So bearbeiten Sie die Checkout-Seite von WooCommerce
Veröffentlicht: 2020-08-15Die Checkout-Seite ist einer der wichtigsten Schritte im Kaufprozess. Wenn Sie einen Online-Shop haben, ist es wichtig, dass Sie ihn anpassen und optimieren, um die Konversionsraten zu erhöhen. Dazu gibt es mehrere Möglichkeiten. In diesem Leitfaden zeigen wir Ihnen 2 verschiedene Methoden zum Bearbeiten der WooCommerce-Checkout-Seite : mit Plugins und programmgesteuert.
Warum sollten Sie die Checkout-Seite in WooCommerce anpassen?
Wenn Sie einen WooCommerce-Shop haben, ist der Checkout eine der wichtigsten Seiten. Hier zahlt der Kunde und Sie schließen den Verkauf ab. Wenn man bedenkt, wie viele Käufer ihren Einkaufswagen verlassen und wie viel Konkurrenz es heutzutage gibt, sollten Sie den Checkout optimieren, um so viele Verkäufe wie möglich abzuschließen.
Obwohl WooCommerce eine gute Standardkonfiguration enthält, müssen Sie möglicherweise die Checkout-Seite bearbeiten, um die Konversionsraten in Ihrem Geschäft zu erhöhen. Einige der Änderungen, die Sie anwenden können, um Ihre WooCommerce-Checkout-Seite zu bearbeiten, sind:
- Erstellen Sie einen einseitigen Checkout
- Ändern Sie den Checkout-Stil und das Design mit CSS
- Checkout-Felder hinzufügen, entfernen oder neu anordnen
- Inhalt einbeziehen
- Machen Sie ein Feld erforderlich oder optional
- Fügen Sie bedingte Felder hinzu und erstellen Sie bedingte Logik
- Fügen Sie zusätzliche Gebühren für Versand, Verpackung usw. hinzu
- Und viele andere
Wir haben zuvor gesehen, wie man die Shop-Seite anpasst und wie man Felder aus dem Checkout entfernt, und heute zeigen wir Ihnen 2 verschiedene Möglichkeiten, die Checkout-Seite in WooCommerce anzupassen .
Bearbeiten Sie die Checkout-Seite von WooCommerce: 2 Methoden
In dieser Anleitung erfahren Sie, wie Sie die Checkout-Seite in WooCommerce auf 2 verschiedene Arten bearbeiten:
- Mit einem Plugin
- Programmatisch (Codierung)
Schauen wir uns jede Option genauer an.
1) Passen Sie die Checkout-Seite mit einem Plugin an
Wenn Sie keine Programmierkenntnisse haben, können Sie die WooCommerce-Checkout-Seite mit einem Plugin bearbeiten. Es gibt viele Optionen, aber für dieses Tutorial verwenden wir WooCommerce Checkout Manager .
Dieses Plugin ist seit einigen Jahren auf dem Markt und hat mehr als 90.000 aktive Downloads. Es hat eine kostenlose Version mit grundlegenden, aber leistungsstarken Funktionen, die Sie hier herunterladen können, und 3 Premium-Pläne mit erweiterten Funktionen, die bei 19 USD (einmalige Zahlung) beginnen. Schauen wir uns an, was dieses Tool kann.

WooCommerce Checkout-Manager
Checkout Manager ist eines der besten Plugins zur Verwaltung Ihrer Checkout-Seite. Sie können Felder auf der Checkout-Seite hinzufügen, bearbeiten und löschen , um Ihren Umsatz zu steigern. Und das Beste daran ist, dass es sehr einfach zu bedienen ist. Beispielsweise können Sie der Checkout-Seite Versand-, Rechnungs- und zusätzliche Felder hinzufügen, indem Sie einfach die Optionen im Menü aktivieren.
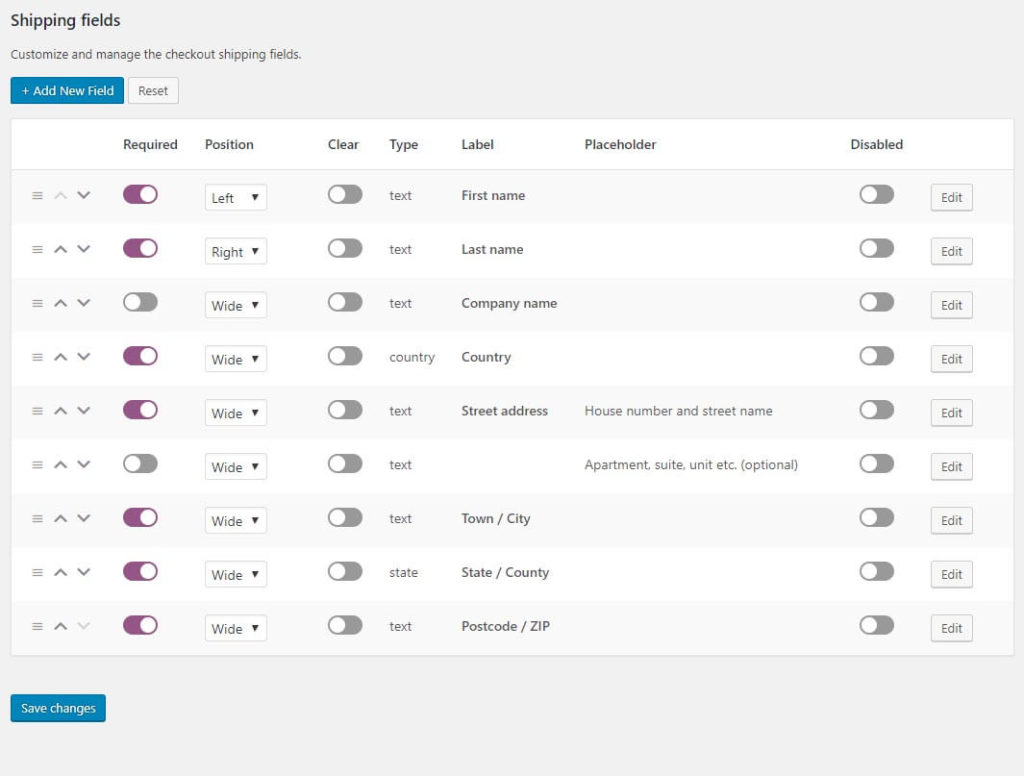
Mit dem Tool können Sie Felder wie Vor- und Nachname, Firmenname, Land, Stadt, Postleitzahl, Adresse, Telefonnummer, E-Mail und andere hinzufügen oder ausblenden. Gehen Sie dazu in Ihrem WordPress-Dashboard zu WooCommerce > Kasse und dann zur Registerkarte Abrechnung, Versand oder Zusätzliche. Dort sehen Sie eine Liste aller Felder, die Sie ein- oder ausblenden möchten. 
Erstellen Sie ein benutzerdefiniertes Upload-Dateifeld
Eines der interessantesten Features des WooCommerce Checkout Manager Plugins ist die Möglichkeit, dass Käufer jede Art von Datei während des Kaufvorgangs hochladen können . Dies ist sehr nützlich, wenn Sie online ein Hotel buchen oder ein Auto mieten und Ihren Personalausweis oder Führerschein hochladen müssen. Sie können diese Dateien auch bearbeiten und die Benutzer ihre Dateien verwalten lassen, falls sie zusätzliche Dokumente bereitstellen müssen.  Darüber hinaus können Sie allen Kern- oder bedingten Feldern feste oder prozentuale Gebühren hinzufügen.
Darüber hinaus können Sie allen Kern- oder bedingten Feldern feste oder prozentuale Gebühren hinzufügen.
Fügen Sie der Kasse Gebühren hinzu
Eine weitere interessante Möglichkeit, die Checkout-Seite von WooCommerce zu bearbeiten, ist das Hinzufügen von Gebühren. Dies kann sehr nützlich sein, wenn Sie eine zusätzliche Gebühr für Situationen wie:
- Expresszustellung
- Besondere Behandlung
- Aufpreis für den Versand in bestimmte Länder oder Orte
- Gebühren im Zusammenhang mit Kreditkarten oder Zahlungsgateways
Obwohl WooCommerce einige Optionen bietet, um diese zusätzlichen Gebühren hinzuzufügen, bietet Ihnen Checkout Manager mehr Kontrolle und Flexibilität. Um Gebühren mit Checkout Manager hinzuzufügen, gehen Sie zu WooCommerce > Checkout > Billing .
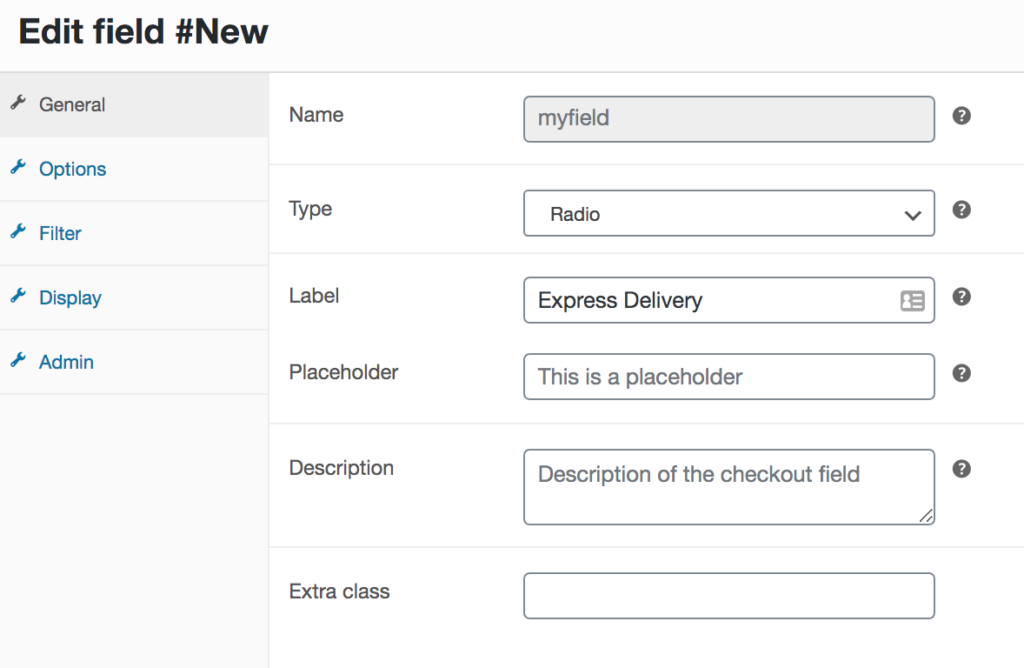
Sie sehen verschiedene Abrechnungsfelder, die Sie aktivieren können. Für diese Demonstration fügen wir eine Gebühr für die Expresszustellung hinzu und wir müssen ein neues Feld erstellen, also drücken wir die Schaltfläche Neues Feld hinzufügen. Wir wählen Radio als Schaltflächentyp aus und geben dem neuen Feld einen Namen.

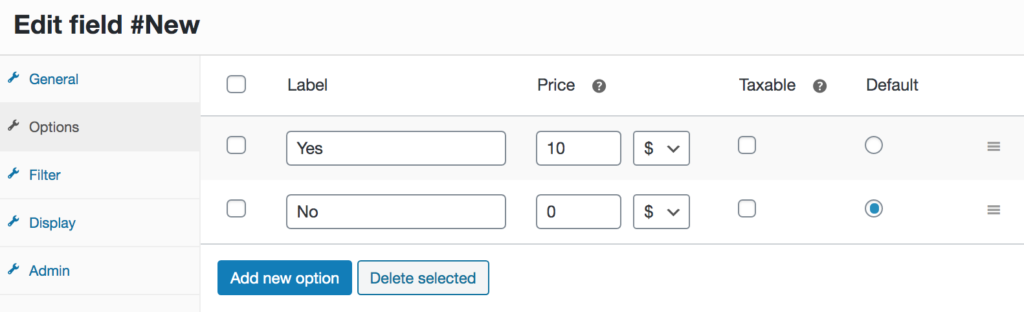
Gehen Sie dann zur Registerkarte Optionen und wir fügen zwei Bezeichnungen hinzu: Ja und Nein . Wenn der Käufer die Expresslieferung auswählt, berechnen wir eine zusätzliche Gebühr von 10 $.
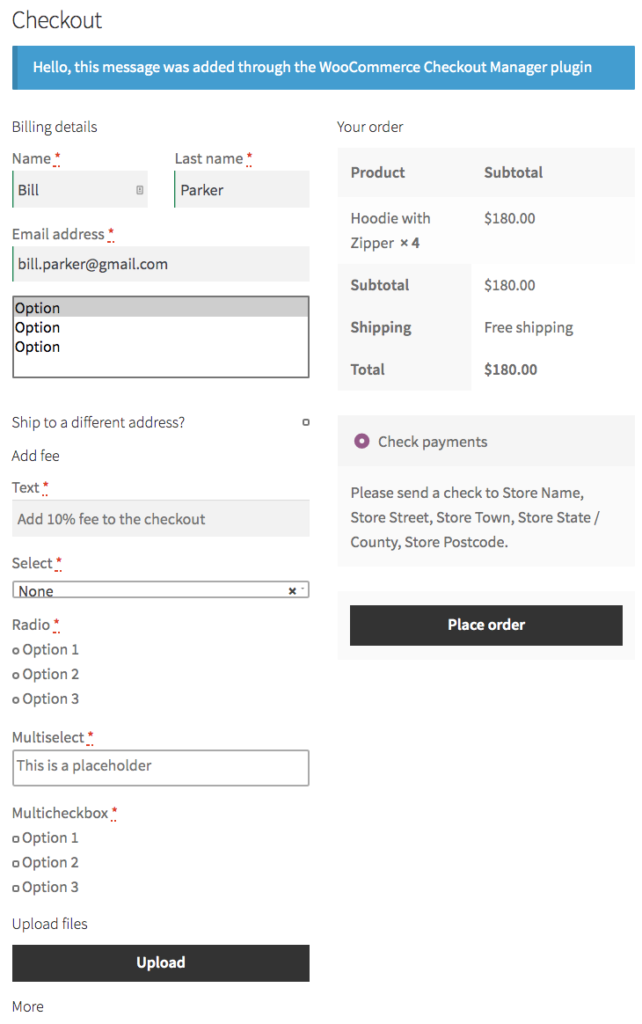
 Speichern Sie die Änderungen und das war's! Wenn der Benutzer jetzt an der Kasse die Option Expressversand auswählt, wird eine zusätzliche Gebühr von 10 $ zu seinem Warenkorb hinzugefügt.
Speichern Sie die Änderungen und das war's! Wenn der Benutzer jetzt an der Kasse die Option Expressversand auswählt, wird eine zusätzliche Gebühr von 10 $ zu seinem Warenkorb hinzugefügt.
Bedingte Felder erstellen
Neben dem Hinzufügen von Feldern und Gebühren können Sie auch die Checkout-Seite von WooCommerce anpassen, indem Sie bedingte Felder erstellen , um die Benutzererfahrung zu verbessern. Sie müssen lediglich das bedingte übergeordnete Feld und den Wert auswählen. Sehen wir uns den Schritt-für-Schritt-Prozess an:
- Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Kasse > Abrechnung und klicken Sie auf Neues Feld hinzufügen
- Wählen Sie den Feldtyp aus, den Sie erstellen möchten, und füllen Sie die Bezeichnung, den Platzhalter/Typ und die Beschreibung aus. Dies hängt von der Art der Bedingung ab, die Sie erstellen
- Aktivieren Sie danach das bedingte Kontrollkästchen auf der rechten Seite. Wählen Sie das übergeordnete Feld und den Wert aus, den das übergeordnete Feld annehmen muss, um das Bedingungsfeld anzuzeigen
- Drücken Sie Speichern und Sie sind fertig!
Das Gute ist, dass Sie mit Checkout Manager unbegrenzt benutzerdefinierte Felder erstellen und so viele Bedingungen anwenden können, wie Sie möchten, um Ihre Checkout-Seite zu bearbeiten und den Benutzern ein einzigartiges Erlebnis zu bieten.
Weitere Informationen zum Erstellen bedingter Felder in WooCommerce finden Sie in dieser vollständigen Anleitung, die mehrere Beispiele dafür enthält, was Sie tun können, um Ihren Checkout anzupassen.
Dies ist nur ein einfaches Beispiel, aber Sie können noch viel mehr tun. Weitere Informationen finden Sie in unserer vollständigen Anleitung zum Hinzufügen von Gebühren zur WooCommerce-Kaufabwicklung.
Alles in allem ist WooCommerce Checkout Manager eine gute Wahl, wenn Sie die Checkout-Seite einfach bearbeiten möchten. Die kostenlose Version ist ein guter Anfang, aber wenn Sie erweiterte Funktionen wünschen, empfehlen wir eines der Premium-Pläne.
2) Bearbeiten Sie die Checkout-Seite programmgesteuert (Codierung)
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Checkout-Seite von WooCommerce per Codierung bearbeiten . Am Ende wissen Sie also, wie Sie:
- Fügen Sie benutzerdefinierte Felder zur Checkout-Seite von WooCommerce hinzu
- Speichern Sie benutzerdefinierte Felder in der Datenbank
- Machen Sie ein erforderliches Feld optional
- Fügen Sie Inhalte zur Checkout-Seite hinzu
- Verwenden Sie Shortcodes auf der Checkout-Seite von WooCommerce
- Gestalten Sie die Checkout-Seite mit benutzerdefiniertem CSS
Um all diese Anpassungen zu erreichen, verwenden Sie einige WooCommerce-Checkout-Hooks. Wenn Sie mit Hooks nicht vertraut sind, empfehlen wir Ihnen, unseren Starterleitfaden zur Verwendung von WooCommerce-Hooks zu lesen. Da wir einige Änderungen an der Datei functions.php vornehmen werden, empfehlen wir Ihnen, ein Child-Theme zu verwenden. Sie können entweder eines der vielen Child-Theme-Plugins verwenden oder eines gemäß dieser Anleitung erstellen.
2.1) Fügen Sie benutzerdefinierte Felder zur Checkout-Seite von WooCommerce hinzu
Als Erstes zeigen wir Ihnen, wie Sie der Checkout-Seite benutzerdefinierte Felder hinzufügen. Fügen Sie dazu das folgende Skript in die Datei functions.php des Child-Themes ein:
// Checkbox-Feld
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
Funktion quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'Abonnent', array(
'Typ' => 'Kontrollkästchen',
//'erforderlich' => wahr,
'class' => array('custom-field form-row-wide'),
'label' => 'Abonnieren Sie unseren Newsletter.'
), $checkout->get_value( 'Abonnent' ) );
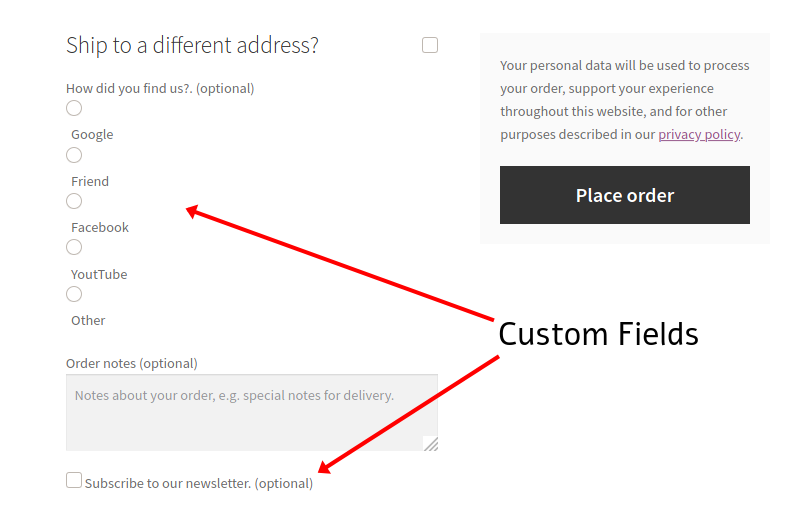
}Dadurch wird am Ende der Checkout-Seite ein benutzerdefiniertes Kontrollkästchen hinzugefügt, um Benutzern die Möglichkeit zu geben, Ihren Newsletter zu abonnieren. Auf die gleiche Weise können Sie jeden Feldtyp hinzufügen. Fügen wir beispielsweise mit dem folgenden Skript einen Radio-Eingabefeldtyp hinzu:
// Radio-Eingabefeld
add_action('woocommerce_before_order_notes', 'quadlayers_radio_checkout');
Funktion quadlayers_radio_checkout($checkout3){
woocommerce_form_field( 'feed', array(
'Typ' => 'Radio',
//'erforderlich' => wahr,
'class' => array('custom-field form-row-wide'),
'label' => 'Wie haben Sie uns gefunden?.',
'Optionen' => Array(
'Google' => 'Google',
'Freund' => 'Freund',
'Facebook' => 'Facebook',
'Youtube' => 'YouTube',
'Andere' => 'Andere'
)
));
}
Dadurch wird ein Radioeingangstyp hinzugefügt, sodass Sie Ihre Kunden fragen können, woher sie von Ihnen gehört haben.  Weitere Informationen zum Hinzufügen benutzerdefinierter Felder zur Checkout-Seite von WooCommerce finden Sie in dieser vollständigen Anleitung mit mehreren Beispielen.
Weitere Informationen zum Hinzufügen benutzerdefinierter Felder zur Checkout-Seite von WooCommerce finden Sie in dieser vollständigen Anleitung mit mehreren Beispielen.
2.2) Speichern Sie benutzerdefinierte Feldwerte in der Datenbank
Sehen wir uns nun an, wie Sie diese benutzerdefinierten Felder verwenden können, um den Checkout zu bearbeiten und Informationen zu WooCommerce-Bestellungen zu sammeln. Dazu müssen Sie in der Lage sein, die Werte der benutzerdefinierten Felder jederzeit abzurufen. Darüber hinaus müssen Sie die Werte der benutzerdefinierten Felder in der Datenbank speichern, sobald die Kunden das Formular ausgefüllt und auf die Schaltfläche „ Bestellung aufgeben“ geklickt haben.
Um dies zu erreichen, müssen Sie den 'woocommerce_checkout_update_order_meta' Hook verwenden. Um die beiden benutzerdefinierten Felder zu aktualisieren, die Sie in Schritt 2.1 hinzugefügt haben, kopieren Sie den folgenden Code und fügen Sie ihn in die Datei funcitons.php des untergeordneten Designs ein:
add_action( 'woocommerce_checkout_update_order_meta', 'quadlayers_save_function' );
Funktion quadlayers_save_function( $order_id ){
if ( ! empty( $_POST['Abonnent'] ) ) {
update_post_meta( $order_id, 'subscriber', sanitize_text_field( $_POST['subscriber'] ) );
}
if ( ! empty( $_POST['feed'] ) ) {
update_post_meta( $order_id, 'feed', sanitize_text_field( $_POST['feed'] ) );
}
}
Dieses Skript prüft mit einer if() Bedingung, ob das benutzerdefinierte Feld leer ist oder nicht, bevor es in der Datenbank gespeichert wird. Nachdem Sie dieses Skript hinzugefügt haben, können Sie die gespeicherten Daten mithilfe eines global “$post” -WP-Objekts aus der Datenbank abrufen. Im folgenden Skript erhalten wir die Abonnenten -Metadaten der aktuellen Bestellung. Diese können Sie im Backend der WooCommerce-Bestellliste verwenden.
globaler $post;
$order = wc_get_order( $post->ID);
$c_meta = $order->get_meta('subscriber');Es ist erwähnenswert, dass dies ein rohes Skript ist, also müssen Sie es an Ihre spezifischen Bedürfnisse anpassen.
2.3) Machen Sie ein Pflichtfeld optional
Eine weitere einfache, aber effektive Möglichkeit, die Checkout-Seite in WooCommerce zu bearbeiten, besteht darin, obligatorische oder erforderliche Felder optional zu machen. Auf diese Weise lassen Sie Käufer nur die Felder ausfüllen, die für die Transaktion erforderlich sind, und verbessern ihr Einkaufserlebnis.
Angenommen, Sie verkaufen herunterladbare oder virtuelle Produkte und möchten das Feld „Adresse“ im Abschnitt „Abrechnung“ optional machen. Fügen Sie einfach den folgenden Code zur Datei functions.php Ihres Child-Themes hinzu.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
Funktion wc_address_field_optional( $Felder ) {
$fields['billing']['billing_address_1']['required'] = false;
$felder zurückgeben;
}Wenn Sie dieses Snippet als Grundlage verwenden, können Sie im Handumdrehen weitere Felder optional machen.

Bedingte Felder
Wenn Sie Ihre WooCommerce-Checkout-Seite noch einen Schritt weiter bringen möchten, können Sie sie anpassen, indem Sie bedingte Felder hinzufügen. Bedingte Felder haben eine bedingte Logik, sodass es Felder gibt, die basierend auf den Werten eines anderen Felds angezeigt oder ausgeblendet werden. Sie können beispielsweise eine Bedingungslogik erstellen, sodass die Kreditkartenfelder nur angezeigt werden, wenn der Benutzer Kreditkarte als Zahlungsoption auswählt.
Um mehr über bedingte Felder und deren Verwendung zum Bearbeiten Ihrer Checkout-Seite zu erfahren, werfen Sie einen Blick auf diese vollständige Anleitung .
2.4) Fügen Sie Inhalte zur Checkout-Seite hinzu
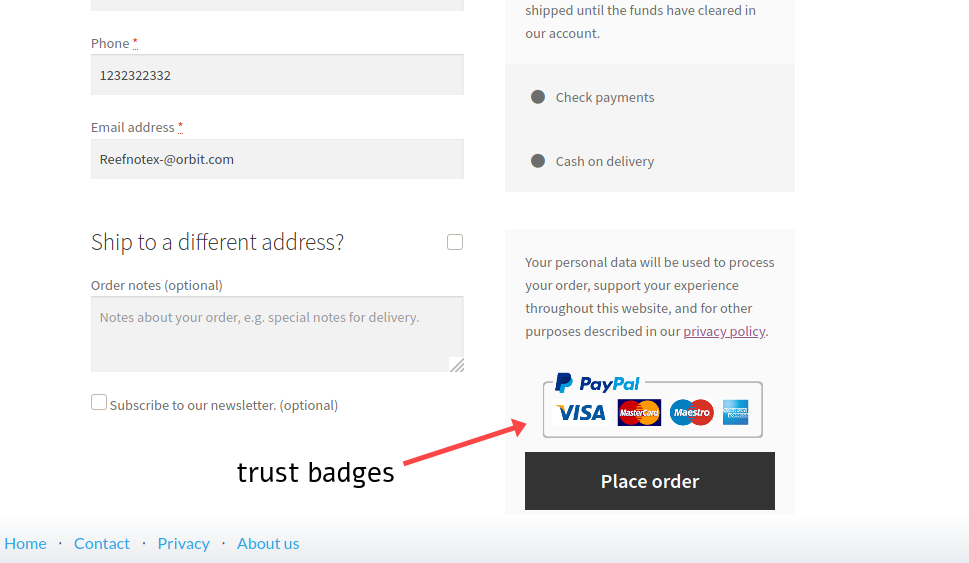
Eine andere Möglichkeit, die Checkout-Seite von WooCommerce zu bearbeiten, besteht darin, Inhalte hinzuzufügen. Mit einem soliden Wissen über WC-Checkout-Hooks können Sie problemlos jede Art von Inhalten wie Bilder, Titel, Text usw. einfügen, wo immer Sie möchten. Sie können dieses Skript beispielsweise verwenden, um ein Vertrauensabzeichen-Bild vor der Schaltfläche „ Bestellung aufgeben“ auf der Checkout-Seite hinzuzufügen:
add_action('woocommerce_review_order_before_submit','quadlayers_checkout_content');
Funktion quadlayers_checkout_content(){
echo '<img src="https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png" />;
}  Abgesehen von Bildern können Sie oben im Checkout auch einen einfachen Kopfzeilentext hinzufügen:
Abgesehen von Bildern können Sie oben im Checkout auch einen einfachen Kopfzeilentext hinzufügen:
add_action(woocommerce_checkout_before_customer_details
,'quadlayers_checkout_header');
Funktion quadlayers_checkout_header(){
echo "<h2>Dies ist ein benutzerdefinierter Header<h2>
";
}
Eine weitere interessante Alternative ist das Hinzufügen einer Nachricht zu Ihrer Checkout-Seite. Typischerweise erwähnen Geschäfte Dinge im Zusammenhang mit Versand, Lieferung und so weiter. Angenommen, Sie möchten Kunden daran erinnern, dass sie möglicherweise 5 Werktage warten müssen, bis sie ihre Produkte erhalten. Fügen Sie in der Datei functions.php Ihres Dateidesigns Folgendes hinzu:
add_action( 'woocommerce_after_order_notes', 'wc_add_message' );
Funktion wc_add_message () {
echo 'Bitte denken Sie daran, dass die Lieferung bis zu 5 Werktage dauern kann.';
}2.5) Fügen Sie der Checkout-Seite Gebühren hinzu
Sehen wir uns an, wie man die Checkout-Seite von WooCommerce bearbeitet und zusätzliche Gebühren hinzufügt. Meistens gibt es zwei Arten von zusätzlichen Gebühren:
- Fest
- Prozentsatz
In diesem Abschnitt zeigen wir Ihnen, wie Sie beides zu Ihrem Checkout hinzufügen.
Fügen Sie eine feste Gebühr hinzu
Ein typisches Beispiel für eine feste Gebühr ist die Expresszustellung. Angenommen, Sie möchten eine feste Gebühr von 10 $ für die Expresszustellung hinzufügen.
Verwenden Sie einfach das folgende Skript und bearbeiten Sie den Text für den Feldnamen. In diesem Beispiel nennen wir die „ Zuschlagsgebühr “ und es werden 10 $ zur Bestellung hinzugefügt.
add_action ( 'woocommerce_cart_calculate_fees' , function () {
if ( is_admin () && ! definiert ( 'DOING_AJAX' )) {
Rückkehr ;
}
WC ()-> cart -> add_fee ( __ ( 'Extra Charge' , 'txtdomain' ), 10 );
});
Denken Sie daran, dass dieser Code automatisch eine feste Gebühr von 10 $ zur Gesamtsumme der Kundenbestellung während des Bezahlvorgangs hinzufügt.
Fügen Sie eine prozentuale Gebühr hinzu
Eine weitere Alternative ist die Erhebung einer prozentualen Gebühr. Dies kann nützlich sein, wenn zusätzliche Steuern anfallen oder Sie zusätzliche Kosten für bestimmte Zahlungs-Gateway-Gebühren hinzufügen möchten. Angenommen, wir möchten eine Gebühr von 3 % auf den Gesamtpreis der Bestellung (Produkte + Versand) aufschlagen.
add_action ( 'woocommerce_cart_calculate_fees' , function () {
if ( is_admin () && ! definiert ( 'DOING_AJAX' )) {
Rückkehr ;
}
$Prozent = 0,03 ;
$percentage_fee = ( WC ()-> cart -> get_cart_contents_total () + WC ()-> cart -> get_shipping_total ()) * $percentage ;
WC ()-> cart -> add_fee ( __ ( 'Tax' , 'txtdomain' ), $percentage_fee );
});
Dieses Skript fügt der Gesamtbestellung des Käufers während des Bezahlvorgangs eine Gebühr von 3 % hinzu.
Weitere Informationen und Beispiele zum Hinzufügen von Gebühren zu Ihrem Shop finden Sie in unserer Anleitung zum Hinzufügen von Gebühren zur WooCommerce-Kaufabwicklung.
2.6) Verwenden Sie Shortcodes auf der Checkout-Seite von WooCommerce
WooCommerce-Shortcodes geben Ihnen viel Flexibilität und ermöglichen es Ihnen, jede Art von Inhalt mithilfe von Checkout-Hooks hinzuzufügen. Wenn Sie jedoch einfach den Shortcode drucken, funktioniert es nicht. Stattdessen sollten Sie sie wie folgt einschließen:
echo do_shortcode('[ woocommerce_cart ]');Wenn Sie also einen Hook auf die gleiche Weise wie in den vorherigen Beispielen verwenden, können Sie Folgendes erhalten:
add_action('woocommerce_after_checkout_form','quadlayers_checkout_shortcode');
Funktion quadlayers_checkout_shortcode(){
echo do_shortcode('[ woocommerce_cart ]'); }Dieses Skript bringt die
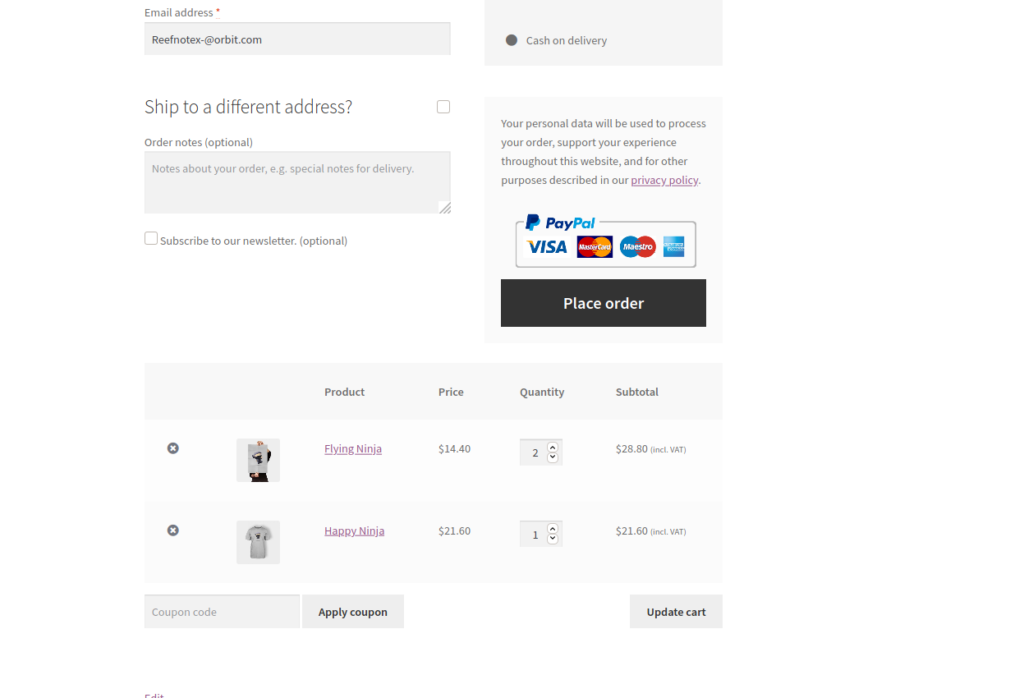
[ woocommerce_cart ] Shortcode in Aktion und zeigt den WooCommerce-Warenkorb unten auf der Checkout-Seite an.  Bitte beachten Sie, dass Sie jeden WordPress-, WooCommerce- oder benutzerdefinierten Shortcode verwenden können. Einige Shortcodes sind jedoch möglicherweise nicht mit WooCommerce kompatibel oder werden von WooCommerce nicht unterstützt. Überprüfen Sie dies, bevor Sie sie verwenden. Um mehr über Shortcodes zu erfahren, kannst du dir unseren vollständigen Leitfaden zu WooCommerce-Shortcodes ansehen.
Bitte beachten Sie, dass Sie jeden WordPress-, WooCommerce- oder benutzerdefinierten Shortcode verwenden können. Einige Shortcodes sind jedoch möglicherweise nicht mit WooCommerce kompatibel oder werden von WooCommerce nicht unterstützt. Überprüfen Sie dies, bevor Sie sie verwenden. Um mehr über Shortcodes zu erfahren, kannst du dir unseren vollständigen Leitfaden zu WooCommerce-Shortcodes ansehen.
2.7) Bearbeiten Sie die WooCommerce-Checkout-Seite mit benutzerdefiniertem CSS
Schließlich können Sie auch die Checkout-Seite Ihres WooCommerce-Shops anpassen, indem Sie den CSS-Stil bearbeiten. Das bedeutet nicht, dass Sie Stunden damit verbringen müssen, die gesamte Checkout-Seite neu zu erstellen. Schon ein paar einfache Änderungen können Ihnen helfen, den Checkout zu optimieren. Wenn Sie beispielsweise die Farben, Schriftarten, Ränder oder Rahmen bearbeiten, können Sie einige großartige Verbesserungen der Konversionsraten feststellen.
Es gibt hier keine Zauberformel, die für jedes Unternehmen funktioniert, und Sie müssen verschiedene Stile testen, aber das Anpassen einiger Dinge kann Ihnen helfen, Ihren Umsatz zu steigern. Sie können beispielsweise dieses einfache Skript verwenden, um einen benutzerdefinierten CSS-Stil anzuwenden und die Hintergrundfarbe auf der Checkout-Seite zu bearbeiten:
add_action('wp_head','quadlayers_checkout_style');
Funktion quadlayers_checkout_style(){
if(is_checkout()==true){
echo '<style> body{background:#dfdfff!important;}<style>';
}
}
Darüber hinaus können Sie dieses Skript als Basis nehmen und Ihre eigenen CSS-Regeln in das HTML-Tag einfügen, um ihm das perfekte Erscheinungsbild für Ihre Website zu verleihen. Dies ist ein schneller Hack, um CSS auf die Checkout-Seite anzuwenden. Es ist sehr praktisch, kleine CSS-Stücke hinzuzufügen. Wenn Sie jedoch umfangreichere Stilskripte wünschen, sollten Sie den CSS-Stil auf WordPress-Weise einreihen, indem Sie den nativen WP-Hook wp_enqueue_style() wie folgt verwenden:
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css' );
Funktion quadlayers_enqueue_css(){
wp_enqueue_style( 'checkout_style',
get_stylesheet_directory_uri() . '/checkout-style.css'
);
}
Auf diese Weise können Sie Ihr gesamtes benutzerdefiniertes CSS in einer separaten Datei ( checkout-style.css in diesem Beispiel) haben, die in Ihrem untergeordneten Themenordner auf derselben Ebene wie die Hauptdatei style.css gespeichert wird.
Dies sind nur einige Beispiele dafür, wie Sie die Checkout-Seite in WooCommerce mit einigen einfachen Skripten anpassen können. Wir empfehlen, sie als Basis zu nehmen und herumzuspielen, um andere Aspekte Ihres Checkouts hinzuzufügen oder zu bearbeiten. Wenn Sie die Shop-Seite per Codierung bearbeiten möchten, empfehlen wir Ihnen außerdem, einen Blick auf unsere Anleitung zur programmgesteuerten Anpassung der WooCommerce-Shop-Seite zu werfen.
Bonus: Kassenhaken
Es gibt viele Checkout-Hooks, mit denen Sie die Checkout-Seite in WooCommerce bearbeiten können. Dies sind einige der wichtigsten:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_after_checkout_form
Weitere Informationen zu Hooks und ihrer Funktionsweise finden Sie in den folgenden Anleitungen:
- So verwenden Sie WooCommerce-Checkout-Hooks
- So verwenden Sie WooCommerce-Hooks – Die vollständige Anleitung
Schließlich, für die vollständige Liste der Hooks, die Sie verwenden können, werfen Sie einen Blick auf diese Dokumentationsseite.
Fazit
Alles in allem kann die Bearbeitung der Checkout-Seite einen großen Unterschied machen und Ihnen helfen, Ihren WooCommerce-Shop auf die nächste Stufe zu heben. Schon mit wenigen Änderungen können Sie die Konversionsraten erhöhen und Ihren Umsatz steigern. In dieser Anleitung haben wir Ihnen zwei Möglichkeiten gezeigt, den Checkout zu bearbeiten:
- Mit einem Plugin
- Programmatisch (über Codierung)
Wenn Sie keine Programmierkenntnisse haben, aber eine einfache und dennoch solide Lösung suchen, ist WooCommerce Checkout Manager die beste Wahl. Dieses Freemium-Plugin verfügt über leistungsstarke Funktionen zum Bearbeiten der Checkout-Seite und ist einfach zu bedienen.
Wenn Sie andererseits Ihre eigene Lösung über etwas Codierung erstellen und keine Plugins installieren möchten, können Sie die Checkout-Seite programmgesteuert bearbeiten. Wir haben Ihnen fünf verschiedene Beispiele gezeigt, um verschiedene Aspekte des Checkouts zu bearbeiten, aber die Optionen sind endlos. Spielen Sie mit den Skripten herum und lassen Sie Ihrer Kreativität freien Lauf, um Ihren Checkout zu optimieren.
Wenn Sie den Checkout-Prozess verkürzen möchten, um die Conversion-Raten zu verbessern, empfehlen wir Ihnen, ein Schnellkauf-Plugin für WooCommerce oder direkte Checkout-Links zu verwenden.
Wenn Sie schließlich verschiedene Optionen zum Bearbeiten der Shop-Seite in Ihrem Shop kennenlernen möchten, empfehlen wir Ihnen, sich diese Schritt-für-Schritt-Anleitung anzusehen .
Haben Sie Fragen oder möchten Sie uns Checkout-Anpassungen mitteilen, die Sie auf Ihrer Website angewendet haben? Lassen Sie es uns im Kommentarbereich unten wissen! Wir freuen uns, von Ihnen zu hören!
