So passen Sie die WooCommerce-Dankeseite an: Plugins und Codierung
Veröffentlicht: 2021-07-15Suchen Sie nach Möglichkeiten, das Beste aus Ihren After-Purch-Dankeseiten für eine bessere Lead-Generierung zu machen? Dann ist dieser Artikel genau das Richtige für Sie. In diesem Leitfaden sehen wir verschiedene Möglichkeiten, die WooCommerce-Dankeschön-Seite sowohl mit Plugins als auch programmgesteuert anzupassen .
Was ist die Danke-Seite in WooCommerce?
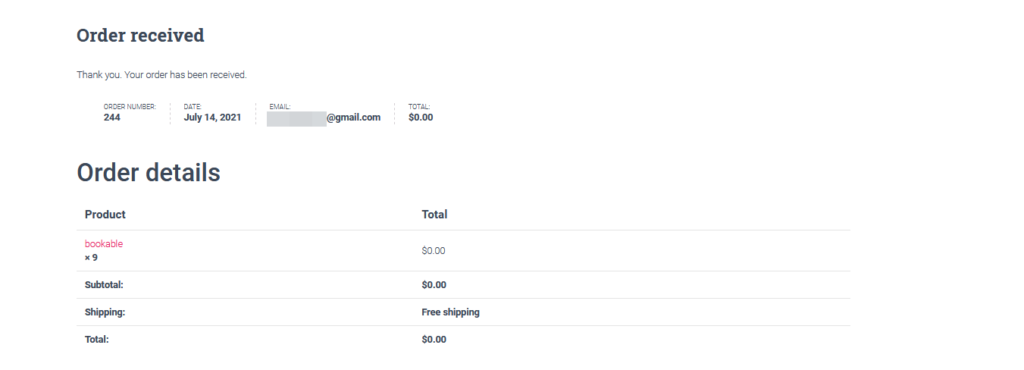
Wenn Ihre Kunden Ihre Produkte kaufen, werden sie normalerweise zu einer Dankesseite weitergeleitet . Auf dieser Seite erhalten Kunden normalerweise Informationen über die von ihnen aufgegebene Bestellung, z. B. die Bestellnummer, das gekaufte Produkt, die Zahlungsmethode usw.
Auch wenn die Standard-Dankeseite, die standardmäßig mit WooCommerce geliefert wird, in Ordnung ist, ist sie nicht gerade die optimalste, wenn es darum geht, Ihre Verkäufe zu verbessern oder die Aufmerksamkeit Ihrer Kunden zu gewinnen.
Warum die Danke-Seite bearbeiten?
Die Dankesseite ist die erste Seite, die Ihre Käufer sehen, nachdem sie bei Ihnen gekauft haben. Dies bedeutet, dass es die einzige Seite ist, die alle Ihre Kunden sehen werden, also ist es ein zusätzliches Mittel, um Ihren Umsatz zu steigern. Sie können beispielsweise Käufer zu verwandten Produkten weiterleiten, exklusive Angebote anbieten, neue Produkte bewerben und so weiter.
Alternativ können Sie benutzerdefinierte Dankesnachrichten anzeigen, die Ihnen helfen, sich von 99 % der E-Commerce-Websites abzuheben. Mit einer angepassten Dankesseite eröffnen Sie neue Wege, um nicht nur Ihren Umsatz zu steigern, sondern Ihren Kunden auch ein besseres Nachverkaufserlebnis zu bieten.

Das Problem ist, dass WooCommerce standardmäßig nicht viele Anpassungsoptionen für Ihre Danke-Seite bietet. Aus diesem Grund zeigen wir Ihnen in diesem Leitfaden verschiedene Methoden, mit denen Sie Ihre Dankesseite bearbeiten können.
So passen Sie die WooCommerce-Dankeseite an
Es gibt verschiedene Möglichkeiten, die Danke-Seite in WooCommerce anzupassen:
- Mit Plugins
- Programmatisch
Lassen Sie uns einen Blick auf jede Methode werfen, damit Sie die beste für sich auswählen können.
1) Bearbeiten Sie die WooCommerce-Dankeschön-Seite mit Plugins
Es gibt viele Tools, um die Danke-Seite in WooCommerce zu bearbeiten. Dies sind einige der besten.
1.1) NextMove Dankesseiten-Anpasser

Mit NextMove Thank You Page Customizer können Sie neue Möglichkeiten schaffen, um das Interesse Ihrer Kunden an Ihrem Geschäft zu wecken. Es ist vollgepackt mit interessanten Komponenten, die Sie auf vielfältige Weise in Ihre Dankesseiten integrieren können. Sie können beispielsweise Social-Share-Buttons hinzufügen, Produkte empfehlen, HTML-Inhalte, Videos und sogar dynamische Coupons hinzufügen. Darüber hinaus können Sie eine Standortkarte sowie Details zur Bestellung und zum Kunden hinzufügen, um mehr Loyalität zu generieren und Wege zu finden, Ihre Kunden noch besser zu bedienen.
Darüber hinaus ist NextMove mit den meisten Seitenerstellern kompatibel, sodass Sie die angepasste Dankesseite einfach mit den praktischen Shortcodes hinzufügen können. Darüber hinaus verfügt das Plugin auch über eine Pro-Version mit zusätzlichen Komponenten, die auf die Lead-Generierung ausgelegt sind. Dazu gehören personalisierte und dynamische Coupons, intelligente Bestechungsoptionen, verwandte Produkte und mehr.
Hauptmerkmale
- Große Auswahl an Komponenten, die Sie Ihrer Dankesseite hinzufügen können
- Kompatibel mit Seitenaufbauten und jede Komponente hat ihren eigenen dedizierten Shortcode
- Optionen zum Hinzufügen von HTML-Inhalten zu Ihrer Dankesseite zusammen mit Bestell- und Kundendetails
Preisgestaltung
NextMove Thank You Page Customizer ist ein Freemium-Plugin. Es hat eine kostenlose Version mit grundlegenden Funktionen und einen Pro-Plan, der bei 29 USD pro Jahr beginnt.
1.2) Danke Weiterleitung für WooCommerce

Thanks Redirect for WooCommerce ist ein einfaches und benutzerfreundliches Plugin, mit dem Sie eine Weiterleitungsseite für Ihre Produkte einrichten können. Damit können Sie eine Dankesseite für Ihre Kunden definieren, je nachdem, ob sie Ihre Produkte erfolgreich gekauft haben oder nicht.
Erstellen Sie eine benutzerdefinierte Dankesseite mit einer speziellen Dankesnachricht zusammen mit zusätzlichen Inhalten wie Bestelldetails sowie Sprachübersetzungskompatibilität. Mit dem Plugin können Sie auch entweder eine globale Dankesseite hinzufügen oder Weiterleitungs-URLs pro Produkt für noch mehr Flexibilität festlegen.
Darüber hinaus verfügt die Pro-Version über erweiterte Funktionen wie Multisite-Kompatibilität sowie Kompatibilität mit WooCommerce-Abonnements und -Spenden.
Hauptmerkmale
- Einfach zu verwendendes Weiterleitungs-Plugin für WooCommerce-Dankeschön-Seiten
- Benutzerdefinierte Dankesseiten mit spezifischen Nachrichten, Übersetzungen und Bestelldetails
- Erstellen und setzen Sie bei Bedarf produktbasierte Weiterleitungen
Preisgestaltung
Thanks Redirect for WooCommerce ist ein Freemium-Tool. Die kostenlose Version verfügt über Standardfunktionen, während der Pro-Plan bei 15 USD für eine einzelne Website beginnt und erweiterte Funktionen umfasst.
1.3) WooCommerce-Dankeschön-Seiten-Customizer
Verbessern Sie Ihre Verkäufe und Kundenreaktionen mit dem Thank You Page Customizer für WooCommerce . Dieses hervorragende Plugin bietet ein benutzerfreundliches Tool zum einfachen Bearbeiten Ihrer Dankesseiten. Genießen Sie einen Live-Customizer und eine große Auswahl an Komponenten. Fügen Sie Dankesnachrichten, Coupons, Bestelldetails, Bestätigungsdetails, Schaltflächen zum Teilen in sozialen Medien und mehr hinzu. Sie können auch die Position der Elemente, Farben, Designs und vieles mehr ganz einfach ändern.
Mit dem Thank You Page Customizer können Sie nicht nur Symbole für soziale Medien hinzufügen, sondern auch benutzerdefinierte Medien und Texte hinzufügen. In ähnlicher Weise können Sie Ihrer Dankesseite ganz einfach eine Google Map hinzufügen, um Ihre Kunden zu Ihrem Geschäft zu leiten.
Hauptmerkmale
- Benutzerfreundlicher Customizer für Dankesseiten mit Live-Vorschau
- Optionen zum Entwerfen, Anpassen und Auswählen der Positionen jeder Danke-Seite-Komponente
- Die Pro-Version fügt weitere Funktionen für vorgestellte Produkte, Cross-Sells und Up-Sells sowie Diashows und regelanwendbare Coupons hinzu
Preisgestaltung
Thank You Page Customizer ist ein Freemium-Plugin. Die kostenlose Version enthält grundlegende Funktionen, während der Pro-Plan bei 26 USD für eine Einzellizenz beginnt.
So passen Sie die WooCommerce-Dankeschön-Seite mit NextMove Lite an
Für diese Demonstration verwenden wir die kostenlose Version von NextMove WooCommerce Thank You Page . Es ist ein anfängerfreundliches Tool und sein Shortcode-fähiges Design macht es sehr einfach, Ihre Dankesseiten bereitzustellen.
Installieren Sie das NextMove Lite-Plugin
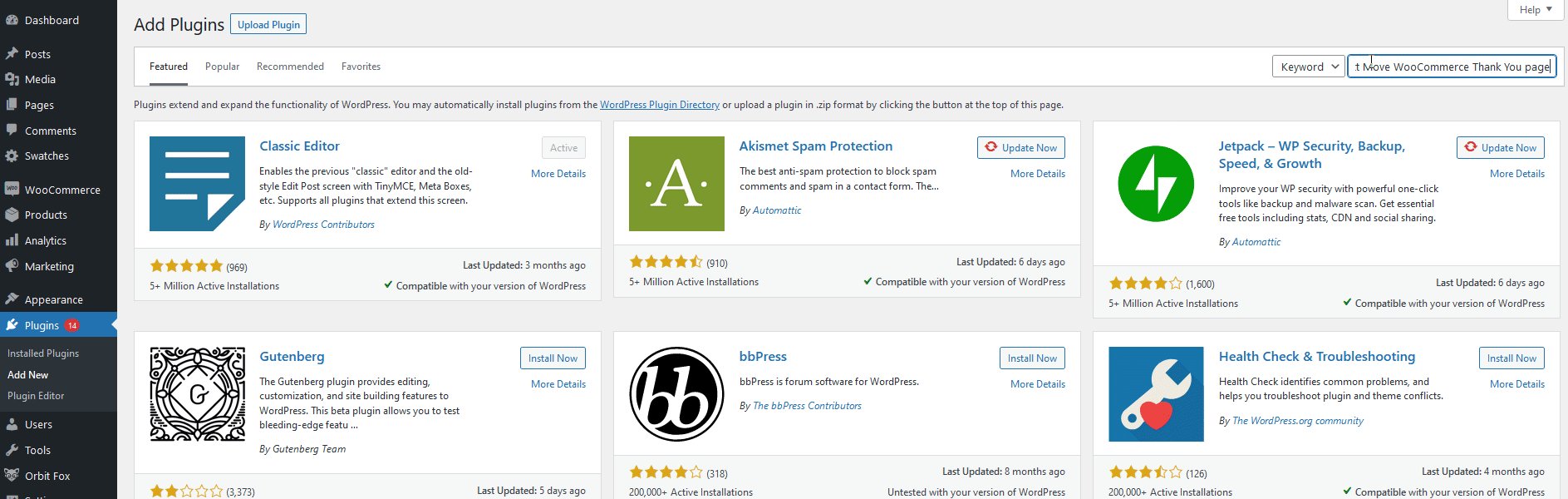
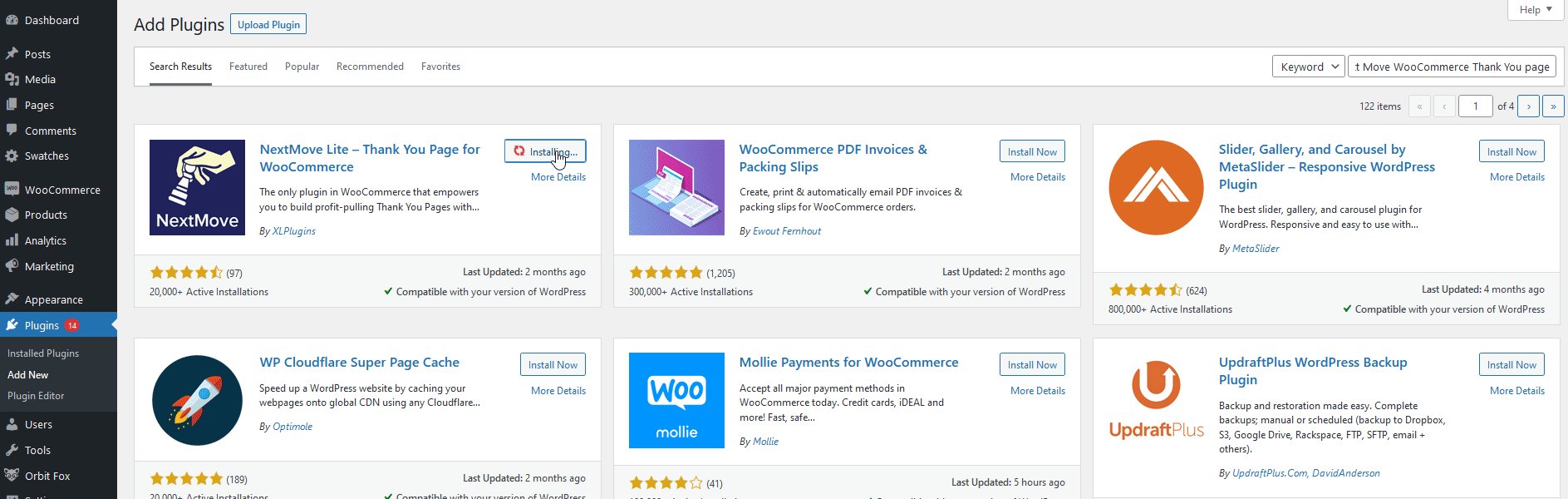
Installieren Sie zuerst das Plugin, indem Sie Ihr WP Admin Dashboard öffnen und zu Plugins > Add New gehen. Verwenden Sie dann die Suchleiste oben rechts, um nach Next Move WooCommerce Thank You Page zu suchen, und klicken Sie dann auf Installieren auf der Registerkarte des Plugins. Klicken Sie auf Aktivieren , sobald die Schaltfläche aktualisiert wurde.

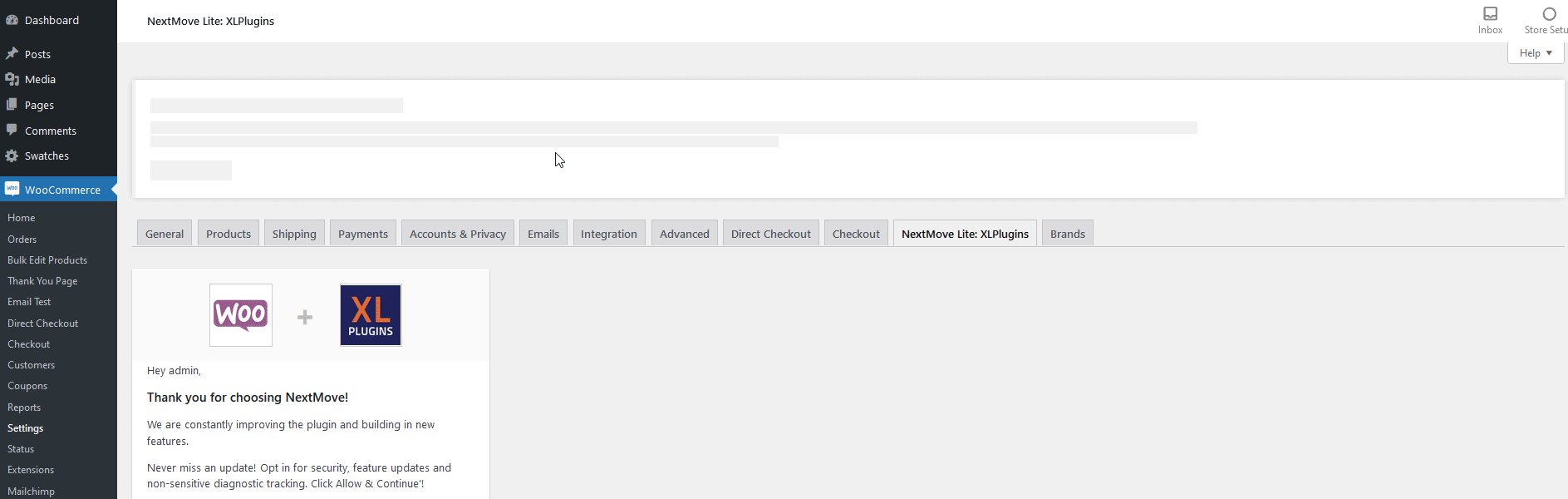
Danach werden Sie mit einer Anfrage zur diagnostischen Verfolgung aufgefordert, die Sie einfach ablehnen oder akzeptieren können, indem Sie Überspringen oder Zulassen bzw. fortfahren .
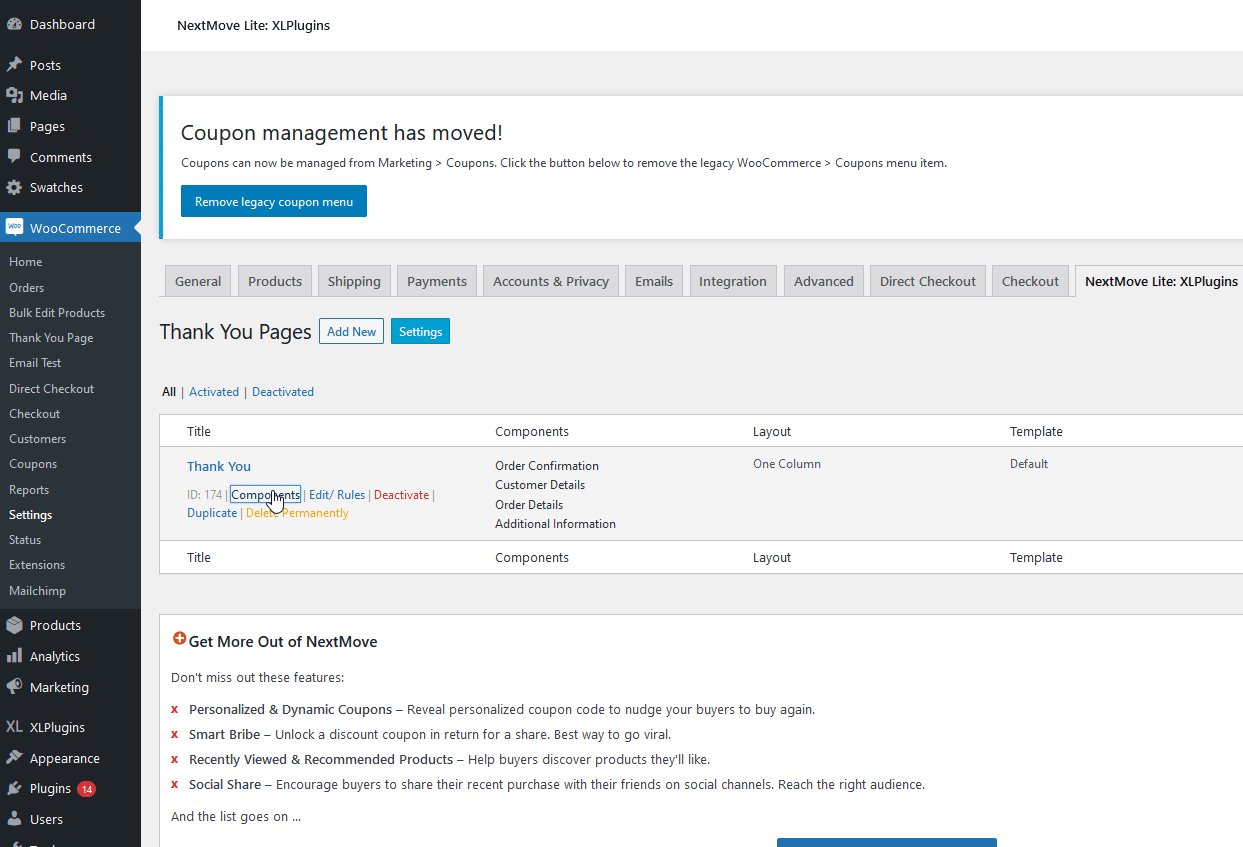
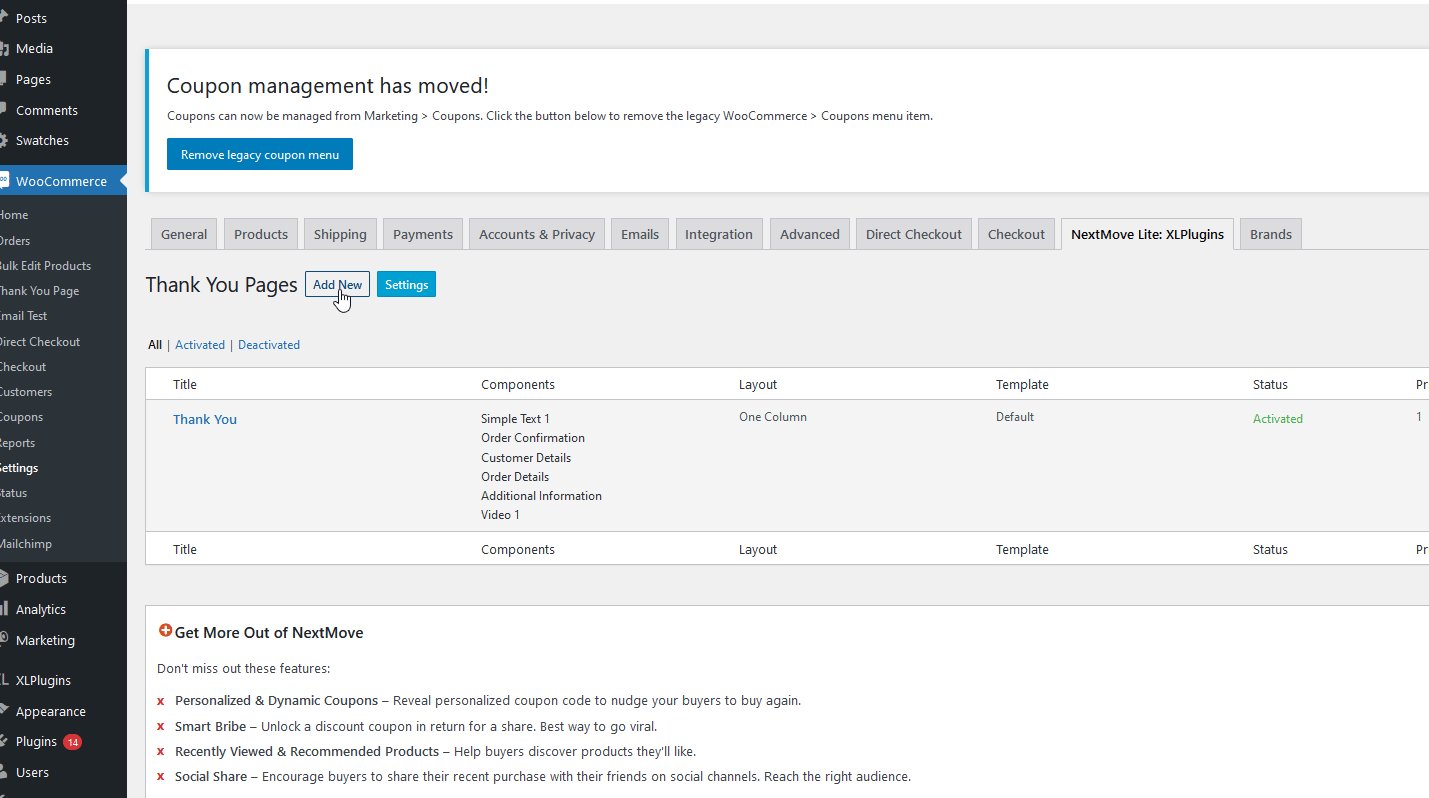
Als Nächstes gelangen Sie zum Bildschirm „ Dankeschön-Seiten “, auf dem Sie auswählen können, ob Sie eine vorhandene Dankeschön-Seite anpassen oder eine neue erstellen möchten.
Beginnen wir mit der Bearbeitung Ihrer bestehenden Seite.
Bearbeiten und passen Sie Danksagungsseiten mit NextMove Lite an
Gehen Sie zu XLPlugins > NextMove Lite und klicken Sie auf Ihrer Danke-Seite auf Komponenten.

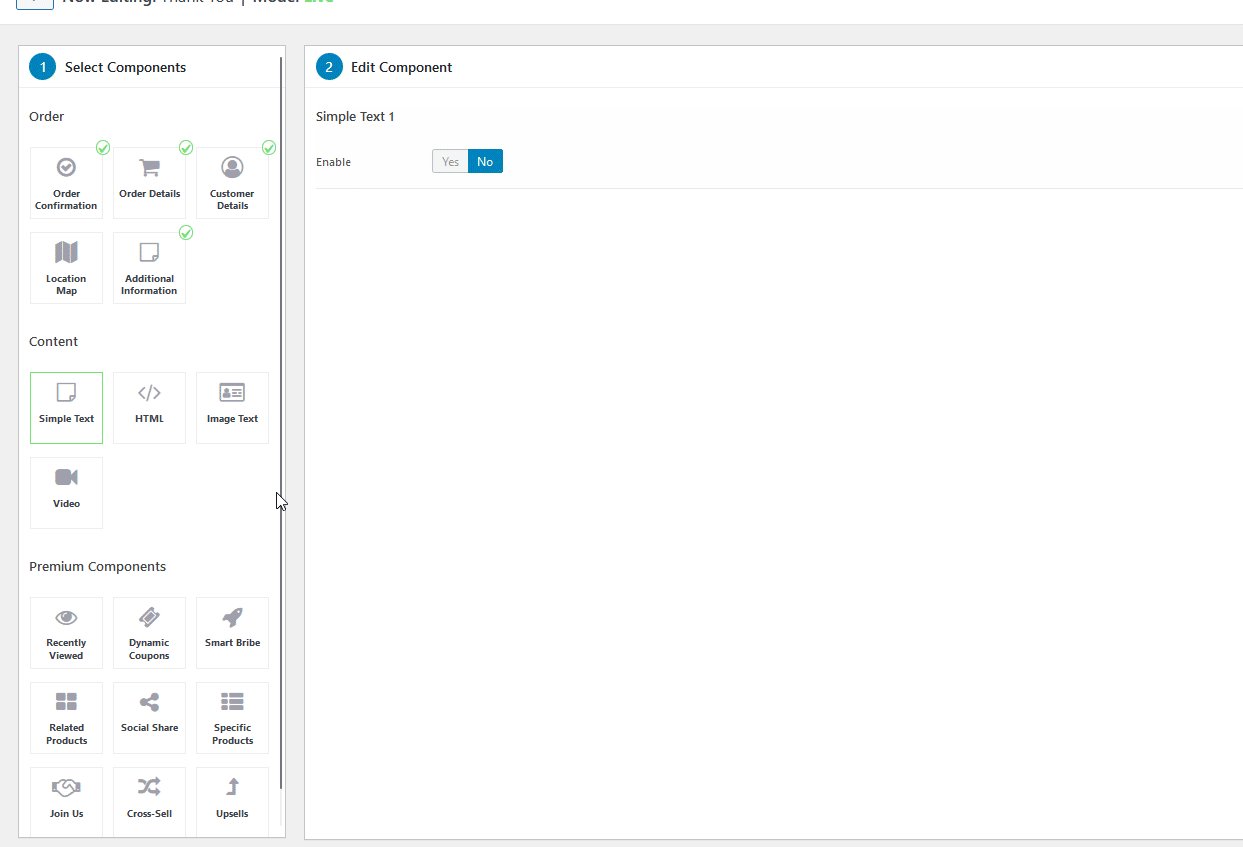
Sie werden nun zum Anpassungsbildschirm der Dankesseite weitergeleitet, wo Sie beliebige Ihrer Komponenten frei hinzufügen oder bearbeiten können.
Beginnen wir damit, Ihrer Dankesseite einen einfachen Text und ein Video hinzuzufügen.
Klicken Sie einfach auf eine der Komponenten in der linken Spalte „ Komponenten auswählen“ und drücken Sie im mittleren Bildschirm „Komponente bearbeiten “ auf „Aktivieren“.

Hinzufügen einer Textkomponente zu Ihrer Dankesseite
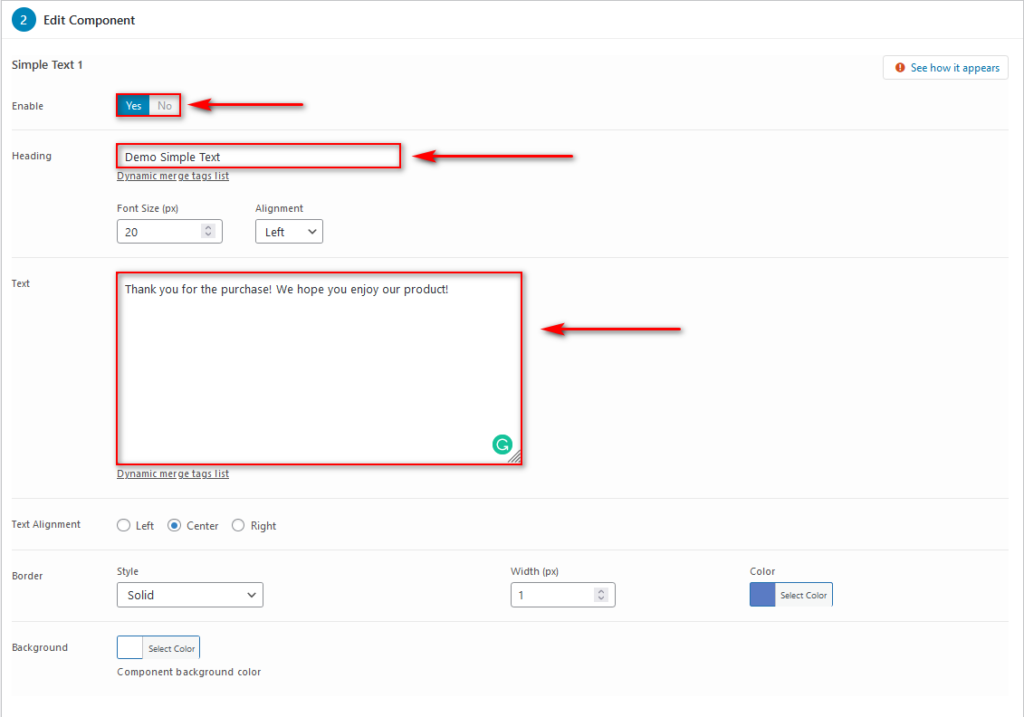
Jetzt können Sie Ihren Text anpassen, indem Sie einen kleinen Überschriftenabschnitt und Text hinzufügen und Ihren Text dann entsprechend personalisieren. Lassen Sie uns fortfahren und die Textkomponente anpassen, indem Sie eine Überschrift, den erforderlichen Text und ein wenig Schriftfarbe hinzufügen.


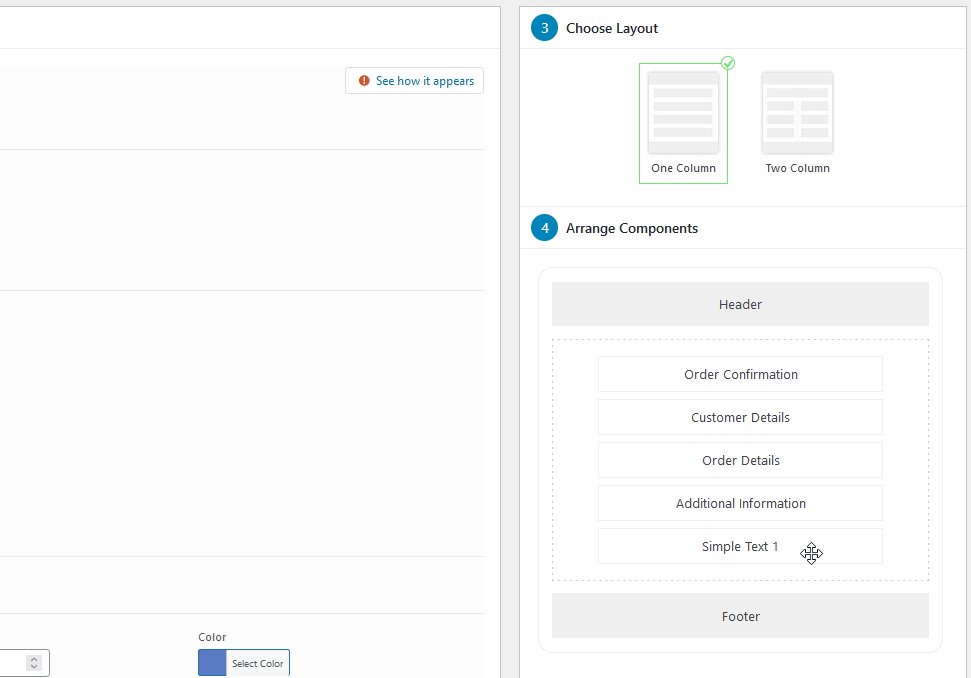
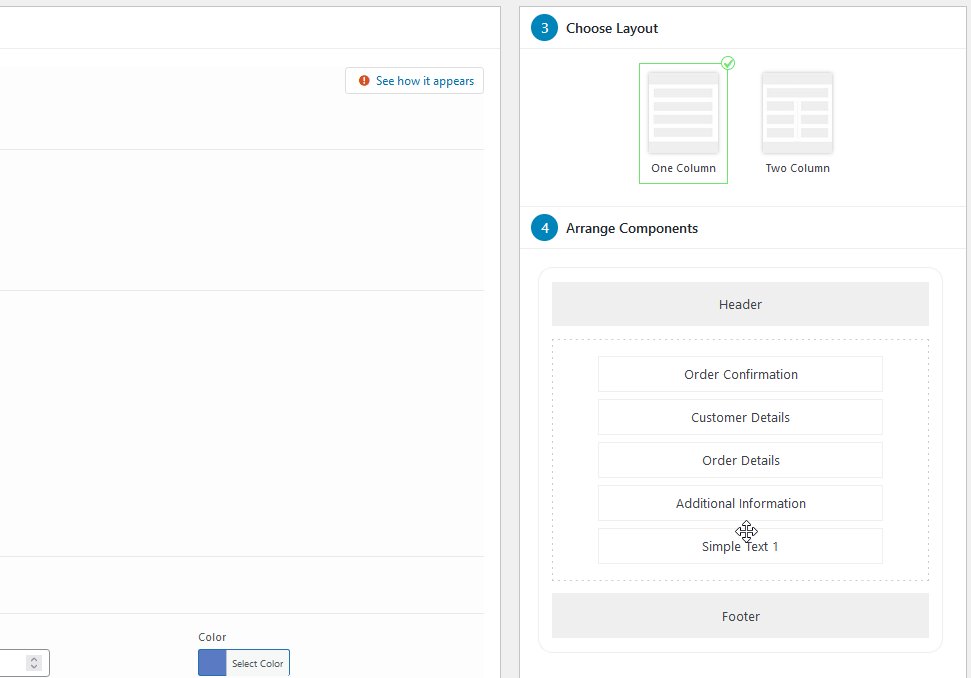
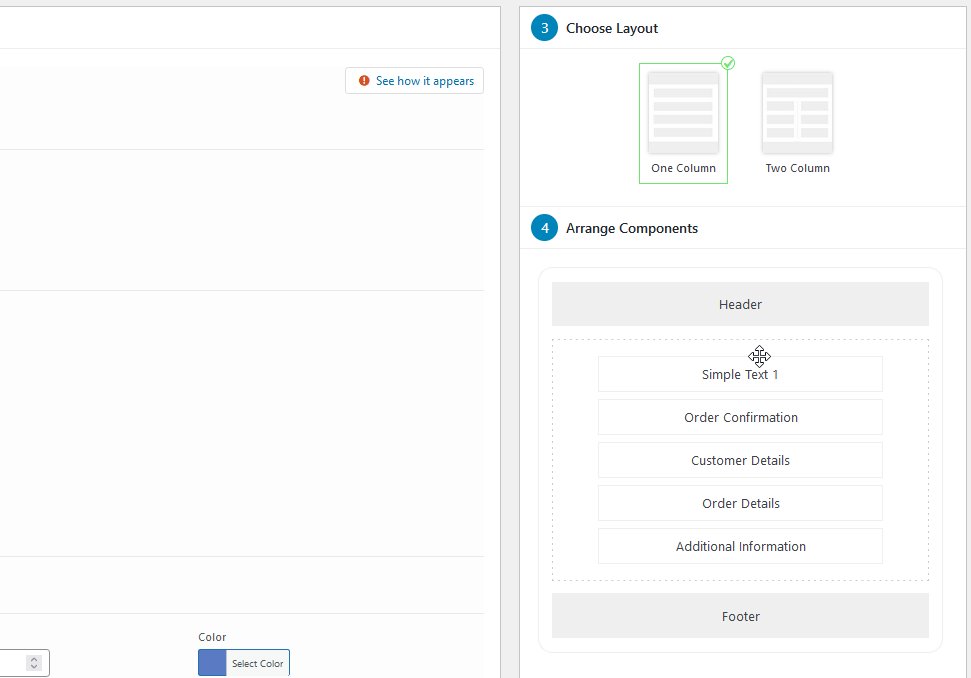
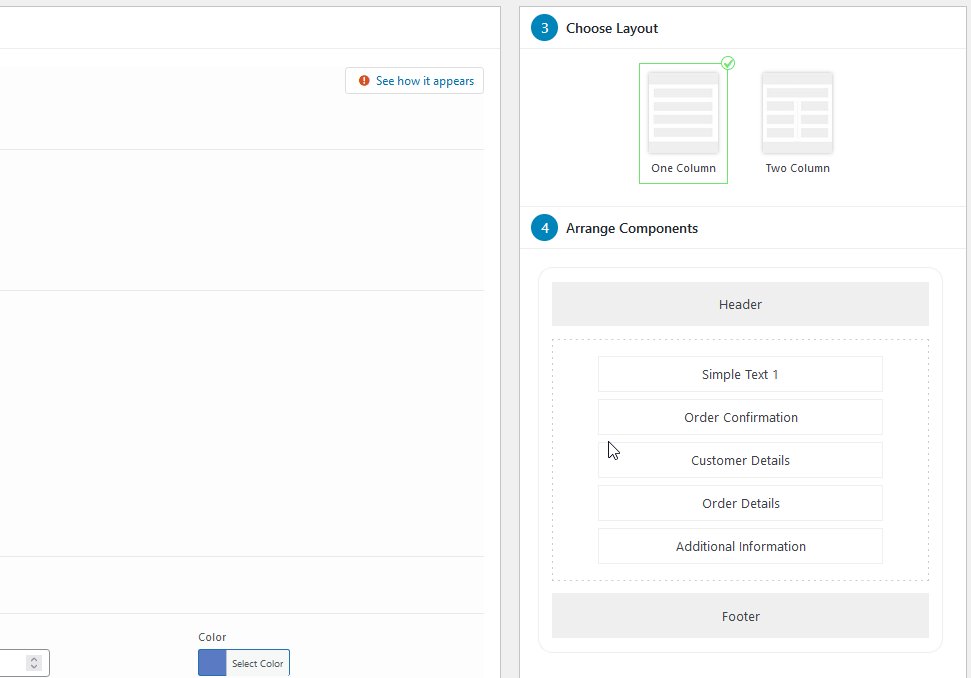
Dann können Sie die rechte Spalte verwenden, um das Layout Ihrer Dankesseite zwischen einem einspaltigen oder einem zweispaltigen Layout zu wählen. Danach können Sie Ihre Komponenten neu anordnen, indem Sie sie per Drag & Drop aus der Liste ziehen.
Für unsere Dankesseite möchten wir, dass unser einfacher Text oben ist, also ziehen wir einfach unsere einfache Textkomponente nach oben, wie unten gezeigt.

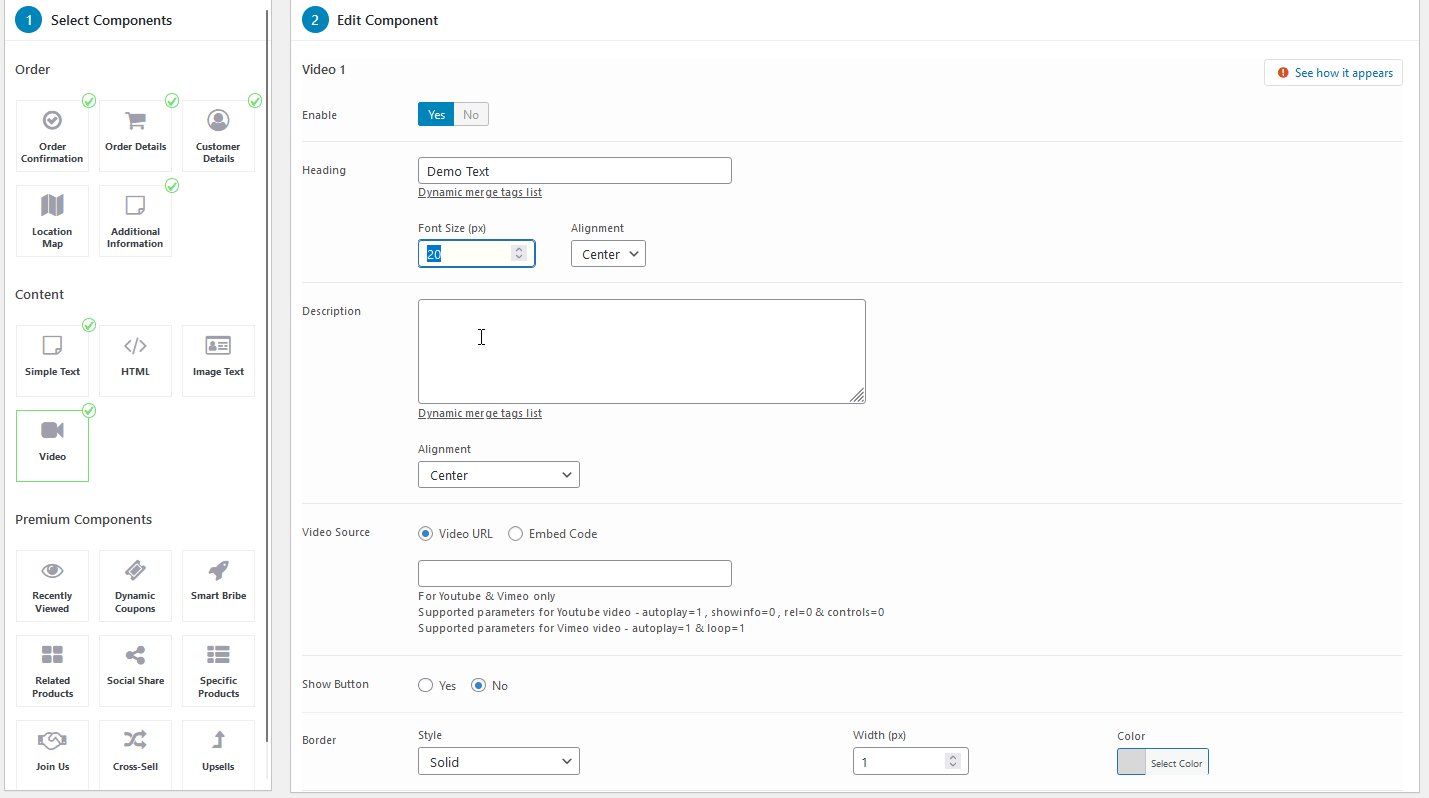
Hinzufügen einer Videokomponente zu Ihrer Dankesseite
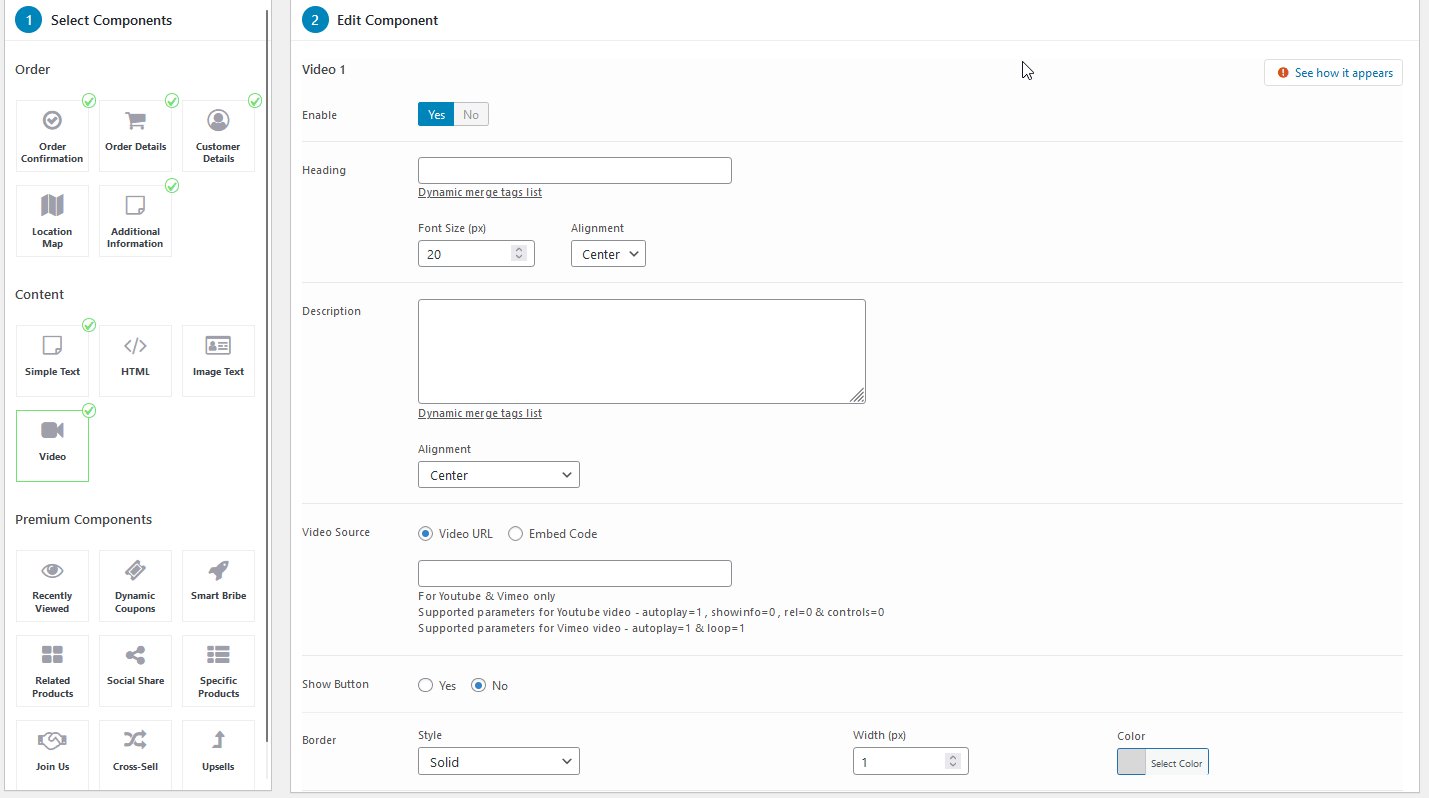
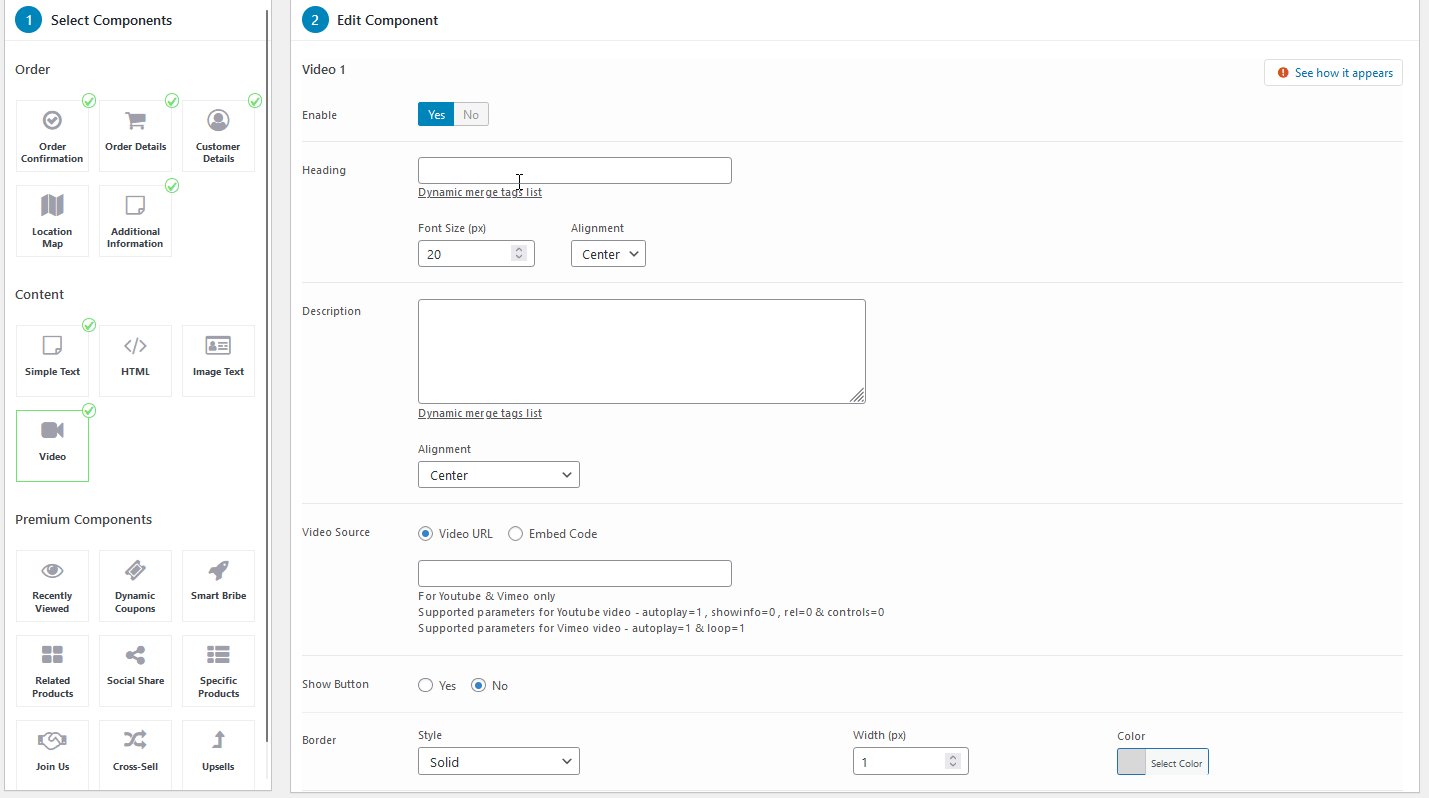
Das ist nur der erste Schritt. Lassen Sie uns ein Video hinzufügen, um unsere Dankeschön-Seite attraktiver zu gestalten. Wählen Sie nach demselben Verfahren Video aus und aktivieren Sie die Komponente .

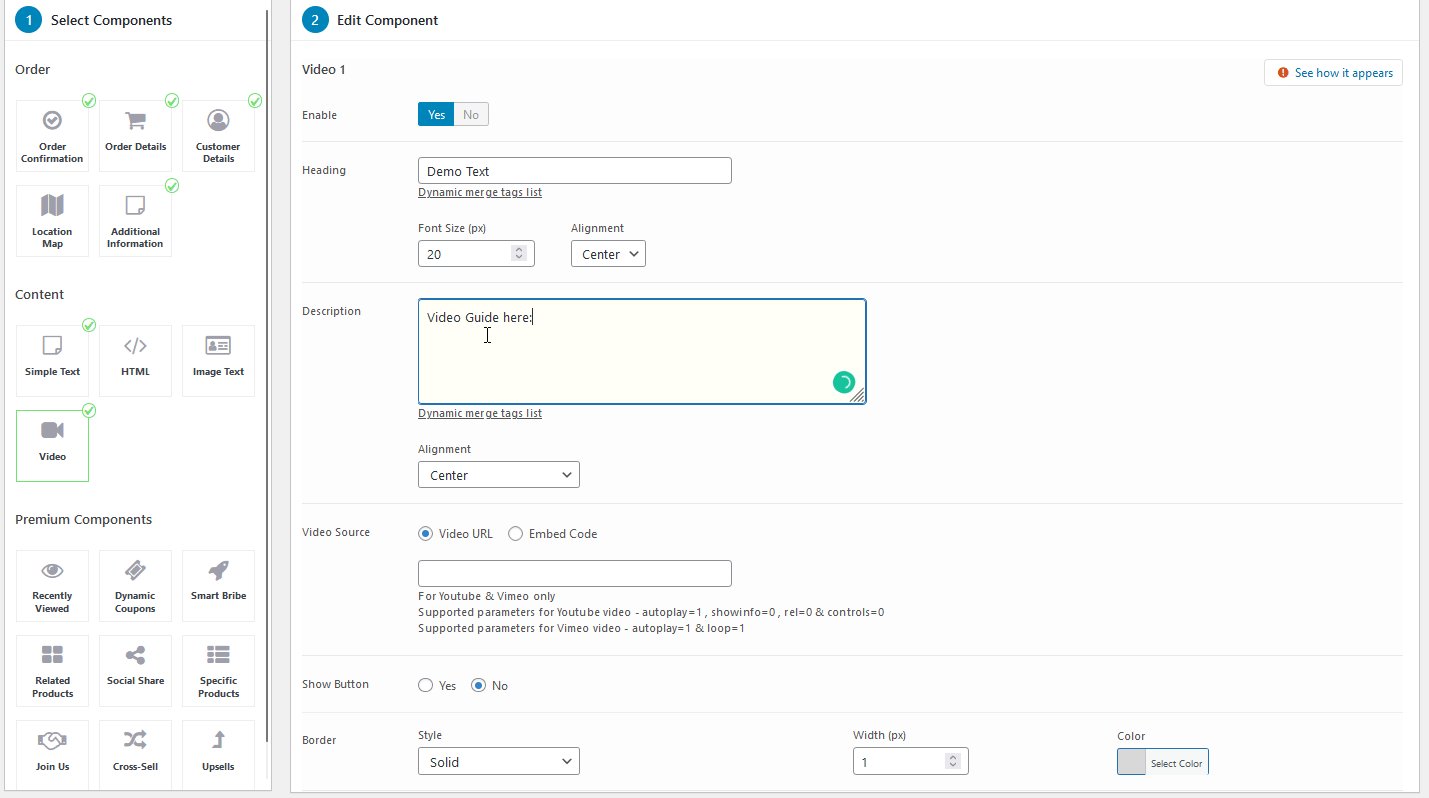
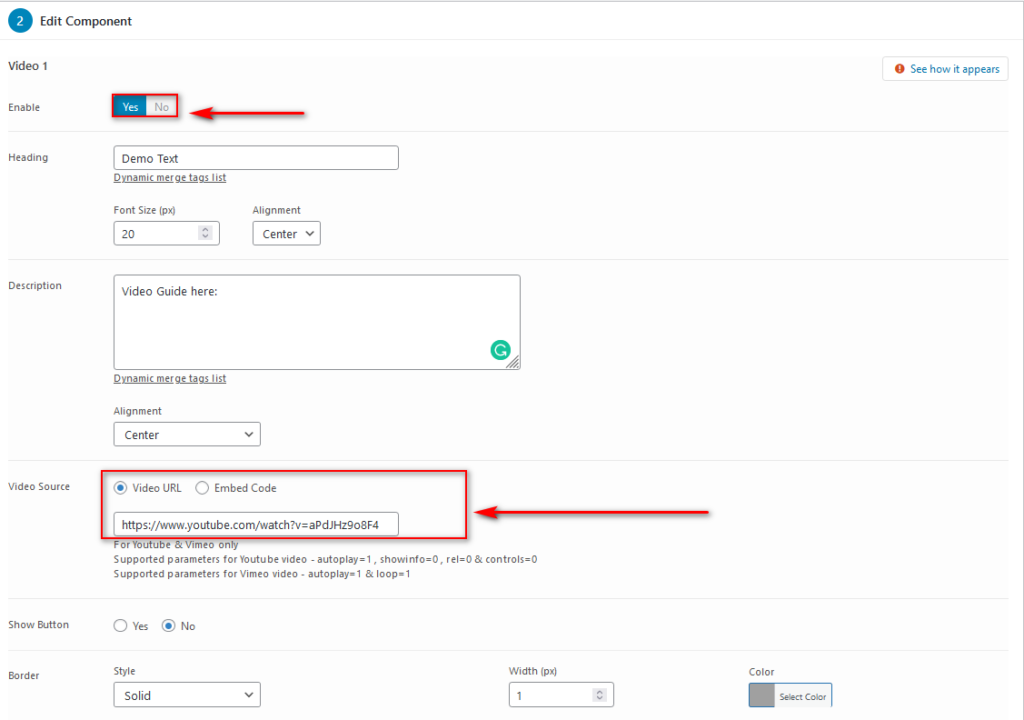
Dann können Sie eine Überschrift und einen Beschreibungstext sowie die Videoquelle über eine URL oder einen Einbettungscode hinzufügen. Lassen Sie uns zunächst ein einfaches YouTube-Video als Quelle hinzufügen, um eines unserer Produkte zu bewerben.

Sie können auch zusätzliche Optionen für die Komponenten aktivieren sowie ein Layout festlegen und Ihre Komponenten wie zuvor beschrieben neu anordnen.
Darüber hinaus können Sie alle vorhandenen Komponenten wie Bestellinformationen und Bestelldetails frei bearbeiten, indem Sie in der linken Spalte auf Komponenten klicken und sie entsprechend bearbeiten.
Schauen wir uns ein Beispiel an.
Bearbeiten und passen Sie Komponenten für Dankesseiten an
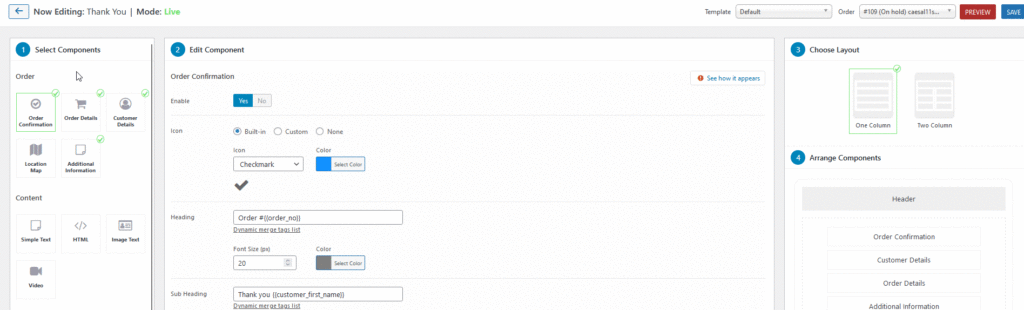
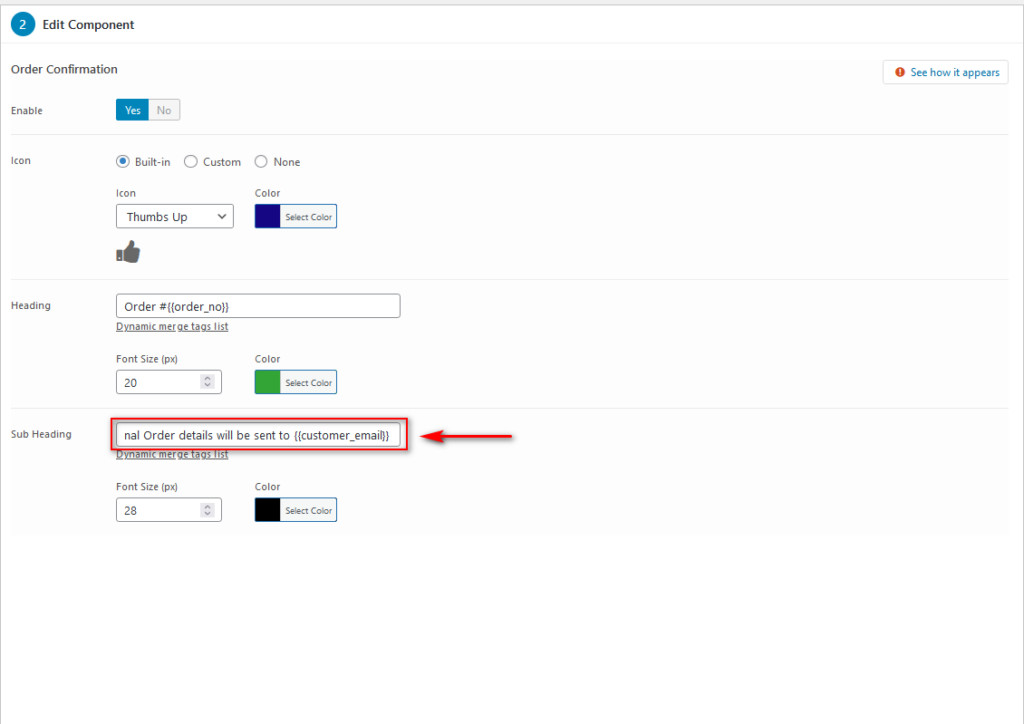
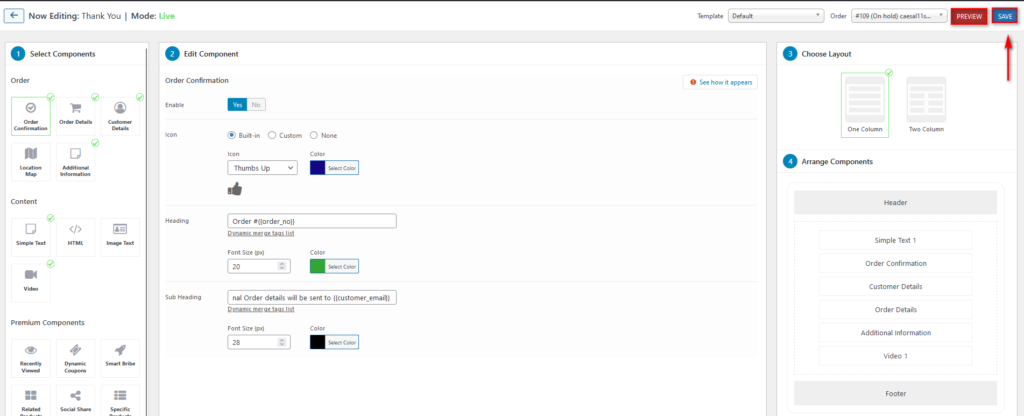
Wenn wir auf Bestellinformationen klicken, sehen wir den Bildschirm Komponente bearbeiten , auf dem wir die Symbole, Bestellüberschriften und Unterüberschriften auswählen können. Mit dem Plugin können Sie auch spezifische dynamische Tags hinzufügen, die Sie basierend auf den Bestelldetails und -informationen Ihres Kunden ändern können.
Lassen Sie uns eine zusätzliche Zeile zu Ihren Unterüberschriften hinzufügen, die besagt: „Die zusätzlichen Bestelldetails werden an {{customer_email}} gesendet“.

Wenn Sie mit der Anpassung Ihrer Dankesseite fertig sind, klicken Sie oben rechts auf die Schaltfläche Speichern, um Ihre angepasste Dankesseite zu speichern. Wenn Sie sehen möchten, wie Ihre Dankeschön-Seite im Frontend aussieht, klicken Sie auf Vorschau .

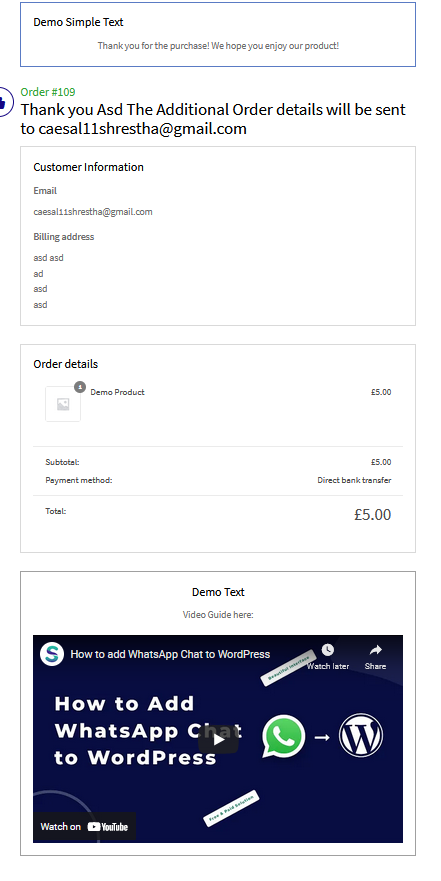
Nach all diesen Änderungen ist dies also unsere angepasste Dankesseite:

Wie Sie sehen können, haben wir den Text personalisiert und ein Video hinzugefügt, das eines unserer Produkte bewirbt. Sie können mehr Funktionen verwenden und noch mehr anpassen, um es zu verbessern.
Es ist wichtig zu beachten, dass Sie mit dem Plugin mehrere Dankesseiten hinzufügen und für jede Seite unterschiedliche Regeln festlegen können. Auf diese Weise können Sie verschiedene Dankeschön-Seiten erstellen und festlegen, die für verschiedene Produkte, Kategorien, Rollen usw. angezeigt werden.
Mal sehen, wie man das macht.
Richten Sie Regeln für mehrere Dankesseiten ein
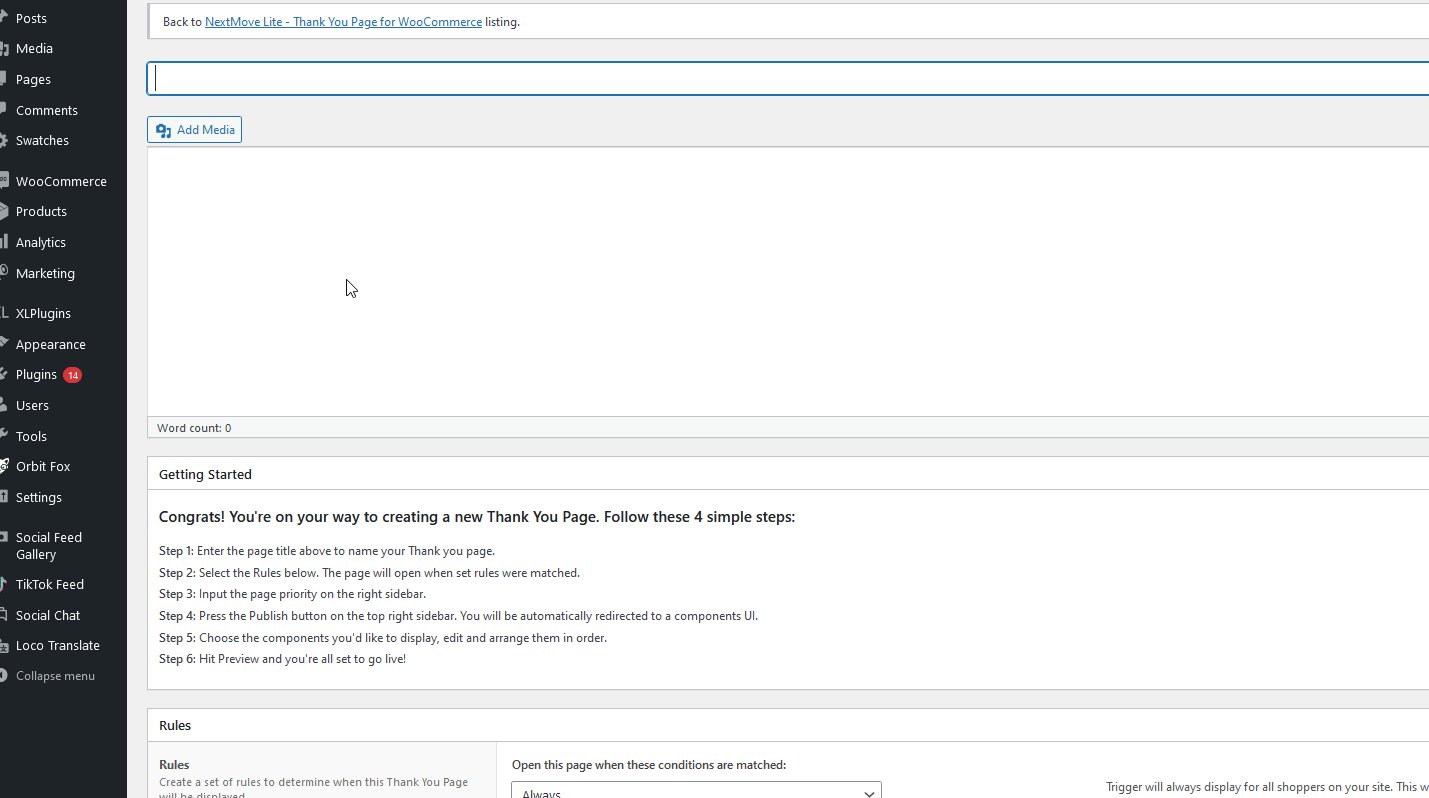
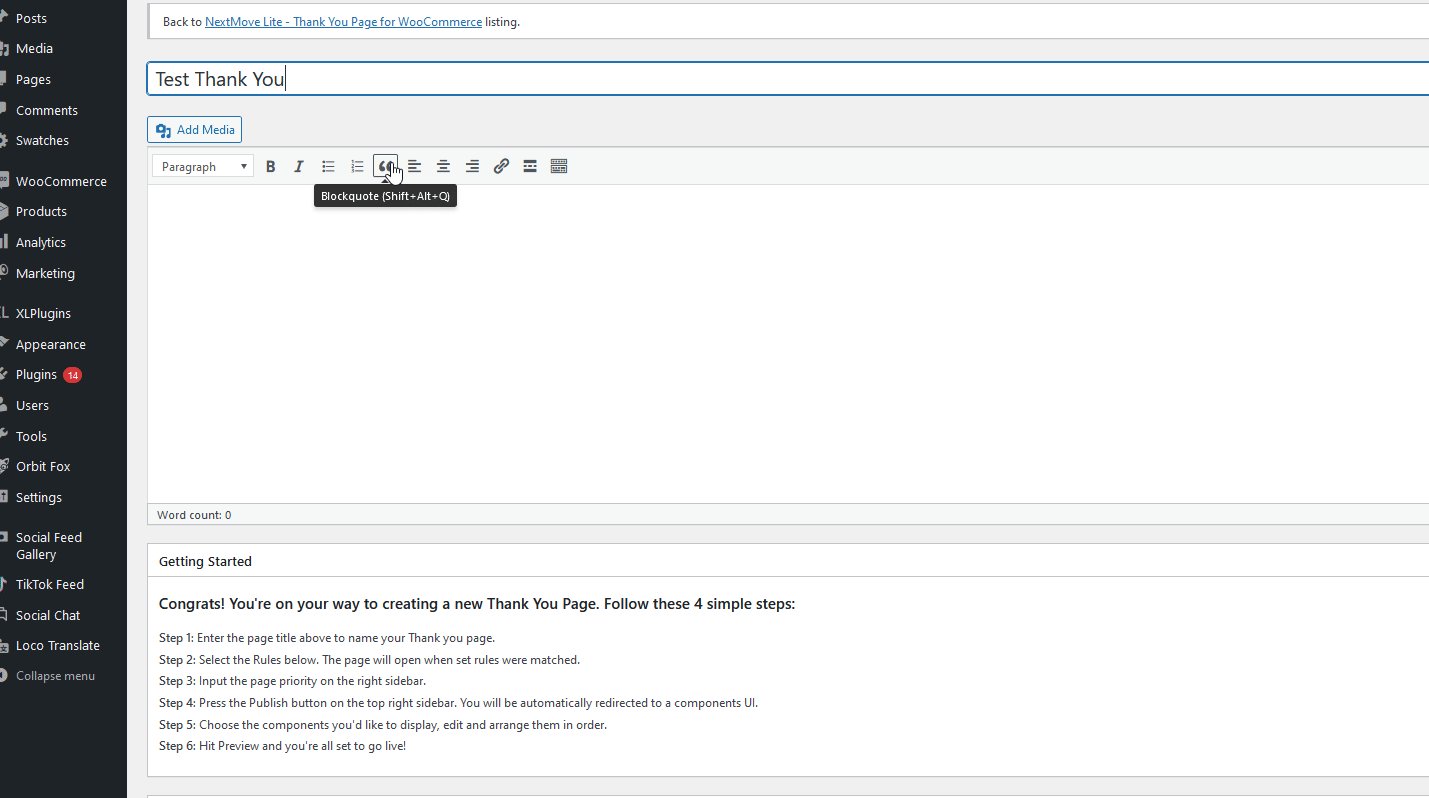
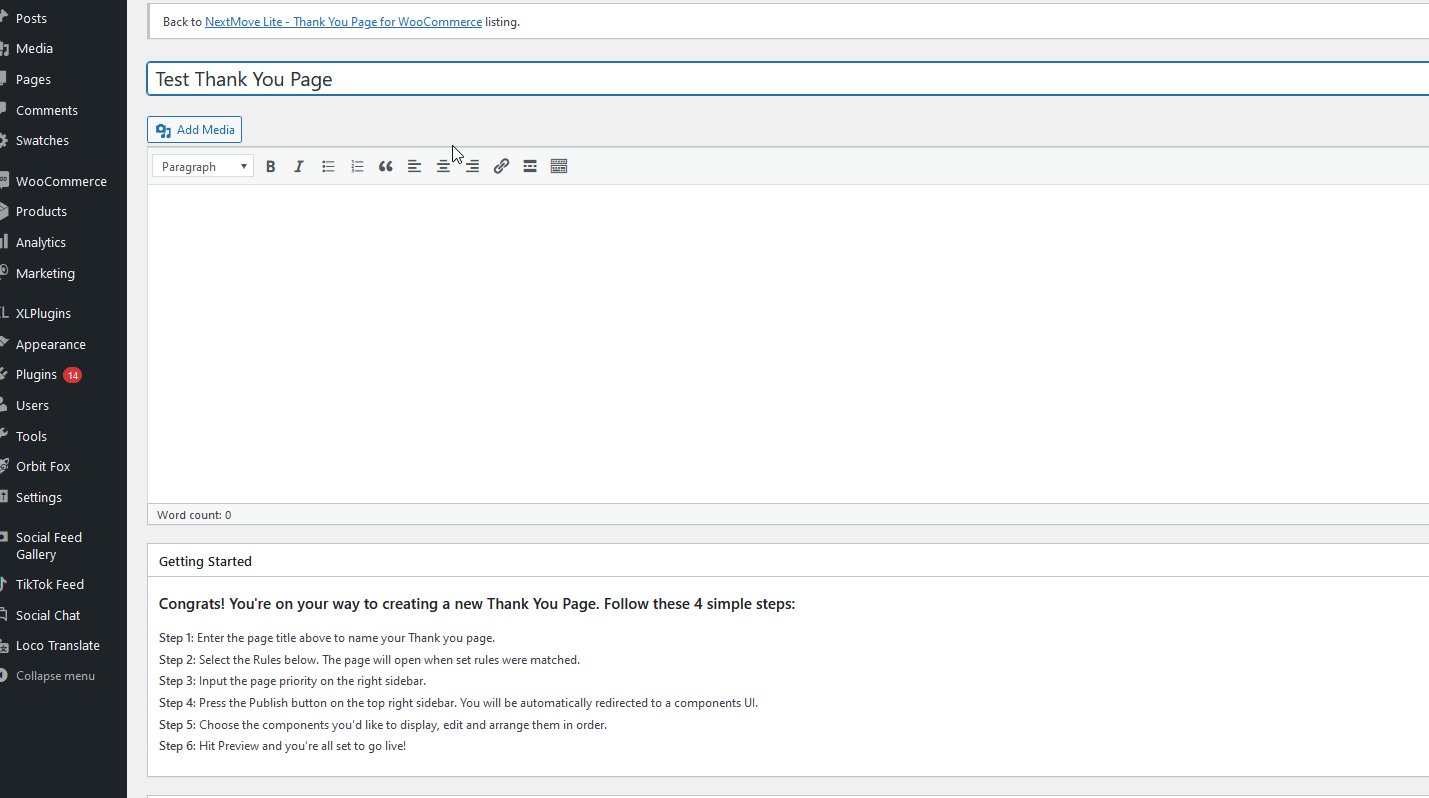
Beginnen wir damit, eine neue Seite zu erstellen, indem Sie auf der Oberfläche des Plugins auf Neu hinzufügen klicken. Geben Sie Ihrer Dankesseite einen Titel und scrollen Sie dann nach unten zum Abschnitt Regeln .

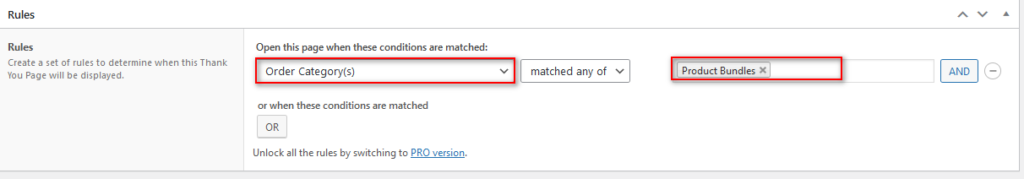
Hier können Sie die Regeln Ihrer Produkte so definieren, dass diese spezielle Danke-Seite Ihren Kunden nur angezeigt wird, wenn sie Produkte gemäß Ihren Regeln kaufen. Für unsere Demo setzen wir die Regel auf Bestellkategorie und wählen im rechten Feld aus, welche Kategorie auf die Regel angewendet werden soll. Lassen Sie uns beispielsweise diese Dankesseite nur anzeigen, wenn Kunden etwas aus der Kategorie Gebündelte Produkte kaufen.

Sie können auch weitere Regeln hinzufügen, indem Sie auf die Schaltflächen UND oder ODER klicken, sodass die Regeln anhand mehrerer Bedingungen überprüft werden.
Hinzufügen von Prioritäten und Weiterleitungen zu Ihrer Dankesseite
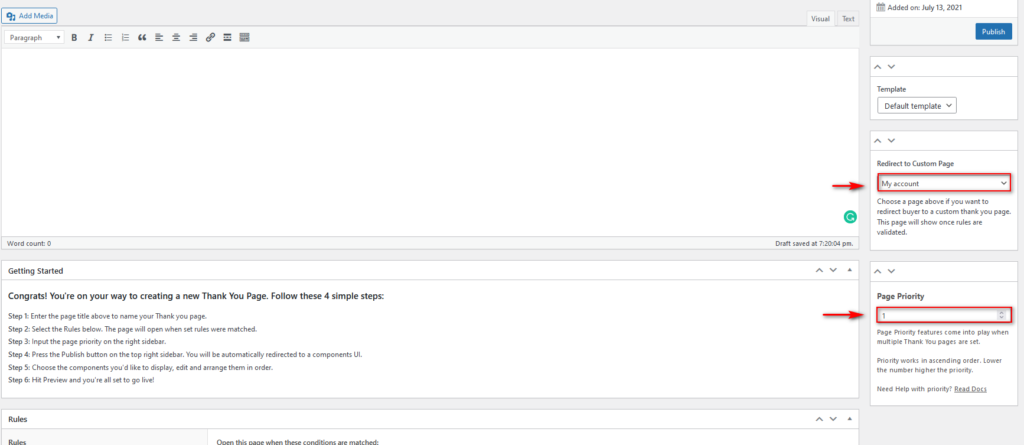
In der rechten Seitenleiste können Sie auswählen, auf welche Seite die Danke-Seite Benutzer umleiten soll . Lassen Sie uns die Seite Mein Konto auswählen und dann darunter Ihre Seitenpriorität auswählen. Auf diese Weise können Sie die Priorität einer Seite definieren, wenn Sie mehrere Prioritäten haben. Da diese aktuelle Seite zuerst auf alle gebündelten Produkte angewendet werden sollte, legen wir die höchste Priorität (1) fest.

Klicken Sie dann auf Veröffentlichen und Ihre neue Dankeschön-Seite sollte erstellt werden.
Sie können jetzt zurückgehen und diese neu erstellte Danke-Seite bearbeiten, indem Sie die oben beschriebenen Schritte befolgen, um sie zu personalisieren.
Denken Sie daran, die Dankesseite in der Vorschau anzuzeigen und entsprechend zu bearbeiten und die bereitgestellten Tags zu verwenden, um Ihrer Dankesseite dynamische Elemente hinzuzufügen.
2) So passen Sie die WooCommerce-Dankeschön-Seite programmgesteuert an
Wenn Sie keine Plugins installieren möchten, können Sie Ihre WooCommerce-Dankeschön-Seite programmgesteuert anpassen . Dies ist eine sehr interessante Option für erfahrenere WordPress/WooCommerce-Benutzer und erfordert ein wenig Programmierkenntnisse.
HINWEIS : Bevor Sie mit dieser Methode beginnen, stellen Sie sicher, dass Sie eine vollständige Sicherung Ihrer Website erstellen und ein untergeordnetes Design installieren.
Am einfachsten geht das, indem Sie einen einfachen WooCommerce-Hook zur Datei functions.php Ihres Child-Themes hinzufügen. Auf diese Weise können Sie benutzerdefinierte Texte oder Nachrichten an Ihre Käufer senden, wenn sie Ihre Dankesseite erreichen.
Ein einfacher Code, den Sie hinzufügen können, um den Text anzupassen, lautet beispielsweise:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
Funktion QuadLayers_before_thankyou(){
echo "Vielen Dank für Ihren Einkauf bei QuadLayers";
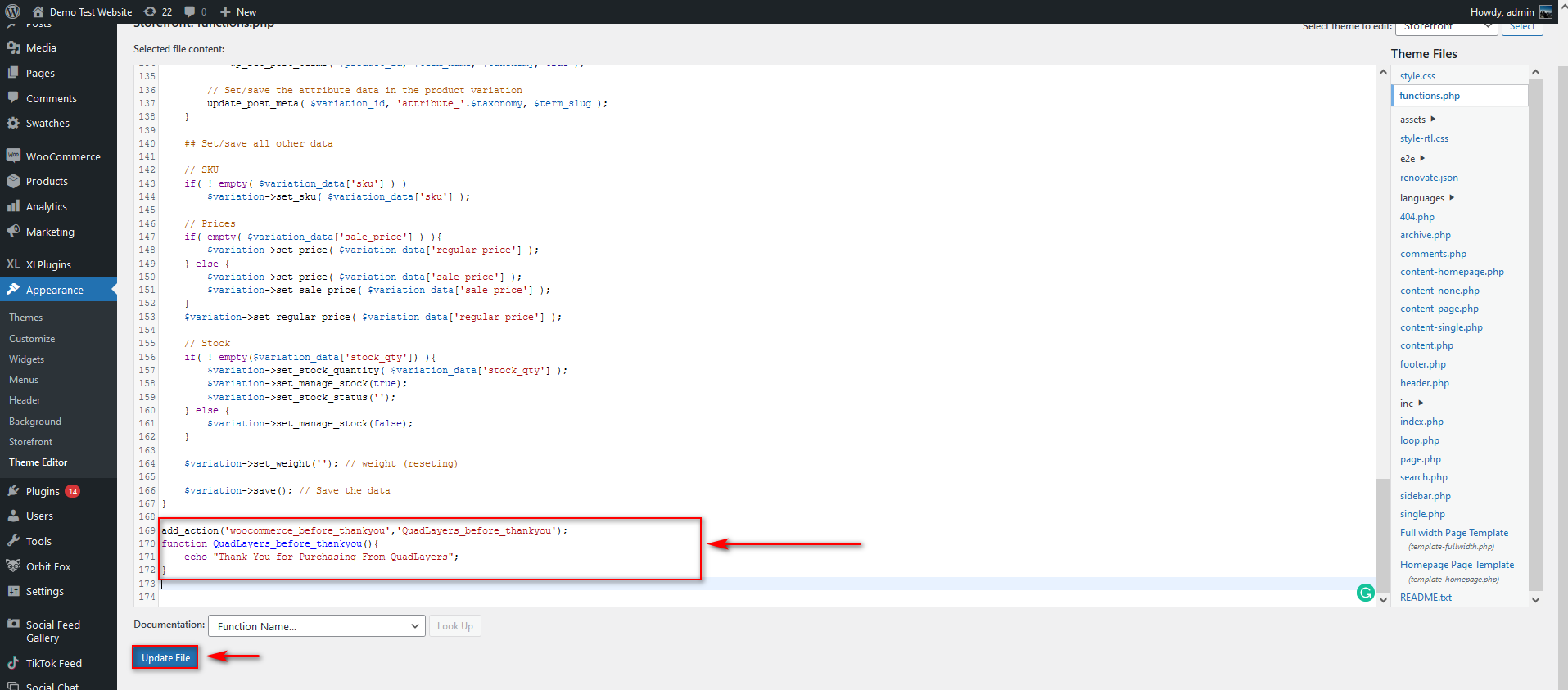
}Platzieren Sie diesen Code einfach in der Datei functions.php Ihres Child-Themes. Öffnen Sie dazu Ihren Themen-Editor , indem Sie zu Darstellung > Themen-Editor gehen. Verwenden Sie dann die rechte Seitenleiste, um die Datei functions.php zu finden, und fügen Sie den Code wie unten gezeigt ein.

Klicken Sie auf Datei aktualisieren und fertig!
Wie Sie sich vorstellen können, können Sie noch viel mehr tun. Um die WooCommerce-Dankeschön-Seite programmgesteuert richtig zu bearbeiten, müssen Sie Ihre Vorlagendateien anpassen. Um mehr über diesen Prozess und weitere Beispiele für Dinge zu erfahren, die Sie tun können, werfen Sie einen Blick auf unsere Anleitung zur programmgesteuerten Anpassung der WooCommerce-Dankeschön-Seite.
Fazit
Alles in allem ist die Danke-Seite eine der wenigen Seiten, die alle Ihre Kunden sehen werden. Diese Seite wird oft übersehen, kann Ihnen aber dabei helfen, Ihren Umsatz zu steigern, wenn sie intelligent eingesetzt wird. Sie können beispielsweise Käufer zu verwandten Produkten weiterleiten, exklusive Angebote anbieten und vieles mehr. Auf diese Weise unterscheiden Sie sich nicht nur bereits von 99 % der E-Commerce-Websites, die die Standard-Dankeseite verwenden, sondern Sie können auch Möglichkeiten schaffen, Ihren Kunden ein besseres Erlebnis nach dem Verkauf zu bieten.
In diesem Leitfaden haben wir Ihnen verschiedene Möglichkeiten gezeigt, die WooCommerce-Dankeschön-Seite anzupassen . Welche sollten Sie wählen? Wenn Sie etwas Schnelles und Einfaches wollen, wählen Sie ein Plugin, das Ihnen gefällt, und Sie können Ihre Danke-Seite in wenigen Minuten bearbeiten. Wenn Sie hingegen über Programmierkenntnisse verfügen, können Sie Ihre Dankesseiten programmgesteuert personalisieren. Dies erfordert etwas mehr Arbeit, bietet aber viel Flexibilität.
Weitere Anleitungen zur optimalen Nutzung Ihres Shops finden Sie in diesen Tutorials:
- So passen Sie die WooCommerce-Seite „Mein Konto“ an
- Bearbeiten Sie die Produktseite in WooCommerce
- So passen Sie die 404-Seite in WordPress an
Haben Sie Ihre WooCommerce-Dankeschön-Seiten bearbeitet? Welche Methode hast du verwendet? Lassen Sie es uns im Kommentarbereich unten wissen!