So passen Sie die WooCommerce-Warenkorbseite mit Elementor an
Veröffentlicht: 2022-01-29Suchen Sie nach verschiedenen Möglichkeiten, Ihre WooCommerce-Warenkorbseite anzupassen? Elementor ist eines der besten Tools, wenn es um die Anpassung von WooCommerce geht. Sie können im Handumdrehen ein individuelles Design für Ihre Warenkorbseite für Ihr Elementor konfigurieren und erstellen. Aus diesem Grund haben wir Ihnen unseren Leitfaden zum Anpassen der WooCommerce-Warenkorbseite mit Elementor zusammengestellt.
Aber zuerst werfen wir einen Blick darauf, warum Sie Elementor verwenden sollten, um Ihre Warenkorbseite anzupassen.
Warum die Warenkorbseite mit Elementor anpassen?
Das Anpassen Ihrer WooCommerce-Warenkorbseite ist ein entscheidender Teil der Verbesserung Ihrer Konversionsraten. Die Oberfläche der Warenkorbseite kann maßgeblich bestimmen, ob Ihr Kunde zur Kasse geht oder nicht. Dazu gehört das Hinzufügen von Optionen zum Anzeigen von Warenkorbdetails, zum Erhöhen / Verringern des Betrags, zum Hinzufügen detaillierter Miniaturansichten für Ihre Warenkorbartikel und so weiter.
Und obwohl es viele Möglichkeiten gibt, Ihre Warenkorbseite anzupassen, z. B. die Verwendung von Warenkorb-Plugins oder programmgesteuert, kann die Verwendung eines Seitenerstellers eine der besten Möglichkeiten sein, dies zu tun.
Elementor ist einer der beliebtesten WordPress-Seitenersteller mit vollständiger Integration in WooCommerce. Sie können damit jede WooCommerce-Seite im Handumdrehen mit unzähligen hübschen Designs, tiefgreifend angepassten Widgets, Modulen und vielem mehr anpassen.

Darüber hinaus können Sie mit Elementor Ihre WooCommerce-Seiten einfach konfigurieren und spezielle Vorlagen und Module verwenden, um sie im Handumdrehen einzurichten. Jedes Modul und Element kann entsprechend den Anforderungen Ihrer Website konfiguriert werden. Sie können für alles, was Sie zu Ihren WooCommerce-Warenkorbseiten hinzufügen möchten, handgefertigt werden.
Bevor wir anfangen:
Bevor wir mit unserem Tutorial beginnen, möchten wir darauf hinweisen, dass Sie sowohl Elementor als auch Elementor Pro benötigen, um unserem Tutorial zu folgen.
Während es möglich ist, WooCommerce-Seiten mit der kostenlosen Version von Elementor zu verwalten und einzurichten, ist das Verfahren mit eingeschränkten Funktionen viel schwieriger. Sie können die Option zur Verwendung dedizierter Vorlagen und Designs nicht verwenden, die beim Anpassen Ihrer Warenkorbseiten in der kostenlosen Version ein echter Segen sind. Wir empfehlen Ihnen daher, den Kauf von Elementor Pro in Betracht zu ziehen, wenn Sie alle WordPress-Anpassungen berücksichtigen, die Sie daraus erhalten können.
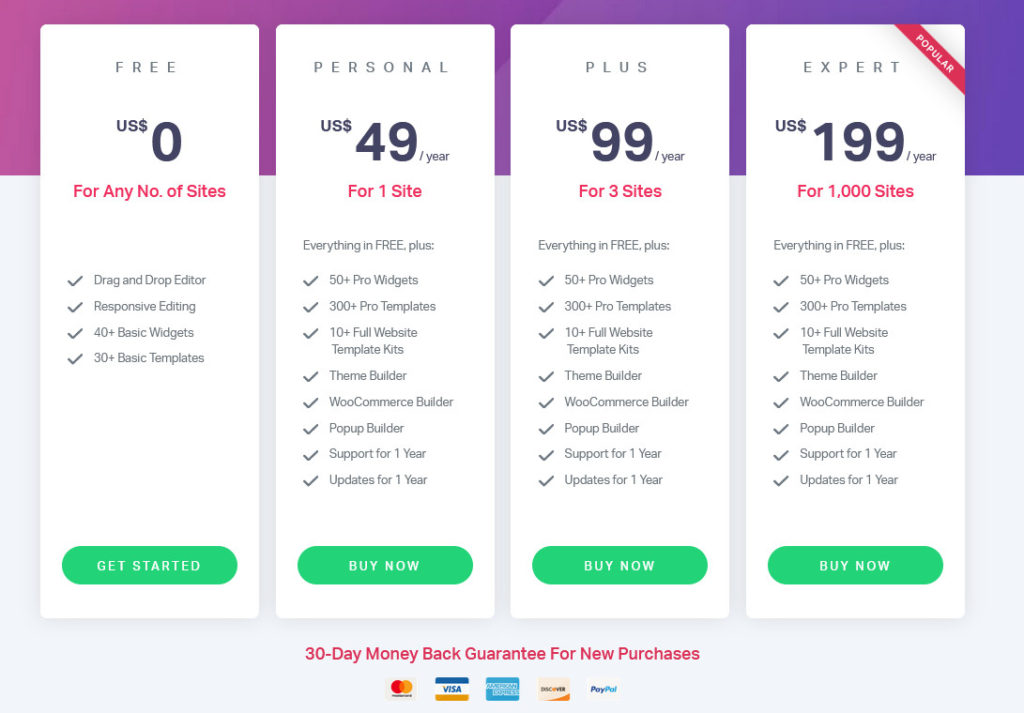
Für 49 USD pro Jahr kommen Sie in den Genuss von Funktionen wie:
- Vollständige Anpassungsoptionen, von Grund auf neu oder mithilfe von Vorlagen und von Grund auf neu.
- Vollständige Integration und Optionen zum Erstellen und Anpassen aller WooCommerce-Seiten wie Shop-Seite, Produktseiten, Shop-Archive, Warenkorb-Seite und mehr.
- Über 50 Pro-Widgets mit Optionen für bestimmte WooCommerce-Widgets.
- Über 10 detaillierte Website-Kits mit über 300 Vorlagen, die Sie unterwegs konfigurieren und einrichten können.
- Anfängerfreundlicher Drag-and-Drop-Builder mit erstaunlichen Anpassungsoptionen für jedes Element Ihrer Website.
- Unglaubliche Unterstützung für Addons und Erweiterungen.
Sie können je nach Bedarf auch aus mehreren Plänen wählen. Jeder Plan enthält außerdem eine 30-tägige Geld-zurück-Garantie, die perfekt ist, falls Sie mit der Verwendung des Plugins nicht zufrieden sind.

Stellen Sie außerdem sicher, dass Sie WooCommerce ordnungsgemäß eingerichtet und auch eines der kompatiblen WooCommerce-Designs verwendet haben. Dadurch wird sichergestellt, dass beim Anpassen der Warenkorbseite keine Konflikte auftreten.
Nachdem wir nun erklärt haben, warum Sie Element zum Anpassen Ihrer WooCommerce-Warenkorbseite verwenden sollten, sehen wir uns an, wie Sie dies tun können.
Wie passe ich die WooCommerce-Warenkorbseite mit Elementor an?
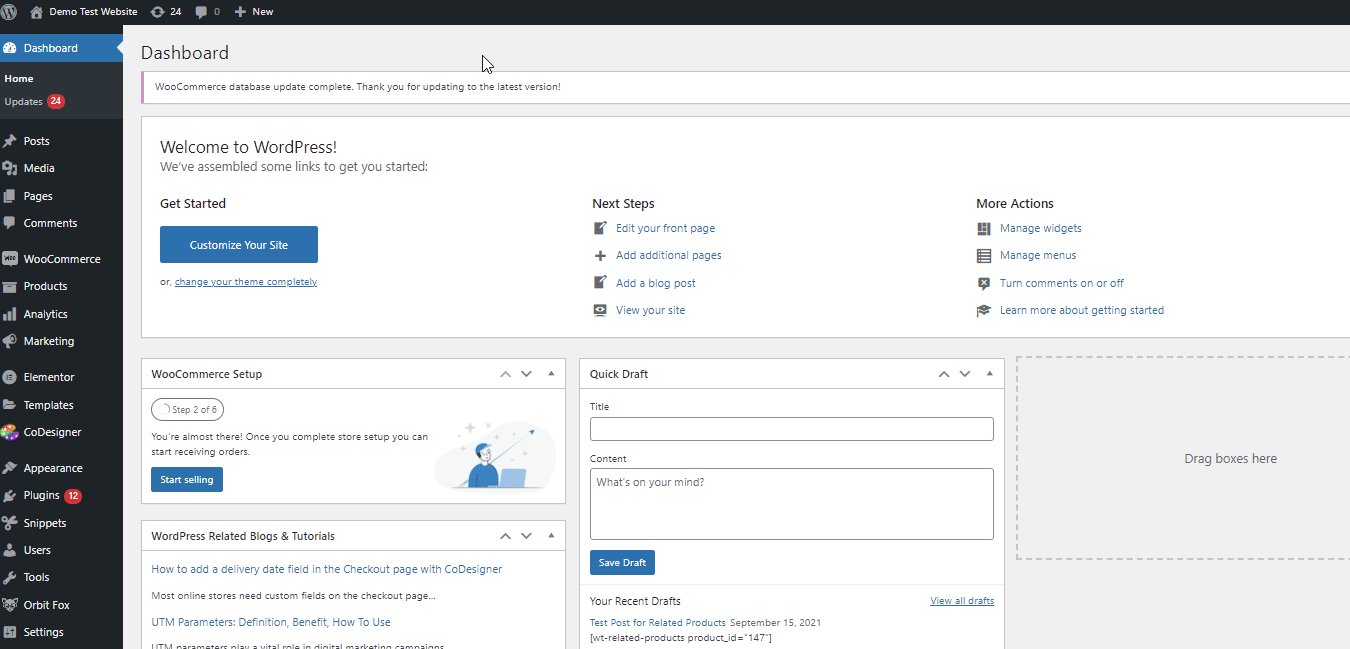
Nachdem Sie Elementor Pro auf Ihrer Website installiert und aktiviert haben, erstellen Sie eine neue Seite in Ihrem WordPress-Dashboard, indem Sie auf Seiten > Neu hinzufügen klicken. Geben Sie Ihrer neuen benutzerdefinierten Seite einen Namen und klicken Sie auf die Schaltfläche Mit Elementor bearbeiten .

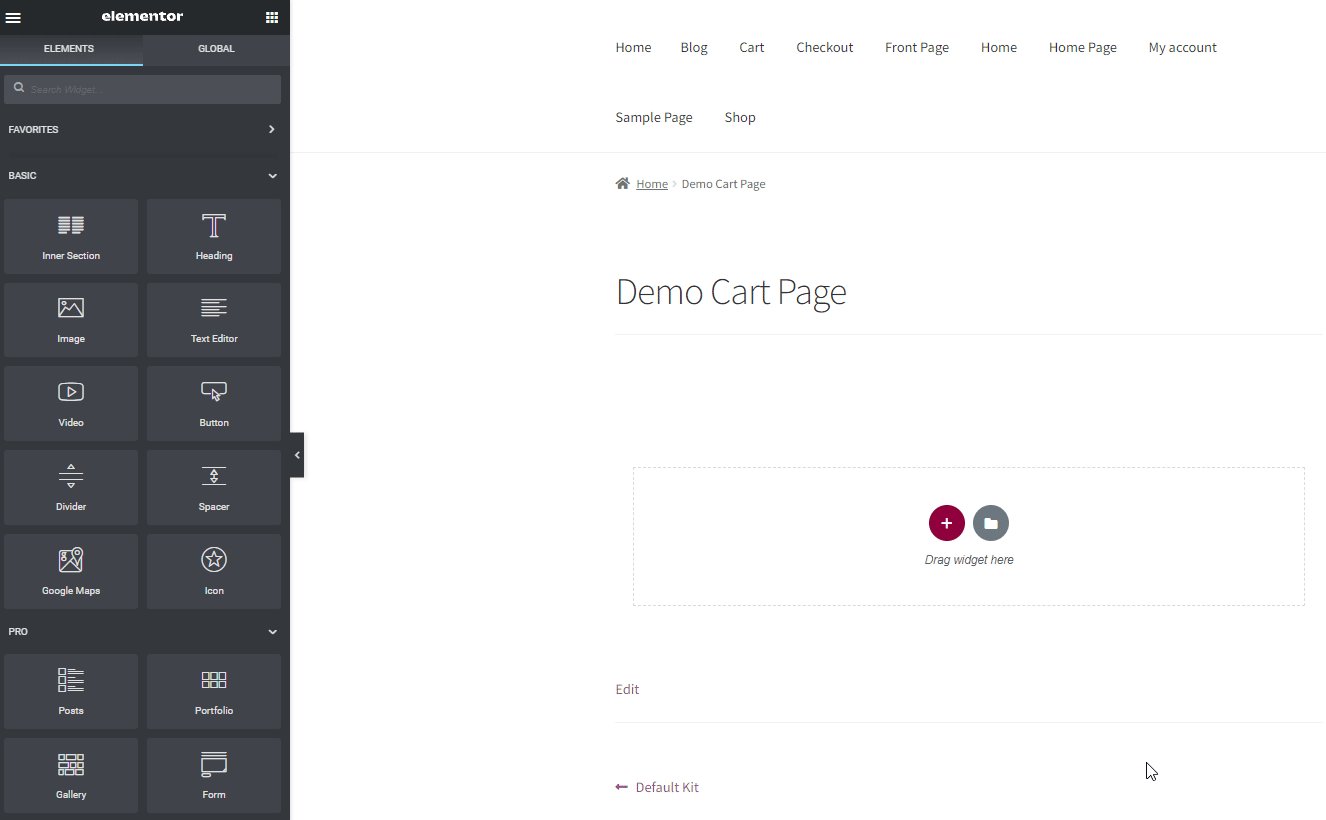
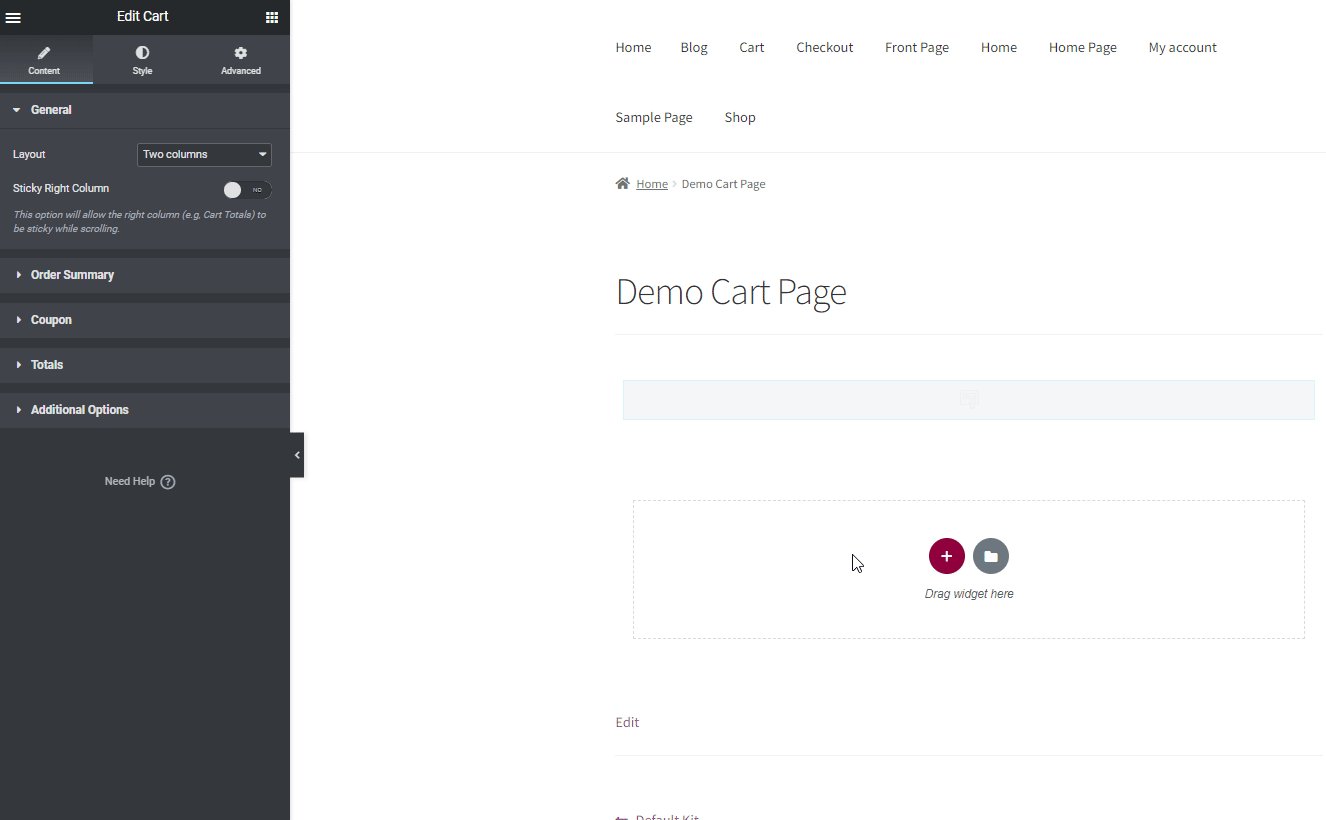
Dadurch gelangen Sie zum Elementor Page Builder, wo Sie nun Inhalte zu Ihrer benutzerdefinierten Warenkorbseite hinzufügen können. Lassen Sie uns fortfahren und einige grundlegende WooCommerce-Elemente hinzufügen, um Ihren Einkaufswagen zu füllen.
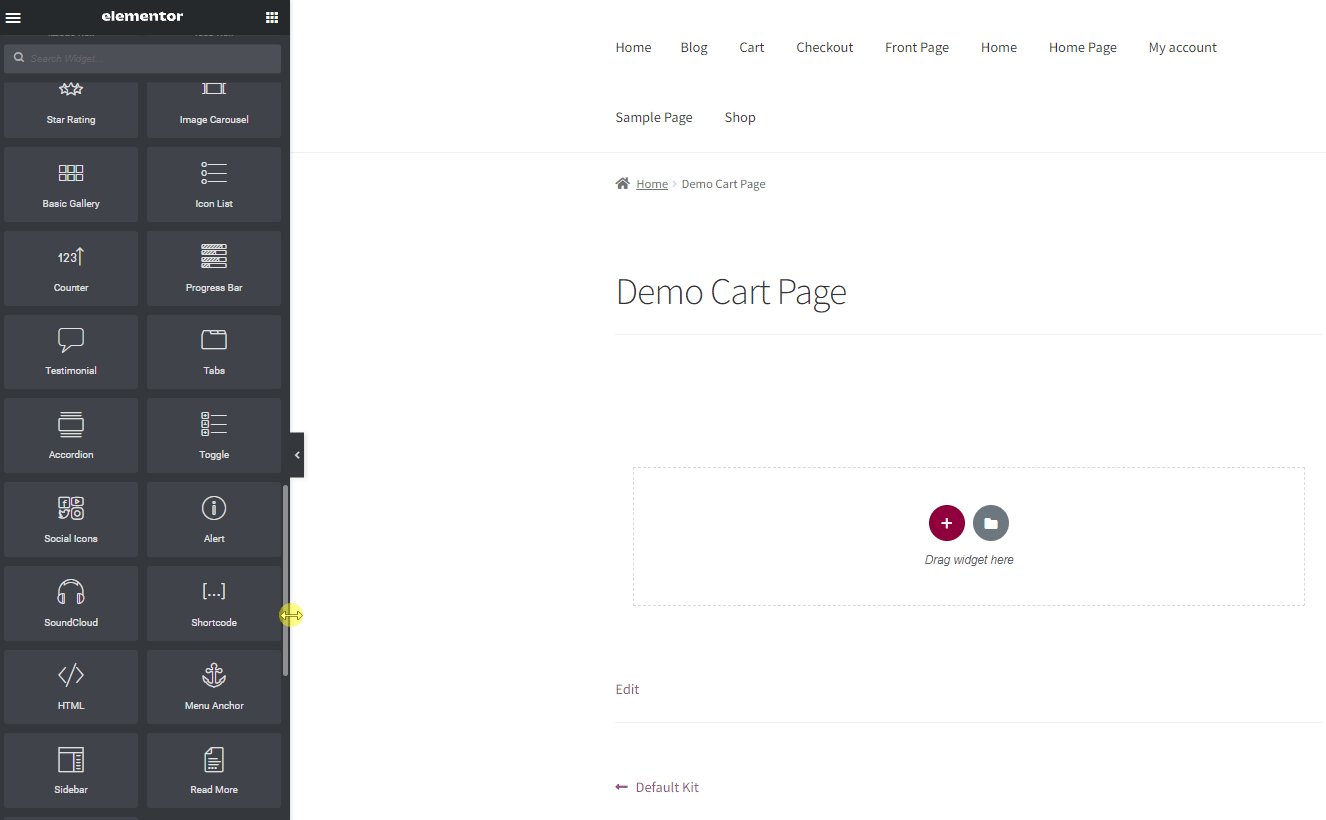
Beginnen Sie, indem Sie im Widget-Menü auf der linken Seite nach unten scrollen und auf die Dropdown-Option WooCommerce klicken. Klicken Sie auf das Warenkorb-Widget und ziehen Sie es im Builder in den Abschnitt Widget hier hinzufügen .

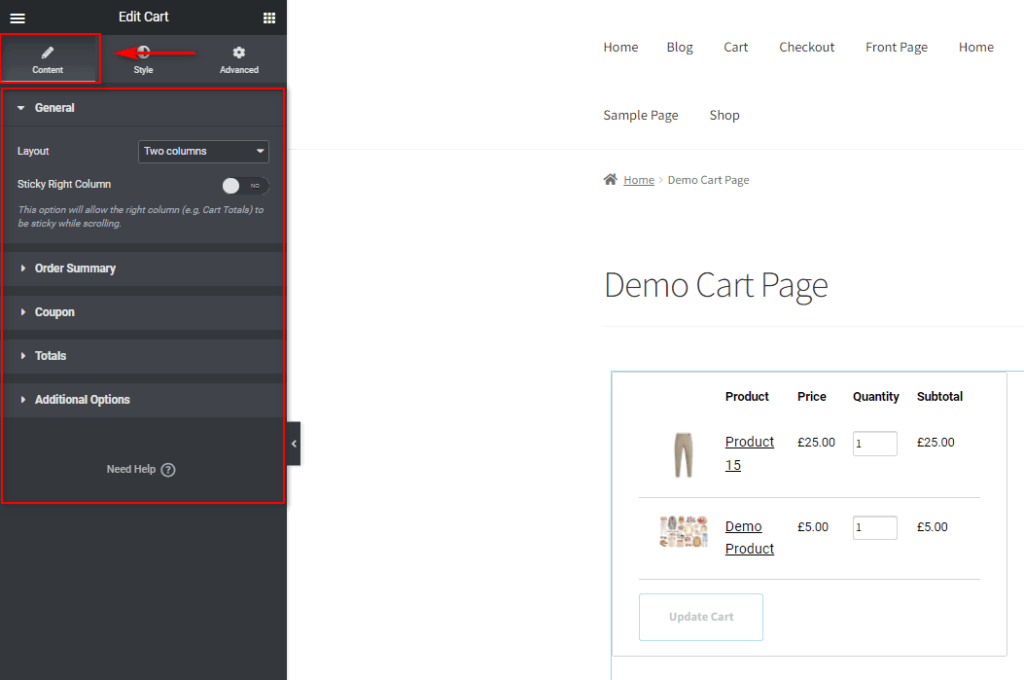
Konfigurieren Sie als Nächstes Ihr Warenkorb-Widget mit den Optionen zum Bearbeiten von Widgets auf der linken Seite. Sie können die Registerkarte Inhalt verwenden, um verschiedene Elemente zu konfigurieren, wie zum Beispiel:
- Spaltenlayout (Einspaltige/Zweispaltige Kasse.)
- Warenkorbtext aktualisieren.
- Gutscheintext anwenden.
- Warenkorb Vollständige Anpassung.
- Warenkorb Auto-Update-Optionen.

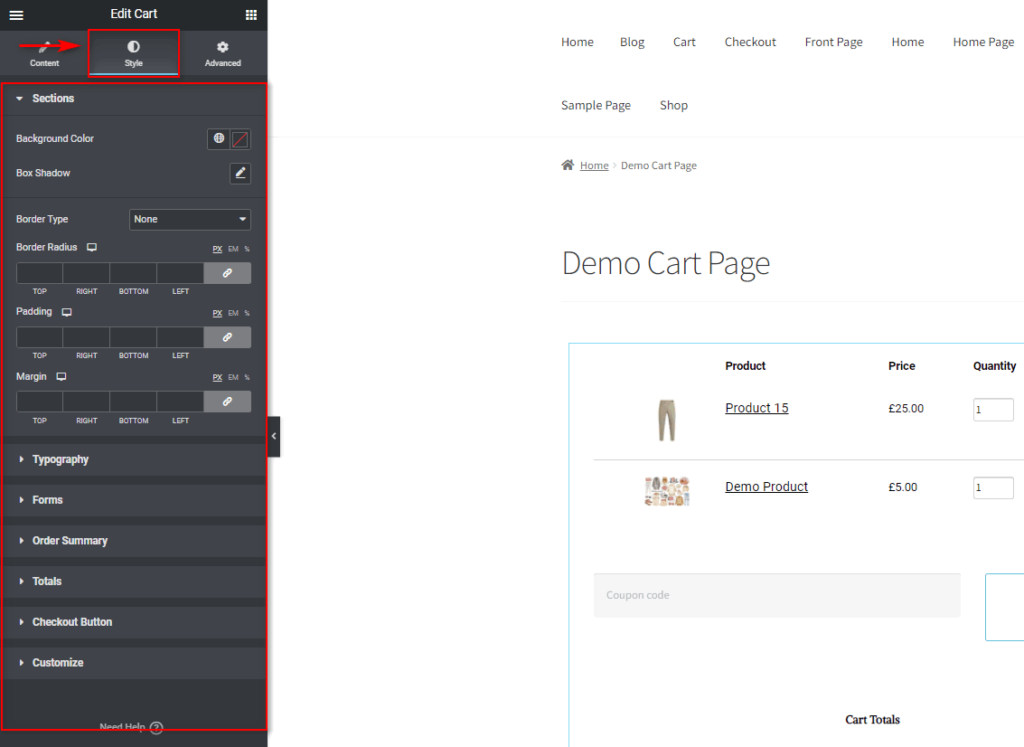
Natürlich können Sie das Styling, die Schriftart, die Farben und mehr für all diese Felder und Elemente auch über die Registerkarte Styling konfigurieren.

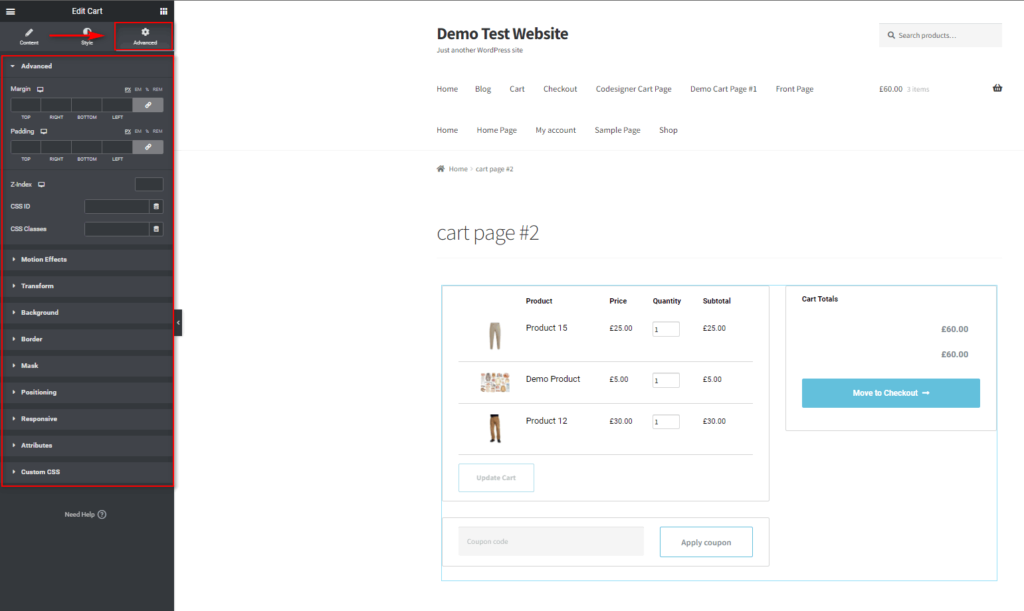
In ähnlicher Weise können Sie auf der Registerkarte „ Erweitert “ alle benutzerdefinierten Animationen, Hintergründe, Bewegungseffekte und mehr konfigurieren.

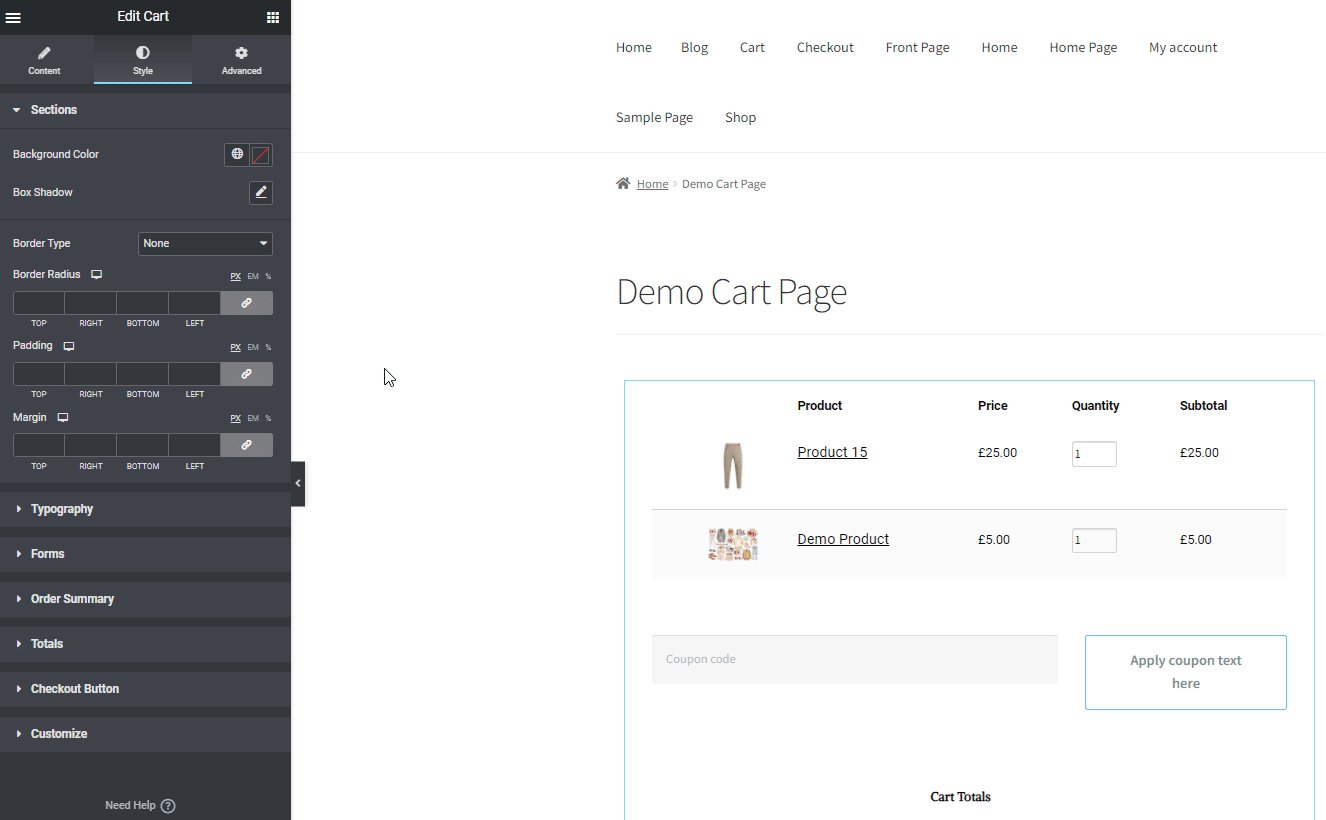
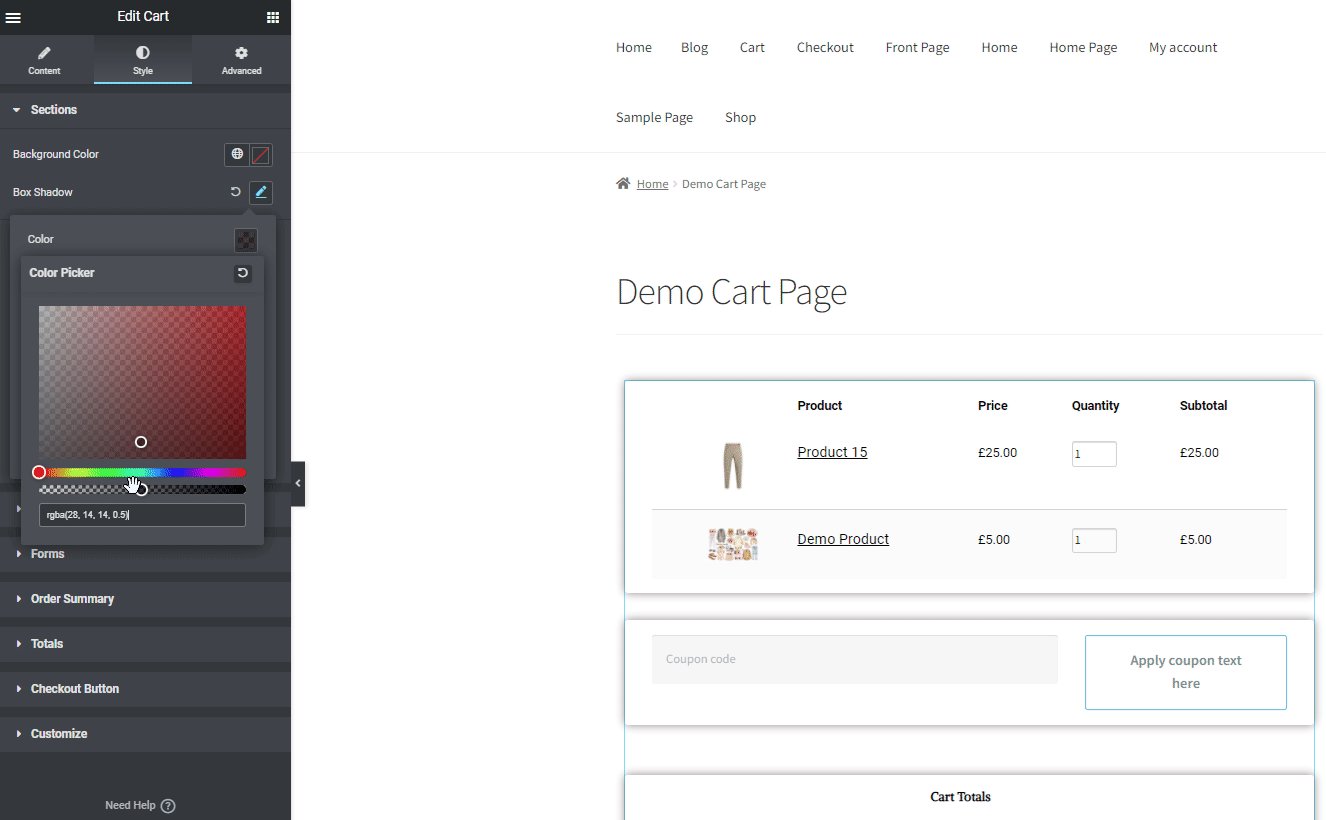
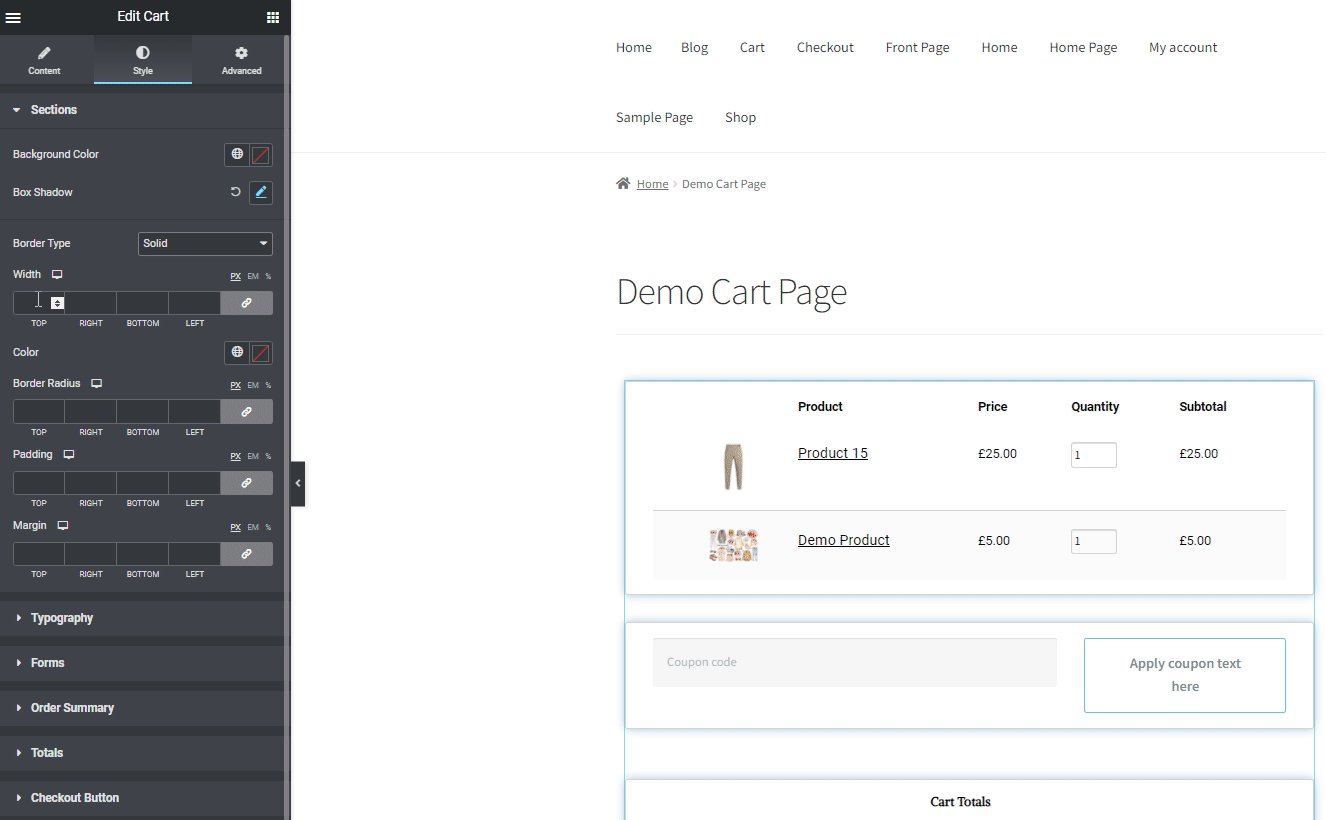
Wenn Sie einige Optionen für das Styling konfigurieren möchten, klicken Sie auf die Registerkarte Style . In diesem Tutorial haben wir den Abschnitten Boxschatten gegeben. Klicken Sie auf Abschnitte und dann auf die Schaltfläche Bearbeiten auf Box Shadow . Klicken Sie dann auf die Option Farbe , um Ihrem Box-Schatten eine benutzerdefinierte Farbe zu geben.

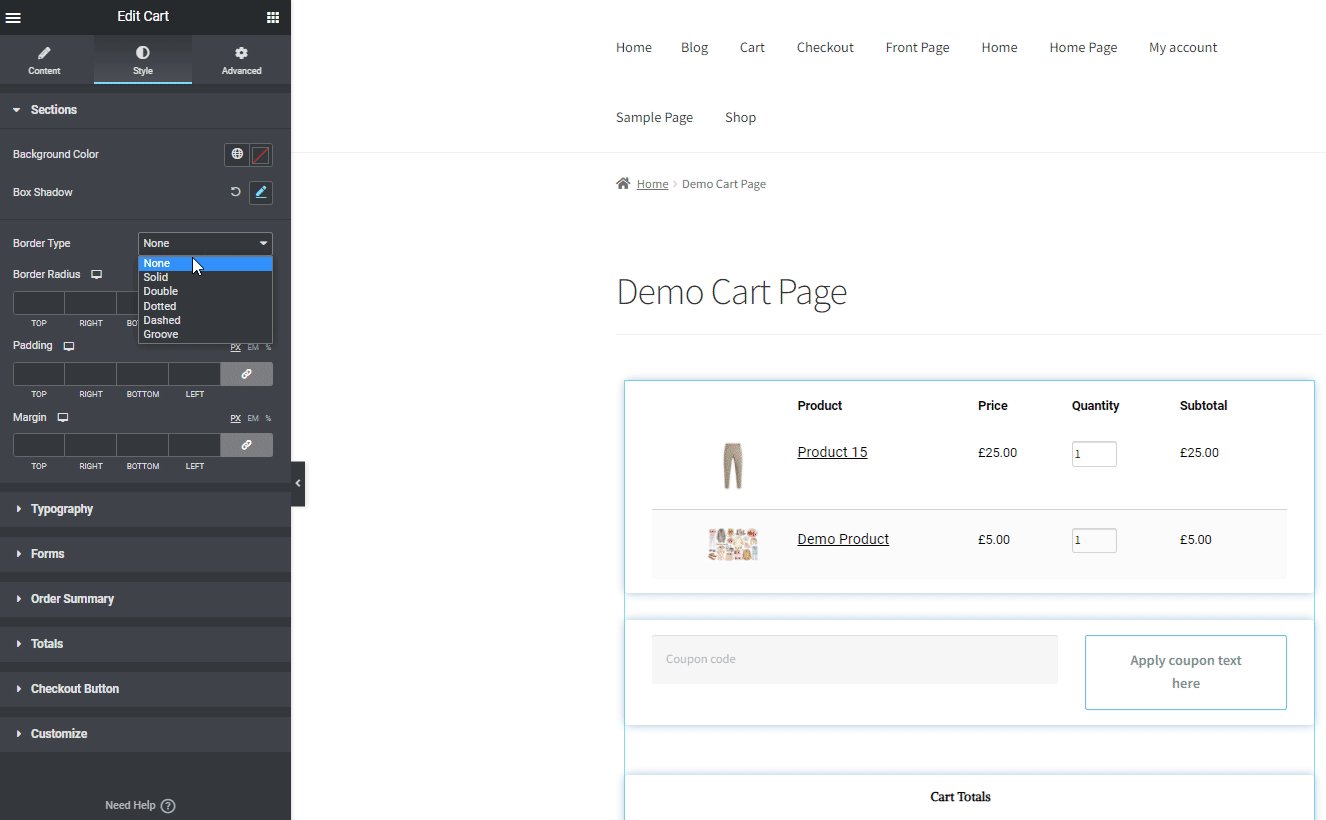
Geben Sie Ihrem Einkaufswagen jetzt einen Rahmen mit der Option Rahmentyp. Für unsere Demo haben wir dies auf Solid gesetzt. Natürlich können Sie sowohl den Rahmen als auch den Kastenschatten mit zusätzlichen Optionen anpassen.
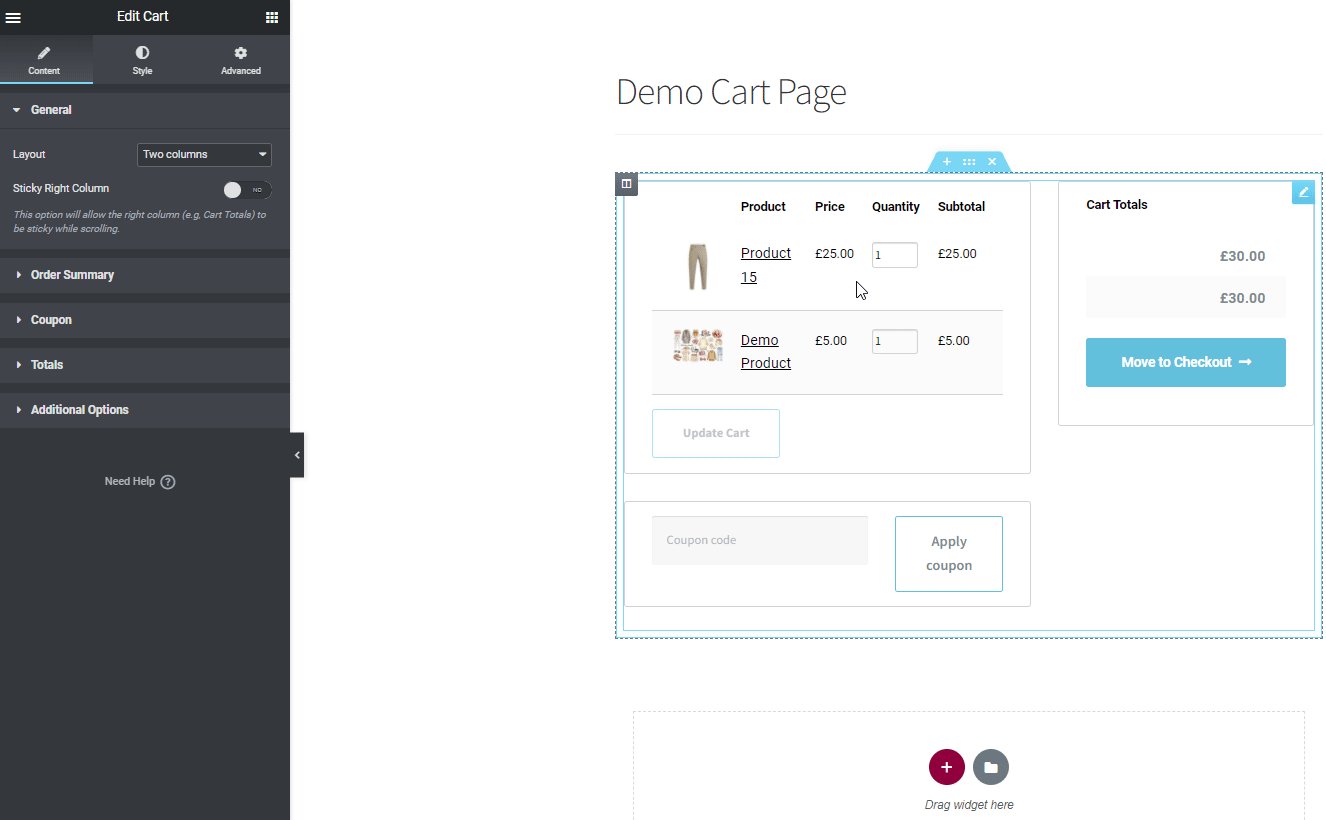
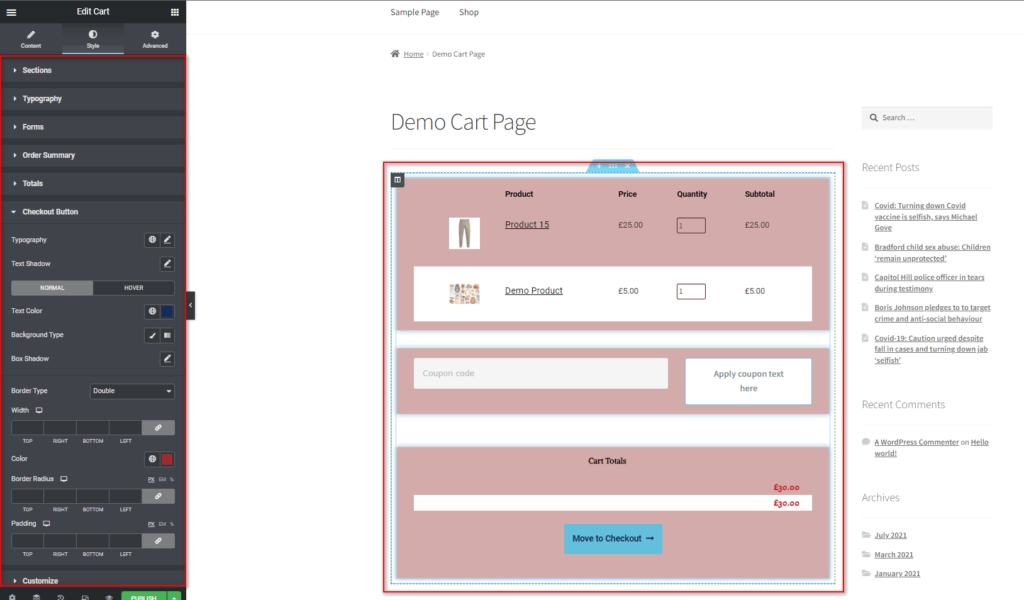
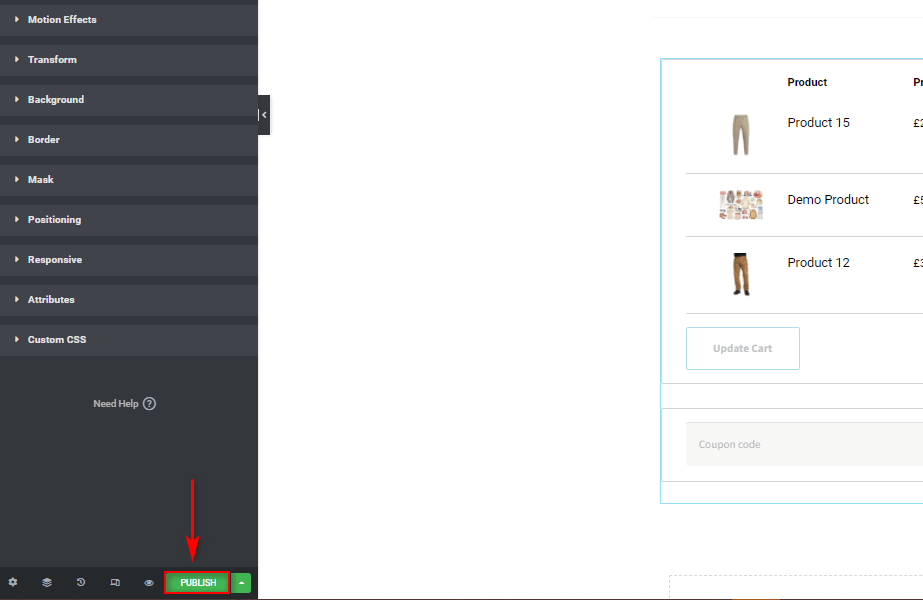
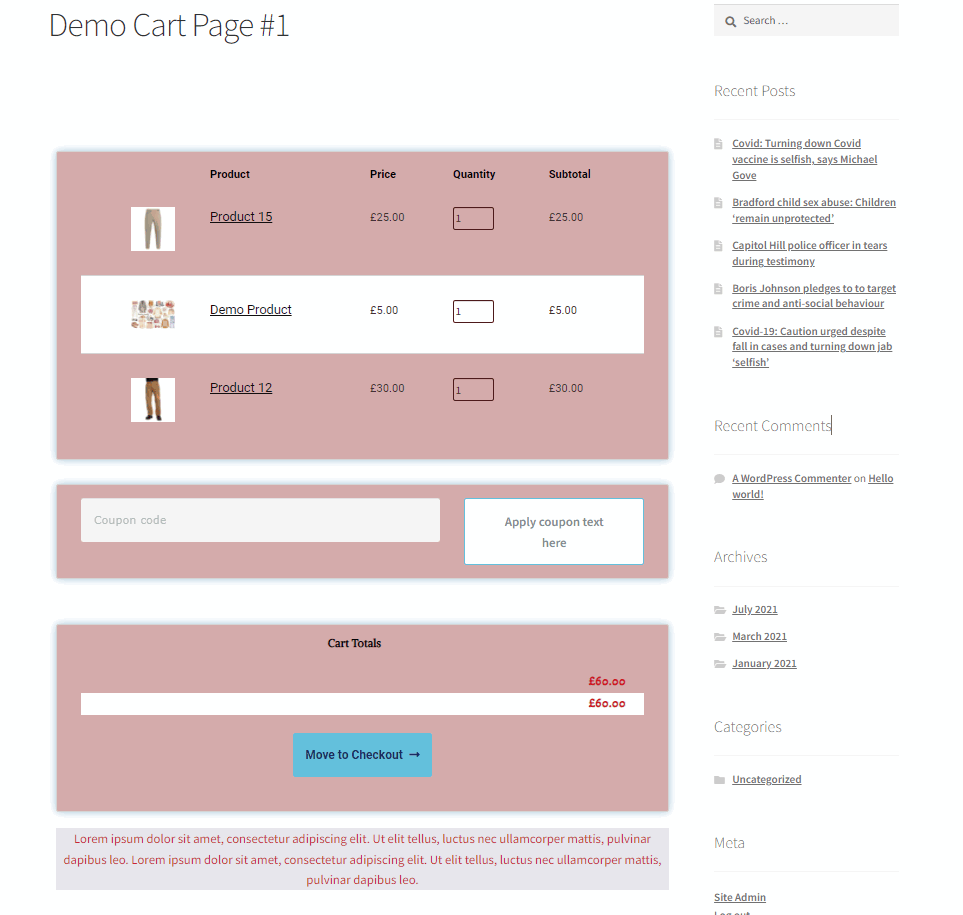
Wenn Sie zusätzliche Elemente wie Bestellübersicht, Checkout-Schaltfläche und Summen anpassen, sollten Sie einen Warenkorb wie diesen erhalten:

Vorerst behalten wir diesen Wagen. Sie können jedoch jederzeit zurückgehen und die Warenkorbseite bei Bedarf noch weiter anpassen.
Als Nächstes können der Warenkorbseite einige weitere Elemente hinzugefügt werden. Sie können sie über die Widget-Leiste auf der linken Seite mit der gleichen Methode wie oben hinzufügen.
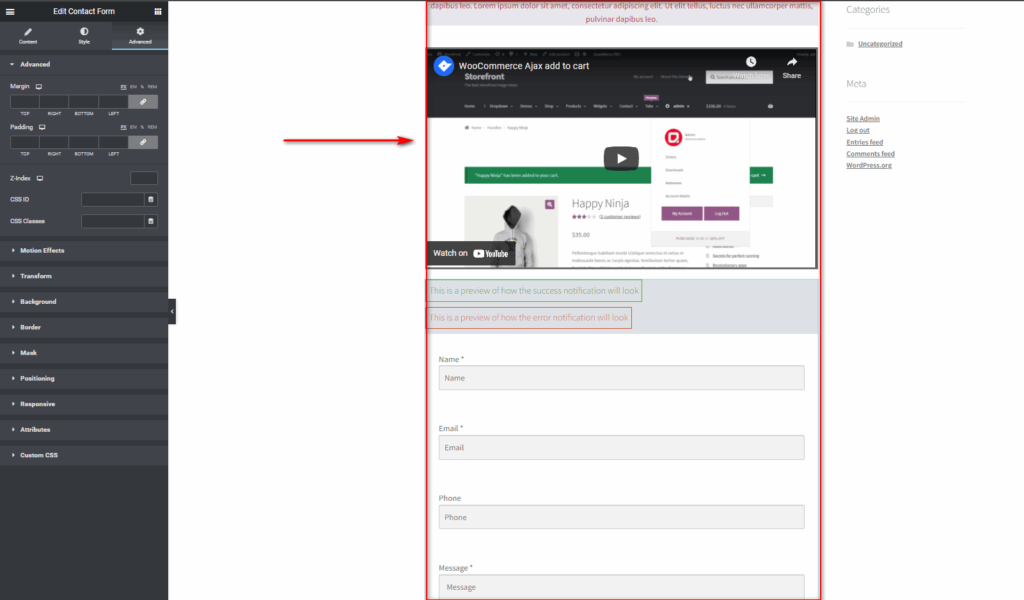
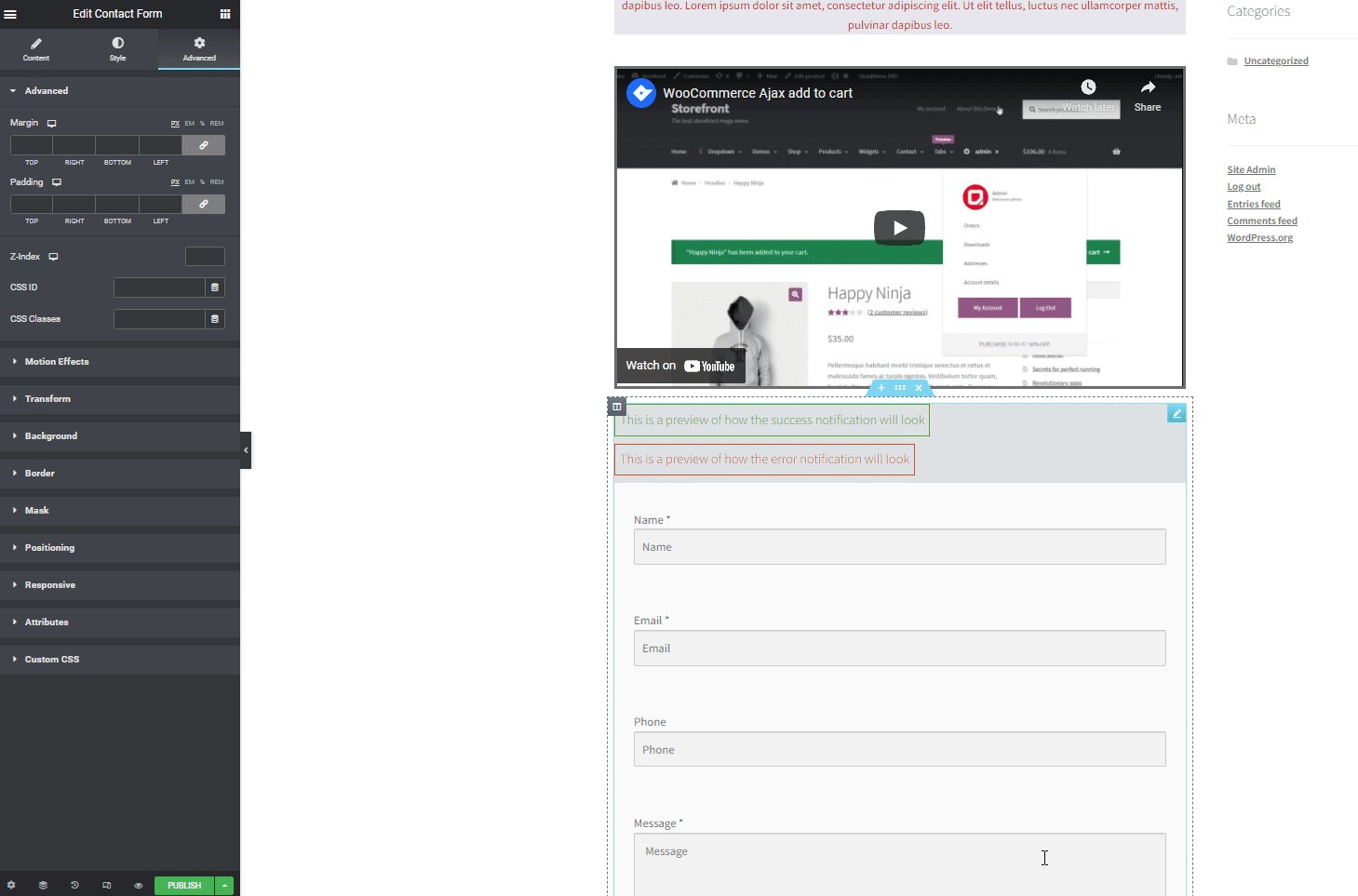
Lassen Sie uns fortfahren und einen Haftungsausschlusstext, ein Video und ein Kontaktformular hinzufügen. Dies sind alles großartige Elemente, die Sie hinzufügen können, um Ihren Kunden bei Anfragen und Informationen zu Bestellnotizen, Versand und mehr zu helfen.

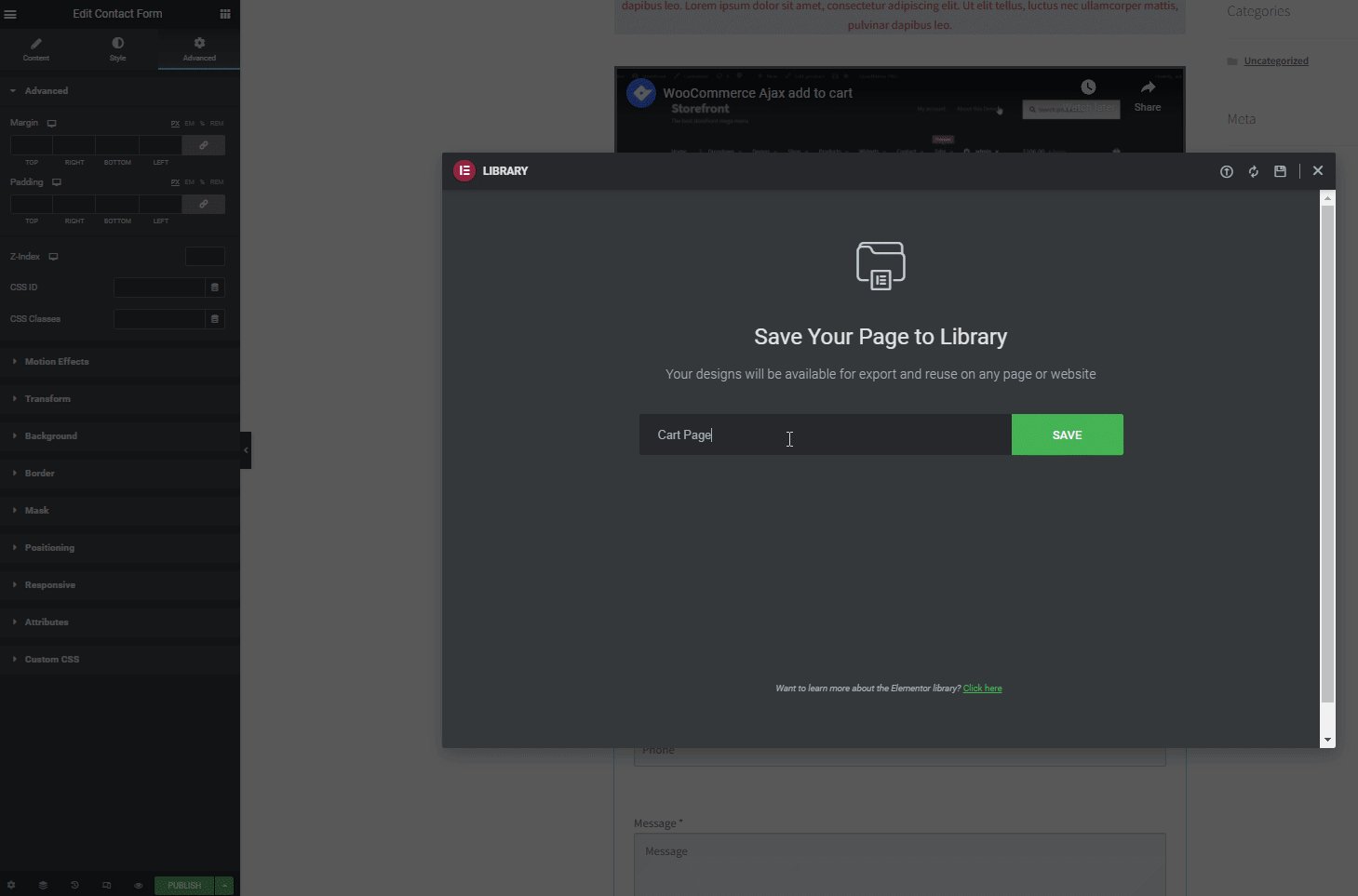
Sobald Sie fertig sind, können Sie diese benutzerdefinierte Seite veröffentlichen und die Bearbeitung abschließen. Wir empfehlen jedoch, dies als benutzerdefinierte Vorlage für zukünftige Anpassungen hinzuzufügen, wenn Sie möchten. Klicken Sie einfach unten auf die Pfeilschaltfläche neben der Schaltfläche Veröffentlichen und dann auf Als Vorlage speichern. Geben Sie dann den Namen Ihrer benutzerdefinierten Warenkorbvorlage ein und klicken Sie auf Speichern.

Schließlich können Sie die Anpassung Ihrer benutzerdefinierten Warenkorbseite abschließen, indem Sie auf Veröffentlichen klicken .

Festlegen Ihrer benutzerdefinierten Warenkorbseite als WooCommerce-Warenkorbseite
Der obige Prozess erstellt einfach Ihre angepasste WooCommerce-Warenkorbseite.
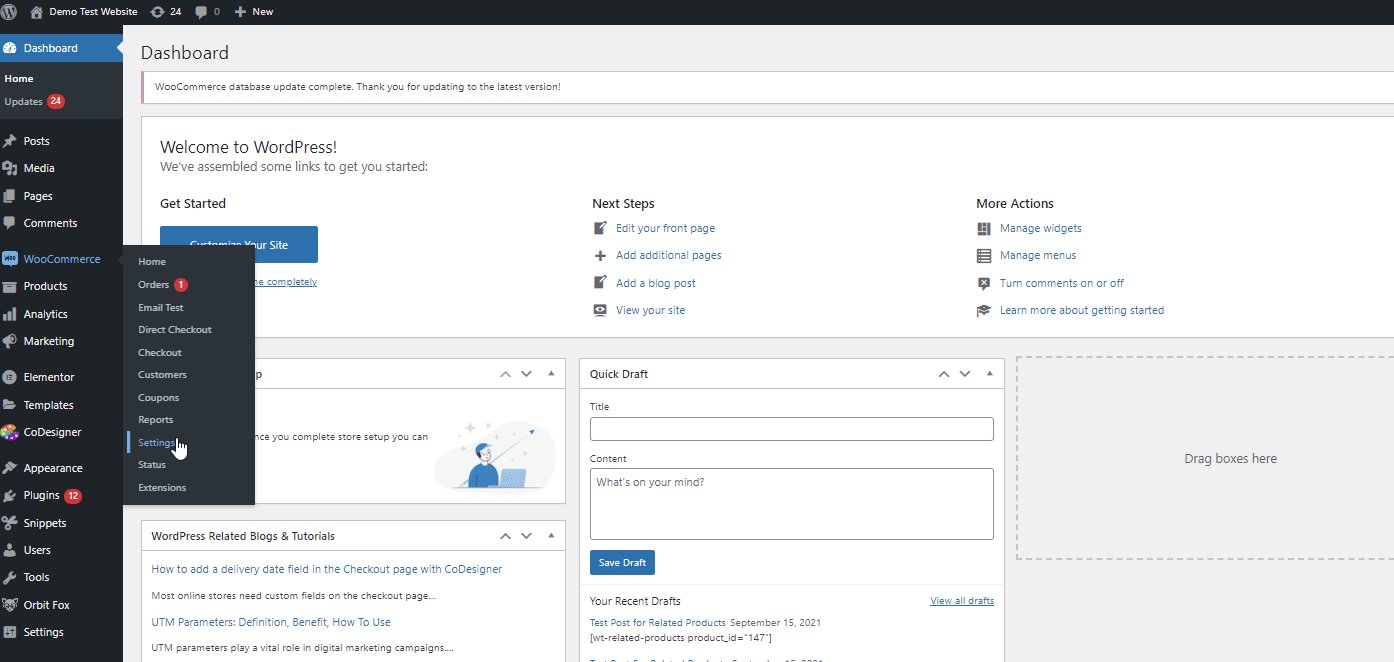
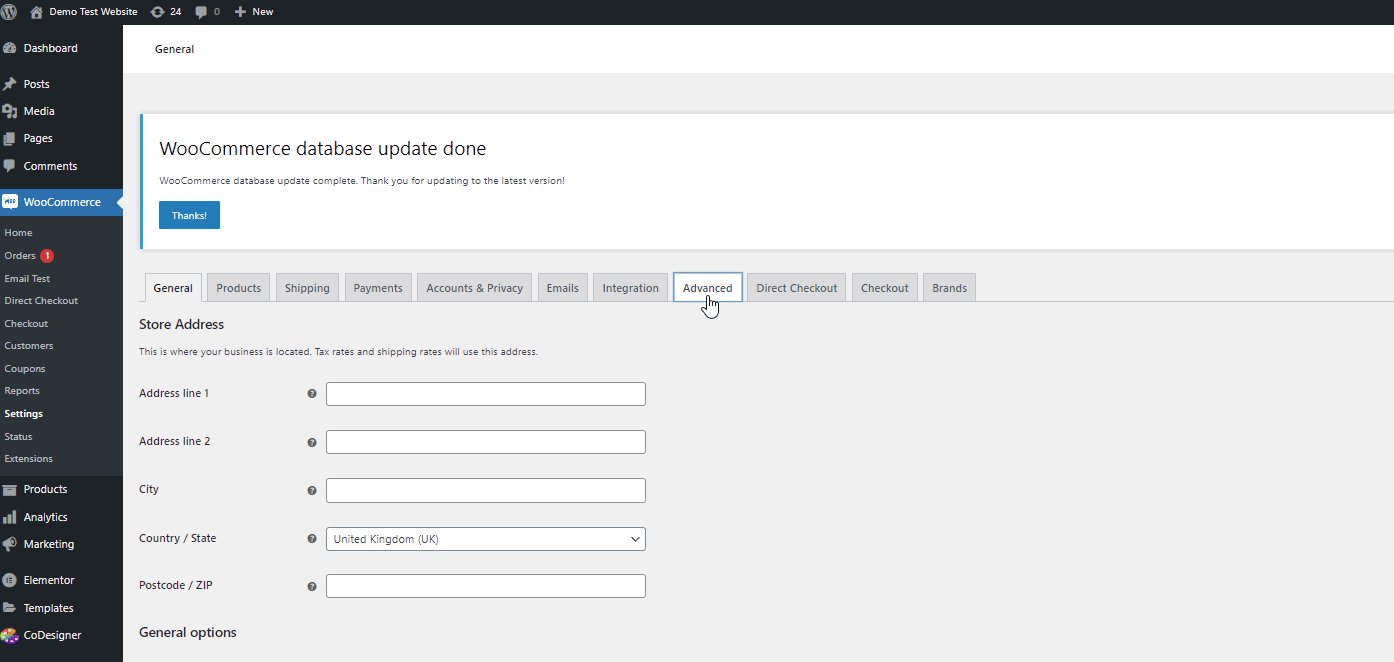
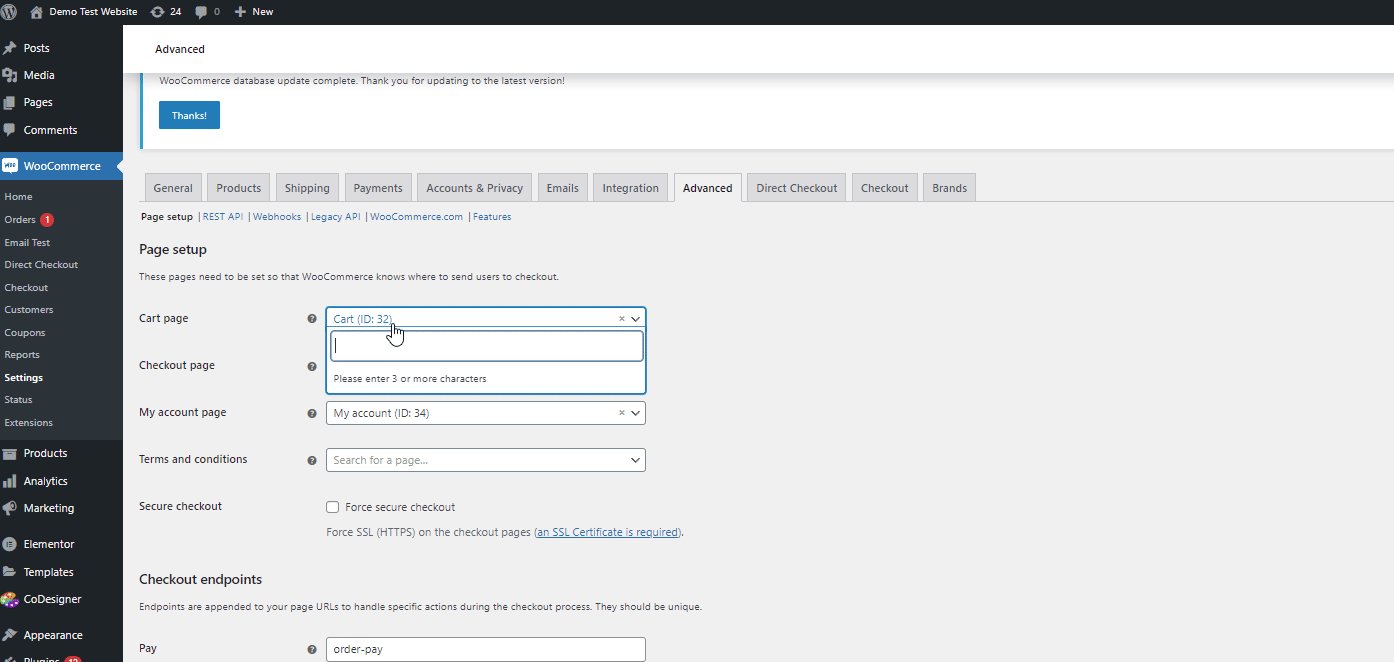
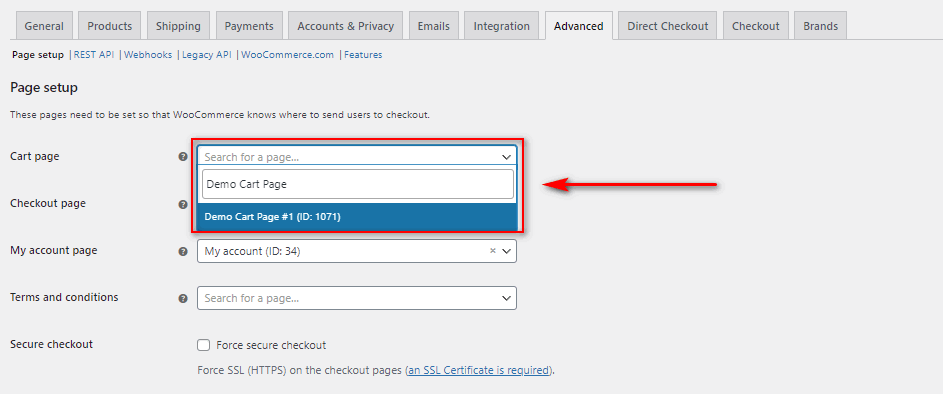
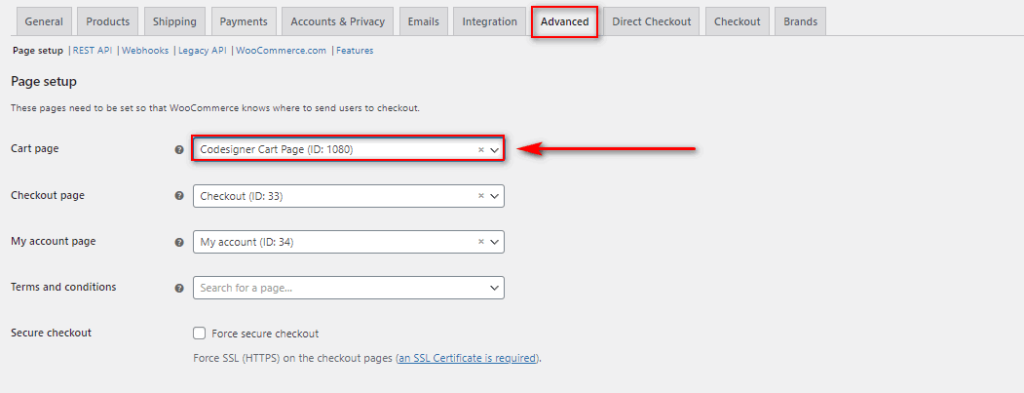
Sobald Sie Ihre benutzerdefinierte WooCommerce-Warenkorbseite in Elementor erstellt haben, müssen Sie diese neue Seite als die Warenkorbseite definieren, die WooCommerce verwenden muss. Sie können dies tun, indem Sie Ihre WooCommerce-Einstellungen öffnen, indem Sie in Ihrem WordPress-Dashboard auf WooCommerce > Einstellungen klicken. Klicken Sie dann auf die Registerkarte Erweitert , um auf Ihre Seiteneinrichtungsoptionen zuzugreifen.


Suchen Sie auf Ihrer Warenkorbseitenoption nach dem Namen der Seite, die Sie gerade erstellt haben. Für uns wird es die Demo-Warenkorb-Seite sein. Klicken Sie auf Ihre benutzerdefinierte Warenkorbseite, scrollen Sie nach unten und klicken Sie auf Änderungen speichern.

Dadurch wird Ihre neu angepasste Seite als Ihre standardmäßige WooCommerce-Einkaufswagenseite gespeichert.

Verwenden von WooCommerce-Vorlagen zum Anpassen der WooCommerce-Warenkorbseite in Elementor:
Sie können deutlich sehen, dass die obigen Schritte nur die Grundlagen zum Erstellen Ihrer benutzerdefinierten WooCommerce-Warenkorbseite sind. Natürlich ist eine Menge Arbeit erforderlich, wenn es darum geht, Ihre WooCommerce-Warenkorbseite mit Elementor anzupassen. Es steht Ihnen aber auch völlig frei, ein einfaches Warenkorbseiten-Design mit etwas mehr Styling und Anpassung zu verwenden, aber für den maximalen Nutzen.
Wenn dieser Ansatz Ihren Anforderungen besser entspricht, empfehlen wir die Verwendung von Elementor-Vorlagen . Diese bestehen aus unzähligen Vorlagenoptionen und Vorlagen-Plugins, die für Elementor verfügbar sind.
Um unsere WooCommerce-Warenkorbseite einzurichten, verwenden wir auch ein kostenloses Elementor-Addon , das mit speziellen Warenkorbseitenvorlagen für unsere Demo geliefert wird. Obwohl es unzählige Elementor-Add-Ons und Vorlagen-Plugins gibt, verwenden wir CoDesigner für diese Demo. Dies ist eine der einfachsten und problemlosesten Möglichkeiten, eine perfekt gestaltete Warenkorbseite für Ihre Website fertig zu stellen.

Beginnen wir also mit der Installation des Plugins.
Installieren Sie das CoDesigner-Plugin:
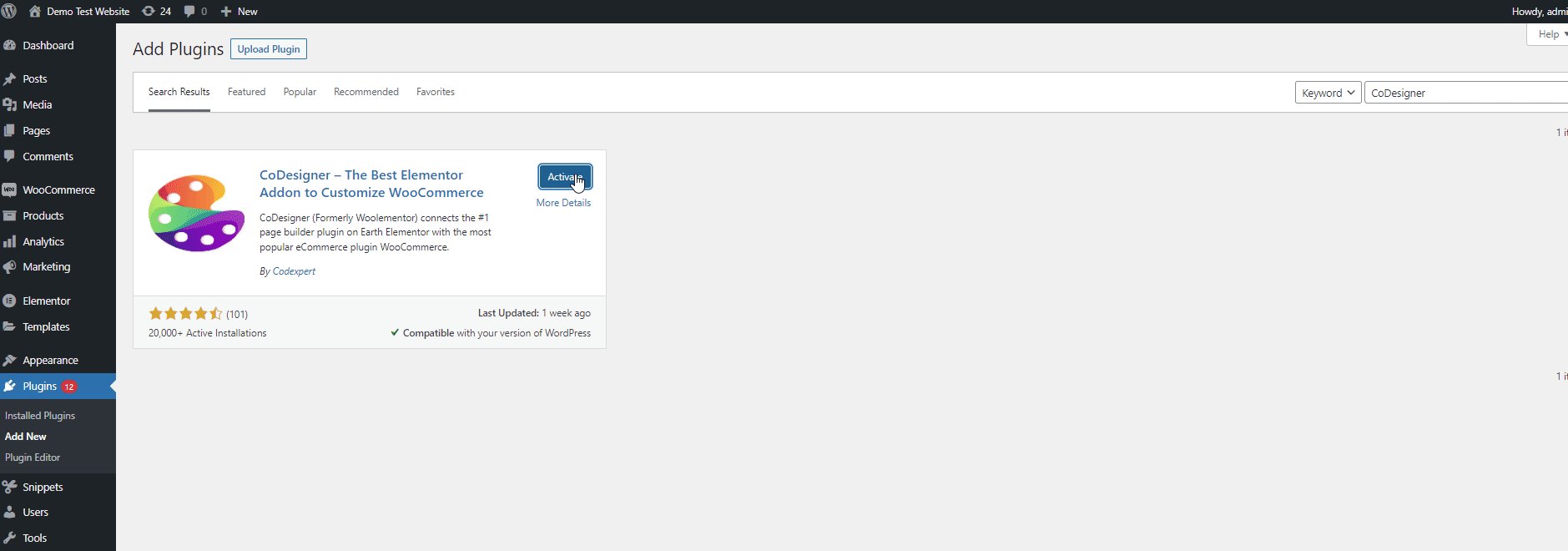
Öffnen Sie Ihr WordPress Admin Dashboard und gehen Sie zu Plugins > Neu hinzufügen. Verwenden Sie dann die Suchleiste oben rechts, um nach „ CoDesigner “ zu suchen, und klicken Sie auf die Schaltfläche Jetzt installieren, um es zu installieren.
Klicken Sie nach Abschluss der Installation auf Aktivieren , um den Installations- und Aktivierungsprozess abzuschließen.

Aktivieren der CoDesigner-Warenkorb-Widgets:
Bevor Sie Ihr CoDesigner-Widget zu Ihrer Warenkorbseite hinzufügen, müssen Sie das Widget im CoDesigner-Dashboard aktivieren .
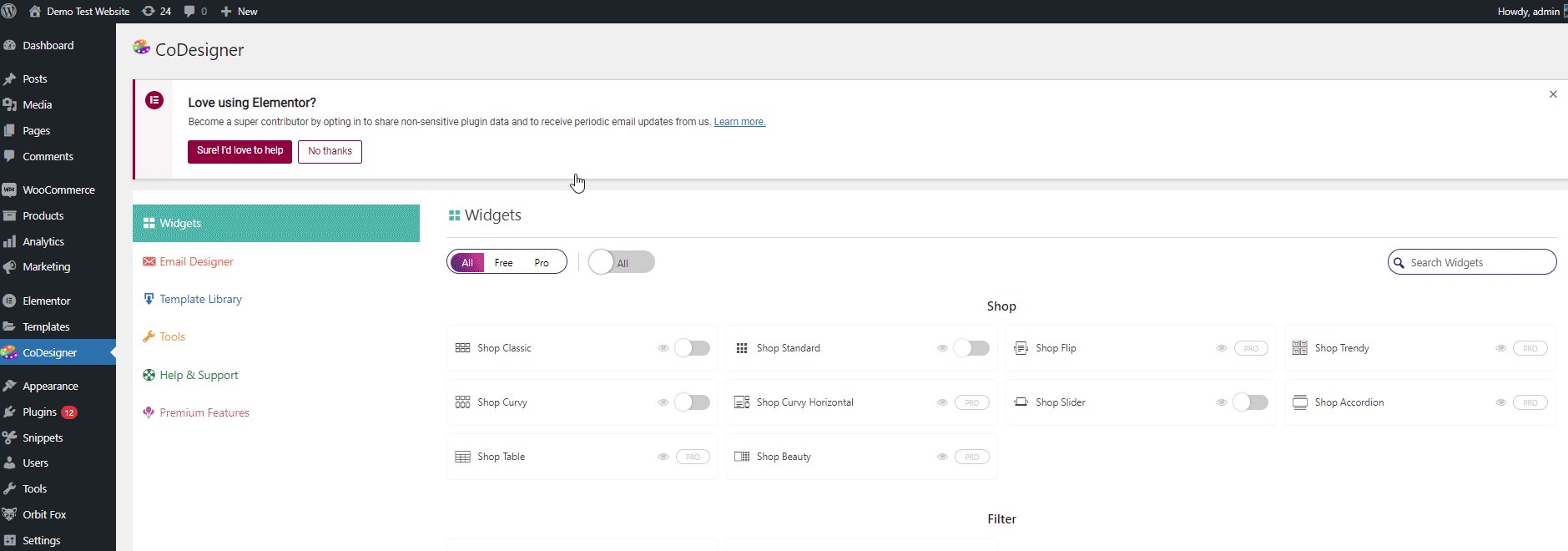
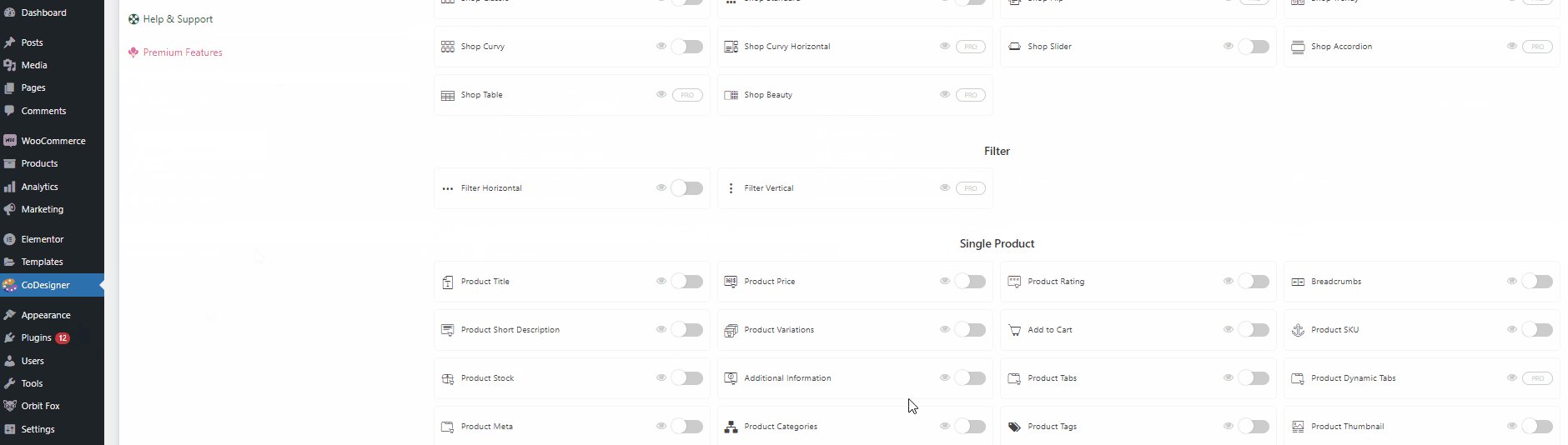
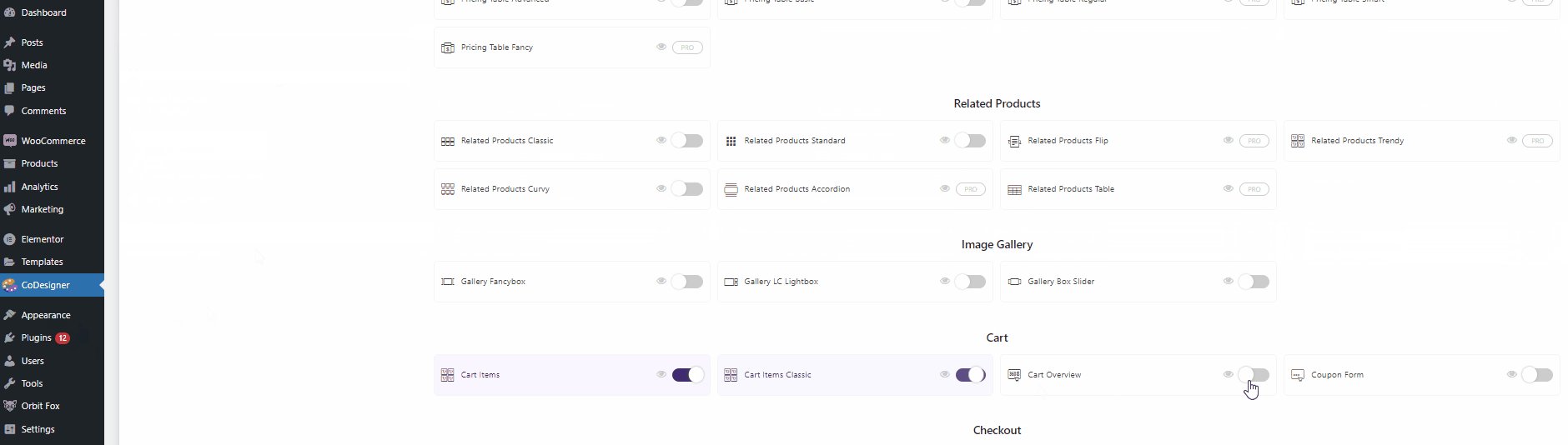
Öffnen Sie also CoDesigner in Ihrem WP Admin Dashboard. Das CodDesigner-Dashboard wird geöffnet. Klicken Sie dann auf Widgets.

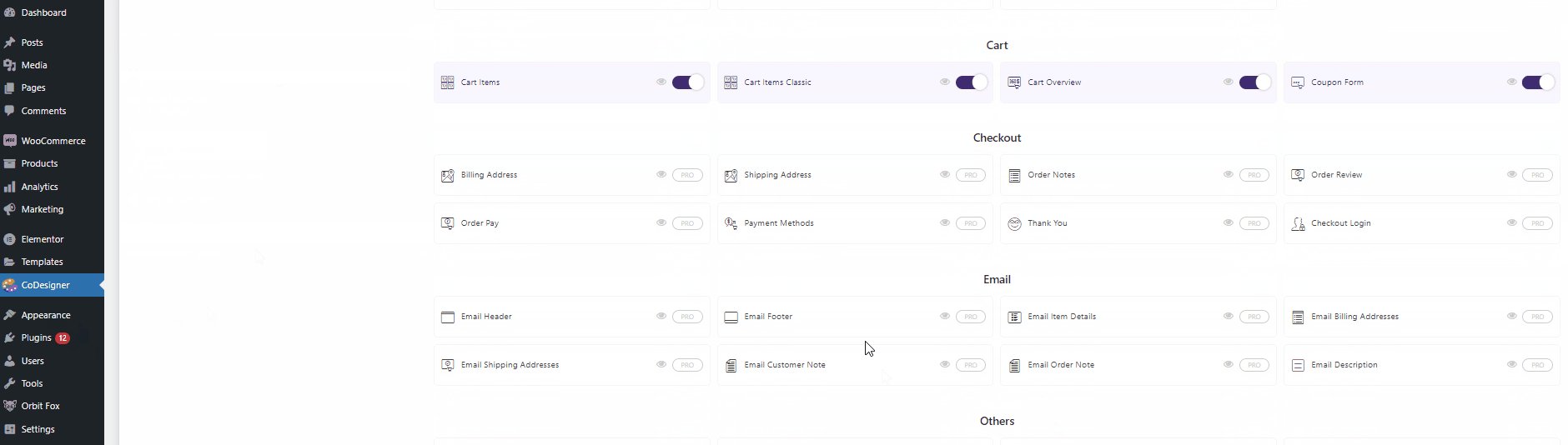
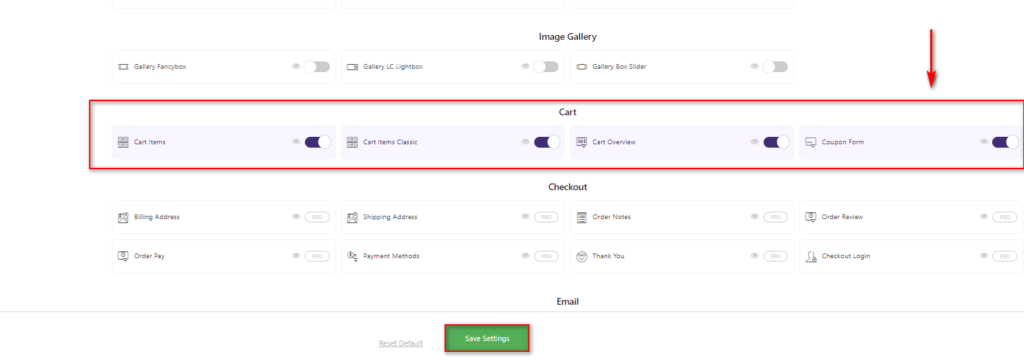
Scrollen Sie als Nächstes in den Warenkorbabschnitten nach unten und aktivieren Sie alle Widgets darunter. Diese werden direkt zu Ihrem Elementor-Widgets-Menü hinzugefügt. Jetzt können Sie Ihr benutzerdefiniertes CoDesigner-Widget direkt zu Ihrer Warenkorbseite hinzufügen.

Klicken Sie abschließend auf Einstellungen speichern , um die Widgets zu aktivieren.
Verwenden von Warenkorb-Widgets und -Vorlagen von CoDesigner:
Der Prozess zum Erstellen und Anpassen der WooCommerce-Warenkorbseite in Elementor mit Codesigner ist identisch mit dem obigen Prozess mit Elementor.
Erstellen Sie einfach eine neue Seite, indem Sie auf Seiten > Neu hinzufügen klicken, und benennen Sie sie. Klicken Sie danach wie oben auf Bearbeiten mit Elementor .

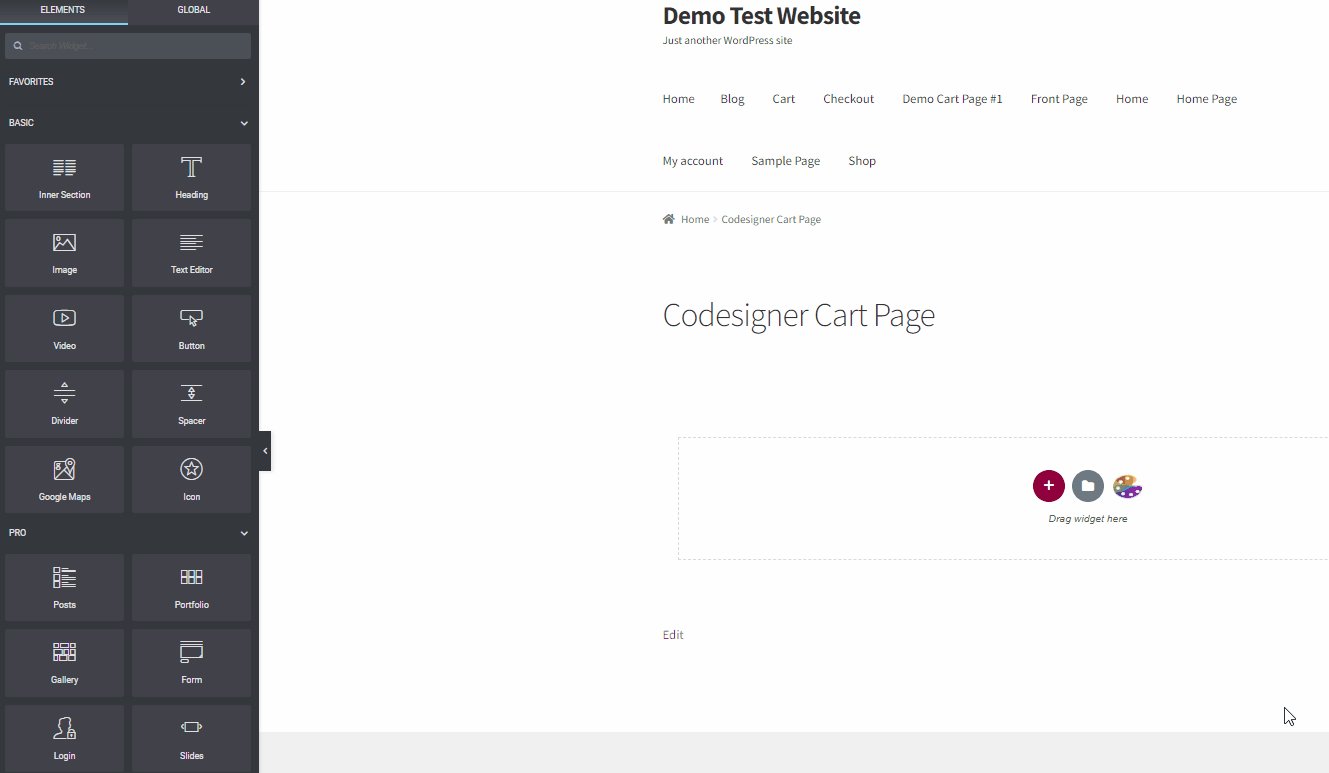
Sobald Sie Ihre neue Seite im Elementor-Seitenersteller geöffnet haben, können Sie Ihre CoDesigner-Vorlagen hinzufügen. Klicken Sie einfach auf das CoDesigner-Symbol im Abschnitt „ Widgets hierher ziehen“.
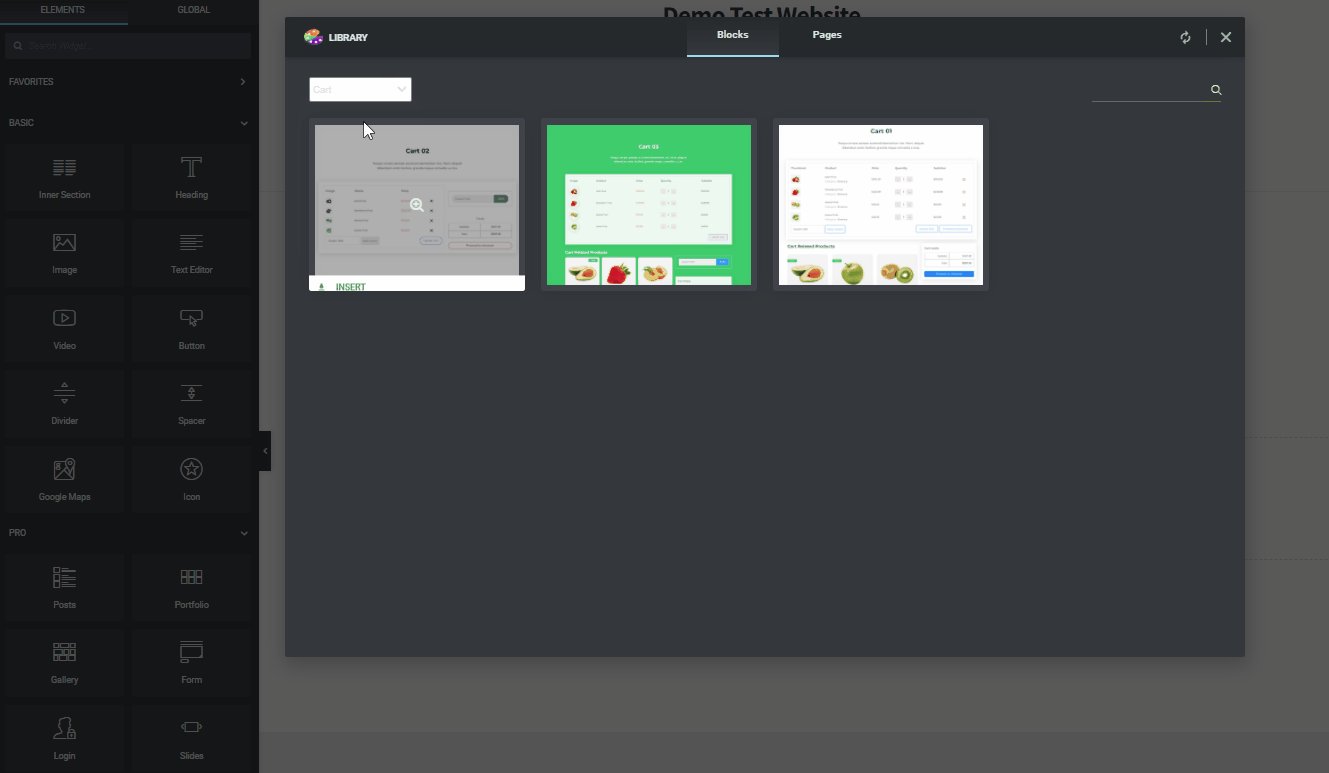
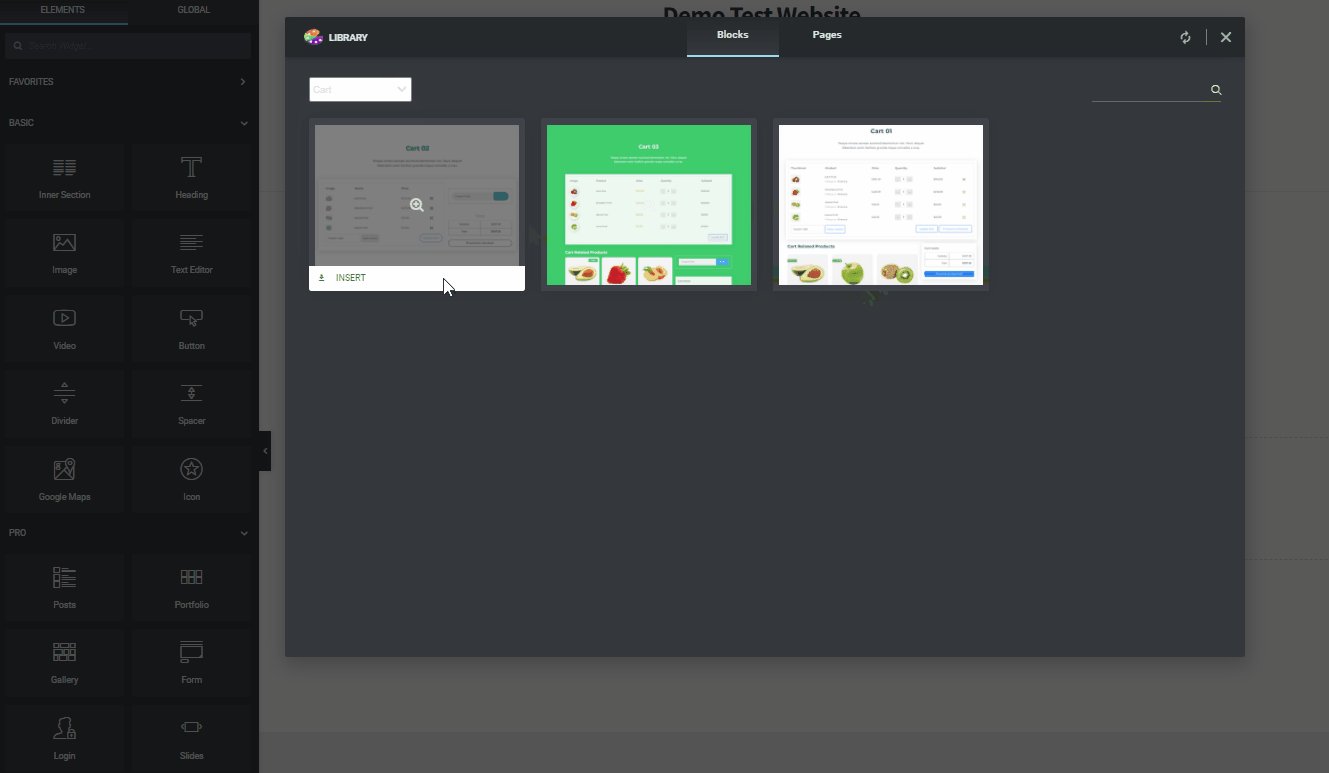
Verwenden Sie dann auf der Registerkarte „ Blöcke “ das Dropdown-Menü „Kategorie“ und wählen Sie „ Warenkorb “ aus. Verwenden Sie ein passendes Design, das perfekt zu Ihrer Website passt, und klicken Sie auf Einfügen.

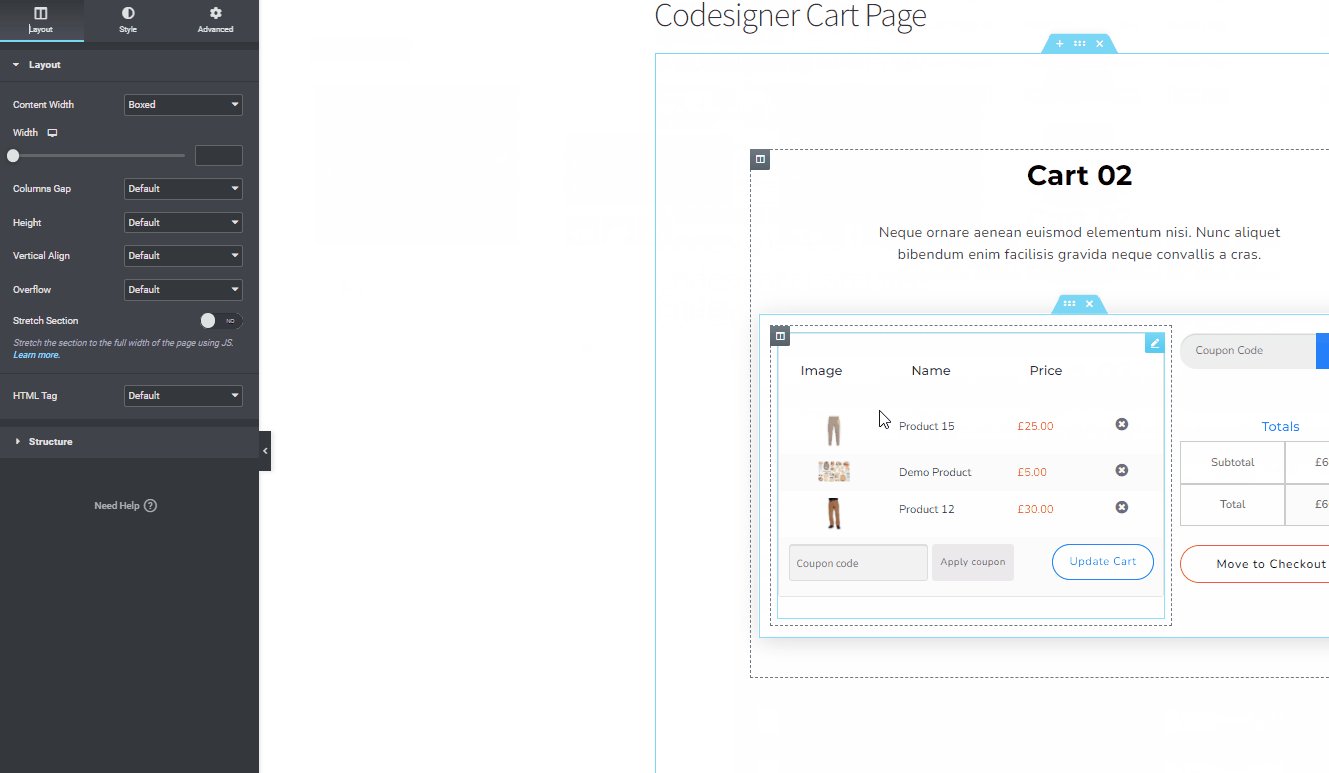
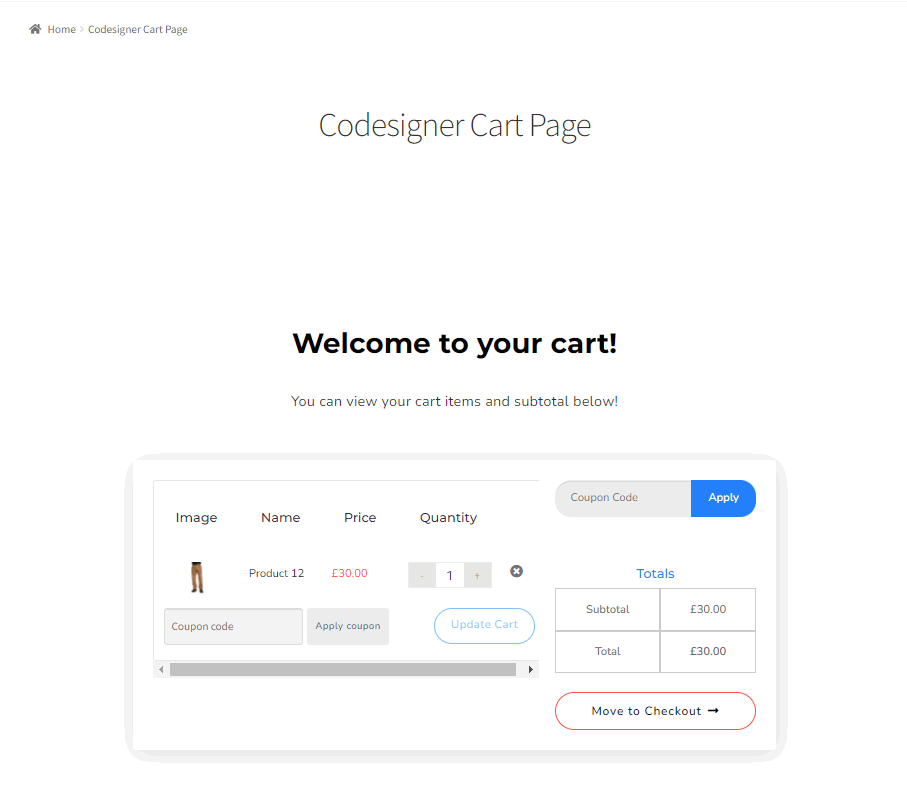
Wenn Ihre CoDesigner-Widgets aktiviert wurden, sollte Ihre Warenkorbseitenvorlage perfekt angezeigt werden. Natürlich ist dies immer noch nur eine Vorlage, sodass Sie den Text und andere Elemente manuell anpassen müssen.
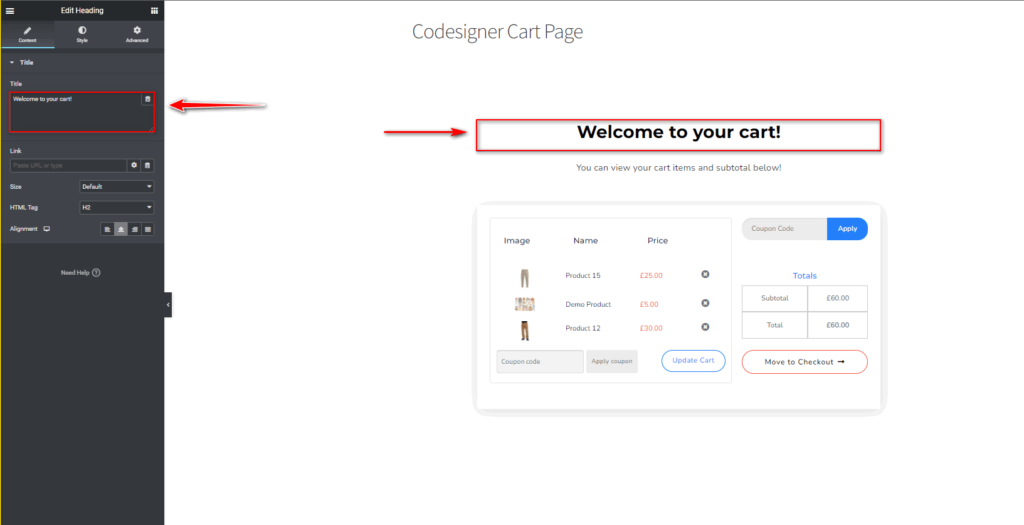
Beginnen wir damit, den Überschriftentext zu ersetzen. Klicken Sie auf das Überschriften-Widge t und verwenden Sie das Anpassungsmenü auf der linken Seite, um Ihren eigenen benutzerdefinierten Text hinzuzufügen.

Machen Sie dasselbe für die Textfelder darunter.
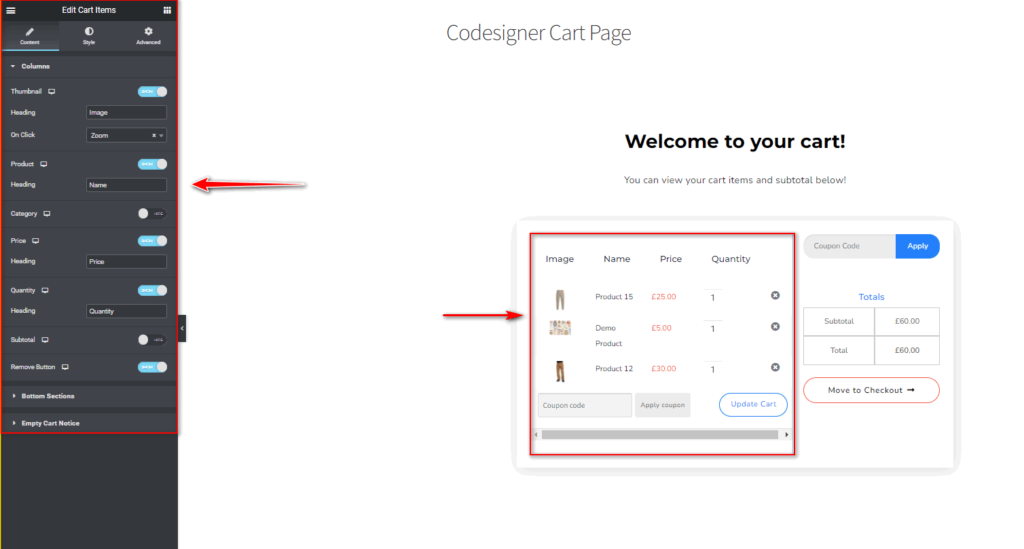
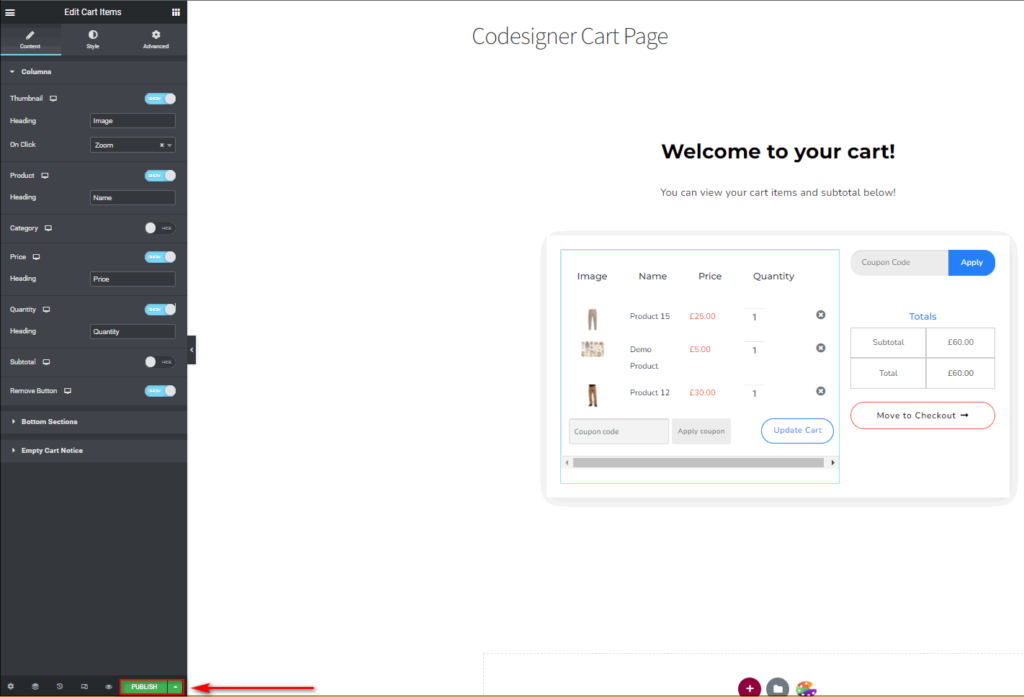
Sie können auch auf jedes Warenkorb-Widget klicken und zusätzliche Optionen wie Miniaturansichten, Artikelzwischensummenoptionen und Mengenfelder anpassen .

Genau wie bei den zuvor erwähnten Schritten können Sie auch alle Felder und Widgets formatieren und bearbeiten sowie Farben, Typografie, Polsterung usw. anpassen. Klicken Sie einfach auf ein beliebiges Widget und verwenden Sie die Registerkarten „ Styling“ und „ Erweitert “. Es ist so einfach!
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen , um Ihre benutzerdefinierte Warenkorbseite zu speichern, oder speichern Sie sie auf die gleiche Weise wie zuvor erwähnt als Vorlage .

Gehen Sie erneut zu WooCommerce > Einstellungen > Erweitert und wählen Sie Ihre neue Warenkorbseite unter dem Feld Warenkorbseite aus. Klicken Sie dann zum Abschluss auf Änderungen speichern .

Jetzt sollten Sie Ihre neue Warenkorbseite auf Ihrem Frontend sehen

Fazit:
Und damit endet unser Leitfaden zum Anpassen der WooCommerce-Warenkorbseite mit Elemento r. Elementor ist eines der leistungsstärksten Website-Buildings zum Anpassen von WooCommerce- und WordPress-Sites. Unabhängig davon, ob Sie Addon-Widgets und -Vorlagen verwenden, stehen Ihnen unzählige Tools zur Verfügung, mit denen Sie jeden Winkel Ihrer Website anpassen können.
Hier sind einige großartige Tipps für Sie, wenn Sie die WooCommerce-Einkaufswagenseite in Elementor anpassen:
- Stellen Sie mithilfe der Responsive-Option sicher, dass Ihre angepasste Warenkorbseite sowohl auf Mobilgeräten als auch auf Desktops vollständig nutzbar ist.
- Verwenden Sie die Farbstil- und Typografieoptionen von Elementor, um sicherzustellen, dass Ihre Einkaufswagenseite mit dem Rest Ihres Themendesigns übereinstimmt.
- Es ist eine großartige Idee, Ihre Warenkorbseite und Ihre Checkout-Seite so anzupassen, dass sie zueinander passen.
- Berücksichtigen Sie zusätzliche Elemente wie verwandte Produkte , empfohlene Produkte , Vertrauensabzeichen usw. auf Ihrer Warenkorbseite.
Konnten Sie herausfinden, wie Sie Ihre Warenkorbseite anpassen können? Haben Sie Probleme beim Einrichten Ihrer Addons oder Vorlagen? Teilen Sie uns in den Kommentaren mit, wie Sie Ihre Warenkorbseite anpassen konnten oder nicht. Wir helfen unseren Lesern gerne bei ihren Problemen und hören ihre Meinungen zu WordPress- und WooCommerce-Anpassungen.
Wenn Sie nach anderen Anleitungen zum Anpassen verschiedener anderer WooCommerce-Seiten mit Elementor suchen, lesen Sie doch unsere anderen Artikel hier:
- So passen Sie die WooCommerce-Produktseite mit Elementor an
- Erstellen eines Mega-Menüs mit Elementor mit dem Nav Menu-Plugin
- So passen Sie die WooCommerce-Shop-Seite in Elementor an
