So entwerfen Sie eine One-Page-Business-Website auf WordPress
Veröffentlicht: 2023-05-05Es gibt viele Möglichkeiten, wie Sie eine Website für Ihr Unternehmen gestalten können, abhängig von Ihren Zielen und der Menge an Inhalten, die Sie aufnehmen müssen. Obwohl es manchmal sinnvoll sein kann, komplizierte Websites mit mehreren Seiten und riesigen Schwaden von Inhalten zu erstellen, kann dies auch teuer und kompliziert werden.
Stattdessen sollten Sie erwägen, eine Website zu erstellen, die nur eine einzige Seite enthält. Auch wenn sich das so anhört, als würde es nicht ausreichen, um alle Informationen und Funktionen, die Sie benötigen, unterzubringen, werden Sie vielleicht überrascht sein. Single-Page-Websites können tatsächlich eine sehr effektive Möglichkeit sein, Conversions zu steigern und Ihren Benutzern einen Mehrwert zu bieten.
In diesem Artikel beginnen wir mit der Erörterung, warum Sie möglicherweise eine einseitige Website verwenden möchten. Wir führen Sie dann durch den Prozess der Verwendung eines Ihrer bevorzugten WordPress-Geschäftsthemen, um eines für Ihr Unternehmen zusammenzustellen. Lass uns gehen!
Wie eine One-Page-Website Ihrem Unternehmen zugute kommen kann
Wie Sie vielleicht vermuten, ist eine einseitige Website einfach eine Website, die nur aus einer einzigen Seite besteht. Die meisten dieser Websites sind als eine Reihe von Abschnitten konzipiert, durch die Besucher scrollen können. Die Website von And Co ist ein gutes Beispiel dafür:

Auch wenn es unintuitiv erscheinen mag, kann das Erstellen einer One-Page-Site tatsächlich sehr vorteilhaft sein, insbesondere für Unternehmen. Mit einer einseitigen Unternehmenswebsite können Sie beispielsweise:
- Erzählen Sie die Geschichte Ihres Unternehmens. Mit einer einzigen Seite können Sie eine lineare Erzählung erstellen und Ihr Unternehmen und Ihre Dienstleistungen genau so präsentieren, wie Sie sie erleben möchten.
- Vereinfachen Sie Ihre Botschaft. Indem Sie sich auf die wichtigsten Aspekte Ihres Unternehmens konzentrieren, erleichtern Sie es den Besuchern, Ihre Kernbotschaft zu erfassen.
- Verbessern Sie die Benutzerinteraktion und steigern Sie die Conversions. Eine einseitige Website kann so strukturiert werden, dass Besucher zu einem bestimmten Ziel geleitet werden.
- Verbringen Sie weniger Zeit mit der Website-Pflege. Die Einfachheit einer One-Page-Site macht es viel einfacher, sie zu verwalten und mit der Zeit zu arbeiten.
- Erstellen Sie eine reaktionsschnellere Website. Da alle Ihre Inhalte auf derselben Seite verfügbar sind, ist Ihre Website ideal für mobile Geräte, da Benutzer einfach durch die Inhalte scrollen können.
Ich sollte beachten, dass es auch potenzielle Nachteile bei der Verwendung eines One-Page-Designs gibt. Wenn Ihre Website beispielsweise viele Informationen enthalten muss und komplexe Funktionen wie Mitgliedschaftsoptionen erfordert, reicht eine einzelne Seite nicht aus.
Sie könnten auch mit einer langsamen Leistung konfrontiert sein, da Ihre gesamte Website geladen werden muss, wenn ein Benutzer darauf zugreift. Dies kann jedoch vermieden werden, indem Sie Ihre Website auf Geschwindigkeit optimieren und sicherstellen, dass Sie ein leistungsstarkes Thema verwenden.
So entwerfen Sie eine One-Page-Business-Website (in 4 Schritten)
Nachdem wir uns nun die Vorteile einer One-Page-Business-Site angesehen haben, lassen Sie uns besprechen, wie man tatsächlich eine erstellt. In diesem Beispiel verwenden wir WordPress, stellen Sie also sicher, dass Sie zuerst eine brandneue Installation eingerichtet haben. Sie können auch ein lokales Entwicklungstool wie Local verwenden, um neue Themen zu testen, ohne die Live-Site zu beeinträchtigen. Dann können Sie sich an die Arbeit machen!
Schritt 1: Suchen und installieren Sie ein One-Page-Business-Theme
Ihre erste Aufgabe besteht darin, das richtige WordPress-Theme zu finden. Themen ändern das Erscheinungsbild und Layout Ihrer Website. Glücklicherweise gibt es einige WordPress-Geschäftsthemen, mit denen Sie ganz einfach eine einseitige Website entwerfen können.
Die Verwendung eines speziellen Business-Themes bietet eine Reihe von Vorteilen. Beispielsweise enthält ein speziell für Unternehmensseiten erstelltes Design wahrscheinlich viele nützliche Funktionen, wie z. B. WooCommerce-Unterstützung. Es wird auch auf die Bedürfnisse eines Unternehmens zugeschnitten sein, z. B. das Erstellen von Call To Actions (CTAs) und das Hervorheben Ihrer Produkte oder Dienstleistungen.
Für welches Theme Sie sich entscheiden, hängt ganz von einer Mischung aus persönlichen Vorlieben und beruflichen Anforderungen ab. Es gibt jedoch einige Grundlagen, auf die Sie bei jedem Thema achten sollten, das Sie als Grundlage für eine einseitige Website verwenden. Am wichtigsten ist, dass es reaktionsschnell und optimiert sein muss, um reibungslos zu funktionieren (selbst bei hohem Verkehrsaufkommen).
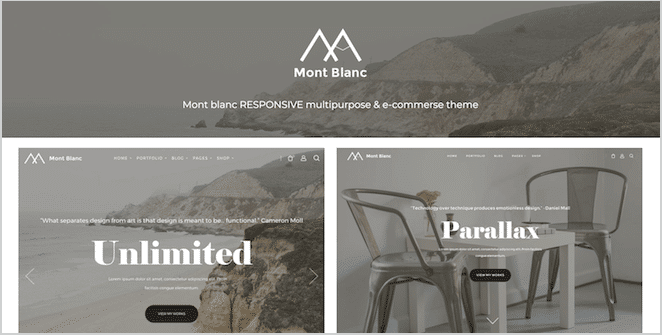
Als Beispiel können Sie sich das Thema Montblanc ansehen. Dies ist ein sauberes, professionelles und vielseitiges Geschäftsthema, das auch ein Seitenerstellungstool enthält. Das bedeutet, dass Sie schnell eine gut aussehende Website erstellen können:

Ich werde dieses Design für den Rest der exemplarischen Vorgehensweise verwenden. Wenn Sie dasselbe tun möchten, müssen Sie es kaufen und herunterladen, bevor Sie es auf Ihrer Website installieren. Sobald Sie das getan haben, ist es an der Zeit, darüber nachzudenken, wie Ihre Website tatsächlich aussehen wird.
Schritt 2: Planen Sie die Struktur Ihrer Website
Beim Entwerfen einer One-Page-Site ist die Struktur alles. Sie können sich Ihre Website als eine Geschichte vorstellen, da die Leute sie von oben nach unten lesen werden. Jeder neue Abschnitt sollte mehr Informationen bieten und das Interesse und den Wunsch der Besucher wecken, wenn sie die Seite nach unten scrollen.
Denken Sie in erster Linie daran, dass Einfachheit der Schlüssel ist. Sie möchten Ihre Website nicht mit zu vielen Inhalten überladen, also konzentrieren Sie sich auf die wichtigsten Details. Sie möchten die Leser auch nicht mit nicht verwandten Themen ablenken, also stellen Sie sicher, dass jeder Abschnitt, den Sie hinzufügen, auf das gleiche Gesamtziel hinarbeitet.
Wenn es darum geht, wie Sie Ihre Abschnitte organisieren, verwenden Sie am besten die Technik der „umgekehrten Pyramide“. Diese Methode macht Ihre Inhalte einfacher zu konsumieren und ansprechender. Der obere Teil Ihrer Website ist der breiteste Abschnitt, der allgemeinere Informationen enthält, während jeder nachfolgende Abschnitt fokussierter ist und spezifischere Details enthält.

Schritt 3: Erstellen Sie Ihre Seite
Sobald Sie einen Plan haben, ist es Zeit, ihn in die Praxis umzusetzen. Starten Sie Ihre Website, erstellen Sie eine neue Seite und legen Sie sie als statische Homepage Ihrer Website fest. Abhängig von Ihrem Thema möchten Sie möglicherweise auch das Erscheinungsbild in dieser Phase anpassen. Zum Beispiel bietet das Montblanc-Thema viele Optionen über einen speziellen Abschnitt „Allgemeine Einstellungen“.
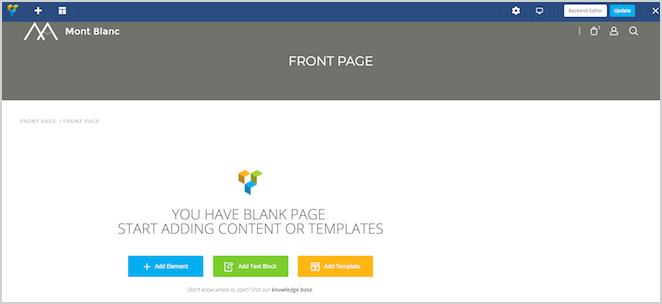
In unserem Beispiel bleiben wir beim Standard-Look und konzentrieren uns auf den Inhalt. Kehren Sie daher zu Ihrer neuen Seite zurück. Wir verwenden Visual Composer, da es in unserem ausgewählten Thema enthalten ist, aber Sie können jeden Seitenersteller (oder sogar den Standardeditor) verwenden, wenn Sie möchten:

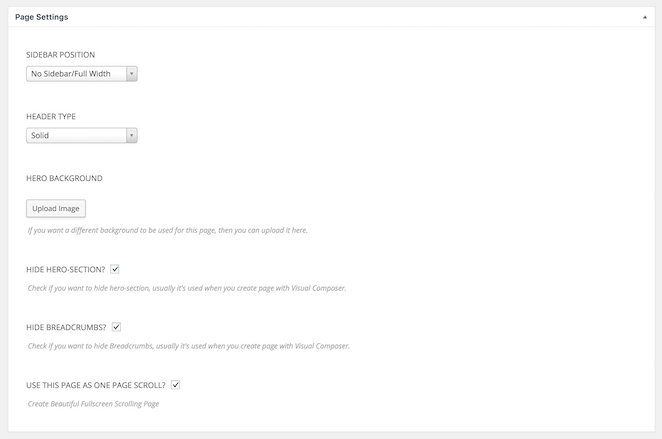
Stellen Sie zunächst sicher, dass Ihr Layout auf volle Breite eingestellt ist und keine Seitenleiste enthält, die für eine einseitige Website nicht erforderlich ist. Möglicherweise möchten Sie auch den Abschnitt „Helden“ entfernen, da Ihre Seite ihn wahrscheinlich nicht benötigt.
Wenn Sie Visual Composer verwenden, können Sie dies tun, indem Sie beim Bearbeiten einer Seite nach unten scrollen und die folgenden Optionen festlegen:

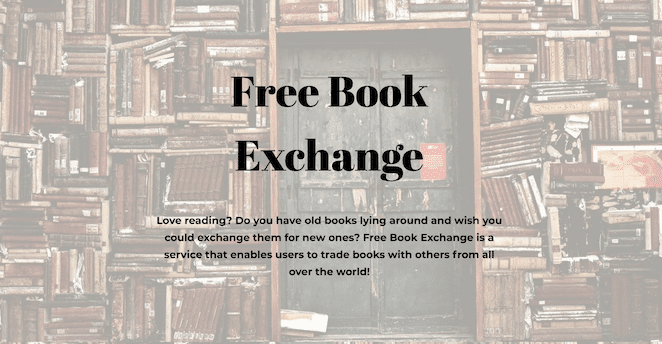
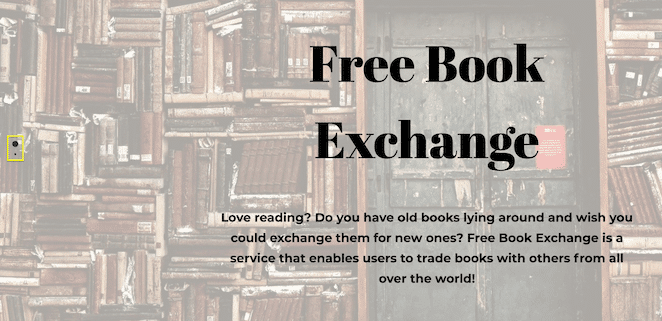
Sobald Sie dies getan haben, können Sie mit dem Hinzufügen von Inhalten beginnen. Beginnen wir mit einem Bild, begleitet von einer kurzen Beschreibung:

Hier haben wir lediglich eine neue Zeile mit einem Bildhintergrund hinzugefügt, gefolgt von einer Kopfzeile und einem Textblock. Dies ist eine großartige Möglichkeit, die Aufmerksamkeit eines Besuchers zu erregen und ihn neugierig zu machen, mehr zu erfahren.
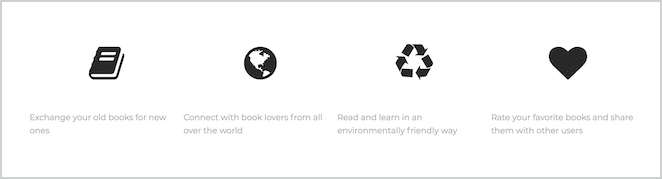
Der nächste Abschnitt sollte weitere Informationen zu den spezifischen Angeboten Ihres Unternehmens enthalten:

Hier haben wir Symbole und Text verwendet, um zu erklären, was das Unternehmen tatsächlich tut. Die Verwendung von Multimedia auf diese Weise ist ein kluger Schachzug, da Bilder die Wahrscheinlichkeit erhöhen können, dass Benutzer konvertieren.
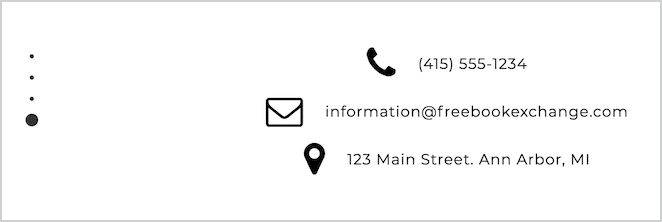
Sie werden auch feststellen, dass jede neue Zeile als separater Abschnitt angezeigt wird. Sie können sogar zwischen ihnen navigieren, indem Sie die Punkte auf der linken Seite des Bildschirms verwenden:

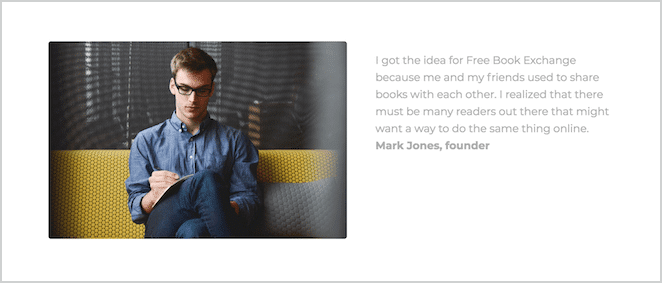
Als nächstes können wir einige weitere Informationen über das Unternehmen hinzufügen. Beachten Sie, dass wir immer detaillierter werden, je weiter wir auf der Seite gehen:

Die Hoffnung ist, dass der Leser an Ihren Diensten so interessiert ist, dass er bis ganz nach unten auf der Seite scrollt. An diesem Punkt sollten sie die Informationen finden, die sie als nächstes benötigen, wie z. B. Kontaktdaten:

Sie sollten ihnen auch eine klare Aktion präsentieren. Das führt uns zum letzten Schritt.
Schritt 4: Fügen Sie einen starken Call-to-Action (CTA) hinzu
Damit Ihre Website Conversions generiert, benötigen Sie einen effektiven Call To Action (CTA). [twitter_link]Das Erstellen eines starken CTA ist eine eigene Kunstform.[/twitter_link] Am wichtigsten ist es, ihn vom Rest der Seite abzuheben und sicherzustellen, dass seine Botschaft klar ist.
Lassen Sie uns also einen CTA erstellen und ihn in zwei verschiedenen Bereichen platzieren. Zuerst erstellen wir eine Schaltfläche und fügen sie unserem ersten Abschnitt hinzu, damit sie sofort sichtbar ist, wenn Besucher auf die Website zugreifen:

Dann fügen wir dieselbe Schaltfläche zum allerletzten Abschnitt hinzu:

Dadurch soll sichergestellt werden, dass Besuchern, die bis zum Ende gelesen haben, der CTA präsentiert wird, sobald sie alle relevanten Informationen aufgenommen und hoffentlich Interesse an Ihren Dienstleistungen geweckt haben.
Das bringt uns zum Ende unseres Tutorials! Natürlich ist dies nur ein sehr einfaches Beispiel, um Ihnen zu zeigen, wie eine One-Page-Site zustande kommt, daher empfehlen wir Ihnen, mit verschiedenen Inhalten und visuellen Elementen zu experimentieren.
Abschluss
Manchmal ist die einfachste Option wirklich die beste. Wenn es um Unternehmenswebsites geht, benötigen Sie möglicherweise nicht mehrere Seiten und komplexe Websitestrukturen. Möglicherweise sind Sie mit einer einseitigen Website besser bedient, die Ihre Geschichte erzählt und Benutzer davon überzeugt, zu konvertieren.
In diesem Artikel haben wir die Vorteile der Verwendung einer One-Page-Business-Website besprochen. Wir haben Sie auch durch den Prozess der Erstellung eines WordPress-Business-Themes geführt.
Haben Sie Fragen zum Erstellen einer effektiven One-Page-Website für Ihr Unternehmen? Lassen Sie es uns im Kommentarbereich unten wissen!
