So passen Sie eine WooCommerce-Dankeseite an
Veröffentlicht: 2022-05-04Die Dankesseite, auch als Kaufbestätigungsseite bezeichnet, ist ein oft vernachlässigter Teil vieler E-Commerce-Websites. Da seine Hauptfunktion darin besteht, Kunden über den erfolgreichen Kauf zu informieren, achten Ladenbesitzer manchmal wenig darauf, solange eine Erfolgsmeldung angezeigt wird.
Aber die Dankesseite kann viel mehr Wert für dich und deine Kunden bieten, wenn du etwas Zeit damit verbringst, sie zu optimieren.
Warum sollten Sie Ihre WooCommerce-Dankeseite anpassen?
Auch wenn Ihre Dankesseite wie ein kleiner Teil Ihrer Website erscheinen mag, ist jeder Punkt in der Customer Journey eine Chance, dem Käufer einen Mehrwert zu bieten und den Umsatz Ihres Geschäfts zu steigern. Studien haben gezeigt, dass es viel kostengünstiger ist, bestehende Kunden zu halten, als neue zu gewinnen. Wenn jemand auf Ihre Dankesseite gelangt, bedeutet dies, dass er bereits einen Kauf getätigt hat. Und da es wahrscheinlicher ist, dass sie bereits eine weitere machen, ist dies eine großartige Gelegenheit, sie in diese Richtung zu führen. Alles, was es kostet, ist ein wenig Aufwand im Voraus, und diese neue Verbesserung Ihres Geschäfts wird jeden Tag für Sie arbeiten.
Außerdem ist die Dankesseite ein sicherer Ort, an dem Sie Ihren Kunden Angebote anzeigen können, anstatt sie in Transaktions-E-Mails zu senden, in denen Sie möglicherweise die Menge an Werbeinhalten begrenzen möchten.
Hier sind einige Möglichkeiten, wie Sie benutzerdefinierte Dankesseiten verwenden können, um Ihren Shop zu verbessern:
- Fügen Sie wichtige Informationen im Zusammenhang mit der Bestellung hinzu . Fügen Sie eine geschätzte Lieferzeit hinzu, damit Kunden eine Vorstellung davon haben, wann sie ihre Bestellung erhalten. Oder fügen Sie Links zu Produkthandbüchern, Onboarding-Videos, FAQs oder anderen Support-Dokumenten hinzu. Dies hilft dabei, Erwartungen zu verwalten, benötigte Informationen bereitzustellen und Support-Tickets zu reduzieren.
- Sonderangebote teilen. Fügen Sie Coupons hinzu, die Kunden bei ihrer nächsten Bestellung verwenden können, und schlagen Sie verwandte Produkte oder Partnerprodukte vor.
- Erinnern Sie Kunden an Treuepunkte, Prämien oder den Abonnementstatus. Mit WooCommerce Points and Rewards können Kunden Punkte für Einkäufe, Kontoanmeldungen und Bewertungen sammeln. Die Dankesseite ist ein großartiger Ort, um sie an die Punkte zu erinnern, die sie verdient haben, wie kurz sie vor der Einlösung stehen und wie sie mehr verdienen können. Wenn Sie Abonnements oder Mitgliedschaften verkaufen, bietet die Danke-Seite eine großartige Gelegenheit, Plan-Upgrades vorzuschlagen oder Kunden daran zu erinnern, wenn ihre wiederkehrende Zahlungsmethode bald abläuft.
Es gibt verschiedene Möglichkeiten, wie Sie Ihre Danke-Seite anpassen können. Zu den manuellen Methoden gehören das Codieren einer benutzerdefinierten Seitenvorlage, die Verwendung von WooCommerce-Hooks über die Datei functions.php Ihres Themes und das Hinzufügen benutzerdefinierter Stile zum Stylesheet Ihres Child-Themes. Wenn Sie mit dem Programmieren nicht vertraut sind, können Sie ein Plugin verwenden, mit dem Sie Ihre Dankesseite anpassen können.
Die standardmäßige WooCommerce-Dankeseite
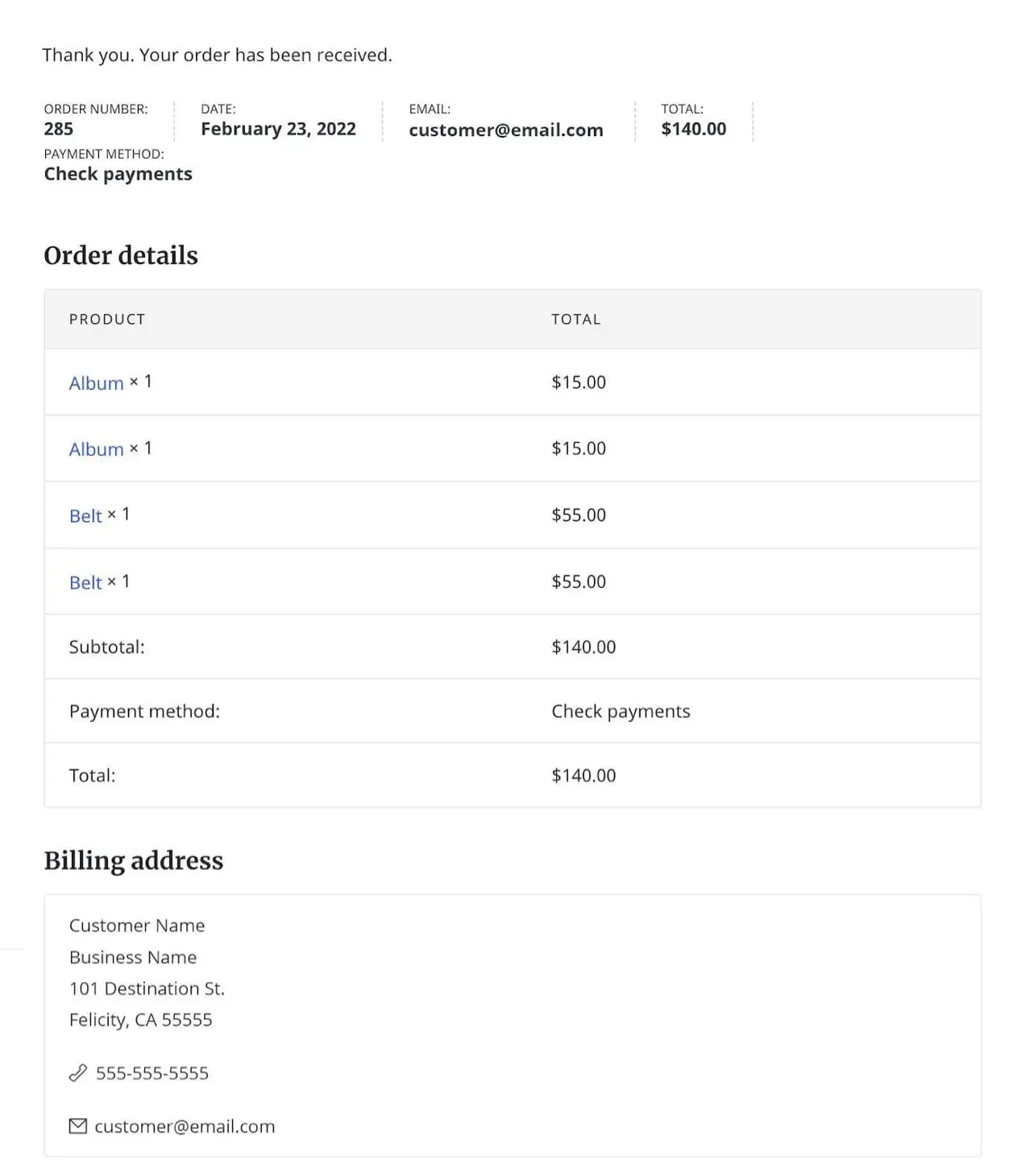
Der Stil Ihrer Dankesseite kann je nach installiertem Design unterschiedlich sein. Es kann sogar bereits benutzerdefinierte Dankesseiten verwenden. Was Sie jedoch unten sehen, ist der Standardinhalt, der in Stilen enthalten ist, die aus dem Sinatra-Design angewendet wurden:

Wie Sie sehen können, ist der Inhalt relativ einfach. Die Bestellnummer, das Datum, die E-Mail-Adresse des Kunden, der Gesamtbetrag, die Zahlungsmethode, die gekauften Produkte und die Rechnungsinformationen sind standardmäßig enthalten. Lassen Sie uns einige Möglichkeiten untersuchen, wie wir einige grundlegende Anpassungen hinzufügen können, um die Dankesseite zu verbessern.
Verwenden einer Erweiterung zum Anpassen Ihrer WooCommerce-Dankeseite
Wenn der Prozess der manuellen Anpassung Ihrer Dankesseite mühsam erscheint oder Sie sich einfach nicht in Code einarbeiten möchten, gibt es Erweiterungen, die die schwere Arbeit beim Erstellen benutzerdefinierter Dankesseiten für Sie übernehmen können.
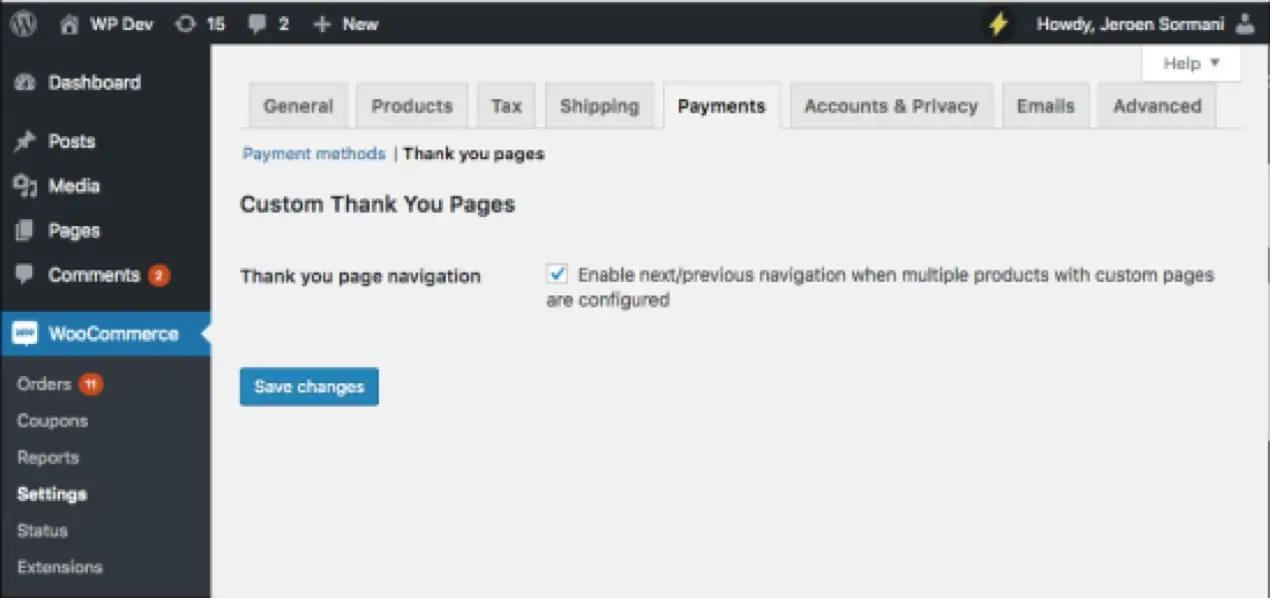
Mit der Erweiterung "Benutzerdefinierte Dankesseiten" können Sie mehrere Dankesseiten erstellen, die abhängig von den gekauften Produkten angezeigt werden. Diese benutzerdefinierten Dankesseiten können einzigartige Titel und Beschreibungen, Rechnungs- und Versandinformationen, Cross-Sells, Up-Sells und alles andere anzeigen, was Sie hinzufügen möchten. Da es sich um tatsächliche Seiten handelt, die nicht dynamisch generiert werden, können Sie beliebige WooCommerce- oder Themen-Shortcodes hinzufügen, Videos einbetten und benutzerdefinierten Text hinzufügen.
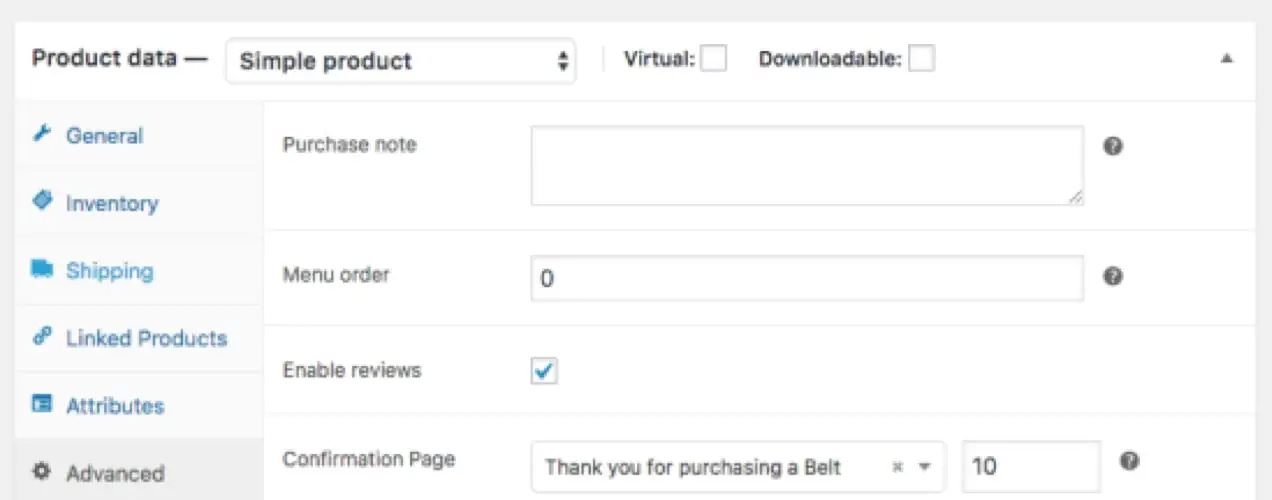
Erstellen und formatieren Sie einfach Ihre Dankesseiten und wählen Sie aus, welche Sie im Abschnitt Produktdaten für jedes Produkt anzeigen möchten.

Sie können sogar mehrere Dankesseiten für ein einzelnes Produkt anzeigen oder sich für eine einzelne Dankesseite entscheiden, die nach Priorität angezeigt wird. Wenn ein Kunde mehrere Produkte in einer Bestellung kauft, denen jeweils eine eigene Dankesseite zugewiesen ist, wird die Seite mit der niedrigsten Prioritätsnummer angezeigt.

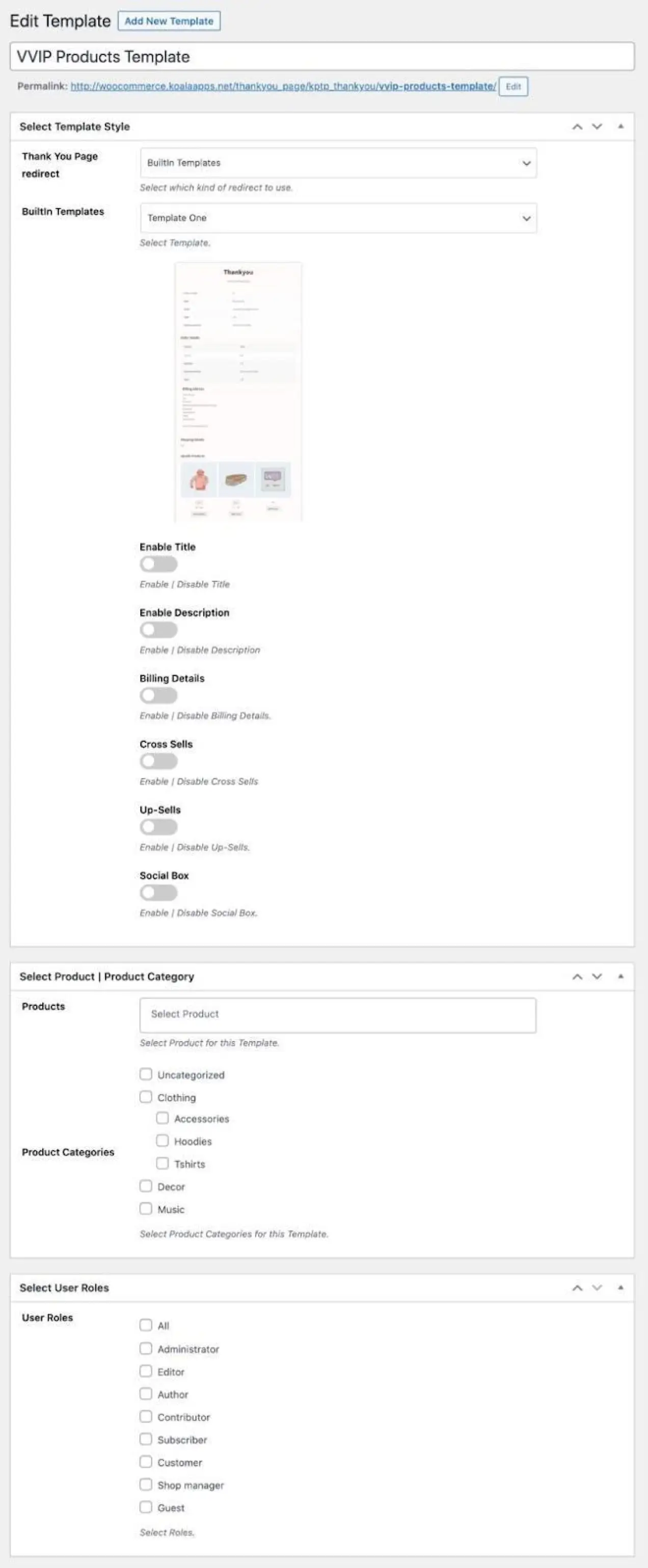
Eine weitere Option zum Erstellen benutzerdefinierter Dankesseiten ist die Erweiterung Benutzerdefinierte Dankes- und Erfolgsseiten. Es hat ähnliche Funktionen wie die Erweiterung Custom Thank You Pages, hat aber auch die Möglichkeit, Dankesseiten basierend auf Benutzerrollen oder Kategorien anzuzeigen und integrierte Social-Sharing-Schaltflächen anzuzeigen.

Erstellen Sie manuell eine benutzerdefinierte WooCommerce-Dankeseite
In diesem Abschnitt besprechen wir drei verschiedene Möglichkeiten, Ihre WooCommerce-Dankeseite manuell anzupassen.
Bevor Sie beginnen, vergewissern Sie sich, dass Sie ein untergeordnetes Design anstelle eines übergeordneten Designs verwenden. Überschreiben Sie Dateien nicht direkt in WooCommerce oder Ihrem übergeordneten Design, da diese Dateien in zukünftigen Updates überschrieben werden.
Hinweis: Wenn Sie mit Code und der Lösung potenzieller Konflikte nicht vertraut sind, wählen Sie einen WooExpert oder Entwickler zur Unterstützung aus. Wir können im Rahmen unserer Support-Richtlinie keinen Support für Anpassungen leisten.
So codieren Sie eine WooCommerce-Dankeschön-Seitenvorlage
Schritt 1: Laden Sie die Vorlagendatei der Seite thankyou.php herunter
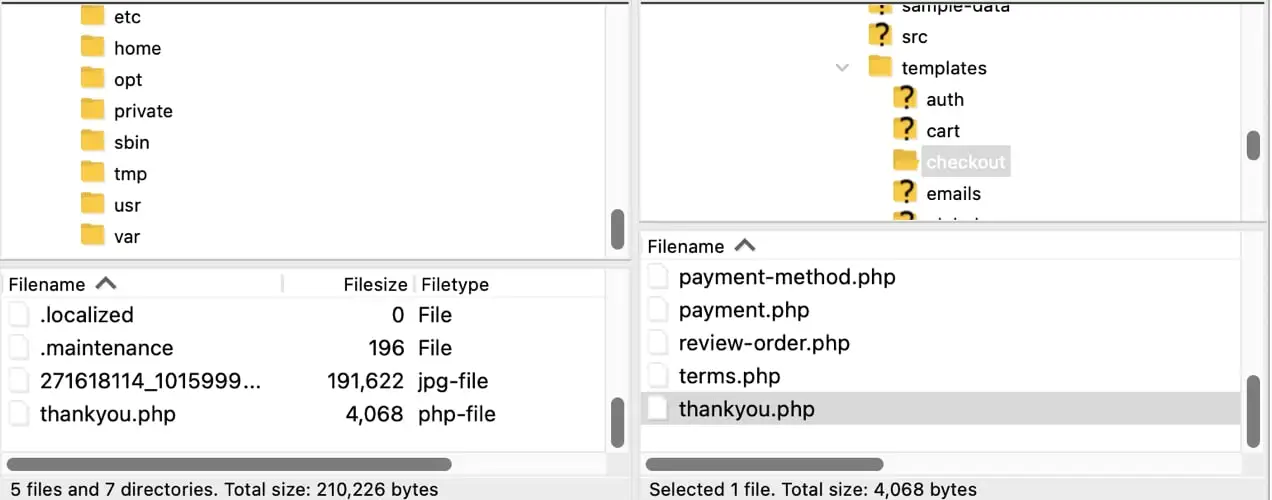
Verwenden Sie einen SFTP-Client oder das cPanel Ihres Hosts, um auf die Dateien Ihrer Website zuzugreifen, und navigieren Sie zu wp-content/plugins/woocommerce/templates/checkout . Laden Sie die Datei thankyou.php auf Ihren lokalen Rechner herunter.

Schritt 2: Bearbeiten Sie die Datei thankyou.php mit Ihrem benutzerdefinierten Code
Öffnen Sie die thankyou.php in der Textverarbeitungssoftware Ihrer Wahl. Sie können Notepad (Windows) oder TextEdit (Mac) verwenden, aber stellen Sie sicher, dass Sie im Nur-Text-Modus bearbeiten. Besser noch, verwenden Sie eine kostenlose Textbearbeitungssoftware, die speziell für das Codieren entwickelt wurde, wie Atom.io. Atom.io ist ein plattformübergreifender Texteditor, der auf Windows-, Mac OS- und Linux-Betriebssystemen funktioniert.

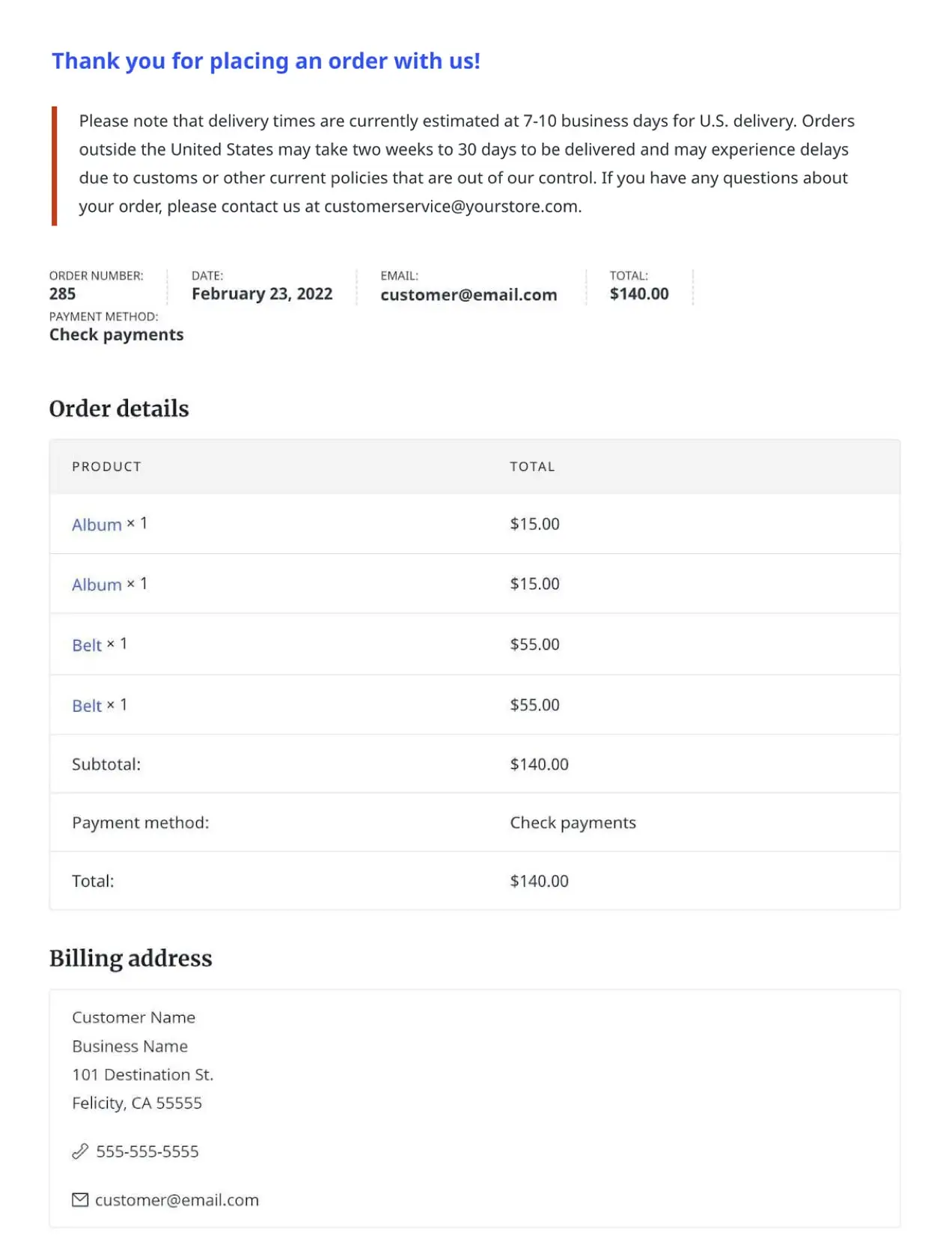
Für dieses Beispiel ändern wir den Text „Danke. Ihre Bestellung ist eingegangen." zu „Danke, dass Sie bei uns eine Bestellung aufgegeben haben!“ Wir werden auch einige Informationen zum Versand hinzufügen und einige Stiländerungen vornehmen, um die Aufmerksamkeit auf diese wichtigen Informationen zu lenken.
Ursprünglicher Code:
Dies ist der Standardcode, den wir in der Child-Theme-Vorlage bearbeiten.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>Ersatzcode:
Dies ist der Code, den wir auf unserer neuen benutzerdefinierten Dankesseite verwenden werden.
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>Nachdem Sie diese Änderungen vorgenommen haben, speichern Sie Ihre Datei unter demselben Namen, thankyou.php . Navigiere in deiner SFTP-Anwendung oder cPanel zu wp-content/themes/your-child-theme . In deinem Child-Theme-Ordner erstellst du zwei neue Ordner. Erstellen Sie zunächst einen Ordner mit dem Namen woocommerce . Erstellen Sie im Woocommerce- Ordner einen Ordner namens checkout .
Laden Sie nun Ihre modifizierte thankyou.php -Datei in woocommerce/checkout des Child-Themes hoch Mappe.
CSS-Anpassungen
Beachten Sie, dass wir eine neue p-Klasse namens .thankyou-note hinzugefügt haben. In unseren untergeordneten Themen style.css -Datei werden wir der bereits vorhandenen p.woocommerce-notice- Klasse einige Anpassungen hinzufügen und der neuen p.thankyou-note -Klasse Stile wie folgt hinzufügen:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }Speichern Sie Ihr Stylesheet und laden Sie es mit diesen Anpassungen erneut in Ihren Child-Theme-Ordner hoch.
Sie sollten jetzt eine Dankesseite haben, die so aussieht:

Anpassen der WooCommerce-Dankeschön-Seitenvorlage mit Haken
Du kannst auch WooCommerce-Hooks in der Datei functions.php deines Child-Themes verwenden, um Inhalte zu deiner Dankesseite hinzuzufügen oder zu entfernen. Wenn Sie mit WooCommerce-Hooks nicht vertraut sind, sehen Sie sich die WooCommerce-Dokumentation an. Eine vollständige Liste finden Sie auf der WooCommerce-Aktions- und Filter-Hook-Referenzseite.
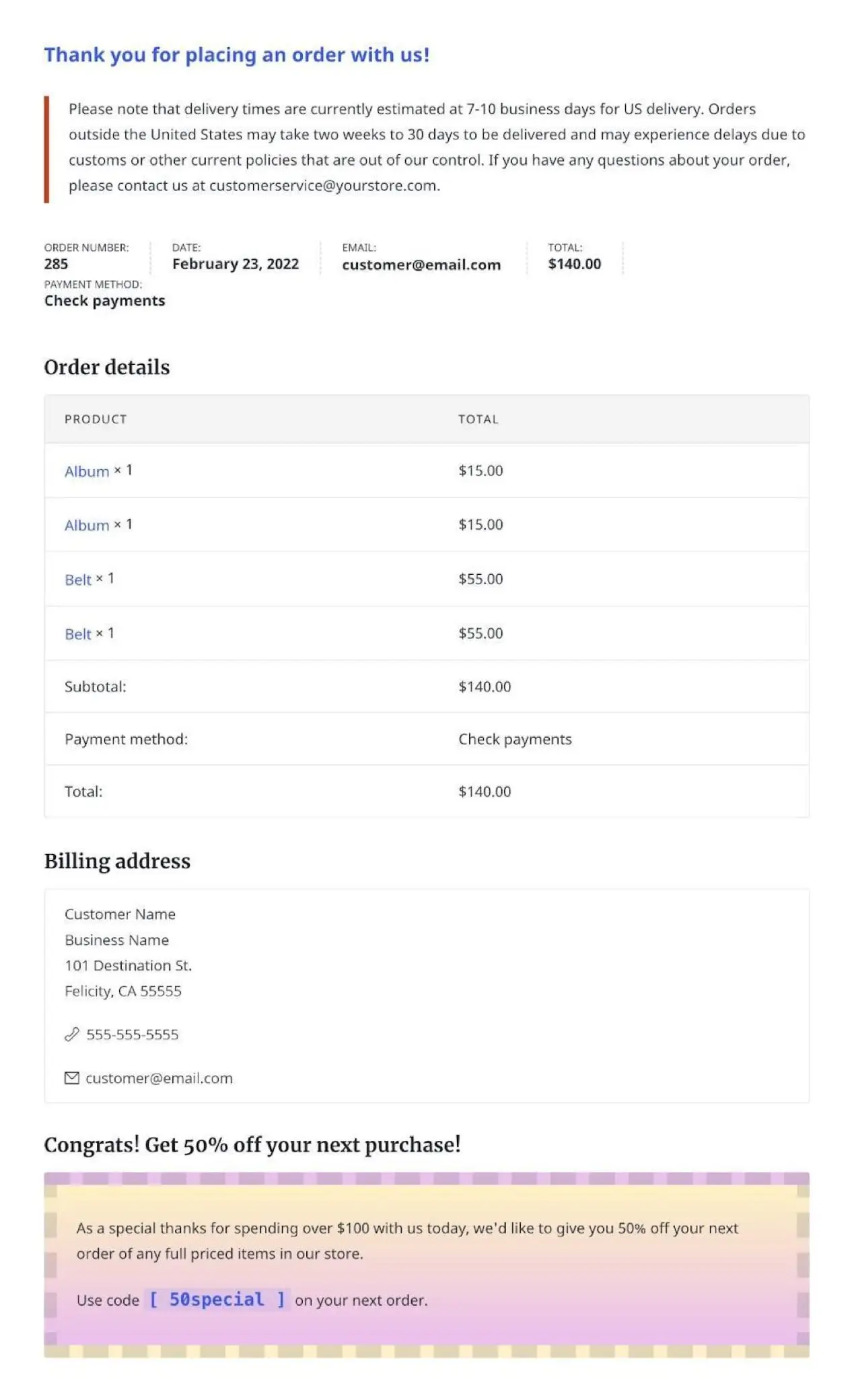
In diesem Beispiel verwenden wir einen Hook, um einen speziellen Coupon für Bestellungen über 100 $ hinzuzufügen, der unter dem Abschnitt "Rechnungsadresse" angezeigt wird.
In der Datei functions.php unseres untergeordneten Designs fügen wir den folgenden Code hinzu:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }Speichern Sie Ihre Änderungen und laden Sie die überarbeitete Datei in Ihren Child-Theme-Ordner hoch.
CSS-Anpassungen
Beachten Sie, dass wir in der obigen Aktion einige neue CSS-Klassen hinzugefügt haben – Abschnittsklasse .woocommerce-thankyou-coupon , eine div-Klasse namens .tybox und eine Codeklasse namens .tycoupon . Da dies ein besonderer Coupon ist, möchten wir darauf aufmerksam machen und einzigartige Stile hinzufügen, die ihm helfen, sich vom Rest der Dankesseite abzuheben. Wir fügen diese Stile den neuen benutzerdefinierten Klassen in der style.css -Datei des untergeordneten Designs wie folgt hinzu:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }Laden Sie das Child-Theme-Stylesheet mit diesen Anpassungen erneut in Ihren Child-Theme-Ordner hoch. Das Ergebnis sollte nun so aussehen:

Unabhängig davon, für welche Methode Sie sich entscheiden, um Ihre WooCommerce-Dankeseite anzupassen, sollten Sie sich die Zeit nehmen, eine Strategie zu entwickeln, die den besten Ertrag für Ihre Bemühungen bietet. Abhängig von der Art des Unternehmens, das Sie betreiben, können Sie sich auf Prämien oder Treuepunkte, Coupons oder detaillierte Onboarding-Informationen konzentrieren.
Während benutzerdefinierte Dankesseiten nur ein Teil des größeren Puzzles sind, das Ihr Unternehmen wachsen lässt, sind sie eine einzigartige Gelegenheit, hilfreiche Informationen und gezielte Marketingbotschaften bereitzustellen, die Ihnen sowohl Geld sparen als auch Geld einbringen.
Entdecken Sie weitere Möglichkeiten, Ihren WooCommerce-Shop anzupassen.
