So passen Sie die WooCommerce-Warenkorbseite an
Veröffentlicht: 2021-12-28Möchten Sie Ihre Warenkorbseite bearbeiten, um sie benutzerfreundlicher zu gestalten und das Beste daraus zu machen? Sie sind an der richtigen Stelle. In diesem Artikel zeigen wir Ihnen verschiedene Methoden zum Anpassen der WooCommerce-Warenkorbseite.
Bevor wir sehen, wie das geht, werfen wir zunächst einen Blick auf die Standard-Warenkorbseite und verstehen, warum Sie sie überhaupt anpassen sollten. Lassen Sie uns besser verstehen, was Sie anpassen können und wie Ihr Geschäft davon profitiert.
Warum die Warenkorbseite bearbeiten?
Als Ladenbesitzer sollten Sie versuchen, jeden einzelnen Aspekt Ihres Geschäfts zu optimieren. Wir haben bereits gesehen, wie man die Shop-Seite, die Produktseiten und die Checkout-Seite anpasst. In diesem Beitrag konzentrieren wir uns auf die Warenkorbseite.
Die Warenkorbseite ist entscheidend für die Kaufentscheidung der Kunden. Hier überprüft der Käufer seine Bestellung, bevor er den Kauf abschließt. Daher sollte Ihre Warenkorbseite dem Kunden einen Mehrwert bieten, um seine Conversion-Chancen zu erhöhen.
Der Abbruch des Warenkorbs ist eines der Hauptprobleme der Online-Shops, da etwa 80 % der Benutzer ihren Warenkorb verlassen. Deshalb sollten Sie Ihrer Warenkorbseite besondere Aufmerksamkeit schenken. Selbst eine kleine Verbesserung bei der Aufgabe Ihres Einkaufswagens kann große Auswirkungen auf Ihre Verkäufe haben.
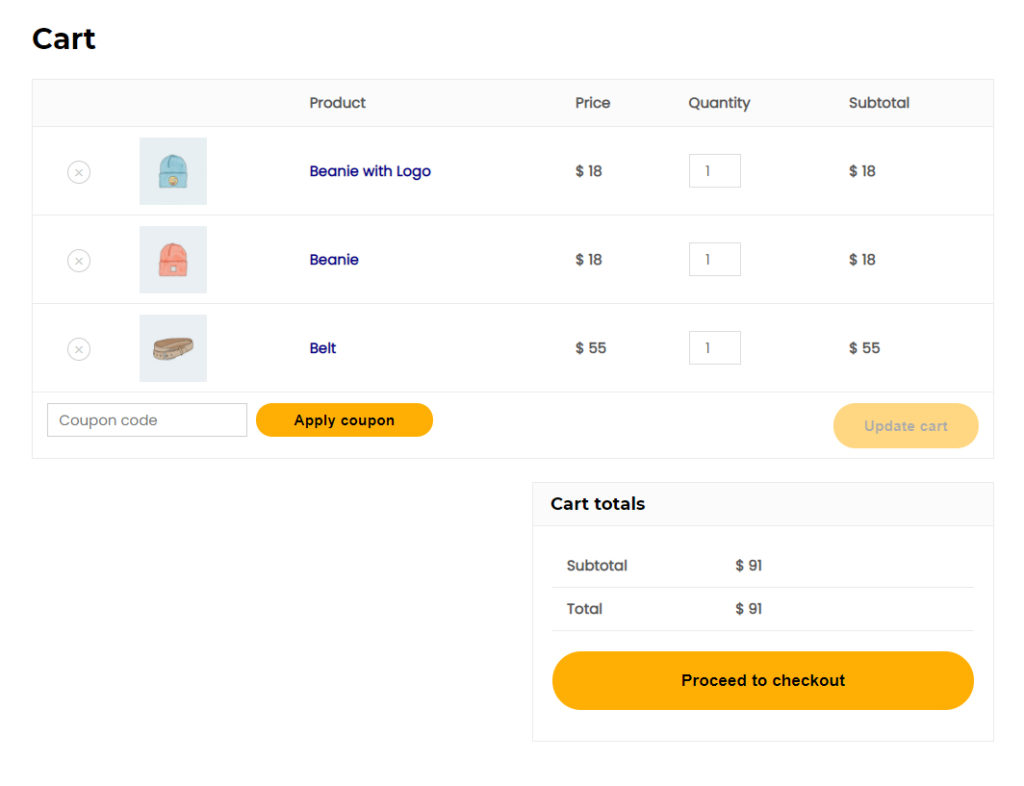
Standardmäßig hängt die Art und Weise, wie die Warenkorbseite aussieht und sich verhält, von Ihrem aktiven Design ab. So sieht beispielsweise die Warenkorbseite mit dem Astra-Design aus.

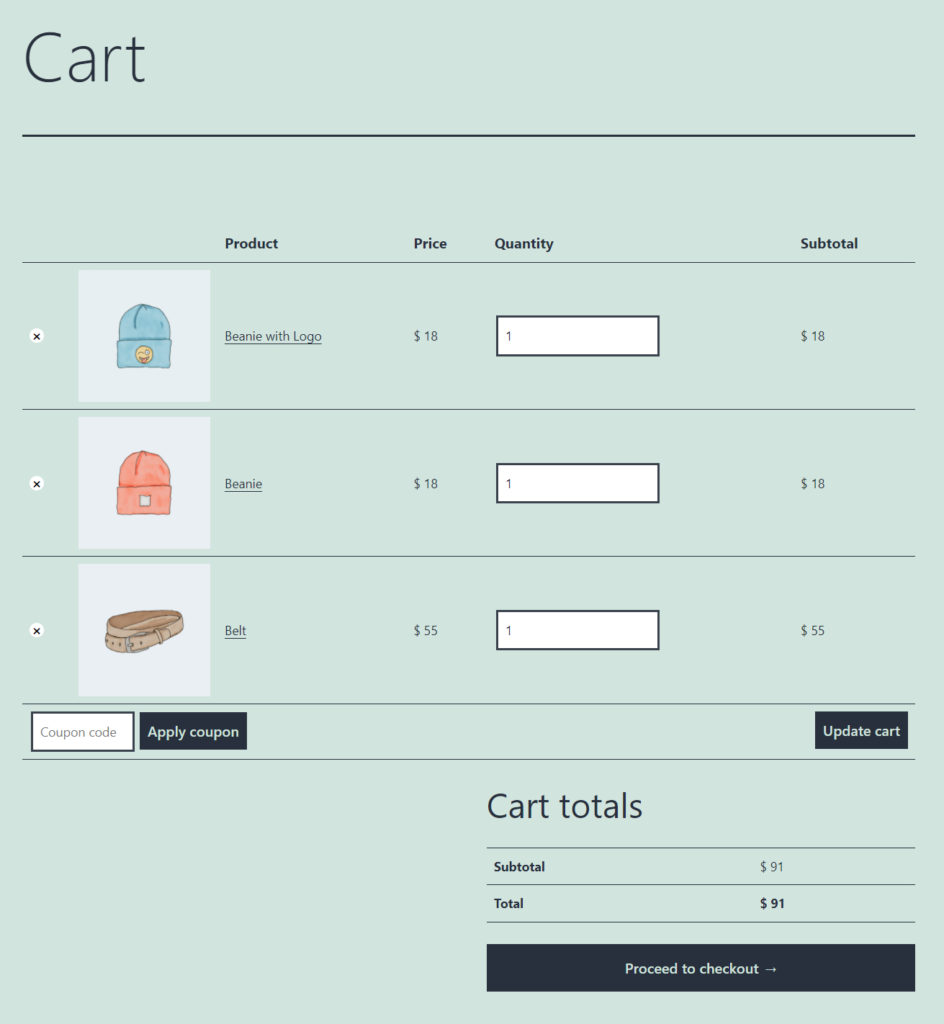
Und so sieht es mit dem Standardthema Twenty-Twenty One aus.

Wie Sie sehen können, variiert das Erscheinungsbild der Warenkorbseite mit jedem Thema drastisch. Darüber hinaus ist die Standard-Warenkorbseite recht einfach. Obwohl es die Arbeit erledigt, bietet es keine zusätzlichen Funktionen, verpasst Gelegenheiten für Cross-Selling, Sonderangebote und so weiter.
Durch Anpassen der Warenkorbseite können Sie die Benutzererfahrung Ihrer Kunden verbessern. Sie können eine benutzerdefinierte Nachricht für ein wichtiges Update hinzufügen, verwandte Produkte anzeigen, eine Schaltfläche „Zurück zum Warenkorb“ hinzufügen, die Nachricht „In den Warenkorb“ ändern und vieles mehr. Diese Dinge tragen zur Verbesserung der Benutzererfahrung bei, was zu zufriedenen Kunden führt.
Zusammenfassend lässt sich sagen, dass die Verbesserung der Warenkorbseite für Ihr Online-Unternehmen sehr vorteilhaft sein kann und die Mühe wert ist. Lassen Sie uns nun einen Schritt nach vorne gehen und verschiedene Möglichkeiten zum Anpassen der Warenkorbseite in WooCommerce sehen.
So passen Sie die WooCommerce-Warenkorbseite an
Es gibt verschiedene Möglichkeiten, die Warenkorbseite in Ihrem WooCommerce-Shop anzupassen:
- Mit den standardmäßigen WooCommerce-Blöcken
- Plugins verwenden
- Mit Page Buildern
- Programmatisch
Schauen wir uns jede Methode genauer an, damit Sie die beste für sich auswählen können.
1. Standard-WooCommerce-Blöcke
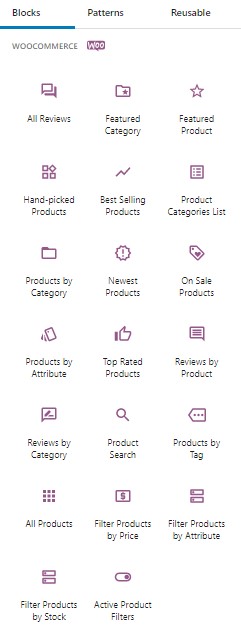
Gutenberg, der WordPress-Blockeditor, wird mit einer Reihe von Standardblöcken geliefert, die WooCommerce gewidmet sind. Dazu gehören Alle Produkte, Ausgewählte Produkte, Produkte filtern, Alle Bewertungen und vieles mehr. Es gibt insgesamt 20 WooCommerce-Blöcke, die Sie zu jeder Seite Ihrer Website hinzufügen können, genau wie normale Gutenberg-Blöcke.

1.1) Alle Produkte Block hinzufügen
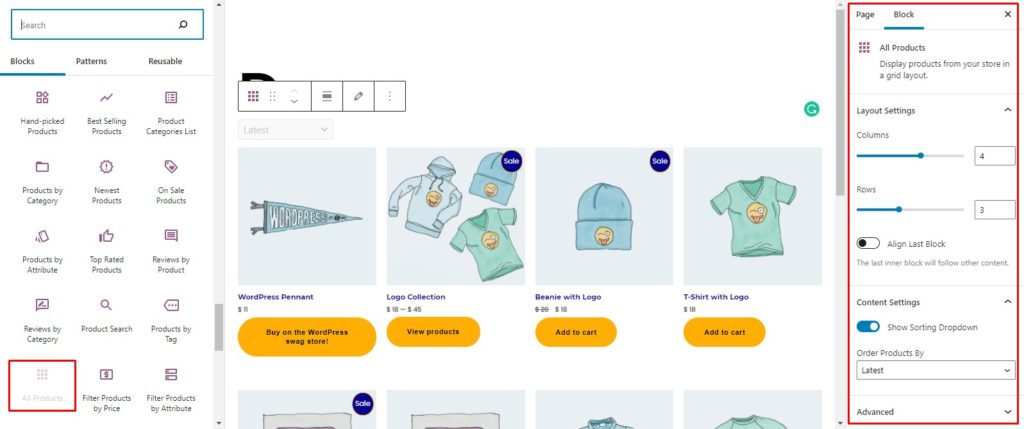
Navigieren Sie zu Ihrer Warenkorbseite oder erstellen Sie eine neue Seite in WordPress. Klicken Sie auf das + -Symbol oben links, um einen vollständigen Satz von Blöcken anzuzeigen, die für den Gutenberg-Editor verfügbar sind. Scrollen Sie dann nach unten zum Abschnitt WooCommerce-Blöcke und suchen Sie den Block Alle Produkte . Klicken und ziehen Sie ihn in den Seitenbereich, und der Block wird Ihrer Seite hinzugefügt.
Sobald Sie den Block zu Ihrer Seite hinzugefügt haben, werden hier alle Produkte in Ihrem Inventar angezeigt. Sie können die Einstellungen der angezeigten Produkte im Einstellungsmenü ganz rechts weiter optimieren und die Anzahl der Spalten, Zeilen, Sortierung und mehr ändern.

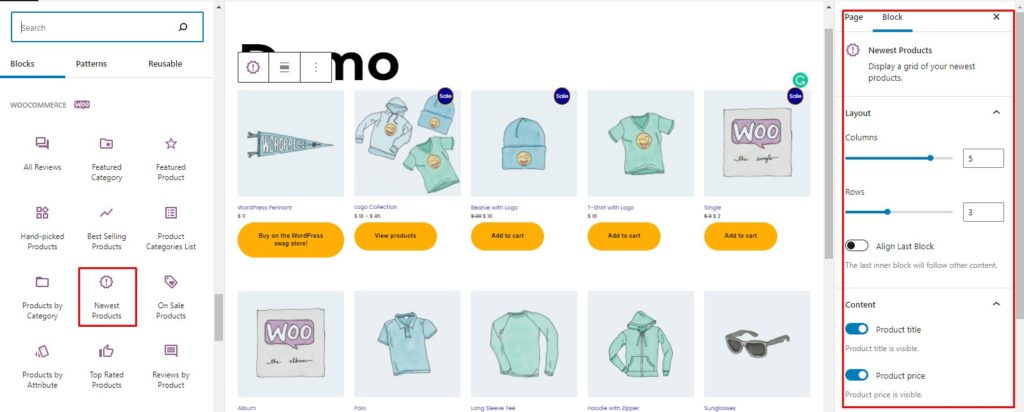
1.2) Block für neueste Produkte hinzufügen
Der Block „ Neueste Produkte “ zeigt alle Neuzugänge zu Ihrem Inventar an. Klicken Sie einfach auf den Block „ Neueste Produkte “ und ziehen Sie ihn auf Ihre Seite. Daraufhin werden Ihre neuesten Produkte angezeigt. Darüber hinaus können Sie die Einstellungen des Blocks im Einstellungsmenü anpassen.

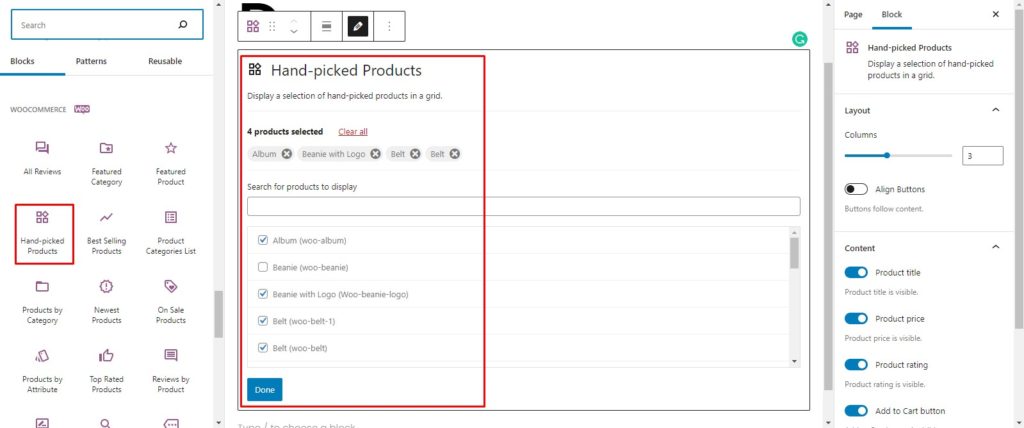
1.3) Handverlesene Produkte hinzufügen
Der Block Handverlesene Produkte ermöglicht es Ihnen, die Produkte, die Sie auf einer Seite anzeigen möchten, manuell auszuwählen. Dies kann ein großartiges Tool sein, um bestimmte Produkte auf einer Seite zu präsentieren oder bestimmte Produkte auf einer anderen Seite hervorzuheben.
Um den Block zu Ihrer Website hinzuzufügen, ziehen Sie einfach den Block Handverlesene Produkte auf die Seite. Es wird eine Suchleiste angezeigt, in der Sie nach den Produkten suchen können, die Sie hervorheben möchten. Suchen Sie Ihr gewünschtes Produkt und klicken Sie darauf, um es der Liste hinzuzufügen. Ebenso können Sie den Vorgang wiederholen und der Liste mehrere Produkte hinzufügen.

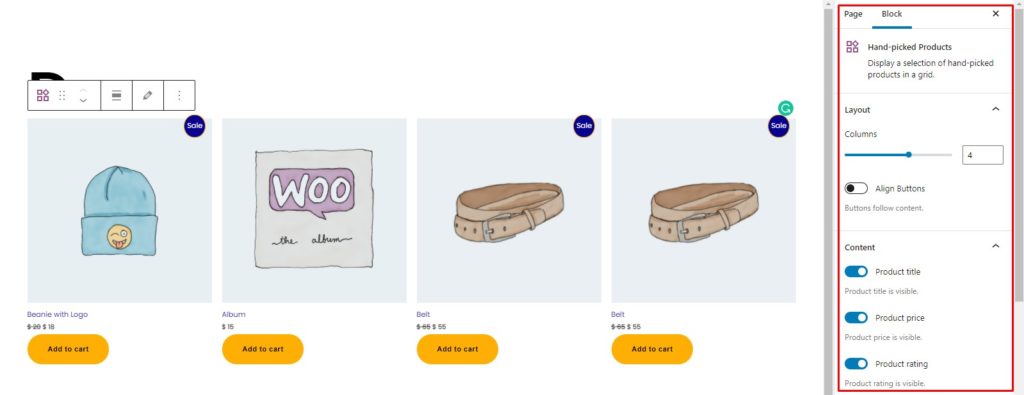
Sobald Sie alle gewünschten Produkte zur Liste hinzugefügt haben, klicken Sie auf die Schaltfläche „ Fertig “ und voila! Ihre handverlesenen Produkte werden nun auf der Seite angezeigt. Wie wir bereits gesehen haben, bearbeiten Sie die Einstellungen im Einstellungsmenü.

Ebenso können Sie jeden anderen gewünschten WooCommerce-Block hinzufügen. Sie können einen einzelnen Block auf einer ganzen Seite oder mehrere Blöcke auf derselben Seite verwenden. Die Möglichkeiten sind endlos.
Wir haben gesehen, wie die standardmäßigen WooCommerce-Blöcke Ihnen helfen können, die Autoseite anzupassen. Lassen Sie uns nun zum nächsten Abschnitt übergehen und sehen, wie wir die Warenkorbseite mit Plugins von Drittanbietern anpassen können.
2. Plugins zum Anpassen der Warenkorbseite
Es gibt mehrere Plugins, mit denen Sie die Warenkorbseite bearbeiten können. In diesem Abschnitt sehen wir uns einige der besten an.
2.1) WooCommerce-Blöcke

WooCommerce Blocks ist ein Plugin für den frühen Zugriff auf experimentelle WooCommerce-Blöcke. Es ermöglicht Ihnen, neue WooCommerce-Blöcke auszuprobieren, bevor sie im Standard-Blockeditor veröffentlicht werden.
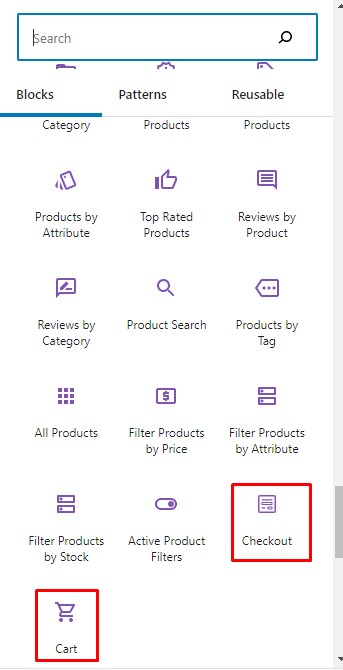
Zum Zeitpunkt des Schreibens dieses Beitrags fügt das Plugin zwei zusätzliche Blöcke hinzu: Warenkorb und Kasse. Beim Aktivieren von WooCommerce-Blöcken werden die Warenkorb- und Checkout-Blöcke automatisch zum Blockeditor hinzugefügt und Sie können sie wie jeden anderen Block verwenden.

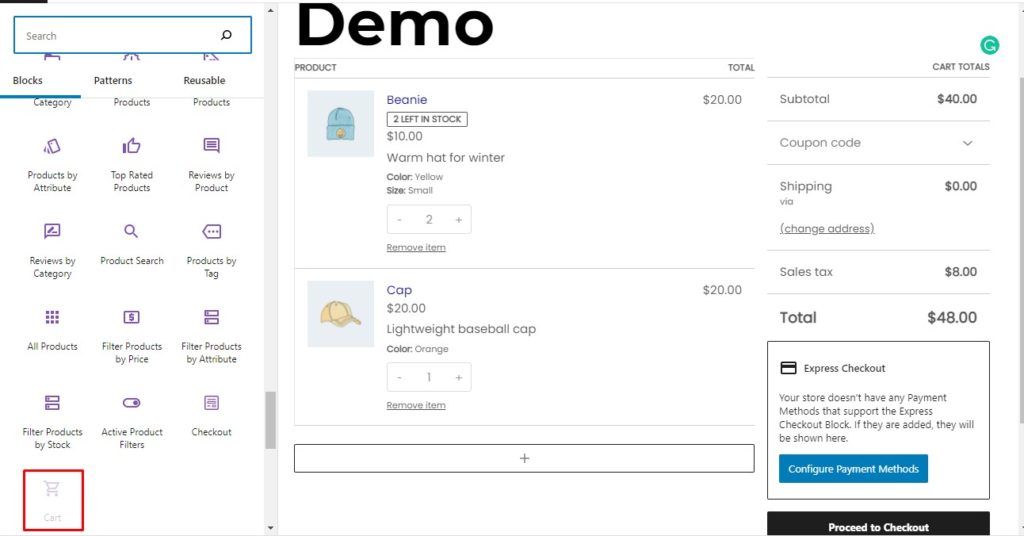
Um den Warenkorb auf einer Seite anzuzeigen, ziehen Sie einfach den Warenkorbblock und Ihr Warenkorb wird angezeigt. Sie können dann jeden Warenkorbabschnitt einzeln und den Warenkorbblock als Ganzes anpassen. Darüber hinaus können Sie es sogar für gefüllte und leere Warenkörbe bearbeiten.

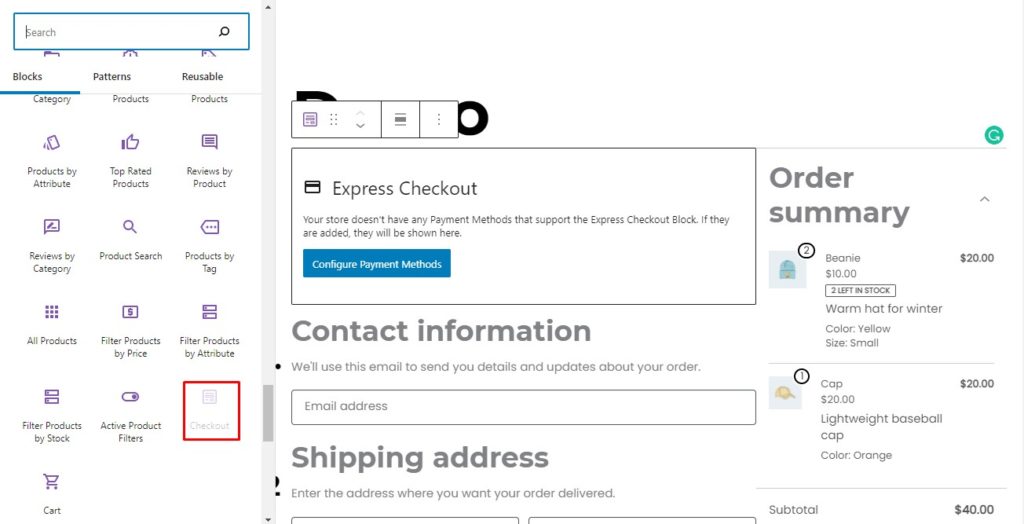
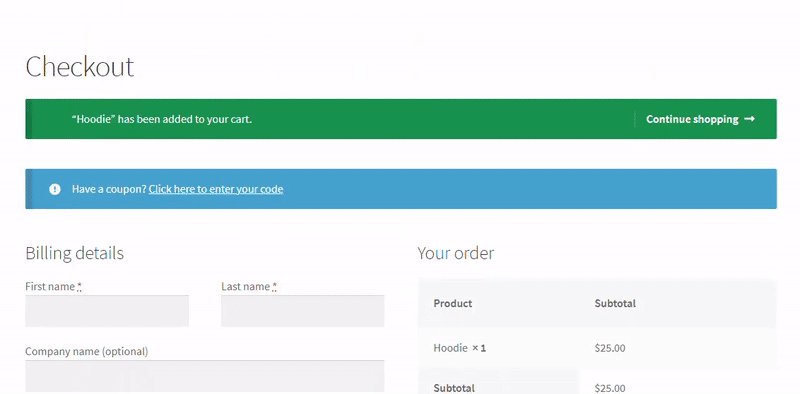
Ebenso können Sie das Checkout-Formular auf einer Seite anzeigen und nach Ihren Wünschen anpassen. Sie können auch die Parameter jedes Blocks in den Einstellungen sowie den gesamten Checkout-Block personalisieren.

Darüber hinaus können Sie neben dem Warenkorb oder der Checkout-Seite zahlreiche Blöcke auf einer einzigen Seite platzieren, was zuvor nicht möglich war. Dies gibt Ihnen viel Flexibilität und ermöglicht es Ihnen, die Warenkorbseite genau so zu gestalten, wie Sie es möchten.
Beim Hinzufügen dieser Blöcke erhalten Sie möglicherweise eine Kompatibilitätswarnung, die darauf hinweist, dass das Plugin möglicherweise Kompatibilitätsprobleme mit anderen Plugins oder Erweiterungen hat. Dies liegt daran, dass bestimmte Blöcke experimentell sind und sich in der Entwicklung befinden. Daher sollten sie nur zum Ausprobieren neuer Funktionen und nicht in der Produktion verwendet werden. Sie werden als standardmäßige WooCommerce-Blöcke eingeführt, sobald sie stabil sind.
Merkmale
- Experimentieren mit neuen Blöcken zu Testzwecken
- Probieren Sie Warenkorb- und Checkout-Blöcke aus
- Melden Sie Bugs und Fehler, falls welche gefunden werden
Preisgestaltung
Dies ist ein kostenloses Plugin.
Wenn Sie mehr Plugins ausprobieren möchten, um Ihre Warenkorbseite zu bearbeiten, werfen Sie einen Blick auf diese anderen beiden:
2.2) StoreCustomizer

StoreCustomizer ist ein All-in-One-Paket, mit dem Sie Ihren WooCommerce-Shop vollständig anpassen können. Sie können alles von den Produktseiten bis zur Shop-Seite, Kontoseite, Warenkorbseite und Kassenseite personalisieren.
Zunächst können Sie globale Schriftarten und Farben anpassen, die im gesamten Geschäft verwendet werden. Außerdem können Sie jede Seite individuell personalisieren, ihr Aussehen ändern, neue Funktionalitäten und Features hinzufügen und vieles mehr.
Das Plugin macht es überflüssig, benutzerdefinierte Snippets zu schreiben, um Teile Ihres WooCommerce-Shops anzupassen. Es fügt den erforderlichen Code selbst hinzu, sodass Sie kein untergeordnetes Thema erstellen oder benutzerdefinierte Code-Snippets hinzufügen müssen, da alles vom Plugin verwaltet wird.
Schließlich sind alle Optionen bequem in den Theme-Customizer integriert. Dadurch wird die Anpassung des WooCommerce-Shops nahtlos und schmerzlos.
Merkmale
- All-in-One-Plugin zum Anpassen Ihres WooCommerce-Shops
- Personalisieren Sie Produktseiten, Shop-Seite, Kontoseite, Warenkorbseite und Checkout
- Ändern Sie das Design des Shops nach Ihren Wünschen
- Fügen Sie Ihrem Shop ohne Programmierung zusätzliche Features und Funktionen hinzu
- Einfacher Zugriff über den Theme Customizer, der die Anpassung mühelos macht
- Extrem leicht und fügt nur den notwendigen Code selbst hinzu
Preisgestaltung
Dies ist ein Freemium-Plugin, was bedeutet, dass es sowohl kostenlose als auch Premium-Versionen gibt. Während die kostenlose Version anständige Anpassungsoptionen bietet, beginnen die Premium-Pläne bei 49 USD pro Jahr für eine einzelne Website und bieten Ihnen ein erweitertes Anpassungserlebnis. Sie beinhalten ein Jahr Updates und Support.
2.3) WooCommerce Fast Cart-Plugin

WooCommerce Fast Cart wurde entwickelt, um den Kaufprozess für den Verbraucher zu beschleunigen. Anstatt separate Warenkorb- und Checkout-Seiten zu haben, können Sie das Plugin verwenden, um einen Popup-Warenkorb und Checkout-Seiten zu erstellen. Darüber hinaus können Sie die Warenkorbseite einfach vollständig überspringen und direkt zur Kasse gehen.
Sowohl die Warenkorb- als auch die Checkout-Popup-Seiten können vollständig angepasst werden. Sie können Typografie und Farben an das Thema Ihrer Website anpassen. Sie können auch die Position der Schaltflächen anpassen und das Warenkorb-Layout anpassen.
Darüber hinaus können Sie Coupons von der Warenkorbseite aus anwenden und den Popup-Warenkorb verwenden, um relevante Produkte anzubieten, indem Sie Cross-Selling aktivieren. Schließlich ist das Plugin extrem leicht und gut optimiert und unterstützt alle weit verbreiteten Zahlungskanäle wie PayPal, Stripe und Amazon.
Merkmale
- Fügen Sie einen Popup-Warenkorb und eine Checkout-Seite für sofortige Konvertierungen hinzu
- Legen Sie im Pop-up nur den Warenkorb oder die Kasse oder beide Seiten fest
- Hochgradig anpassbar
- Leicht und optimiert
- Funktioniert mit allen gängigen Zahlungsgateways wie PayPal, Stripe, Amazon
Preisgestaltung
Dies ist ein Premium-Plugin, das 79 USD pro Jahr für eine einzelne Website kostet. Sie erhalten außerdem eine 30-tägige Geld-zurück-Garantie.
In diesem Abschnitt haben wir einige der besten Plugins zum Anpassen der WooCommerce-Warenkorbseite gesehen. Werfen wir einen Blick auf einige der Anpassungen, die wir vornehmen können. Zur Demonstration verwenden wir das StoreCustomizer-Plugin. Lass uns anfangen.
Passen Sie die Warenkorbseite mit StoreCustomizer an
StoreCustomizer ist ein funktionsreiches Plugin, mit dem Sie fast jeden Aspekt Ihres WooCommerce-Shops anpassen können. Im vorherigen Abschnitt haben wir uns die Features und Funktionen des Plugins angesehen. Sehen wir uns nun an, wie Sie mit StoreCustomizer die Warenkorbseite anpassen können.
Installieren und aktivieren Sie das Plugin
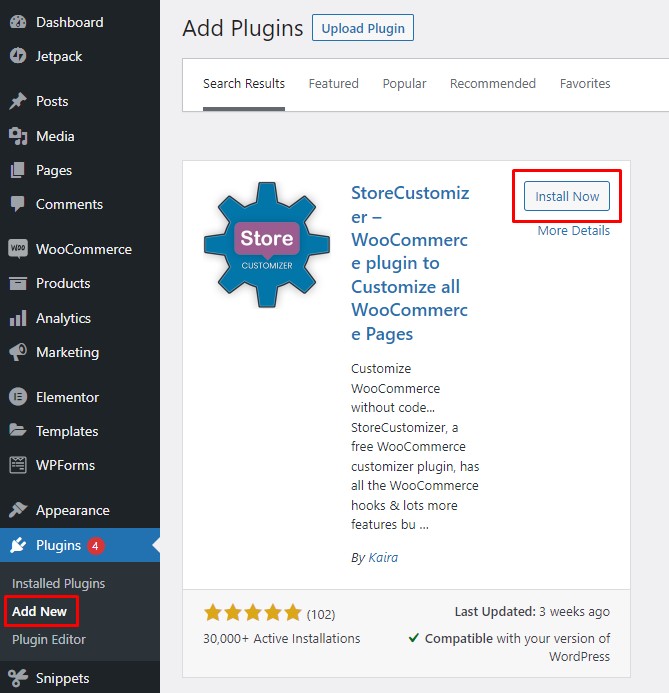
Gehen Sie zuerst zu Ihrem WordPress Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach dem StoreCustomizer- Plugin, klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie es dann.

Passen Sie die Warenkorbseite an
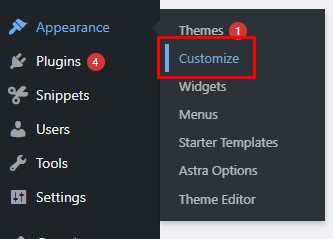
Sobald Sie das Plugin aktiviert haben, gehen Sie zu Darstellung > Anpassen , um zum Design-Anpasser zu gelangen.

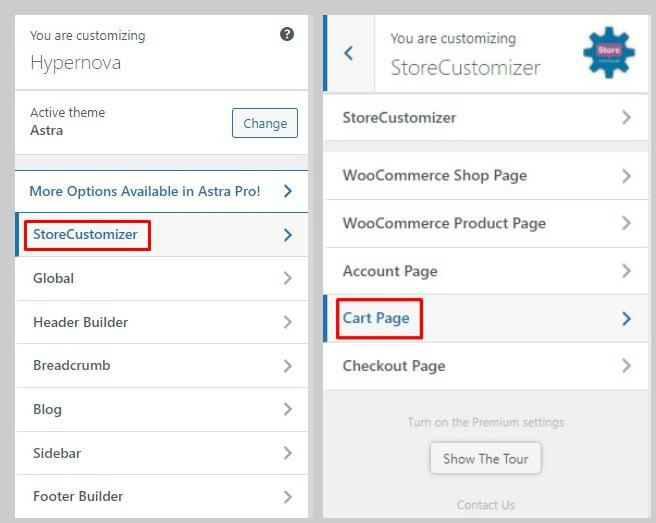
StoreCustomizer bettet seine Anpassungstools und -funktionen in den Theme Customizer ein. Navigieren Sie einfach zu StoreCustomizer > Warenkorbseite aus dem Design-Anpassungsmenü und Sie finden alle Optionen zum Bearbeiten der Warenkorbseite.

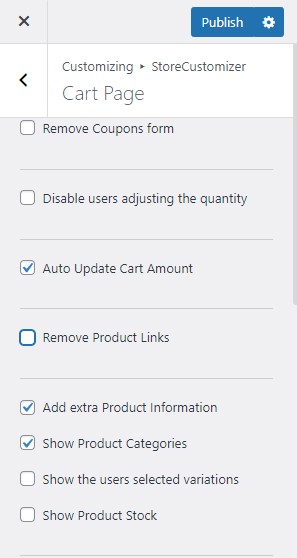
Grundlegende Anpassungen
Beginnend mit den grundlegenden Anpassungen haben Sie einige Möglichkeiten. Sie können Coupons auf der Warenkorbseite deaktivieren, den Benutzer daran hindern, die Menge im Warenkorb zu ändern, oder den Warenkorb automatisch aktualisieren lassen, wenn der Benutzer die Artikelmenge aktualisiert. Sie können auch Links zur Produktseite löschen, Produktmetadaten anzeigen, Produkte auf Lager auflisten und vieles mehr.

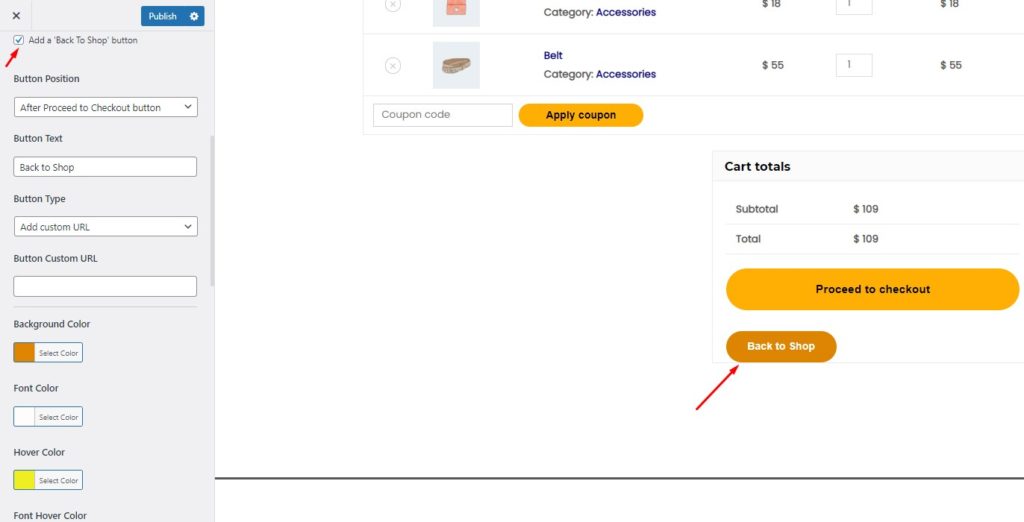
Zurück zum Shop-Button hinzufügen
Ein Back-to-Shop-Button ermöglicht es dem Benutzer, zur Shop-Seite zurückzukehren, wenn er etwas in seinen Warenkorb legen muss. Es ist eine gute Idee, diese Schaltfläche hinzuzufügen, da sie den Kunden ein besseres Einkaufserlebnis bietet.
Mit StoreCutomizer können Sie Ihrer Warenkorbseite einen Zurück-zum-Shop-Button hinzufügen und das Design und die Haptik vollständig ändern. Darüber hinaus können Sie den Text der Schaltfläche ändern und mit einer beliebigen Seite verlinken. Schließlich können Sie auch die Position der Schaltfläche an Ihre Bedürfnisse anpassen.

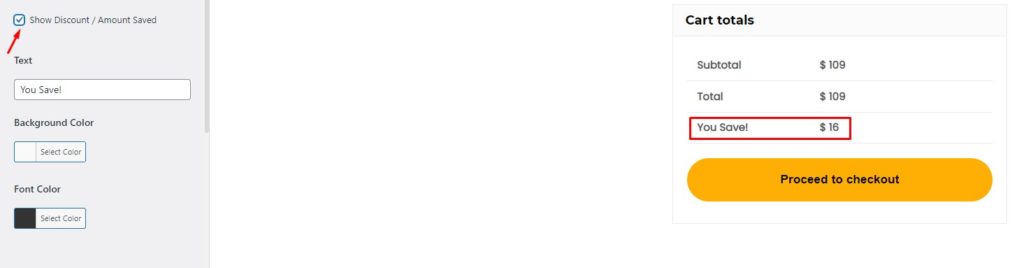
Rabatt/gesparten Betrag anzeigen
Rabatt/gesparten Betrag anzeigen ermöglicht es Ihnen, einen Block in den Abschnitt „ Gesamtpreis “ aufzunehmen, der den Rabatt anzeigt, den ein Benutzer auf einen Einkauf erhält, wenn er einen Coupon verwendet oder während eines Verkaufs im gesamten Geschäft. Sie können ihm einen beliebigen Namen geben sowie die Hintergrund- und Schriftfarbe ändern.


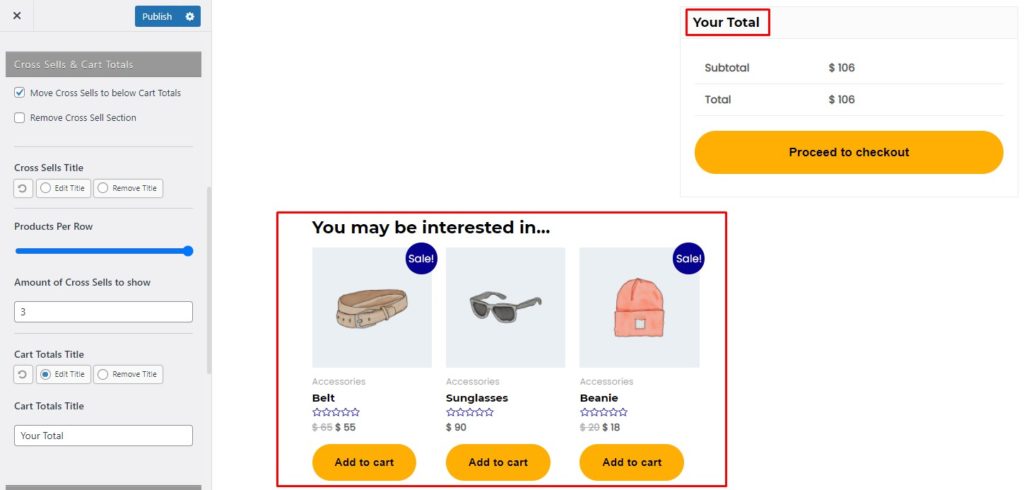
Cross-Sells und Warenkorbsummen
Sie können auch verwandte oder empfohlene Produkte auf der Warenkorbseite anzeigen. In der Regel sind diese Artikel eng mit den Produkten im Warenkorb verknüpft, sodass die Benutzer sie wahrscheinlich in ihren Warenkorb legen, was Ihnen hilft, Ihren Umsatz zu steigern.
Mit dem StoreCustomizer-Plugin können Sie die Gesamtzahl der anzuzeigenden Cross-Sells und die pro Zeile anzuzeigenden Produkte auswählen. Sie haben die Möglichkeit, den Cross-Selling-Bereich unter die Warenkorbsummen zu verschieben oder ihn als Standard zu belassen. Schließlich können Sie den Titel der Cross-Sells ändern oder sogar den gesamten Cross-Sells-Bereich entfernen, wenn Sie möchten.
Abgesehen von Cross-Selling können Sie die Überschrift des Abschnitts Warenkorbsummen ändern.

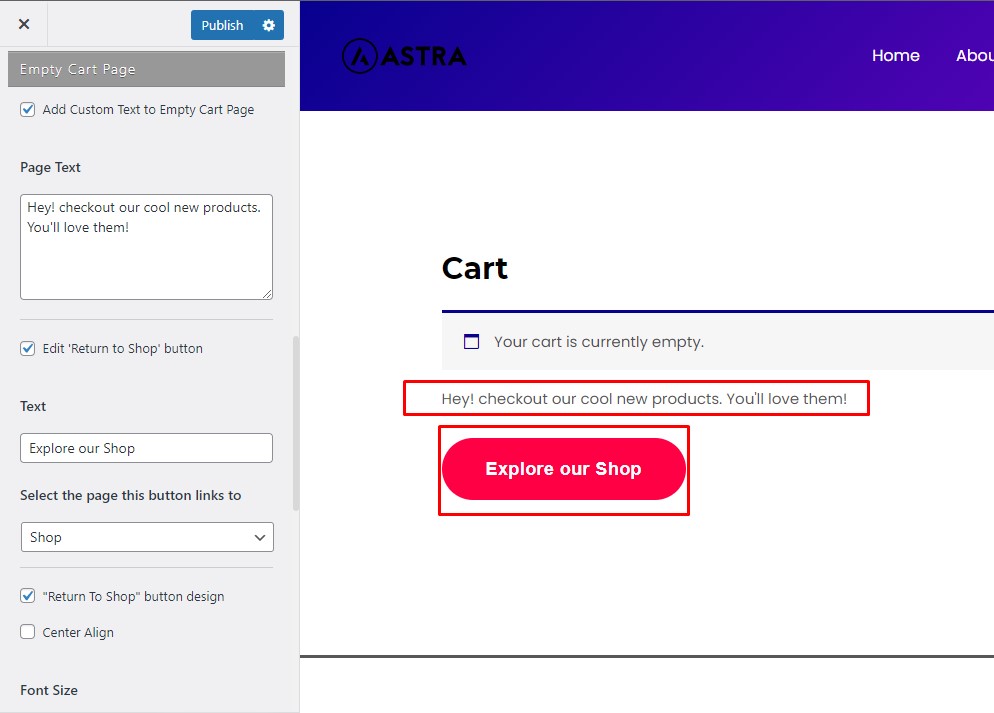
Leere Warenkorbseite bearbeiten
Die Standardseite Warenkorb leeren zeigt eine Meldung an, die den Benutzer darüber informiert, dass der Warenkorb leer ist. StoreCustomizer ermöglicht es Ihnen, Ihre benutzerdefinierte Nachricht zu erstellen, um den Benutzer einzuladen, den Shop zu erkunden.
Sie können auch eine Schaltfläche „Zurück zum Shop“ einfügen, um Kunden zum Geschäft weiterzuleiten. Sie können das Design und das Erscheinungsbild der Schaltfläche vollständig anpassen, einschließlich Farbe, Schriftart und Text der Schaltfläche.

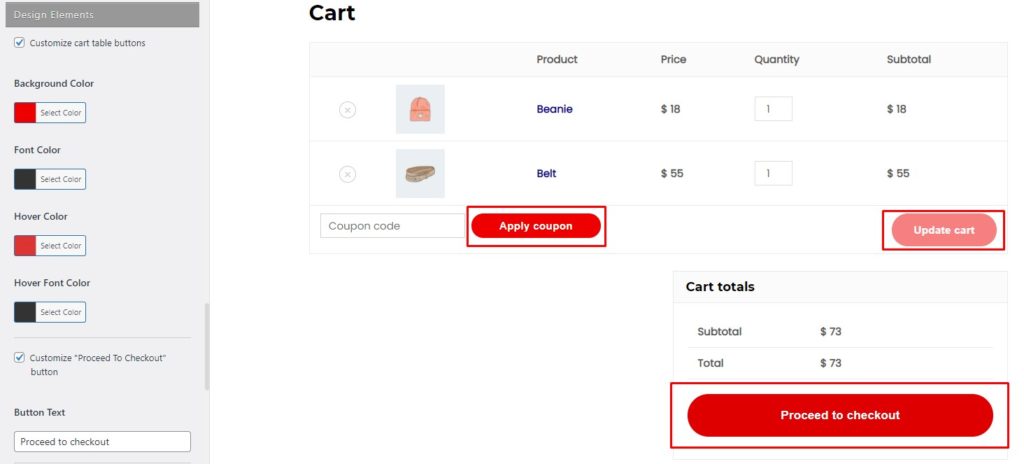
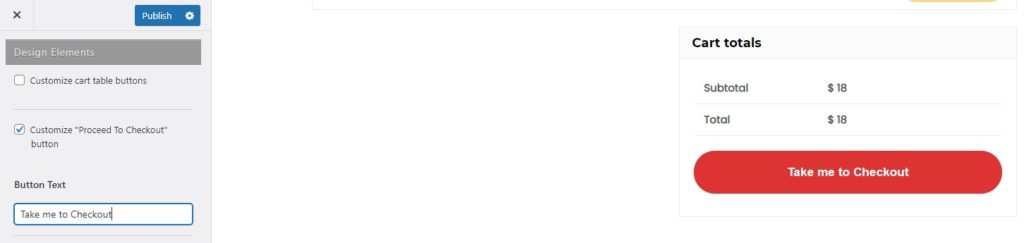
Passen Sie die Warenkorbtabelle an und gehen Sie zur Kasse
Im Bereich Designkomponenten der StoreCustomizer -Warenkorbseite können Sie die Warenkorbtabelle sowie die Schaltfläche Zur Kasse gehen anpassen. Sie können die Schaltflächengröße, Farben, Schriftart und mehr anpassen.

Wie Sie sehen können, können Plugins Ihnen helfen, einen Großteil Ihrer WooCommerce-Warenkorbseite anzupassen. Es gibt jedoch auch andere Optionen. Im nächsten Abschnitt sehen wir, wie Sie mit Seitenerstellern die Warenkorbseite bearbeiten können.
3. Mit Seitenerstellern
Seitenersteller sind eine Einheitslösung für alle Änderungsanforderungen Ihrer Website. Die meisten beliebten Seitenersteller verfügen über einen speziellen WooCommerce-Bereich, mit dem Sie Ihren gesamten Shop vollständig anpassen können.
Sie können Seitenersteller verwenden, um die Warenkorbseite und alle anderen WooCommerce-Seiten zu ändern. Seitenersteller basieren normalerweise auf dem Konzept von Blöcken oder Widgets. Es gibt Widgets für verschiedene Funktionalitäten und mehrere Features, und Sie können sie zu jeder gewünschten Seite hinzufügen und bearbeiten.
Wenn Sie mit Seitenerstellern arbeiten, haben Sie viel Autonomie in Bezug auf die Personalisierung. Darüber hinaus verfügen Seitenersteller über eine Vielzahl vorgefertigter Vorlagen, die vollständig vorkonfiguriert und kreativ gestaltet sind, damit Sie sie verwenden können.
Wenn Sie einen Seitenersteller verwenden möchten, sind die beiden beliebtesten und bevorzugten Optionen Elementor und Divi. Beide Seitenersteller haben eine Reihe von WooCommerce-spezifischen Blöcken.
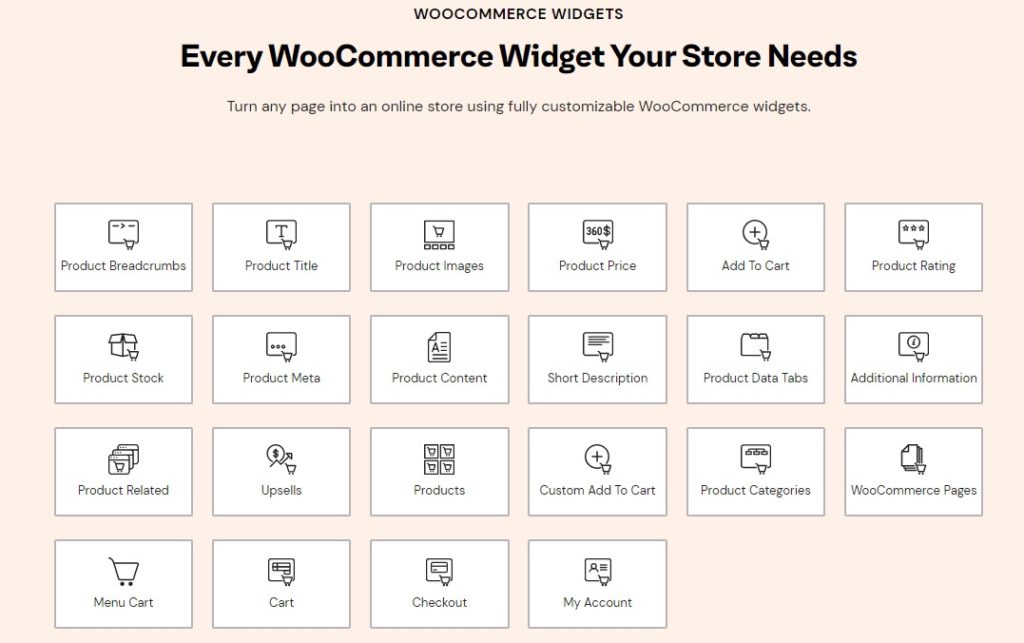
Beispielsweise enthält Elementor 22 verschiedene Blöcke für WooCommerce, die Sie verwenden können. Erwähnenswert ist jedoch, dass die WooCommerce-Blöcke in Elementor nur in der Pro-Version verfügbar sind.

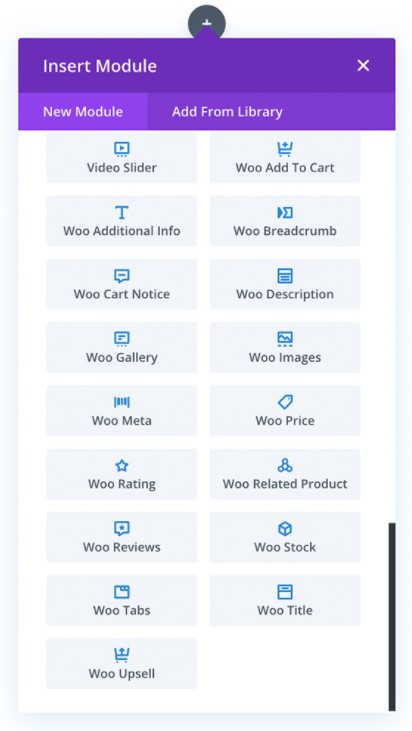
Im Fall von Divi haben Sie Zugriff auf 17 WooCommerce-Blöcke. Divi ist ein Premium-Seitenersteller, daher müssen Sie bezahlen, um Zugriff auf diese Funktionen zu erhalten.

Plugins und Seitenersteller sind nicht die einzigen Möglichkeiten, die WooCommerce-Warenkorbseite anzupassen. Sie können auch Ihre benutzerdefinierten Code-Snippets hinzufügen, um die Funktionalität Ihrer Warenkorbseite zu personalisieren und zu verbessern. Wenn Sie über Programmierkenntnisse verfügen, ist der nächste Abschnitt für Sie. Sehen wir uns an, wie Sie die Warenkorbseite programmgesteuert ändern können.
4. Programmgesteuert
Bevor Sie fortfahren, empfehlen wir Ihnen, ein vollständiges Backup Ihrer Website zu erstellen und ein untergeordnetes Design zu verwenden, um die Datei functions.php zu bearbeiten. Wenn Sie nicht wissen, wie es geht, lesen Sie unsere Anleitung zum Erstellen eines untergeordneten Designs oder verwenden Sie eines dieser Plugins für untergeordnete Designs.
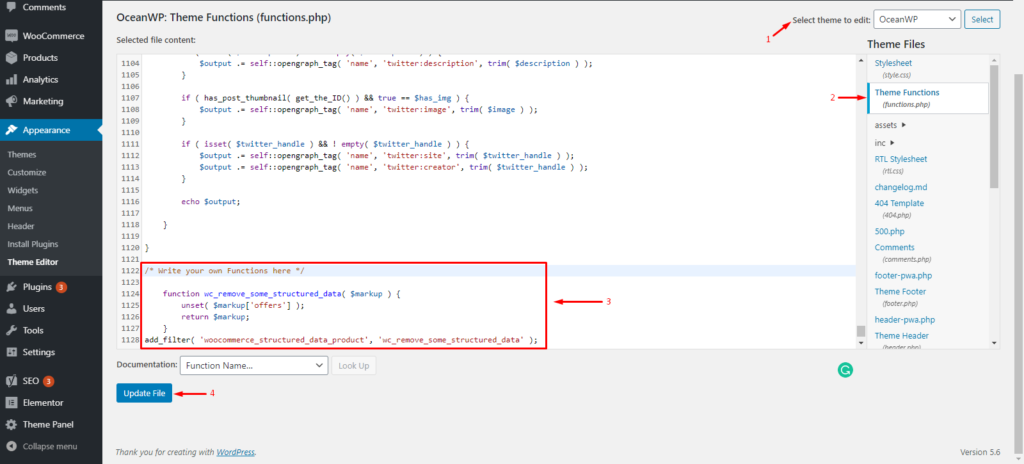
Nachdem Sie Ihr Child-Theme konfiguriert haben, gehen Sie zu WP Admin Dashboard > Appearance > Theme Editor. Hier können Sie am Ende der Datei functions.php Ihres Child-Themes benutzerdefinierte Code-Snippets hinzufügen.

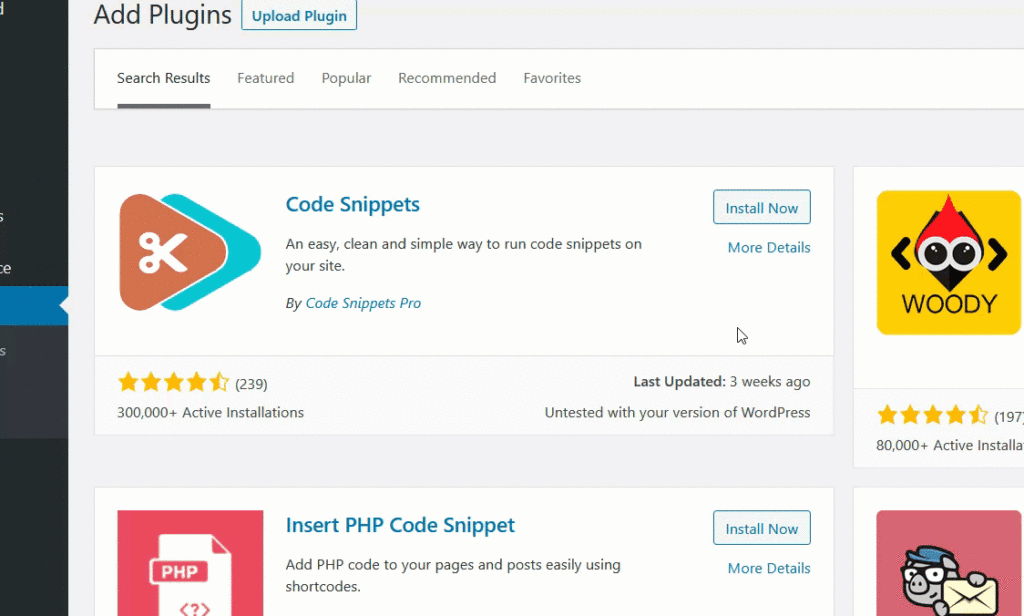
Die Codeschnipsel Plugin ist eine weitere Option zum Hinzufügen von Code-Snippets zu Ihrer Website. Sie können das Plugin aus dem WordPress-Repository installieren, um Snippets zu Ihrer Website hinzuzufügen. Auch wenn Sie mit Code-Snippets kein untergeordnetes Thema benötigen, empfehlen wir immer, eines zu haben.

Sehen wir uns nun einige der Code-Snippets an, mit denen Sie Ihre WooCommerce-Warenkorbseite anpassen können.
4.1) Benutzerdefinierte Nachricht auf der Warenkorbseite
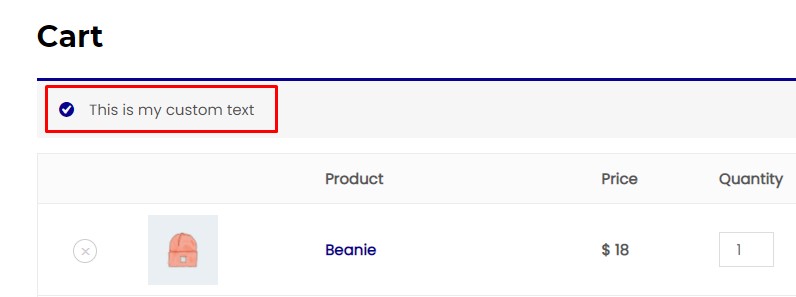
Lassen Sie uns zunächst lernen, wie Sie die Nachricht auf der Warenkorbseite anpassen. Dies kann nützlich sein, um Ihrem Benutzer wichtige Informationen bereitzustellen. Sie können ihnen beispielsweise Benachrichtigungen wie „Sendungen können aufgrund von COVID länger dauern“, sie über eine Werbeaktion informieren und so weiter. Ersetzen Sie einfach „ Dies ist mein benutzerdefinierter Text “ im Snippet durch Ihren eigenen und posten Sie ihn auf Ihrer Website.
// Fügen Sie der WooCommerce-Einkaufswagenseite eine benutzerdefinierte Nachricht hinzu
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
Funktion shop_message() {
echo '<p class="woocommerce-message">Das ist mein benutzerdefinierter Text</p>'; // Diesen Text ändern
}Fertig! Dadurch wird eine benutzerdefinierte Nachricht auf Ihrer Warenkorbseite angezeigt.

4.2) Benutzerdefinierter Inhalt für leere Warenkorbseite
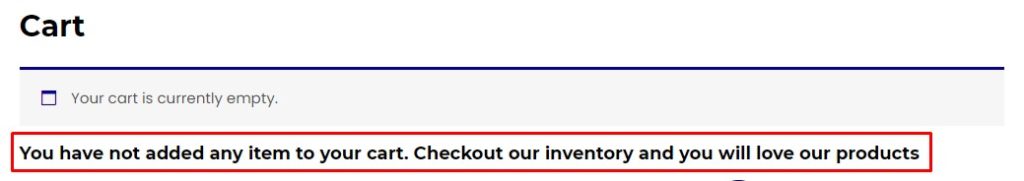
Das Anpassen Ihrer Seite „Leerer Warenkorb“ ist sehr wichtig. Die Standardseite Warenkorb leeren zeigt nur eine Meldung an, die besagt, dass der Warenkorb leer ist. Mit dem folgenden Snippet können Sie es jedoch zu einer freundlicheren und interaktiveren Nachricht anpassen, die den Benutzer anweist, Ihr Inventar zu erkunden, ihm Informationen über Ihre Produkte zu geben und so weiter.
Ersetzen Sie einfach „ Sie haben Ihrem Warenkorb keine Artikel hinzugefügt. Schauen Sie sich unser Inventar an und Sie werden unsere Produkte lieben “ mit der Botschaft, die Sie anzeigen möchten.
// Fügt der leeren Warenkorbseite von Woocommerce benutzerdefinierten Inhalt hinzu
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content' );
Funktion empty_cart_custom_content() {
echo '<h4>Sie haben Ihrem Warenkorb keine Artikel hinzugefügt. Sehen Sie sich unser Inventar an und Sie werden unsere Produkte lieben</h4>'; //Ersetzen Sie die Nachricht durch Ihre eigene Nachricht
echo do_shortcode(' ');
} 
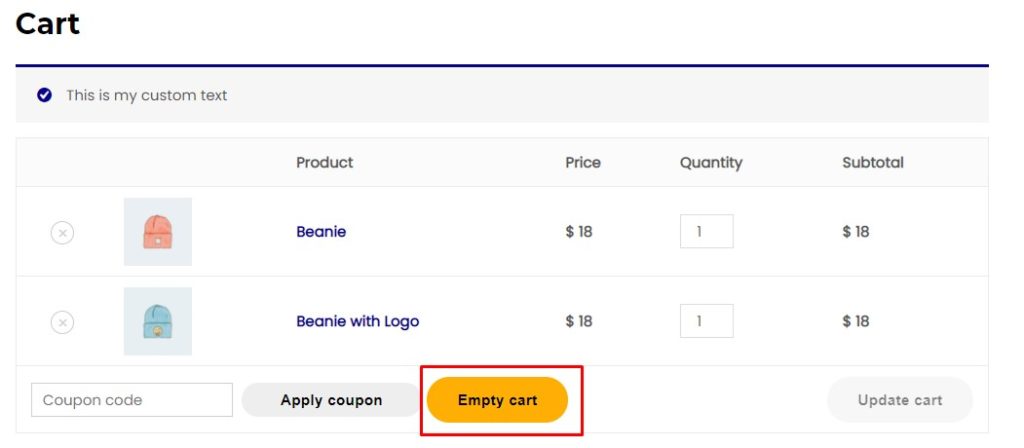
4.3) Schaltfläche „Warenkorb leeren“ auf der Warenkorbseite
Auch wenn es kontraproduktiv erscheinen mag, Käufern die Möglichkeit zu geben, ihren Einkaufswagen zu leeren, ist die Wahrheit, dass dies ein viel besseres Erlebnis bietet. Für solche Fälle können Sie eine Schaltfläche „Warenkorb leeren“ einfügen, mit der Benutzer alle Artikel aus ihren Warenkörben entfernen können.
Um eine Schaltfläche „Warenkorb leeren“ hinzuzufügen, verwenden Sie einfach das folgende Code-Snippet.
// Schaltfläche „Warenkorb leeren“ auf der Woocommerce-Warenkorbseite
add_action( 'woocommerce_cart_coupon', 'woocommerce_empty_cart_button' );
Funktion woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="button cart"
title="' . esc_attr( 'Warenkorb leeren', 'woocommerce' ) . '">' . esc_html( 'Warenkorb leeren', 'woocommerce' ) . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
Funktion woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'ja' === esc_html( $_GET['empty_cart'] ) ) {
WC()->Warenkorb->leerer_Warenkorb();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ) : wc_get_cart_url();
wp_safe_redirect( $referer );
}
}Wenn die Schaltfläche nicht von den anderen Warenkorbtabellenschaltflächen getrennt ist, müssen Sie dies möglicherweise zu Customizer > Additional CSS hinzufügen.
a.button.cart {
Rand links: 10px;
} 
Wir haben einige Code-Snippets zum Bearbeiten Ihrer Warenkorbseite gesehen. Wenn Sie diese Snippets als Grundlage nehmen und anpassen, können Sie Ihre Warenkorbseite vollständig personalisieren und Ihren Umsatz steigern.
Bisher haben wir verschiedene Methoden zum Anpassen der WooCommere-Warenkorbseite gesehen: mit den Standardoptionen, mit Plugins, Seitenerstellern und programmgesteuert.
Lassen Sie uns nun einen Schritt weiter gehen und sehen, wie Sie die Warenkorbseite umgehen können, um das Einkaufserlebnis des Kunden zu beschleunigen. Mal sehen, wie Sie die Warenkorbseite überspringen können.
So überspringen Sie die Warenkorbseite
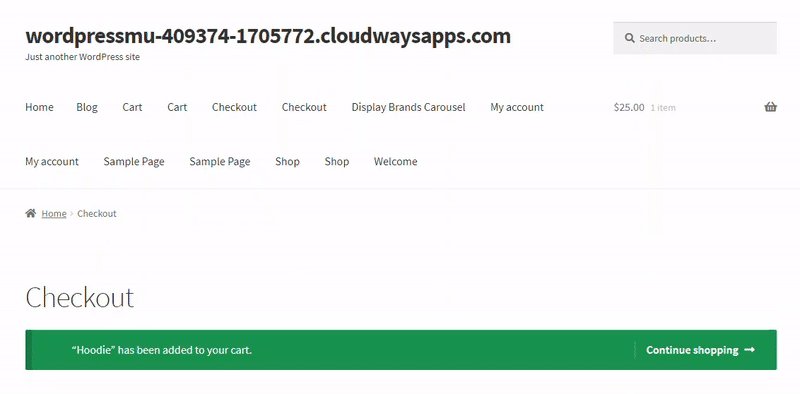
Einige Geschäfte ziehen es vor, die Warenkorbseite zu überspringen und Kunden ihre Bestellung auf der Checkout-Seite überprüfen und bezahlen zu lassen. Dies verkürzt die Schritte, die Kunden zur Kasse benötigen, und beschleunigt das Einkaufserlebnis.
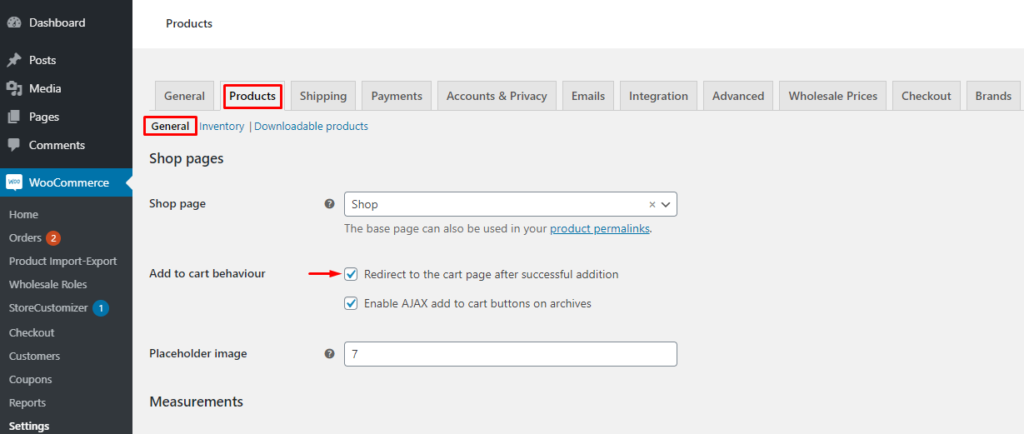
Um die Warenkorbseite zu überspringen, gehen Sie zum WP Admin Dashboard und navigieren Sie zu WooCommerce > Einstellungen. Wählen Sie unter der Registerkarte Produkte im Untermenü Allgemeine Einstellungen und aktivieren Sie die Option „Nach erfolgreichem Hinzufügen zur Warenkorbseite umleiten“ . Denken Sie danach daran, die Änderungen zu speichern.

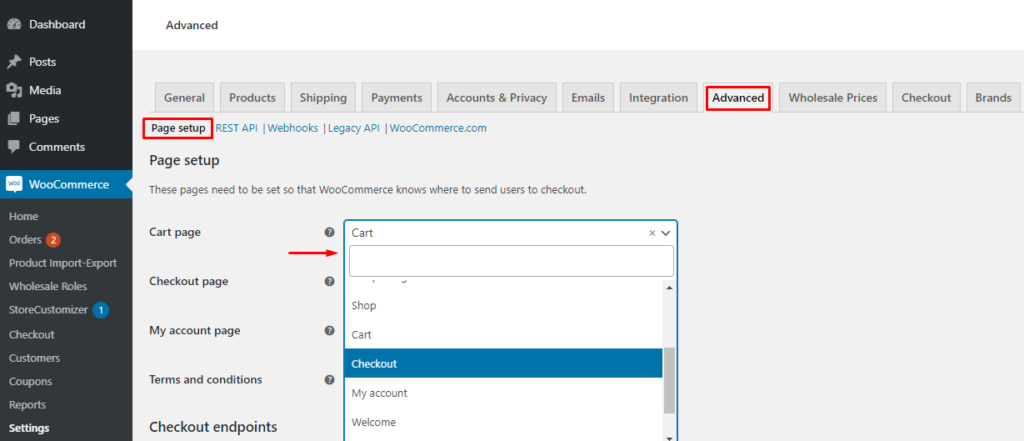
Wechseln Sie dann zur Registerkarte Erweitert und wählen Sie Seite einrichten . Ändern Sie die Standard- Einkaufswagenseite in Checkout und speichern Sie die Änderungen.

Fertig! Sie können jetzt zum Frontend Ihrer Website gehen und es selbst überprüfen.

Interessanterweise ist das Überspringen der Warenkorbseite über die WooCommerce-Standardeinstellungen nicht die einzige Möglichkeit. Sie können dasselbe mit speziellen Plugins oder benutzerdefinierten Code-Snippets erreichen. Weitere Informationen dazu finden Sie in unserer Anleitung zum Überspringen der Warenkorbseite in WooCommerce.
Bonus: So ändern Sie den Text zur Kasse
Eine weitere gute Möglichkeit, Ihre Warenkorbseite zu bearbeiten, besteht darin, den Text „Zur Kasse gehen“ zu ändern. Dies ist eine interessante Option, damit der Text für Ihr Geschäft aussagekräftiger ist. Wenn Sie beispielsweise digitale Produkte verkaufen, die in einem Abonnementplan verfügbar sind, ist „Jetzt abonnieren“ eine bessere Option als „Zur Kasse gehen“.
In diesem Artikel haben wir bereits erklärt, wie Sie die Schaltfläche „ Zur Kasse gehen“ und den Text mit dem StoreCustomizer-Plugin bearbeiten. In diesem Abschnitt sehen wir eine weitere Möglichkeit, den Text „Zur Kasse gehen“ mithilfe eines benutzerdefinierten Code-Snippets zu ändern.
Sehen wir uns zum Beispiel das folgende Snippet an, um die Schaltfläche „Zur Kasse gehen“ durch „Zur Kasse gehen“ zu ersetzen. Ändern Sie einfach den Text „ Zur Kasse gehen “ mit allem, was Sie möchten.
//Ändern Sie den Text „Zur Kasse gehen“.
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
Funktion custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="checkout-button button alt wc-forward">' .
__("Zur Kasse gehen", "woocommerce") . '</a>'; //Ersetzen Sie „Zur Kasse gehen“ durch Ihren Text 
Das ist alles! Sie können jetzt den Text „ Zur Kasse gehen “ auf Ihrer Warenkorbseite mit dem obigen Code-Snippet ändern. Es steckt jedoch noch mehr dahinter. Wenn Sie weitere Informationen dazu wünschen, lesen Sie unseren Beitrag zum Ändern des Textes „Zur Kasse gehen“.
Fazit
Alles in allem ist Ihre Warenkorbseite eine der wichtigsten Seiten in Ihrem Online-Shop, daher sollte sie Ihre volle Aufmerksamkeit verdienen. Es ist die Seite, auf der Ihre Kunden ihre Bestellungen überprüfen, bevor sie ihre Transaktionen abschließen, daher erfordert dies besondere Aufmerksamkeit.
Standardmäßig wird die Warenkorbseite durch das aktive Design definiert und bietet eingeschränkte Funktionalität. Sie können jedoch mit Ihrer Warenkorbseite noch viel mehr tun, z. B. das Hinzufügen einer benutzerdefinierten Nachricht oder Cross-Selling, um Ihren Umsatz zu steigern. Sie können auch die Warenkorbseite von WooCommerce anpassen, um Ihren Kunden ein besseres Kauferlebnis zu bieten.
In diesem Artikel haben wir im Detail gesehen, wie man die Warenkorbseite von WooCommerce anpasst. Wir haben mit den standardmäßigen WooCommerce-Blöcken begonnen, die mit dem Blockeditor geliefert werden. Wir folgten dann dem Plug-in WooCommerce Blocks und führten zwei zusätzliche experimentelle Blöcke ein. Dann haben wir einige der besten Plugins zum Anpassen der Warenkorbseite gesehen und eine Demonstration mit dem StoreCustomizer-Plugin gesehen. Wir haben uns auch einige der Seitenersteller angesehen, mit denen Sie die Warenkorbseite personalisieren können. Schließlich haben wir uns einige Code-Snippets angesehen, die Ihnen mehr Kontrolle und Flexibilität über Ihre Anpassungseinstellungen bieten und Ihnen ermöglichen, die Warenkorbseite optimal zu nutzen.
Abgesehen von der Anpassung der Warenkorbseite haben wir gesehen, wie man die Warenkorbseite überspringt und wie man die Nachricht „Zur Kasse gehen“ ändert, sowohl mit dem Plugin als auch programmgesteuert.
Haben Sie jemals daran gedacht, Ihre WooCommerce-Warenkorbseite anzupassen? Welche Anpassungen möchten Sie vornehmen? Lassen Sie es uns in den Kommentaren unten wissen.
