So optimieren Sie die Leistung einer WordPress-Site mithilfe der Verzögerung der JavaScript-Ausführung
Veröffentlicht: 2023-06-28Suchen Sie nach Möglichkeiten, die Leistung Ihrer WordPress-Site weiter zu optimieren? Ganz einfach ... schalten Sie die neue Funktion „JavaScript-Ausführung verzögern“ von Hummingbird ein!
Heutzutage sind die meisten Websites mit JavaScript-Dateien und Inline-Skripten überladen, die ressourcenintensiv sein können und sich auf die Website-Leistung und die PageSpeed-Werte in Bereichen wie Website-Rendering und Ladezeit auswirken.
Wie Sie in diesem Artikel erfahren werden, kann die Verzögerung der Ausführung von JavaScript-Dateien, um das Laden kritischerer Elemente zuerst zu priorisieren, die Gesamtladezeit Ihrer Website unter Kontrolle halten und Ihre PageSpeed-Scores verbessern.
Noch besser: Wir zeigen Ihnen, wie Sie den gesamten Prozess mit nur einem Klick mit unserem WordPress-Optimierungs-Plugin Hummingbird automatisieren können.
In diesem Artikel betrachten wir Folgendes:
- Warum die Verzögerung der JavaScript-Ausführung zur Optimierung der Website-Leistung beiträgt
- Verbesserung der PageSpeed-Score-Empfehlungen
- Verzögern von JavaScript-Ausführungsmethoden
- So verwenden Sie die Funktion zur verzögerten JavaScript-Ausführung von Hummingbird
Lasst uns gleich einsteigen …
Warum die Verzögerung der JavaScript-Ausführung zur Optimierung der Website-Leistung beiträgt
Wie bereits erwähnt, sind Websites heutzutage mit Skripten von Drittanbietern für die Bereitstellung von Werbung, die Nachverfolgung von Interaktionen, die Sicherheitsüberprüfung usw. vollgestopft. Diese können die schnelle Darstellung von Seiten in den Browsern der Benutzer blockieren und sich auf die Benutzererfahrung und Suchmaschinenrankings Ihrer Website auswirken.
Wenn Sie das Laden dieser Skripts auf Ihrer Website verzögern, bis eine tatsächliche Benutzerinteraktion mit der Seite erfolgt, kann dies die Leistung Ihrer Website in folgenden Bereichen erheblich verbessern:
1. Schnellere Seitenladezeiten
Durch die Verzögerung der Ausführung von JavaScript-Dateien, bis Benutzer mit der Seite interagieren, werden Webseiten schneller geladen, sodass Benutzer schneller auf die Website zugreifen und mit ihr interagieren können. Dies trägt dazu bei, die Benutzererfahrung zu verbessern und das Benutzerengagement zu erhöhen.
2. Verbesserte Rendering-Leistung
Browser-Rendering-Engines müssen JavaScript verarbeiten, bevor sie den Seiteninhalt anzeigen können. Das Verzögern der JavaScript-Ausführung, bis der Seiteninhalt nach der Benutzerinteraktion geladen wurde, hilft dem Browser, die Seite schneller und effizienter darzustellen. Dies bedeutet, dass Benutzer die Webseite früher sehen und mit ihr interagieren können.
3. Reduzierte HTTP-Anfragen
Durch die Kombination von JavaScript-Dateien und deren asynchrones Laden kann die Anzahl der an den Server gerichteten HTTP-Anfragen reduziert werden, was auch dazu beiträgt, die Ladezeiten von Seiten zu verkürzen.
4. Erhöhter Google PageSpeed Insights Score
Google betrachtet die Seitengeschwindigkeit als einen Ranking-Faktor für Suchergebnisse. Eine Verzögerung der JavaScript-Ausführung kann den PageSpeed Insights-Score Ihrer Website verbessern und möglicherweise zu besseren Suchmaschinen-Rankings führen.
5. Geringere Serverlast
Durch das asynchrone Laden von JavaScript und das Kombinieren von Dateien werden weniger Anfragen an den Server gestellt, was dessen Arbeitslast reduziert und dazu beiträgt, Serverabstürze oder langsame Antworten in Situationen mit hohem Datenverkehr zu verhindern.
Verbesserung der PageSpeed-Score-Empfehlungen

Durch die Verzögerung der JavaScript-Ausführung auf Ihrer Website können Sie Ihren Google PageSpeed-Score verbessern, indem Sie die folgenden Empfehlungen berücksichtigen:
Entfernen Sie nicht verwendetes JavaScript
Diese Empfehlung schlägt vor, ungenutzten oder unnötigen JavaScript-Code von Ihren Webseiten zu entfernen. Nicht verwendetes JavaScript kann die Ladezeit Ihrer Seite verlängern, da der Browser den Code herunterladen, analysieren und ausführen muss, auch wenn er nicht verwendet wird.
Indem Sie ungenutzten JavaScript-Code entfernen, können Sie die Dateigröße verringern und die Gesamtleistung Ihrer Website verbessern.
Gesamtblockierungszeit
Die Gesamtblockierungszeit ist eine Metrik, die die Zeitspanne zwischen dem First Contentful Paint (FCP) und der Time to Interactive (TTI) misst, während der der Hauptthread lange genug blockiert war, um die Reaktionsfähigkeit der Eingabe zu verhindern.
Vereinfacht ausgedrückt quantifiziert es die Dauer, nach der die Seite aufgrund der Verarbeitung schwerer JavaScript-Aufgaben nicht mehr reagiert. Durch die Verkürzung der Gesamtblockierungszeit wird Ihre Website reaktionsfähiger und die Benutzererfahrung verbessert.
Minimieren Sie die Haupt-Thread-Arbeit
Der Hauptthread ist für die Ausführung von JavaScript, Stilberechnungen, das Layout und andere Aufgaben verantwortlich, die zum Anzeigen einer Webseite erforderlich sind. Die Minimierung der Arbeit des Hauptthreads bezieht sich auf den Prozess der Optimierung des Codes und der Reduzierung der Zeit, die der Hauptthread für schwere Aufgaben aufwendet. Dies kann erreicht werden, indem unnötiges JavaScript entfernt, lange Aufgaben in kleinere Abschnitte aufgeteilt und die Codeausführung optimiert wird.
Eine geringere Arbeitsbelastung des Hauptthreads führt zu einem schnelleren Laden der Seite, einem verbesserten Rendering und einem verbesserten Benutzererlebnis.
Zeit bis zur Interaktion (TTI)
Diese Leistungsmetrik misst die Zeit, die eine Webseite benötigt, um vollständig interaktiv zu werden und auf Benutzereingaben zu reagieren. Eine Seite gilt als interaktiv, wenn der Hauptthread frei von schweren Aufgaben ist und Benutzer mit den Elementen auf dem Bildschirm interagieren können, z. B. durch Klicken auf Schaltflächen oder Scrollen.
Die Verbesserung des TTI durch die Optimierung von JavaScript, die Aufteilung großer Aufgaben und die Reduzierung von Rendering-blockierenden Ressourcen sorgt für eine bessere Benutzererfahrung, da Benutzer schneller mit der Seite interagieren können.
Reduzieren Sie die JS-Ausführungszeit
Um die Ausführungszeit von JavaScript zu verkürzen, muss der Code so optimiert werden, dass er schneller ausgeführt wird und weniger Ressourcen verbraucht. Dies kann durch Techniken wie Code-Minimierung, Entfernen nicht verwendeter JavaScript-Codes und Optimierung von Algorithmen erreicht werden.
Die Verkürzung der Ausführungszeit führt zu einem schnelleren Rendering, einer geringeren Gesamtblockierungszeit und einer besseren Reaktionsfähigkeit, was zu einem besseren Benutzererlebnis führt.
Erste Contentful Paint (FCP)
Hierbei handelt es sich um eine Leistungsmetrik, die die Zeit misst, die der Browser benötigt, um das erste sichtbare Element (Text, Bild oder anderer Inhalt) einer Webseite darzustellen. Ein schnellerer FCP bedeutet ein schnelleres Laden der ersten Seite und gibt Benutzern eine visuelle Rückmeldung darüber, dass die Seite geladen wird. Die Verbesserung von FCP erfordert die Optimierung kritischer Rendering-Pfade, die Verzögerung unkritischer JavaScript-Ausführung und die Priorisierung des Ladens sichtbarer Inhalte.

Ein schnellerer FCP trägt erheblich zu einem besseren Benutzererlebnis und einer verbesserten Webseitenleistung bei.
Verzögern von JavaScript-Ausführungsmethoden
Während schnellere Seitenladezeiten, reduzierte Rendering-Blockierungen und priorisiertes Laden von Inhalten viele Vorteile für Benutzer bieten und zu höheren PageSpeed-Werten führen können, können die tatsächlich verfügbaren Methoden zur Verzögerung der JavaScript-Ausführung auf WordPress-Sites für Benutzer ohne technische Kenntnisse oder Weboptimierungsfähigkeiten eine Herausforderung darstellen .
Zu diesen Methoden können beispielsweise gehören:
- Implementieren Sie asynchrone oder zurückgestellte Attribute : Dazu müssen Sie manuell asynchrone oder zurückgestellte Attribute zu Ihren JavaScript-Dateien im HTML-Header hinzufügen, wodurch der Browser angewiesen wird, die Seitendarstellung während der Verarbeitung der JavaScript-Dateien nicht zu blockieren.
- Kombinieren Sie JavaScript-Dateien : Verwenden Sie Online-Tools oder WordPress-Plugins, um mehrere JavaScript-Dateien in einer einzigen Datei zu kombinieren und so die Anzahl der HTTP-Anfragen zu reduzieren und die Ladezeiten von Seiten zu beschleunigen.
- JavaScript-Dateien minimieren : Verwenden Sie Online-Tools oder WordPress-Plugins, um die Größe von JavaScript-Dateien zu reduzieren, was dazu beiträgt, die Ladezeiten von Seiten zu verbessern.
- Kritisches JavaScript priorisieren : Identifizieren Sie das kritische JavaScript, das sofort geladen werden muss, um die ordnungsgemäße Funktionalität sicherzustellen, und laden Sie dann die verbleibenden JavaScript-Dateien, nachdem der Seiteninhalt gerendert wurde.
Während es einige WordPress-Plugins gibt, die einige dieser Aufgaben für Sie erledigen und Ihnen helfen können, die Ausführung von JavaScript zu verzögern oder zu verzögern, erledigt unser Hummingbird-Plugin all das und noch mehr mit einem Klick auf eine Schaltfläche.
So verwenden Sie die Funktion zur verzögerten JavaScript-Ausführung von Hummingbird
Die neue Optimierungsfunktion von Hummingbird verzögert das Laden aller JavaScript-Dateien und Inline-Skripte, bis eine Benutzerinteraktion auf der Seite erfolgt (z. B. Mausbewegung, Tastaturaktion oder Bildschirmtippen) und verbessert alle zuvor beschriebenen PageSpeed-Empfehlungen.
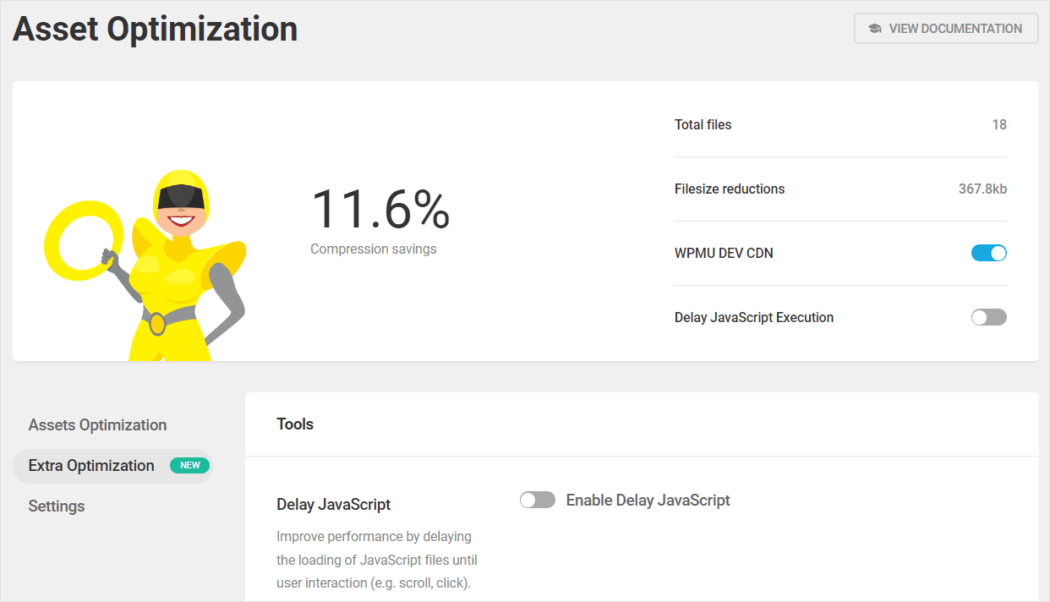
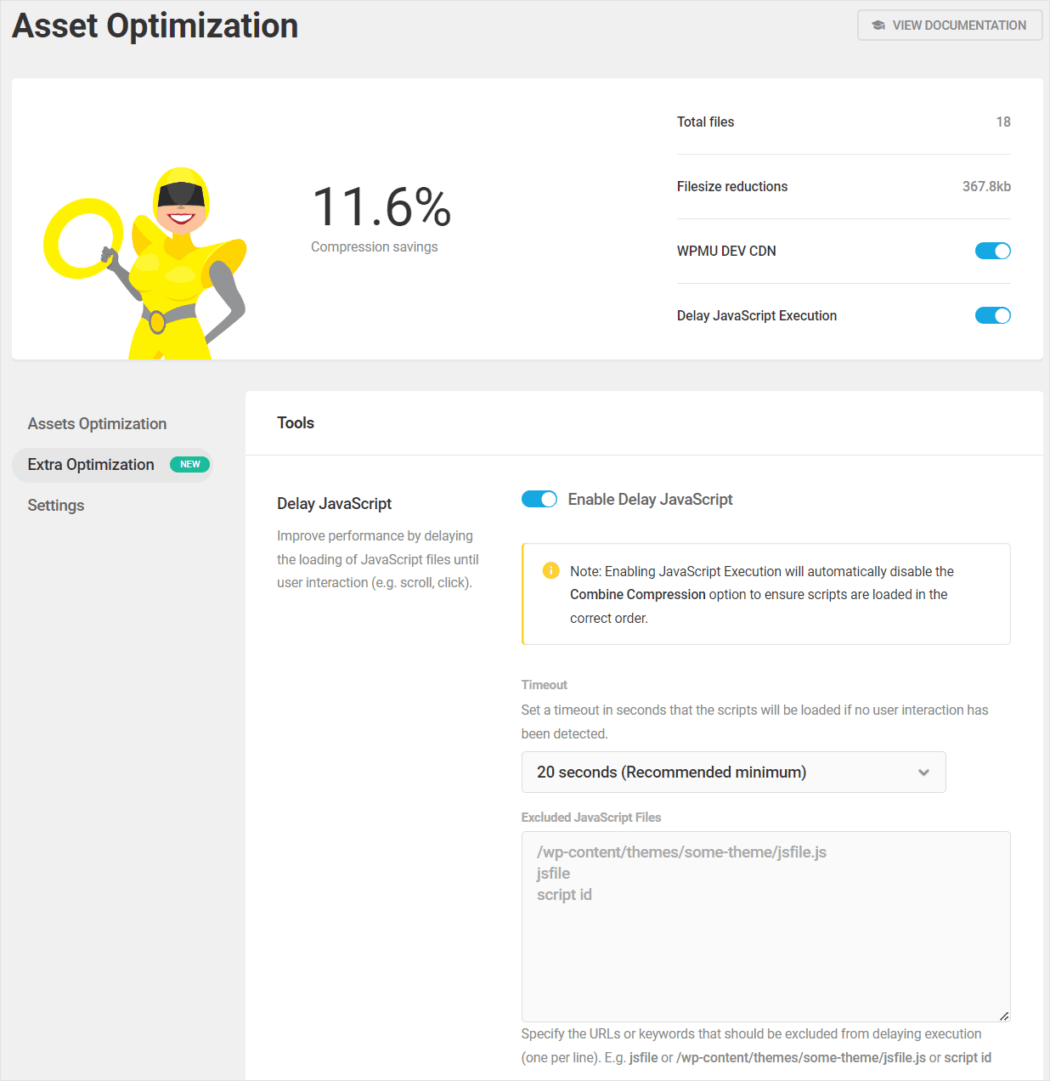
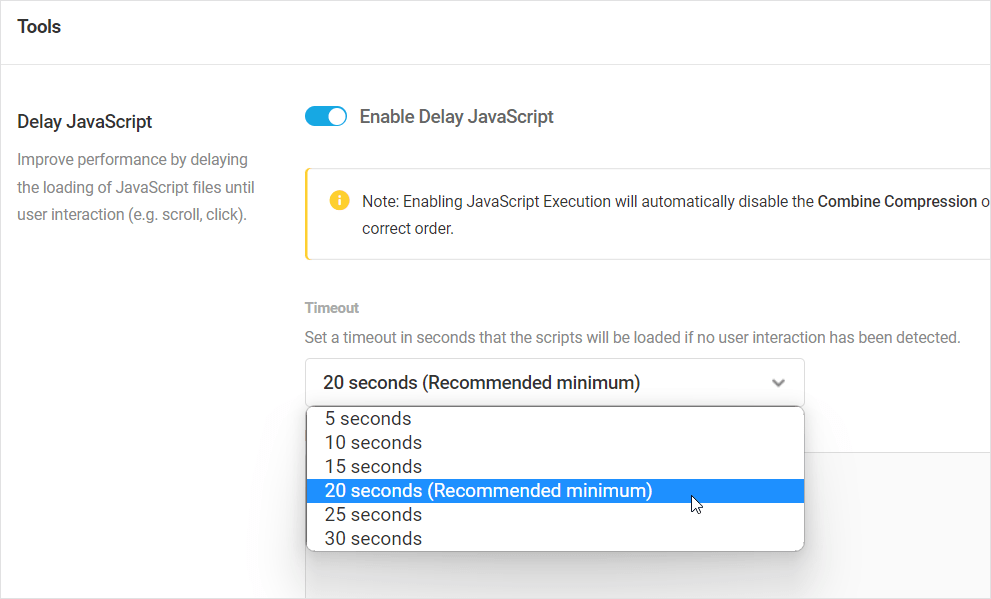
Um diese Funktion zu aktivieren, stellen Sie sicher, dass Hummingbird auf Ihrer Website installiert und aktiviert ist. Navigieren Sie dann in Ihrem WordPress-Adminbereich zu Hummingbird > Asset Optimization > Extra Optimization , schalten Sie im Abschnitt „Extras > Javascript verzögern“ die Umschaltfläche „Javascript verzögern aktivieren“ ein und klicken Sie dann auf Änderungen speichern .

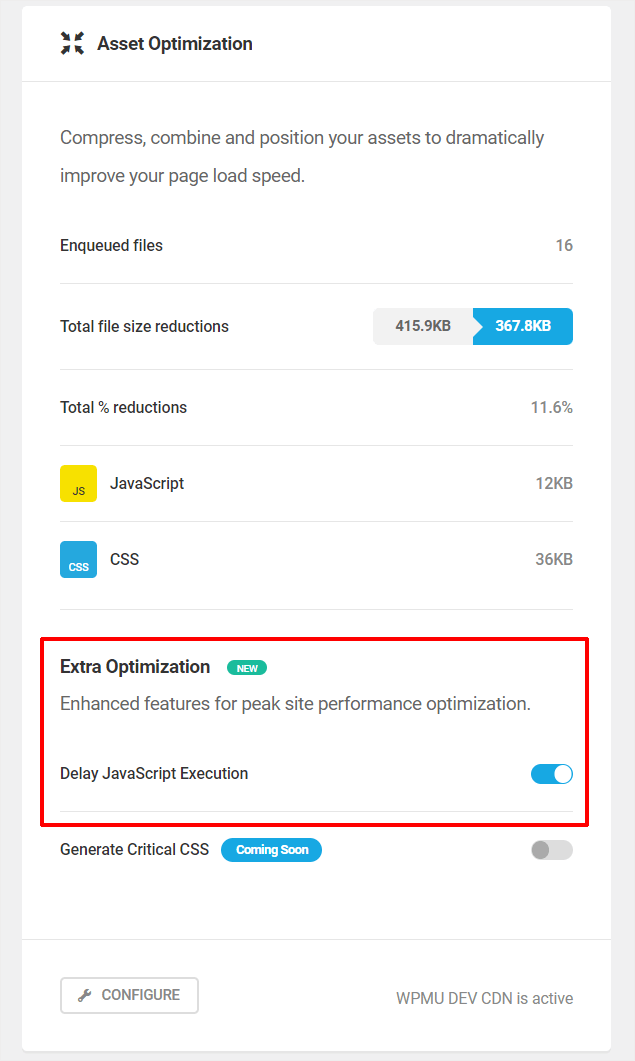
Alternativ können Sie die Funktion über das Haupt-Dashboard des Plugins aktivieren.

Sobald die Funktion „JavaScript-Ausführung verzögern“ aktiviert wurde, wird sie automatisch aktiviert und verzögert das Laden aller nicht kritischen JavaScript-Dateien auf Ihrer Seite, die nicht „above thefold“ benötigt werden.
Über die Einstellungen der Funktion haben Sie Zugriff auf Optionen wie die Möglichkeit, ein Timeout für das Laden der Skripts festzulegen, wenn keine Benutzerinteraktion erkannt wird, und die Option, kritische JavaScript-Dateien durch Angabe ihrer URLs oder Schlüsselwörter von der Verzögerung beim Laden auszuschließen.

Wenn die Aktivierung dieser Funktion zu Problemen auf Ihrer Website führt und Sie zusätzliche kritische Javascript-Ressourcen identifizieren, die zum Rendern der Seite unerlässlich sind, fügen Sie sie einfach zum Bereich „Ausgeschlossene JavaScript-Dateien“ hinzu, um sie von der Verzögerung auszuschließen.
Wenn über einen festgelegten Schwellenwert hinaus keine Benutzerinteraktion auf der Seite stattfindet, werden die JavaScript-Assets zum Laden gezwungen. Das Standard-Timeout ist auf 20 Sekunden eingestellt, Sie können jedoch im Dropdown-Menü „Timeout“ einen anderen Wert auswählen (derzeit zwischen 5 und 30 Sekunden).

Anmerkungen
- Durch die Aktivierung der JavaScript-Ausführung wird die Option „Komprimierung kombinieren“ automatisch deaktiviert, um sicherzustellen, dass die Skripte Ihrer Website in der richtigen Reihenfolge geladen werden.
- Die Funktion funktioniert nur, wenn Sie mit The Hub verbunden sind, da sie die Liste der ständig aktualisierten vordefinierten Ausschlüsse von der API abruft.
- Sie können alle durch diese Funktion vorgenommenen Änderungen problemlos rückgängig machen, indem Sie einfach den Schalter deaktivieren und auf „Speichern“ klicken.
Verzögern Sie JavaScript und beschleunigen Sie WordPress
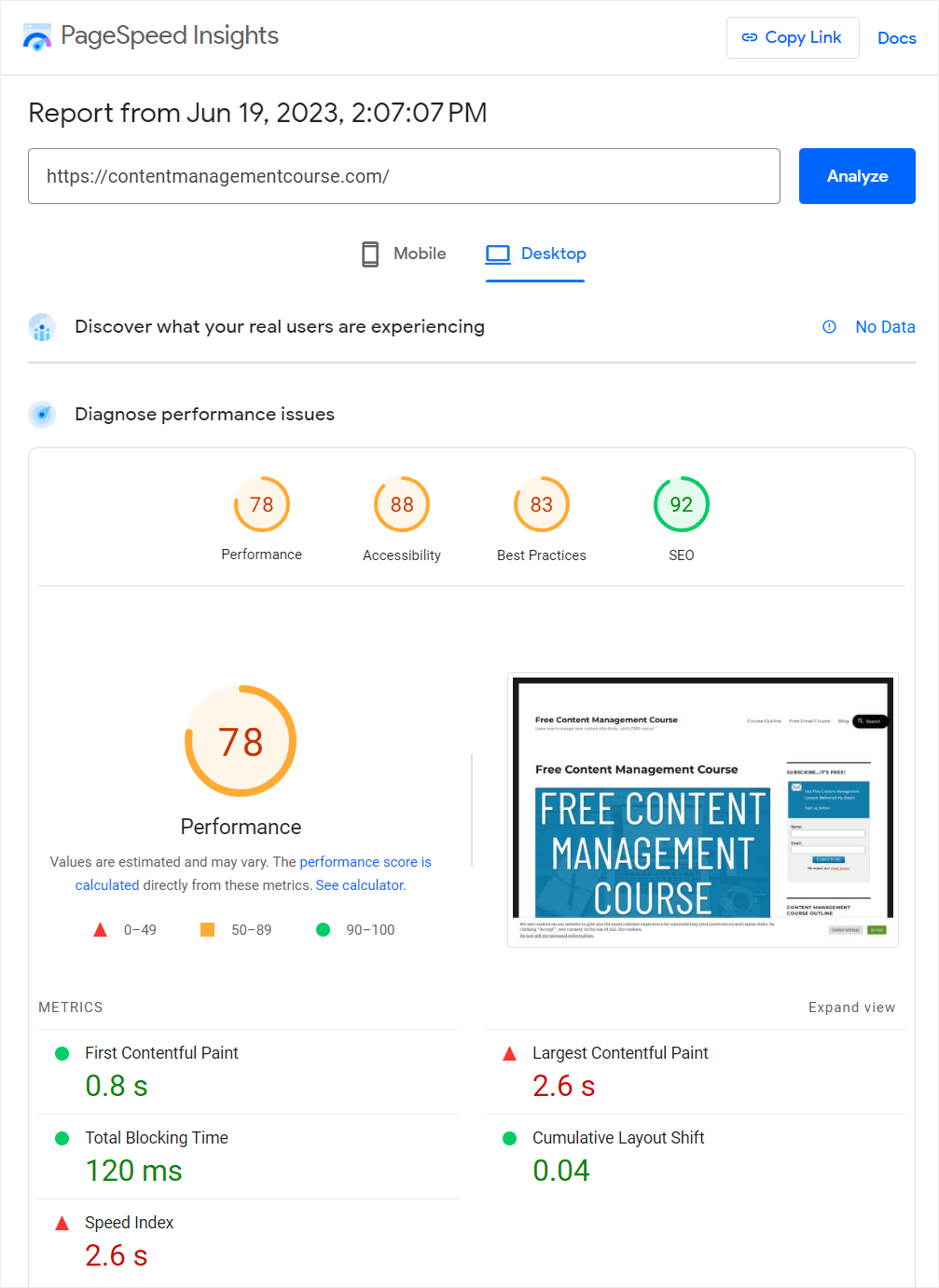
Die Verzögerungs-JavaScript-Funktion von Hummingbird ist sowohl in der Pro- als auch in der kostenlosen Version des Plugins verfügbar. Wir empfehlen, diese Funktion zu aktivieren und Ihre Website mit dem PageSpeed Insights-Tool zu testen.
Wenn bei der Verwendung von Hummingbird Probleme auftreten, lesen Sie die Dokumentation des Plugins oder wenden Sie sich an unser 24/7-Supportteam, um sofortigen Expertensupport zu erhalten.
