Wie passe ich WooCommerce-E-Mails an?
Veröffentlicht: 2022-07-01Transaktions-E-Mails sind Teil Ihres WooCommerce-Shops und treten außerhalb Ihres Shops als Fürsprecher Ihrer Marke auf. Es ist wahrscheinlicher, dass Ihre Kunden diese E-Mails sehen als einige Anpassungen, die Sie auf Ihrer Website vorgenommen haben. Anstatt also im Alleingang Ihr gesamtes Potenzial auf Ihre Website zu fokussieren, kann es auf lange Sicht hilfreich sein, etwas Energie und Zeit für das Branding Ihrer Transaktions-E-Mails aufzuwenden.
Solche E-Mails zu verfremden und an der generischen Vorlage festzuhalten, die WooCommerce Ihnen bietet, ist eine Verschwendung von potenziellem Marketingraum.
Transaktions-E-Mails sind ein wichtiger Bestandteil des Bestellvorgangs. Diese E-Mails benachrichtigen die Kunden über den Bestellstatus und liefern andere wichtige Informationen wie die Shop-Richtlinien und Rücksendungen. Diese Schlüsselinformationen tragen dazu bei, Markenvertrauen bei Ihren Kunden aufzubauen, und bieten Möglichkeiten, einen treuen Kundenstamm aufzubauen.
Darüber hinaus ist die Öffnungsrate Ihrer Transaktions-E-Mails etwa zwei- bis dreimal höher als die der anderen WooCommerce-Marketing-E-Mails. Dies bedeutet, dass das Branding Ihrer WooCommerce-Transaktions-E-Mails einen äußerst positiven Einfluss auf Ihr Geschäft haben kann.
Warum sollte ich meine WooCommerce-E-Mails anpassen?
Transaktions- oder auftragsbezogene E-Mails sind der Kommunikationspunkt zwischen Ihnen und Ihren Kunden, sobald sie Ihre Website verlassen. Professionell aussehende und themenkonsistente E-Mails spiegeln die maßgeschneiderte Markenpersönlichkeit wider, die Sie in Ihrem Geschäft geschaffen haben. Dies trägt dazu bei, den Vertrauenskanal zwischen Ihnen und Ihren Kunden offen zu halten. Es hilft auch, Ihr Kundenerlebnis zu verbessern.
Darüber hinaus sind Anpassungen perfekte Möglichkeiten, um Ihren Kunden relevante Informationen zu Ihrer Website wie verwandte Produkte und Gutscheincodes zu übermitteln. Dies kann sogar zu zusätzlichen Käufen führen.
Standard-WooCommerce-E-Mail-Typen
WooCommerce bietet Ihnen von Natur aus mehrere Standard-E-Mail-Typen, die automatisch entweder an den Eigentümer der Website und/oder an Kunden gesendet werden. Es enthält:
- Neue Bestellung : Um den Store-Administrator zu benachrichtigen, dass eine neue Bestellung aufgegeben wurde.
- Stornierte Bestellung : Um den Store-Administrator zu benachrichtigen, dass eine Bestellung storniert wurde.
- Fehlgeschlagene Bestellung : Um den Store-Administrator zu benachrichtigen, dass eine Bestellung fehlgeschlagen ist.
- Bestellung zurückgestellt : Wenn der Status einer Bestellung auf „Angehalten“ geändert wird, wird eine E-Mail an den Kunden gesendet.
- Bearbeitung der Bestellung : Wenn die Zahlung abgeschlossen ist, wird eine E-Mail mit den Bestelldaten an den Kunden gesendet.
- Abgeschlossene Bestellung : Wenn die Bestellung versandt wird, wird diese E-Mail mit den Bestelldetails an den Kunden gesendet.
- Erstattete Bestellung : Benachrichtigt Kunden, dass die Bestellung erstattet wurde.
- Kundenrechnung/Bestelldetails : Eine E-Mail mit den Bestelldetails und Zahlungslinks wird an den Kunden gesendet.
- Kundennotiz : Wenn der Ladenbesitzer der Bestellung eine Notiz hinzufügt, wird eine E-Mail an den Kunden gesendet.
- Passwort zurücksetzen : Sendet eine E-Mail zum Zurücksetzen des Passworts an den Kunden, wenn das Passwort zurückgesetzt wird.
- Neues Konto : Sendet eine E-Mail an den Kunden, wenn ein neues Konto erstellt wird.
Die Plugins, die Sie zusätzlich zu Ihrem WooCommerce-Shop hinzufügen, können dieser Liste weitere E-Mail-Vorlagen hinzufügen.
Wie kann ich Standard-Transaktions-E-Mails von WooCommerce personalisieren?
Sie können WooCommerce-E-Mail-Vorlagen entweder mit den integrierten E-Mail-Einstellungen in Ihrem WordPress-Dashboard oder mit einem WooCommerce-E-Mail-Anpassungs-Plugin anpassen.
Da die Anpassungen, die mit den E-Mail-Einstellungen in WooCommerce vorgenommen werden können, äußerst begrenzt sind, ist die Entscheidung für ein Plugin die praktikable Wahl. Eines der besten unter diesen Plugins ist der „Decorator – WooCommerce Email Customizer“ von WebToffee.
Dieses kostenlose Plugin hilft bei der vollständigen Anpassung Ihrer E-Mails zusammen mit Echtzeitvorschauen, geplanten Updates und Test-E-Mail-Funktionen.
Sehen wir uns zunächst die WooCommerce-E-Mail-Anpassungen mit den integrierten E-Mail-Einstellungen an.
Standard-WooCommerce-E-Mail-Einstellungen
Standardmäßig sendet WooCommerce einfache E-Mails mit wenig bis gar keinem Branding oder Personalisierungen an Ihre Kunden. Die E-Mail-Einstellungen in WordPress bieten Ihnen nicht die Konfigurationen, die für das Branding dieser einfachen und etwas langweiligen E-Mails erforderlich sind – es bietet nur Optionen zum Ändern der E-Mail-Texte. Sie erhalten auch die Option, die E-Mail-Vorlagen in die Ihres Themas zu ändern.
Um Ihre WooCommerce-E-Mails mit den WordPress-E-Mail-Einstellungen anzupassen,
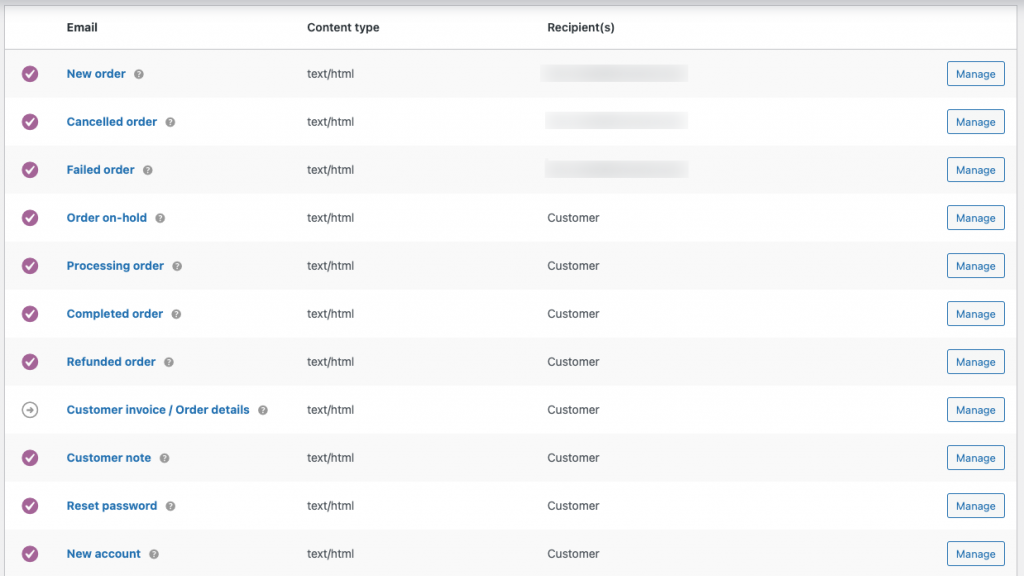
- Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > E-Mails .
- Alle Standard-WooCommerce-E-Mails werden dort aufgelistet, Sie können entsprechend der E-Mail, die Sie ändern möchten, auf Verwalten klicken.
- Sobald Sie auf Verwalten klicken, haben Sie Optionen zum Hinzufügen eines Betreffs, einer E-Mail-Überschrift, eines Inhalts usw.
- Klicken Sie auf Änderungen speichern, um alle Konfigurationen zu speichern.

E-Mail-Anpassung mit einem WooCommerce-E-Mail-Anpassungs-Plugin
Mit dem Plugin „Decorator – WooCommerce Email Customizer“ können Sie Ihre Kunden-/Administrator-E-Mails gemäß Ihren Anforderungen anpassen und brandmarken. Das Erstellen einer E-Mail, die mit der Identität Ihres Geschäfts übereinstimmt, vermeidet jegliche Verwirrung und stärkt das Markenimage.
Um Ihre E-Mails anzupassen,
Schritt 1: Installieren und aktivieren Sie das Plugin
Das Plugin kann auf zwei Arten in Ihrem WordPress installiert werden:
- Direkt aus dem WordPress-Plugin-Verzeichnis ( Plugins > Neu hinzufügen > Suche nach dem Plugin-Namen > Installieren > Aktivieren ).
- Laden Sie die Plugin-Datei von WordPress.org herunter und installieren Sie sie in Ihrer WordPress-Verwaltungskonsole ( Plugins > Neu hinzufügen > Datei hochladen > Jetzt installieren > Aktivieren ).
Schritt 2: WooCommerce-E-Mails anpassen
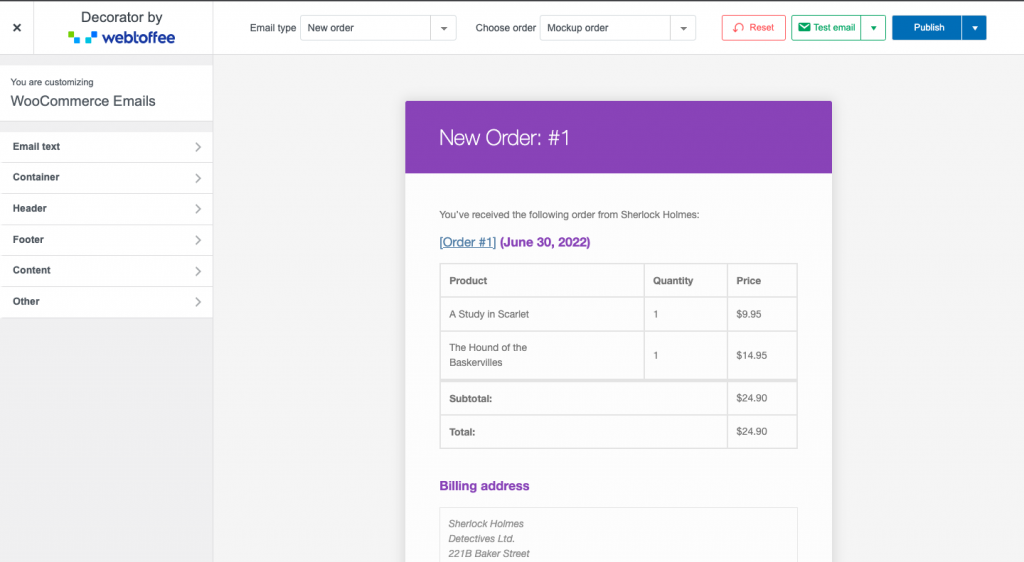
Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Decorator .

Hier können Sie alles anpassen, vom E-Mail-Text bis hin zum Layout und Design. Beachten Sie, dass diese Anpassungen für alle E-Mail-Typen verfügbar sind. Darüber hinaus können Sie mit dem Plugin Decorator – WooCommerce Email Customizer Test-E-Mails senden und die E-Mail-Updates so planen, dass sie zu einem bestimmten Zeitpunkt live gehen.
Lassen Sie uns zum Beispiel die E-Mail-Vorlage für abgeschlossene WooCommerce-Bestellungen anpassen. Wählen Sie dazu den E- Mail-Typ als vom Kunden abgeschlossene Bestellung aus der Dropdown-Liste aus.
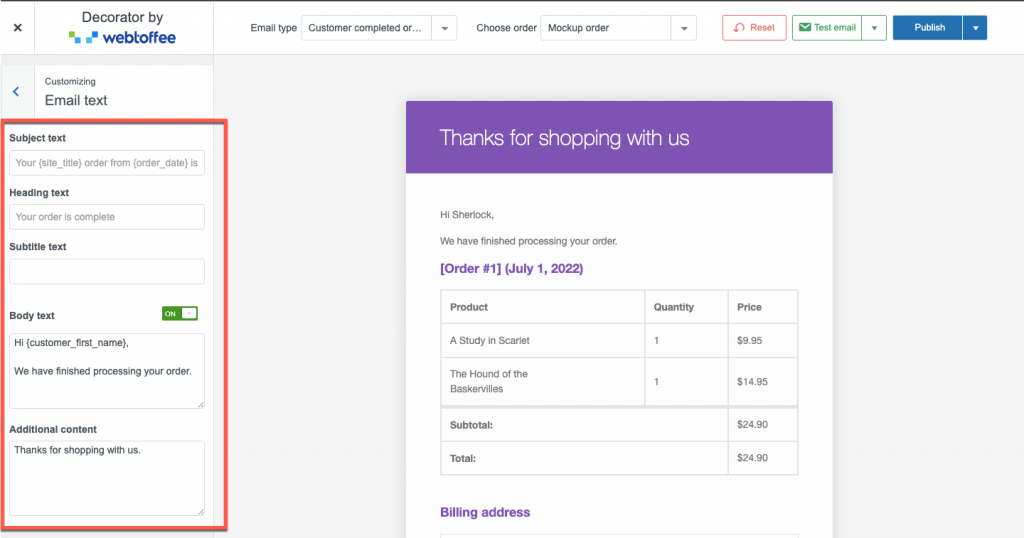
Klicken Sie auf E-Mail-Text , um den Text in den E-Mails anzupassen. Hier können Sie hinzufügen,
- Der Betreff der E-Mail.
- Die Überschrift und der Untertiteltext sollten oben in der E-Mail angezeigt werden.
- Sie können den E-Mail-Text hinzufügen oder entfernen und den E-Mail-Text anpassen.
- Am Ende der E-Mail können Sie bei Bedarf zusätzliche Informationen hinzufügen.
- Die Shortcodes, die in den Inhalten verwendet werden können, sind für eine einfache Zugänglichkeit auf derselben Seite angegeben. Wenn Sie den Kunden beispielsweise in der E-Mail mit seinem Namen ansprechen möchten, können Sie den Shortcode {customer_username} verwenden. Dadurch werden die jeweiligen Kundennamen automatisch in die E-Mails eingetragen, die an einzelne Kunden gesendet werden.

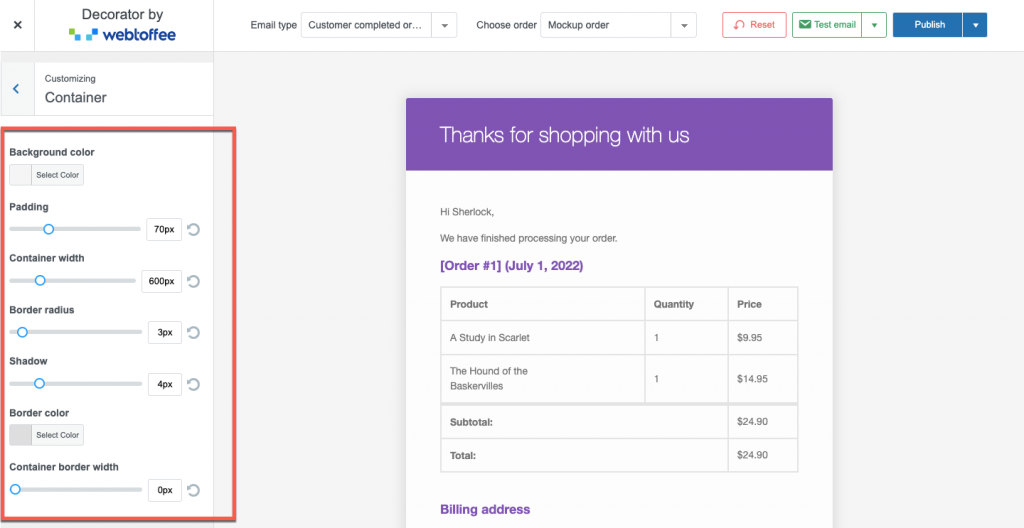
Klicken Sie auf Container , um den Container anzupassen. Hier kannst du,

- Legen Sie die Hintergrundfarbe der E-Mail fest.
- Legen Sie Polsterung, Container- und Rahmenbreite, Rahmenradius, Schatten und Schattenfarbe des E-Mail-Containers fest.

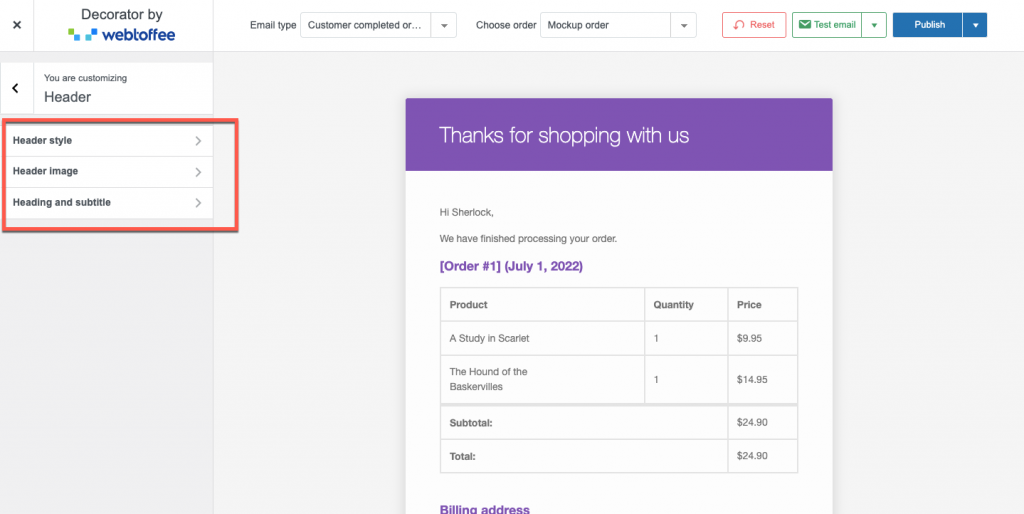
Klicken Sie zum Anpassen auf Kopfzeile
- Kopfzeilenstil : Er umfasst die Sichtbarkeit der Kopfzeile, die Hintergrundfarbe, die Textausrichtung und die Auffüllung
- Kopfzeilenbild : Sie können ein Bild als Kopfzeile hinzufügen, das Bild ausrichten, das Bild innerhalb oder außerhalb der Kopfzeile platzieren, die Höhe, Breite und Hintergrundfarbe des Bildes anpassen und die Website mit dem Bild verlinken.
- Überschrift und Untertitel : Sie können Einstellungen für Überschriften und Untertitel wie Schriftart, Schriftstil, Schriftgröße, Familie und Gewicht sowie Textfarbe hinzufügen. Mit dieser Einstellung können Sie auch den Zeilenabstand, die Untertitelposition und mehr anpassen.

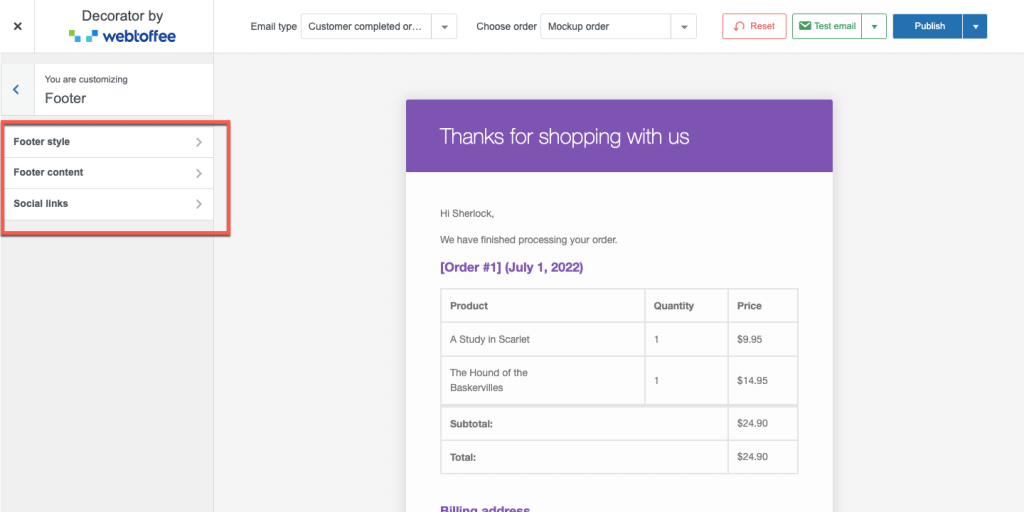
Klicken Sie zum Anpassen auf die Fußzeile ,
- Fußzeilenstil : Mit dieser Einstellung können Sie die Sichtbarkeit der Fußzeile, Hintergrundfarbe, Polsterung, Schriftart usw. Ihrer Fußzeile anpassen.
- Fußzeileninhalt : Fügen Sie benutzerdefinierte Texte hinzu, die in Ihrer E-Mail-Fußzeile im Feld angezeigt werden müssen. Shortcodes werden in der Fußzeile unterstützt.
- Soziale Links : Sie können damit Links zu Ihren sozialen Netzwerken wie LinkedIn, Instagram, Facebook, Twitter usw. hinzufügen. Darüber hinaus haben Sie mehrere Anpassungsoptionen, um das Design dieser sozialen Links in der E-Mail zu optimieren.

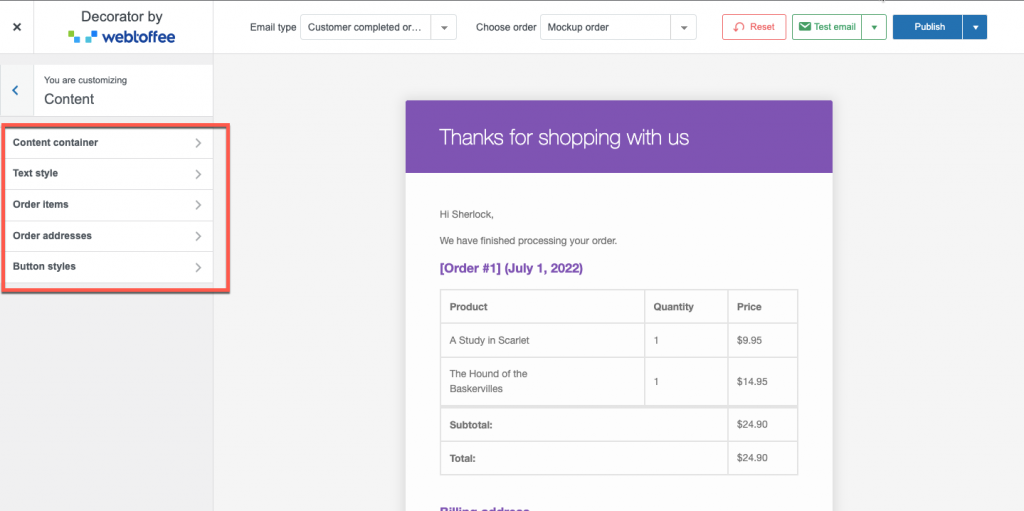
Klicken Sie auf Inhalt , um das Erscheinungsbild des Inhalts anzupassen.
- Inhaltscontainer : Mit dieser Einstellung können Sie die Auffüllung und die Hintergrundfarbe der E-Mail-Inhaltsbox anpassen.
- Textstil : Mit dieser Einstellung können die Schriftart, die Textfarbe und die Linkfarbe des Inhalts im E-Mail-Content-Container angepasst werden.
- Artikel bestellen : Sie können die Sichtbarkeit der Artikeltabelle, die Sichtbarkeit des Produktbildes, die Sichtbarkeit der Produkt-SKU usw. steuern. Mit dieser Einstellung können Sie auch den Stil der Produkttabelle steuern.
- Bestelladressen : Sie können alles von der Sichtbarkeit des Adressfelds bis zum Stil des Felds mit der Einstellung für Bestelladressen verwalten.
- Schaltflächenstile: Passen Sie den Stil Ihrer Schaltflächen in der E-Mail mit der Option Schaltflächenstile an, von Textfarben bis hin zu Polsterung.

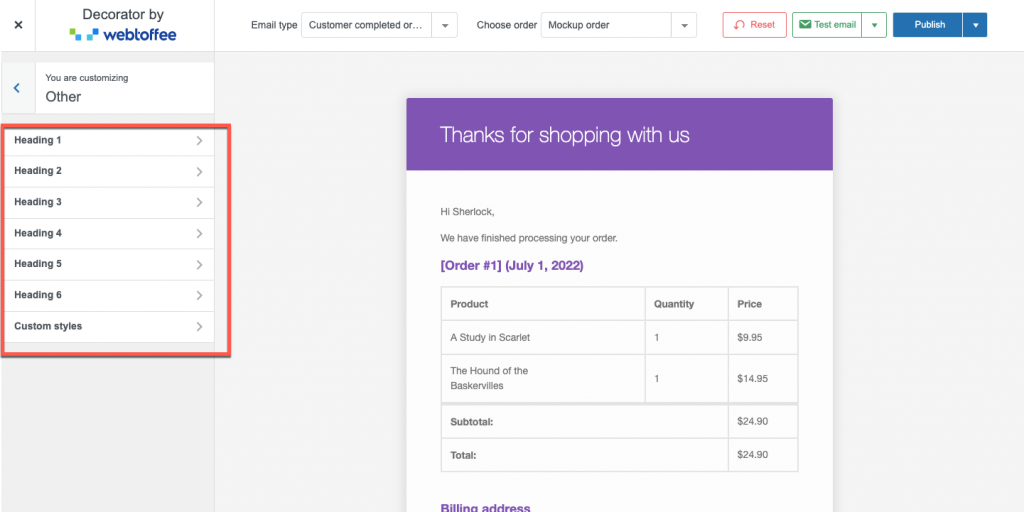
Klicken Sie auf Andere , um andere Einstellungen wie Überschriften und mehr anzupassen.
- Überschriften : Passen Sie die Stile und Schriftarten der Überschriften, die in der gesamten E-Mail verwendet werden, mit der Anpassungsoption für Überschriften an.
- Benutzerdefiniertes CSS : Fügen Sie CSS hinzu, um E-Mails nach Ihren Wünschen zu gestalten.

Schritt 3: Testen Sie angepasste E-Mails
Sobald Sie die Einrichtung der E-Mail-Vorlage abgeschlossen haben, werden die Änderungen, die Sie in den Einstellungen vorgenommen haben, in der im selben Fenster bereitgestellten Beispiel-E-Mail sichtbar.
Wenn Sie jedoch mit der Live-Vorschau nicht ganz zufrieden sind, können Sie eine Test-E-Mail an eine bestimmte E-Mail-ID/IDs senden. Die E-Mail wird an diese Adressen gesendet und Sie können die Änderungen im E-Mail-Posteingang in der Vorschau anzeigen.
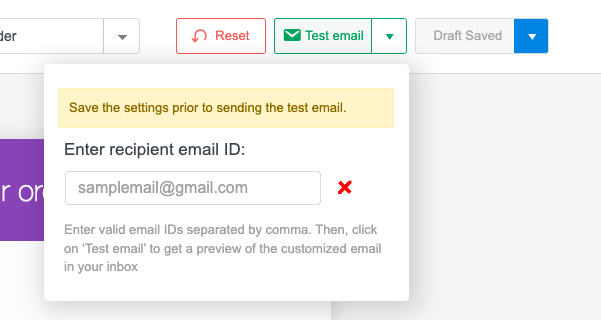
Um eine Test-E-Mail zu senden,
- Speichern Sie die von Ihnen konfigurierten WooCommerce-E-Mail-Anpassungen.
- Klicken Sie auf E-Mail testen und geben Sie die E-Mail-Adressen der Empfänger durch ein Komma getrennt ein.
- Klicken Sie dann auf E-Mail testen , um sie zu senden.

Schritt 4: Planen Sie die spätere Veröffentlichung von E-Mails
Die von Ihnen angepassten E-Mails sollten nicht sofort veröffentlicht werden müssen. Beispielsweise möchten Sie Ihre Kunden über einen Urlaubsrabatt-Gutschein informieren, der erst ab einem bestimmten Datum erhältlich ist. Sie können diesen Gutschein in die Bestellbestätigungs-E-Mails aufnehmen, damit die Kunden diese Rabatte kennen und wiederkommen, um mehr zu kaufen.
Da der Gutschein jedoch nur zu einem geplanten Zeitpunkt live geschaltet wird, möchten Sie nicht, dass die E-Mails mit den Gutscheincodes sofort live gehen. In solchen Situationen können Sie mit der E-Mail-Planung die Aktualisierung der angepassten E-Mails auf einen späteren Zeitpunkt planen. Bis diese Updates veröffentlicht werden, folgen die E-Mails also den aktuellen E-Mail-Konfigurationen.
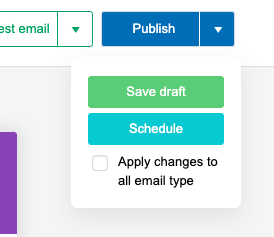
Um eine E-Mail zu planen,
- Speichern Sie Ihre E-Mail-Anpassungen.
- Klicken Sie auf den Dropdown-Pfeil neben Veröffentlichen und tippen Sie auf Planen .
- Geben Sie ein Datum und eine Uhrzeit in Ihrer Zeitzone an, um die Anpassungen zu veröffentlichen.

Einpacken
Das Anpassen Ihrer WooCommerce-E-Mails ist eine einfache Sache, die einen großen Unterschied in Ihrem E-Commerce-Geschäft machen kann. Das Branding Ihrer Transaktions-E-Mails trägt dazu bei, der Identität Ihrer Marke Konsistenz zu verleihen. Dies kann Ihnen helfen, Ihre Marke zu bewerben und Kunden zu Wiederholungskäufen zu ermutigen.
Das Anpassen Ihrer E-Mails kann nahtlos mit einem einzigen benutzerfreundlichen kostenlosen Tool von WebToffee erfolgen – dem „Decorator – WooCommerce Email Customizer“. Das Plugin hilft bei der Anpassung aller Arten von WooCommerce-E-Mails und ermöglicht sogar die verzögerte Veröffentlichung von Updates.
Schauen Sie sich das Plugin an und teilen Sie uns Ihre Meinung dazu in den Kommentaren mit.
