Entwerfen Sie bessere Formulare mit diesen Tipps, um die Formulare UX-freundlich zu gestalten
Veröffentlicht: 2018-10-23Möchten Sie Daten sammeln, ohne dass es Ihren Benutzern langweilig wird? Gestalten Sie bessere Formulare!
Formulardesign UX spielt eine zentrale Rolle, wenn es darum geht, Ihre Website benutzerfreundlich zu gestalten. Wenn Sie bereits Schritte unternommen haben, um die Benutzererfahrung zu verbessern, sollten Sie auch Ihre Formulare nicht übersehen. Für digitales Produktdesign und Marketing über digitale Kanäle haben Formulare eine erhebliche Bedeutung für das Produktwachstum, eine optimale Konversion und ein besseres Engagement.
Formulare können verschiedenen Zwecken dienen, z. B. einfache Anmeldung, mehrstufige Datenerfassung, Support-Ticket, Rechnungsinformationen oder Registrierung. Nur sicherzustellen, dass die UX für eine Website nicht ausreicht, Sie müssen diese Erkenntnisse überprüfen, um sicherzustellen, dass Ihre Formulare fabelhaft funktionieren. Die folgenden Designregeln für UX-Formulare machen die modernen Webformulare intuitiver und aufmerksamkeitsstarker.
Das Erstellen benutzerfreundlicher Formulare war noch nie so einfach. Ein WordPress-Formularersteller mit einer Vielzahl von Optionen kann eine großartige Lösung sein. Da sie keine Programmierkenntnisse erfordern und Sie sie zum Erstellen von Umfragen und Quiz verwenden können, über das Erstellen eines Kontaktformulars hinaus, empfehlen wir Ihnen, ein WordPress-Formular-Plugin zu verwenden.
Auf der Flucht? Setzen Sie ein Lesezeichen für diesen Artikel und sehen Sie sich diese 2-Minuten-Zusammenfassung an, wenn Sie einen schnellen Überblick benötigen:
Entwerfen Sie bessere Formulare mit diesen praktischen Tipps
Wenn Sie der Meinung sind, dass Formulare ein unverzichtbares Element für das Online-Geschäft sind, kümmern Sie sich noch heute darum. In diesem Artikel erhalten Sie 15 Best Practices, um bessere Formulare zu entwerfen und sie UX-freundlicher zu gestalten.
- Halten Sie das Formular kurz und einfach
- Halten Sie die Abschnitte ausgerichtet
- Einspaltig vs. Mehrspaltig
- Fragmentierung eines Formulars zur schrittweisen Beantwortung
- Platzieren Sie Tooltips/Hilfemeldungen und führen Sie Ihren Benutzer
- Einschränkungen für jedes Feld
- Geben Sie Ihrem Formular einen inspirierenden Titel
- Gut proportioniertes Eingabefeld
- Beschreibender CTA
- Geben Sie an, warum Sie bestimmte Daten benötigen
- Automatisches Ausfüllen des Browsers
- Formularvalidierung erforderlich
- Mach es spaßig
- Autofokus einstellen
- Verschrecken Sie Ihre Benutzer nicht
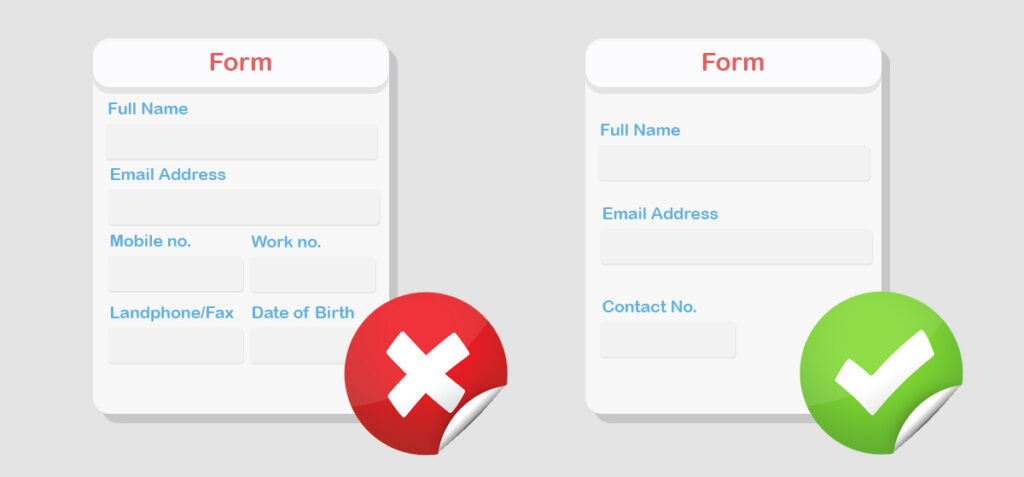
Halten Sie das Formular kurz und einfach
Fragen Sie Ihre Benutzer so wenig wie möglich. Versuchen Sie, nur die relevanten Informationen zu sammeln und verwerfen Sie die unnötigen Eingabefelder. Duplizieren Sie beispielsweise nicht das Passwortfeld, sondern lassen Sie Benutzer stattdessen das Passwort sehen, das sie erstellen werden. Bei der Gestaltung von Formularen gilt „Weniger ist mehr“ als perfektes Prinzip.
Fragen Sie auch nicht nach zu vielen Informationen in einem Schritt und versuchen Sie, die irrelevanten wegzulassen. Nehmen wir an, Sie haben einen Hosting-Service und benötigen nicht den Vaternamen eines Benutzers – fragen Sie nicht danach. Ein weiteres Beispiel könnte eine Umfrage sein, bei der Sie die Telefonnummer eines Benutzers nicht benötigen, also lassen Sie es so.

Indem Sie diese Praxis befolgen, können Sie Folgendes sicherstellen:
- Schnellere Fertigstellungszeit
- Verhindern Sie, dass Benutzer frustriert werden
- Bessere Konversionsrate bei der Formularübermittlung
Profi-Tipp: Fügen Sie nur die wichtigsten Felder hinzu
Zurück nach oben️
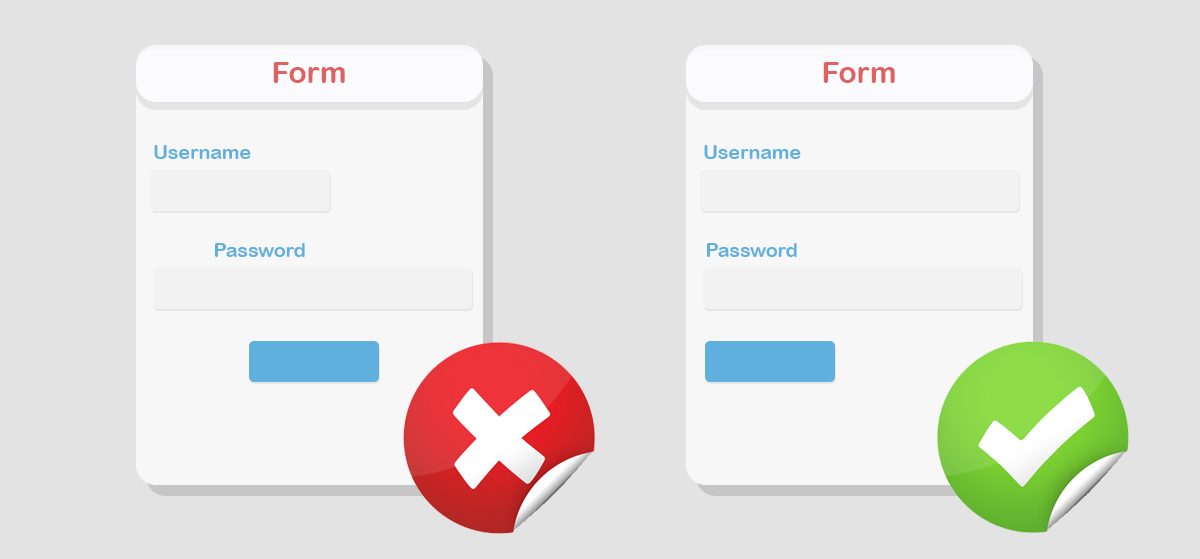
Halten Sie die Abschnitte ausgerichtet
Die Ausrichtung ist gut für das Auge und hilft, die Struktur zu verbessern, um sie visuell zufriedenstellend zu machen. Die optimale Anordnung von Text und Medien kann ein Design effizient, skalierbar und effektiv machen, und das ist die Idee der Ausrichtung. Links, Mitte, rechts – es gibt mehrere Einstellungen, aus denen Sie wählen können. Stellen Sie jedoch sicher, dass Sie nicht alle diese Ausrichtungen in einem Eimer mischen; versuchen, Einheitlichkeit zu wahren.
Welche Ansätze Sie verfolgen, hängt von Ihrem Design ab. Sie können verschiedene Positionierungen ausprobieren, aber ohne Ausrichtung sieht das Formularlayout wie ein Durcheinander aus. Den Beschriftungstext in der Nähe des Eingabefelds zu halten, bietet den Benutzern ein besseres Verständnis.

Bei richtiger Ausrichtung werden jedoch die folgenden Ausgänge sichergestellt:
- Formulare werden besser aussehen
- Benutzer können eine charmante Erfahrung machen
Profi-Tipp: Lassen Sie die Beschriftungen linksbündig ausgerichtet
Zurück nach oben️
Einspaltig vs. Mehrspaltig
Als natürliche Richtung bewegen sich die Augen von oben nach unten. Wenn Sie Ihr Formular einspaltig halten, können Sie Ihren Benutzern einen einfachen Fluss geben, was Sie mit einem mehrspaltigen Layout nicht gewährleisten können. Allerdings ist es nicht zwingend, dass Sie es einspaltig gestalten müssen. Wenn Sie es für notwendig halten, können Sie es tun.
Wenn Sie zwischen einer oder zwei Spalten ratlos sind, empfehlen wir Ihnen, eine auszuwählen. Studien zeigen, dass Teilnehmer Formulare mit einem einspaltigen Formular schneller ausfüllen können. Benutzer werden das Formular wahrscheinlich abbrechen, wenn das Ausfüllen zu lange dauert oder zu komplex erscheint. Hier kommt das Dilemma, sollten Sie Ihre Formulareingabefelder in einer Spalte halten und sie „lang“ aussehen lassen, oder sollten Sie sie intelligent in mehreren (am besten nicht mehr als zwei oder drei) Spalten anordnen und Ihren Benutzern eine Illusion des Formulars vermitteln? ein kleiner sein. Diese Entscheidung liegt ganz bei Ihnen, und Sie sollten je nach Ihren Anforderungen und dem bisherigen Verhalten der Benutzer mit Bedacht wählen.

Im Folgenden werden zwei Vorteile genannt:
- Die Befragten haben eine einfache und klare Sicht auf die Formulare
- Ablenkungsfreies Scrollen
Profi-Tipp: Eine Spalte ist am besten für Formulare mit wenigen Feldern (Login), und die langen Formulare benötigen mehrere Spalten.
Zurück nach oben️
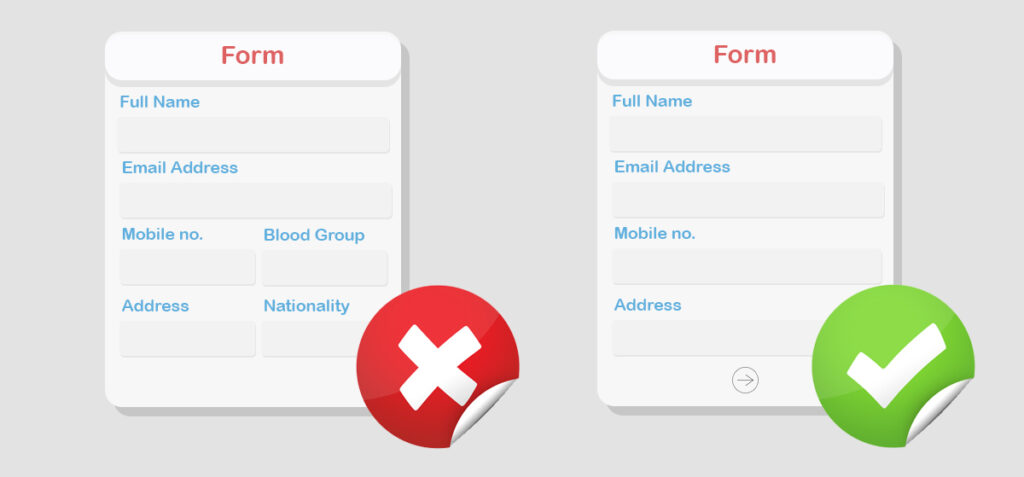
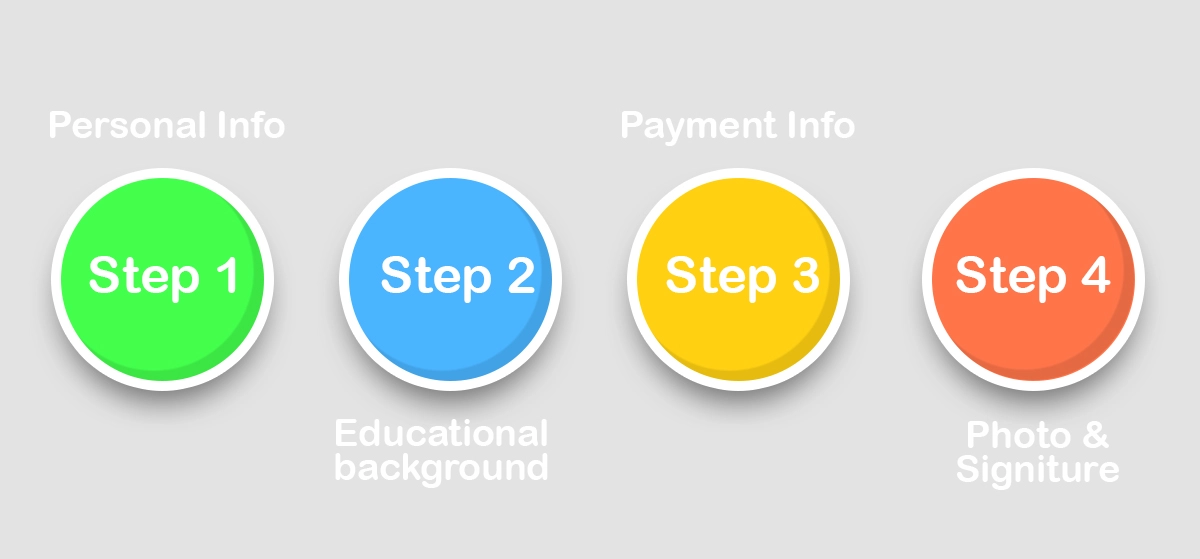
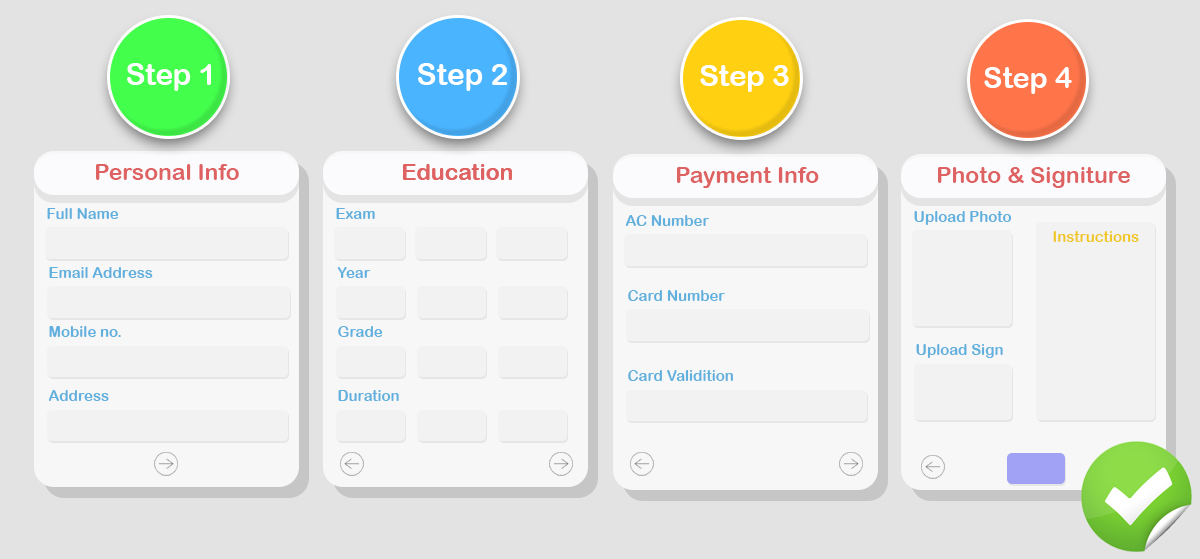
Fragmentierung eines Formulars zur schrittweisen Beantwortung
Bevor wir auf den Punkt springen, lassen Sie uns über eine völlig off-topic Idee sprechen. Welches der folgenden Formate von Telefonnummern ist Ihrer Meinung nach leichter zu merken – +18067442444 oder +1 806-744-2444? Ich bin mir fast absolut sicher, dass Sie sich für die zweite entscheiden werden.
Das menschliche Gehirn arbeitet lieber mit einem einfacheren Prozess als mit einem komplexen. Genau aus diesem Grund fällt es uns leichter, uns eine 11-stellige Telefonnummer zu merken, wenn wir sie in kleine Stücke zersplittern. Am Ende führen Sie tatsächlich die gleiche Aufgabe aus, täuschen aber Ihr Gehirn vor, dass Sie weniger tun oder eine Abkürzung nehmen.

Das Gleiche gilt für alle anderen Fälle. Wenn Sie das Gehirn Ihrer Benutzer dazu bringen können, dasselbe zu denken, wird sich die Konversionsrate Ihrer Formulare verdoppeln, wenn nicht sogar in die Höhe schnellen!
Dieser Tipp ist besonders für ein großes Formulardesign. Wenn Ihr Formular viele Felder enthält, teilen Sie sie mit einigen zusätzlichen Leerzeichen oder Abschnittsumbrüchen in semantische Gruppen ein. Dieser Ansatz gibt den Befragten das Gefühl, allmählich zu antworten, während sie ihn möglicherweise unvollständig lassen, wenn Sie ihn anders herum beibehalten.
Sie können den Namen und die E-Mail-Adresse eines Teilnehmers im ersten Abschnitt beibehalten, dann die persönlichen Daten und möglicherweise die anderen Informationen im nächsten Abschnitt. Die Rechnungsadresse kann direkt nach dem Namen und der E-Mail-Adresse stehen, wenn Sie ein Unternehmensanbieter sind.

So kann das Formular durch Gruppieren vorteilhafter sein:
- Benutzern das Gefühl geben, Fortschritte zu machen, ohne sich verwirrt zu fühlen und einen langen Prozess zu durchlaufen
- Es ist sinnvoller, die logischen Gruppen einzubeziehen
Pro-Tipp: Ordnen Sie die Reihenfolge von leicht bis schwer. Nehmen Sie zuerst grundlegende Informationen.
Zurück nach oben️
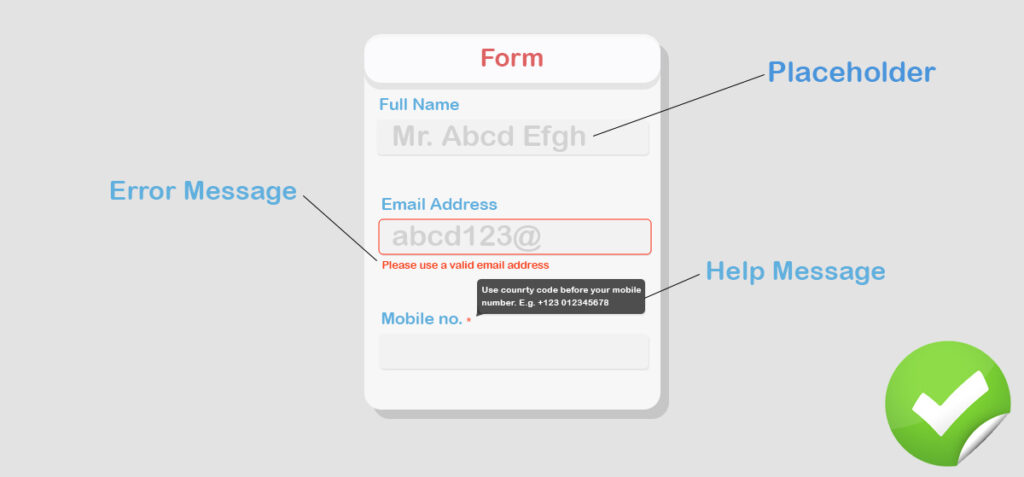
Platzieren Sie Tooltips/Hilfemeldungen und führen Sie Ihren Benutzer
Es wäre viel besser, wenn Benutzer eine Meldung wie „Bitte geben Sie eine gültige Kartennummer ein“ erhalten, direkt wenn sie einige Informationen eingeben. Andererseits ist es anstrengend, wenn sie die Warnung vor dem Absenden sehen, nachdem sie Zeit für das vollständige Ausfüllen des Formulars aufgewendet haben.
Wenn Sie Ihre Felder hilfreich gestalten, werden die Benutzer gerne weiter gehen; andernfalls werden sie gehen. Beim ersten Mal einen großartigen Eindruck zu hinterlassen, führt dazu, dass die Benutzer wiederkommen. Kurz gesagt, die Inline-Validierung hilft Benutzern, die Informationen richtig zu platzieren. Wenn nicht, erscheint eine Meldung, die besagt, was jemand falsch macht.

Die Inline-Formularvalidierung kann auf zwei Arten nützlich sein:
- Ihnen sofort sagen, ob sie Fehler machen und was es ist
- Es spart sowohl Zeit als auch Mühe
Profi-Tipp: Lassen Sie die Inline-Validierung nicht in Echtzeit zu. Es ist praktischer, eine Fehlermeldung anzuzeigen, nachdem ein Benutzer das Feld ausgefüllt hat.
Zurück nach oben️
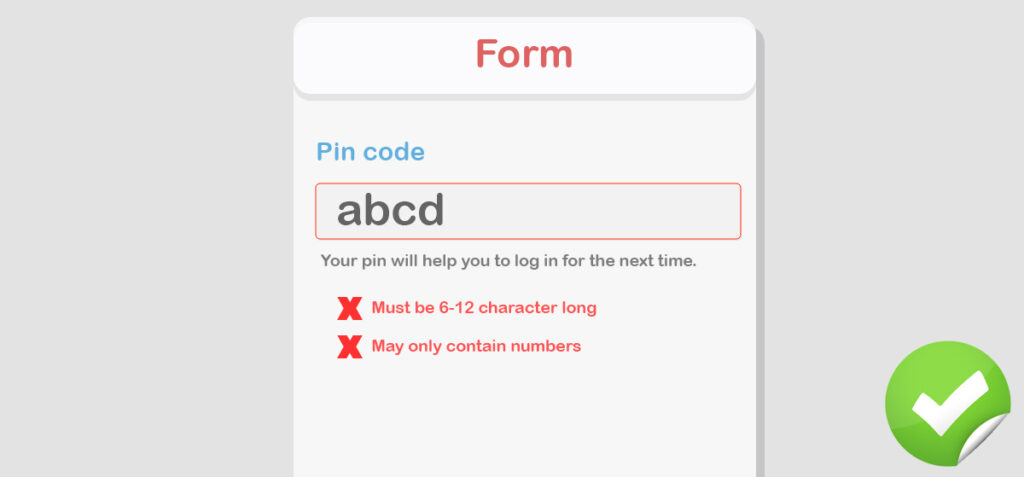
Einschränkungen für Felddateneingaben
Die Art der Daten ist nicht in jedem Feld gleich. Einige haben Text, andere numerische und wieder andere erfordern alphanumerische Zeichen. Basierend auf dem Eingabetyp sollten Sie Ihre Benutzer daran hindern, die falschen Daten einzugeben. Um die Fehler und das kontinuierliche Abprallen zu reduzieren, sind diese Einschränkungen unerlässlich.
Beispielsweise bestehen die Namensfelder nicht aus Zahlen. Ebenso werden die Telefonnummern niemals mit alphabetischen Zeichen gebildet. Im Gegensatz dazu kann ein alphanumerisches Feld zum Erstellen von Passwörtern erforderlich sein. Außerdem ist auch die minimale und maximale Länge hilfreich. (US-Telefonnummern sind 10-stellig, während die Sozialversicherungsnummern neunstellig sind.)

- Benutzern helfen, die richtigen Daten zu integrieren
- Einschränkungen bedeuten, Benutzer zu befähigen
Profi-Tipp: Stellen Sie sicher, dass insbesondere die Zahlenfelder keine Buchstaben zulassen.
Zurück nach oben️
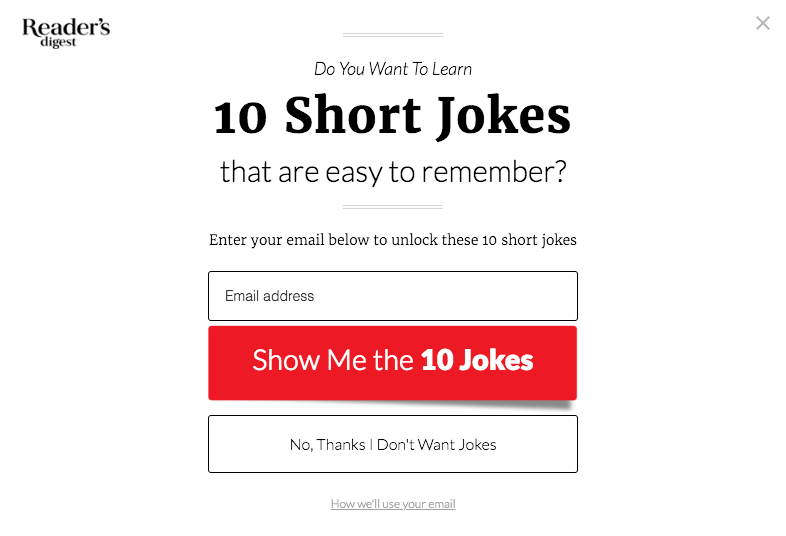
Geben Sie Ihren Formularen einen inspirierenden Titel
Es ist in Ordnung, Ihre Formulare mit einfachen Titeln zu belassen. Und es ist nicht in Ordnung, dies so zu belassen, während die Studien uns mit erhöhten Anmeldekonversionen aufklären, wenn das Formular betitelt ist. Eine Frage an Sie: Welches Formular überzeugt Sie zum Ausfüllen, „Sign Up“ oder „Get an Early Access“?
Die Sprache beeinflusst die Psychologie der Menschen und spielt eine große Rolle. Abgesehen davon, wenn das Formular sagt, was es ist, wird der Benutzer eher eine Chance nutzen, es zu versuchen. Die spezifischen Informationen helfen den Nutzern, sich zu entscheiden, und Ihr Formular hebt sich meilenweit von Ihren Mitbewerbern ab.

Indem Sie einen angemessenen Titel vergeben, teilen Sie Ihren Benutzern Folgendes mit:
- Was sie nach dem Absenden des Formulars erhalten werden
- Die Abschluss- und Konvertierungsrate wird höher sein
Profi-Tipp: Ersetzen Sie „Anmelden“ durch intuitiveren Text wie „Anmelden und 20 % Rabatt erhalten“.
Zurück nach oben️
Gut proportioniertes Eingabefeld
Die Größe der Eingabefelder sollte die Art der Daten widerspiegeln. Warum ist das wichtig? Wenn die Eingabefelder Ihrer Formulare nicht mit den erwarteten Daten übereinstimmen, verlieren sich Benutzer möglicherweise in dem unerwartet großen Raum. Das Adressfeld wird beispielsweise größer sein als das Eingabefeld für die Telefonnummer.
Behalten Sie die Größe der Eingabefelder so bei, wie es die Daten erfordern. Nicht nur die nicht symmetrischen Boxen wirken sich auf das Design aus, sondern führen wahrscheinlich auch zu einer schlechten Benutzererfahrung. Wenn Sie die Felder jedoch individuell darstellen, werden die Benutzer ein Gefühl von „Beeindruckung“ bekommen.

Wenn wir die Vorteile dieser Best Practice kurz erwähnen,
- Benutzer erhalten eine Vorstellung davon, wie viel sie schreiben müssen
- Eine minimale Möglichkeit, eine saubere Form zu erstellen, indem kein Platz verschwendet wird
Profi-Tipp: Holen Sie sich Hilfe von einem UI-Designer, um eine dritte Augenansicht zu erhalten, wenn Ihr Formular gut aussieht
Zurück nach oben️
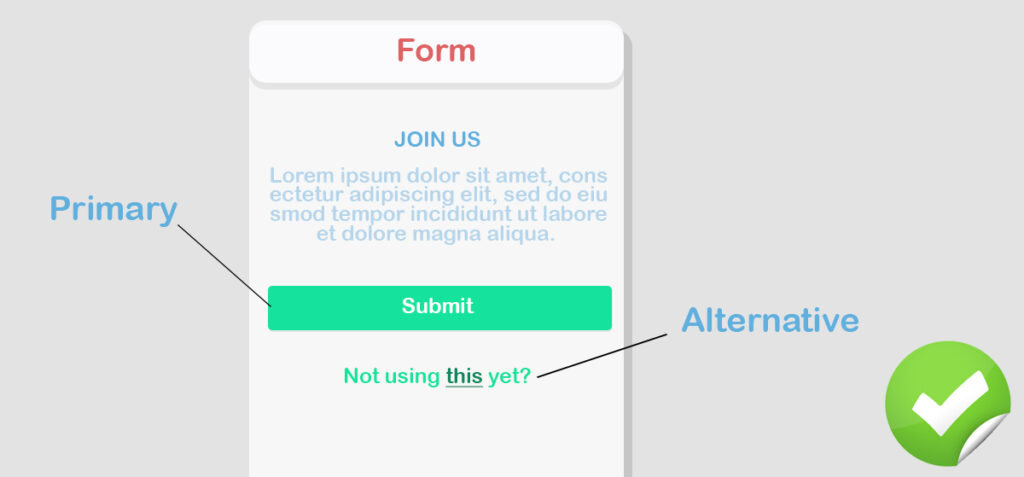
Beschreibender CTA
Alle Formulare enden in einem Call-to-Action, egal ob es sich um einen „Senden“-Button oder einen „Fortfahren“-Button handelt. Ein CTA sollte die Absicht erklären, was als nächstes passieren wird. Ein „Anmelden“ bringt beispielsweise seinen Zweck deutlicher zum Ausdruck als „Absenden“, und Nutzer können sich bequemer entscheiden.
Wenn Sie mehr Konzentration auf den Call-to-Action legen können, wird die Konversionsrate erhöht. In den meisten Fällen besteht ein Formular aus zwei Handlungsaufforderungen: primär und alternativ. Die primäre Schaltfläche führt die Benutzer zum Fortfahren, während die andere sie abbrechen oder eine andere Aktion ausführen lässt.

Ein CTA mit einem klaren Text hat mehrere Vorteile.
- Es wird die Aktion effektiver sicherstellen
- Man kann leicht verstehen, was sie tun
Profi-Tipp: Stellen Sie sicher, dass eine einzelne Schaltfläche hervorsticht, wenn es mehr als eine gibt
Zurück nach oben️
Warum Sie bestimmte Daten benötigen
Es ist sicherlich die beste Vorgehensweise, den Benutzern mitzuteilen, warum Sie bestimmte Informationen benötigen. Wenn Sie nach privaten und sensiblen Informationen von einem Benutzer fragen, teilen Sie ihm mit, warum er diese angeben muss. Was auch immer die Informationen sind, stellen Sie sicher, dass sie vertraulich behandelt werden.
Lassen Sie keinen Zweifel aufkommen und erklären Sie, warum Sie diese spezifischen Daten benötigen. Beispielsweise benötigen Sie möglicherweise eine Telefonnummer, weil Sie den Bestätigungscode senden möchten. Informieren Sie den Benutzer darüber. Wenn Sie sich bei Facebook anmelden, sehen Sie neben dem Geburtstagsfeld einen Link, der erklärt, warum sie Ihren Geburtstag benötigen.

Indem Sie die Hilfenachricht bereitstellen, teilen Sie den Benutzern Folgendes mit:
- Sie benötigen die bestimmten Informationen für einen bestimmten Zweck
- Sie werden am Ende von diesen privaten Daten profitieren
Profi-Tipp: Verwenden Sie Tooltip, damit Benutzer einfach benachrichtigt werden können, indem sie die Maus bewegen
Zurück nach oben️
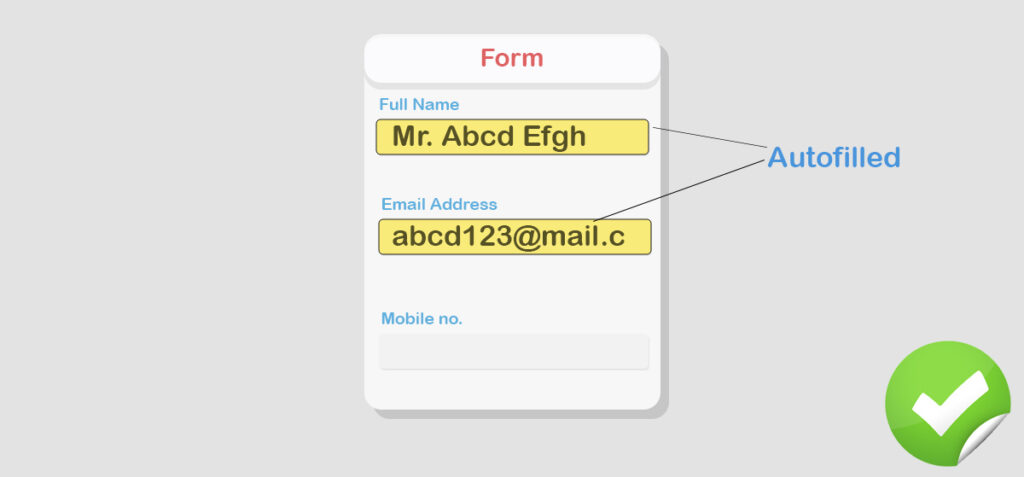
Automatisches Ausfüllen des Browsers
Wenn die Browser automatisch ausfüllen können, hilft dies den Benutzern, das Formular schneller auszufüllen. Browser wie Google Chrome füllen das Formular für viele von uns aus und es spart so viel Zeit, besonders bei langen Formularen. Moderne Browser haben Autofill-Funktionen, aber der Schlüssel liegt in Ihrer Hand. Damit der Browser diese Aktion ausführen kann, müssen Sie die Felder so angeben, dass sie leicht erkennbar sind.
Browser füllen das Formular anhand der Hinweise wie Vorname, Handynummer und ähnliches aus. Wenn der Kontext leicht erkennbar ist, funktioniert das Autofill. Die bewährte Methode besteht darin, die Titel jedes Felds mit gebräuchlichen Begriffen beizubehalten, damit Browser sie sofort identifizieren können.

Warum ist es vorteilhaft?
- Ein schneller Weg, um das Formular auszufüllen
- Außerdem verhindert es Fehler, da sie einige Schritte überspringen können, weil es bereits ausgefüllt ist
Profi-Tipp: Gestalten Sie das Formular mit gemeinsamen Feldnamen. Vermeiden Sie komplizierte Begriffe.
Zurück nach oben️
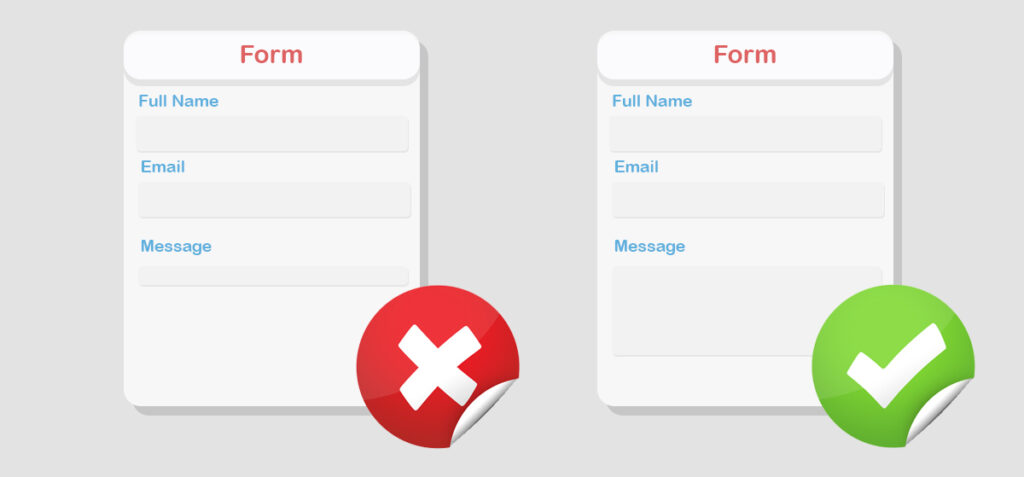
Formularvalidierung erforderlich
Die Validierung ist ein wesentlicher Bestandteil eines Formulars, und Benutzer sollten die Fehlermeldung erhalten, wenn sie beim Ausfüllen des Formulars etwas falsch machen. Wenn ein Fehler auftritt, kann er mehrere Ursachen haben. Zeigen Sie den Fehler in einer anderen Farbe (vorzugsweise rot) an und markieren Sie die Felder, um die Fehlermeldung sofort anzuzeigen.
In jedem Fall sollte das Ziel klar sein, nämlich jede Art von Verwirrung zu vermeiden. Benutzer müssen wissen, wie die Fehler behoben werden können. Hängen Sie dazu eine Nachricht an, die angezeigt wird, wenn jemand einen Fehler macht. Eine Meldung wie „Keine Sonderzeichen erlaubt“ hilft Benutzern zu verstehen, warum das Namensfeld einen Fehler anzeigt.
Und die wichtigsten Punkte können wie folgt genannt werden:
- Benutzer werden nicht überfordert
- Die Validierung stellt sicher, dass die bereitgestellten Daten korrekt sind
Profi-Tipp: Reduzieren Sie die Verwirrung so weit wie möglich, während es einen Fehler bezüglich der Formularvalidierung gibt. Fügen Sie eine klare Botschaft hinzu.
Zurück nach oben️
Mach es spaßig
Ein Formular auszufüllen ist langweilig. Die Menschen sind nicht bereit, sich anzustrengen, wenn es ihrem Leben keinen Wert verleiht. Dann haben Sie ein leeres Formular, das von den Benutzern ausgefüllt werden muss. Gib ihnen nicht das Gefühl, dass du gezwungen bist, es abzuschließen. Fügen Sie etwas Spaß aus dem wirklichen Leben hinzu. ?
Sie können die Informationen auf ernsthafte und natürlich auf lustige Weise sammeln. Wenn Sie die oben aufgeführten Regeln befolgen, können Sie hier einige unkonventionelle Dinge tun. Vor allem in den Eingabefeldern können Sie anstelle der üblichen Platzhalter einen lustigen Text einfügen.
Auf diese Weise können Benutzer das Formular ohne Bedenken ausfüllen. Du bist auch:
- Gestalten Sie Formen inspirierend und fesselnd
- Benutzer motivieren, ihre Daten wie erwartet anzugeben
Pro-Tipp: Wenn Sie keine Idee finden, dann halten Sie es einfach und gewöhnlich. Verderben Sie nicht den Ton, damit Benutzer nicht vertrauen können.
Zurück nach oben️
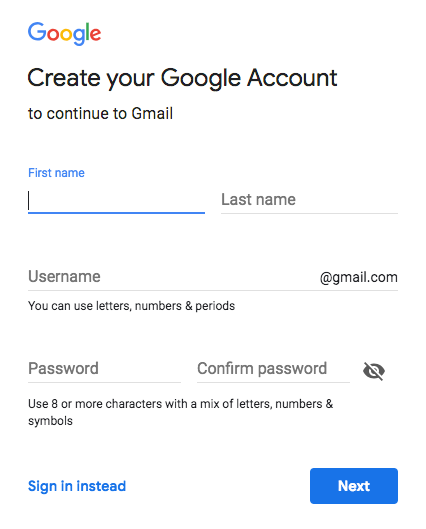
Autofokus einstellen
Die automatische Fokussierung des ersten Eingabefelds wirkt wie ein Anker, der die Aufmerksamkeit des Benutzers darauf lenkt, das Formular zu durchlaufen. Wenn ein Befragter das erste Mal auf das Formular kommt, muss er das Startfeld manuell finden und darauf tippen, um es zu aktivieren. Andererseits können Sie das erste Feld aktiviert lassen, um den Benutzern das Gefühl zu geben, dass „es schon begonnen hat“.
Auf diese Weise geben Sie Ihrem Benutzer einen Hinweis, wo er anfangen soll, und beschleunigen den Registrierungsprozess. Mit diesem einfachen Trick lassen sich die Verwirrungsphasen reduzieren. Um den Prozess zu beschleunigen, fügen Sie diese Idee in Ihr Formular ein. Sehen Sie, wie Google dieses UX-freundliche Konzept in seinem Kontoerstellungsformular nutzt.

Und die vererbten Vorteile sind:
- Die Befragten müssen nicht nach dem Ausgangspunkt suchen
- Sie können den Benutzern zusätzliches Klicken und eine Reihe redundanter Spekulationen ersparen
Profi-Tipp: Verwenden Sie eine akzentuierte Rahmenfarbe oder Hintergrundfarbe, um das erste Feld mit einem aktiven Cursor hervorzuheben
Zurück nach oben️
Verschrecken Sie Ihre Benutzer nicht
Es ist nicht schwer herauszufinden, was Ihre Kunden davon abhält, das Formular auszufüllen. Die Angabe von Kreditkarteninformationen und anderen sensiblen persönlichen Daten wird höchstwahrscheinlich als einschüchternd empfunden. Und wenn es etwas Starres in Ihrem Formular gibt (z. B. einen Jahresvertrag), das Benutzer nicht kündigen können, können sie es verlassen, bevor sie es abschließen.
Möglicherweise haben Sie einige Formulare für einen Probezeitraum gesehen, auf denen steht: „Keine Kreditkarte erforderlich“ oder „14 Tage Geld-zurück-Garantie“. Dies sind die Formulare, bei denen Kunden eine große Erleichterung verspüren und nicht zweimal überlegen, ob sie fortfahren möchten. Halten Sie nichts geheim, was Ihre Benutzer für eine Falle halten.
Wenn ich zwei wichtige Ergebnisse dieser Praxis erwähne, wären das:
- Kunden müssen sich keine Sorgen machen. Keine versteckten Kosten oder knifflige Geschäfte
- Die Zeit zum Ausfüllen von Formularen wird geringer und die Konvertierung wird erweitert
Profi-Tipp: Gestalten Sie das Formular so komfortabel wie möglich für die Benutzer mit Hilfetexten, Hinweisen usw.
Zurück nach oben️
Bis zum nächsten Mal
Das sind unsere „Best Practices“ für Sie bei der Gestaltung eines Kontaktformulars. Wenn Sie sie auf Ihre Formulare anwenden, können Sie die Konvertierung verlängern und gleichzeitig ein brillantes Benutzererlebnis gewährleisten. Warum sehen Sie sich nicht einige Designbeispiele für Benutzeroberflächen von Webformularen an, um herauszufinden, was sie enthalten und was nicht?
Ihr Formular sollte für die spezifische Zielgruppe sprechen. Um eine verbesserte UX zu bestätigen, führen Sie Marktforschung durch, führen Sie A/B-Tests durch und sehen Sie, wie andere für denselben Zweck abschneiden. Lassen Sie sich von den vorhandenen Formularen inspirieren und passen Sie sie Ihrem Publikum an.
„Je einfacher, desto besser“, dieses Prinzip ist so mächtig, um ein Formular in ein hochgradig interaktives zu verwandeln. Darüber hinaus sorgen einige andere schnelle und intuitive Korrekturen dafür, dass Ihre Benutzer eine Aufgabe auf flexible Weise erledigen können. Denken Sie daran, dass das Entwerfen nicht ausreicht, wenn es für den Benutzer nicht effizient funktioniert.
Schließlich helfen Ihnen die folgenden Links, Formulare mit einem WordPress-Plugin zu erstellen.
- Lesen Sie die Dokumentation für WP Fluent Form, einen intuitiven WordPress-Formularersteller
- Die Funktionen von WP Fluent Form, die es auszeichnen
Abonnieren Sie unseren YouTube-Kanal, um Tipps und Tricks zu WordPress zu erhalten. Folgen Sie uns auch auf Twitter und Facebook.
WP Fluent Forms Pro
Probieren Sie Fluent Forms noch heute aus und überzeugen Sie sich selbst!
