Website-Vorlage für Zahnkliniken für Beaver Builder
Veröffentlicht: 2024-07-1225 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


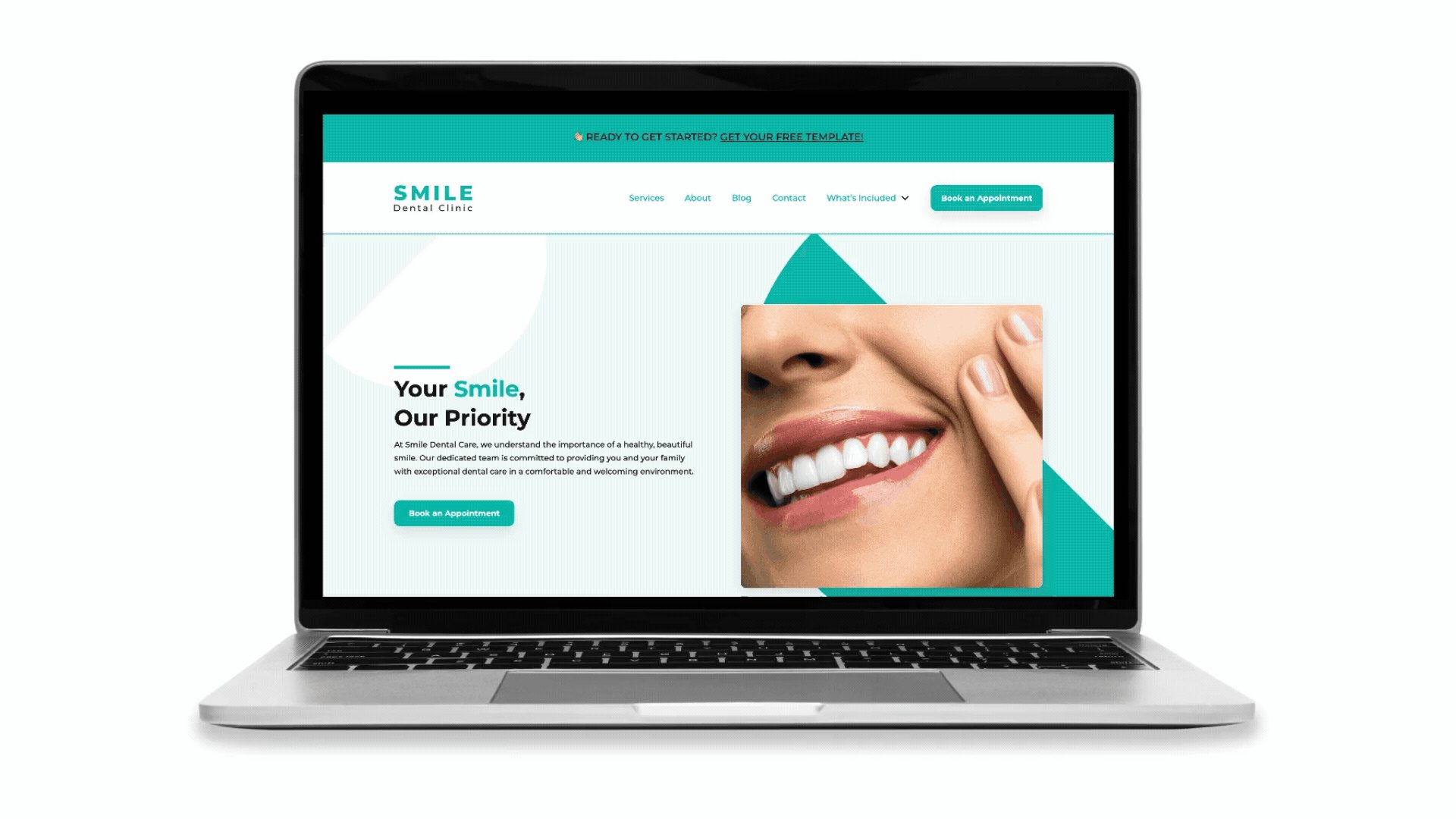
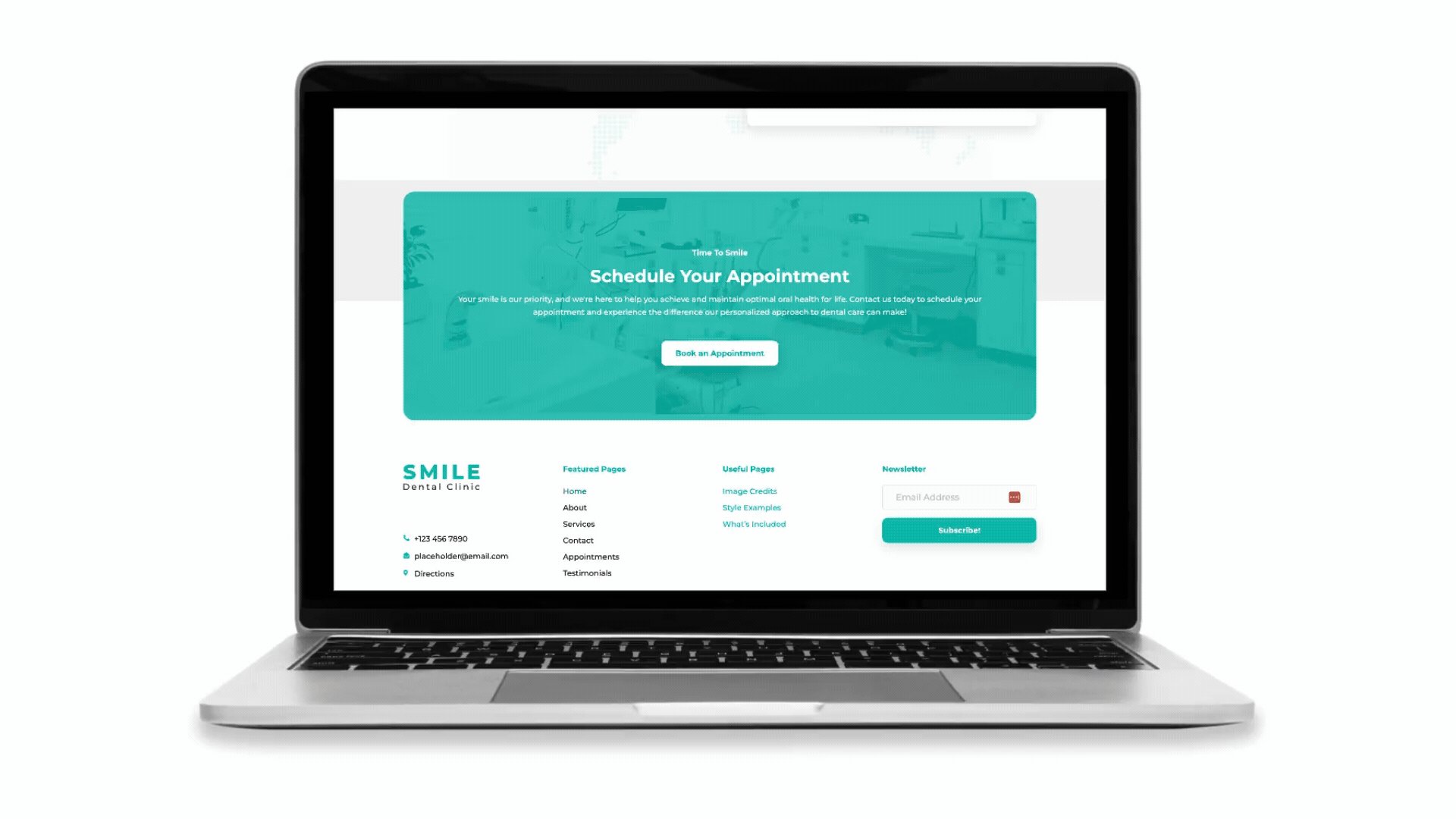
Wir stellen vor: Smile Dental Clinic, die brandneue Starter-Website-Vorlage für Zahnkliniken für Beaver Builder! Diese elegante, moderne und unglaublich benutzerfreundliche Vorlage passt perfekt zu Ihrer nächsten WordPress-Site. Es bietet die richtige Balance zwischen professioneller und einladender Atmosphäre und soll Ihnen den schnellen Einstieg erleichtern.
Die Smile Dental Clinic-Vorlage ist vollständig anpassbar, reaktionsfähig und mit dem robusten Box-Modul von Beaver Builder erstellt und hilft Ihnen dabei, eine elegante, professionelle Website zu erstellen, die auffällt.
In diesem Artikel gehen wir näher auf die Funktionen und Vorteile unserer neuesten Starter-Website ein und zeigen Ihnen, wie Sie sie für Ihr nächstes WordPress-Projekt nutzen können.
Beaver Builder-Starter-Websites sind vorgefertigte Vorlagen, die Sie mit nur wenigen Klicks und einem kostenlosen Assistant Pro-Konto in WordPress importieren können. Diese Vorlagen werden mit der beliebten Tool-Suite Beaver Builder erstellt und bieten vorgefertigte Layouts und Demoinhalte, die leicht an Ihre spezifischen Anforderungen angepasst werden können:
Hier ist ein genauerer Blick auf das Angebot unserer Starter-Websites:
Insgesamt sind die Starter-Websites von Beaver Builder ein leistungsstarkes Tool für alle, die schnell und effizient eine schöne und funktionale WordPress-Site erstellen möchten. Egal, ob Sie ein erfahrener Entwickler oder ein absoluter Anfänger sind, diese Vorlagen machen die Webentwicklung zum Kinderspiel, sparen Ihnen Zeit und Mühe und liefern gleichzeitig professionelle Ergebnisse.

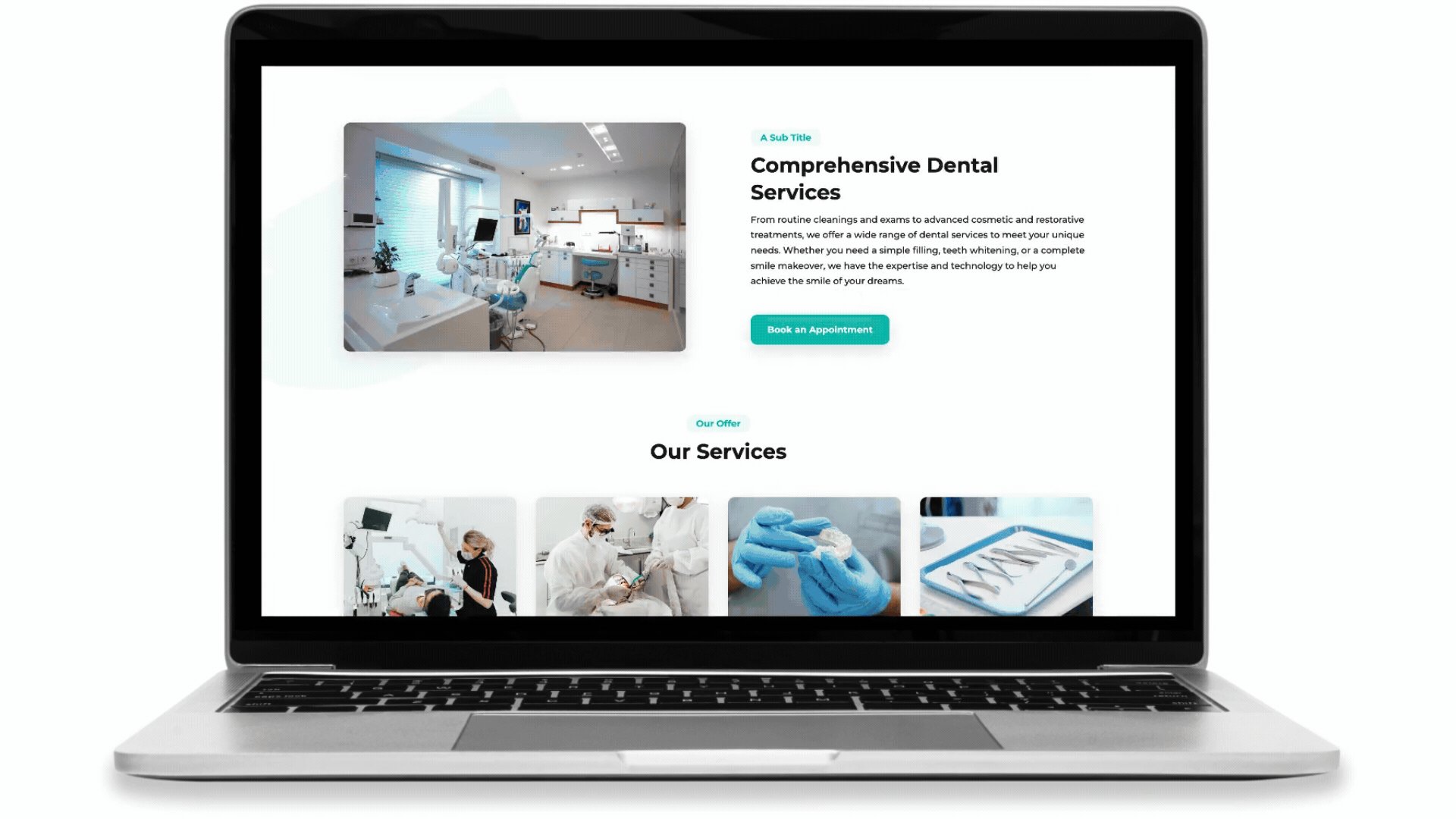
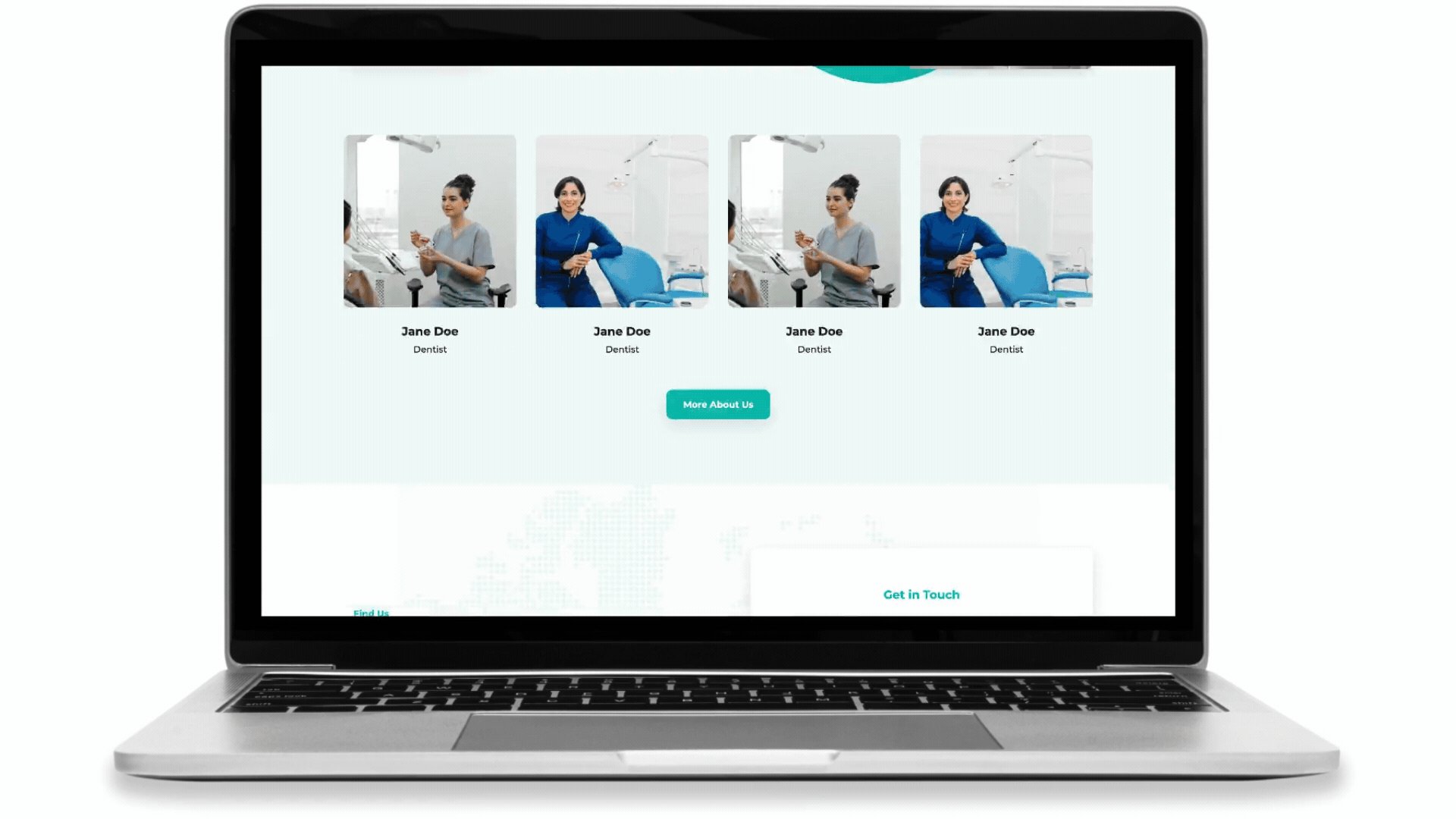
Mit unserer medizinischen/zahnmedizinischen Website-Vorlage erhalten Sie eine vollständig anpassbare, responsive Website, die auf jedem Gerät fantastisch aussieht. Es bietet alles, was Sie brauchen – von eleganten Designelementen bis hin zu wichtigen, auf Arztpraxen zugeschnittenen Seiten:
Wir haben auch ein paar nützliche Seiten für Bildnachweise, Typografie-Stilbeispiele und eine praktische Seite „Was ist im Lieferumfang enthalten“ eingefügt:

Darüber hinaus können Beaver Themer-Benutzer die folgenden Beaver Themer-Layouts und -Teile nutzen:
Dank Beaver Builder und Assistant PRO war die Einrichtung Ihrer Dental-Website noch nie so einfach. Mit der einfachen Bibliotheksimportfunktion können Sie schnell und mühelos eine WordPress-Site erstellen, die auf die medizinische Branche zugeschnitten ist.
Vergessen Sie, bei Null anzufangen – einfach importieren, nach Ihren Wünschen anpassen und schon kann es losgehen. Dies ist die ultimative Zeitersparnis und stellt sicher, dass Ihre Website von Anfang an professionell und elegant aussieht.
Beginnen Sie mit der Einrichtung einer neuen WordPress-Installation, falls Sie dies noch nicht getan haben. Navigieren Sie im WordPress-Dashboard zu DARSTELLUNG > THEMEN und installieren Sie Ihr bevorzugtes Design. Für die besten Ergebnisse empfehlen wir die Verwendung von Beaver Builder. Allerdings funktionieren auch leere Canvas-Themen wie Astra, GeneratePress oder Page Builder Framework hervorragend.
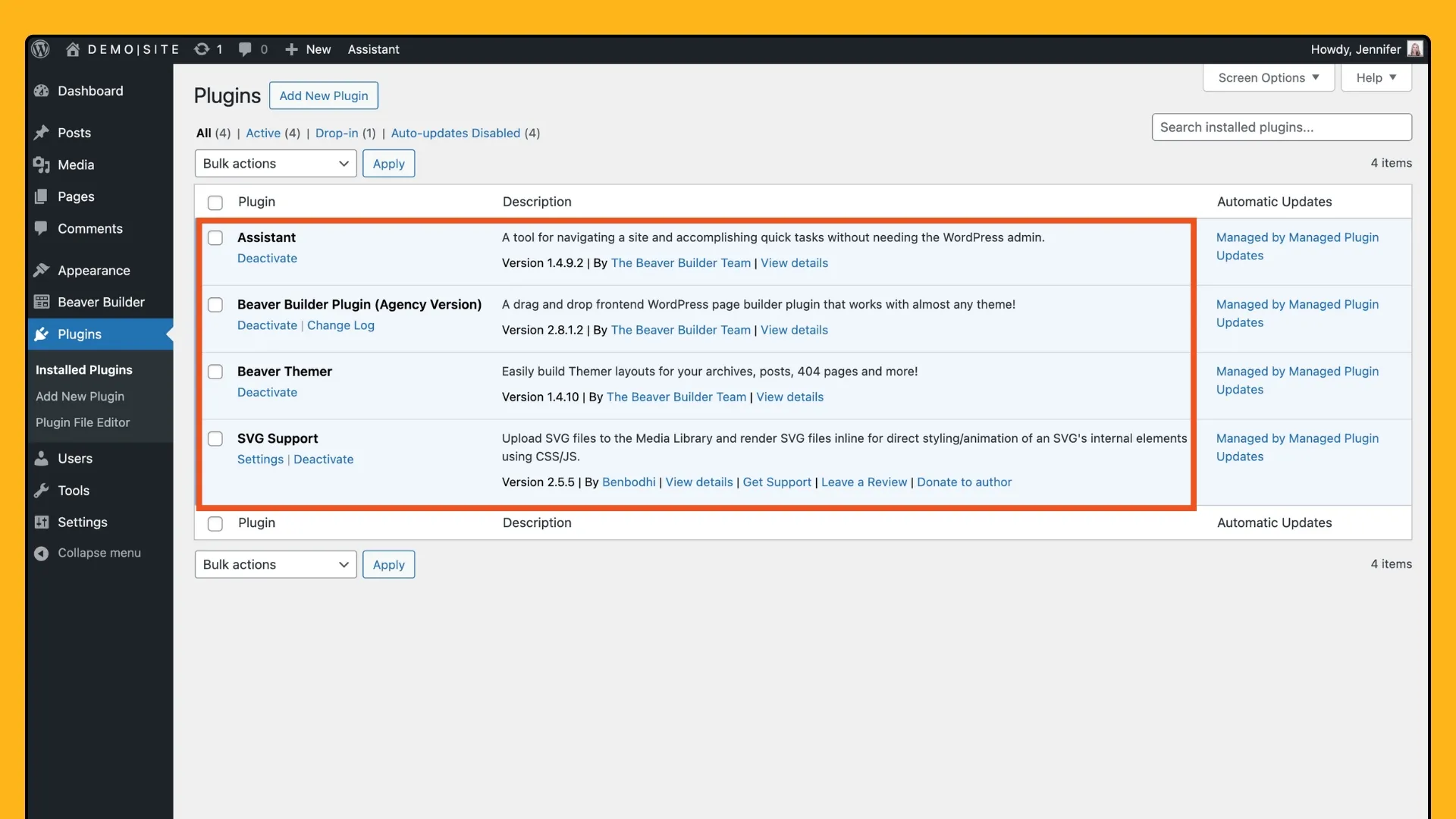
Als Nächstes müssen Sie einige wichtige Plugins installieren:

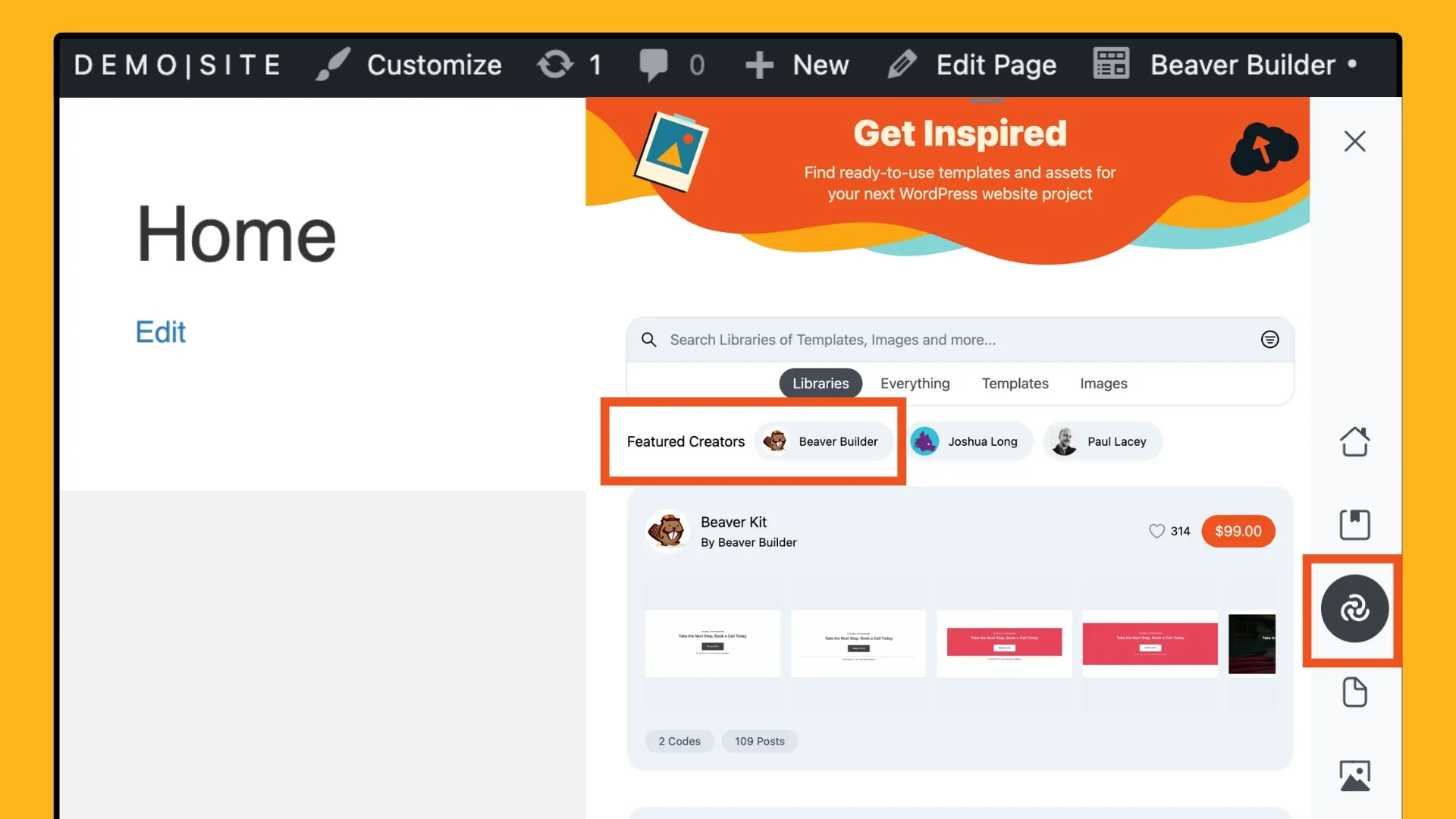
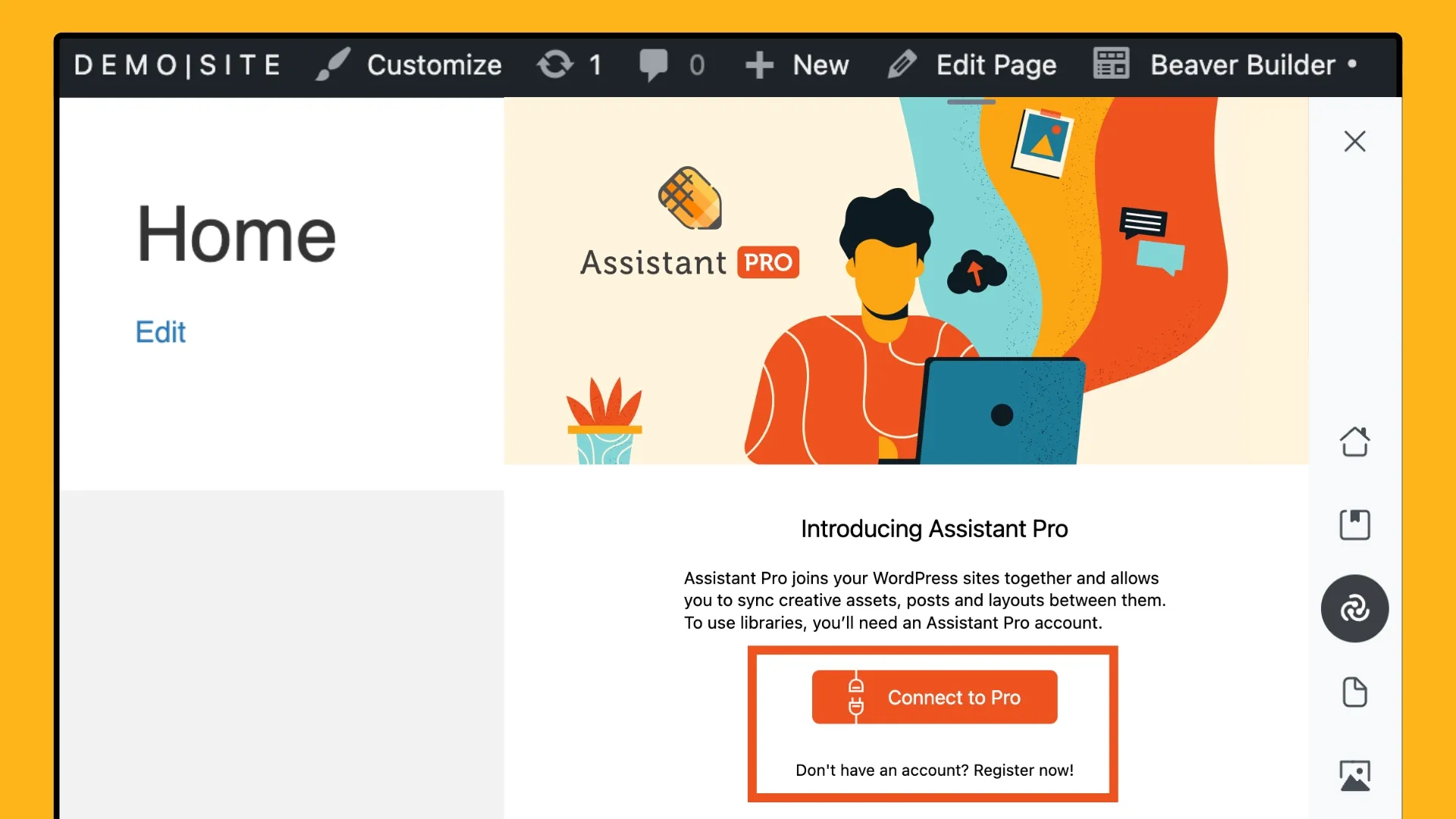
Um auf die Bibliothek der Starter-Website für Medizin-/Zahnkliniken zuzugreifen, verwenden Sie das Assistant-Plugin, das dem Frontend Ihrer WordPress-Site eine Seitenleiste hinzufügt. Klicken Sie auf das schwebende Stiftsymbol in der oberen rechten Ecke, um die Seitenleiste zu öffnen.
Klicken Sie hier auf das Community-App-Symbol, um den Assistant-Community-Marktplatz zu durchsuchen. Klicken Sie im nächsten Fenster auf das Beaver Builder-Symbol.

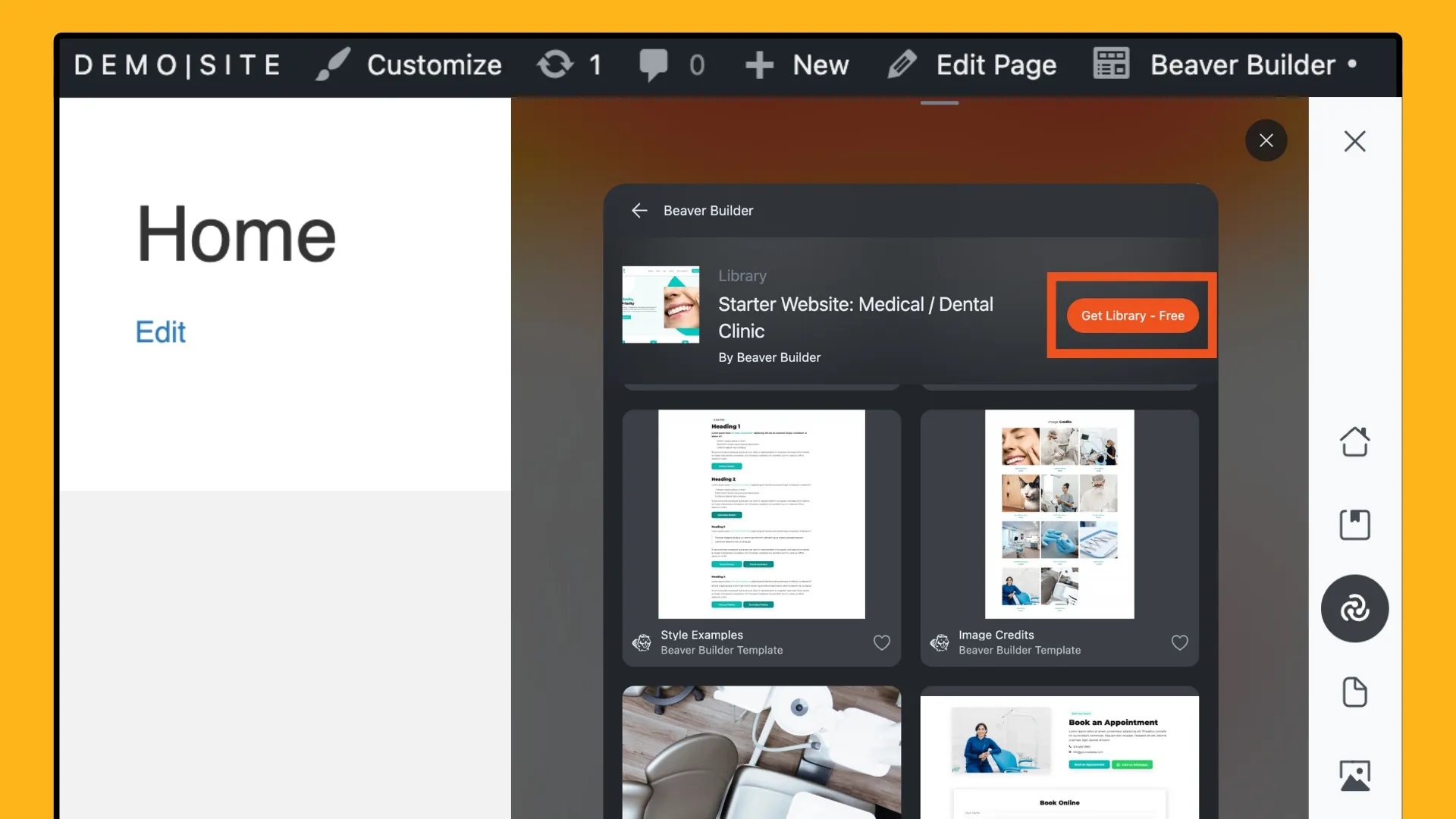
Scrollen Sie nach unten, um die Bibliothek für medizinische/zahnmedizinische Kliniken zu finden und auszuwählen. Klicken Sie anschließend auf die Schaltfläche „Bibliothek herunterladen – kostenlos“:

Beachten Sie, dass Sie sich anmelden oder ein kostenloses Konto erstellen müssen, um fortzufahren:

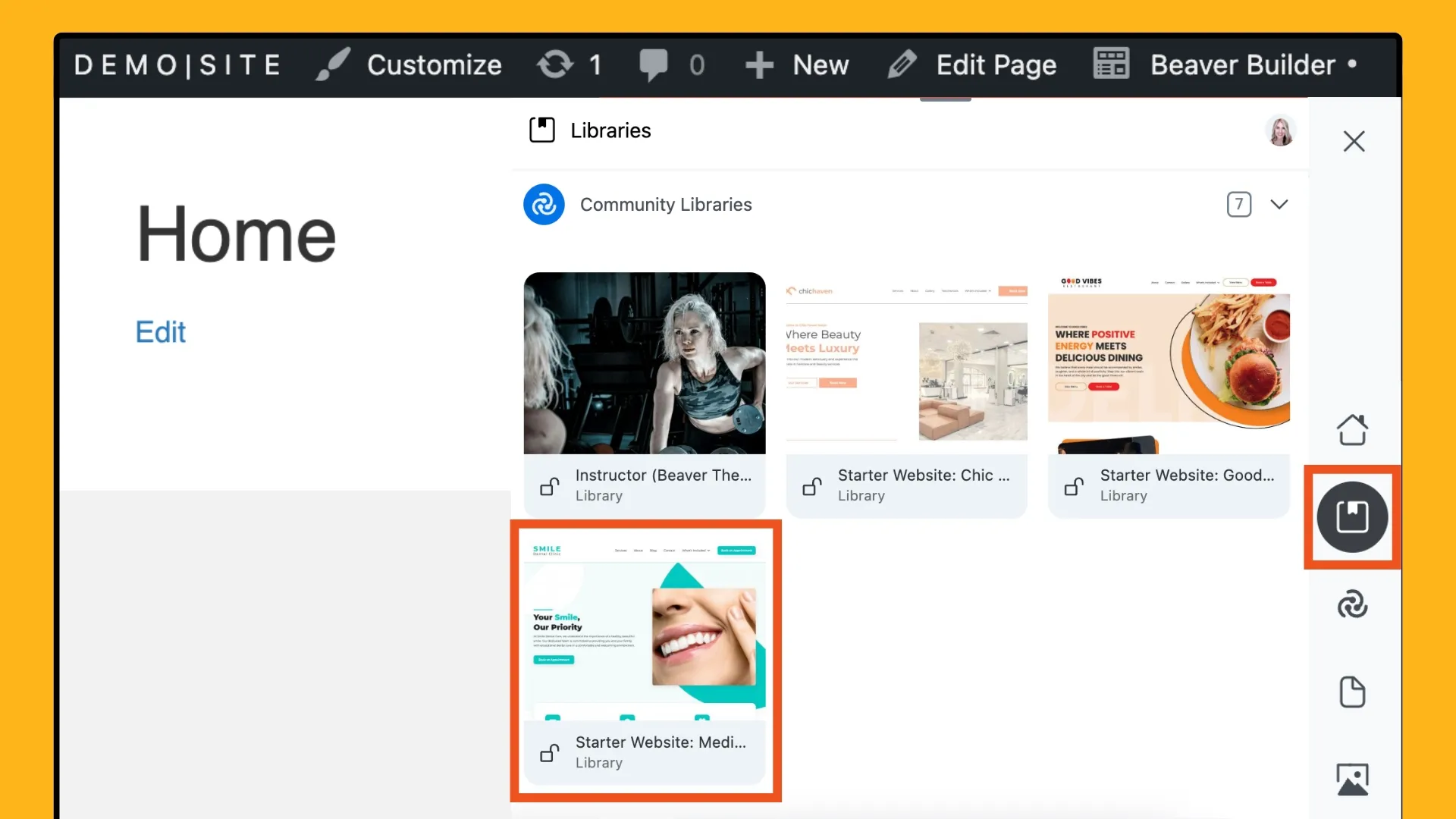
Nachdem Sie die Vorlagenbibliothek erworben haben, ist es an der Zeit, sie in Ihre WordPress-Site zu importieren. Gehen Sie zurück zu Ihrer WordPress-Site und öffnen Sie die Assistant-Seitenleiste erneut. Klicken Sie dieses Mal auf das Bibliotheks-App-Symbol und suchen Sie nach Ihrer neu hinzugefügten Bibliothek:

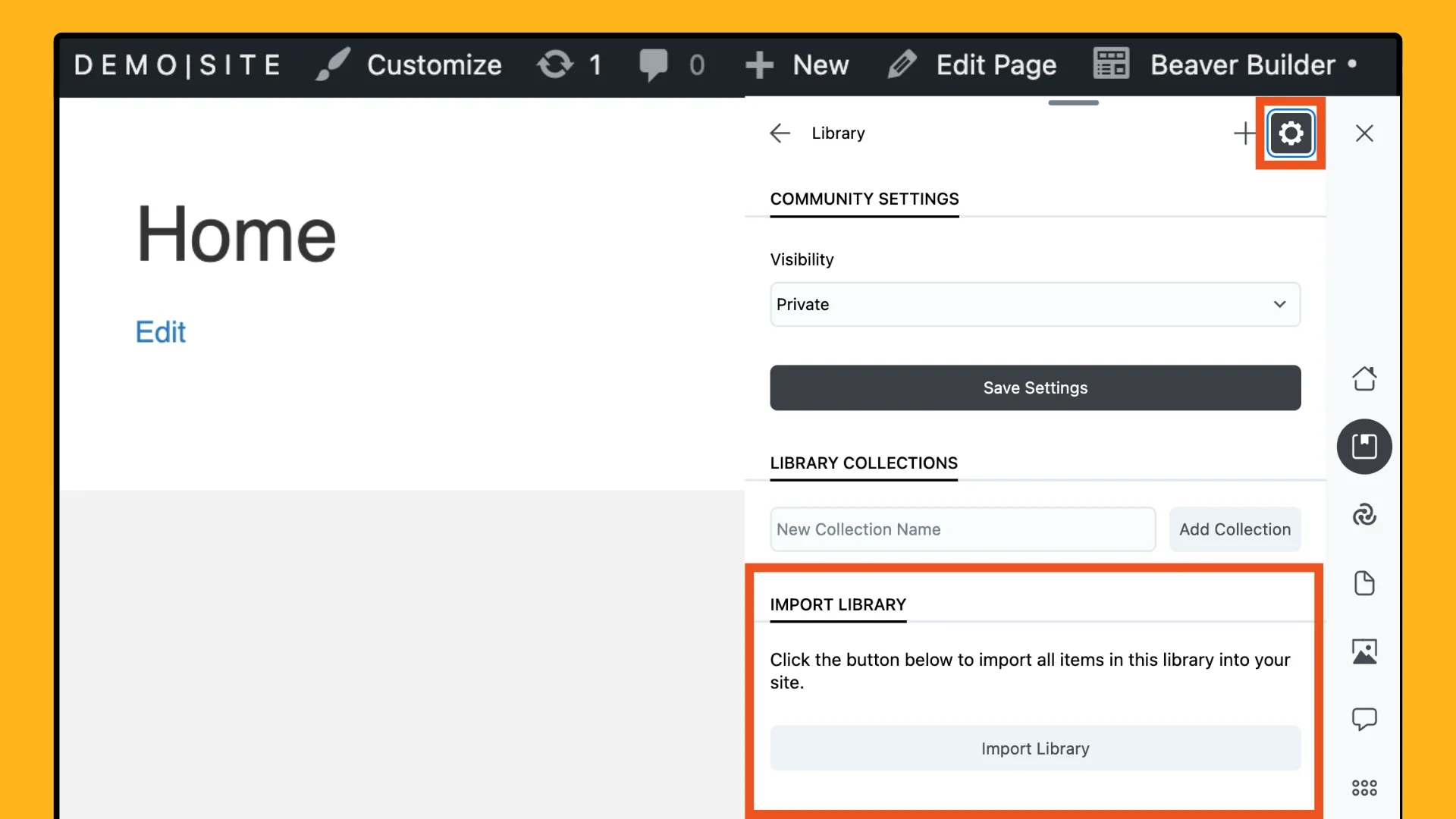
Darin finden Sie alle Assets, einschließlich Seiten, Beiträge, Themer-Layouts, Farbpaletten, Medien und TXT-Code. Um die gesamte Bibliothek zu importieren, klicken Sie auf das Zahnradsymbol in der oberen rechten Ecke und wählen Sie „Bibliothek importieren“.

Laden Sie als Nächstes die globalen Stile und Einstellungen herunter und importieren Sie sie. Wählen Sie in der Starter-Website-Bibliothek TYPE und dann CODE aus. Laden Sie die bereitgestellte TXT-Datei herunter.
Importieren Sie nun die Beaver Builder-Einstellungen. Beenden Sie die Assistant-App und navigieren Sie zu Ihrem WordPress-Dashboard. Gehen Sie zu EINSTELLUNGEN > BEAVER BUILDER > IMPORT/EXPORT und wählen Sie dann die TXT-Datei von Ihrem Computer aus, um den Importvorgang zu starten.
Nachdem die Vorlage importiert wurde, ist es an der Zeit, die Website einzigartig zu machen:
Inzwischen sollte Ihre Website tatsächlich Gestalt annehmen. Sie sollten sehen, wie Ihre Vision mit dem individuellen Thema, maßgeschneiderten Menüs und personalisierten Inhalten zum Leben erweckt wird.
In dieser Phase können Sie die feineren Details verfeinern, um sicherzustellen, dass alles perfekt zu Ihrer Marke passt. Passen Sie das Layout für ein optimales Benutzererlebnis an, stellen Sie sicher, dass alle Links und Schaltflächen ordnungsgemäß funktionieren, und überprüfen Sie noch einmal, ob Ihre Inhalte ansprechend und informativ sind.
Bevor Sie online gehen, testen Sie Ihre Website gründlich, um sicherzustellen, dass sie gut aussieht und auf allen Geräten und Browsern gut funktioniert. Überprüfen Sie das responsive Design, die Seitenladezeiten und die allgemeine Benutzererfahrung.
Sobald Sie mit der Einrichtung und Anpassung zufrieden sind, ist es Zeit, Ihre neue Website zu starten. Teilen Sie es mit der Welt und beginnen Sie, neue Patienten zu gewinnen! Bewerben Sie Ihre Website über soziale Medien, E-Mail-Newsletter und andere Marketingkanäle, um Ihre Reichweite zu maximieren.
Die Website-Vorlage für Zahnkliniken für Beaver Builder ist eine Revolution für WordPress-Benutzer, die schnell und einfach eine beeindruckende, funktionale Website erstellen möchten. Mit ihrem modernen Design, der einfachen Anpassung und den zeitsparenden Funktionen ist diese Vorlage die perfekte Grundlage für Ihre Online-Präsenz. Präsentieren Sie Ihre Dienstleistungen, heben Sie Patientenberichte hervor und passen Sie Ihre Website ganz einfach an.
Entdecken Sie noch heute die Starter-Website der Smile Dental Clinic und bringen Sie die Webpräsenz Ihrer Zahnarztpraxis mit Beaver Builder auf die nächste Stufe. Viel Spaß beim Bauen!
Wow, diese Smile Dental Clinic-Vorlage sieht fantastisch aus! Ich liebe die vorgefertigten Seiten und die Drag-and-Drop-Bearbeitung – perfekt für Nicht-Programmierer. Ein Muss für Zahnärzte, die eine neue Website erstellen! #BeaverBuilder #dentalwebsite
Sieht sehr vielversprechend aus … Als jemand, der über 50 Dental-Websites mit Beaver Builder erstellt hat, gefällt mir wirklich, wie diese Vorlagenseite Flexbox/Grid-CSS integriert.