Cwicly Review: Dies ist der beste Gutenberg-Builder im Jahr 2022
Veröffentlicht: 2022-07-21Cwicly ist ein Gutenberg, der es ermöglicht, mit dem Gutenberg Full Site Editor von WordPress eine vollständig benutzerdefinierte Website zu erstellen. In diesem Test werfen wir einen Blick auf die Features und Funktionen dieses Tools.

Cwicly (ausgesprochen „Quickly“) ist nicht nur ein Plugin. Es ist ein Toolkit, das ein Plugin, ein Design und eine ACF-Integration verwendet, die es Entwicklern ermöglicht, dynamische WordPress-Websites visuell mit Gutenberg und nicht mehr zu erstellen. Aus diesem Grund ist es im Backend ziemlich einfach zu verwenden und erzeugt Frontend-Code ohne Aufblähen.
Jetzt, im Jahr 2022, ist es nicht nur bereit für die großen Ligen – es ist tatsächlich ein Vergnügen, es zu benutzen, und alles, was die vollständige Website-Bearbeitungsfunktion von Gutenberg erhofft.

Cwicly-Funktionen
Es gibt viele Funktionen, die Sie durchlaufen müssen, wenn es um diesen Builder geht. Das liegt daran, dass es sich um ein komplettes Toolkit für die Website-Erstellung mit Gutenberg handelt. Wenn Sie das Design und das Plugin zusammen installieren, können Sie von Grund auf vollständig benutzerdefinierte Websites erstellen, einschließlich Kopf- und Fußzeile, verschiedener Vorlagen und Widgets wie dem WooCommerce-Mini-Warenkorb.
Sie können Cwicly, das Plugin, mit jedem Thema verwenden. Es ist universell kompatibel, sodass Sie innerhalb von Gutenberg bauen können, unabhängig davon, welches Thema Sie installiert haben. Wenn Sie jedoch das von Cwicly bereitgestellte Design verwenden, haben Sie 100 % Kontrolle über alle Aspekte Ihrer Website, wie Vorlagen, Kopf- und Fußzeile.
In diesem Review haben wir sowohl das Plugin als auch das Theme installiert.
Dies ist ein auf Gutenberg basierender Editor. Es wurde entwickelt, um den nativen Blockeditor zu erweitern und ihm die Funktionen zu geben, die man zum Erstellen einer vollständigen Website benötigen würde.
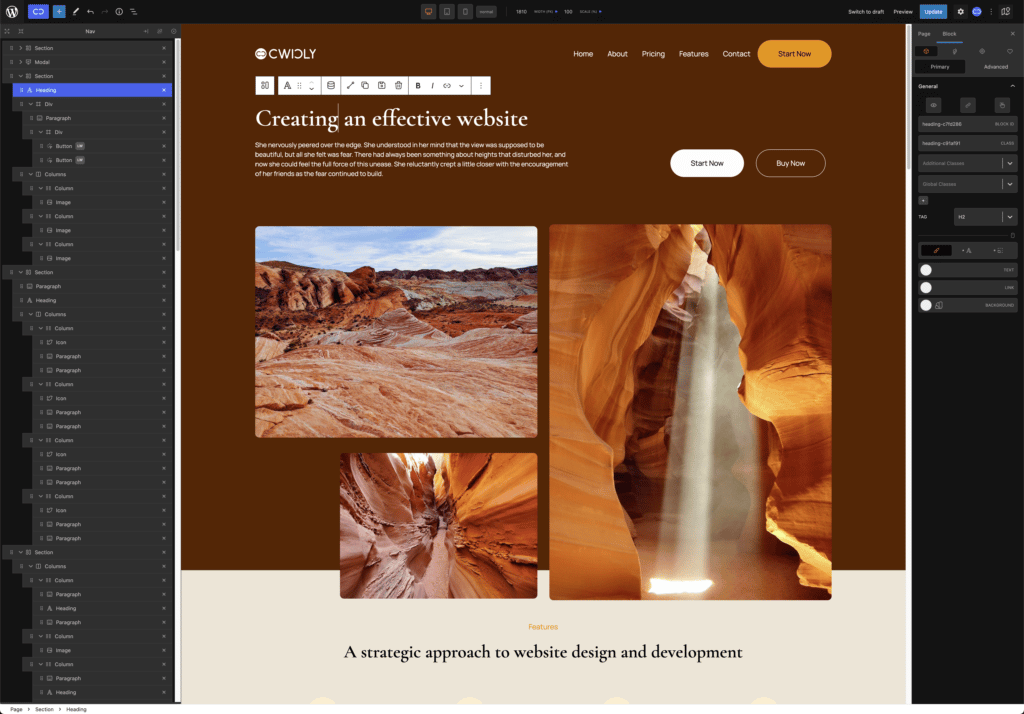
Wenn wir Inhalte mit Gutenberg erstellen, zum Beispiel eine Seite, werden Sie feststellen, dass das Layout etwas anders ist als bei Ihrer traditionellen WordPress-Installation.

Wir haben die Kernfunktionen von Gutenberg, wie den Blockeditor, Muster, Blöcke und mehr, aber es ist jetzt mit vielen zusätzlichen Funktionen erweitert. Lassen Sie uns jeden durchgehen.
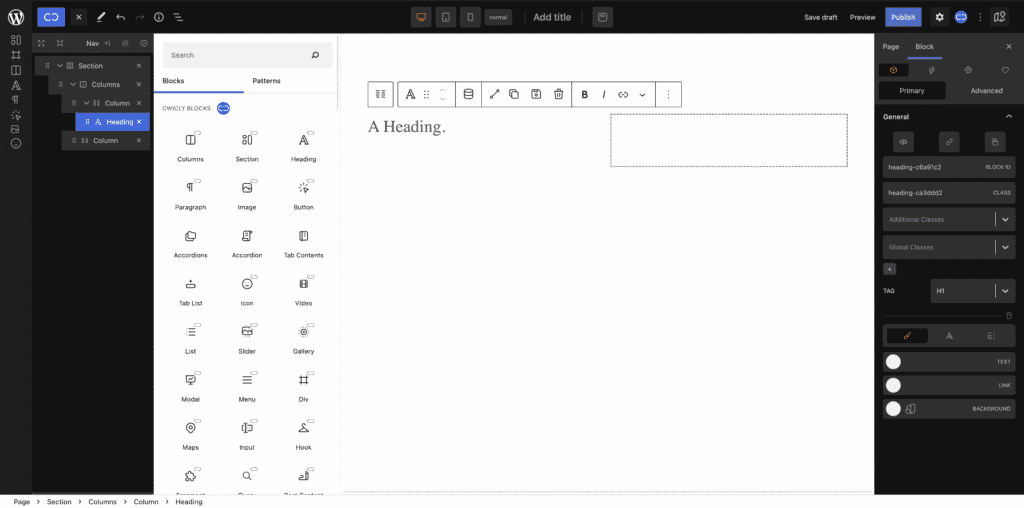
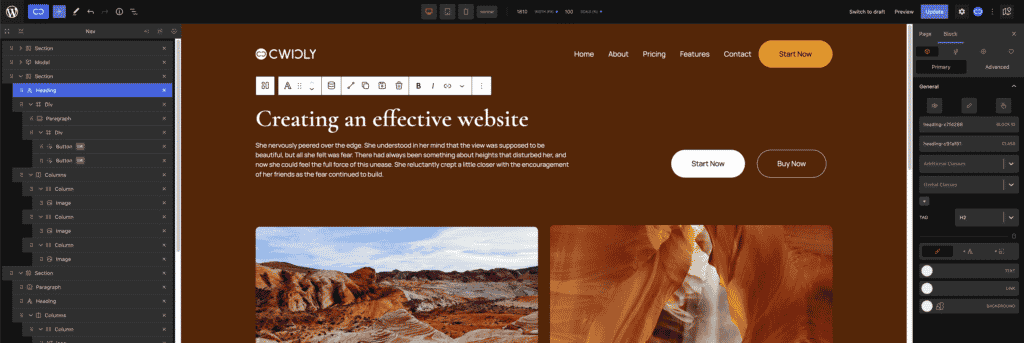
Zunächst können wir sehen, dass Cwicly Gutenberg seine eigenen Blöcke hinzufügt. Dazu gehören Strukturkomponenten wie Abschnitte, Spalten und Divs sowie Bilder, Absätze, Menüs, dynamische Daten, Hooks, Fragmente und sogar Repeater.
Diese Elemente können dem Blockeditor hinzugefügt werden und per Drag & Drop Seitenstrukturen und die darin enthaltenen Daten erstellen. Das Feld auf der linken Seite ermöglicht es uns, die Komponenten auf der Seite zu verstehen und wie sie miteinander verknüpft sind. In dieser Demo habe ich einen Gesamtabschnitt mit einem darin enthaltenen Spaltenelement und deren Überschrift in der ersten Spalte.

Dieses Panel ermöglicht es uns, den Inhalt einer Seite leicht zu verstehen, aber ich kann Elemente auch per Drag-and-Drop direkt darauf in neue Bereiche der Seite ziehen. Es funktioniert sehr gut, und ich kann bei Bedarf problemlos Komponenten innerhalb von Elementen verschieben.
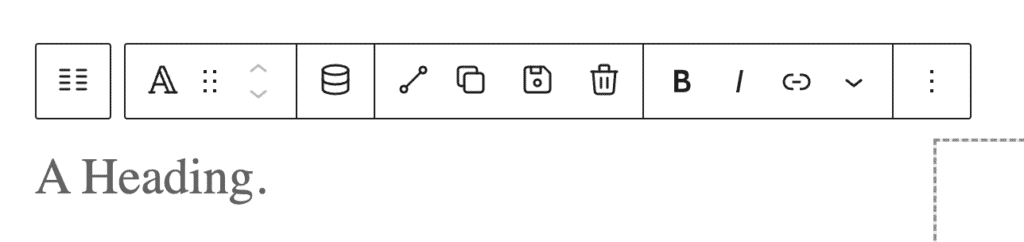
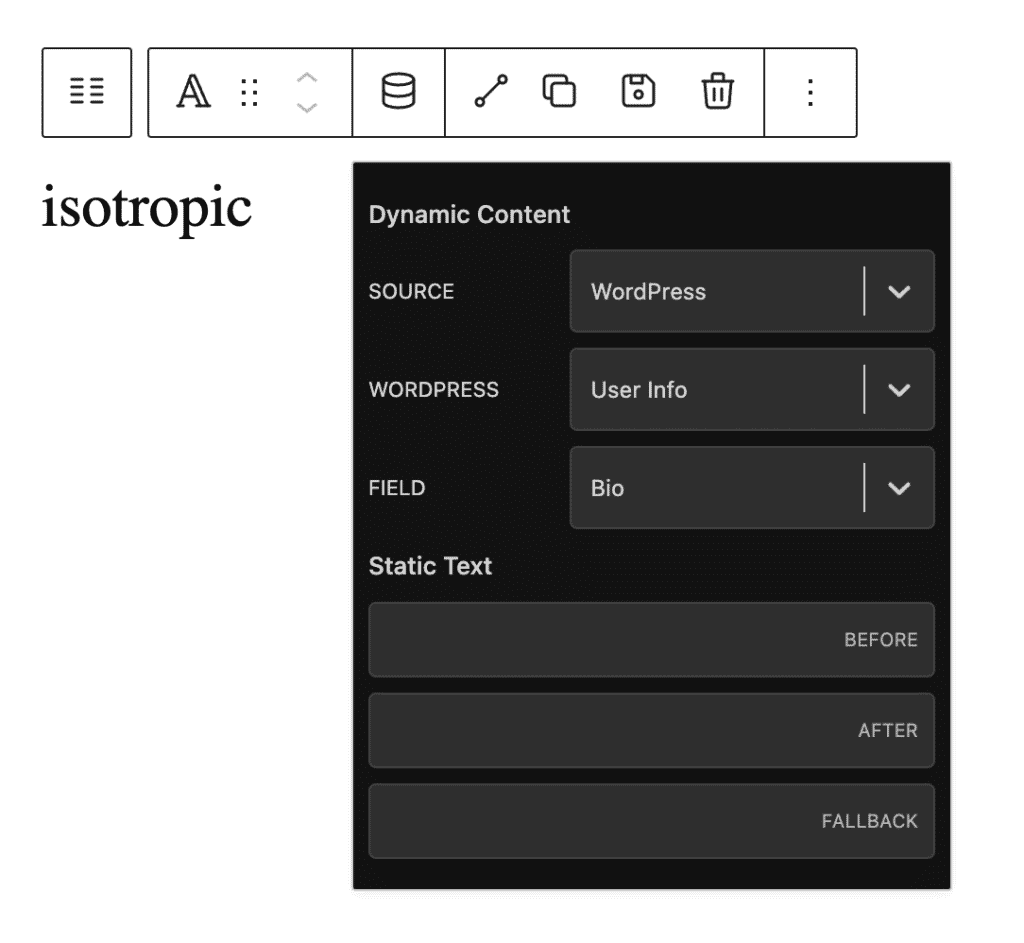
Die Blöcke im mittleren Editor haben im Vergleich zum nativen Gutenberg-Editor ein Menü mit zusätzlichen Optionen. Die primäre Option, die man verwenden wird, sind die dynamischen Daten. Auf diese Weise können wir Daten aus verschiedenen Quellen dynamisch in die Seite einfügen.

Diese dynamischen Daten ermöglichen es uns, Elemente aus praktisch jedem Aspekt von nativem WordPress zu füllen, der PHP-Entwicklern zur Verfügung steht. Es gibt uns jedoch eine einfach zu bedienende GUI, was bedeutet, dass wir keinen Code kennen müssen, um vollständig dynamische WordPress-Websites direkt in Gutenberg zu erstellen.

Darüber hinaus können wir Blöcke verknüpfen, kopieren und einfügen, duplizieren, speichern und löschen.
Sie sind nicht gezwungen, nur Cwicly-Blöcke zu verwenden. Du kannst jeden Block verwenden, der dir im Editor zur Verfügung steht, aber die Cwicly-Blöcke sind einfacher zu stylen. Wenn ich beispielsweise ein dynamisches Diagramm in die Seite einfügen möchte, könnte ich das mitgelieferte Gutenberg-Element verwenden
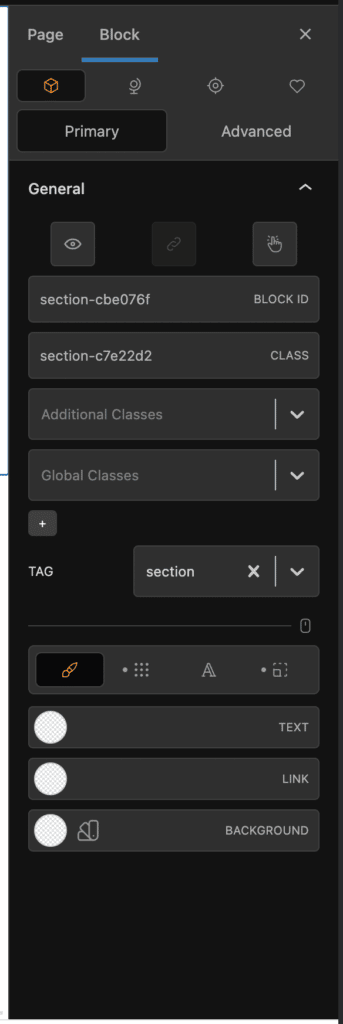
Die rechte Seite der Seite ist viel komplexer, und hier können Sie mit Cwicly praktisch jeden Aspekt einer Komponente in Gutenberg visuell bearbeiten.

Dieser Abschnitt ersetzt vollständig den Inhalt der blockspezifischen Registerkarte im Gutenberg-Editor.
Es gibt viele Optionen in diesem Panel, und das macht diesen Builder so leistungsfähig. Von Anfang an können wir sehen, dass wir Elementen zusätzliche Klassen hinzufügen, die Idee eines Blocks ändern und sogar das Tag eines Abschnitts ändern können (in so etwas wie <header> oder <main>).
Da wir einfachen Zugriff auf Klassen sowie Autofill haben, können wir mit dem Builder vollständige CSS-Frameworks verwenden.
Nachfolgend haben wir Zugriff auf die gängigsten Gestaltungsoptionen für das jeweilige Element. Hier können wir ganz einfach die Textfarbe, Hintergrundfarbe, Linkfarbe, Typografie und Abstände ändern.
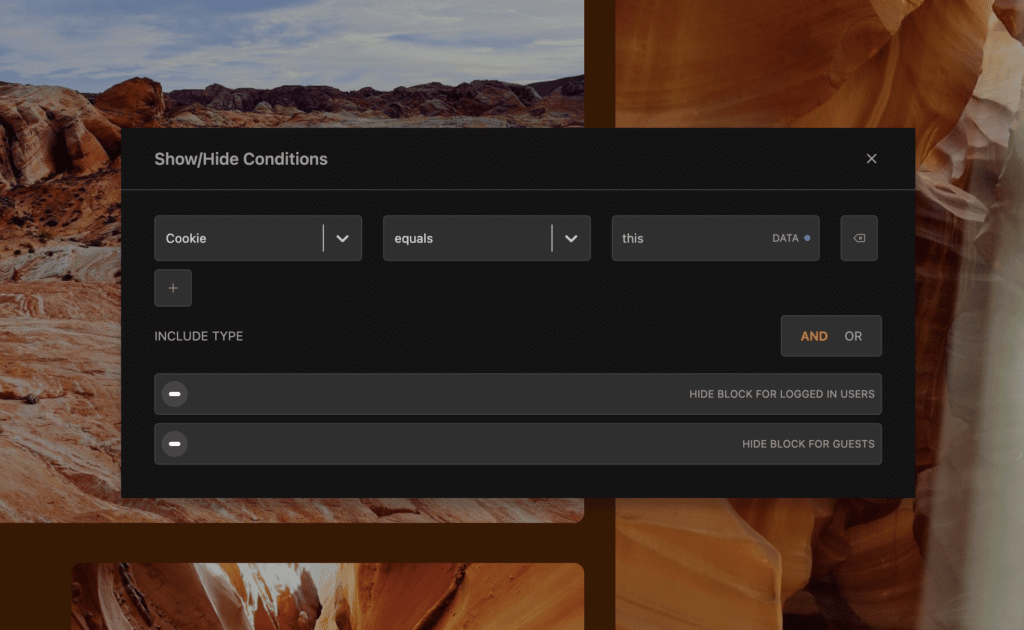
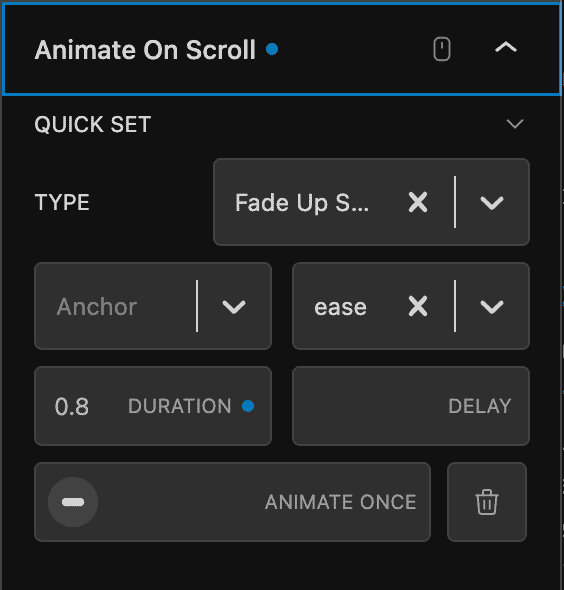
Mit den oberen drei Schaltflächen kann ich dynamische Sichtbarkeit anwenden, ein Element verknüpfen und Interaktionen hinzufügen.

Hier kann ich dynamische Daten von meiner WordPress-Website zusammen mit zusätzlichen Regeln wie Cookies oder ACF-Feldern verwenden, um Komponenten einer Website ein- und auszublenden.

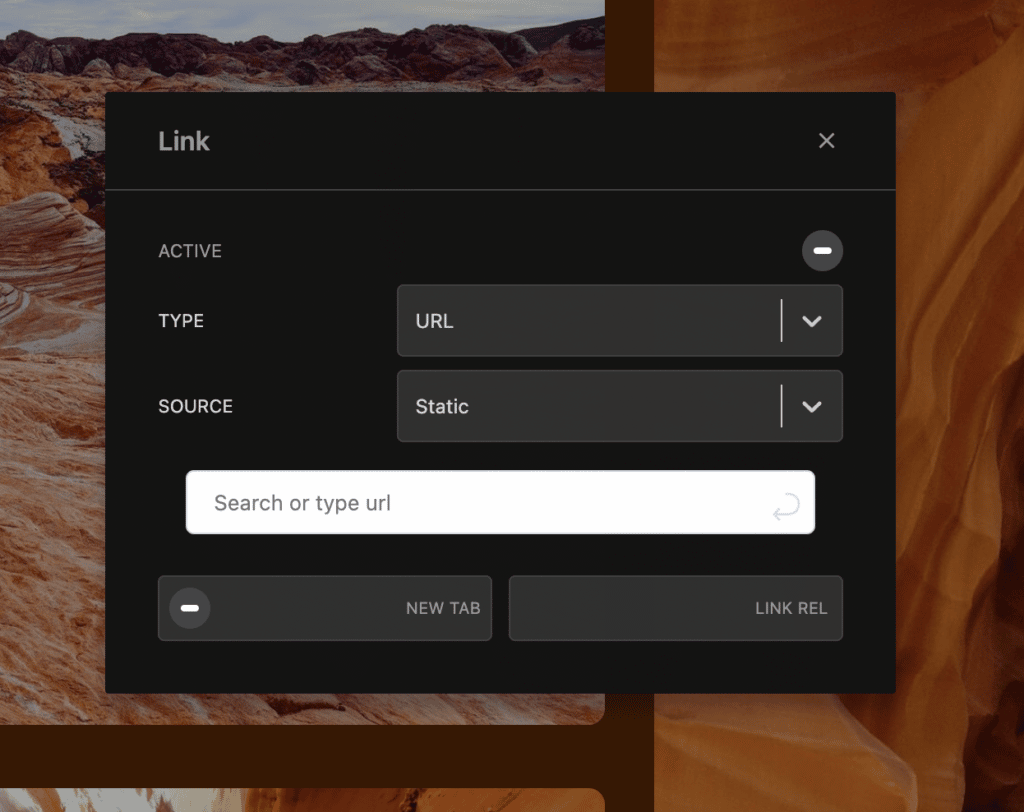
Dies ist die Link-Benutzeroberfläche.

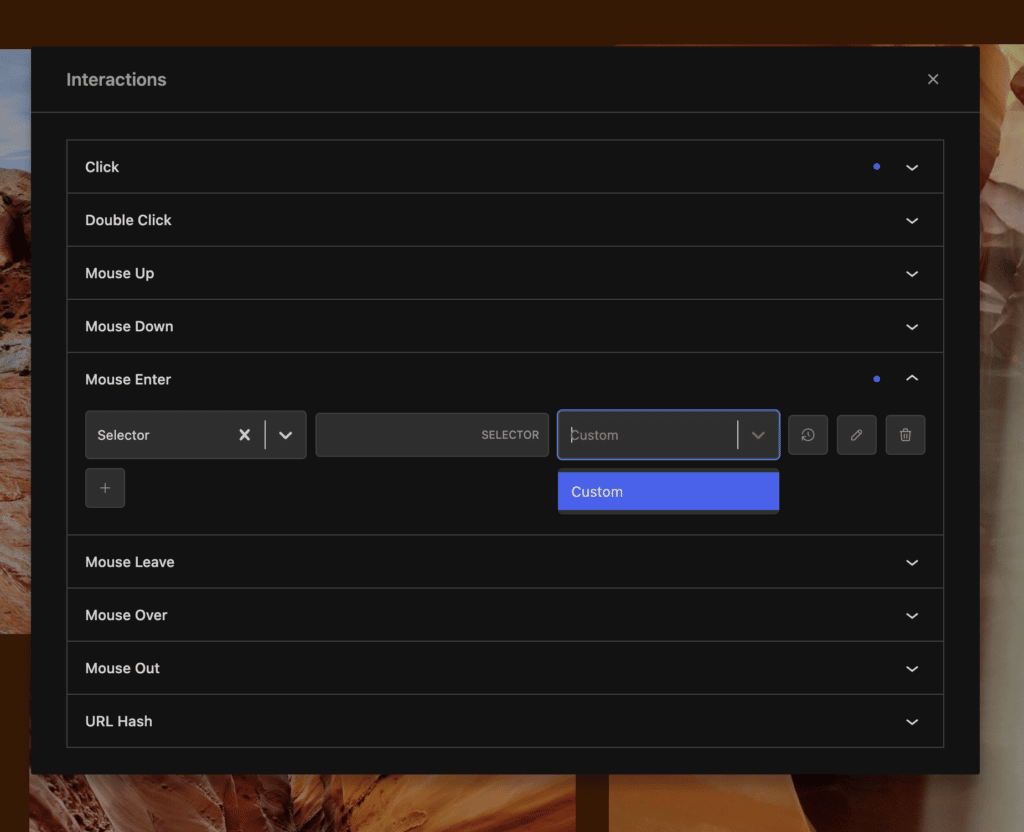
Interaktionen sind robust und kraftvoll. Es ist jedoch einfach, Beereneffekte hinzuzufügen, wenn Sie klicken oder zu bestimmten Elementen wechseln.
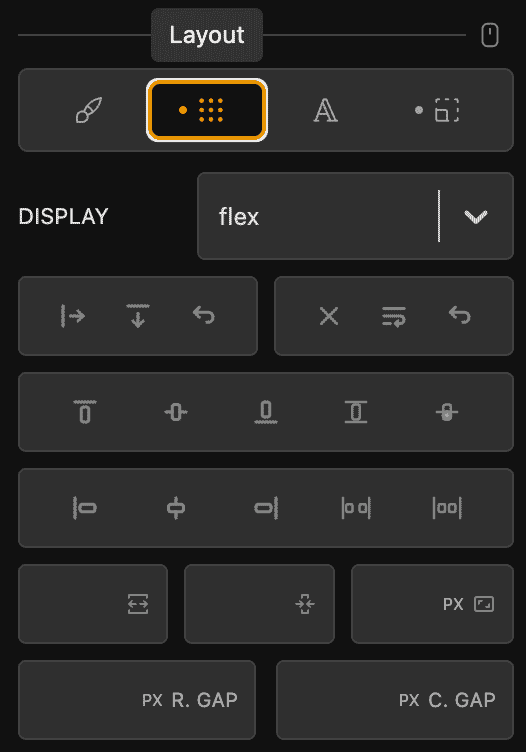
Darüber hinaus habe ich für Strukturkomponenten wie Abschnitte oder Divs eine Menge Optionen, wenn es um Layouts geht. Hier sehen Sie, wie wir Elemente mithilfe von Flex innerhalb eines Abschnitts positionieren können.

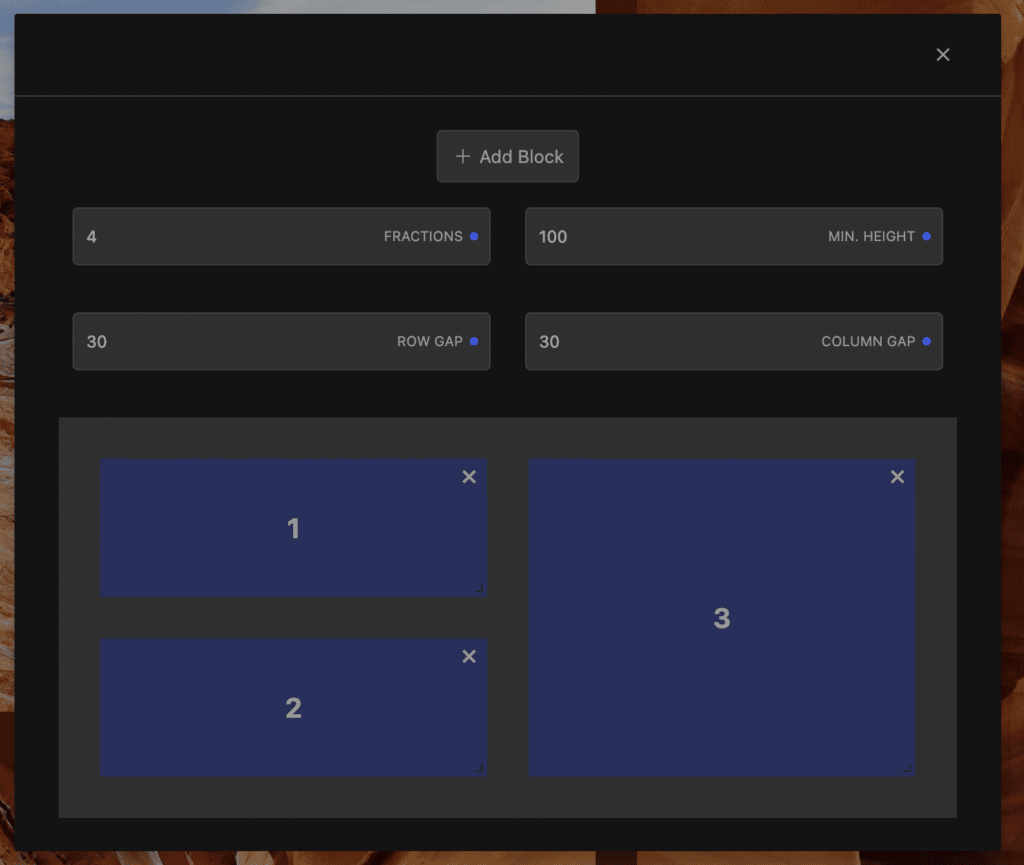
Es gibt auch einen wirklich gut implementierten visuellen CSS-Rastereditor, mit dem Sie Elemente wie folgt einfach positionieren können:

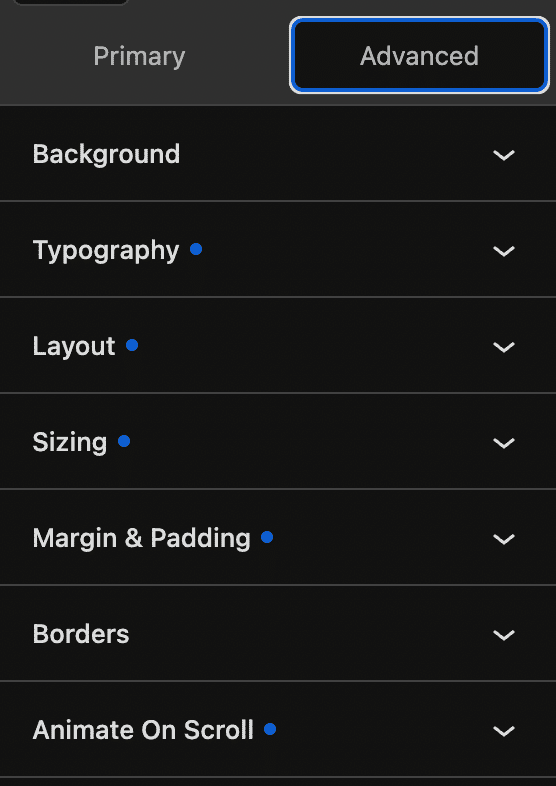
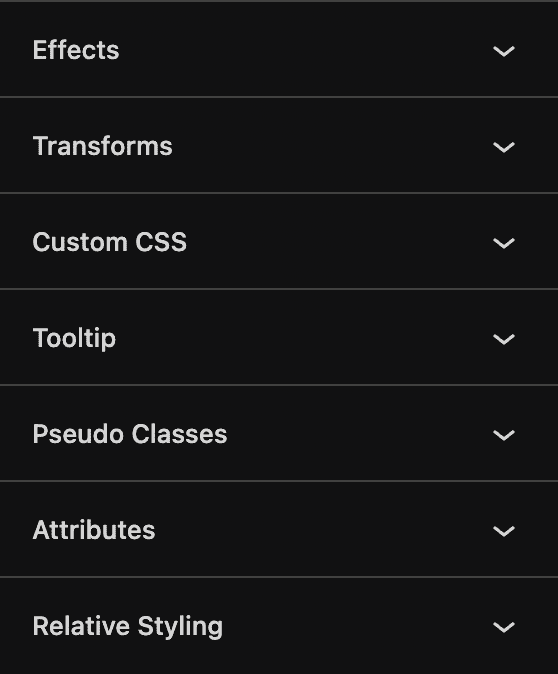
Nun, dies ist nur der Anfangsaspekt des rechten Seitenteils. Wenn wir in den erweiterten Abschnitt gehen, erhalten wir Zugriff auf so ziemlich jede Eigenschaft, die durch benutzerdefiniertes CSS manipuliert werden kann.


Mithilfe der Abschnitte können Sie Elemente pixelgenau anpassen.

Sie veröffentlichen, bearbeiten und verwalten den Inhalt wie bei jeder anderen Gutenberg-Seite auch. Textelemente können direkt angeklickt und bearbeitet werden, Bilder können geändert und einfach hochgeladen werden und Sie können einfach zwischen Seiten kopieren und einfügen.
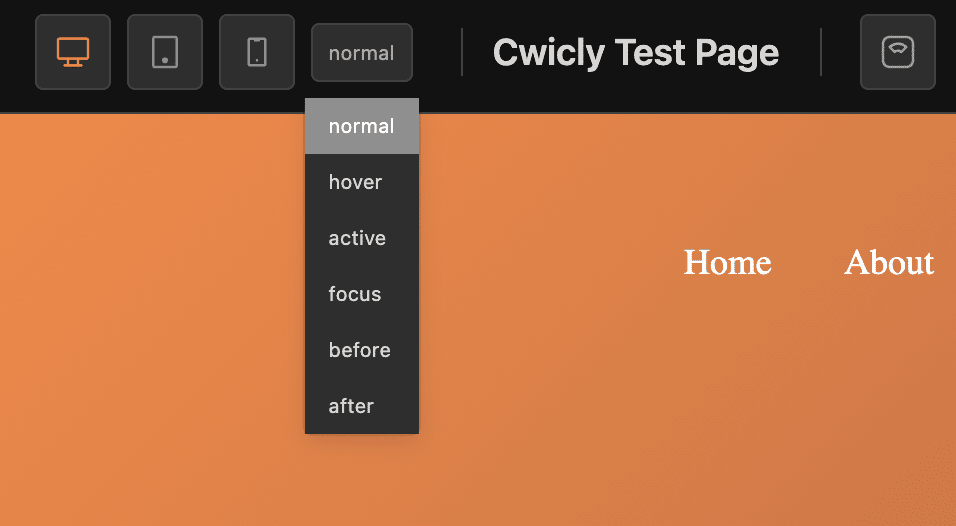
Responsive Bearbeitung und Änderungen sind ebenfalls einfach. Ändern Sie einfach die Ansicht für die Verwendung der Steuerelemente oben auf der Leinwand, legen Sie Ihre Änderungen fest und die einzige Anzeige unterhalb der spezifischen Haltepunkte. Daher können Sie vollständig responsive Websites erstellen, Elemente basierend auf der Bildschirmgröße ausblenden und andere mobilspezifische Änderungen vornehmen.

Es ist eine Freude, diesen Builder zu verwenden . Und das ist eine überraschende Aussage, wenn man bedenkt, dass es Version 1.0 ist und vor relativ kurzer Zeit gestartet wurde.
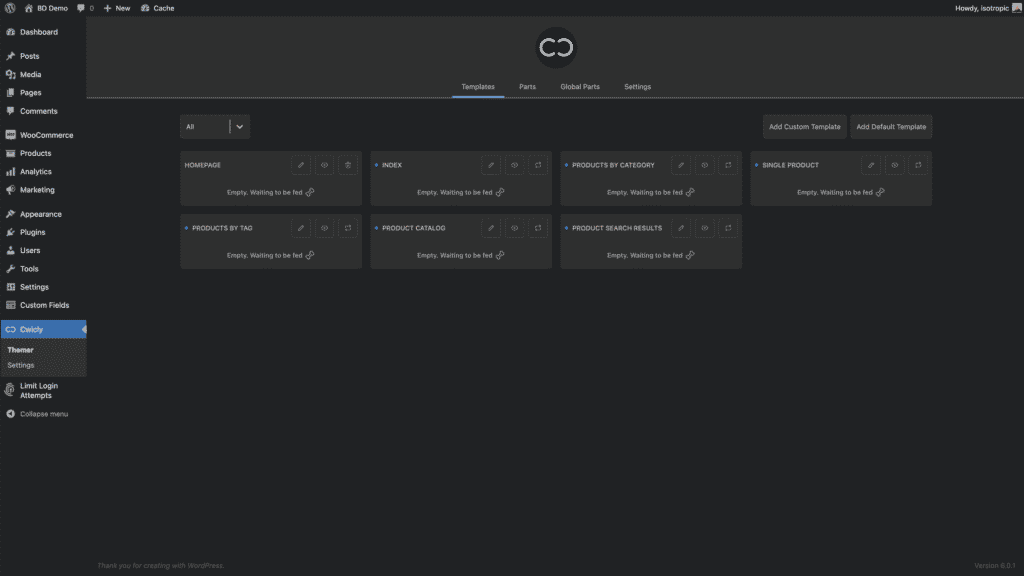
Werfen wir nun einen Blick auf das Cwicly-Dashboard. Wir können darauf über das linke Admin-Menü zugreifen.
Dieses Dashboard gibt uns Zugriff auf die Funktionen, mit denen wir eine vollständig benutzerdefinierte Website erstellen können. Elemente können direkt eingefügt werden, Bilder können geändert und einfach hochgeladen werden, einschließlich globaler Teile, Vorlagen und verschiedener Einstellungen. Alle Vorlagen verwenden den oben vorgestellten Builder, ermöglichen es uns jedoch, Designs auf dynamische Aspekte der Website wie einen Index oder ein einzelnes Produkt einer WooCommerce-Website anzuwenden.

Es gibt 4 Registerkarten. Ein Ort für Vorlagen, Teile, globale Teile und Einstellungen.

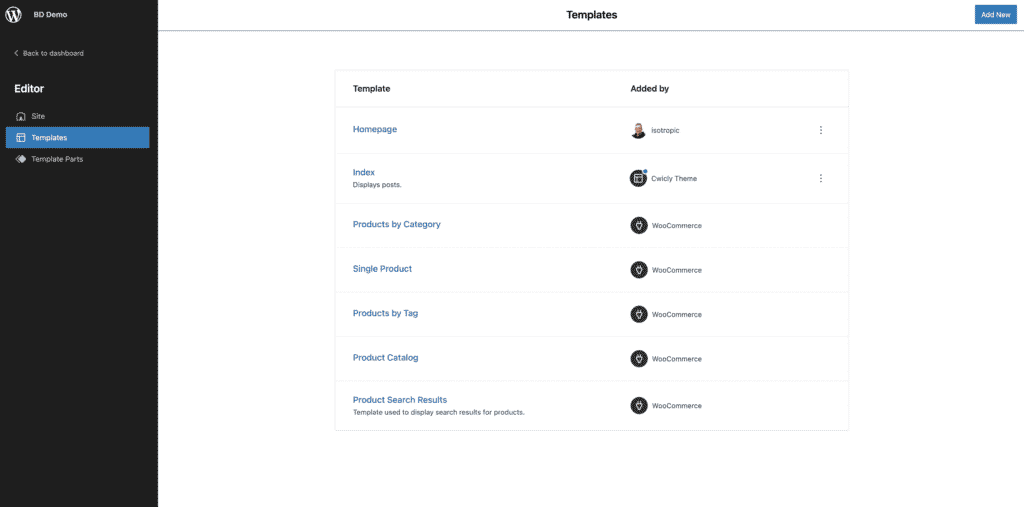
Die Seiten Vorlagen, Teile und globale Teile werden an zwei Stellen angezeigt, auf dieser „Dashboard“-Seite und im Editor-Dashboard. Das Editor-Dashboard wird immer dann geladen, wenn ein Inhaltselement von Cwicly bearbeitet wird. Dieses Dashboard nutzt das native WordPress- und Gutenberg-Design und integriert sich direkt in Ihren Workflow. So sieht es aus:


Um diesen Abschnitt der Cwicly-Rezension abzuschließen, finden Sie hier ein hilfreiches Video, das Sie durch die allgemeinen Funktionen des Builders führt, das vom Hauptentwickler Lewis veröffentlicht wurde.
Cwicly UI / UX
Die UI/UX dieses Builders ist branchenführend. Es ist wirklich einfach zu bedienen, alles scheint an der richtigen Stelle zu sein, das Ziehen und Ablegen von Abschnitten funktioniert gut und es fühlt sich wie eine Erweiterung von Gutenberg an, anstatt wie eine völlig neue Erfahrung.

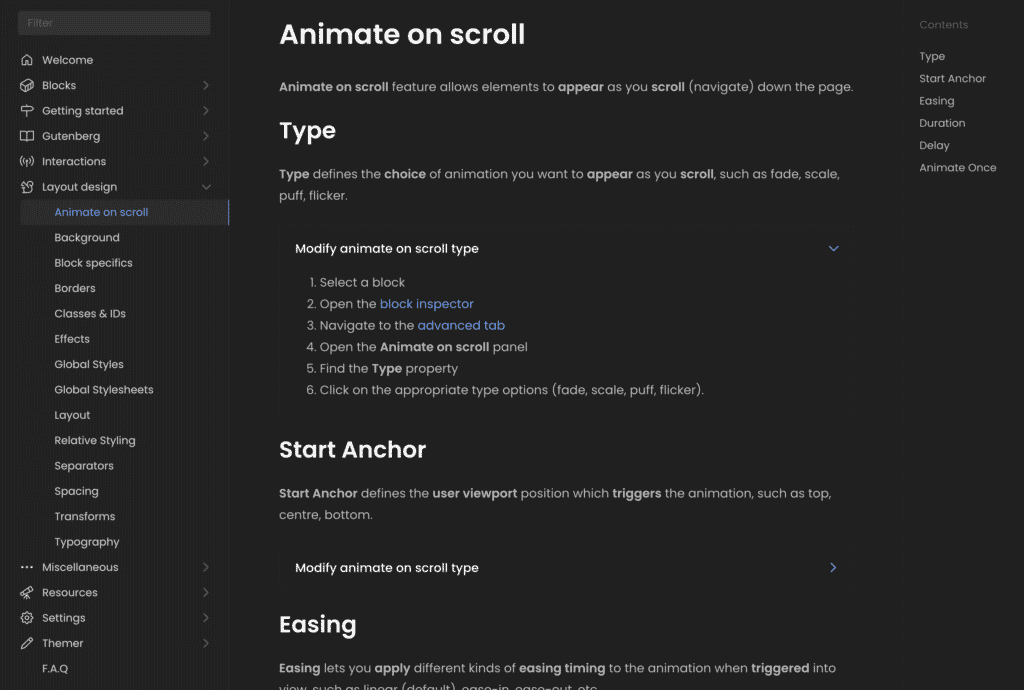
Darüber hinaus ist dies ein sehr gut dokumentiertes Produkt, das die Verwendung und das Erlernen noch einfacher macht.

Komponenten ("Designs")-Bibliothek
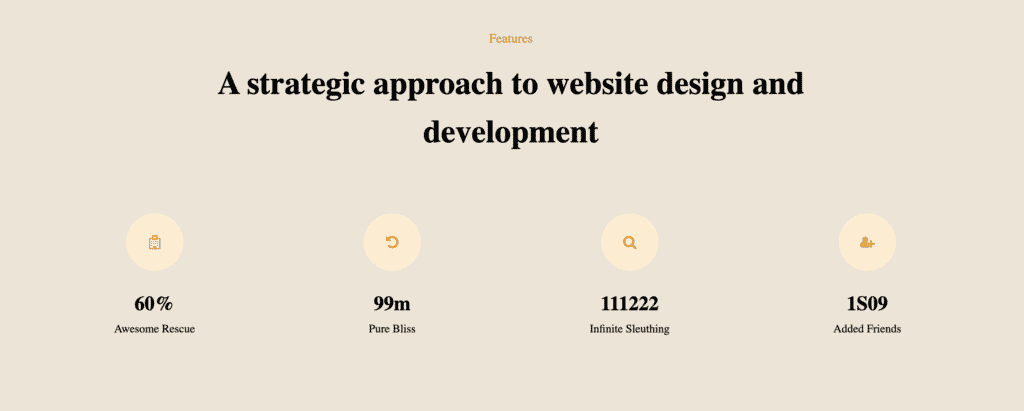
Wenn Sie dieses Tool kaufen, erhalten Sie nicht nur einen gut gestalteten Builder für Gutenberg. Darüber hinaus erhalten Sie Zugriff auf eine äußerst umfangreiche Bibliothek mit Komponenten, Seiten und vollständigen Websites, die mit einem Klick importiert werden können.
Durch Klicken auf die Cwicly-Schaltfläche oben links können Sie durch Hunderte von vorgefertigten Abschnitten blättern, die definitiv von Profis entworfen und gebaut wurden. Sie können sie mit einem Klick importieren, die erforderlichen Änderungen vornehmen und innerhalb weniger Stunden eine großartig aussehende Website in Produktion bringen.
Alle Komponenten können Sie im Builder bearbeiten.
Dynamische ACF-Daten
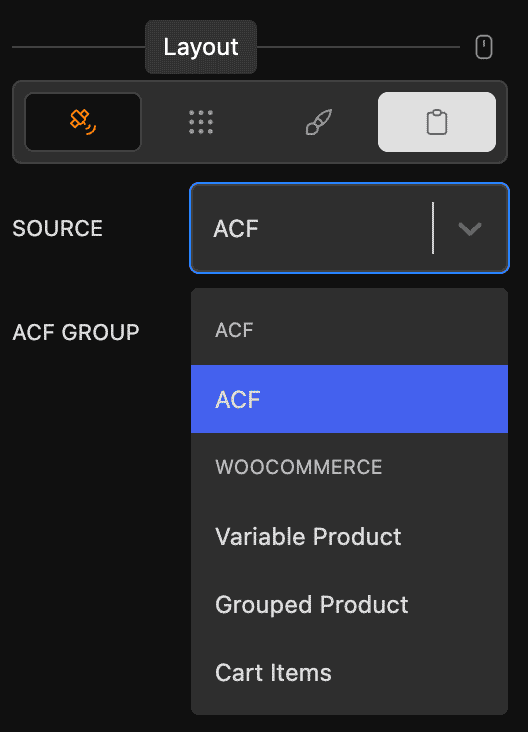
Wie wir im vorherigen Abschnitt angesprochen haben, können Sie mit diesem Builder praktisch alle Daten nehmen, die in WordPress dynamisch sind, und sie an jeder Stelle in Gutenberg einfügen. Sie können diese Daten auch verwenden, um Elemente bedingt anzuzeigen. Das Tool wird jedoch noch leistungsfähiger, wenn Sie ACF implementieren.
Wenn Sie ACF in der Vergangenheit verwendet haben, verstehen Sie wahrscheinlich die Leistungsfähigkeit dieses Plugins für benutzerdefinierte Felder. Es ermöglicht Ihnen, es Kunden und Auftraggebern zu erleichtern, ihre Website-Informationen vom Backend aus zu bearbeiten. Darüber hinaus gibt es viele leistungsstarke Felder wie Repeater, Gruppen und mehr.
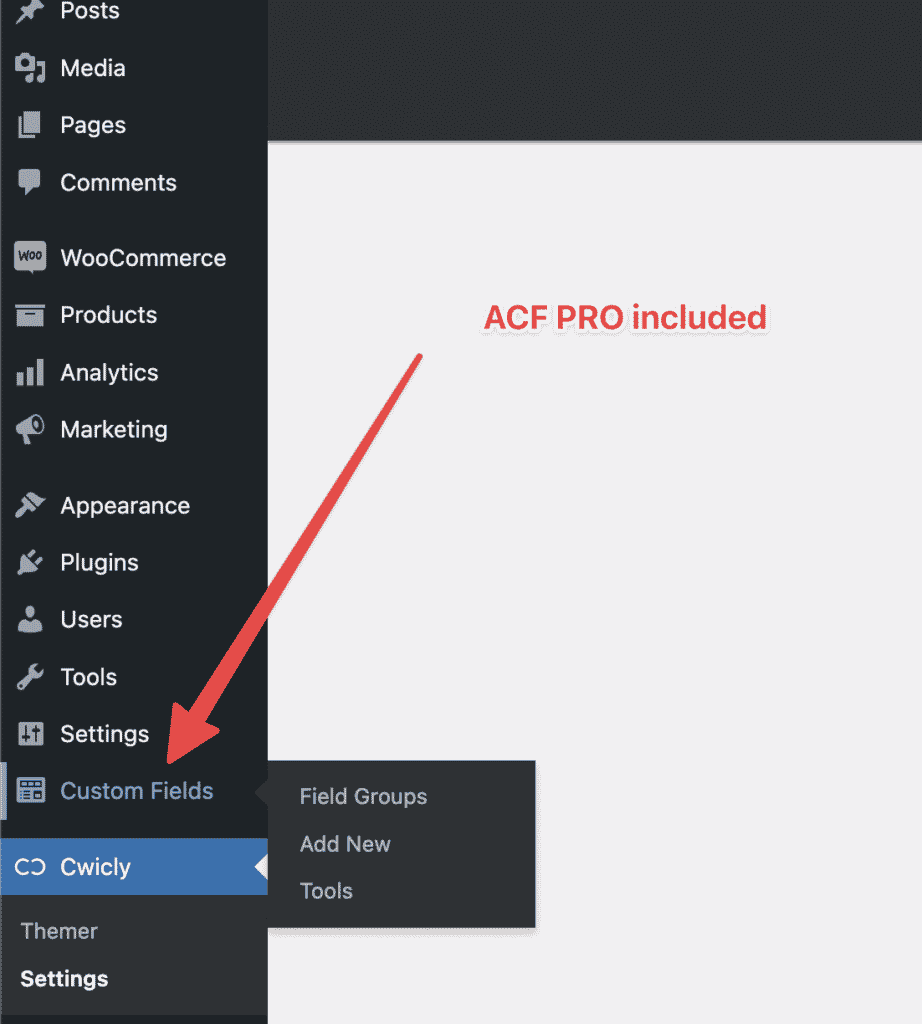
Cwicly bietet nicht nur eine vollständige Integration mit ACF PRO, mit der Sie vollständig dynamische Websites vom Frontend bis zum Backend erstellen können, sondern enthält auch die Pro-Version des Plugins . So können Sie alle Vorteile der Integration von ACF in Kundenprojekte erleben, ohne die Pro-Version kaufen zu müssen.

Es gibt umfangreiche Unterstützung für alle Feldtypen, aber es spielt gut mit dem Repeater zusammen und ermöglicht es Ihnen, Vorlagen für sich wiederholende Daten im Backend zu erstellen. Ich kann zum Beispiel einen Repeater bauen, der ein Headshot, den Vornamen, den Nachnamen, die Biografie und mehr sammelt. Ich könnte dann das Repeater-Element verwenden, um eine vollständig dynamische „Team“-Seite zu erstellen.
Der Endbenutzer müsste keinen neuen Abschnitt erstellen, ein Bild hochladen, Stilregeln hinzufügen und vieles mehr. Er müsste lediglich einen neuen Abschnitt zum Repeater hinzufügen, Daten in einem vordefinierten Feldsatz ausfüllen, und speichern Sie die Seite.

Frontend-Code - Kein Aufblähen
Der Code, den dieser Builder ausgibt, ist so sauber wie möglich. Werfen wir einen Blick auf das Frontend einer Demo-Website:
Das liegt daran, dass die Komponenten, die Cwicly hinzufügt, echte, negative Gutenberg-Komponenten sind.
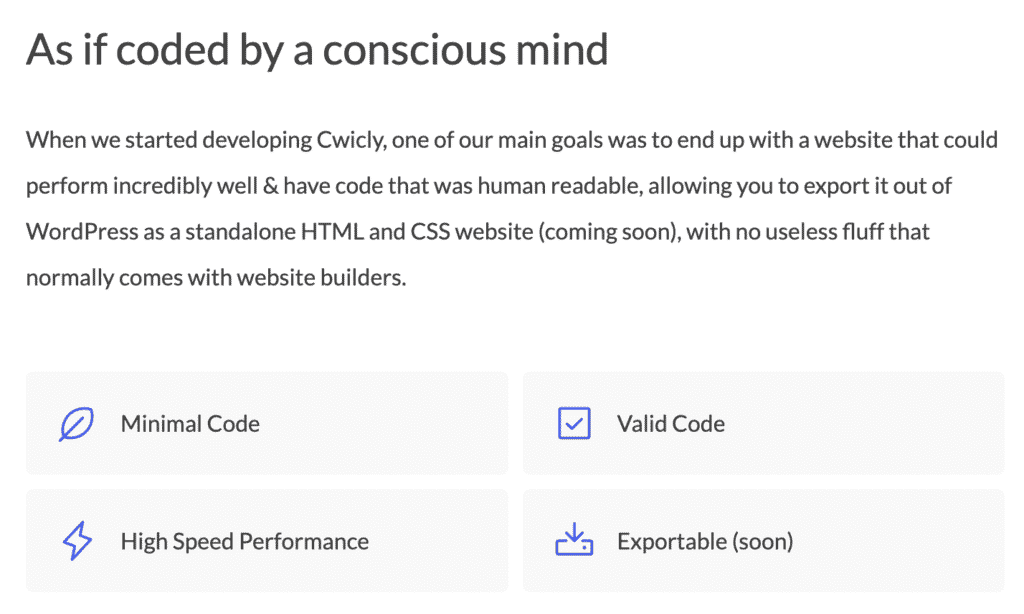
Hier ist ein Demo-Abschnitt, der mit dem Tool erstellt wurde:

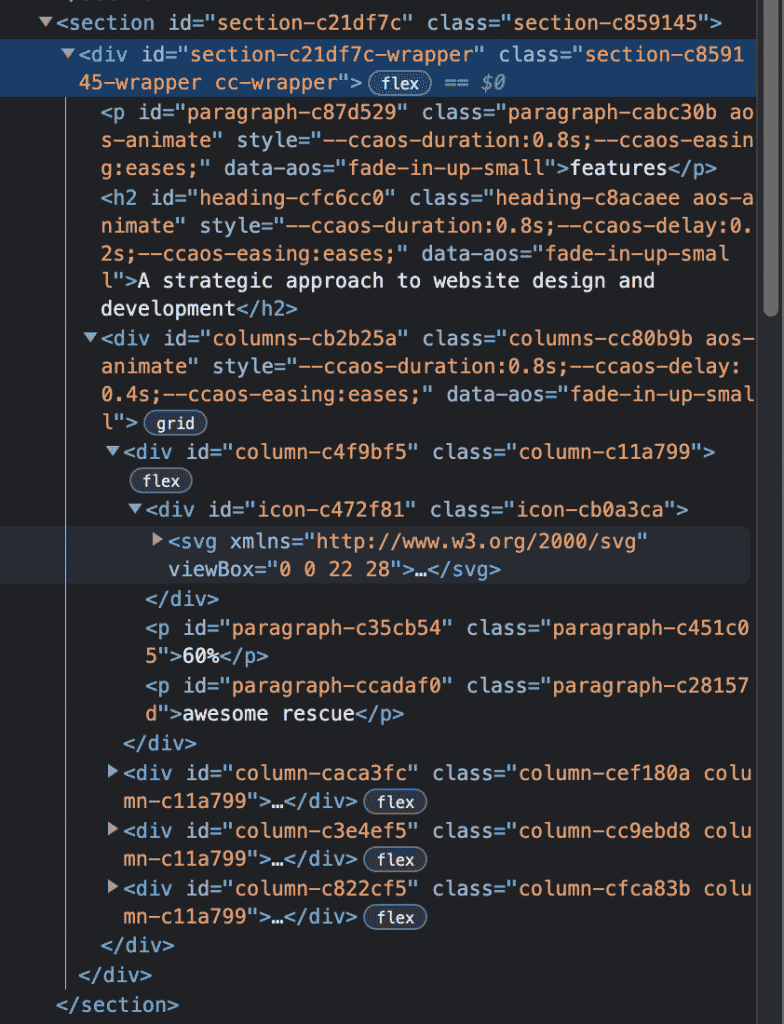
Und hier ist die HTML-Ausgabe. Sie können sehen, dass es nirgendwo zusätzliche Divs oder Wrapper gibt, und es ist im Wesentlichen so sauber und ausgegeben, wie man es bekommen könnte (sogar Hardcoding).

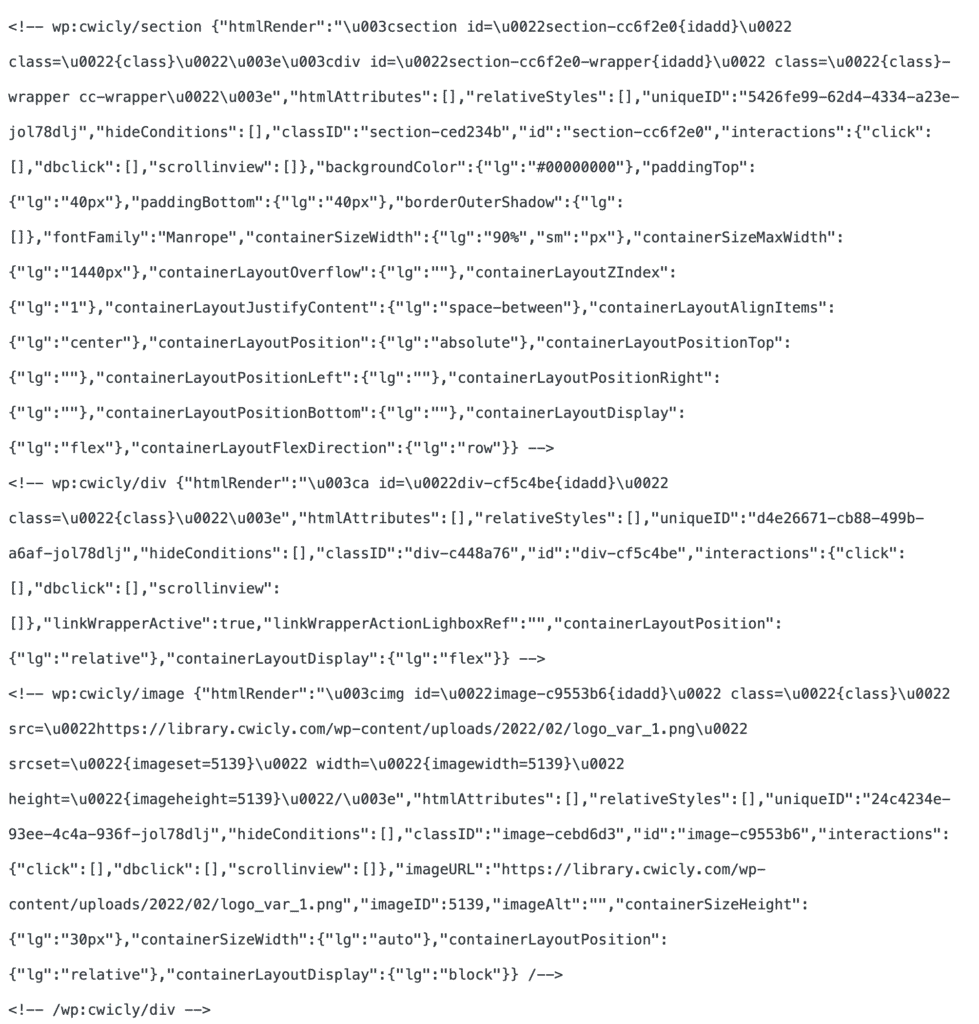
Im Backend ist der Code für Menschen lesbar (native Gutenberg-Syntax):

Alle Stilregeln werden dem Block hinzugefügt, wie wir oben sehen können.

Etwas anderes, worüber ich ziemlich aufgeregt bin, aber zum Zeitpunkt der Veröffentlichung dieser Rezension noch nicht existiert, ist die Möglichkeit, den gesamten Code außerhalb von WordPress als eigenständiges HTML und CSS zu exportieren.
Es ist ein neues (ish) Produkt
Cwicly ist etwa anderthalb Jahre alt und wurde im Februar 2021 veröffentlicht. Aus diesem Grund gibt es einige Einschränkungen, auf die Fachleute bei der Verwendung dieses Tools stoßen können.
Beispielsweise gibt es kein robustes Ökosystem rund um diese Plattform. Da es jedoch einen anderen Ansatz als viele andere Seitenersteller verfolgt und gut mit Gutenberg spielt, erhalten wir Zugriff auf kostenlose und kostenpflichtige Gutenberg-Blöcke.
Darüber hinaus ist die Woo-Commerce-Integration zum Zeitpunkt des Schreibens dieses Beitrags unglaublich begrenzt. Sie könnten wahrscheinlich keine Produktionswebsite mit uns erstellen, wenn Sie diese E-Commerce-Lösung auf kundenspezifische Weise integrieren möchten.
Abgesehen davon bin ich der Meinung, dass dieses Produkt in seinem derzeitigen Zustand bereit ist, produktionsreife Broschüren-Websites, Unternehmens-Websites, Blogs, Mitgliederseiten und mehr zu erstellen. Die Funktion für dynamische Daten (zum Auffüllen und Ein-/Ausblenden von Elementen) ist robust, und die Flexibilität, die der Builder bietet, ermöglicht es uns, praktisch jedes erdenkliche Layout zu erstellen.
Cwicly-Preisgestaltung
Die Preise entsprechen im Jahr 2022 relativ denen anderer WordPress-Seitenersteller.

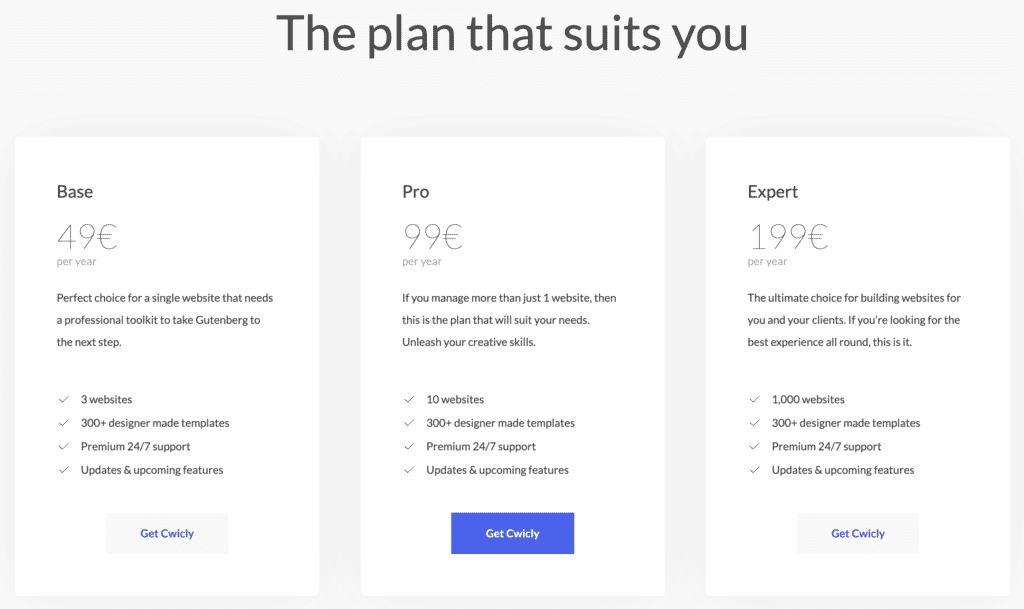
Die Basislizenz ermöglicht die Installation auf drei Websites und kostet 49 € pro Jahr. Mit der Pro-Lizenz können Sie es auf 10 Websites installieren, die für 99 € pro Jahr erhältlich sind. Und schließlich erlaubt Ihnen die Expertenlizenz die Installation auf 1000 Websites und kostet Sie 199 € pro Jahr. Es gibt keinen lebenslangen Plan, aber ich glaube, dass dies eine gute Sache ist, da es zu einer kontinuierlichen, nachhaltigen Entwicklung anregt.

Es gibt eine 30-tägige Geld-zurück-Garantie, sodass Sie es ohne Risiko ausprobieren können.
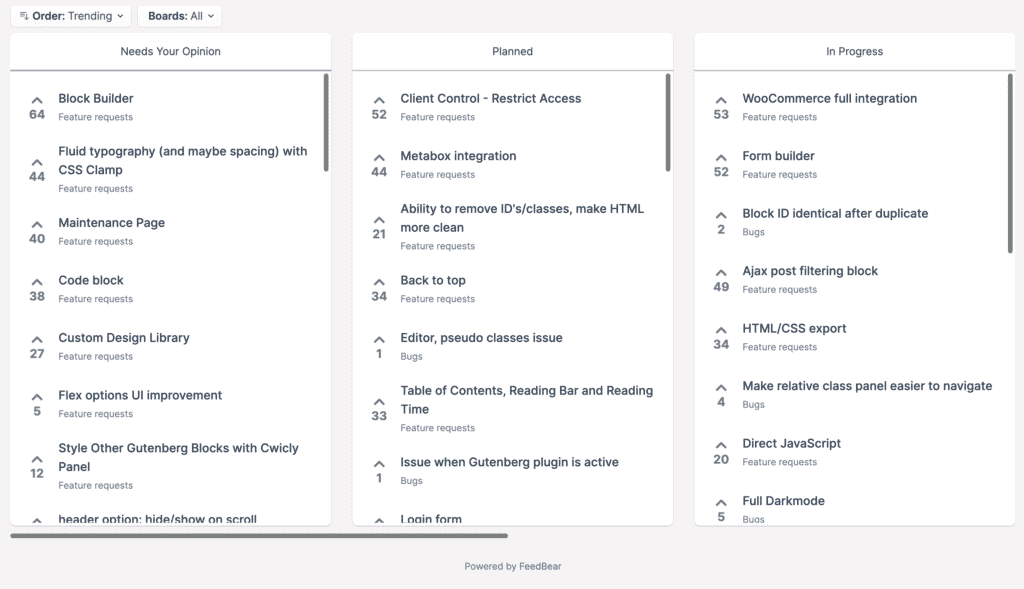
Auch die öffentliche Roadmap sieht beeindruckend aus:

Wenn sie auch nur einen Teil dieser Wünsche umsetzen können, lohnt sich die Jahresgebühr für die Weiterentwicklung meiner Meinung nach mehr als.
Fazit
Dieser visuelle Gutenberg-Builder ist wirklich beeindruckend. Tatsächlich ist es eines meiner Lieblingsprodukte, eine WordPress-Website im Jahr 2022 zu erstellen, aufgrund der Einfachheit, Benutzerfreundlichkeit, aber auch der Leistung, die dieses Toolkit bietet. Sie können vollständig benutzerdefinierte WordPress-Websites mit möglichst sauberer Codeausgabe direkt im Gutenberg-Builder erstellen.
Es gibt viele Funktionen, die Power-User lieben werden, wie die riesige Vorlagenbibliothek mit über 300 Elementen, das Klassensystem, die ACF Pro-Integration, die vielversprechende Roadmap und der schnelle Entwicklungsplan. Ich bin gespannt, wie dieses Tool weiter reift, und der kommende Formular-Builder, die (vollständige) WooCommerce-Integration, der HTML/CSS-Export und die Verbesserungen der Lebensqualität werden einfach dazu dienen, es weiterhin zu einem der besten verfügbaren Builder auf dem Markt zu machen Markt heute.
