So erstellen Sie Standardattribute in WooCommerce
Veröffentlicht: 2020-05-27Heute zeigen wir Ihnen, wie Sie standardmäßige Produktattribute in WooCommerce mit einem Plugin manuell über das WooCommerce-Dashboard und programmgesteuert über PHP erstellen . Dies wird normalerweise übersehen, kann jedoch einen großen Einfluss auf die Konversionsraten Ihrer variablen Produkte haben.
Was sind WooCommerce-Attribute?
WooCommerce ermöglicht es Ihnen, Informationen zu Ihren Produkten durch Attribute hinzuzufügen. Sie können diese Attribute auf neue oder vorhandene Produkte anwenden. Gemeinsame Attribute sind beispielsweise Größen und Farben für Kleidungsstücke, das Betriebssystem für Mobiltelefone und so weiter. Diese Attribute sind global, d. h. anstatt beispielsweise ein Größen- und Farbattribut für jedes neue Produkt festzulegen, erstellen Sie vordefinierte Größen- und Farbattribute und wenden sie auf die verschiedenen Produkte an. In WooCommerce sind Attribute sehr wichtig für:
- Produkte filtern: Benutzer können Produkte basierend auf einem bestimmten Attribut filtern. Zum Beispiel mittelgroße Jeans.
- Erstellen Sie variable Produkte : Um Variationen eines Produkts zu erstellen, müssen Sie zunächst Attribute dafür definieren. Sobald Sie die Attribute haben, können Sie sie verwenden, um die verschiedenen Variationen des Produkts zu erstellen. Wenn Sie beispielsweise Jeans verkaufen, bedeutet dies, dass Sie keine Jeansgrößenvariationen erstellen können, wenn Sie das Größenattribut nicht dafür erstellt haben.
Lassen Sie uns nun besser verstehen, warum Standardattribute für jeden WooCommerce-Shop so wichtig sind.
Warum Standardproduktattribute erstellen?
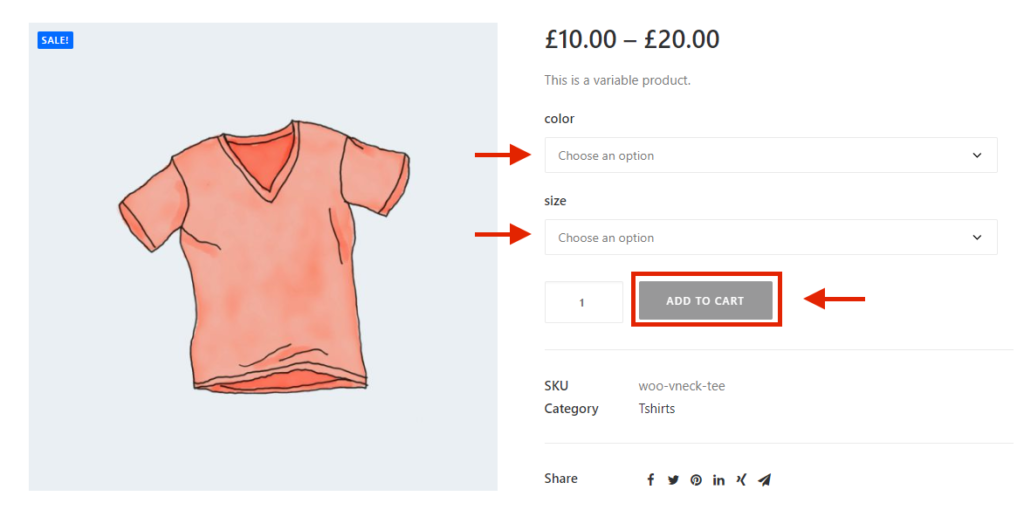
Eines der ersten Dinge, die wir beim Start unseres Online-Shops gelernt haben, war die Bedeutung der Erstellung von Standard-Produktattributen. Am Anfang waren unsere Konversionsraten nicht sehr gut und viele unserer Benutzer sagten uns, dass die Schaltfläche „In den Warenkorb“ deaktiviert war.
Aber jedes Mal, wenn wir es überprüft haben, funktionierte alles gut. Das Schlimmste ist, dass wir viele Verkäufe verloren haben, weil viele dieser Käufer nie wieder in unseren Laden kommen würden. Warum sollten sie, wenn sie nicht kaufen konnten? Es dauerte einige Zeit, bis wir erkannten, dass das Problem darin bestand, dass wir in WooCommerce keine Standardproduktattribute festgelegt hatten.
Produktvariationen und Standardattribute
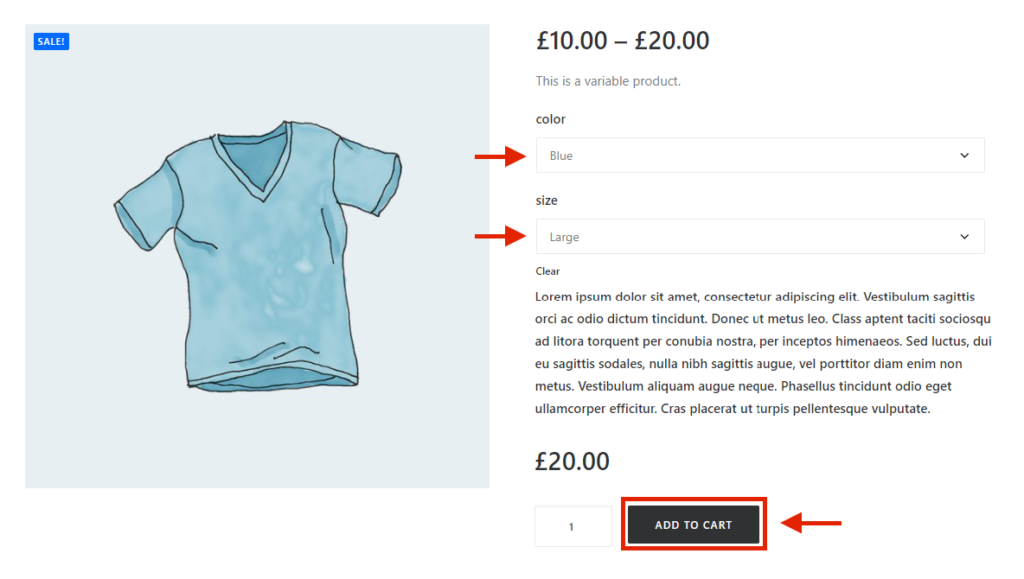
Wie Sie wahrscheinlich wissen, gibt es in WooCommerce 4 Arten von Produkten: einfach, variabel, gruppiert und extern/Affiliate. Heute konzentrieren wir uns auf die variablen Produkte und ihre Standardattribute. Wenn Sie Produktvariationen in WooCommerce erstellen, sollten Sie die Standardkombination dieser Attribute erstellen. Andernfalls wird die Schaltfläche „Zum Einkaufswagen hinzufügen“ auf Ihrer Produktseite deaktiviert angezeigt, bis die Benutzer die gewünschte Kombination von Attributen auswählen.
Das Problem ist, dass viele von ihnen einfach sehen, dass die Schaltfläche blockiert ist, denken, dass die Seite nicht funktioniert, und die Seite verlassen. Wenn Sie also variable Produkte in Ihrem WooCommerce-Shop haben, ist das Erstellen von Standardproduktattributen ein Muss .

Wie erstelle ich Standardproduktattribute in WooCommerce?
Es gibt drei Möglichkeiten, Standardproduktattribute in WooCommerce zu erstellen :
- Mit einem Plugin
- Manuell über den WooCommerce-Admin
- Programmgesteuert über PHP
Wenn Sie kein Entwickler sind, ist es am einfachsten, ein Plugin zu verwenden. Mit dem PHP-Skript hingegen können Sie dasselbe mit ein wenig Codierung tun, ohne etwas zu installieren. Es ist wichtig zu beachten, dass Sie mit beiden Methoden das gleiche Ergebnis erzielen können, also wählen Sie je nach Ihren Fähigkeiten die beste für Sie aus.
1) Erstellen Sie WooCommerce-Standardproduktattribute mit einem Plugin
Der einfachste Weg ist die Verwendung eines Plugins zum Festlegen von Standardproduktattributen. Für diese Anleitung verwenden wir Direct Checkout für WooCommerce. Es ist ein Freemium-Plugin, das eine kostenlose Version mit grundlegenden Funktionen und 3 Premium-Plänen hat. Dieses Tool hat Tausende von aktiven Installationen und ist eines der besten auf dem Markt.
1. Als erstes müssen Sie das Plugin installieren und aktivieren. Gehen Sie also zu Ihrem WordPress-Dashboard > Plugins > Neu hinzufügen . Suchen Sie dann nach Direct Checkout for WooCommerce , klicken Sie auf Jetzt installieren, und klicken Sie nach Abschluss des Installationsvorgangs auf Aktivieren. Alternativ können Sie diese Seite besuchen und entweder die kostenlose Version oder einen der Premium-Pläne auswählen.
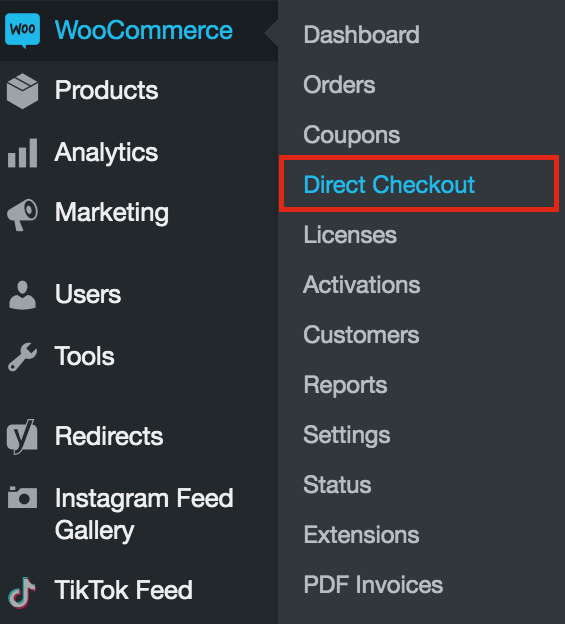
2. Gehen Sie dann zum Abschnitt WooCommerce in der Seitenleiste und klicken Sie auf die Option Direkter Checkout. 
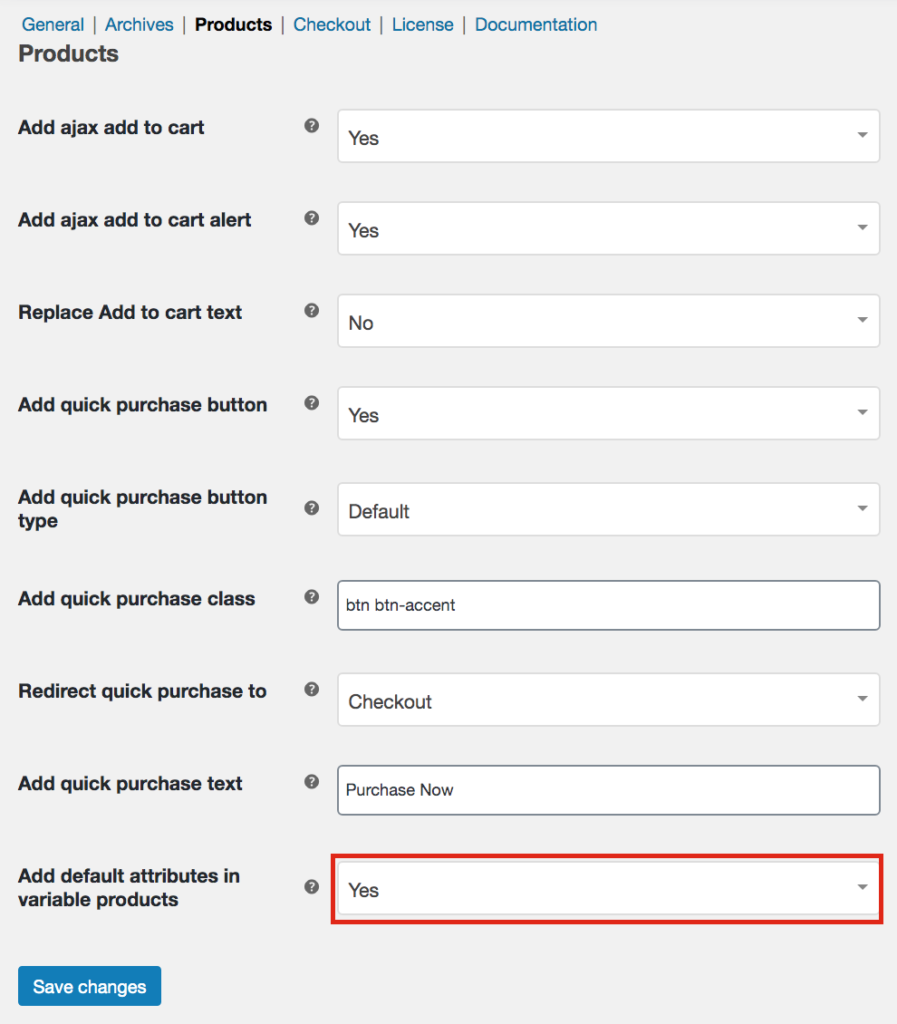
3. Gehen Sie zum Abschnitt Produkte und aktivieren Sie die letzte Option Standardattribute in variablen Produkten hinzufügen . Denken Sie daran, die Änderungen zu speichern. 
Das ist es! Sie haben Standardproduktattribute mit Direct Checkout für WooCommerce erstellt ! Jetzt wird das erste Attribut jedes Produkts standardmäßig ausgewählt und dies wird auf alle Ihre variablen Produkte angewendet. Wenn Sie also die Standardattribute ändern möchten, müssen Sie die Reihenfolge der Attribute ändern und das Attribut, das Sie als Standard festlegen möchten, zuerst platzieren.
2) Manuell über den WooCommerce-Admin
Sie können Standardproduktattribute auch manuell über das WooCommerce-Dashboard erstellen. Diese Methode ist schnell und einfach, kann aber zeitaufwändig sein, wenn Sie viele Produkte haben. In diesem Fall empfehlen wir Ihnen, das Direct Checkout-Plug-in oder das in Abschnitt 3 beschriebene PHP-Skript zu verwenden.
- Um Standardattribute manuell festzulegen, gehen Sie zuerst im WooCommerce- Dashboard zu Produkte und klicken Sie dann auf Ihr variables Produkt.
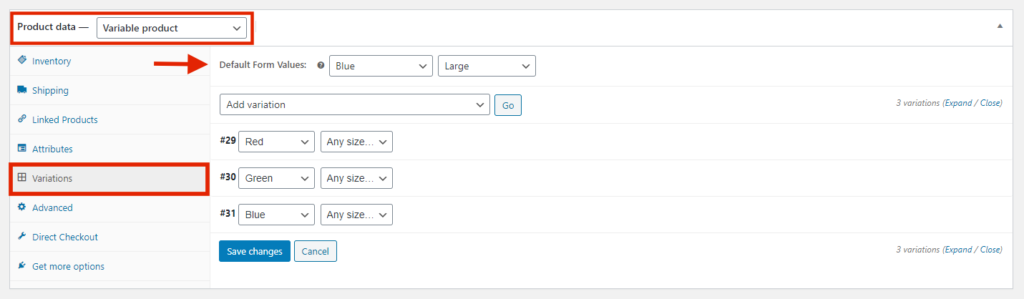
- Wählen Sie dann Variables Produkt aus der Dropdown-Liste Produktdaten aus.
- Danach müssen Sie unter Variationen die Default Form Values auswählen. Dies sind die Attribute, die standardmäßig für dieses Produkt ausgewählt werden.


Das ist es! Sie haben die Standardproduktattribute manuell erstellt ! Wenn ein Käufer jetzt die variable Produktseite besucht, werden die von Ihnen ausgewählten Attribute standardmäßig angezeigt und die Schaltfläche „ In den Warenkorb “ wird aktiviert.

Denken Sie daran, dass Sie die Standardattribute für jedes variable Produkt festlegen müssen, das Sie haben. Wenn Sie viele Produkte haben, empfehlen wir daher die Verwendung des Direct Checkout-Plug-ins oder des unten beschriebenen PHP-Skripts.
3) Standardprodukte programmgesteuert erstellen (PHP)
Wenn Sie kein Plugin auf Ihrer Website installieren möchten und über Programmierkenntnisse verfügen, können Sie WooCommerce-Standardproduktattribute programmgesteuert mit etwas PHP erstellen .
TIPP: Erstelle ein Child-Theme
Bevor Sie beginnen, empfehlen wir Ihnen, ein untergeordnetes Thema zu erstellen. Wenn Sie keines haben, installieren Sie einfach ein Plug-in, das Ihnen gefällt, oder programmieren Sie es selbst. Weitere Informationen zum Erstellen eines Child-Themes finden Sie in unserer Schritt-für-Schritt-Anleitung. Dies ist wichtig, denn wenn Sie die Dateien des übergeordneten Designs ändern, gehen beim nächsten Aktualisieren des Designs alle Ihre Anpassungen verloren. Wenn Sie jedoch das untergeordnete Design ändern, werden Ihre Änderungen nicht von der neuen Version des Designs überschrieben.
Nachdem Sie das untergeordnete Thema installiert haben, können wir uns damit befassen.
PHP-Skript
Um die Standardvariation programmgesteuert in WooCommerce festzulegen, müssen Sie die Datei functions.php ändern. Gehe einfach zu wp-content/yourtheme/functions.php in deinem Child-Theme. Hier zeigen wir Ihnen den vollständigen Code und erklären dann seine Hauptteile. Das vollständige PHP-Skript zum programmgesteuerten Erstellen von WooCommerce-Standardproduktattributen lautet also wie folgt:
add_action('woocommerce_before_single_product_summary', 'quadlayers_product_default_attributes');
Funktion quadlayers_product_default_attributes() {
globales $Produkt;
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = array();
$product_attributes = $product->get_attributes();
if (count($product_attributes)) {
foreach ($product_attributes as $key => $attributes) {
$values = explode(',', $product->get_attribute($key));
if (isset($values[0]) && !isset($default_attributes[$key])) {
$new_defaults[$key] = sanitize_key($values[0]);
}
}
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
Lassen Sie es uns jetzt aufschlüsseln.
Der Haken
Wir verwenden den Hook woocommerce_before_single_product_summary . Dieser Action-Hook wird ausgeführt, bevor die Seite geladen wird, sodass Sie etwas Logik hinzufügen können, bevor der Benutzer sie sieht.
add_action('woocommerce_before_single_product_summary', 'quadlayers_update_product_default_attributes');Überprüfen Sie die Standardattribute
Dann prüfen wir, ob die meta_default_attributes vorhanden sind, um das Skript nicht zweimal auszuführen.
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = array();Attribute
Danach erhalten wir die gesamte Reihe von Attributen
$product_attributes = $product->get_attributes();
if (count($product_attributes)) {Und dann iterieren wir über dieses Array von Attributen.
foreach ($product_attributes as $key => $attributes) {
$values = explode(',', $product->get_attribute($key));Wir erhalten den ersten Wert jedes Attributs.
if (isset($values[0]) && !isset($default_attributes[$key])) {Wenn das Attribut keinen Wert hat, fügt das Skript den ersten Wert der verfügbaren Optionen in $new_defaults hinzu.
$new_defaults[$key] = sanitize_key($values[0]);
}
}Dann speichert es $new_defaults in den meta_default_attributes. Dies wird überprüft, um das Skript nicht zweimal auszuführen.
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
Fazit
Alles in allem kann das Nichtfestlegen von Standardattributen für variable Produkte Ihre Conversion-Raten beeinträchtigen und dazu führen, dass Sie viele Verkäufe verlieren. Die Schaltfläche „In den Warenkorb“ wird als deaktiviert angezeigt, sodass Benutzer möglicherweise denken, dass sie nicht kaufen und gehen können.
Die gute Nachricht ist, dass das Hinzufügen von Standardattributen eine einfache Aufgabe ist. Wenn Sie keine Programmierkenntnisse haben, können Sie Direct Checkout für WooCommerce verwenden und die Standardproduktattribute mit ein paar Klicks hinzufügen. Wenn Sie nicht viele Produkte haben, können Sie dies außerdem manuell über das WooCommerce-Dashboard tun. Wenn Sie es jedoch lieber programmgesteuert tun, können Sie die Standardattribute mit ein wenig Codierung festlegen.
Wenn Sie weitere Informationen darüber wünschen, wie Sie Ihre WooCommerce-Website programmgesteuert verbessern können, können Sie einen Blick auf unsere Anleitungen zum Hinzufügen der Funktion zum Warenkorb und zum Implementieren von AJAX zum Hinzufügen zum Warenkorb auf Ihrer Website werfen.
Welche dieser Methoden werden Sie anwenden? Teilen Sie uns Ihre Gedanken in den Kommentaren unten mit!
