So passen Sie die WooCommerce-Produktseite in Divi an
Veröffentlicht: 2020-12-17Verwenden Sie Divi und möchten Ihre Produktseite bearbeiten, um Ihre Konversionsraten zu erhöhen? Sie sind an der richtigen Stelle! In diesem Leitfaden zeigen wir Ihnen verschiedene Möglichkeiten, die WooCommerce-Produktseite in Divi anzupassen .
WooCommerce ist das beste E-Commerce-Tool auf dem Markt. Die richtigen Plugins und ein optimiertes WordPress-Theme sind der erste Schritt zu einem erfolgreichen WooCommerce-Shop. Aber das ist nicht genug, um ein erfolgreiches Geschäft zu haben. Um Ihren Shop auf die nächste Stufe zu heben, sollten Sie die wichtigsten Bereiche anpassen. Wir haben bereits gesehen, wie man die Shop-Seite und die Checkout-Seite bearbeitet, deshalb zeigen wir Ihnen heute, wie Sie die WooCommerce-Produktseite in Divi anpassen können .
Warum die WooCommerce-Produktseite anpassen?
Auf der Produktseite zeigen Sie die Artikel an, die Sie in Ihrem Geschäft verkaufen. Es kann Ihr Geschäft zum Erfolg führen oder brechen, also müssen Sie sich die Zeit nehmen, es zu optimieren, um Ihre Konversionsraten zu erhöhen.
Standardmäßig wird das WooCommerce-Plugin mit einer benutzerdefinierten Produktseitenvorlage geliefert. Egal, ob Sie ein einfaches Thema wie GeneratePress oder ein komplexes wie Avada verwenden, die Elemente und das Design der Produktseite sind gleich. Wenn Sie also einen Eindruck bei Ihren Kunden hinterlassen möchten, sollten Sie die Standard-Produktseite von WooCommerce anpassen .
Das Ändern der Farben und Elemente der Produktseite ist ein guter Anfang, aber Sie können noch viel mehr tun. Eine Möglichkeit besteht darin, eine neue Produktseitenvorlage mit einem benutzerdefinierten Design zu erstellen. Mit ein wenig PHP, HTML und CSS können Sie Ihre Produktseite komplett neu gestalten. Wenn Sie jedoch Divi verwenden, gibt es eine viel bessere Option.
Das Divi-Design wird mit einem eigenen benutzerdefinierten Seitenersteller namens Divi Builder geliefert . Es ermöglicht Ihnen, die WooCommerce-Produktseite und jeden Zentimeter Ihrer Website einfach anzupassen, ohne eine einzige Codezeile zu schreiben. Schauen wir uns genauer an, wie es geht.
So passen Sie die WooCommerce-Produktseite in Divi an
Für diese Demonstration verwenden wir das Divi Builder -Plugin, um alle Änderungen an unserer Produktseite vorzunehmen. Bevor Sie beginnen, vergewissern Sie sich, dass Sie Divi mit dem Divi Builder auf Ihrer Website installiert haben.

Aktivieren Sie den visuellen Editor
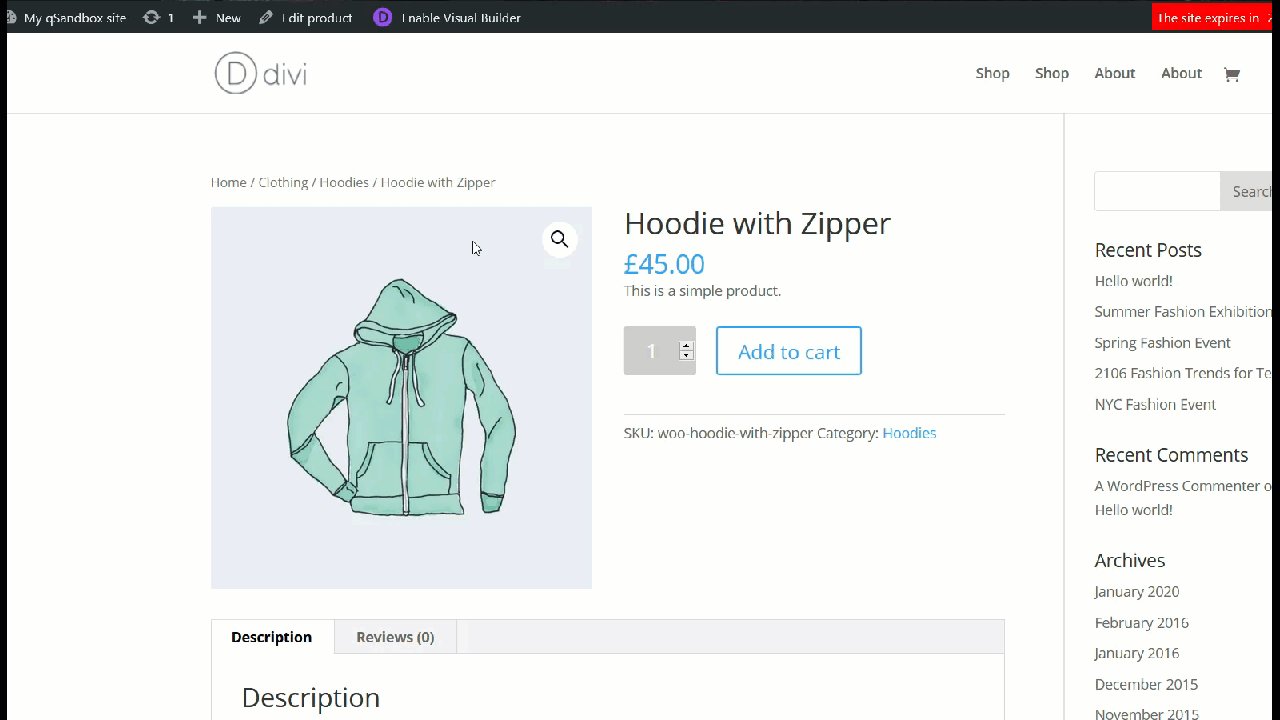
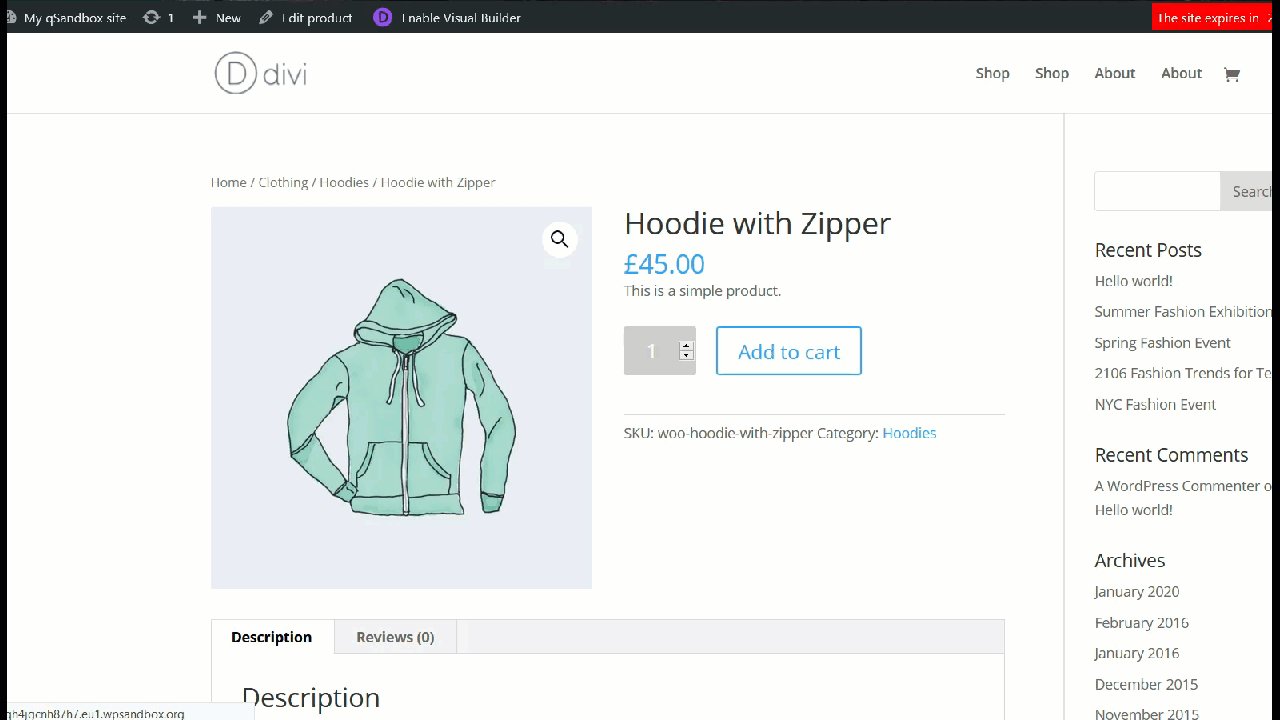
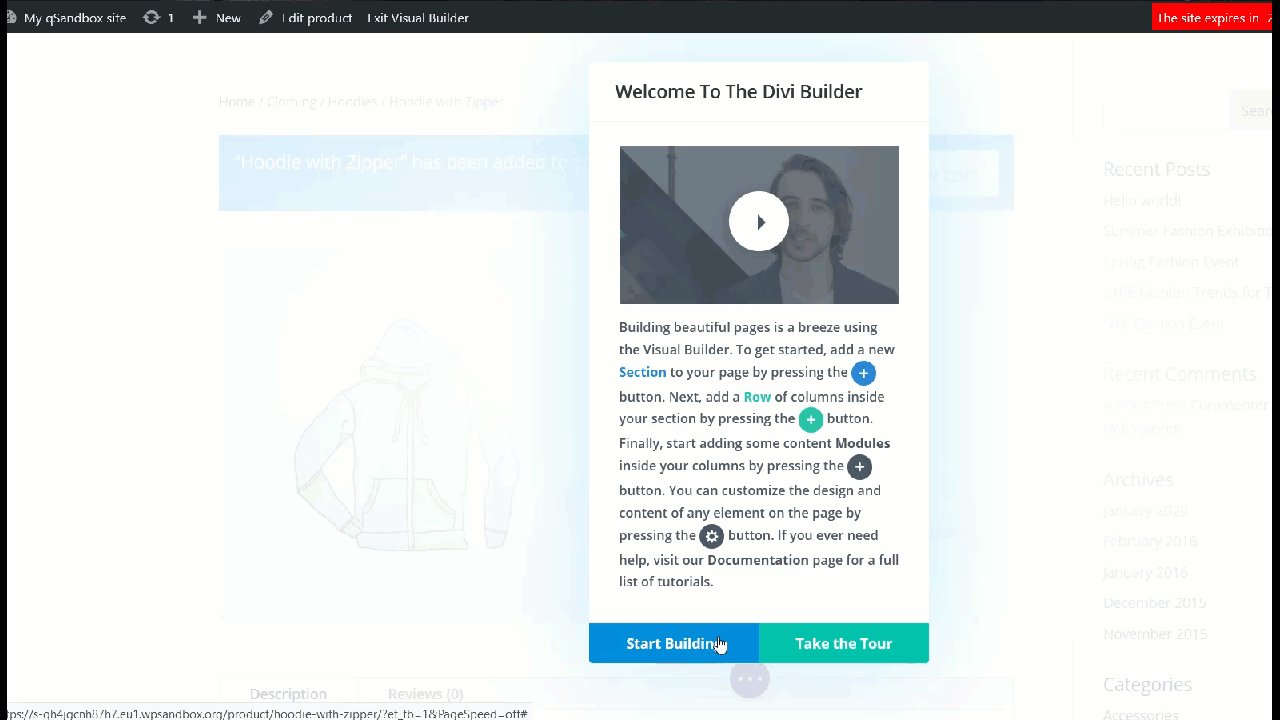
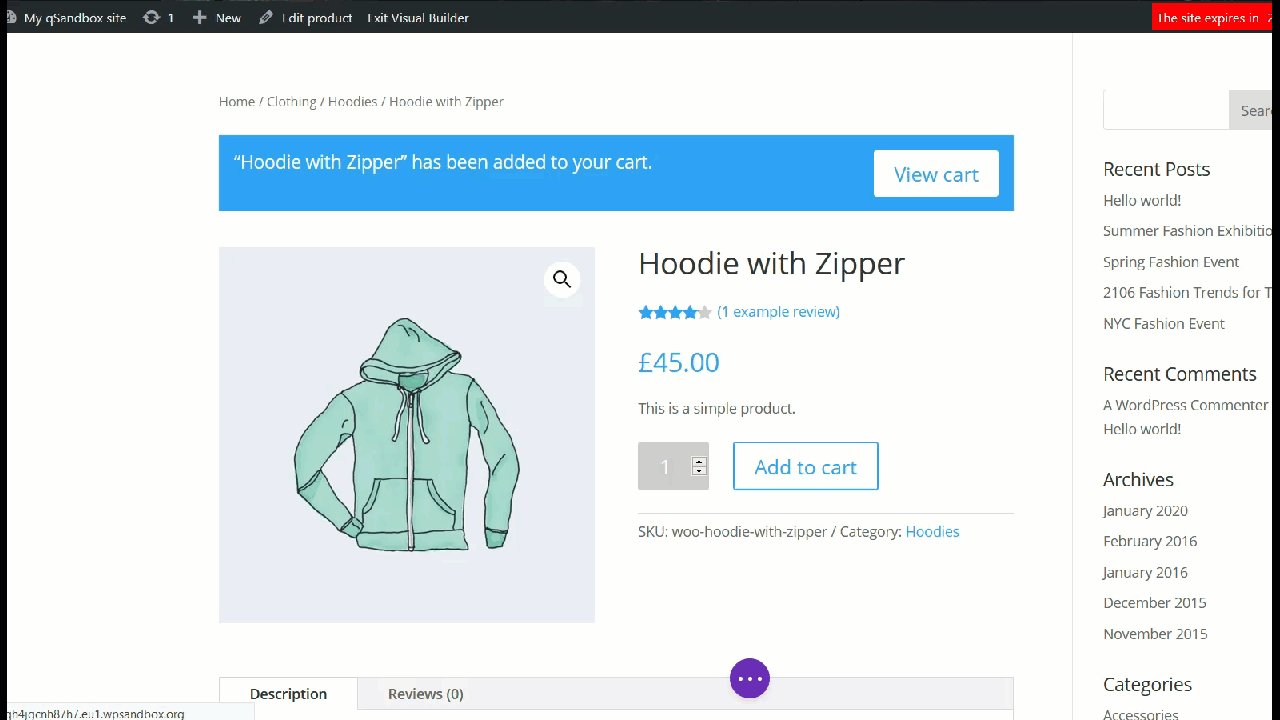
Um mit der Anpassung Ihrer WooCommerce-Produktseite in Divi mit Divi Builder zu beginnen, öffnen Sie eine beliebige Produktseite, die Sie bearbeiten möchten. Sobald die Seite geöffnet wird, sehen Sie in der Admin-Leiste eine Schaltfläche namens Visuellen Editor aktivieren. Klicken Sie darauf, um Divi Builder einzuschalten .

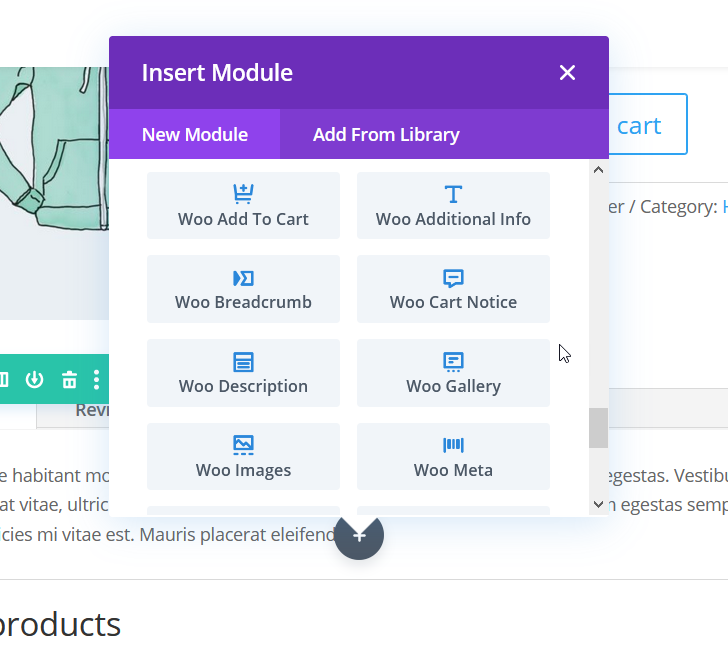
Nachdem Sie den visuellen Editor von Divi aktiviert haben, können Sie jedes Modul auf dieser Seite auswählen und bearbeiten. Um Ihre aktuelle Vorlage anzupassen, können Sie einfach die vorhandenen Module bearbeiten oder neue hinzufügen. Im Modulbereich sehen Sie die WooCommerce-basierten Module wie:
- In den Warenkorb legen
- zusätzliche Information
- Brotkrümel
- Warenkorb-Hinweis
- Beschreibung
- Galerie
- Bilder
- Meta
- Preis
- Bewertung
- Ähnliches Produkt
- Bewertungen
- Aktie
- Registerkarten
- Titel
- Upselling

Sie können jedes dieser Module zu Ihrer Seite hinzufügen und sie benutzerfreundlicher gestalten, indem Sie einfach darauf klicken. Darüber hinaus funktioniert die neueste Version des Divi-Builders sehr gut mit WooCommerce, sodass Sie alle Module problemlos anpassen können. Werfen wir einen Blick auf einige der Dinge, die Sie bearbeiten können.
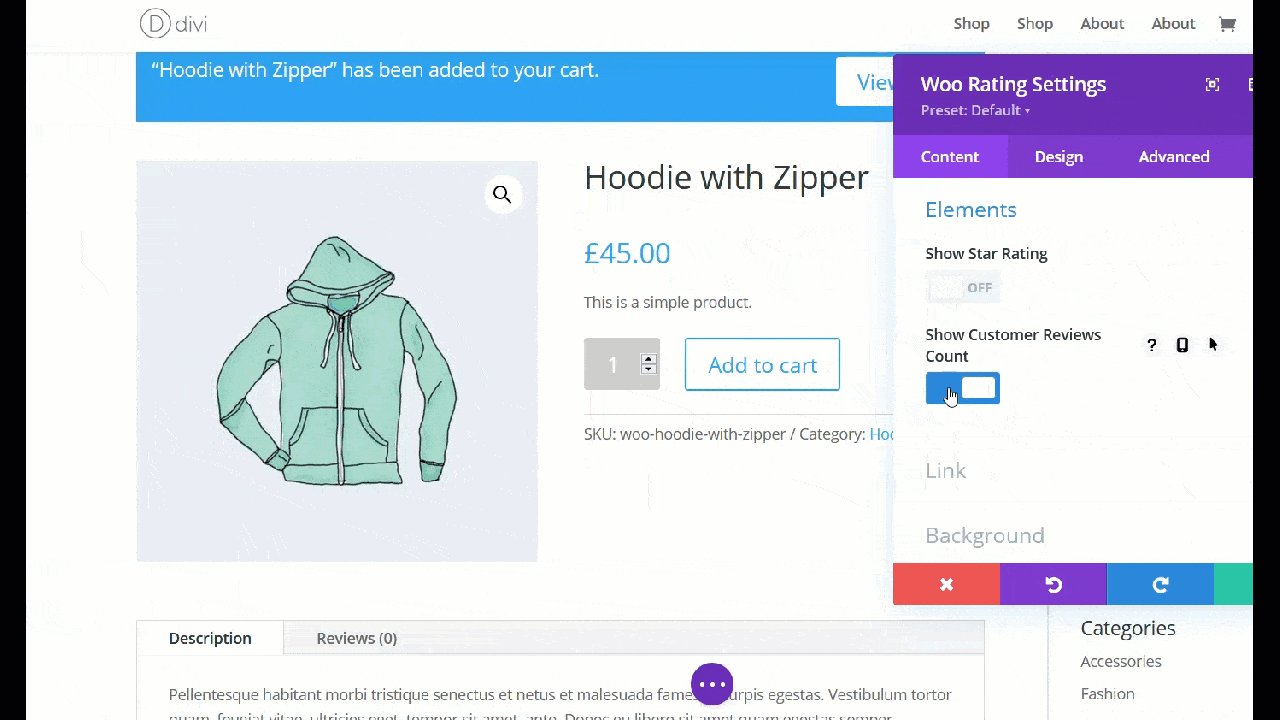
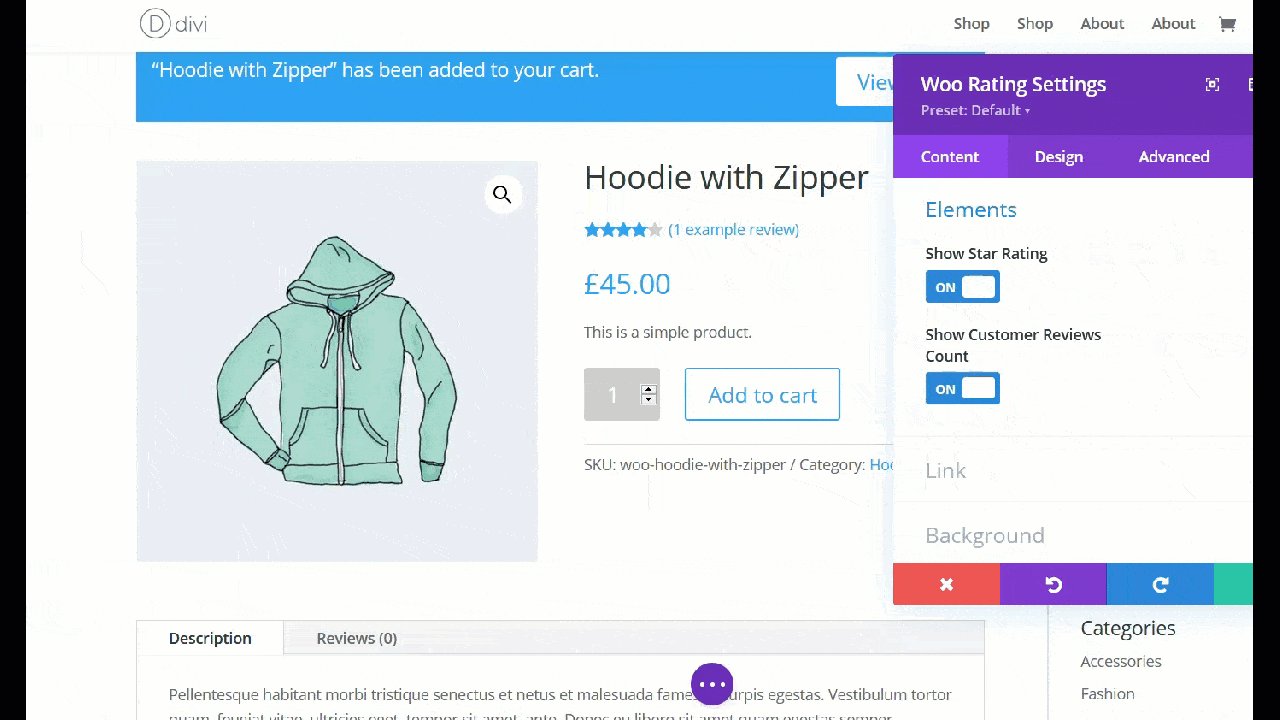
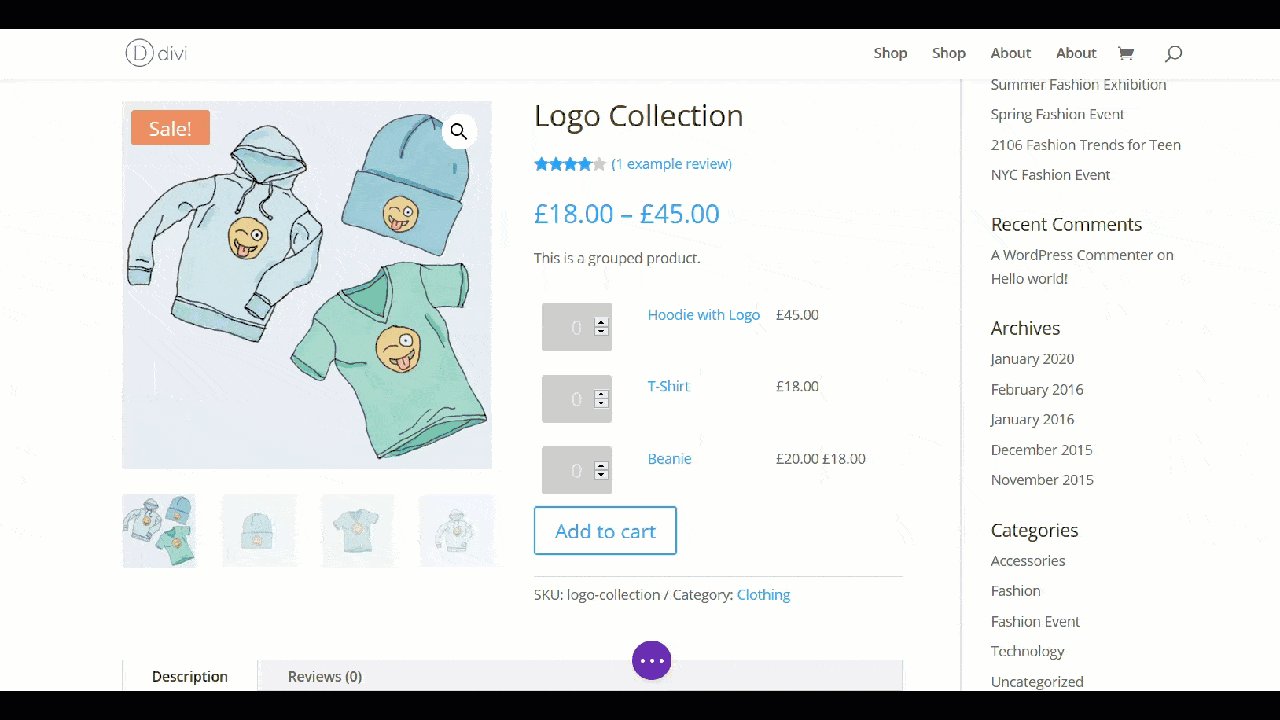
1. Bewertungen anzeigen oder ausblenden

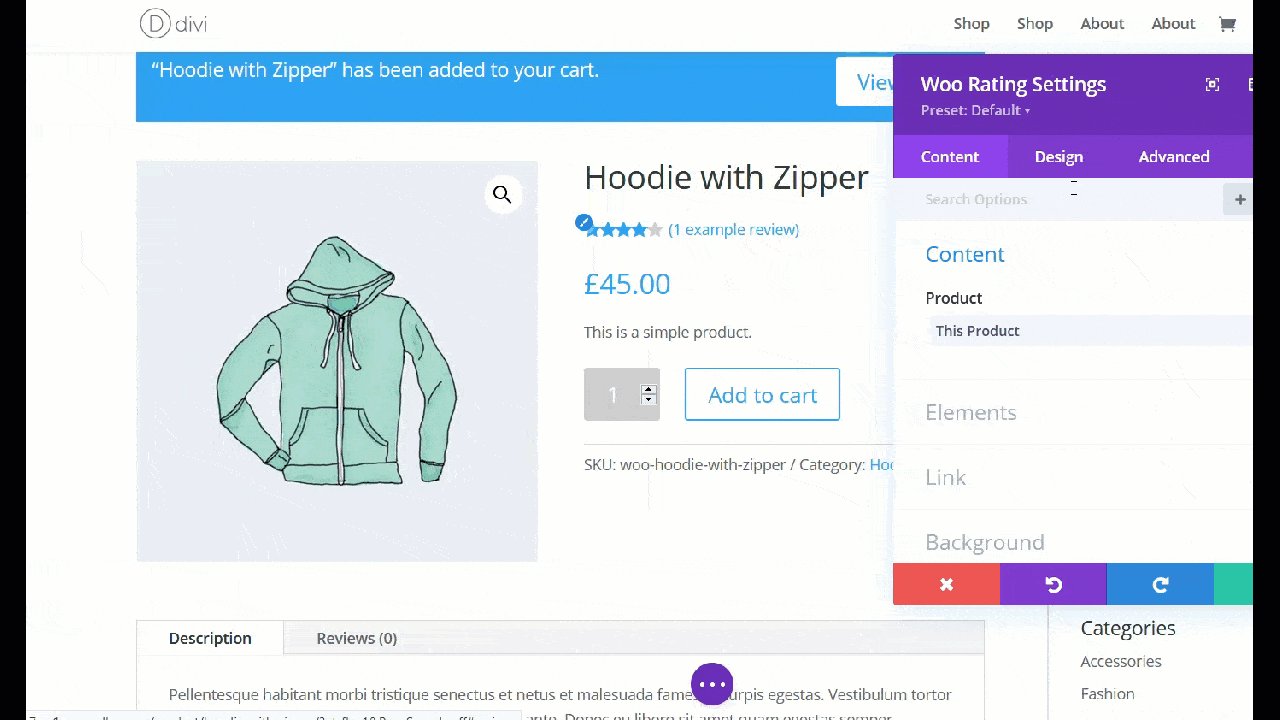
Beginnen wir mit etwas Einfachem. Wie Sie oben sehen können, können Sie die Sternebewertungsfunktion einfach ein- oder ausblenden und die Anzahl der Kundenbewertungen deaktivieren. Klicken Sie einfach auf das Bewertungselement und dann auf das Symbol „Einstellungen “ . Gehen Sie dann zum Abschnitt Elemente und Sie haben die Möglichkeit, die Sternebewertung und die Anzahl der Kundenbewertungen anzuzeigen oder auszublenden.
Um Vertrauen bei Ihren Online-Kunden zu schaffen, empfehlen wir Ihnen, sowohl die Sternebewertung als auch die Bewertungen auf der Produktseite anzuzeigen.
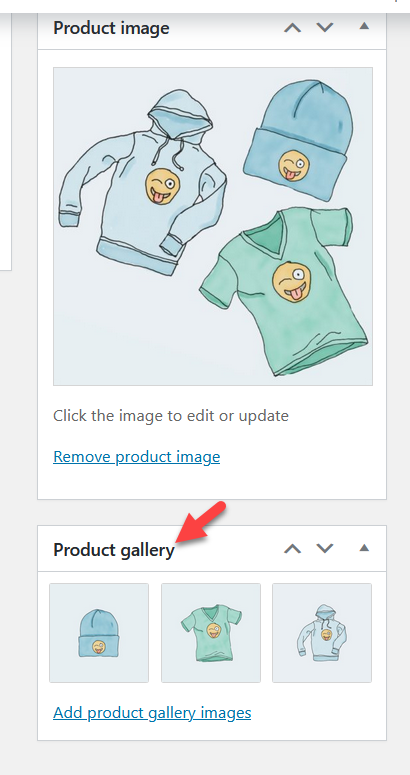
2. Änderung der Galerie
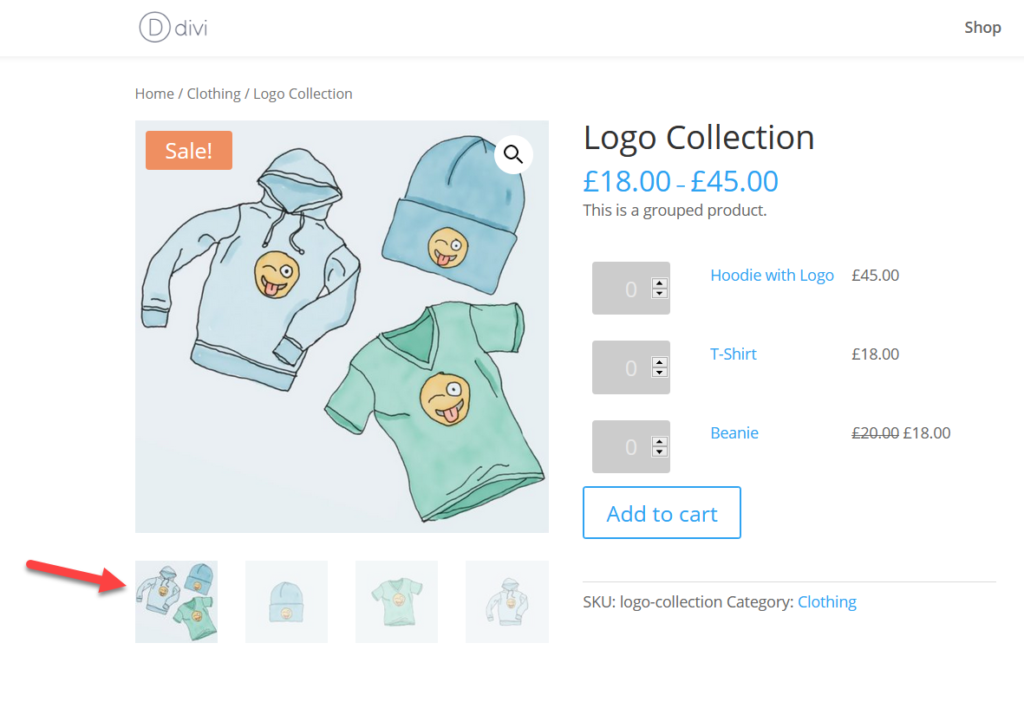
Es ist kein Geheimnis, dass ein Bild mehr als tausend Worte sagt. Um Ihre Konversionsraten zu steigern, ist es daher eine gute Idee, Ihren Produktseiten eine Produktgalerie hinzuzufügen. WooCommerce enthält diese Funktion standardmäßig, sodass Sie die Bilder lediglich auf die Produktseite hochladen oder auf der Medienseite auswählen müssen.

Sobald Sie die Produktseite mit Ihren Bildern aktualisiert haben, sieht sie so aus:

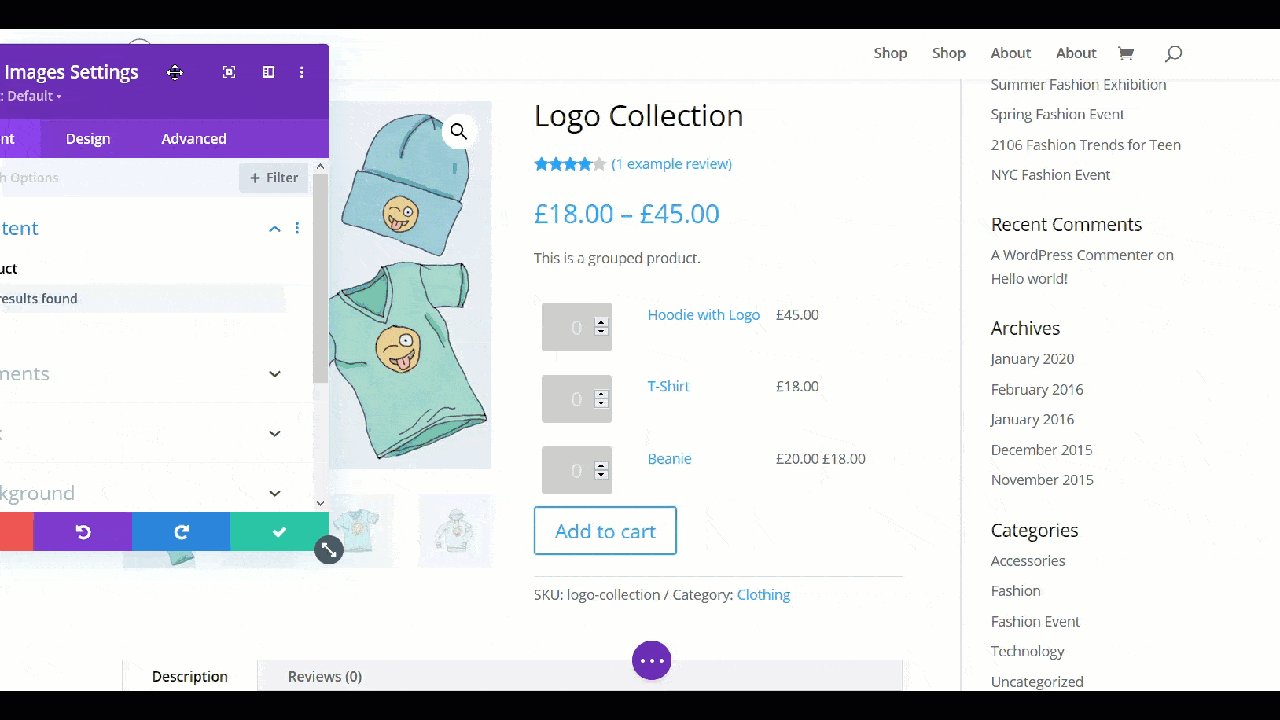
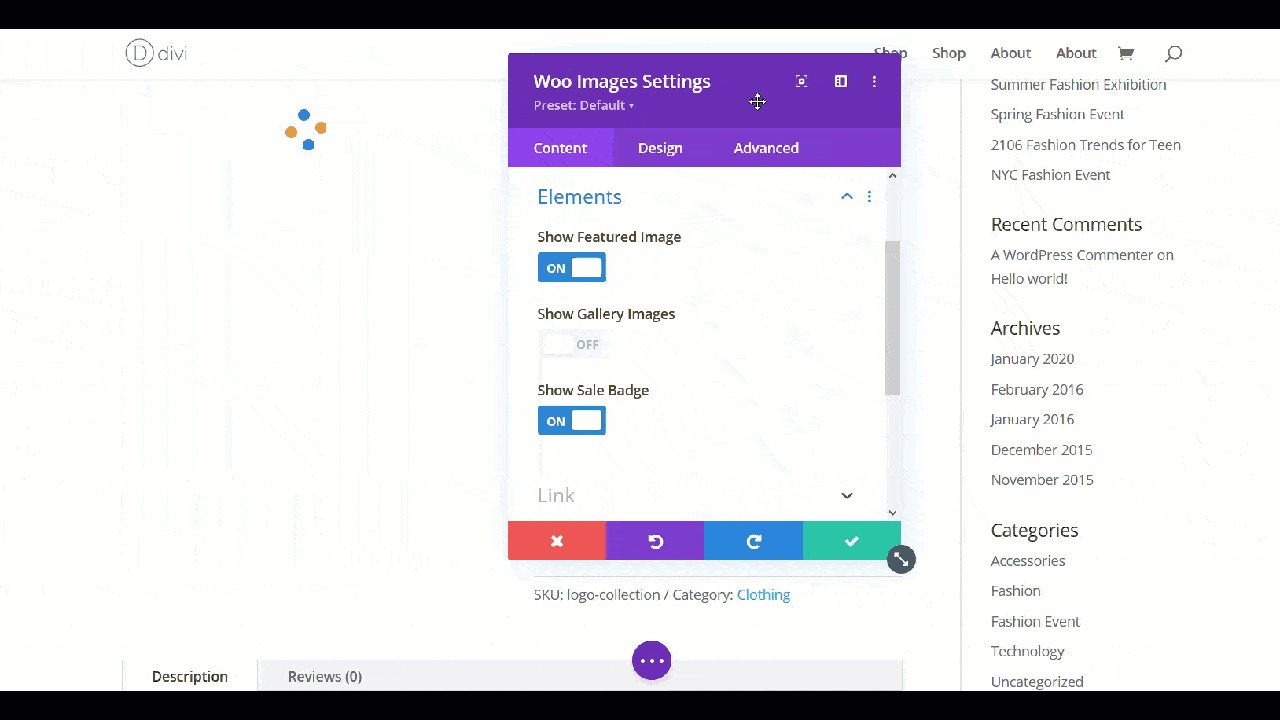
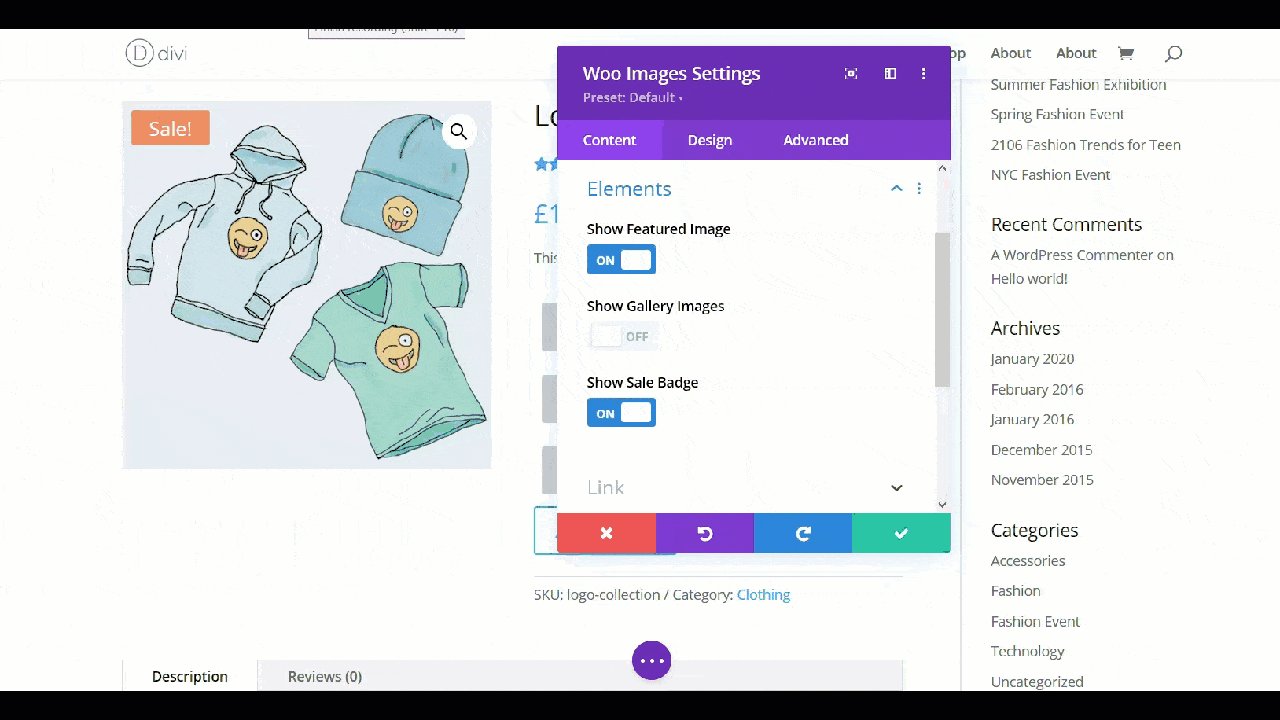
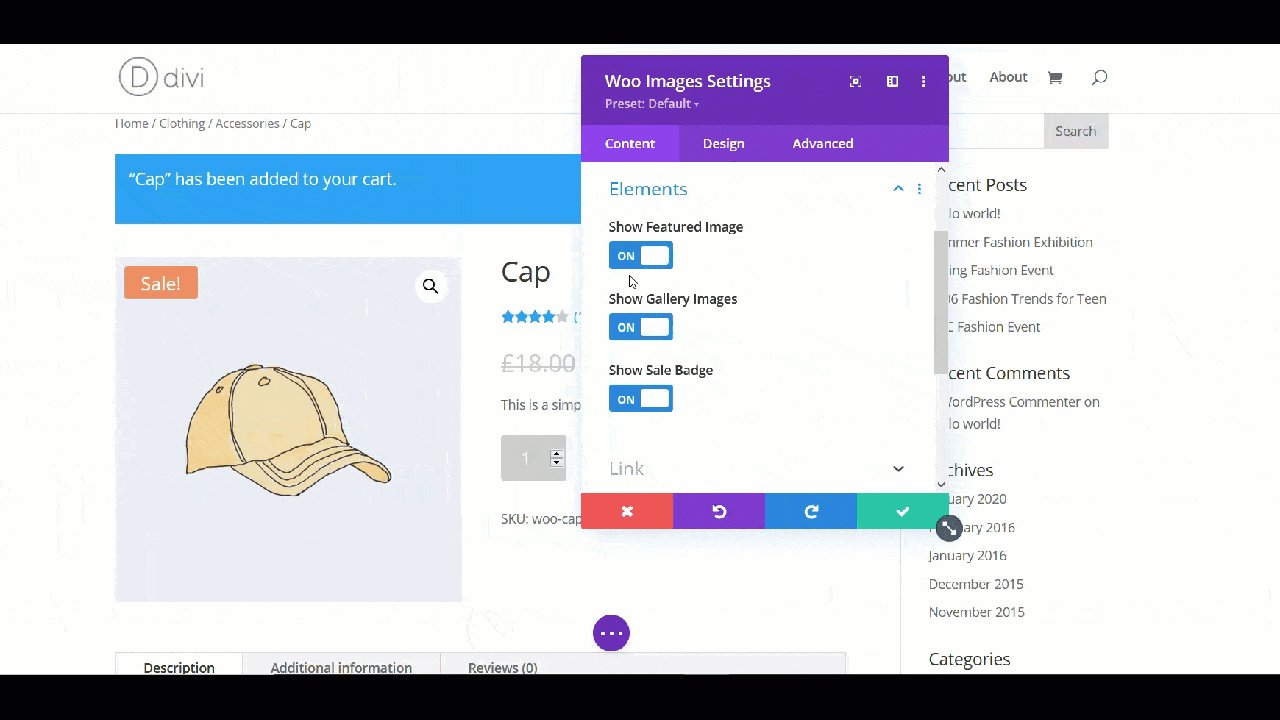
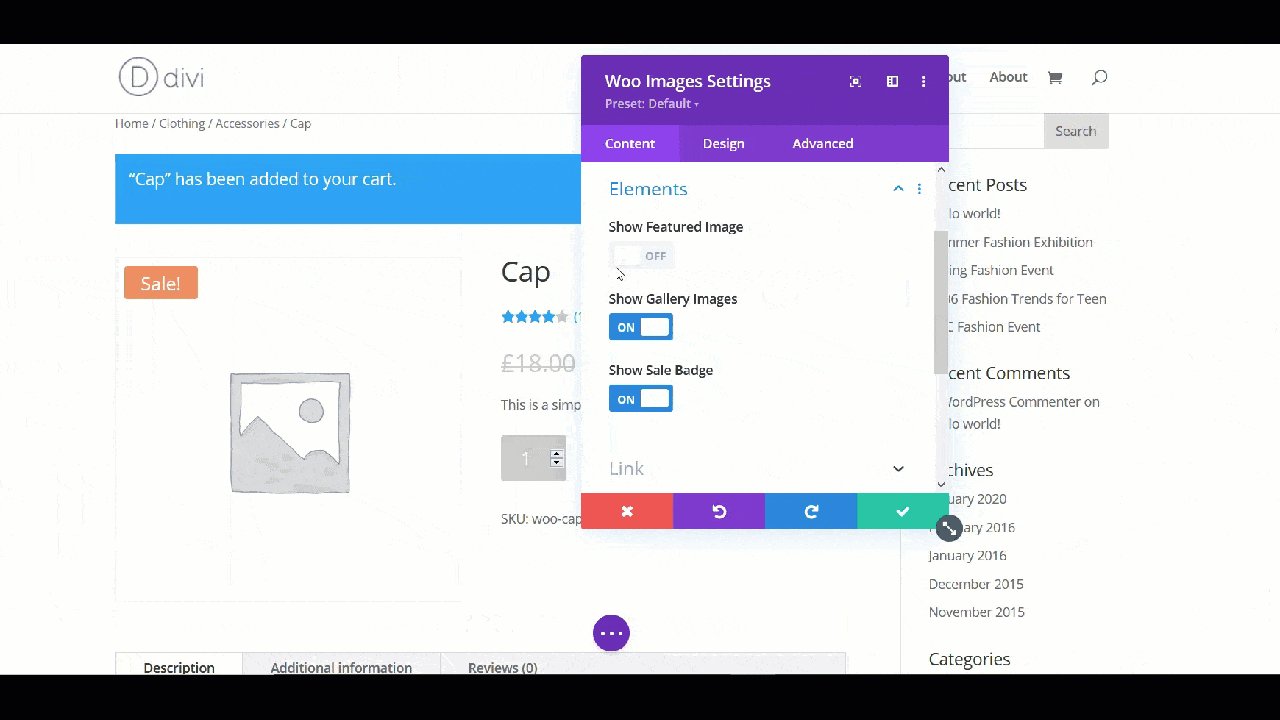
Wenn Sie aus irgendeinem Grund nur ein Bild von jedem Produkt anzeigen möchten, können Sie mit Divi Builder die Galerie jedes Produkts ausblenden. Klicken Sie einfach auf die Galerie, drücken Sie auf das Symbol „Einstellungen “ , gehen Sie zu „ Elements “ und Sie haben die Möglichkeit, die Galerie zu deaktivieren.

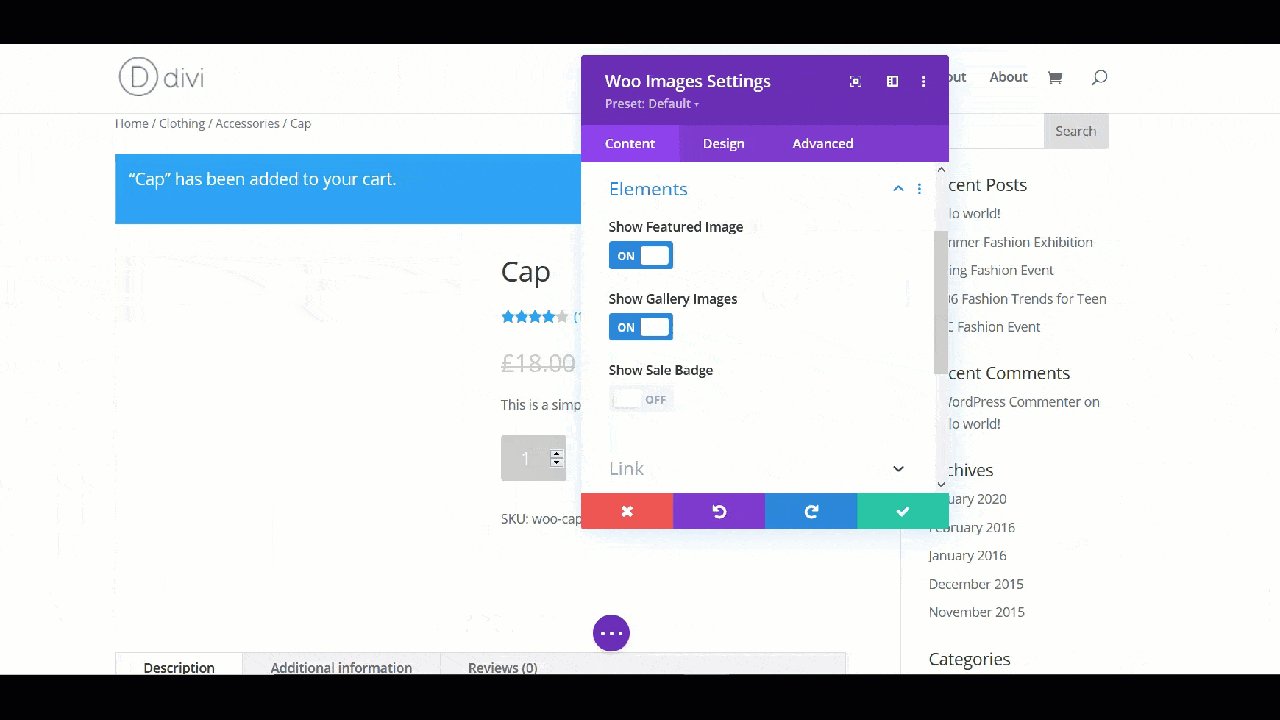
Außerdem können Sie das vorgestellte Bild und das Verkaufsabzeichen ausblenden. In Anbetracht dessen, wie wichtig Bilder beim Verkauf sind, empfehlen wir Ihnen, mindestens 3-4 Bilder von jedem Ihrer Produkte hinzuzufügen.
3. Ausgewählte Bildmodifikation
Eine weitere interessante Möglichkeit, die WooCommerce-Produktseite in Divi anzupassen, besteht darin, das vorgestellte Bild zu bearbeiten . Der erste Eindruck zählt, daher sollten Sie ein attraktives Feature-Bild für Ihr Produkt auswählen. Dieses Bild wird auch auf der Archivseite des Shops sichtbar sein.
Wenn Sie die Optionen für vorgestellte Bilder mit dem Divi-Builder öffnen, können Sie das vorgestellte Bild und das Verkaufsabzeichen ändern.

Wie bereits erwähnt, empfehlen wir Ihnen, attraktive Beitragsbilder anzuzeigen, da diese einen großen Einfluss auf Ihre Konversionsraten haben können.
4. Änderung der Schaltfläche "In den Warenkorb".
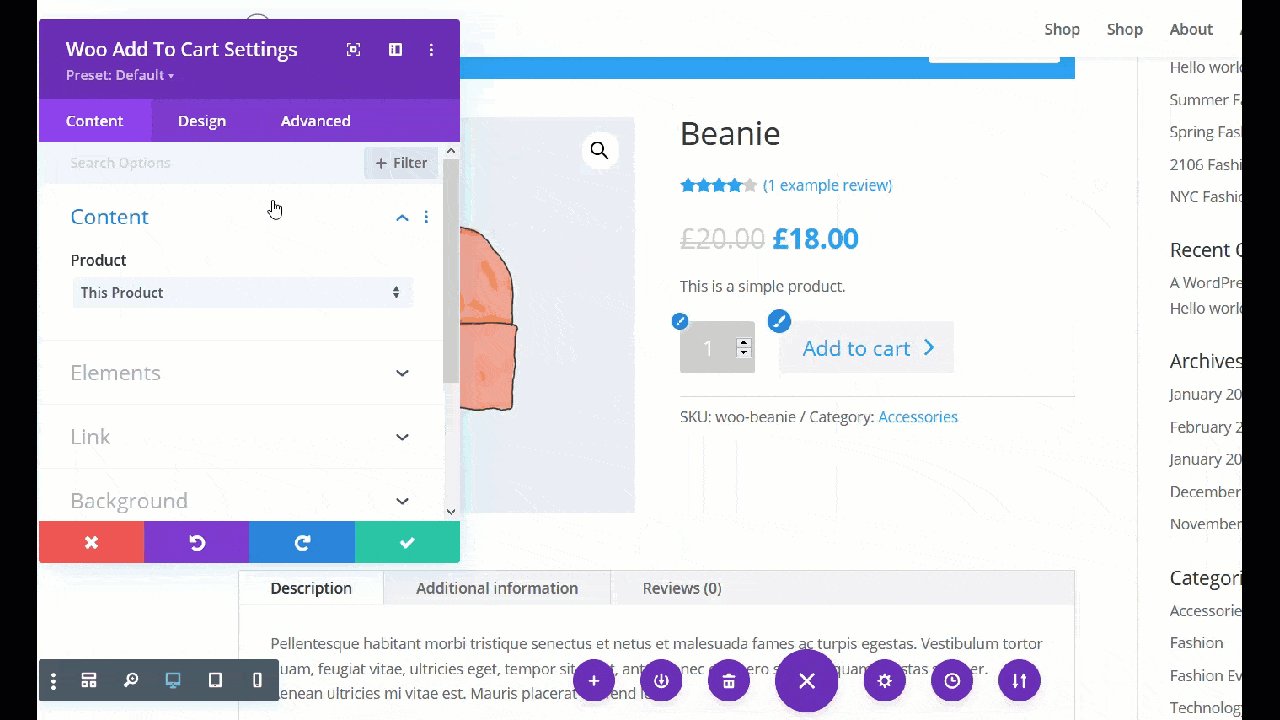
Um Produkte in den Warenkorb zu legen, müssen Benutzer auf die Schaltfläche In den Warenkorb klicken. WooCommerce wird standardmäßig mit einem Mengenfeld mit der Schaltfläche In den Warenkorb geliefert, sodass Sie keine Schaltfläche manuell erstellen müssen. In diesem Abschnitt zeigen wir Ihnen, wie Sie die Schaltfläche „Zum Warenkorb hinzufügen“ mit dem Divi-Builder ändern können.

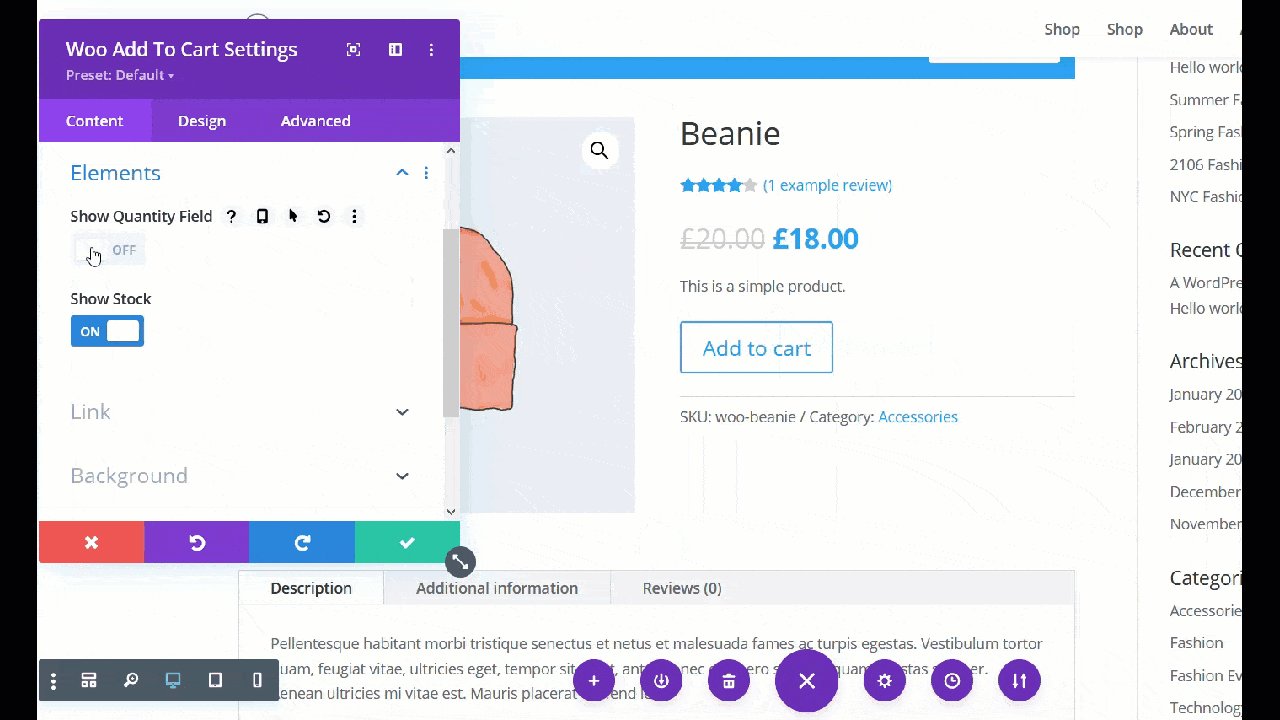
Unter dem Abschnitt Elemente sehen Sie zwei Hauptoptionen.
- Mengenfeld
- Aktie
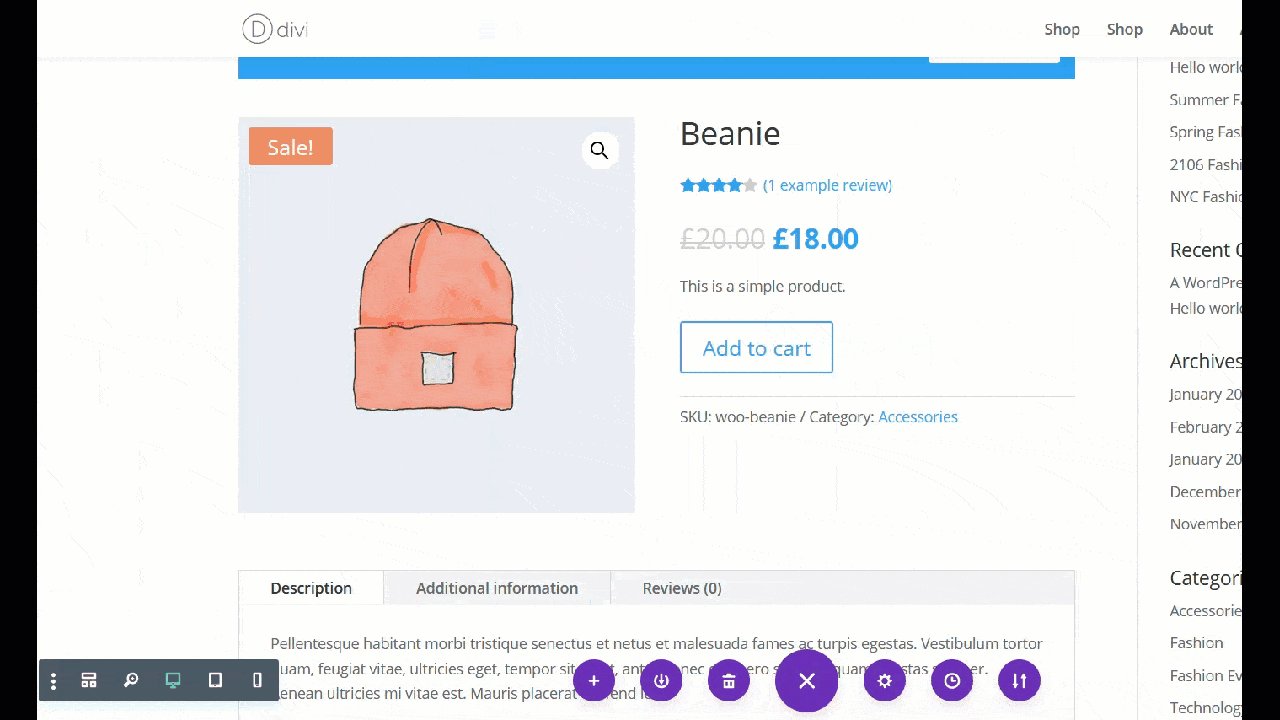
Wenn Sie dem Benutzer die Möglichkeit geben möchten, die Produktmenge auszuwählen, lassen Sie das Mengenfeld unverändert. Wenn Sie jedoch beispielsweise Online-Kurse verkaufen, möchten Sie möglicherweise die Mengenoption deaktivieren, um Rauschen von der Produktseite zu entfernen.

Wie Sie sehen können, verschwindet das Feld, sobald wir das Mengenfeld deaktiviert haben. Auf dieser Produktseite haben wir keine Option, um die Lageroption anzuzeigen, aber wenn Sie die Lagerbestände auf Ihrer Website anzeigen, können Sie sie auf die gleiche Weise aktivieren oder deaktivieren.
5. Wenden Sie Änderungen an verwandten Produkten an
Das Anzeigen von ähnlichen Produkten für Käufer ist eine großartige Möglichkeit, Ihren Umsatz zu steigern. Normalerweise zeigt WooCommerce verwandte Produkte standardmäßig basierend auf der Hauptkategorie des Artikels an. Wenn Ihr Design oder Ihre Vorlage jedoch keine verwandten Produkte anzeigt, haben wir eine Lösung für Sie. Sehen wir uns an, wie Sie die Produktseite anpassen und mit Divi eine neue Zeile mit verwandten Elementen hinzufügen können.
Fügen Sie der Seite zunächst eine neue Zeile hinzu. Für dieses Tutorial fügen wir eine einzelne Zeile hinzu, aber Sie können den Stil auswählen, der besser zu Ihrem Geschäft passt.

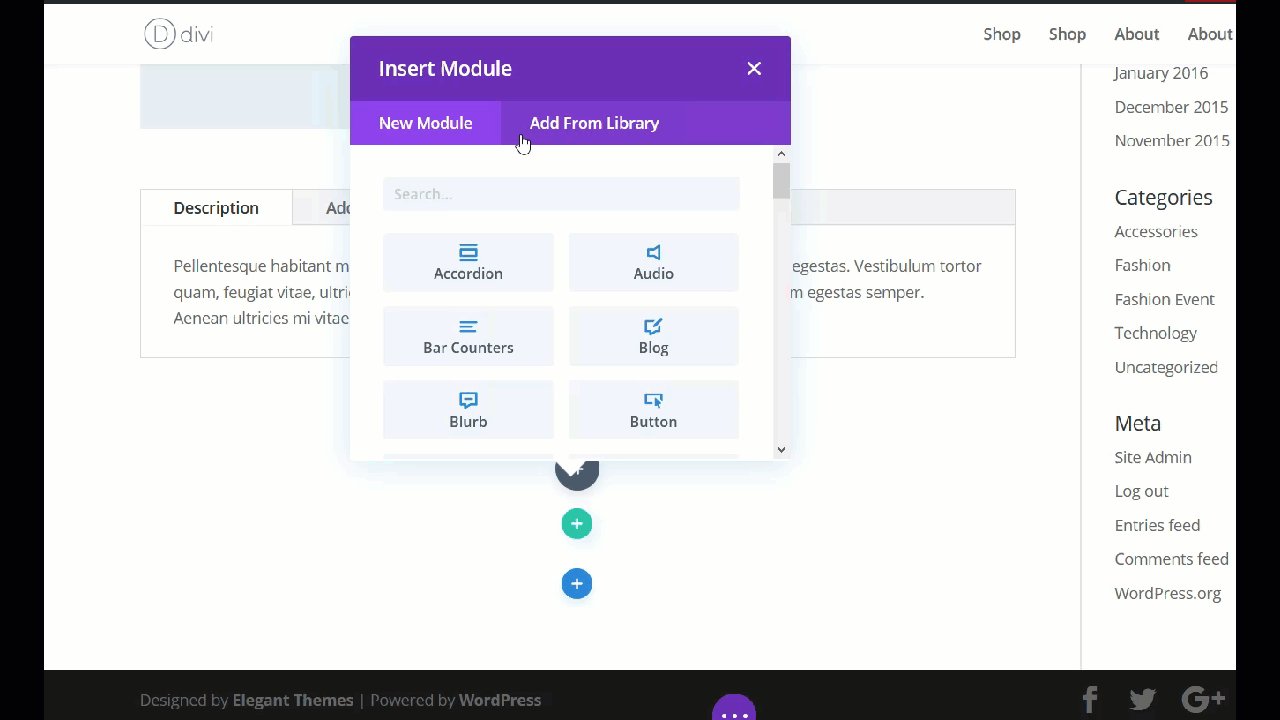
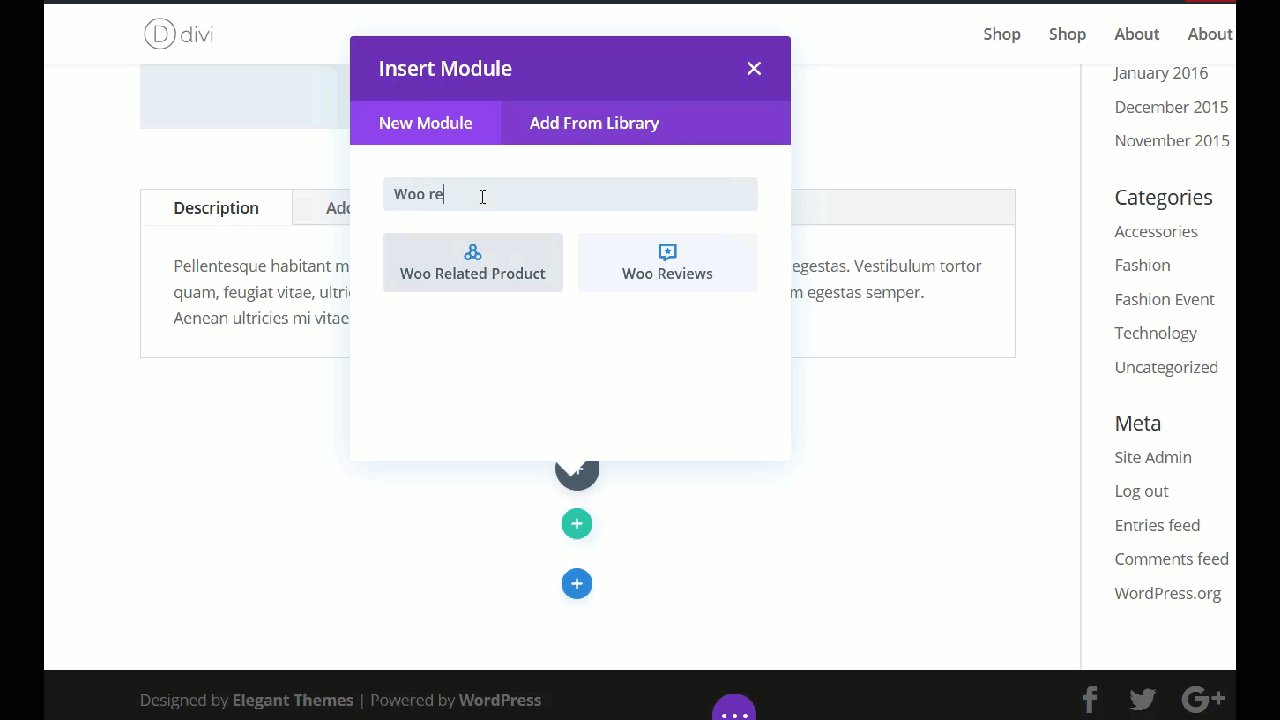
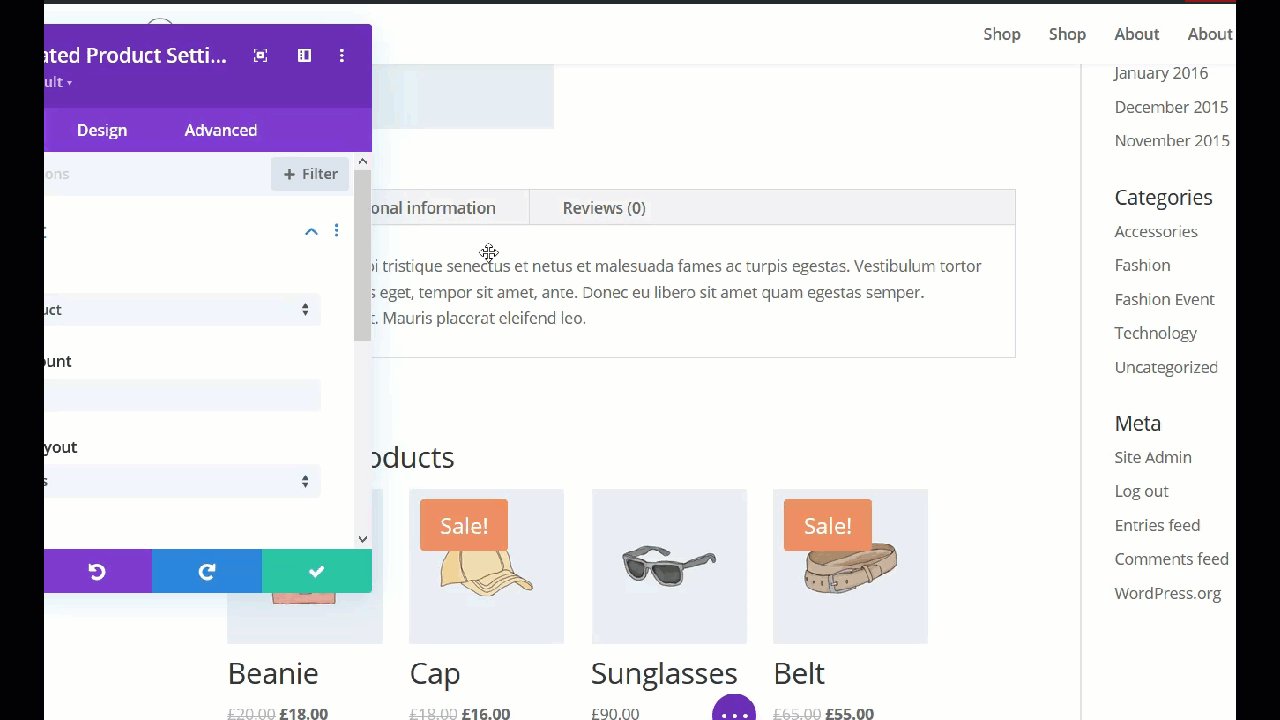
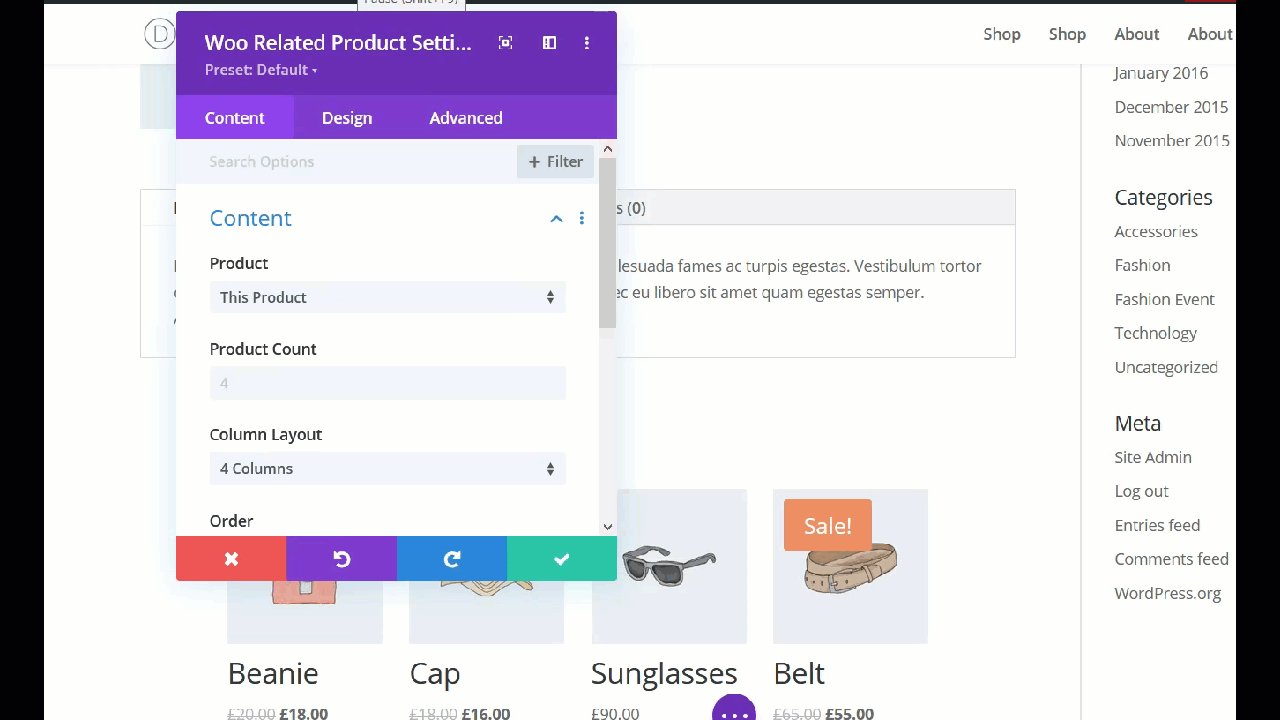
Fügen Sie danach das WooCommerce-bezogene Produktmodul wie unten gezeigt zur Zeile hinzu.

Sie werden sehen, dass der Seite ein Abschnitt mit verwandten Produkten hinzugefügt wird. Dann können Sie das Layout und die Farbe anpassen.
Wenn Sie keine verwandten Produkte anzeigen, empfehlen wir Ihnen, es auszuprobieren. Sie sind einfach einzurichten und können Ihnen dabei helfen, Ihren Umsatz zu steigern.
6. Fügen Sie einen Schalter hinzu
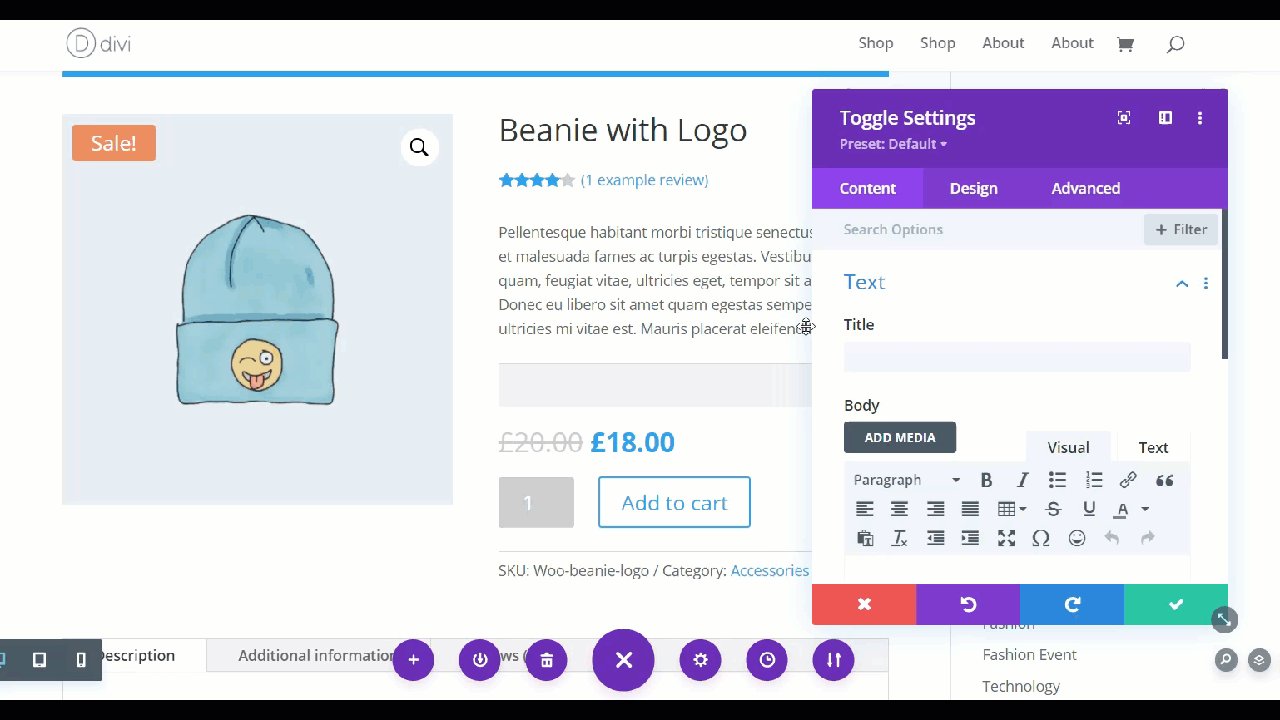
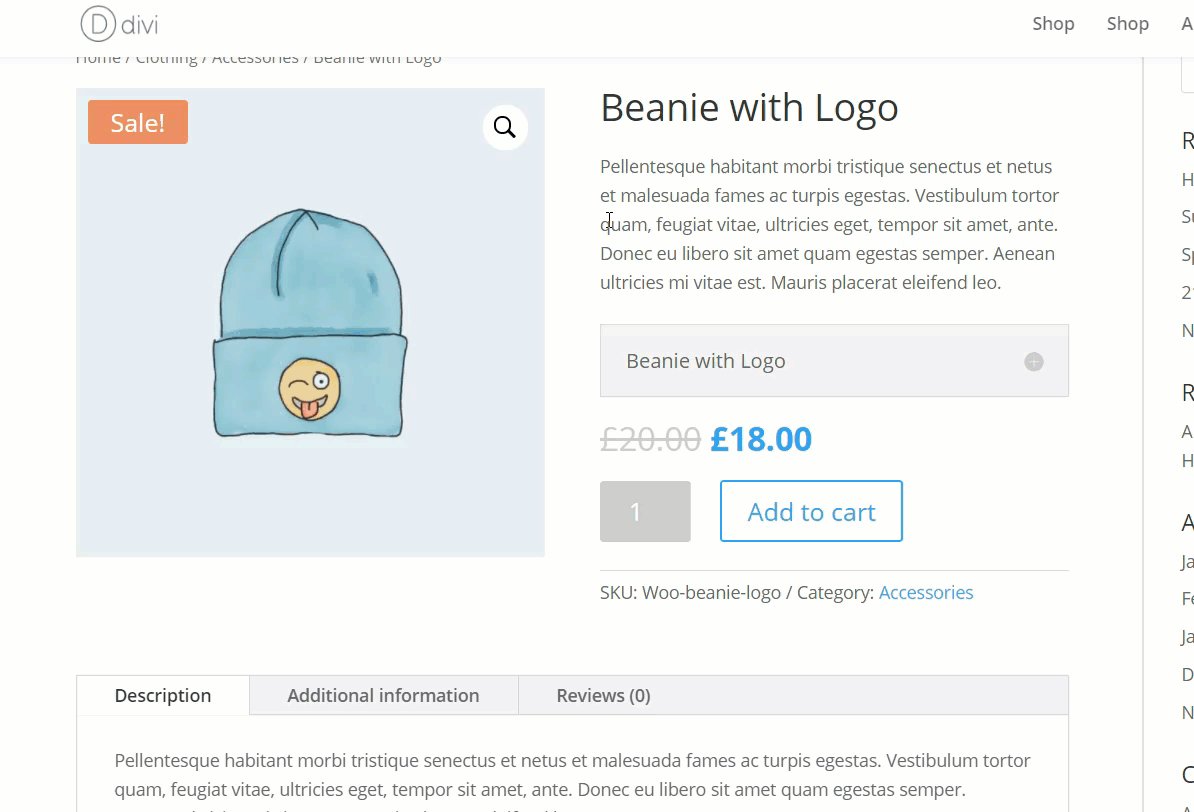
Toggles sind eine hervorragende Möglichkeit, Informationen auf Ihrer Produktseite anzuzeigen und sie sauber zu halten. In Divi können Sie mit dem Toggle-Modul einen Toggle hinzufügen. In diesem Abschnitt zeigen wir, wie Sie ein Toggle-Modul unterhalb der Produktbeschreibung hinzufügen.
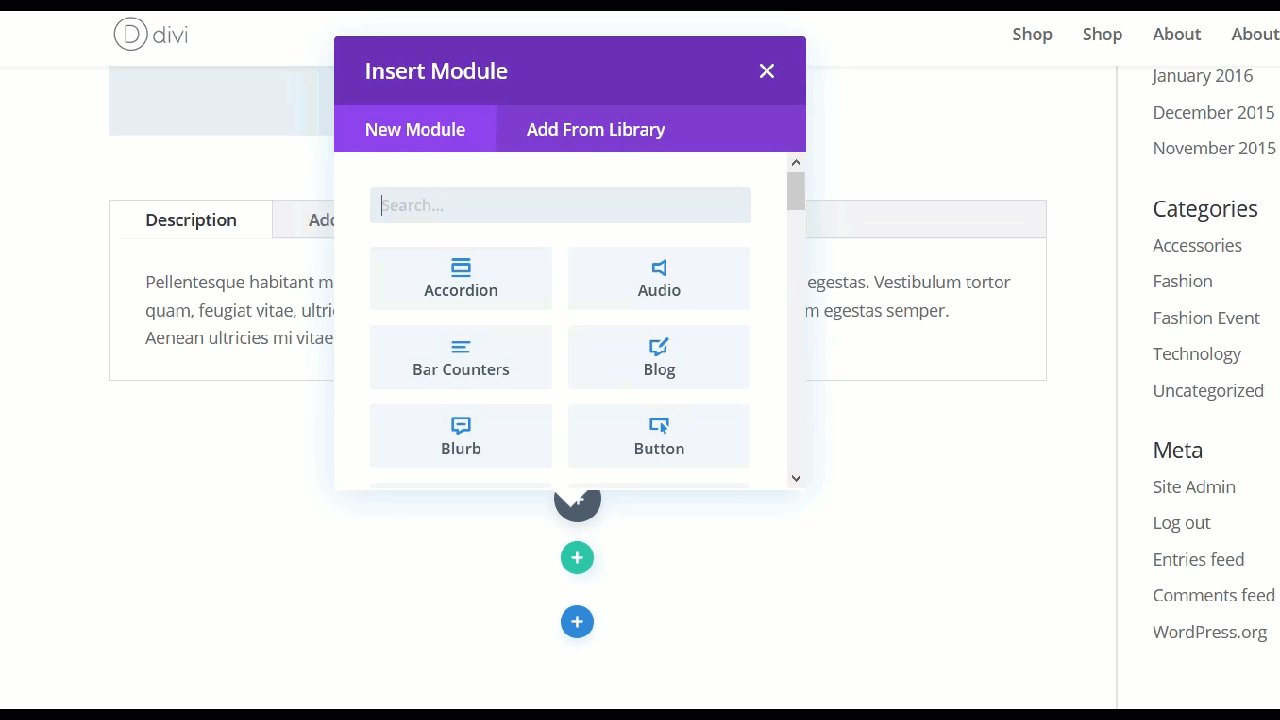
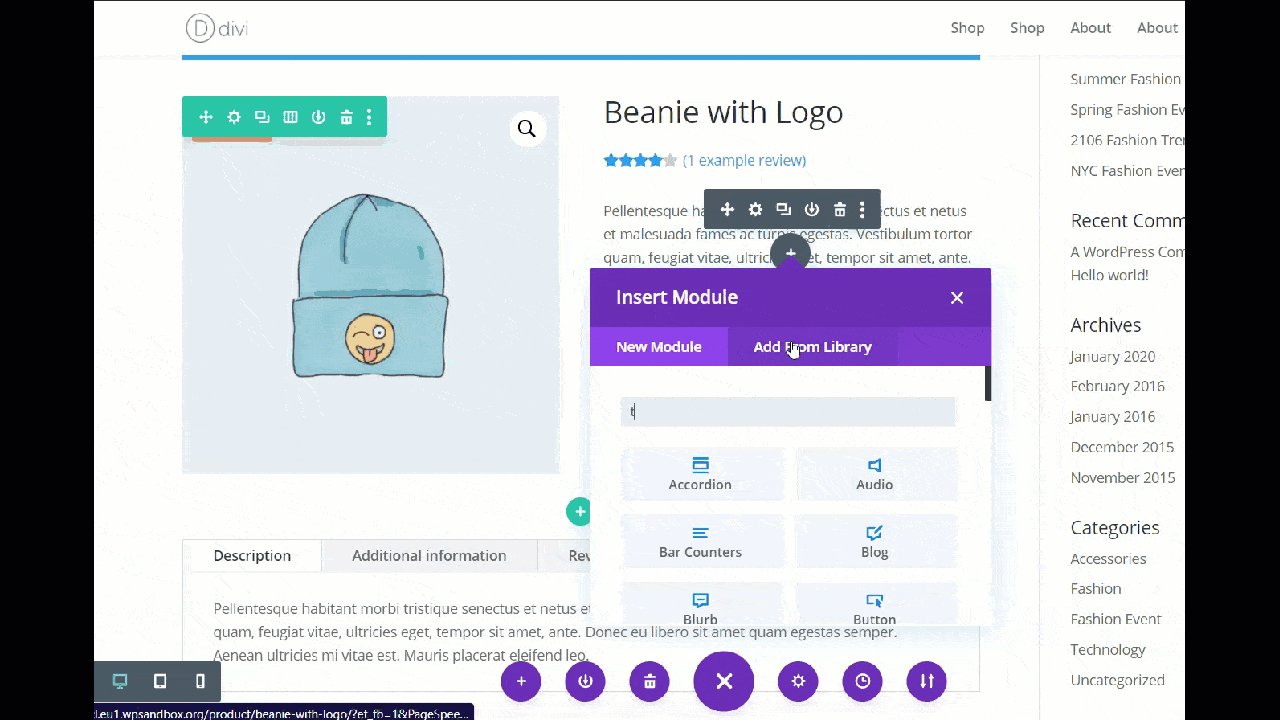
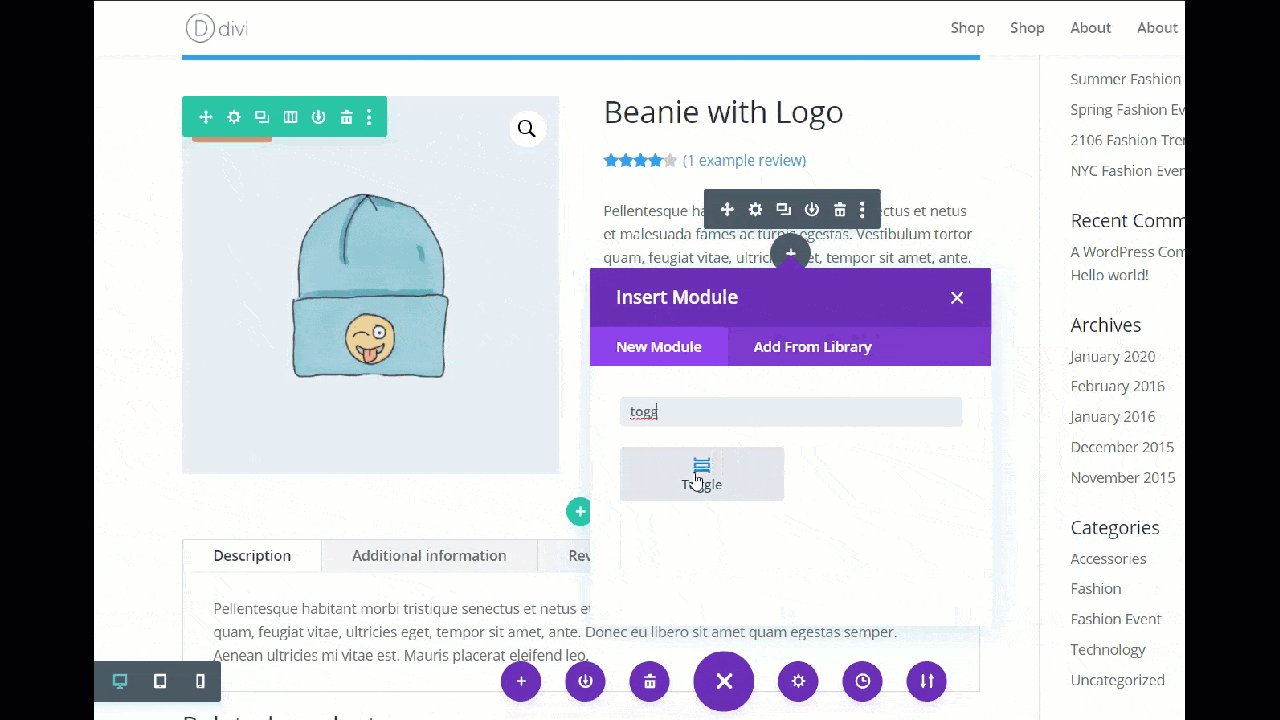
Beginnen wir damit, den Mauszeiger über die Produktbeschreibung zu bewegen und auf die Schaltfläche + zu klicken. Suchen Sie dann in der Suchleiste nach Toggle und öffnen Sie das Toggle-Modul.

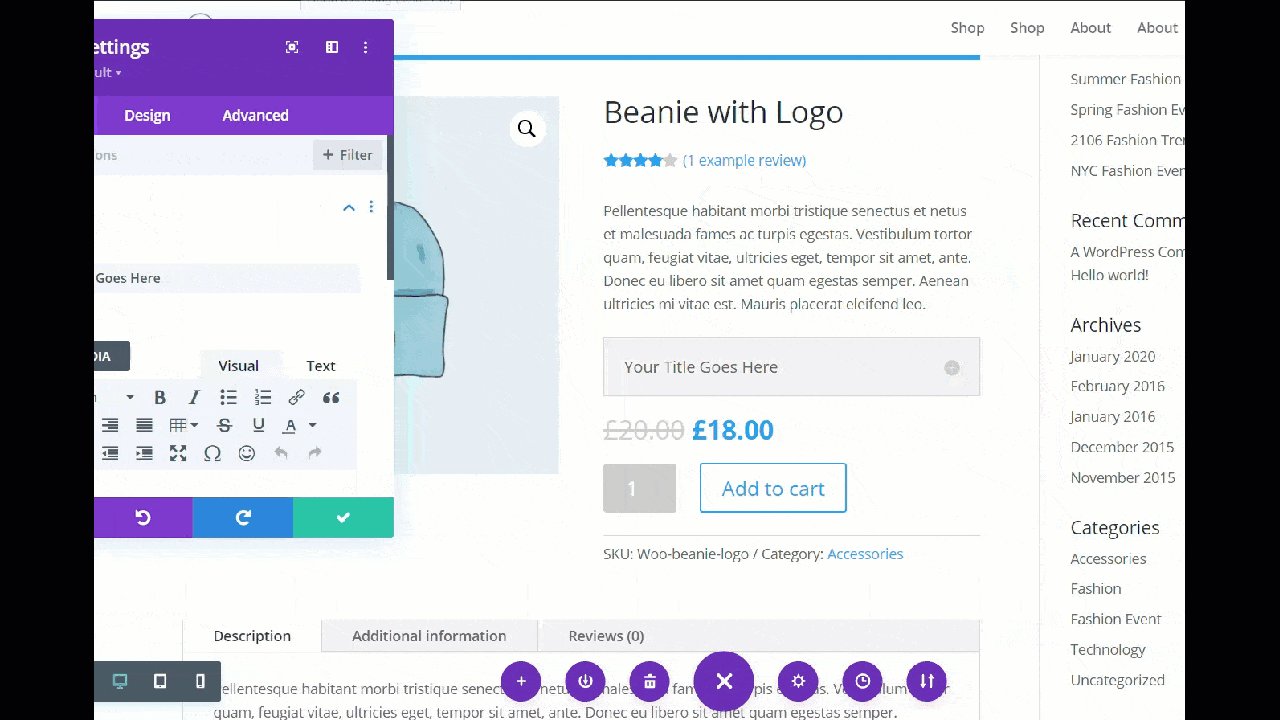
Um den Umschalter hinzuzufügen, benötigen Sie zwei wichtige Dinge.
- Titel
- Körper
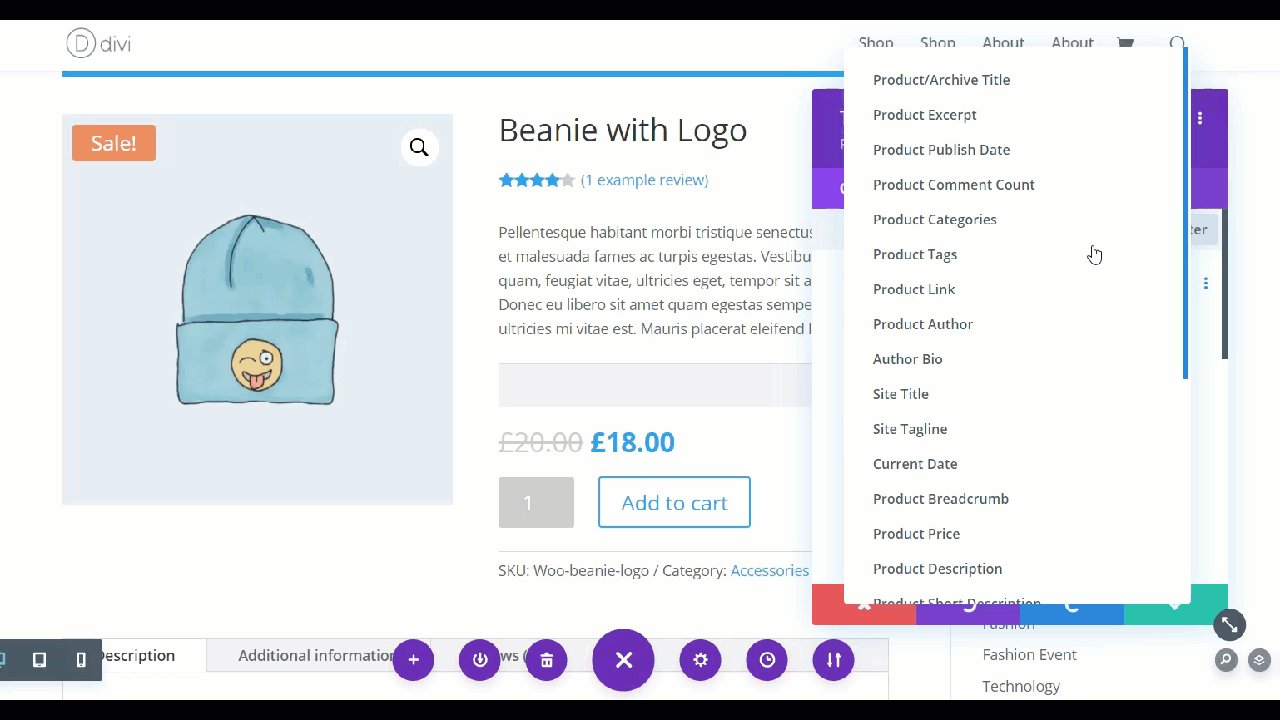
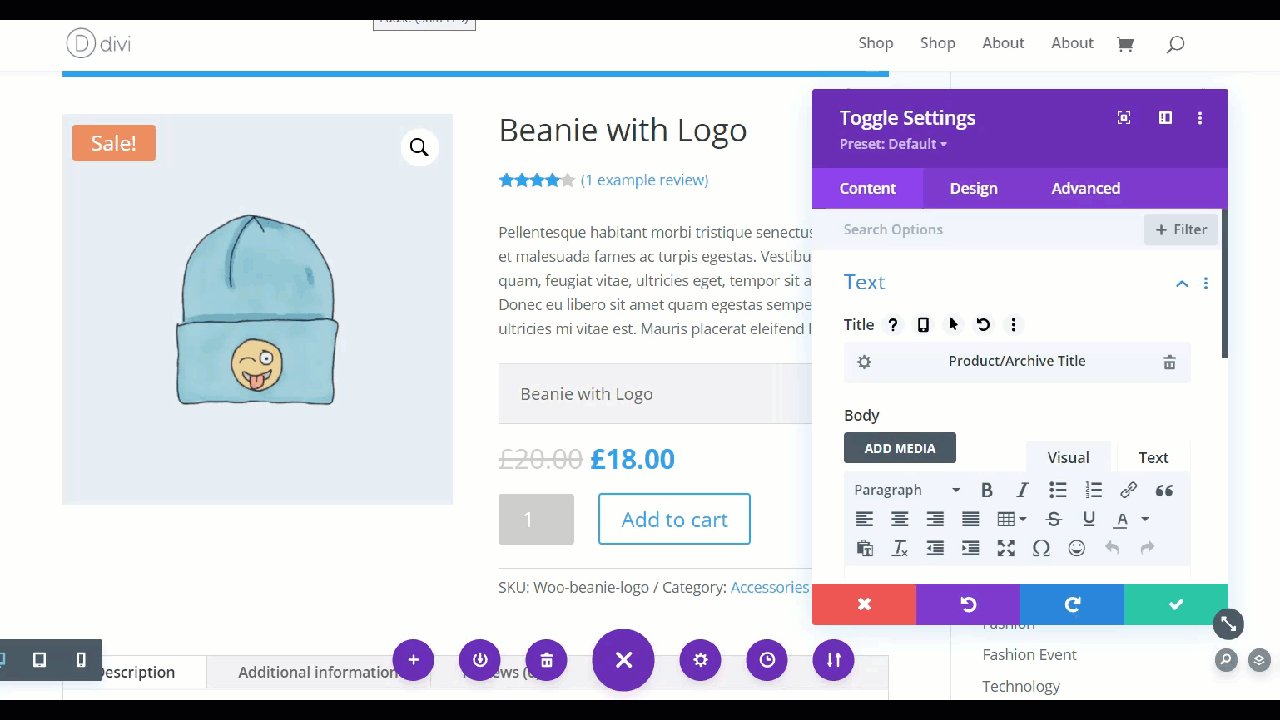
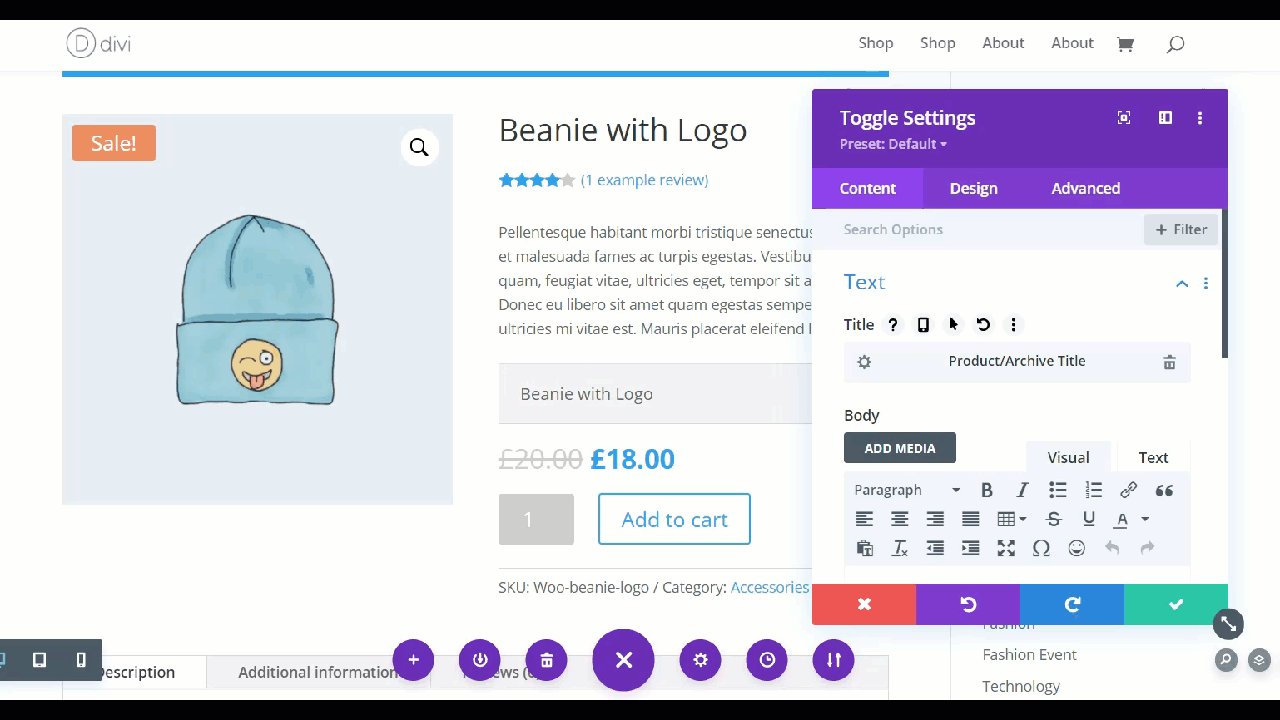
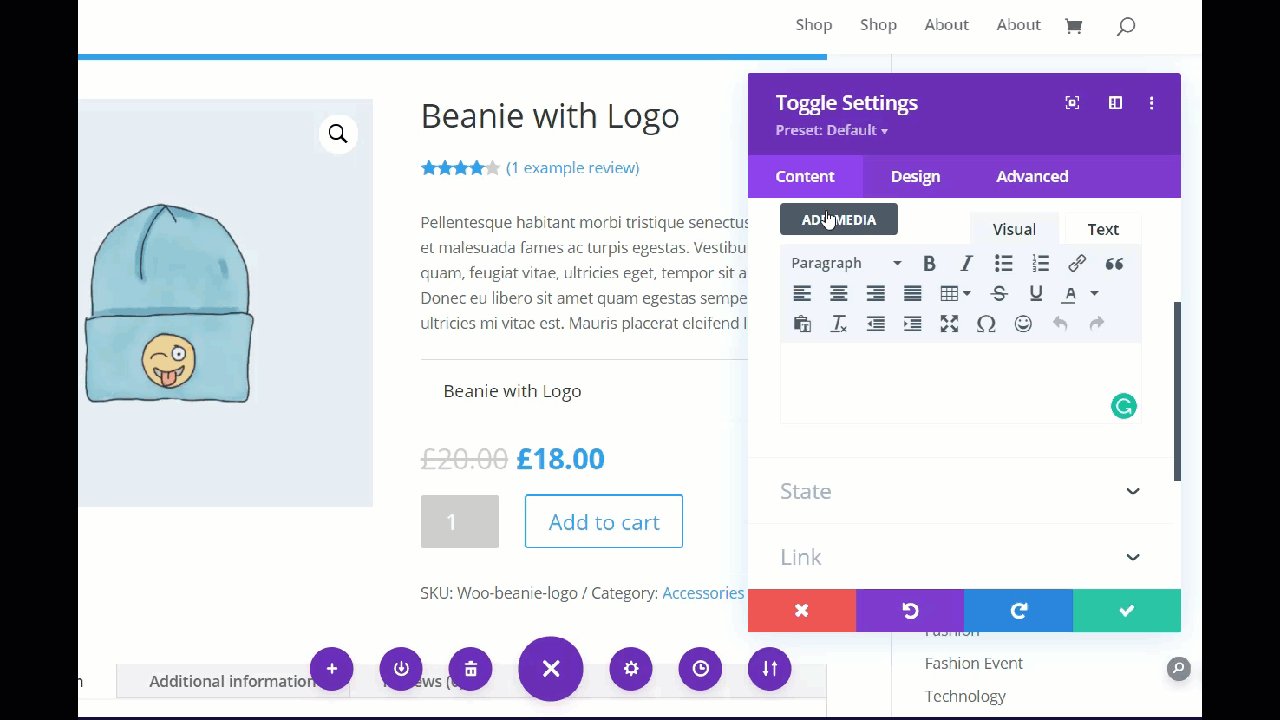
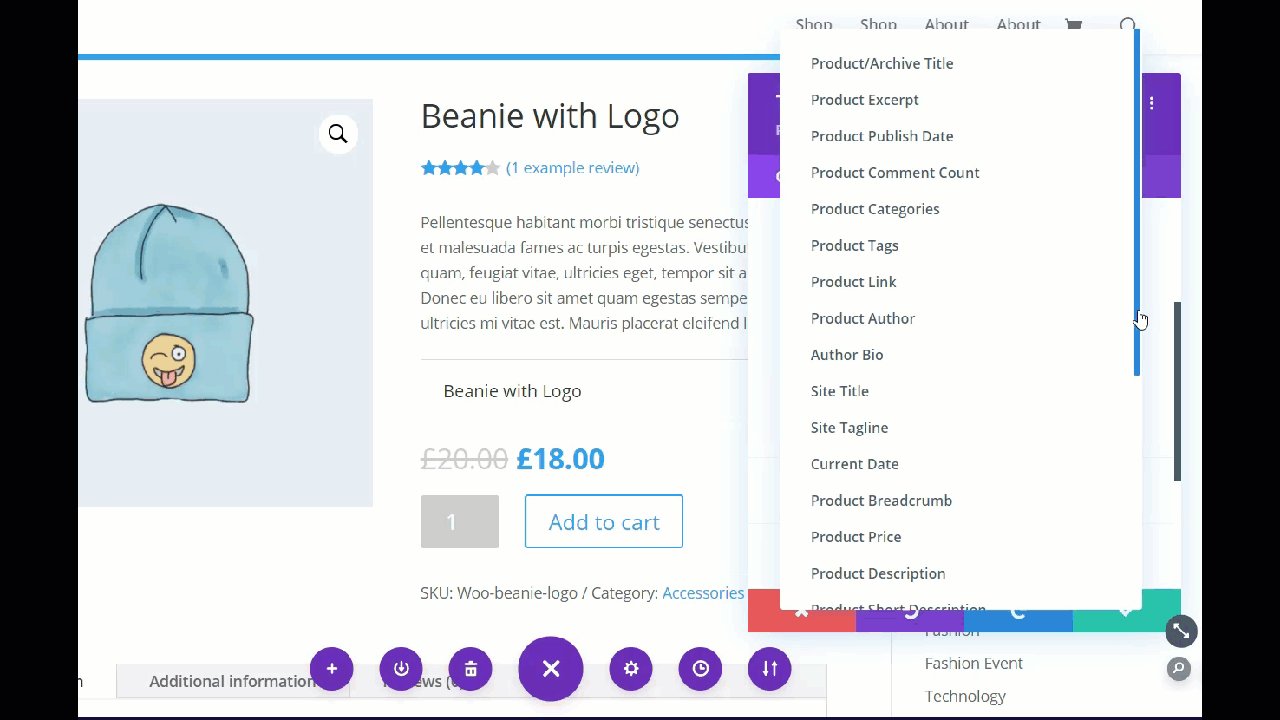
Für diese Demonstration verwenden wir den Produktnamen als Umschalttitel und die Produktbeschreibung als Umschalttext. Klicken Sie dazu einfach auf das Datenbanksymbol rechts und Sie sehen verschiedene Arten von Inhalten in der Datenbank. Als Titel wählen wir den Produkt-/Archivtitel als Überschrift, aber Sie können den Inhaltstyp auswählen, der Ihren Anforderungen am besten entspricht.

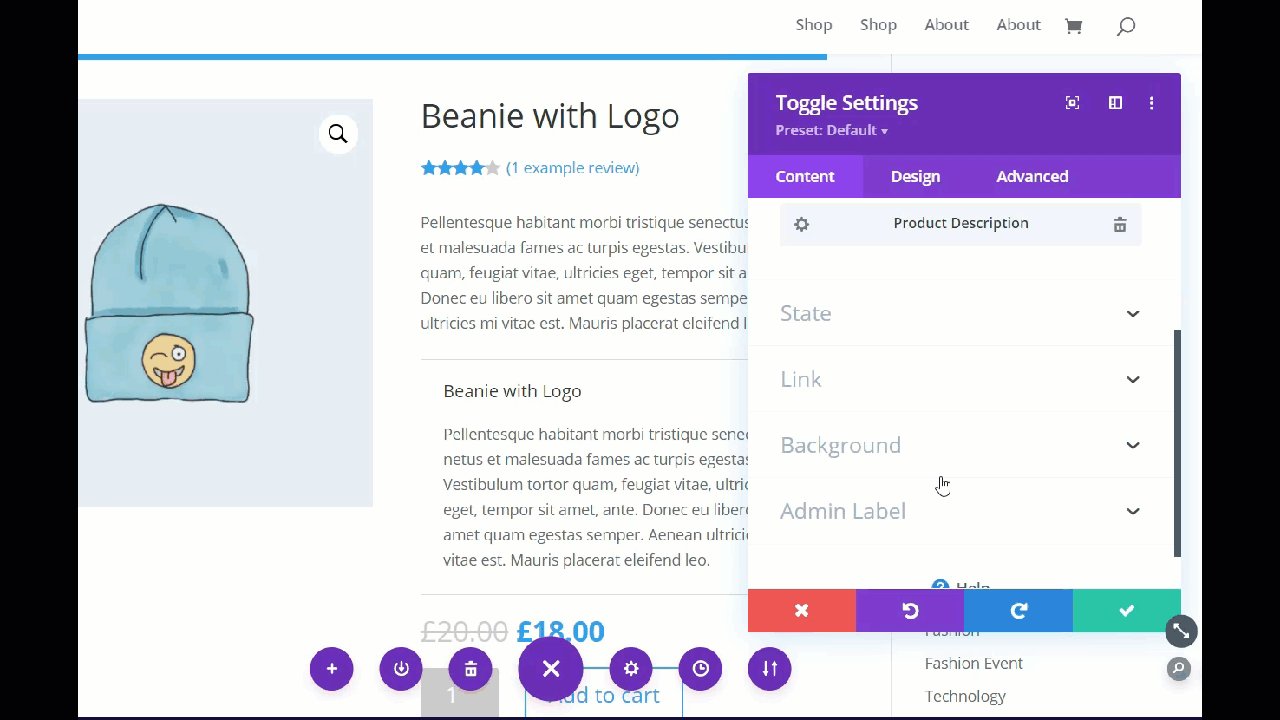
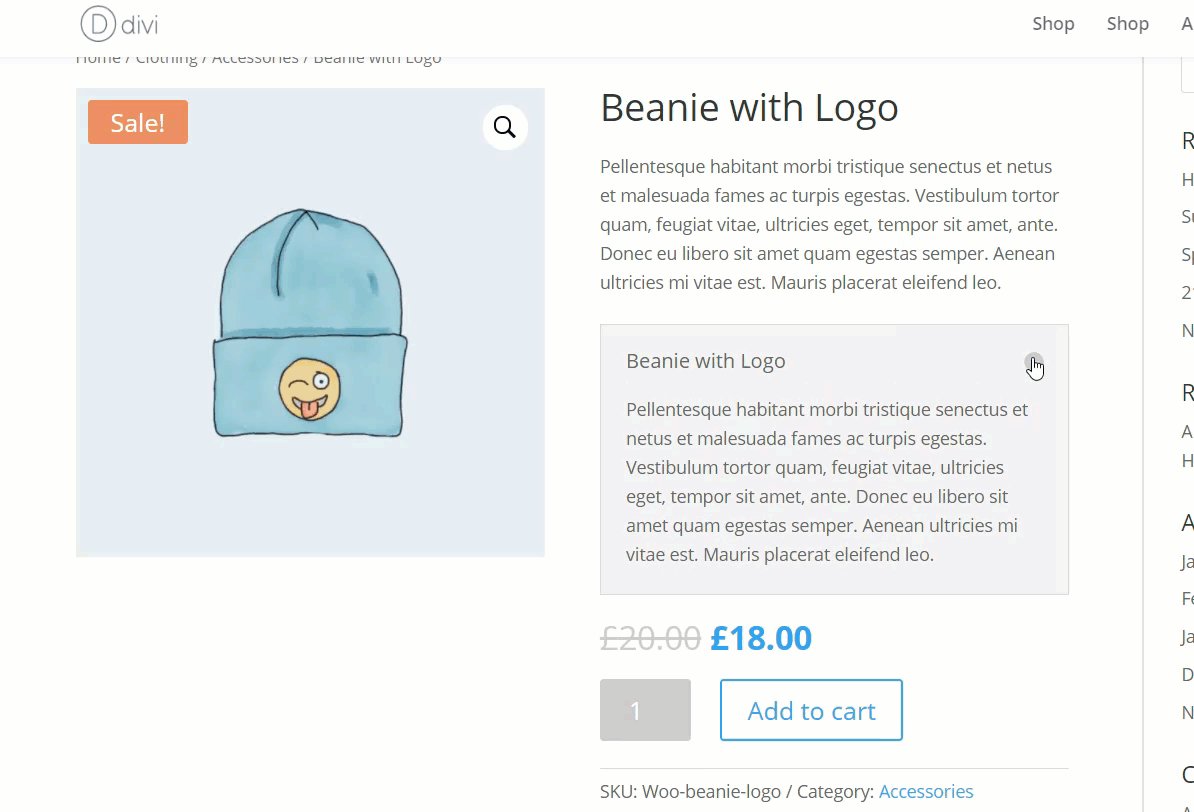
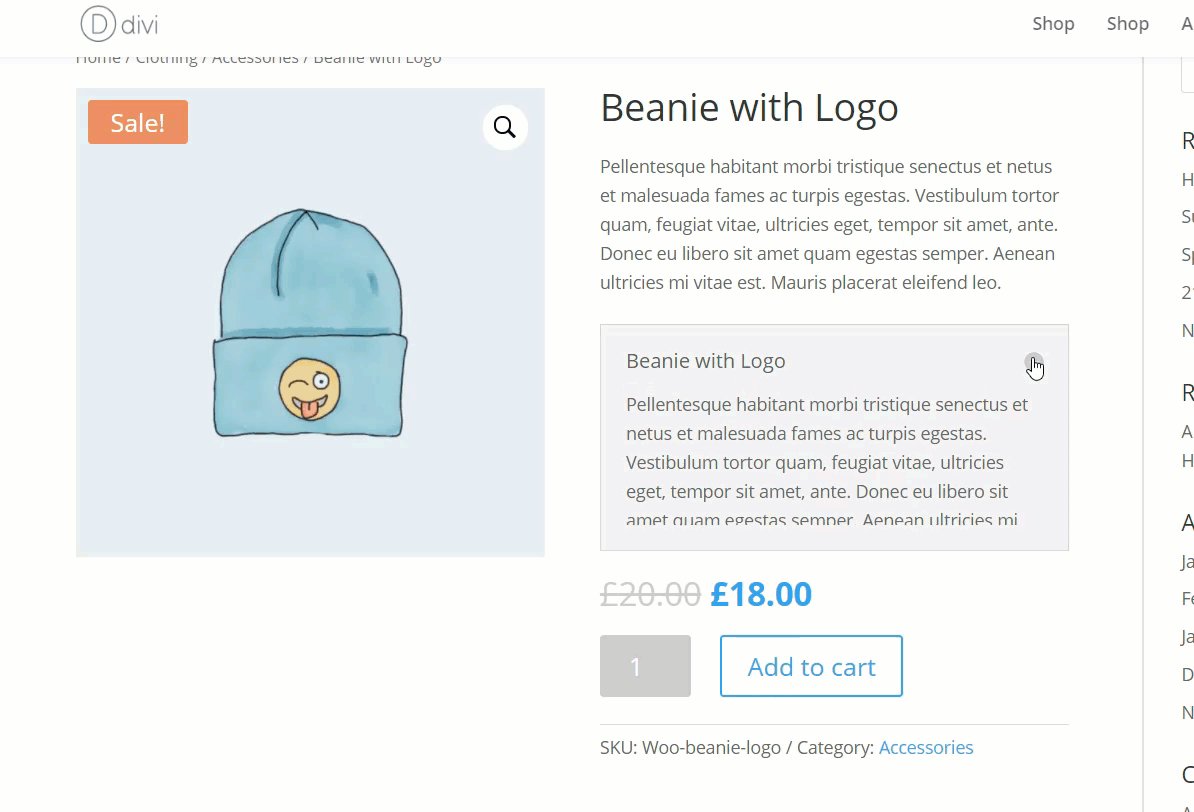
Jetzt machen wir dasselbe für den Körper. Drücken Sie auf das Datenbanksymbol und wählen Sie die Option Produktbeschreibung aus dem Menü.

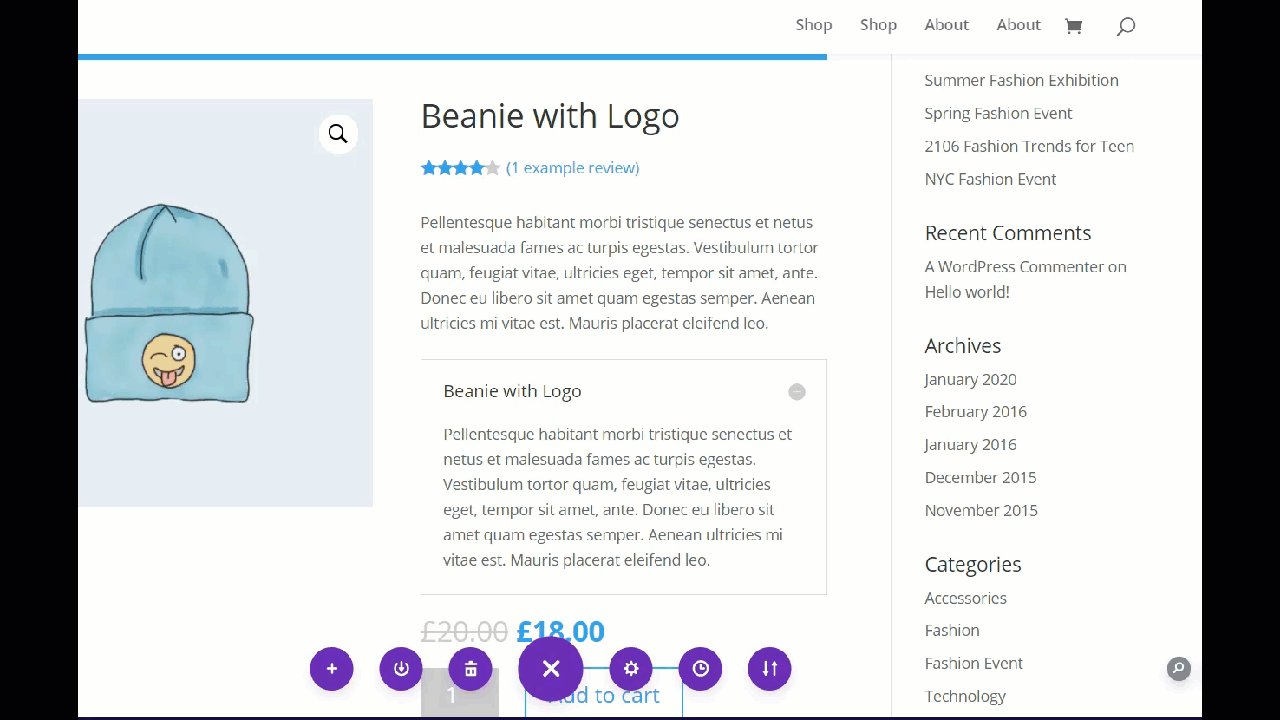
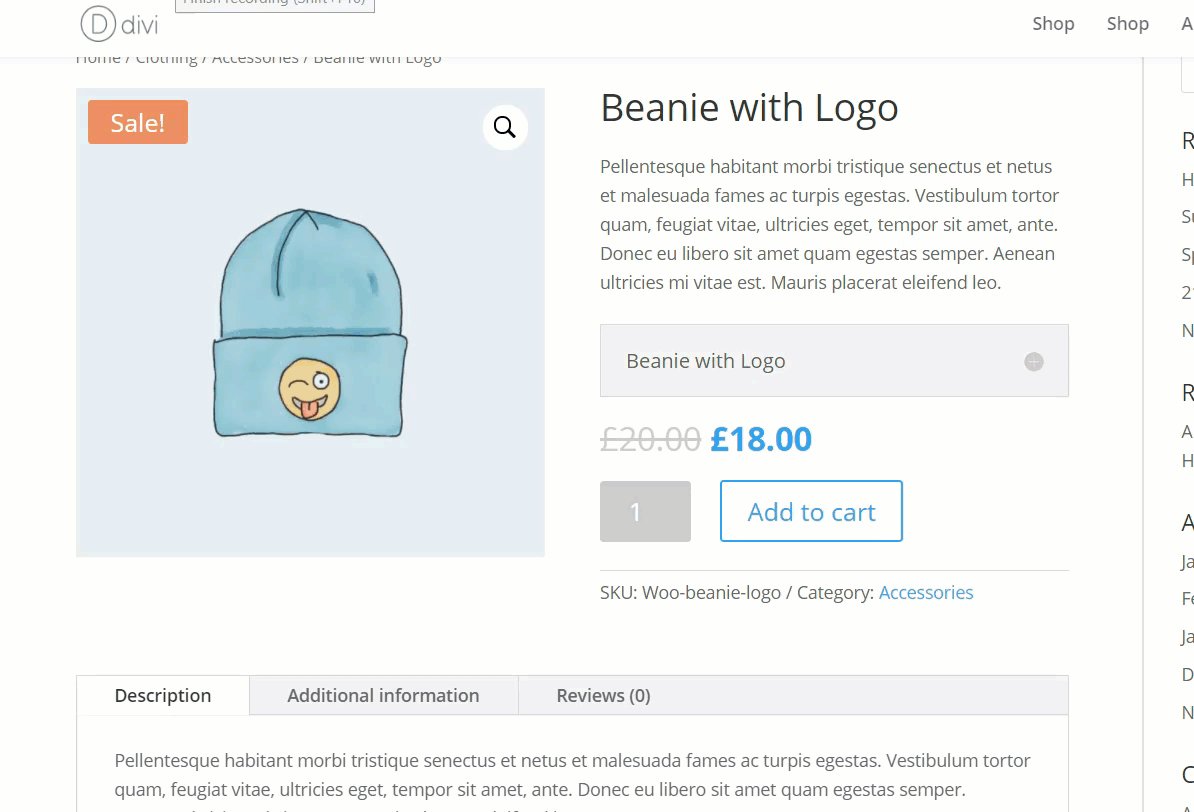
Sobald Sie dies gespeichert haben, sehen Sie auf Ihrer Produktseite ein einfaches Umschaltmodul, auf das Benutzer klicken können, um weitere Informationen zum Produkt anzuzeigen.

Mit Divi können Sie auch andere benutzerdefinierte Elemente wie Überschriften und Beschreibungen sowie Schriftarten, Farben usw. hinzufügen. Wir empfehlen Ihnen, herumzuspielen und Ihre Produktseite mit den Schaltern anzupassen.
WooCommerce-Produktseite Pro-Tipp
Bevor wir diesen Leitfaden abschließen, haben wir noch einen kurzen Tipp für Sie.
Aktualisieren Sie das Design und das Plugin regelmäßig
Um sicherzustellen, dass Sie immer Zugriff auf die neuesten Funktionen haben, die Divi zu bieten hat, empfehlen wir Ihnen dringend, Ihr Divi-Thema, das Divi-Builder-Plugin und den WordPress-Kern auf die neueste verfügbare stabile Version zu aktualisieren.
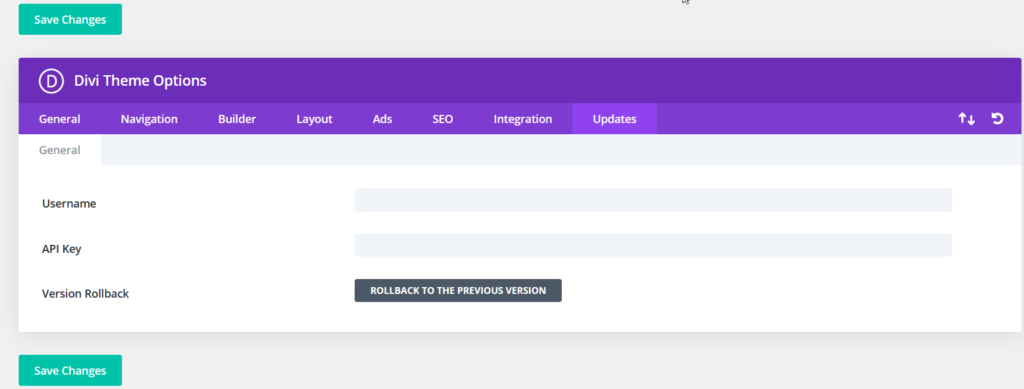
Der einfachste Weg, dies zu tun, besteht darin, die automatischen Updates im Divi-Themenbereich zu aktivieren.

Alles, was Sie eingeben müssen, ist Ihr Elegant Themes-Benutzername und der API-Schlüssel, den Sie im Dashboard Ihres Elegant Themes-Kontos finden. Sobald Sie diese eingegeben haben, speichern Sie die Änderungen und Sie erhalten automatische Updates.
Websiteweite Nutzung
Mit den neuen Divi Builder-Modulen können Sie Abschnitte hinzufügen und alle Ihre Seiten oder Beiträge anpassen. Sie müssen lediglich den visuellen Editor aktivieren, die gewünschten Elemente hinzufügen und die Module auswählen, die Sie verwenden möchten. Wenn Sie beispielsweise eine benutzerdefinierte Bewertung Ihres Produkts schreiben, sollten Sie dem Bewertungsbeitrag eine Schaltfläche „In den Einkaufswagen“ hinzufügen, damit die Benutzer sofort darauf zugreifen können.
Bonus: Andere Methoden zum Bearbeiten der WooCommerce-Produktseite
Wenn Sie nach anderen Möglichkeiten zum Anpassen Ihrer Produktseite suchen, werfen Sie einen Blick auf diese Anleitung, in der Sie erfahren, wie Sie Plugins, Seitenersteller und Code-Snippets verwenden, um Ihre Produktseite zu bearbeiten.
Fazit
Zusammenfassend lässt sich sagen, dass die Anpassung der WooCommerce-Produktseite mit Divi Ihnen helfen kann, Ihren Umsatz zu steigern und Ihre Konversionsraten zu erhöhen. Die gute Nachricht ist, dass Sie dies tun können, ohne eine einzige Codezeile zu schreiben.
Mit Divi Builder können Sie die Produktseite in Ihrem Shop ganz einfach ohne zusätzliche Seitenerstellungs-Plugins bearbeiten. In dieser Anleitung haben wir Ihnen gezeigt, wie Sie Bewertungen, vorgestellte Bilder und Bildergalerien anzeigen oder ausblenden und wie Sie die Schaltfläche „In den Warenkorb“ und den Abschnitt „Verwandte Produkte“ anpassen. Dies sind nur einige der Dinge, die Sie tun können, daher empfehlen wir Ihnen, mit Divi Builder herumzuspielen und andere Änderungen vorzunehmen.
Die Drag-and-Drop-Erstellung von Seiten hilft Ihnen dabei, jeden Zentimeter Ihres Shops anzupassen, selbst wenn Sie keine Programmierkenntnisse haben.
Welche Änderungen haben Sie mit Divi an Ihrem Geschäft vorgenommen? Hatten Sie Probleme mit unserem Tutorial? Lassen Sie es uns im Kommentarbereich unten wissen!
