Über 80 Tricks zum Anpassen des Storefront-WooCommerce-Themas: Der ultimative Leitfaden zur Anpassung des Storefront-Themes
Veröffentlicht: 2022-01-04 Suchen Sie nach einer Möglichkeit, Ihr WooCommerce-Schaufensterdesign anzupassen? Dieser Artikel enthält über 80 verschiedene Tricks, mit denen Sie Ihr WooCommerce Storefront-Design anpassen können. Die Anpassung des WooCommerce Storefront-Designs sollte nach dem Lesen dieser Anleitung einfach sein.
Suchen Sie nach einer Möglichkeit, Ihr WooCommerce-Schaufensterdesign anzupassen? Dieser Artikel enthält über 80 verschiedene Tricks, mit denen Sie Ihr WooCommerce Storefront-Design anpassen können. Die Anpassung des WooCommerce Storefront-Designs sollte nach dem Lesen dieser Anleitung einfach sein.
Die WooCommerce Storefront ist ein einfaches und leistungsstarkes Thema, das kostenlos ist. Dieses Thema bietet Ihnen eine große Kontrolle über Ihr Geschäft in Bezug auf die Produktpräsentation und den Benutzerzugriff. Es ist kostenlos und bietet Ihnen eine Fülle von Anpassungsoptionen durch untergeordnete Themen.
Bevor wir alle Tricks zum Anpassen des WooCommerce Storefront-Designs lernen, lassen Sie uns zunächst die Grundlagen kennen. Zusätzlich wird es eine detaillierte Anleitung geben, wie man das WooCommerce Storefront Theme installiert und konfiguriert.
Schaufenster-WooCommerce-Theme

Haben Sie ein WooCommerce-Projekt? Wenn ja, dann ist Storefront das beste E-Commerce-Theme, das so konzipiert ist, dass es elegant mit WooCommerce zusammenarbeitet.
Dieses Thema wurde von WooCommerce Core-Entwicklern entwickelt, mit einem sauberen und minimalen Design, das für jede Art von Anpassung offen ist.
Dieses Thema hat ein ansprechendes Design, das auf jedem Gerät funktioniert. Hier sind einige der erstaunlichen Funktionen, die Sie durch das Herunterladen dieses Themas erhalten:
- Elegantes Design.
- Responsives Layout.
- SEO-freundliches Markup.
- Benutzerdefinierte Seitenvorlagen.
- Kostenlos.
- GPL-lizenziert.
- Übersetzung bereit für andere Sprachen.
So installieren und konfigurieren Sie das WooCommerce Storefront-Thema
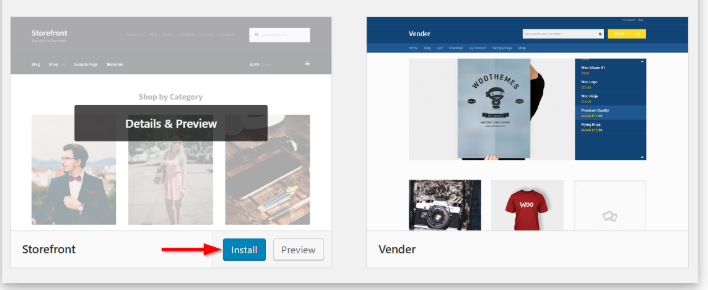
Das Herunterladen des Storefront-Designs ist genauso wie die Installation eines anderen Plugins für Ihre WordPress-Site. Zuerst müssen Sie zu Appearance , Themes und schließlich Add New gehen. Geben Sie im Suchfeld „Storefront“ ein und klicken Sie dann auf die Schaltfläche „ Installieren “.
Nach der Installation können Sie das Thema über die Schaltfläche Aktivieren aktivieren.

Außerdem können Sie wordpress.org besuchen, um die neueste Version von Storefront herunterzuladen. Anschließend können Sie den extrahierten Ordner per FTP in das Themenverzeichnis auf Ihrem Server hochladen. Danach müssen Sie das Thema aktivieren, indem Sie zu Aussehen und dann zu Themen gehen.
Seitenvorlagen
Storefront erstellt zusätzlich zu den standardmäßigen WooCommerce-Seiten automatisch zwei zusätzliche Seitenvorlagen. Sie sind Homepage und Volle Breite.
Homepage-Vorlage.
Die Homepage -Vorlage bietet Ihnen eine großartige Möglichkeit, alle Ihre Produkte anzuzeigen und Ihnen einen Überblick über Produkte und Produktkategorien zu geben. Besucher Ihres Shops landen beim Betreten Ihres Shops zunächst auf dieser Seite.
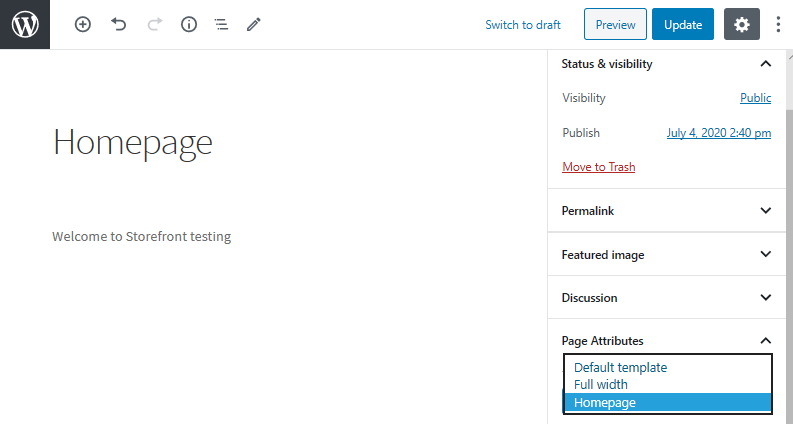
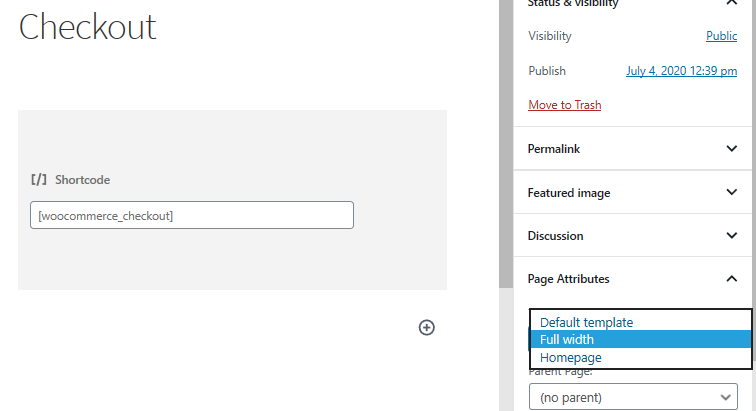
Das Einrichten ist ein Kinderspiel, da Sie nur eine neue Seite erstellen und einige anzuzeigende Inhalte hinzufügen müssen. Dann müssen Sie die „Homepage“ aus dem Dropdown-Menü „Vorlagen“ im Metafeld „Seitenattribute“ auswählen.

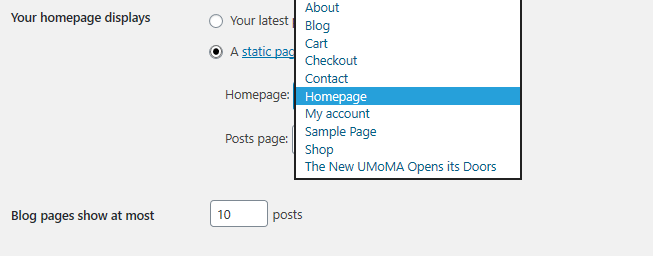
Nachdem Sie diese Seite veröffentlicht haben, können Sie sie als Homepage festlegen, indem Sie zu den Einstellungen und dann zu Lesen navigieren.
Aktivieren Sie dann „Eine statische Seite“ und wählen Sie dann die erstellte Homepage aus der Dropdown-Liste „Startseite“ aus. Nachdem Sie die Änderungen gespeichert haben, werden sie automatisch im Frontend wiedergegeben.

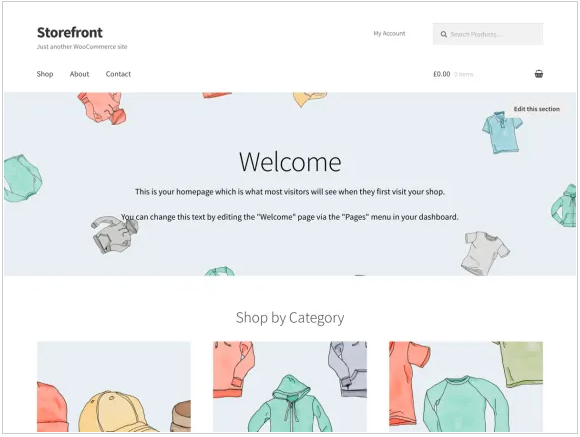
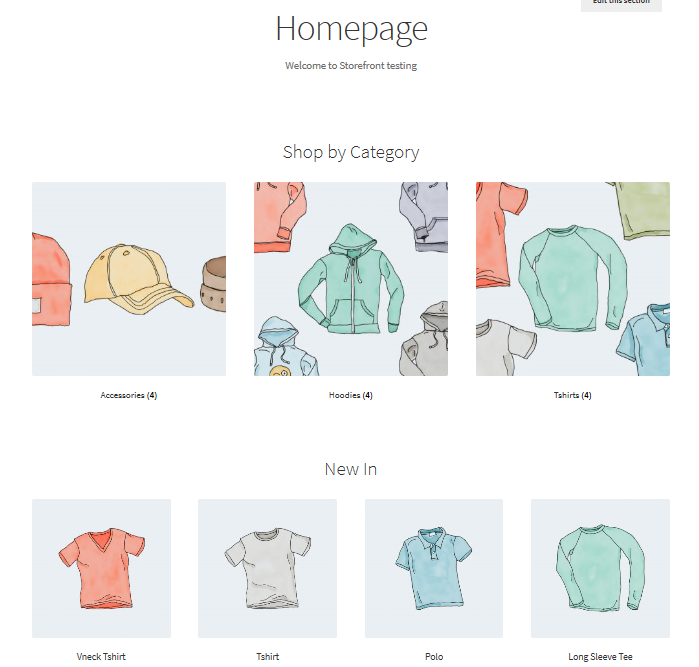
Sobald die Konfiguration abgeschlossen ist, sollte Ihre Homepage mehrere Abschnitte haben.

Es werden verschiedene Cluster angezeigt, wie empfohlene Produkte, Fan-Favoriten, Produkte im Angebot und Bestseller. Die Art und Weise, wie diese Elemente angezeigt werden, entspricht der Reihenfolge im Backend.
Außerdem können Sie die Drag-and-Drop-Funktion verwenden, um Änderungen vorzunehmen, indem Sie auf Produkte und dann auf Kategorien klicken.
Volle Breite auf Warenkorb und Kasse
Volle Breite ist die andere Vorlage, die sich über die gesamte Seite ohne Seitenleisten erstreckt, was eine empfohlene Option für Ihre Warenkorb- und Checkout-Seiten ist. Gehen Sie dazu zu den Warenkorb- und Checkout-Seiten und wählen Sie „Volle Breite“ aus der Dropdown-Liste im Abschnitt „Seitenattribute“.

Menüs konfigurieren
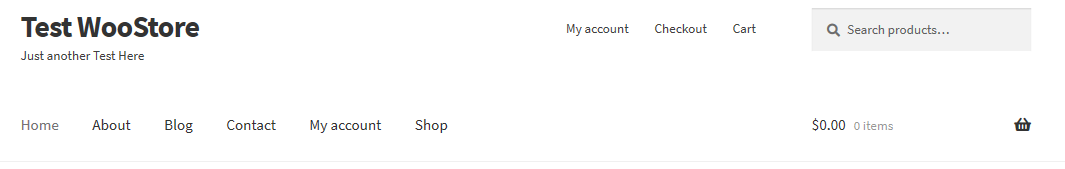
Die Storefront hat eine Standardorganisation von Menüpositionen, die primär und sekundär sind. Das Hauptmenü wird direkt unter dem Site-Logo angezeigt. WooCommerce zeigt alle Ihre Seiten als „Hauptmenü“ an, wenn Sie kein bestimmtes Hauptmenü festgelegt haben.
Das sekundäre Menü befindet sich direkt neben dem Logo, eingebettet in das Suchfeld. Dieses sekundäre Menü wird jedoch nur angezeigt, wenn Sie ein Menü zuweisen.

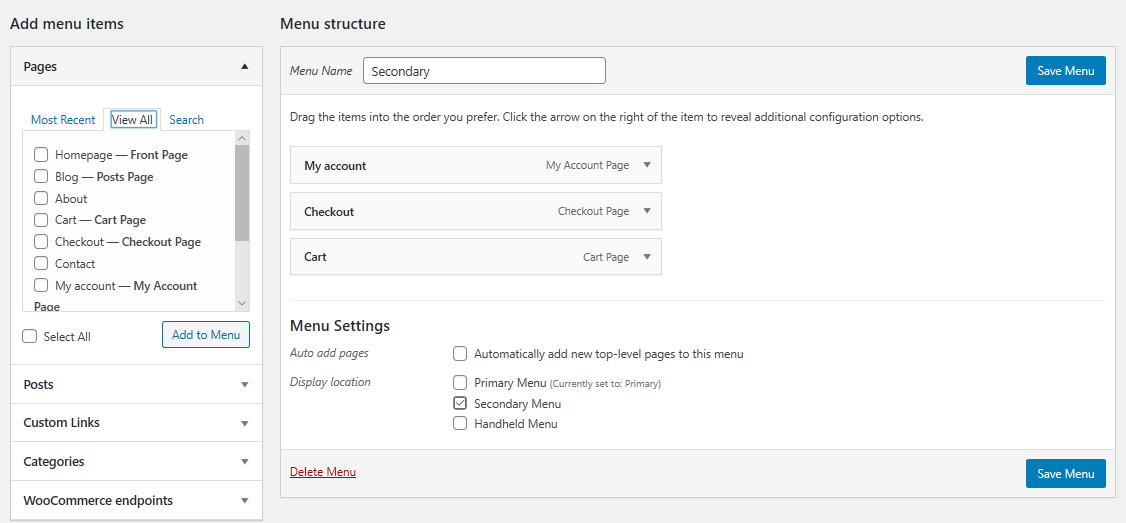
Ein neues Menü erstellen und Seiten hinzufügen
Navigieren Sie dazu im Admin-Bereich zu Darstellung und dann zu Menüs . Auf der linken Seite sehen Sie einen Titel namens „Seiten“. Klicken Sie auf die Schaltfläche Alle anzeigen, um eine Liste aller von Ihnen veröffentlichten Seiten anzuzeigen.
Markieren Sie die gewünschten Seiten und klicken Sie dann auf Zum Menü hinzufügen . Es ist sehr einfach, die Menüreihenfolge durch einfaches Ziehen und Ablegen der Seiten anzupassen.

Widgets platzieren
Das Storefront-Theme bietet Ihnen drei verschiedene Bereiche zum Platzieren von Widgets auf Ihrer Website. Kopfzeilen-Widgets können über dem Inhalt direkt unter der Kopfzeile Ihrer Website platziert werden. Seitenleisten-Widgets werden auf der Seite basierend auf dem von Ihnen gewählten Layout platziert. Darüber hinaus können Sie Fußzeilen-Widgets basierend auf Ihrer Auswahl der vier verfügbaren Widgets platzieren.
Nachdem Sie nun die Grundlagen der Installation und Konfiguration des WooCommerce Storefront-Designs kennen, lassen Sie uns einen Blick auf die verschiedenen Tricks werfen, mit denen Sie dieses Design anpassen können.
1. Erstellen eines untergeordneten Themas
Bevor wir uns mit den komplexen Tricks zum Anpassen Ihrer WooCommerce-Storefront befassen können, lassen Sie uns zunächst ein untergeordnetes Design für unser Storefront-Design erstellen. Child-Themes sind kleine Themes, die vom Parent-Theme abhängig sind. Sie überschreiben die Stylesheets und benutzerdefinierten Funktionen des übergeordneten Designs und erzeugen dadurch Änderungen an verschiedenen Abschnitten Ihrer Seiten.
Warum sollten wir ein Child-Theme erstellen? Dies liegt daran, dass der Kern von Storefront ständig aktualisiert wird und dies ein Risiko für alle Ihre Anpassungsbemühungen darstellt. Das bedeutet, dass Sie Storefront sicher aktualisieren können, ohne unsere kundenspezifische Arbeit zu verlieren.
Der beste Weg, ein Child-Theme zu erstellen, besteht darin, das Child-Theme-Konfigurator-Plugin herunterzuladen und zu aktivieren. Folgen Sie dem Assistenten, um Ihr erstes Child-Theme zu erstellen.
2. Fügen Sie Ihrem Geschäft ein Logo hinzu
Verwenden Sie dazu den Theme Customizer, den Sie auf Ihrem Dashboard unter Themes und dann unter Customize finden. Wählen Sie die Option „Website-Identität“, um ein Logo hinzuzufügen, indem Sie ein Bild hochladen. Die empfohlene Größe für jedes Storefront-Design beträgt 470 x 110 Pixel. Anschließend speichern Sie die Änderungen mit einem Klick auf „Veröffentlichen“.
3. Kopfzeilengröße anpassen
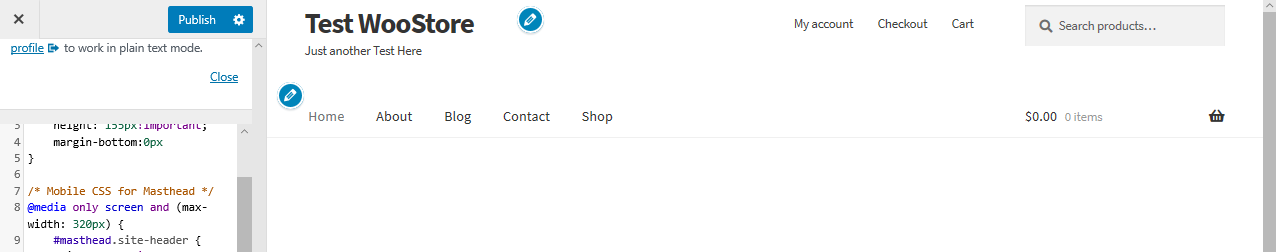
Hier werden wir wieder den Theme Customizer verwenden, aber wir werden etwas CSS-Code in den Abschnitt „Zusätzliches CSS“ schreiben.
Fügen Sie den folgenden Code hinzu:
* Impressum */
#masthead.site-header {
Höhe: 155px!Wichtig;
Rand unten: 0px
}
/* Mobiles CSS für Masthead */
@media only screen und (max-width: 320px) {
#masthead.site-header {
Höhe: 80px!Wichtig;
Rand unten: 0px;
}
}
/* Impressum-Menü */
.storefront-primary-navigation a, .cart-contents a {
Rand: 0 0 0 0;
}
.main-navigation ul {
padding:0 0 10px 4px!wichtig;
}
.main-navigation li {
Höhe: 38px! wichtig;}
/* Mobiles CSS für das Masthead-Menü */
@media only screen und (max-width: 320px) {
.main-navigation ul {
Hintergrund:#D6DDE4!Wichtig;
}
}
/* Header-Bereich */
.site-header {
Polsterung oben: 0,5 m;
}
.site-header .custom-logo-link-img, .site-header .site-logo-anchor-img, .site-header .site-logo-link-img {
Rand unten: -45px;
}Hier ist das Ergebnis:

4. Entfernen Sie die Suchleiste aus der Kopfzeile des Themas
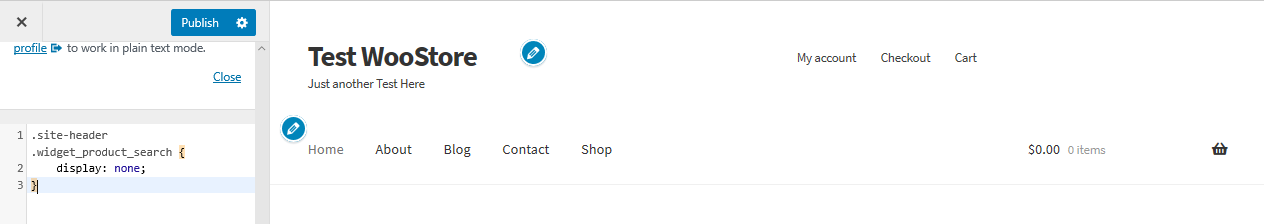
Fügen Sie diesen Code dem Abschnitt „Zusätzliches CSS“ hinzu.
.site-header .widget_product_search Anzeige: keine; }
Hier ist das Ergebnis:

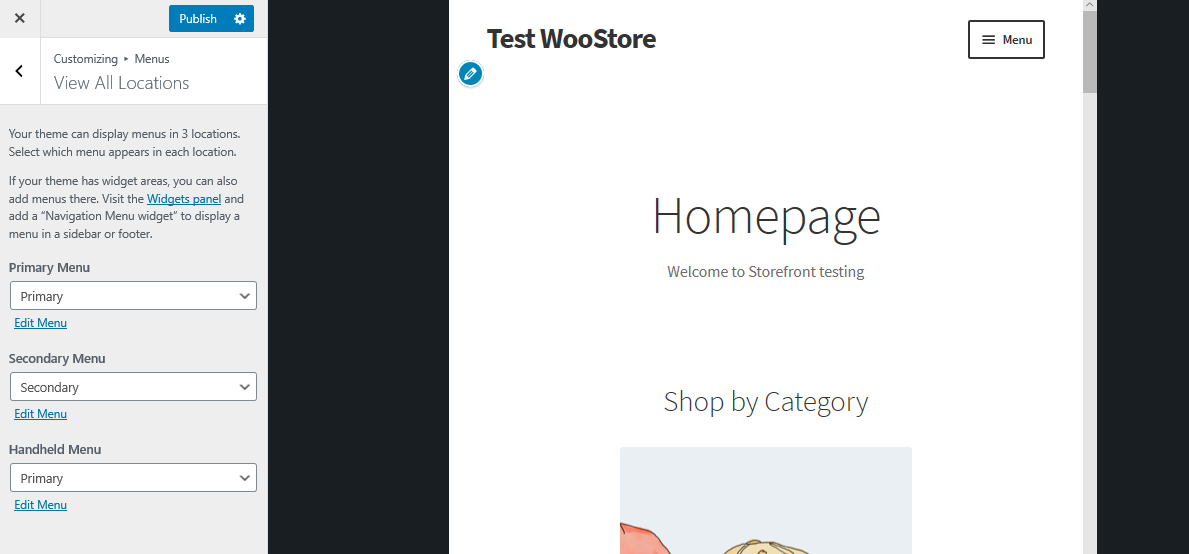
5. Erstellen Sie ein separates Dropdown-Menü für Mobilgeräte
Storefront ist so konzipiert, dass es sehr reaktionsschnell ist und sich gut an alle Bildschirmgrößen anpasst. Wenn Sie mehrere Menüs haben, ist es wichtig, die Aufmerksamkeit Ihrer Besucher auf bestimmte Stellen auf der Website zu lenken. Mit dem WordPress Customizer können Sie dazu das folgende Code-Snippet hinzufügen.
Gehen Sie zu Darstellung , dann Anpassen und wählen Sie dann die Option „Menüs“, wo wir unser benutzerdefiniertes Menüdesign erstellen können, indem wir „Handheld-Menü“ für kleine Bildschirme auswählen.

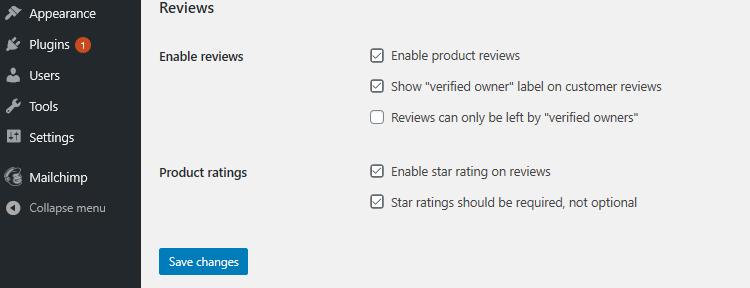
6. Deaktivieren Sie Kundenrezensionen
Standardmäßig haben WooCommerce und Storefront eine Standardfunktion für Bewertungen. Diese sehr schöne Integration lässt Sie wissen, was Ihre Besucher über Ihre Produkte denken.
Kundenbewertungen gelten jedoch möglicherweise nicht für alle Arten von E-Commerce-Shops. Um die Kundenrezensionen zu deaktivieren, navigieren Sie zu den WooCommerce-Einstellungen und gehen Sie zur Registerkarte „Produkte“. Unten auf der Seite finden Sie den Abschnitt „Bewertungen“, in dem Sie die Bewertungen nach Belieben aktualisieren können.

7. Bilder der Produktkategorien von der Homepage entfernen
WooCommerce ermöglicht es Ihnen, sowohl Produkte als auch Produktkategorien mit ihren Bildern auf der Homepage anzuzeigen. Wenn Sie jedoch bevorzugen, dass Kategorien nur als Text angezeigt werden, müssen Sie diese Zeile zur Datei functions.php Ihres Child-Themes hinzufügen. Fügen Sie es einfach am Ende der Datei function.php hinzu.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Hier ist das Ergebnis:

8. Ändern Sie die Farbe des Kopfzeilenmenüs
Mit dem Customizer können wir die Kopfzeile mit den gewünschten Farben anpassen. Navigieren Sie dazu zu Anpassen , dann zu Kopfzeile , und wählen Sie die gewünschte Farbe aus.
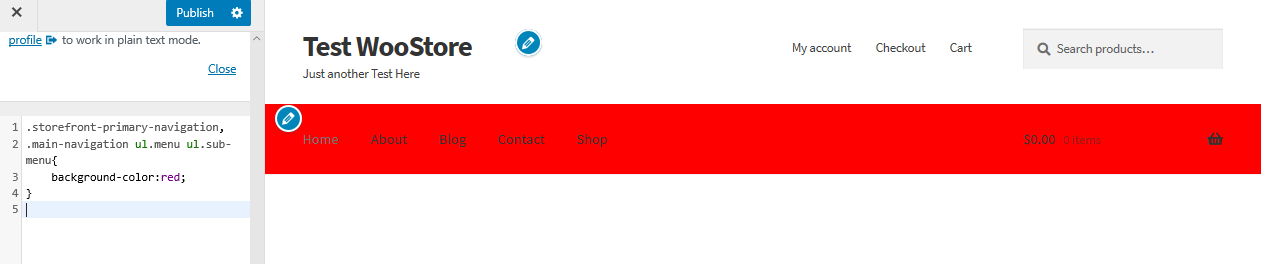
Diese Option färbt jedoch den gesamten Header-Bereich ein, einschließlich der Suchleiste, des Anmeldebereichs und des Logos. Um einen anderen Hintergrund für das Kopfzeilenmenü zu erhalten, fügen Sie einfach das folgende Code-Snippet zum Zusätzliches CSS -Bedienfeld hinzu.
.storefront-primäre-navigation,
.Hauptnavigation ul.Menü ul.Untermenü{
Hintergrundfarbe:#f0f0f0;
}Hier ist das Ergebnis:

9. Blenden Sie die primäre Navigationsleiste aus
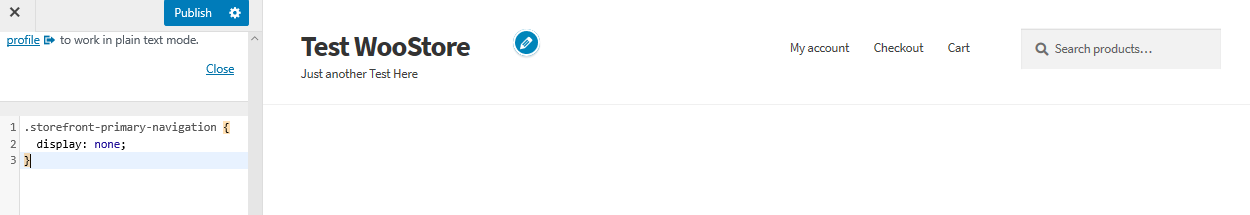
Storefront Theme zeigt standardmäßig alle Seiten als Menü an. Wenn Sie die primäre Navigationsleiste ausblenden möchten, reicht das Löschen des Menüs nicht aus. Navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:
.storefront-primäre-navigation {
Anzeige: keine;
}Hier ist das Ergebnis:

10. Produkttitel auf der Shop-Seite ausblenden
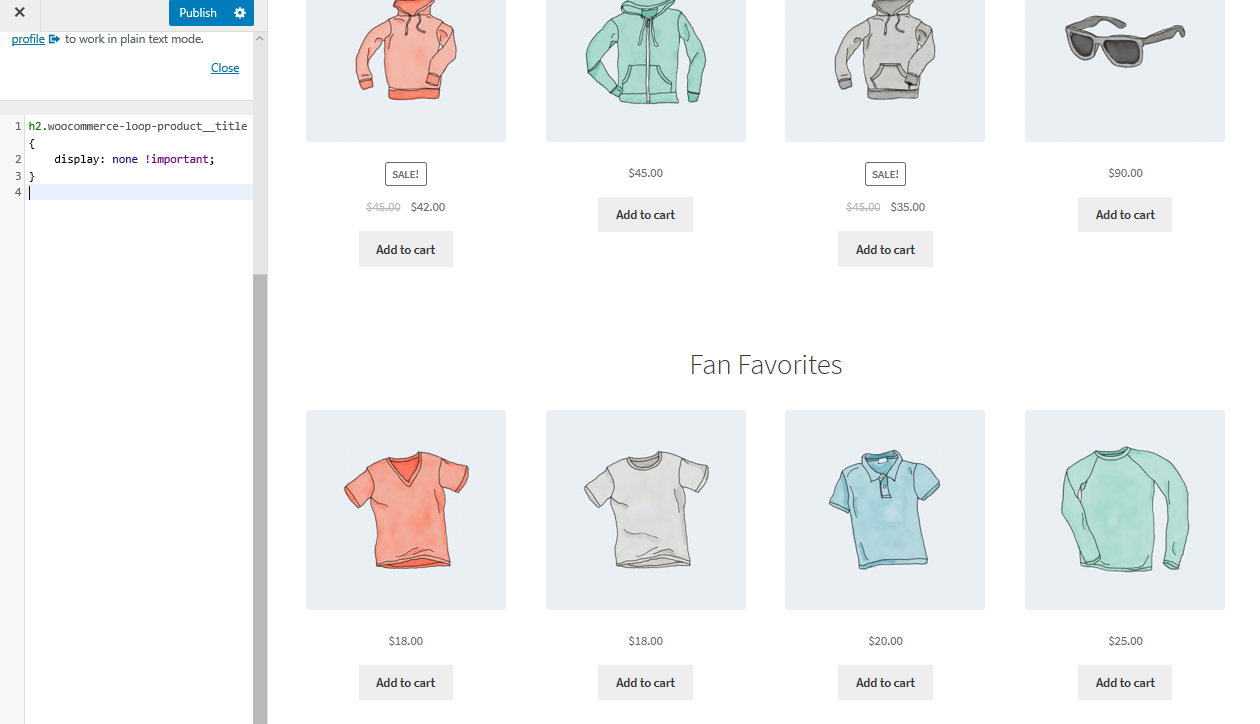
Um den Produkttitel auf der Shop-Seite auszublenden, navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:
h2.woocommerce-loop-product__title {
Anzeige: keine !wichtig;
}Hier ist das Ergebnis:

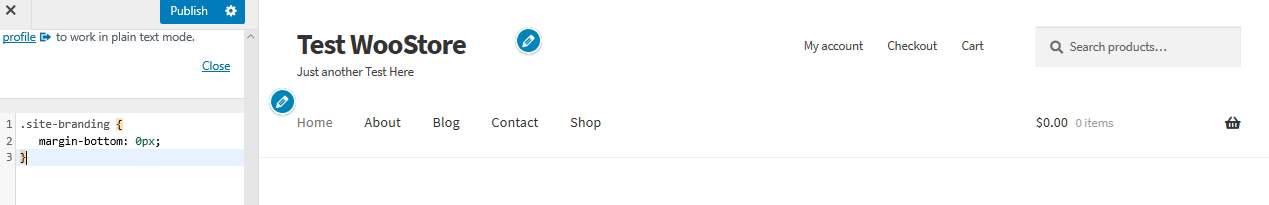
11. Entfernen Sie Leerzeichen aus der Kopfzeile
Navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:
.site-branding {
Rand unten: 0px;
}Hier ist das Ergebnis:

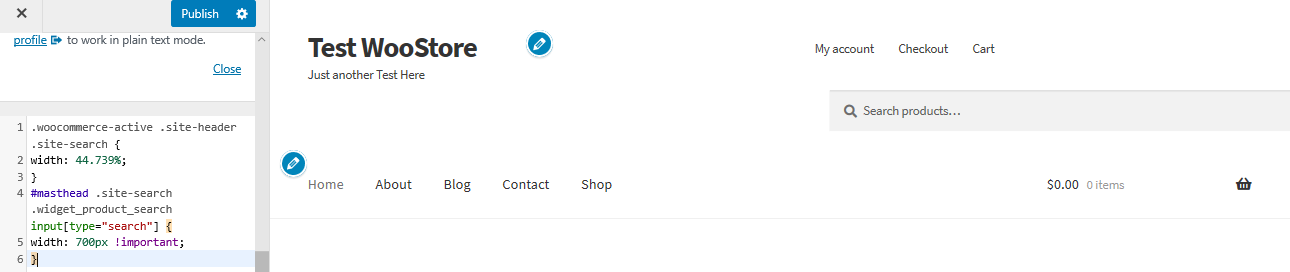
12. Erhöhen Sie die Breite der Suchleiste
Was würden Sie tun, wenn Sie die Breite der Suchleiste erweitern möchten? Fügen Sie im Abschnitt Zusätzliches CSS die folgenden Zeilen hinzu:
.woocommerce-aktiv .site-header .site-suche {
Breite: 44,739 %;
}
#masthead .site-search .widget_product_search input[type="search"] {
Breite: 700px !Wichtig;
}Hier ist das Ergebnis:

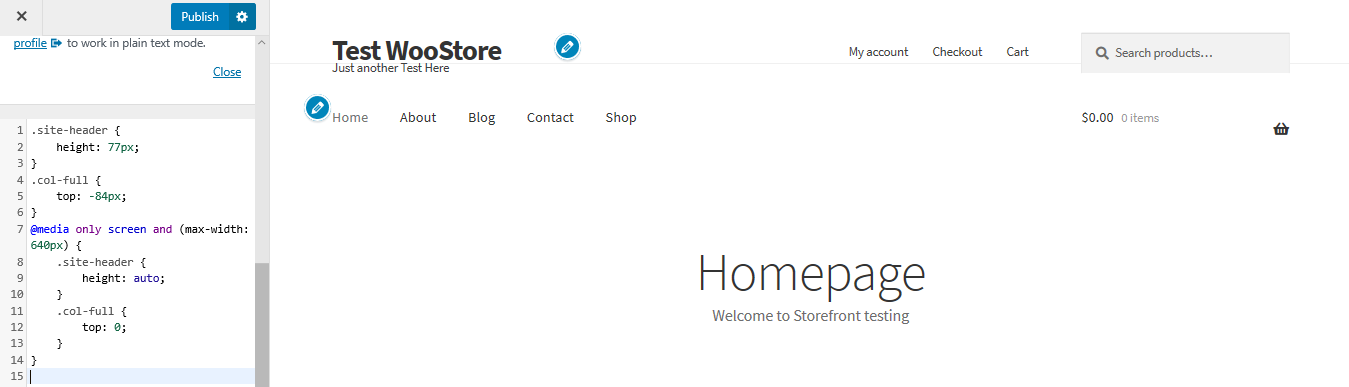
13. Entfernen Sie den Abstand zwischen Kopfzeile und Menü
Navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:
.site-header {
Höhe: 77px;
}
.col-voll {
oben: -84px;
}
@media only screen und (max-width: 640px) {
.site-header {
Höhe: automatisch;
}
.col-voll {
oben: 0;
}
}Hier ist das Ergebnis:

14. Hinzufügen von zusätzlichem Text zur WooCommerce-Registrierungsseite
Das Hinzufügen einer Nachricht auf einer Registrierungsseite ist wichtig, da wir möglicherweise ein Dankeschön hinzufügen oder Rabattgutscheine für neue Registrierungen anbieten möchten. Um dies zu archivieren, fügen Sie einfach eine Funktion in der function.php-Datei des Child-Themes hinzu.
add_action( 'bp_signup_profile_fields', function() {
// Bearbeitung unten beginnen.
?>
<p class="notice-check-inbox">
Bitte denken Sie daran, Ihre E-Mails zu überprüfen und die Registrierung für a zu bestätigen
<strong>10% Rabattgutschein</strong>!
</p>
<?php
// Bearbeitung beenden.
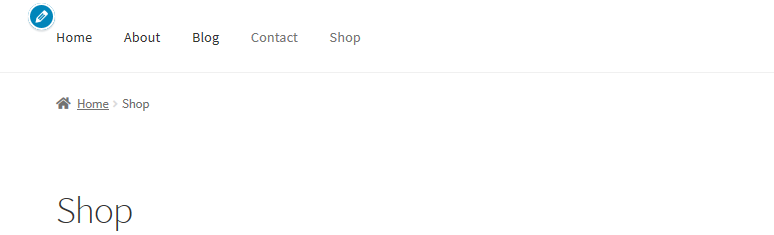
} );15. Entfernen Sie Breadcrumbs im Storefront-Design
Oben auf den Seiten der meisten Websites werden Breadcrumbs hinzugefügt, um eine einfache Navigation zu ermöglichen. Sie befinden sich oben auf jeder Seite und zeigen die Kategorie an, zu der die Seite oder das Produkt gehört.

Breadcrumbs sind ein erstaunliches Tool für die Suchmaschinenoptimierung, aber wenn Sie sie entfernen möchten, fügen Sie einfach den folgenden Code zur Datei functions.php des Child-Themes hinzu:
add_filter( 'woocommerce_get_breadcrumb', '__return_false' );
Hier ist das Ergebnis:

16. Ändern Sie den URL-Link im Logo
WordPress-Themes im Allgemeinen verlinken die Homepage der Website im Logo. Diese Funktion ist bei den meisten Websites Standard, und die Benutzer erwarten, dass sie bei jedem Klick auf das Logo zur Startseite zurückkehren können.
Was ist, wenn sich die Homepage an einem anderen Ort befindet? Das bedeutet, dass Sie die URL konfigurieren müssen, wenn wir einen benutzerdefinierten Link wünschen. Um dies zu ändern, müssen wir den folgenden Code zur Datei functions.php des Child-Themes hinzufügen:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
Funktion custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
Funktion custom_site_branding() {
// Setzen Sie HIER den Link Ihres Logos oder Seitentitels
$link = home_url( '/my-custom-link/' );
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
if ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true );
if ( leer ( $ image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( 'name', 'display' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($link),
wp_get_attachment_image( $custom_logo_id, 'full', false, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url( $link ) );
}
$html = is_front_page() ? '<h1 class="logo">' . $logo . '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod( 'benutzerdefiniertes_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($link),
wp_get_attachment_image( $logo_id, $size, false, array(
'class' => 'Site-Logo-Anhang-' . $größe,
'Datengröße' => $Größe,
'itemprop' => 'logo'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} anders {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'name' ) ) ). '</a></' . esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'description' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'Beschreibung', 'Anzeige' ) ) . '</p>';
}
}
echo $html;
?>
</div>
<?php
}
}Der benutzerdefinierte Link geht in Zeile 7 ' ( '/my-custom-link/' ); ' , wo Sie Ihren benutzerdefinierten Link hinzufügen, indem Sie ihn durch "my-custom-link" ersetzen.
17. Entfernen Sie Kategorien vollständig von der Store-Seite
Diese Funktion entfernt einfach die Kategorien. Sie müssen der Datei functions.php die folgenden Zeilen hinzufügen:
Funktion storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Hier ist das Ergebnis:

18. Produktbild aus Einkaufswagen und Mini-Einkaufswagen entfernen
Fügen Sie dazu einfach den folgenden Code zur Datei functions.php Ihres Child-Themes hinzu:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Hier ist das Ergebnis:

19. Neueste Produkte von unserer Shop-Seite
Wenn Sie ein neues Produkt hinzufügen, wird es dem Abschnitt „Neu in“ auf der Titelseite hinzugefügt. Dies ist die Standardeinstellung im Storefront-Design. Wenn Sie jedoch ständig Produkte zu Ihrer Liste hinzufügen, können diese die Shop-Seite unübersichtlich machen. Möglicherweise möchten Sie in diesem Abschnitt auch zusätzliche Informationen anzeigen.
Um diesen Abschnitt zu entfernen, fügen Sie einfach den folgenden Code zur function.php-Datei des untergeordneten Designs hinzu.
Funktion storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Hier ist das Ergebnis:

20. Entfernen Sie die meistverkauften Produkte von der Store-Seite
Für manche mag dies keine wünschenswerte Funktion sein. Um den Bestseller-Abschnitt zu entfernen, fügen Sie einfach den folgenden Code zur function.php-Datei des Child-Themes hinzu.
Funktion storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Hier ist das Ergebnis:

21. Entfernen Sie empfohlene Produkte
Auf die gleiche Weise möchten Sie möglicherweise den Abschnitt mit den vorgestellten Produkten deaktivieren. Dies kann durch Hinzufügen des folgenden Code-Snippets zur Datei functions.php des Child-Themes erreicht werden:
Funktion storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Hier ist das Ergebnis:

22. Integrieren Sie einen Sticky-Button „In den Warenkorb“.
Es ist wichtig, wichtige Informationen zu Ihren Produkten wie Beschreibung, Bildergalerie und zusätzliche Informationen bereitzustellen. Letztendlich kann dies zu einer langen Seite führen.
Wenn Sie jedoch das Hinzufügen eines Produkts zum Warenkorb vereinfachen möchten, ohne den Kunden zu zwingen, zum Anfang der Seite zurück zu scrollen, um das Produkt zum Warenkorb hinzuzufügen, können Sie eine klebrige Schaltfläche „In den Warenkorb“ hinzufügen oben auf dem Bildschirm.
Dies kann durch die Verwendung eines Plugins namens Sticky Add to Cart für WooCommerce erfolgen. Installieren Sie es einfach und aktivieren Sie es, um die klebrigen Schaltflächen „In den Warenkorb“ auf allen Ihren Produktseiten zu genießen.
Hier ist das Ergebnis:

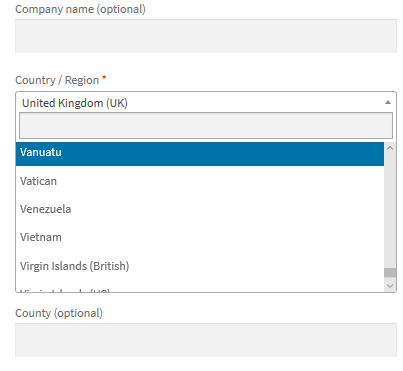
23. Fügen Sie eine Dropdown-Liste mit Städten auf der Checkout-Seite hinzu
Wenn Sie auf der Checkout-Seite eine Dropdown-Liste mit Städten hinzufügen, hilft dies unseren Kunden, ihre persönlichen Daten schnell einzugeben. Auf diese Weise können Sie nur die verfügbaren Städte angeben, in die Sie Ihre Produkte versenden können.
Fügen Sie einfach den folgenden Code zur Datei functions.php des Child-Themes hinzu:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
Funktion override_checkout_city_fields($fields) {
// Definieren Sie hier im Array Ihre gewünschten Städte (Hier ein Beispiel für Städte)
$option_cities = array(
'' => __( 'Wählen Sie Ihre Stadt' ),
'ein' => 'ein',
);
$fields['city']['type'] = 'select';
$fields['city']['options'] = $option_cities;
$felder zurückgeben;
}Wenn Sie sich die fünfte Zeile des Codes ansehen, können Sie unsere Städteliste definieren. Der erste Teil des Codes „a“ => ist die ID der Stadt, die keine Leerzeichen oder Leerzeichen enthalten darf. Schreiben Sie einfach den Namen der Stadt genau so, wie er erscheinen soll.
Hier ist das Ergebnis:

24. Blenden Sie die Plus- und Minus-Schaltflächen für die Produktmenge auf der Produktseite aus
Damit Sie das Textfeld mit den Plus- und Minus-Schaltflächen zum Erhöhen oder Verringern der Produktmenge ausblenden können, müssen Sie lediglich den folgenden CSS-Code im Abschnitt Zusätzliches CSS hinzufügen:
.Menge {
Anzeige: keine !wichtig;
}Hier ist das Ergebnis:

25. Blenden Sie die Schaltfläche „In den Warenkorb“ auf der Produktseite aus
Navigieren Sie dazu einfach zum Abschnitt Anpassen , dann zu Zusätzliches CSS , und fügen Sie die folgenden Zeilen hinzu:
.single_add_to_cart_button {
Anzeige: keine !wichtig;
}Hier ist das Ergebnis:
26. Entfernen Sie den Credit des Storefront-Designs aus der Fußzeile
Standardmäßig fügt das WooCommerce Storefront-Design einen Design-Credit zur Fußzeile hinzu. Vielleicht möchten Sie eine Fußzeile mit einer persönlichen Note. Um den Theme-Credit zu entfernen, fügen Sie einfach die folgende Funktion in der Datei functions.php des Child-Themes hinzu:
add_action( 'init', 'custom_remove_footer_credit', 10 );
Funktion custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
Funktion custom_storefront_credit() {
?>
<div class="site-info">
&Kopieren; <?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .site-info -->
<?php
}Hier ist das Ergebnis:

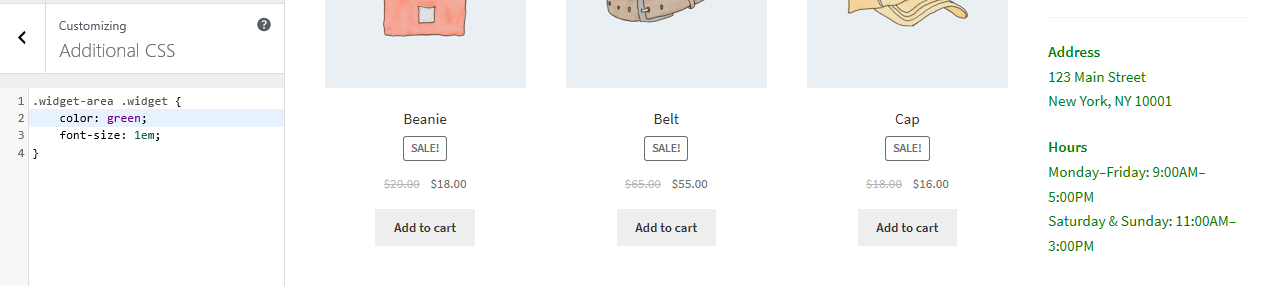
27. Ändern Sie die Farbe und die Schriftgröße des Abschnitts des Storefront-Widgets
Es gibt keine direkte Möglichkeit, die Schriftfarbe oder -größe für die Seiten-Widgets mithilfe des Customizers zu ändern. Sie können dies leicht ändern, indem Sie die folgenden Zeilen CSS-Code hinzufügen. Navigieren Sie dazu einfach zum Abschnitt Anpassen , dann zu Zusätzliches CSS , und fügen Sie die folgenden Zeilen hinzu:
.widget-Bereich .widget {
Farbe grün;
Schriftgröße: 1em;
}Hier ist das Ergebnis:

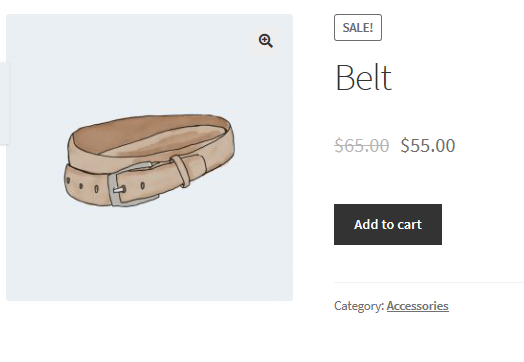
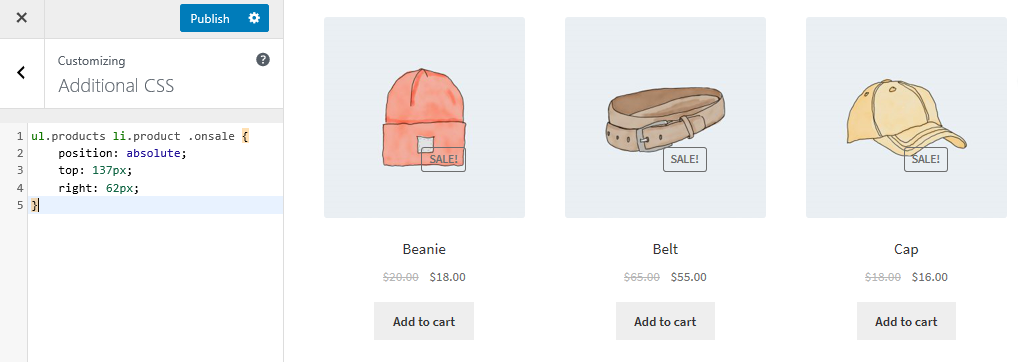
28. Schaufenster „Sale“-Abzeichen auf dem Produktbild anzeigen
Die Standardversion des WooCommerce Storefront-Themes ermöglicht es Ihnen, einen Verkauf oder einen reduzierten Preis für ein bestimmtes Produkt zu definieren. Wenn Sie jedoch das Verkaufsabzeichen auf dem Produktbild hinzufügen möchten, navigieren Sie einfach zum Abschnitt Anpassen , dann zu Zusätzliches CSS , und fügen Sie die folgenden Zeilen hinzu:
ul.products li.product .onsale {
Position: absolut;
oben: 137px;
rechts: 62px;
}
Hier ist das Ergebnis:

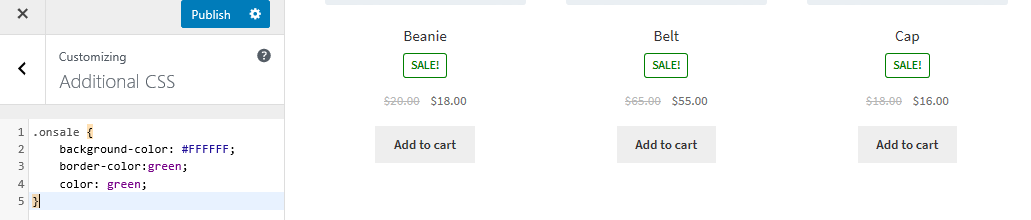
29. Ändern Sie die Farbe des „Sale“-Abzeichens
Um die Farbe des Sale-Abzeichens zu ändern, navigieren Sie einfach zum Abschnitt „ Anpassen “ und dann zum Abschnitt „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:
.im Angebot {
Hintergrundfarbe: #FFFFFF;
Randfarbe: grün;
Farbe grün;
}Hier ist das Ergebnis:

30. Ändern Sie die Farbe der „Plus-Minus“-Kästchen für die Menge
Dies kann durch Ändern der Hintergrundfarbe der Mengen-Plus- und Minus-Schaltflächen erfolgen. Navigieren Sie dazu einfach zum Abschnitt Anpassen , dann zu Zusätzliches CSS , und fügen Sie die folgenden Zeilen hinzu:
.Menge .Menge {
Farbe: #000;
Hintergrundfarbe: #f5df72;
}Hier ist das Ergebnis:

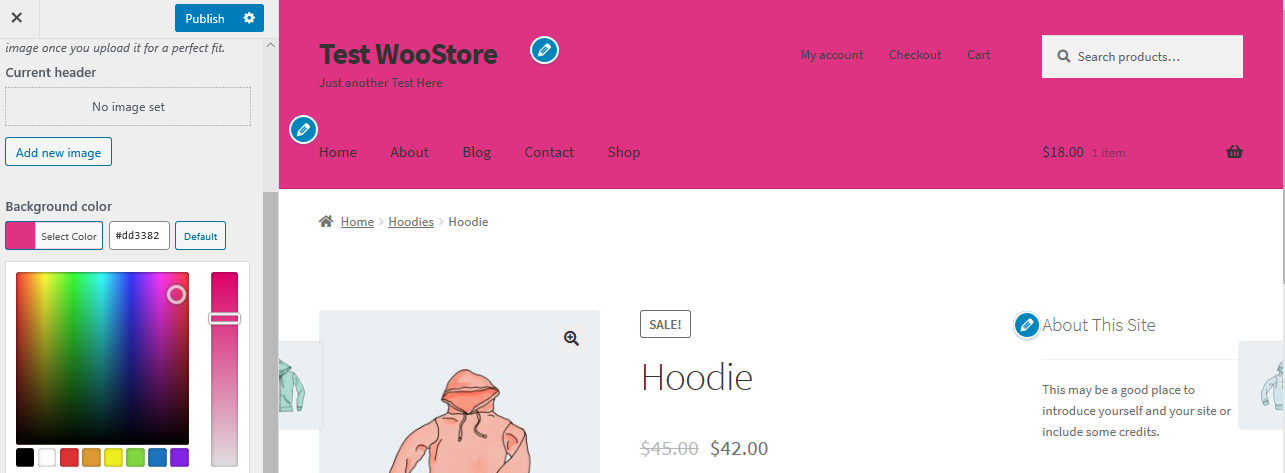
31. So ändern Sie die Hintergrundfarbe des Storefront-Headers
Mit dem WordPress Customizer können wir die Hintergrundfarbe der Kopfzeile des Storefront-Themes ändern. Navigieren Sie dazu einfach zum Abschnitt Anpassen und dann zur Kopfzeile :

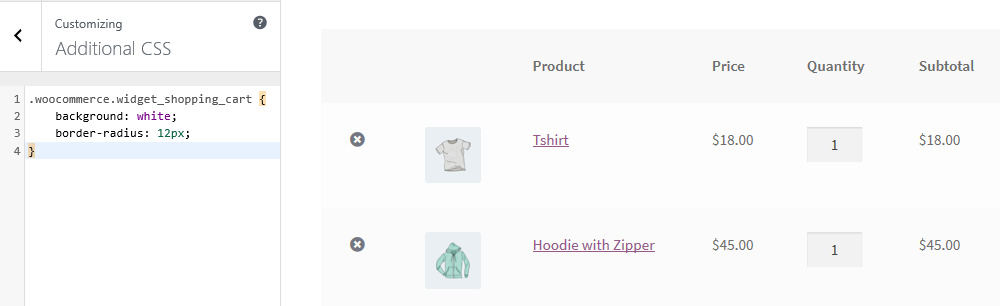
32. Ändern Sie die Hintergrundfarbe des Minicarts in der Kopfzeile
Wenn Sie die Farbe der Kopfzeile ändern, erbt das Minicart-Dropdown diese Farbe. Sie können dies jedoch ändern, indem Sie die folgenden CSS-Regeln für zusätzliche Sichtbarkeit verwenden. Navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:
.
woocommerce.widget_shopping_cart {
Hintergrund: weiß;
Randradius: 12px;
}Hier ist das Ergebnis:

33. Fügen Sie ein Bild in der Storefront-Fußzeile mit CSS unter Copyright hinzu
Wenn Sie Ihr eigenes Logo, akzeptierte Zahlungen oder Ihr Partnerabzeichen unter dem Copyright-Text hinzufügen möchten, navigieren Sie einfach zu Ebenen , Anpassen und klicken Sie dann auf Fußzeile .
Klicken Sie auf Anpassung , um das Bedienfeld zu erweitern, und klicken Sie im Hintergrund auf Bild auswählen .
Wählen Sie das gewünschte Bild aus und fügen Sie es hinzu .
Wählen Sie „ Keine Wiederholung“ und „Unten“ oder positionieren Sie sie wie gewünscht manuell.
Navigieren Sie zurück zum Customizer und klicken Sie auf CSS , um das Bedienfeld zu erweitern. Allerdings sollten Sie darauf achten, dass die Prozentsätze Ihren Vorgaben entsprechen. Fügen Sie dann die folgenden Zeilen hinzu:
.site-info:nach {
Inhalt: '';
Hintergrundbild: URL (fügen Sie Ihre eigene URL hinzu);
Bildschirmsperre;
Breite: 100px;
Höhe: 100px;
Rand: 0 automatisch;
}34. So entfernen Sie eine Lücke in der Fußzeile
Navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgende Zeile hinzu:
.footer-widgets { padding-top: 0; }Hier ist das Ergebnis:

35. Wie man die Kopfzeile entfernt, aber das Menü behält
Navigieren Sie einfach zum Abschnitt „ Anpassen “, dann „ Zusätzliches CSS “ und fügen Sie die folgenden Zeilen hinzu:

#masthead > .col-voll,
#masthead .site-header-warenkorb {
Anzeige: keine;
}36. So entfernen Sie die Unterstreichung von Hyperlinks
Standardmäßig unterstreicht das Storefront-Design Links, und wenn Sie sie entfernen möchten, navigieren Sie einfach zum Abschnitt Anpassen , dann zu Zusätzliches CSS , und fügen Sie die folgenden Zeilen hinzu:
ein {
Textdekoration: keine !wichtig;
}Hier ist das Ergebnis:

37. So entfernen Sie ausgewählte Bilder in Beiträgen im WooCommerce Storefront-Design
Fügen Sie einfach die folgende Zeile zur function.php-Datei des untergeordneten Designs hinzu:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. So ändern Sie die Farbe der horizontalen Linien auf der Storefront-Homepage
Fügen Sie einfach den folgenden Code zur custom.css-Datei Ihres untergeordneten Designs hinzu:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
Randfarbe: rot;
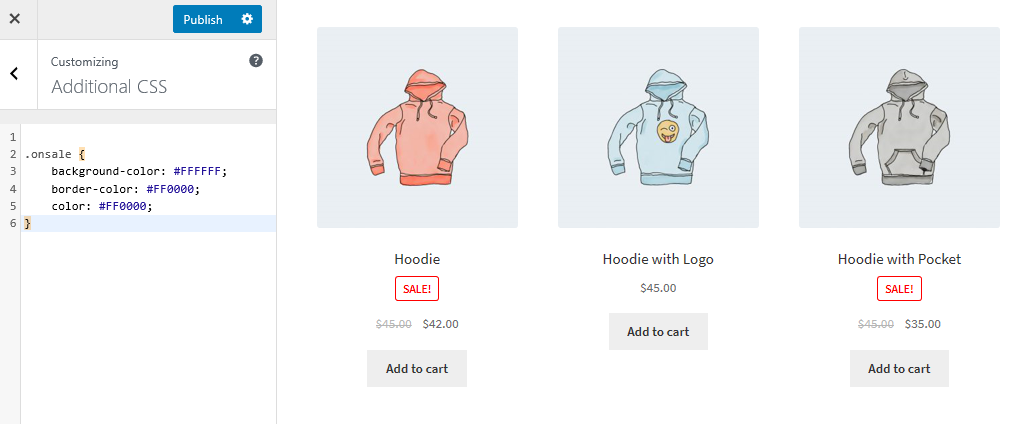
}39. So passen Sie das Storefront WooCommerce-Angebotsabzeichen an
Fügen Sie einfach den folgenden Code zu Ihrem zusätzlichen CSS-Abschnitt hinzu:
.im Angebot {
Hintergrundfarbe: #FFFFFF;
Rahmenfarbe: #FF0000;
Farbe: #FF0000;
}Hier ist das Ergebnis:

40. So ändern Sie die Größe des Logos, der Sekundärnavigation und der Suchleiste
Um sie alle auf einmal zu ändern, fügen Sie einfach den folgenden Code zu Ihrem zusätzlichen CSS-Abschnitt hinzu:
@media screen und (Mindestbreite: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Verwenden Sie px-Werte, wenn Sie möchten, zB. 350px */ }
/* SEKUNDÄRE NAVIGATION */
.site-header .secondary-navigation { width: 40% !important; /* Verwenden Sie px-Werte, wenn Sie möchten, zB. 350px */ }
/* SUCHLEISTE */
.site-header .site-search { Breite: 30 % !wichtig; /* Verwenden Sie px-Werte, wenn Sie möchten, zB. 350px */ }41. So entfernen Sie die Seitenleiste auf WooCommerce-Produktseiten, um die volle Breite zu erhalten
Fügen Sie einfach den folgenden Code zur Datei functions.php des Child-Themes hinzu:
add_action( 'get_header', 'remove_storefront_sidebar' );
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Fügen Sie diese Zeile zu Ihrem zusätzlichen CSS-Abschnitt hinzu:
body.woocommerce #primary { Breite: 100 %; }Hier ist das Ergebnis:

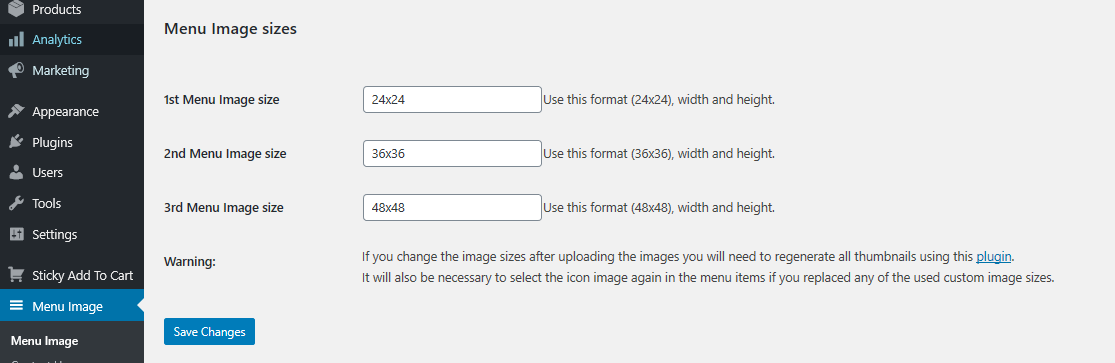
42. So fügen Sie den Menüpunkten ein Bild oder Symbol hinzu.
Installieren und aktivieren Sie dazu einfach das Plugin Menu Image, Icons made easy und fügen Sie Ihre Icons wie gewünscht hinzu. Fügen Sie einfach die gewünschten Abmessungen zu verschiedenen Menüfeldern hinzu.
Hier ist eine visuelle Beschreibung:

43. So fügen Sie Storefront eine obere Leiste hinzu
Dies kann getan werden, um coole Dinge wie soziale Symbole oder eine Willkommensnachricht hinzuzufügen. Um dies hinzuzufügen, fügen Sie einfach die folgenden Codezeilen zur function.php-Datei des untergeordneten Designs hinzu:
/**
* Fügt Storefront vor der Kopfzeile eine obere Leiste hinzu.
*/
Funktion storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>Willkommen beim Testen von WooStore</p>
</div>
</div>
<?php
}
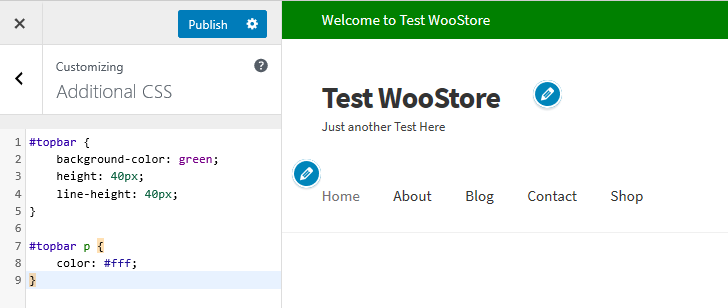
add_action( 'storefront_before_header', 'storefront_add_topbar' );Fügen Sie dann dieses CSS im Abschnitt „Zusätzliches CSS“ in Ihrem Customizer hinzu:
#topbar {
Hintergrundfarbe: #1F1F20;
Höhe: 40px;
Zeilenhöhe: 40px;
}
#topbar p {
Farbe: #fff;
}Hier ist das Ergebnis:

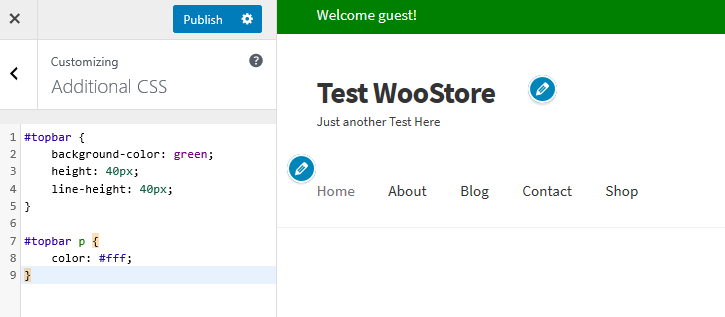
44. So fügen Sie Ihrer oberen Leiste eine benutzerdefinierte Nachricht hinzu
Dies ist eine weitere Möglichkeit, eine benutzerdefinierte Nachricht in der oberen Leiste hinzuzufügen. Fügen Sie einfach die folgenden Codezeilen zur function.php-Datei des Child-Themes hinzu:
/**
* Fügt Storefront vor der Kopfzeile eine obere Leiste hinzu.
*/
Funktion storefront_add_topbar() {
global $aktueller_Benutzer;
get_currentuserinfo();
if ( ! empty( $aktueller_Benutzer->Benutzervorname ) ) {
$user = $aktueller_Benutzer->user_firstname;
} anders {
$user = __( 'guest', 'storefront-child' );
}
?>
<div id="topbar">
<div class="col-full">
<p>Willkommen <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Wie man Meta Slider mit Storefront in voller Breite erstellt
Meta-Slider sind auf vielen WordPress-Seiten sehr beliebt. Fügen Sie dieses Code-Bit hinzu, um den Schieberegler auf die volle Breite zu strecken. Fügen Sie es zum Dehnen des Schiebereglers des untergeordneten Themas hinzu, um die volle Breite zu erreichen:
add_action( 'init', 'child_theme_init' );
Funktion child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
Funktion woa_add_full_slider() { ?>
<div id="slider">
<?php echo do_shortcode("[Metaslider-ID=388 Prozentbreite=100]"); ?>
</div>
<?php
}Sie können dazu jedoch ein Plugin verwenden, und ein gutes Beispiel ist das WooSlider- Plugin.
46. So fügen Sie Storefront zusätzliche Google Fonts hinzu
Dies ist sehr einfach und Sie müssen lediglich das Easy Google Fonts -Plugin herunterladen und aktivieren. Mehr als 300.000 Benutzer in der WordPress-Community vertrauen diesem guten Font-Plugin.

47. So entfernen Sie die Suchleiste aus der Kopfzeile
Dies ist eine alternative Möglichkeit, die Suchleiste aus der Kopfzeile zu entfernen, indem Sie den folgenden Code in die function.php-Datei des untergeordneten Designs einfügen:
add_action( 'init', 'jk_remove_storefront_header_search' );
Funktion jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Hier ist das Ergebnis:

48. So verstecken Sie die Seitentitel in Storefront
Wenn Sie die Seitentitel ausblenden möchten, müssen Sie das Title Toggle for Storefront Theme- Plugin installieren und aktivieren, das in der wordpress.org-Community verfügbar ist. Mehr als 10.000 Benutzer vertrauen diesem Plugin.

49. So entfernen Sie „Designed by WooThemes“ in der Storefront-Fußzeile
Dies ist eine alternative Lösung für dieses Problem wie die zuvor besprochene. Du musst diesen Code zur Datei function.php des Child-Themes hinzufügen:
add_action( 'init', 'custom_remove_footer_credit', 10 );
Funktion custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
Funktion custom_storefront_credit() {
?>
<div class="site-info">
&Kopieren; <?php echo get_bloginfo( 'name' ) . ' ' . get_the_date( 'Y' ); ?>
</div><!-- .site-info -->
<?php
}Hier ist das Ergebnis:

50. So fügen Sie Font Awesome-Symbole zu Ihrem Storefront-Menü hinzu
Dies kann durch die Verwendung des Plug-ins Font Awesome 4 Menus erfolgen, das in der Community von wordpress.org verfügbar ist. Mehr als 50.000 Benutzer vertrauen diesem Plugin.

51. So benennen Sie „Navigation“ in der mobilen Ansicht in Storefront um
Fügen Sie dazu einfach diesen Code zur function.php-Datei des Child-Themes hinzu:
Funktion storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Menüname bearbeiten', 'storefront' ); ?></button>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #site-navigation -->
<?php
}Hier ist das Ergebnis:

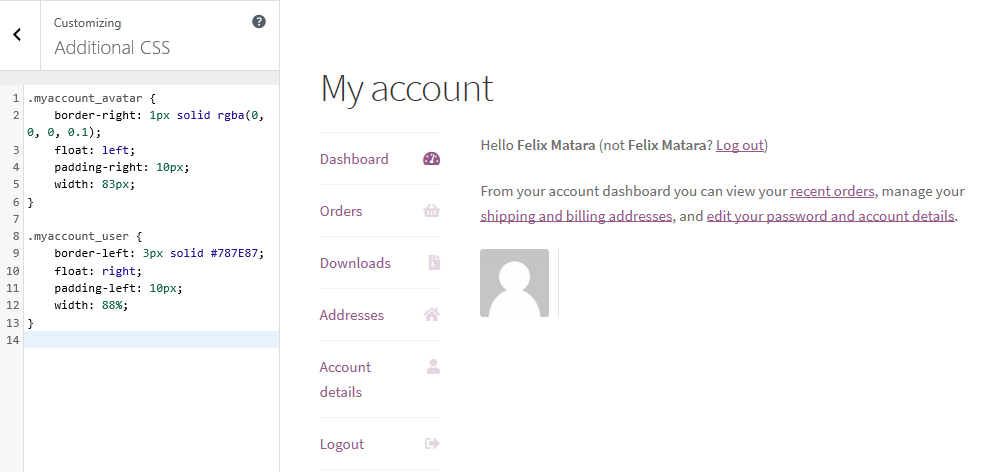
52. So fügen Sie einen Kunden-Avatar auf der Storefront-Seite „Mein Konto“ hinzu
Dies kann durch einfaches Hinzufügen der folgenden Codezeilen zur function.php-Datei des untergeordneten Designs erfolgen:
/**
* Drucken Sie den Kunden-Avatar auf der Seite „Mein Konto“ nach der Begrüßungsnachricht aus
*/
Funktion storefront_myaccount_customer_avatar() {
$aktueller_Benutzer = wp_get_aktueller_Benutzer();
echo '<div class="myaccount_avatar">' . get_avatar( $aktueller_Benutzer->Benutzer_E-Mail, 72, '', $aktueller_Benutzer->Anzeigename ) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Fügen Sie dann die folgenden CSS-Befehlsregeln im Abschnitt Zusätzliches CSS hinzu:
.myaccount_avatar {
Rand rechts: 1px festes RGBA (0, 0, 0, 0,1);
Schwimmer: links;
Polsterung rechts: 10px;
Breite: 83px;
}
.myaccount_user {
Rand links: 3 Pixel solid #787E87;
schweben rechts;
Polsterung links: 10px;
Breite: 88 %;
}Hier ist das Ergebnis:

53. So ändern Sie die Höhe der WooCommerce Storefront-Fußzeile
Es ist sehr einfach, die Höhe der WooCommerce Storefront-Fußzeile zu ändern, indem Sie den folgenden CSS-Code im Abschnitt Zusätzliches CSS hinzufügen:
section.footer-widgets {
Polsterung oben: 25px;
}
div.site-info {
Polsterung oben: 16px;
Polsterung unten: 25px;
}Hier ist das Ergebnis:

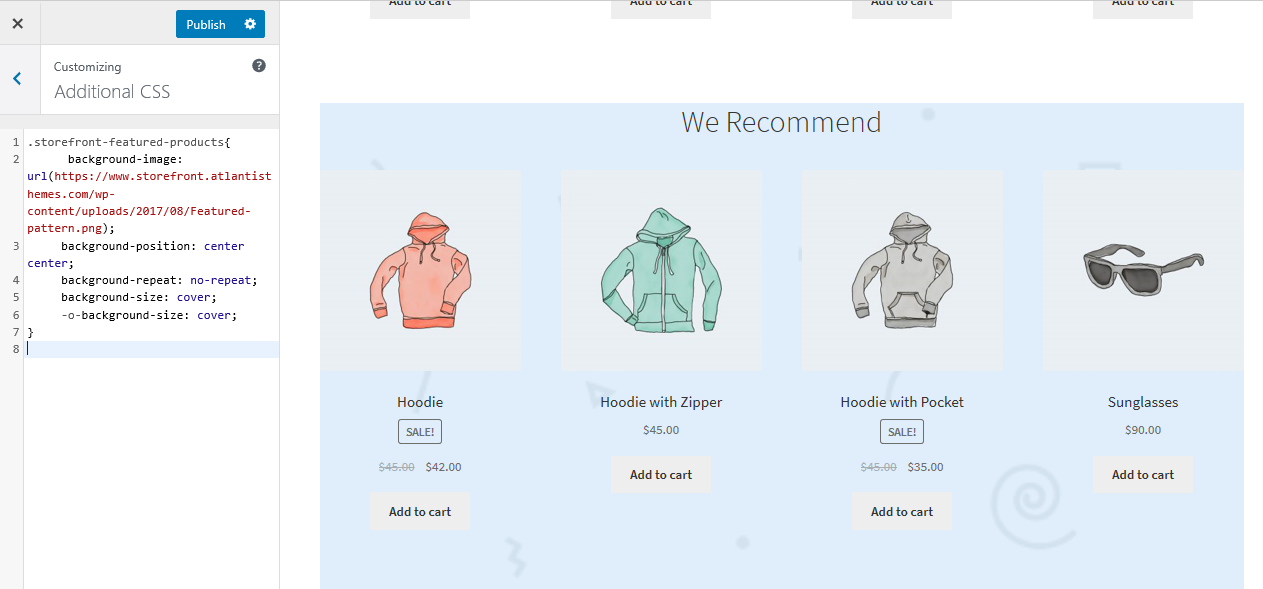
54. Hinzufügen eines Hintergrundbilds zur Storefront eines bestimmten Homepage-Abschnitts
Das standardmäßige Storefront-Design besteht aus sechs Abschnitten, nämlich Produktkategorien, aktuelle Produkte, vorgestellte Produkte, beliebte Produkte, im Angebot befindliche Produkte und meistverkaufte Produkte. Fügen Sie einfach den folgenden Code zum Abschnitt „ Zusätzliches CSS “ hinzu:
.storefront-empfohlene-produkte{
background-image: url (Fügen Sie hier Ihre URL hinzu);
Hintergrundposition: Mitte Mitte;
Hintergrundwiederholung: keine Wiederholung;
Hintergrundgröße: Cover;
-o-Hintergrundgröße: Abdeckung;
}Hier ist das Ergebnis:

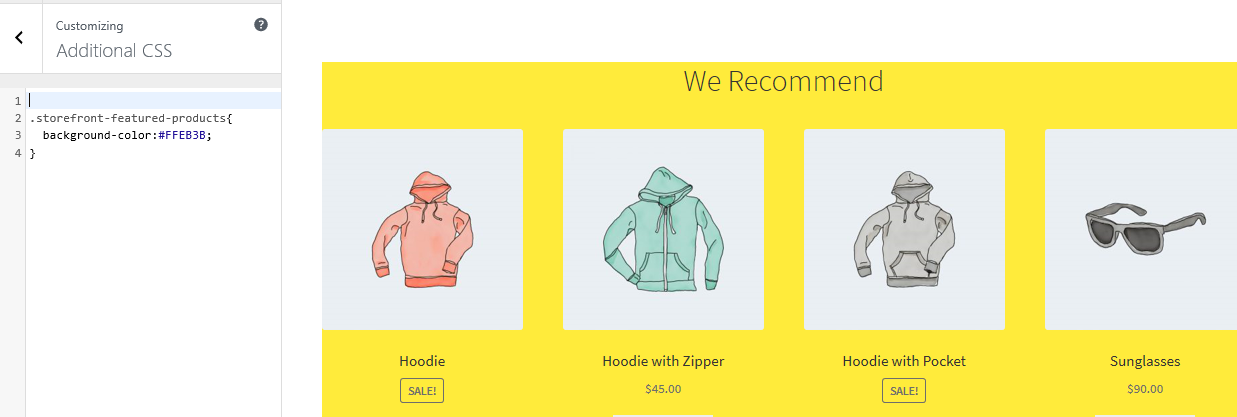
55. Hinzufügen von Hintergrundfarbe zu Storefront-Homepage-Abschnitten
Dazu müssen Sie zuerst den Abschnitt identifizieren, dem Sie Farbe hinzufügen möchten. Dies kann einfach durch Hinzufügen des folgenden Codes zum Abschnitt „ Zusätzliches CSS “ erreicht werden:
.storefront-empfohlene-produkte{
Hintergrundfarbe:#FFEB3B;
}Hier ist das Ergebnis:

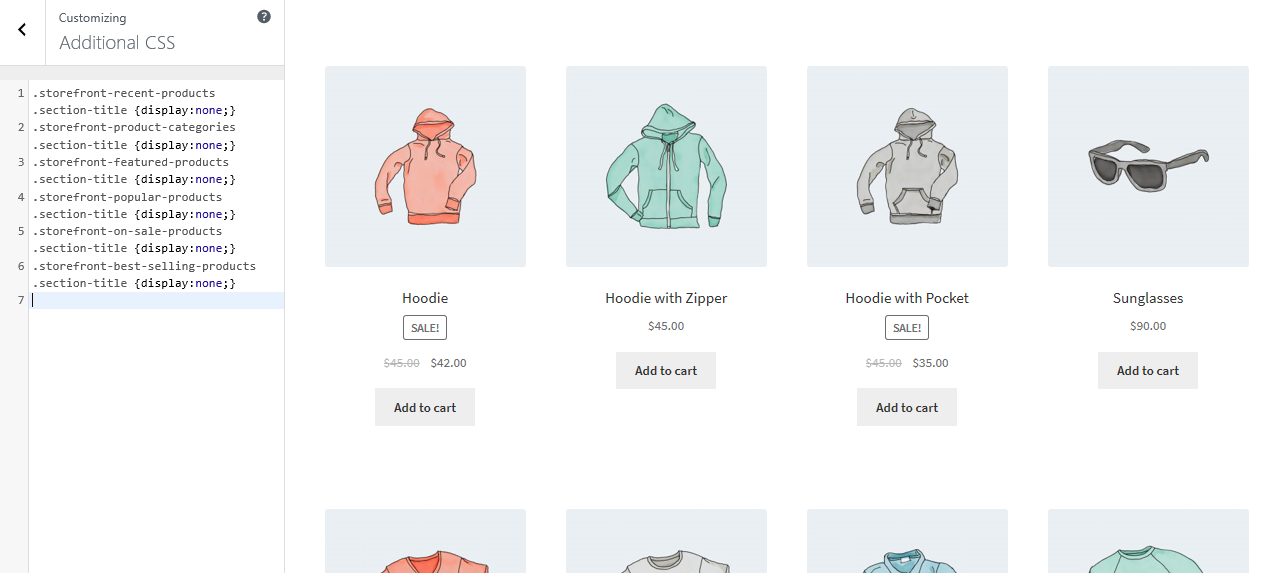
56. So entfernen oder verstecken Sie den Titel des Homepage-Abschnitts
Dazu müssen Sie zunächst den Abschnitt identifizieren, den Sie entfernen oder ausblenden möchten. Dies kann durch Hinzufügen des folgenden Codes zum Abschnitt „ Zusätzliches CSS “ erreicht werden:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-meistverkaufte-produkte .section-title {display:none;}Hier ist das Ergebnis:

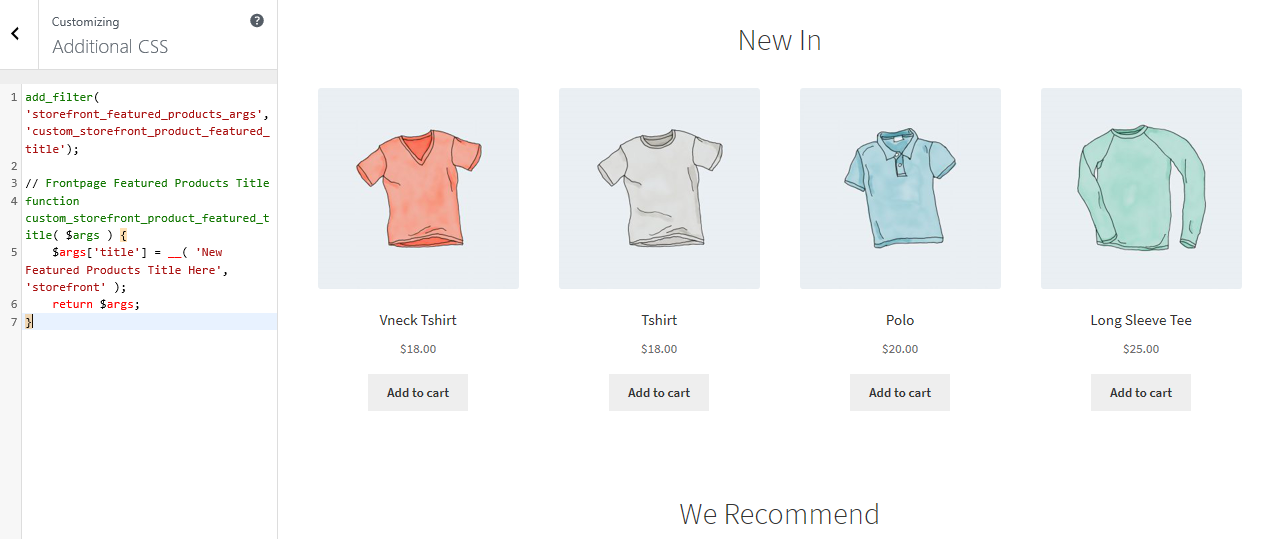
57. So ändern Sie den Titel des Homepage-Bereichs
Dazu müssen Sie zunächst den Abschnitt identifizieren, dessen Titel Sie entfernen möchten. Diese Liste hilft Ihnen dabei, die Filter für den Abschnitt der Storefront-Homepage zu identifizieren:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Fügen Sie den folgenden Code in der function.php-Datei des untergeordneten Designs hinzu:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Startseite Ausgewählte Produkte Titel
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'New Featured Products Title Here', 'storefront' );
gib $args zurück;
}Hier ist das Ergebnis:

58. So erhöhen Sie das Produkt pro Seite im Homepage-Bereich
Fügen Sie einfach die folgenden Codezeilen zur function.php-Datei des untergeordneten Designs hinzu.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Ausgewählte Ausgewählte Produkte pro Seite
function custom_storefront_featured_product_per_page( $args ) {
$args['per_page'] = 10;
gib $args zurück;
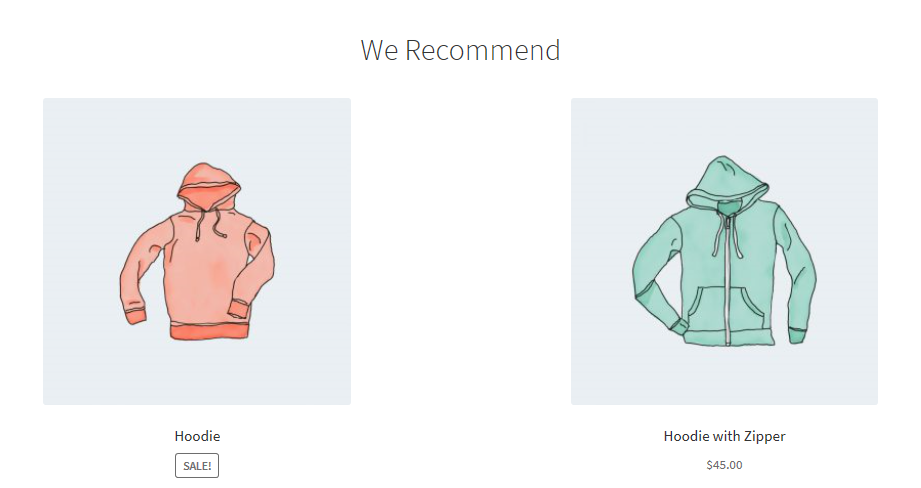
}59. So vergrößern Sie das Produktspaltenraster oder die Spalte des Homepage-Abschnitts
Fügen Sie einfach die folgenden Codezeilen zur function.php-Datei des untergeordneten Designs hinzu.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// Ausgewählte Spalte Ausgewählte Produkte
Funktion custom_storefront_featured_product_per_row( $args ) {
$args['Spalten'] = 2;
gib $args zurück;
}Hier ist das Ergebnis:

60. So zeigen Sie weitere Kategorien auf der Homepage an
Fügen Sie einfach die folgenden Codezeilen zur function.php-Datei des untergeordneten Designs hinzu.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Kategorie Produkte
Funktion custom_storefront_category_per_page( $args ) {
$args['Zahl'] = 10;
gib $args zurück;
}61. So fügen Sie eine Beschreibung unter dem Titel des Homepage-Abschnitts hinzu
Fügen Sie einfach diesen Code zur Datei function.php des Child-Themes hinzu:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
Funktion custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Abschnittsbeschreibung hier";?>
</p>
<?php }62. So entfernen Sie den Abschnitt mit den am besten bewerteten Produkten von der Storefront-Homepage
Es gibt zwei war, dies zu tun. Einer installiert ein Plugin, das Ihnen hilft, diesen Abschnitt zu entfernen. Sie können sich das Homepage Control Plugin ansehen.
Sie können den Abschnitt jedoch einfach mit Haken entfernen. Dies geschieht durch einfaches Hinzufügen der folgenden Zeile zur Datei function.php des Child-Themes:
remove_action( 'homepage', 'storefront_popular_products', 50 );
Außerdem können Sie es entfernen, indem Sie den folgenden Code im Abschnitt „ Zusätzliches CSS “ hinzufügen:
.storefront-popular-products .section-title {display:none;}63. So ändern Sie den Abschnittstitel für am besten bewertete Produkte
Fügen Sie einfach diesen Code zur Datei function.php des Child-Themes hinzu:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Startseite Ausgewählte Produkte Titel
function custom_storefront_product_popular_title( $args ) {
$args['title'] = __( 'Top-Produkte', 'storefront' );
gib $args zurück;
}64. So zeigen Sie mehr Produkte im Abschnitt mit den besten Bewertungen an
Die Standardeinstellung für Storefront zeigt 4 Produkte im Abschnitt mit den besten Bewertungen an. In diesem Beispiel werden wir es auf 15 Produkte erhöhen. Fügen Sie einfach diesen Code zur Datei function.php des Child-Themes hinzu:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Ausgewählte Ausgewählte Produkte pro Seite
function custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
gib $args zurück;
}65. So entfernen Sie den Abschnitt für im Angebot befindliche Produkte von der Storefront-Homepage
Es gibt zwei war, dies zu tun. Einer installiert ein Plugin, das Ihnen hilft, diesen Abschnitt zu entfernen. Sie können sich das Homepage Control Plugin ansehen.
Sie können den Abschnitt jedoch einfach mit Haken entfernen. Dies geschieht durch einfaches Hinzufügen der folgenden Zeile zur Datei function.php des Child-Themes:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
66. So ändern Sie die Hintergrundfarbe von Angebotsprodukten
Dies kann durch Hinzufügen des folgenden Codes zum Abschnitt „ Zusätzliches CSS “ erreicht werden:
.storefront-on-sale-produkte{
Hintergrundfarbe:#FFEB3B;
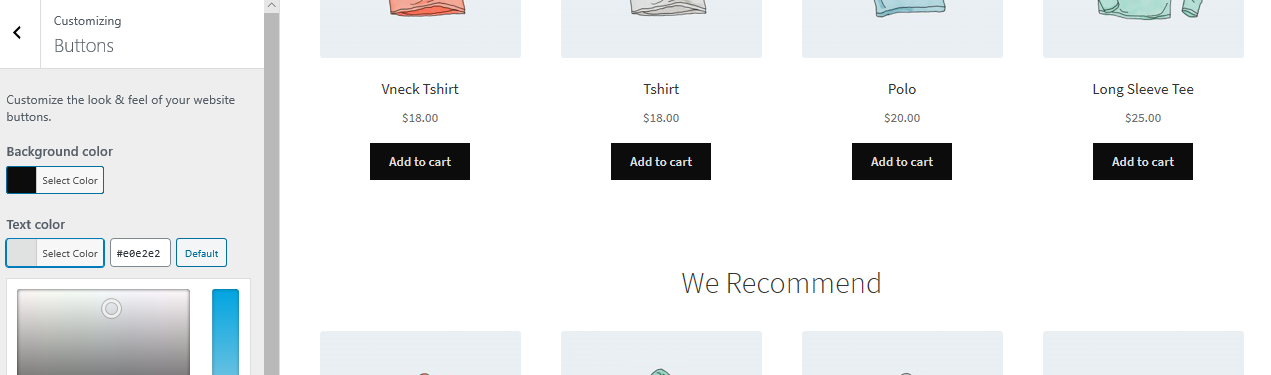
}67. So passen Sie Schaltflächen an
Schaltflächen können mit dem Customizer geändert werden. Navigieren Sie zu Darstellung und dann zu Anpassen. Klicken Sie auf Schaltflächen und gestalten Sie es nach Ihren Vorgaben.
Hier ist ein Beispiel:

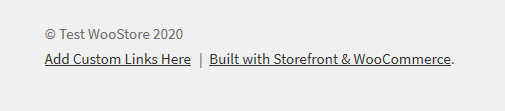
68. So fügen Sie benutzerdefinierte Storefront-Fußzeilenlinks hinzu
Mit diesem Code können Sie benutzerdefinierte Fußzeilen-Links hinzufügen und sie nach Belieben gestalten. Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
add_filter( 'storefront_credit_links_output', function( $default_links ) {
$ausgabe = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), 'Benutzerdefinierte Links hier hinzufügen'
),
$default_links
];
Rückkehr implodieren (
' <span role="separator" aria-hidden="true"></span> ', $ausgabe
);
} );Hier ist das Ergebnis:

69. Storefront Show-Blog-Auszug zu Archiven
Wenn Sie einen Blog auf Ihrem WooCommerce Storefront-Design betreiben, kann dieser Code den Blog-Auszug anstelle des vollständigen Inhalts in Blog-Post-Archiven anzeigen. Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
add_action( 'init', function() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
if( has_post_thumbnail() ) {
the_post_thumbnail( 'large', [ 'itemprop' => 'image' ] );
}
der Auszug();
echo '</div>';
}, 30 );
} );70. So fügen Sie ein benutzerdefiniertes Metaviewport-Tag hinzu
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
add_filter( 'wpex_meta_viewport', function() {
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
} );71. Hinweise zum Entfernen empfohlener Plugins
Plugin-Hinweise könnten einige stören und es ist sehr einfach, sie zu entfernen. Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
// Bestimmte Plugins entfernen
Funktion meine_empfohlenen_Plugins( $plugins ) {
// Hinweis zur Installation von WooCommerce entfernen
unset( $plugins['woocommerce'] );
// Plugins zurückgeben
gib $plugins zurück;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins' );
// Alle Plugins entfernen
// DIES WIRD NICHT EMPFOHLEN, WENN SIE EINIGE DER PLUGINS VERWENDEN, DA DIE MITTEILUNG AUCH VERWENDET WIRD, SIE ÜBER UPDATES ZU INFORMIEREN
add_filter( 'wpex_recommended_plugins', '__return_empty_array' );72. Wie man das Fußzeilen-Callout bedingt ein- oder ausblendet
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
Funktion my_callout_visibility( $bool ) {
// Auf der Titelseite verstecken
if ( is_front_page() ) {
$bool = falsch;
}
// Boolesch zurückgeben
gib $bool zurück;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. So entfernen Sie den Meta-Generator des Themas
Dies wird für den Support verwendet, damit Sie benachrichtigt werden, welche Version des Themas Sie verwenden. Es ist kein Problem, dort zu sein, aber wenn Sie es entfernen möchten, erfahren Sie hier, wie.
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
add_action( 'init', function() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10 )74. So fügen Sie automatisch Platz unter der Kopfzeile für Seiten ohne Titel ein
Immer wenn Sie den Hauptseitentitel für eine Seite deaktivieren, bleibt unter der Kopfzeile kein Platz mehr. Dieses Code-Snippet hilft Ihnen, den Abstand hinzuzufügen, sodass Sie einen Schieberegler, ein Bild oder andere Inhalte bündig mit der Oberseite einfügen können. Fügen Sie einfach den folgenden Code zum Abschnitt „ Zusätzliches CSS “ hinzu:
body.page-header-disabled #main {
Polsterung oben: 30px;
}75. So verbergen Sie die Schaltfläche „Nach oben scrollen“ auf dem Handy
Fügen Sie einfach den folgenden Code zum Abschnitt „ Zusätzliches CSS “ hinzu:
@media only screen und (max-width: 959px) {
#site-scroll-top { Anzeige: keine !wichtig; }
}76. So verschieben Sie Kopf- und Fußzeilen außerhalb des „Boxed“-Layouts
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
Funktion myprefix_move_header_footer_out_of_boxed_layout() {
// Kopf-/Fußzeile entfernen
remove_action( 'wpex_hook_wrap_top', 'wpex_header' );
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// Kopf-/Fußzeile neu hinzufügen
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout' );77. Wie man Grid-Modulen mehr Spaltenauswahlmöglichkeiten hinzufügt
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
// Diese Funktion fügt die Spaltenauswahl hinzu, die Sie dann für Ihr benutzerdefiniertes CSS hinzufügen müssen
// für die aktuelle Spalte. Beispiel '.span_1_of_8{ Breite: 12,5 %; }'
Funktion myprefix_grid_columns( $columns ) {
$spalten['8'] = '8';
$spalten['9'] = '9';
$spalten['10'] = '10'; // füge so viele hinzu, wie du möchtest
$Spalten zurückgeben;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. So fügen Sie ein sekundäres benutzerdefiniertes Menü unter der Kopfzeile hinzu
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
Funktion add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper-clr">
<div class="container clr"> <!-- .den Inhalt der Navigationsleiste zentrieren -->
<?php
// Lösung 1 füge den Navbar-Shortcode hinzu
echo do_shortcode( '[vcex_navbar menu="60"]' ); // Ändern Sie die Menü-ID
// Lösung 2 mit WP-Menü siehe
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu für Argumente
$args = array();
wp_nav_menu( $args );
// Lösung 3 Verwenden Sie ein Menü-Plugin wie uberMenu
do_shortcode( '[menu_shortcode_hier]' ); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. So entfernen Sie den Titel aus dem Seitenkopf und hinterlassen nur Breadcrumbs
Fügen Sie einfach diese Codezeilen zur function.php-Datei des Child-Themes hinzu:
// Titel aus Seitenkopfbereich entfernen
add_action( 'init', function() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // Insgesamt v5+
} );80. Aktionsreferenzen
Dies sind alle verfügbaren add_action()-Funktionen, die im Storefront-Design verwendet werden. Es hängt eine Funktion an einen Hook an, wie von do_action definiert
Allgemein
Hier sind einige der allgemeinen Aktionsfunktionen:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Wird vor dem Öffnen des <div id="content">-Tags ausgeführt storefront_content_top – Wird nach dem Öffnen des <div id="content">-Tags ausgeführt
Header
storefront_before_header – Wird nach dem <div id="page">-Tag ausgeführt storefront_header – Wird innerhalb von <div class="col-full"> des <header id="masthead">-Tags ausgeführt Startseite storefront_homepage – Wird innerhalb von <div class="col-full"> des Inhaltsbereichs der Homepage ausgeführt
Produktkategorien
storefront_homepage_before_product_categories – Ausgeführt vor dem Abschnitt <section class="storefront-product-categories"> der Homepage storefront_homepage_after_product_categories_title` – Ausgeführt nach dem Abschnittstitel <h2 class="section-title"> der Produktkategorien -Produktkategorien"> Homepage-Bereich
Kürzlich hinzugefügte Produkte
storefront_homepage_before_recent_products – Wird vor dem <section class="storefront-recent-products">-Homepage-Abschnitt ausgeführt. neuste-produkte"> Homepage-Bereich
Ausgewählte Produkte
storefront_homepage_before_featured_products – Wird vor <section class="storefront-featured-products"> ausgeführt Homepage-Abschnitt storefront_homepage_after_featured_products_title – Wird nach <h2 class="section-title"> ausgeführt Abschnittstitel der vorgestellten Produkte storefront_homepage_after_featured_products – Wird nach dem Startseitenabschnitt <section class="storefront-featured-products"> ausgeführt
Beliebte Produkte
storefront_homepage_before_popular_products – ausgeführt vor dem Abschnitt <section class="storefront-popular-products"> der Startseite storefront_homepage_after_popular_products_title – ausgeführt nach dem Titel des Abschnitts <h2 class="section-title"> beliebte Produkte storefront_homepage_after_popular_products – ausgeführt nach dem Abschnitt <section class="storefront- beliebte-produkte"> Homepage-Bereich
Produkte im Sale
storefront_homepage_before_on_sale_products – Wird vor dem <section class="storefront-on-sale-products">-Homepage-Abschnitt ausgeführt. storefront_homepage_after_on_sale_products_title – Wird nach dem Titel des <h2 class="section-title">-Abschnitts für on-sale-Produkte ausgeführt. storefront_homepage_after_on_sale_products – Wird nach der <section class ausgeführt ="storefront-on-sale-products"> Homepage-Bereich
Meistverkaufte Produkte
storefront_homepage_before_best_selling_products – Wird vor dem Startseitenabschnitt <section class="storefront-best-selling-products"> ausgeführt storefront_homepage_after_best_selling_products_title – Wird nach dem Abschnittstitel <h2 class="section-title"> der meistverkauften Produkte ausgeführt storefront_homepage_after_best_selling_products – Wird nach dem Startseitenabschnitt <section class="storefront-best-selling-products"> ausgeführt
Blog-Archivseite
storefront_loop_before – Wird vor allen Posts im Blog-Archiv ausgeführt storefront_loop_post – Wird vor jedem Post im Blog-Archiv ausgeführt storefront_post_content_before – Wird vor dem Inhalt jedes Posts im Blog-Archiv ausgeführt storefront_post_content_after – Wird nach dem Inhalt jedes Posts im Blog-Archiv ausgeführt
Allgemeine Seite
storefront_page_before – Wird nach dem Tag „<main id=“main“>“ auf einzelnen Seiten ausgeführt storefront_page – Wird nach dem öffnenden `<div id="post-…">`-Tag auf einzelnen Seiten ausgeführt storefront_page_after – Wird am Ende des Tags „<div id=“post-…“>“ auf einzelnen Seiten ausgeführt
Einzelner Beitrag
storefront_single_post_before – Wird nach dem öffnenden <main id="main">-Tag in einzelnen Blogbeiträgen ausgeführt storefront_single_post_top – Wird nach dem öffnenden <div id="post-...">-Tag bei einzelnen Beiträgen ausgeführt storefront_single_post – Wird unmittelbar nach dem Hook storefront_single_post_top ausgeführt, um den Inhalt des Beitrags anzuzeigen storefront_single_post_bottom – Wird vor dem schließenden <div id="post-...">-Tag bei einzelnen Beiträgen ausgeführt storefront_single_post_after – Wird vor dem schließenden <main id="main">-Tag bei einzelnen Blogbeiträgen ausgeführt
Seitenleiste
storefront_sidebar – Wird auf allen Seiten ausgeführt, die eine Seitenleiste enthalten, sofern Widgets vorhanden sind
Fusszeile
storefront_before_footer – Wird vor dem Tag <footer id="colophon"> ausgeführt storefront_footer – Wird vor dem Schließen des <footer id="colophon">-Tags ausgeführt storefront_after_footer – Wird nach dem Schließen des <footer id="colophon">-Tags ausgeführt
Referenzhandbuch für Filter
Dieser Abschnitt listet einige der am häufigsten verwendeten Filter auf, die im Storefront-Design verfügbar sind.
Bemerkungen
Datei: comments.php
storefront_comment_form_args – Filtern Sie den Kommentar-Antworttitel-HTML davor und danach
Storefront-Vorlagenfunktionen
Datei: /inc/storefront-template-functions.php
Navigationsmenü
storefront_menu_toggle_text – Filtern Sie den responsiven Menüumschalttext
Startseite
Produktkategorien
storefront_product_categories_args – Filtern Sie die Produktkategorieargumente der Homepage storefront_product_categories_shortcode_args – Filtern Sie die Shortcode-Argumente der Produktkategorie der Startseite
Kürzlich hinzugefügte Produkte
storefront_recent_products_args – Filtern Sie die Argumente der letzten Produkte der Homepage storefront_recent_products_shortcode_args – Filtern Sie die Shortcode-Argumente der letzten Produkte der Homepage
Ausgewählte Produkte
storefront_featured_products_args – Filtern Sie die Argumente der auf der Startseite vorgestellten Produkte. storefront_featured_products_shortcode_args – Filtern Sie die Shortcode-Argumente der auf der Startseite vorgestellten Produkte.
Beliebte Produkte
storefront_popular_products_args – Filtern Sie die Argumente für beliebte Produkte auf der Startseite. storefront_popular_products_shortcode_args – Filtern Sie die Shortcode-Argumente für beliebte Produkte auf der Startseite.
Produkte im Sale
storefront_on_sale_products_args – filtern Sie die Startseite nach Verkaufsargumenten. storefront_on_sale_products_shortcode_args – filtern Sie die Homepage nach Shortcode-Argumenten für Verkaufsprodukte
Meistverkaufte Produkte
storefront_best_selling_products_args – Filtern Sie die Argumente der meistverkauften Produkte auf der Startseite storefront_best_selling_products_shortcode_args – Filtern Sie die Shortcode-Argumente der meistverkauften Produkte der Homepage
Einzelner Beitrag
storefront_single_post_posted_on_html – filtern Sie die einzelnen geposteten Details
Fusszeile
storefront_footer_widget_rows – Anzahl der Fußzeilen-Widget-Zeilen filtern (Standard: 1) storefront_footer_widget_columns – Anzahl der Fußzeilen-Widget-Spalten filtern (Standard: 4) storefront_copyright_text – Filtern Sie den Copyright-Text der Fußzeile storefront_credit_link – Filtern Sie den Credit-Link in der Fußzeile
Storefront-Funktionen
Datei: /inc/storefront-functions.php
storefront_header_styles – Filtern Sie die Header-Stile storefront_homepage_content_styles – Filtern Sie die Inhaltsstile der Homepage
Schaufensterklassen
Datei: /inc/class-storefront.php
storefront_custom_background_args – Filtern Sie die standardmäßigen Hintergrundargumente storefront_default_background_color – Filtern Sie die Standardhintergrundfarbe der Website storefront_sidebar_args – Filtern Sie die Standard-Sidebar-Argumente storefront_google_font_families – Filtert standardmäßige Google Font-Familien storefront_navigation_markup_template – Filtern Sie das Ausgabe-Markup der Navigation.
WooCommerce-Template-Funktionen
Datei: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – Filtern Sie die Upsell-Spalten (Standard: 3) storefront_loop_columns – filtert die Standard-Produktschleifenanzeige (Standard: 3) storefront_handheld_footer_bar_links – Filtern Sie die Links der Handheld-Fußleiste
WooCommerce-Klassen
Datei: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – Argumente für verwandte Produkte filtern storefront_product_thumbnail_columns – Produkt-Thumbnail-Spalten filtern (Standard: 4) storefront_products_per_page – Produkte pro Seite nach Produktkategorien filtern.
Fazit
Wenn Sie das Storefront-Design anpassen möchten, sollten diese Tipps in diesem umfassenden Leitfaden zur Storefront-Anpassung der beste Ausgangspunkt sein. Dies bietet Ihnen auch die Code-Snippets, mit denen Sie das Storefront-Child-Theme schnell hinzufügen und die Ergebnisse sofort erhalten können. Ich hoffe, dass Sie diese Storefront-Anpassungsanleitung nützlich finden.
Ähnliche Artikel
- So entfernen Sie den mit Storefront & Woocommerce erstellten Footer-Link mit 4 einfachen Optionen
- So entfernen Sie Storefront-Fußzeilentext und -links mit einem Plugin
- WordPress-Menüelemente separat gestalten CSS-Klassen für WordPress-Menüs
- So erstellen Sie eine scrollbare Quick-Fix-Lösung für das Menü von Divi Mobile
- So erstellen Sie eine Nummernnummerierung in WordPress, ohne ein Plugin zu verwenden
