Erstellen einer benutzerdefinierten WordPress-Website – Die Optionen
Veröffentlicht: 2020-10-16Eine große Anzahl von WordPress-Websites wird heute mit einem vorgefertigten Thema erstellt. In vielen Fällen bietet dieses Thema einige „Demo“-Websites, die importiert werden können. Die Chancen stehen jedoch gut, dass Sie Ihre WordPress-Website manchmal stark anpassen möchten, um einen visuellen Stil zu erreichen, der am besten zu Ihrem Unternehmen oder Blog passt.
Bevor Sie sich kopfüber in die Anpassung Ihrer WordPress-Website stürzen, ist es wichtig, zuerst sorgfältig darüber nachzudenken, was Sie von einem neuen Design erwarten, da dies teilweise die Methode vorschreibt, mit der es implementiert wird. Wichtig ist, dass alle von Ihnen vorgenommenen Aktualisierungen gespeichert werden können und nicht überschrieben werden, beispielsweise wenn Sie Ihre Designdateien oder den WordPress-Kern selbst aktualisieren.
Ein weit verbreitetes Missverständnis ist, dass der „richtige“ Schritt beim Anpassen einer WordPress-Website darin besteht, zuerst ein untergeordnetes Thema zu erstellen. Dieses untergeordnete Thema befindet sich neben unserem übergeordneten Thema und dort werden alle Designänderungen (insbesondere an den CSS-Dateien des Themas) vorgenommen. Ohne Zweifel kann das Erstellen und Verwenden eines untergeordneten Designs beim Anpassen des Stils Ihrer Website oder beim Optimieren der Funktionalität die beste Vorgehensweise sein. Es gibt jedoch viele Möglichkeiten, Ihre WordPress-Website anzupassen, für die Sie dies nicht tun müssen. Dies ist eine Neuigkeit, insbesondere wenn Sie kein Programmierer sind, da untergeordnete Themen zur Komplexität einer Website beitragen. Alles, was getan werden kann, um die Komplexität zu reduzieren und die Bearbeitung des Designs einer Website zu vereinfachen, ist zu begrüßen!
Wo umfangreiche Anpassungen an einem Theme erforderlich sind, ist die Verwendung eines Child-Themes sinnvoll. Für einfache Anpassungen und Aktualisierungen ist ein untergeordnetes Thema jedoch zu viel des Guten. Wir haben ein paar Vorschläge, wie Sie Ihre Website schnell und einfach ohne ein untergeordnetes Thema anpassen können. Am wichtigsten ist, dass es sich um robuste Methoden handelt, die alle von Ihnen vorgenommenen Aktualisierungen erhalten, falls Sie Ihr Design oder Ihren WordPress-Kern zu einem späteren Zeitpunkt aktualisieren. Lass uns einen Blick darauf werfen.
Der WordPress-Customizer
WordPress versteht, dass Sie das Aussehen Ihrer Website optimieren möchten. Um dies zu unterstützen, enthalten sie einen standardmäßig integrierten Customizer, mit dem Sie eine Reihe von Aktualisierungen am Design Ihrer Website vornehmen können, unabhängig davon, welches Thema Sie verwenden. Der WordPress Customizer ist wirklich einfach zu bedienen und kann mit dem WP-Admin aufgerufen werden, indem Sie zum Menü Aussehen > Anpassen gehen. Schauen wir uns an, wie das in der Praxis funktioniert.
Dieses Bild unten zeigt, wie ein einfacher Beitrag aussieht, wenn das aktuelle Standard-WordPress-Design (Twenty Twenty) aktiv ist.

Lassen Sie uns nun ein wenig mit unseren Anpassungsoptionen spielen. Gehen Sie in WP-Admin zu Darstellung > Anpassen oder klicken Sie auf den Anpassen-Link in der schwarzen Menüleiste, die auf Seiten und Beiträgen erscheint.

Wenn es geladen wird, sehen Sie eine Reihe von Optionen, die alle verschiedene Elemente Ihrer Website steuern, z. B. Farbschemata und das Logo. In diesem Fall können wir unser Website-Logo ändern, indem wir auf „Website-Identität“ klicken. Wir haben in diesem Bereich nicht nur ein neues Logo hochgeladen, sondern auch ein Favicon und einen Titel/Slogan hinzugefügt.
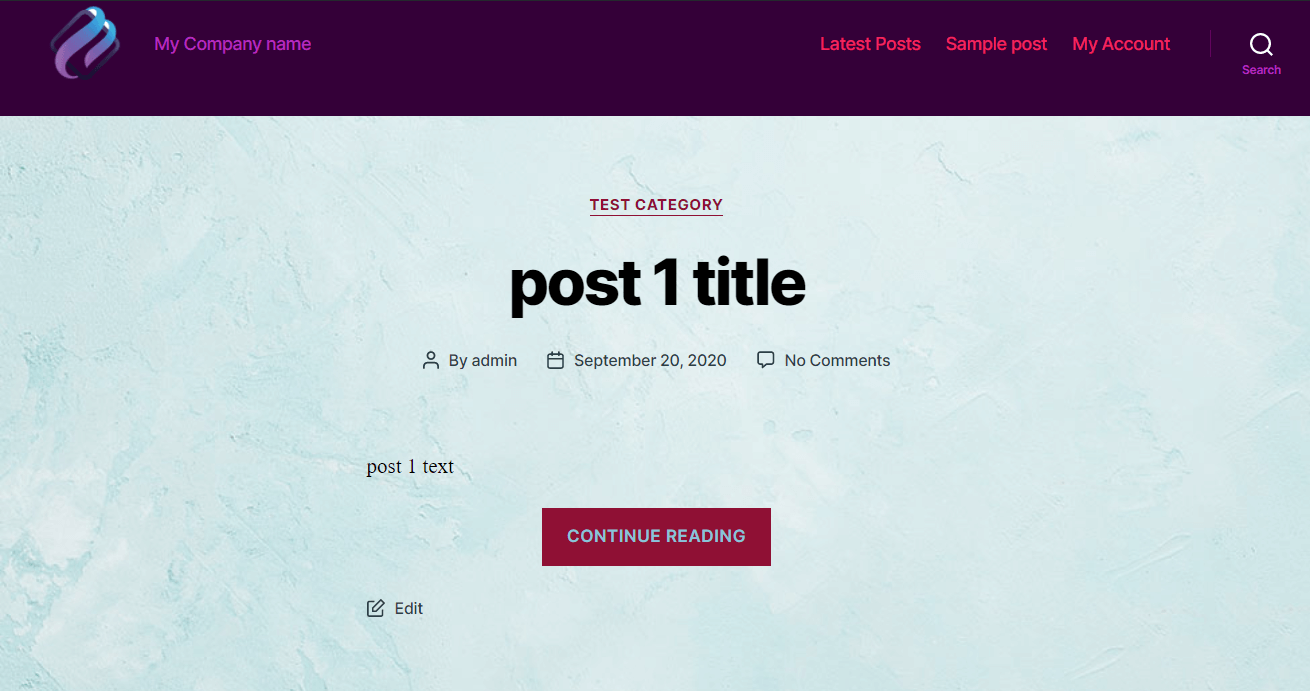
Damit haben wir dann auf „Farben“ geklickt und von dort aus die Hintergrundfarben unserer Website geändert und ein Hintergrundtexturbild hinzugefügt.

Mit nur wenigen Klicks haben wir das Aussehen unserer Website radikal verändert, und das alles durch die Verwendung des Standard-WordPress-Customizers. Nett!
Wenn Sie über einige CSS-Kenntnisse verfügen, können Sie beim Ändern des Designs Ihrer Website mit CSS viel weiter gehen. Der WordPress Customizer verfügt über einen hervorragenden „Zusätzliches CSS“-Editor, mit dem Sie CSS hinzufügen und die Auswirkungen davon in Echtzeit sehen können. Die Änderungen werden jedoch erst wirksam, wenn Sie auf die Schaltfläche „Veröffentlichen“ oben links im Customizer klicken.

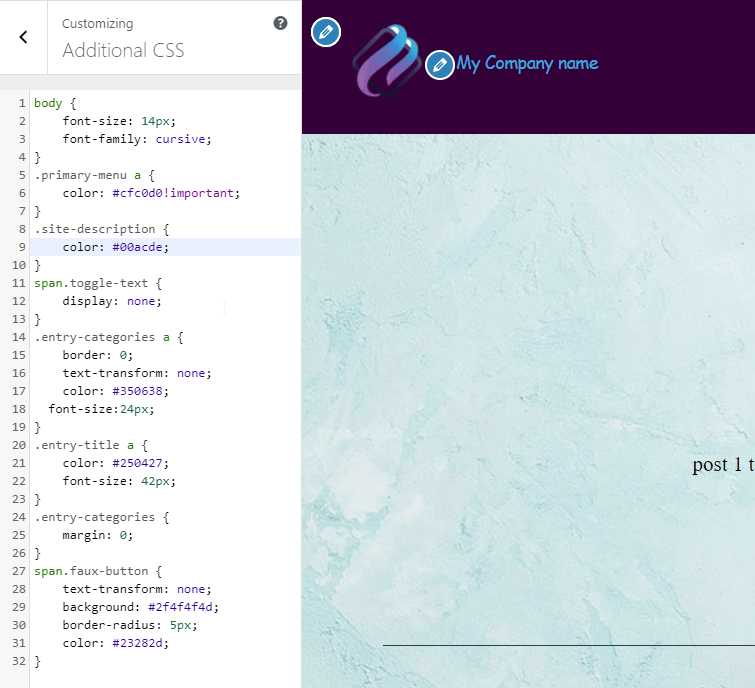
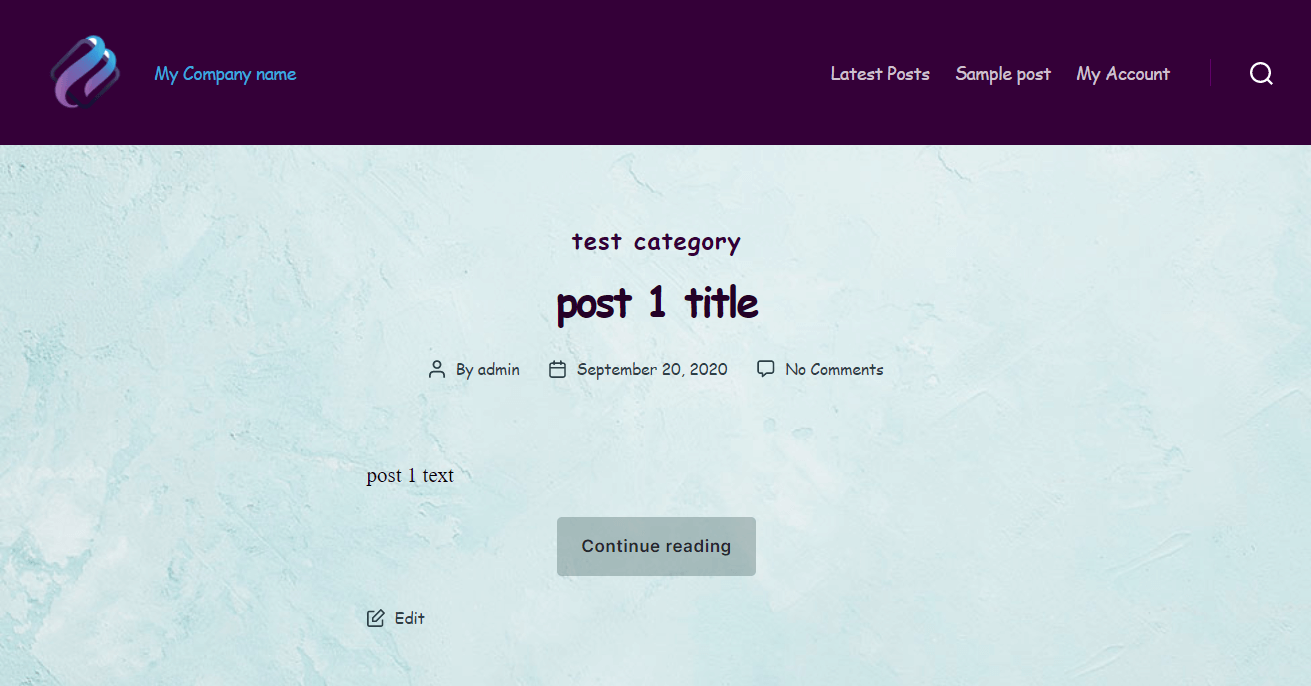
Folgendes haben wir mit einfachem CSS erreicht:

Ich denke, Sie werden zustimmen, dass die Farben jetzt so viel besser zusammenpassen. Wir haben auch das Wort „Suchen“ unter dem Lupensymbol verschwinden lassen, was ordentlicher aussieht. Außerdem haben wir die Schriftfamilie und Farbe geändert.
Theme-Anpasser
Die Auswahl des richtigen Designs für Ihre Website kann Ihnen eine Menge Zeit beim Anpassen ersparen, da hoffentlich ein Großteil der Arbeit, damit die Website "genau richtig" aussieht, bereits vom Designentwickler erledigt wurde. Warum sollten Sie schließlich Stunden damit verbringen, CSS zu schreiben und Optionen zu aktualisieren, wenn Sie ein Design hätten auswählen können, das Ihnen ein Design bietet, das Ihren Vorstellungen von Anfang an näher kommt?
Viele Themen enthalten zusätzliche Anpassungsoptionen, die häufig über ihr eigenes maßgeschneidertes „Optionspanel“ bereitgestellt werden. Die Funktionalität und Benutzerfreundlichkeit dieses Optionsfelds wird von Thema zu Thema stark variieren. Es ist vielleicht nicht überraschend, dass besser codierte und besser gepflegte Themen tendenziell ein reichhaltigeres, leistungsfähigeres Optionsfeld haben als Themen, die weniger ausgefeilt sind.
Eines unserer Lieblingsthemen ist Astra. Mit mehr als 1.000.000 Benutzern ist es eindeutig sehr beliebt, da es robust codiert, gut gestaltet und regelmäßig aktualisiert wird.
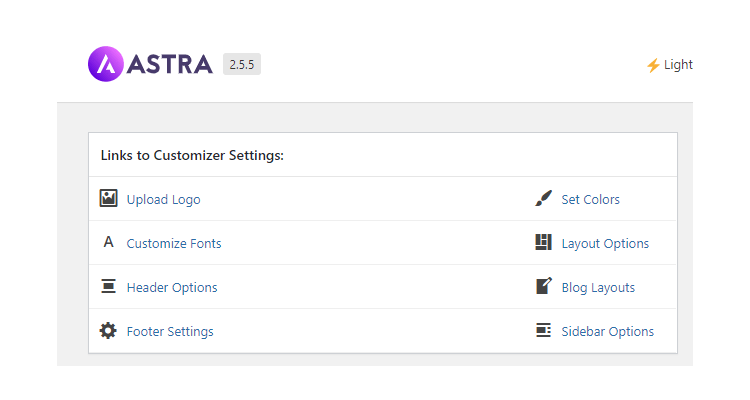
Wie zu erwarten, verfügt Astra über ein nützliches Optionsfeld, mit dem Sie eine Reihe von Einstellungen ändern können, darunter Farben, Seitenleistenoptionen, Layoutstile und vieles mehr. Wenn Sie das Design installieren und in WP-Admin zum Menü „Darstellung“ gehen, können Sie über das Untermenü „Astra-Optionen“ auf dieses Bedienfeld zugreifen.

Viele Themes enthalten ein Optionsfeld, das eine ähnliche Reihe von Funktionen bietet, was es zu einer schnellen und einfachen Möglichkeit macht, Ihre Website anzupassen, ohne eine Codezeile berühren zu müssen oder ohne die Notwendigkeit eines untergeordneten Themes. Diese Benutzerfreundlichkeit ist einer der vielen Gründe, warum WordPress in Kombination mit Themes eine so leistungsstarke Möglichkeit ist, schnell erstaunlich aussehende Websites zu erstellen.
Anpassen mit CSS-Plugins
Zweifellos ist eine der leistungsstärksten Möglichkeiten, Änderungen auf Ihrer Website aus Designsicht zu implementieren, das Hinzufügen oder Ändern des CSS-Codes. CSS (oder Cascading Style Sheets) beschreibt, wie HTML-Elemente auf dem Bildschirm dargestellt werden sollen – also wie sie aussehen. Ohne CSS hat Ihre Website überhaupt keine Stilelemente, also ist es ziemlich wichtig.
Selbst wenn Sie noch nie zuvor programmiert haben, ist CSS eigentlich sehr einfach zu erlernen und zu verwenden. Sicher, fortgeschrittenes CSS kann einige Zeit in Anspruch nehmen, um das Schreiben zu lernen, aber Sie werden erstaunt sein, was Sie mit nur ein bisschen Googeln und Übung erreichen können!

Um das CSS auf Ihrer Website zu aktualisieren, müssen Sie entweder a) die bereits auf Ihrer Website vorhandenen CSS-Dateien direkt bearbeiten oder b) ein Plugin verwenden, mit dem Sie das CSS aktualisieren können. Option A ist schwieriger, da Sie einen FTP-Client verwenden müssen, um auf die CSS-Dateien Ihrer Website zuzugreifen, während Plugins einen benutzerfreundlichen Editor bereitstellen können, auf den Sie direkt aus dem WordPress-Admin zugreifen können. Werfen wir einen Blick auf ein paar CSS-Plugin-Optionen unten.
Einfaches CSS-Plugin
Ein beliebtes CSS-Plugin ist Simple CSS von Tom Usborne.

Einfaches CSS ermöglicht es uns, CSS schnell und einfach zu unserer Website hinzuzufügen. Noch besser ist, dass es einen Live-Vorschau-Editor im Customizer bietet, was bedeutet, dass Sie sofort sehen können, ob Ihr Code das gewünschte Aussehen erzeugt. Als Bonus können Sie CSS auch einfach zu einer bestimmten Seite oder einem bestimmten Beitrag hinzufügen, anstatt (wie es normalerweise passieren würde) Ihre CSS-Änderungen auf der gesamten Website zu aktualisieren.

Einfaches benutzerdefiniertes CSS und JS
Simple Custom CSS & JS ist ein weiteres großartiges CSS-Plugin. Es funktioniert ähnlich wie das oben erwähnte einfache CSS-Plugin, indem es Ihnen ermöglicht, den CSS-Code (und JS, eine andere Programmiersprache) auf Ihrer Website aus dem WordPress-Admin heraus zu aktualisieren. Sie können auch angeben, ob Ihr benutzerdefiniertes CSS den Code in der Kopf-, Fuß- oder Hauptzeile Ihrer Website drucken soll, was Ihnen weitere Flexibilität bietet.

Beginnen Sie mit dem Herunterladen und Installieren. Gehen Sie dann im Menü zum Link „Neues benutzerdefiniertes CSS & JS“ und spielen Sie. Wir haben als Beispiel etwas HTML-Code hinzugefügt.

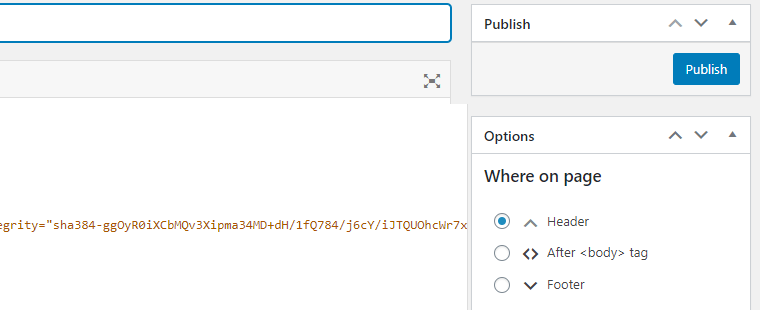
Und stellen Sie es so ein, dass es in der Kopfzeile erscheint

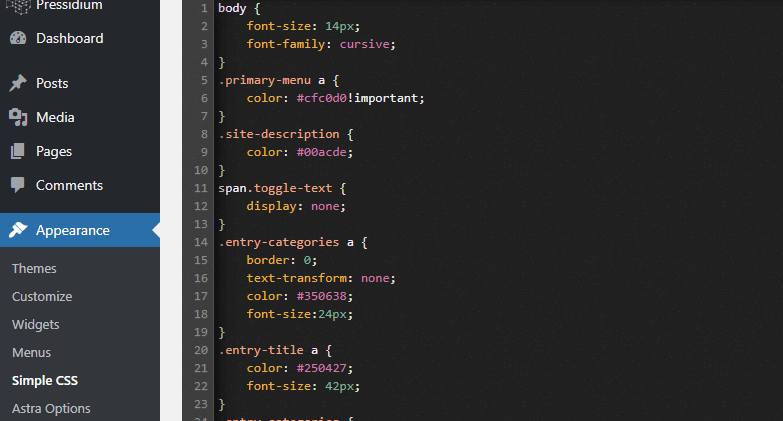
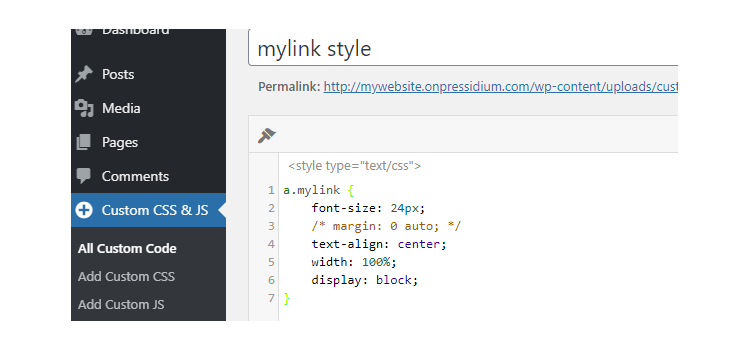
Wir haben auch seinen CSS-Stil wie folgt hinzugefügt:

Und hier ist es, ganz einfach!

Anpassen mit Page Buildern
Eine weitere beliebte Methode zum Erstellen einer benutzerdefinierten WordPress-Website ist die Verwendung eines der für WordPress-Websites verfügbaren Builder. WordPress hat einen eigenen integrierten Seitenersteller namens Gutenberg. Zu den Seitenerstellern von Drittanbietern gehören Beaver Builder und Elementor.
Diese Tools machen es unglaublich einfach, das Erscheinungsbild Ihrer Website zu personalisieren. In allen ist ein Drag-and-Drop-Editor enthalten, mit dem Sie Komponenten auf der Seite verschieben sowie Dinge wie Farben, Schriftgrößen und -stile und vieles mehr ändern können, ohne eine Codezeile zu berühren.
Gutenberg
Wie bereits erwähnt, bietet WordPress einen standardmäßig integrierten Blockeditor namens Gutenberg. Es ist relativ neu und wurde Ende 2018 eingeführt. Es bietet eine einfache Möglichkeit, Elemente Ihrer Seite(n) mit einem einfachen Drag-and-Drop-Editor schnell anzupassen.

Mit Gutenberg können Sie nicht nur Multimedia-Inhalte einfügen und gestalten, ohne benutzerdefinierten Code zu verwenden, sondern auch Ihre eigenen benutzerdefinierten Beiträge und Seiten basierend auf der WordPress-REST-API, JavaScript und React erstellen.
Biber Baumeister
Beaver Builder ist sowohl bei einfachen als auch bei fortgeschrittenen Benutzern beliebt und eines der ältesten Seitenerstellungs-Plugins auf dem Markt.

Mit einer großartigen Benutzeroberfläche und einem großartigen Stil sowie vielen Widgets und Vorlagen, die gebrauchsfertig enthalten sind, bietet es eine ideale Wahl für alles, von einfachen Änderungen an Postvorlagen bis hin zu komplizierteren Aktualisierungen von Unternehmenswebsites.
Elementor

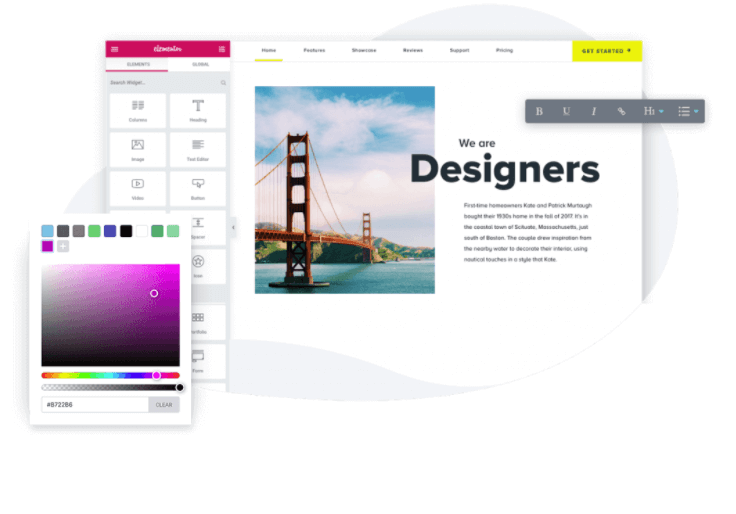
Elementor ist ein weiteres leistungsstarkes Tool zum Anpassen von WordPress-Websites. Elementor wird von vielen als die beste Wahl für Nicht-Programmierer angesehen und bietet eine umfangreiche Palette von Funktionen, mit denen Sie schnell und einfach eine großartig aussehende Website erstellen oder das Design einer bereits erstellten Website ändern können.
Wenn Sie an einem umfassenderen Vergleich dieser leistungsstarken Seitenersteller interessiert sind, können Sie unseren Artikel Elementor vs. Beaver Builder lesen.
Wenn Sie daran interessiert sind zu sehen, wie Sie mit Elementor eine brandneue Website für Ihr Unternehmen erstellen, sollten Sie sich unbedingt unsere 8-teilige Serie ansehen!
Anpassen mit einem untergeordneten Design
Wie Sie sehen, gibt es mehrere Möglichkeiten, das Design Ihrer Website zu ändern, ohne ein untergeordnetes Thema zu verwenden. Aber die Dinge sind nicht immer so einfach. Gelegentlich stellen wir möglicherweise fest, dass wir eine oder mehrere der folgenden Aufgaben auf unserer Website ausführen müssen:
- Bearbeiten Sie CSS-Dateien direkt
- Ändern Sie die PHP-Vorlagen des Designs
- Bearbeiten Sie die Datei functions.php
- Fügen Sie etwas JavaScript hinzu oder schließen Sie es ein
Wenn Sie einen der oben genannten Schritte ausführen müssen, müssen Sie Ihre benutzerdefinierte WordPress-Website mit einem untergeordneten Design erstellen, da Sie sonst riskieren, Ihre Änderungen zu verlieren, wenn Sie Ihre Designdateien in Zukunft aktualisieren.
Fazit
Wie Sie sehen können, ist die Verwendung eines untergeordneten Designs NICHT immer erforderlich, wenn Sie Designelemente auf Ihrer WordPress-Website aktualisieren möchten. Entweder die Verwendung eines CSS-Plugins oder eines Seitenerstellers kann der optimale Weg sein, um Designänderungen umzusetzen, und sind normalerweise wesentlich einfacher zu bedienen, als Inhalte über ein untergeordnetes Thema zu bearbeiten. Hoffentlich hat Ihnen dieser Artikel einige nützliche Optionen und das Wissen vermittelt, das Sie benötigen, um zu entscheiden, wann ein untergeordnetes Thema erforderlich ist oder nicht.
