7 einfache Möglichkeiten, die WooCommerce-Checkout-Seite anzupassen und den Gewinn zu steigern
Veröffentlicht: 2021-12-22Suchen Sie nach Möglichkeiten, Ihre WooCommerce-Checkout-Seite anzupassen?
Die Checkout-Seite ist einer der wichtigsten Schritte im Kaufprozess. Wenn Sie einen Online-Shop betreiben, müssen Sie sich auf dessen Anpassung konzentrieren, um die Konversion zu steigern.
In diesem Leitfaden sprechen wir über das Anpassen der WooCommerce-Checkout-Seite, die Vorteile davon und wie Sie sie mit Elementor und CartFlows ganz einfach selbst gestalten können.
Lass uns anfangen!
- Was ist eine Checkout-Seite?
- 3 Gründe, warum Sie die Checkout-Seite von Woocommerce anpassen sollten
- 1. Verbessern Sie die Benutzererfahrung
- 2. Conversions optimieren
- 3. Erhöhen Sie den durchschnittlichen Bestellwert (AOV)
- So beginnen Sie mit der Anpassung Ihrer Checkout-Seite
- Beschleunigen Sie Ihren Anpassungsprozess mit leistungsstarken Checkout-Vorlagen
- 7 Anpassungen der WooCommerce Checkout-Seite
- Erstellen Sie benutzerdefinierte Checkout-Felder speziell für Ihr Produkt
- So entfernen Sie Checkout-Felder, um einen One-Page-Checkout zu erstellen
- So berechnen Sie die Versandkosten und Versandfelder an der Kasse
- Passen Sie das Gutscheinfeld an der Kasse an
- Entfernen Sie Ablenkungen von der Checkout-Seite für bessere Conversions
- Mehrere Zahlungsoptionen auf der Checkout-Seite
- Hinzufügen von Order Bumps für höhere AOVs
- Exit-Intent-Popup
- Häufig gestellte Fragen
- Fazit
Was ist eine Checkout-Seite?
Die Checkout-Seite ist die letzte Seite, die einem Käufer angezeigt wird, bevor er die Zahlung abschließt. Diese Seite hilft dabei, Informationen über den Kunden, die Versanddetails (falls erforderlich), die Zahlungsinformationen und andere Details zu sammeln, die für die Erfüllung seiner Bestellung erforderlich sind.
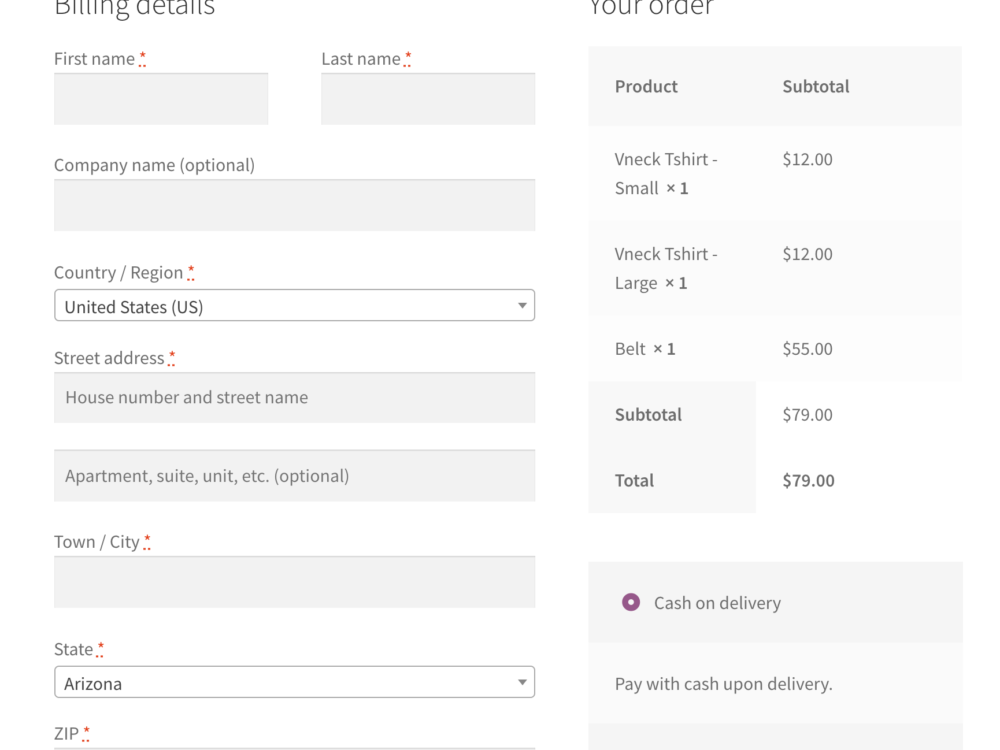
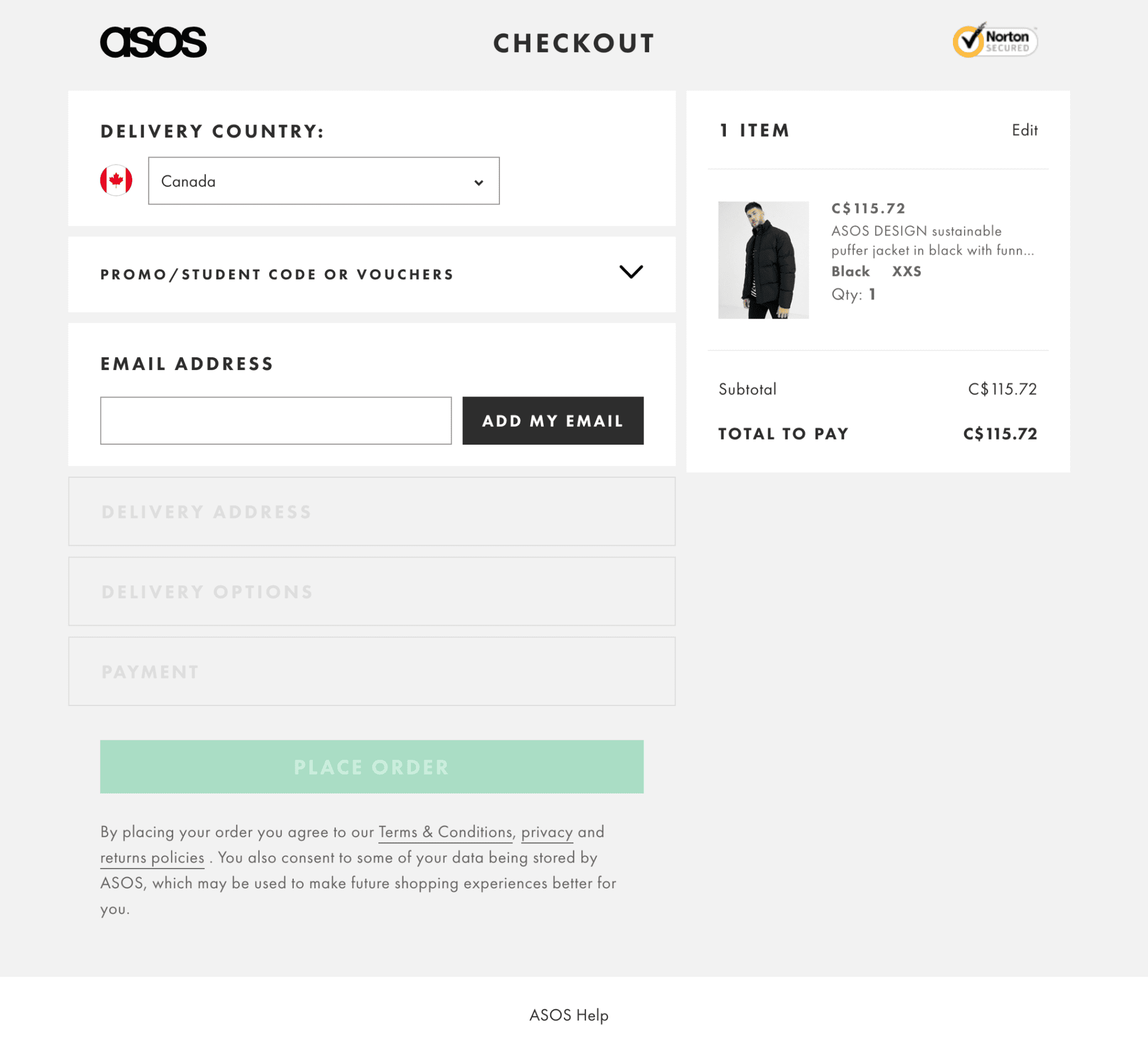
So sieht die standardmäßige Checkout-Seite von WooCommerce aus:

Das sieht ganz normal aus. Warum diskutieren wir über Anpassungen?
Es gibt einen Haken.
WooCommerce lässt Sie nicht bearbeiten, welche Felder angezeigt werden. Wenn Sie also digitale Produkte verkaufen, müssen Sie das Adressfeld trotzdem anzeigen.
So eine Ablenkung.
3 Gründe, warum Sie die Checkout-Seite von Woocommerce anpassen sollten
Laut Baymard Institute werden 70 % der Karren aufgegeben. Dies bedeutet, dass die Mehrheit Ihrer Benutzer niemals einen Kauf tätigen wird.
Die Anpassung des Checkout-Erlebnisses trägt dazu bei, Warenkorbabbrüche zu reduzieren.
Auf einer benutzerdefinierten WooCommerce-Checkout-Seite können Sie Social-Proof-Elemente hinzufügen, um Vertrauen aufzubauen, verwandte Produkte anzuzeigen, um Ihren durchschnittlichen Bestellwert (AOV) zu erhöhen, und sogar die gesamte Seite neu gestalten, um sie Ihrem Website-Stil anzupassen.
Diese Modifikationen sehen nicht nur ästhetisch ansprechend aus, sondern benutzerdefinierte Checkout-Seiten konvertieren auch viel besser.
Lassen Sie uns auf 3 Hauptgründe eingehen, warum Sie Zeit für die Anpassung dieses letzten Schritts aufwenden sollten.
1. Verbessern Sie die Benutzererfahrung
Wenn Sie digitale Produkte verkaufen, ist die standardmäßige WooCommerce-Kaufabwicklung ablenkend lang. Bei physischen Produkten können Rechnungs- und Lieferadressen anhand der gespeicherten Daten des Browsers automatisch ausgefüllt werden.

Dies ist der Hauptgrund, warum Sie Ihre WooCommerce-Checkout-Seite anpassen müssen.
Browser speichern Namen, Telefonnummern, Adressen und sogar Kartendetails von Benutzern, es sei denn, sie haben sich dagegen entschieden.
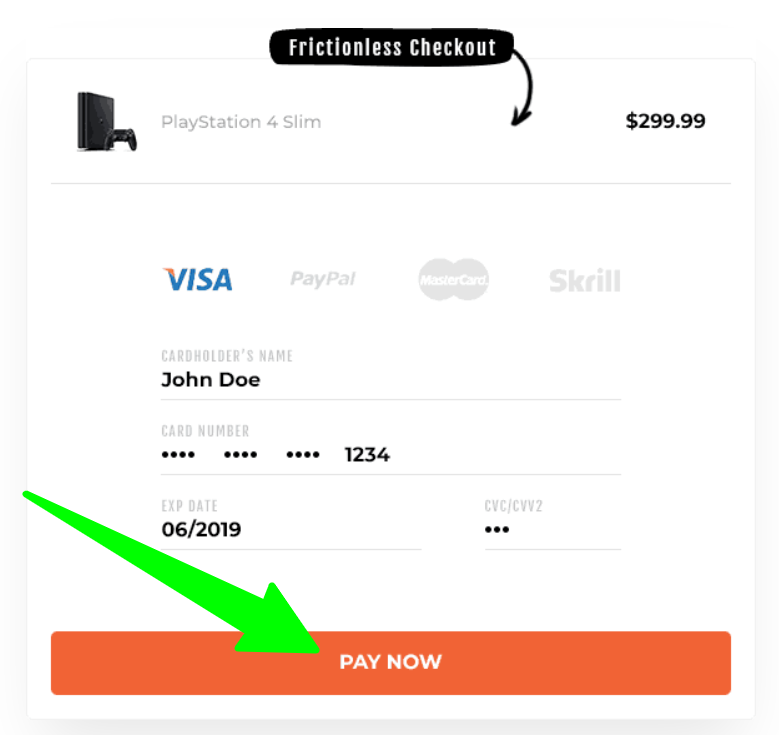
Da die meisten Benutzer mit Standardeinstellungen arbeiten, können Sie diese nutzen, um den Checkout zu beschleunigen.
Füllen Sie so viel wie möglich Ihres Formulars automatisch aus, indem Sie diese Details verwenden, wenn Sie können. Auf diese Weise reduzieren Sie die Zeit, die Ihr Kunde damit verbringen muss, von dem Produkt, das er kauft, abgelenkt zu werden!
Jeder E-Commerce-Unternehmer, der nach Möglichkeiten sucht, die Conversions zu steigern, muss dies versuchen, wenn er es noch nicht getan hat.
2. Conversions optimieren
Kunden, die die Checkout-Seite erreichen, stehen kurz vor ihrer Kaufentscheidung. Da sie die Zahlung noch nicht getätigt haben, können sie jederzeit auf die Schaltfläche „Zurück“ klicken.
Es gibt mehrere Gründe, warum Menschen ihre Karren verlassen.
Hier sind einige der wichtigsten Gründe:
- Mangel an Vertrauen
- Hohe oder unerwartete Versandkosten
- Komplexe Formen
Vertrauen ist der wichtigste Faktor, der bestimmt, ob ein Benutzer fortfährt oder nicht.
Kunden müssen darauf vertrauen können, dass Ihr Geschäft das Versprechen hält und die Waren zu ihnen nach Hause liefert.
Dazu müssen Sie Ihrer Seite Trust-Elemente hinzufügen.

Aber warum damit aufhören?
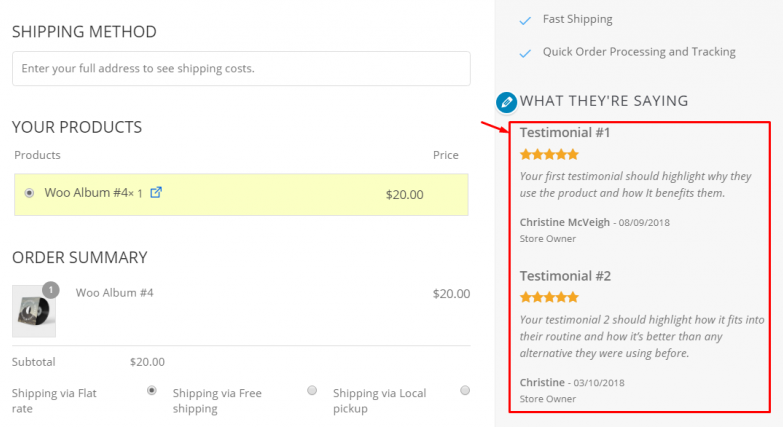
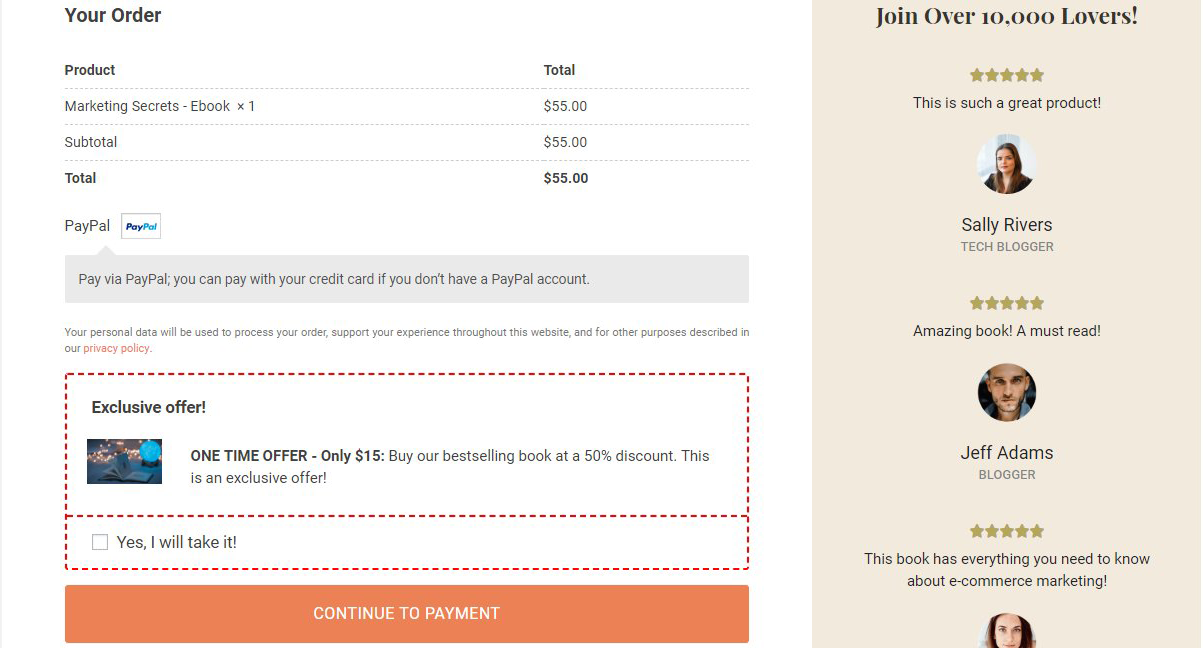
Erhöhen Sie das Vertrauen durch soziale Validierung mit Testimonials auf der Checkout-Seite wie dem folgenden:

Testimonials sprechen die letzten Zweifel Ihrer Kunden an und helfen ihnen, Vertrauen zu fassen, wenn sie zum ersten Mal bei Ihnen einkaufen.
Sobald der erste Kauf getätigt ist, ist es viel einfacher, Ihre Benutzer mit zusätzlichen Angeboten zu verkaufen/zu verkaufen.
3. Erhöhen Sie den durchschnittlichen Bestellwert (AOV)
Bestellerhöhungen, Upsells, Downsells und Rabattcodes können Ihnen helfen, Ihren AOV zu erhöhen. All dies ist mit der Standard-Checkout-Seite nicht möglich.

Eine Kombination aus Bestellbonus und Testimonials ist eine wirkungsvolle Methode, um Vertrauen und Begeisterung zu stärken.
Durch das Anpassen Ihrer Checkout-Seite können Sie eine Vielzahl verschiedener Elemente hinzufügen, die:
- Steigern Sie Ihren AOV
- Bauen Sie eine Beziehung zu Ihren Kunden auf
- Geben Sie ihnen ein besseres Gefühl, mehr von Ihnen zu kaufen!
Das Vorschlagen relevanter Produkte, wenn die Bestellung ansteigt, greift ihren Impuls auf und weckt die Begeisterung dafür, weitere Produkte in ihren Warenkorb zu legen.
Es hilft ihnen auch, sich sofort mit Ihnen in Verbindung zu setzen, wenn sie sehen, dass Sie ihre Bedürfnisse verstehen.
Das ist eine Win-Win-Situation, die wir für jeden Store schaffen wollen!
So beginnen Sie mit der Anpassung Ihrer Checkout-Seite
Bevor Sie mit der Anpassung beginnen, müssen Sie das Ziel verstehen.
Sie könnten eines der folgenden Ziele haben:
- Verkürzen Sie die Seite, um einen schnelleren Checkout zu ermöglichen
- Ermutigen Sie Impulskäufe mit der Ein-Klick-Kasse
- Erhöhen Sie Ihren AOV durch Angebote
- Reduzieren Sie Warenkorbabbrüche
- Branding verbessern
- Oder passen Sie das Styling an Ihre Website an
Sobald Sie ein Ziel (oder mehrere Ziele) vor Augen haben, ist es an der Zeit, nach den Best Practices zu suchen, um dieses Ziel zu erreichen.
Während die Best Practices für jedes Ziel in diesem Artikel nicht behandelt werden, werden wir Teile dieser Ziele in den folgenden Abschnitten besprechen.
Beschleunigen Sie Ihren Anpassungsprozess mit leistungsstarken Checkout-Vorlagen
Das Neugestalten von Vorlagen kann mühsam sein, wenn Sie Website-Code ändern. Es ist chaotisch, schwierig zu warten und für andere schwierig, in Zukunft Änderungen vorzunehmen.
Um den Anpassungsprozess zu beschleunigen, müssen Sie zunächst mit einem No-Code-Verkaufstrichter und Checkout-Seitenersteller wie CartFlows beginnen.
Derzeit hat es über 200.000 aktive Benutzer, die das Plugin lieben. Es bietet Drag-and-Drop-Funktionalität, mit der Sie Seiten von Grund auf neu entwerfen können, lässt sich in Ihre bevorzugten Seitenersteller integrieren, sodass Sie nichts Neues lernen müssen, und hilft Ihnen, Ihre AOVs mit Leichtigkeit zu erhöhen.
Aber es gibt eine leistungsstarke Funktion, die Ihren Prozess noch weiter beschleunigt, die Checkout-Vorlagen von CartFlows .
Mit der großen Auswahl an Checkout-Vorlagen können Sie einfach eine auswählen, die zu Ihrem Unternehmen passt, den Inhalt bearbeiten und innerhalb von Minuten live gehen.
Da diese Vorlagen von Experten entworfen und auf dem Markt getestet wurden, wissen wir, dass sie sich gut konvertieren lassen.
Wenn Sie also ein Anfänger sind, verschwenden Sie keine Zeit damit, endlos nach allen Best Practices zu suchen und diese umzusetzen.
Wählen Sie einfach eine Vorlage aus, bearbeiten Sie sie und verbringen Sie wieder Zeit mit Ihrem Unternehmen.
7 Anpassungen der WooCommerce Checkout-Seite
Wir haben bisher viel abgedeckt. Kommen wir nun zur eigentlichen Anpassung.
Was sind die verschiedenen Elemente, die Sie auf Ihrer WooCommerce-Checkout-Seite anpassen können?
In diesem Abschnitt verwende ich CartFlows zusammen mit Elementor, um einige der Elemente unserer Checkout-Seite anzupassen. Sie können jeden anderen Seitenersteller zusammen mit CartFlows verwenden und die Schritte befolgen.
Erstellen Sie benutzerdefinierte Checkout-Felder speziell für Ihr Produkt
Mit CartFlows Pro können Sie steuern, was jedes Feld Ihrer Checkout-Seite tut. Sie können benutzerdefinierte Felder erstellen, um bei Bedarf weitere Informationen zu erfassen.
Mal sehen, wie das funktioniert.
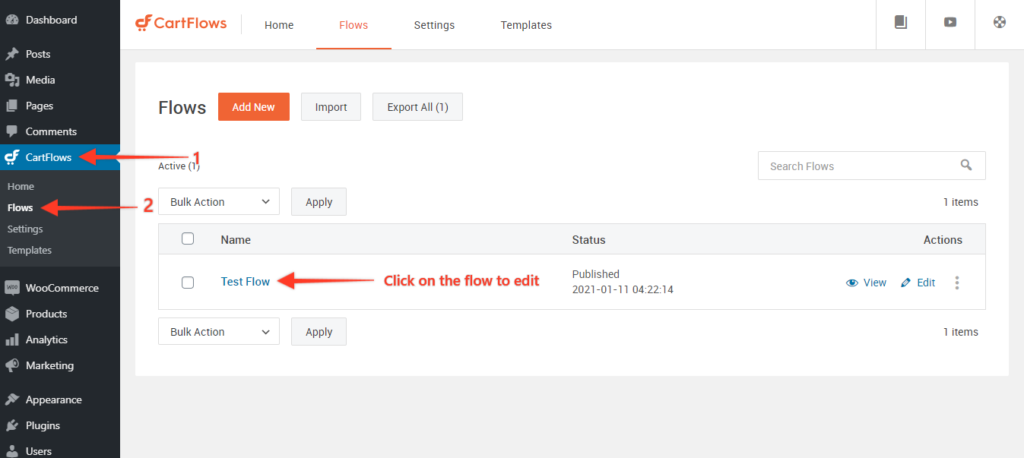
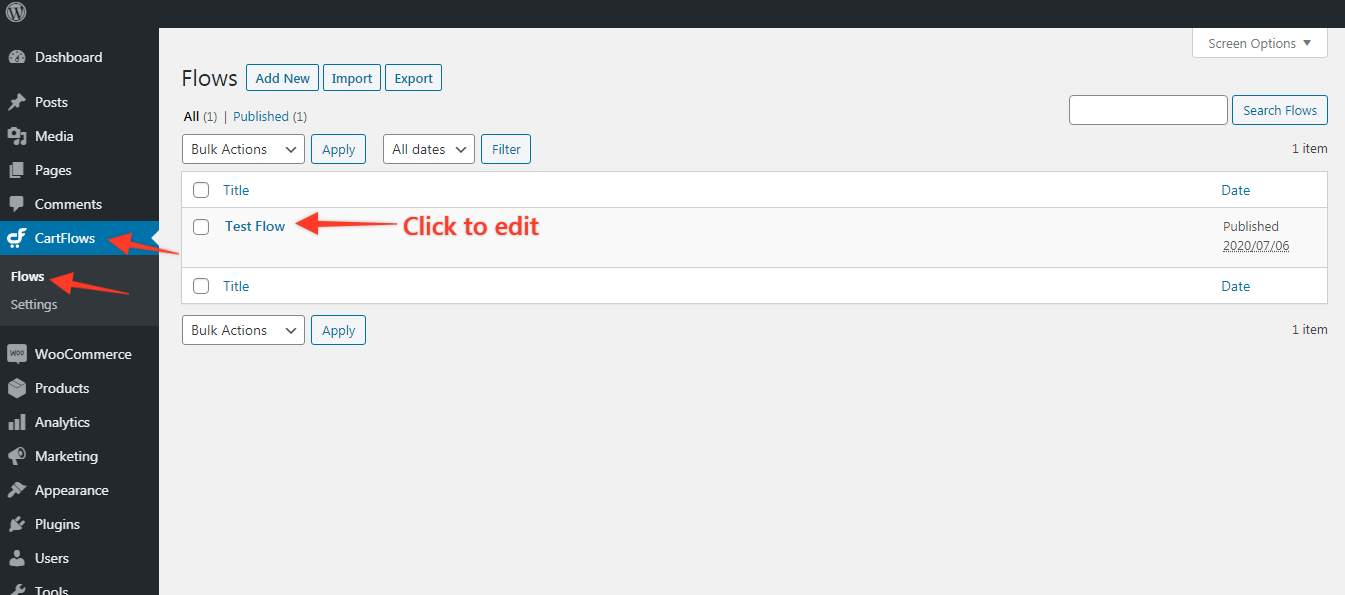
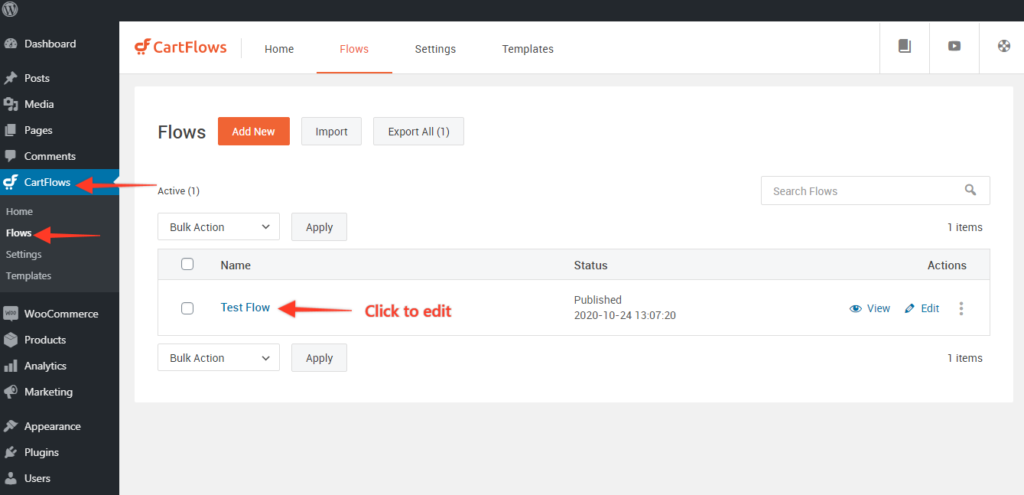
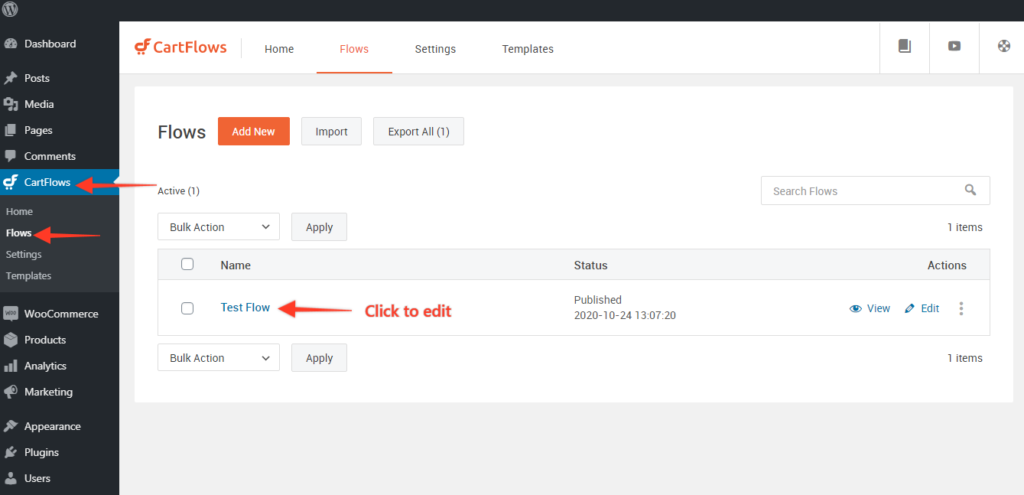
Schritt 1. Gehen Sie in Ihrem WordPress-Dashboard zu CartFlows > Flows . Wählen Sie einen Flow aus und klicken Sie auf Bearbeiten .

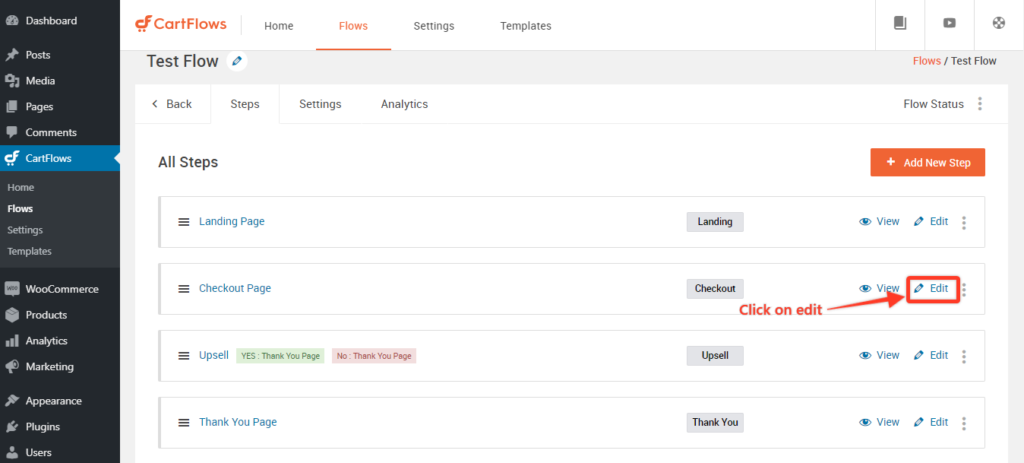
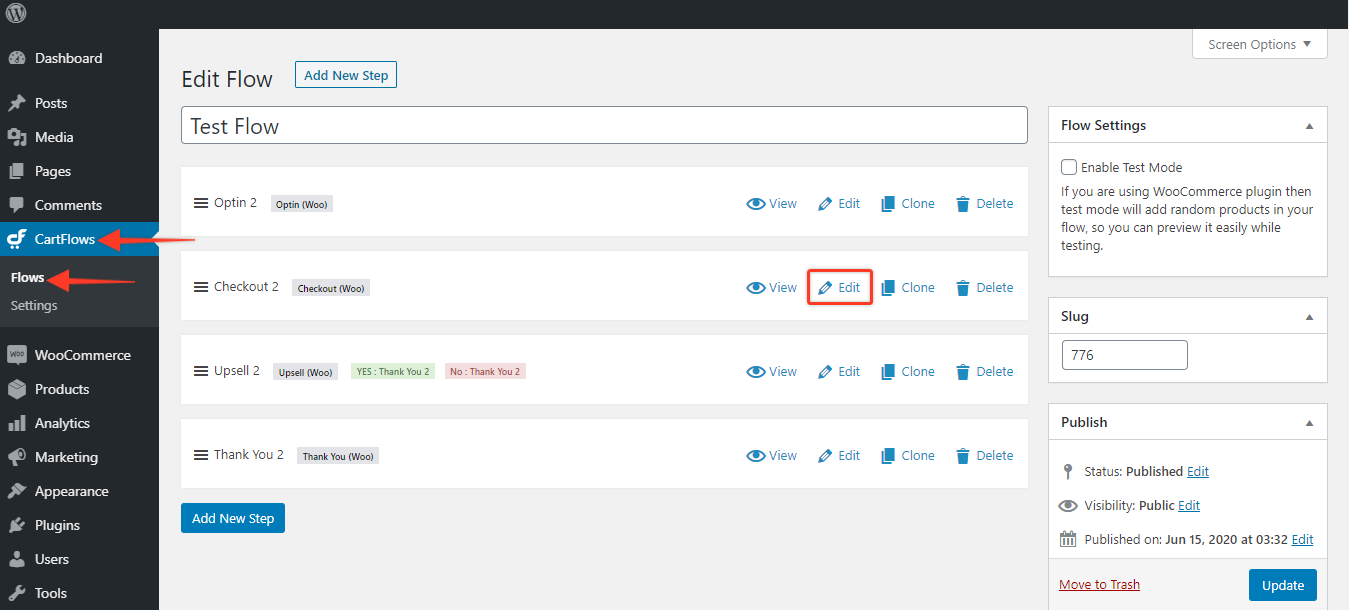
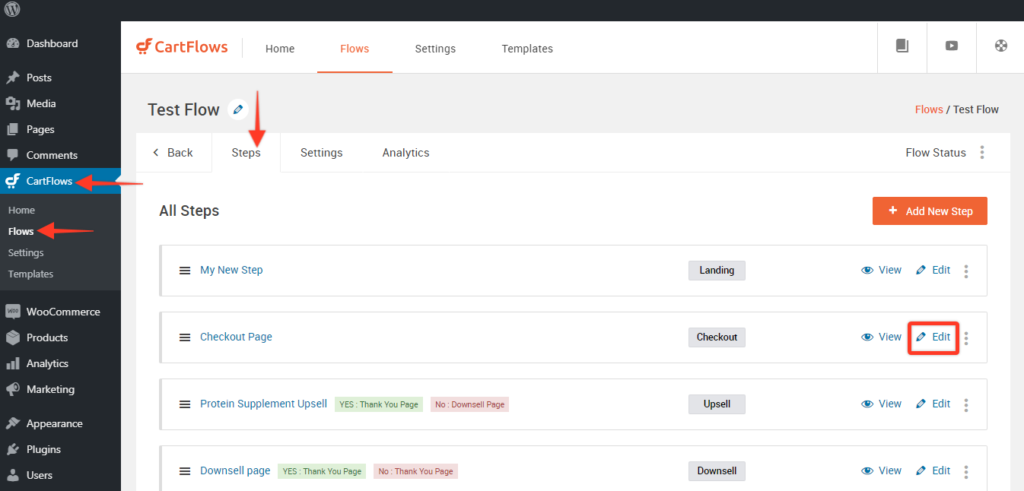
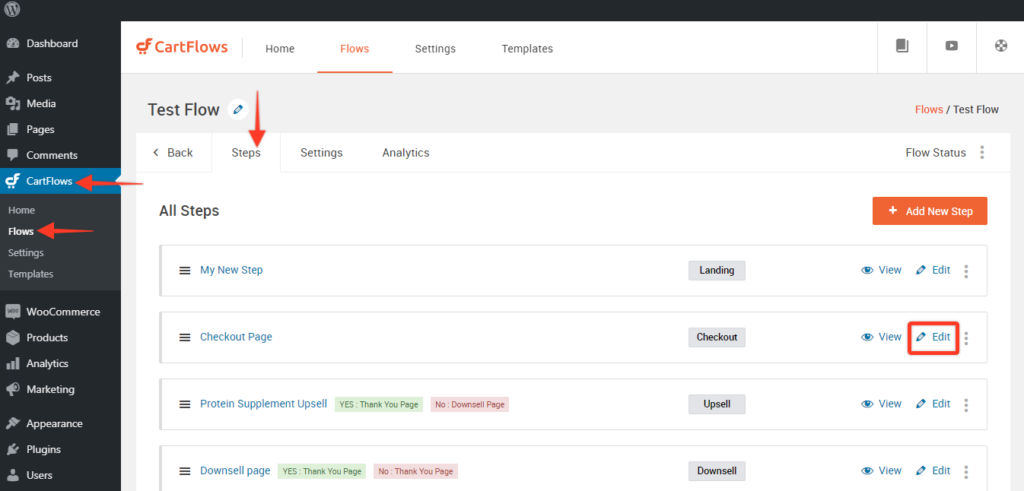
Schritt 2. Bearbeiten Sie jetzt die Checkout-Seite.

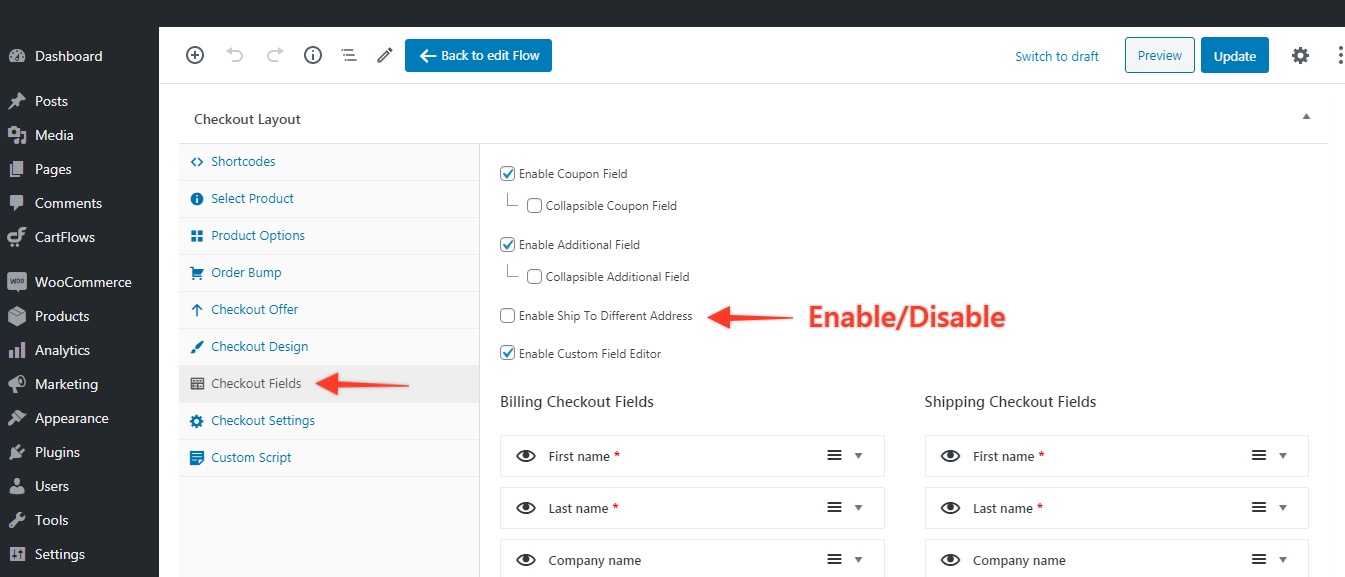
Schritt 3. Scrollen Sie nach unten zum Abschnitt Kassenlayout .
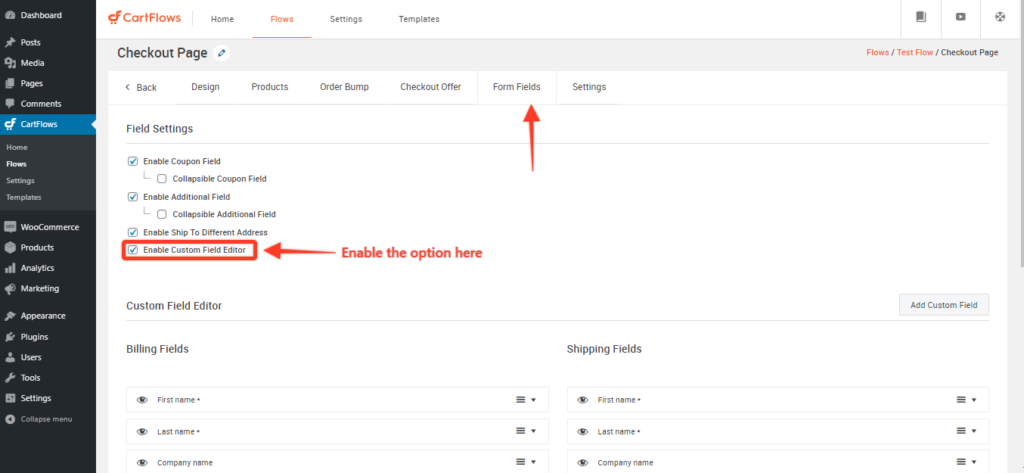
Wählen Sie die Registerkarte Checkout-Felder und markieren Sie die Checkout-Funktion Benutzerdefiniertes Feld-Editor aktivieren.

Sie finden die Checkout-Felder für Rechnung und Versand, die auf Ihrem Checkout-Formular angezeigt werden. Erweitern Sie ein Feld, indem Sie rechts auf den Pfeil klicken, um die verschiedenen Optionen anzuzeigen, mit denen Sie das Feld anpassen können.
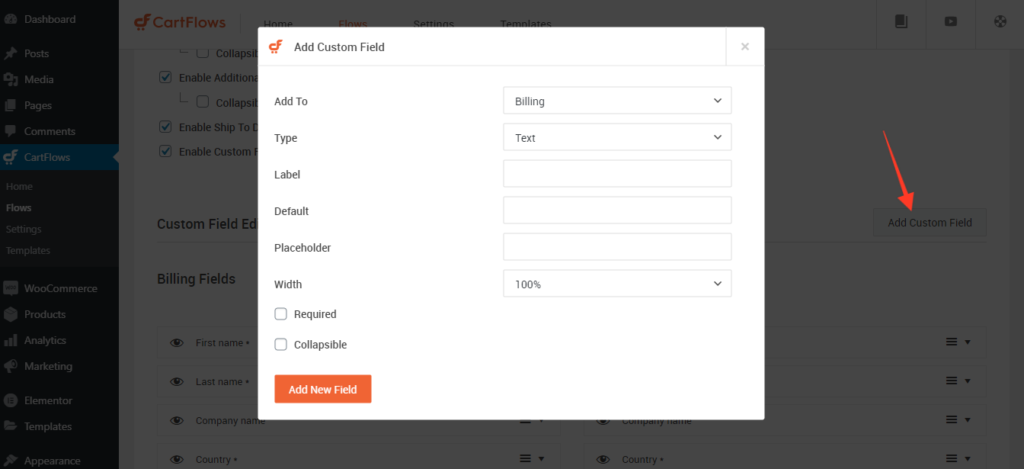
Wählen Sie Neues benutzerdefiniertes Feld hinzufügen . In diesem Feld können Sie ein zusätzliches Feld im Abschnitt „Rechnung“ oder „Versand“ des Checkout-Formulars eingeben.
Schritt 4: Sie können einen Text-, Textarea-, Select-, Checkbox- oder Hidden-Feldtyp erstellen. Wenn Sie fertig sind, klicken Sie auf Neues Feld hinzufügen und aktualisieren Sie den Schritt.
Dadurch wird die Checkout-Seite aktualisiert, um das zusätzliche Feld widerzuspiegeln.

So entfernen Sie Checkout-Felder, um einen One-Page-Checkout zu erstellen
Mit CartFlows können Sie ganz einfach Checkout-Felder hinzufügen oder ausblenden. Dies ist eine wichtige Funktion, wenn Sie eine einseitige WooCommerce-Kaufabwicklung erstellen möchten, die schnellere Einkäufe ermöglicht.
Wie entferne ich Checkout-Felder und erstelle einen einseitigen WooCommerce-Checkout?
Beginnen wir mit dem Entfernen eines Felds, um einen Checkout auf einer Seite zu erstellen.

Schritt 1: Navigieren Sie zu CartFlows > Flows > edit your_flow > Edit Checkout page.
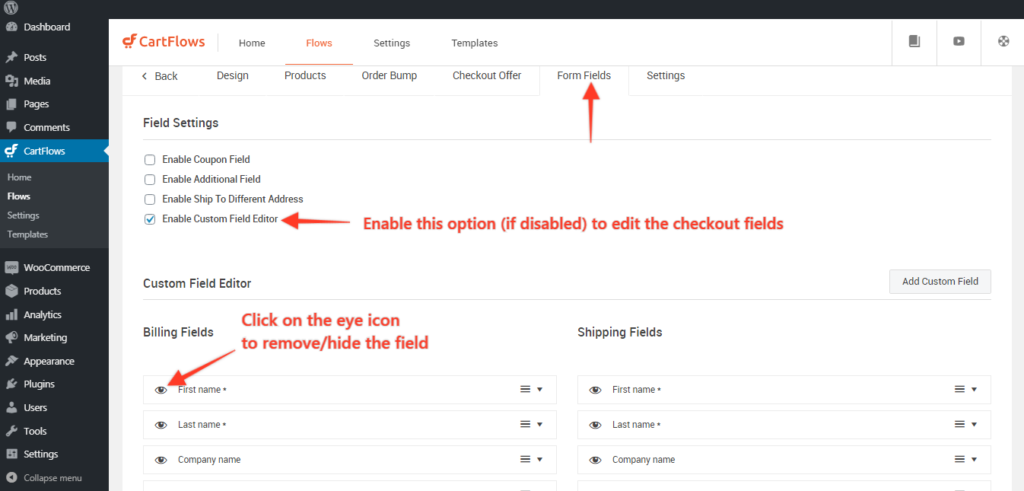
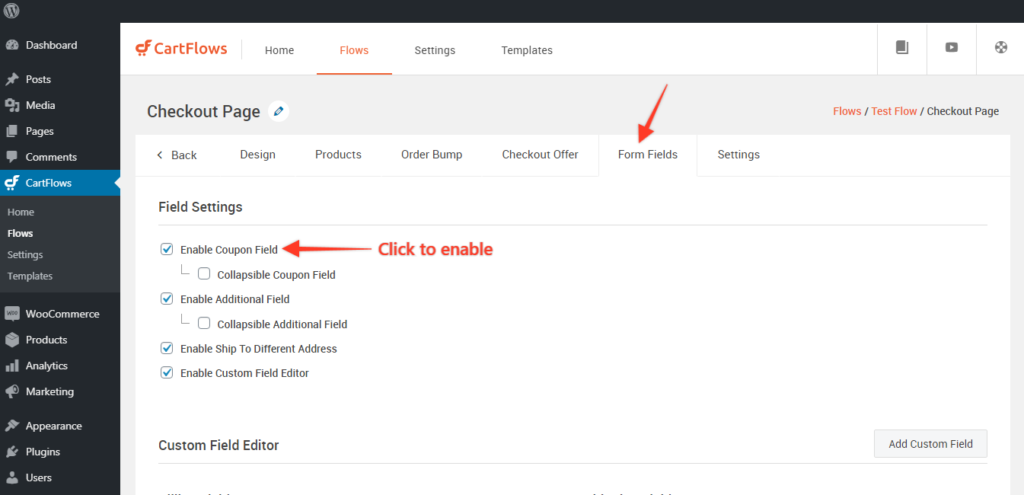
Schritt 2: Navigieren Sie zur Registerkarte Formularfelder und aktivieren Sie dann die Option – Editor für benutzerdefinierte Felder aktivieren, wenn sie deaktiviert ist.
Schritt 3: Klicken Sie auf das Augensymbol , um die Felder auf der Checkout-Seite auszublenden/zu entfernen.
Schritt 4: Klicken Sie auf die Schaltfläche Speichern/Aktualisieren und Sie sind fertig.
Das ist es!
Die Aktualisierungen sollten nun auf Ihrer Checkout-Seite angezeigt werden, sobald die Änderungen gespeichert wurden.
So berechnen Sie die Versandkosten und Versandfelder an der Kasse
Bei physischen Produkten müssen Sie die Lieferadresse des Käufers erfassen und die Versandkosten berechnen.
Aber zuerst müssen wir Versandzonen erstellen, um sicherzustellen, dass die Berechnungen korrekt durchgeführt werden. Versandzonen können in den WooCommerce-Einstellungen erstellt werden.
Befolgen Sie diesen einfachen und einfachen Artikel, um zuerst die Versandoptionen auf WooCommerce einzurichten, bevor Sie mit der Anpassung fortfahren.
Nachdem Sie den Versand eingerichtet haben, kann es vorkommen, dass Sie ihn auf einer bestimmten Checkout-Seite des CartFlows ausblenden möchten. Glücklicherweise haben wir die Option zum Aktivieren und Deaktivieren bereitgestellt.

So aktivieren und deaktivieren Sie die Versandfelder auf der Checkout-Seite von WooCommerce
Sie können den folgenden einfachen Schritten folgen, um den Abschnitt Versandfelder auf der Checkout-Seite von CartFlows zu aktivieren/deaktivieren.
Schritt 1: Gehen Sie zu CartFlows > Flows > Ihr Flow

Schritt 2: Klicken Sie auf der Checkout-Seite auf Bearbeiten .

Schritt 3: Scrollen Sie zur Registerkarte „Benutzerdefinierte Felder“ und deaktivieren Sie „An andere Adresse versenden“.

Schritt 4: Klicken Sie auf Aktualisieren und überprüfen Sie, ob Ihre Änderungen auf Ihrer Checkout-Seite gut aussehen!
Passen Sie das Gutscheinfeld an der Kasse an
Bevor wir uns mit weiteren Anpassungen befassen, ist hier ein Artikel, der zeigt, wie Sie benutzerdefinierte Coupons für Ihren WooCommerce-Shop erstellen.
Sobald Sie die erforderlichen Coupons erstellt haben, können Sie damit fortfahren, Ihre Couponfelder auf Ihren Checkout-Seiten anzupassen.
Führen Sie die folgenden Schritte aus, um reduzierbare Gutscheinfelder auf CartFlows zu erstellen:
- Schritt 1: Bearbeiten Sie die Checkout-Seite unter CartFlows Dashboard > Flows > Flows Settings .
- Schritt 2: Gehen Sie jetzt zu Checkout-Layout > Checkout-Felder und Sie sehen alle verfügbaren Feldanpassungsoptionen.
- Schritt 3: Aktivieren Sie die Option für ausblendbare Felder:
- Damit das Feld einklappbar ist, müssen Sie zunächst sicherstellen, dass die Felder nicht als erforderlich markiert sind.
- Als nächstes aktivieren Sie das Kontrollkästchen Collapsible, nachdem Sie die Änderungen gespeichert/aktualisiert haben, und Sie haben Ihr Optionsfeld reduzierbar gemacht.
- Schritt 4: Speichern Sie die Einstellungen. Gehen Sie zurück zu Ihrer Seite, um zu bestätigen, dass die Änderungen übernommen wurden
So aktivieren Sie das Coupon-Feld auf der WooCommerce-Checkout-Seite mit Cartflows
Sehen wir uns an, wie wir ein Gutscheinfeld erstellen und auf der Checkout-Seite anzeigen können.
Schritt 1: Gehen Sie zu CartFlows > Flows > Ihr Flow.

Schritt 2: Klicken Sie auf der Checkout-Seite auf Bearbeiten .

Schritt 3: Navigieren Sie zur Registerkarte Benutzerdefinierte Felder und aktivieren Sie die Option Gutscheinfeld .

Sobald dies erledigt ist, können die Coupons, die Sie bei WooCommerce eingerichtet haben, auf der Checkout-Seite von CartFlows verwendet werden.
Ab dem nächsten Mal können Sie einfach neue Coupons erstellen und müssen nicht den gesamten Prozess der Neueinrichtung durchlaufen!
Entfernen Sie Ablenkungen von der Checkout-Seite für bessere Conversions
Einer der wichtigsten Gründe für die Anpassung der WooCommerce-Checkout-Seite ist die Reduzierung oder Beseitigung von Ablenkungen.
Wir haben bereits besprochen, was Ablenkungen sind und wie sie sich auf die Conversion-Rate auswirken.
Da Sie bereits wissen, wie Sie Checkout-Felder zu WooCommerce-Checkout-Seiten hinzufügen und entfernen, lassen Sie uns gleich mit dem Entfernen von Ablenkungen beginnen.

So entfernen Sie Ablenkungen von der Checkout-Seite, indem Sie nur die wesentlichen Checkout-Felder anzeigen
Hier sind die Checkout-Felder, die Sie für physische und digitale Produkte verwenden können, um Ablenkungen zu reduzieren und den Checkout-Prozess zu beschleunigen.
Für digitale Produkte:
- Feld Vor- und Nachname
- E-Mail und optionale Telefonnummer
- Rechnungsadresse ggf
Für physische Produkte:
- Vorname und Nachname
- E-Mail und Telefonnummer
- Lieferadresse (mit Kontrollkästchen, um sie als Standard festzulegen)
- Rechnungsadresse falls (mit Checkbox zum Kopieren der Lieferadresse)
Platzieren Sie den Abschnitt mit den Kartendetails direkt nachdem der Benutzer hier alle erforderlichen Informationen eingegeben hat.
Zeigen Sie 2-3 ausgewählte Testimonials auf der Checkout-Seite an, damit sie immer sichtbar sind, insbesondere wenn der Benutzer seine Kartendetails eingibt.
Zeigen Sie eine Geld-zurück-Garantie oder Probezeiten gemäß den Unternehmensrichtlinien an, um zu unterstreichen, dass die Transaktion risikofrei ist.
Und schließlich fügen Sie Vertrauenssymbole hinzu, da Benutzer unbewusst nach diesen Symbolen suchen, um mit dem Bezahlvorgang fortzufahren.
Mit diesen wenigen Änderungen haben Sie eine schlanke Checkout-Seite, die nur das Nötigste abfragt und alle erforderlichen Informationen auf einer einzigen Seite bereitstellt.
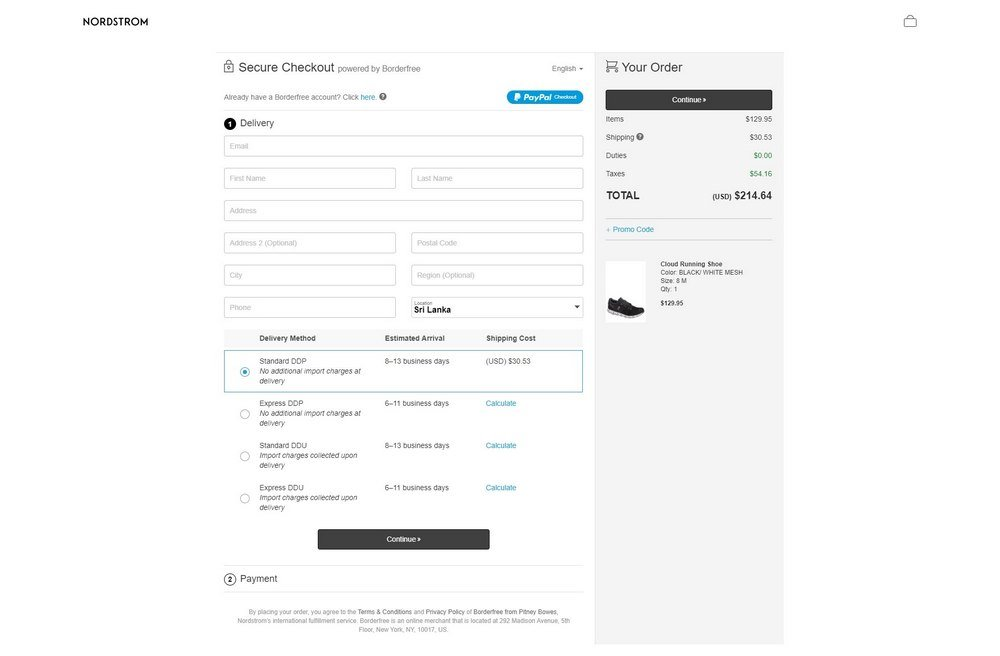
Mehrere Zahlungsoptionen auf der Checkout-Seite
Menschen verlassen Einkaufswagen aus mehreren Gründen. Nicht genügend Zahlungsoptionen zur Auswahl zu haben, ist einer dieser Gründe.

Mit den neuen Payment Gateways ist es wirklich einfach geworden, jede Zahlungsform zu akzeptieren, die Ihre Kunden bevorzugen.
Beispielsweise ist Stripe derzeit eines der beliebtesten Zahlungsgateways. Durch die Integration mit Stripe können Sie viele Zahlungsmethoden von Ihren Kunden akzeptieren – Debit- und Kreditkarten, Brieftaschen, Banküberweisungen und so weiter.
Sie können Ihre Checkout-Seite auch in PayPal integrieren, sodass Kunden, die mit Stripe nicht vertraut sind, sich für PayPal entscheiden können.
Wenn Ihre Kunden irgendeine Form von digitalen Geldbörsen bevorzugen, versuchen Sie, diese ebenfalls zu akzeptieren. Obwohl die Einnahmen aus allen Zahlungsmethoden unterschiedlich sind, ist es besser, sich die Optionen offen zu halten, als sie nicht anzubieten und Kunden zum Verlassen zu veranlassen.
So integrieren Sie mehrere Zahlungsmethoden mit CartFlows
Bei CartFlows ist Stripe unser bevorzugtes Zahlungsgateway. Wir lieben dieses Gateway, weil es einfach zu handhaben ist – sowohl für Sie als auch für uns.
Es lässt sich nahtlos in CartFlows integrieren und ermöglicht es Ihnen, direkt von Ihrem Dashboard aus mit der Rechnungsstellung an Ihre Kunden zu beginnen.
Dank der tiefen Integration können Sie Ihre Einnahmen auch direkt im CartFlows-Dashboard anzeigen.
Hinzufügen von Order Bumps für höhere AOVs
Order Bumps greifen den Impuls eines Kunden auf, wenn er kurz davor steht, einen Kauf zu tätigen. Wenn ihnen die richtigen Produkte zur richtigen Zeit angeboten werden, können Sie den durchschnittlichen Bestellwert für Ihr Geschäft leicht erhöhen.
CartFlows Pro macht es einfach, einzelne und mehrere Bestellpunkte zu Ihrer Checkout-Seite hinzuzufügen.
Schritt 1: Navigieren Sie zu CartFlows > Flows
Schritt 2: Öffnen Sie Ihren Flow, in dem Sie den Order Bump hinzufügen/bearbeiten/aktualisieren möchten.

Schritt 3: Klicken Sie auf die Schaltfläche „Bearbeiten“ Ihrer Checkout-Seite.

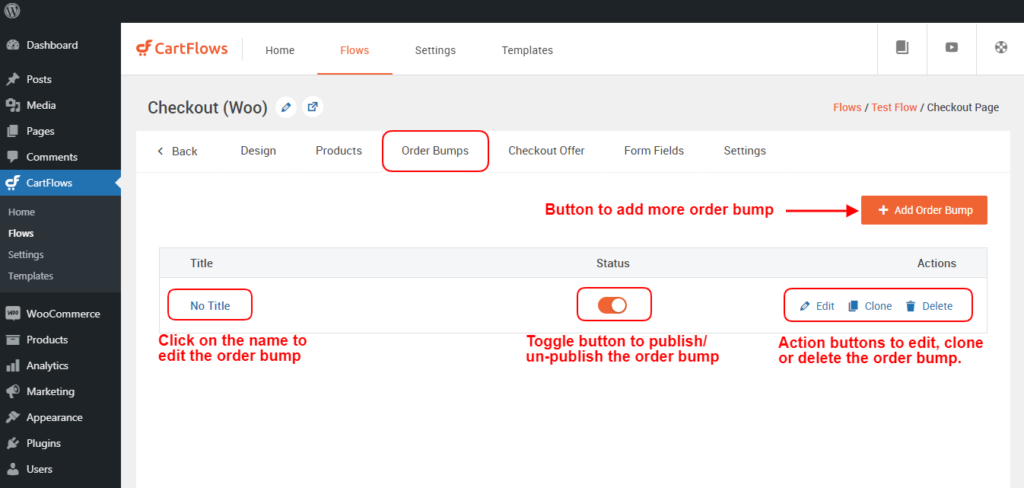
Schritt 4: Navigieren Sie zur Registerkarte Order Bump und klicken Sie auf die Schaltfläche Order Bump hinzufügen, um mehrere Order Bumps hinzuzufügen, oder klicken Sie auf Bearbeiten oder auf den Namen des Order Bumps, um den Order Bump zu bearbeiten

Nachdem Sie auf die Schaltfläche Neuen Order Bump hinzufügen geklickt haben, wird ein Popup angezeigt, in dem Sie dem Order Bump einen Namen Ihrer Wahl geben können, um die Verwendung von Buchstaben zu identifizieren.
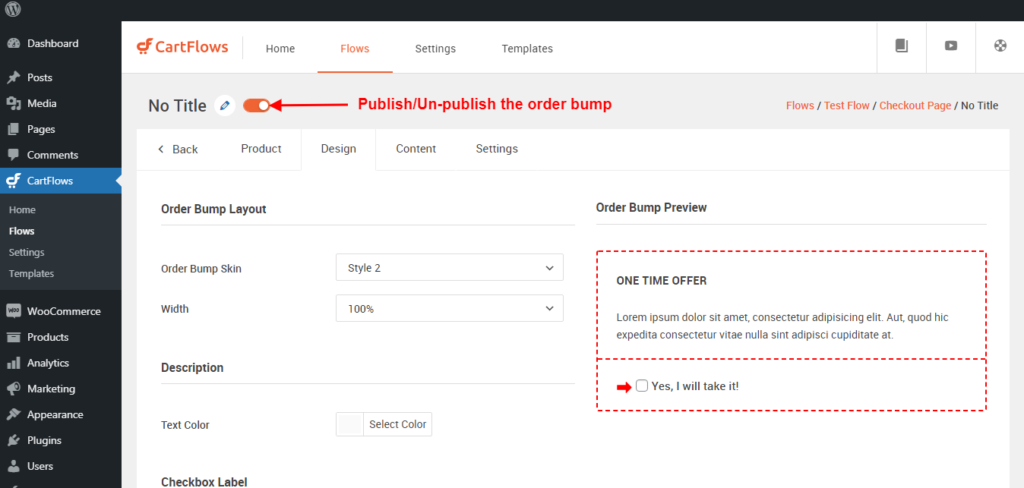
Schritt 5: Nach dem Öffnen des Bestellbereichs erhalten Sie 4 Registerkarten und diese sind Produkt, Design, Inhalt und Einstellungen.
Nachdem Sie die Order-Bump-Einstellung eingegeben haben, können Sie den Namen des Order-Bumps auf die gleiche Weise ändern, wie Sie es für die Schritte tun.

Die in der Bestellanhebung bereitgestellten Registerkarten sind wie folgt
- Registerkarte „ Produkt“: Wählen Sie das Produkt aus und verwalten Sie die Rabatte für dieses Produkt
- Registerkarte „ Design“: Von dieser Registerkarte aus können Sie das Design verwalten, d. h. das Erscheinungsbild des Order Bump.
- Registerkarte Inhalt: Auf dieser Registerkarte können Sie den Anzeigeinhalt des Order Bump verwalten.
- Einstellungsregisterkarte: Auf dieser Registerkarte können Sie die Einstellungen für diesen bestimmten Order-Bump verwalten.
Eine neue Verbesserung besteht auch darin, dass Sie eine Vorschau des Order-Bump-Designs anzeigen können, während Sie den Inhalt entwerfen und aktualisieren.
Schritt 6: Sobald Sie mit den Änderungen fertig sind, müssen Sie jede Registerkarte speichern, um die Änderungen zu speichern, indem Sie auf die Schaltfläche Änderungen speichern klicken, die unten auf jeder Registerkarte verfügbar ist.
Exit-Intent-Popup
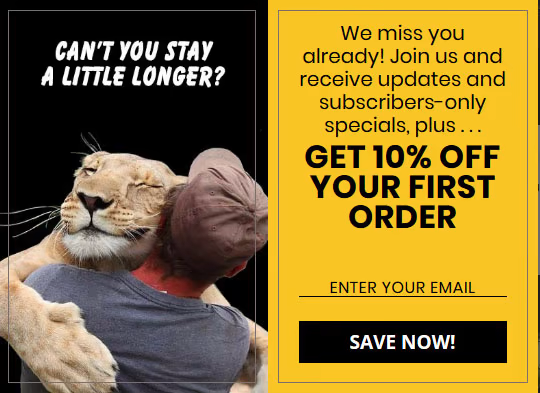
Wenn ein Käufer auf Ihrer Checkout-Seite abgelenkt wird und im Begriff ist zu gehen, kann ein Exit-Intent-Popup seine Aufmerksamkeit erregen und ihn zurückziehen!

Wie funktionieren Exit-Intent-Popups?
Ihre Website verfolgt die Mausbewegungen eines Benutzers. Sobald es erkennt, dass sich die Maus außerhalb des Browser-Tabs bewegt, wird sofort ein Popup angezeigt.
Dies erregt die Aufmerksamkeit des Benutzers und lenkt diese zurück auf Ihre Seite.
Wie erstellt man ein Exit-Intent-Popup?
Dafür muss man kein Technikfreak sein! Elementor bietet leistungsstarke Drag-and-Drop-Funktionen zum Erstellen von Seiten sowie Opt-Ins. Es ermöglicht Ihnen auch, schöne Exit-Intent-Popups über dieselbe Oberfläche zu erstellen.
Wie cool ist das?
Verwenden Sie einfach denselben Seitendesigner und erstellen Sie ein schönes, einprägsames Popup von Grund auf neu oder verwenden Sie die leistungsstarke Opt-in-Vorlage, um die Dinge zu beschleunigen.
Elementor übernimmt die Mausverfolgung und zeigt das Popup und die richtige Zeit an.
Häufig gestellte Fragen
Lassen Sie uns einige häufig gestellte Fragen zur Anpassung der WooCommerce-Kaufabwicklung beantworten.
1. Wie passe ich die Checkout-Seite von WooCommerce an?
Um Ihre WooCommerce-Checkout-Seite anzupassen, navigieren Sie zu WooCommerce > Einstellungen und klicken Sie auf die Registerkarte Erweitert . Gehen Sie dann zur Checkout-Seite und wählen Sie die Seite, die Sie gerade erstellt haben, aus dem Dropdown-Menü aus. Denken Sie daran, Ihre Änderungen vor dem Beenden zu speichern.
2. Wie kann ich meine WooCommerce-Checkout-Seite besser aussehen lassen?
Hier sind einige Tipps, wie Sie Ihre WooCommerce-Checkout-Seite besser aussehen lassen:
- Verwenden Sie ein Plugin zur Anpassung der Checkout-Seite wie CartFlows, um jedes Element Ihrer Seite zu steuern
- Wählen Sie eine schöne Checkout-Seitenvorlage
- Reduzieren Sie die Anzahl der Formularfelder auf der Checkout-Seite
- Beseitigen Sie alle Ablenkungen, die den Benutzer nicht zu einem Kauf führen
- Führen Sie soziale Validierung ein, indem Sie Testimonials verwenden
- Vertrauenssymbole hinzufügen
3. Welches ist das beste Plugin, um die Checkout-Seite von WooCommerce anzupassen?
CartFlows ist das beste Plugin zum Anpassen einer WooCommerce-Checkout-Seite. Es lässt sich in Ihre bevorzugten WordPress-Seitenersteller wie Elementor integrieren und ermöglicht die Anpassung jedes Elements Ihrer Checkout-Seite.
4. Wie füge ich benutzerdefinierte Felder auf einer WooCommerce-Checkout-Seite hinzu?
Um ein benutzerdefiniertes Feld hinzuzufügen, bearbeiten Sie Ihren WooCommerce-Checkout-Flow mit CartFlows und gehen Sie zum Abschnitt Checkout-Layout . Wählen Sie die Registerkarte Checkout-Felder und markieren Sie die Checkout-Funktion Benutzerdefiniertes Feld-Editor aktivieren. Fügen Sie ein neues Feld aus den unten verfügbaren Optionen hinzu.
Fazit
In Ordnung! Du bist bereit. Ausgestattet mit diesem Wissen hoffen wir, dass Sie mit minimalem Vorabaufwand den größtmöglichen Umsatz aus Ihrem Geschäft ziehen.
Ich habe hier einige der bewährten Verfahren behandelt, aber betrachten Sie dies als Ausgangspunkt für weitere Fragen, die Ihnen in den Sinn kommen.
Der Weg zur Conversion- und Umsatzoptimierung wird Sie langfristig zu wirklich interessanten Ergebnissen führen!
Nehmen Sie sich also Zeit, um eine Änderung nach der anderen umzusetzen und Dinge auszuprobieren. Sehen Sie, wie Ihr Publikum auf die Änderungen reagiert.
Bald haben Sie genug Daten, um mit dem geringsten Aufwand die besten Ergebnisse aus Ihrem Geschäft zu erzielen!
