So passen Sie Ihre WooCommerce-Shop-Seite an
Veröffentlicht: 2022-12-02Möchten Sie Ihre WooCommerce-Shopseite anpassen? Das ist eine tolle Idee! Ihre WooCommerce-Shopseite ist die wichtigste Seite in Ihrem Shop. Hier landen Kunden, wenn sie Ihre Website besuchen, also muss sie gut aussehen und einfach zu navigieren sein. Die Schaffung eines besseren Einkaufserlebnisses führt zu zufriedeneren Kunden und mehr Verkäufen!
In diesem Beitrag werden wir untersuchen, wie Sie von der einfachen Standard-WooCommerce-Shopseite zu einer angepassten, aufmerksamkeitsstarken Shopseite wechseln können, die eine bessere Benutzererfahrung für Ihre Kunden schafft. Wir werden uns verschiedene Möglichkeiten ansehen, wie Sie Ihren Shop anpassen können, und warum Sie die Verwendung von Codeable in Betracht ziehen sollten.
Warum sollten Sie Ihre WooCommerce-Shop-Seite anpassen?
Ihre Shop-Seite ist eine der Seiten, die standardmäßig erstellt wird, wenn Sie WooCommerce einrichten, und es ist das erste, was Kunden sehen, wenn sie Ihren Shop besuchen. Und wie Sie sich denken können, ist es wichtig, einen guten ersten Eindruck zu hinterlassen – wenn den Kunden nicht gefällt, was sie sehen, verlassen sie Ihre Website, ohne etwas zu kaufen! Wie Ihre Shop-Seite aussieht und sich anfühlt, kann Kunden mehr über Ihr Unternehmen erzählen.

Eine gut angepasste Seite bietet Ihren Käufern eine großartige Benutzererfahrung. Wenn Ihr Kunde in Ihr Geschäft kommt und nicht findet, was er will, weil Ihre Produkte schwer zu sortieren sind, wird er höchstwahrscheinlich enttäuscht sein und Ihre Website verlassen.
Durch die Anpassung können Sie Shop-Seiten erstellen, die einfach zu navigieren sind. Sie können Elemente hinzufügen und bearbeiten, die das Einkaufserlebnis Ihrer Kunden verbessern können.
Wenn Sie Ihren Shop anpassen, können Sie ihn an die Bedürfnisse Ihrer Kunden anpassen. Sie können beispielsweise Elemente wie personalisierte Produktvideos, personalisierte Leitfäden sowie Funktionen für mehrere Währungen und Sprachen hinzufügen.
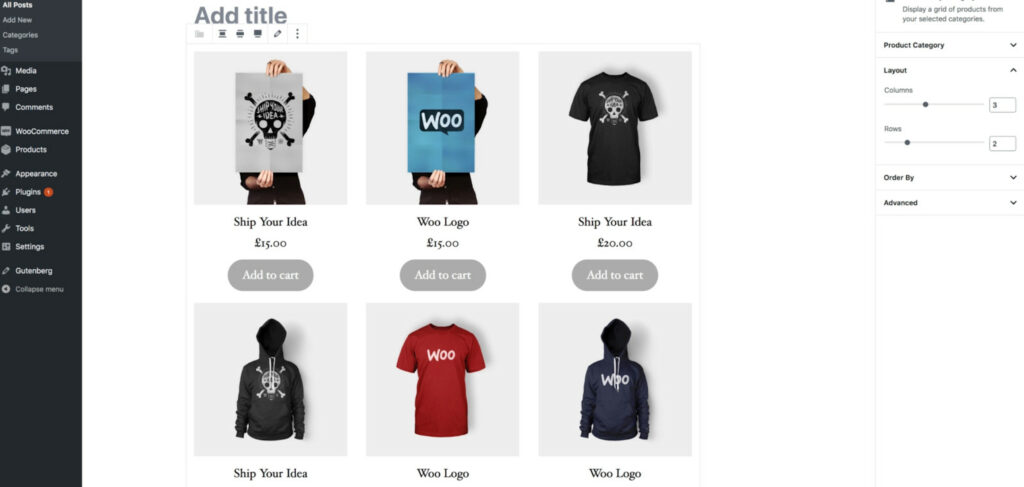
Die Standard-Shop-Seite von WooCommerce ist einfach – sie hat „Shop“ als Seitentitel und zeigt alle Produkte in einem Rasterlayout an. Gut, dass es viele Möglichkeiten gibt, Ihre Shop-Seite anzupassen – zum Beispiel möchten Sie vielleicht:
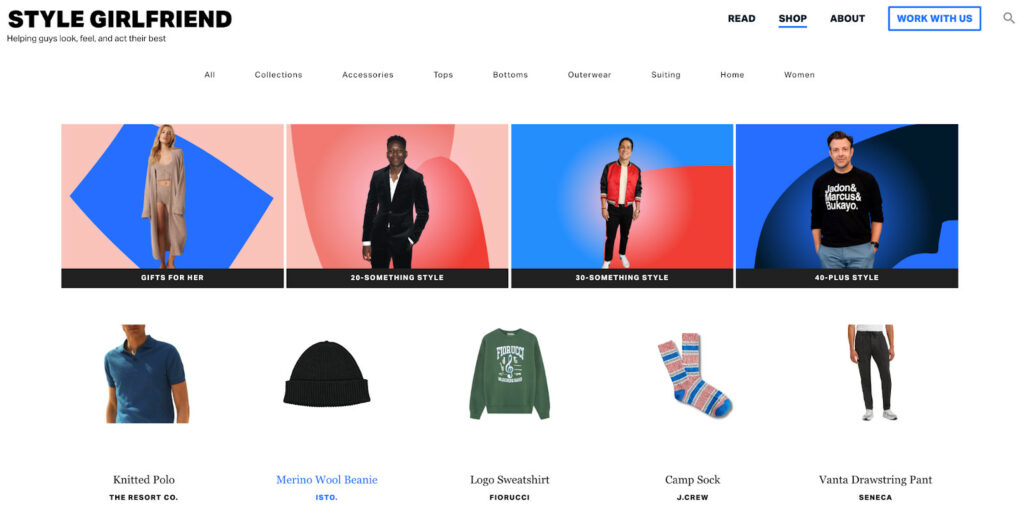
- Fügen Sie oben auf Ihrer Shop-Seite ein Bannerbild hinzu, das für Ihre Marke oder Ihre Produkte wirbt.
- Fügen Sie einen Bild-Slider hinzu, der Produktfotos oder Produktangebote ansprechend darstellt.
- Fügen Sie Symbole für soziale Medien hinzu, damit Kunden ihre Einkäufe in sozialen Medien teilen können.
- Fügen Sie Widgets hinzu, damit Kunden Aktionen wie das Hinzufügen von Artikeln zu ihrem Einkaufswagen oder das Abonnieren von E-Mail-Benachrichtigungen von Ihrem Shop schnell ausführen können.
- Geben Sie Kunden die Möglichkeit, Ihre Produkte basierend auf Attributen zu filtern.
- Fügen Sie einen Abschnitt mit vorgestellten oder meistverkauften Produkten hinzu, um Ihre Top-Produkte zu bewerben.
Es gibt viele verschiedene Möglichkeiten, WooCommerce-Shop-Seiten basierend auf dem technischen Niveau anzupassen, mit dem Sie vertraut sind. Wir werden uns drei verschiedene Methoden im Detail ansehen.
Verwenden von WooCommerce-Blöcken oder einem Page Builder
Sie können WooCommerce-Blöcke und den Gutenberg-Blockeditor verwenden, um ein individuelleres Aussehen für Ihre Shop-Seite zu erstellen. Diese Methode eignet sich am besten, wenn Sie wirklich grundlegende Anpassungen an Ihrem Shop vornehmen möchten, die Sie ganz einfach selbst vornehmen können.
Dies sind einige Möglichkeiten, wie Sie Ihre Shop-Seite mit WooCommerce-Blöcken anpassen können:
- Zeigen Sie meistverkaufte, am besten bewertete, neueste, im Angebot befindliche und handverlesene Produkte an.
- Zeigen Sie Produkte basierend auf Taxonomien an, indem Sie den Block Produkte nach Kategorie, den Block Produkte nach Tag, den Block Produkte nach Attribut usw. verwenden.
- Zeigen Sie Bewertungen in Ihrem Shop an, die Sie nach Produkt oder Kategorie segmentieren können.
- Fügen Sie aktive Produktfilter hinzu oder filtern Sie Produkte nach Preis oder Attribut.
- Zeigen Sie den Inhalt des Warenkorbs des Kunden und die Checkout-Seite direkt auf der Shop-Seite an.

Sie können zusätzlich einen Seitenersteller wie Elementor oder Divi verwenden, wenn Ihr WordPress damit kompatibel ist. Ein Seitenersteller ist Gutenberg insofern ähnlich, als Sie Widgets verwenden können, um die Funktionalität Ihrer Website-Seiten zu erweitern, aber ein Seitenersteller ist fortschrittlicher, da er es Ihnen ermöglicht, auf Ihrem WordPress-Design aufzubauen, anstatt einfach Elemente hinzuzufügen und Änderung der Seitenstruktur. Sie können einen Seitenersteller in Betracht ziehen, wenn Sie Elemente für Ihre mobile Website ausblenden, Auffüllungen und Ränder festlegen, globale Elemente erstellen usw. möchten.
Sie können sich unseren Leitfaden zur Verwendung von Elementor zum Erstellen einer auf Mobilgeräte ansprechenden Website als Beispiel dafür ansehen, warum ein Seitenersteller für Sie geeignet sein könnte.
Verwenden von benutzerdefiniertem CSS
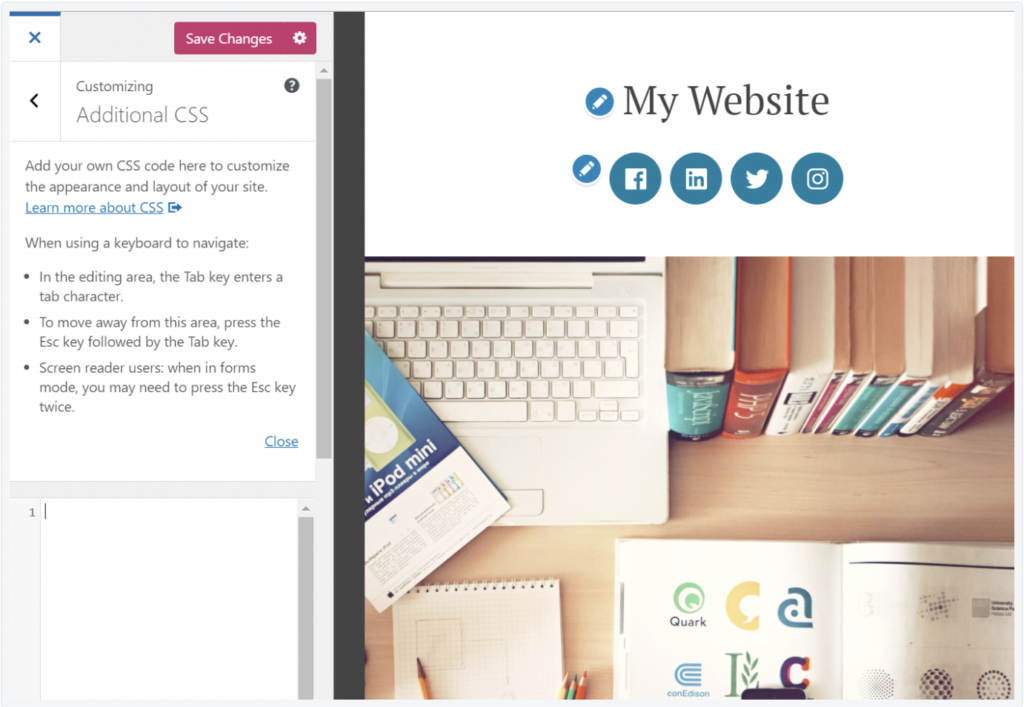
Alternativ können Sie durch Hinzufügen Ihres eigenen CSS das Erscheinungsbild Ihres Shops anpassen, indem Sie die Standardstile Ihres WordPress-Themes überschreiben. Mit benutzerdefiniertem CSS können Sie „Regeln“ auf Ihrer Shop-Seite oder sogar auf der gesamten Website erstellen.
Sie können alle Arten von Änderungen mit CSS vornehmen, z. B. die Reihenfolge der Abschnitte, die Dicke der Rahmen, die Textfarbe, die Breite des Inhalts oder Widgets, die Schriftgröße usw. bearbeiten. Um benutzerdefiniertes CSS hinzuzufügen, gehen Sie zu Darstellung > Anpassen > Zusätzliches CSS .

Dies ist natürlich ein eher technischer Ansatz zur Anpassung von WooCommerce-Shopseiten und wird nur empfohlen, wenn Sie etwas Erfahrung mit der WordPress-Entwicklung haben.
Verwenden von WooCommerce-Plugins
Wenn Sie die Funktionalität erweitern oder das Erscheinungsbild Ihres WooCommerce-Shops auf irgendeine Weise ändern möchten, werden Sie meistens ein Plugin finden, das das tut, was Sie brauchen. Es ist wirklich einfach, Ihre Shop-Seite mit WooCommerce-Plugins anzupassen, aber Sie sollten sich aus folgenden Gründen nicht vollständig darauf verlassen:
- Plugins können Ihre Website verlangsamen, wenn Sie zu viele haben, was nicht ideal ist, wenn Sie viele Plugins benötigen, um Ihre ideale Shop-Seite zu erreichen.
- Plugins variieren im Preis, aber wenn Sie zu viele haben, kann es sehr teuer werden, diese jährlich oder monatlich zu bezahlen.
- Es sind viele Plugins verfügbar, und es kann einige Zeit dauern, diejenigen zu finden, die Ihren Kriterien wirklich entsprechen.
Wir würden sagen, dass es völlig in Ordnung ist, ein paar WooCommerce-Plugins zu verwenden, aber verlassen Sie sich nicht bei jeder Kleinigkeit auf sie. Wenn Sie Ihre Shop-Seite stark anpassen möchten, sollten Sie eine Lösung in Betracht ziehen, die Ihre Website weniger belastet.
Wenn Sie Anpassungs-Plugins für Ihren WooCommerce-Shop in Betracht ziehen, werfen Sie einen Blick auf diese drei, die alle unterschiedliche Dinge tun. Wir sind mit keinem von ihnen verbunden, aber wir denken, dass sie ein guter Ausgangspunkt sind:
StoreCustomizer

StoreCustomizer ist ein WooCommerce-Plugin, mit dem Sie viele Bereiche Ihres Shops anpassen können, einschließlich der Produktseiten, des Warenkorbs und der Checkout-Seiten.
Im Gegensatz zum Hinzufügen von CSS überschreibt dieses Plugin Ihr Design nicht. Stattdessen arbeitet StoreCustomizer mit dem von Ihnen verwendeten Thema, um Ihren WooCommerce-Seiten mehr Designoptionen und Funktionen hinzuzufügen.
Das Plugin hat einen kostenlosen Plan, mit dem Sie Elemente bearbeiten oder entfernen, Schriftgröße und -farbe von Text bearbeiten, das Design aller Store-Schaltflächen anpassen können, einschließlich Warenkorb- und Checkout-Schaltflächen, und vieles mehr.
Die Pro-Version bietet Ihnen Zugriff auf erweiterte Anpassungsoptionen, z. B. das Hinzufügen einer Ajax-Produktsuche überall, das Hinzufügen großartig aussehender Produktabzeichen usw.
StoreCustomizer überschreibt die WooCommerce-Vorlagen nicht. Stattdessen erweitert das Plugin Ihre bestehenden Seiten um Gestaltungsmöglichkeiten und erweiterte Shop-Funktionalität.

Führen Sie die folgenden Schritte aus, um das Plugin einzurichten:
- Gehen Sie zu Ihrem WordPress-Dashboard
- Klicken Sie auf „Plugins“ und dann auf „Neu hinzufügen“.
- Gehen Sie zur Plugin-Suchleiste und suchen Sie nach „StoreCustomizer“.
- Installieren Sie das Plugin und aktivieren Sie es.
Alternativ kannst du zu WordPress.org gehen und das Plugin herunterladen. Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und laden Sie die ZIP-Datei über Plugins > Neu hinzufügen > Hochladen hoch. Gehen Sie schließlich zum WordPress-Menü und aktivieren Sie das Plugin.
Um die App zu konfigurieren, navigieren Sie in Ihrem WordPress-Dashboard zu WooCommerce > StoreCustomizer.
Dort finden Sie Hinweise zur Konfiguration der kostenlosen Version. Für die Premium-Version müssen Sie die Einstellung für jede spezifische Pro-Funktion aktivieren, die Sie verwenden möchten. Gehen Sie zu Anpassen > StoreCustomizer.
WooCommerce-Produkttabelle Ultimate

WooCommerce Product Table Ultimate ist ein weiteres Plugin, mit dem Sie gut angepasste Shop-Produktseiten erstellen können, indem Sie Ihre Produkte in einer Tabelle anzeigen.
Mit diesem Plugin können Sie mehr Produkte zu einer einzigen Seite hinzufügen, sodass Sie Ihren Kunden die Möglichkeit geben, mehr Artikel mit einem einzigen Klick zu bestellen. Diese Funktion ermöglicht es ihnen auch, Produkte schneller zu filtern und zu sortieren, was perfekt für Kunden ist, die Großbestellungen aufgeben möchten.
Mit dem Plugin können Sie Produkte nach Kategorien und Tags auflisten. Wenn Sie also Produkte verkaufen, die kategorisiert werden können, ist dies eine Funktion, die Sie nutzen möchten.
Das WooCommerce-Produkttabellen-Plugin enthält auch übersetzungsbereite Funktionen. Es ist auch vollständig kompatibel mit WPML, LocoTranslate und anderen mehrsprachigen Plugins.
Nach dem Kauf des Plugins können Sie es über Plugins > Neu hinzufügen > Hochladen auf Ihre WordPress-Website hochladen. Sie müssen es dann aktivieren, um es verwenden zu können. Sobald alles eingerichtet ist, öffnen Sie das Plugin und wählen Sie aus, welche Spalten Sie in Ihre Tabelle aufnehmen möchten. Dies kann Produkttitel, SKUs, Beschreibungen, Kategorien, Tags, Lagerbestandsattribute, Miniaturansichten und die Schaltfläche „In den Einkaufswagen“ umfassen.
Sie können sich auch dafür entscheiden, mehrere Produkte gleichzeitig hinzuzufügen. Das bedeutet, dass Sie neben jeder Produktzeile ein Kontrollkästchen anzeigen müssen. Diese Funktion ermöglicht es Ihren Käufern, schnell jede Produktreihe zu durchsuchen, auszuwählen, welches Produkt in ihren Warenkorb gelegt werden soll, und wenn Sie fertig sind, alle ausgewählten Produkte mit einem Klick auf eine Schaltfläche hinzuzufügen.
WooCommerce-Schnellansicht

WooCommerce Quick View ist ein Plugin, mit dem Sie das Erscheinungsbild Ihres Shops anpassen können. Mit dem Plugin können Sie wählen, ob Sie vollständige oder teilweise Produktinformationen anzeigen und Bilder und Galerien ein- oder ausblenden möchten. Es ermöglicht auch die Anpassung des Textes der Schnellansichtsschaltfläche, um den Umsatz zu maximieren. Sie können die Schnellansicht auch global aktivieren oder deaktivieren, um bestimmte Produktkategorien oder Unterkategorien anzuzeigen.
Mit dem Plugin können Sie verschiedene Aspekte Ihrer Produkte hinzufügen und bearbeiten, darunter:
- Bewertung in Sternen
- Preis
- Kurze Beschreibung
- Gesamte Beschreibung
- Schaltfläche „Zum Warenkorb hinzufügen“.
- Kategorien und Tags
- Dropdown-Liste
- Attribute
WooCommerce Quick View macht es Kunden einfach, Produkte in Ihrem Shop zu kaufen. Es spart auch Zeit dank Funktionen wie schneller Bestellung, feinkörniger Steuerung und einer Lightbox mit Bildergalerien.
Die beste Methode: Verwenden Sie Codeable

Während das Anpassen Ihrer WooCommerce-Shop-Seite ziemlich gut selbst machbar ist, möchten Sie vielleicht einen Experten um Hilfe bitten. Es gibt einige Gründe, warum Sie dies tun möchten:
- Sie sind mit dem WooCommerce-Backend nicht vertraut und haben nicht die Zeit, zu lernen, wie man tief eintaucht.
- Sie wissen nicht, wie Sie genau die Plugins finden und verwenden, die Sie für Ihre Anpassungen benötigen.
- Die Anpassungen, die Sie implementieren möchten, sind technischer Natur und Sie befürchten, Ihre Website zu beschädigen.
- Sie möchten jemanden, der alle Fehler, die Sie während des Anpassungsprozesses gemacht haben, beheben, finden und beheben kann.
Die stressfreiste Methode zum Anpassen Ihrer E-Commerce-Shopseite ist die Verwendung eines Dienstes wie Codeable. Es ist der einfachste Weg, sich mit erfahrenen, professionellen Entwicklern für alle Arten von Projekten zu verbinden – einmalige Aufgaben, langfristige kundenspezifische Entwicklung usw.
Codeable unterscheidet sich von anderen Entwicklerplattformen. Das ist weil:
- Codeable ist auf WordPress spezialisiert und empfiehlt nur professionelle und erfahrene Programmierer, die getestet und geschult sind.
- Sobald Sie Ihre Projektanforderungen teilen, werden Sie mit 3-5 Experten mit unterschiedlichen Erfahrungen und Stundensätzen verbunden. Sie können je nach Budget und Vorlieben aus ihnen auswählen.
- Die Entwickler sind erschwinglich und Sie müssen erst bezahlen, wenn die Arbeit abgeschlossen ist und Sie damit zufrieden sind.
- Sie erhalten eine Antwort am selben Tag in Codeable, wodurch Sie Zeit sparen können.
Sehen Sie, was Online-Shop-Besitzer über Codeable sagen:
„Wir könnten nicht glücklicher über unsere Erfahrung sein. Nachdem sie vier Jahre lang an einer fehlerhaften, problematischen und trägen WooCommerce-Site gearbeitet hatten, von der zahlreiche Entwickler sagten, dass sie „so gut wie möglich“ sei, sprang ein Codeable-Genie ein und rettete den Tag. Professionell, schnell, freundlich und günstig. Ich bin so froh, dass wir sie gefunden haben!”
NAGA SHAKTI
„Codeable ist in vielerlei Hinsicht erstaunlich – der Fokus auf Qualität, die Qualitätssicherungsgarantie, die Qualität der Freelancer selbst sowie die gesamte Plattform. Ich weiß es auch zu schätzen, dass Sie gute Entwickler in der Nähe Ihres Zuhauses finden oder nach Entwicklern suchen können, die am besten zu Ihrem Projekt oder Arbeitsstil passen. Danke schön!"
ANDREW KEAVENEY
Passen Sie Ihre WooCommerce-Shop-Seite mit Codeable an
Das Anpassen Ihrer WooCommerce-Shopseite sollte zu den ersten Dingen gehören, die Sie tun, wenn Sie mit dem Online-Verkauf beginnen. Es wird sicherstellen, dass Sie Ihren Kunden einen guten ersten Eindruck von Ihrem Unternehmen und eine großartige Benutzererfahrung vermitteln.

Sie können WooCommerce-Blöcke oder einen Seitenersteller verwenden, um Ihre WooCommerce-Shopseite selbst anzupassen. Sie können sich auch dafür entscheiden, Plugins zu installieren, die zum Anpassen von WooCommerce-Shops entwickelt wurden. Wenn Sie über technische Erfahrung verfügen, können Sie versuchen, Ihrer Shop-Seite benutzerdefiniertes CSS hinzuzufügen. Wenn Sie jedoch noch einen Schritt weiter gehen möchten, lassen Sie einen Experten von Codeable die gesamte Anpassung für Sie vornehmen.
Wenn Sie das Aussehen und Design Ihrer WooCommerce-Shop-Seite komplett ändern oder eine Art von Funktionalität hinzufügen möchten, die mit einem Plugin nicht einfach zu erreichen ist, dann ist Codeable definitiv der richtige Weg. Aber vielleicht solltest du Codeable auch in Betracht ziehen, wenn du dich nicht auf Plugins verlassen möchtest oder keine Zeit hast, um zu lernen, wie du die Shop-Seite selbst anpassen kannst. Was auch immer Sie brauchen, Sie können Ihr Briefing einreichen und genau beschreiben, was Sie wollen, und Sie werden mit Experten abgestimmt, die das gesamte Projekt ausloten und abschließen.
Teilen Sie Ihr Projekt auf Codeable und lassen Sie jeden Aspekt der Anpassung Ihres WooCommerce-Shops von einem Experten erledigen.
