Von WordPress generierter Standard-CSS-Spickzettel für Anfänger
Veröffentlicht: 2022-08-05Suchen Sie nach einem standardmäßig von WordPress generierten CSS-Spickzettel?
WordPress fügt in den meisten Themes automatisch einige CSS-Klassen zu verschiedenen Elementen hinzu. Diese Standard-CSS-Klassen können verwendet werden, um diese Elemente in Ihrem WordPress-Design zu gestalten.
In diesem Artikel zeigen wir Ihnen den standardmäßig von WordPress generierten CSS-Spickzettel. Wir werden auch darüber sprechen, wie Sie CSS-Klassen leicht finden und benutzerdefinierte CSS-Klassen hinzufügen können, wann immer Sie sie brauchen.

Warum mehr über das von WordPress generierte Standard-CSS erfahren?
WordPress generiert automatisch Standard-CSS-Klassen und fügt sie verschiedenen Elementen auf Ihrer WordPress-Website hinzu.
WordPress-Theme-Entwickler können diese CSS-Klassen dann verwenden, um gemeinsame Bereiche aller WordPress-Sites zu gestalten. Dazu können der Inhaltsbereich, Seitenleisten, Widgets, Navigationsmenüs und mehr gehören.
Die Kenntnis dieser CSS-Klassen ist praktisch, wenn Sie die Entwicklung von WordPress-Themes lernen oder einfach versuchen, ein untergeordnetes Thema für Ihre eigene Website zu erstellen.
Es hilft Ihnen auch, bestimmte Elemente in Ihrem WordPress-Design schnell zu gestalten, indem Sie benutzerdefiniertes CSS hinzufügen, ohne Ihr eigenes Design zu erstellen.
Hinweis : Sie müssen kein CSS lernen, um Ihre Designstile zu ändern oder ein benutzerdefiniertes Design zu erstellen. Wenn Sie das Programmieren lieber nicht lernen möchten, können Sie einen Drag-and-Drop-Builder wie SeedProd verwenden. Wir werden später in diesem Artikel mehr darüber sprechen.
Lassen Sie uns einen Blick auf die standardmäßig von WordPress generierten CSS-Klassen werfen.
Standard-Körperklassenstile
Das Body-Tag <body> in HTML enthält die gesamte Layoutstruktur jeder Webseite, was es in jedem WordPress-Theme-Design sehr wichtig macht.
WordPress fügt dem Body-Bereich mehrere CSS-Klassen hinzu, mit denen Theme-Designer den Body-Container stylen können.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
Wie Sie sehen können, enthalten diese Klassen eine Vielzahl von Bedingungen, auf die Sie in Ihren CSS-Stilen abzielen können.
Wenn Sie beispielsweise möchten, dass die Kategorieseite „Nachrichten“ eine andere Hintergrundfarbe hat, können Sie das folgende benutzerdefinierte CSS hinzufügen.
.category-news {
background-color:#f7f7f7;
}
Benötigen Sie eine einfache Möglichkeit, CSS und Code-Snippets in WordPress hinzuzufügen? Probieren Sie das kostenlose WPCode-Plug-in aus, um Ihre Code-Snippets zukunftssicher zu machen.
Standard-Post-Style-Klassen
Genau wie beim Body-Element fügt WordPress auch den Post-Elementen dynamische Klassen hinzu.
Dieses Element ist normalerweise das <article> -Tag in Ihrer Designvorlage. Abhängig von Ihrem Thema kann es sich jedoch um ein beliebiges anderes Tag handeln. Die Post-CSS-Klassen werden in Ihrem Design angezeigt, indem Sie das Template-Tag post_class() hinzufügen.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Hier ist eine Liste mit einigen der häufigsten CSS-Klassen, die von der Funktion post_class() generiert werden:
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Post-Klassen ermöglichen es Ihnen, Blog-Posts und Seiten zu gestalten, die verschiedenen Bedingungen entsprechen. Sie können beispielsweise Blogbeiträge, die in einer bestimmten Kategorie abgelegt sind, mit dem folgenden benutzerdefinierten CSS anders gestalten:
.category-news {
background-color:#EFEFEF;
}

Wenn Sie den CSS-Editor nicht in Ihrem WordPress-Dashboard sehen, folgen Sie unserem Tutorial, um den fehlenden WordPress-Design-Anpasser zu reparieren.
Standard-Navigationsmenüklassen
WordPress fügt Ihren Navigationsmenüs auch CSS-Klassen hinzu. Im Folgenden sind die Standardklassen aufgeführt, die standardmäßig zu Navigationsmenüs hinzugefügt werden.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Ihr WordPress-Design fügt außerdem jeder Position des Navigationsmenüs eine CSS-Klasse hinzu.
Nehmen wir an, Ihr Design weist einer Menüposition innerhalb des Kopfzeilenbereichs eine primäre Menüklasse zu, dann können Sie es in Ihrem CSS mit den folgenden CSS-Klassen ansprechen.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Gestalten von Navigationsmenüs in WordPress.
Standard-WordPress-Widget-Klassen
Widgets sind eine einfache Möglichkeit, Nicht-Inhaltsblöcke in Ihrem WordPress-Theme anzuzeigen. Sie werden normalerweise in dedizierten Widget-bereiten Bereichen oder Seitenleisten in Ihrem WordPress-Design angezeigt.
WordPress fügt den Legacy-Widgets die folgenden Klassen hinzu.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Da WordPress jedoch zu blockbasierten Widget-Bereichen wechselt, können Sie Ihren Widget-Bereichen jetzt verschiedene Blöcke hinzufügen, und jeder von ihnen generiert CSS-Klassen dynamisch.

Wir zeigen Ihnen später in diesem Artikel, wie Sie diese CSS-Klassen finden.
Standardklassen für Kommentarformulare
Kommentare sind der Interaktionsknotenpunkt für viele WordPress-Websites. Die Gestaltung hilft Ihnen, den Benutzern ein saubereres, ansprechenderes Erlebnis zu bieten.
WordPress fügt die folgenden Standard-CSS-Klassen hinzu, um Theme-Entwicklern dabei zu helfen, den Kommentarbereich zu gestalten.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Stylen von Kommentaren in WordPress.
Finden von WordPress-Blockklassen
Der WordPress-Blockeditor generiert dynamisch CSS-Klassen für Blöcke.
Um diese CSS-Klassen zu finden, müssen Sie diesen bestimmten Block zu einem Beitrag oder einer Seite hinzufügen. Danach müssen Sie auf die Schaltfläche Vorschau klicken, um den Block in Aktion zu sehen.
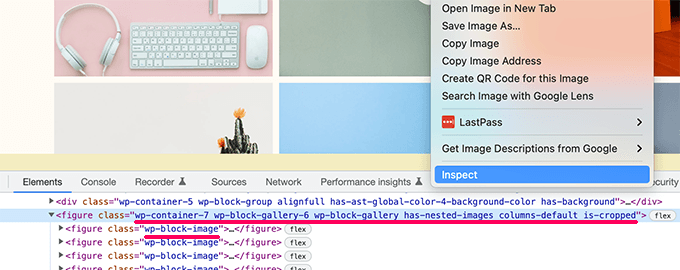
Gehen Sie auf der Registerkarte „Vorschau“ mit der Maus zu dem Block, den Sie gerade hinzugefügt haben, und wählen Sie das Werkzeug „Inspizieren“ aus, indem Sie mit der rechten Maustaste klicken.

In der Entwicklerkonsole sehen Sie den vom Block generierten HTML-Code. Von hier aus können Sie die vom Block hinzugefügten CSS-Klassen sehen.
Im obigen Screenshot sehen wir uns die CSS-Klassen des Gallery-Blocks an. Sie können diese CSS-Klassen dann verwenden, um den Galerieblock in Ihrem WordPress-Design zu gestalten.
Hinzufügen Ihrer eigenen benutzerdefinierten CSS-Klassen in WordPress
Jetzt sind die standardmäßigen CSS-Klassen von WordPress ziemlich umfassend. Ihr Zweck besteht jedoch hauptsächlich darin, Theme-Entwicklern ein standardisiertes Framework zum Erstellen bereitzustellen.
Für Ihre individuelle Website müssen Sie möglicherweise benutzerdefiniertes CSS für Bereiche hinzufügen, in denen Sie möglicherweise keine Standard-CSS-Klasse finden, auf die Sie abzielen können.
In ähnlicher Weise möchten Sie manchmal nur eine kleine Änderung an einem bestimmten Beitrag oder einer bestimmten Seite vornehmen, ohne sie auf Ihr gesamtes Thema anzuwenden.
Glücklicherweise bietet Ihnen WordPress mehrere einfache Möglichkeiten, CSS-Klassen in verschiedenen Bereichen hinzuzufügen.
Fügen Sie benutzerdefinierte CSS-Klassen zu einem Block im Blockeditor hinzu
Wenn Sie schnell eine benutzerdefinierte CSS-Klasse zu einem bestimmten Beitrag oder einer bestimmten Seite hinzufügen möchten, können Sie dies am einfachsten mit dem Blockeditor tun.
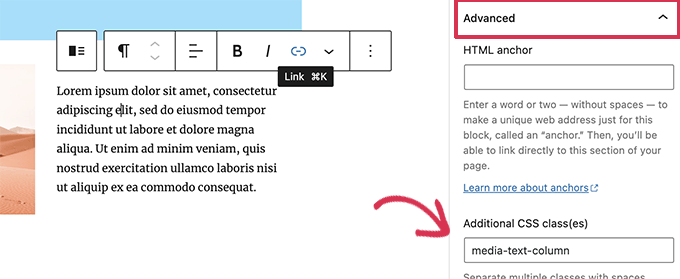
Bearbeiten Sie einfach den Beitrag oder die Seite und wählen Sie dann den Block aus, dem Sie eine benutzerdefinierte CSS-Klasse hinzufügen möchten. Klicken Sie unter Blockeinstellungen auf das erweiterte Bedienfeld und fügen Sie den Namen für Ihre CSS-Klasse hinzu.

Vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche Aktualisieren klicken.
Sie können diese Klasse jetzt verwenden, um benutzerdefinierten CSS-Code hinzuzufügen, der sich nur auf diesen bestimmten Block in diesem bestimmten Beitrag oder dieser bestimmten Seite auswirkt.
In den WordPress-Navigationsmenüs
Sie können Ihren WordPress-Navigationsmenüelementen auch benutzerdefiniertes CSS hinzufügen. Angenommen, Sie möchten einen Menüpunkt in eine Schaltfläche umwandeln, dann ist diese Methode praktisch.
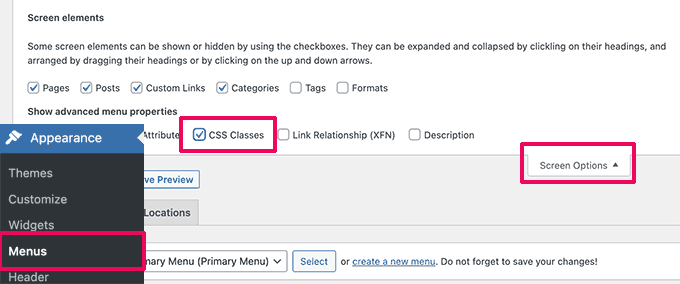
Gehen Sie einfach auf die Seite Aussehen » Menüs und klicken Sie auf die Schaltfläche Bildschirmoptionen in der oberen rechten Ecke des Bildschirms.
Von hier aus müssen Sie das Kontrollkästchen neben der Option CSS-Klassen aktivieren.

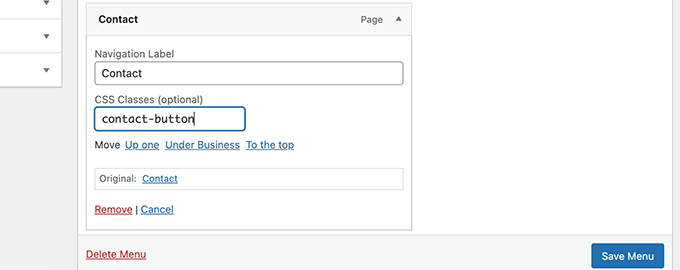
Als nächstes müssen Sie nach unten scrollen und klicken, um den Menüpunkt zu erweitern, in dem Sie die benutzerdefinierte CSS-Klasse hinzufügen möchten.
Sie werden ein Feld mit der Bezeichnung CSS-Klassen bemerken. Fahren Sie fort und fügen Sie hier Ihre benutzerdefinierte CSS-Klasse hinzu.

Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um Ihre Änderungen zu speichern.
Sie können jetzt diese benutzerdefinierte CSS-Klasse verwenden, um diesen bestimmten Menüeintrag anders zu gestalten.
Bonus: Entwerfen Sie ganz einfach ein WordPress-Theme, ohne CSS-Code zu schreiben
Das Erlernen des Stils Ihres WordPress-Themes mit benutzerdefiniertem CSS ist eine äußerst nützliche Fähigkeit. Einige Benutzer möchten jedoch möglicherweise einfach eine Lösung zum Entwerfen ihres WordPress-Themas, ohne jemals CSS-Code schreiben zu müssen.
Dazu benötigen Sie SeedProd. Es ist das beste WordPress-Seitenerstellungstool auf dem Markt, mit dem Sie ganz einfach benutzerdefinierte Themen erstellen können, ohne Code schreiben zu müssen.

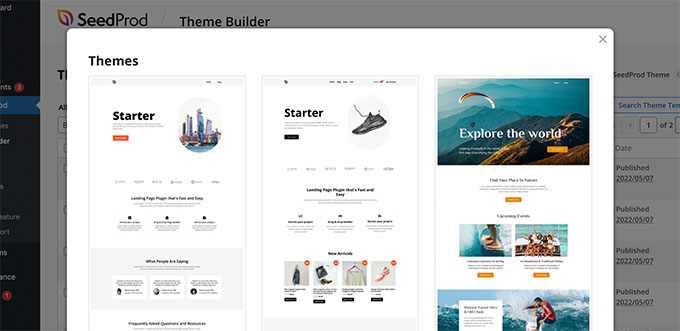
SeedProd wird mit gebrauchsfertigen Designs geliefert, die Sie als Ausgangspunkt verwenden können.
Sie können ein Design auch von Grund auf neu erstellen, indem Sie Vorlagen manuell erstellen.

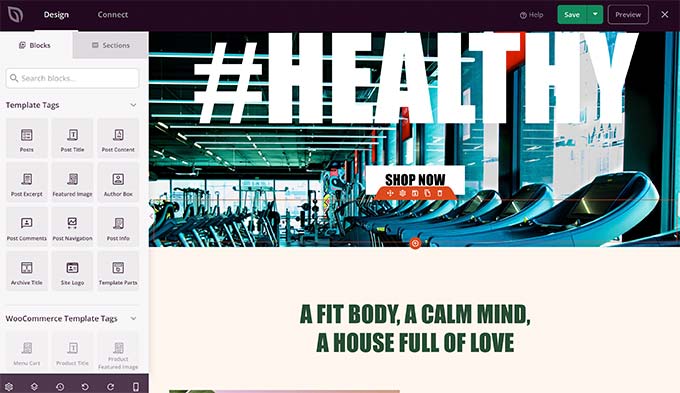
Anschließend können Sie Ihr benutzerdefiniertes Design mithilfe einer intuitiven Drag-and-Drop-Benutzeroberfläche zum Erstellen von Websites bearbeiten.
Legen Sie einfach Blöcke in Ihrem Design ab, um Ihre eigenen Layouts zu erstellen.

Sie können jedes Element auch einfach durch einfaches Zeigen und Klicken ändern. Sie können Ihre eigenen Farben, Hintergründe, Schriftarten und mehr verwenden.
Weitere Einzelheiten finden Sie in unserem Schritt-für-Schritt-Tutorial zum einfachen Erstellen eines benutzerdefinierten WordPress-Themes, ohne Code schreiben zu müssen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den standardmäßig von WordPress generierten CSS-Spickzettel zu finden. Vielleicht möchten Sie auch unseren Leitfaden zur Behebung der häufigsten WordPress-Fehler oder unseren Expertenvergleich der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
