Wie passen Sie Ihre WordPress-E-Mails mit Everest Forms an?
Veröffentlicht: 2023-01-16Sie können Ihre WordPress-E-Mails mit Everest Forms für eine schnelle und einfache Bearbeitung von E-Mail-Vorlagen anpassen. Sie fragen sich, wie?
Nun, mit Everest Forms können Sie mehrere E-Mail-Vorlagen für Ihre WordPress-Formulare erstellen und anpassen. Sie können die E-Mail-Vorlagen beliebig gestalten. Senden Sie sie dann nach erfolgreicher Formularübermittlung an Administratoren oder Benutzer.
Es ist super einfach, wie Sie in diesem Tutorial lernen werden.
Aber bevor wir mit dem Tutorial beginnen, wollen wir verstehen, warum Everest Forms Ihre erste Wahl für die Anpassung von E-Mail-Vorlagen in WordPress sein sollte.
Inhaltsverzeichnis
Warum Everest Forms verwenden, um E-Mail-Vorlagen in WordPress anzupassen?
In diesem Artikel erfahren Sie, wie Sie mit Everest Forms Ihre WordPress-E-Mails anpassen.

Aber warum speziell Everest Forms verwenden, wenn es andere Methoden zum Bearbeiten einer E-Mail-Vorlage gibt?
Nun, dies sind einige der Hauptgründe, die Everest Forms zum besten Weg zum Anpassen von E-Mail-Vorlagen machen:
- Sie können die Schriftart, Farbe und das Layout der E-Mail-Vorlage ändern, ohne dass eine Codierung erforderlich ist.
- Mit Everest Forms können Sie jede Vorlage live anpassen, wo Sie die Änderungen in Echtzeit anzeigen können.
- Sie können so viele E-Mail-Vorlagen erstellen, wie Sie für Ihre Website benötigen.
- Sie können spezifische E-Mail-Vorlagen für einzelne Formulare auf Ihrer Website auswählen. Benutzer und Administrator erhalten also nach erfolgreicher Formularübermittlung die angegebene E-Mail-Benachrichtigung.
Aus diesem Grund ist Everest Forms die beste Wahl zum Anpassen des E-Mail-Vorlagenstils für Ihre Formulare in WordPress.
Lassen Sie uns mit dieser Schritt-für-Schritt-Anleitung beginnen, wie Sie Ihre WordPress-E-Mails mit Everest Forms anpassen können.
Wie passen Sie Ihre WordPress-E-Mails mit Everest Forms an?
Mit Everest Forms ist das Anpassen von WordPress-E-Mails für Ihre Formulare supereinfach! Befolgen Sie einfach die Schritte, die wir unten genau erklärt haben.
1. Installieren und aktivieren Sie Everest Forms und Everest Forms Pro
Als erstes muss wie immer das Everest Forms-Plugin installiert und aktiviert werden.
Die Anpassungsfunktion für E-Mail-Vorlagen ist nur in der Pro-Version verfügbar. Das liegt daran, dass das E-Mail-Vorlagen-Add-on eine Premium-Funktion ist, auf die mit dem Agency- oder Professional-Plan zugegriffen werden kann.

Daher müssen Sie einen dieser Pläne kaufen. Installieren Sie dann sowohl die kostenlose als auch die Premium-Version des Plugins auf Ihrer Website.
Wenn Sie Hilfe bei der Installation benötigen, lesen Sie unsere Anleitung zur korrekten Einrichtung von Everest Forms Pro.
Sobald die Einrichtung abgeschlossen ist, fahren Sie mit dem nächsten Schritt fort.
2. Installieren und aktivieren Sie das E-Mail-Vorlagen-Add-on
Die Installation von Everest Forms Pro reicht nicht aus. Außerdem müssen Sie das E-Mail-Vorlagen-Add-on installieren und aktivieren.
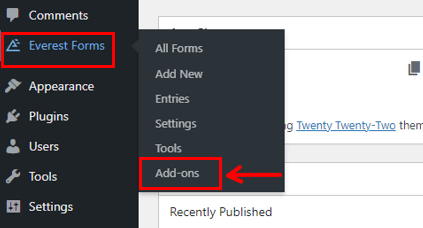
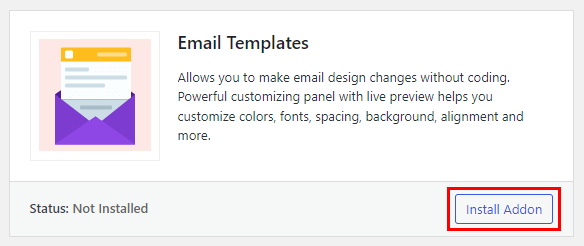
Sie finden dieses Add-on auf der Add-ons- Seite unter Everest Forms .

Klicken Sie auf die Schaltfläche Add-on installieren und aktivieren Sie es dann.

Dadurch wird eine Seite mit E- Mail-Vorlagen zum Everest-Formularmenü hinzugefügt.
3. Erstellen Sie ein neues WordPress-Formular
Als Nächstes erstellen wir ein neues WordPress-Formular mit Everest Forms. Wenn ein Benutzer dieses Formular absendet, erhalten der Administrator und der Benutzer die angegebenen E-Mail-Benachrichtigungen.
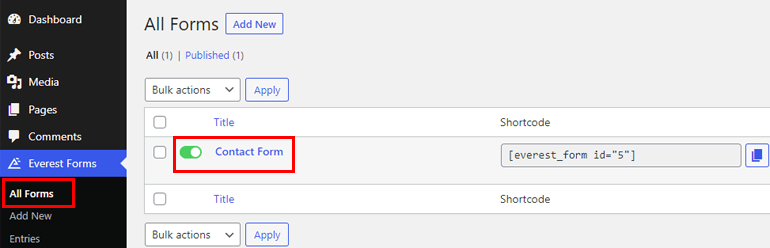
Everest Forms verfügt bereits über ein Standard-Kontaktformular auf der Seite „ Alle Formulare “. Sie können dies also verwenden, anstatt ein neues Formular von Grund auf neu zu erstellen.

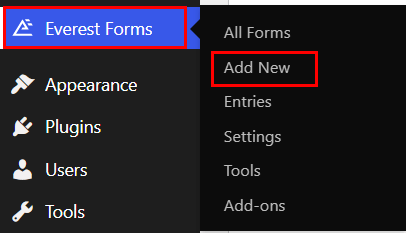
Öffnen Sie andernfalls Everest Forms >> Add New .

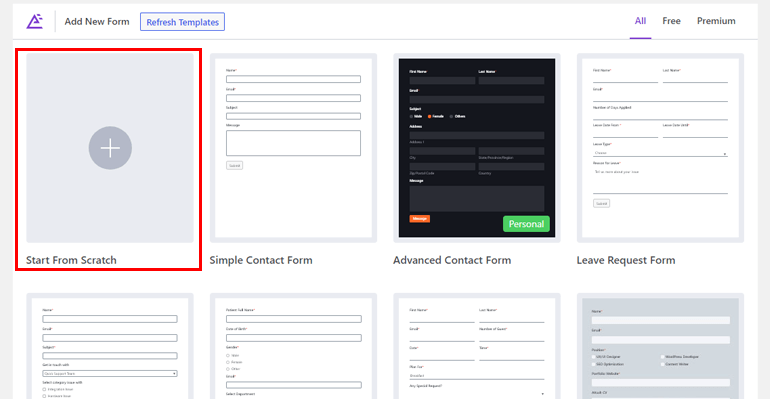
Sie können eine der vorgefertigten Vorlagen von Everest Forms auswählen. So können Sie problemlos jedes WordPress-Formular erstellen, das Sie benötigen. Umfrageformulare, Bewerbungsformulare, Urlaubsantragsformulare, was auch immer!

In diesem Tutorial führen wir Sie durch den Prozess der Erstellung eines einfachen Kontaktformulars von Grund auf.
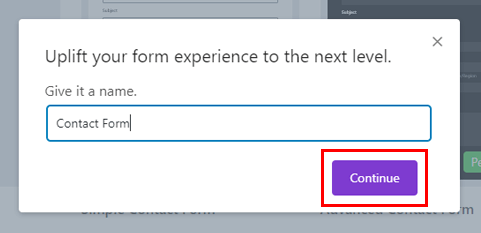
Klicken Sie daher auf Start from Scratch und geben Sie Ihrem Formular einen Namen. Klicken Sie dann auf Weiter .

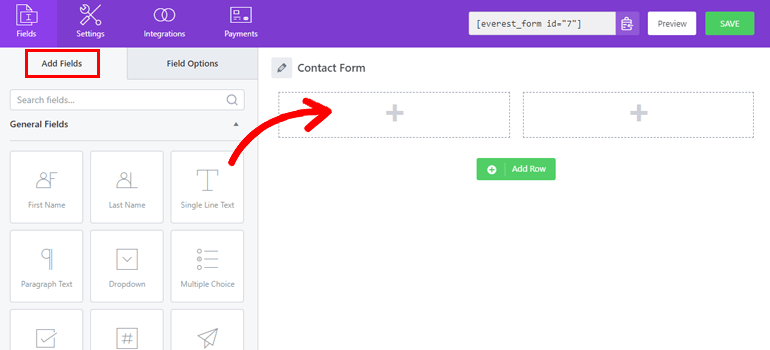
Im Formularersteller sehen Sie, dass die rechte Seite alle Formularfelder enthält. Ziehen Sie sie einfach per Drag & Drop in das Formular auf der rechten Seite.

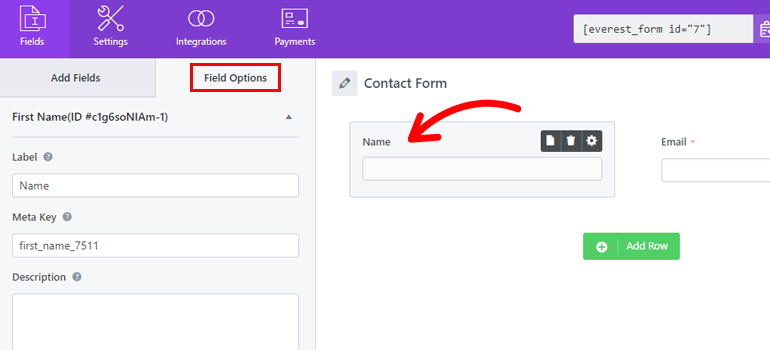
Nachdem Sie alle Formularfelder hinzugefügt haben, können Sie jedes Formularfeld über die Feldoptionen anpassen.

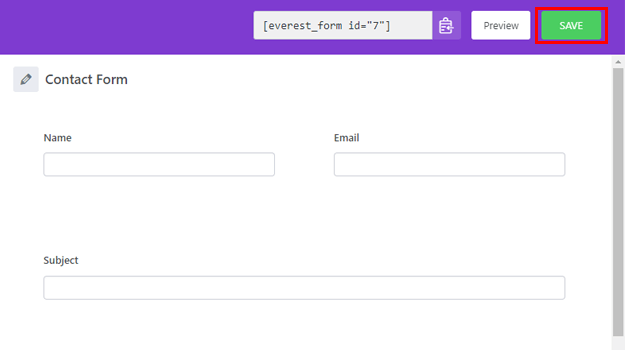
Wenn die Formularerstellung abgeschlossen ist, klicken Sie oben auf die Schaltfläche Speichern .

Eine detaillierte Anleitung finden Sie in unserem Artikel zum Erstellen eines Kontaktformulars in WordPress.
4. Passen Sie die E-Mail-Vorlage an
Der wichtigste Schritt dieses Tutorials ist das Anpassen der E-Mail-Vorlage für das oben erstellte Formular.
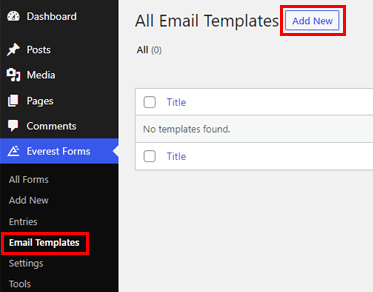
Gehen Sie dazu zu Everest Forms >> E-Mail-Vorlagen . Die Seite ist derzeit leer, da Sie keine neue E-Mail-Vorlage erstellt haben.

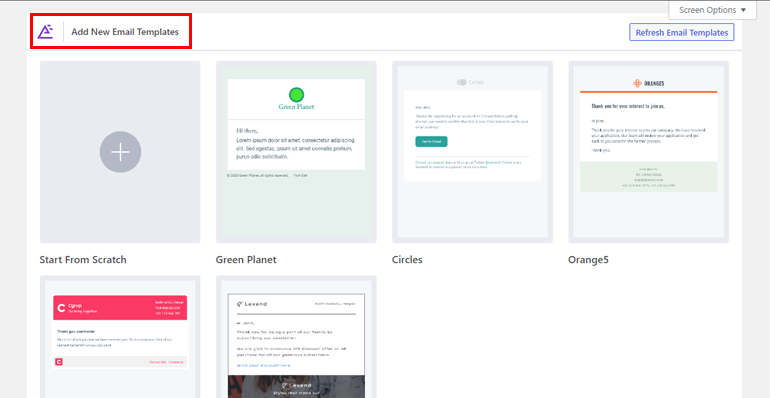
Klicken Sie daher oben auf Neu hinzufügen. Sie gelangen auf die Seite Neue E-Mail- Vorlagen hinzufügen. Everest Forms bietet 5 schöne vorgefertigte Vorlagen für Sie.

Sie können einfach auf die gewünschte Vorlage klicken und ihr einen Namen geben, um loszulegen. Dadurch gelangen Sie zum Live-Editor.


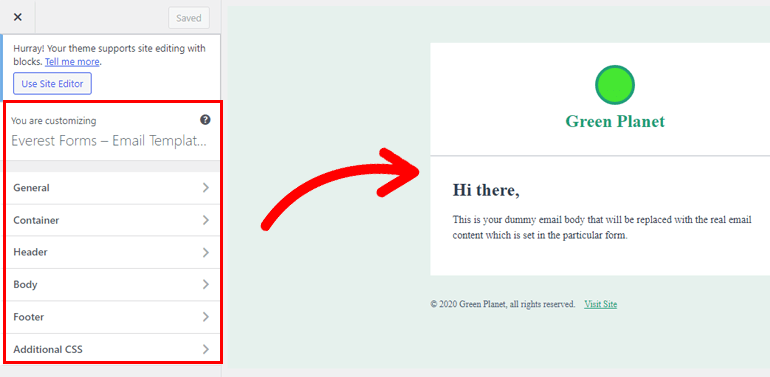
Sie können die Anpassungsoptionen auf der linken Seite und die Vorlage auf der rechten Seite sehen. Alle Änderungen, die Sie vornehmen, sind sofort in der Vorlage sichtbar.
So ist der Anpassungsprozess einfach und macht Spaß!

Mit dem Live-Editor können Sie jeden Teil der Vorlage bearbeiten, von der Kopfzeile bis zur Fußzeile. Schauen wir uns kurz die Anpassungsmöglichkeiten an:
- Allgemein: In diesem Abschnitt können Sie die allgemeine Typografie und die Farben der Überschriften und des Textes ändern.
- Container: Mit den Container-Optionen können Sie das Innere und Äußere des E-Mail-Containers gestalten. Sie können das Hintergrundbild, den Randtyp, den Abstand und mehr bearbeiten.
- Kopfzeile: Der Abschnitt Kopfzeile hat drei Optionen: Logo, Inhalt, Layout und Styling. Sie können das Logo in der Kopfzeile bearbeiten, Textinhalte hinzufügen und mit den Kopfzeilenlayouts und -stilen spielen.
- Text: Hier können Sie die Typografie, Farben und das Styling Ihres Haupt-E-Mail-Texts ändern.
- Fußzeile: In diesem Abschnitt können Sie sowohl die primäre Fußzeile als auch das Fußzeilen-Copyright anpassen. Sie können das Logo, den Inhalt, die Hintergrundfarbe, die Ausrichtung usw. ändern.
- Zusätzliches CSS: Mit der zusätzlichen CSS-Funktion können Sie CSS-Klassen hinzufügen, um die E-Mail-Vorlage anzupassen. Dies ist optional und nur für Personen mit Programmierkenntnissen relevant.
Neben den Vorlagen können Sie bei Null beginnen und eine benutzerdefinierte Vorlage mit allen Anpassungsoptionen erstellen.
Erstellen und passen Sie mit dem Live-Editor so viele Vorlagen an, wie Sie für Ihre E-Mails benötigen. Wenn Sie fertig sind, fahren Sie mit dem nächsten Schritt fort.
5. Konfigurieren Sie die E-Mail-Einstellungen und wählen Sie eine E-Mail-Vorlage aus
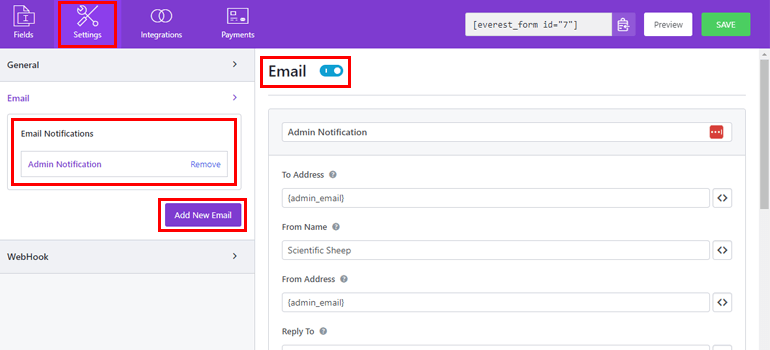
Als nächstes müssen Sie die E-Mail-Einstellungen für die Formularbenachrichtigungen konfigurieren. Dazu gehört die Auswahl einer E-Mail-Vorlage unter den Vorlagen, die Sie oben erstellt haben.
Sie können dies über E- Mail auf der Registerkarte Einstellungen tun. Stellen Sie sicher, dass die E- Mail -Option oben aktiviert ist.

Everest Forms hat bereits eine Admin-E-Mail-Benachrichtigung, die Sie verwenden können. Andernfalls können Sie mit der Schaltfläche Neue E- Mail hinzufügen eine völlig neue E-Mail-Benachrichtigung erstellen.
Wenn Sie darauf klicken, werden Sie in einem Popup aufgefordert, der E-Mail einen Spitznamen zu geben.

Wählen Sie einen Namen, der den Zweck der E-Mail deutlich macht. Dies ist hilfreich, da Sie mehrere E-Mail-Benachrichtigungen erstellen. Und Sie wollen nicht miteinander verwechseln.
Sie können die E-Mail beispielsweise „ Benutzerbenachrichtigung “ nennen und auf OK drücken.
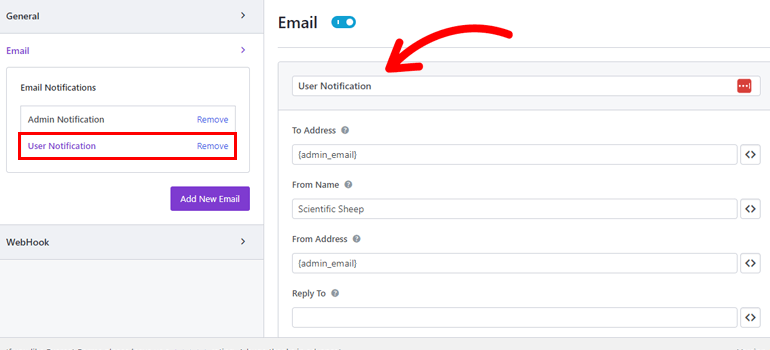
Jetzt haben Sie eine Administrator-E-Mail und eine Benutzer-E-Mail-Benachrichtigung. Sie können beide nach Bedarf konfigurieren.
Wenn Sie also die Benutzer-E-Mail konfigurieren möchten, klicken Sie auf Benutzerbenachrichtigung . Dies öffnet alle Teile der E-Mail, die Sie rechts konfigurieren können.

- E- Mail-Spitzname: Hier können Sie den Namen der E-Mail bearbeiten.
- An Adresse: Geben Sie die E-Mail-Adresse der Person an, die die E-Mail-Benachrichtigung mit der Smarttag-Schaltfläche <> erhält. In diesem Fall ist der Empfänger der Benutzer, der das Formular absendet.
- Von Name: Geben Sie als Nächstes den Namen ein, der in der E-Mail angezeigt werden soll. Sie können den Namen Ihres Unternehmens eingeben oder ein Smart Tag aus den verfügbaren Optionen auswählen.
- Von-Adresse: Von dieser Adresse werden die E-Mail-Benachrichtigungen gesendet. Also ist es normalerweise die Admin-E-Mail. Sie können es jederzeit mit der Schaltfläche <> ändern.
- Antwort an: Geben Sie hier die E-Mail-Adresse ein, an die Sie die Antworten des Benutzers erhalten möchten. Es kann die E-Mail des Site-Administrators oder eine andere sein. Es liegt an Ihnen.
- E- Mail-Betreff: Geben Sie hier den Betreff der E-Mail ein, z. B. „ Neuer Formulareintrag “. Sie können dem Betreff auch Smarttags hinzufügen, um Informationen über den Eintrag zu erhalten.
- E- Mail-Nachricht: Dies ist der Haupttext der E-Mail. Passen Sie es an, um zu erklären, worum es in der E-Mail geht, und zeigen Sie die erforderlichen Informationen mithilfe von Smart Tags an.
- Datei als Anhang senden: Wenn Sie diese Option aktivieren, sendet das Plugin die Formularübermittlungsdatei als Anhang in der E-Mail.
- E-Mail-Vorlage auswählen: Wählen Sie eine geeignete E-Mail-Vorlage für die E-Mail-Benachrichtigungen. Aus der Dropdown-Liste können Sie eine der Vorlagen auswählen, die Sie oben erstellt und angepasst haben.
- Bedingungslogik aktivieren: Sie können auch die Bedingungslogik aktivieren, um erweiterte Bedingungsregeln auf die E-Mail-Benachrichtigungen anzuwenden.
Und das ist es! Wenn die Bearbeitung abgeschlossen ist, klicken Sie auf die Schaltfläche Speichern . Sie können dem Formular beliebig viele E-Mail-Benachrichtigungen hinzufügen!
Sobald also ein Benutzer das Formular absendet, erreichen die E-Mail-Benachrichtigungen ihre Empfänger entsprechend.
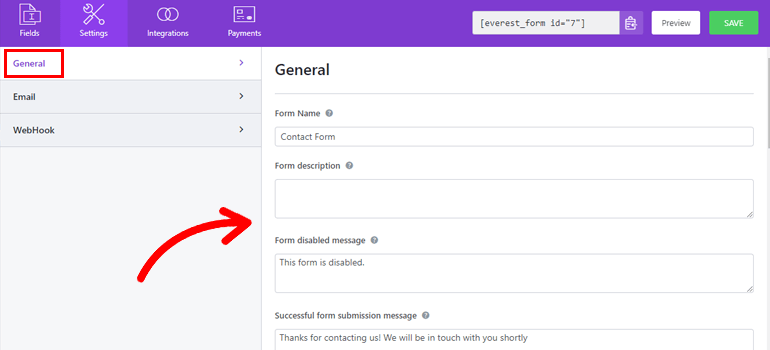
Neben E-Mail erhalten Sie auch allgemeine Einstellungen auf der Registerkarte Einstellungen .

Sie können den Formularnamen, die Beschreibung, die Nachricht zum Deaktivieren des Formulars, den Text der Schaltfläche zum Senden usw. ändern. Sie können auch eine benutzerdefinierte Umleitung, das Layoutdesign und die Formularklasse festlegen.
Darüber hinaus können Sie mit dem Plugin Anti-Spam-Honeypot, AJAX-Formularübermittlung und mehr aktivieren.
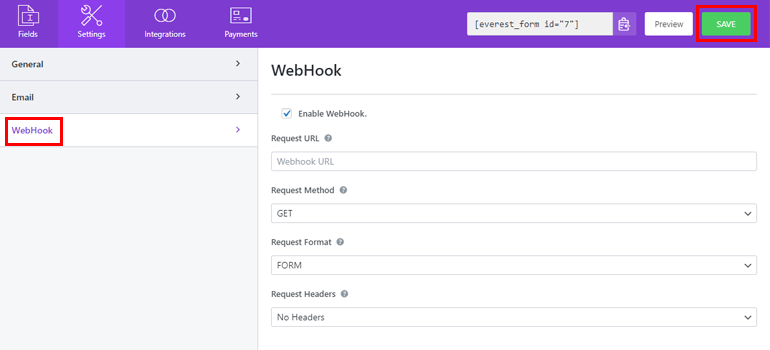
Darüber hinaus können Sie die Formulardaten mit den WebHook- Einstellungen an eine beliebige externe URL senden.

Nachdem Sie alle Formularoptionen konfiguriert haben, klicken Sie auf die Schaltfläche Speichern , um alle Änderungen zu aktualisieren.
6. Fügen Sie das Formular zu Ihrer Website hinzu
Nachdem Ihr Formular nun fertig ist und Sie seine E-Mail-Vorlagen angepasst haben, ist es an der Zeit, es auf Ihrer Website zu veröffentlichen.
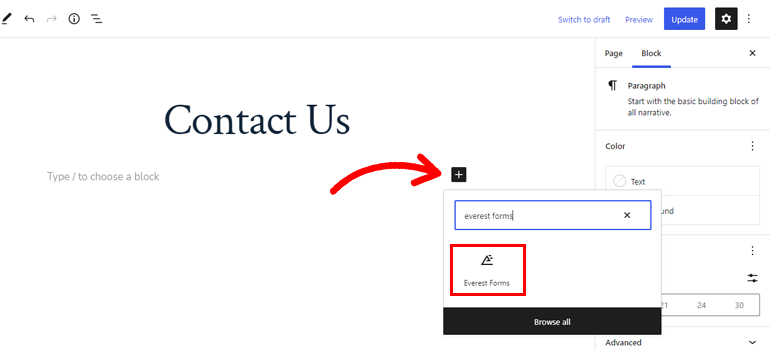
Öffnen Sie dazu die Seite oder den Beitrag, wo Sie das Formular hinzufügen möchten. Fügen Sie mit dem Block-Inserter den Everest Forms -Block zur Seite oder zum Beitrag hinzu.

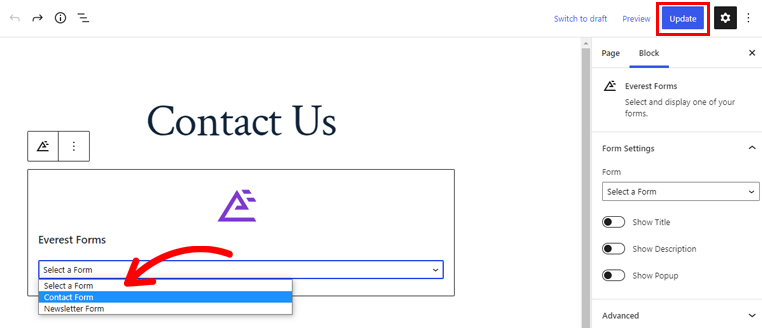
Wählen Sie als Nächstes das oben erstellte Formular aus der Dropdown-Liste aus und klicken Sie auf Aktualisieren .

Sie können auch eine neue Seite oder einen neuen Beitrag erstellen, anstatt das Formular zu einem vorhandenen hinzuzufügen. Fügen Sie dann das Formular mit der gleichen Methode wie oben hinzu und veröffentlichen Sie die Seite.
Und du bist fertig! Sie haben erfolgreich ein WordPress-Formular erstellt und den Stil seiner E-Mail-Vorlage angepasst.
Wenn das Formular jetzt auf Ihrer Website angezeigt wird, können Benutzer das Formular ausfüllen und absenden. Diese Aktion sendet E-Mail-Benachrichtigungen mit dem benutzerdefinierten Design an die Benutzer und den Administrator.
Einpacken
Mit Everest Forms können Sie Ihre WordPress-E-Mails schnell anpassen, ohne sich auf Codierung verlassen zu müssen.
Sie können E-Mail-Kopfzeile, -Fußzeile, -Text, -Container und mehr mit einem Live-Customizer bearbeiten. Aus diesem Grund ist Everest Forms der beste Weg, um Ihre WordPress-E-Mails anzupassen.
Die Premium-Version von Everest Forms bietet mehr Funktionen, die Sie erkunden können. Sie können beispielsweise iDEAL-Zahlungen akzeptieren, Dateien in Dropbox hochladen, Formularübermittlungen in PDF konvertieren und vieles mehr.
Probieren Sie Everest Forms selbst aus und statten Sie Ihre Website mit den richtigen Tools aus.
Wenn Sie interessiert sind, finden Sie in unserem Blog weitere Artikel, die Sie lesen können, um mehr über Everest Forms zu erfahren. Wir haben auch einen YouTube-Kanal mit vollständigen Everest Forms-Tutorials für Sie.
Zu guter Letzt folgen Sie uns auf Twitter und Facebook, um auf dem Laufenden zu bleiben.
