2 effektive Möglichkeiten zum Anpassen von WooCommerce-Produktseiten (mit CSS und Plugin)
Veröffentlicht: 2022-05-16WooCommerce ist ein großartiges WordPress-Plugin , um mühelos Online-Shops zu erstellen. Aus diesem Grund verwenden die meisten kleinen Online-Shop-Besitzer das Plugin, um ihre E- Commerce-Websites zu erstellen. Aber es gibt ein Problem damit, die meisten Startseiten haben das gleiche Design.
Als Shop-Inhaber möchten Sie Ihre Website möglicherweise anders gestalten als die Websites Ihrer Mitbewerber, indem Sie die standardmäßigen Einzelproduktseiten anpassen . Aber die Frage ist , wie man die WooCommerce-Produktseiten anpasst?
Es gibt zwei empfohlene Möglichkeiten, WooCommerce-Produktseiten anzupassen. Wir können entweder grundlegende Änderungen mit zusätzlichem CSS vornehmen oder benutzerdefinierte Produktseitenvorlagen von Grund auf neu erstellen.
2 Möglichkeiten zum Anpassen der WooCommerce-Produktseite
Die Standardproduktseite von WooCommerce wird von den meisten neuen Akteuren in der E-Commerce-Branche verwendet. Denn die meisten von ihnen sind Anfänger und wissen nicht, wie man WooCommerce-Produktseiten anpasst .
Es ist okay, wenn Sie das auch nicht wissen. Wenn Sie Entwickler sind oder über Grundkenntnisse verfügen, können Sie mithilfe von zusätzlichem CSS problemlos einige grundlegende Änderungen vornehmen. Sie können jedoch auch ein Plugin wie die ProductX Gutenberg WooCommerce-Blöcke verwenden, falls Sie keine Codes schreiben möchten.
Lassen Sie uns beide Wege durchgehen und Sie können dem Weg folgen, der am besten zu Ihnen passt.
Passen Sie die WooCommerce-Produktseite mit zusätzlichem CSS an
Laut dem auf der offiziellen Website von WooCommerce veröffentlichten Blog-Beitrag können wir die Produktseiten anpassen, indem wir die Pro-Erweiterung namens Produkt-Addons oder zusätzliches CSS verwenden.
Daher möchte ich in diesem Blogbeitrag die zusätzlichen CSS auflisten, die auf der offiziellen Website von WooCommerce empfohlen werden, und wie wir sie auf unserer Website verwenden können. WordPress bietet jedoch auch einige Anpassungsoptionen, die Sie mit dem Theme Customizer erkunden können.
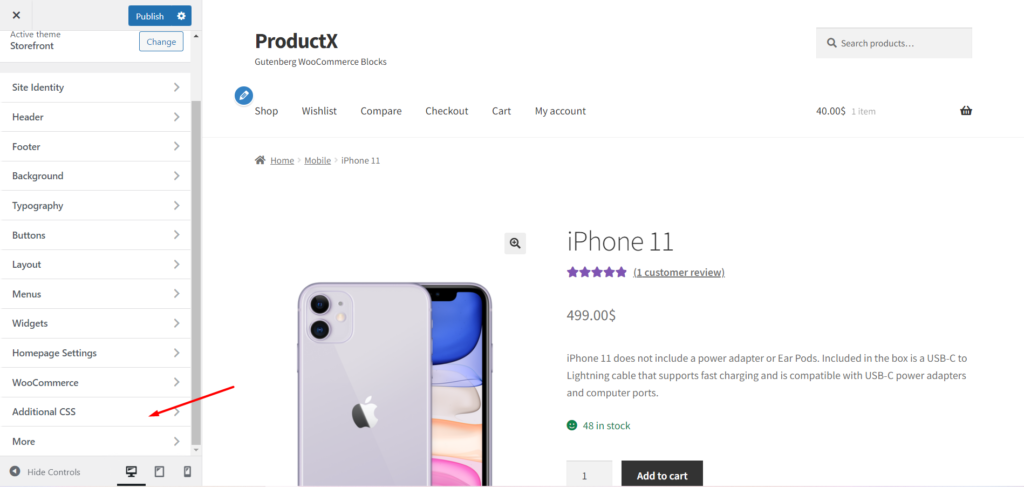
So können Sie Ihrer WooCommerce-Site CSS hinzufügen.
- Gehen Sie zum Frontend Ihrer Website, während Sie angemeldet sind.
- Klicken Sie auf Anpassen.
- Gehen Sie zur Option Zusätzliches CSS.

Hier können Sie das CSS hinzufügen, um notwendige Änderungen an einzelnen Produktseiten vorzunehmen. Schauen Sie sich die Liste der am häufigsten verwendeten CSS für WooCommerce an.
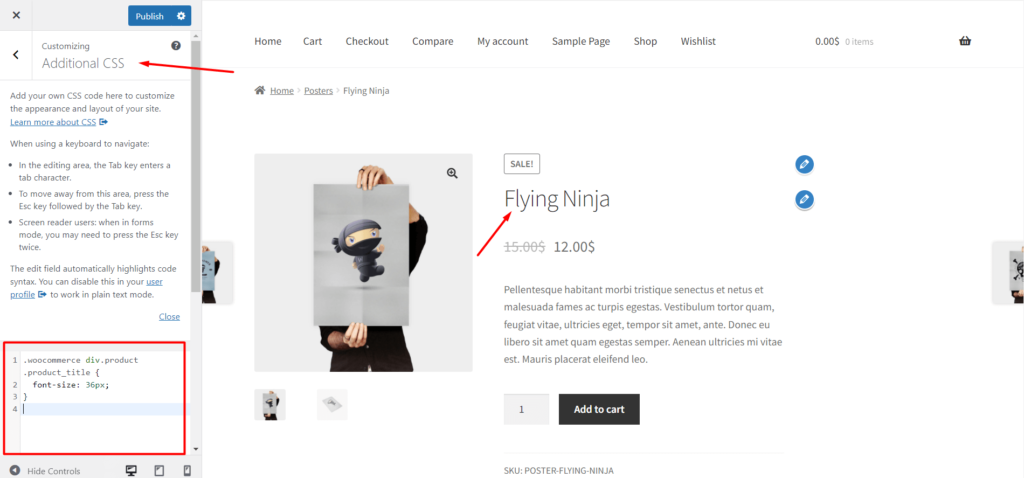
1. Ändern Sie die Schriftgröße von Produkttiteln
Sie können den folgenden Code verwenden, um die Größe der Produkttitel zu ändern. Ändern Sie beispielsweise 36px in 50px oder was auch immer Sie möchten. Fügen Sie dann den Code in das zusätzliche CSS-Feld ein und klicken Sie auf die Schaltfläche „Veröffentlichen“.

| .woocommerce div.product .product_title {Schriftgröße: 36px;} |
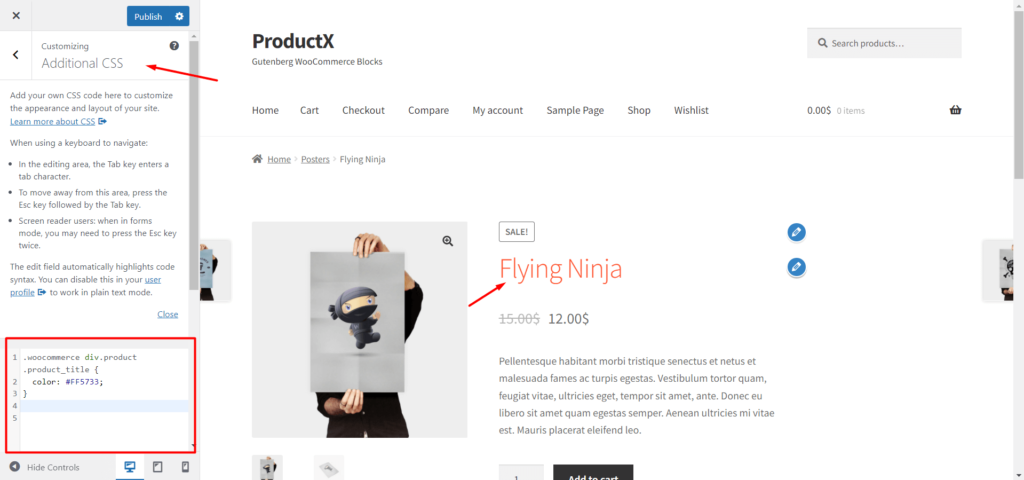
2. Ändern Sie die Farbe der Produkttitel
Um die Farbe der Produkttitel zu ändern, können Sie den unten stehenden Code mit Ihrem gewünschten Farbcode verwenden. Dadurch wird die Farbe der Produkttitel durch die gewünschte Farbe ersetzt.

| .woocommerce div.product .product_title { Farbe: #FF5733;} |
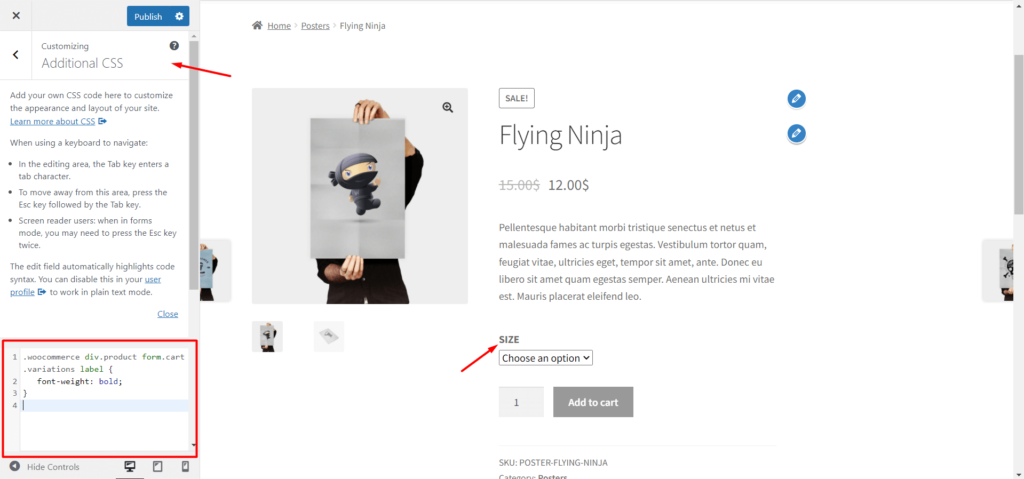
3. Machen Sie Variationsbezeichnungen fett
Wenn Sie variable Produkte in Ihrem WooCommerce-Shop haben, können Sie den Beschriftungstext der Variationen fett formatieren, indem Sie den folgenden Code verwenden.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
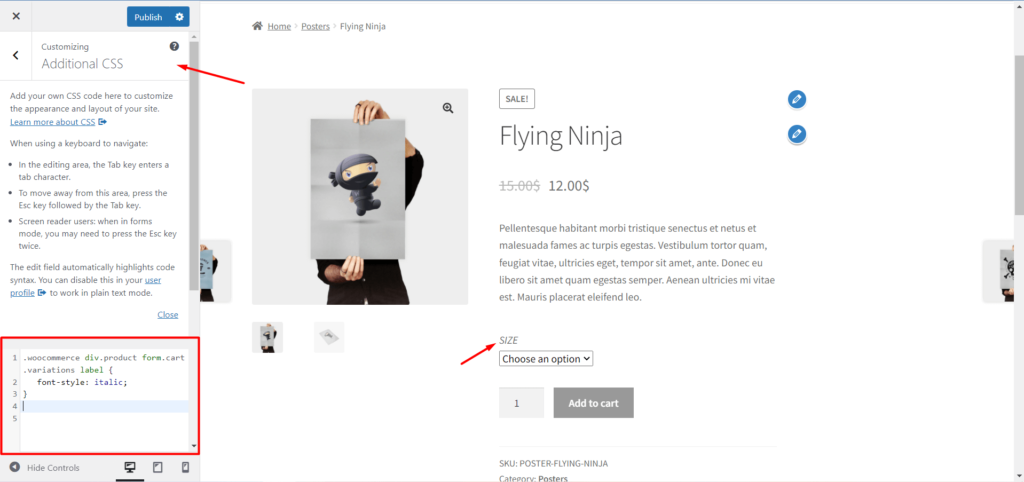
4. Variantenbezeichnungen kursiv darstellen
Verwenden Sie für die Formatierung den folgenden Code, um den Beschriftungstext der Variation kursiv hinzuzufügen.

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
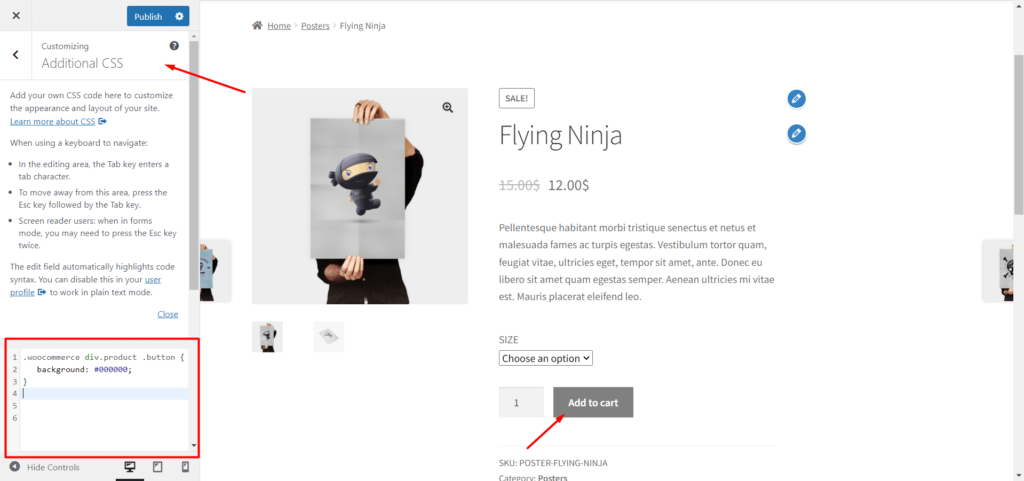
5. Ändern Sie die Hintergrundfarbe der Schaltfläche „Jetzt kaufen“:
Sie können auch Änderungen an der Schaltfläche „In den Warenkorb“ vornehmen. Verwenden Sie den folgenden Code, um die Hintergrundfarbe der Schaltfläche zu ändern.

| .woocommerce div.product .button { Hintergrund: #000000;} |
Passen Sie die WooCommerce-Produktseite mit ProductX an
Wenn Sie keinen Code schreiben möchten, um WooCommerce-Produktseiten anzupassen, ist ProductX die perfekte Lösung für Sie. Es bietet ein exklusives WooCommerce Builder-Addon zum Erstellen benutzerdefinierter Vorlagen für Shop-, Archiv- und einzelne Produktseiten.
Sie können Vorlagen für bestimmte oder alle einzelnen Produktseiten erstellen. Daher wird die benutzerdefinierte Vorlage durch die standardmäßigen WooCommerce-Vorlagen ersetzt. Um eine benutzerdefinierte Vorlage zu erstellen, können Sie die folgenden Schritte ausführen.
Schritt 1: Installieren Sie das ProductX-Plugin
Zunächst müssen Sie sowohl die kostenlose als auch die Pro-Version des ProductX-Plugins installieren. Da es sich beim WooCommerce Builder Addon um ein Pro-Feature handelt und für die Nutzung der Pro-Version auch die kostenlose Version installiert werden muss.
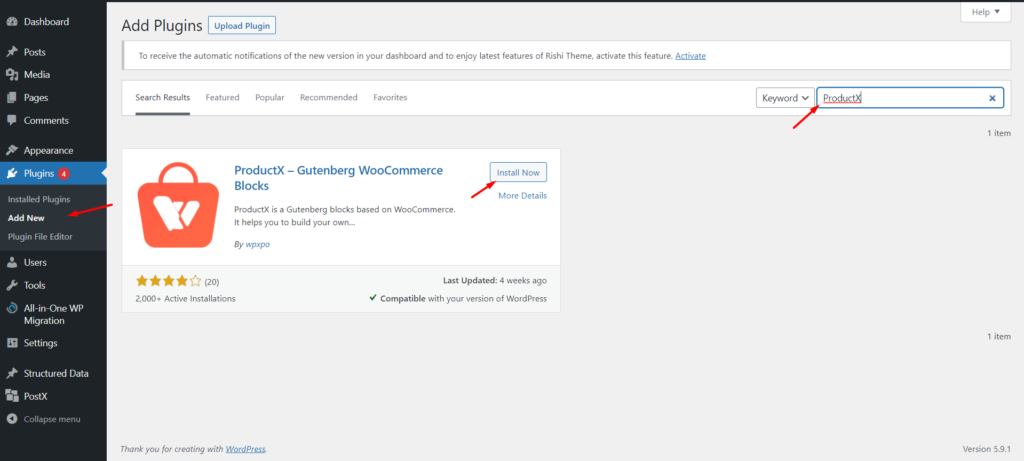
Installieren Sie die kostenlose Version: Die kostenlose Version von ProductX ist im WordPress-Verzeichnis verfügbar. So installieren Sie dieses Plugin:-
- Klicken Sie im Plugin-Bereich auf die Schaltfläche „Neu hinzufügen“.
- Suchen Sie nach ProduktX.
- Klicken Sie auf die Schaltfläche „Installieren“.
- Klicken Sie nach der Installation auf die Schaltfläche „Aktivieren“.

Nach erfolgreicher Aktivierung ist es einsatzbereit. Mit der kostenlosen Version können Sie mit den Starterpaketen, dem Produktfilter, der Paginierung und vielen weiteren Funktionen eine benutzerdefinierte Homepage erstellen.
Installieren Sie die Pro-Version: Wenn Sie das ProductX-Plugin voll ausnutzen möchten, wird empfohlen, die Pro-Version zusammen mit der kostenlosen Version zu installieren.
Die Pro-Version bietet mehrere vorgefertigte Starterpakete, WooCommerce-Wunschliste, Produktvergleich, WooCommerce Builder usw.
Zuerst müssen Sie das Plugin kaufen und die Plugin-Datei herunterladen. Führen Sie die folgenden Schritte aus, um es zu installieren: -
- Klicken Sie im Plugin-Bereich auf die Schaltfläche „Neu hinzufügen“.
- Klicken Sie auf Plugin hochladen.
- Laden Sie die heruntergeladene Plugin-Datei hoch.
- Installieren und aktivieren Sie das Plugin.
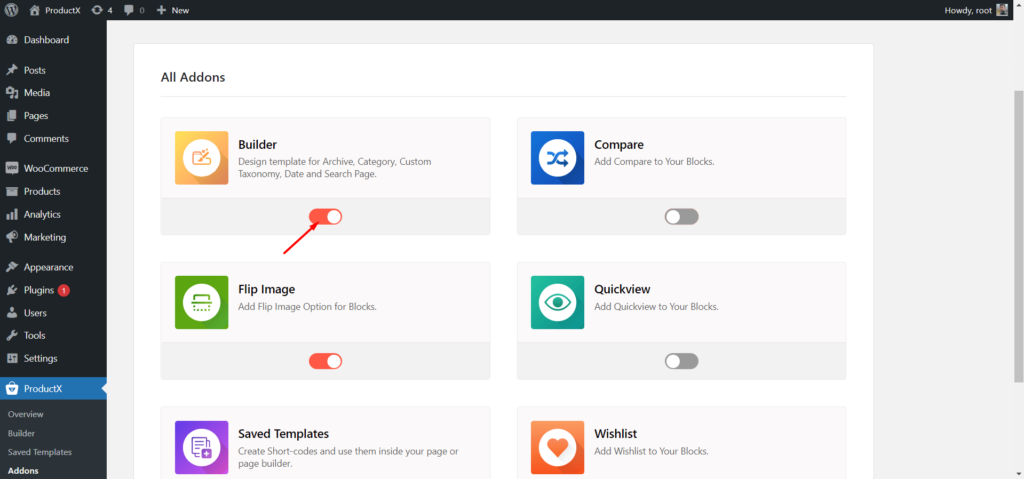
Schritt 2: Aktivieren Sie WooCommerce Builder
Zum Erstellen einer benutzerdefinierten WooCommerce-Produktseite können Sie das WooCommerce-Builder-Addon von ProductX verwenden. Sie müssen also das Addon aktivieren, um es verwenden zu können.

- Gehen Sie zum Abschnitt Alle Addons.
- Klicken Sie auf das Builder-Addon.
Nach dem Einschalten des Add-ons gibt es einen Builder-Bereich zusammen mit anderen Optionen von ProductX.
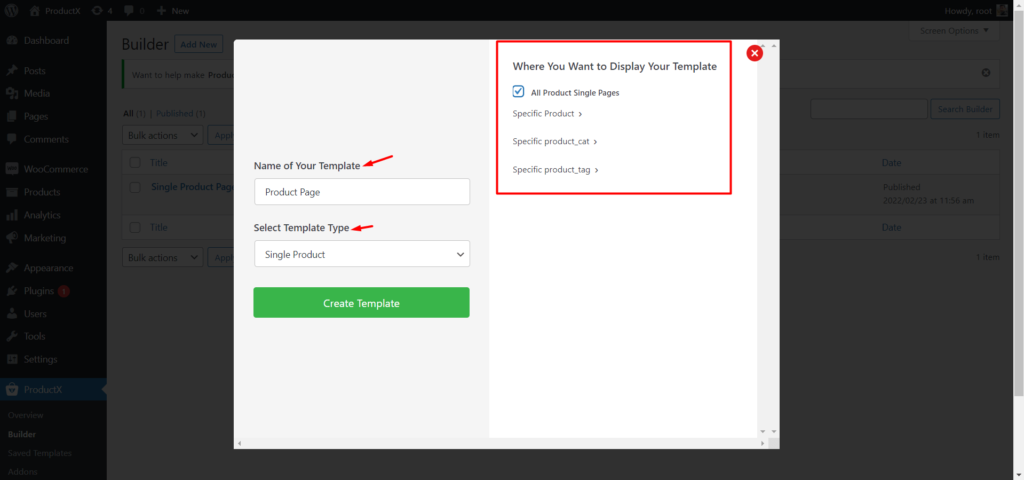
Schritt 3: Neue Vorlage erstellen
Jetzt müssen wir die WooCommerce-Produktseitenvorlage von Grund auf neu erstellen und anpassen . Dafür:

- Gehen Sie zum Builder-Bereich.
- Klicken Sie auf die Schaltfläche „Neu hinzufügen“.
- Geben Sie der Vorlage einen Namen.
- Wählen Sie Vorlagenbedingung (bestimmte oder alle Produktseiten).
- Klicken Sie auf Speichern und beginnen Sie mit der Anpassung der Vorlage.
Passen Sie jetzt die WooCommerce-Produktseitenvorlage an, indem Sie die 13 neuen Produktblöcke verwenden, die für einzelne Produktseiten fein ausgearbeitet wurden.
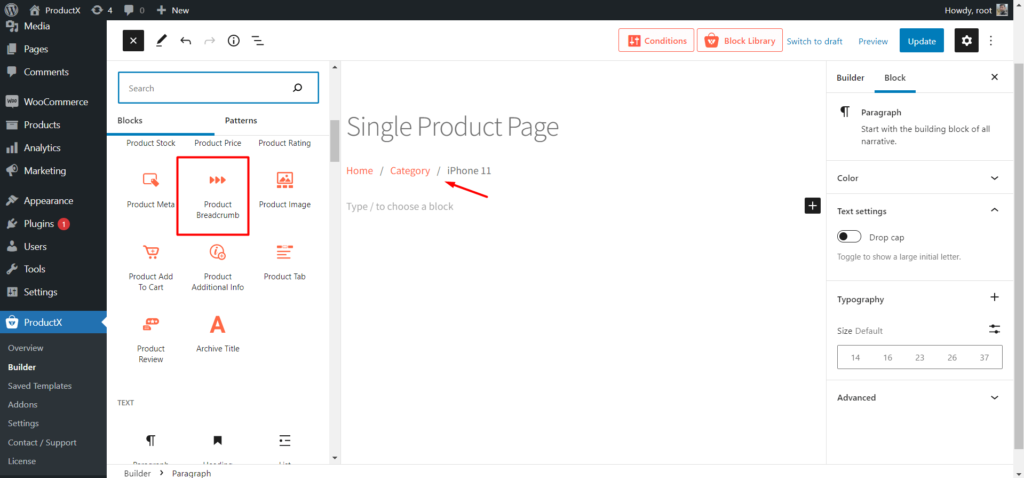
Schritt 4: Breadcrumb-Block hinzufügen und anpassen
Zuerst können wir den Breadcrumb-Block hinzufügen, der den Besuchern die aktuelle Seitenposition anzeigt. Um diesen Block hinzuzufügen, müssen Sie auf das Plus-Symbol klicken und dann den Product Breadcrumb-Block auswählen.

Nachdem wir einen Block hinzugefügt haben, können wir auch einige Änderungen mit den verfügbaren Optionen vornehmen:
- Wählen Sie die gewünschten Farben für Text, Link und Link Hover.
- Wählen Sie benutzerdefinierte Schriftarten aus der Typografie-Steuerung aus.
- Passen Sie die Größe an und wählen Sie die Farbe des Trennzeichens.
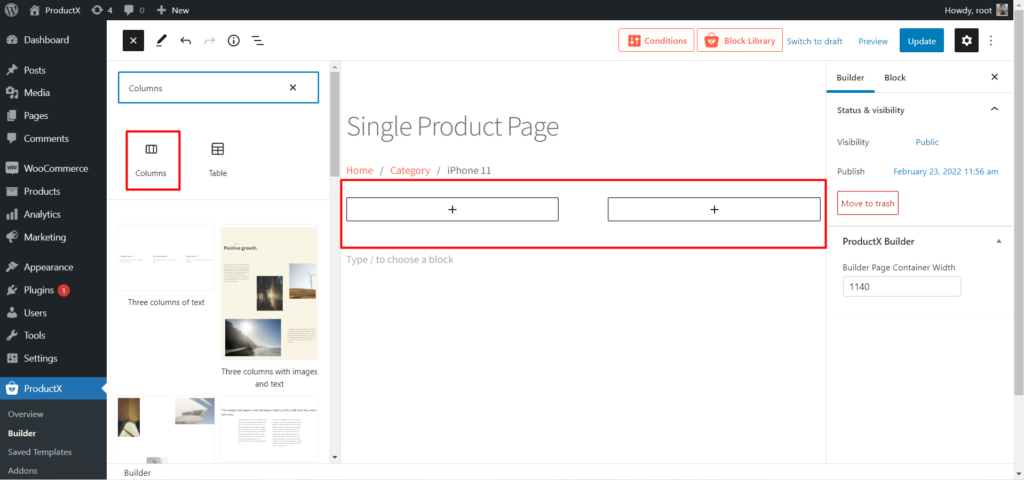
Schritt 5: Gutenberg-Säulenblock hinzufügen und anpassen
Wenn Sie Produktbilder und Details nebeneinander präsentieren möchten, müssen Sie einen Spaltenblock verwenden. Wenn ich das möchte, klicke ich auf das Plus-Symbol und füge einen Spaltenblock mit einer 50/50-Ration hinzu.

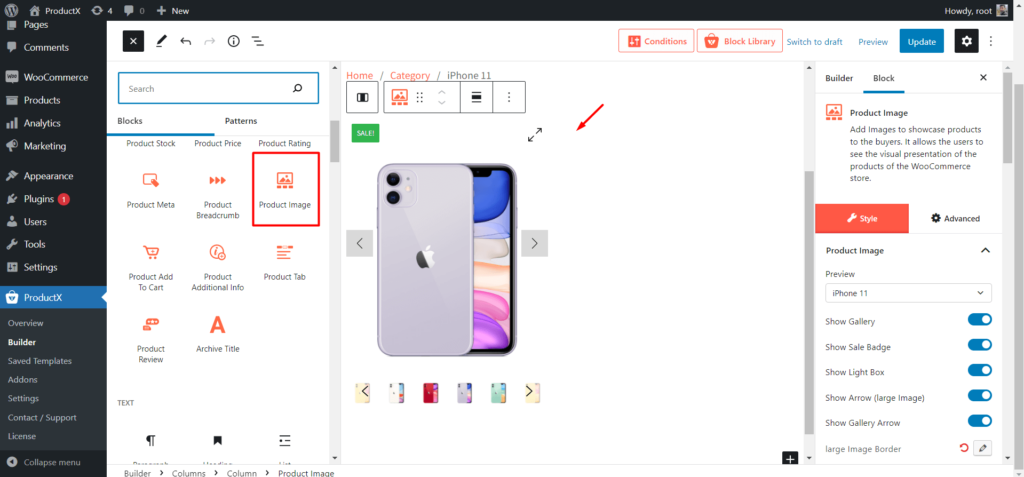
Schritt 6: Fügen Sie den Bildblock hinzu und passen Sie ihn an
Jetzt können Sie den Bildblock auf der linken Seite der Spalte hinzufügen. Damit werden die vorgestellten und Galeriebilder dynamisch angezeigt.


Nachdem Sie einen Bildblock hinzugefügt haben, können Sie mit den folgenden Optionen spielen:
- Bilder der Galerie ein- oder ausblenden.
- Pfeil ein- oder ausblenden.
- Passen Sie das Symbol an.
- Passen Sie die Position der Galerie an.
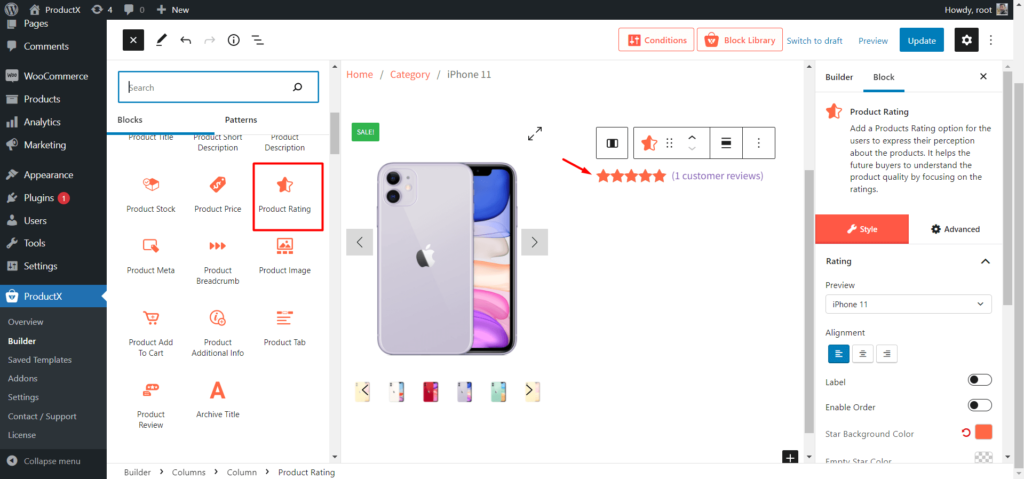
Schritt 7: Fügen Sie den Produktbewertungsblock hinzu und passen Sie ihn an
Wenn Sie möchten, dass die Besucher die Produkte sehen und bewerten können, können Sie den Produktbewertungsblock verwenden. Um diesen Block hinzuzufügen, bestimmen Sie die Position und klicken Sie auf das Plus-Symbol, wo Sie den Block hinzufügen möchten.

Der Produktbewertungsblock enthält die folgenden Optionen:
- Gewünschte Größe auswählen.
- Wählen Sie die gewünschte Ausrichtung.
- Wählen Sie die Sternfarbe.
- Wählen Sie die Hintergrundfarbe Stern.
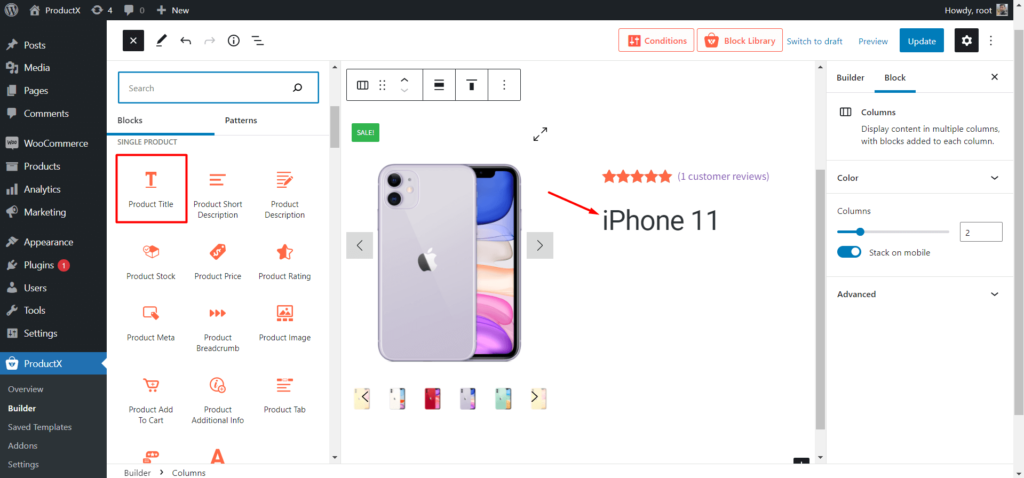
Schritt 8: Fügen Sie den Produkttitelblock hinzu und passen Sie ihn an
Nach der Produktbewertung sollten Sie den Block Produkttitel hinzufügen. Legen Sie die Position fest und klicken Sie auf das Plus-Symbol, um den Produkt-Titelblock hinzuzufügen. Die Produkttitel werden also dynamisch im Schriftfeld angezeigt.

Nachfolgend sind die Anpassungsoptionen aufgeführt:
- Wählen Sie die gewünschte Größe.
- Gewünschte Ausrichtung auswählen.
- Wählen Sie eine bestimmte Farbe.
- Ändern Sie den Schriftstil mithilfe von Typografie.
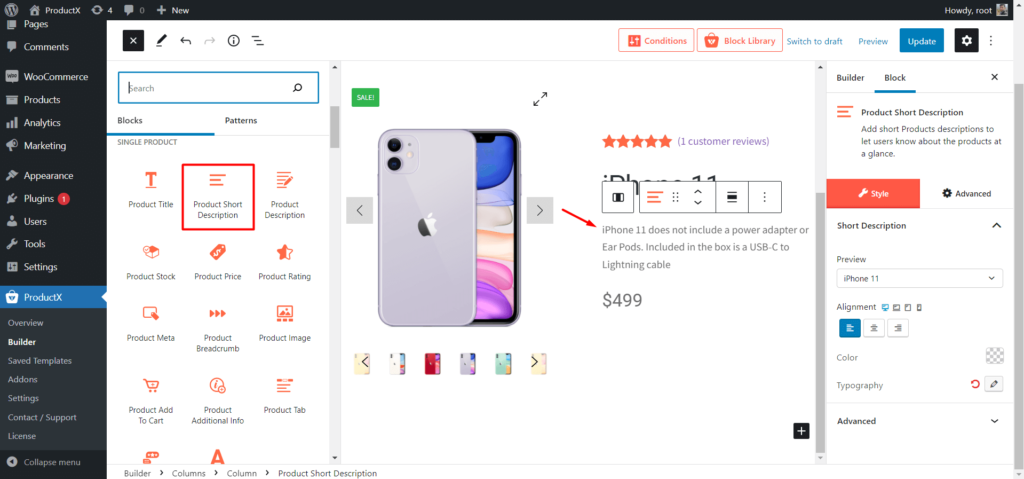
Schritt 9: Fügen Sie den Block „Kurzbeschreibung“ hinzu und passen Sie ihn an
Wenn Sie Aufnahmebeschreibungen für Produktseiten geschrieben haben, sollten Sie diesen Block zur Produktseitenvorlage hinzufügen. Daher werden alle Produktseiten benutzerdefinierte Kurzbeschreibungen darstellen.

Verwenden Sie die folgenden Optionen, um den Block anzupassen:
- Ausrichtung wählen.
- Wählen Sie die gewünschte Farbe.
- Typografie anpassen.
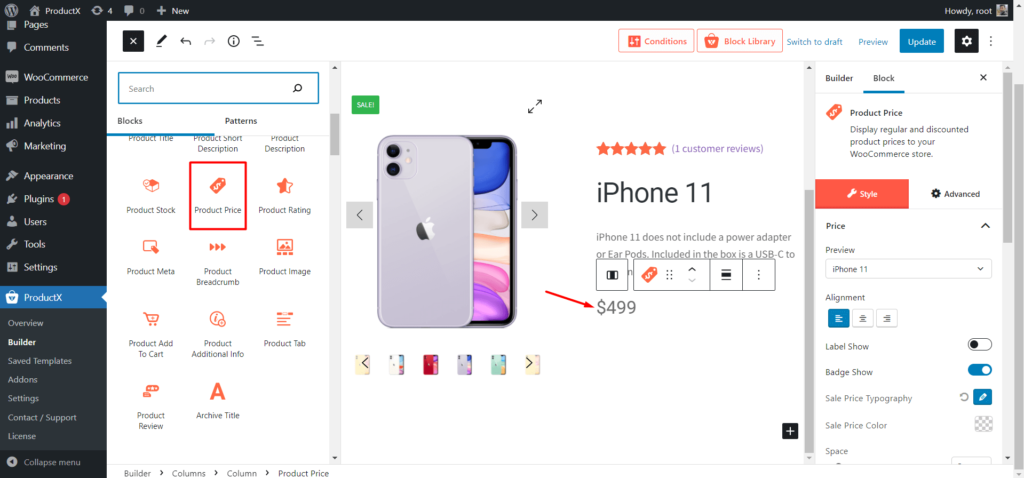
Schritt 10: Fügen Sie den Produktpreisblock hinzu und passen Sie ihn an
Es ist einer der wichtigsten Blöcke. Sie können diesen Block zu einer einzelnen Produktseitenvorlage hinzufügen, um Produktpreise für potenzielle Käufer anzuzeigen. Entscheiden Sie sich also für die Position und klicken Sie auf das Plus-Symbol, wo Sie den Block hinzufügen möchten.

Der Produktpreisblock hat die folgenden Anpassungsoptionen:
- Wählen Sie die gewünschte Ausrichtung für den Block.
- Rabatt-Badge ein- oder ausblenden.
- Passen Sie die Typografie des Verkaufspreises an.
- Wählen Sie Ihre gewünschte Größe.
- Wählen Sie Ihre Wunschfarbe.
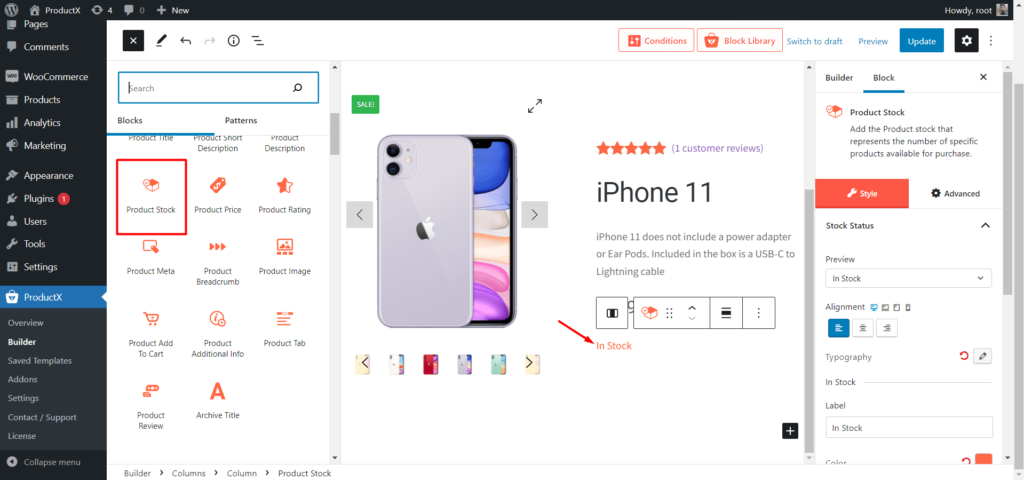
Schritt 11: Fügen Sie den Product Stock-Block hinzu und passen Sie ihn an
Fügen Sie diesen Block hinzu, um die Menge der zum Kauf verfügbaren Produkte anzuzeigen. Sie können diesen Block überall hinzufügen, aber die Standardpraxis besteht darin, ihn vor der Schaltfläche „In den Einkaufswagen“ hinzuzufügen.

Nachfolgend finden Sie die Anpassungsoptionen für den Produktbestandsblock
- Ausrichtungsauswahl.
- Farbauswahl.
- Typografiekontrolle.
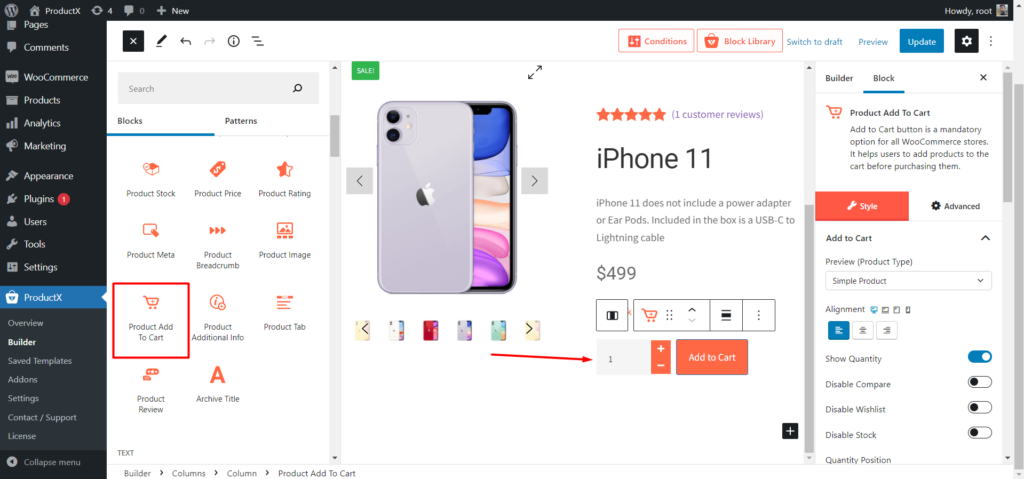
Schritt 12: Fügen Sie das Produkt hinzu und passen Sie es an
Product Add to Cart hilft den Besuchern, ihre gewünschten Produkte in den Warenkorb zu legen, um sie zu kaufen. Diesen kannst du wie jeden anderen Block an deiner Wunschposition hinzufügen und individuell anpassen.

Hier sind die Anpassungsoptionen:
- Produktmenge ein- oder ausblenden.
- Produktvergleich und Wunschliste ein- oder ausblenden.
- Wählen Sie die Farbe zum Warenkorb hinzufügen.
- Wählen Sie die Farbe Menge.
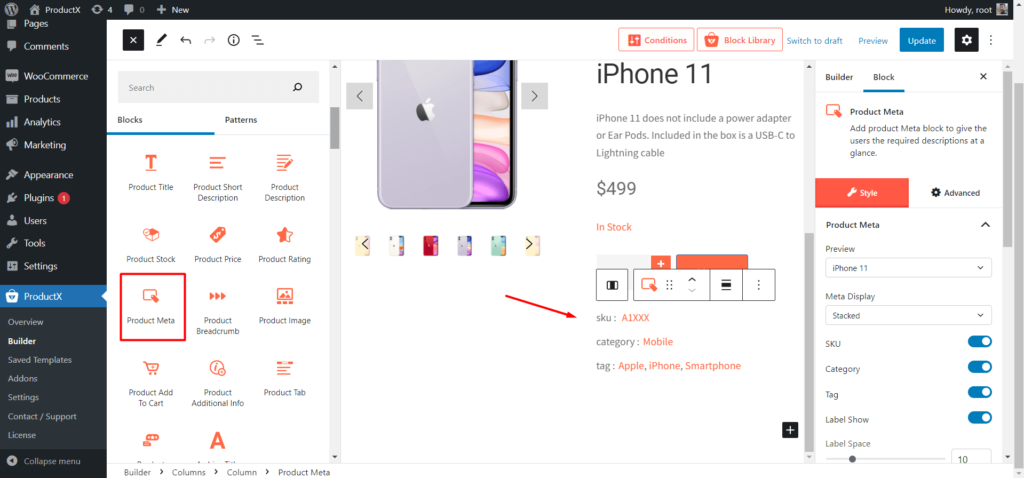
Schritt 13: Fügen Sie den Produkt-Meta-Block hinzu und passen Sie ihn an
Produkt-SKU, -Kategorie und -Tags werden automatisch zu den Produktseiten hinzugefügt, nachdem dieser Block zu einer einzelnen Produktvorlage hinzugefügt wurde.

Hier sind die Anpassungsoptionen dieses Blocks:
- SKU, Kategorie und Tag ein- oder ausblenden.
- Wählen Sie die Farbe der Meta-Überschriften.
- Typografiekontrolle.
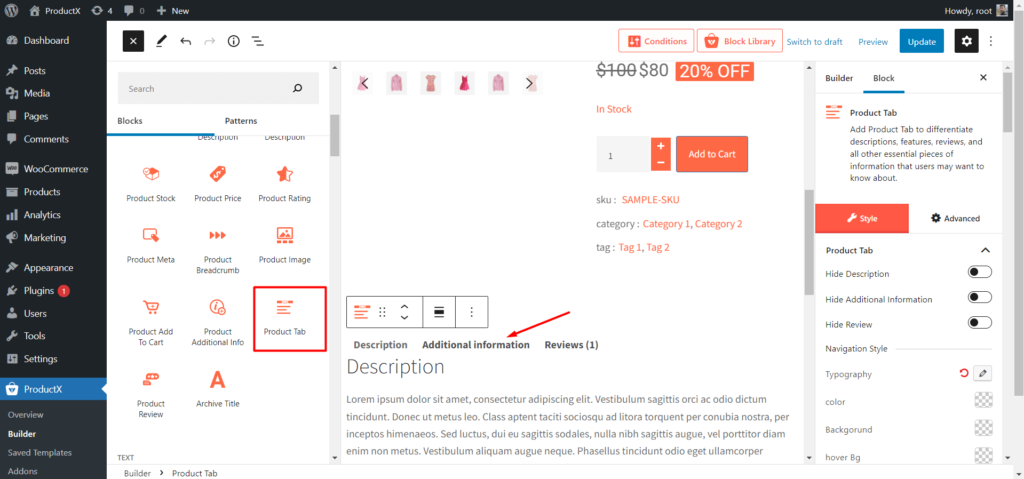
Schritt 14: Produkt-Tab-Block hinzufügen und anpassen
Der Produkt-Tab ist eine Kombination aus drei Blöcken (Produktbeschreibung, zusätzliche Informationen und Bewertungen), die verschiedene Informationen über WooCommerce-Produkte enthalten.

Nachfolgend finden Sie die Anpassungsoptionen:
- Blenden Sie beliebige Registerkarten ein oder aus.
- Typografiekontrolle.
- Wählen Sie Farben für Text, Hintergrund und Hover-Hintergrund.
Schritt 15: Fügen Sie Verwandte und Up-Selling-Produkte hinzu und passen Sie sie an
Da wir eine Vorlage für einzelne Produktseiten erstellen, können wir auch verwandte und Upselling-Produkte hinzufügen. Damit die potenziellen Käufer mehr Optionen zum Erkunden erhalten und Sie als Ladenbesitzer den durchschnittlichen Bestellwert erhöhen können.
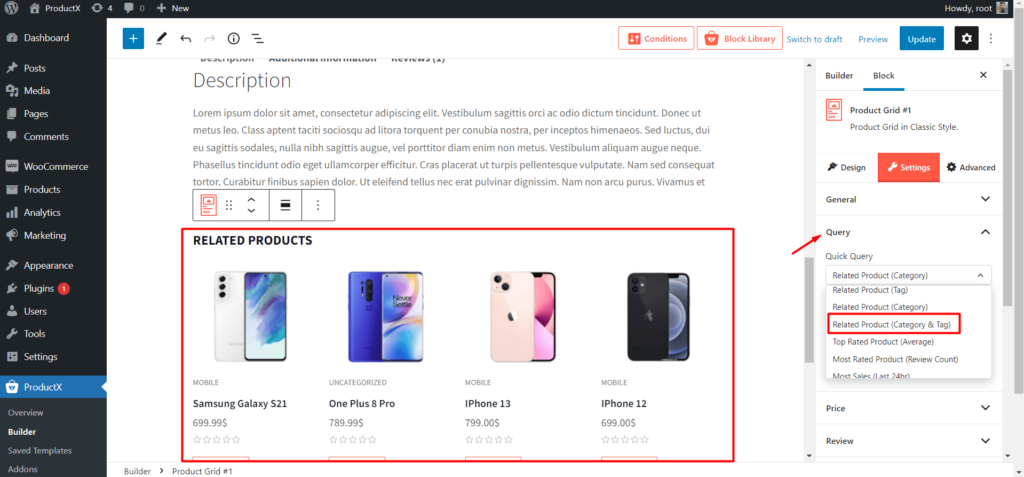
Zum Hinzufügen verwandter Produkte:
- Fügen Sie einen Produktrasterblock hinzu.
- Ändern Sie den Titel des Blocks in „Verwandte Produkte“.
- Sortieren Sie die Produkte mithilfe der Schnellabfragefunktion nach verwandten Produkten.

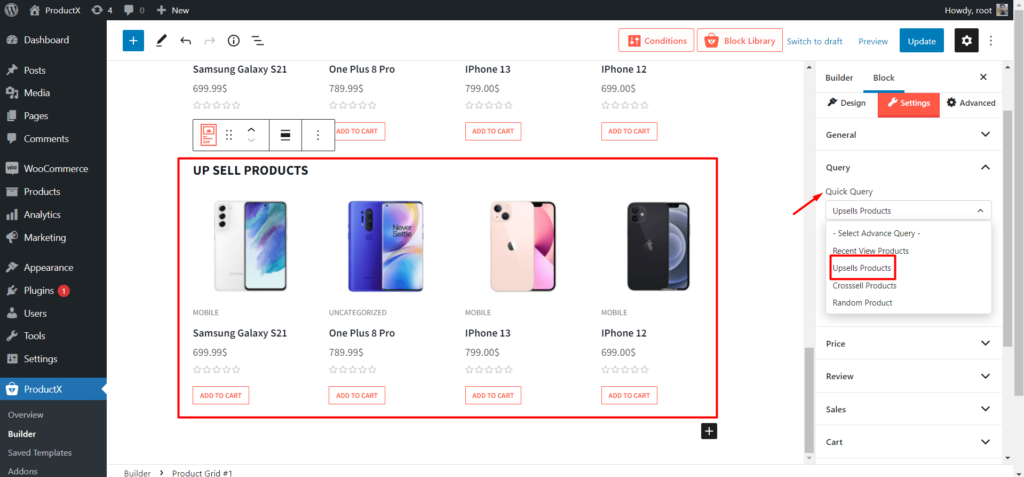
Zum Hinzufügen von Up-Sell-Produkten:
- Fügen Sie einen Produktrasterblock hinzu.
- Ändern Sie den Titel des Blocks in Up-Sell-Produkte.
- Sortieren Sie die Produkte mithilfe der Schnellabfragefunktion als Up-Sell-Produkte.

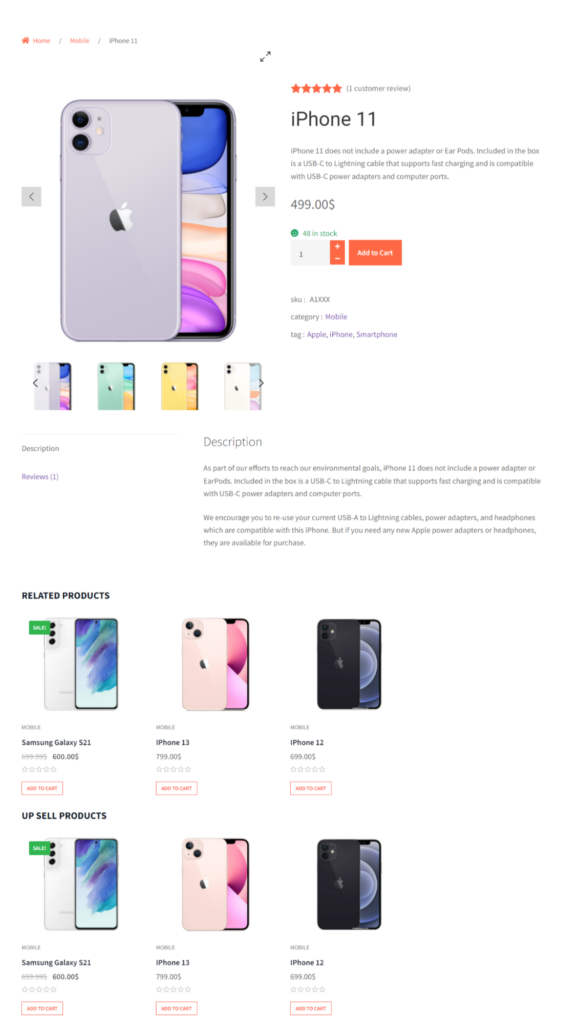
Nach dem Anpassen der Vorlage müssen wir sie speichern/aktualisieren und prüfen, wie sie am Frontend aussieht.

On-Page-Optimierung beim Anpassen einzelner Produktseiten
Da wir WooCommerce-Produktseiten anpassen möchten, sollten wir uns auch auf On-Page-SEO-Optimierungen konzentrieren. Schließlich möchten alle Online-Shop-Besitzer den Verkauf der Produkte steigern. Aus diesem Grund müssen wir die WooCommerce-Produktseiten anpassen. Aus dem gleichen Grund müssen wir aber auch den organischen Traffic unserer Online-Shops erhöhen.
Hier sind einige wichtige Tipps zur On-Page-Optimierung, um den organischen Traffic zu steigern.
Keyword-Recherche: Die Keyword-Recherche ist das Wichtigste für jedes Online-Geschäft. Wenn Sie wettbewerbsfähige Keywords für die Produktseiten finden, wird es Ihnen leicht fallen, den organischen Traffic zu erhöhen.
Führen Sie also eine ordnungsgemäße Keyword-Recherche durch und wählen Sie die besten Keywords aus, die mit der aktuellen Domain-Autorität Ihrer Website eingestuft werden können.
Optimieren Sie Produkttitel und Meta-Beschreibungen: Nachdem Sie die besten Keywords ausgewählt haben, müssen Sie diese richtig auf Ihren Produkttiteln in Meta-Beschreibungen platzieren. Damit die Produktseiten Ihrer Shops in den SERPs höher ranken können.
Konzentrieren Sie sich auch auf die Optimierung der Titel und Meta-Beschreibungen, um die Klickrate zu erhöhen.
Produktbewertungen platzieren: Wenn Sie die Benutzer Ihre Produkte bewerten lassen und diese auf der Produktseite anzeigen, können Sie das Vertrauen der neuen Besucher in Ihr Geschäft stärken. Denken Sie daran, dass alle Besucher von Online-Shops potenzielle Käufer sind. Wenn sie also Bewertungen auf den Produktseiten sehen und hinzufügen können, erhöht dies ihr Vertrauen in den Kauf.
Besucher länger auf Ihrer Seite halten: Wir müssen die Besucher so lange wie möglich auf unserer Seite halten. Damit wir die Absprungrate verringern und die Verweildauer erhöhen können. Denn dies sind einige der wichtigsten Rankingfaktoren.
Da wir verwandte und Upselling-Produkte hinzufügen können, während wir benutzerdefinierte Produktseiten erstellen, werden die Besucher länger auf unserer Website bleiben, um mehr Produkte zu entdecken.
Fazit
Das ist alles über das Anpassen der WooCommerce-Produktseite . Beginnen Sie mit der Anpassung der Produktseiten Ihrer Online-Shops mit den ProductX Gutenberg WooCommerce-Blöcken. Fühlen Sie sich frei, unten einen Kommentar abzugeben, wenn Sie weitere Fragen zum Anpassen von WooCommerce-Produktseiten haben.
- War dies hilfreich ?
- Ja Nein
