Hervorragende Beispiele für Farbpaletten zur Datenvisualisierung
Veröffentlicht: 2022-06-29Die Farbpaletten, die Benutzer für eine Website oder eine Marke auswählen, sind sehr wichtig. Normalerweise wird diese Entscheidung leichtfertig getroffen, aber das ist ein Fehler.
Farben vermitteln Emotionen und verleihen einer Marke ein unverwechselbares Aussehen. Es stellt sich heraus, dass Farben so wichtig sind, dass sie einen direkten Einfluss auf das Kaufverhalten haben.
Datenvisualisierung ist nicht die Ausnahme. Einige verbringen möglicherweise Stunden mit technischen Aufgaben, Analysen und der Vorbereitung von Ergebnissen, nur um mit der Darstellung in den Diagrammen zu kämpfen.
Wenn Ihre Diagramme perfekt verständlich sein sollen, müssen Sie die richtige Kombination aus Ästhetik und Information finden. Die richtigen Farbpaletten können dabei helfen, die richtige Botschaft durch Grafiken zu vermitteln . Eine schlechte Farbwahl kann jedoch die notwendigen Daten verbergen und Verwirrung stiften.
Wie kann also jemand eine Farbpalette für die Datenvisualisierung auswählen, die Grafiken unterstützt, anstatt sie zu ruinieren? Dieser Artikel enthält verschiedene Paletten, die häufig für diesen Zweck verwendet werden. Dieser Artikel stellt auch einige Tools vor, um die geeigneten Farben für Ihre Diagramme zu finden.
Farbpaletten definieren

Jedes Mal, wenn jemand positive Ergebnisse in Form eines Diagramms präsentiert, müssen die Informationen mit Farben unterstützt werden. Dies ist im Alltag leicht zu erkennen.
Wenn Menschen den Wetterbericht im Fernsehen ansehen, sehen sie, dass kältere Gebiete blau hervorgehoben sind. Ebenso erkennen die Menschen die wärmeren Regionen daran, dass sie gelb gestrichen sind . Mit verschiedenen Farben würde das nicht funktionieren. Ein klares Beispiel also dafür, wie Farben Informationen unterstützen oder sogar ablenken können.
Aber was genau ist eine Farbpalette? Das HSL-Modell erklärt dieses Konzept. Nach dieser Theorie hat Farbe drei Eigenschaften:
- Farbton
- Sättigung
- Leuchtdichte
Farbton
Dies ist allgemein als „Farbe“ bekannt (blau, orange, grün, gelb usw.). Jeder dieser Farbtöne ist in einem sogenannten Farbrad von 0° bis 359° organisiert.
Sättigung
Die Sättigung bezieht sich auf die Farbintensität. Eine Intensität von 0 % entspricht der Farbe Grau. Mit zunehmendem Farbanteil nimmt auch die Helligkeit der Farbe zu. Daher sehen stark gesättigte Farben lebendiger aus.
Leuchtdichte
Die Leuchtdichte ist der Parameter, mit dem die Dunkelheit einer Farbe gemessen wird. Wenn einer bestimmten Farbe Schwarz hinzugefügt wird, nimmt ihre Leuchtdichte ab.
Nachdem Sie diese drei Kanäle eingerichtet haben, können Sie die Farbpaletten der Datenvisualisierung jetzt besser verstehen.
Auswahl einer optimalen Farbpalette für die Datenvisualisierung für Ihre Diagramme

Hier zunächst eine Erläuterung der drei Prinzipien von Farbpaletten für Datenvisualisierungszwecke:
Markenwiedererkennung: Leser müssen die Marke erkennen. Wählen Sie dazu Farbpaletten, die zur Identität des Unternehmens passen.
Lesbarkeit : Sie möchten, dass Ihr Publikum die Informationen schnell und einfach versteht. Dafür brauchen Sie Kontrast. Die Wahl kontrastierender Farben hilft , verschiedene Dateneinheiten zu unterscheiden.
Bedeutung : Wie am Anfang dieses Artikels besprochen, vermitteln Farbpaletten eine Botschaft. Wenn sich Ihre Daten beispielsweise auf politische Parteien beziehen, können Sie die Farben verwenden, die sie unterscheiden. Wenn Sie Grade von etwas darstellen möchten, möchten Sie unterschiedliche Farbtöne verwenden. So können die niedrigeren Zahlen einen helleren Farbton haben und die höchsten Zahlen können in dunkleren Farben dargestellt werden.
In diesem Artikel werden nun Farbpalettentypen erläutert. Das Erlernen der Verwendung von Farbpaletten ist ein Beruf für sich. Es ist jedoch möglich, einige Richtlinien festzulegen, damit Ihre Datenvisualisierungen optimal aussehen.
Arten von Farbpaletten

Die für die Datenvisualisierung verwendeten Farben können in drei Paletten eingeteilt werden: kategoriale Farben, sequentielle Farben und divergierende Farben.
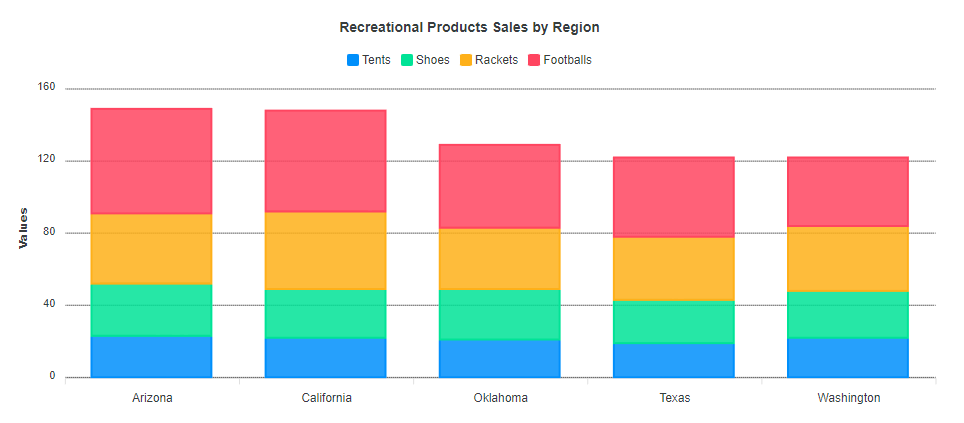
Kategorische Farben
Wenn Sie Kategorien präsentieren möchten, die nicht korreliert sind, entscheiden Sie sich für eine kategoriale Farbpalette. Dadurch werden Ihre Kategorien perfekt voneinander unterscheidbar.
Kategoriale Farben müssen nacheinander dargestellt werden und kontrastieren . Die maximale Anzahl an Farben beträgt 10 und sie müssen unterschiedliche Farbtöne und Sättigungsgrade haben.
Wenn Sie mehr als 10 Farben verwenden, sind die Informationen schwer zu verstehen. Je ähnlicher Farben in Farbton und Sättigung sind, desto schwieriger ist es, sie zu unterscheiden.
Hier sind einige Beispiele, die Sie verwenden können:
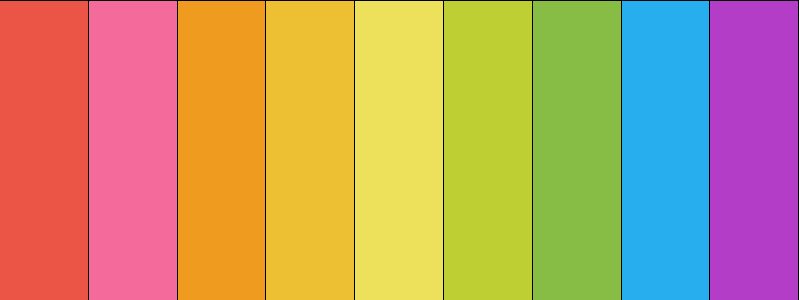
Retro-U-Bahn

[„#ea5545“, „#f46a9b“, „#ef9b20“, „#edbf33“, „#ede15b“, „#bdcf32“, „#87bc45“, „#27aeef“, „#b33dc6“]
Holländisches Feld

[#e60049″, „#0bb4ff“, „#50e991“, „#e6d800“, „#9b19f5“, „#ffa300“, „#dc0ab4“, „#b3d4ff“, „#00bfa0“]
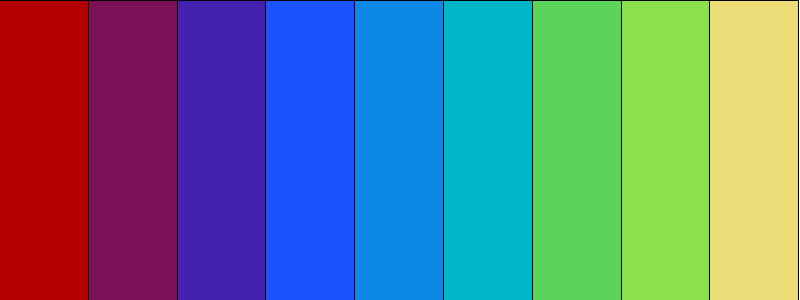
Flussnächte

[„#b30000“, „#7c1158“, „#4421af“, „#1a53ff“, „#0d88e6“, „#00b7c7“, „#5ad45a“, „#8be04e“, „#ebdc78“]
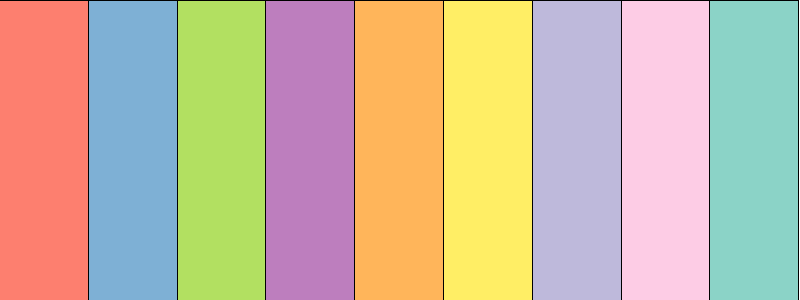
Frühling Pastelle

[„#fd7f6f“, „#7eb0d5“, „#b2e061“, „#bd7ebe“, „#ffb55a“, „#ffee65“, „#beb9db“, „#fdcce5“, „#8bd3c7“]
Sequenzielle Paletten
Verwenden Sie eine sequentielle Farbpalette für Grafiken mit sequentiell geordneten Werten. Somit werden aufeinanderfolgende Farben basierend auf Farbton, Helligkeit oder beidem in einem kontinuierlichen Muster angezeigt. Jede sequentielle Farbe wird Datenwerten zugeordnet, wobei höhere Werte hellere oder dunklere Schattierungen aufweisen.
Sequentielle Paletten sind die ideale Option für Trenddiagramme und helfen Ihnen, die Entwicklung eines bestimmten Parameters hervorzuheben. In einem dunklen Thema stellen die helleren Farben die höchsten Werte dar. Wenn Sie mit einem hellen Thema arbeiten, stellen die dunkleren Farben die höchsten Werte dar. Mit dem zweiten Beispiel haben Sie also eine helle bis dunkle Palette.
Ein solcher Ansatz wird Ihnen helfen, die Aufmerksamkeit des Lesers auf die größeren Werte zu lenken.
Hier sind einige hervorragende Beispiele für sequentielle Farbpaletten, die Sie verwenden können:
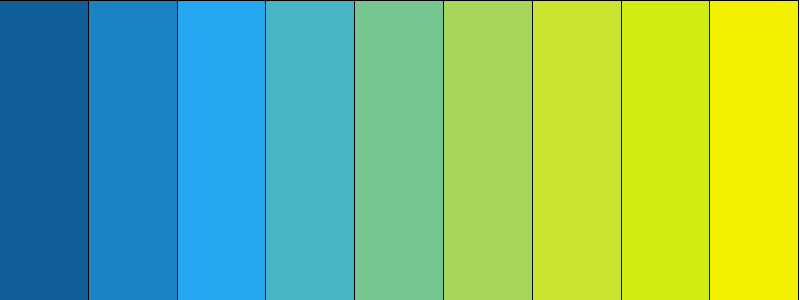
Blau zu Gelb

[„#115f9a“, „#1984c5“, „#22a7f0“, „#48b5c4“, „#76c68f“, „#a6d75b“, „#c9e52f“, „#d0ee11“, „#f4f100“]
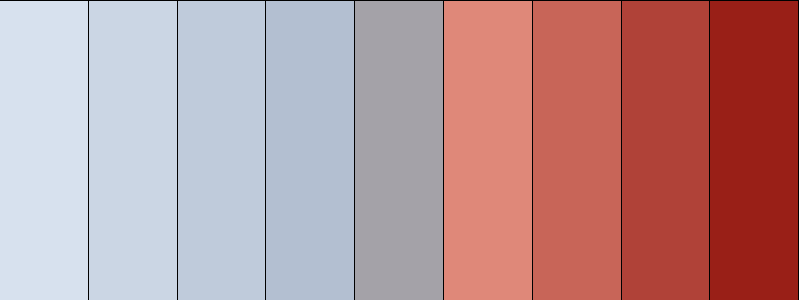
Grau bis Rot

[„#d7e1ee“, „#cbd6e4“, „#bfcbdb“, „#b3bfd1“, „#a4a2a8“, „#df8879“, „#c86558“, „#b04238“, „#991f17“]
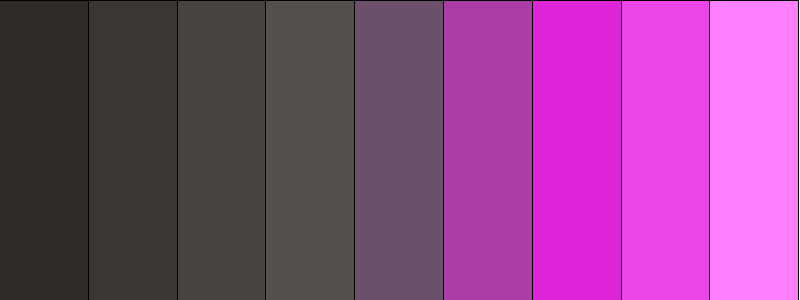
Schwarz bis Pink

[„#2e2b28“, „#3b3734“, „#474440“, „#54504c“, „#6b506b“, „#ab3da9“, „#de25da“, „#eb44e8“, „#ff80ff“]

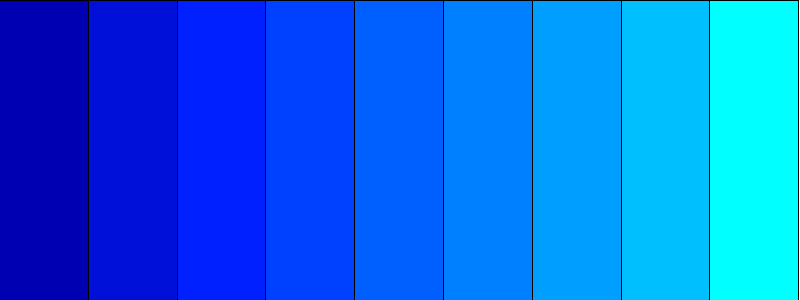
Blues

[„#0000b3“, „#0010d9“, „#0020ff“, „#0040ff“, „#0060ff“, „#0080ff“, „#009fff“, „#00bfff“, „#00ffff“]
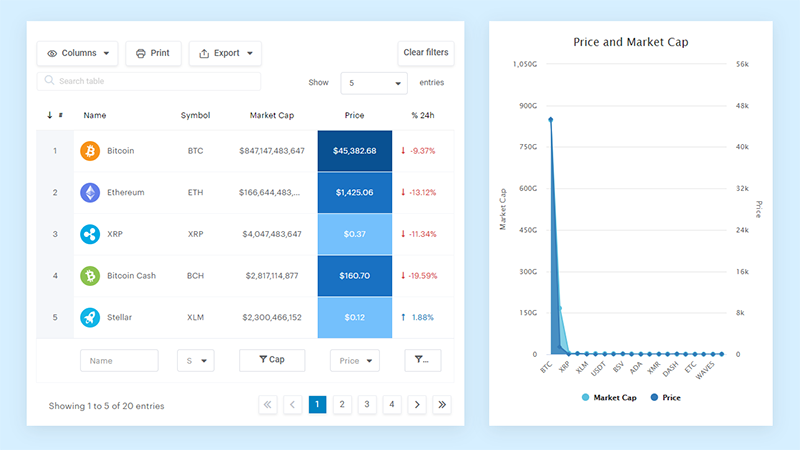
Ihre schönen Daten verdienen es, online zu sein
wpDataTables kann es so machen. Es gibt einen guten Grund, warum es das Nr. 1-WordPress-Plugin zum Erstellen reaktionsschneller Tabellen und Diagramme ist.

Und es ist wirklich einfach, so etwas zu tun:
- Sie stellen die Tabellendaten bereit
- Konfigurieren und anpassen
- Veröffentlichen Sie es in einem Beitrag oder einer Seite
Und es ist nicht nur hübsch, sondern auch praktisch. Sie können große Tabellen mit bis zu Millionen von Zeilen erstellen, oder Sie können erweiterte Filter und Suchen verwenden, oder Sie können wild werden und sie bearbeitbar machen.
„Ja, aber ich mag Excel einfach zu sehr und auf Websites gibt es so etwas nicht“. Ja, das gibt es. Sie können die bedingte Formatierung wie in Excel oder Google Sheets verwenden.
Habe ich Ihnen schon gesagt, dass Sie mit Ihren Daten auch Diagramme erstellen können? Und das ist nur ein kleiner Teil. Es gibt viele andere Funktionen für Sie.
Abweichende Paletten
Wenn Ihr Datenvisualisierungsdiagramm einen zentralen Wert hat (sagen wir „0“), sind divergierende Paletten nützlich.
Dies ist eine Kombination aus zwei aufeinanderfolgenden Paletten, die denselben Endpunkt haben . Infolgedessen können Leser leicht verschiedene Werte unterscheiden, die von verschiedenen Seiten des Endpunkts fallen.
In der Mitte der Grafik wird empfohlen, eine neutrale Farbe zu verwenden. Somit werden Ihre höheren Werte an den Rändern des Diagramms richtig hervorgehoben.
Hier sind einige Beispiele für die Verwendung von divergierenden Farben:
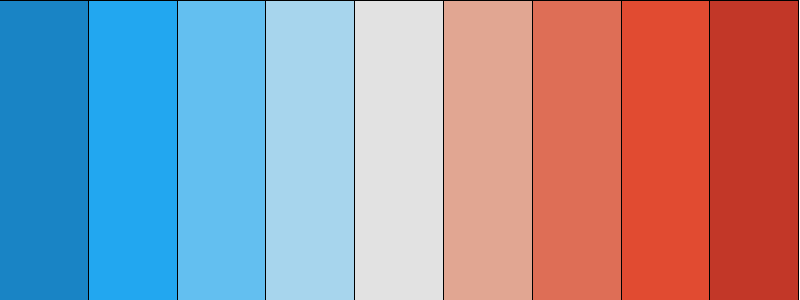
Blau zu Rot

[„#1984c5“, „#22a7f0“, „#63bff0“, „#a7d5ed“, „#e2e2e2“, „#e1a692“, „#de6e56“, „#e14b31“, „#c23728“]
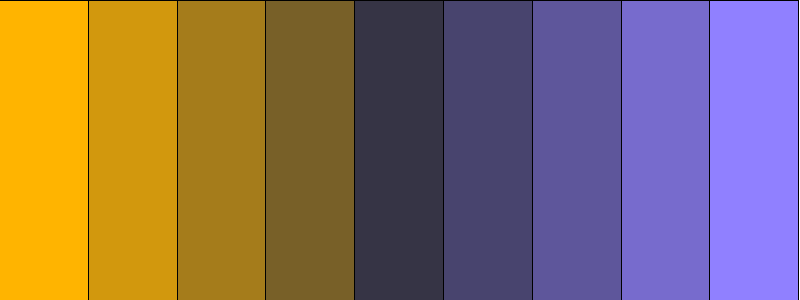
Orange bis Lila

[„#ffb400“, „#d2980d“, „#a57c1b“, „#786028“, „#363445“, „#48446e“, „#5e569b“, „#776bcd“, „#9080ff“]
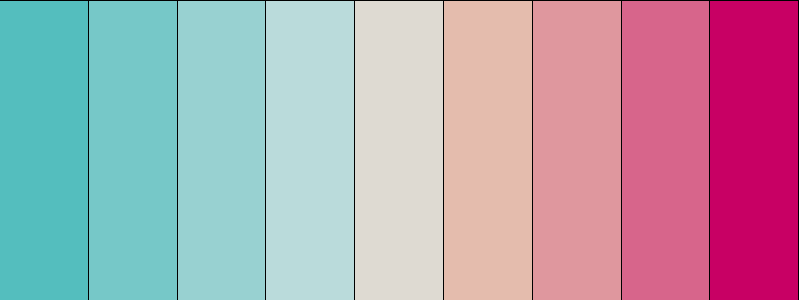
Rosa Schaum

[„#54bebe“, „#76c8c8“, „#98d1d1“, „#badbdb“, „#dedad2“, „#e4bcad“, „#df979e“, „#d7658b“, „#c80064“]
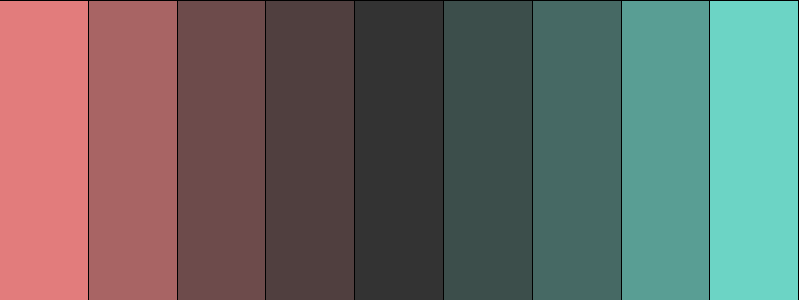
Lachs zu Aqua

[„#e27c7c“, „#a86464“, „#6d4b4b“, „#503f3f“, „#333333“, „#3c4e4b“, „#466964“, „#599e94“, „#6cd4c5“]
Farbpaletten-Generatoren
Was passiert nun, wenn Sie an großen Projekten arbeiten? In diesem Fall ist es wichtig, dass die Farbpaletten Ihrer Datenvisualisierung in allen Grafiken, Berichten, Dokumenten usw. konsistent sind .
Glücklicherweise gibt es Farbcodes, um die genaue Farbe mit dem richtigen Farbton, der richtigen Sättigung und der richtigen Leuchtdichte zu reproduzieren.
Für wissenschaftliche Publikationen sind HEX-Farbcodes sehr beliebt. Diese Codes bestehen aus 6 Ziffern und können auf Websites, Google Slides, Excel, Adobe Illustrator, PowerPoint und Prism verwendet werden. Andere Grafikdesign-Tools oder -Plattformen können Codes wie CMYK, HSL oder RGB verwenden.
Wenn Sie verschiedene Codes finden möchten, sind die folgenden Tools eine große Hilfe:
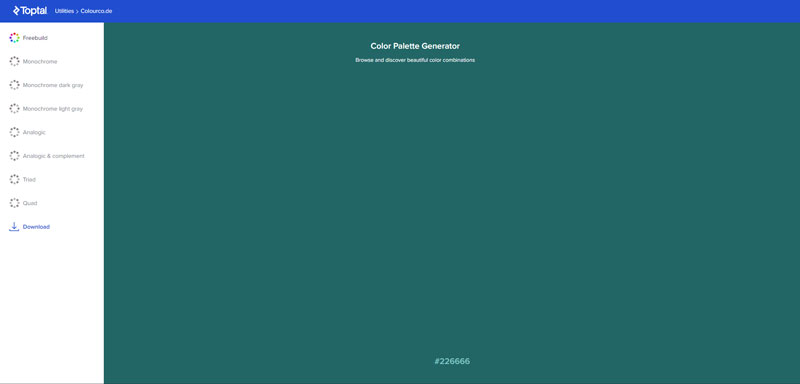
Toptal Farbplatte

Verwenden Sie es, um HEX-Codes für eine Vielzahl von Farbpaletten herunterzuladen, einschließlich analoger, monochromatischer und benutzerdefinierter Paletten.
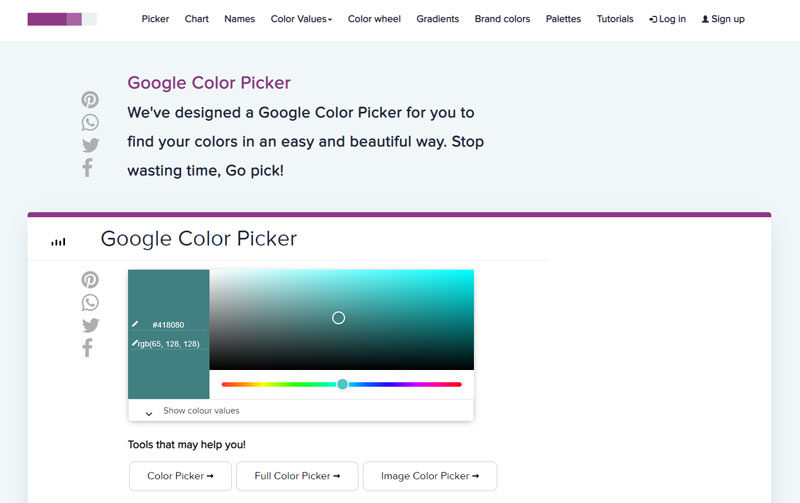
Google-Farbwähler

Mit diesem großartigen Tool können Sie mithilfe einer Folie die richtigen Codes finden . Diese können beliebiger Art sein (HEX, HSL, CMYK oder RGB).
Farbauswahl für Bilder

Dank Image Color Picker können Sie Farben aus einem hochgeladenen Bild oder einer URL auswählen. Es ermöglicht Ihnen, HSL-, HEX- und RGB-Codes zu extrahieren.
Ressourcen für die Farbpalette der Datenvisualisierung
Es gibt viele Ressourcen, die online verfügbar sind. Mit der entsprechenden Software können Sie die bequemsten Farbpaletten auswählen und Ihre Datenvisualisierungsarbeit hervorheben.
Um Ihnen zu helfen, finden Sie hier eine Liste von Farbpaletten, die Sie für Ihre „R“-Variable verwenden können.
Sehen Sie sich auch die folgenden Ressourcen an:
Farbgeist

Farbjagd

Farbraum

Kühler

Nämlich Palette

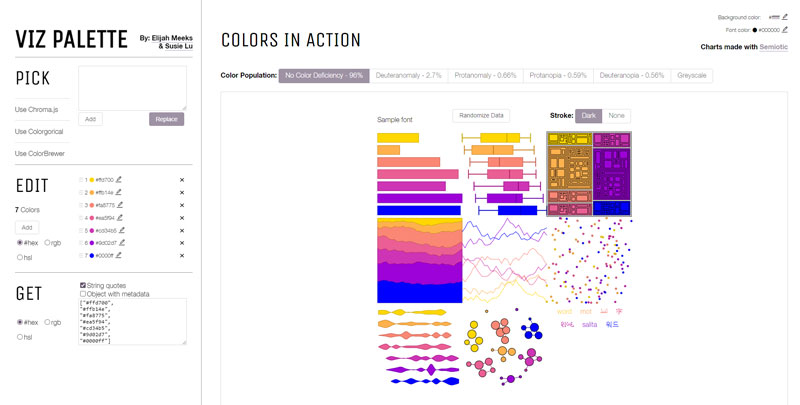
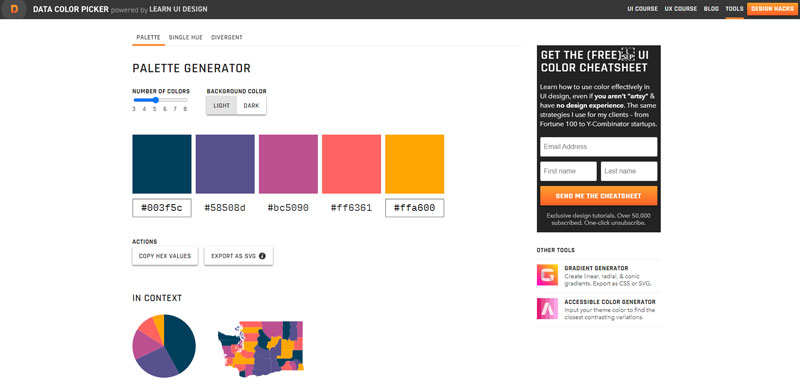
Farbwähler für Daten

Canva-Farbpaletten

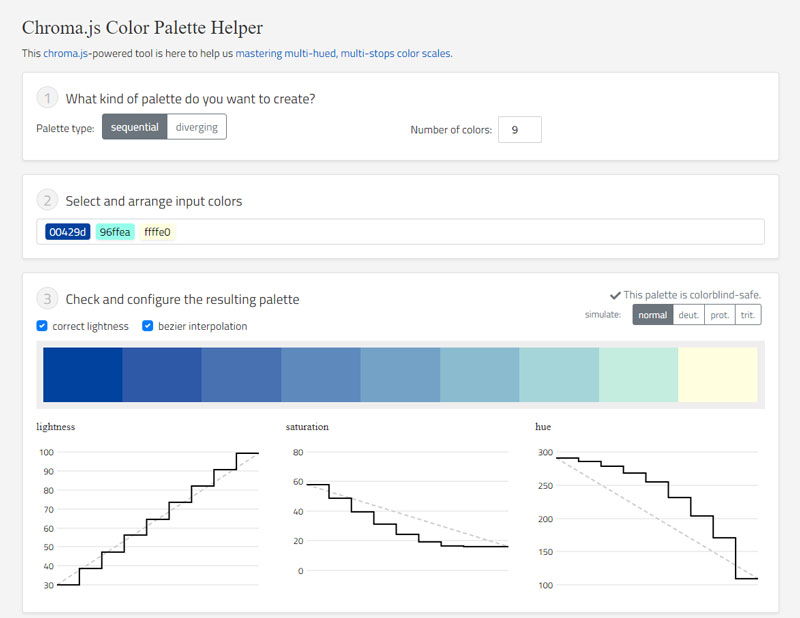
Farbpaletten-Helfer

Farbpaletten

Abschließende Gedanken zur Auswahl der richtigen Farbpalette für die Datenvisualisierung
Die Arbeit eines Datenanalysators endet nicht, wenn die technischen Aufgaben erfüllt sind. Wenn es darum geht, die Informationen für die Leser bereitzustellen, müssen wichtige Entscheidungen getroffen werden.
Es spielt keine Rolle, wie genau Ihre Informationen sind oder wie gründlich Ihre Recherchen waren, es ist wertlos, wenn die Leute sie nicht lesen können. Außerdem müssen sie in der Lage sein, es schnell und richtig zu lesen .
Dazu ist die Auswahl der richtigen Farbpalette für die Datenvisualisierung unerlässlich. Je nach Art der Grafik können Sie aus auseinanderlaufenden Paletten, sequentiellen Paletten und kategorialen Farben wählen. Wenn Sie möchten, dass die Schattierungen in allen Grafiken übereinstimmen, verwenden Sie die entsprechenden Farbcodes und finden Sie sie mit speziellen Tools.
Vergessen Sie schließlich nicht die Grundlagen der Farbkombination und ihrer Eigenschaften. Mit den Informationen in diesem Artikel sind Sie bereit, komplexe Diagramme in höchster Qualität zu erstellen.
Wenn Ihnen dieser Artikel über Beispiele für Farbpaletten zur Datenvisualisierung gefallen hat, sollten Sie sich diesen Artikel über Chart.js-Beispiele ansehen.
Wir haben auch über einige verwandte Themen geschrieben, wie Diagrammtypen, WordPress-Diagramme, Highcharts-Alternativen und wie man großartige WordPress-Diagramme erstellt.
