Effektive Ideen zum Anpassen von WooCommerce-Checkout-Feldern – 2024
Veröffentlicht: 2024-09-21Haben Sie sich jemals gewünscht, dass die Abbruchrate Ihres Einkaufswagens sehr niedrig wäre oder dass kein Kunde jemals seinen Einkaufswagen auf Ihrer Website verlassen hätte?
Wenn ja, dann besteht die Antwort darin, Ihre Checkout-Seite zu vereinfachen, um den Kunden Zeit zu sparen und Frustrationen zu reduzieren.
Kurz gesagt: Sie müssen einen einfachen, klaren und attraktiven Checkout anbieten.
Dazu müssen Sie einige umsetzbare Ideen sammeln, um die WooCommerce-Checkout-Felder anzupassen, da die Standard-Checkout-Seiten in WooCommerce sehr unübersichtlich sind.
Nun, hier ist das Beste.
Diese Liste enthält 7 BEWÄHRTE (und wenig bekannte) Möglichkeiten, WooCommerce-Checkout-Felder anzupassen, die einfach anzuwenden sind und eine 95-prozentige Chance bieten, die Rate abgebrochener Warenkörbe zu reduzieren.
Außerdem habe ich am Ende einige Ideen gegeben, wie Sie diese Strategien einfach anwenden können.
Fangen wir an.
7 umsetzbare Tipps zum Anpassen von WooCommerce-Checkout-Feldern
Ich habe 7 Ideen zur Anpassung von Checkout-Feldern ausgewählt, die Sie anwenden und die Abbruchrate Ihres Einkaufswagens reduzieren können:
1. Entfernen Sie unnötige Checkout-Felder
Viele Ihrer Kunden verlassen Ihre Website möglicherweise aufgrund unnötiger Felder auf der Checkout-Seite.
Am besten löschen Sie die unnötigen Felder von Ihrer Checkout-Seite.
Angenommen, Sie besuchen online ein Geschäft, um ein Geschenk zu kaufen, wählen es aus und gelangen dann zur Bezahlseite.
Wenn Sie nun an der Kasse sind, werden Sie beim Ausfüllen unnötiger Felder genervt und verlassen am Ende Ihren Warenkorb.
Das Gleiche passiert auch mit Ihren Kunden. Um dies zu vermeiden, müssen Sie die Felder entfernen, die für Ihre Kunden zum Auschecken von Artikeln nicht erforderlich sind.
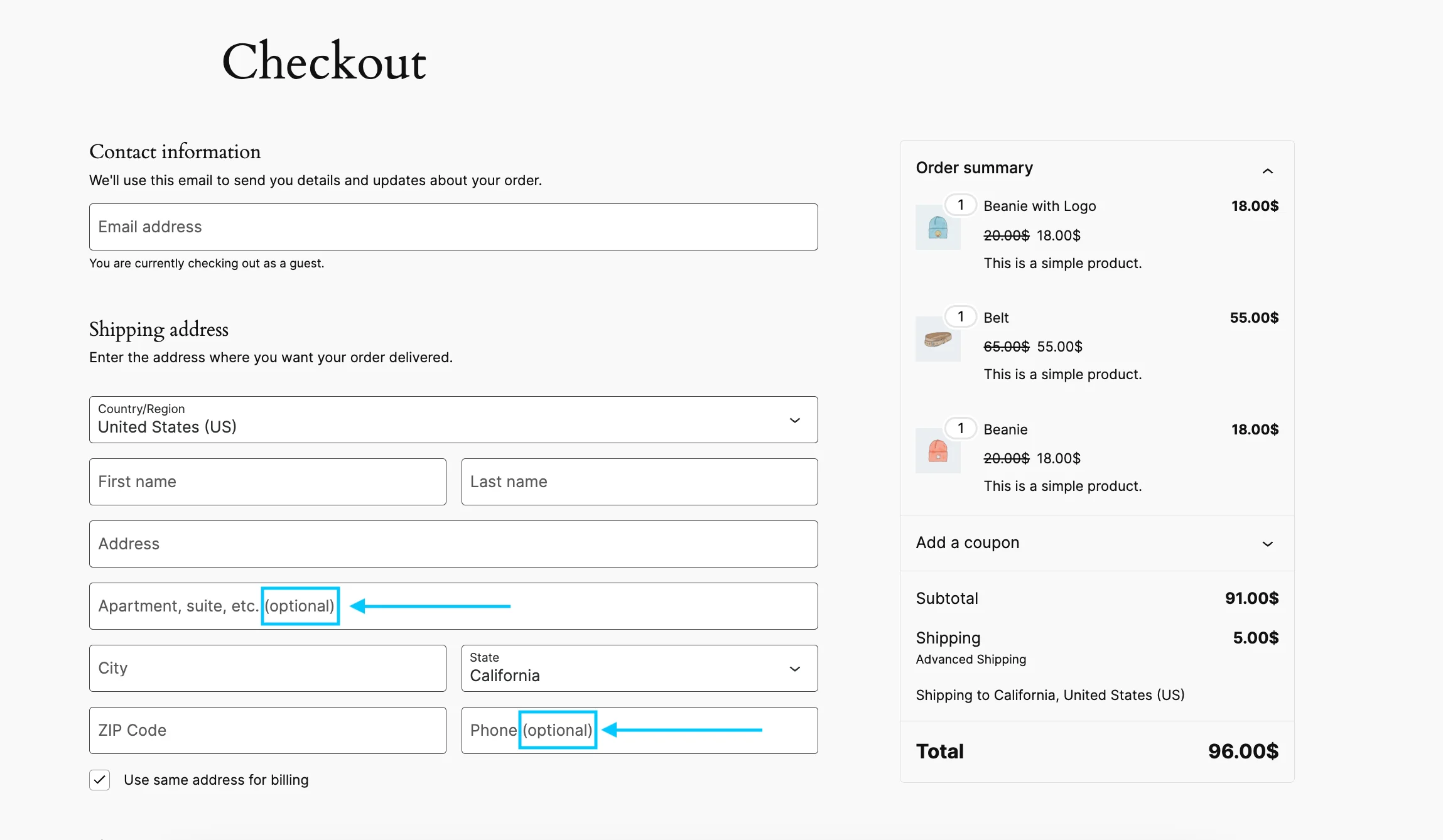
Dies ist das Standard-Checkout-Formular von WooCommerce.

Wie Sie sehen, werden in diesem Formular für viele Arten von Unternehmen alle möglichen Optionen bereitgestellt. Sie müssen es lediglich an Ihre Anforderungen anpassen.
Nicht alle in diesem Formular aufgeführten Optionen werden für Ihr Unternehmen benötigt. Behalten Sie nur das, was Sie brauchen, und schneiden Sie den Rest aus.
Hier finden Sie eine Anleitung, wie Sie unnötige Felder ausschneiden können, die Sie nicht benötigen.
2. Bearbeiten Sie die Beschriftungen der WooCommerce-Checkout-Felder – Beschriftung hinzufügen, Platzhaltertext einfügen
WooCommerce-Kunden sind es sehr gewohnt, immer wieder das gleiche Checkout-Feld zu sehen.
Um einen Unterschied zu machen und die Felder umsetzbar zu machen, können Sie WooCommerce-Checkout-Felder ändern.
Etikett hinzufügen oder ändern
Sie können den Labelnamen ändern oder ein besser verständliches Label hinzufügen, das zum Markenwert Ihres Unternehmens passt.
Angenommen, Sie möchten Ihrem Kunden folgende Optionen bieten:
- Kontaktlose Lieferung
- Zusätzliche Taschen
- Genauere Details und Anweisungen für den Zusteller
Dann müssen Sie ein Etikett hinzufügen.
Da das Standard-WooCommerce-Setup diese Optionen nicht bietet, müssen Sie ein Plugin verwenden, um diese Idee anzuwenden.
Platzhaltertext hinzufügen oder ändern
Neben dem Hinzufügen einer Beschriftung können Sie auch den Platzhaltertext ändern.
Siehe unten: Wenn Sie in einer beliebigen Option eine Notiz auf den Platzhalter schreiben möchten, können Sie dies tun und dies wird Ihrem Kunden eine klarere Richtung geben.

Falls Sie wissen möchten, wie Sie den Platzhaltertext Schritt für Schritt ändern können,
- Gehen Sie diese Anleitung durch: So passen Sie den Platzhaltertext an
3. Verwenden Sie ein mehrstufiges benutzerdefiniertes Checkout-Formular in einem Feld
Ganz gleich, wie attraktiv die von Ihnen verwendete Ebene oder der von Ihnen verfasste Platzhaltertext ist: Wenn Ihre Checkout-Seite unorganisiert erscheint, verlassen Ihre Käufer die Seite.
Angenommen, Sie kaufen in einem Online-Shop ein und füllen eine unorganisierte Checkout-Seite. Möglicherweise vermeiden Sie den Abschluss des Bestellvorgangs. Das gilt auch für Ihre Kunden.
Deshalb sollten Sie einfach auf einen mehrstufigen Ansatz setzen. Das bedeutet, das Formular in verschiedene Abschnitte zu unterteilen, wie zum Beispiel:
- Der erste Abschnitt dient der persönlichen Information.
- Der zweite Abschnitt enthält Rechnungsdetails.
- Und der dritte für die Bestellübersicht usw.
Ein mehrstufiger Checkout ermöglicht es Ihrem Verbraucher, seine Transaktion abzuschließen, ohne sich überfordert zu fühlen, da die Checkout-Seite in mehrere Schritte unterteilt wird.
Bei einem mehrstufigen Ansatz wird jedes Feld getrennt, sodass für Ihre Käufer weniger Verwirrung entsteht.
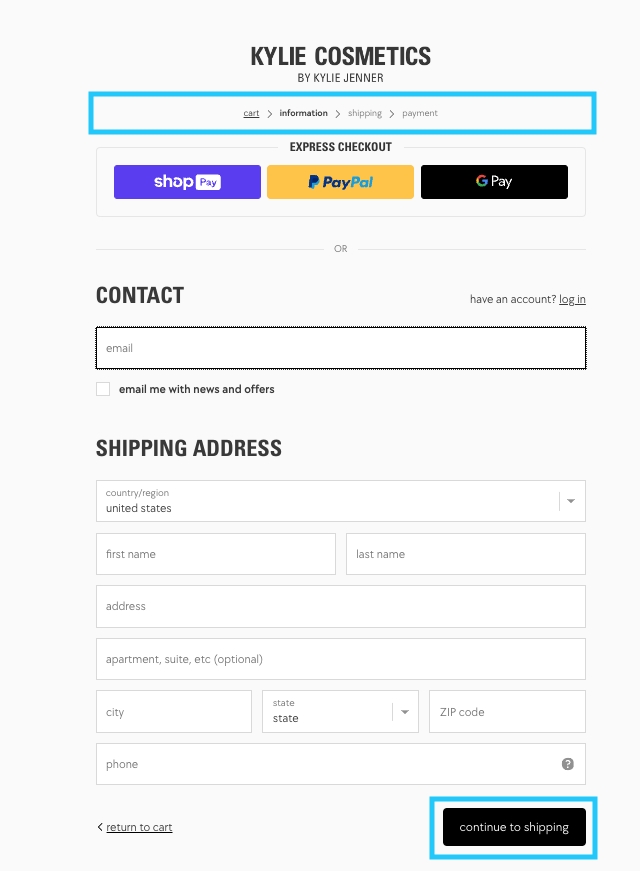
Hier ist ein Beispiel unten:

Bei diesem Ansatz sieht Ihre Checkout-Feldseite ordentlicher und sauberer aus. Und Ihre Benutzer werden während des gesamten Prozesses nicht abgelenkt.
4. Fügen Sie Produktbilder zur Checkout-Seite hinzu
Unabhängig davon, ob Sie sich für einen einstufigen oder mehrstufigen Ansatz entscheiden, können Sie Ihrer Checkout-Seite etwas Kreativität verleihen.
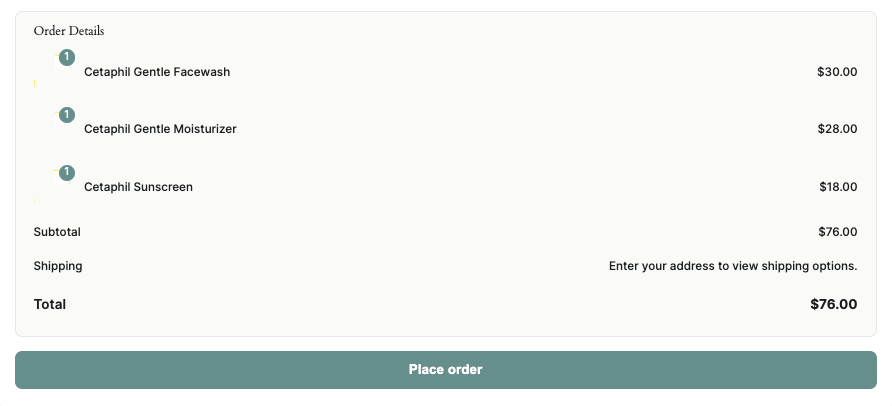
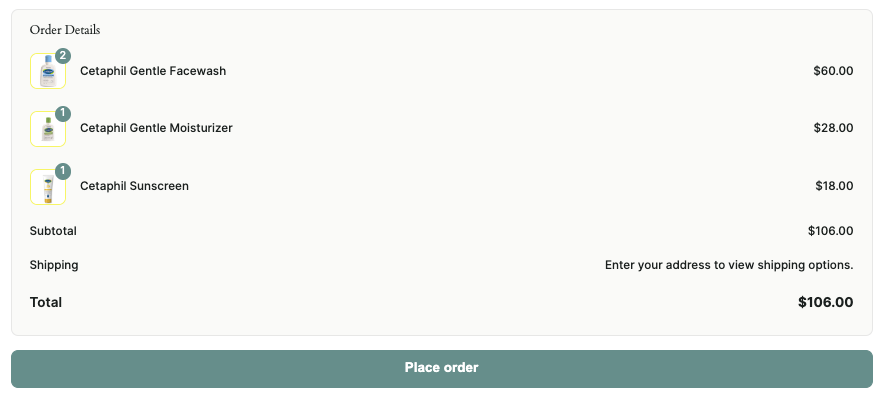
Die Standardeinstellungen der Bestelldetails der Checkout-Seite sind wie folgt:

Wie Sie sehen, gibt es außer den Produktdetails kein Produktbild.
Jetzt siehe unten:

Ist es nicht auffälliger geworden?

Sie können Ihrer Checkout-Seite auch Produktbilder wie dieses hinzufügen und so Ihre Checkout-Seite von den Checkout-Seiten anderer WooCommerce-Shops unterscheiden.
5. Fügen Sie eine Option für das Feld „Erhöhte Menge“ hinzu, um Ihren Verkauf zu verdoppeln
Das Hinzufügen von Produktbildern ist eine tolle Idee zur Individualisierung, aber was ist, wenn Ihre Kunden die Anzahl der gekauften Produkte auf der Checkout-Seite erhöhen möchten?
Mit den Standardeinstellungen von WooCommerce können Sie Ihrem Kunden nicht anbieten, die Anzahl der Produkte auf der Checkout-Seite zu erhöhen.
Denken Sie selbst: Kommt es nicht oft vor, dass Ihnen klar wird, dass das Angebot wirklich gut ist und Sie lieber zwei statt nur eines kaufen sollten?
Aber Sie möchten nicht den gesamten Prozess der Auswahl und des Bezahlvorgangs wiederholen und am Ende nur eines kaufen!
Das kann auch Ihrem Kunden passieren!
Sie können also die WooCommerce-Checkout-Felder bearbeiten, indem Sie direkt dort die Option hinzufügen, die Anzahl der Produkte zu erhöhen.
6. Fügen Sie die automatische Registrierung auf der Checkout-Seite hinzu
Ihre potenziellen Kunden lieben einen schnellen Checkout-Prozess, weil niemand Zeit hat, auf einer Checkout-Seite Zeit zu verlieren.
Sie möchten keine Checkout-Seite erstellen, die für Ihre potenziellen Käufer sehr zeitaufwändig ist.
Aus diesem Grund müssen Sie auf Ihrer Checkout-Seite eine automatische Registrierung hinzufügen. Auf andere Weise ermöglichen Sie den Gast-Checkout-Prozess.
Obwohl es Ihrem potenziellen Kunden ein reibungsloses Checkout-Erlebnis bietet, hat diese Idee einen Nachteil.
Nachteil: Wenn Sie einen automatischen Registrierungsprozess anstelle eines manuellen hinzufügen, können Sie wichtige Informationen über Kunden nicht sehen, z. B. was sie zuvor gekauft haben und was ihnen gefällt. Dadurch ist es schwierig, ihnen konkrete Angebote zuzusenden oder herauszufinden, was sie kaufen möchten.
7. Fügen Sie Branding-Farbe und Logo hinzu
Eine weitere einzigartige Idee, die Sie bei der Anpassung Ihres Checkout-Felds anwenden können, besteht darin, dass Sie Ihre Markenfarbe und Ihr Logo auf der Feldbeschriftung oder dem Platzhaltertext hinzufügen. Dadurch wird beim Bezahlvorgang ein Branding hinzugefügt.
Auf diese Weise passt der Checkout-Prozess zu Ihrem Branding und trägt erheblich zur Steigerung der Markenbekanntheit bei.
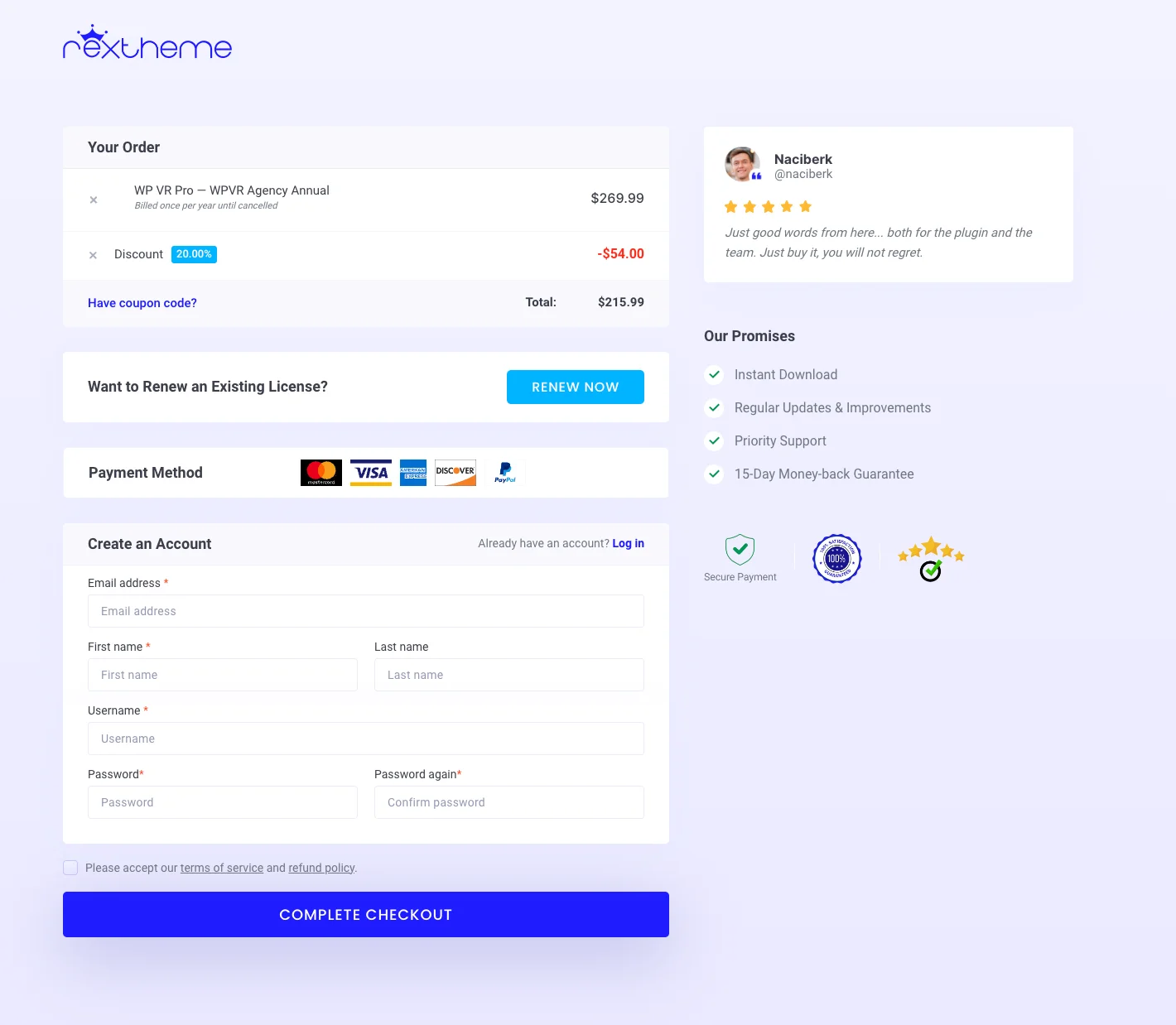
Sehen Sie sich unten an, wie RexTheme sein Logo und seine Markenfarbe auf der Checkout-Seite platziert hat:

Wie Sie sehen, haben sie sich in jedem einzelnen Element der Checkout-Seite auf ihr Branding konzentriert. Sie behielten ihr Logo bei, hoben den Button und die verlinkbaren Texte in ihrer Markenfarbe hervor.
Und wie ich in einem der vorherigen Tipps erwähnt habe, haben sie beim Bezahlen alle unnötigen Schritte weggelassen, um den Vorgang ablenkungsfrei zu gestalten.
Bestes Plugin, mit dem Sie WooCommerce-Checkout-Felder anpassen können
Diese 7 Ideen, die ich in diesem Artikel beschrieben habe, eignen sich hervorragend, um Ihr Checkout-Feld individuell zu gestalten und Ihren Kunden ein reibungsloses und problemloses Checkout-Erlebnis zu bieten.
Durch das Hinzufügen dieser Ideen können Sie die Rate abgebrochener Warenkörbe senken und Ihren Umsatz steigern. Sie können diese Strategien auf zwei Arten anwenden: durch benutzerdefinierte Codierung oder die Verwendung eines Plugins.
Wenn Sie kein Technikfreak sind, wäre die individuelle Codierung für Sie wirklich schwierig.
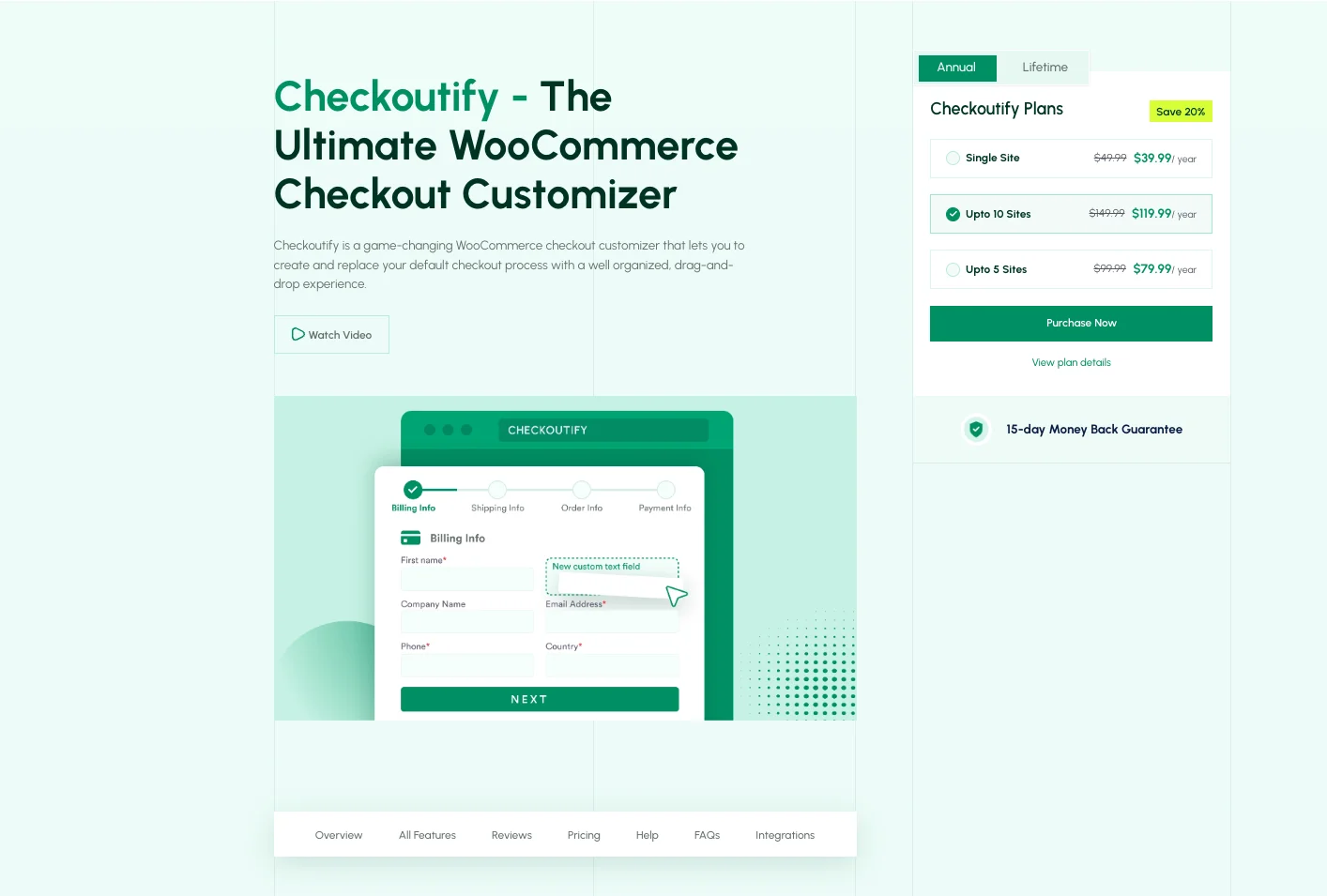
Sie können sich einfach für ein Plugin wie Checkoutify entscheiden:

Dieses kleine, aber leistungsstarke Plugin verfügt über einen Drag-and-Drop-Editor für den Checkout, mit dem Sie ganz einfach eine individuelle Checkout-Seite erstellen können!
Außerdem bietet es eine Option zur mehrstufigen Kaufabwicklung , mit der Sie die oben erwähnte Idee eines mehrstufigen Ansatzes problemlos anwenden können.
Hier sind weitere Funktionen dieses Plugins:
- Gut organisierte Checkout-Felder
- Schritte neu anordnen, Abschnitte verschieben
- Benutzerdefinierte Checkout-Felder (Feld hinzufügen oder entfernen)
- Gastfreundlich beim Auschecken
- Hinzufügen von Branding und Logo
Mit diesem No-Code-Plugin können Sie diese Ideen ganz einfach und ohne Kopfschmerzen umsetzen und die Anzahl der abgebrochenen Warenkörbe reduzieren!
Letzte Gedanken
Um mit der schnelllebigen Geschäftswelt Schritt zu halten, müssen Sie einzigartige Ideen zur Anpassung des WooCommerce-Checkout-Felds hinzufügen, um Ihren Kunden ein besseres Checkout-Erlebnis zu bieten.
Traditionelle Stile sind Gold wert, aber Kunden haben heutzutage als Unternehmen unzählige Möglichkeiten, und E-Commerce-Startups wachsen mit hoher Wachstumsrate.
Es ist wirklich schwierig geworden, ihre Aufmerksamkeit zu erregen, wenn es viel Zeit in Anspruch nimmt, unübersichtlich ist oder nicht attraktiv ist.
Machen Sie also weiter und wenden Sie diese Ideen an, um ein anderes Checkout-Erlebnis zu bieten, das die Anzahl der abgebrochenen Warenkörbe senkt.
Wenn Sie sich von benutzerdefinierter Codierung fernhalten, entscheiden Sie sich für das Checkoutify-Plugin.
Wenn Sie Fragen haben, kommentieren Sie unten!
