So passen Sie die WooCommerce-Produktseite an
Veröffentlicht: 2021-02-11Suchen Sie nach Möglichkeiten, Ihren Shop individuell anzupassen und das Erlebnis Ihrer Kunden zu verbessern? Wir haben genau den richtigen Artikel für Sie! In diesem Leitfaden zeigen wir Ihnen, wie Sie Ihre WooCommerce-Produktseite anpassen können , um Ihre Konversionsraten zu steigern und Ihren Umsatz zu steigern.
Warum die WooCommerce-Produktseite anpassen?
Das Design Ihrer Produktseite ist ein wesentlicher Bestandteil des Einkaufserlebnisses Ihrer Kunden in Ihrem Online-Shop. Ihre Produkte sind der einzigartigste und unterscheidbarste Teil Ihres WooCommerce-Shops. Daher sollten Sie Ihre Produktseite anpassen und sicherstellen, dass sie Ihre Produkte und Dienstleistungen hervorhebt. Dazu gehören komfortable Produktseitenbereiche wie zusätzliche Detailbereiche, Größentabellen, verschiedene Bildvorschauen für Produktvariationen, zusätzliche Bestelloptionen und mehr. Und das ist nur das Hinzufügen von mehr Inhalt. Sie können diese Abschnitte auch neu anordnen, die Standardabschnitte entfernen, sie neu gestalten und vieles mehr.
Unabhängig davon, was Sie tun, sollte Ihr Hauptziel darin bestehen, die Erfahrung Ihrer Kunden in Ihrem WooCommerce-Shop zu verbessern. Dies wird Ihnen natürlich dabei helfen, Ihren Umsatz zu steigern. Wenn Ihre Website einfach zu navigieren ist und Benutzer leicht finden können, wonach sie suchen, ist es wahrscheinlicher, dass sie Ihren Shop kaufen, wiederkommen und ihn weiterempfehlen. Sie können beispielsweise Schaltflächen zur direkten Kasse hinzufügen, um ihnen beim schnellen Kauf zu helfen, Vergleichstabellen hinzufügen, um ihnen bei der Auswahl des richtigen Produkts zu helfen, oder einzigartige Variationskarusselle hinzufügen, um alle Optionen für die Variationen des einzelnen Produkts anzuzeigen.
Es gibt auch raffinierte Elemente zur Lead-Generierung, die Sie hinzufügen können, um den Verkauf Ihres Produkts zu verbessern, indem Sie Ihre Produktseite anpassen. Dazu gehört das Hinzufügen verwandter Produkte für zusätzliche Verkäufe, Upsell-/Downsell-Artikel und vieles mehr.
Schauen wir uns nun die verschiedenen Optionen an, die Sie haben, um Ihre Produktseite in WooCommerce zu bearbeiten.
So passen Sie die WooCommerce-Produktseite an
Es gibt drei Möglichkeiten, die WooCommerce-Produktseite anzupassen :
- Mit Plugins
- Programmatisch
- Mit Seitenerstellern
Alle diese Methoden haben Vor- und Nachteile. In diesem Leitfaden zeigen wir Ihnen alle, damit Sie die für Sie am besten geeignete auswählen können.
1. So passen Sie die WooCommerce-Produktseite mit Plugins an
Es gibt mehrere Plugins, um die Produktseite in WooCommerce zu bearbeiten. Werfen wir einen Blick auf einige der besten.
1) Direkter Checkout für WooCommerce

Direct Checkout ist das perfekte Plugin, um den Kaufprozess zu vereinfachen und das Einkaufserlebnis Ihrer Kunden zu vereinfachen. Es bietet viele Optionen zum Anpassen Ihrer Produktseite, indem Sie Schnellkaufschaltflächen und raffinierte Weiterleitungen zum Hinzufügen zum Warenkorb hinzufügen.
Auf diese Weise können Sie Ihre Käufer Ihre Artikel schnell kaufen lassen und Ihre Gesprächsraten erhöhen. Mit diesem Tool können Sie auch Ihre Produkt- und Checkout-Seite anpassen, indem Sie Schnellansichtsoptionen zu Ihren Produktkategorien und Archivseiten hinzufügen, wodurch das Anzeigen und Kaufen von Artikeln für Ihre Kunden bequemer wird.
Darüber hinaus enthält Direct Checkout eine raffinierte AJAX-Schaltfläche zum Hinzufügen zum Einkaufswagen, um den Kaufprozess zu beschleunigen und die Notwendigkeit zu beseitigen, die Seite neu zu laden, wenn Benutzer einen Artikel in ihren Einkaufswagen legen. Darüber hinaus können Sie die Warenkorbseite überspringen und Ihre Kunden mit einem Klick von der Produktseite zur Kasse umleiten.
Hauptmerkmale
- Es ist ein großartiges Tool, um den Kaufprozess zu vereinfachen und die Konversionsraten zu erhöhen
- Kommt mit vielen Optionen, um sowohl das Produkt als auch die Checkout-Seite anzupassen
- Praktische Ein-Klick-Schnellkaufschaltflächen zum Hinzufügen zu Ihren Produktseiten
- AJAX-fähige „In den Einkaufswagen“-Schaltflächen und „In den Einkaufswagen“-Weiterleitungen
- Option zum Anpassen von Checkout-Feldern sowie zum Hinzufügen von Schnellansichtsoptionen zu Produktarchiven und Kategorien
Preis
Dies ist ein Freemium-Plugin. Es hat eine kostenlose Version und drei Premium-Pläne, die bei einem Aktionspreis von 19 USD (einmalige Zahlung) beginnen. Sie können jedoch den folgenden Code verwenden und 10 % Rabatt erhalten :
direct_ck10
2) WooThumbs

WooThumbs ist ein weiteres hervorragendes Tool, mit dem Sie Ihre WooCommerce-Produkte auf die aufregendste Art und Weise präsentieren können. Das Plugin bietet Ihnen eine alternative Möglichkeit, Ihre Produktgalerien und Bilder einzurichten, und ermöglicht einen ganz anderen Bereich der Anpassung Ihrer Produktseiten.
Darüber hinaus können Sie praktische Optionen hinzufügen, um das Durchsuchen Ihrer Produktbilder zu vereinfachen und die Verkäufe Ihres Geschäfts zu steigern. Dazu gehören das Hinzufügen verschiebbarer Miniaturansichten, einzigartige Galeriedesigns, die Sie an Ihr Thema anpassen können, integrierte Zoomoptionen für Ihre Bilder und unzählige zusätzliche Bildgalerieoptionen. Schließlich können Sie auch einzigartige Bildergalerien für Produktvariationen einbinden sowie Videos in Ihre Produktgalerien einbetten, um mehr Verkaufskonversionen zu erzielen.
Hauptmerkmale
- Tonnenweise erweiterte Optionen zum Anpassen von Produktbildgalerien
- Optionen zum Schieben von Miniaturansichten sowie Zoomoptionen für Produktbilder
- Flexible Bildergalerien für Produktvariationen, um einzigartige Bildergalerien für jede Produktvariation hinzuzufügen
Preis
WooThumbs ist ein Premium-Plugin, das bei 79 USD pro Jahr beginnt und eine 14-tägige kostenlose Testversion bietet.
3) Produktzusätze

Produkt-Add-Ons sind ein unverzichtbares Plugin, wenn Sie nach Möglichkeiten suchen, das Einkaufserlebnis Ihrer Kunden über Ihre Produktseiten zu kuratieren. Dieses Tool soll Ihnen dabei helfen, Ihre Verkaufskonversionen zu verbessern und gleichzeitig Ihren Kunden mehr Optionen zu bieten. Sie können damit einzigartige Produktseitenoptionen hinzufügen, z. B. bildbasierte Auswahlmöglichkeiten für Produkte, zusätzliche Produkt-Checkboxen sowie benutzerdefinierte Texte für eine stärkere Produktpersonalisierung.
Darüber hinaus können Sie einzigartige benutzerdefinierte Preisoptionen hinzufügen, um Ihre Produktseite vielseitiger zu gestalten. Schließlich können Sie auch die Option hinzufügen, Pauschalgebühren oder prozentuale Gebühren für weitere Serviceoptionen für Ihren WooCommerce-Shop zu erheben. Weitere Informationen zum Hinzufügen von Gebühren zu deinem Shop findest du in dieser Anleitung.
Hauptmerkmale
- Zusätzliche Produktseitenergänzungen wie bildbasierte Auswahlen, benutzerdefinierter Text, Beispielbilder und mehr.
- Zusätzliche Produkterweiterungsoptionen wie benutzerdefinierte Kontrollkästchen und Texteingaben.
- Optionen zum Hinzufügen von Pauschalgebühren, prozentualen Gebühren oder sogar zum Hinzufügen benutzerdefinierter Preise für zusätzliche Optionen wie Spenden, Trinkgelder und mehr
Preis
Product Add-Ons ist ein Premium-Plugin, das Ihnen 49 USD pro Jahr einbringt.
4) Kundenspezifische WISDM-Preise

Wenn Sie nach Möglichkeiten suchen, Ihren Shop und seine Preisoptionen intelligenter und entgegenkommender zu gestalten, dann sollten Sie sich dieses Plugin unbedingt ansehen. WisdmLABS präsentiert Ihnen ein einzigartiges Preis-Plugin, mit dem Sie personalisierte Preise für verschiedene Kunden, Benutzer und Gruppen festlegen können. Das bedeutet, dass Sie personalisierte Preise für Benutzer mit unterschiedlichen Rollen, bestimmten Kunden oder Abonnenten festlegen können.
Aber das ist nicht alles. Die kundenspezifische Preisgestaltung von WISDM bietet weitere intelligente Preisoptionen, z. B. die Bereitstellung von Rabattcodes und Angeboten für Produktkategorien oder Mengen und sogar das Hinzufügen von Mengenrabatten für bestimmte Stufen für mehrere Einkäufe.
Darüber hinaus können Sie auch Warenkorbrabattregeln für bestimmte Beträge festlegen. Auf diese Weise können Sie die Mitgliedschaften Ihrer Website integrieren und Benutzer mit personalisierten Angeboten dazu verleiten, mehr für Ihr Geschäft auszugeben.
Hauptmerkmale
- Optionen zum Festlegen spezifischer Preise für einzelne Kunden, Abonnenten und Benutzerrollen.
- Bieten Sie Großabnehmern und Einkäufern Rabatte und Aktionsangebote an
- Legen Sie Preisregeln für Produktkategorien sowie geschäftsweite Rabatte und Angebote fest
Preis
Dies ist ein Premium-Tool, das bei 80 USD pro Jahr beginnt.
5) Elex WooCommerce Fordern Sie ein Angebot an

Wenn Sie einen WooCommerce-Shop betreiben, in dem Sie Produkte in großen Mengen verkaufen oder je nach Kundenwunsch unterschiedliche Preise anbieten möchten, kann Ihnen dieses Plugin viel Zeit sparen. WooCommerce „Angebot anfordern“ fügt eine raffinierte Schaltfläche „Angebot anfordern“ hinzu, mit der Ihre Kunden eine Angebotsanfrage für Sie stellen können.
Sie können dann auf jede Ihrer Angebotsanfragen mit einer guten Schätzung der Preise reagieren und Ihre Kunden ohne großen Aufwand zufriedenstellen. Das Anfordern und Annehmen von Angeboten wird dadurch einfacher und flexibler.
Schließlich können Sie auch Bestellungen für Produkte, die nicht vorrätig sind, problemlos annehmen und Preisanpassungen für Benutzer hinzufügen, die Ihre Produkte möglicherweise in verschiedenen Mengen kaufen.
Hauptmerkmale
- Schaltfläche „Angebot anfordern“ für die Bestellung
- Zahlungsüberprüfung und Admin-Benachrichtigungen
- Einfache Optionen zum Beantworten, Akzeptieren oder Ablehnen von Kundenangeboten
- Optionen zum Aktivieren von Angebotsanfragen von bestimmten Rollen
Preis
WooCommerce Request a Quote ist ein Premium-Plugin, das bei 59 USD (einmalige Zahlung) beginnt.
Wenn Sie nach weiteren Plugins suchen, um die Produktseite zu bearbeiten, schauen Sie sich diesen Beitrag an.
Passen Sie die Produktseite mit Direct Checkout an
Schauen wir uns nun an, wie Sie die Produktseite in WooCommerce mit Direct Checkout bearbeiten können. Dieses Freemium-Tool hat mehr als 60.000 Downloads im WordPress-Repository und hilft Ihnen, Ihre Conversions zu steigern. Die kostenlose Version verfügt über grundlegende Funktionen. Um Ihre Produktseite auf die nächste Stufe zu heben, empfehlen wir eines der Premium-Pläne, die bei nur 19 USD (einmalige Zahlung) beginnen.
Werfen wir einen Blick auf einige Dinge, die Sie mit Direct Checkout tun können, um Ihre Produktseite anzupassen.

1. Schnellkauf-Button hinzufügen
Eine der interessantesten Optionen, die dieses Tool bietet, ist die Möglichkeit, einen Schnellkauf-Button hinzuzufügen. Auf diese Weise ist der Bestellvorgang viel schneller.
Anstatt das Produkt in den Warenkorb zu legen, gehen Sie zur Warenkorbseite und dann zur Kassenseite, Ihre Kunden können mit nur wenigen Klicks kaufen. Und das Beste daran ist, dass es sehr einfach einzurichten ist.
Gehen Sie nach der Installation und Aktivierung des Plugins zu WooCommerce > Direct Checkout > General , schalten Sie die Weiterleitung ein und stellen Sie die folgenden Optionen ein:
- Zur Warenkorbumleitung hinzugefügt : Ja
- Weiterleitung zum Warenkorb hinzugefügt : Checkout
Speichern Sie die Änderungen und das war's! Wenn Benutzer jetzt auf die Schnellkauf-Schaltfläche klicken, überspringen sie die Warenkorbseite und gehen direkt zur Checkout-Seite.

Weitere Informationen zu Schnellkäufen finden Sie in unserer Anleitung zum Hinzufügen eines Schnellkauf-Buttons zu Ihrem Shop.
2. AJAX in den Warenkorb legen
AJAX zum Warenkorb hinzufügen ist eine weitere hervorragende Funktion von WooCommerce Direct Checkout. Die AJAX-Add-to-Cart-Funktion ermöglicht es Kunden, Produkte in ihren Warenkorb zu legen, ohne die gesamte Website neu laden zu müssen. Dies verbessert die Benutzererfahrung und hilft Ihnen, den Umsatz zu steigern. Da die Seiten nicht so oft neu geladen werden müssen, werden außerdem die Bandbreite und die Serverlast reduziert.
Um die AJAX-Add-to-Cart-Funktion zu aktivieren, gehen Sie zu WooCommerce > Direct Checkout > Products und aktivieren Sie die AJAX-Add-to-Cart- Option.
Wenn Sie keine Plugins von Drittanbietern auf Ihrer Website installieren möchten und über Programmierkenntnisse verfügen, können Sie die WooCommerce-Produktseite auch programmgesteuert anpassen. Mal sehen, wie es geht.
2. So passen Sie die WooCommerce-Produktseite programmgesteuert an
Eine weitere Alternative besteht darin, die Produktseite in WooCommerce programmgesteuert zu bearbeiten. Wir empfehlen diese Methode nicht für Anfänger, aber wenn Sie wissen, was Sie tun, und benutzerdefinierte Funktionen ohne zusätzliches Tool zu Ihrer Produktseite hinzufügen möchten, ist dies eine ausgezeichnete Option.
Dafür verwenden wir raffinierte Codes, die um WooCommerce Hooks herum aufgebaut sind. Wenn Sie damit nicht vertraut sind, lesen Sie diese vollständige Anleitung zur Verwendung von WooCommerce-Hooks. Der Leitfaden bietet Ihnen auch Informationen darüber, wie Sie WooCommerce-Vorlagendateien anpassen können, was eine großartige Option ist, wenn Sie Ihren Shop bearbeiten möchten.
Es gibt viele Dinge, die Sie tun können, wenn Sie wissen, wie man codiert. In dieser Demonstration konzentrieren wir uns darauf, wie Sie Elemente von Ihrer WooCommerce-Produktseite entfernen oder neu anordnen können. Wenn Sie weitere Beispiele für Dinge wünschen, die Sie tun können, können Sie unseren speziellen Leitfaden zum programmatischen Bearbeiten der WooCommerce-Produktseite lesen.
HINWEIS : Da wir einige Kerndateien bearbeiten, bevor Sie beginnen, stellen Sie sicher, dass Sie eine vollständige Sicherung Ihrer Website erstellen. Außerdem empfehlen wir Ihnen, ein Child-Theme zu verwenden. Dazu können Sie es entweder erstellen oder eines dieser Plugins verwenden.
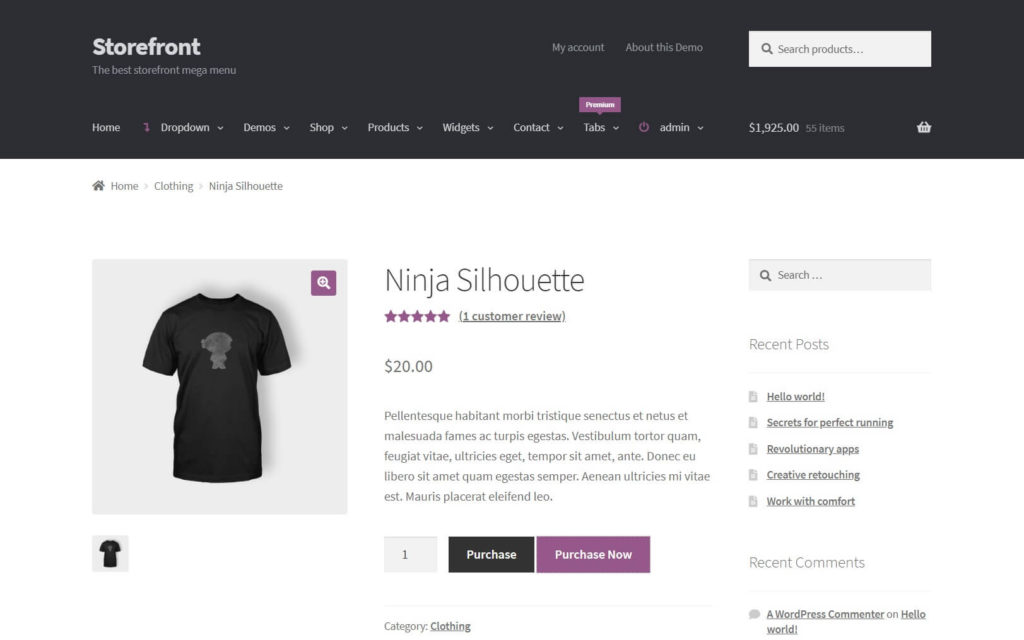
Entfernen von Elementen von der WooCommerce-Produktseite
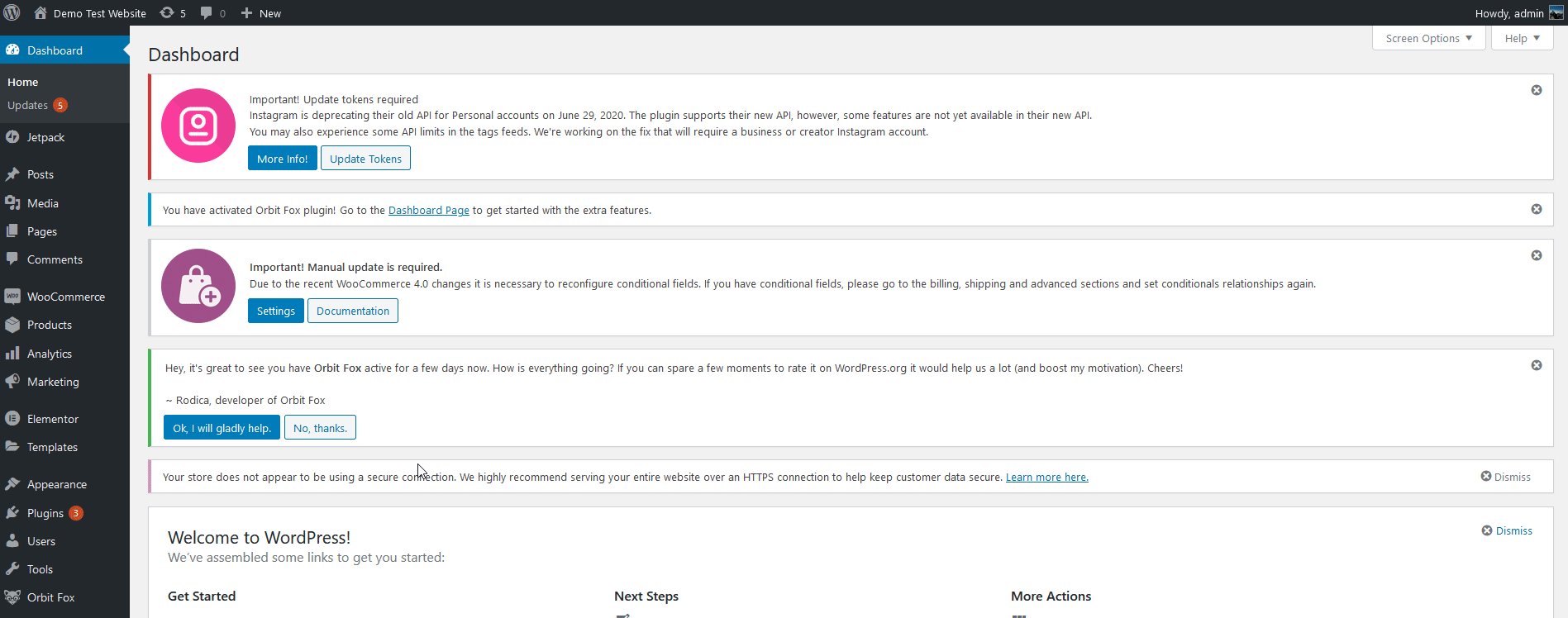
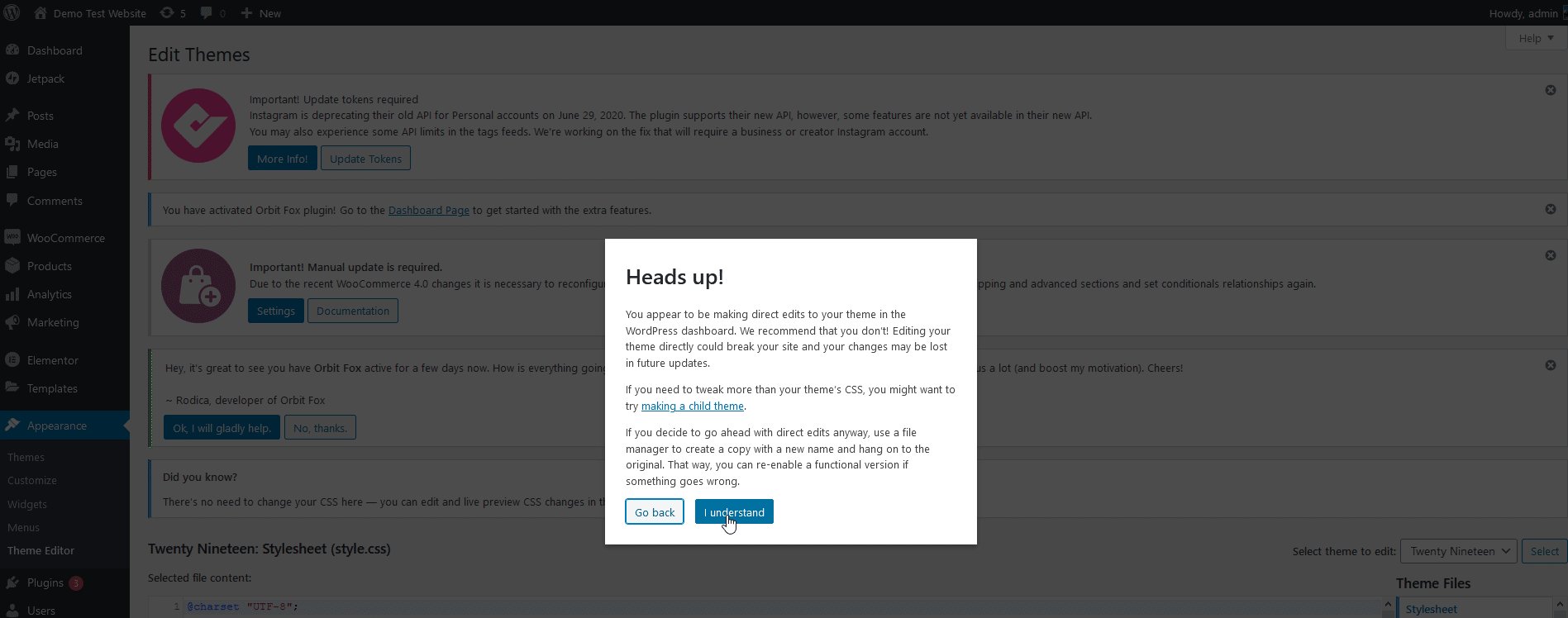
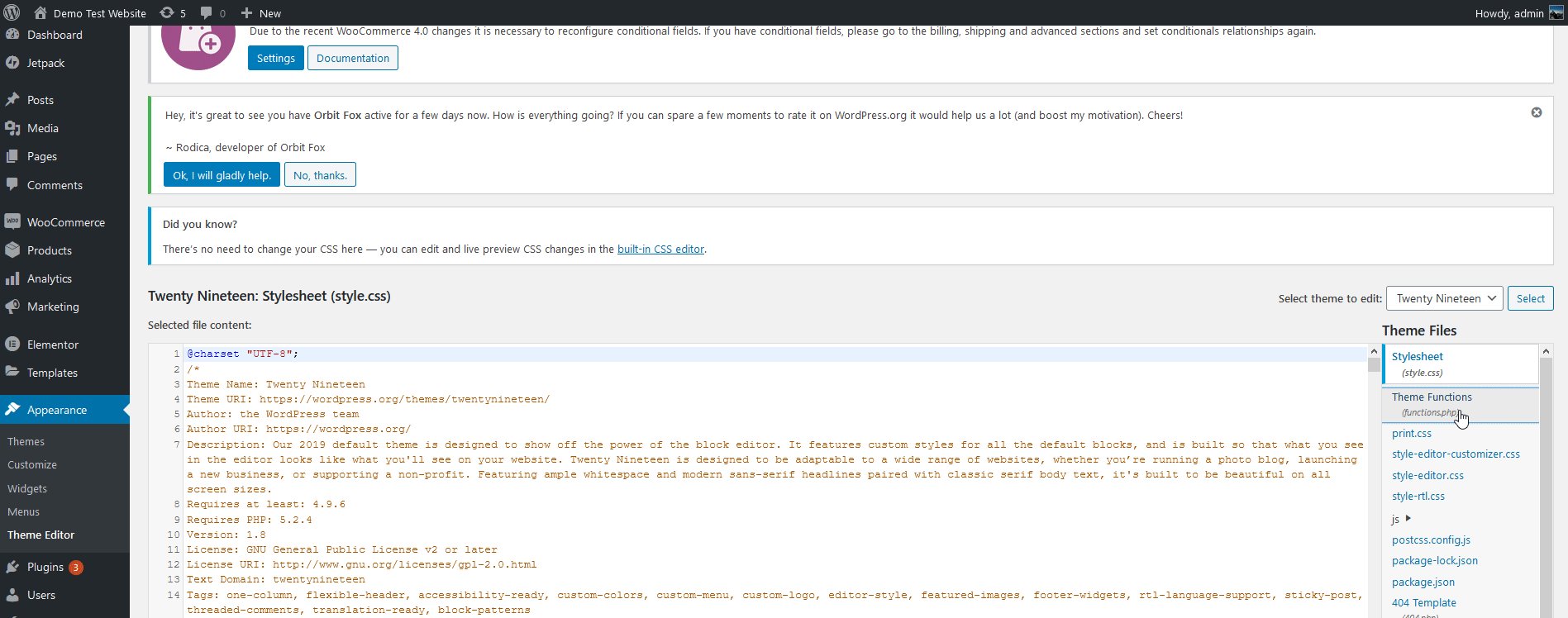
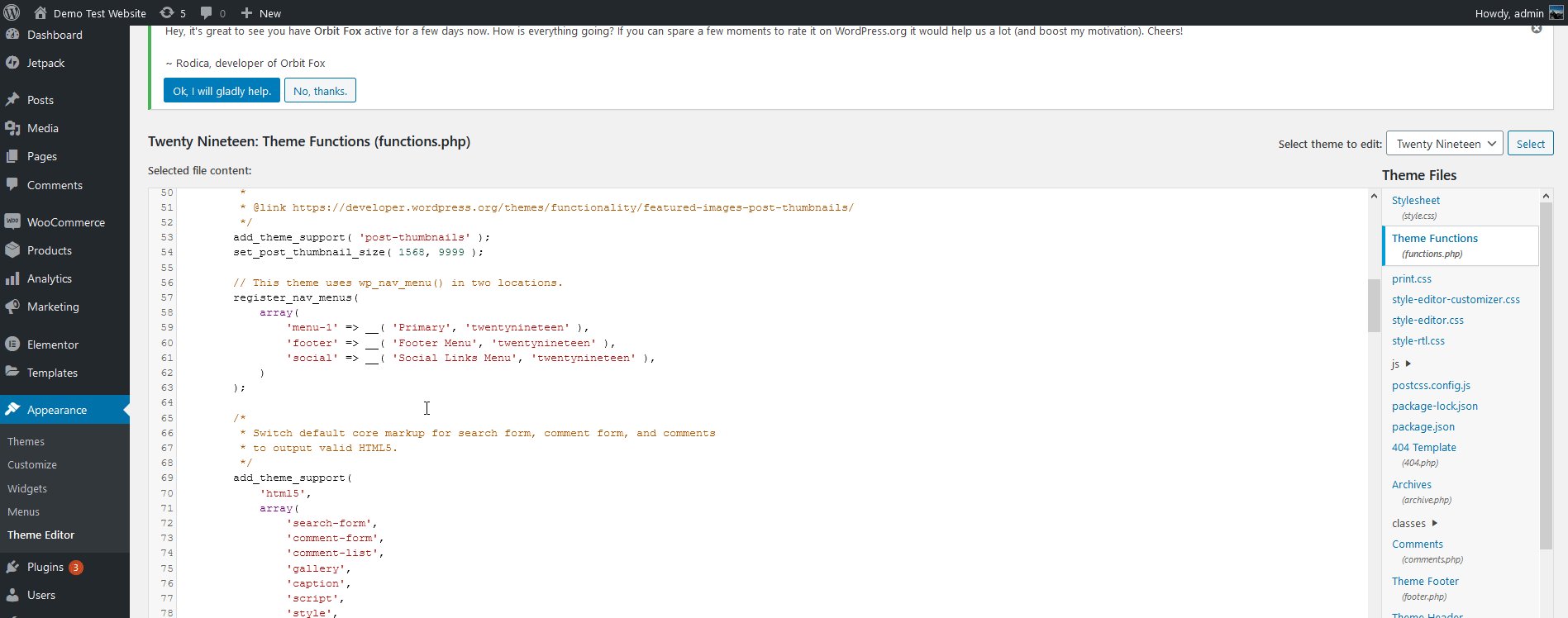
Um diese Codes hinzuzufügen, öffnen Sie Ihren WordPress-Theme-Editor in Ihrem WordPress-Dashboard , indem Sie zu Themes > Theme-Editor gehen. Klicken Sie dann in der Dateiliste in der Spalte ganz rechts auf die Datei Functions.php . Hier können Sie Ihre eigenen WooCommerce-Skripte hinzufügen, um mit der Anpassung Ihres Shops zu beginnen.

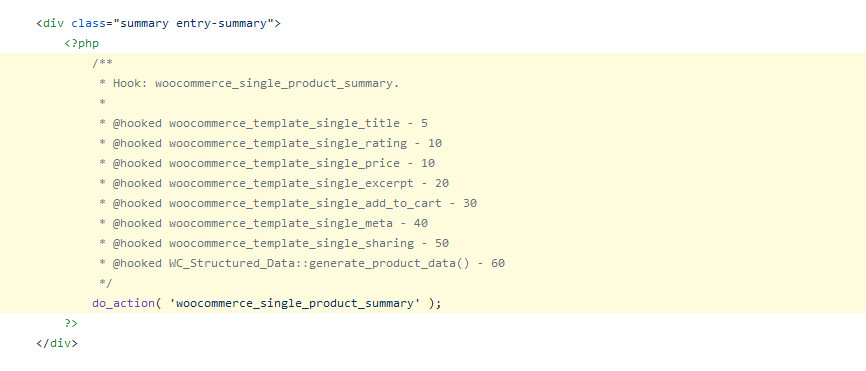
WooCommerce bietet Ihnen mehrere Hooks, um jedes Element in Ihrem Shop anzupassen. Diese Hooks funktionieren mit bestimmten Elementen, daher müssen Sie den richtigen Hook mit der richtigen Funktion und dem richtigen Prioritätswert verwenden, um diese Elemente zu entfernen oder neu anzuordnen. Sie können alle Hooks und ihre zugehörigen Parameter auf dieser Seite oder in der Datei content-single-product.php des WooCommerce-Plugins anzeigen.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie ein Skript hinzufügen können, um das Produkt-Meta, die Beschreibung und die Bewertungssterne von Ihrer WooCommerce-Produktseite zu entfernen.
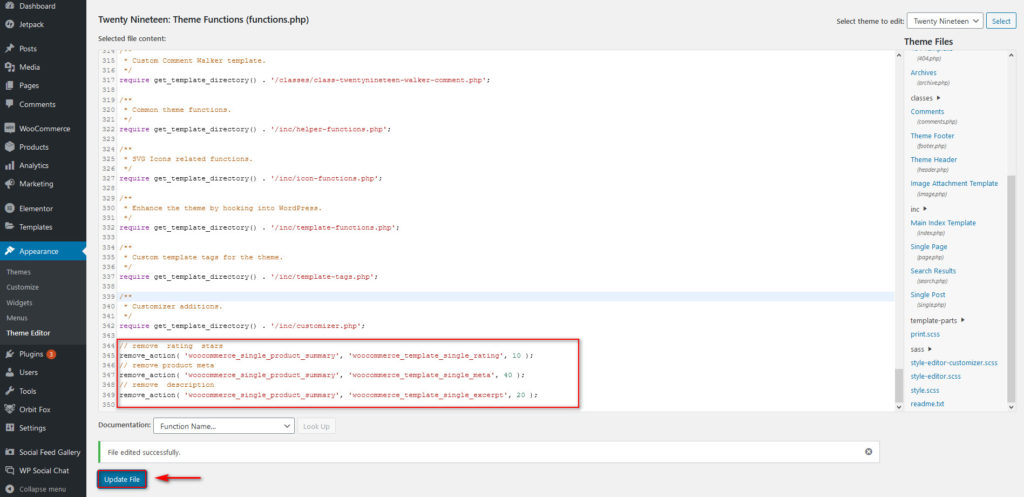
Fügen Sie dazu einfach den folgenden Code in Ihre Datei functions.php ein:
// Bewertungssterne entfernen remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // Produktmeta entfernen remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // Beschreibung entfernen remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
Klicken Sie dann auf die Update-Datei und Ihre WooCommerce-Produktseite sollte diese Elemente entfernt haben.

Elemente der WooCommerce-Produktseite neu anordnen
Sie können WooCommerce-Produktseitenelemente auch mithilfe von Hooks nachbestellen . Standardmäßig haben WooCommerce-Elemente ihre eigene Prioritätsreihenfolge. Wenn Sie sie nicht kennen, können Sie sich diese Seite ansehen.

Um nun Elemente neu anzuordnen, können Sie das Element einfach entfernen und mit dem add_action- Hook wieder hinzufügen. Sie können dann Ihre eigene Prioritätsreihenfolge am Haken hinzufügen, sodass die Elemente in Ihrer bevorzugten Reihenfolge angezeigt werden.
Wenn wir beispielsweise möchten, dass der Beschreibungsabschnitt direkt nach dem Titel erscheint, können wir ihm eine benutzerdefinierte Prioritätsreihenfolge von 6 geben. Da der Titel eine Reihenfolge von 5 hat, wird Ihre Beschreibung direkt darunter hinzugefügt.
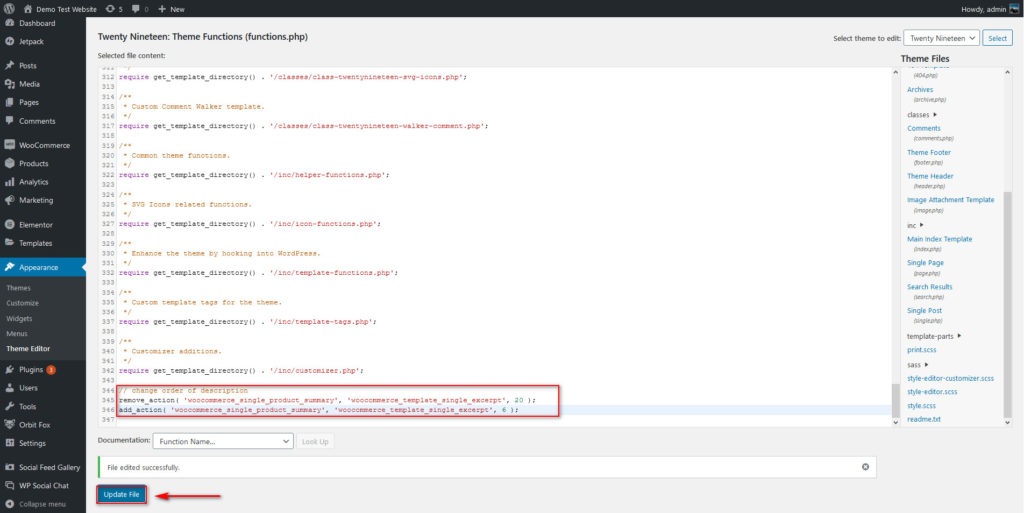
Fügen Sie dazu dieses Skript zu Ihrer Datei functions.php hinzu und klicken Sie auf Datei aktualisieren .
// Reihenfolge der Beschreibung ändern remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );

Dies sind nur einige Beispiele dafür, was Sie tun können, um Ihre WooCommerce-Produktseite programmatisch anzupassen . Es gibt jedoch noch viele andere Dinge, die Sie tun können. Wenn Sie nach Inspiration suchen, lesen Sie unseren speziellen Leitfaden zum Bearbeiten der Produktseite mit Code.
3. Bearbeiten Sie die WooCommerce-Produktseite mit Page Builders
Seitenersteller sind eine universelle Antwort auf die Anpassung Ihrer WooCommerce-Seiten. Dies umfasst nicht nur Ihre Produktseite, sondern jede andere Seite Ihrer Website. WordPress Page Builder haben die zusätzliche Möglichkeit, WooCommerce-Seitenvorlagen festzulegen und zu verwenden. Auf diese Weise können Sie nicht nur eine Vielzahl von benutzerdefinierten Elementen verwenden, um Ihre Produktseiten anzupassen, sondern auch vorgefertigte Vorlagen und Seiten verwenden, um Ihnen das Leben zu erleichtern.
Es gibt eine Vielzahl von Seitenerstellern, die mit WooCommerce kompatibel sind und die Sie verwenden können. Obwohl sie ähnlich funktionieren, weisen sie einige Unterschiede auf. Wir empfehlen Ihnen daher, unsere speziellen Leitfäden zu lesen, um Ihnen bei der Anpassung Ihrer Produktseiten zu helfen.
- So passen Sie die WooCommerce-Produktseite in Divi an
- So passen Sie die WooCommerce-Produktseite in Elementor an
Bonus: Anpassen Ihrer WooCommerce-Elemente mit CSS
Sie können auch die Option zum Anpassen Ihrer WooCommerce-Elemente erkunden, indem Sie CSS-Snippets zu Ihrem WordPress-Theme hinzufügen. Auf diese Weise können Sie Ideen wie das Anpassen der Schriftgröße für Titel, Farben für Schaltflächen „Jetzt kaufen“ und vieles mehr erkunden.
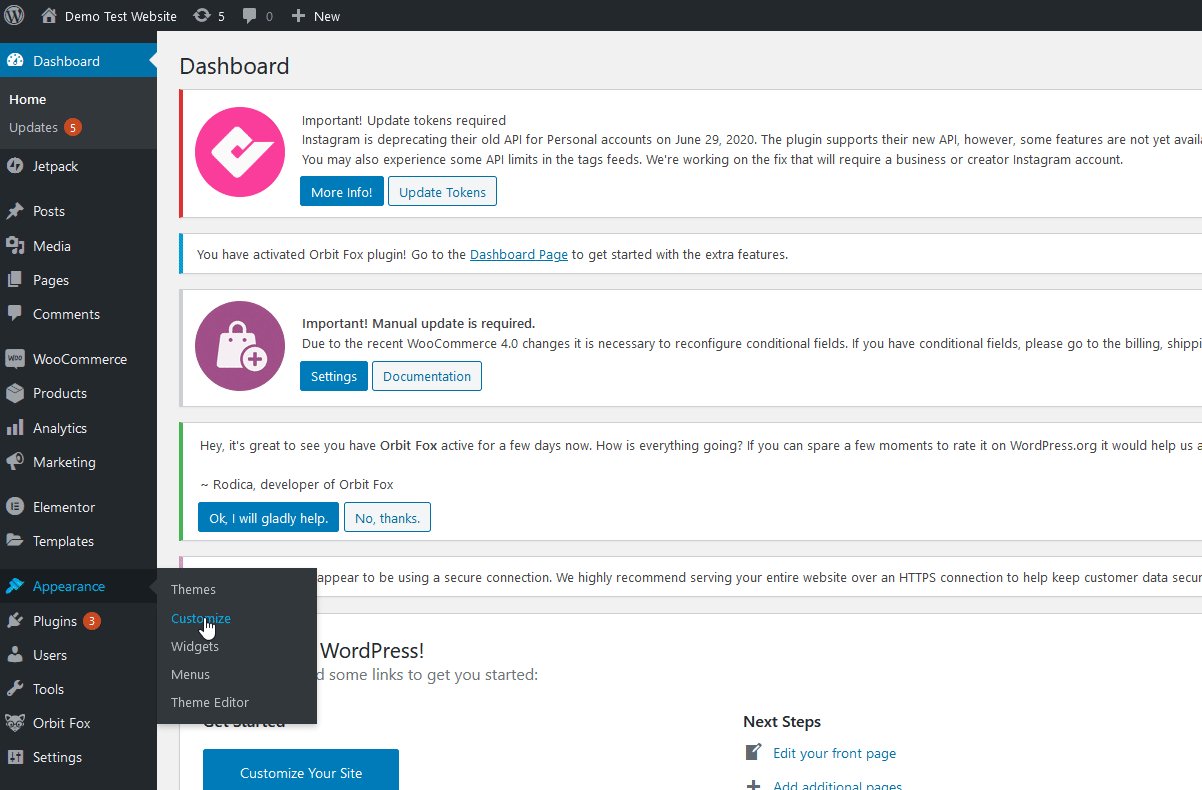
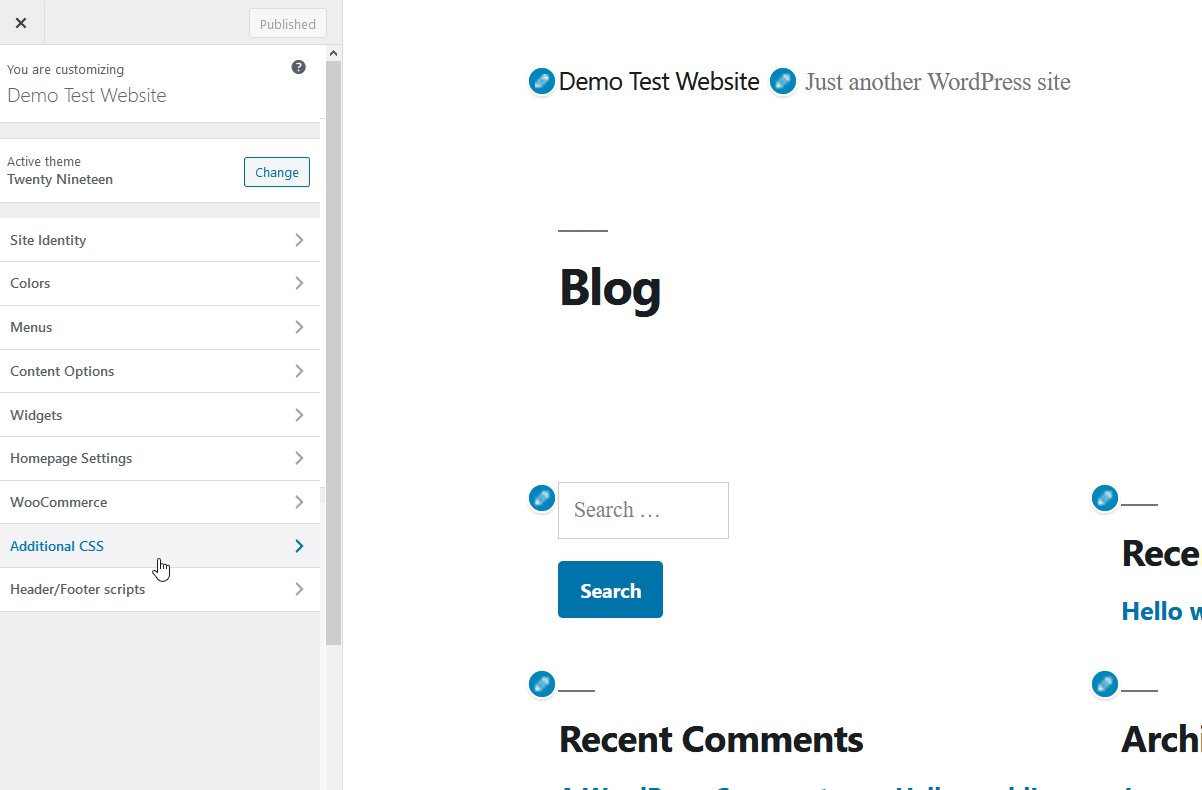
Um CSS-Snippets zu Ihrem WordPress-Theme hinzuzufügen, gehen Sie zu Aussehen > Anpassen und klicken Sie auf Zusätzliches CSS.

Hier können Sie CSS-Snippets hinzufügen und jedes gewünschte Element anpassen. Es gibt viele Dinge, die Sie bearbeiten können, aber um Ihnen einige Ideen zu geben, hinterlassen wir unten ein paar Ausschnitte. Darüber hinaus können Sie diesen HTML-Farbwähler verwenden, um den richtigen Hex-Code zu finden, den Sie zu Ihren Farb-CSS-Codes hinzufügen können.
Ändern Sie die Schriftgröße des Produkttitels
.woocommerce div.product .product_title {
Schriftgröße: 42px;
} Ändern Sie die Farbe des Produkttitels
.woocommerce div.product .product_title {
Farbe: #AAb733;
}
Farbe der Schaltfläche „Jetzt kaufen“ ändern
.woocommerce div.produkt .button {
Hintergrund: #000000;
}Denken Sie nach dem Hinzufügen Ihrer Snippets daran, auf Veröffentlichen zu klicken, um die Änderungen abzuschließen.
Fazit
Alles in allem ist die Bearbeitung Ihrer Produktseite der Schlüssel, um das Einkaufserlebnis Ihrer Kunden zu verbessern und Ihren Umsatz zu steigern. In diesem Leitfaden haben wir verschiedene Möglichkeiten zum Anpassen der Produktseite in WooCommerce gesehen:
- Verwendung dedizierter Plugins
- Programmgesteuert unter Verwendung von WooCommerce-Hooks und -Vorlagen
- Verwenden von Seitenerstellern wie Divi und Elementor
Jede dieser Methoden hat ihre Vor- und Nachteile, also wählen Sie diejenige, die Ihren Fähigkeiten und Bedürfnissen am besten entspricht. Wenn Sie keine Programmierkenntnisse haben, ist die Verwendung eines Plugins die beste Wahl. Es gibt mehrere Tools, aber wenn Sie etwas benutzerfreundliches, effizientes und budgetfreundliches möchten, ist Direct Checkout genau das Richtige für Sie.
Wenn Sie andererseits gerne codieren und eine benutzerdefinierte Lösung erstellen möchten, können Sie Ihren Shop programmgesteuert mit einigen Skripts anpassen. Die Optionen sind endlos und Sie können praktisch alles tun, also lassen Sie sich von unseren Skripten inspirieren und erstellen Sie Ihre eigenen Lösungen.
Wenn Sie nach weiteren Anleitungen zum Anpassen Ihres Shops suchen, lesen Sie die folgenden Beiträge:
- So passen Sie die WooCommerce-Shop-Seite an
- So bearbeiten Sie die Seite „Mein Konto“.
- Vollständige Anleitung zum Anpassen der Schaltfläche „In den Warenkorb“ in WooCommerce
- So fügen Sie Gebühren zur Kasse hinzu
- So verstecken Sie verwandte Produkte in WooCommerce
Mit welcher Methode haben Sie Ihre Produktseite bearbeitet? Sind Sie beim Befolgen dieser Anleitung auf Probleme gestoßen? Lassen Sie es uns in den Kommentaren unten wissen und wir werden unser Bestes tun, um Ihnen zu helfen.
