Defer-Parsing von Javascript in WordPress [Using Defer and Async]
Veröffentlicht: 2023-04-19Schnell ladende WordPress-Websites bieten ernsthafte Vorteile, wenn es darum geht, die Benutzererfahrung für Besucher zu verbessern, die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern und den organischen Verkehr Ihrer Website zu erhöhen.
Eine Webseite enthält HTML, CSS, Javascript und Bilder, die alle optimiert werden müssen, um die Ladezeit der Seite zu verkürzen. Bilder haben einen der größten Auswirkungen auf die Seitengröße, daher ist es wichtig, die Bilddateigröße mit einem WordPress-Plugin zur Bildoptimierung zu reduzieren.
| Art des Codes | Verwendung |
|---|---|
| HTML | Wird für den Inhalt und die Struktur der Seite verwendet |
| CSS | Wird für Schriftarten, Farben, Abstände und andere Stile verwendet |
| Javascript | Wird für Schaltflächen, Formulare, Videos, Schieberegler und mehr verwendet |
Um die Seitenleistung weiter zu verbessern, können Sie das Parsen von Javascript in WordPress aufschieben, was bedeutet, dass Sie Browser anweisen können, Seiteninhalte und Bilder zu laden, bevor Javascript geladen wird. Diese Maßnahme bedeutet, dass das Laden von Javascript-Elementen wie Formularen und Schiebereglern einige Sekunden länger dauern kann, aber dies ist ein geringer Preis, da die Ladezeiten der Seiten erheblich verbessert werden.

Javascript-Code kann später mit zwei Techniken namens Defer und Async ausgeführt werden. Beide Methoden werden von beliebten WordPress-Caching-Plugins unterstützt, obwohl spezielle Lösungen Ihnen etwas mehr Kontrolle darüber geben, welche Javascript-Dateien später geladen werden.
In diesem Artikel erkläre ich, welche Vorteile das verzögerte Laden von Javascript-Dateien hat, und zeige Ihnen fünf nützliche WordPress-Plugins wird den Prozess für Sie vereinfachen.
Ich ermutige Sie, den ganzen Artikel zu lesen, um das Thema vollständig zu verstehen, aber wenn Sie ein Anfänger sind, sollten Sie aus diesem Artikel mitnehmen, dass Defer und Async die Seitenladezeiten Ihrer Website erheblich verbessern können.
Verschiedene Möglichkeiten, das Javascript-Parsing in WordPress aufzuschieben (mit Defer & Async)
Javascript hat sich als wichtiger Baustein von WordPress-Websites etabliert und wird zur Anzeige von Schaltflächen, Formularen, Mediengalerien, Audio, Video, Countdown-Timern, Social-Media-Timelines und mehr verwendet.
Leider ist Javascript auch einer der Hauptgründe dafür, dass Webseiten langsam geladen werden, da der Browser jedes Skript anhalten, herunterladen und ausführen muss, bevor er mit dem Parsen des HTML-Markups der Seite fortfahren kann.
Parsing ist der Prozess, bei dem der Browser den Code der Seite analysiert und in ein Format konvertiert, das er ausführen kann. Jeglicher Code, der diesen Prozess stoppt, wird als „Render-Blocking“ bezeichnet, da er das Rendern der Seite für Besucher verzögert.
Render-Blocking-Ressourcen sind ein häufiger Grund dafür, dass eine WordPress-Website langsam geladen wird. Kritisches CSS kann inline angezeigt werden, um eine Renderblockierung zu verhindern, aber es ist besser, das Laden von Javascript später mit Defer oder Async zu verzögern, um zu verhindern, dass Javascript-Code das Seitenrendering blockiert.
Es empfiehlt sich auch, nicht verwendeten Javascript-Code zu entfernen und die Ausführungszeit von Javascript zu reduzieren. Eine Möglichkeit, dies zu tun, besteht darin, die Größe großer Javascript-Dateien durch einen Prozess namens Minification zu reduzieren, der Leerzeichen und unnötigen Code aus jeder Javascript-Datei entfernt.

Eine der wichtigsten Metriken, die Website-Benchmarking-Dienste wie Google PageSpeed Insights und GTmetrix berücksichtigen, ist First Contentful Paint, also die Zeit, die es dauert, bis die ersten Inhalte den Besuchern angezeigt werden. Google gibt an, dass eine FCP-Zeit von 0 bis 1,8 Sekunden gut und 1,8 bis 3 Sekunden mittelmäßig ist. Alles über 3 Sekunden gilt als langsam.
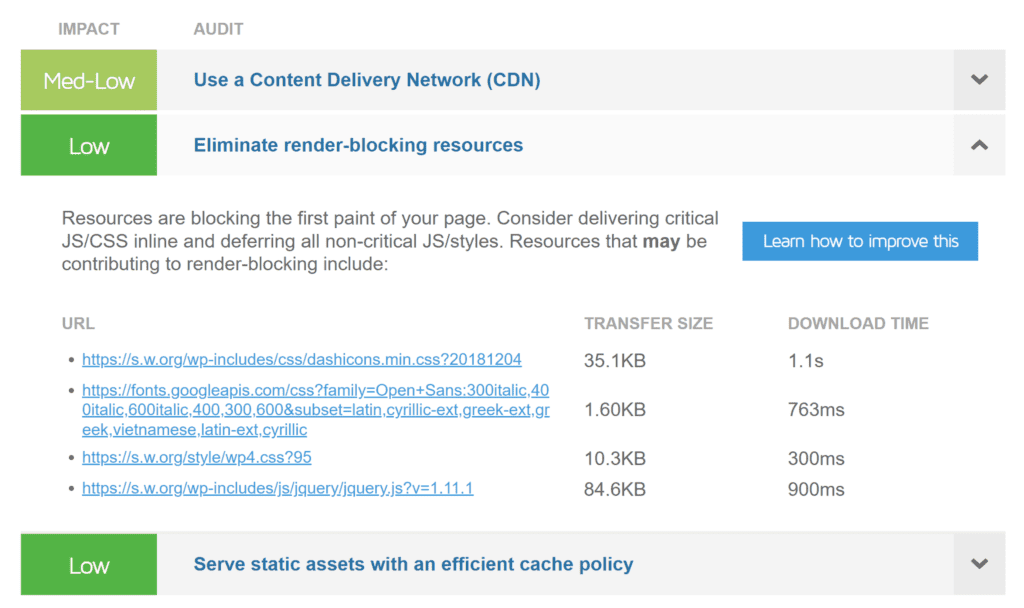
Sie müssen lediglich die URL einer Seite in einen Website-Benchmarking-Dienst eingeben, um die Javascript- und CSS-Dateien anzuzeigen, die die Darstellung der Seite blockieren. Wie Sie dem Screenshot unten entnehmen können, kann das Herunterladen von CSS- und Javascript-Dateien, die das Rendering blockieren, Sekunden dauern. Wenn Sie also diese Ressourcen eliminieren können, werden Ihre Seiten deutlich schneller geladen.

Der effektivste Weg, Render-blockierende Javascript-Dateien zu eliminieren, ist die Verwendung der Attribute defer und async . Diese booleschen Attribute können nur dann mit dem Script-HTML-Element verwendet werden, wenn das SRC-Attribut verwendet wird, um externe Dateien aufzurufen.
<script src="javascript.js"></script>Javascript-Datei
<script defer src="javascript.js"></script>Javascript-Datei mit Verzögerung
<script async src="javascript.js"></script>Javascript-Datei mit Async
Wenn Sie dem HTML-Skriptelement das Attribut defer oder async hinzufügen, weisen Sie den Browser an, die Datei herunterzuladen, während die Seite geparst wird. Mit defer wird die Datei ausgeführt, sobald die Seite vollständig geparst wurde.
Im Gegensatz dazu ist das async-Attribut eine asynchrone Operation, die die Datei ausführt, sobald sie heruntergeladen wurde. Daher ist die Gesamtzeit zum Parsen einer Seite mit Async etwas höher, da der Browser das Parsen von HTML kurz anhält, um die Datei auszuführen.
Wenn Sie sowohl defer als auch async angeben, verwenden Browser async.
| Verschieben | Asynchron |
|---|---|
| Laden Sie die Datei herunter, während die Seite geparst wird | Laden Sie die Datei herunter, während die Seite geparst wird |
| Führen Sie die Datei aus, sobald die Seite das Parsen abgeschlossen hat | Führen Sie die Datei aus, sobald sie verfügbar ist |
| Dateien werden in sequentieller Reihenfolge ausgeführt | Hält das HTML-Parsing an, um Dateien auszuführen |
Ein wichtiger zu verstehender Standard ist das Document Object Model, das häufig als DOM bezeichnet wird. Das DOM stellt ein ganzes Dokument wie eine XML-Datei oder eine HTML-Seite als einzelnes Objekt dar. Wichtige Elemente wie Head, Body und Header können als Verzweigungen des DOM betrachtet werden.
Wenn eine Javascript-Datei keine Informationen aus einer anderen Datei oder aus dem DOM selbst benötigt, kann es sich lohnen, die async-Methode zu verwenden, da wichtige Elemente Ihrer Seite schneller angezeigt werden. Beachten Sie jedoch, dass Async Fehler auf Ihrer Website verursachen kann, wenn die Datei Informationen anfordert, die noch nicht geladen wurden.
Wenn eine Javascript-Datei Informationen erfordert, ist defer die bevorzugte Option, da sie sicherstellt, dass alle Inhalte korrekt abgerufen werden, bevor die Datei ausgeführt wird.
Das Ziel von Defer und Async besteht darin, die Blockierung der Seitenwiedergabe zu reduzieren, und Sie werden eine erhebliche Verbesserung der Seitenladezeiten feststellen, unabhängig davon, welche Methode Sie verwenden.
Ich empfehle, Zell Liews Artikel „Wie und wann man Async- und Defer-Attribute verwendet“ zu lesen, um eine umfassendere Erklärung zur Verwendung von Defer und Async zu erhalten.
So verschieben Sie das Parsen von Javascript mit einem WordPress-Plugin
Die meisten Javascript-Aufrufe auf Ihrer Website kommen von Ihrem WordPress-Theme und aktivierten WordPress-Plugins, daher ist es unpraktisch, die Attribute „defer“ und „async“ manuell zu Skriptelementen hinzuzufügen.
Es ist besser, ein leistungsstarkes WordPress-Plugin zu verwenden, um das Parsen von Javascript in WordPress zu verschieben und den Prozess der Anwendung von Defer oder Async auf Ihrer gesamten Website zu vereinfachen.
Denken Sie daran, dass eine falsche Konfigurationseinstellung Probleme mit Ihrem Website-Design verursacht. Beispielsweise werden Kontaktformulare möglicherweise nicht korrekt angezeigt, es sei denn, Sie wählen die richtigen Konfigurationseinstellungen oder schließen die Dateien des Kontaktformulars von der Optimierung aus.
Trial-and-Error ist daher notwendig, um die richtigen Konfigurationseinstellungen und die beste Leistung für Ihre Website zu finden.
- Website-Backups – Sichern Sie Ihre Website, bevor Sie ein Optimierungs-WordPress-Plugin aktivieren
- Testleistung – Testen Sie die Leistung wichtiger Seiten Ihrer Website und jedes Mal, wenn Sie eine Optimierungskonfigurationseinstellung ändern
- Überprüfen Sie Ihre Website – Überprüfen Sie, dass kein Teil Ihrer Website beschädigt ist, nachdem Sie Ihre Konfiguration geändert haben

Wenn Sie beim Verzögern des Parsens von Javascript auf größere Probleme stoßen, kehren Sie zu den Standardeinstellungen des Plugins zurück. Das Plugin kann auch deinstalliert werden, wenn es nicht im Einklang mit Ihrer Website funktioniert.
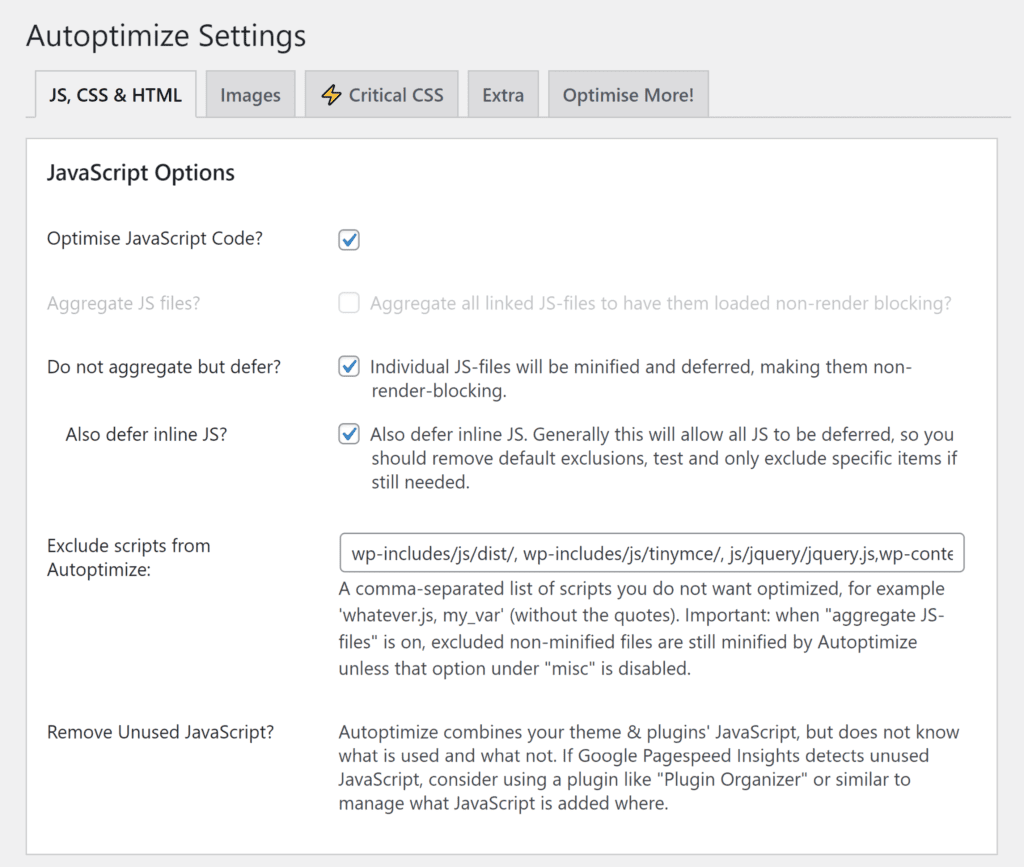
1. Automatische Optimierung

Autoptimize ist eine vielseitige WordPress-Optimierungslösung, mit der Sie Javascript, CSS und HTML aggregieren und minimieren können. Der optimierte Inhalt wird zwischengespeichert, um die Leistung zu verbessern. Dieser Cache kann schnell zu groß werden, daher empfehle ich Ihnen, Autoclear Autoptimize Cache zu verwenden, um den Cache automatisch zu leeren.
Obwohl Autoptimize für die Dateiaggregation bekannt ist, kann es auch verwendet werden, um das Parsen von Javascript-Dateien zu verschieben, damit sie nicht renderblockierend sind. Javascript- und CSS-Code können auch inline angezeigt werden und es gibt zusätzliche Optimierungsmöglichkeiten für Bilder, Google Fonts, Emojis und mehr.

2. Asynchrones JavaScript-Plugin

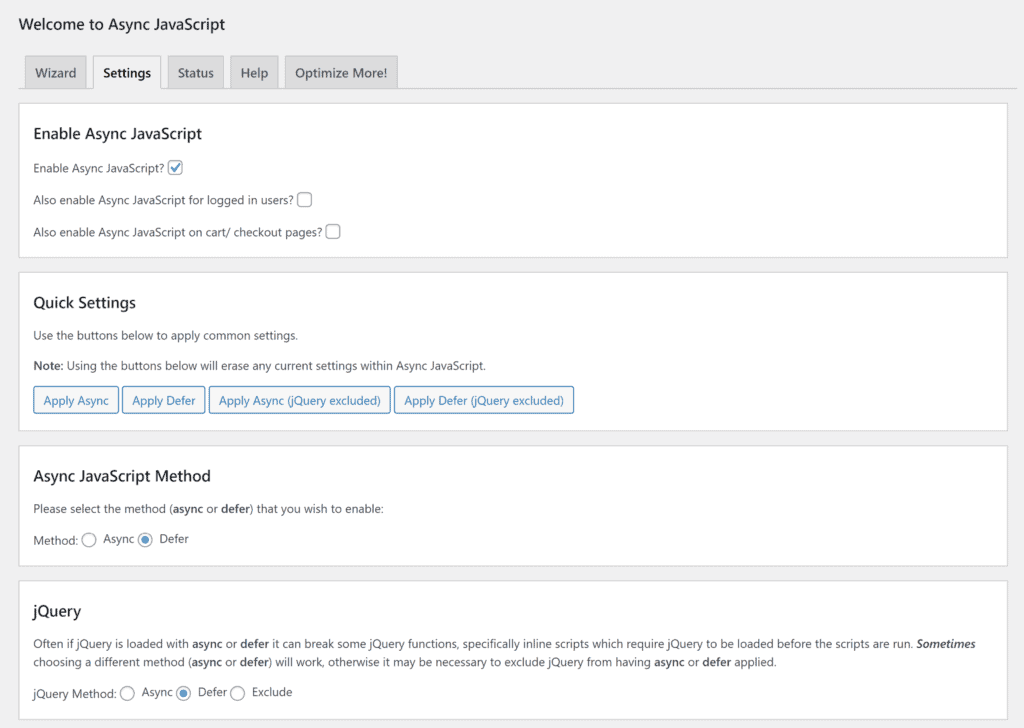
Async JavaScript wurde vom Schöpfer von Autoptimize entwickelt und ermöglicht es Ihnen, asynchrone und zurückgestellte JavaScript-Dateien auf Ihrer gesamten Website anzuwenden. Es gibt Ihnen die volle Kontrolle über jede Javascript-Datei, sodass Sie jQuery, bestimmte Javascript-Dateien, WordPress-Plugins und WordPress-Themen ausschließen können. Wenn Sie möchten, können Sie genau angeben, welche Javascript-Dateien asynchronisiert und welche zurückgestellt werden sollen.
Eine der coolsten Funktionen von Async Javascript ist der Einrichtungsassistent, der Leistungstests auf GTmetrix für alle möglichen Konfigurationseinstellungen für Ihre Website durchführt. Dies ist eine große Zeitersparnis, da die Ergebnisse genau zeigen, wie schnell Ihre Website mit jeder Konfiguration sein wird, aber überprüfen Sie Ihre Website jedes Mal, um sicherzustellen, dass kein Aspekt Ihrer Website beschädigt ist.

3. Leistungsangelegenheiten

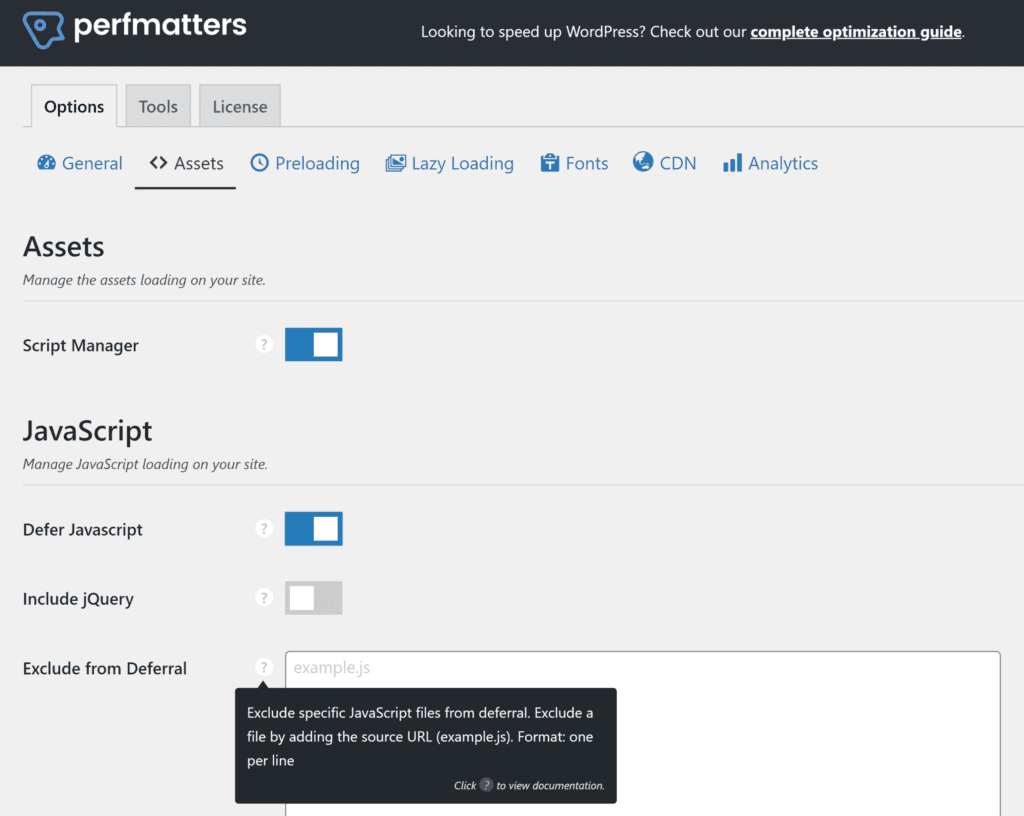
Perfmatters ist eine erstklassige WordPress-Leistungs-Toolbox, die Dutzende einzigartiger Leistungsfunktionen bietet. Mit dem Plugin, das ab 24,95 $ pro Jahr erhältlich ist, können Sie das Parsen von Javascript-Dateien (alle JS-Dateien) auf Ihrer Website verschieben. jQuery-Dateien können in Verzögerungen eingeschlossen werden und Sie können auch bestimmte Javascript-Dateien ausschließen. Eine weitere coole Option, die es Ihnen bietet, ist Javascript Delay, das Javascript-Dateien nur lädt, wenn eine Benutzerinteraktion stattfindet.
Perfmatters können verwendet werden, um WordPress-Kernfunktionen zu deaktivieren, um die Sicherheit und Leistung zu verbessern. Außerdem können Sie eine benutzerdefinierte Anmelde-URL definieren, Inhalte vorab laden, Bilder verzögert laden, Google Analytics integrieren, Google Fonts optimieren und vieles mehr.
Meine Lieblingsfunktion ist der Skriptmanager, da Sie damit Javascript- und CSS-Dateien für jede Seite Ihrer Website aktivieren und deaktivieren können. Dadurch wird die Größe der Seiten erheblich reduziert, da WordPress-Entwickler die schlechte Angewohnheit haben, Javascript- und CSS-Dateien auf Ihrer gesamten Website zu laden, selbst wenn sie nur auf wenigen Seiten erforderlich sind.

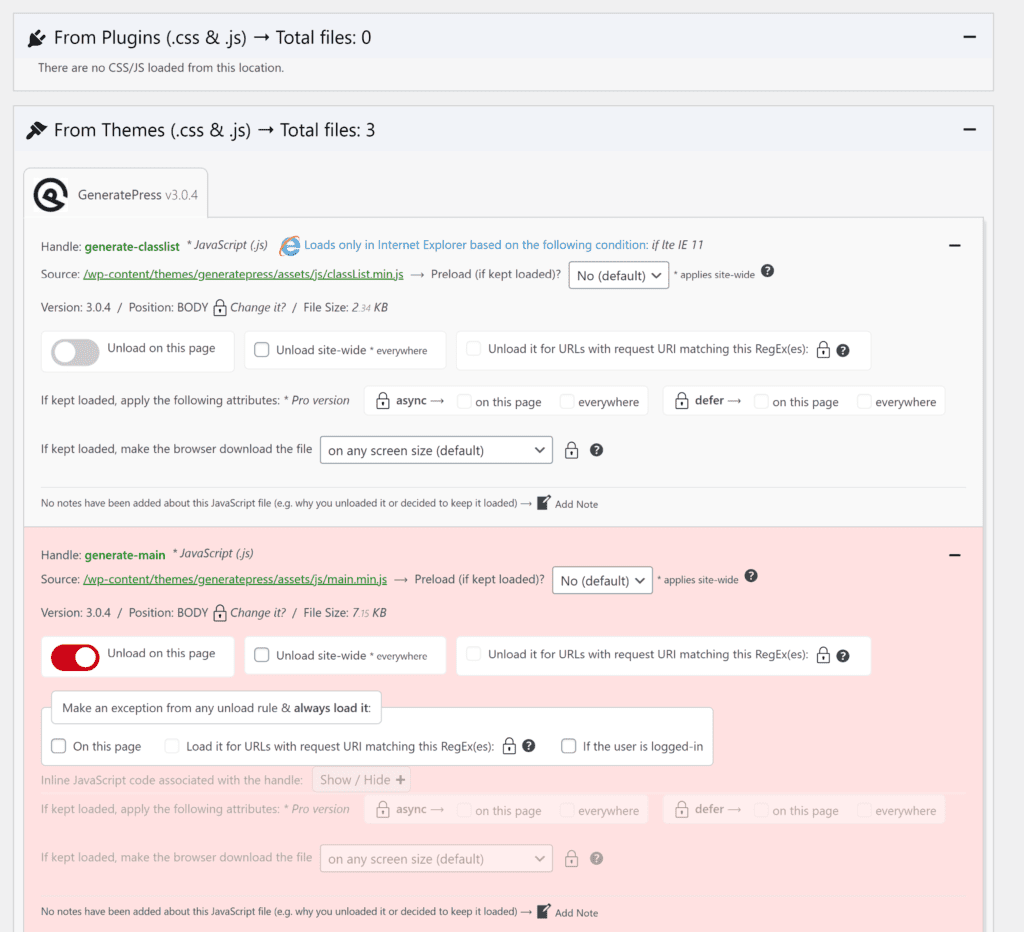
4. Bereinigung von Assets

Asset CleanUp ist ein funktionsreiches Optimierungs-WordPress-Plugin, mit dem Sie das Parsen von Javascript- und CSS-Dateien minimieren, kombinieren und verschieben können. Sein CSS- und JS-Manager funktioniert ähnlich wie der Skript-Manager von Perfmatter, sodass Sie angeben können, ob eine Datei auf einer bestimmten Seite geladen wird. Sie können auch grundlegende WordPress-Einstellungen deaktivieren, HTML-Code bereinigen, Google Fonts optimieren und vieles mehr.
Eine Einzellizenz für Asset CleanUp Pro kostet im Einzelhandel 42,36 € pro Jahr. Das Upgrade ermöglicht es Ihnen, Code inline zu platzieren und async und defer für Javascript-Dateien Seite für Seite anzugeben. Es schaltet auch einen Plugin-Manager frei und gibt Ihnen eine bessere Kontrolle darüber, wie Assets auf Ihrer Website geladen werden.

5. HTTP/2-Push-Preload

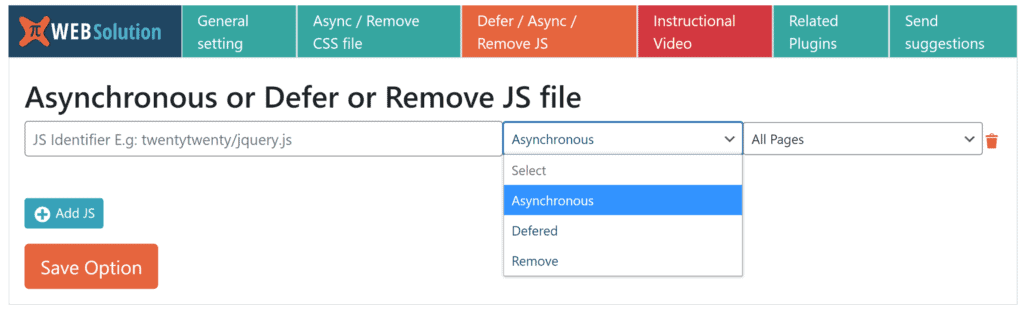
Mit HTTP/2 Push Preload können Sie Javascript- und CSS-Dateien mithilfe der Enqueue-Loading-Funktion über Ihren HTTP2-unterstützten Server pushen und vorab laden. Dies kann auf alle Dateien angewendet werden oder Sie können jede Ressource separat konfigurieren. Zu den Ressourcentypen gehören Skript, Stil, Audio, Einbetten, Abrufen, Schriftart, Bild, Objekt und Video.
Wenn Sie die URL einer Javascript-Datei eingeben, können Sie asynchronisieren, zurückstellen oder entfernen. Mit HTTP/2 Push Preload können Sie Regeln definieren, wann diese Einstellung gelten soll. Sie können Javascript-Regeln für eine Ressource für alle Seiten, für Mobilgeräte oder Desktops, für bestimmte Beiträge und Seiten, für Kategorien, Suchseiten, WooCommerce-Seiten und mehr definieren.

Abschließende Gedanken
Javascript ist nach wie vor die bevorzugte Methode, um Websites mit dynamischen Inhalten und interaktiven Elementen zu versehen. Da viele WordPress-Themes und Plugins Javascript verwenden, ist es wichtig, das Parsen von Javascript in WordPress aufzuschieben und defer und async zu verwenden, um sicherzustellen, dass Seiten schnell gerendert werden und die Blockierung der Seitenwiedergabe reduziert wird.
In vielen WordPress-Plugins finden Sie Funktionen zum Anwenden von Defer und Async, obwohl die Lösungen, auf die ich in diesem Artikel verwiesen habe, Ihnen mehr Kontrolle über Ihre Javascript-Dateien geben.
Auf meiner eigenen Website verwende ich Autoptimize für die Dateiaggregation und Async JavaScript für Javascript-Verzögerungen. Ich war mit Async Javascript zufrieden, obwohl HTTP/2 Push Preload für viele Websitebesitzer eine bessere Option sein könnte, da es Ihnen eine bessere Kontrolle darüber gibt, wo Optimierungseinstellungen angewendet werden.
Asset CleanUp und Perfmatters bieten ähnliche Features und Funktionen, daher empfehle ich nicht, sie zusammen zu verwenden. Asset CleanUp Pro bietet zweifellos eine bessere Kontrolle und erweiterte Funktionen, obwohl ich Perfmatters weiterhin auf meiner eigenen Website zum Bereinigen von WordPress verwende, da es einfacher zu verwenden ist. Beide Lösungen verbessern jedes WordPress-Optimierungs-Setup, selbst wenn Sie ein anderes WordPress-Plugin verwenden, um das Parsen von Javascript zu verschieben, um die Blockierung der Seitenwiedergabe zu reduzieren.
Ich ermutige Sie, alle diese WordPress-Plugins zu testen, um das Parsen von Javascript aufzuschieben, und mehrere Tests durchzuführen, um sicherzustellen, dass Sie die beste Konfiguration haben.
Viel Glück.
Kevin
