So passen Sie die WooCommerce-Produktgalerie an
Veröffentlicht: 2022-01-25Das Anpassen einer Produktgalerie in Ihrem Online-Shop kann eine großartige Möglichkeit sein, das Besuchererlebnis, die Produktsichtbarkeit und die Konversionsraten zu verbessern. Um Ihnen dabei zu helfen, haben wir Ihnen unseren Leitfaden zum Anpassen der Produktgalerie in WooCommerce zusammengestellt .
Aber bevor wir uns damit befassen, werfen wir einen kurzen Blick darauf, warum Sie die Produktgalerie in WooCommerce anpassen müssen.
Warum die Produktgalerie in WooCommerce anpassen?
Eines der wichtigsten Verkaufsargumente eines Online-Geschäfts sind die Produktbilder. Und wenn Sie die Produktgalerie hinzufügen und anpassen, verbessern Sie das Erscheinungsbild Ihres Online-Shops . Wenn Sie das visuelle Erscheinungsbild verbessern, zieht es mehr potenzielle Käufer an .
Ebenso möchte ein Kunde ein Produkt möglicherweise auch aus mehreren Blickwinkeln bewerten. Sie möchten vielleicht eine klarere Perspektive haben, bevor sie sie kaufen, in der eine Produktgalerie nützlich sein kann. Daher kann die Anpassung der Produktgalerie auch dazu beitragen, ein besseres Kundenerlebnis zu gewährleisten.
Wenn Sie also Ihren Umsatz steigern möchten, empfehlen wir Ihnen, Ihre WooCommerce-Produktgalerie anzupassen. Nachdem Sie nun eine Vorstellung von ihrer Bedeutung haben, sehen wir uns an, wie wir sie an Ihre WooCommerce-Website anpassen können.
Wie passe ich die WooCommerce-Produktgalerie an?
Sie können die Produktgalerie in WooCommerce mit 2 Methoden anpassen:
- Aus dem WooCommerce-Dashboard
- Verwendung eines Plugins
Wir werden jeden Schritt bei beiden Methoden unten im Detail durchgehen, damit Sie Ihren bevorzugten Weg wählen können. Stellen Sie vorher bitte sicher, dass Sie WooCommerce richtig eingerichtet haben und installieren Sie eines der WooCommerce-kompatiblen Themes.
1. Passen Sie die Produktgalerie über das WooCommerce-Dashboard an
WooCommerce ist die beliebteste Plattform zum Erstellen eines Online-Shops. Ein Teil des Grundes, warum WooCommerce so beliebt ist, liegt in der endlosen Anpassung , der Kontrolle über das Design und der Verwaltung Ihres virtuellen Geschäfts.
Sie können die Produktgalerie ganz einfach über das WooCommerce-Dashboard selbst anpassen. Aber zuerst müssen Sie die Produktbearbeitungsseite des Produkts öffnen, in dem Sie die Produktgalerie anpassen möchten.
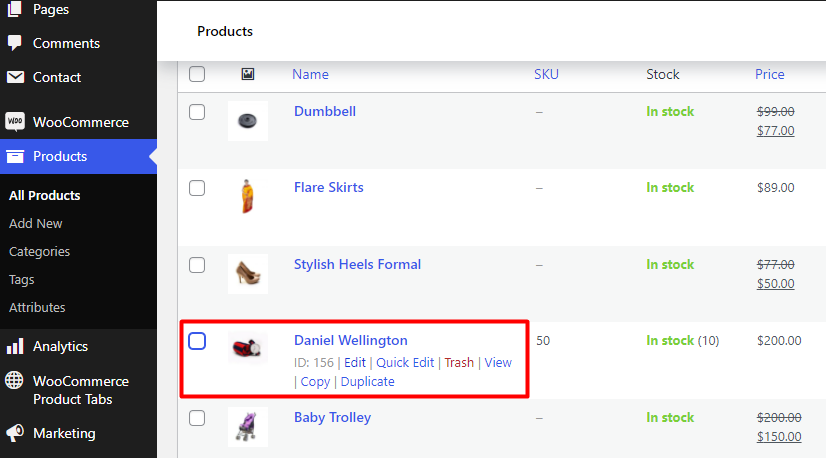
Gehen Sie also in Ihrem WordPress-Admin-Dashboard zu Produkte > Alle Produkte . Sie können die Liste aller Produkte auf Ihrer Website sehen. Hier können Sie neue Produkte hinzufügen oder ein vorhandenes entfernen, die Produkte importieren oder exportieren und einzelne oder mehrere Produkte gleichzeitig individuell anpassen.
Klicken Sie dann für das Produkt, für das Sie die Produktgalerie anpassen möchten, auf Bearbeiten .

Sie werden zur Produktbearbeitungsseite des jeweiligen Produkts weitergeleitet. Jetzt können Sie damit beginnen, die WooComemrce-Produktgalerie anzupassen. Die Produktgalerie kann von hier aus diesem Editor hinzugefügt, neu geordnet oder entfernt werden.
1.1. Fügen Sie eine Produktgalerie in WooCommerce hinzu
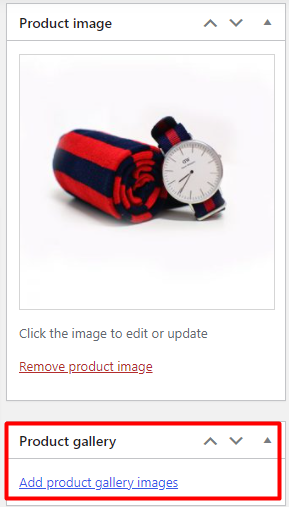
Nachdem Sie die Seite „Produkt bearbeiten“ geöffnet haben, können Sie, wenn Sie weiter scrollen, den Abschnitt „ Produktgalerie “ in der rechten Seitenleiste sehen. Klicken Sie auf den Link Produktgaleriebilder hinzufügen, um eine Produktgalerie hinzuzufügen.

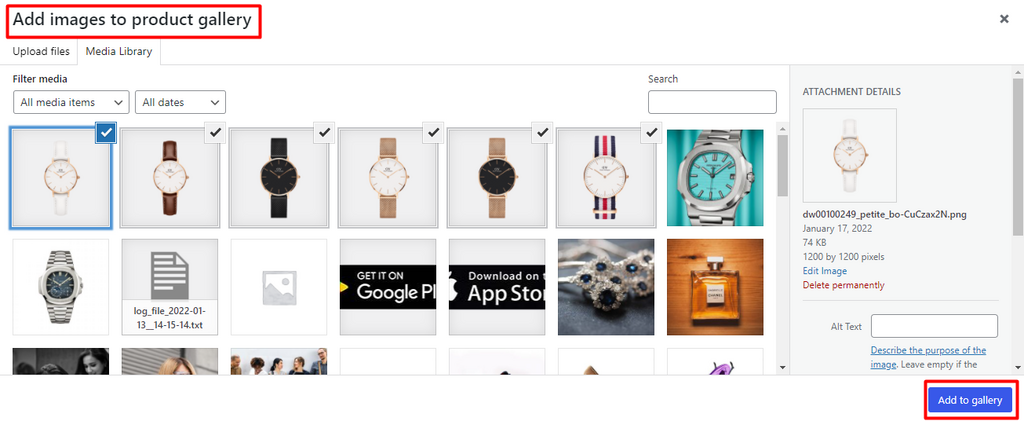
Wenn Sie darauf klicken, werden Sie zu einem Modal weitergeleitet, in dem Sie neue Bilder hochladen oder vorhandene aus der Medienbibliothek auswählen können.
Sie können einzelne oder mehrere Produkte auswählen, um sie der Produktgalerie hinzuzufügen. Wählen Sie einfach die Bilder aus, die Sie der Galerie hinzufügen möchten, und klicken Sie auf Zur Galerie hinzufügen .

Wenn Sie mit dem Hinzufügen der Produktgalerie fertig sind, fahren Sie fort und aktualisieren Sie die Produktseite.
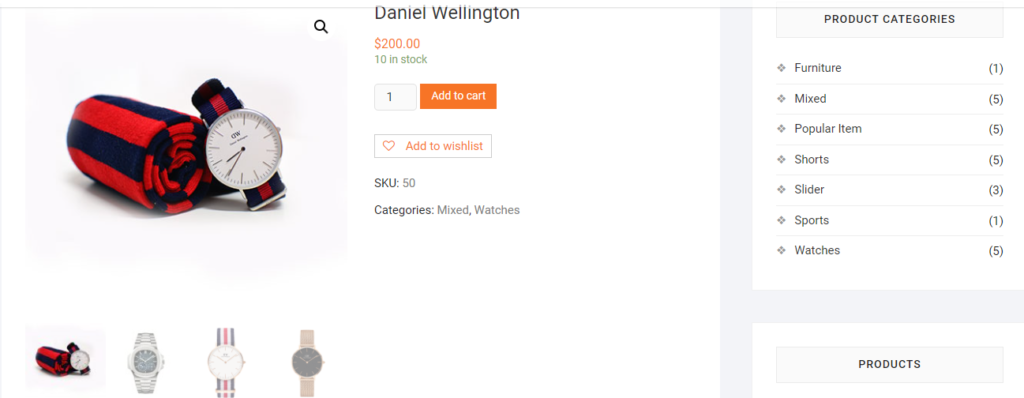
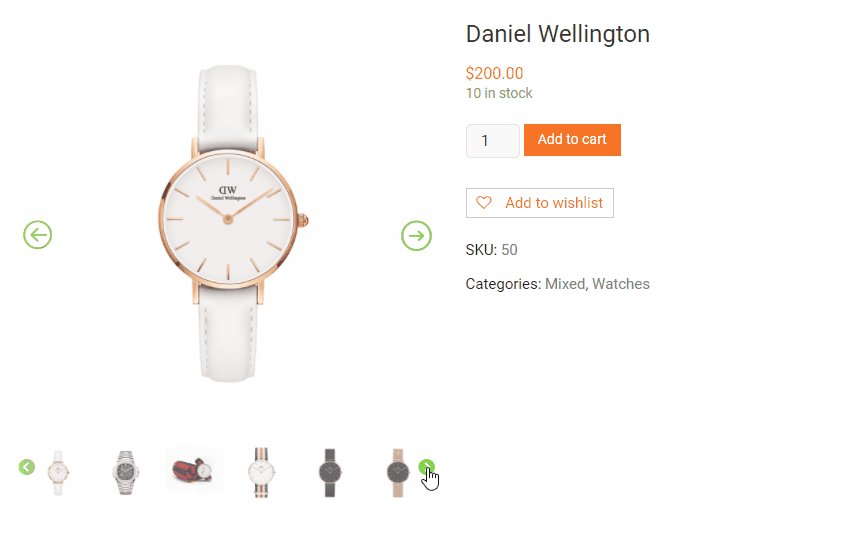
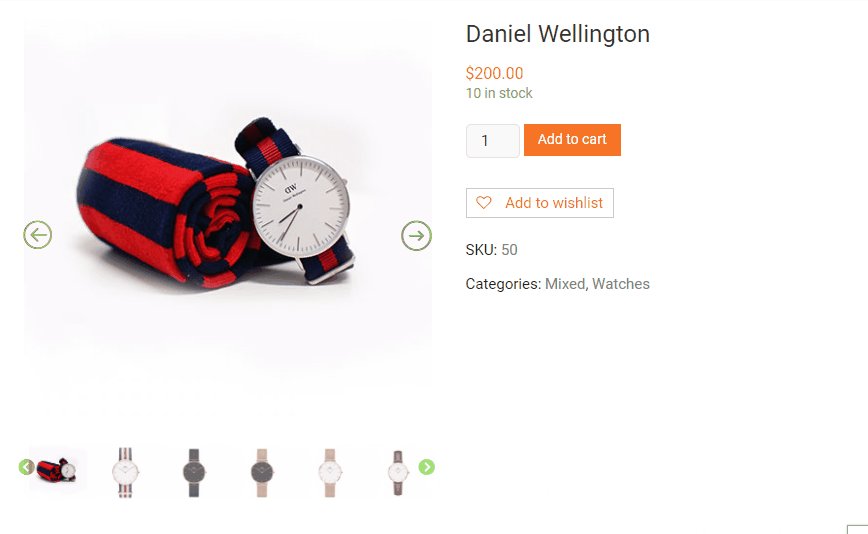
Wenn Sie die Produktseite aktualisieren, können Sie Ihre neue Produktgalerie sehen.

1.2. Produkte in der Galerie nachbestellen
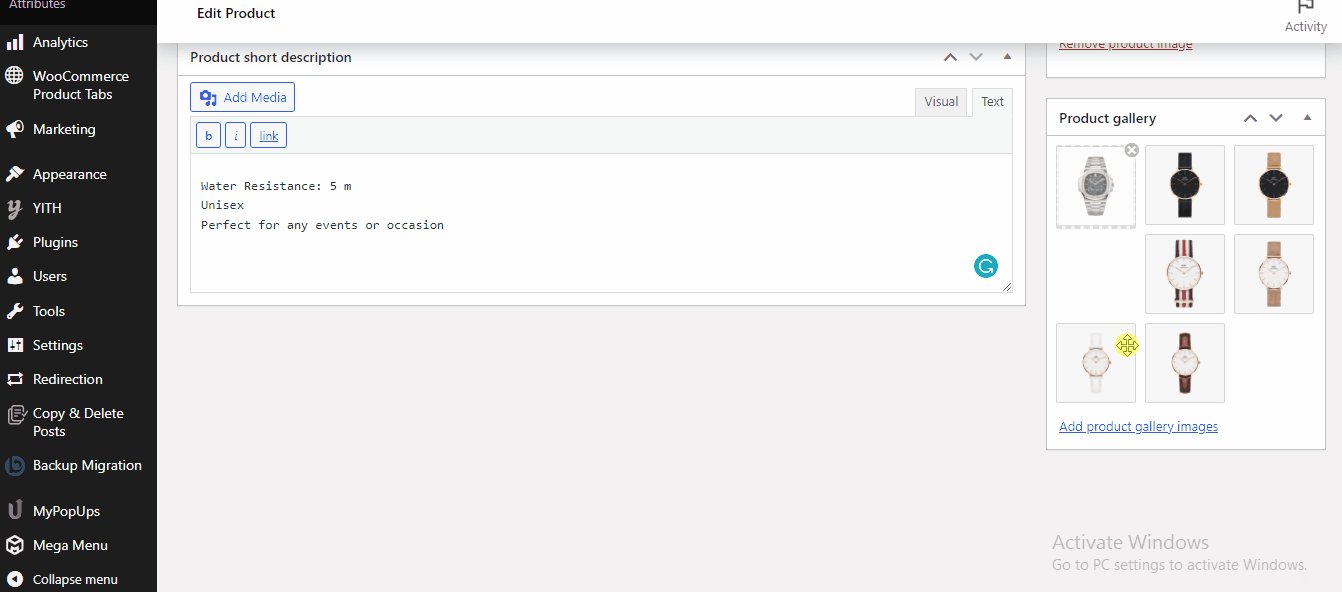
In einigen Fällen möchten Sie möglicherweise die Reihenfolge der Produkte ändern. Öffnen Sie dazu erneut die Produktbearbeitungsseite des Produkts aus Ihrem WordPress-Dashboard. Ziehen Sie die Produkte dann einfach per Drag & Drop an die Positionen, an denen das Produkt angezeigt werden soll.

Klicken Sie abschließend auf die Schaltfläche Aktualisieren , nachdem Sie die Produkte nachbestellt haben.
1.3. Produkte aus der Galerie entfernen
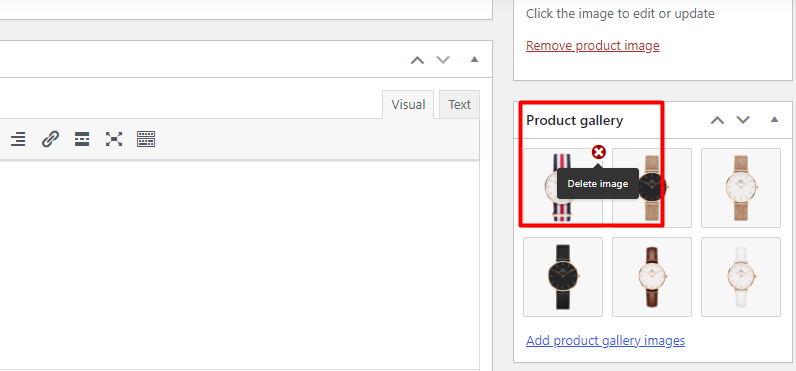
Sie können die Produkte auch mit nur einem Mausklick aus der Galerie entfernen. Navigieren Sie einfach noch einmal von Ihrem Dashboard aus zu den Miniaturansichten der Bilder auf der Seite „Produkt bearbeiten“.
Sobald Sie zur Miniaturansicht navigieren, sehen Sie ein Kreuzsymbol über der Miniaturansicht. Klicken Sie auf das Symbol „Bild löschen “, um ein Produkt aus der Produktgalerie zu entfernen.

Wenn Sie jedoch die gesamte Produktgalerie entfernen möchten, müssen Sie alle Produkte einzeln aus der Galerie entfernen.
Das ist es! Dies sind alle grundlegenden Anpassungen, die Sie mit dem standardmäßigen WooCommerce-Dashboard für Ihre Website implementieren können.
2. Passen Sie die WooCommerce-Produktgalerie mit dem Plugin an
Jetzt wissen wir, dass es wirklich einfach ist, Produkte in der Produktgalerie hinzuzufügen, zu entfernen und neu anzuordnen. Dies sind jedoch nur einige grundlegende Anpassungen, die von WooCommerce angeboten werden. Sie haben sehr begrenzte Anpassungsmöglichkeiten und reichen möglicherweise nicht immer für Ihre Website aus.
Wenn Sie jedoch zusätzliche Anpassungen für die Produktgalerie wünschen, können wir einige großartige Produktfilter-Plugins verwenden.
Hier haben wir einige Plugins aufgelistet, um die Produktgalerie in WooCommerce anzupassen. Jeder von ihnen hat ein einzigartiges Merkmal und eine einzigartige Funktionalität.
Produktgalerie-Slider für WooCommerce

Product Gallery Slider für WooCommerce ist das beste Freemium-Plugin. Wie der Name schon sagt, können Sie mit diesem Plugin ein Karussell im Bereich der WooCommerce-Galerie hinzufügen . Es bietet mehr als 10 Anpassungsoptionen und dieses Plugin funktioniert mit den meisten WordPress-Themes.
Darüber hinaus unterstützt dieses Plugin den Elementor- und Visual Composer-Seitenersteller, mit dem Sie die vollständige Kontrolle über das Design Ihrer WooCommerce-Site haben. Sie können auch ein Lightbox-Modul erhalten, mit dem Sie Diaeffekte hinzufügen, Bilder zoomen und Miniaturansichten anzeigen können, um Kunden anzulocken.
Hauptmerkmale
- 3 verschiedene Galerie-Layouts stehen zur Verfügung
- Unterstützt Videos in der Produktgalerie
- Unterstützt RTL-Sprache
- Shortcode bereit
Preis
Product Gallery Slider für WooCommerce ist ein Freemium-Plugin, das Sie 39 USD pro Jahr kostet.
WooCommerce-Produktvideogalerie

Mithilfe der WooCommerce Product Video Gallery können Sie Videos zusammen mit Bildern in die Produktgalerie einbetten . Es unterstützt sowohl Youtube- und Vimeo-Videos als auch Videos mit den Formaten MP4, WebM und Ogg. Es hat eine großartige benutzerfreundliche Oberfläche zum Einbetten des Videos auf der WooCommerce-Site.
Aber der Haken ist, dass Sie nur ein Video pro Produktgalerie verwenden können. Darüber hinaus können Sie das Video auch in einem Wiederholungsmodus abspielen lassen, wodurch eine Videoschleife erstellt wird.
Hauptmerkmale
- Vertikales und horizontales Slider-Layout
- Passen Sie die Höhe basierend auf Bildern an
- Shortcode bereit
- Kompatibel mit Elementor und Divi Builder
Preis

WooCommerce Product Video Gallery ist ein Freemium-Tool. Es hat eine kostenlose Version mit Grundfunktionen und 3 Premium-Pläne, die bei 25 USD pro Jahr beginnen.
Nachdem wir nun einige Auswahlmöglichkeiten aufgelistet haben, können wir eine davon installieren, um die Produktgalerie in WooCommerce anzupassen.
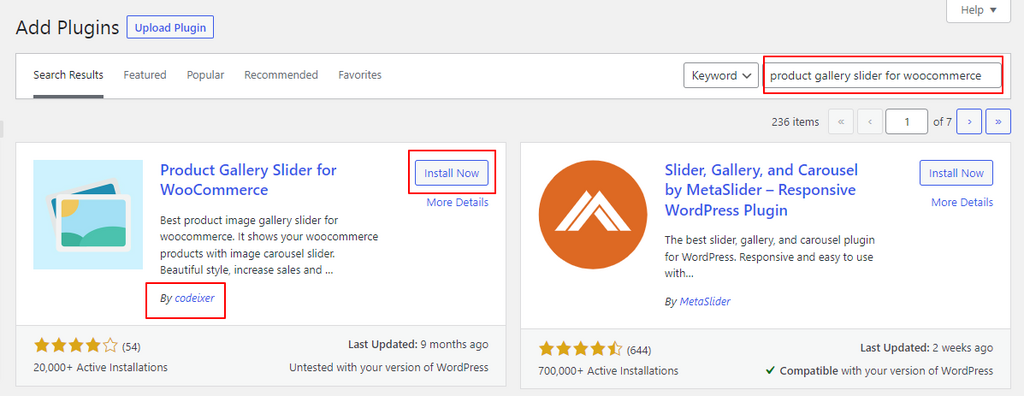
Für diese Demonstration verwenden wir den von Codeixer entwickelten Product Gallery Slider für WooCommerce. Dies ist ein Freemium-Plugin, das dafür sorgt, dass Ihre Produkte in schönem Stil präsentiert werden.
2.1. Installieren Sie das Plugin
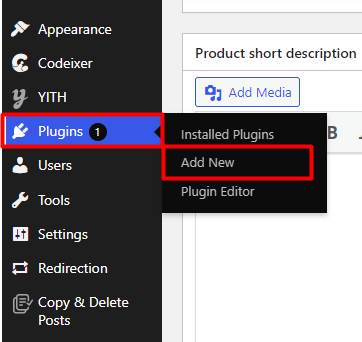
Um das Plugin zu installieren, gehen Sie zum WP Admin Dashboard und navigieren Sie zu Plugins > Neu hinzufügen.

Suchen Sie nach den Schlüsselwörtern des Product Slider for WooCommerce- Plugins Klicken Sie dann auf die Schaltfläche Jetzt installieren, um das Plugin zu installieren. Aktivieren Sie es schließlich, nachdem die Installation abgeschlossen ist.

Wenn Sie ein Premium-Plugin verwenden möchten, müssen Sie die ZIP-Datei hochladen und auf Ihrer Website installieren. Weitere Informationen dazu finden Sie in unserer Anleitung zur manuellen Installation eines WordPress-Plugins.
2.2. Passen Sie die Produktgalerie an
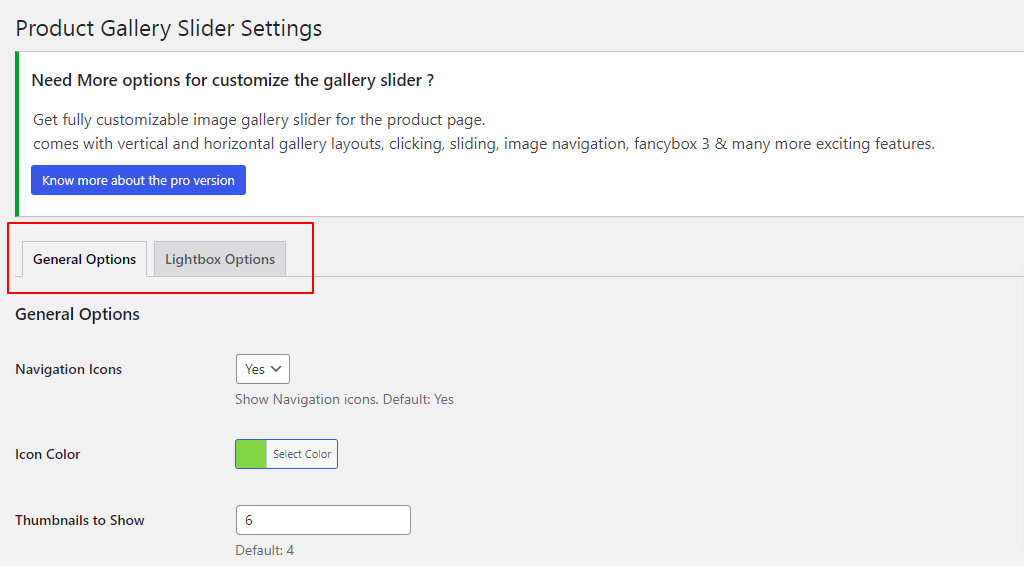
Nachdem das Plugin aktiviert wurde, können Sie damit beginnen, die Produktgalerie anzupassen. Gehen Sie einfach in Ihrem WordPress-Dashboard zu Codeixer > Gallery Options .
Sie sollten hier zwei Einstellungen sehen können, Allgemeine Optionen und Lightbox-Optionen .

Obwohl nicht alle Optionen in der kostenlosen Version des Plugins verfügbar sind, bietet es Ihnen genug, um alles an Ihre Bedürfnisse anzupassen.
2.2.1. Allgemeine Optionen
Die allgemeinen Optionen umfassen alle grundlegenden Anpassungen, die Sie an der Produktgalerie vornehmen können.
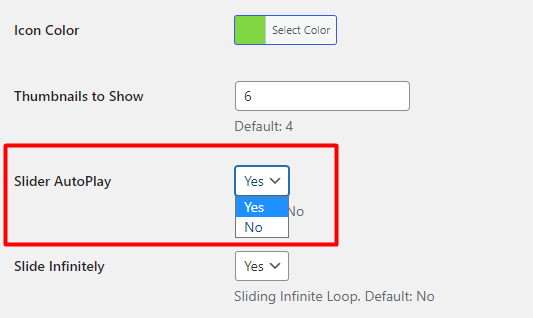
Fügen Sie einen Karussell-Schieberegler hinzu
In den allgemeinen Optionen können Sie den Slider Autoplay sehen . Wählen Sie Ja aus dem Dropdown-Menü, um automatisch einen Karussell-Schieberegler ohne weitere Anpassungen hinzuzufügen.

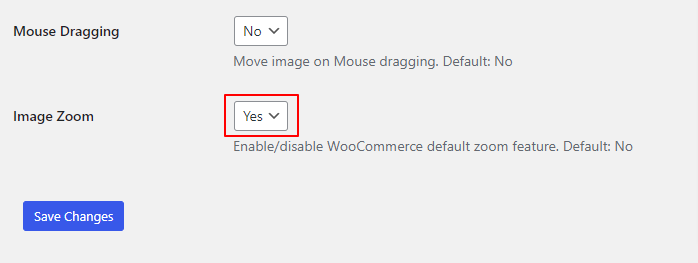
Produktfoto Zoom
Eine Zoom-Funktion an Ihrem Produkt ermöglicht Ihrem Kunden eine detaillierte Ansicht Ihrer Waren und bietet auch eine bessere visuelle Präsentation .
Um die Zoomfunktion für Ihre Produkte in der Produktgalerie zu aktivieren, wählen Sie einfach Ja im Dropdown-Menü der Option Bildzoom .

Schieberegler Pfeile und Schaltfläche
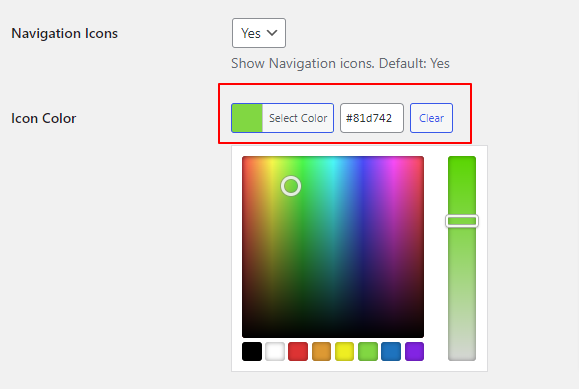
Sie können auch die Pfeile und Schaltflächen des Schiebereglers anpassen, indem Sie die Farbe an Ihre WooCommerce-Website anpassen.
Dazu finden Sie die Symbolfarbe in der Option Allgemein. Wählen Sie eine Farbe Ihrer Wahl aus der Farbauswahl.

Sobald Sie eine Farbe ausgewählt haben, stellen Sie sicher, dass Sie die Änderungen speichern .
Darüber hinaus können Sie in den allgemeinen Einstellungen auch Folgendes festlegen:
- Navigationssymbol aktivieren/deaktivieren
- Anzahl der anzuzeigenden Miniaturansichten
- Schieben Sie das Produkt unendlich
- Verschieben Sie das Bild beim Ziehen mit der Maus
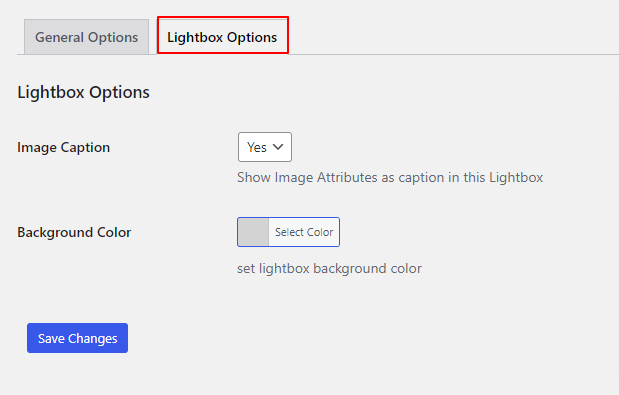
2.2.2. Lightbox-Optionen
Im Lightbox-Tab gibt es in der kostenlosen Version zwei Einstellungen.
Sie können die Bildattribute als Beschriftung in der Lightbox-Einstellung anzeigen oder ausblenden. In ähnlicher Weise können Sie auch die Hintergrundfarbe der Lightbox festlegen, um Ihren Produkten ein professionelles Aussehen zu verleihen.

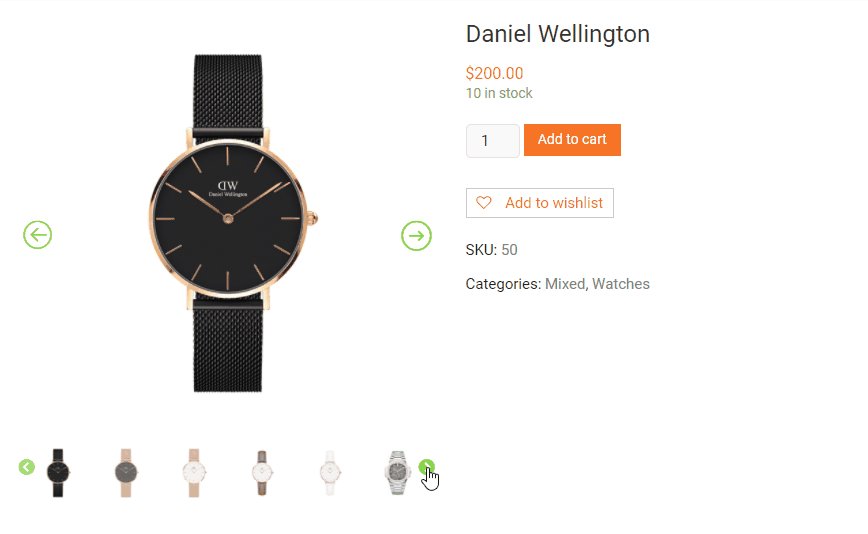
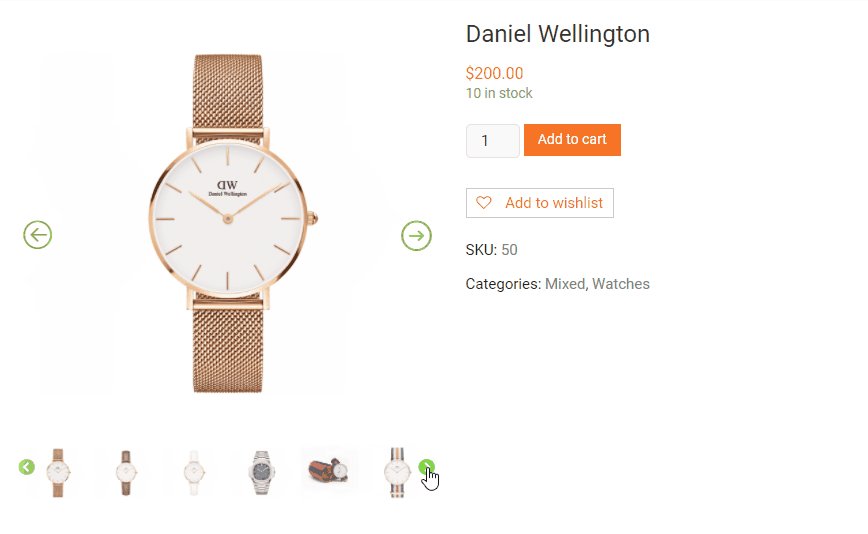
Sie können alle diese Änderungen in der Produktgalerie sehen, nachdem Sie die Produktseite in der Vorschau angesehen haben.

Gut gemacht! So passen Sie die Produktgalerie in WooCommerce an.
Bonus: Fügen Sie benutzerdefinierte Bildgrößen in WordPress hinzu
Das Hinzufügen von Bildern zu Ihren Blog-Beiträgen und Seiten ist mit WordPress ganz einfach. Allerdings sollten Sie die richtige Bildgröße wählen , damit das Gesamtlayout Ihrer Website gut aussieht.
Es ist sehr wichtig zu verstehen, wie Bildgrößen auf WordPress-Websites funktionieren und wie Sie benutzerdefinierte Bildgrößen zu Ihrer Website hinzufügen können. Wenn Sie die falsche Größe wählen, sehen Ihre Bilder möglicherweise verschwommen aus, und wenn Ihre Bilder zu groß sind, können sie Ihre Website verlangsamen. Falsche Bildgrößen können auch das Layout Ihrer Seite oder Ihres Blog-Beitrags durcheinander bringen und unnötiges seitliches Scrollen verursachen.
Aber WordPress hat eine eingebaute Einstellung für verschiedene Bildgrößen. Sie sind:
Miniaturbildgröße: 150 x 150 Pixel
Mittlere Größe: 300 x 300 Pixel
Größte Größe: 1024 x 1024 Pixel
Volle Größe: Standardmäßig die Originalgröße des hochgeladenen Bildes.
Wenn Sie ein Bild in WordPress hochladen, werden diese vier verschiedenen Bildgrößen standardmäßig erstellt.
Der Grund, warum WordPress diese Bildgrößen erstellt, ist zweifach. Erstens müssen Sie die Größe der Bilder nicht manuell ändern. Zweitens stellt es sicher, dass die richtige Bildgröße für verschiedene Stellen auf Ihrer Website ausgewählt wird.
So ändern und bearbeiten Sie Bilder in WordPress
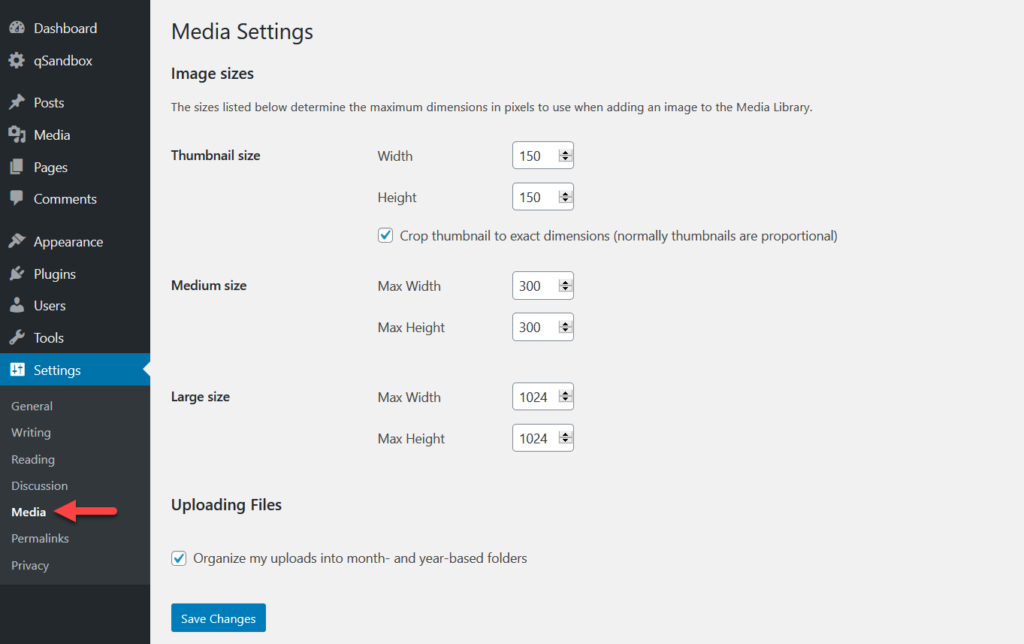
Glücklicherweise können Sie mit WordPress auch die Größe der Standardbilder ändern. Gehen Sie dazu einfach zu Einstellungen > Medien .

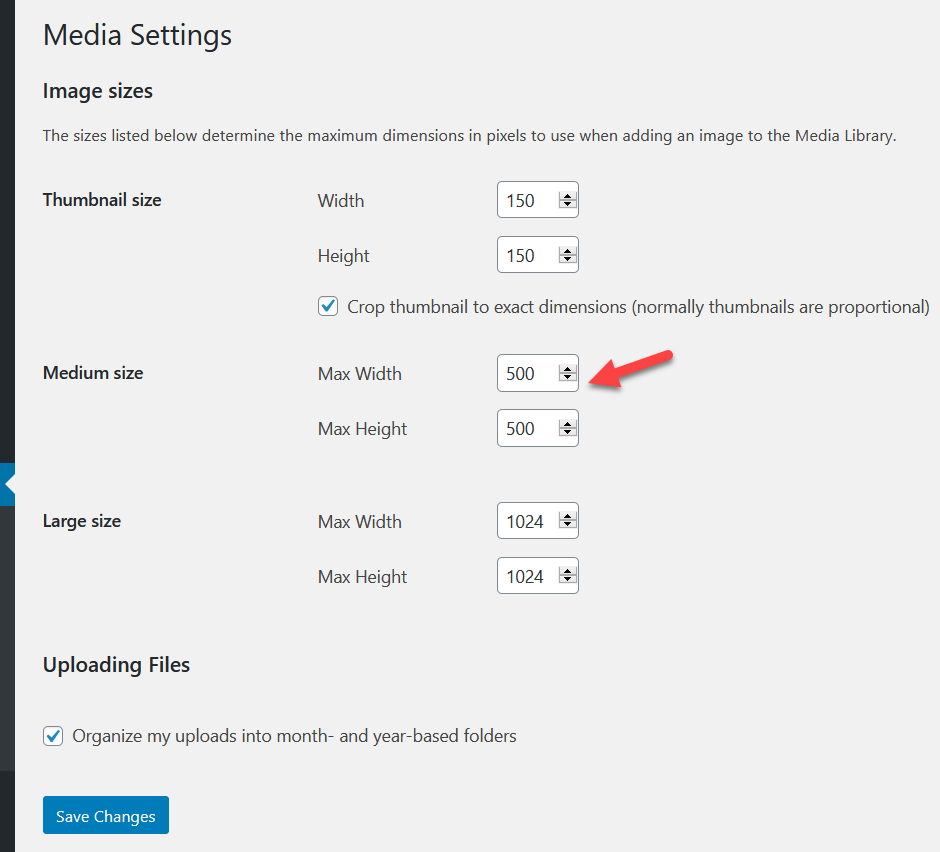
Wie Sie auf dem Screenshot sehen können, sind dort alle Standardbildgrößen aufgelistet. Sie können sie einfach anpassen, indem Sie Ihre bevorzugten Maße eingeben.

Nachdem Sie die standardmäßigen WordPress-Bildgrößen an Ihre bevorzugten Abmessungen angepasst haben, klicken Sie auf Änderungen speichern . Künftig werden alle Bilder, die Sie auf Ihre Website hochladen, an die neuen Maße angepasst.
Das ist alles! Sie können jetzt die Bildgrößen in Ihrer WordPress-Website ändern. Wenn Sie jedoch weitere Informationen dazu wünschen, lesen Sie unseren umfassenden Beitrag zum Hinzufügen benutzerdefinierter Bildgrößen in WordPress.
Fazit
Das Anpassen der WooCommerce-Produktgalerie ist eine der besten Möglichkeiten, die Aufmerksamkeit der Kunden zu erregen und sie zu potenziellen Käufern zu machen. Wenn Sie also die Produktgalerie anpassen müssen, sollten Sie dies sofort tun, um die Conversion zu erhöhen .
Zusammenfassend lässt sich sagen, dass Sie die Produktgalerie in WooCommerce auf zwei Arten anpassen können:
- Aus dem WooCommerce-Dashboard
- Verwendung eines Plugins
Sie können ein Plugin verwenden, wenn Sie eine erweiterte Anpassung für die Produktgalerie benötigen, da WooCommerce nur wenige und sehr grundlegende Anpassungsoptionen bietet. Für einige Leute könnten diese Funktionen ausreichen, wenn Sie nur Produkte in der Produktgalerie hinzufügen oder entfernen möchten.
Nichtsdestotrotz hängt alles von Ihren Vorlieben und Bedürfnissen ab, da beide Methoden zum Anpassen der Produktgalerie verwendet werden können. Aber für uns ist Product Slider für WooCommerce am besten geeignet, wenn es darum geht, Produktgalerien mit einem Plugin anzupassen, da es selbst in der kostenlosen Version viele nützliche Funktionen bietet.
Wir hoffen, dass Sie die WooCommerce-Produktgalerie problemlos anpassen können. Wenn Sie diesen Leitfaden hilfreich fanden, finden Sie hier einige weitere Artikel, die für Sie interessant sein könnten:
- So passen Sie die WooCommerce-Produktseite an
- Beste Plugins zum Anpassen der WooCommerce-Produktseite
- So passen Sie die WooCommerce-Produktseitenvorlage an
Das war es für diesen Artikel! Wir hoffen, dass wir Ihnen geholfen haben, die Produktgalerie in WooCommerce anzupassen. Wenn es irgendwelche Probleme gab, teilen Sie uns dies bitte im Kommentarbereich mit. Wir werden uns freuen, Ihnen zu helfen.
