, können Sie Header in WordPress anpassen, indem Sie Ihren eigenen benutzerdefinierten Code verwenden. Für diese Methode benötigen Sie Grundkenntnisse in HTML, PHP und CSS, daher ist sie für nicht technisch versierte Benutzer ungeeignet.
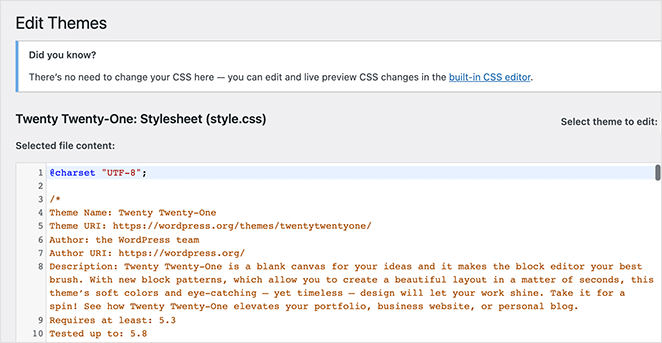
Um den Code Ihres Headers zu bearbeiten, gehen Sie zu Darstellung » Design- Editor und öffnen Sie die Datei Style.css .

Von dort aus können Sie nach unten zum Abschnitt „ Site Header “ scrollen und Code hinzufügen oder entfernen, um das Design anzupassen.
Sie können auch Änderungen an Ihrer header.php -Datei vornehmen. Dieser Code befasst sich jedoch eher mit Funktionen als mit Styling.
Die meisten Leute, die ihre Kopfzeilen anpassen möchten, sind mehr daran interessiert, das Aussehen ihrer Websites zu aktualisieren, als daran, was hinter den Kulissen passiert. Daher werden Sie wahrscheinlich die meiste Aufmerksamkeit auf das CSS Ihres Headers richten.
Passen Sie noch heute Ihren WordPress-Header an
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Header in WordPress bearbeitet.
Der einfachste Weg, um die vollständige Kontrolle über Ihren Vorsatz zu erlangen, ist mit SeedProd. Es bietet einen visuellen Drag-and-Drop-Header-Builder, Sie müssen keine Code- oder Designdateien direkt bearbeiten, und Sie können Ihren Header direkt im WordPress-Dashboard anpassen.
Vielleicht gefällt Ihnen auch diese Anleitung zum Bearbeiten der Fußzeile in WordPress.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
