Die besten JavaScript-Bibliotheken zur Datenvisualisierung, die Sie verwenden können
Veröffentlicht: 2022-09-27Datenvisualisierung ist das Mittel zur grafischen Darstellung von Daten und Informationen. Dazu gehören Balkendiagramme, Diagramme, Heatmaps und Tortendiagramme.
Data Viz ist eine gebräuchliche Abkürzung für Datenvisualisierung. Es ist ein wichtiges Werkzeug, um die Geschichte hinter den Zahlen zu extrahieren. Viele Menschen bevorzugen eine visuelle Darstellung, da sie ihnen hilft, die Informationen besser und schneller zu verstehen. Die Datenvisualisierung lässt Daten also attraktiver aussehen und ist einfacher zu konsumieren.
Damit ist klar, dass Datenvisualisierung eine wissenschaftliche und eine künstlerische Seite erfordert. Und es gibt viele digitale Tools, die Ihnen helfen, beide Visualisierungselemente in Einklang zu bringen. Es kann eine Herausforderung sein, die Tools zu finden, die Ihre Daten richtig darstellen.
Dieser Artikel gibt einen Überblick über einige der besten JavaScript-Bibliotheken zur Datenvisualisierung, die Sie im Internet finden können.
FusionCharts-Suite

Die erste auf dieser Liste von JavaScript-Bibliotheken zur Datenvisualisierung ist FusionCharts Suite. Es enthält verschiedene Tools zum Erstellen von Diagrammen und Karten. Tatsächlich stehen mehr als 100 Diagramme und 2.000 Karten zur sofortigen Verwendung zur Verfügung . Es ist eine der vollständigsten Datenvisualisierungsbibliotheken, die es gibt.
Standardmäßig verwendet FusionCharts HTML5 und SVG zum Rendern von Karten und Diagrammen. Es erlaubt Benutzern immer noch, ihre Arbeit nach Flash zu exportieren, was für ältere Actionscript3-abhängige Browser nützlich ist.
Diese JavaScript-Datenvisualisierungsbibliothek bietet eine breite Palette von Anpassungsoptionen. Sie können Themen auswählen, Tipptexte anpassen, Achsenbeschriftungen ändern und vieles mehr.
Die Anwendungen sind endlos mit den vielen Optionen, die FusionCharts bietet. Sie können damit Echtzeitdaten anzeigen und sogar Dashboards für Führungsdaten erstellen.
Recharts

Mit Recharts, die auf React-Komponenten aufbauen, können Sie Diagramme ändern und interaktive Elemente hinzufügen.
Diese leichtgewichtige JavaScript-Datenvisualisierungsbibliothek verwendet SVG-Kartenrendering. Dieses Tool ist einfach zu bedienen und wird mit einer umfassenden Dokumentation geliefert.
Sie können mit dem Erstellen Ihrer Diagramme mit einem der verschiedenen Beispiele beginnen und sie personalisieren. Es eignet sich am besten für die Erstellung statischer benutzerdefinierter Diagramme. Es gibt Optionen zum Hinzufügen von QuickInfos und anderen Beschriftungen.
Es ist ein bisschen langsam, wenn es darum geht, animierte Diagramme zu erstellen und mit großen Datensätzen zu arbeiten. Trotzdem funktioniert es für die meisten Anwendungen hervorragend.
Einige nützliche Elemente, die Sie Ihren Diagrammen hinzufügen können, sind
- Daten-Callouts
- Datenaufkleber
- Datenplots
- Datenbereiche
- Mehrere Scheiben
- Gerenderte Objekte
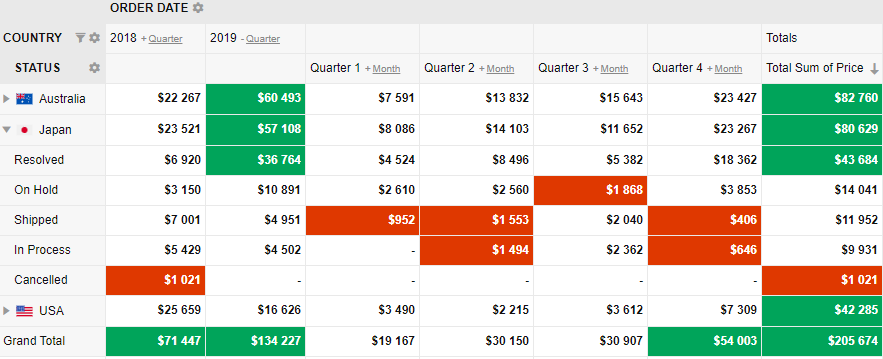
Google-Diagramme
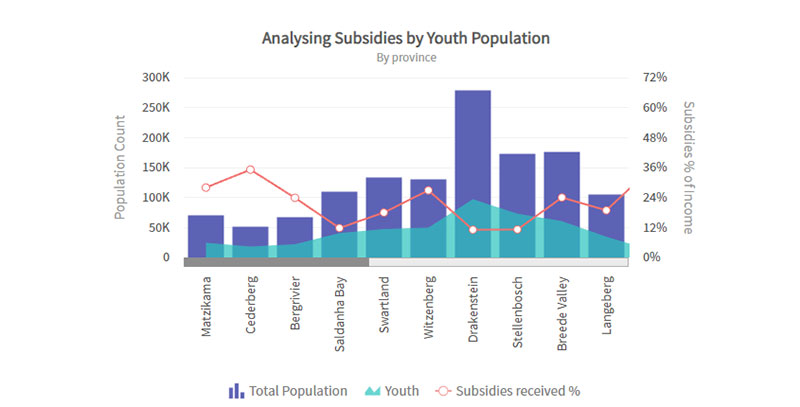
Beispiel für Google Charts erstellt mit wpDataTables
Google Charts fällt in die Kategorie der Open-Source-JavaScript-Datenvisualisierungsbibliotheken. Es ist trotz seiner Einfachheit sehr robust.
Google Charts verfügt über umfangreiche Diagrammbibliotheken und Sie können vollständige Informationen über die API finden. Mit diesen herausragenden Funktionen haben Sie das Gefühl, dass die besten JavaScript-Experten daran gearbeitet haben.
Sie können etwa 29 grundlegende Diagramme erstellen, und es gibt Hilfe für diejenigen mit wenig JavaScript-Erfahrung. Sie können Ihre Live-Daten mithilfe eines der vielen interaktiven Diagramme anzeigen. Dies sind einige der Diagramme, die Sie auswählen können:
- Balkendiagramme
- Donut-Diagramme
- Kreisdiagramme
- Streudiagramme
Diese Optionen sind nur der Ausgangspunkt für alles, was Sie anpassen können.
Diagramm.js
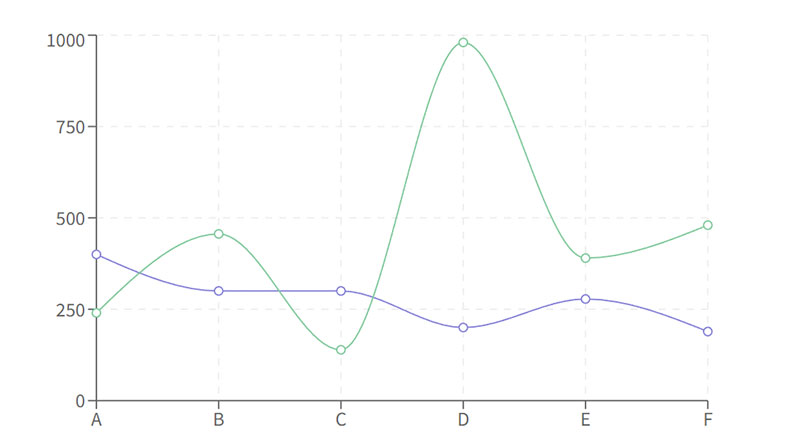
Chart.js-Beispiel erstellt mit wpDataTables
Das Erstellen von Datenvisualisierungen ist mit Chart.js einfach. Mit dieser einfachen Datenvisualisierungsbibliothek können Sie grundlegende Grafiken wie Linien- und Balkendiagramme erstellen. Große Organisationen wie die New York Times und Google verwenden es, um ihre Infografiken aus großen Datensätzen zu erstellen.
Es unterstützt nur HTML5 , aber es reicht aus, um in Standard-Webbrowsern angezeigt zu werden. Die Diagramme benötigen daher kein Flash oder andere Plugins, um zu funktionieren.
Um Chart.js zu verwenden, benötigen Sie keine umfassenden Kenntnisse über SVG-Elemente oder andere D3-Techniken. Die Idee hinter dieser Datenvisualisierungsbibliothek ist es, schnell und einfach schöne Diagramme zu erstellen.
D3.js

D3.js bezeichnet sich selbst als den goldenen Standard der JavaScript-Datenvisualisierung. Viele Entwickler haben D3.js als Grundlage für ihre Datenvisualisierungstools verwendet.
Ein großer Vorteil ist, dass es eine große Auswahl an Visualisierungscodierungssprachen wie CSS, HTML und SVG bietet. Es bietet Ihnen mehr Flexibilität bei der Datenvisualisierung.
Auf der anderen Seite ist D3.js nicht sehr einfach zu handhaben und hat eine einschüchternde Lernkurve. Es gibt auch keine Diagramme in ihrer Basisbibliothek. Es gibt eine riesige Community, die Fragen unterstützt und beantwortet.
Eine Suche im Internet zeigt, dass es mehrere JavaScript-Bibliotheken zur Datenvisualisierung gibt, die auf D3.js basieren, wie C3js und React-d3. Sie rendern ähnliche Diagramme wie D3.js, wie Fläche, Balken, Linie, Kreis und Streuung.
drei.js

Three.js ist eine responsive Datenvisualisierungsbibliothek und API. Es ist eine der besten JavaScript-Datenvisualisierungsbibliotheken zum Erstellen von 3D- und animierten Grafiken für Webbrowser, die WebGL verwenden.
GPU-beschleunigte 3D-Animationen in Kombination mit JavaScript sind das Arbeitspferd von three.js. So kann es Bilder in Webbrowsern rendern, ohne auf Programm-Plugins von Drittanbietern angewiesen zu sein. Dieser WebGL-Ansatz macht three.js zu einer der beliebtesten Datenvisualisierungsbibliotheken.
Nachfolgend finden Sie eine kleine Liste der wichtigsten Funktionen von three.js:
- Animation:
- Armaturen
- Vorwärts- und Rückwärtskinematik
- Keyframe
- Morph
- Kameras
- Controller
- FPS
- Orthographisch
- Weg
- Perspektive
- Trackball
- Auswirkungen
- Anaglyphe
- Schielen
- Parallaxe-Barriere
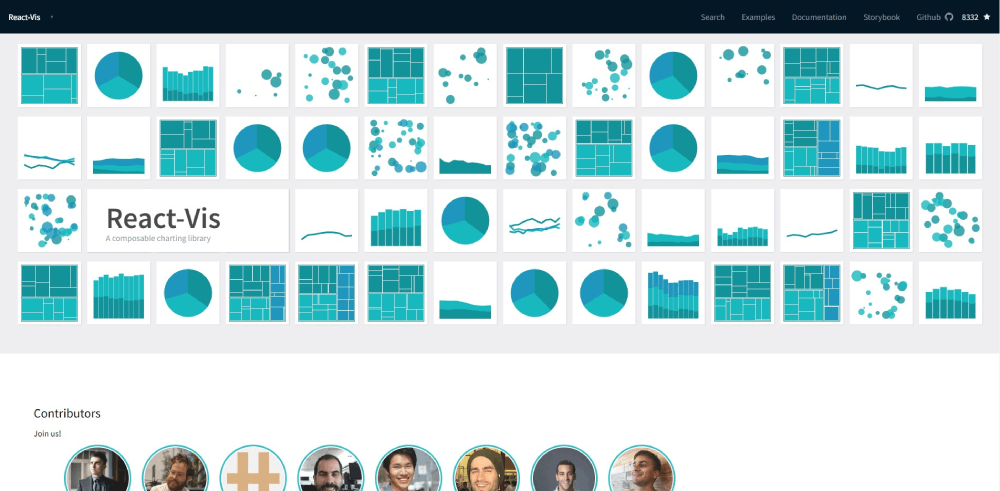
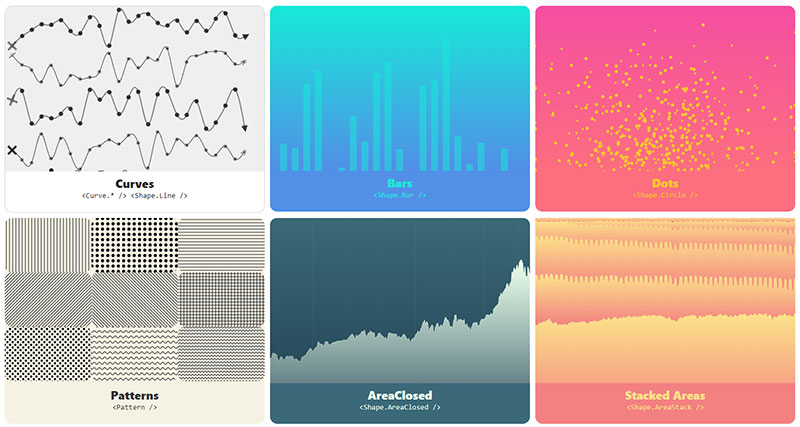
Reagieren-vis

Das nächste Beispiel kommt aus einer unerwarteten Quelle, und doch ist es der weltweit größte Unterstützer von Datenvisualisierungsbibliotheken, Uber.
Mit React-vis bietet Uber eine saubere und einfache Datenvisualisierungsbibliothek. Die Dokumentation bietet eine hervorragende Unterstützung für diejenigen, die sie benötigen. Das Erstellen eines Flächen-, Balken-, Linien-, Kreis- oder Baumdiagramms ist einfach und leicht.
Ein Vorteil ist, dass Sie keine Erfahrung mit D3.js oder einer ähnlichen Bibliothek benötigen, um mit React-vis zu arbeiten. Es hat viele einfache Werkzeuge und Diagrammkomponenten, wie die XY-Achse, um es für jeden zugänglich zu machen. React-vis ist eine gute Wahl, wenn Sie mit Bit arbeiten möchten. Alles in allem ist es einfach, robust und flexibel.
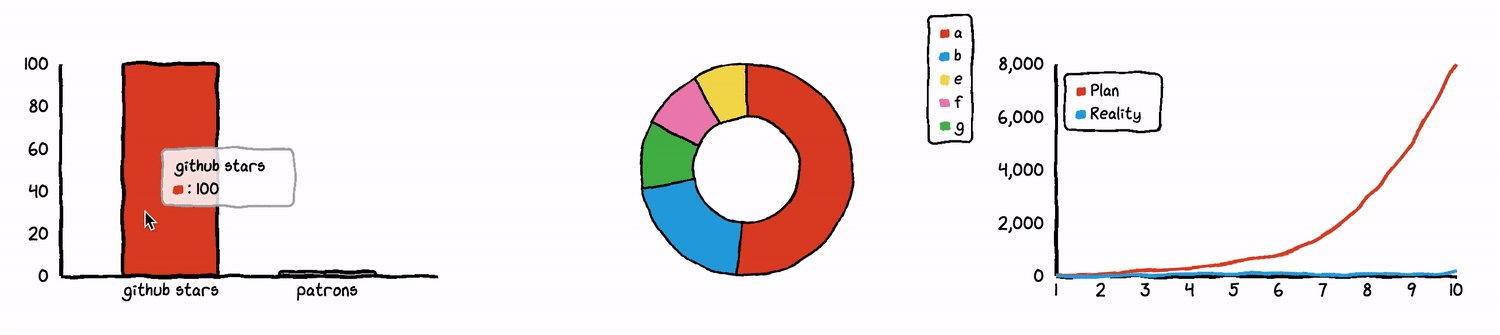
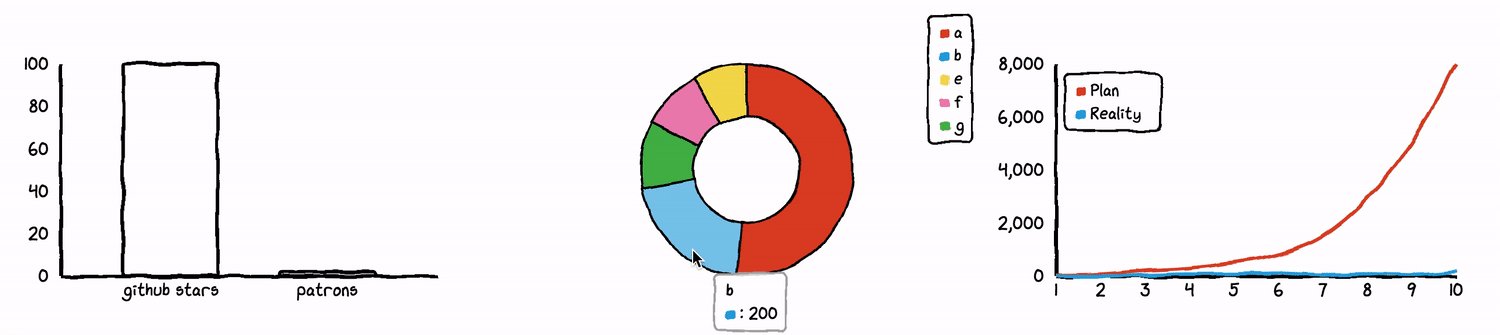
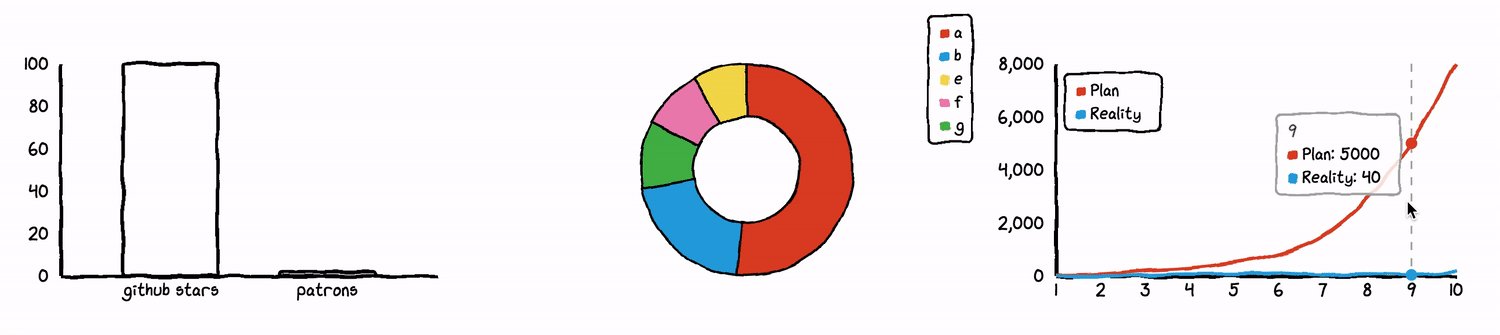
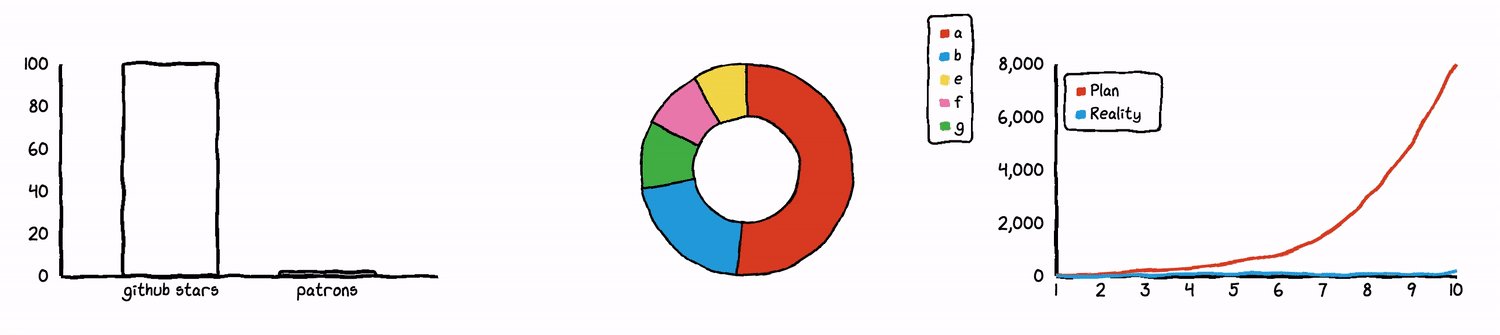
Diagramm.xkcd

Die Art und Weise, wie Chart.xkcd Diagramme darstellt, ist einzigartig. Anstatt einfache computerisierte Diagramme zu erstellen, sehen Ihre Diagramme wie von Hand gezeichnet aus. Trotz seiner Einzigartigkeit ist es immer noch sehr einfach, damit zu arbeiten, und es erledigt den größten Teil der Codierung für Sie.
Mit Chart.xkcd können Sie verschiedene grundlegende Diagramme erstellen, wie Balken-, Linien-, Torten- und Netzdiagramme. Jeder dieser Diagrammtypen hat seine eigenen Anpassungsoptionen, um das Aussehen zu ändern. Wenn Sie es vorziehen, können Sie den skizzenhaften und karikaturartigen Look deaktivieren und sich für etwas Traditionelleres entscheiden.
Sieg

Victory ist eines der Datenvisualisierungstools für React oder React Native. Es rendert Ihre Daten in einem grafischen Format und ermöglicht es Ihnen, die Beschriftungen und das Erscheinungsbild anzupassen. Victory hat dafür gesorgt, dass die Schritte zum Ändern wichtiger Elemente wie Beschriftungen und Achsen sehr einfach sind. Diese Datenvisualisierungsbibliothek ist sehr bequem zu verwenden.
Der Charting-Prozess ist dank plattformübergreifender Anwendungen und anderer Elemente noch einfacher. Die leistungsstarke und dennoch flexible Bibliothek ist nicht zu kompliziert, da sie nicht stark auf Codierung angewiesen ist. Sein Zweck ist es, Menschen zu ermöglichen, interessante und genaue Datenvisualisierungen zu erstellen.
Deck.gl

Der Hauptvorteil von Deck.gl besteht darin, dass es große Datensätze unterstützt. Wie bereits erwähnte Beispiele verwendet es WebGL und hat eine hervorragende Leistung.
Die Entwickler von Deck.gl haben einen mehrschichtigen Ansatz gewählt. Vor dem Rendern weist die Bibliothek jedem Element Positionen, Farben und andere Merkmale zu. Der Vorteil ist, dass es verschiedene Ebenen mit denselben Daten rendern kann. Dadurch wird das Anpassen des Erscheinungsbilds und das Ändern von Beschriftungen sehr einfach. Alle Ebenen, wie Spalten, Konturen und Bitmaps, wurden ausführlich getestet und funktionieren alle gut.
Die WebGL-Basis ermöglicht eine hohe Leistung, da sie die GPU des Geräts nutzt.

Apache E-Charts

Das nächste Beispiel ist kostenlos und Open Source. Apache ECharts ist einfach zu verwenden und es ist einfach, interaktive Diagrammelemente hinzuzufügen. Sein Hauptzweck ist die Erstellung von Diagrammen zur Verwendung auf interaktiven Webseiten. Diese Datenvisualisierungsbibliothek bietet verschiedene Optionen für die Anpassung von Diagrammen.
Die Bibliothek enthält über 20 Diagrammtypen, mit denen Sie Ihre Daten anzeigen können. Es gibt auch viele andere Komponenten, die Sie verwenden können, wo immer Sie wollen.
Es ermöglicht Ihnen auch, einige einfache Datenanalysen an Ihren Datensätzen durchzuführen. Dazu gehören Clustering, Filterung und Regressionsanalyse. Apache ECharts ermöglicht Ihnen eine tiefergehende Analyse Ihrer Zahlen.
Zwei letzte Dinge, die zu erwähnen sind, sind die Fähigkeit, große Datensätze zu verarbeiten, und die englische Dokumentation.
MetricGraphics.js

MetricsGraphics.js ist eine der vielen JavaScript-Bibliotheken zur Datenvisualisierung, die D3 als Basis verwendet. Es erweitert die übergeordnete Bibliothek, indem es aktualisierte Bild- und Zeitanordnungsinformationen hinzufügt. Seine Verwendung ist unkompliziert und sein Design ist straff organisiert.
Diese responsive Bibliothek bietet Balkendiagramme, Histogramme, Liniendiagramme, Streudiagramme und mehr. Außerdem finden Sie wichtige gerade Rückfall- und Bodenbelagsdiagramme.
MetricGraphics.js zielt darauf ab, einige der Komplikationen der Datenvisualisierung zu beseitigen. Dieses Tool zur Visualisierung von Daten ist praktisch und effizient.
Highcharts
Highcharts-Beispiel erstellt mit wpDataTables
Diese nächste JavaScript-Bibliothek ist eine der etabliertesten auf der Liste. Es verwendet Technologien, die den meisten modernen Browsern gemeinsam sind, auch auf Mobilgeräten, wodurch es sehr reaktionsschnell ist. Es ist nicht erforderlich, dass Benutzer ein Plug-in eines Drittanbieters wie Flash installieren, um die Leistung zu erbringen.
Es bietet die meisten der gängigsten Diagrammtypen und -elemente:
- Winkellehren
- Balkendiagramme
- Fehlerbalken
- Gantt-Diagramme
- Kartenbasierte Diagramme
- Kreisdiagramme
- Aktiencharts
- Wasserfall
- Und mehr
Nicht-kommerzielle Nutzer können Highcharts kostenlos nutzen. Dies umfasst die Verwendung für persönliche Projekte, Bildungseinrichtungen, gemeinnützige Organisationen und Wohltätigkeitsorganisationen.
Raffael

Raphael ist eine Vektorzeichenbibliothek zum Erstellen von Diagrammen. Es stehen verschiedene Unterbibliotheken zum Download zur Verfügung. Sie können die für Ihr Projekt gewünschte herunterladen.
Die Hauptbibliothek, g.raphael.js, ist sehr klein, ebenso wie die Unterbibliotheken. Trotz seines geringen Gewichts ist es sehr leistungsfähig, um schöne Datenvisualisierungen zu erstellen.
VX

Diese Diagrammbibliothek ist einfach und enthält mehrere wiederverwendbare React-Komponenten. Wie andere Bibliotheken verwendet VX D3, um Daten zu visualisieren, und React, um andere Effekte hinzuzufügen.
Die Philosophie hinter VX ist, dass es modular sein und Elemente enthalten sollte, die Sie immer wieder verwenden können. Das hält die Größe der Bibliothek auf ein Minimum. Dennoch sind die Ergebnisse einzigartige Diagramme, und die visuelle Freiheit liegt in den Händen der Benutzer.
Hinter seinem einfachen Erscheinungsbild verwendet es leistungsstarke D3-Berechnungen und -Algorithmen. Sie müssen Ihre Diagramme jedoch nicht wie D3 aussehen lassen. VX enthält genügend Komponenten, um die Verwendung von D3 und React zu verbergen.
ApexCharts
Mit wpDataTables erstelltes ApexCharts-Beispiel
Das nächste Beispiel aus dem Bereich der Datenvisualisierung ist ApexCharts. Es verwendet React und Vue.js, um schöne Diagramme im SVG-Format zu rendern. Die Datenvisualisierungen sehen auf jedem Gerät großartig aus, und Sie finden Bibliotheksunterstützung in Form einer umfangreichen Dokumentation. Es verlangsamt sich bei größeren Datensätzen, also denken Sie daran, wenn Sie ApexCharts in Betracht ziehen.
Dieses Datenvisualisierungstool funktioniert mit den meisten modernen Browsern, wie z
- Chrom
- Feuerfuchs
- Internet Explorer 8 und höher
- iOS
- Oper
- Safari
Diese JavaScript-Datenvisualisierungsbibliothek ist neu auf dem Markt und es wird Updates geben. Sehen Sie sich diese Option an, wenn Sie interaktive Visualisierungsdesigns und Reaktionsfähigkeit wünschen.
Flexmonster

Sie können Flexmonster direkt in Ihrem Webbrowser verwenden. Über die Benutzeroberfläche können Sie Ihre Daten und Diagramme sofort anzeigen und bearbeiten. Sie können externe Daten importieren und Verbindungen zu verschiedenen Datenquellen herstellen.
Weitere Kompatibilitäten umfassen
- Amazon Redshift
- Google-Datenspeicher
- MySQL
- PostgreSQL
Flexmonster-Komponenten umfassen Diagramme, Dashboards, Karten und Tabellen. Sie können jeden von ihnen zu Ihren Web-Apps hinzufügen, um Daten zu verarbeiten.
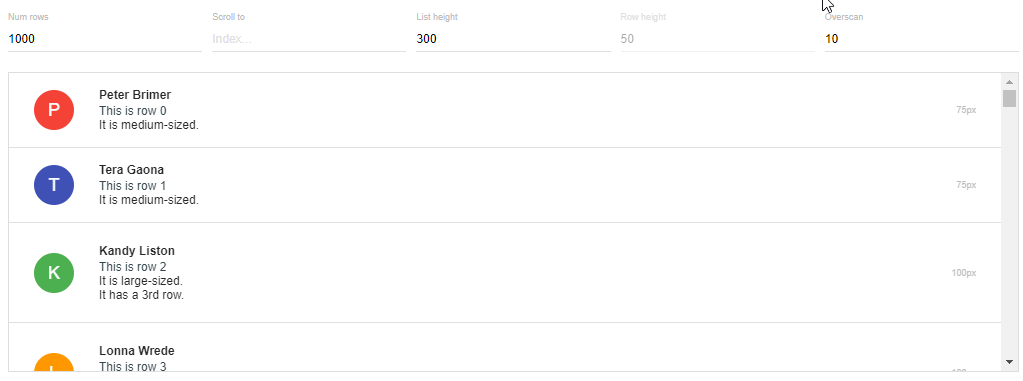
Virtualisiert reagieren

Wie der Name schon sagt, verwendet React Virtualized React-Segmente zum Rendern von Diagrammen. CommonJS, ES6, UMD und Webpack 4 sind hinzugefügte Elemente. Sie müssen den Reaktionsdom einrichten, um Konflikte mit anderen Varianten auszuschließen.
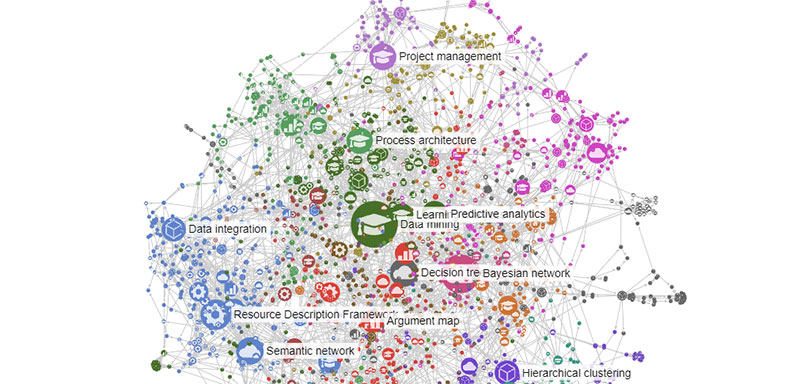
Sigma.js

Sigma.js ist perfekt, wenn Sie Tausende von Kanten und Knoten in Ihre Datenvisualisierungen einbeziehen möchten.
WebGL bildet die Grundlage für das Rendern von Grafiken. Sigma.js hat das als Vorteil gegenüber Canvas und SVG, wenn es darum geht, große Diagramme zu erstellen. Die Anpassung des Diagramms wird jedoch schwieriger. Sie können dieses Datenvisualisierungstool in Ihren React-Anwendungen verwenden.
Sigma.js eignet sich perfekt zum Rendern großer Diagramme mit Tausenden von Knoten und Kanten. Wenn Ihre Renderings weniger als tausend Knoten und Kanten haben, ist es besser, D3.js zu verwenden. Dadurch wird das Anpassen Ihrer Diagramme einfacher.
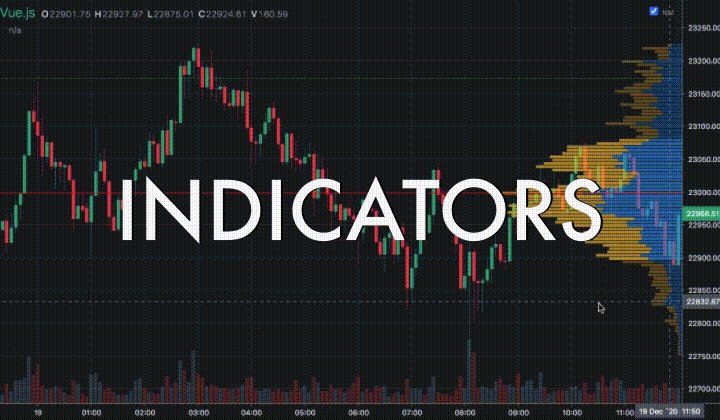
TradingVue.js

TradingVue.js ist eine der besten JavaScript-Datenvisualisierungsbibliotheken mit hackbaren Funktionen. Sie können fast jede Art von Zeichnung über die Candlestick-Charts machen, was sich hervorragend für die Erstellung von Handelsanwendungen und benutzerdefinierten Indikatoren eignet.
TradingVue.js hängt Bildschirmkoordinaten an Ihre Daten an. Sie werden sie auf dem Bildschirm sehen. Die Bibliothek erledigt all die harte Arbeit hinter den Kulissen, wie Skalierung, Scrollen und Reaktivität. In der Zwischenzeit können Sie so viel zoomen und scrollen, wie Sie möchten.
C3js

Auch hier hat C3js einen Kern aus D3.js. D3.js erledigt die ganze schwere Graph-Rendering-Arbeit. C3js ist mit anderen Worten ein D3.js-Wrapper, der den gesamten Code enthält, den Sie zum Erstellen von Diagrammen benötigen.
Der Vorteil von C3js ist die Flexibilität bei der Anpassung der Diagramme. Mit den Elementklassen können Sie jedes Element beliebig verändern. Sie können Ihre eigenen Stile und andere Funktionalitäten mit der Leistungsfähigkeit von D3.js hinzufügen.
C3js bietet immer noch viel Flexibilität durch Callbacks und APIs. Sie können nach dem Rendern des Diagramms noch Änderungen vornehmen, wenn Sie möchten.
JSXGraph

Ein Team der Universität Bayreuth in Berlin hat JSXGraph entwickelt. Diese eigenständige Diagrammbibliothek kann komplizierte geometrische Figuren und Daten darstellen. Es ist ideal zum Anzeigen von Differentialgleichungen, Bezier-Kurven und vielen anderen komplexen Formen.
Sie können Ihren Diagrammen Animationen hinzufügen, damit Benutzer sie verschieben können. Es gibt interaktive Komponenten, die Sie verwenden können, wie z. B. Schieberegler zum Ändern von Variablen. Es gibt viele grundlegende Diagrammtypen, die Sie als Grundlage für Ihre Darstellungen verwenden können.
Abschließende Worte zu Datenvisualisierungs-JavaScript-Bibliotheken
Diese Liste soll Ihnen helfen, mehr über JavaScript-Bibliotheken zur Datenvisualisierung zu erfahren. Dieses Wissen hilft Ihnen bei der Entscheidung, welche dieser Datenvisualisierungsbibliotheken für Sie am besten geeignet ist.
Wie Sie bemerkt haben, gibt es Premium- und kostenlose Bibliotheken. Was für Sie am besten ist, hängt von Ihren Graph-Rendering-Anforderungen ab. Neben Ihren Ausgabeanforderungen müssen Sie darüber nachdenken, wie Sie Ihre Informationen am besten in die Bibliothek eingeben.
Die Anzahl der Auswahlmöglichkeiten mag überwältigend erscheinen, aber das spiegelt nur die Notwendigkeit guter Datenvisualisierungstools wider. Das Gute für Sie ist, dass diese Tools immer besser werden.
Wenn Ihnen dieser Artikel über JavaScript-Bibliotheken zur Datenvisualisierung gefallen hat, sollten Sie auch diese lesen:
- Die besten WordPress-Tabellen-Plugins für Ihre Website
- Warum die Verwendung eines dunklen Hintergrunds auf einer Website nicht so schlimm ist
- Effiziente Landingpage-Beispiele für die Eventregistrierung und warum sie funktionieren
