Wie können Sie Ihre WordPress-Formularstile ohne Codierung anpassen?
Veröffentlicht: 2022-08-23Fragen Sie sich, wie Sie das Design von WordPress-Formularen ohne Codierung anpassen können? Dann endet Ihre Suche genau hier.
Da WordPress kein integriertes Kontaktformular hat, müssen Sie ein Plugin verwenden, um eines zu erstellen. Und egal, welches Plugin Sie verwenden, Sie müssen über Programmierkenntnisse verfügen, um das Formular anzupassen.
Das Everest Forms-Plugin ist jedoch eine Ausnahme. Sie können dieses unglaubliche Formularerstellungs-Plugin verwenden, um Ihre WordPress-Formulare so zu gestalten, wie Sie es möchten, ohne programmieren zu müssen. Dieser Artikel ist also eine vollständige Anleitung zum Gestalten eines Formulars mit Everest Forms.
Beginnen wir mit einem kurzen Überblick über Everest Forms, das beste Plugin zum Anpassen des Stils Ihrer WordPress-Formulare
Bestes Plugin zum Anpassen von WordPress-Formularen ohne Codierung
Zunächst einmal sind Formulare für jede Website wertvoll. Sie spielen eine Schlüsselrolle beim Sammeln potenzieller Leads und helfen beim Aufbau einer gegenseitigen Beziehung zu Ihren Besuchern.
Sie möchten also ein optisch ansprechendes WordPress-Formular, das die Aufmerksamkeit eines Benutzers auf sich zieht. Eine Möglichkeit, dies zu tun, besteht darin, das Design des Formulars an das allgemeine Thema Ihrer Website anzupassen.
Dies ist jedoch eine sehr herausfordernde Aufgabe für Nicht-Tech-Leute. Bei den meisten Formular-Plugins müssen Sie etwas programmieren, um das Design eines Formulars anzupassen.
Aber keine Sorge, mit Everest Forms können Sie das Design Ihres Formulars ändern, ohne Code zu verwenden. Es bietet das innovative Style Customizer-Add-On, mit dem Sie jedes Element Ihres Formulars einfach bearbeiten können.

Aus diesem Grund ist Everest Forms das beste Tool, mit dem Sie den Stil von WordPress-Formularen ohne Codierung anpassen können. Wir verwenden dieses Plugin, um zu demonstrieren, wie Sie Ihre Formulare schnell gestalten können.
Beachten Sie jedoch, dass Sie die Premium-Version von Everest Forms kaufen müssen, um auf das Style Customizer-Add-On zugreifen zu können.
Wie kann man WordPress-Formularstile ohne Codierung anpassen?
1. Installieren und aktivieren Sie Everest Forms Pro
Wie bereits erwähnt, benötigen Sie sowohl die kostenlose als auch die Pro-Version des Everest Forms-Plugins, um Ihre Formulare mit dem Style Customizer-Add-On zu gestalten. Sie müssen also zuerst einen Premium-Plan von der offiziellen Preisseite erwerben.
Sie können dann mit der Installation der kostenlosen und Pro-Plugins auf Ihrer Website beginnen. Wenn Sie Hilfe benötigen, lesen Sie unseren Artikel zur Installation und Aktivierung von Everest Forms Pro.
Nach der Installation und Aktivierung des Plugins können Sie mit dem nächsten Schritt fortfahren.
2. Installieren und aktivieren Sie das Style Customizer Add-on
Jetzt ist es an der Zeit, das Style Customizer-Add-On zu installieren und zu aktivieren.
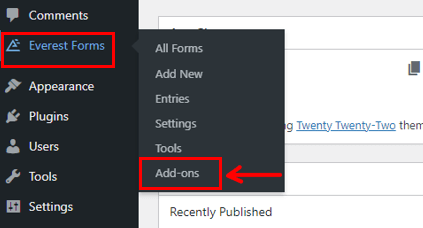
Gehen Sie dazu zurück zum Dashboard Ihrer Website. Navigieren Sie zu Everest Forms>>Add-ons und suchen Sie nach dem Style Customizer -Add-on .

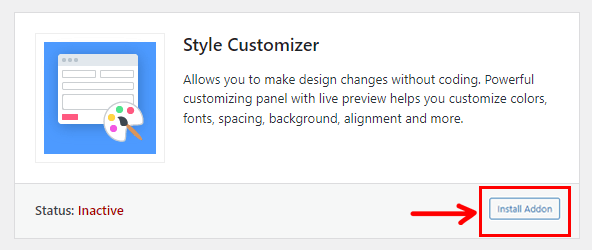
Wenn Sie es finden, drücken Sie die Schaltfläche Add -on installieren.

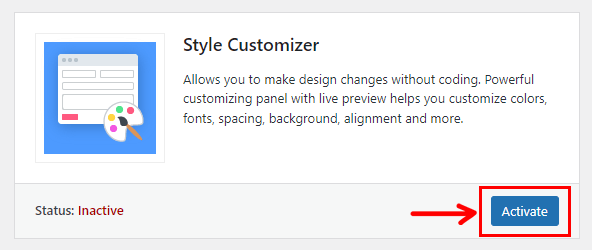
Wenn die Installation abgeschlossen ist, drücken Sie die Schaltfläche Aktivieren .

Das ist es! Sie haben das Style Customizer-Add-on erfolgreich installiert und aktiviert.
3. Erstellen Sie ein neues Kontaktformular
Nach der Aktivierung des Add-Ons ist es an der Zeit, ein neues Formular zu erstellen.
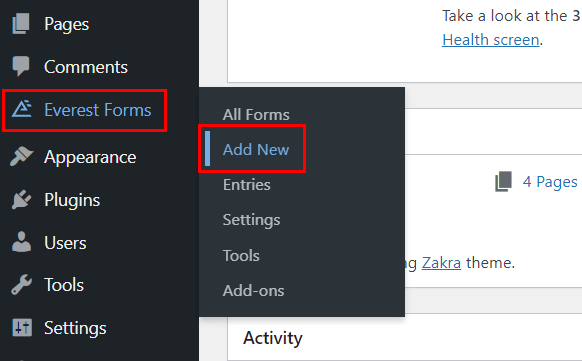
Gehen Sie einfach zu Everest Forms und klicken Sie auf Neu hinzufügen.

Hier sehen Sie verschiedene gebrauchsfertige Formularvorlagen, die von Everest Forms angeboten werden. Sie können Terminformulare, Bewerbungsformulare usw. nach Ihren Bedürfnissen erstellen.
In diesem Artikel erstellen wir jedoch ein einfaches Kontaktformular von Grund auf neu.
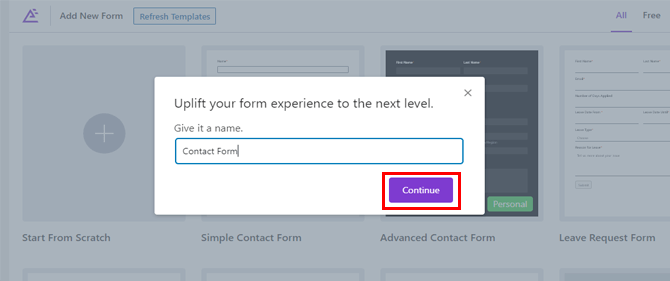
Klicken Sie also auf Start From Scratch und geben Sie Ihrem Formular einen Namen wie ein Kontaktformular .

Klicken Sie auf Weiter und Sie werden zum Formularersteller weitergeleitet.
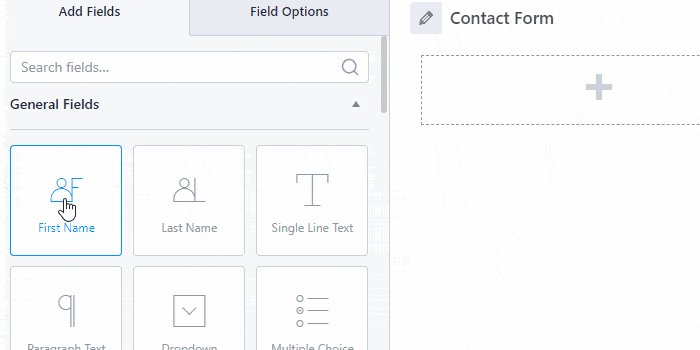
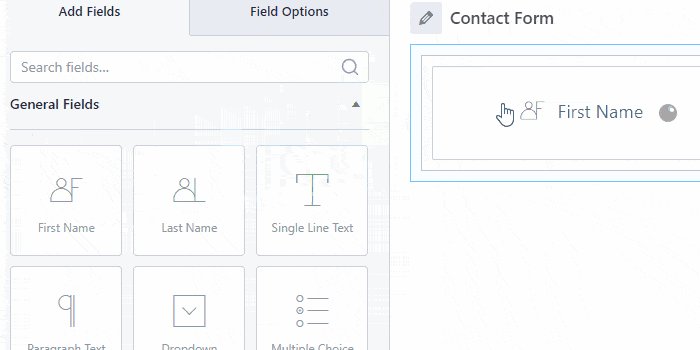
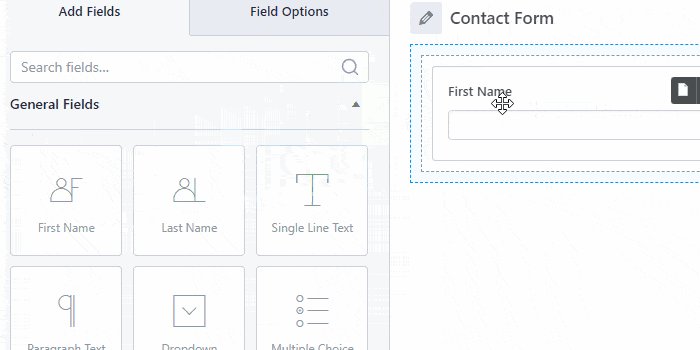
Alles, was Sie tun müssen, ist, die Felder, die Sie hinzufügen möchten, per Drag & Drop von der linken Seite zu Ihrem Formular auf der rechten Seite zu ziehen.

Eine ausführlichere Anleitung finden Sie in unserem Beitrag zum Erstellen eines Kontaktformulars mit Everest Forms.
4. Passen Sie Ihr Kontaktformular mit Everest Forms Style Customizer an
Sobald Sie ein Formular fertig haben, ist es an der Zeit, seinen Stil mit dem Style Customizer anzupassen.
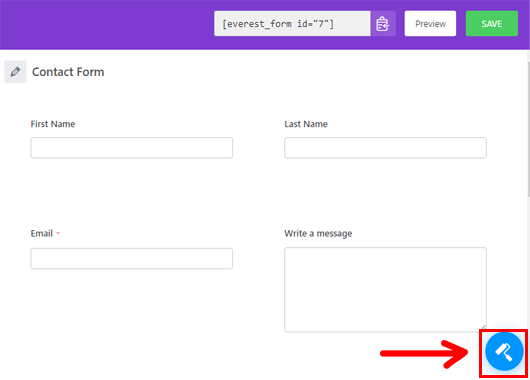
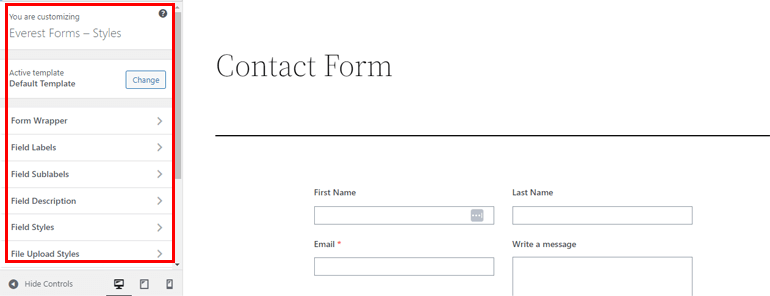
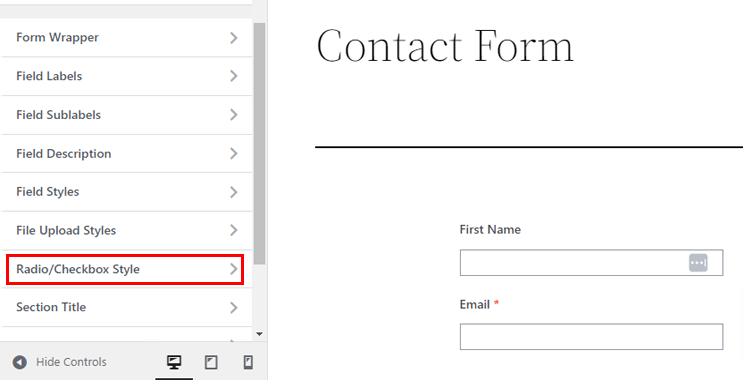
Im Formularersteller sehen Sie unten rechts ein Pinselwerkzeug. Wenn Sie auf dieses Symbol klicken, gelangen Sie zur Formularanpassungsseite mit verschiedenen Gestaltungsoptionen.

Wir haben jede Option besprochen, die der Customizer unten bietet.

ich. Aktive Vorlage
Mit dieser Option können Sie das Layout Ihres Formulars ändern. Hier können Sie zwischen Standard- und klassischer Vorlage wählen.

ii. Formular-Wrapper
Die nächste Option ist Form Wrapper , mit der Sie die Gesamtstruktur, Farbe und den Hintergrund Ihres Formulars ändern können.

Sie können die folgenden Komponenten Ihres Formulars bearbeiten:

Breite: Sie können die Breite des Feldes Ihres Kontaktformulars anpassen. Dazu müssen Sie lediglich den Mauszeiger nach rechts ziehen, um den Bereich zu erweitern, und nach links, um ihn zu verengen.
Schriftfamilie: Mit dieser Option können Sie die Schriftfamilie des Formularfelds ändern.
Hintergrundfarbe: Damit können Sie die Hintergrundfarbe Ihres Formulars anpassen. Wählen Sie die Farbe Ihrer Wahl mit der Schaltfläche Farbe auswählen. Sie können einfach auf die Schaltfläche Standard klicken, wenn Ihnen die Änderungen nicht gefallen.
Hintergrundbild: Mit dieser Option können Sie das Hintergrundbild Ihres Kontaktformulars festlegen. Denken Sie jedoch daran, dass sich das Bild, das Sie hinzufügen möchten, in Ihrer Medienbibliothek befinden sollte.
Randtyp: Sie erhalten verschiedene Optionen, um den Rand Ihres Formulars zu ändern, z. B. gepunktet, gestrichelt, durchgezogen usw.
Randbreite: Mit dieser Option können Sie die Randbreite Ihres Formulars ändern. Sie können das Verknüpfungssymbol auswählen, um die Breite Ihres Formulars auf allen Seiten gleich zu halten. Auf der anderen Seite können Sie durch Deaktivieren die Randbreite auf jeder Seite individuell einstellen.
Rahmenfarbe: Hiermit können Sie die Rahmenfarbe Ihres Kontaktformulars ändern.
Randradius: Mit dieser Option können Sie den Randradius Ihres Formulars anpassen. Damit können Sie die Rundungen der Randecken vergrößern oder verkleinern.
Formularrand: Mit dieser Option können Sie Ihren Formularrand ändern. Ähnlich wie bei der Randbreite können Sie mit dem Verknüpfungssymbol den Rand auf allen Seiten gleich einstellen oder jede Seite einzeln einstellen.
Formularauffüllung: Hiermit können Sie den Abstand zwischen dem Rahmen und den Formularfeldern festlegen.
iii. Feldbeschriftungen
Feldbezeichnungen geben, wie der Begriff schon sagt, Ihren leeren Feldern eine Bezeichnung, damit die Benutzer wissen, welche Informationen das Feld abfragt.

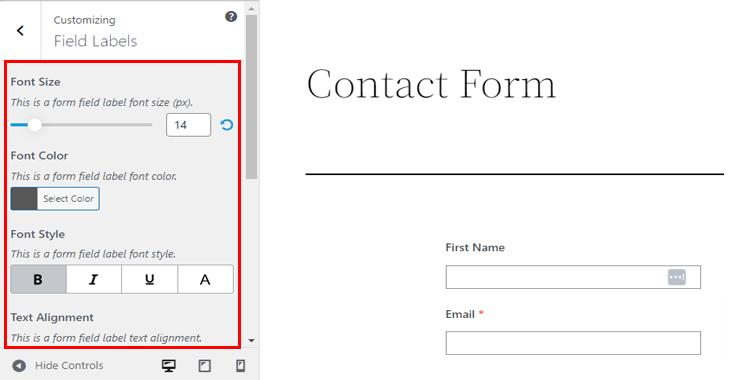
Mit dieser Option können Sie die folgenden Aspekte Ihrer Feldbezeichnungen anpassen:

Schriftgröße: Hiermit können Sie die Schriftgröße Ihrer Feldbeschriftung ändern. Ziehen Sie einfach den Mauszeiger nach rechts oder links, um die Beschriftungsschrift Ihres Formulars zu vergrößern oder zu verkleinern.
Schriftfarbe: Ebenso können Sie die Farbe Ihrer Etikettenschriftart auswählen und ändern.
Schriftstil: Diese Option hilft Ihnen, den Schriftstil der Formularfeldbeschriftung zu ändern und ihn fett, kursiv usw. zu machen.
Textausrichtung: Mit dieser Option können Sie das Etikett links, mittig oder rechts neben Ihrem Formular positionieren.
Zeilenhöhe: Ziehen Sie den Mauszeiger hin und her, um die Zeilenhöhe der Feldbeschriftung zu erhöhen oder zu verringern.
Rand: Damit können Sie den Abstand zwischen den Feldbezeichnungen in Ihrem Kontaktformular anpassen.
Auffüllung: Mit dieser Option können Sie den Abstand zwischen Feldbeschriftungen und Feldgrenzen anpassen.

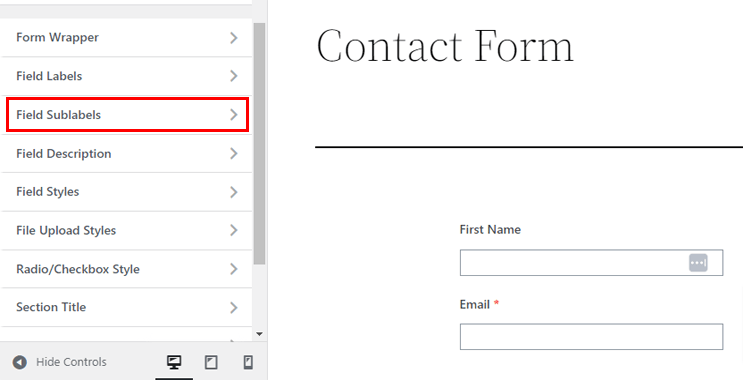
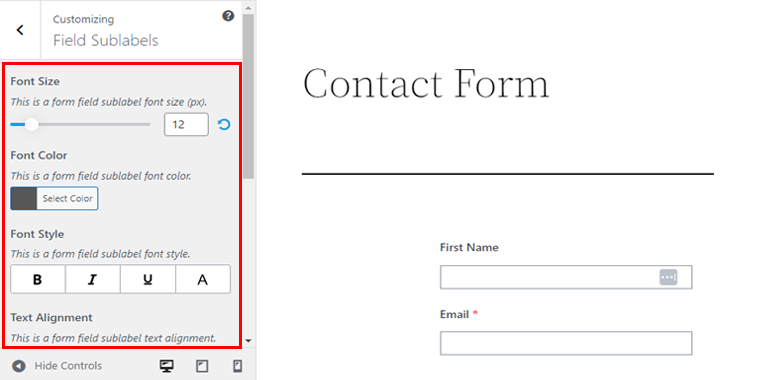
iv. Feldunterbeschriftungen
Mit der Funktion Feldunterbeschriftungen können Sie den Stil der Feldunterbeschriftungen anpassen.

Es ähnelt den Feldbeschriftungen und hat die gleichen Anpassungsoptionen wie Schriftfarbe , Schriftstil , Ausrichtung und mehr.

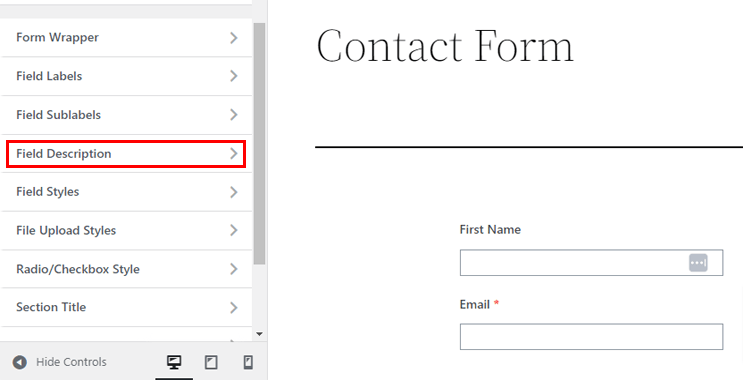
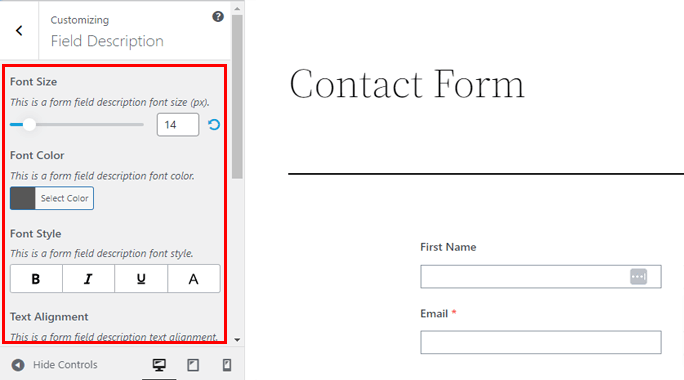
v. Feldbeschreibung
Damit Benutzer wissen, welche Informationen sie in ein Feld eingeben müssen, können Sie jedem Feld Beschreibungen hinzufügen.

Außerdem können Sie mit dieser Option die Feldbeschreibungen Color , Style , Line Height , Margin und Padding anpassen.

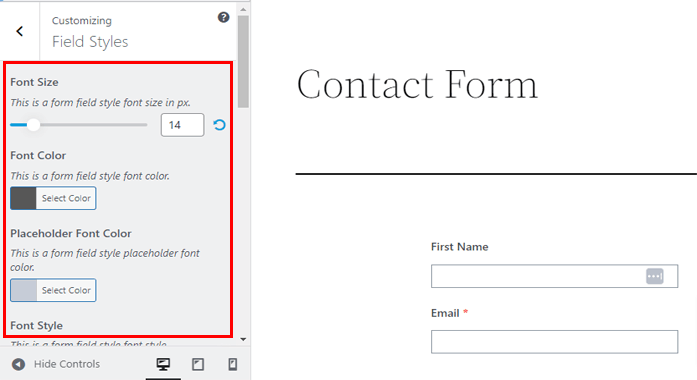
vi. Feldstile
Mit Feldstilen können Sie den Stil des Felds selbst ändern, in das Benutzer ihre Informationen eingeben.

Sie können die Schriftgröße , Schriftfarbe , Schriftstil , Ausrichtung usw. anpassen. Außerdem können Sie das Feld Randtyp , Randbreite , Randfarbe , Randradius und mehr bearbeiten.

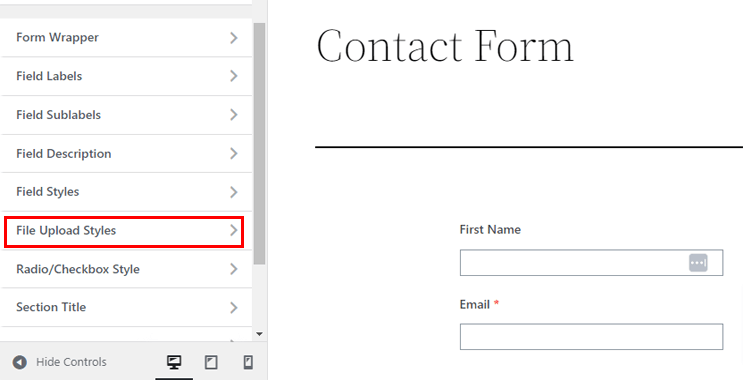
vii. Datei-Upload-Stile
Everest Forms bietet Anpassungen sogar für das Feld Datei-Upload .

Im Abschnitt Datei-Upload-Stile können Sie das Design des Felds einfach bearbeiten.

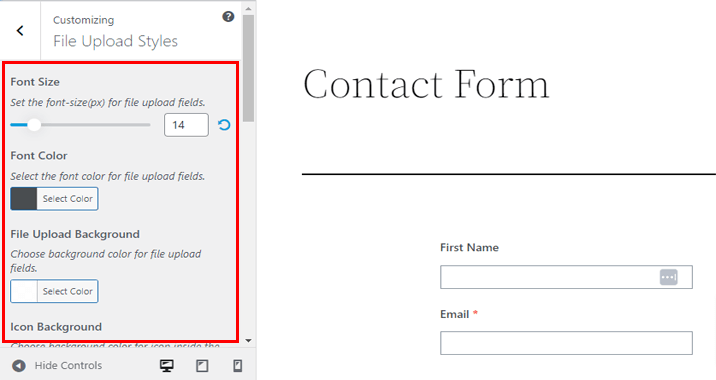
Wenn Sie dem Formular also ein Datei-Upload-Feld hinzufügen, erhalten Sie die folgenden Gestaltungsoptionen:
Schriftgröße: Ändern Sie mit dieser Option die Schriftgröße des Textes in Ihrem Datei-Upload-Bereich.
Schriftfarbe: Damit können Sie die Schriftfarbe des Textes im Datei-Upload-Feld ändern.
Datei-Upload-Hintergrund: Sie können sogar die Hintergrundfarbe des Datei-Upload-Felds festlegen.
Symbolhintergrund: Sie können ein Symbol im Datei-Upload-Feld sehen, das auf die Datei-Upload-Funktion hinweist. Mit dieser Option können Sie die Hintergrundfarbe ändern.

Aber das ist nicht alles. Es gibt noch mehr Optionen wie Randtyp , Randfarbe , Randradius , Rand zum Hochladen von Dateien und Auffüllen zum Hochladen von Dateien.
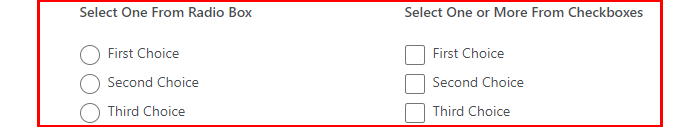
VIII. Radio/Checkbox-Stil
Mit einem Optionsfeld können Ihre Benutzer ein bestimmtes Element aus der Liste der Optionen auswählen. Ebenso ermöglichen Kontrollkästchen Benutzern, mehr als ein Element aus der Liste der angegebenen Optionen auszuwählen.

Mit der Option Radio/Checkbox -Stil des Customizers des Styles können Sie den Stil Ihrer Radio-Buttons und Checkboxen bearbeiten. Sie können Schriftgröße , Ausrichtung , Rand , Schriftstil und Stilvariation anpassen.

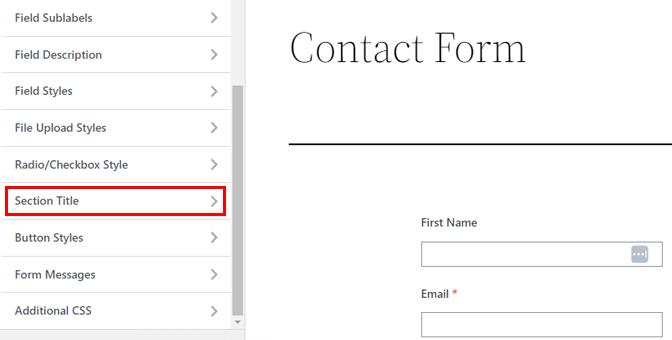
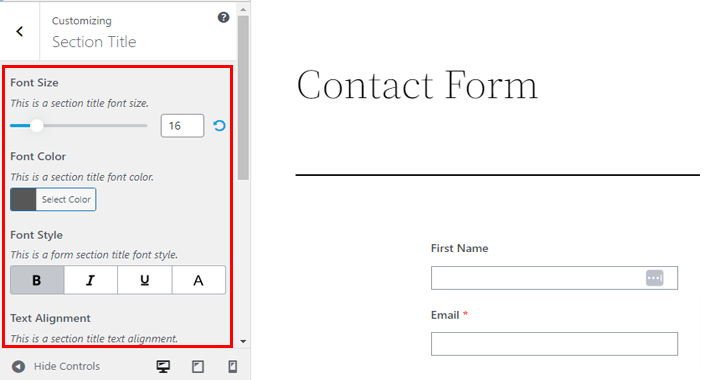
ix. Abschnittsüberschrift
Mit dem Abschnittstitel-Feld können Sie die verschiedenen Abschnitte Ihres Formulars benennen.

Darüber hinaus können Sie die Titel mit den Stiloptionen für Abschnittstitel wie Schriftgröße , Schriftfarbe , Textausrichtung usw. bearbeiten. Sie können auch den Rand und die Auffüllung des Abschnittstitels mit Formularrand und Formularauffüllung vergrößern oder verkleinern beziehungsweise.

x. Schaltflächenstile
Mit dem Style Customizer können Sie auch die Senden -Schaltfläche Ihres Formulars anpassen. Sie können den Schriftstil, die Farbe, die Ausrichtung, den Randradius und mehr ändern.

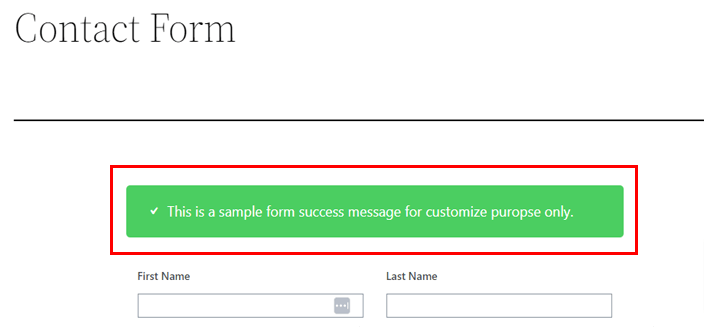
xi. Formularnachrichten
Darüber hinaus können Sie mit dem Add-on die Nachrichten anpassen, die angezeigt werden, wenn ein Benutzer das Formular absendet.

Im Abschnitt Formularmeldungen können Sie die Erfolgsmeldung, Fehlermeldung und Bestätigungsmeldung bearbeiten. Jeder Nachrichtenabschnitt hat eine separate Anpassungsoption. Sie müssen nur die Umschalttaste drücken und mit der Änderung von Schriftgröße, Farbe, Stil, Ausrichtung usw. beginnen.

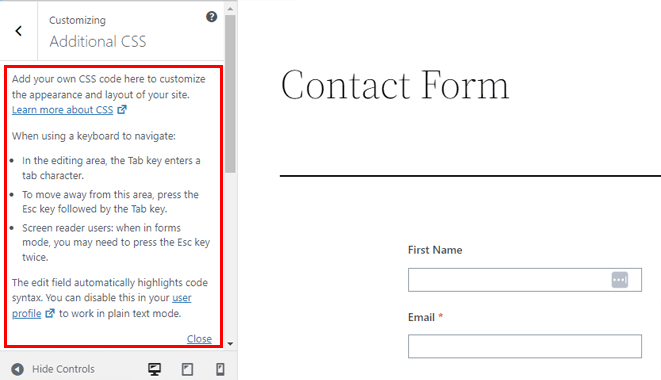
xii. Zusätzliches CSS
Wenn Sie sich mit CSS-Codierung auskennen, haben Sie noch mehr Freiheit, das Erscheinungsbild und Layout Ihrer Website anzupassen.

Dies ist jedoch völlig optional. Sie können sich an die oben genannten Optionen halten, wenn Sie mit CSS nicht vertraut sind.
Andernfalls können Sie zusätzliches CSS verwenden, um Ihr Formular weiter zu stilisieren. Sie können den CSS-Editor auf der linken Seite sehen, wo Sie nur CSS-Code hinzufügen müssen.

Nachdem Sie alle Änderungen in Ihrem Formular vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken. Auf diese Weise speichern Sie alle Änderungen, die Sie an Ihrem Formular vorgenommen haben .
5. Formulareinstellungen konfigurieren
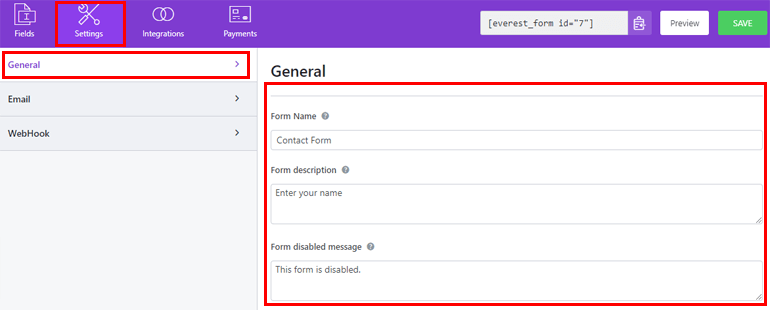
Nachdem Sie Ihr Kontaktformular in WordPress angepasst haben, ist es jetzt an der Zeit, die Formulareinstellungen zu konfigurieren. Gehen Sie also zurück zum Formularersteller und klicken Sie oben auf Einstellungen .
Zuerst sehen Sie Allgemeine Einstellungen.

Hier können Sie den Formularnamen, die Formularbeschreibung, die Meldung „Formular deaktiviert“, die Meldung „Erfolgreiche Übermittlung des Formulars “ und vieles mehr festlegen.
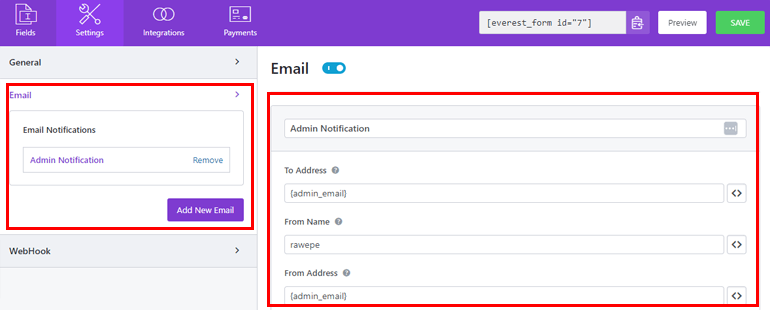
In ähnlicher Weise können Sie in den E- Mail -Einstellungen Administrator- und Benutzer-E-Mails erstellen, um E-Mail-Benachrichtigungen zu senden oder zu empfangen. Beispielsweise können Sie nach erfolgreicher Formularübermittlung Bestätigungs-E-Mails an Benutzer senden.
Für jede E-Mail können Sie die An-Adresse , Von-Adresse , Antwort an , E- Mail-Betreff usw. bearbeiten.

Wenn Sie mit der Konfiguration fertig sind, speichern Sie die Änderungen mit der Schaltfläche Speichern .
6. Zeigen Sie das Kontaktformular auf Ihrer Website an
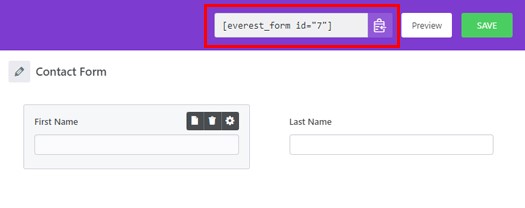
Jetzt können Sie das Formular auf Ihrer Website veröffentlichen. Kopieren Sie dazu den Shortcode oben rechts im Formularersteller.

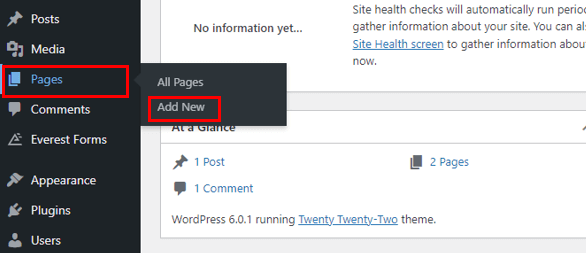
Öffnen Sie dann den Beitrag oder die Seite , auf der Sie Ihr Formular anzeigen möchten. Sie können eine vorhandene Seite auswählen oder eine neue erstellen. Es liegt an dir.

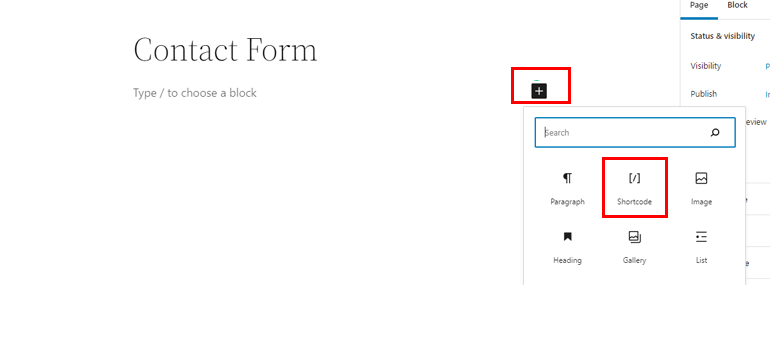
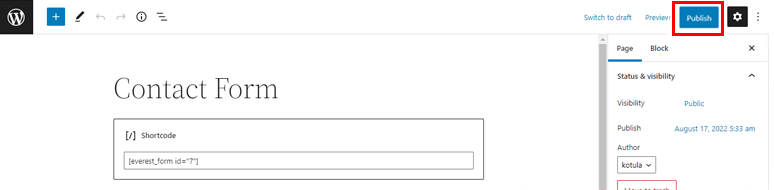
Drücken Sie hier auf das Blockeinfügungssymbol [+] und suchen Sie nach dem Shortcode- Block. Fügen Sie den Block zu Ihrer Seite oder Ihrem Beitrag hinzu und fügen Sie den Shortcode ein.

Drücken Sie abschließend die Schaltfläche Veröffentlichen , wenn es sich um eine neue Seite handelt. Sie müssen nur auf die Schaltfläche Aktualisieren klicken, wenn es sich um eine vorhandene Seite handelt.

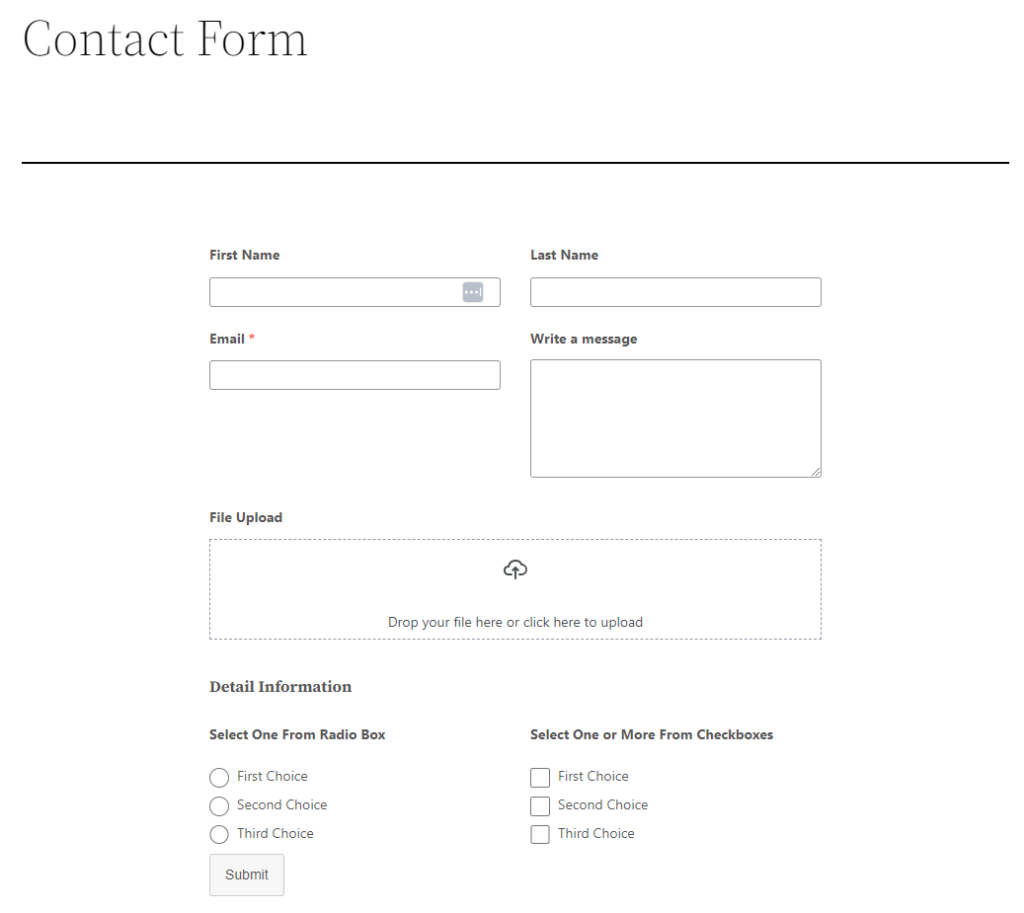
Damit sollte Ihr Formular auf Ihrer Website live sein!

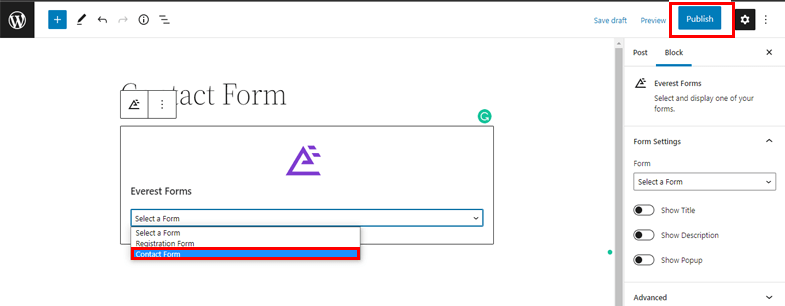
Alternativ können Sie Ihr Formular auch mit dem Everest Forms -Block veröffentlichen. Fügen Sie es Ihrer Seite oder Ihrem Beitrag hinzu und wählen Sie das gerade erstellte Formular aus der Dropdown-Liste aus.

Danach klicken Sie wie zuvor auf die Schaltfläche Veröffentlichen / Aktualisieren .
Fazit
Zusammenfassend lässt sich sagen, dass Sie mit Everest Forms Ihren WordPress-Formularstil anpassen können. Es ist ein einzigartiges Plugin, mit dem Sie jeden Designaspekt Ihres Formulars bearbeiten können, ohne eine einzige Codezeile schreiben zu müssen.
Das ist jedoch nicht alles, was Sie mit Everest Forms tun können. Neben einem Kontaktformular können Sie damit Umfrageformulare auf Likert-Skala, Angebotsanfrageformulare usw. erstellen. Sie können sogar Google Maps, Zahlungssysteme und mehr zu den Formularen hinzufügen.
Wir haben unzählige seiner Funktionen in ähnlichen Artikeln behandelt, also besuchen Sie unseren Blog, wenn Sie interessiert sind.
Folgen Sie uns auch auf Facebook und Twitter für spannende Updates.
