Wie passe ich WooCommerce-Bestell-E-Mails an?
Veröffentlicht: 2022-07-13Warum brandmarken Sie Ihren Shop? Branding schafft eine starke Wahrnehmung des Unternehmens bei Ihren Kunden. Dies wird Ihnen helfen, eine Vorstellung von Ihrem Geschäft in den Köpfen Ihrer Kunden zu formen, die letztendlich zu Conversions führt.
Also, wie würden Sie Ihren Shop branden? Das vorläufige Branding-Ziel sollte unsere Store-Schnittstelle sein. Das soll aber nicht der Prellbock sein. Sie sollten alles brandmarken, was Sie verwenden würden, um mit Ihren Kunden in Kontakt zu treten – Ihre Storefront, Kommunikationsschnittstellen usw. Ein solcher wichtiger Kanal sind Ihre WooCommerce-Bestell-E-Mails.
Sie können verschiedene Techniken anwenden, um Ihre WooCommerce-Bestell-E-Mails zu brandmarken oder anzupassen. Sogar WooCommerce selbst bietet einige Standardanpassungsfunktionen, um den Prozess zu unterstützen. Die standardmäßigen Anpassungsoptionen in WooCommerce sind jedoch stark eingeschränkt, daher benötigen Sie möglicherweise ein E-Mail-Anpassungs-Plugin eines Drittanbieters, um Ihnen bei diesem Prozess zu helfen.
In diesem Artikel wird ausführlich erläutert, wie Sie die standardmäßigen Anpassungsoptionen von WooCommerce sowie das Plugin Decorator – WooCommerce Email Customizer verwenden, um Ihre WooCommerce-Bestell-E-Mails zu personalisieren.
Was sind die verschiedenen Arten von WooCommerce-Bestell-E-Mails?
Bestell-E-Mails sind E-Mails, die an den Händler (Sie) und/oder an die Kunden gesendet werden, sobald der Kunde eine Transaktion in Ihrem Geschäft abgeschlossen hat. Die WooCommerce-Bestell-E-Mails sind von großer Bedeutung, da sie von Kunden erwartet werden und daher eine sehr hohe Öffnungs- und Klickrate aufweisen.
WooCommerce bietet standardmäßig eine Reihe von Bestell-E-Mail-Vorlagen vorkonfiguriert an, sodass jedes Geschäft sie unbedingt haben wird. Sie folgen jedoch einer standardmäßigen und etwas langweiligen Vorlage, die möglicherweise nicht gut zu Ihrem Markenimage passt.
Im Folgenden sind einige der Bestell-E-Mail-Typen aufgeführt, die standardmäßig auf Ihrer WooCommerce-Website verfügbar sind.
- Neue Ordnung
Diese E-Mail wird an den Eigentümer der Website gesendet, wenn ein Kunde einen Kauf abschließt.
- Abgebrochene Bestellung
Diese E-Mail wird an den Eigentümer der Website gesendet, wenn ein Kunde seine Bestellung storniert. Sie wird ausgelöst, wenn eine Bestellung mit dem Status „in Bearbeitung“ oder „angehalten“ in „storniert“ geändert wird.
- Fehlgeschlagene Bestellung
Diese E-Mail wird an den Eigentümer der Website gesendet, wenn der Bestellstatus von „in Bearbeitung“ oder „angehalten“ zu „fehlgeschlagen“ geändert wird.
- Bestellen Sie in der Warteschleife
Diese E-Mail wird an die Kunden gesendet, um sie über den Wartestatus der Bestellung zu informieren. Diese E-Mail wird automatisch generiert, wenn der Status von „Ausstehend“, „Abgebrochen“ oder „Fehlgeschlagen“ geändert wird.
- Auftrag bearbeiten
Diese E-Mail wird nach erfolgter Zahlung an die Kunden versendet. Die E-Mail enthält die Details der Bestellung und Zahlungsinformationen.
- Ausgeführter Befehl
Diese E-Mail wird an den Kunden gesendet, wenn seine Bestellung als abgeschlossen markiert wurde. Dies geschieht normalerweise, wenn die Bestellung versandt wird.
- Erstattete Bestellung
Diese E-Mail wird an den Kunden gesendet, wenn eine Bestellung erstattet wurde. Eine Rückerstattung kann viele Gründe haben, wie das falsche Produkt, die falsche Größe, Mängel usw.
- Rechnungs-/Bestelldetails des Kunden
Bei Bedarf wird dem Kunden eine E-Mail mit den Bestellinformationen und Zahlungslinks zugesandt.
- Kundennotiz
Diese E-Mail wird an die jeweiligen Kunden gesendet, wenn Sie eine Notiz zu ihrem Kauf hinzufügen.
Hier werden die ersten drei Arten von Bestell-E-Mails standardmäßig an die Website-Eigentümer (Sie) gerichtet. Dies dient dazu, Sie in Echtzeit über eine neue Bestellung zu informieren. Die restlichen aufgeführten Bestell-E-Mails werden in der Regel an die Kunden versendet. Diese E-Mails helfen Ihnen und Ihren Kunden, sich regelmäßig über den Kauf und seine Aktualisierungen zu informieren.
Auch wenn die E-Mails allgemein auf eine bestimmte Zielgruppe ausgerichtet sind, können Sie die Empfänger hinzufügen oder ändern, wenn Sie dies wünschen. Also, wie ändert man sie? Nun, Sie können dies mit den standardmäßigen E-Mail-Anpassungsoptionen in WooCommerce tun. Darauf wird in den folgenden Abschnitten ausführlich eingegangen.
Personalisieren Sie WooCommerce-Bestell-E-Mails mit den standardmäßigen Anpassungsoptionen
Die Bestell-E-Mails in WooCommerce haben ein nicht-exklusives Template. Um also den Branding-Standards Ihres Shops zu entsprechen, müssen Sie Ihre Standard-E-Mail-Vorlage stark anpassen.
Beachten Sie jedoch, dass in WooCommerce standardmäßig nicht viele Personalisierungsoptionen verfügbar sind. Aber das bedeutet nicht, dass Sie Ihre Standard-Transaktions-E-Mails überhaupt nicht optimieren können.
Sehen wir uns an, wie Sie WooCommerce-Bestell-E-Mails mit den standardmäßigen Anpassungsoptionen in WooCommerce anpassen können.
E-Mail-Vorlage anpassen
Sie können einige der Designaspekte sowie die Absenderdetails Ihrer WooCommerce-Bestell-E-Mails mit den Standardfunktionen in WooCommerce anpassen. So können Sie es anpassen.
Schritt 1: Navigieren Sie zu den E-Mail-Einstellungen für WooCommerce-Bestellungen
- Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen .
- Tippen Sie nun auf die Registerkarte E- Mails .
Schritt 2: Passen Sie die E-Mail-Absenderdetails an
- Scrollen Sie nach unten zu den E-Mail-Absenderoptionen .
- Sie können den Eintrag im Namensfeld „Von“ ändern, um den Absendernamen der WooCommere-Bestell-E-Mail zu ändern, der in den ausgehenden E-Mails erscheint.
- Ändern Sie den Eintrag im Adressfeld „Von“ , um die E-Mail-Adresse der ausgehenden Mail zu ändern.

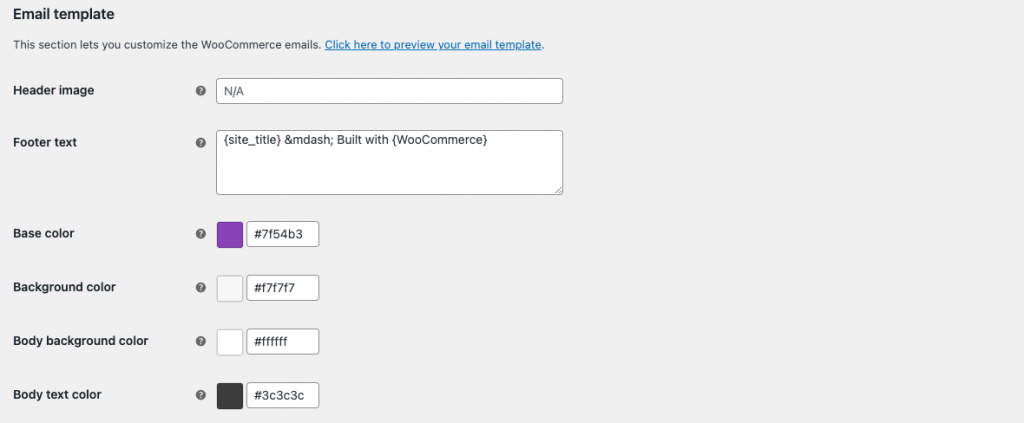
Schritt 3: Ändern Sie den Stil der E-Mail-Vorlage
- Gehen Sie zur E-Mail-Vorlage .
- Geben Sie die URL eines Bildes, das Sie der Kopfzeile hinzufügen möchten, im Feld Kopfzeilenbild an. Sie müssen zuerst das Bild in Admin > Medien hochladen, um die URL zu erhalten.
- Sie können bei Bedarf sogar den Fußzeilentext ändern. Die Platzhalter {site_title} und {site_url} können bei Bedarf zur Fußzeile hinzugefügt werden.
- Sie können in diesem Abschnitt auch die Basisfarbe, Hintergrundfarbe, Körperhintergrundfarbe und Körpertextfarbe der Vorlage ändern.

Schritt 4: Einblicke in die Filialverwaltung
Aktivieren Sie das Kontrollkästchen E- Mail-Einblicke aktivieren, wenn Sie möchten, dass WooCommerce Ihnen Anleitungen zur Einrichtung des Shops und andere Einblicke per E-Mail zusendet.

Wenn Sie fertig sind, speichern Sie die Einstellungen, um die Änderungen in Ihren WooCommerce-Bestell-E-Mails widerzuspiegeln.

E-Mail-Text anpassen
Sie können die Textvorlage jeder WooCommerce-Bestell-E-Mail mit den WooCommerce-Standardoptionen anpassen. Sie müssen jedoch jeden E-Mail-Typ individuell anpassen. So können Sie das tun.
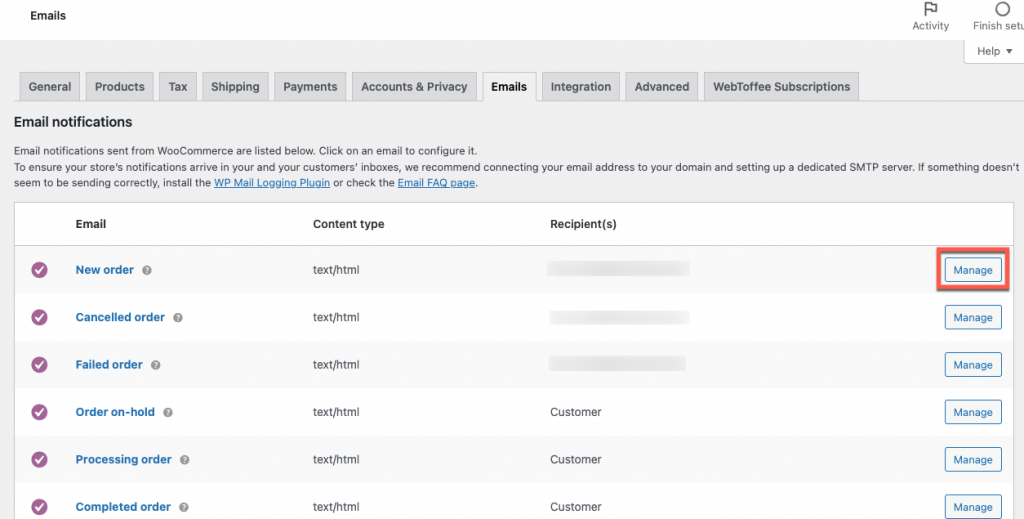
Schritt 1: Wählen Sie den gewünschten E-Mail-Typ aus
- Gehen Sie in Ihrem WordPress-Dashboard zu WooCommerce > Einstellungen > E- Mails .
- Klicken Sie entsprechend dem gewünschten E-Mail-Typ auf Verwalten . Für diesen Artikel wählen wir Neue Bestell- E-Mail aus.

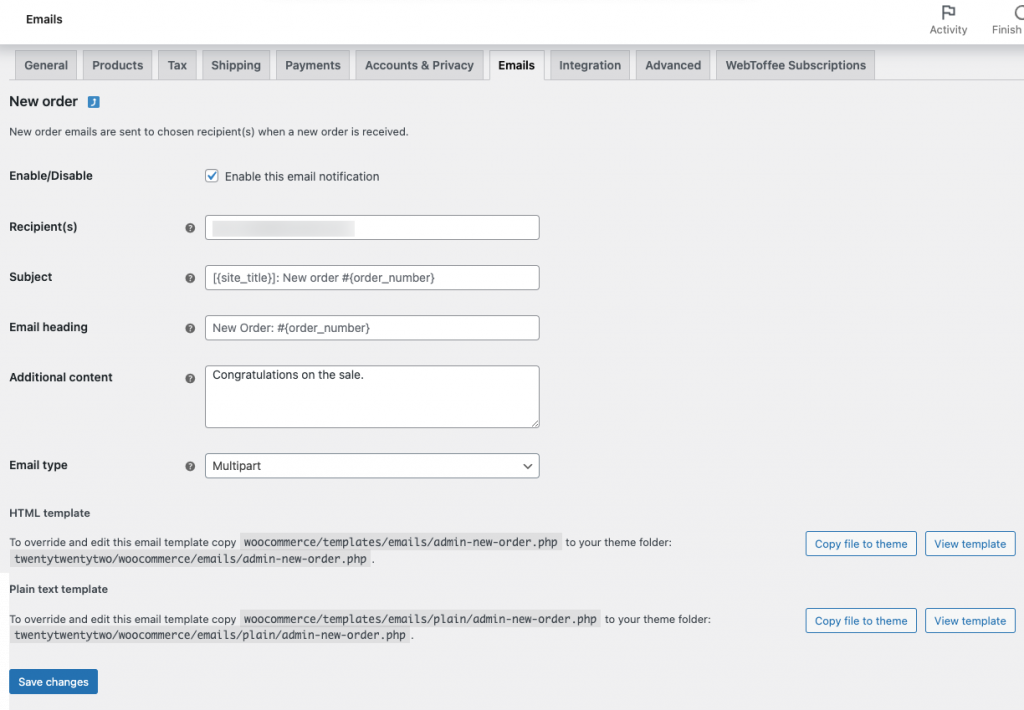
Schritt 2: Passen Sie den E-Mail-Text an
- Sie können diese E-Mail aktivieren oder deaktivieren. Wenn deaktiviert, werden E-Mails bei der Erstellung einer neuen Bestellung nicht automatisch an die Empfänger gesendet.
- Verwenden Sie das Feld Empfänger , um die Empfänger zu ändern oder Benutzer zur aktuellen Liste hinzuzufügen.
- Passen Sie den Betreff mithilfe des Felds „ Betreff “ an. Das Feld akzeptiert die folgenden Platzhalter: {site_title}, {site_address}, {site_url}, {order_date} und {order_number}.
- Sie können auch die E-Mail-Überschrift ändern, wenn Sie möchten. Zu den zulässigen Platzhaltern für dieses Feld gehören {site_title}, {site_address}, {site_url}, {order_date} und {order_number}.
- Sie können jeden zusätzlichen Inhalt hinzufügen, den Sie neben dem Haupt-E-Mail-Inhalt einschließen möchten, der im Feld Zusätzlicher Inhalt hinzugefügt werden kann. Die Platzhalter wie {site_title}, {site_address}, {site_url}, {order_date} und {order_number} werden in diesem Feld unterstützt.
- Sie können auch das Format der E-Mail mit dem Feld E- Mail-Typ auswählen. Die verfügbaren Optionen sind Einfacher Text, HTML und Multipart.
- Außerdem haben Sie die Möglichkeit, die konfigurierte E-Mail-Vorlage in den Themenordner Ihres Shops zu kopieren. Sie haben die Möglichkeit, die besagte Vorlage anzuzeigen und die Vorlagendateien in das Design auf derselben Seite zu kopieren.
- Klicken Sie auf Änderungen speichern, sobald alle Konfigurationen abgeschlossen sind.

Passen Sie WooCommerce-Bestell-E-Mails mit einem Plugin an
Da die standardmäßigen Anpassungsoptionen in WooCommerce stark eingeschränkt sind, benötigen Sie ein spezielles Plugin, das Ihnen bei der Anpassung Ihrer WooCommerce-Bestell-E-Mails hilft. Ein solches Plugin ist das Decorator – WooCommerce E-Mail-Customizer-Plugin von WebToffee. Mit diesem kostenlosen E-Mail-Anpassungs-Plugin können Sie WooCommerce-Bestell-E-Mails vollständig anpassen.
Mit diesem Plugin können Sie alles vom E-Mail-Text bis zum Container-Stil ändern. Der Decorator ist ein problemloses Tool, mit dem Sie alle standardmäßigen WooCommerce-E-Mail-Vorlagen anpassen können.
Zusätzlich zu den Anpassungsfunktionen können Sie die Veröffentlichung der E-Mail-Anpassung auch für einen späteren Zeitpunkt planen, eine Live-Vorschau der Änderungen anzeigen, eine Vorschau der Änderungen mit Test-E-Mails anzeigen, alle Änderungen auf die Standardeinstellungen zurücksetzen und vieles mehr.
Einige der wichtigsten Funktionen des WooCommerce-E-Mail-Customizer-Plugins sind:
- Fügen Sie die Anpassungen als Entwürfe hinzu, wenn Sie die Änderungen nicht sofort anwenden, sondern für die zukünftige Verwendung speichern möchten.
- Planen Sie die Veröffentlichung für ein bestimmtes Datum und eine bestimmte Uhrzeit. Wenn Sie beispielsweise in Ihren E-Mails einen bestimmten Flash-Verkauf erwähnen möchten, der erst nach einigen Tagen live geht, können Sie die E-Mails nicht sofort versenden. Hier kommt die Terminplanung ins Spiel.
- Senden Sie Test-E-Mails an die angegebenen Empfänger. Auf diese Weise können Sie von Ihrem Team Input zur E-Mail und ihrem Format erhalten. Dies hilft Ihnen auch zu verstehen, wie die E-Mail im Posteingang aussehen wird.
- Setzen Sie die Anpassungen mit einem einzigen Klick auf die Standardeinstellungen zurück. Auf diese Weise müssen Sie nicht stundenlang versuchen, alles auf die Standardeinstellungen zurückzusetzen.
- Arbeiten Sie mit einer bestimmten Reihenfolge anstelle des Modells. Dies hilft Ihnen zu verstehen, wie Ihre Anpassungen im wirklichen Leben funktionieren.
- Passen Sie alle Standard- und Plugin-generierten (kompatibel mit eingeschränkten Plugins) E-Mail-Typen an.
- Passen Sie einzelne E-Mail-Typen an. Auf diese Weise können Sie verschiedene Anpassungen für verschiedene E-Mail-Typen verwenden. Wenn Sie beispielsweise eine andere Fußzeile für die E-Mail mit stornierten Bestellungen wünschen, können Sie dies tun, ohne die Fußzeilen anderer E-Mail-Typen zu ändern.
- Wenden Sie die Anpassungen auf alle WooCommerce-E-Mails auf einmal an, wenn Sie sie nicht einzeln konfigurieren möchten.
- Passen Sie E-Mail-Elemente für WooCommerce-Bestellungen wie E-Mail-Text, Container, Kopfzeile, Fußzeile und andere Inhalte an.
- Branding-Optionen für automatisierte WooCommerce-Bestell-E-Mails wie Optionen zum Hinzufügen von Markenimage, Slogans und mehr.
- Passen Sie den E-Mail-Stil mit einer Vielzahl von E-Mail-Stilelementen an.
Dieses E-Mail-Customizer-Plugin macht das Anpassen von WooCommerce-E-Mails so nahtlos wie möglich.
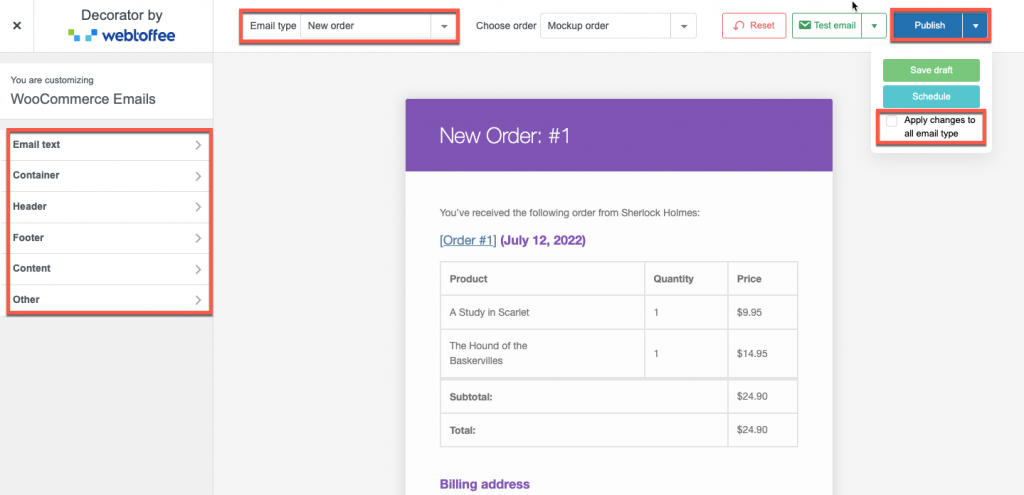
Passen Sie WooCommerce-Bestell-E-Mails mit dem Decorator-Plugin an
- Navigieren Sie in Ihrem WordPress-Dashboard zu WooCommerce > Decorator .
- Wählen Sie den Bestell-E -Mail-Typ und beginnen Sie mit der Anpassung der WooCommerce-E-Mail.
- Wenn Sie die in einem bestimmten E-Mail-Typ vorgenommenen Änderungen auf alle anderen E-Mail-Typen anwenden möchten, gehen Sie zu Veröffentlichen und aktivieren Sie das Kontrollkästchen „Änderungen auf alle E-Mail-Typen anwenden “.
- Wenn Sie fertig sind, speichern Sie die Änderungen. Sie können dann
- Test-E-Mails an die erforderlichen E-Mail-Adressen gesendet, um eine Vorschau der Änderungen anzuzeigen.
- Speichern Sie die Änderungen als Entwurf, um sie zu einem späteren Zeitpunkt zu verwenden.
- Planen Sie die Veröffentlichung für ein anderes Datum oder eine andere Uhrzeit.
- Veröffentlichen Sie die Änderungen sofort.

Zusammenfassen
Bestell-E-Mails versenden nicht nur Bestellaktualisierungen, sondern sind ein potenzieller Punkt für das Marketing. Wenn Sie es verschwenden, kann es Sie Ihr Geschäft kosten. Dies liegt vor allem daran, dass es viel einfacher ist, Benutzer zu überzeugen, die bereits ein gutes Kauferlebnis haben, als neue und ahnungslose Benutzer einzubinden. Achten Sie also darauf, das Markenimage, das Sie mit Ihren Bestell-E-Mails gepflegt haben, nicht zu ruinieren.
Passen Sie Ihre WooCommerce-Bestell-E-Mails an und brandmarken Sie sie, um Ihre Kunden zu binden. Sie können dies nahtlos mit nur einem einzigen kostenlosen Plugin Decorator tun – WooCommerce Email Customizer. Probieren Sie das Plugin aus und erreichen Sie problemlos Ihre Anpassungsziele.
Teilen Sie uns Ihre Gedanken zu diesem Artikel in den Kommentaren unten mit.
