So passen Sie die WooCommerce-Shop-Seite an – Die vollständige Anleitung
Veröffentlicht: 2020-05-07Suchen Sie nach verschiedenen Möglichkeiten, Ihre Shop-Seite zu bearbeiten? Sie sind an der richtigen Stelle. In diesem Leitfaden lernen Sie Schritt für Schritt verschiedene Methoden zum Anpassen Ihrer WooCommerce-Shop-Seite kennen: manuell, mithilfe von Seitenerstellern und Plugins.
Auf der Shop-Seite präsentieren Sie Ihre Produkte, sie ist also eine der wichtigsten Seiten in Ihrem Shop. Deshalb sollte es ein attraktives und benutzerfreundliches Design haben.
Die Shop-Seite ist eine vorgefertigte Komponente Ihres Shops und verfügt nicht über ein integriertes Tool, um ihr Erscheinungsbild zu ändern. Das bedeutet jedoch nicht, dass Sie es überhaupt nicht ändern können. In dieser Anleitung erfahren Sie, wie Sie die WooCommerce-Shopseite mit drei verschiedenen Methoden anpassen können.
Was ist die WooCommerce-Shop-Seite und warum sollten Sie sie anpassen?
Eine Shop-Seite, wie von WooCommerce definiert, ist „ein Platzhalter für ein Beitragstyp-Archiv für Produkte“. Einfach ausgedrückt, es ist die Seite, auf der Sie Ihre Produkte präsentieren, also ist sie für den Erfolg Ihres Unternehmens von entscheidender Bedeutung. Bevor wir darauf eingehen, wie Sie es bearbeiten können, werfen wir einen Blick darauf, warum Sie die WooCommerce-Shop-Seite anpassen sollten.
Stellen Sie sich nun vor, Sie gehen in ein Geschäft, um etwas zu kaufen. Was bestimmt Ihre Zufriedenheit mit dem Einkaufsprozess? Eines der wichtigsten Dinge ist, wie die Produkte angeordnet sind und wie einfach Sie finden, wonach Sie suchen. Dank des Internets leben wir in einer vernetzten Welt. Und gerade in Zeiten der globalen Pandemie hat sich das Einkaufen von physischen auf Online-Shops verlagert. Es wird erwartet, dass in den nächsten 20 Jahren rund 95 % aller Einkäufe online getätigt werden.
Die Leute kaufen online ein, weil es einfacher und schneller ist (oder zumindest sein sollte). Wie Sie also Ihre Produkte auf der WooCommerce-Shopseite anordnen und Ihren Kunden präsentieren, kann einen großen Unterschied machen. Nicht nur für Ihre Conversions und Umsätze, sondern auch für die Reputation Ihres Shops.
Vorteile der Anpassung der Shop-Seite
Alles in allem hat das Anpassen der WooCommerce Shop-Seite mehrere Vorteile:
- Heben Sie sich von Mitbewerbern ab. Die meisten Geschäfte haben die gleiche Shop-Seite, sodass Sie auffallen, wenn Sie Ihre anpassen
- Verbessern Sie das Kundenerlebnis
- Konversionsraten und Verkäufe steigern
- SEO-Verbesserungen. Neben der Bearbeitung des Designs können Sie die Shop-Seite bearbeiten und Inhalte hinzufügen, die Ihre Kunden bei Google finden
Nachdem wir jetzt besser verstehen, warum Sie die Shop-Seite anpassen sollten, konzentrieren wir uns auf die folgende Frage. Wie können Sie bei Ihren Kunden einen guten Eindruck hinterlassen, wenn sie Ihre Shop-Seite erreichen? Der Schlüssel liegt in einem attraktiven und benutzerfreundlichen Design, das den Kaufprozess einfach macht. Das ist einfacher gesagt als getan.
In dieser Anleitung zeigen wir Ihnen jedoch, wie Sie die volle Kontrolle über das Design der WooCommerce-Shopseite erlangen .
So passen Sie die WooCommerce-Shop-Seite an: Eine Schritt-für-Schritt-Anleitung
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Shop-Seite mit drei verschiedenen Methoden anpassen können:
- Programmatisch
- Mit einem Pagebuilder
- Mit Plugins
1) Programmatisches Anpassen der WooCommerce-Shop-Seite
Lassen Sie uns zunächst sehen, wie Sie Ihre WooCommerce-Shop-Seite anpassen können, ohne sich auf einen Seitenersteller oder ein Plugin verlassen zu müssen. Der größte Vorteil dieser Methode besteht darin, dass Sie Ihrer Website keine Drittanbieter-App hinzufügen. Auch wenn dies nicht länger als ein paar Minuten dauern sollte, da wir keine schwierige Codierung vornehmen, ist es besser, wenn Sie über einige grundlegende Programmierkenntnisse verfügen.
Schritt 1: Erstelle ein Child-Theme
Wenn Sie bis zu diesem Zeitpunkt noch kein Child-Theme für Ihr Theme erstellt haben, ist es höchste Zeit, dass Sie eines haben. Wir empfehlen ein Child-Theme, denn wenn du Änderungen an deinem Theme vornimmst und es dann aktualisierst, ersetzen die neuen Dateien die alten und du verlierst die Änderungen.
Sie können dies jedoch vermeiden, indem Sie Ihr Design aus dem untergeordneten Design anpassen. Sie können ein untergeordnetes Thema mit verschiedenen Methoden erstellen. Sie können ein Child-Theme-Plugin verwenden oder es selbst codieren. Weitere Informationen zu beiden Methoden finden Sie in unserer Anleitung zum Erstellen eines untergeordneten Themas in WordPress.
Schritt 2: Erstellen Sie die Ordnerstruktur in Ihrem Child-Theme
Jetzt verwenden wir einen FTP-Client, um die Website-Dateien zu ändern. Wenn Sie kein FTP-Konto haben, empfehlen wir die FileZilla-Software, aber Sie können jeden beliebigen Client verwenden. Gehen Sie nach dem Erstellen Ihres untergeordneten Designs zu Ihren Site-Dateien und folgen Sie dieser Route: /wp-content/themes/your-theme .
Angenommen, Sie haben ein untergeordnetes Thema für das Thema Twenty Twenty erstellt. Der Ordnername sollte so etwas wie Twentytwenty-Child-Theme sein. Klicken Sie dann darauf und erstellen Sie einen Ordner namens WooCommerce . Erstellen Sie danach eine Datei mit dem Namen archive-product.php , bei der es sich um die Vorlagendatei für die Shop-Seite handelt. Sie haben eine WooCommerce-Shop-Seite in Ihrem Shop erstellt, aber sie ist leer, also müssen Sie jetzt etwas Inhalt hinzufügen.
Schritt 3: Erstellen Sie Inhalte für Ihre Shopseite
Denken Sie daran, dass alles, was Sie in den Texteditor der archive-product.php schreiben, auf der Shop-Seite erscheint und Ihre Kunden es sehen. Hier können Sie etwas Codieren verwenden, um mit Ihrer Shop-Seite zu zaubern. Wenn Sie sich jedoch nicht sicher sind, wie das geht, fahren Sie mit dem nächsten Schritt fort.
Schritt 4: Erstellen Sie eine Shopseitenvorlage
Anstatt eine WooCommerce-Shopseite von Grund auf neu zu erstellen, können Sie ein vorhandenes Template verwenden und anpassen. Gehen Sie dazu zurück zum übergeordneten Thema und suchen Sie nach der single.php- oder der index.php -Datei. Wenn Sie eine der beiden Dateien sehen, kopieren Sie sie und fügen Sie sie in den WooCommerce- Ordner ein, den Sie in Schritt 2 erstellt haben. Wenn Sie beide Dateien sehen, kopieren Sie single.php . Löschen Sie dann die Datei archive-product.php und ändern Sie den Namen der Datei, die Sie gerade hier eingefügt haben, in archive-product.php .
Damit verwenden wir die Post-Vorlagendatei als Ihre Shop-Seite, aber sie sieht aus wie eine Produktseite. Dies ist jedoch nicht ideal. Sie möchten, dass Ihre WooCommerce-Shopseite wie eine Shopseite aussieht, nicht wie eine Produktseite. Um es anzupassen, verwenden wir einige Shortcodes.
Schritt 5: Passen Sie die Shop-Seite mit Shortcodes an
Teilen Sie die Produkte zunächst in Spalten oder Reihen auf. Wenn Sie Ihre Produkte beispielsweise in 2 Spalten mit maximal 6 Produkten anzeigen möchten, müssen Sie den folgenden Code in die Datei archive-product.php einfügen :
[ products limit="6" columns="2" ]Wenn Sie sich nicht sicher sind, wie es geht, gehen Sie folgendermaßen vor:
- Öffnen Sie die Datei archive-product.php
- Löschen Sie den Text zwischen <main id="main" class="site-main" role="main"> und </main><!– #main –> . Bitte beachten Sie, dass Sie diese beiden Codezeilen nicht entfernen sollten, sondern nur das, was dazwischen steht
- Fügen Sie diese Codezeile zu dem Platz hinzu, der durch das, was Sie gerade gelöscht haben, übrig bleibt:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - Speichern Sie die Änderungen
- Herzliche Glückwünsche! Sie haben gerade eine neue WooCommerce-Shopseite erstellt!
Anzeige der beliebtesten Produkte
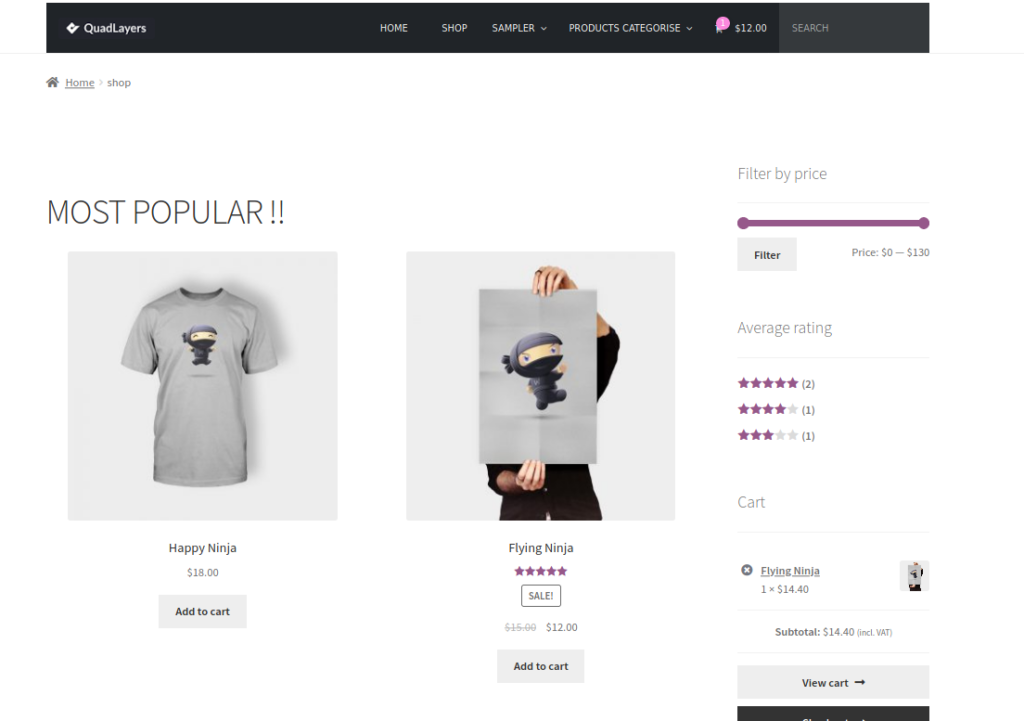
Schauen wir uns ein weiteres Beispiel an, wie Sie Ihre Shop-Seite in WooCommerce programmgesteuert anpassen können. Angenommen, Sie möchten Ihre beliebtesten Produkte anzeigen. Dafür verwenden wir den folgenden Shortcode:
[ products orderby="popularity" ]Suchen Sie die Datei archive-product.php Ihres Dateidesigns und fügen Sie den folgenden Code ein:
do_action('woocommerce_before_shop_loop');
echo '<h1>BELIEBTEST !!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');Wie Sie sehen können, zeigen wir zwei Produkte in einer einzigen zweispaltigen Zeile (columns=“2″ limit=“2″) , aber Sie können diese Zahlen so anpassen, wie es für Sie am besten funktioniert.

Ebenso können Sie am besten bewertete Produkte, meistverkaufte Produkte und vieles mehr anzeigen. Wir empfehlen Ihnen, herumzuspielen und die Shop-Seite mithilfe von Shortcodes oder per Codierung anzupassen, um ihr das perfekte Erscheinungsbild für Ihr Unternehmen zu verleihen.
Weitere Ideen, wie Sie Ihren Shop mit ein wenig Codierung anpassen können, finden Sie in unserer Anleitung zum programmatischen Bearbeiten der WooCommerce-Shop-Seite.
2) Passen Sie die WooCommerce-Shop-Seite mit Page Builder an
Obwohl Sie mit der vorherigen Methode einige Zeit sparen, kann es für Personen ohne Programmierkenntnisse schwierig sein. Aus diesem Grund zeigen wir hier einen einfacheren Weg, um den Trick auszuführen, ohne die Dateien Ihres Designs ändern zu müssen. In diesem Abschnitt erfahren Sie, wie Sie die Shop-Seite von WooCommerce mit Ihrem Seitenersteller anpassen . Mit Seitenerstellern können Sie das Design, das Layout, die Produkttypen und die anzuzeigenden Produkte der Shop-Seite ändern.
Darüber hinaus müssen Sie keinen Code schreiben oder die Designdateien ändern. Unabhängig davon, ob Sie Elementor, Visual Composer, Divi oder einen anderen Seitenersteller verwenden, diese Methode ist mit allen kompatibel.
HINWEIS : Sie müssen keine Codezeile schreiben, aber es wäre hilfreich, wenn Sie mit WooCommerce-Shortcodes vertraut sind. Unser Shortcodes-Leitfaden ist ein guter Ausgangspunkt. Sehen wir uns nun an, wie Sie Ihre Shop-Seite mit einem Seitenersteller anpassen können. Dazu gibt es zwei Hauptschritte:
- Erstellen Sie eine Seite, um Ihre Produkte mit einem Seitenersteller anzuzeigen
- Machen Sie diese Seite zu Ihrer Shop-Seite
Schritt 1: Erstellen Sie eine Listing-Seite mit Page Builder und füllen Sie sie mit Inhalten
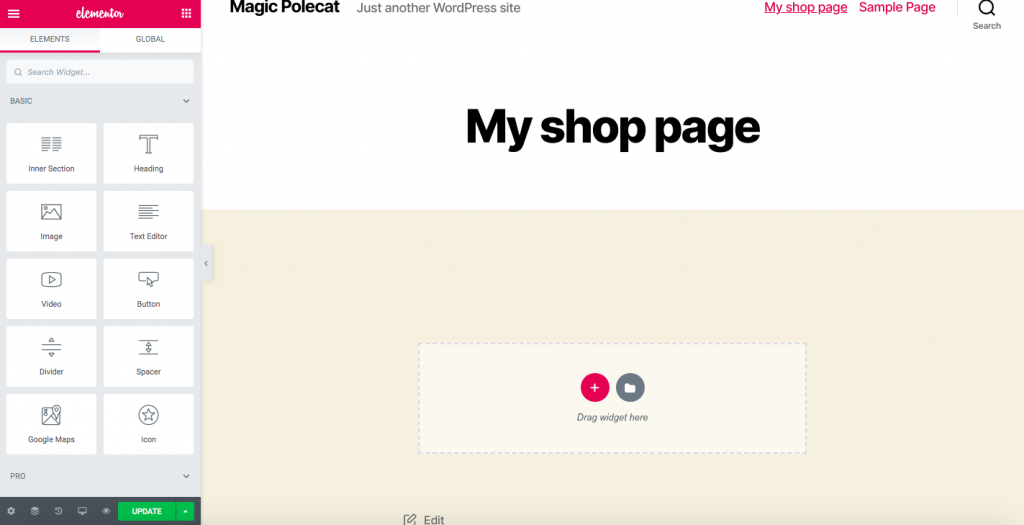
Ich gehe davon aus, dass Sie alle mit dem Seitenersteller vertraut sind, daher werden wir Ihnen hier nicht erklären, wie Sie ihn verwenden. In diesem Handbuch verwenden wir Elementor als Seitenersteller. Als erstes müssen Sie eine neue Seite erstellen:

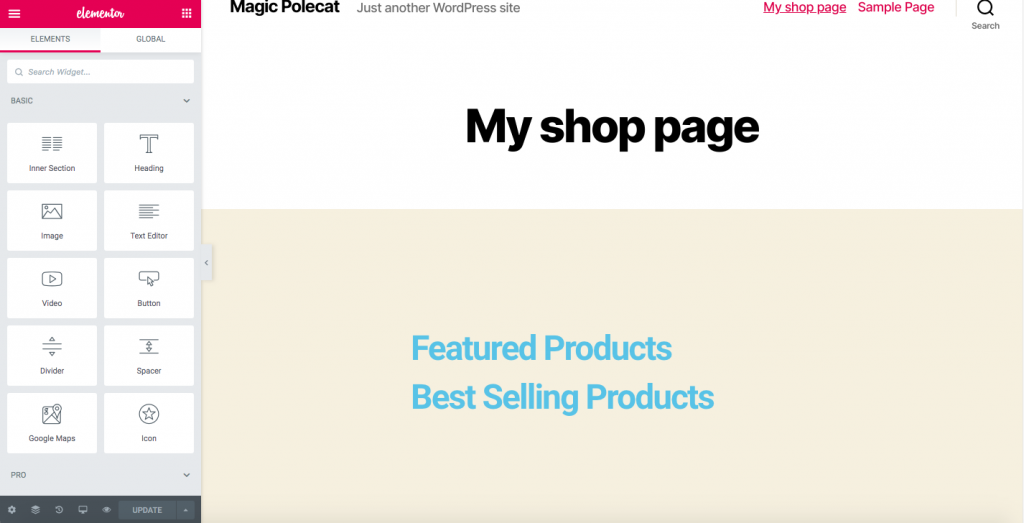
Normalerweise würden Sie in Ihrem WooCommerce-Shop vorgestellte, meistverkaufte und neu eingetroffene Produkte anzeigen. Hier erstellen wir eine Shop-Seite mit vorgestellten und meistverkauften Produkten.

Nun fügen wir der Seite etwas Inhalt hinzu. Dazu verwenden wir einige WooCommerce-Shortcodes. Es gibt viele Shortcodes, die Sie abhängig von den Produktkategorien verwenden können, die Sie anzeigen möchten. Dies sind einige von denen, die sich als nützlich erweisen werden:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
Nach unserem Beispiel fügen wir vorgestellte Produkte zu unserer Shop-Seite hinzu, indem wir die verwenden
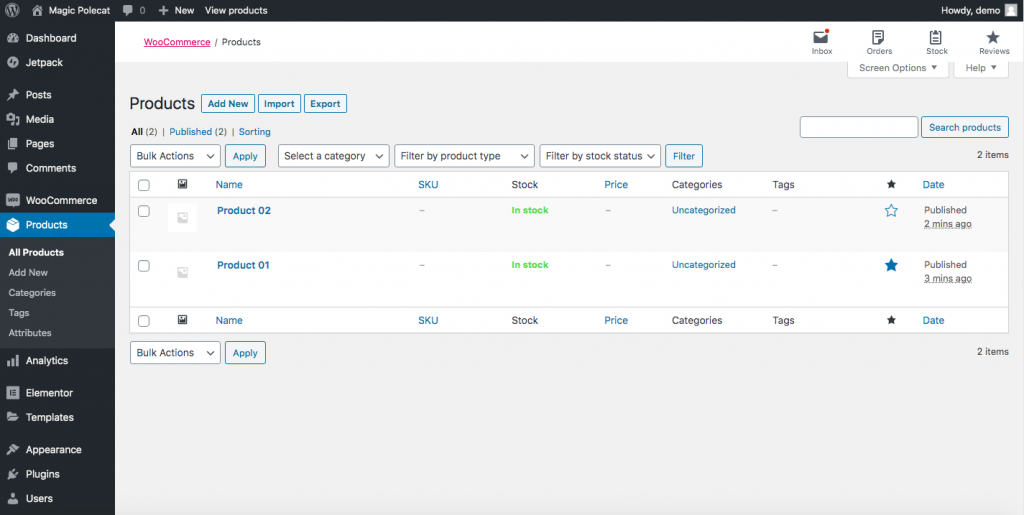
Kurzwahl. Um dies zu tun:- Gehen Sie zu Ihrem WordPress-Admin-Dashboard > Seite Produkte. Wählen Sie Ihre vorgestellten Produkte aus, indem Sie rechts auf das Sternsymbol klicken.

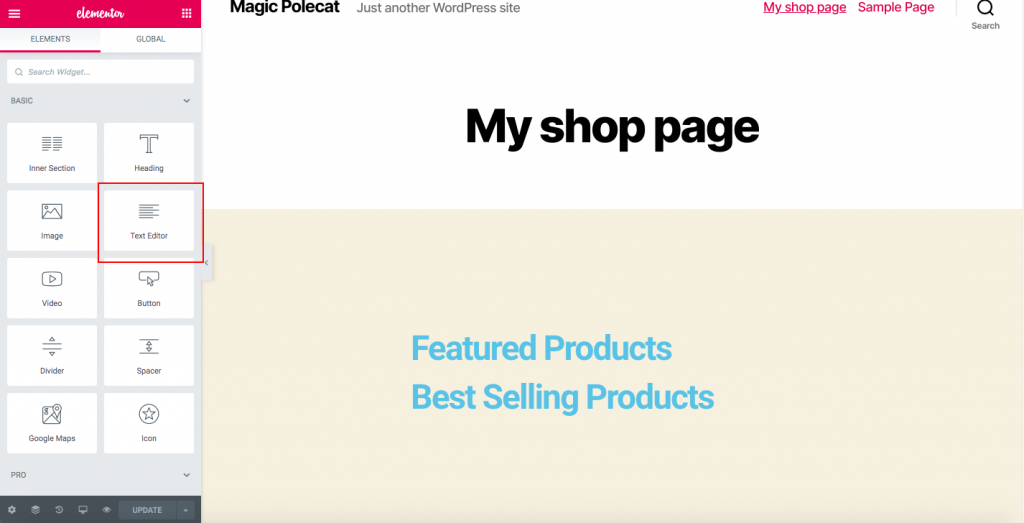
- Ziehen Sie den Texteditor von der Bearbeitungsseite nach unten unter die empfohlenen Produkte.

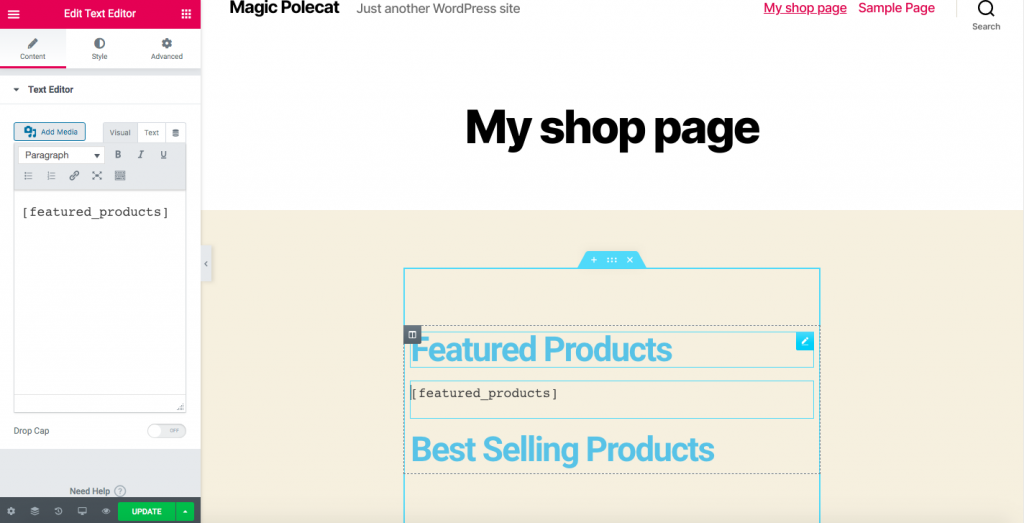
- Kopiere das
[
featured_products]Shortcode und fügen Sie ihn dort ein.

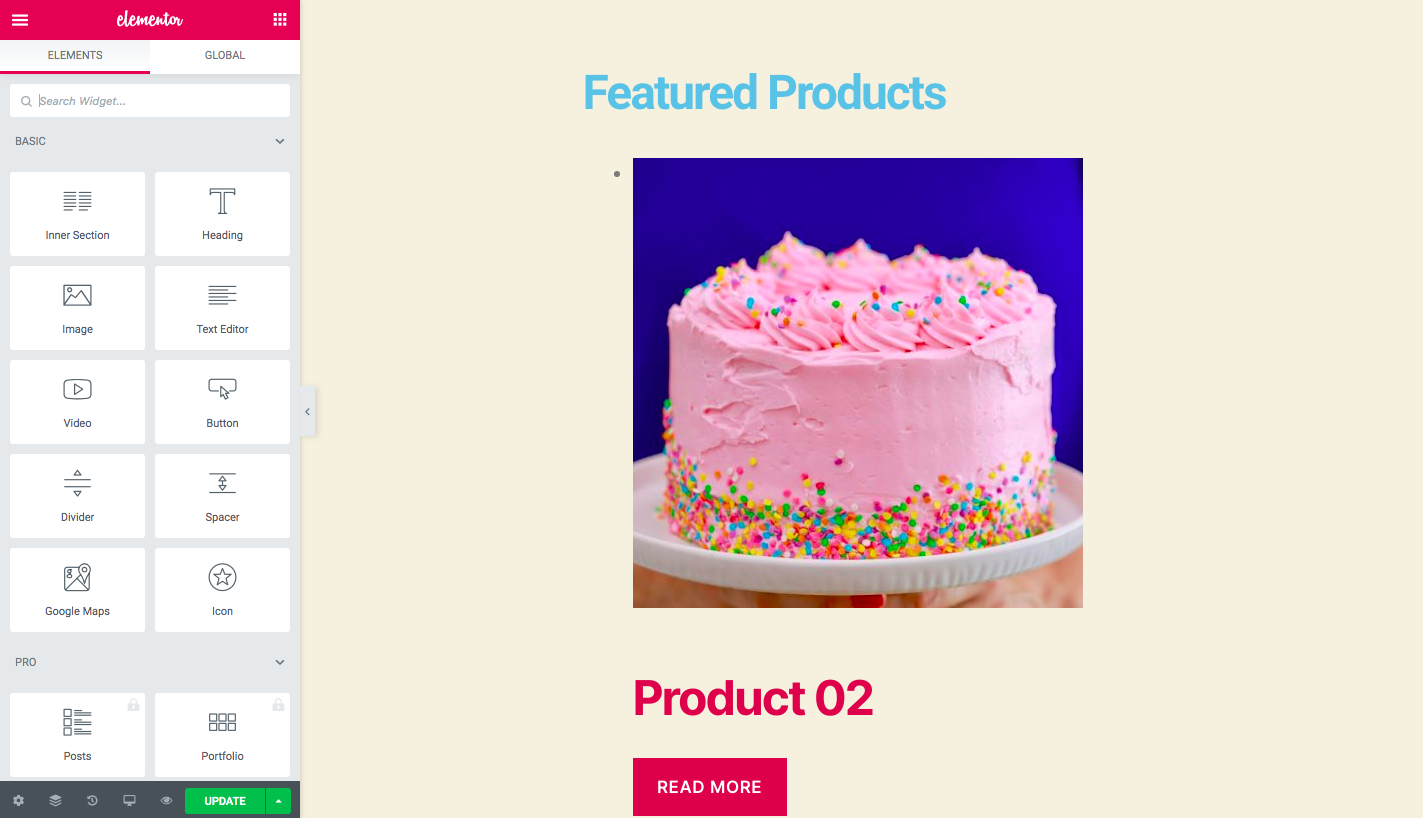
- Klicken Sie auf Aktualisieren und Ihre Produkte werden wie unten gezeigt angezeigt:

Einfach so, für Bestseller, können Sie die verwenden
[ best_selling_products ]Shortcode, für kürzlich veröffentlichte Produkte, die Sie verwenden
[ recent_products ]und so weiter. Es liegt an Ihnen, zu entscheiden, welche Art von Produkten Sie auf der Shop-Seite anzeigen möchten. Bitte beachten Sie auch, dass es Shortcode-Attribute gibt, die Sie möglicherweise benötigen:
- Legen Sie die Anzahl der Spalten fest
- Begrenzen Sie die Anzahl der angezeigten Produkte
Wenn Sie beispielsweise 2 Spalten mit maximal 6 Produkten anzeigen möchten, verwenden Sie Folgendes:
[ products limit="6" columns="2" ]Shortcodes sind sehr leistungsfähig und ziemlich einfach zu bedienen. Wir empfehlen Ihnen daher, unseren Leitfaden zu WooCommerce-Shortcodes zu lesen, um das Beste daraus zu machen.
Schritt 2: Machen Sie die neu erstellte Seite zu Ihrer Shop-Seite
Nachdem Sie die neue Seite erstellt haben, müssen Sie sie zu Ihrer WooCommerce-Shop-Seite machen. Dazu empfehlen wir Ihnen, ein Child-Theme zu installieren. Wenn Sie noch keines erstellt haben, empfehlen wir Ihnen, eines dieser Child-Theme-Plugins zu verwenden, das Ihnen gefällt. Hier gehen wir weiter davon aus, dass Sie ein untergeordnetes Thema installiert und erstellt haben.
- Rufen Sie die URL Ihrer neu erstellten Seite ab
- Gehen Sie zum WordPress-Dashboard
- Klicken Sie auf Darstellung > Design-Editor und dann auf Ich verstehe, wenn Sie ein Pop-up sehen
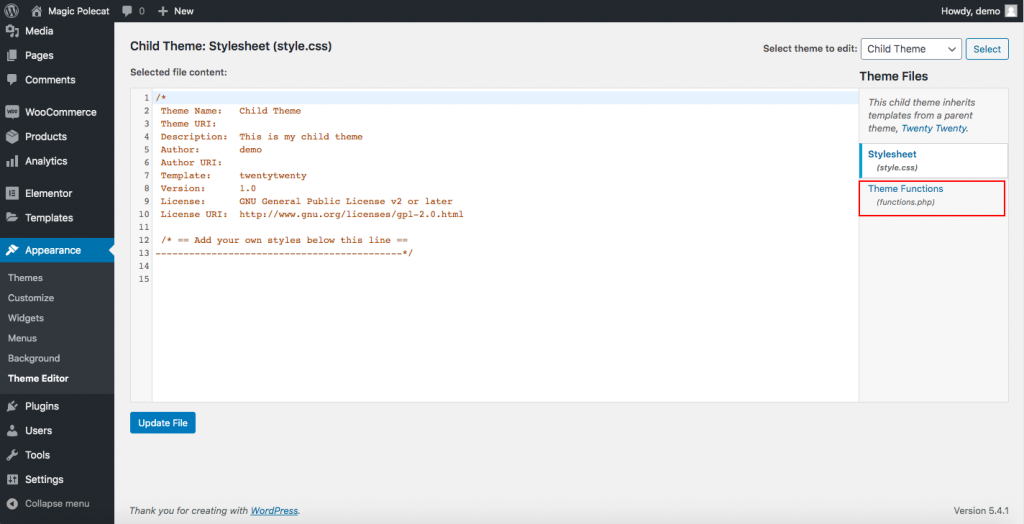
- Danach werden Sie zu einer Seite weitergeleitet, auf der Sie rechts auf die Themenfunktionsdateien zugreifen können

- Klicken Sie auf die Datei functions.php und fügen Sie diesen Code am Ende ein:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');Funktion quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
Ausfahrt;
}
}WICHTIG : Bitte kopieren und fügen Sie den Code so ein, wie er ist, ohne etwas zu löschen, und denken Sie daran, Ihre URL innerhalb der wp_redirect ('[yourURL]') zu ersetzen. Aktualisieren Sie dann die Datei und das war's! Sie haben soeben eine angepasste WooCommerce-Shopseite erstellt .
3) Passen Sie die WooCommerce Shop-Seite mit Plugins an
In diesem Abschnitt erfahren Sie, wie Sie die Shop-Seite in WooCommerce mithilfe von Plugins anpassen . Einige der besten da draußen sind:

- WooCustomizer
- WooCommerce Product Table by WC Product Table (kostenlos und Premium)
- WooCommerce-Produkttabelle von Barn2 (Premium)
In diesem Abschnitt zeigen wir Ihnen, wie Sie die Shop-Seite mit kostenlosen und Premium-Tools bearbeiten.
3.1) WooCustomizer
 WooCustomizer ist ein hervorragendes Plugin zum Anpassen der WooCommerce-Shopseite. Sie können Ihre Produkt-, Warenkorb-, Benutzerkonto- und Checkout-Seiten mit wenigen Klicks bearbeiten. Dieses Plugin hat viele Funktionen und ermöglicht es Ihnen, Ihren gesamten WooCommerce-Shop zu personalisieren. Wenn Sie sich auf die Anpassungsoptionen der Shop-Seite konzentrieren, können Sie mit WooCustomizer:
WooCustomizer ist ein hervorragendes Plugin zum Anpassen der WooCommerce-Shopseite. Sie können Ihre Produkt-, Warenkorb-, Benutzerkonto- und Checkout-Seiten mit wenigen Klicks bearbeiten. Dieses Plugin hat viele Funktionen und ermöglicht es Ihnen, Ihren gesamten WooCommerce-Shop zu personalisieren. Wenn Sie sich auf die Anpassungsoptionen der Shop-Seite konzentrieren, können Sie mit WooCustomizer:
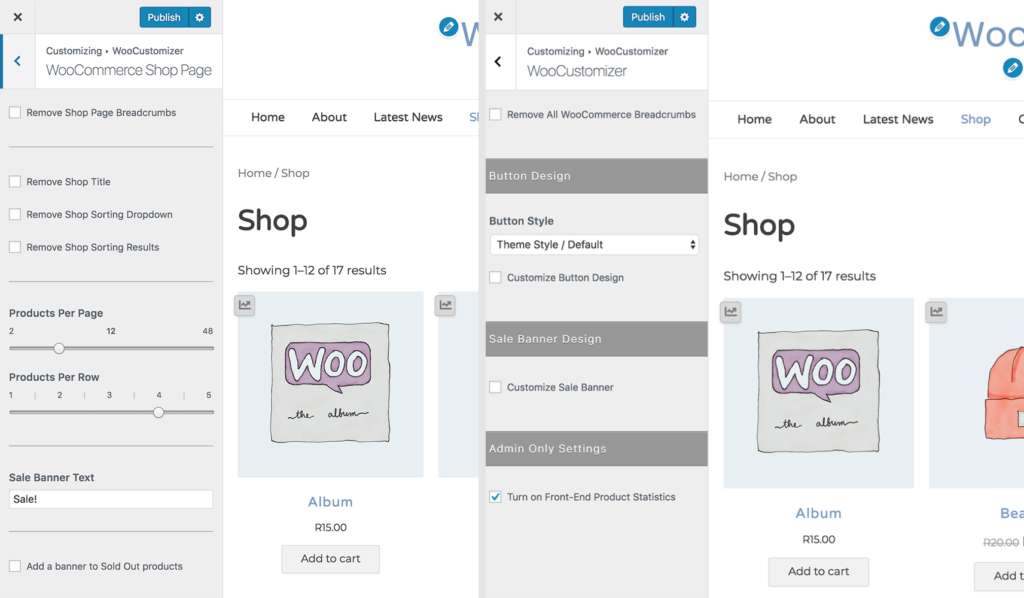
- Bearbeiten Sie Shop-Seiten mit mehr als 20 Einstellungen zur Auswahl
- Entfernen oder bearbeiten Sie Elemente aus dem WooCommerce-Shop, dem Archiv und den Produktseiten
- Löschen Sie WooCommerce-Breadcrumbs von Shop- und Produktseiten
- Entfernen oder bearbeiten Sie Elemente der Shop-Seite, wie z. B. den Abschnitt „Coupons“ auf der Warenkorbseite oder den Text für das Dropdown-Menü „Warenkorb-Coupons“.
- Fügen Sie eine AJAX-Produktsuchleiste und ein Popup-Fenster für die Produktschnellansicht auf Ihren Shop-Seiten hinzu
- Passen Sie die Anzahl der Produkte pro Zeile und Seite auf den Shopseiten an
- Ändern Sie die Anzahl der Spalten, die auf den Shop- und Archivseiten angezeigt werden
- Fügen Sie eine Produktschnellansicht hinzu, damit Kunden die Produkte auf der Shop-Seite anzeigen können
- Bearbeiten Sie die Shop-Seite und archivieren Sie Verkaufsbanner
- Und vieles mehr
 Es ist erwähnenswert, dass WooCustomizer Ihre WooCommerce-Seiten oder -Vorlagen nicht überschreibt. Es fügt Ihrem Design einfach zusätzliche Styling-Optionen für die Elemente hinzu, die Sie bearbeiten möchten. Obwohl WooCustomizer viele Funktionen zum Bearbeiten Ihrer WooCommerce-Shopseite bietet, ist es auch recht einfach zu bedienen. Dieses Tool ist vielseitig und gibt Ihnen mehr Kontrolle über Ihr Geschäft, ohne dass Sie etwas programmieren müssen.
Es ist erwähnenswert, dass WooCustomizer Ihre WooCommerce-Seiten oder -Vorlagen nicht überschreibt. Es fügt Ihrem Design einfach zusätzliche Styling-Optionen für die Elemente hinzu, die Sie bearbeiten möchten. Obwohl WooCustomizer viele Funktionen zum Bearbeiten Ihrer WooCommerce-Shopseite bietet, ist es auch recht einfach zu bedienen. Dieses Tool ist vielseitig und gibt Ihnen mehr Kontrolle über Ihr Geschäft, ohne dass Sie etwas programmieren müssen.
Schließlich ist WoooCustomizer ein Freemium-Tool. Es gibt eine kostenlose Version mit Grundfunktionen und 3 Premium-Pläne mit erweiterten Funktionen, die bei 29 USD pro Jahr beginnen.
3.2) WooCommerce Product Table Lite von WC Product Table
WooCommerce Product Table (WCPT) ist ein hervorragendes Plugin, mit dem Sie ganz einfach Produkttabellen-Layouts erstellen können. Mit einer Bewertung von 4,9 von 5 und mehr als 5.000 aktiven Installationen ist es eines der Top-Tools, um die Shop-Seite in WooCommerce zu bearbeiten.
WC Product Table ist ein Freemium-Tool. Es hat eine kostenlose Version mit grundlegenden Funktionen und einen Pro-Plan, der leistungsfähigere Funktionen enthält und 49 USD pro Jahr kostet. Hier zeigen wir Ihnen, wie Sie die Lite-Version verwenden, und geben Ihnen dann einige Tipps für den Pro-Plan.
Schritt 1: Erstellen Sie ein WCPT auf einer beliebigen Seite
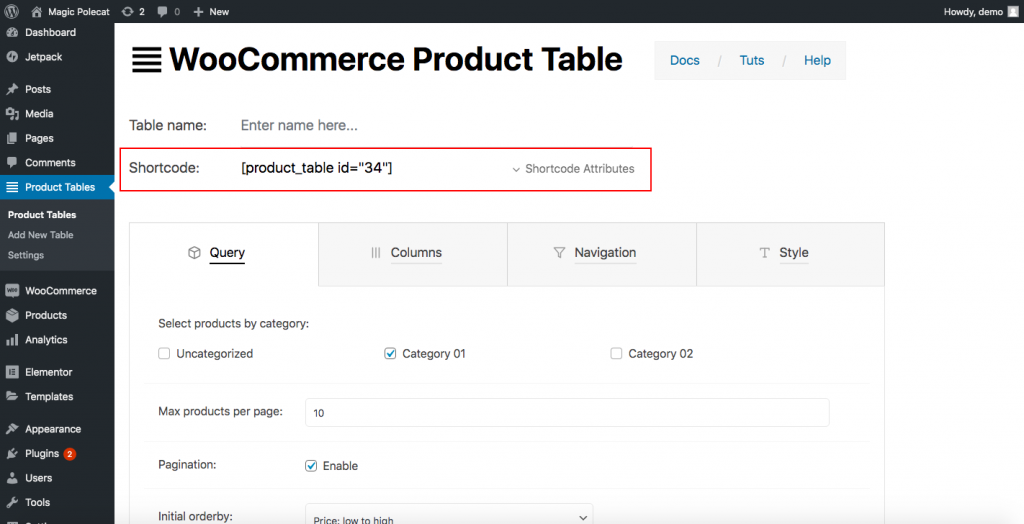
Zunächst müssen Sie das Plugin herunterladen und aktivieren. Danach sehen Sie Produkttabellen in der Seitenleiste Ihres Dashboards. Klicken Sie darauf, drücken Sie auf Neue Tabelle hinzufügen und Sie werden zu einer Seite weitergeleitet, auf der Sie eine Tabelle erstellen können.

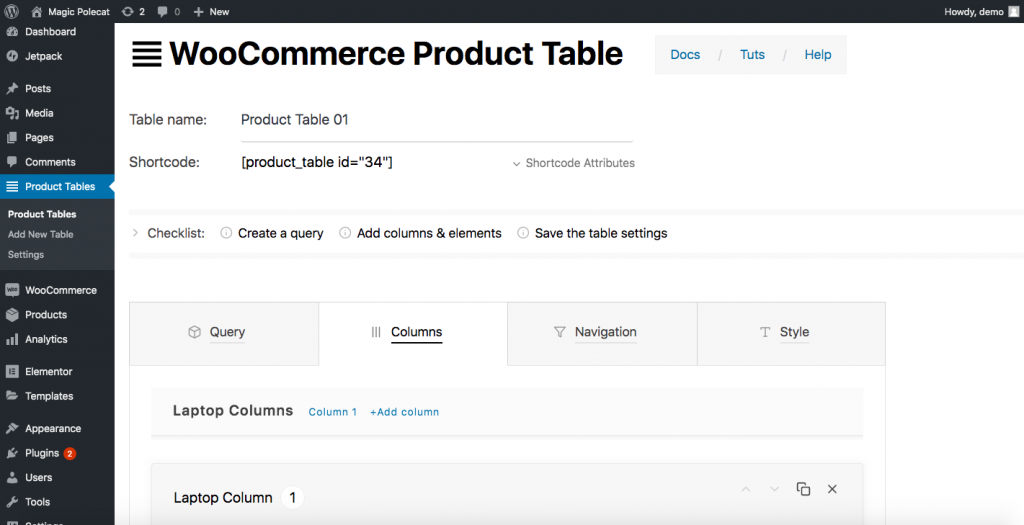
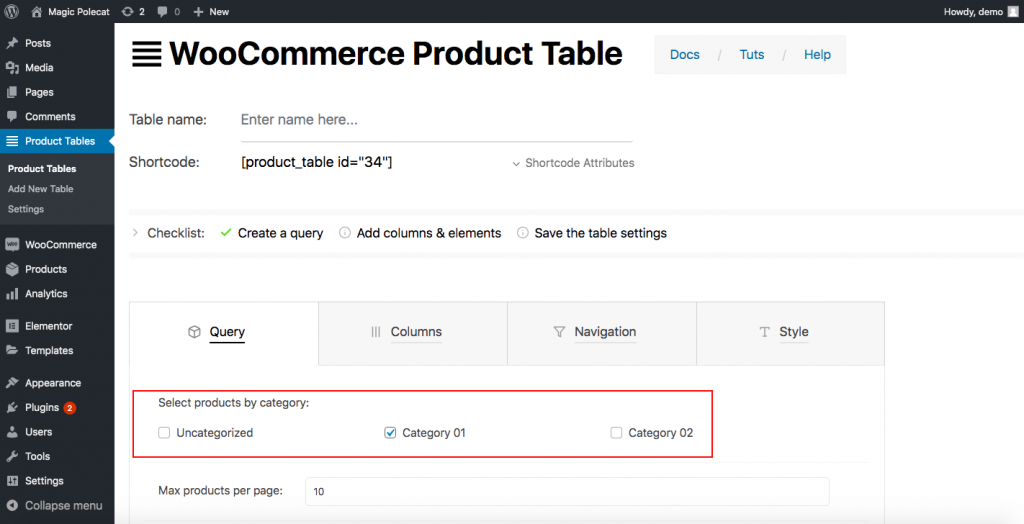
Wie Sie sehen können, müssen Sie Folgendes angeben:
- Tabellenname: In unserem Beispiel haben wir sie Produkttabelle 01 genannt
- Produktkategorie : Auf der Registerkarte Abfrage sehen Sie die Kategorien, die Sie haben. Wählen Sie eine für Ihren Tisch aus

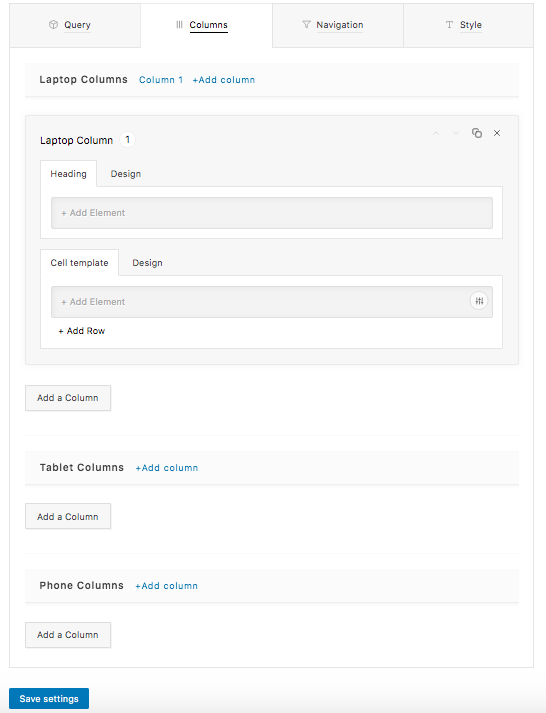
- Spalteninformationen: Wechseln Sie als Nächstes zur Registerkarte Spalten. Hier müssen Sie die gewünschte Tabelle zeichnen. Sie müssen entscheiden, wie viele Spalten Sie möchten, und dann jede einzelne entwerfen. WC Product Table bietet Ihnen Optionen nicht nur für Laptops, sondern auch für Telefon- und Tablet-Säulen. So können Sie alle gewünschten Optionen für jeden Gerätetyp angeben, einschließlich Überschrift, Zellenvorlage und Design (Schriftart, Ausrichtung, Schriftfarbe, Hintergrundfarbe und mehr).

Nachdem Sie die gewünschten Spalten erstellt haben, klicken Sie auf Einstellungen speichern und schon sind Sie fertig.
Schritt 2: Fügen Sie Ihre Tabelle auf einer neuen Seite ein
Mit einem Shortcode können Sie die Tabelle, die Sie in Schritt 1 erstellt haben, überall dort anzeigen, wo Sie möchten. Kopieren Sie einfach den Shortcode:

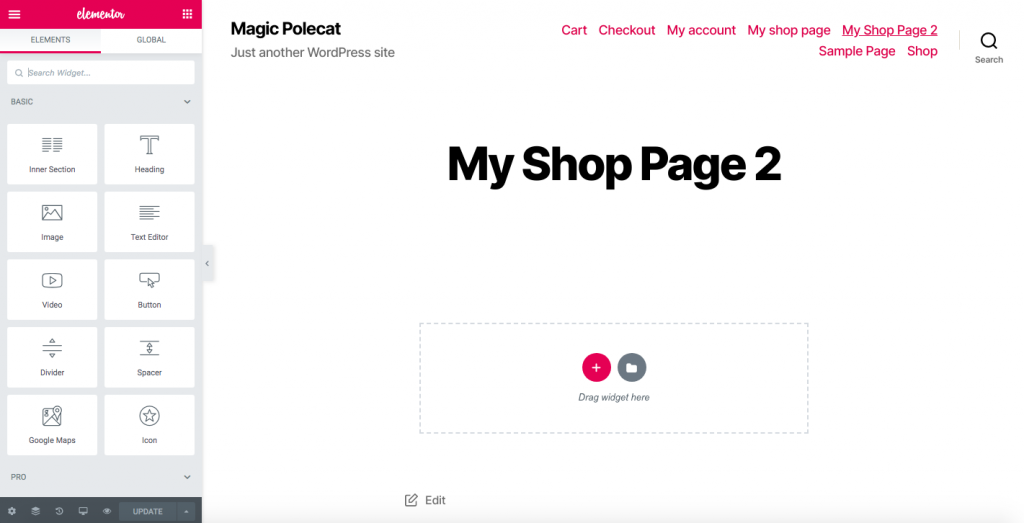
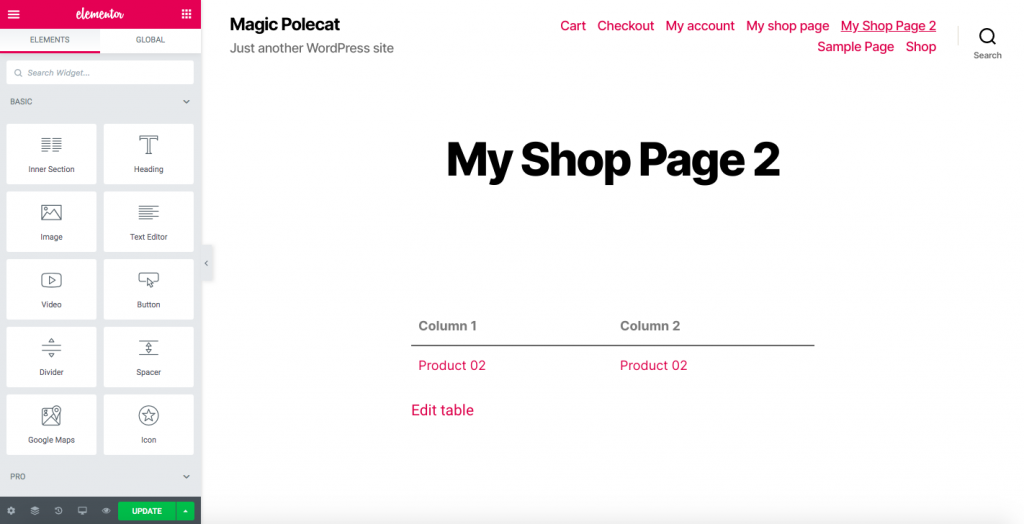
Lassen Sie uns nun die Tabelle mit dem Shortcode auf einer neuen Seite anzeigen. An dieser Stelle können wir davon ausgehen, dass Sie mit dem Erstellen einer neuen Seite vertraut sind. Klicken Sie also mit einem Seitenersteller auf Seiten > Neu hinzufügen und geben Sie ihm einen Namen. Zum Beispiel Mein Shop Seite 2 . Wenn Sie Elementor verwenden, sehen Sie so etwas:

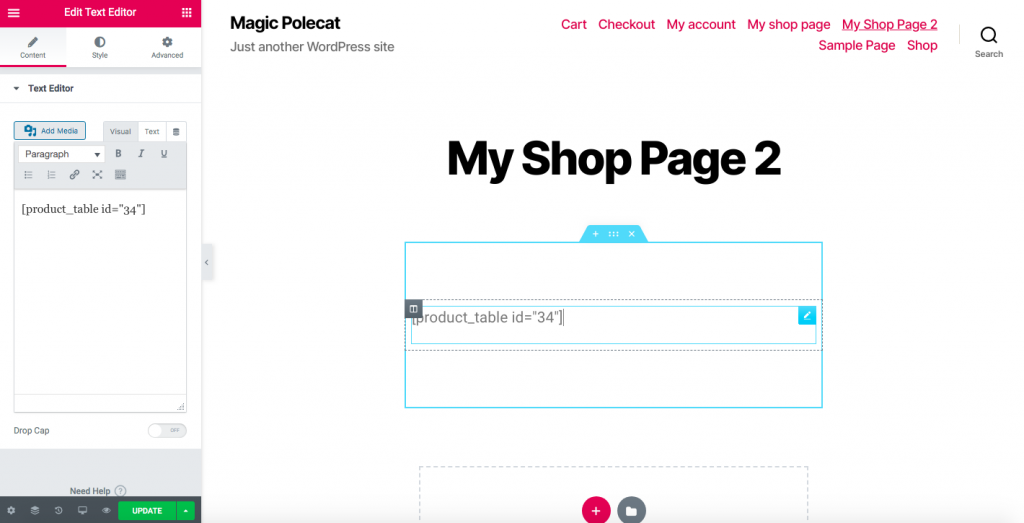
Ziehen Sie den Texteditor nach unten und fügen Sie den gerade kopierten Shortcode dort ein.

Jetzt haben Sie eine Seite mit einem Produkttabellenstil.

Schritt 3: Leiten Sie Kunden auf Ihre neue Shop-Seite weiter
Um Ihre Kunden auf die neue Shop-Seite umzuleiten, benötigen Sie ein Weiterleitungs-Plugin. Dieses Tool leitet Kunden von der standardmäßigen WooCommerce-Shopseite auf die neue Seite um, die Sie in Schritt 2 erstellt haben. Die meisten dieser Plugins sind zweckgebunden und sehr einfach zu verwenden. Hier verwenden wir Redirection, eines der beliebtesten Redirect-Plugins, aber jedes ähnliche Tool wird die Arbeit erledigen.

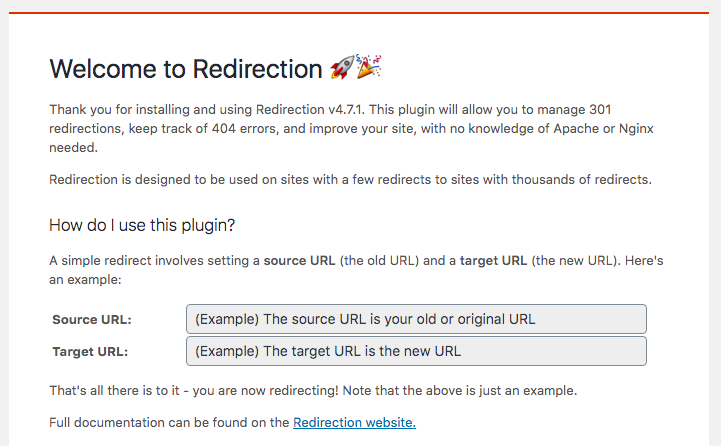
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu Tools > Redirection und Sie werden diese Nachricht sehen: 
- Fügen Sie in der Quell-URL den Link der Standard-Shop-Seite ein
- Fügen Sie in der Ziel-URL den Link Ihrer neu erstellten Shop-Seite ein
- Klicken Sie dann auf Setup starten
- Das ist es! So passen Sie Ihre WooCommerce-Shopseite mit einem kostenlosen Plugin an!
HINWEIS : Bitte beachten Sie, dass die Verwendung dieser Methode Ihre SEO-Ergebnisse beeinträchtigen kann, da Suchmaschinen normalerweise keine Weiterleitungsprinzipien bevorzugen.
PRO-TIPP
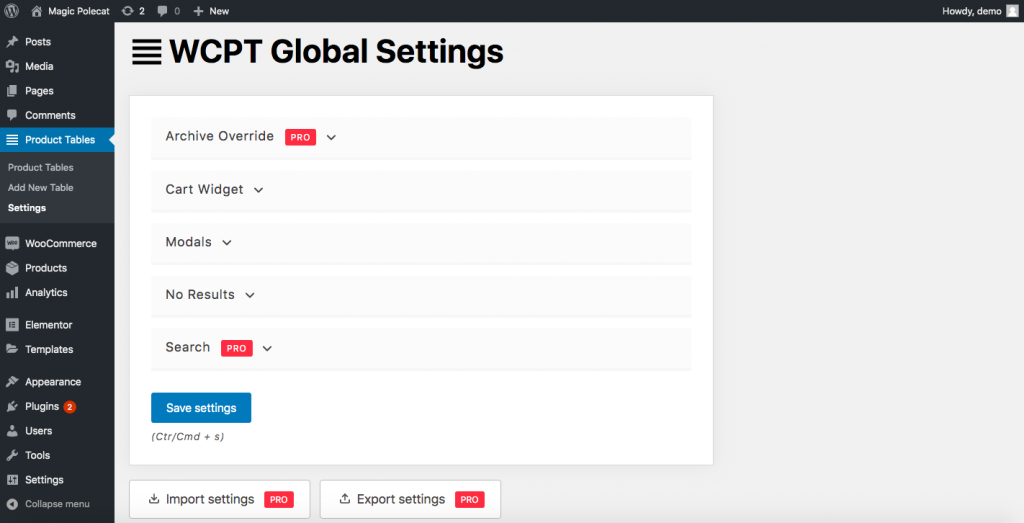
Wenn Sie Ihre SEO nicht beeinflussen möchten, können Sie die Pro-Version des WooCommerce Product Table-Plugins verwenden. Neben erweiterten Funktionen verfügt es auch über die Funktion „Archive überschreiben“.
Mit dieser Funktionalität können Sie die standardmäßigen WooCommerce-Raster nicht nur auf der Shop-Seite, sondern auch auf allen Archivseiten wie Attribut, Kategorie, Tag und Suche durch Ihre Produkttabellen ersetzen. Um diese Funktion zu aktivieren, gehen Sie zu WP Dashboard > Produkttabellen > Einstellungen > Archivüberschreibung. 
3.3) WooCommerce-Produkttabelle von Barn2
Eine weitere hervorragende Möglichkeit, die Shop-Seite zu bearbeiten, ist das WooCommerce Product Table-Plugin von Barn2. Es ist ein Premium-Tool, das bei 89 USD pro Jahr beginnt und sehr einfach zu bedienen ist. Dieses Add-On unterstützt Sie dabei, Ihre Produkte tabellarisch aufzulisten und anschließend auf der Shop-Seite einzufügen. Mit dieser Methode können Sie das Standarddesign der Shopseite in eine Tabelle umwandeln.
Schritt 1
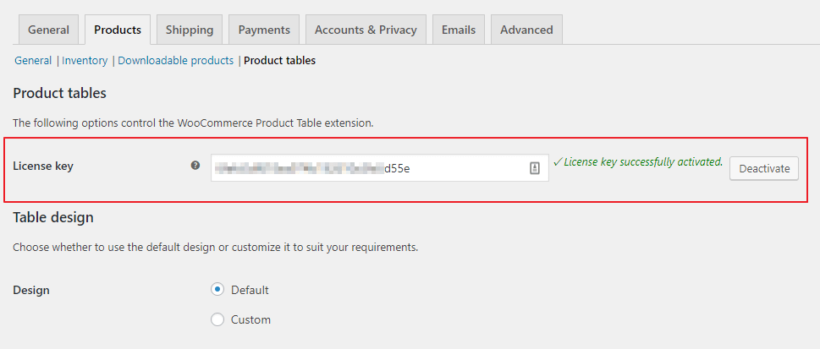
Installieren und aktivieren Sie zunächst das WooCommerce Product Table-Plugin. Gehen Sie dann zur Registerkarte WooCommerce und klicken Sie auf Einstellungen > Produkte . Auf der Registerkarte Produkte sehen Sie den Abschnitt Produkttabellen . Geben Sie hier den Lizenzschlüssel des Plugins ein, den Sie beim Kauf des Plugins erhalten haben.

Schritt 2
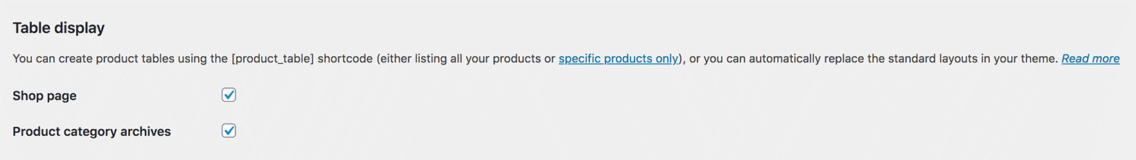
- Fügen Sie zunächst Produkttabellen zu den angegebenen Shop- und Kategorieseiten hinzu
- Gehen Sie zurück zur Einstellungsseite des Plugins > Tabellenanzeige und wählen Sie den Speicherort für Ihr Produkttabellenlayout

- Shop-Seite ankreuzen
- Aktivieren Sie dann Produktkategoriearchive , wenn Sie Produkttabellen auf allen Produktkategorieseiten, Produktsteuerarchiven und Suchergebnissen anzeigen möchten
- Speichern Sie die Änderungen
Schritt 3
Nehmen Sie nach Belieben Änderungen an den Tabellen vor. Die Einstellungsseite der WooCommerce-Produkttabelle ist sehr intuitiv. Im Gegensatz zu WC Product Table by WC Product Table fordert Sie das Barn2-Tool nicht auf, jede Spalte zu erstellen und zu konfigurieren, was die Verwendung erleichtert.
Bonus: So beheben Sie das Problem mit der leeren WooCommerce-Shopseite
Die leere Shop-Seite ist eines der häufigsten Probleme in WooCommerce. Es gibt viele Gründe, warum die Shop-Seite keine Produkte anzeigt, aber hier zeigen wir Ihnen, wie Sie die häufigsten Probleme beheben können.
- Konfiguration der Shop-Seite : Gehen Sie zu WooCommerce > Einstellungen > Produkte und stellen Sie sicher, dass Sie die richtige Seite unter der Shop-Seite verwenden
- Plugin-Kompatibilität : Ihre Plugins können Konflikte verursachen, wodurch die Shop-Seite leer erscheint. Um es zu beheben, deaktivieren Sie alle Ihre Plugins und prüfen Sie, welches das Problem verursacht
- Permalinks: Gehen Sie zu Einstellungen > Permalinks und speichern Sie, um die Permalinks zu aktualisieren
- Katalogsichtbarkeit : Stellen Sie sicher, dass die Katalogsichtbarkeit richtig eingestellt ist. Gehen Sie zu WooCommerce > Produkte und stellen Sie sicher, dass die Produkte nicht ausgeblendet sind
Weitere Informationen zu diesen Problemen finden Sie in unserer Anleitung zur Behebung des Problems „Leere WooCommerce-Shopseite“.
Bonus 2: Kategorien auf der Shop-Seite anzeigen
Durch das Anzeigen von Kategorien auf der Shop-Seite können Sie Ihre Produkte besser organisieren und Benutzern helfen, das zu finden, wonach sie suchen. Es gibt drei Möglichkeiten, Kategorien auf der Shop-Seite anzuzeigen. In diesem Abschnitt zeigen wir Ihnen, wie Sie dies mit den Standardoptionen in WooCommerce tun.
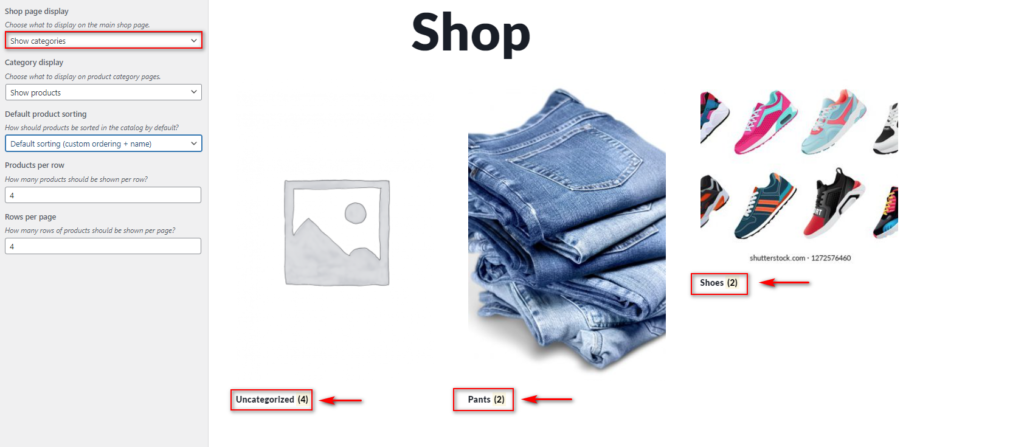
Gehen Sie zuerst in Ihrem Dashboard zu Darstellung > Anpassen und dann zu WooCommerce > Produktkatalog in der Customizer-Seitenleiste. Verwenden Sie dann die Anzeige der Shop-Seite und wählen Sie aus, ob Sie Kategorien anzeigen oder Kategorien und Produkte anzeigen möchten.
Darüber hinaus können Sie die Kategorieanzeigeoption verwenden, um Produktunterkategorien und Produkte auf Ihren Produktkategorieseiten anzuzeigen/auszublenden. Sie können Ihre Änderungen in Echtzeit in der Vorschau anzeigen und nach Abschluss auf Veröffentlichen klicken, um die Änderungen zu speichern.

Diese Methode ist anzuwenden, bietet Ihnen jedoch nicht viel Kontrolle. Für alternative Methoden, die Ihnen mehr Flexibilität bieten, lesen Sie unseren Leitfaden zur Anzeige von Kategorien auf Ihrer WooCommerce-Shop-Seite.
Erste Schritte
Bevor Sie eine der drei Anpassungsmethoden ausführen, empfehlen wir Ihnen dringend, ein untergeordnetes Thema zu verwenden . Sie können entweder ein Plugin verwenden oder es programmgesteuert erstellen. Ein untergeordnetes Thema erbt alle Designelemente des übergeordneten Themas, sodass Sie eine Kopie dieses Themas haben, was es sicherer macht. Wieso den? Denn wenn Sie die Dateien des übergeordneten Designs direkt bearbeiten, werden alle Ihre Änderungen überschrieben, wenn Sie das Design aktualisieren.
Mit einem untergeordneten Thema können Sie seine Dateien ändern, ohne dass Daten nach einem Update verloren gehen. Darüber hinaus würde ein weiser Websitebesitzer niemals mit den ursprünglichen Designdateien herumspielen. Beachten Sie außerdem, dass die Shop-Seite eine voreingestellte Seite von WooCommerce ist und daher mit allen WordPress-Themen kompatibel ist. Da wir jedoch die Verwendung von untergeordneten Themen bei zwei der drei Methoden empfehlen, kann es zu Kompatibilitätsproblemen kommen. Wenn dies der Fall ist, können Sie in der WooCommerce-Dokumentation nach Problemen mit Drittanbietern suchen.
Fazit
Alles in allem können das Design der Shop-Seite und die Art und Weise, wie Sie Ihre Produkte präsentieren, einen großen Einfluss auf Ihre Conversions haben. In WooCommerce ist die Shop-Seite vorgefertigt, und obwohl es einige Optionen zum Bearbeiten des Layouts gibt, sind diese ziemlich begrenzt.
Wenn Sie es also mit einer der drei in diesem Handbuch beschriebenen Methoden anpassen, werden Sie sich von der Masse abheben. Darüber hinaus repräsentiert es Ihr Unternehmen besser und zeigt Ihren Kunden Professionalität. Wir haben Ihnen gezeigt, wie Sie die Shop-Seite mit drei verschiedenen Methoden anpassen können:
- Manuell
- Mit Seitenerstellern
- Mit Plugins
Alle von ihnen haben ihre Vor- und Nachteile, aber sie werden alle die Arbeit erledigen, also verwenden Sie diejenige, die Ihren Bedürfnissen und Fähigkeiten am besten entspricht. Wenn Sie keine Programmierkenntnisse haben, können Sie die Shop-Seite mit Ihren Seitenerstellern oder mit Plugins bearbeiten. Wir empfehlen WooCustomizer, da es einfach zu bedienen ist, Ihnen viele Funktionen zur Optimierung Ihres Shops bietet und eine kostenlose Version hat.
Schließlich, wenn Sie eine starke Präsenz in den sozialen Medien haben, sollten Sie erwägen, Facebook Shop mit WooCommerce zu verbinden. Auf diese Weise können Sie Ihren Produktkatalog auf Facebook hochladen, damit Benutzer Produkte anzeigen und direkt zur Checkout-Seite Ihrer Website gehen können, um den Kauf abzuschließen. Wenn Sie andere Bereiche Ihres Shops anpassen möchten, sehen Sie sich einige dieser Anleitungen an:
- So passen Sie die Seite „Mein Konto“ in WooCommerce an
- Passen Sie die Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce an
- So bearbeiten Sie den WooCommerce Checkout (Codierung & Plugins)
- Bearbeiten Sie die Seite „Mein Konto“ in WooCommerce
- So passen Sie die WooCommerce-Produktseite in Divi an
Jetzt ist es an Ihnen , das Beste daraus zu machen und Ihre WooCoommerce-Shopseite zu optimieren . Haben Sie eine dieser Methoden ausprobiert? Welches ist dein Lieblings? Bitte lassen Sie uns wissen, was Sie von ihnen halten, und lassen Sie uns wissen, wenn Sie Fragen haben!
