Bereitstellung für Live und Staging mit Deploybot
Veröffentlicht: 2022-06-30Wenn Sie schon eine Weile in der Webentwicklung tätig sind, haben Sie wahrscheinlich eine Dateiübertragung vermasselt, als Sie versucht haben, eine Website zu aktualisieren. Im besten Fall fügen Sie einem Verzeichnis eine Reihe leicht identifizierbarer Dateien hinzu und entfernen sie, um den Fehler zu beheben. Ja, es kostet Sie Zeit und es ist ärgerlich, aber es hat keinen Schaden angerichtet.
Im schlimmsten Fall übertragen Sie eine Reihe von Designdateien nicht ordnungsgemäß. Dann müssen Sie herausfinden, welche überschrieben wurden, welche überhaupt nicht dazugehören, und wie um alles in der Welt Sie den ordnungsgemäßen Arbeitszustand Ihres Themas wiederherstellen werden.
Heute werden wir uns mit der Lösung dieses Problems befassen, indem wir Git und Deploybot verwenden, um Ihren Bereitstellungsprozess zu automatisieren.
Was ist automatisierte Bereitstellung?
Eine grundlegende automatisierte Bereitstellung besteht aus vier Teilen, wie in diesem Diagramm dargestellt.

Die meisten Entwickler beginnen nur mit ihrem Code und dem Server. Sie nehmen Änderungen an ihrer Arbeitskopie der Site vor und übertragen diese Änderungen dann direkt per FTP auf den Server. Tools wie Coda oder Dreamweaver verfügen über eine direkte FTP-Integration, sodass Sie dies von Ihrer Programmierumgebung aus tun können.
Der nächste Schritt, den viele Entwickler unternehmen, besteht darin, eine Staging-Site hinzuzufügen, damit sie den Live-Server nicht direkt ändern. Sie können dies mit etwas wie VVV oder MAMP tun. Oft bedeutet dies auch, dass Sie ein Versionskontrollsystem wie Git verwenden, um die Änderungen zu verwalten, die Sie an Ihrer lokalen Arbeitswebsite vornehmen.
Wenn Sie eine Staging-Site hinzufügen, erhöhen Sie auch die Komplexität. Wie bringen Sie Ihre Codeänderungen von Ihrer lokalen Arbeitswebsite zu einer Staging-Site, wo Ihr Kunde die Änderungen sehen kann? Ja, wie ich bereits sagte, Sie können einen einfachen FTP-Client wie FileZilla, Transmit oder Forklift verwenden, um die Dateien zu verschieben, während Sie Änderungen vornehmen, aber das ist fehleranfällig und hier wird Ihnen die Automatisierung Ihres Bereitstellungsprozesses so viel Zeit sparen.
Anstatt die geänderten Dateien auf Ihren Staging-Server zu übertragen, verwenden Sie ein anderes System, um die Änderungen in Ihrem Git-Repository automatisch zu erkennen und nur diese Änderungen an die Staging-Site zu übertragen, mit der Ihr Client die Arbeit überprüfen kann.
Dadurch bleibt Ihre Live-Site jedoch immer noch eine manuelle Bereitstellung, was viel beängstigender ist, da dies den Verlust von echtem Geld bedeuten kann, wenn Sie eine Live-Arbeitssite abschalten. Nehmen wir stattdessen an, dass Sie Ihr Bereitstellungssystem so einrichten, dass es automatisch in die Staging-Umgebung bereitgestellt wird, und Ihr System dann mit einem einzigen Klick in der Live-Umgebung bereitgestellt wird, wenn Sie bereit sind.
Jetzt haben Sie also ein System, das so aussieht.

Lassen Sie uns eintauchen, damit ich Ihnen zeigen kann, wie ich diesen Bereitstellungsprozess für jeden Kunden, mit dem ich arbeite, einrichte. Dies sind die Schritte, die ich unternehme, sobald ich ein neues Projekt starte. Ich stelle immer sicher, dass mein Bereitstellungsprozess eingerichtet ist und funktioniert, bevor ich mit anderen Arbeiten an einem Kundenprojekt beginne.
So strukturieren Sie Ihr Git-Repository
Ihre erste Wahl ist, in welchem Verzeichnis Sie Ihre automatisierte Bereitstellung einrichten? Sofern mein Kunde diese vollständige Quellcodeverwaltung nicht ausdrücklich für seine WordPress-Installation anfordert, verwende ich das wp-content-Verzeichnis, um mein automatisiertes Bereitstellungssystem einzurichten. Das beginnt im Terminal mit diesem Befehl, der ein Git-Repository initialisiert.
git init
Jetzt ist es an der Zeit, die Dateien zu ignorieren, die Sie nicht ständig bereitstellen möchten. Dies sind Dateien wie Sicherungsdateien, Bilder und alle benutzerdefinierten Projektdateien, die viele Code-Editoren einem Verzeichnis hinzufügen. Sie können meine übliche .gitignore-Datei unten sehen.
config/app_config.yml
config/database.yml
config/*.sphinx.conf
config/s3_credentials.yml
*~
*.Zwischenspeicher
*.Protokoll
*.pid
tmp/**/*
.DS_Store
db/cstore/**
db/sphinx/**
doc/api
doc/app
doc/plugins
doc/*.dot
Abdeckung/*
db/*.sqlite3
*.tmproj
*.sw?
*.esproj
_Anmerkungen*
dwsync.xml
podcast.xml
*.kpf
*Hochladen/*
*.swp
*.Idee
*.sublime-Projekt
*.sublime-workspace
*/node_modules/*
Stichworte
*.back
Zwischenspeicher/*
managewp/*
mu-Plugins/*
dp.php
Aufwind/*
Sprachen/*
db.php
plugins/wp-rocket/cache.json
Fühlen Sie sich frei, diese nach Bedarf hinzuzufügen oder zu entfernen. Fast jedes Projekt, an dem ich arbeite, benötigt eine Art benutzerdefinierten Eintrag, um eine Datei zu ignorieren, die spezifisch für meine lokale Arbeitsseite ist, für die die Staging- und Live-Sites ihre eigene benutzerdefinierte Datei haben, die ich nicht überschreiben möchte.
Von hier aus ist es an der Zeit, die Branches einzurichten, die Sie benötigen, um Ihr Bereitstellungssystem zum Laufen zu bringen. Ich verwende zwei Hauptzweige. Der erste ist der Master-Zweig, der meiner Live-Produktionsstätte entspricht. Zweitens ist ein Zweig, den ich Staging nenne, und entspricht der Staging-Site, die mein Client verwenden soll, um die von uns vorgenommenen Änderungen zu überprüfen.
Als Sie Ihr Git-Repository initialisiert haben, haben Sie bereits Ihren Master-Branch erhalten, verwenden Sie also diesen Befehl, um einen Staging-Branch hinzuzufügen und auszuchecken.
git checkout -b Staging
Dieser Befehl erstellt und checkt einen neuen Zweig aus. Wenn Sie neu bei Git sind, finden Sie weitere Informationen zu den verfügbaren Befehlen in der Git-Dokumentation.
Jetzt müssen Sie Ihr Projekt in Ihr Versionsverwaltungssystem übertragen. Github und Bitbucket sind zwei beliebte Optionen, die beide mit dem automatisierten Bereitstellungssystem arbeiten, das wir namens Deploybot verwenden werden. Wenn Sie mit einer der Sites ein neues Repository erstellen, erhalten Sie weitere Anweisungen zum Hinzufügen Ihres lokalen Repositorys zu Ihrer Online-Version in Github oder Bitbucket.
- Dokumentation zur Einrichtung des Bitbucket-Repositorys
- Dokumentation zur Einrichtung des Github-Repositorys
Deploybot einrichten
Als ich als Entwickler zum ersten Mal mit komplexeren Arbeiten begann, empfahl mir mein Freund Duane immer wieder Deploybot, als ich mich online darüber beschwerte, dass die manuelle FTP-Bereitstellung durcheinander gebracht wurde. Es brauchte eine Reihe von Empfehlungen, bis ich endlich tat, was mir gesagt wurde, aber ich bin jetzt seit Jahren ein zufriedener Deploybot-Kunde.
Während es andere Möglichkeiten gibt, Ihre Sites bereitzustellen, beinhalten viele davon eine Schnittstelle mit Git-Webhooks oder einigen Konfigurationsdateien für die automatisierte Bereitstellung über Ihren Code-Editor. In diesen anderen Tools steckt viel Leistung, aber wenn Sie gerade erst mit der automatisierten Bereitstellung beginnen, dann sollten Sie mit etwas Unkompliziertem wie Deploybot beginnen.

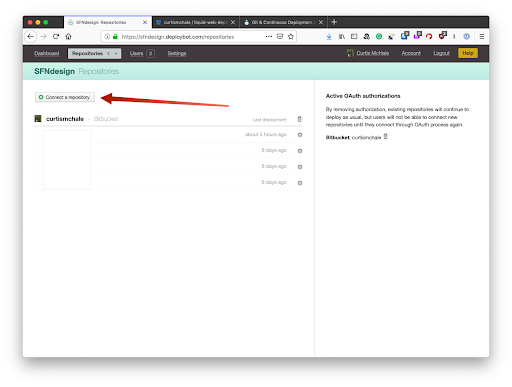
Melden Sie sich zunächst für ein Deploybot-Konto an und verbinden Sie Github oder Bitbucket mit Ihrem Konto. Ich werde heute mein vorhandenes Bitbucket-Konto verwenden. Beginnen Sie damit, Ihrem Deploybot-Konto ein neues Repository hinzuzufügen.


Wenn Sie das Repository gefunden haben, das Sie für die automatische Bereitstellung einrichten möchten, klicken Sie unten auf der Seite auf die Schaltfläche „Verbinden“. Dadurch werden Sie zu Ihrer Repository-Seite zurückgeschickt, während Deploybot die Initialisierung Ihres Repositorys abschließt. Im Allgemeinen ist dies in ein oder zwei Minuten erledigt, also füllen Sie Ihren Kaffee auf und kommen Sie zurück, um die Einrichtung Ihres Bereitstellungsprozesses abzuschließen.
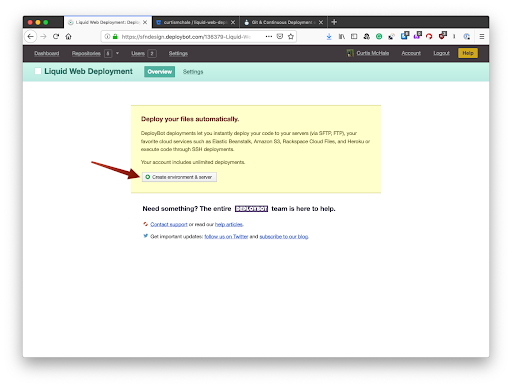
Sobald Ihr Repository eingerichtet ist, klicken Sie darauf, um zur Hauptseite zu gelangen. Da wir noch keine sFTP-Informationen eingerichtet haben, wird ein großes Kästchen darauf stehen, das Sie auffordert, einen Server einzurichten. Klicken Sie auf die Schaltfläche, um eine Umgebung und einen Server zu erstellen.

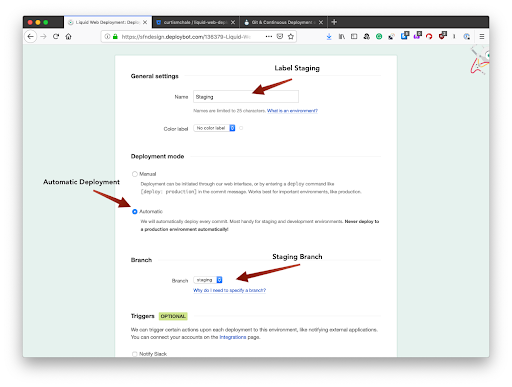
Beginnen wir mit der Bereitstellung in unserer Staging-Umgebung. Kennzeichnen Sie Ihren Server also als Staging. Wählen Sie die automatische Bereitstellung und stellen Sie sicher, dass Sie den Branch auf Staging setzen.

Wenn Sie fertig sind, klicken Sie unten auf der Seite auf die Schaltfläche Speichern , um zu Ihrer Serverkonfiguration zu wechseln.
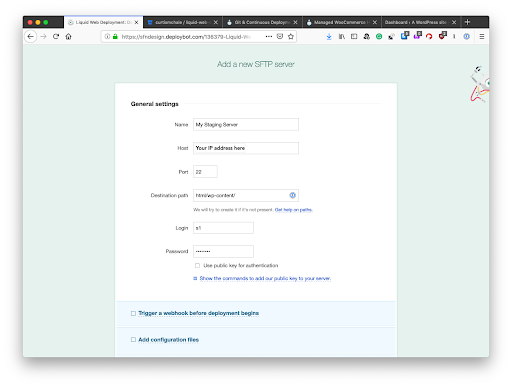
Kennzeichnen Sie ihn auf der nächsten Seite erneut als Staging-Server und geben Sie Ihre sFTP-Informationen von Ihrer Site ein. Wenn Sie nicht sicher sind, wo Sie sie finden können, lesen Sie diese hilfreiche Anleitung.

Wenn Sie Ihre sFTP-Informationen eingegeben haben, können Sie nach unten scrollen und sie speichern. Deploybot testet dann Ihre Verbindung, um sicherzustellen, dass die von Ihnen bereitgestellten Informationen funktionieren. Jetzt ist es an der Zeit, unsere erste Bereitstellung für die Website durchzuführen, um sicherzustellen, dass alles funktioniert. Ich füge der Bereitstellung oft eine test.txt-Datei hinzu, um auf einfache Weise zu überprüfen, ob die Bereitstellung ordnungsgemäß funktioniert hat.
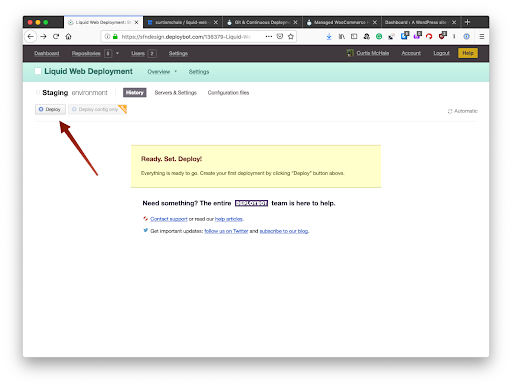
Um Ihre Bereitstellung in Ihrem Umgebungsverlauf zu starten, klicken Sie auf „Bereitstellen“.

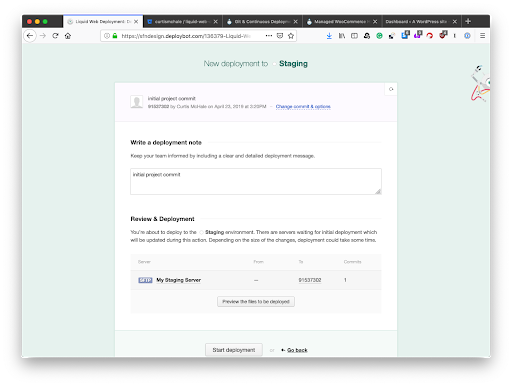
Jetzt sehen Sie eine Seite mit Ihrer letzten Git-Commit-Nachricht als Notiz, die Sie in Deploybot neben dieser Bereitstellung sehen werden. Bei großen Änderungen werde ich dies ändern, aber wenn ich nur CSS oder etwas Kleineres ändere, kann die Commit-Nachricht bestehen bleiben. Da es sich um Staging handelt, wird jeder einzelne Commit für unseren Staging-Zweig automatisch bereitgestellt, was bedeutet, dass Ihre Commit-Nachrichten angezeigt werden. Es ist nur der erste Commit, den wir manuell auf unserer Staging-Site durchführen müssen.

Überprüfen Sie nun, ob Ihre Dateien auf der Staging-Site veröffentlicht wurden und wir die Live-Bereitstellung einrichten können.
Stellen Sie für Ihre Live-Bereitstellung sicher, dass Sie nicht die automatische Bereitstellung auswählen, und stellen Sie sicher, dass Sie den Master-Branch als Quelle Ihrer Bereitstellung auswählen. Wir möchten, dass dies eine manuelle Bereitstellung ist, wenn wir bereit sind, Änderungen auf unsere Live-Site zu übertragen.
Dazu müssen Sie Ihren Master-Branch auschecken und dann Ihre Änderungen aus Ihrem Staging-Branch in master zusammenführen.
Sie können das mit diesen Befehlen tun.
git Checkout-Master
Git-Merge-Staging
Git-Push-Origin-Master
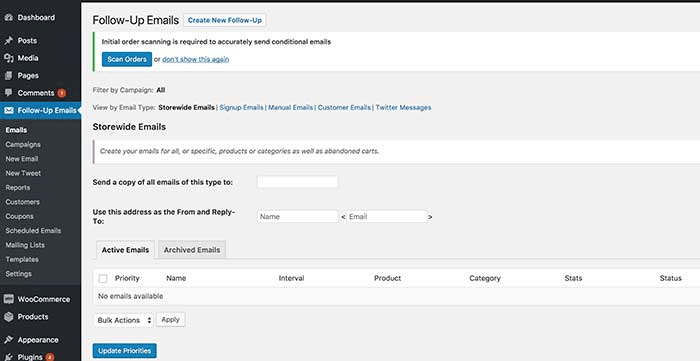
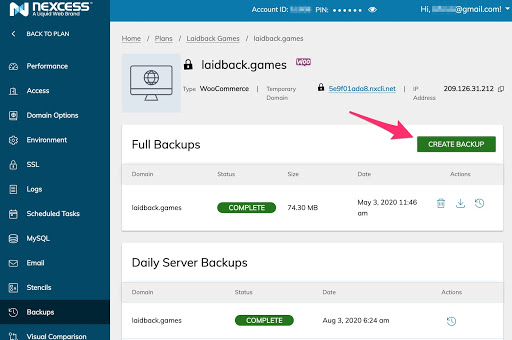
Wenn Sie jetzt zu Ihrem Deploybot-Konto gehen, können Sie Ihre Änderungen manuell bereitstellen, genau wie wir es bei unserer ersten Bereitstellung in unserer Staging-Umgebung getan haben. Stellen Sie für Ihre Live-Umgebung sicher, dass Sie die Bereitstellungsnachricht so ändern, dass sie den Änderungen entspricht, die an Ihre Live-Site übertragen werden. Sie sollten auch ein Backup Ihrer Website erstellen. Sie können dies tun, indem Sie auf die Backups-Navigation auf Ihrer Website zugreifen und dann ein manuelles Backup erstellen.

Das war's, Sie haben Ihr automatisiertes Bereitstellungssystem sowohl für Staging- als auch für Live-Umgebungen eingerichtet.
Weitere Überlegungen zur Bereitstellung
Obwohl dieses System für die meisten Entwickler ein großer Schritt nach vorne ist, ist es nicht ohne Probleme. Das größte Problem ist, dass Sie bei einer Reihe von Änderungen immer noch darauf warten, dass FTP die Übertragung der geänderten Dateien abschließt. Dies kann bedeuten, dass jemand Ihre Website besucht und nicht alle Dateien vorhanden sind, die Ihre Website ausführen muss.
Für viele Kunden wird dies kein Problem sein, aber wenn es für Ihre Site gilt, müssen Sie sich mit der Einrichtung eines Atomic-Bereitstellungssystems befassen. Diese Art von Bereitstellungssystem verschiebt alle Dateien, überprüft, ob sie ordnungsgemäß funktionieren, und ändert dann die Dateieinstellungen auf Ihrem Server, sodass das neue Verzeichnis jetzt dasjenige ist, das Ihre Website ausführt.
Das Verknüpfen mit einem neuen Ordner dauert so kurz, dass es nur ein Computer bemerken würde. Das bedeutet auch, wenn Sie später ein Problem finden, können Sie Ihren Systemlink auf die alte Version der Website zurücksetzen, um auf die Version zurückzusetzen, die funktioniert hat. Auch dies dauert nur sehr kurz und reduziert Ausfallzeiten.
Ganz gleich, wofür Sie sich entscheiden, hören Sie noch heute auf, einen FTP-Client zum Bereitstellen Ihrer Client-Dateien zu verwenden. Die geringen monatlichen Kosten für Deploybot werden jedes Mal wieder hereingeholt, wenn Sie beim Bereitstellen Ihrer Dateien keinen Fehler machen.
