17 Möglichkeiten, Website-Text in CSS anzupassen (inkl. Beispiele)
Veröffentlicht: 2022-05-25Wenn Sie sich schon einmal gefragt haben „Wie ändert man Text in CSS?“, dann ist dies der richtige Beitrag für Sie. Im Folgenden gehen wir auf die vielen Möglichkeiten ein, wie Sie Text auf einer Website mithilfe von CSS-Markup anpassen können.
Warum ist das wichtig?
Denn Typografie ist ein wichtiger Bestandteil des Webdesigns. Genau wie bei der Verwendung benutzerdefinierter Schriftarten ist die Möglichkeit, Text auf Ihrer Website so zu gestalten, dass er zum Rest Ihres Brandings passt, von größter Bedeutung.
Zum Glück bietet CSS viele Styling-Optionen, um dabei zu helfen. In diesem Beitrag werden wir die wichtigsten und einige weniger bekannte behandeln.
17 verschiedene Möglichkeiten, Text über CSS zu gestalten
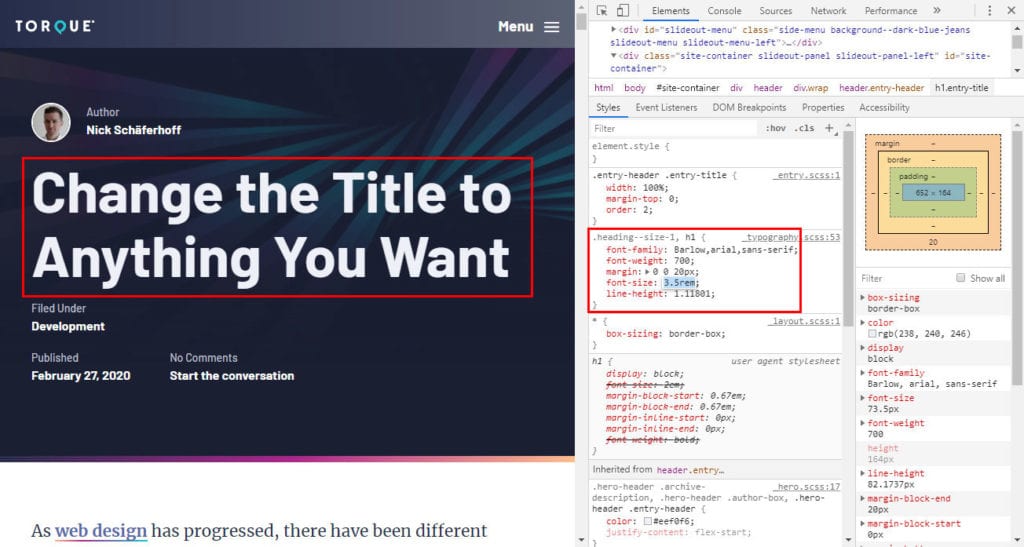
Im Folgenden werden verschiedene Möglichkeiten zum Anpassen von Text auf Webseiten über CSS-Eigenschaften beschrieben. Sie können all dies einfach mit Ihren Browser-Entwicklertools ausprobieren. Das ist richtig, Sie müssen nicht einmal eine eigene Website haben, Sie können es auf jeder Webseite ausprobieren, die Text enthält.

1. Schriftfamilie
Das erste, worüber wir sprechen möchten, ist die Eigenschaft der font-family . Dieser bestimmt, welche Schriftart Ihr Text verwenden wird.

Es ist ziemlich einfach zu bedienen. Unten ist der begleitende Code für das obige Beispiel.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Sie bestimmen einfach das Element, dessen Schriftart Sie ändern möchten, mit einem CSS-Selektor, fügen die Eigenschaft font-family hinzu und geben den Namen der Schriftart als Wert an.
Werte können entweder Schriftartfamiliennamen wie Arial und "Open Sans" oder generische Schriftartdeklarationen wie serif oder monospace sein. Wenn Sie Letzteres verwenden, verwendet der Browser die nächste Annäherung, die er hat.
Wenn der Wert Leerzeichen enthält, wie „ Times New Roman" , müssen Sie doppelte Anführungszeichen verwenden, wenn dies nicht der Fall ist, wie Tahoma oder sans-serif , können Sie sie weglassen.
Schriftstapel erstellen
Im Webdesign binden Sie Fallback-Fonts normalerweise ein, indem Sie eine durch Kommas getrennte Liste von Schriftarten (einen sogenannten Font-Stack) angeben.
#div { font-family: "Open Sans", Arial, sans-serif; }Diese sind für den Fall, dass der Browser die Originalschrift nicht zur Verfügung hat (z. B. weil sie nicht auf dem Computer des Benutzers installiert ist oder auf der Website fehlt). Dann fährt es mit dem zweiten in der Liste fort und so weiter, bis es eines findet, mit dem es arbeiten kann.
Auf diese Weise können Sie sicherstellen, dass Ihre Website immer noch so aussieht, wie Sie es sich ursprünglich vorgestellt haben, auch wenn ein Besucher die von Ihnen beabsichtigte Schriftart nicht verwenden kann.
Damit dies funktioniert, sind die letzten beiden Fallbacks normalerweise eine websichere Schriftart, die höchstwahrscheinlich auf jedem Computer verfügbar ist, und dann eine generische Deklaration wie serif oder sans-serif . Hier finden Sie websichere Schriftarten und ihre Kompatibilität.
Eine weitere gängige Praxis besteht darin, Standardschriftarten am Anfang des Stylesheets zu definieren, indem Sie sie der body und allen Überschriften zuweisen und dann andere Schriftartfamilien für bestimmte Elemente weiter unten verwenden.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. Schriftgröße
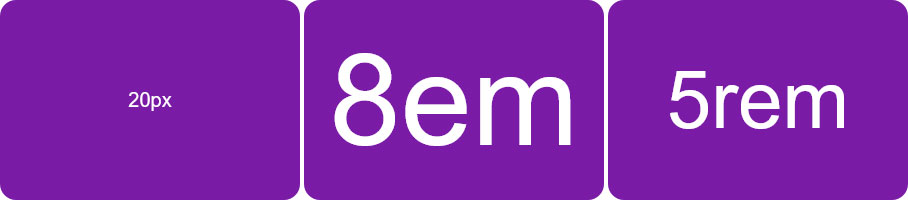
Wie wahrscheinlich offensichtlich ist, können Sie mit dieser CSS-Eigenschaft die Größe des Textes anpassen.

Sie haben zwei Möglichkeiten: Setzen Sie absolute Größen (z. B. in px ) oder relative (in em , rem , oder ähnliches).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Letzteres ist heutzutage häufiger anzutreffen, da es für responsives Design und Zugänglichkeit nützlicher ist.
Bei Verwendung von em entspricht 1em 16px (das ist die Standardschriftgröße des Browsers). Sie können daraus andere Schriftgrößen berechnen, teilen Sie einfach den gewünschten Pixelwert durch 16, um den em Wert zu erhalten. Diese beiden Deklarationen für die Schriftgröße haben beispielsweise die gleiche Größe:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } Die Verwendung von em und rem manchmal eine Menge mehr Mathematik, und Sie können hier mehr darüber lesen.
3. Schriftstärke
Verwenden Sie font-weight , um die Dicke Ihrer Schriftarten zu steuern.

Dazu gibt es mehrere Möglichkeiten. Verwenden Sie entweder eine der bereits vorhandenen Bezeichnungen für die Schriftstärke ( thin , light , normal , bold , extra-bold usw.) oder geben Sie eine Wertzahl für Fettdruck ein (zwischen 1 und 1000 für variable Schriftarten, in Hunderterschritten zwischen 100 und 900 für nicht variable Schriftarten).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Sie können auch lighter und bolder verwenden, um anzugeben, dass Sie die Gewichtung im Vergleich zum übergeordneten Element um einen Schritt erhöhen/verringern möchten. Dies ist jedoch sehr selten.
Beachten Sie, dass eine bestimmte Schriftstärke zur Verwendung auf Ihrer Website oder auf dem Computer des Benutzers vorhanden sein muss (und von Anfang an in der gewählten Schriftart verfügbar sein muss). Aus diesem Grund können Sie bei der Installation benutzerdefinierter Schriftarten auswählen, welche Schriftstärken enthalten sein sollen.

Wenn ein Gewicht nicht geladen ist, kann der Browser es nicht verwenden.
4. Schriftstil
In fast allen Fällen wird diese CSS-Eigenschaft verwendet, um eine Schriftart kursiv zu machen. Es nimmt nur drei Werte an: normal (Standard), italic und oblique .

oblique ist fast dasselbe wie italic , simuliert aber kursive Schriftarten, indem die ursprüngliche Schriftart geneigt wird. Außerdem ist die Browserunterstützung schlechter. So verwenden Sie den font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. Schriftart-Variante
font-variant hat nur einen Zweck: Schriftarten in Kapitälchen erscheinen zu lassen, was bedeutet, dass Kleinbuchstaben in kleinere Großbuchstaben umgewandelt werden. Klingt unklar? Hier ist, was ich meine:

Fragen Sie mich nicht nach einem Anwendungsfall dafür, das stammt wahrscheinlich aus den alten Zeiten des Internets. Wenn Sie es ausprobieren möchten, gehen Sie wie folgt vor:
#div { font-variant: small-caps; }6. Schriftart

Dies ist eine abgekürzte Eigenschaft, die Sie verwenden können, um font-style , font-variant , font-weight , font-size , line-height und font-family in einer einzigen Deklaration zu deklarieren.
#div { font: italic small-caps 300 40px/200px Impact; } Hier ist die Syntax für die Verwendung (beachten Sie den Schrägstrich zwischen font-size und line-height , dies ist obligatorisch, wenn Sie beide deklarieren möchten):
font: font-style font-variant font-weight font-size/line-height font-family; Nur font-size und font-family sind erforderlich, der Rest wird auf den Standard zurückgesetzt, wenn er nicht deklariert ist.
Es gibt auch einige andere Werte, die Sie verwenden können, z. B. caption , icon und small-caption . Mehr dazu hier.
7. Farbe
Die color bestimmt, Sie haben es erraten, die Schriftfarbe und nur die Schriftfarbe (einschließlich aller text-decoration ). Viele Anfänger (mich eingeschlossen) denken vielleicht, dass es auch die Farbe der gesamten Elemente bestimmen sollte, aber dafür muss man sich mit der background-color (denn technisch gesehen färbt die color den Vordergrund).

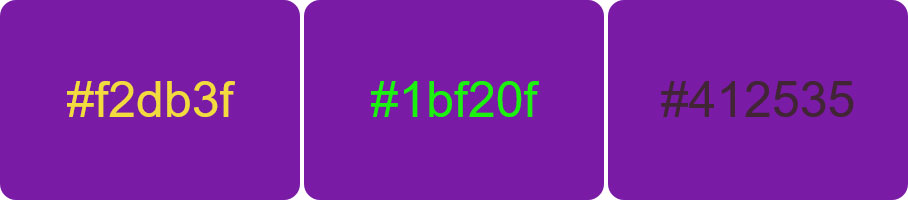
Die Verwendung color ist einfach genug:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Sie können die Textfarbe auf verschiedene Arten definieren:
- Verwenden Sie einen Farbnamen wie
red,pink,blue, aber auchpapayawhipodernavajowhite(es gibt eine umfangreiche Liste vordefinierter HTML-Farben zur Auswahl). - Als Hex-Wert, zB
#ff0000. - Ein RGB-Farbwert wie
rgb(255, 0, 0);.
Weitere Informationen finden Sie in unserem ausführlichen Tutorial zum Definieren von Farben in CSS.
8. Hintergrundfarbe
Wenn Sie noch weiter gehen möchten, können Sie auch background-color verwenden. Wie bereits oben erwähnt, ist dies die Eigenschaft, die die Farbe des Texthintergrunds steuert. Es ist oft in Kombination mit color nützlich, um sicherzustellen, dass der Text genügend Kontrast hat, um lesbar zu bleiben. Sie können dieses Tool verwenden, um sicherzustellen, dass dies der Fall ist.


Auch dies ist ein wichtiger Faktor für die Barrierefreiheit. So können Sie das Obige in CSS erreichen:
#div { color: #f2db3f; } #div p { background-color: #000; }9. Texttransformation
Eine weitere Möglichkeit, Text auf Ihrer Website über CSS anzupassen, ist die Verwendung von text-transform . Es hat nur drei Anwendungsfälle: Text ganz groß oder klein schreiben oder den ersten Buchstaben jedes Wortes groß schreiben.

Es ist auch sehr einfach zu bedienen:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Es gibt einen weiteren Wert für text-transform , nämlich full-width . Es wandelt alle Buchstaben um, die in einem Quadrat mit fester Breite platziert werden sollen. Dies ist normalerweise nur relevant, wenn Glyphen asiatischer Sprachen wie Japanisch oder Koreanisch verwendet werden, insbesondere in Kombination mit dem lateinischen Alphabet.
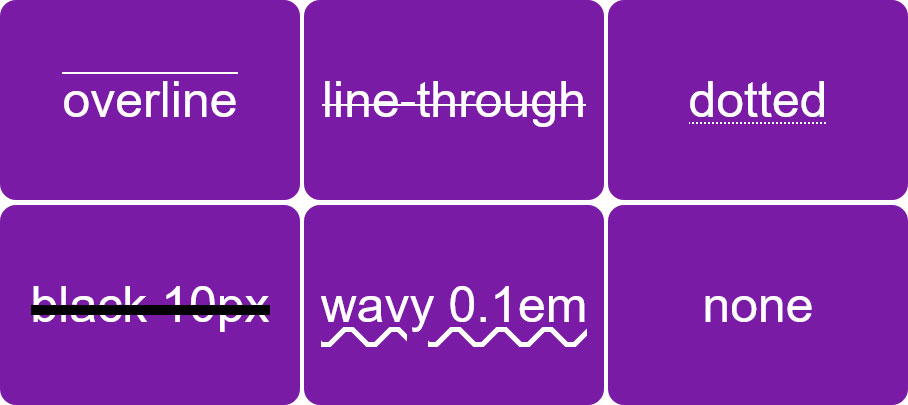
10. Textdekoration
Dies ist eigentlich eine Abkürzung für vier verschiedene Eigenschaften: text-decoration-line , text-decoration-color , text-decoration-style und text-decoration-thickness .

In den meisten Fällen verwenden Sie jedoch einfach nur die text-decoration . Welche Art von Werten nehmen die verschiedenen Eigenschaften an und was bewirken sie?
-
text-decoration-line— Sie könnenoverline,line-through,underlineundnoneverwenden, um Linien über, unter oder durch Text zu erstellen.nonewird am häufigsten verwendet, um die standardmäßige Unterstreichung von Links zu entfernen. Sie können auch mehrere Werte in Kombination verwenden. -
text-decoration-color— Steuert die Farbe der Linie. Es verwendet die üblichen CSS-Farbdeklarationen. -
text-decoration-style— Ändert den Stil der Dekoration. Es kannsolid,double,dotted,dashed,wavyundnonesein . -
text-decoration-thickness— Legen Sie fest, wie dick die Linie über die üblichen Werte wiepx,%undemerscheint. Es verwendet auchautoundfrom-font, die jeden Wert verwenden, der in der ausgewählten Schriftart enthalten sein könnte.
So verwenden Sie Textdekoration
Sie können diese allein verwenden, aber wie bereits erwähnt, ist es üblicher, stattdessen die Kurzschrift zu verwenden. Hier ist die Syntax dafür:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Nur der Wert für text-decoration-line ist erforderlich, der Rest ist optional. Um die im obigen Beispielbild gezeigten Effekte zu erzielen, können Sie den folgenden Code verwenden.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Schneller Tipp: Eine gängige Alternative zur Verwendung text-decoration zum Unterstreichen von Text, wie z. B. Links, besteht darin, stattdessen die Eigenschaft border zu verwenden. Es bietet den Vorteil, dass Sie den Abstand zwischen der Linie und dem Text steuern und die Linie auch über den Text hinaus verlängern können. Beides ist mit text-decoration nicht möglich.
11. Textschatten

Wenn Sie unser Tutorial zu CSS-Box-Schatten gelesen haben, sollte text-shadow kein großes Problem für Sie darstellen. Grundsätzlich können Sie damit Text einen Schatten geben, einschließlich der Kontrolle über Ausrichtung, Farbe und Unschärfe.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow nimmt bis zu vier Werte an: horizontal offset, vertical offset, blur und color .
text-shadow: offset-x offset-y blur-radius color; Die ersten beiden sind obligatorisch, wenn text-shadow verwendet wird, die anderen sind optional. Beachten Sie, dass die Offsets negative Werte annehmen, um den Schatten nach links und oben zu verschieben, positive Werte für rechts und unten.
Sie können sowohl Offsets als auch blur und color auf die übliche Weise zur Bestimmung von Abmessungen und Farben in CSS definieren. Abgesehen von color verwenden sie am häufigsten px .
Genau wie bei box-shadow können Sie auch mehrere Schatten in einer Deklaration auf dasselbe Element setzen, trennen Sie sie einfach durch Kommas.
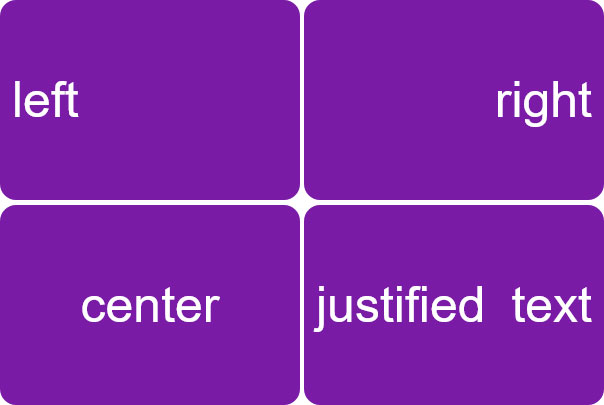
12. Textausrichtung
Mit der CSS-Eigenschaft text-align können Sie die horizontale Ausrichtung von Text auf Ihrer Website anpassen. Es kann entweder left , right , center oder justify sein (was bedeutet, dass die Leerzeichen zwischen den Wörtern gestreckt werden, um den Text an den verfügbaren Platz anzupassen).

Hier ist der Begleitcode zum obigen Bild:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Beachten Sie, dass je nach Textrichtung (von links nach rechts oder von rechts nach links) die Standardausrichtung entweder links oder rechts ist und es nicht erforderlich ist, sie speziell über CSS zu definieren, da dies automatisch geschieht.
Zu text-align verwandte Eigenschaften sind:
-
text-align-last— Funktioniert genauso wie text-align, wirkt sich aber nur auf die letzte Textzeile in einem Element aus. -
direction/unicode-bidi— Ermöglicht es Ihnen, die Textrichtung zu ändern (z. B. von rechts nach links).
13. – 16. Textabstand
Es gibt eine Reihe von CSS-Eigenschaften, mit denen Sie die Abstände im Website-Text ändern können.
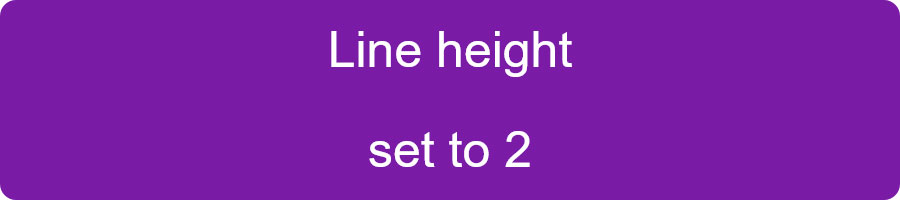
Zeilenhöhe

Dies kann einen Unterschied im Abstand zwischen Textzeilen bewirken. Es verwendet die üblichen CSS-Größen- und Längeneinheiten, wird aber am häufigsten einfach als Multiplikator ohne Einheit definiert.
div { line-height: 2; } Wenn Sie das tun, ist die Zeilenhöhe einfach ein Produkt aus der Schriftgröße und dem Wert in line-height .
Wortabstand
Diese Eigenschaft gibt Ihnen die Kontrolle über den Abstand zwischen einzelnen Wörtern (das hätten Sie nie gedacht, da bin ich mir sicher).

Wie Sie im obigen Bild sehen können, werden auch negative Werte benötigt, um den Abstand kleiner zu machen. Abgesehen davon können Sie es mit den meisten Längen- und Größeneinheitendeklarationen verwenden, die in CSS verfügbar sind.
div { word-spacing: 10px; }Buchstaben-Abstand
Der Name verrät es auch schon, Sie können damit den Abstand zwischen den Buchstaben vergrößern oder verkleinern.

Letzteres geschieht natürlich über negative Werte und auch letter-spacing nimmt die üblichen Einheiten zur Größenangabe an.
div { letter-spacing: 12px; }Texteinzug
Diese CSS-Eigenschaft gibt Ihnen die Möglichkeit, die erste Textzeile in dem Element einzurücken, auf das Sie sie anwenden.

So sieht es im Markup aus:
div p { text-indent: 25%; }Sie können die üblichen Breiten- und Längeneinheiten sowie Prozentangaben verwenden. Mit negativen Werten können Sie Text auch nach links verschieben.
17. Andere Möglichkeiten, Text über CSS anzupassen
Neben dem, was wir bereits behandelt haben, gibt es noch weitere Möglichkeiten, Text in CSS gezielt anzusprechen. Dazu ist es sinnvoll, sich über HTML-Klassen und -IDs, benutzerdefinierte Eigenschaften und Pseudoelemente wie ::first-letter oder ::first-word zu informieren. Dies würde zwar den Rahmen dieses Artikels etwas sprengen, aber sehen Sie sich unbedingt die verlinkten Tutorials an.
Es gibt auch mehr CSS-Eigenschaften, mit denen Sie mit Text arbeiten und wirklich ins Wesentliche gehen können. Sie sollten sich Dinge wie word-break , hyphen oder font-kerning ansehen, wenn Sie wirklich nerdig werden wollen.
Textanpassung in CSS auf den Punkt gebracht
CSS bietet viele Möglichkeiten, Text auf Ihrer Website anzupassen. Zusammen mit benutzerdefinierten Schriftarten ermöglicht es Ihnen, Ihre Seitenkopie genau so aussehen zu lassen, wie Sie es möchten.
Oben sind die wichtigsten CSS-Eigenschaften durchgegangen, damit Sie umfassende Änderungen vornehmen können. Es gibt zwar noch eine Menge mehr, aber dies ist der Kern dessen, was Sie brauchen.
Kennen Sie weitere nützliche CSS-Eigenschaften, mit denen Sie Text auf Websites anpassen können? Wenn ja, lass es uns in den Kommentaren wissen!
