So passen Sie die WooCommerce-Produktsuche an
Veröffentlicht: 2022-07-12Möchten Sie die WooCommerce-Produktsuche anpassen und verbessern? Wenn Sie einen WooCommerce-Shop betreiben, müssen Sie sicherstellen, dass der Shop sehr gut auf Verkauf und Leistung optimiert ist. Das Hinzufügen und Anpassen einer Produktsuche kann Ihnen dabei sehr helfen.
Aber bevor wir den Vorgang durchlaufen, werfen wir einen Blick darauf, warum Sie möglicherweise zuerst die Produktsuche in Ihrem WooCommerce-Shop anpassen müssen.
Warum die Produktsuche in WooCommerce anpassen?
WooComemrce ist ein einfach zu bedienendes Tool zum Starten von Online-Kursen. Sie können innerhalb von Minuten einen Online-Shop erstellen, ohne eine einzige Zeile Code zu schreiben. Es verfügt über alle Funktionen, die ein typischer Online-Shop benötigt. Einige Funktionen sind jedoch eingeschränkt.
Beispielsweise ist die standardmäßige WooCommerce-Produktsuchfunktion minimal. Wenn Ihr Geschäft mehr als 1000 Produkte hat, werden Kunden Schwierigkeiten haben, das richtige Produkt, das sie benötigen, über die Standardproduktsuche zu finden. Dies kann Ihr Geschäft sehr stark beeinträchtigen. Indem Sie genaue Suchergebnisse bereitstellen, können Sie die Abbruch- und Absprungrate Ihres Shops reduzieren.
Sie können Ihre gewünschten Dinge einfach ändern, wenn Sie WordPress als CMS verwenden. In diesem Fall können Sie durch Anpassen der WooCommerce-Produktsuchfunktion eine nahtlose Produktsuche im Frontend ermöglichen. So finden Ihre Shop-Besucher/Kunden leicht das richtige Produkt, das sie benötigen, und steigern so Ihren Gesamtumsatz.
Es kann auch die Benutzererfahrung Ihrer WooCommerce-Installation verbessern.
So passen Sie die WooCommerce-Produktsuche an
Um die WooCommerce-Produktsuche anzupassen, haben wir 3 Hauptmethoden .
- Standardsuch-Widget
- Verwenden eines Plugins
- Programmatisch
Im Folgenden zeigen wir Ihnen alle drei Methoden. Dort können Sie sich also Ihren Favoriten aussuchen.
1. Fügen Sie das Standardsuch-Widget hinzu
Es ist bekannt, dass WordPress viele anpassbare Optionen für Ihre Website zu bieten hat. Daher können Sie einfach das Standard-Such-Widget verwenden, um es zu Ihrer Website hinzuzufügen.
Wenn Sie es zu einem Ihrer verfügbaren Widget-Bereiche hinzufügen müssen, können Sie einfach diesen Schritten folgen. Aber es gibt noch zwei weitere Möglichkeiten, wie Sie Ihr Produktsuch-Widget in WooCommerce hinzufügen und anpassen können.
1.1. Produktsuche aus dem Widget-Menü hinzufügen
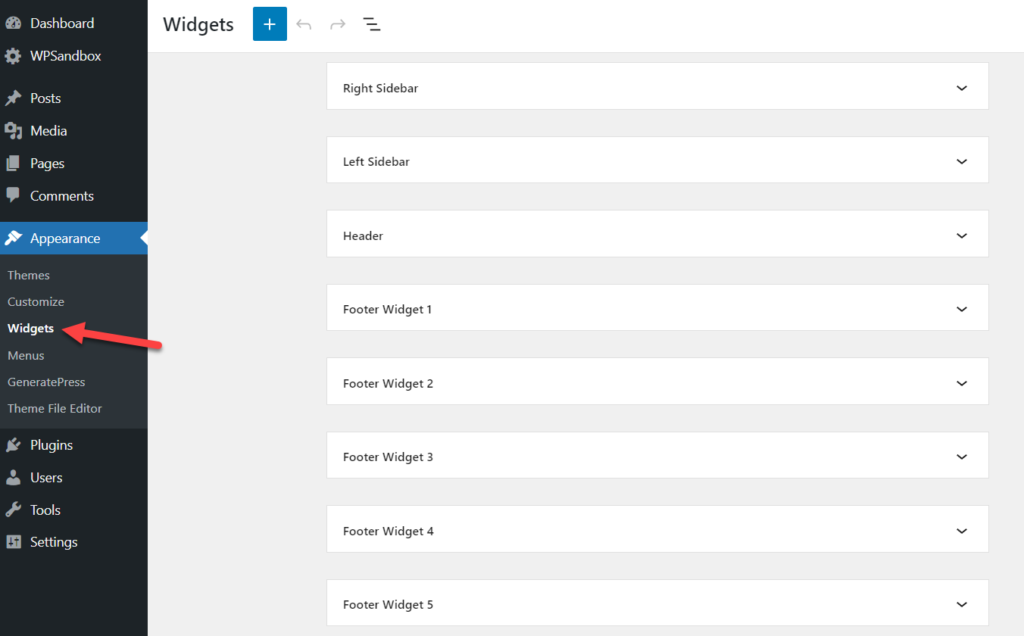
Wenn Sie in Ihrem WordPress-Dashboard Aussehen > Widgets aktivieren, sehen Sie alle verfügbaren Widget-Bereiche.

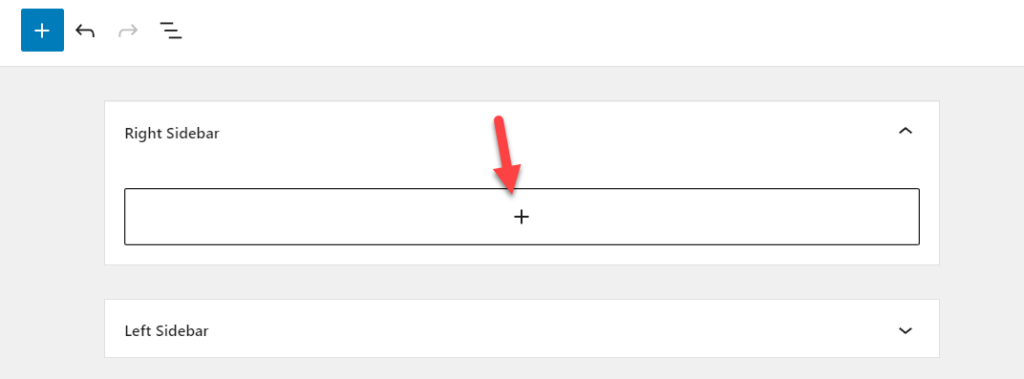
Dies hängt vom verwendeten WordPress-Theme ab. Einige WordPress-Themes verfügen über viele Widget-Bereiche, während andere sie einschränken. Um jedoch ein Such-Widget hinzuzufügen, müssen Sie den zu verwendenden Widget-Bereich erweitern. In diesem Fall verwenden wir den rechten Seitenleisten-Widgetbereich. Sie müssen also auf die Schaltfläche + klicken, um diesem Bereich weitere Widgets hinzuzufügen.

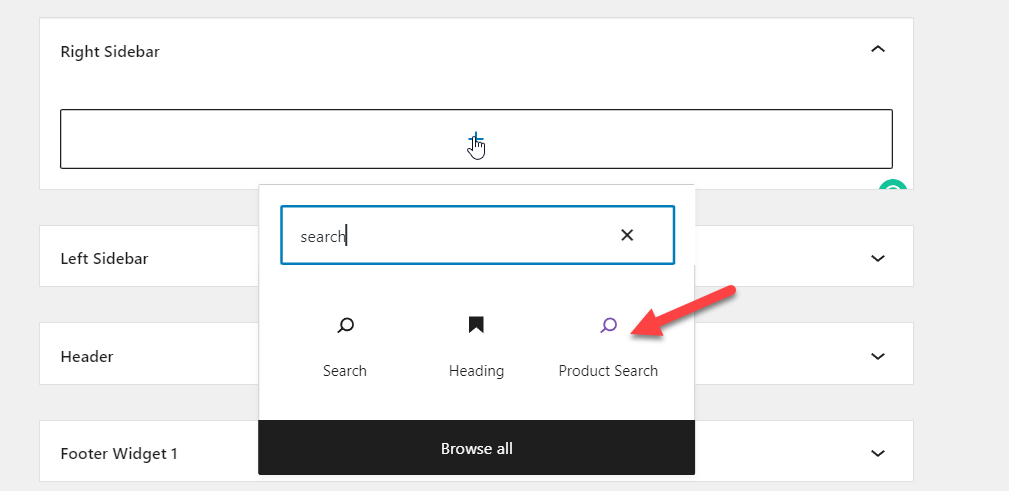
Fügen Sie dann das Produktsuche- Widget zum Bereich hinzu.

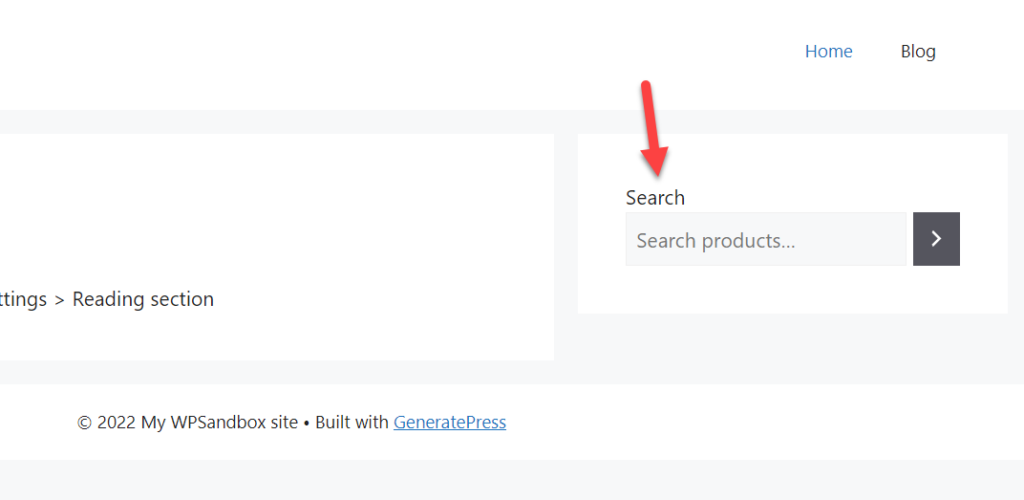
Sie müssen die Seite aktualisieren, nachdem Sie sie geändert haben. Und wenn Sie die Website vom Frontend aus überprüfen, sehen Sie auf der rechten Seite Ihrer WordPress-Installation ein Produktsuch-Widget.

1.2. Fügen Sie das Produktsuch-Widget aus dem Customizer hinzu
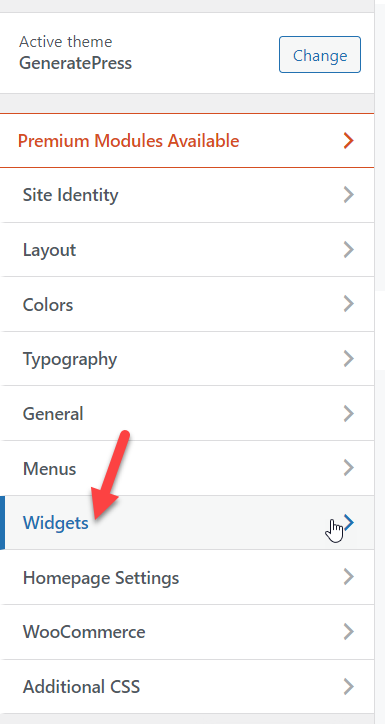
Sie können das Such-Widget auch über den WordPress-Customizer hinzufügen. Öffnen Sie zunächst den Customizer über Aussehen > Anpassen in Ihrem WordPress-Dashboard und wählen Sie die Option Widgets.

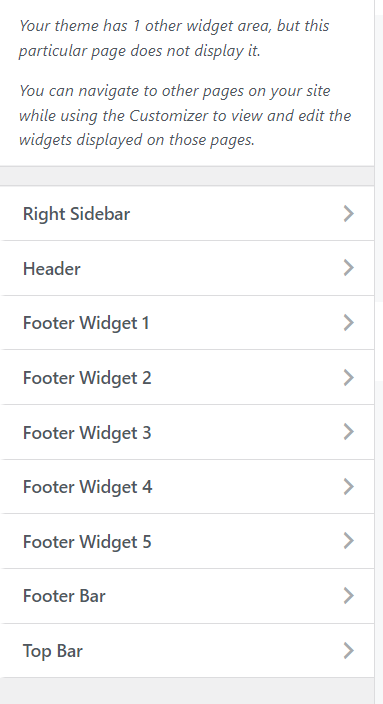
Auf dem nächsten Bildschirm sehen Sie alle verfügbaren Widget-Bereiche.

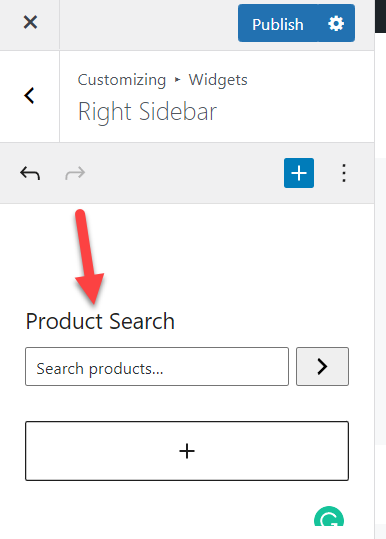
Öffnen Sie den Widget-Bereich und fügen Sie dort das Produktsuche-Widget hinzu.

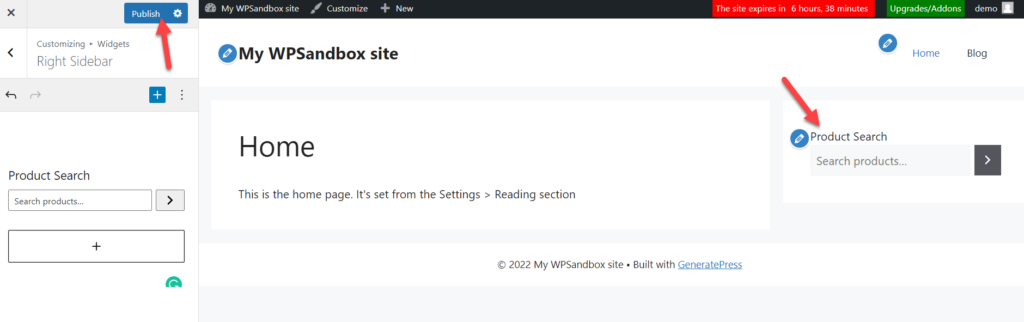
Auf der Registerkarte Live-Vorschau sehen Sie, wie es aussieht. Wenn Sie mit der Anpassung einverstanden sind, aktualisieren Sie die Seite.

Auf diese Weise können Sie Ihrer WooCommerce-Installation ein standardmäßiges Produktsuch-Widget hinzufügen.
2. Passen Sie die WooCommerce-Produktsuche mit einem Plugin an
Wenn Sie vorhaben, ein WordPress-Plugin zu verwenden, sind Advanced Woo Search und Advanced Product Search For WooCommerce großartige Plugins. Beide liefern die gewünschten Ergebnisse. Für dieses Tutorial verwenden wir Advanced Woo Search .
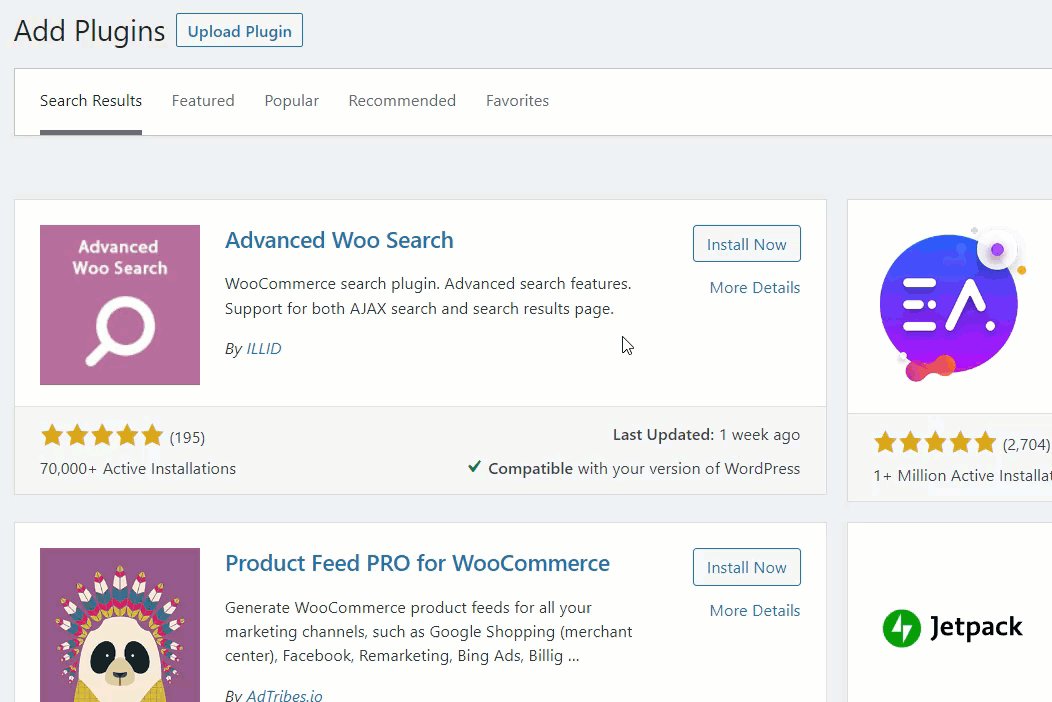
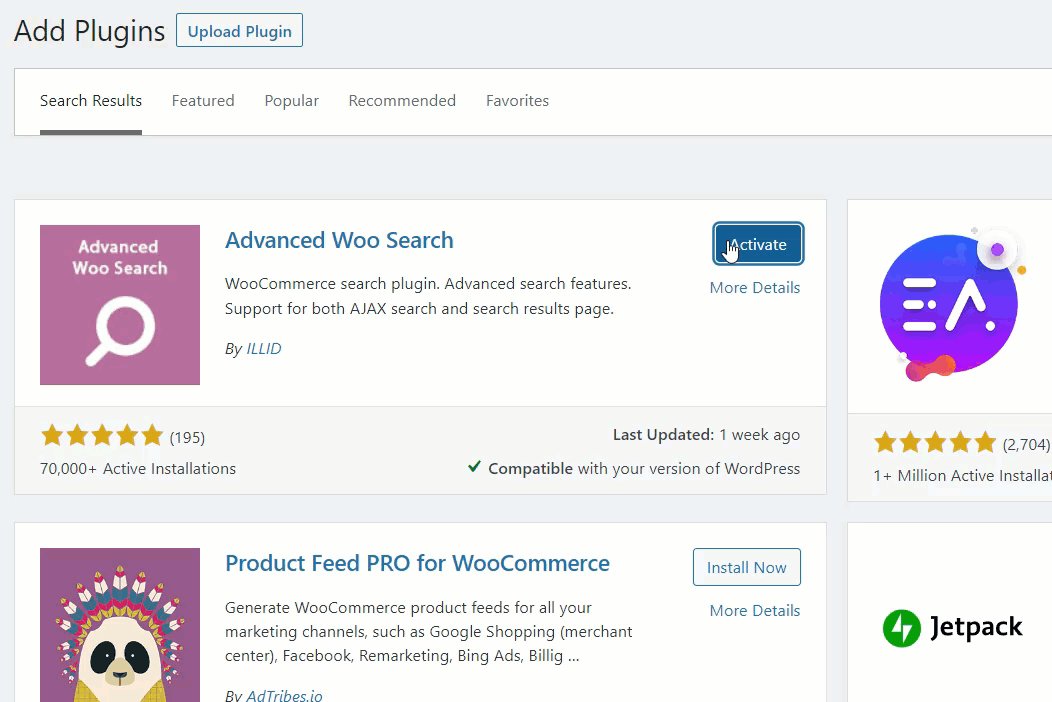
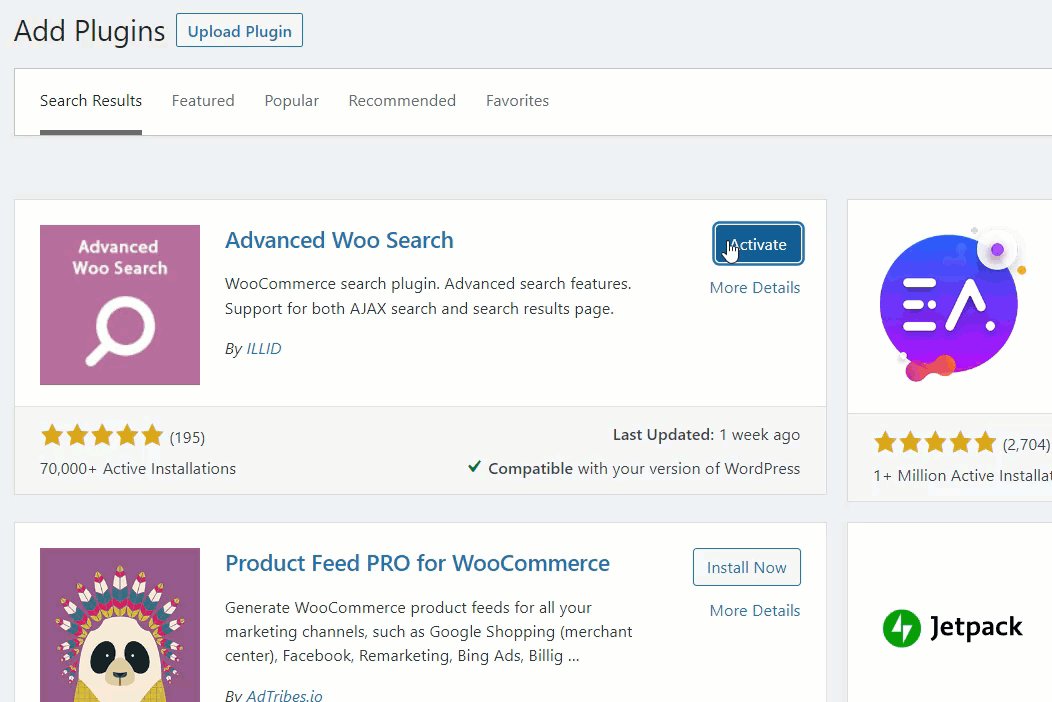
Als erstes müssen Sie Advanced Woo Search in Ihrer WordPress-Installation installieren und aktivieren.

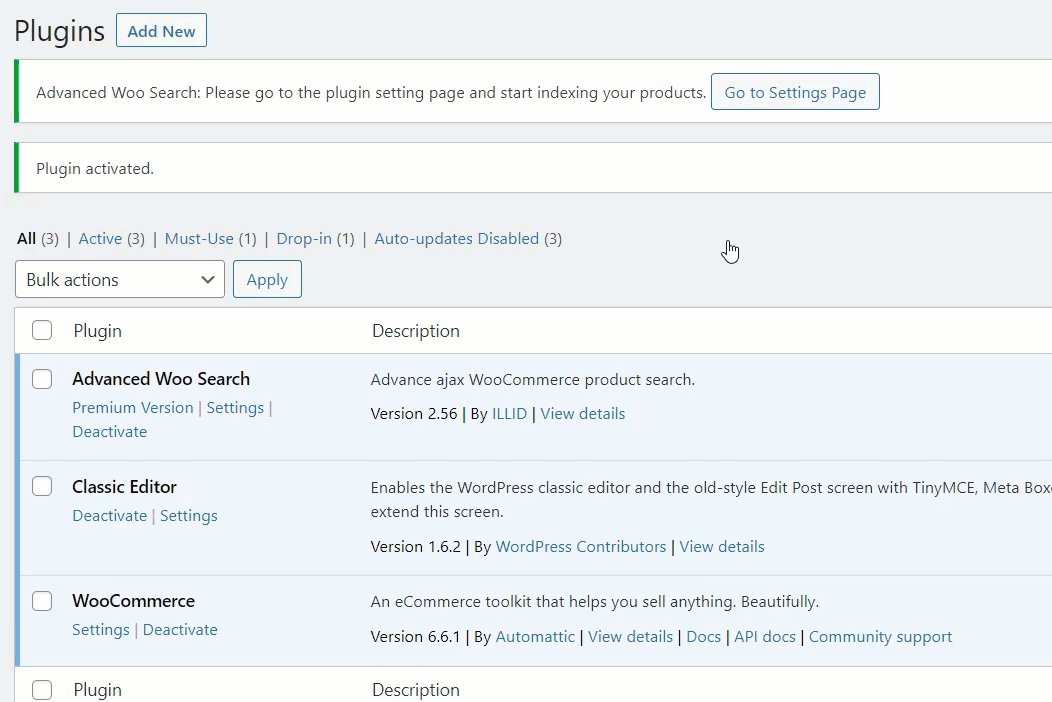
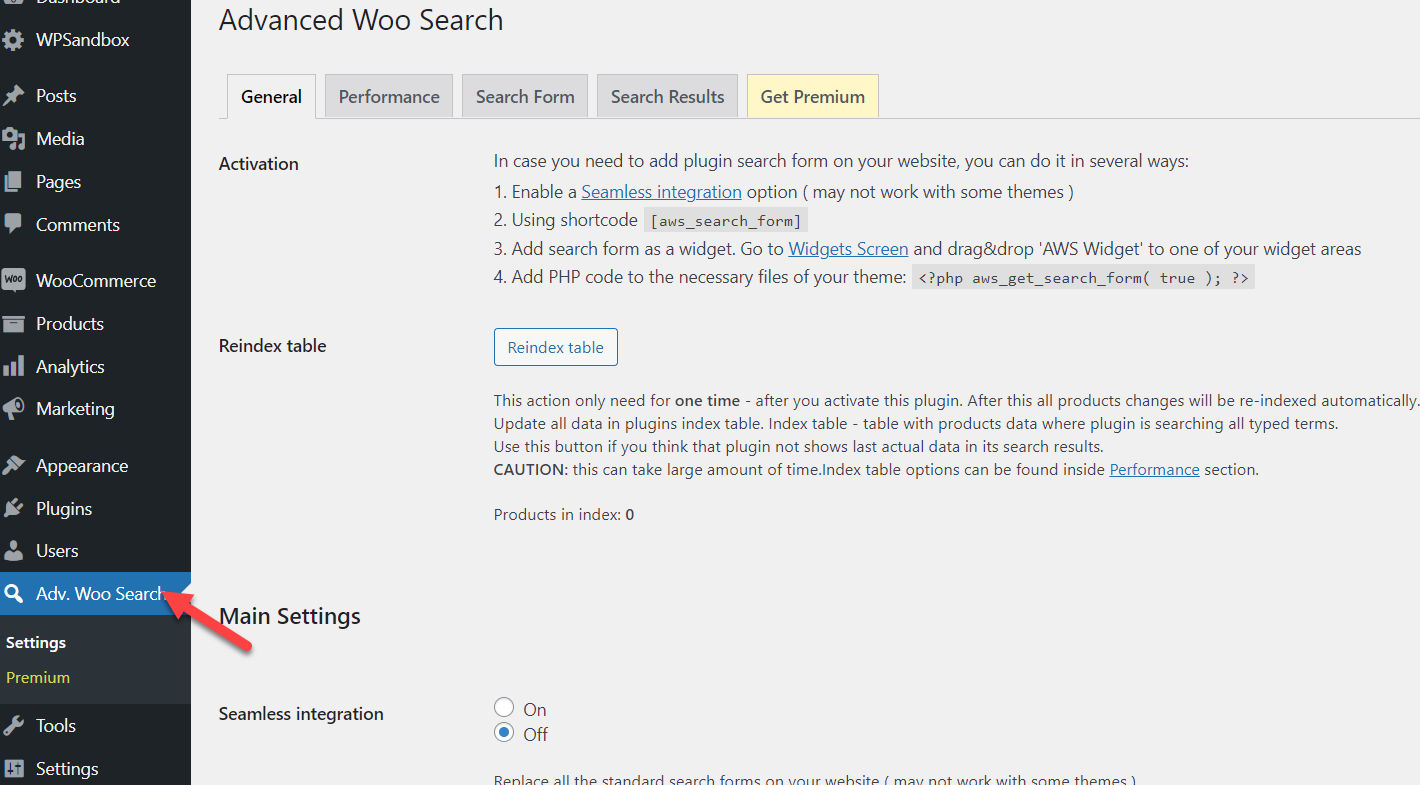
Sobald Sie das Plugin aktiviert haben, sehen Sie seine Einstellungen auf der linken Seite des WordPress-Dashboards.

Von dort aus können Sie die allgemeinen Optionen zusammen mit Einstellungen für Leistung, Suchformular und Suchergebnisse des Plugins konfigurieren.
Sie haben mehrere Möglichkeiten, die Suchoption in Ihre WooCommerce-Installation einzubetten. Angenommen, Sie suchen nach einer anfängerfreundlichen Methode, dem Shortcode oder Widget. Wenn Sie andererseits eine fortgeschrittenere Technik benötigen, können Sie gerne das auf der Seite erwähnte PHP-Snippet verwenden.

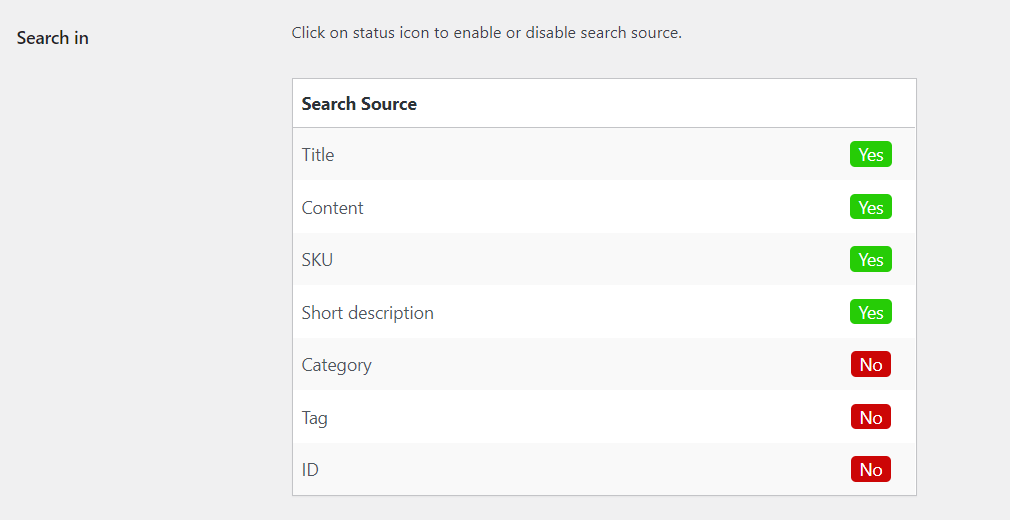
Auf derselben Seite können Sie Ihr Suchsymbol und Ihre Ausgabe anpassen. Wenn ein Kunde beispielsweise ein Suchwort eingibt, können Sie die Quellen angeben, in denen bevorzugt gesucht werden soll.

Ebenso können Sie das Suchformular und die Suchergebnisse auf derselben Seite anpassen. Nachdem Sie die Optionen geändert haben, speichern Sie die Aktualisierungen. Als nächstes müssen Sie das Such-Widget zur Website hinzufügen. Wie oben erwähnt, können Sie das Shortcode/WordPress-Widget oder die Codierungsmethode auswählen, um diese Aufgabe abzuschließen.
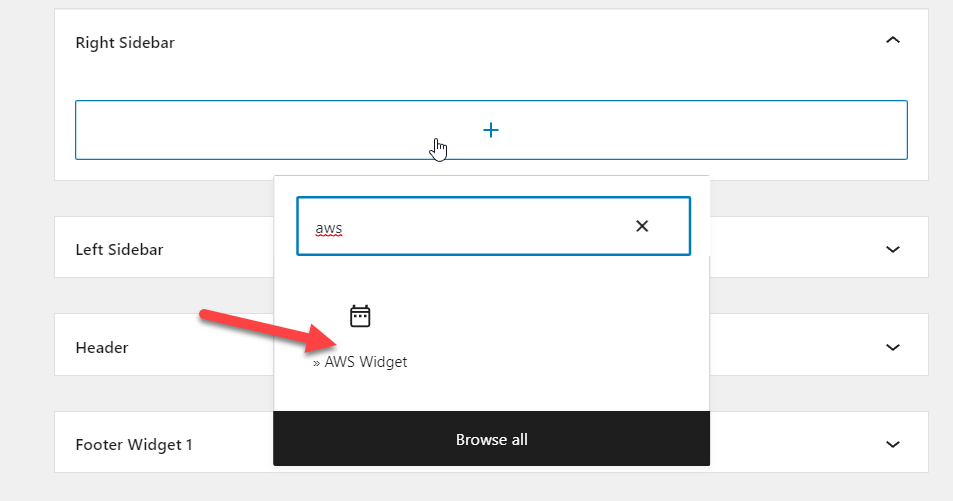
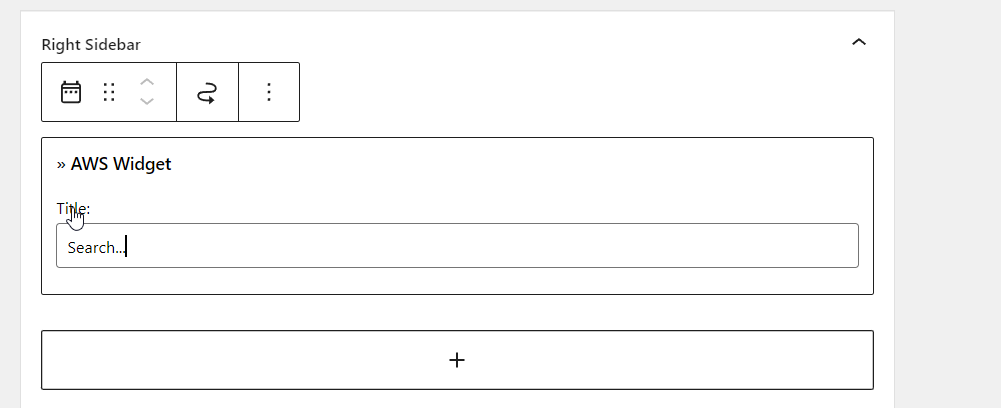
In diesem Fall fügen wir die Suchoption über das Widget hinzu. Sie müssen nach AWS Widget suchen.

Sie können auch die Suchbezeichnung auf demselben Bildschirm konfigurieren.

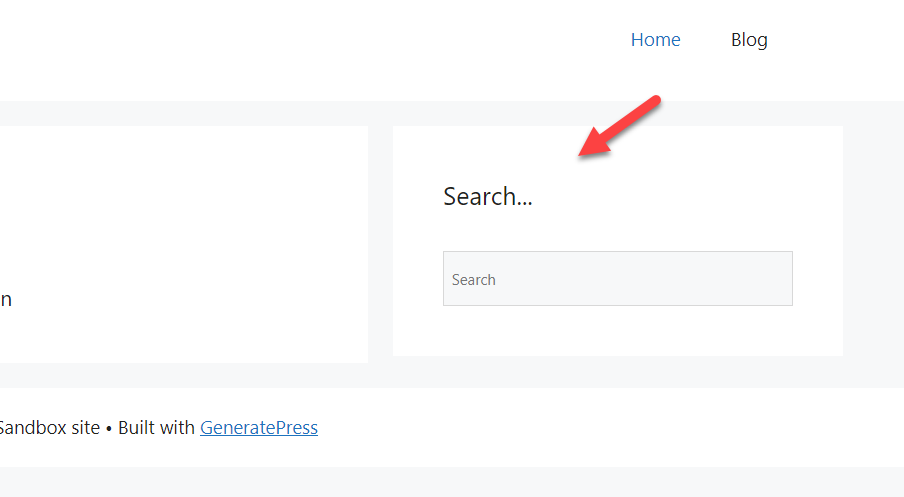
Aktualisieren Sie nach dem Hinzufügen des Widgets die Seite. Sobald Sie dies getan haben, müssen Sie es vom Frontend aus überprüfen. Dort sehen Sie das Suchformular.


Wenn Sie mehr über die besten WooCommerce-Produktsuch-Plugins erfahren möchten, lesen Sie diesen Artikel.
3. Bearbeiten Sie die Produktsuche in WooCommerce programmatisch
Wenn Sie mit dem Bearbeiten von Codes und dem Ändern der Kerndateien einverstanden sind, können Sie die WooCommerce-Produktsuche mit einigen Snippets anpassen. Dann zeigen wir Ihnen Schritt für Schritt, wie Sie die Aufgabe lösen.
Bevor Sie Änderungen an Ihrem Live-WooCommerce-Shop vornehmen, vergewissern Sie sich, dass Sie ein vollständiges Site-Backup erstellt haben. Auf diese Weise können Sie sicherstellen, dass im Falle eines Plugin-/Code-Konflikts nichts schief geht. Außerdem werden wir das Snippet nicht direkt in die Datei functions.php des übergeordneten Designs einfügen. Stattdessen müssen Sie ein untergeordnetes Thema erstellen oder ein seitenspezifisches Plugin verwenden. Natürlich können Sie immer ein Child-Theme-Plugin verwenden, um es zu erstellen.
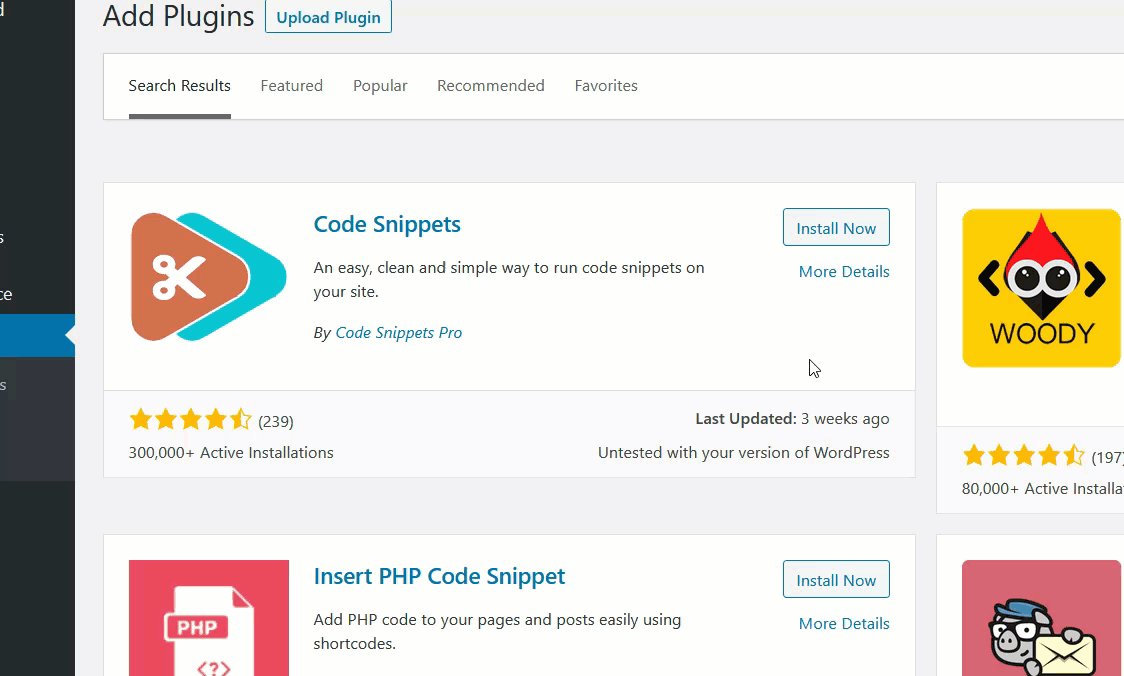
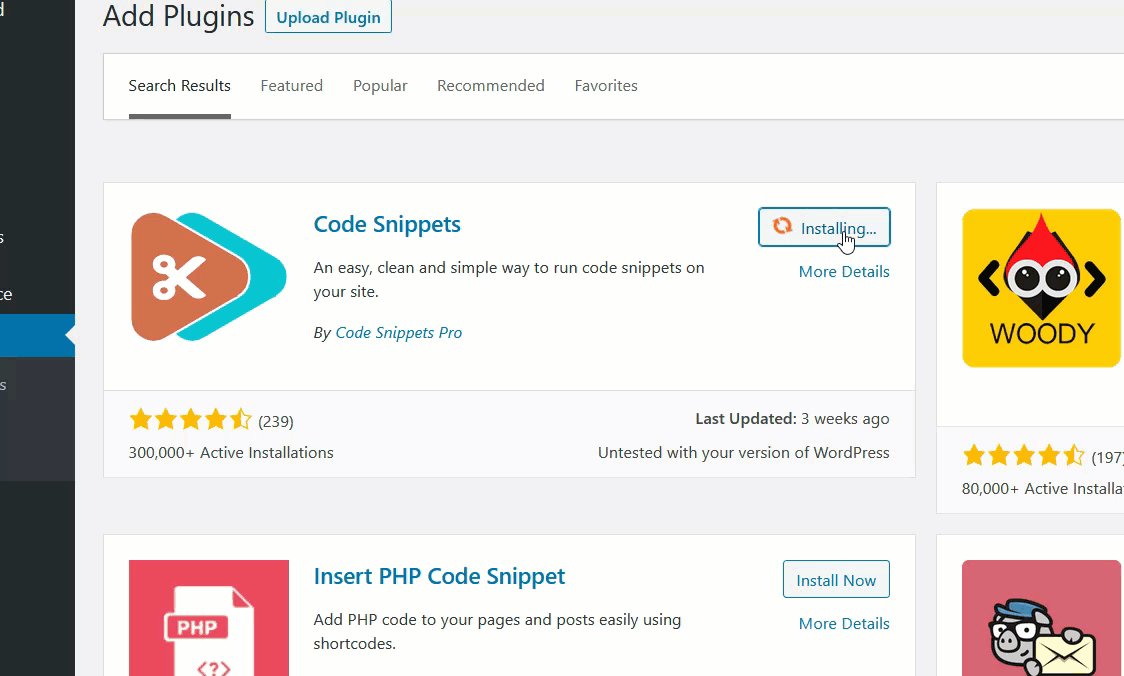
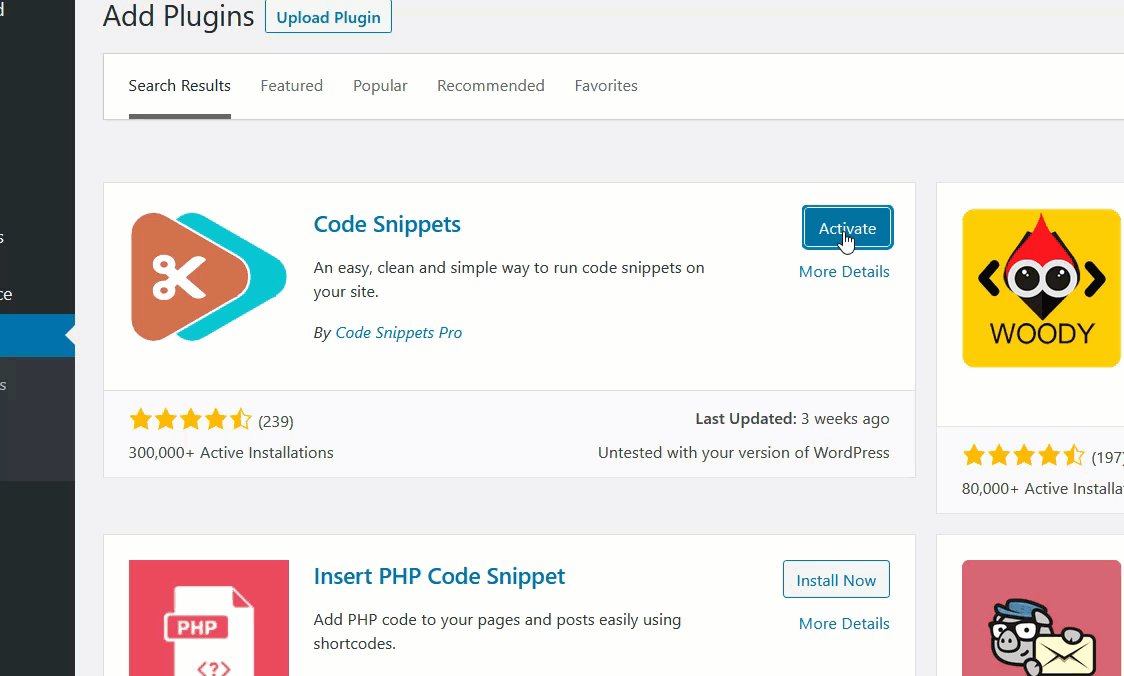
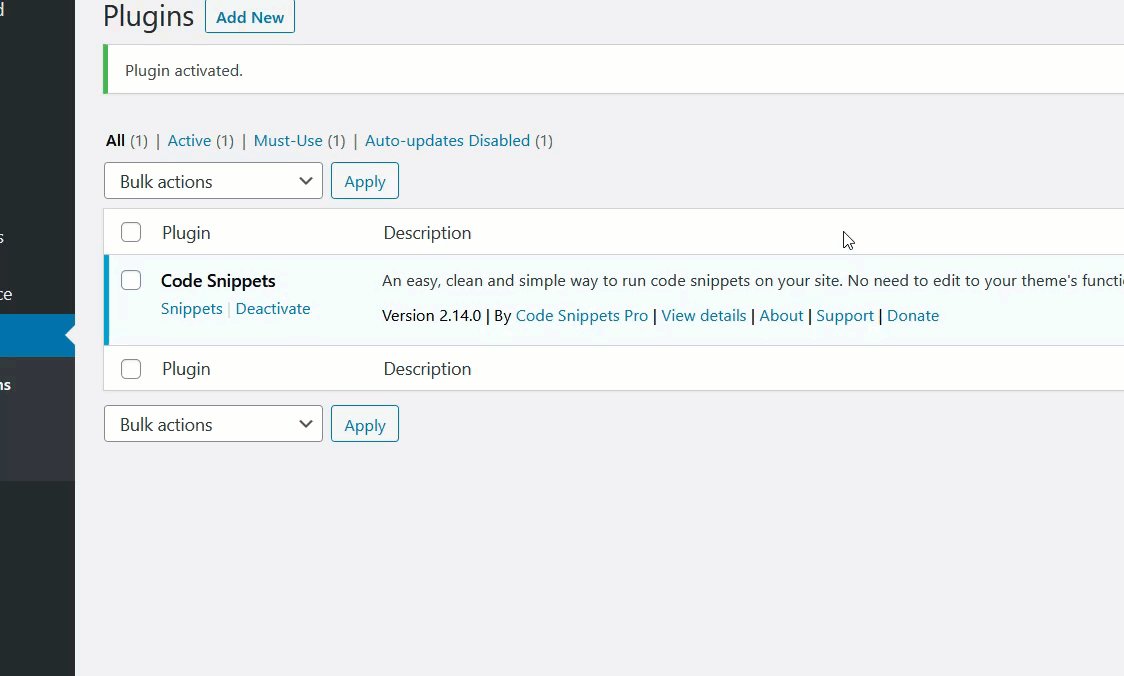
Für dieses Tutorial verwenden wir Code-Snippets. Code Snippets ist ein kostenloses und benutzerfreundliches WordPress-Site-spezifisches Plugin, das Benutzern hilft, benutzerdefinierte Codes und CSS zur WordPress-Installation hinzuzufügen. Wenn Sie dasselbe verwenden möchten, installieren und aktivieren Sie Code-Snippets in Ihrer Installation.

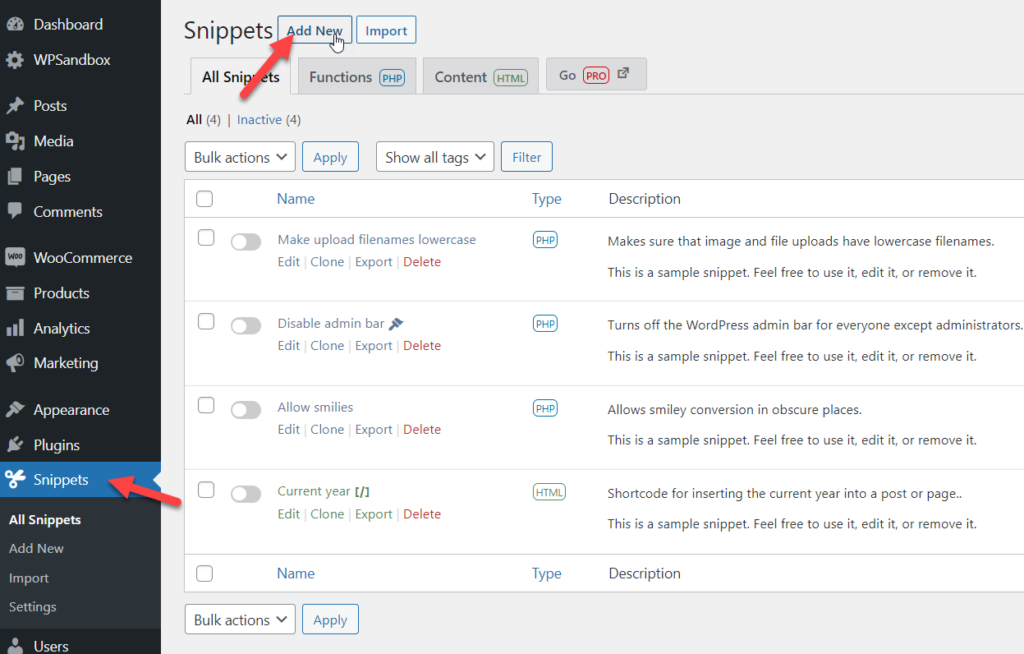
Nachdem Sie das Plugin installiert haben, sehen Sie auf der linken Seite dessen Konfiguration. Als nächstes müssen Sie Ihrer WordPress-Installation ein neues Snippet hinzufügen.

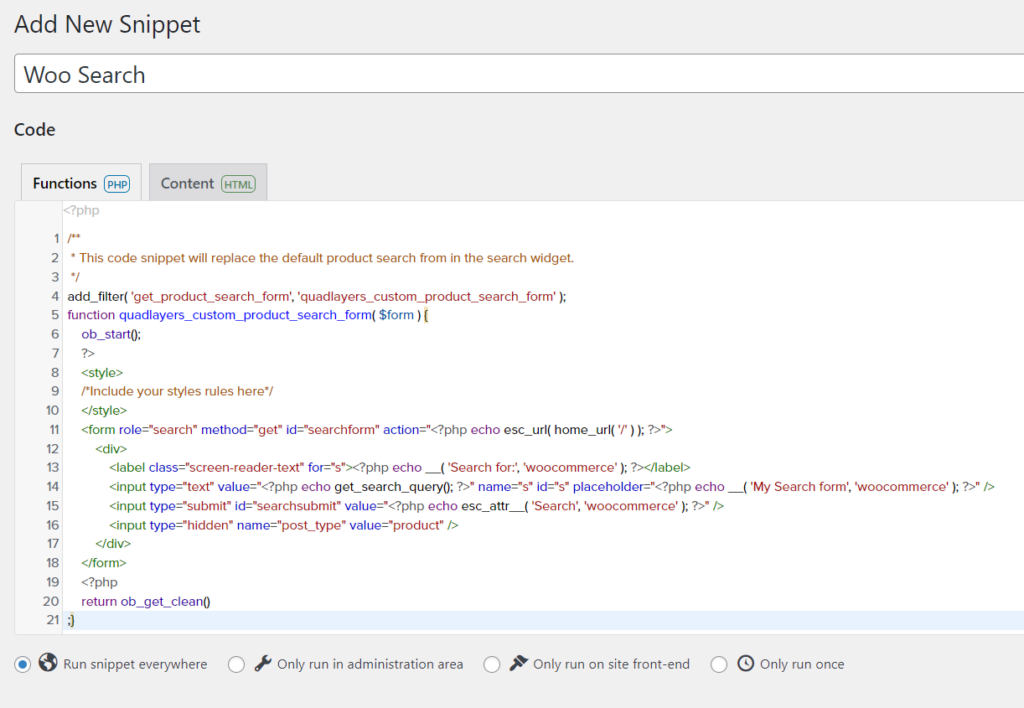
Als nächstes müssen Sie diesen Code kopieren:
/**
* Dieses Code-Snippet ersetzt die standardmäßige Produktsuche im Such-Widget.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );Funktion quadlayers_custom_product_search_form( $form ) {
ob_start();
?>
<Stil>
/*Füge hier deine Stilregeln hinzu*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Suchen nach:', 'woocommerce' ); ?></label>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'My Search form', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Search', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
gib ob_get_clean() zurück
;}
Und fügen Sie es in das Snippet ein.

Schauen wir uns den Code vor dem Speichern genauer an. Hier verwenden wir quadlayers_custom_product_search_form als Funktion. Wenn Sie also beabsichtigen, benutzerdefiniertes CSS direkt über den PHP-Code hinzuzufügen, verwenden Sie dieses Feld:
<Stil>
/*Füge hier deine Stilregeln hinzu*/
</style>
Nachdem Sie den CSS-Abschnitt (falls erforderlich) gemäß Ihren Einstellungen geändert haben, speichern Sie das Snippet.

Das ist es.
So können Sie die WooCommerce-Produktsuche programmgesteuert ändern.
Bonus: Fügen Sie WooCommerec AJAX-Produktfilter hinzu
Das Hinzufügen von AJAX zu Ihrer WooCommerce-Installation ist eine großartige Idee. Es hilft den Ladenkunden, ohne Probleme genau das Produkt zu finden, das sie benötigen. Dieser Abschnitt zeigt Ihnen, wie Sie das AJAX-Produktfiltersystem Ihres Online-Shops aktivieren.
Standardmäßig ist das Standardfiltersystem von WooCommerce minimal. Sie müssen ein WordPress-Plugin eines Drittanbieters verwenden, um das volle Potenzial des AJAX-Filtersystems auszuschöpfen. Und für dieses Tutorial werden wir erweiterte AJAX-Produktfilter verwenden.
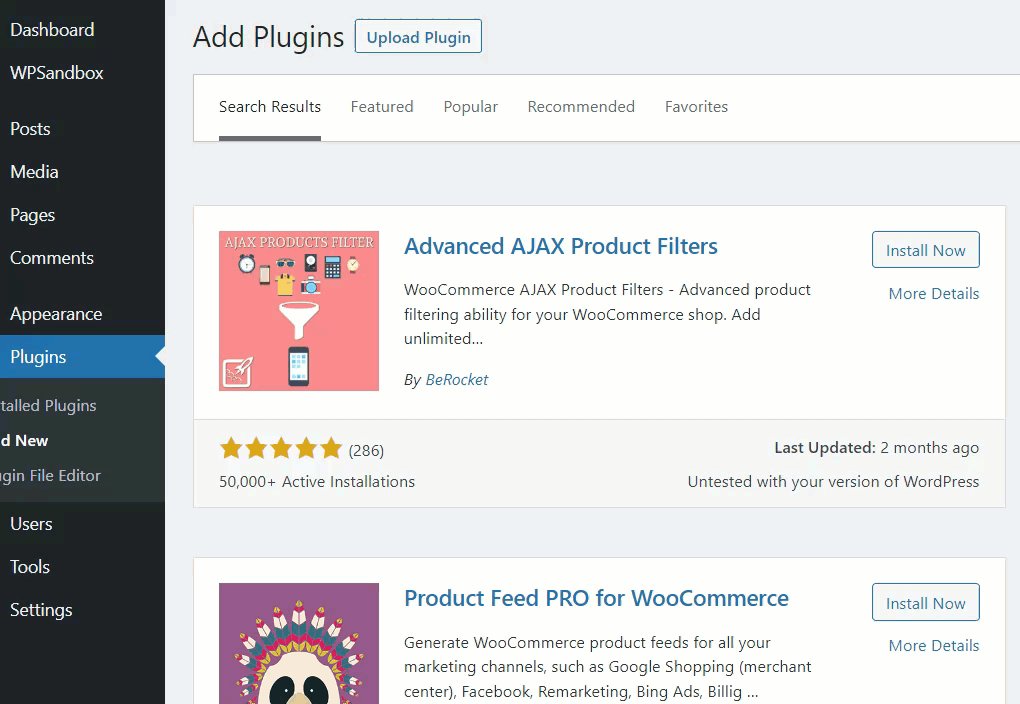
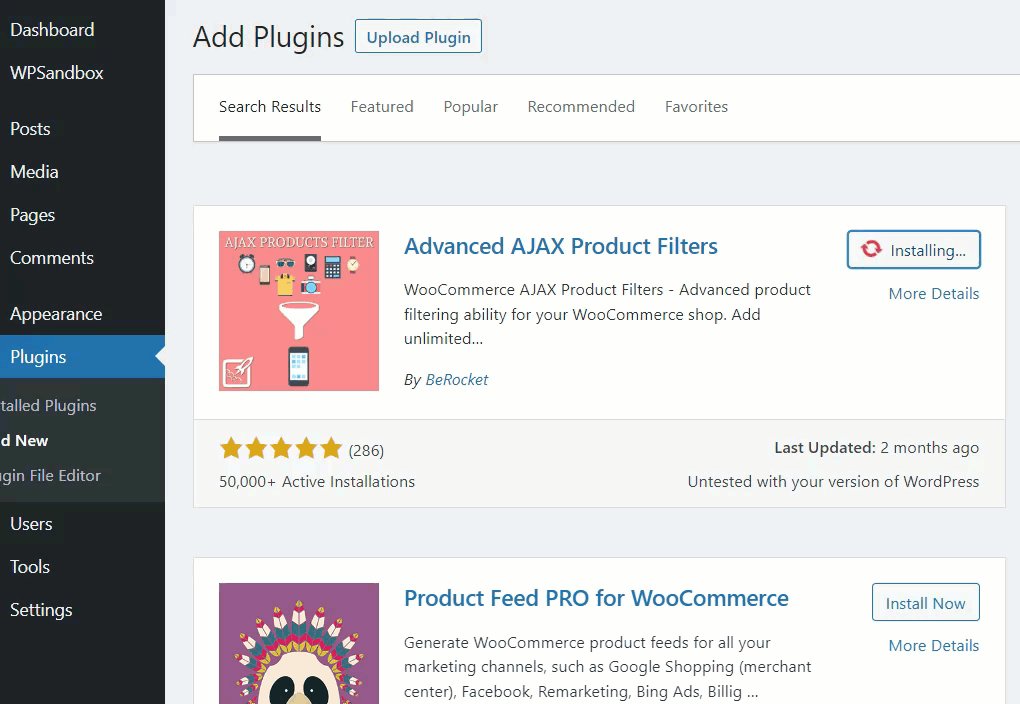
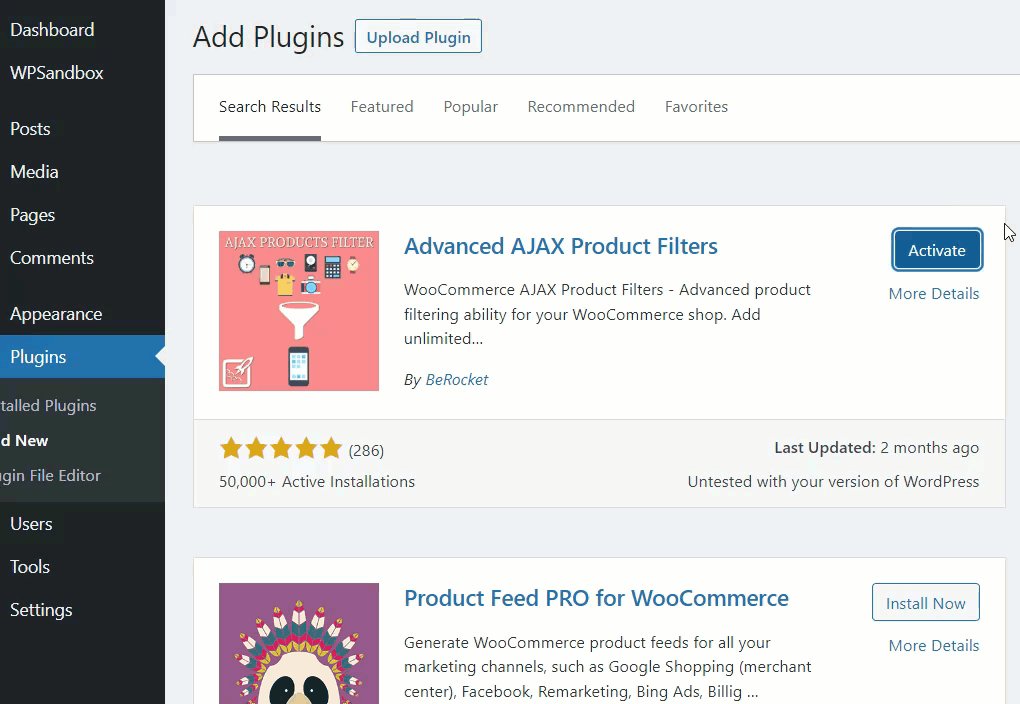
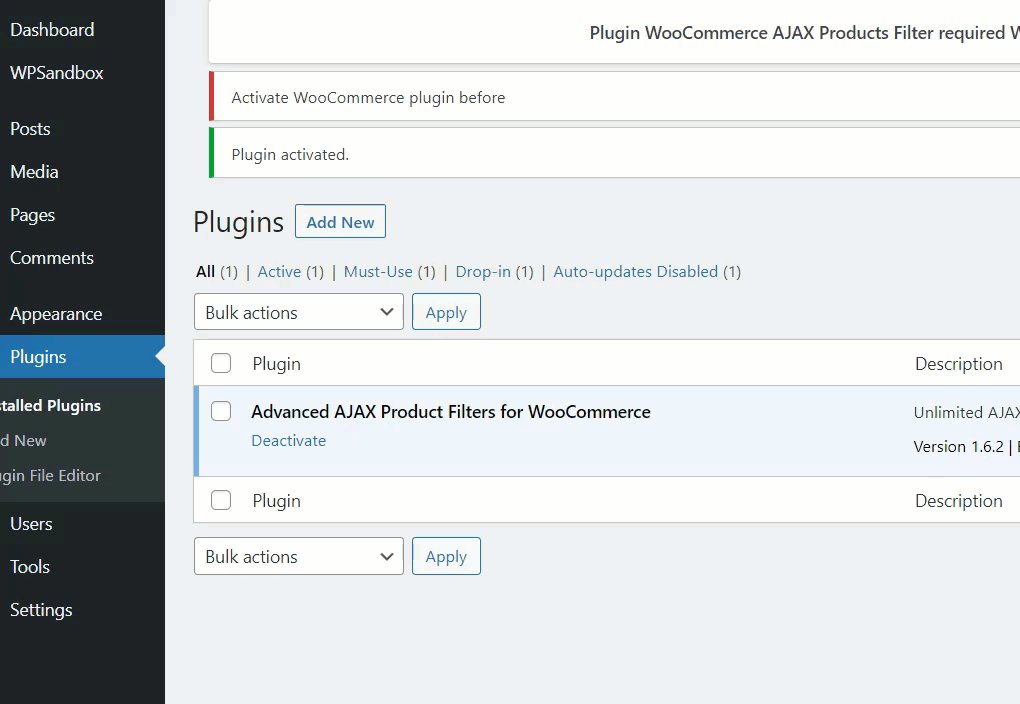
Sie müssen es also in Ihrer WordPress-Installation installieren und aktivieren.

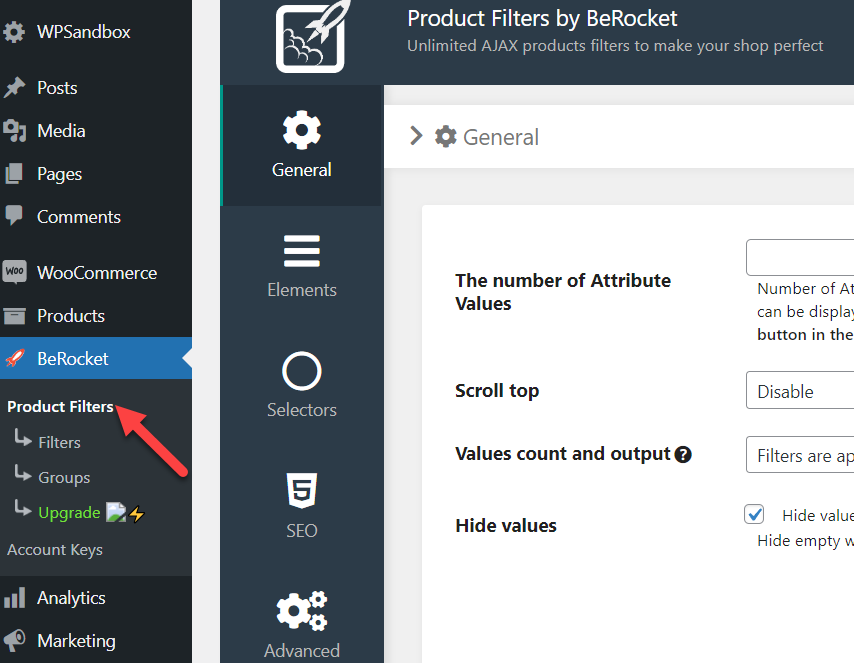
Nach der Aktivierung des Plugins sehen Sie auf der linken Seite dessen Einstellungen. Gehen Sie von dort zur Option Produktfilter.

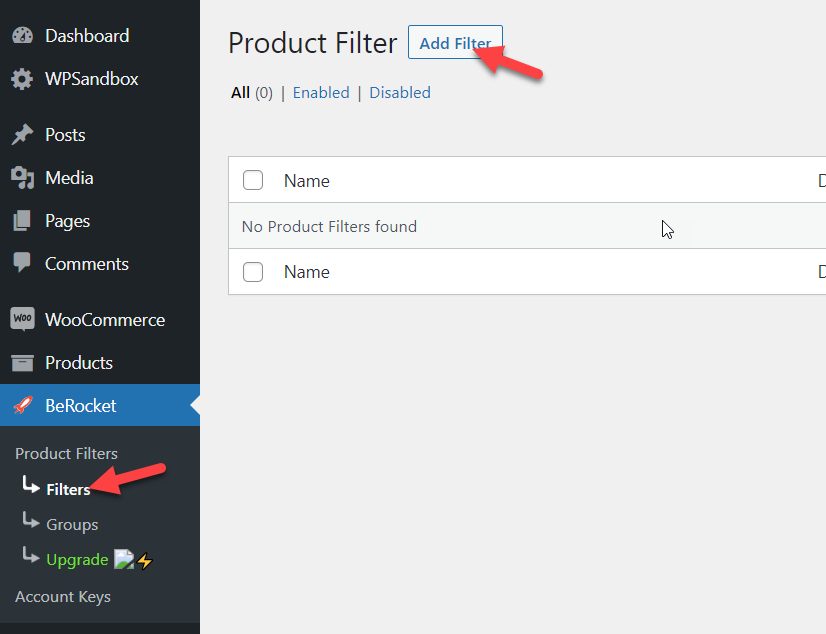
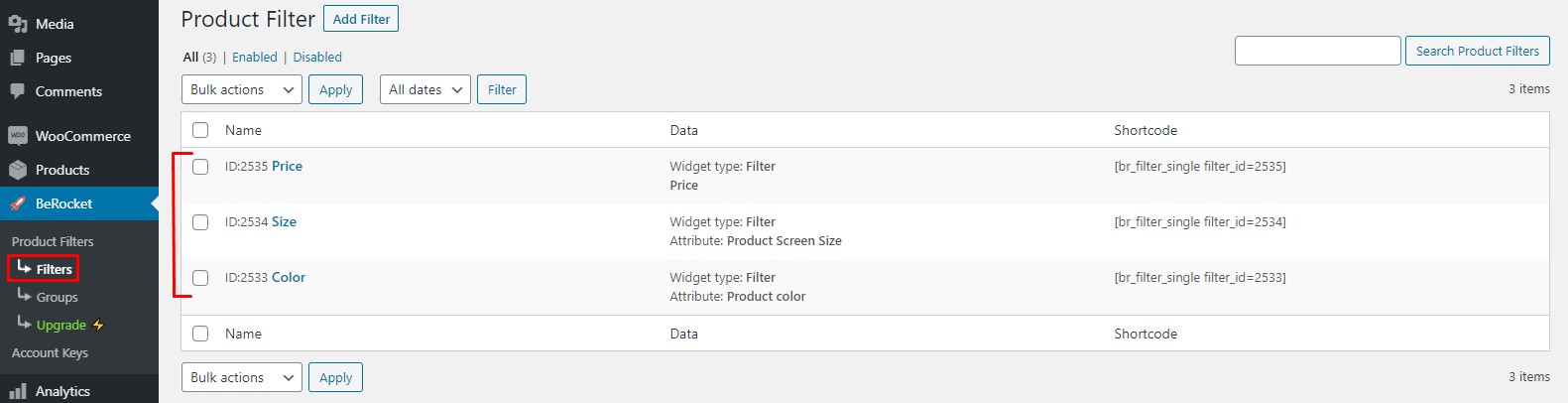
Dies sind die globalen Konfigurationsoptionen, die Sie nach Ihren Wünschen ändern können. Wenn Sie bereit sind, fortzufahren, klicken Sie auf die Option Filter . Von dort aus können Sie benutzerdefinierte Produktfilter erstellen. Klicken Sie abschließend auf die Schaltfläche Filter hinzufügen, um eine neue Filteroption hinzuzufügen.

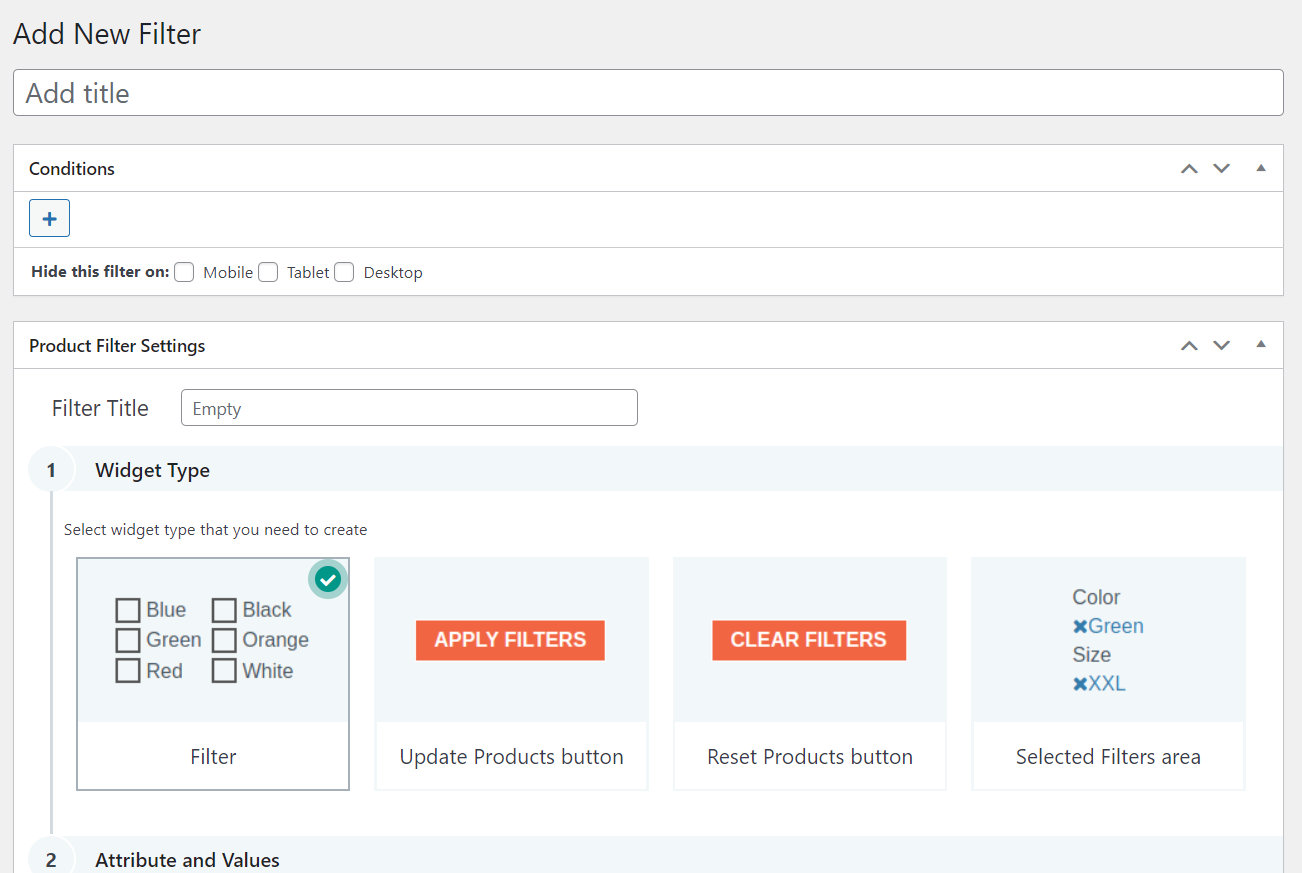
Auf der nächsten Seite sehen Sie eine spezielle Seite zum Anpassen Ihrer Filter.

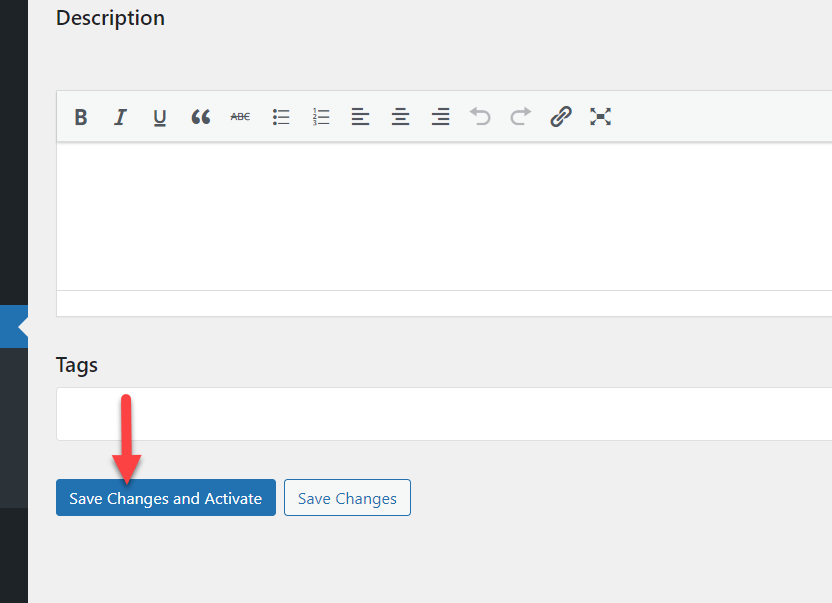
Sie können beliebig viele Filter hinzufügen. Nach dem Veröffentlichen von Filtern werden sie alle auf der Einstellungsseite des Plugins angezeigt. Sie können sie von dort aus verwalten.

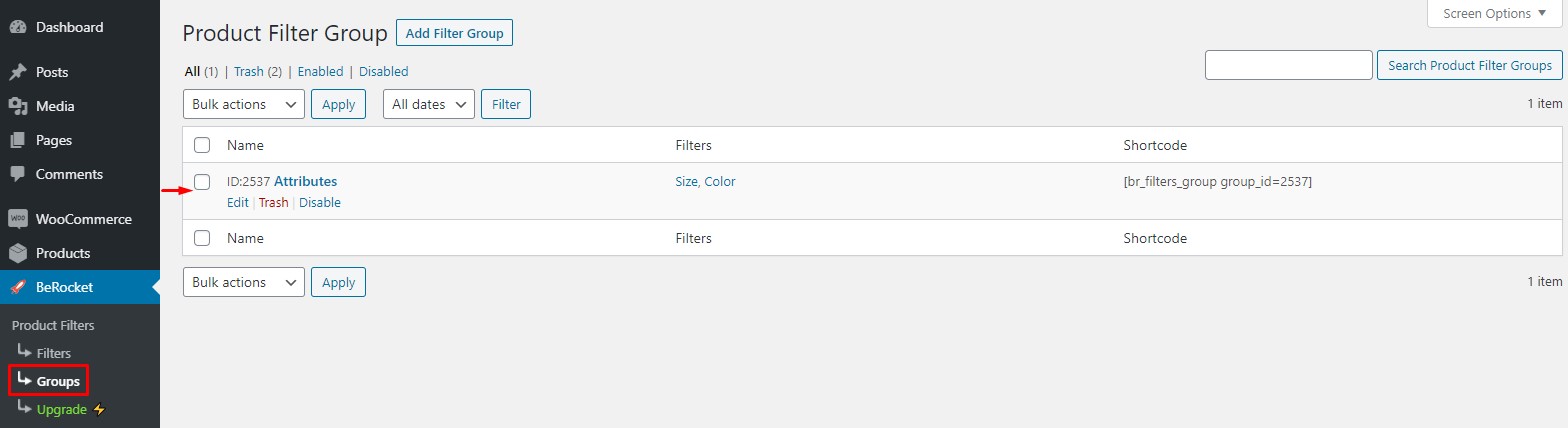
Sie können auch eine Filtergruppe aus dem Gruppenbereich erstellen.

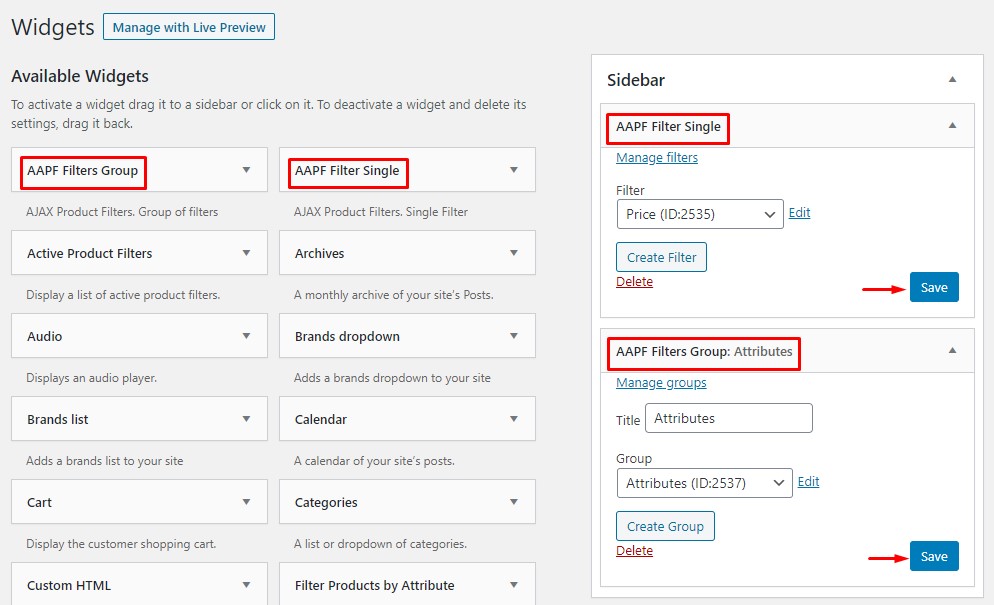
Nachdem Sie die Filter Ihren Anforderungen entsprechend angepasst haben, können Sie die AAPF-Filter-Widgets zu Ihrem WooCommerce-Shop hinzufügen.

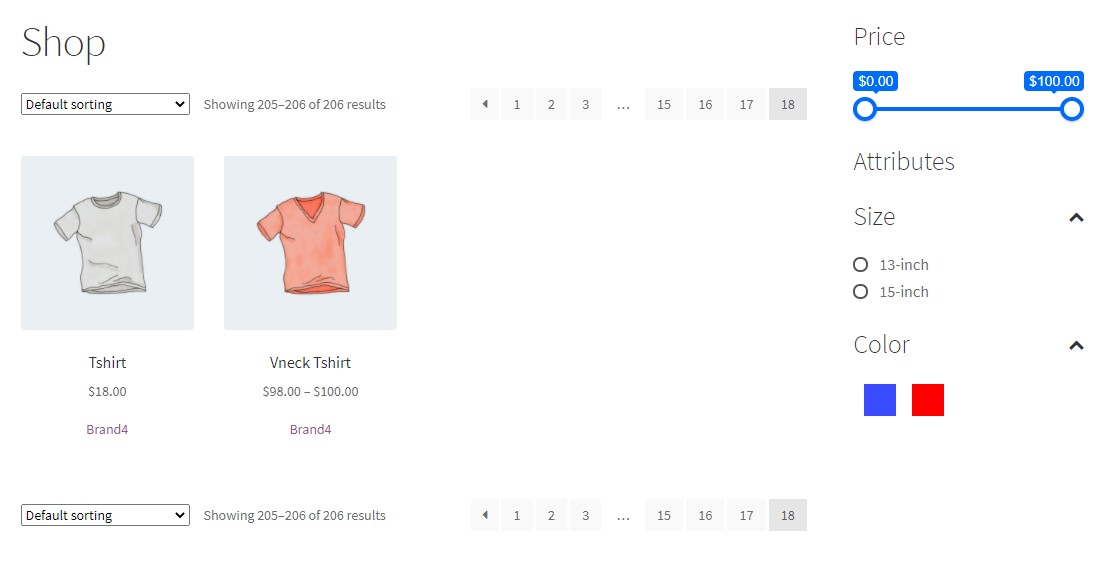
Sie sehen die Live-Aktion, wenn Sie die Website vom Frontend aus überprüfen.

Auf diese Weise können Sie problemlos WooCommerce AJAX-Produktfilter hinzufügen. Einen ausführlichen Artikel finden Sie unter diesem Link.
Fazit
So können Sie also die Ergebnisse der WooCommerce-Produktsuche anpassen. Die drei Methoden, die wir empfehlen, sind:
- WooCommerce-Such-Widget
- Plugin
- Kodierung
Wenn Sie die Suchoption zu verfügbaren Widget-Bereichen hinzufügen müssen, um sie zugänglicher zu machen, können Sie die erste oben erwähnte Methode verwenden. Wenn Sie andererseits eine andere benutzerfreundliche Lösung benötigen, die die Suchfunktion verbessert, sollten Sie die Verwendung eines Plugins in Betracht ziehen. Wenn Sie schließlich eine fortgeschrittenere Methode benötigen und mit Codes umgehen können, sollten Sie die dritte Option wählen.
All diese Methoden sind anfängerfreundlich und liefern das gewünschte Ergebnis.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und die Lektüre genossen haben. Bitte erwägen Sie, diesen Beitrag mit Ihren Freunden und anderen Bloggern in den sozialen Medien zu teilen, wenn Sie dies getan haben. Weitere verwandte Artikel finden Sie auch in unserem Blog-Archiv. Hier sind jedoch einige weitere unserer Artikel, die Sie interessant finden könnten:
- So fügen Sie WooCommerce-Produktbewertungen hinzu
- Beste WooCommerce Produktbild-Zoom-Plugins
- So fügen Sie ein Blog zu WooCommerce hinzu
