So passen Sie WordPress-Themes an, ohne sie zu beschädigen
Veröffentlicht: 2024-11-01Möchten Sie Ihrer WordPress-Website ein neues Gesicht geben, haben aber Angst, dass sie versehentlich kaputt geht? Wir verstehen es! Die Personalisierung Ihres Themes kann etwas nervenaufreibend sein. Aber keine Angst. Dieser Leitfaden ist Ihr Spickzettel, um WordPress-Themes anzupassen, ohne unerwartete Katastrophen zu verursachen. Wir zeigen Ihnen sichere und effektive Wege, wie Sie Ihr WordPress-Theme wirklich zu Ihrem eigenen machen.
WordPress-Themes verstehen
Ein WordPress-Theme ist eine Sammlung von Dateien, die zusammenarbeiten, um das Gesamtdesign einer Website zu erstellen. Zu diesen Dateien gehören Code, Stylesheets und Grafiken. Die Auswahl eines Themas bestimmt das grundlegende Erscheinungsbild einer Website, bevor Inhalte hinzugefügt werden.
WordPress-Themes sind das Rückgrat jeder Website und bestimmen deren visuelles Layout und Design. Jedes Theme verfügt über einen einzigartigen Satz an Stilen, Vorlagen und Funktionen, die an spezifische Bedürfnisse oder Markenidentität angepasst werden können.
Die Bedeutung der Anpassung Ihres WordPress-Themes
Während die WordPress-Plattform viele vorgefertigte Themes für verschiedene Nischen wie kleine Unternehmen, Fotografen, Blogger und sogar die Buchhaltung bietet, sind diese Vorlagen oft sehr einfach.

Durch die Anpassung des WordPress-Themes können Sie personalisierte Elemente wie benutzerdefinierte Logos, Markenfarben, einzigartige Layouts und maßgeschneiderte Typografieoptionen integrieren. Es hilft Ihnen auch dabei, das Benutzererlebnis durch die Optimierung von Navigationsmenüs, Widget-Platzierungen und Inhaltspräsentation zu optimieren.
Durch die Abstimmung dieser Komponenten können Sie eine kohärente und ansprechende Online-Marke schaffen, die mehr Besucher anzieht und die Markentreue stärkt.
Die potenziellen Fallstricke verstehen
Auch wenn die Idee, Ihr WordPress-Theme anzupassen, verlockend erscheinen mag, müssen Sie sich der damit verbundenen möglichen Risiken bewusst sein. Themen sind tief in der Kernfunktionalität Ihrer Website verankert und manchmal kann eine Änderung unbeabsichtigt andere Elemente beschädigen. Zu den häufigsten Problemen, die auftreten können, gehören:
- Defekte Kernfunktionen – Änderungen an Ihrem Theme können manchmal dazu führen, dass Navigationsleisten, Kontaktformulare, wichtige Seitenabschnitte und mehr kaputt gehen, sodass sie nicht mehr funktionsfähig sind oder optisch beschädigt werden.
- Deaktivierte Shortcodes und Widgets – Theme-spezifische Shortcodes und Widgets funktionieren möglicherweise nicht mehr richtig, was zu fehlerhaften oder fehlenden Inhalten führt.
- Kompromittierte Schemadaten – Anpassungen können das Schema-Markup Ihrer Website beeinträchtigen und möglicherweise die Suchmaschinenoptimierung und das Benutzererlebnis beeinträchtigen.
Gehen Sie bei der Anpassung vorsichtig vor
Obwohl die mit der Theme-Anpassung verbundenen Risiken real sind, können sie vermieden werden, wenn Sie vorausschauend planen und vorsichtig vorgehen. Indem Sie diese Best Practices befolgen und die richtigen Tools nutzen, können Sie Ihr WordPress-Theme ohne allzu große Sorgen getrost ändern.
Backup, Backup, Backup
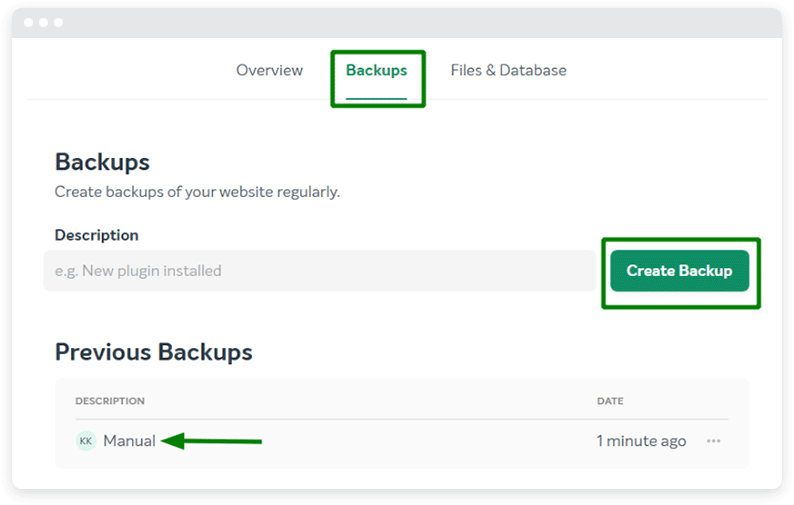
Bevor Sie mit der Anpassung beginnen, ist es wichtig, ein vollständiges Backup Ihrer WordPress-Website zu erstellen. Regelmäßige Backups sind immer eine gute Idee, aber noch wichtiger wird es, wenn Sie große Änderungen an Ihrem Theme vornehmen.

Sehen Sie sich unseren vollständigen Leitfaden zu WordPress-Backups an, um mehr über diese grundlegende Best Practice zu erfahren.
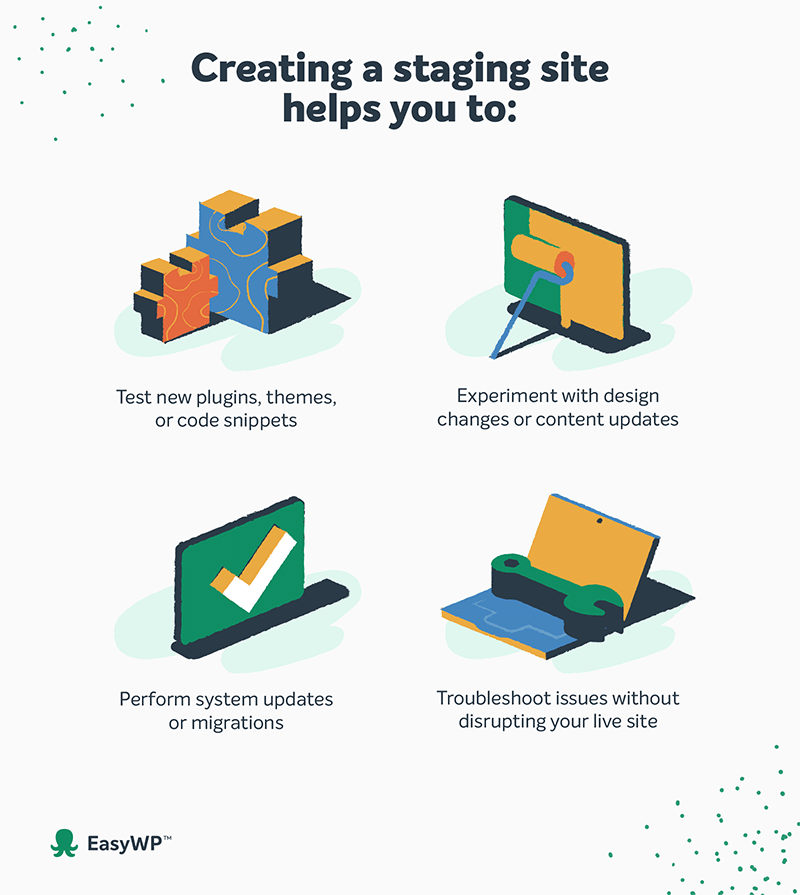
Staging-Umgebungen: Ihre sichere Sandbox
Eine der besten Möglichkeiten, die mit der Theme-Anpassung verbundenen Risiken zu mindern, ist die Einrichtung von Staging-Umgebungen. Eine Staging-Umgebung ist eine separate, isolierte Kopie Ihrer Live-Website, die als Testgelände für Änderungen dient.
Durch die Arbeit in einer Staging-Umgebung können Sie mit verschiedenen Anpassungen experimentieren, deren Auswirkungen auf die UX Ihrer Website testen und potenzielle Probleme identifizieren, ohne Ihre Live-Website zu beeinträchtigen. Das Testen von Änderungen an Theme-Vorlagendateien in einer Staging-Umgebung ist besonders wichtig, da diese Dateien HTML, PHP-Code und Template-Tags integrieren, um WordPress-Seitenlayouts zu gestalten.

Erfahren Sie in unserem ausführlichen Leitfaden, wie Staging-Plugins diesen Schritt erleichtern können.
Vorschau und Tests, um Probleme frühzeitig zu erkennen
Bevor Sie wesentliche Anpassungen vornehmen, sollten Sie die Änderungen in Ihrer Live-Website oder Staging-Umgebung gründlich in der Vorschau anzeigen und testen. Die meisten WordPress-Themes bieten eine Live-Vorschaufunktion, mit der Sie die Auswirkungen Ihrer Änderungen visualisieren können, ohne sich dauerhaft darauf festzulegen.

Darüber hinaus sollten Sie einige echte Benutzertests in Betracht ziehen, um sicherzustellen, dass Ihre Anpassungen den Erwartungen und Vorlieben Ihrer Zielgruppe entsprechen. Sammeln Sie Feedback von Freunden und häufigen Website-Nutzern, auch von solchen mit unterschiedlichem technischem Fachwissen. Dies kann Ihnen dabei helfen, Probleme zu finden und zu beheben, die Sie selbst möglicherweise übersehen haben.
Schrittweise, inkrementelle Änderungen
Versuchen Sie beim Anpassen Ihres WordPress-Themes einen schrittweisen Ansatz und nehmen Sie kleine, kontrollierte Änderungen Schritt für Schritt vor. Dieser langsame und stetige Prozess hilft Ihnen, die Auswirkungen jeder Änderung klar zu verstehen und vereinfacht den Prozess der Behebung von Fehlern.
Sehen Sie sich zunächst einfache, standortweite Anpassungen an, z. B. das Aktualisieren des Logos und der Farben Ihrer Website und die Sicherstellung, dass Dinge wie Navigationsmenüs und Kontaktformulare ordnungsgemäß funktionieren.
Hier sind einige bekannte Elemente einer WordPress-Website, die häufig angepasst werden müssen. Wir empfehlen, diese Liste der Reihe nach durchzugehen, jede Art von Änderung vorzunehmen und zu testen, bevor Sie mit der nächsten fortfahren.
- Site-Logo
- Farbschema und Typografie
- Kopfzeile und Navigationsmenü
- Homepage-Layout
- Layout anderer Seiten
- Fußzeilen- und Widget-Bereiche
- Benutzerdefinierte Sitemap für Beitragstypen
Führen Sie während dieses Vorgangs ein detailliertes Protokoll Ihrer Änderungen, einschließlich Vorher-Nachher-Schnappschüssen oder Screenshots. Diese Dokumentation ist von unschätzbarem Wert, wenn Sie in Zukunft bestimmte Änderungen beheben oder rückgängig machen müssen.
Tools zum Anpassen Ihres WordPress-Themes
WordPress bietet eine Vielzahl integrierter Optionen und Optionen von Drittanbietern, die Ihnen bei der Anpassung Ihres Themes helfen, von benutzerfreundlichen Oberflächen bis hin zu fortschrittlicheren Codierungslösungen. In diesem Abschnitt stellen wir Ihnen diese leistungsstarken Tools vor und erklären, wie sie Ihnen dabei helfen können, Ihr WordPress-Theme genau an Ihre Spezifikationen anzupassen.

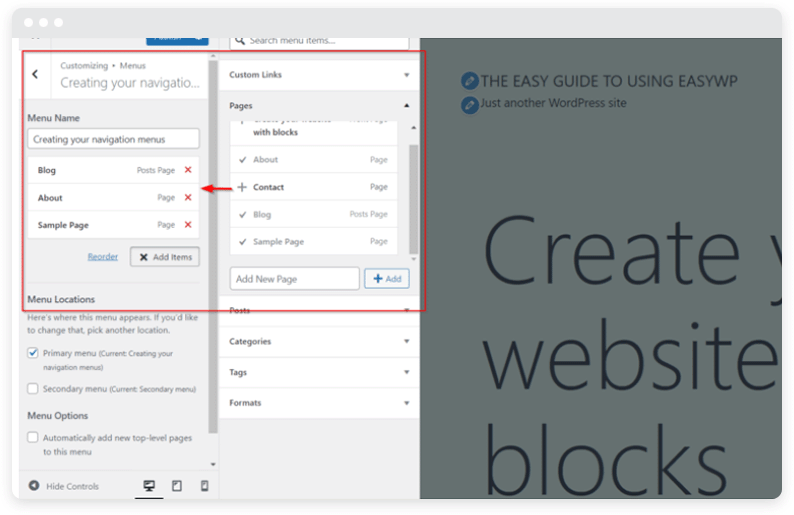
Der WordPress-Customizer
Das native WordPress Customizer-Tool kann Ihnen bei den häufigsten Änderungen helfen. Es handelt sich um eine leistungsstarke, benutzerfreundliche Oberfläche, mit der Sie in Echtzeit Änderungen am Erscheinungsbild und an den Einstellungen Ihres Themes vornehmen können. Mit einem Live-Vorschaufenster können Sie die Auswirkungen Ihrer Änderungen visualisieren, während Sie sie vornehmen, sodass Sie experimentieren und Ihre Anpassungen verfeinern können, ohne sich auf dauerhafte Änderungen festlegen zu müssen.

Der Customizer bietet Zugriff auf eine Vielzahl von Optionen, darunter Website-Identität (Logo, Favicon, Slogan), Farbschemata, Navigationsmenüs, Widget-Verwaltung und sogar die Möglichkeit, benutzerdefinierten CSS-Code hinzuzufügen. Nutzen Sie diese Funktionen, um die visuellen Elemente, die Inhaltsorganisation und die allgemeine Benutzererfahrung Ihres Themes an Ihre spezifischen Vorlieben anzupassen.
Der vollständige Site-Editor
Der in WordPress 5.9 weltweit eingeführte Full Site Editor (FSE) bietet ein erweitertes, blockbasiertes Bearbeitungserlebnis, das über die herkömmliche Bearbeitung von Posts und Seiten hinausgeht. Mit FSE können Sie jeden Aspekt Ihrer Theme-Vorlagen anpassen, einschließlich Kopf- und Fußzeilen, Seitenleisten und Inhaltsbereiche.
Obwohl FSE eine relativ neue Funktion ist und derzeit nicht von allen Themes unterstützt wird, stellt es ein leistungsstarkes Tool für diejenigen dar, die eine detaillierte Kontrolle über das Design und Layout ihrer Website wünschen. Da immer mehr Themes die FSE-Kompatibilität übernehmen, wird diese Funktion für die Theme-Anpassung immer wertvoller.
Seitenersteller und Theme-Anpasser von Drittanbietern
Zusätzlich zu den integrierten WordPress-Tools stehen zahlreiche Seitenersteller und Theme-Anpasser von Drittanbietern zur Verfügung, die noch umfangreichere Anpassungsmöglichkeiten bieten. Die Verwendung eines Seitenerstellungs-Plugins verbessert die Funktionalität und bietet eine benutzerfreundliche Drag-and-Drop-Oberfläche, die es Benutzern ermöglicht, komplexe Layouts ohne Programmieraufwand zu erstellen.
Zu den beliebten Optionen in dieser Kategorie gehören:
- Brizy
- SeedProd
- Biberbauer
- Elementor
Während für einige Tools möglicherweise zusätzliche Investitionen oder Abonnements erforderlich sind, können sie den Anpassungsprozess erheblich rationalisieren und erweiterte Designmöglichkeiten freischalten.
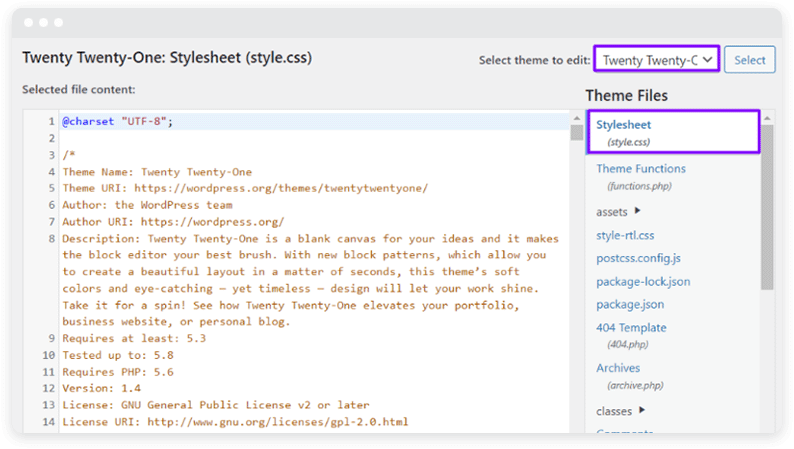
Bearbeiten Sie den Code Ihres Themes
Für einige erfahrene Benutzer ist die Anpassung des Codes die einzige Möglichkeit, die gewünschten Ergebnisse zu erzielen. Dies kann das Anpassen des CSS an Stiländerungen, das Erstellen eines untergeordneten Themas oder das Eintauchen in Vorlagendateien umfassen. Das Bearbeiten der Datei „style.css“ und „functions.php“ kann mit fundiertem Selbststudium und einem Code-Editor erfolgen.

Wenn Sie den Code Ihres Themes bearbeiten, ist die Verwendung eines Code-Editors mit Syntaxhervorhebung unerlässlich. Dies hilft Ihnen, Fehler zu erkennen und Änderungen effizienter durchzuführen. Stellen Sie außerdem sicher, dass Sie ein untergeordnetes Thema erstellen, um Ihre Änderungen vom übergeordneten Thema zu trennen. Dadurch wird sichergestellt, dass Ihre Anpassungen erhalten bleiben, wenn das ursprüngliche Design aktualisiert wird.
Häufige Fehler, die es zu vermeiden gilt
Das Anpassen eines WordPress-Themes kann ein komplexer Prozess sein und es kann leicht zu Fehlern kommen. Hier sind einige häufige Fehler, die Sie vermeiden sollten:
- Testen Sie Ihre Website nicht auf verschiedenen Geräten – Stellen Sie sicher, dass Sie Ihre Website auf verschiedenen Geräten testen, darunter Desktops, Laptops, Tablets und Smartphones.
- Kein responsives Design verwenden – Ein responsives Design stellt sicher, dass Ihre Website auf allen Geräten gut aussieht, unabhängig von Bildschirmgröße oder Auflösung.
- Kein klares und prägnantes Navigationsmenü verwenden – Ein klares und prägnantes Navigationsmenü ist unerlässlich, um Besucher durch Ihre Website zu führen.
- Kein prominenter Call-to-Action (CTA) verwenden – Ein prominenter CTA fördert das Engagement und die Konversion des Benutzers.
- Testen Sie Ihre Website nicht auf Barrierefreiheit – Testen Sie Ihre Website unbedingt auf Barrierefreiheit, um sicherzustellen, dass sie für jedermann nutzbar ist.
Kontinuierliche Überwachung und Wartung
Das Anpassen Ihres WordPress-Themes ist kein einmaliges Unterfangen – es ist ein fortlaufender Prozess, der kontinuierliche Überwachung und Wartung erfordert. Mit der Weiterentwicklung Ihrer Website können neue Anforderungen entstehen, die weitere Anpassungen oder Aktualisierungen Ihrer bestehenden Änderungen erforderlich machen.
Überprüfen Sie regelmäßig die Leistung Ihres benutzerdefinierten Themes und achten Sie dabei genau auf mögliche Probleme wie defekte Links, veraltete Inhalte oder Kompatibilitätskonflikte mit neu installierten Plugins. Beheben Sie schnell alle erkannten Bedenken, um ein nahtloses Benutzererlebnis zu gewährleisten und die Integrität Ihrer Website zu wahren.
Bleiben Sie außerdem über die neuesten Entwicklungen im WordPress-Ökosystem auf dem Laufenden, einschließlich neuer Theme-Releases, Sicherheitsupdates und Best Practices. Hier sind einige Orte, an denen Sie auf dem Laufenden bleiben können:
- EasyWP-Blog
- EasyWP-Telegrammkanal
- Der offizielle WordPress-News-Blog
- WP Taverne
- WP Anfänger
Nutzen Sie die Möglichkeiten der Theme-Anpassung
Das Anpassen Ihres WordPress-Themes ist ein leistungsstarkes Tool zum Erstellen einer einzigartigen Online-Präsenz, die bei Ihrer Zielgruppe Anklang findet. Nutzen Sie die Möglichkeiten, die die Theme-Anpassung bietet, und haben Sie keine Angst davor, zu experimentieren und die Grenzen des Machbaren zu erweitern. Mit dem richtigen Ansatz, den richtigen Tools und der richtigen Einstellung können Sie Ihre WordPress-Website in ein wirklich außergewöhnliches digitales Erlebnis verwandeln.
Nachdem Sie nun gelernt haben, wie Sie Ihr WordPress-Theme sicher anpassen, ist es an der Zeit, dafür zu sorgen, dass Ihre Website sicher bleibt. Entdecken Sie Best Practices für die WordPress-Sicherheit in unserem umfassenden Leitfaden.
