So passen Sie das WooCommerce-Registrierungsformular an
Veröffentlicht: 2021-07-20Möchten Sie Ihre Registrierungsformulare bearbeiten und mehr Leads erhalten? In dieser Anleitung zeigen wir Ihnen verschiedene Möglichkeiten, das WooCommerce-Registrierungsformular mit und ohne Plugins anzupassen .
Online-Registrierungen sind einer der wichtigsten Bestandteile Ihres Online-Shops. Es ist ein Standardverfahren, dass Ihre Kunden ein neues Konto erstellen, um in Ihrem Geschäft einzukaufen. Um Abbrüche zu vermeiden, sollten Sie darauf achten, dass Ihre Registrierungsformulare auf Ihren Shop zugeschnitten sind und nur die notwendigen Felder enthalten.
Warum das standardmäßige WooCommerce-Registrierungsformular anpassen?
Wenn ein Kunde ein neues Konto in Ihrem Online-Shop registriert, erhalten Sie einige Informationen über ihn wie E-Mail, Name, Rechnungsadresse und mehr. Das Standard-Registrierungsformular von WooCommerce fragt jedoch nur nach der E-Mail-Adresse , um ein neues Konto zu registrieren. Dies kann den Prozess für den Kunden beschleunigen, aber es ist auch eine verschenkte Gelegenheit, Ihre Käufer besser kennenzulernen.

Wenn Kunden zusätzliche Informationen angeben müssen, müssen sie diese während des Bezahlvorgangs oder auf der Seite „Mein Konto“ hinzufügen. Dies kann für Ihre Käufer ein sehr sich wiederholendes und langwieriges Verfahren sein und sie sogar dazu bringen, das Interesse an Ihrem Online-Shop zu verlieren.
Die gute Nachricht ist, dass Sie dies vermeiden können, indem Sie dem Registrierungsformular alle erforderlichen Felder mit den gewünschten Informationen hinzufügen. Auf diese Weise erhalten Sie die Informationen direkt und Kunden müssen ihre Daten später nicht aktualisieren, was es sowohl für Sie als auch für Ihre Benutzer bequemer macht.
Sehen wir uns nun die verschiedenen Methoden zum Bearbeiten des WooCommerce-Registrierungsformulars an .
So passen Sie das WooCommerce-Registrierungsformular an
Es gibt 3 Möglichkeiten, Ihr WooCommerce-Registrierungsformular anzupassen:
- Aus dem WooCommerce-Dashboard
- Mit Plugins
- Programmatisch
Werfen wir einen Blick auf jede Methode. Bevor Sie beginnen, vergewissern Sie sich, dass Sie WooCommerce in Ihrem Shop richtig eingerichtet haben.
1. Passen Sie das WooCommerce-Registrierungsformular über das WooCommerce-Dashboard an
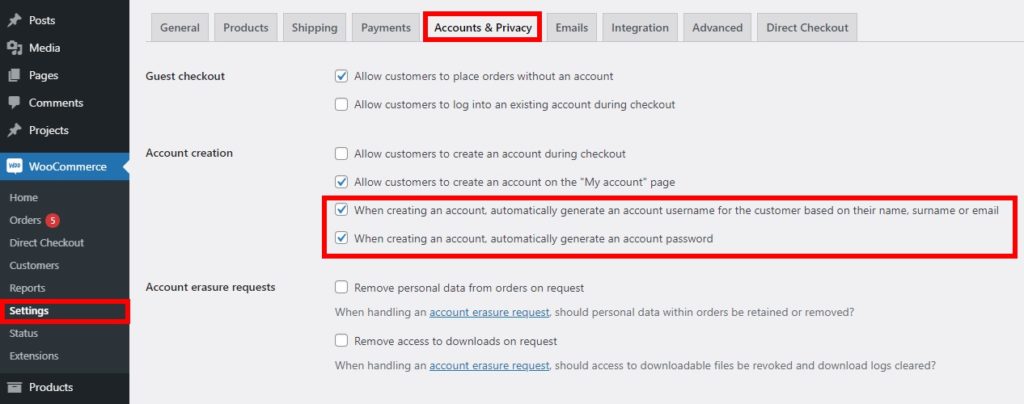
Standardmäßig können Sie Ihr Registrierungsformular über das WooCommerce-Dashboard bearbeiten. Gehen Sie zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Konten und Datenschutz . Hier können Sie einige Optionen ändern, wenn Kunden ein neues Konto in Ihrem Geschäft erstellen.
Sie können beispielsweise Optionen aktivieren, um Benutzernamen und Passwörter während der Kontoerstellung automatisch zu generieren . Diese Optionen sind standardmäßig aktiviert, aber Sie können sie deaktivieren.

Es gibt auch einige andere Optionen, mit denen Kunden ein Konto an der Kasse oder auf der Seite „Mein Konto“ erstellen können, Käufern erlauben, Bestellungen ohne Konto aufzugeben, und so weiter. Aktivieren Sie einfach die Optionen, die Sie aktivieren möchten, und speichern Sie dann die Änderungen .
Wie Sie sehen können, sind diese Standardoptionen für die Bearbeitung Ihrer WooCommerce-Registrierungsformulare ziemlich begrenzt. Wenn Sie weitere Felder hinzufügen oder größere Änderungen vornehmen möchten, müssen Sie andere Methoden verwenden.
2. Passen Sie das WooCommerce-Registrierungsformular mit Plugins an
Eine der besten Möglichkeiten, Ihr WooCommerce-Registrierungsformular einfach anzupassen, ist die Verwendung dedizierter Plugins. Es gibt mehrere Tools da draußen. In diesem Tutorial zeigen wir, wie Sie die Registrierungsformulare mit dem Benutzerregistrierungs- Plugin bearbeiten.

Die Benutzerregistrierung ist ein Freemium-Plugin, mit dem Sie Ihre eigenen benutzerdefinierten Registrierungsformulare erstellen können und das zu 100 % reagiert. Sie benötigen das WooCommerce-Add-On , das in ihrem Premium-Plan verfügbar ist.
2.1. Installieren und aktivieren Sie das Plugin und das WooCommerce-Add-on
Um das Plugin zu verwenden, müssen Sie es installieren und aktivieren, also müssen Sie eines ihrer Premium-Pläne abonnieren, die in WooCommerce integriert sind.
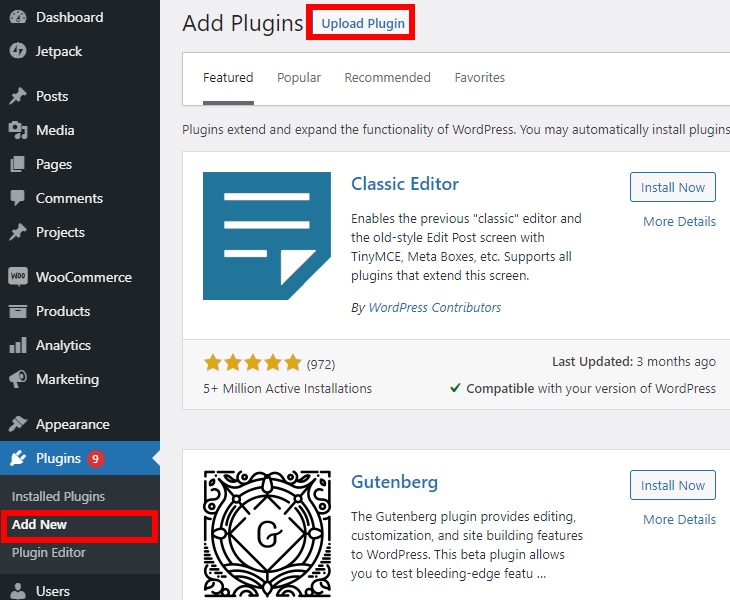
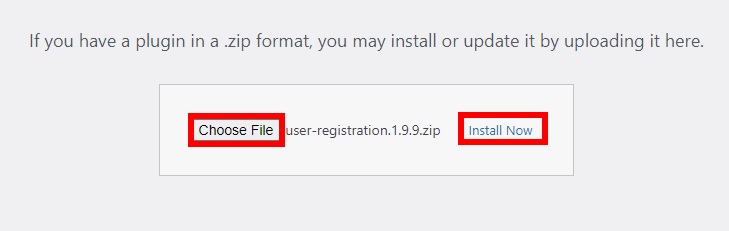
Gehen Sie danach in Ihrem WooCommerce-Dashboard zu Plugins > Neu hinzufügen und klicken Sie auf Plugin hochladen.

Drücken Sie Datei auswählen , wählen Sie die ZIP-Datei des Plugins aus, die Sie nach dem Kauf heruntergeladen haben, und klicken Sie auf Jetzt installieren, um das Plugin zu installieren.

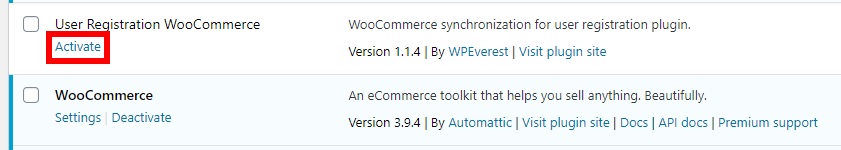
Aktivieren Sie nach der Installation das Plugin. Gehen Sie zu Plugins > Installierte Plugins und klicken Sie neben der WooCommerce-Erweiterung zur Benutzerregistrierung auf Aktivieren .

Wenn Sie mit dem Installationsprozess auf diese Weise nicht vertraut sind, lesen Sie unsere Anleitung zur manuellen Installation von Plugins.
2.2. Erstellen Sie Ihr WooCommerce-Registrierungsformular
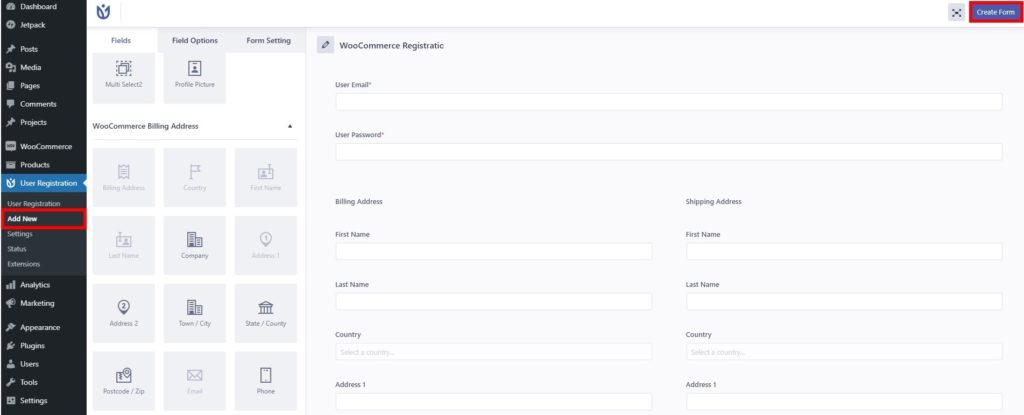
Um mit der Erstellung Ihres benutzerdefinierten WooCommerce-Registrierungsformulars zu beginnen, gehen Sie zu Benutzerregistrierung > Neu hinzufügen .

Wir nennen unser neues Registrierungsformular „ WooCommerce-Registrierung “, aber Sie können ihm einen beliebigen Namen geben.
Standardmäßig fragt das Formular nur nach der E-Mail-Adresse und dem Passwort des Benutzers, aber Sie können andere Felder wie Rechnungs- und Lieferadresse, Land, Postleitzahl, Telefonnummer usw. hinzufügen. Ziehen Sie sie einfach per Drag & Drop in Ihr Formular und wenn Sie mit Ihrem neuen WooCommerce-Registrierungsformular zufrieden sind, klicken Sie auf Formular erstellen , um es zu speichern.
2.3. Ersetzen Sie die Standard-WooCommerce-Registrierungsseite
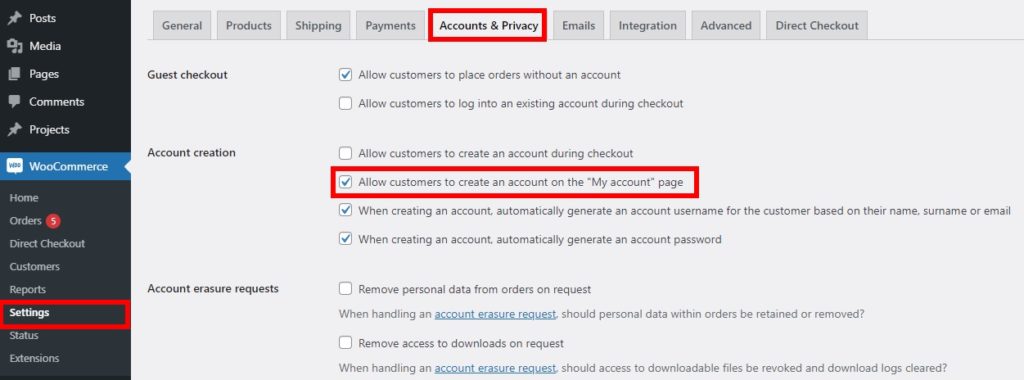
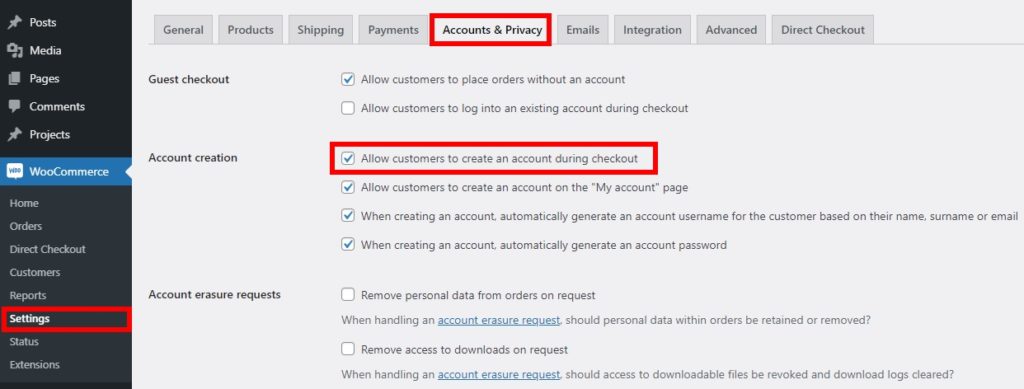
Nachdem Sie Ihr Registrierungsformular erstellt haben, müssen Sie das Standardregistrierungsformular auf der Registrierungsseite ersetzen. Gehen Sie dazu zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Konten und Datenschutz .
Wählen Sie die Option, Kunden zu erlauben, ein Konto auf der Seite „Mein Konto“ zu erstellen .

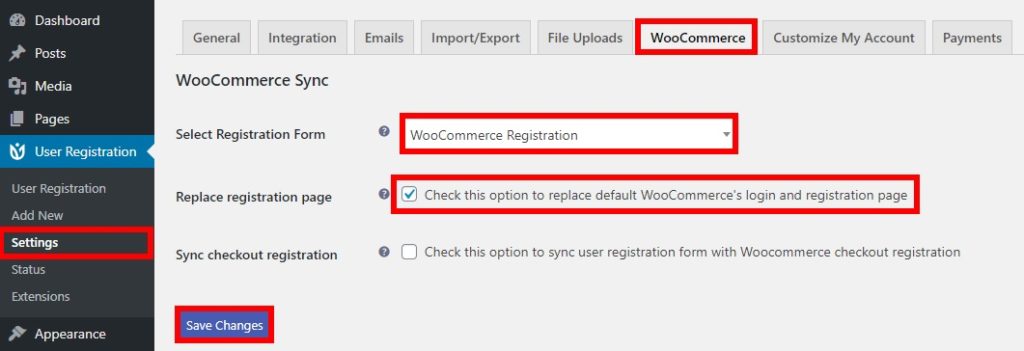
Gehen Sie dann zu Benutzerregistrierung > Einstellungen, öffnen Sie die Registerkarte WooCommerce und wählen Sie das Registrierungsformular, das Sie gerade erstellt haben, in der Option Registrierungsformular auswählen aus.
Danach erscheinen einige Felder und Sie müssen die Option zum Ersetzen der Standard-Anmelde- und Registrierungsseite von WooCommerce ankreuzen . Um den Vorgang abzuschließen, speichern Sie die Änderungen .

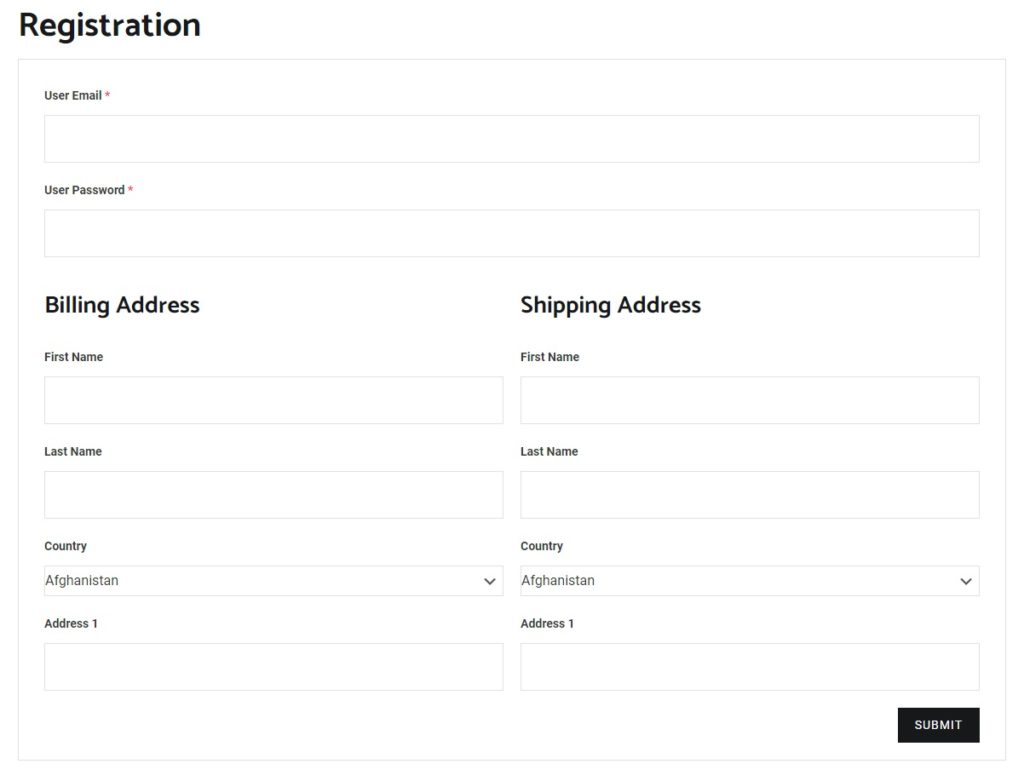
Jetzt ist es an der Zeit, Ihr neues Registrierungsformular im Frontend zu sehen. Gehen Sie zur Registrierungsseite und zeigen Sie eine Vorschau an, um Ihr neu angepasstes WooCommerce-Registrierungsformular zu sehen.

3. Passen Sie das WooCommerce-Registrierungsformular programmatisch an
Wenn Sie kein Premium-Plugin verwenden möchten und über Programmierkenntnisse verfügen, ist diese Methode genau das Richtige für Sie. Sie können das WooCommerce-Registrierungsformular mithilfe von Code-Snippets auf nahezu beliebige Weise bearbeiten.
Bevor Sie fortfahren, empfehlen wir Ihnen, Ihre WordPress-Website zu sichern und ein untergeordnetes Thema zu erstellen. Sie ändern die Designdateien mit diesen Schnipseln und wenn etwas schief geht, können sie Ihre Website beschädigen, daher ist es immer besser, vorbereitet zu sein.
Nachdem Sie Ihre Website gesichert und ein untergeordnetes Thema installiert haben, können Sie mit der Bearbeitung Ihrer Registrierungsformulare beginnen. In diesem Abschnitt zeigen wir Ihnen verschiedene Beispiele für Dinge, die Sie tun können. Sie müssen die Snippets in der Datei functions.php Ihres Child-Themes platzieren. Gehen Sie dazu in Ihrem WordPress-Dashboard zu Appearance > Theme Editor und öffnen Sie die Datei functions.php .

Bevor Sie beginnen, vergewissern Sie sich, dass Sie die Option aktiviert haben, Kunden zu erlauben, ein Konto auf der Seite „Mein Konto“ zu erstellen . Befolgen Sie dazu die Anweisungen in Schritt 2.3 , falls Sie diese Option noch nicht aktiviert haben.
Schauen wir uns nun einige Beispiele an, um das WooCommerce-Registrierungsformular programmgesteuert anzupassen.
Rechnungskontonummer im Registrierungsformular anzeigen
Wenn Sie Ihrem WooCommerce-Registrierungsformular eine Rechnungskontonummer als Pflichtfeld hinzufügen möchten, können Sie das folgende Code-Snippet verwenden:
// Zeigen Sie ein Feld in Registrierung / Konto bearbeiten an
add_action( 'woocommerce_register_form_start', 'ql_display_account_registration_field' );
add_action( 'woocommerce_edit_account_form_start', 'ql_display_account_registration_field' );
Funktion ql_display_account_registration_field() {
$user = wp_get_current_user();
$value = isset($_POST['billing_account_number']) ? esc_attr($_POST['Rechnungskontonummer']) : $user->Rechnungskontonummer;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( 'Versand an/ Kontonummer', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="rechnungskontonummer" value="<?php echo $value ?>" />
</p>
<div class="clear"></div>
<?php
}
// Registrierung Feldvalidierung
add_filter( 'woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3 );
Funktion ql_account_registration_field_validation( $Fehler, $Benutzername, $E-Mail ) {
if ( isset( $_POST['rechnungskontonummer'] ) && empty( $_POST['rechnungskontonummer'] ) ) {
$errors->add( 'billing_account_number_error', __( '<strong>Fehler</strong>: Kontonummer ist erforderlich!', 'woocommerce' ) ); }
gib $fehler zurück;
}
// Wert des Registrierungsfeldes speichern
add_action( 'woocommerce_created_customer', 'ql_save_account_registration_field' );
function ql_save_account_registration_field( $kunden_id ) {
if ( isset( $_POST['rechnungskontonummer'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// Feldwert in Konto bearbeiten speichern
add_action( 'woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1 );
Funktion ql_save_my_account_billing_account_number( $user_id ) {
if( isset( $_POST['rechnungskontonummer'] ) ){
update_user_meta( $user_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// Anzeigefeld im Bereich der Abrechnungsfelder des Administratorbenutzers
add_filter( 'woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1 );
Funktion ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = array(
'label' => __( 'Versand an/Kontonummer', 'woocommerce' ),
'Beschreibung' => '',
'custom_attributes' => array('maxlength' => 6),
);
gib $args zurück;
}Dadurch wird die Rechnungskontonummer im Abschnitt „Konto bearbeiten“ auf der Seite „Mein Konto“ sowie auf der Bearbeitungsseite „Admin-Benutzer“ im Abschnitt „Abrechnungsfelder“ angezeigt.
Sie können dieses Snippet als Grundlage nehmen und es für Ihren Shop anpassen. Sie können dem Abrechnungsbereich auch einige andere Felder des WooCommerce-Registrierungsformulars hinzufügen, wie zum Beispiel:
- Abrechnungsvorname
- Abrechnungsnachname
- Abrechnungsunternehmen
- Rechnungsadresse 1
- Rechnungsadresse_2
- Abrechnungsstadt
- Rechnungs_Postleitzahl
- Land der Rechnungsadresse
- Abrechnungs Zustand
- Abrechnung per E-Mail
- Rechnungs_Telefon
Zeigen Sie das benutzerdefinierte WooCommerce-Registrierungsformular während des Bezahlvorgangs an
Sie können das WooCommerce-Registrierungsformular auch zur Checkout-Seite hinzufügen. Dies kann für Ihre Kunden sehr praktisch sein, da sie so einfach als Gäste in Ihrem Shop stöbern und nur dann ein Konto erstellen können, wenn sie etwas kaufen möchten.
Sie können dies ganz einfach tun, indem Sie das Benutzerregistrierungs- Plugin verwenden. Sie benötigen einen der Premium-Pläne, sehen Sie sich also Schritt 2.1 an, falls Sie dies noch nicht getan haben. Darüber hinaus müssen Sie Ihr WooCommerce-Registrierungsformular erstellen und durch das Standardformular ersetzen .
Gehen Sie danach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte Konten und Datenschutz . Aktivieren Sie dann die Option, Kunden zu erlauben, während des Bestellvorgangs ein Konto zu erstellen, und speichern Sie die Änderungen .

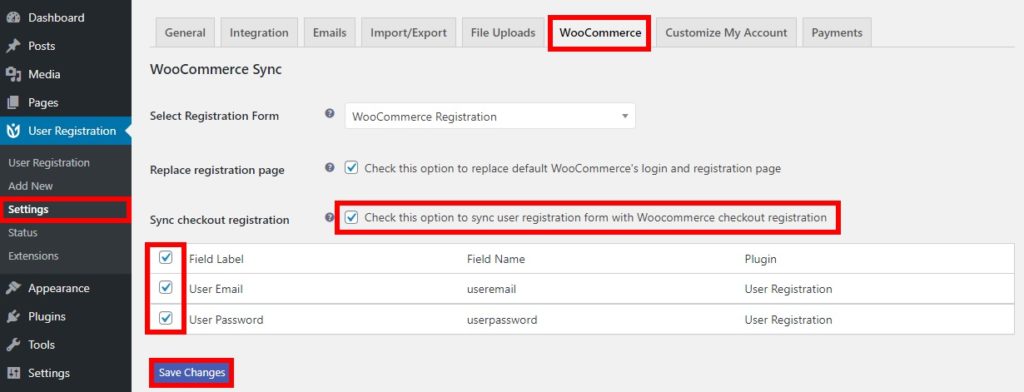
Gehen Sie danach zu Benutzerregistrierung > Einstellungen und öffnen Sie die Registerkarte WooCommerce . Aktivieren Sie die Option zum Synchronisieren von Checkout-Registrierungen und speichern Sie die Änderungen.
Dadurch können Ihre Kunden die Benutzerregistrierung mit der WooCommerce-Checkout-Registrierung synchronisieren . Überprüfen Sie danach alle Feldbezeichnungen in der Tabelle und speichern Sie die Änderungen .

Das ist es! Jetzt können Ihre Kunden während des Bestellvorgangs auf Ihrer Website ein neues Konto registrieren.
Bonus: Bearbeiten Sie die WooCommerce-Registrierungs-E-Mail-Adresse
E-Mail-Adressen sind grundlegend für die Registrierung. Als E-Commerce-Shop möchten Sie die E-Mail-Adressen Ihrer Kunden haben, um sie in Zukunft mit Informationen zu ihren Bestellungen kontaktieren, ihnen Angebote, exklusive Angebote usw. zusenden zu können.
Aus diesem Grund ist es sehr nützlich zu lernen, wie man die WooCommerce-Registrierungs-E-Mail bearbeitet . Am besten tun Sie dies, indem Sie die E-Mail-Vorlage anpassen. Und das Beste daran ist, dass Sie dies über das WooCommerce-Dashboard tun können.
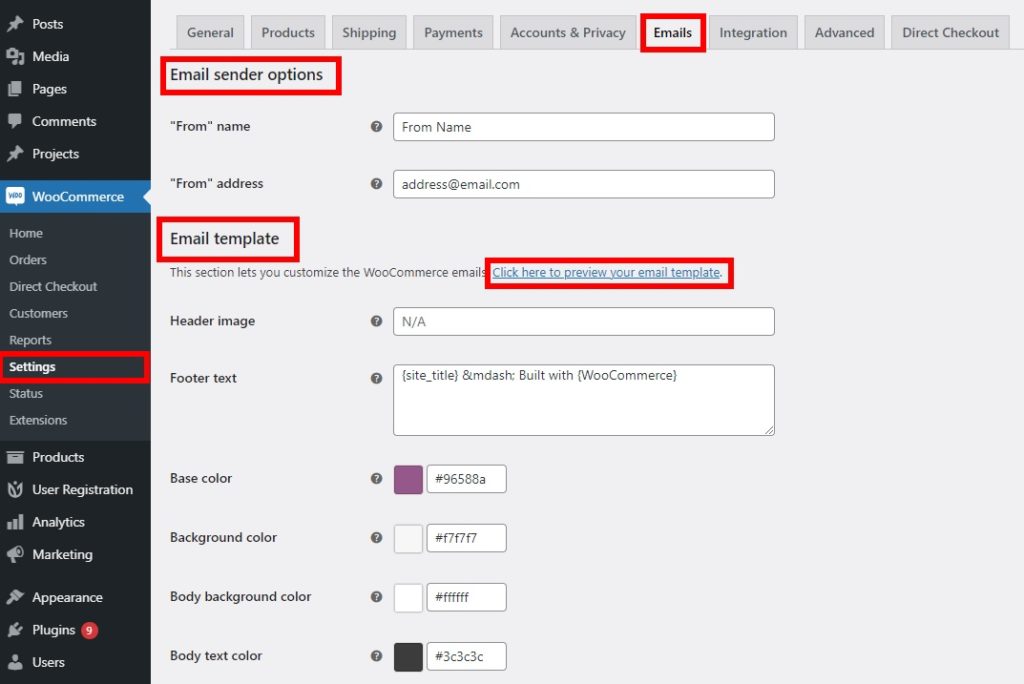
Gehen Sie einfach zu WooCommerce > Einstellungen und öffnen Sie die Registerkarte E- Mails . Hier können Sie die E-Mail-Vorlagen mit Hilfe der E-Mail-Absender- und E-Mail-Vorlagenoptionen ändern.

Mit der E-Mail-Absenderoption können Sie den „Von“-Namen und die Adresse bearbeiten. Das bedeutet, dass Sie anpassen können, wie der Absendername und die E-Mail-Adresse in der WooCommerce-E-Mail angezeigt werden.
Auf ähnliche Weise können Sie das Kopfbild, den Fußzeilentext, die Grundfarbe, die Hintergrundfarbe, den Hintergrund des Hauptteils und die Textfarbe der E-Mail-Vorlagen bearbeiten.
Nehmen Sie alle gewünschten Änderungen an Ihrer WooCommerce-E-Mail vor und sehen Sie sich die Änderungen in Echtzeit an, indem Sie auf den Link „ Klicken Sie hier, um eine Vorschau Ihrer E-Mail-Vorlage anzuzeigen“ klicken.

Wenn Sie mit Ihrer neuen Vorlage zufrieden sind, denken Sie daran , die Änderungen zu speichern .
Es gibt andere Möglichkeiten, die E-Mail-Vorlagen zu bearbeiten, mit denen Sie viele andere Dinge anpassen können. Weitere Informationen finden Sie in unserem Leitfaden zum Bearbeiten von WooCommerce-E-Mail-Vorlagen.
Fazit
Alles in allem ist das Registrierungsformular sehr wichtig, da es Ihnen ermöglicht, relevante Informationen über Ihre Kunden zu sammeln. Das Standardregistrierungsformular liefert Ihnen nicht immer alle gewünschten Informationen, daher kann es eine sehr effektive Methode sein, es anzupassen, um alle benötigten Details zu sammeln.
In diesem Leitfaden haben wir 3 verschiedene Methoden zum Anpassen des WooCommerce-Registrierungsformulars untersucht:
- Aus dem WC-Armaturenbrett
- Verwendung eines speziellen Plugins
- Programmatisch
Wenn Sie hier und da ein paar Änderungen vornehmen möchten, können die Standardoptionen aus dem WooCommerce-Dashboard nützlich sein. Die angebotenen Optionen sind jedoch ziemlich begrenzt. Wenn Sie also mehr Dinge anpassen möchten, empfehlen wir Ihnen, ein Plugin zu verwenden. Wenn Sie andererseits kein Tool eines Drittanbieters installieren möchten und über Programmierkenntnisse verfügen, können Sie das Registrierungsformular mithilfe von Code-Snippets programmgesteuert bearbeiten.
Weitere Informationen zum Anpassen Ihres Shops finden Sie in den folgenden Anleitungen:
- So passen Sie die Seite „Mein Konto“ von WooCommerce an
- Bearbeiten Sie die WooCommerce-Produktseite
- So passen Sie die Kategorieseite in WooCommerce an
- So bearbeiten Sie die WooCommerce-Shop-Seite
