So passen Sie WooCommerce-Produktseiten an
Veröffentlicht: 2021-04-15 Suchen Sie nach Möglichkeiten, Ihre Produktseiten anzupassen? Das Design und die Benutzererfahrung Ihrer Produktseiten können sich positiv auf Ihren Umsatz auswirken. Diese Seiten präsentieren Ihre Produkte im besten Licht und motivieren die Käufer, auf die Schaltfläche „In den Warenkorb“ zu klicken.
Suchen Sie nach Möglichkeiten, Ihre Produktseiten anzupassen? Das Design und die Benutzererfahrung Ihrer Produktseiten können sich positiv auf Ihren Umsatz auswirken. Diese Seiten präsentieren Ihre Produkte im besten Licht und motivieren die Käufer, auf die Schaltfläche „In den Warenkorb“ zu klicken.
Eine gute Produktseite sollte informativ und übersichtlich gestaltet sein. Diese Seite sollte auch Ihre einzigartige Marke zum Ausdruck bringen.
Es gibt sehr viele verschiedene Möglichkeiten, die Shopseite zu individualisieren. Sie können die integrierten Optionen, benutzerdefinierten Codeausschnitte und Plugins verwenden.
Passen Sie WooCommerce-Produktseiten an
Die beiden Hauptseiten, auf denen die meisten Anpassungen in WooCommerce stattfinden, sind die Shop-Seite und die Produktseite. Sie müssen sie anpassen, um Ihren Umsatz zu steigern und den Beginn des Kaufprozesses zu optimieren.
Wir empfehlen ein ordentliches Design, das sich darauf konzentriert, das beste Kundenerlebnis zu bieten, um die Konversionsraten zu verbessern.
In diesem Beitrag stellen wir einige Lösungen vor, um die Produktseite programmgesteuert zu bearbeiten.
Sehen wir uns zunächst das standardmäßige Produktseitenlayout an.
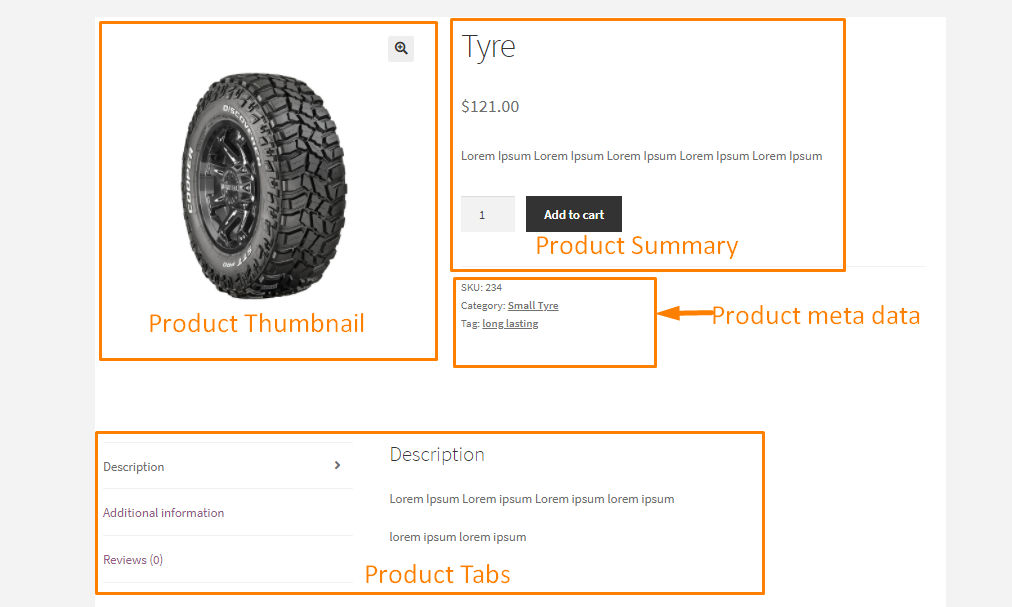
WooCommerce-Produktseitenlayout
So wird die Produktseite angezeigt: 
Es gibt 2 WooCommerce-Hauptdateien, die für die Ausgabe der Produktseite verantwortlich sind.
- single-product.php: Es erstellt die erforderliche Vorlage für das aktuelle Layout
- content-single-product.php: Diese Datei druckt den Inhalt in die Vorlage
Sie können die Vorlagendateien mit einem untergeordneten Thema überschreiben. Sie können auch WooCommerce-Hooks verwenden, anstatt Vorlagendateien zu überschreiben, wo dies möglich ist. Dies ist eine der von WordPress empfohlenen Best Practices.
Sehen wir uns einige praktische Beispiele an, wie Sie die Produktseite anpassen können.
Bearbeiten Sie die WooCommerce-Produktseite mit Hooks
In diesem Abschnitt werden wir Hooks verwenden, um die Produktseite anzupassen.
1. Elemente entfernen
Es gibt mehrere Haken, um verschiedene Elemente auf der Produktseite zu entfernen. Hooks arbeiten mit bestimmten Elementen.
Das bedeutet, dass Sie den richtigen Hook, die richtige Funktion und den richtigen Prioritätswert verwenden müssen.
Hier sind einige Skripte zum Entfernen verschiedener Elemente und zum Anpassen der Produktseite. Kopieren Sie es und fügen Sie es in die Datei functions.php ein:
// remove title
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// remove rating stars
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// remove product meta
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// remove description
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// remove images
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// remove related products
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
// remove additional information tabs
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
2.Neue Elemente hinzufügen
Sie können der Produktseite neue Inhalte hinzufügen, indem Sie Ihre eigene Funktion erstellen. Sie sollten es kopieren und in die Datei functions.php einfügen:
add_action('woocommerce_after_single_product_summary','njengah_callback_function');
function njengah_callback_function(){
printf('
<h1> Hey there !</h1>
<div><h5>Welcome to my custom product page</h5>
</div>');
}
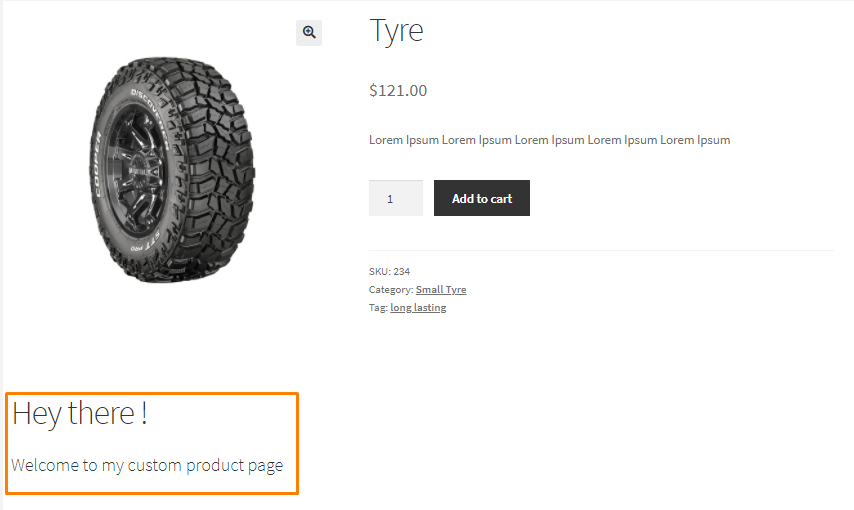
Das ist das Ergebnis: 
3. Produktregisterkarten bearbeiten
Sie können den Filter-Hook woocommerce_product_tabs verwenden, um im Abschnitt „Zusätzliche Informationen“ eine neue Registerkarte zu entfernen, hinzuzufügen, neu anzuordnen oder hinzuzufügen.
Hier ist ein Beispiel für ein Skript, das die Registerkarte „Beschreibung“ und ihren Inhalt entfernt, die Registerkarte „Bewertungen“ umbenennt und die Priorität von „Zusätzliche Informationen“ an die erste Stelle setzt. Sie sollten es kopieren und in die Datei functions.php einfügen:
add_filter( 'woocommerce_product_tabs', 'njengah_remove_product_tabs', 98 );
function njengah_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the Description tab
$tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab
$tabs['additional_information']['priority'] = 5; // Additional information at first
return $tabs;
}
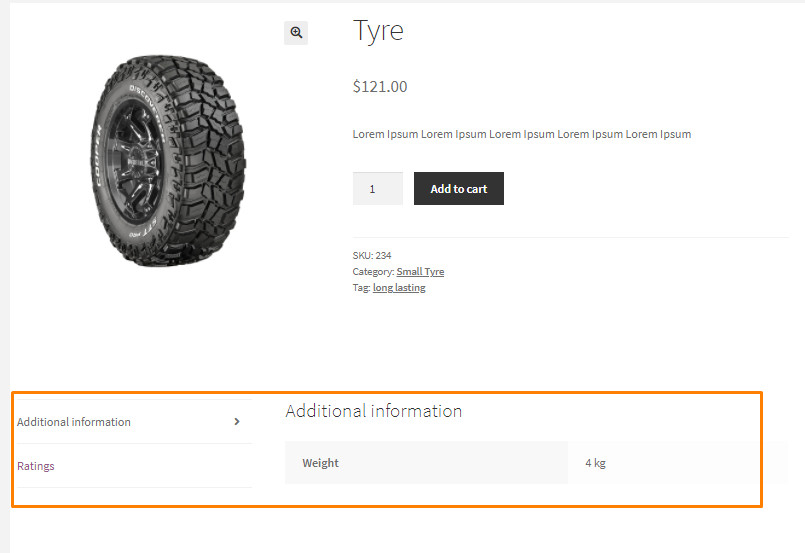
Das ist das Ergebnis: 
Sie können eine neue Registerkarte erstellen, indem Sie den folgenden Code verwenden. Sie sollten es kopieren und in die Datei functions.php einfügen:
add_filter( 'woocommerce_product_tabs', 'njengah_new_product_tab' );
function njengah_new_product_tab( $tabs ) {
// Adds the new tab
$tabs['test_tab'] = array(
'title' => __( 'New Tab Here!', 'woocommerce' ),
'priority' => 50,
'callback' => 'njengah_new_product_tab_content'
);
return $tabs;
}
function njengah_new_product_tab_content() {
echo '<h2>New Tab Here!</h2><p>Here\'s your new product tab content</p>.';
}
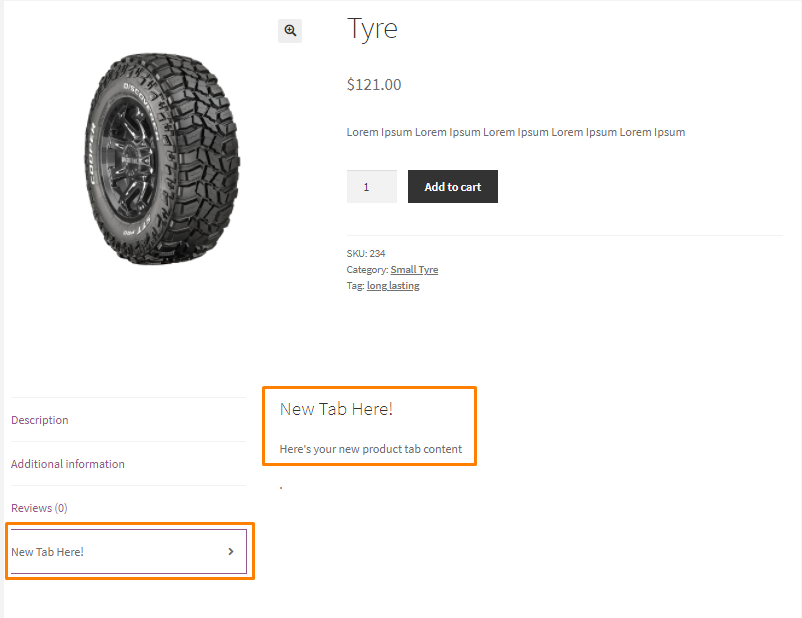
Das ist das Ergebnis: 

Passen Sie die Produktseite an, die WooCommerce-Vorlagendateien überschreibt
Sie können die WooCommerce-Produktseite auch programmgesteuert bearbeiten, indem Sie die Vorlagendateien überschreiben.
Es ist jedoch wichtig zu beachten, dass diese Methode riskanter ist als die vorherige. Daher empfehlen wir, dass Sie eine vollständige Sicherung Ihrer Website erstellen, bevor Sie fortfahren.
Dieser Vorgang ähnelt dem Überschreiben jeder anderen Datei in Ihrem untergeordneten Design.
Wir empfehlen, ein untergeordnetes Design oder ein Plugin zu erstellen, um die Änderungen vorzunehmen.
1. Bearbeiten Sie die Meta-Informationen
In diesem Abschnitt bearbeiten wir die Metainformationen. Das bedeutet, dass wir für die Vorlagedatei verantwortlich sind, um die entsprechenden Daten zu drucken. Es ist die meta.php-Datei.
Diese Datei befindet sich im WooCommerce-Plugin unter folgendem Pfad: woocommerce/templates/single-product/meta.php.
Der nächste Schritt besteht darin, das Dateiverzeichnis Ihres Child-Themes zu bearbeiten und einen WooCommerce-Ordner zu erstellen.
Erstellen Sie darin einen weiteren Ordner namens single-product und fügen Sie die Datei meta.php ein: Child_theme/woocommerce/single-product/meta.php
Dadurch können Sie die meta.php-Datei bearbeiten und Ihre Änderungen im Frontend sehen.
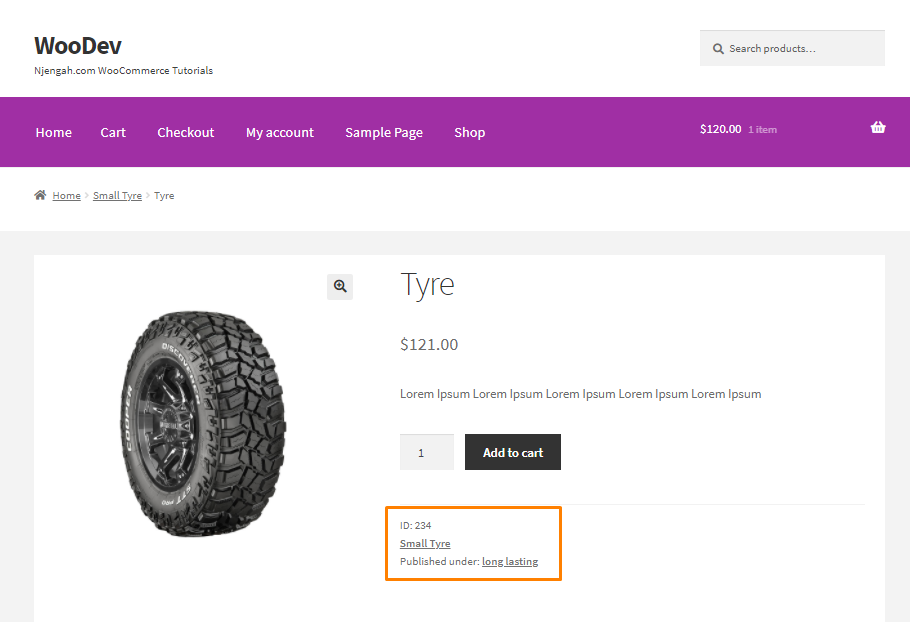
Die folgende meta.php-Beispieldatei wird:
- Ändern Sie die Bezeichnung der SKU in ID
- Ändern Sie die Tags in Veröffentlicht unter
- Entfernen Sie das Kategorielabel
global $product;
?>
<div class="product_meta">
<?php do_action( 'woocommerce_product_meta_start' ); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'ID:', 'woocommerce' ); ?>
<span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
<?php do_action( 'woocommerce_product_meta_end' ); ?>
</div>
Das ist das Ergebnis: 
2. Passen Sie die Produktseite mit CSS-Skript an
Sie können die WooCommerce-Produktseite ganz einfach programmgesteuert bearbeiten, indem Sie CSS-Code verwenden.
Es hilft Ihnen, die Produktseite zu gestalten und ihr das Erscheinungsbild Ihres Unternehmens zu verleihen.
Als erstes musst du in deinem Child-Theme eine neue Datei mit der Erweiterung .css erstellen, damit du dort deine CSS-Skripte hinzufügen kannst. Sie können es single-product.css nennen.
Platzieren Sie die Datei im Hauptordner des untergeordneten Designs auf derselben Ebene wie die Dateien functions.php und style.css.
Fügen Sie das folgende Skript in die Datei functions.php Ihres Child-Themes ein und ersetzen Sie ggf. den Namen Ihrer CSS-Datei.
add_action( 'wp_enqueue_scripts', 'njengah_custom_product_style' );
function njengah_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() . '/single-product.css', false, '1.0.0', 'all' );
wp_enqueue_style('product_css');
}
}
Die Bedingung if(is_product()) prüft, ob die aktuelle Seite eine Produktseite ist. Dadurch wird verhindert, dass die CSS-Datei unnötig geladen wird, wenn es sich nicht um eine Produktseite handelt.
Inzwischen sollten Sie in der Lage sein, den Stil der Produktseiten mit benutzerdefinierten CSS-Regeln zu bearbeiten.
Fazit
In diesem Beitrag haben wir einige der Möglichkeiten geteilt, wie Sie Ihre Produktseite anpassen können. Bevor Sie jedoch Änderungen vornehmen, empfehlen wir Ihnen, ein Tool wie Hotjar zu verwenden, das Ihnen Daten darüber liefert, wie Besucher mit Ihrer Seite interagieren.
Sie können sich auch ansehen, was Online-Händler wie Amazon und Walmart tun. Sie können ihr Erscheinungsbild nachahmen, indem Sie gemeinsame Merkmale einbeziehen.
Wenn Sie Hilfe beim Anpassen dieser Seite benötigen, wenden Sie sich bitte an einen qualifizierten WordPress-Entwickler.
Ähnliche Artikel
- Über 100 Tipps, Tricks und Snippets Ultimativer WooCommerce-Hide-Guide
- Liste der WooCommerce-Hooks » Global, Warenkorb, Kasse, Produkt
- So erstellen Sie Produkte programmgesteuert mit WooCommerce
- So ändern Sie die Anzahl der Produkte pro Zeile im Storefront
- So richten Sie den WooCommerce-Produktpreis pro kg ein
- So erhalten Sie Bestelldetails nach dem Checkout in WooCommerce
- Gutenberg vs. Elementor, der bessere WordPress Page Builder
- So erstellen Sie eine benutzerdefinierte Kategorieseite in WooCommerce
- So gestalten Sie die WooCommerce-Checkout-Seite
- So löschen Sie den Warenkorb beim Abmelden in WooCommerce
- So ändern Sie die Schaltfläche „In den Einkaufswagen“, um mehr WooCommerce zu lesen
- So entfernen Sie den Platzhalter für Produktbilder in WooCommerce
- So fügen Sie WooCommerce eine Währung hinzu [Benutzerdefinierte Währung]
- So lassen Sie die WooCommerce-Beschreibungsregisterkarte standardmäßig geöffnet
- So verbergen Sie die Produktbeschreibungsüberschrift WooCommerce
- So fügen Sie in WooCommerce Text vor dem Preis hinzu » Text vor dem Preis hinzufügen
- So stellen Sie die volle Breite der WooCommerce Storefront Theme-Produktseite ein
- So ändern Sie Produkte pro Seite WooCommerce Storefront Theme
- So erhalten Sie den WooCommerce-Produkttitel
- So legen Sie die Thumbnail-Größen für WooCommerce Storefront fest
