Wird es langweilig, während des COVID-19-Ausbruchs zu Hause zu bleiben? Erstellen Sie kostenlos Ihre Traum-Website mit Elementor!
Veröffentlicht: 2020-04-09' Aktivitäten bei Corona-Ausbruch ', nun, zunächst denken Sie vielleicht, dass wir wahrscheinlich einige Gesundheitstipps oder -tricks in Bezug auf das Virus teilen werden. Aber das ist es nun, was wir heute besprechen werden. Vielmehr sprechen wir über ein ganz anderes Thema. Und so können Sie Ihre Freizeit zu Hause nutzen, während Sie sich langweilen, indem Sie eine Website mit dem Elementor-Seitenersteller entwerfen.
Aber bevor wir fortfahren, erinnern wir uns kurz an die verheerende und zerstörerische Katastrophe von COVID-19. Ja, wir alle wissen, dass es der gefährlichste Ausbruch seit der Spanischen Grippe in den 1920er Jahren geworden ist. Und auch dieser lebensbedrohliche Virusausbruch war der Hauptgrund für die Menschen, von zu Hause aus zu arbeiten. In fast allen Ländern ist es mittlerweile strengstens verboten, von zu Hause auszugehen.
Doch was sollten Sie in dieser kritischen Situation, in der Menschen auf der ganzen Welt zu Hause festsitzen, jetzt tun? Ja, trotz Langeweile zu Hause kann man sich in dieser Freizeit kreativ betätigen. Und sicherlich wird es Ihnen helfen, Ihre Fähigkeiten und Ihr Wissen für die Zeit zu entwickeln, in der sich alles wieder normalisiert. In dieser Zeit der Panik ist es also höchste Zeit, unsere Freizeit effizient zu nutzen, anstatt sie nur mit Essen und Schlafen zu verschwenden.
Wenn wir jetzt über Elementor Page Builder sprechen, um eine Website kostenlos zu entwerfen, handelt es sich um ein All-in-One-Plug-in zum Erstellen von WordPress-Sites, das den primären WordPress-Editor durch einen Live-Frontend-Editor ersetzt. Wenn Sie es also richtig einsetzen, können Sie in Ihrer Freizeit von zu Hause aus einige wirklich magische Webdesign-Inhalte entwerfen. Darüber hinaus hilft es Ihnen, Ihre Website in kürzester Zeit zu entwerfen, neu zu gestalten, zu bearbeiten, zu aktualisieren oder umzustrukturieren.
Wie auch immer, genug der Einleitung! Lassen Sie uns sehen, wie Elementor und seine leistungsstarken Add-Ons Ihr Website-Erstellungserlebnis sogar bequem von zu Hause aus zu einem freudigen Erlebnis machen können.
So verbessern Sie das Website-Design, während Sie während des Corona-Ausbruchs zu Hause bleiben

Nun, wann immer Sie überlegen, eine WordPress-Site oder Webseite zu entwerfen, ist Elementor eindeutig das erste Tool, das uns in den Sinn kommt. Und es gibt viele Gründe, warum Menschen auch auf die Verwendung dieses Plugins vertrauen. Anscheinend ist die Antwort ziemlich einfach, wegen seiner einfachen Drag-and-Drop-Option und seiner detaillierten Anpassungsfähigkeit wird es für die meisten zur Standardwahl.
Wenn Sie also Ihre WordPress-Site entwerfen oder ihr ein professionelles Aussehen verleihen möchten, zeigt dieser Abschnitt, wie einfach Sie dies mühelos mit Elementor tun können.
Mal sehen, was Sie brauchen, um mit dem Website-Design-Drill zu beginnen:
- WordPress
- Elementor
Stellen Sie sicher, dass Sie sowohl WordPress als auch Elementor erfolgreich installiert haben. Wenn Sie es bereits getan haben, folgen Sie einfach den folgenden Anweisungen Schritt für Schritt.
Jetzt Für den Anfang zeigen wir heute, wie Sie schnell eine einfache Portfolio-Website erstellen können.
Lassen Sie uns zuerst die grundlegenden Dinge von Elementor herausfinden, die Sie möglicherweise zum Entwerfen einer Website verwenden müssen.
Kopfzeile hinzufügen
Es ist super einfach, mit Elementor eine Kopf- oder Fußzeile zu erstellen. Sie können es auf viele Arten erstellen. Aber Sie müssen überlegen, welcher Weg für Sie einfacher ist. Sie können sich jedoch das folgende Tutorial ansehen, um herauszufinden, wie Sie einen Header für die Elementor-Website erstellen.
Verwenden der ersten Vorlage
Beim Erstellen einer Website oder Seite müssen Sie eine Vorlage Ihrer Wahl auswählen. Sie können es entweder manuell anpassen oder direkt einfügen. Sie haben viele integrierte Vorlagen in der Elementor-Vorlagenbibliothek.
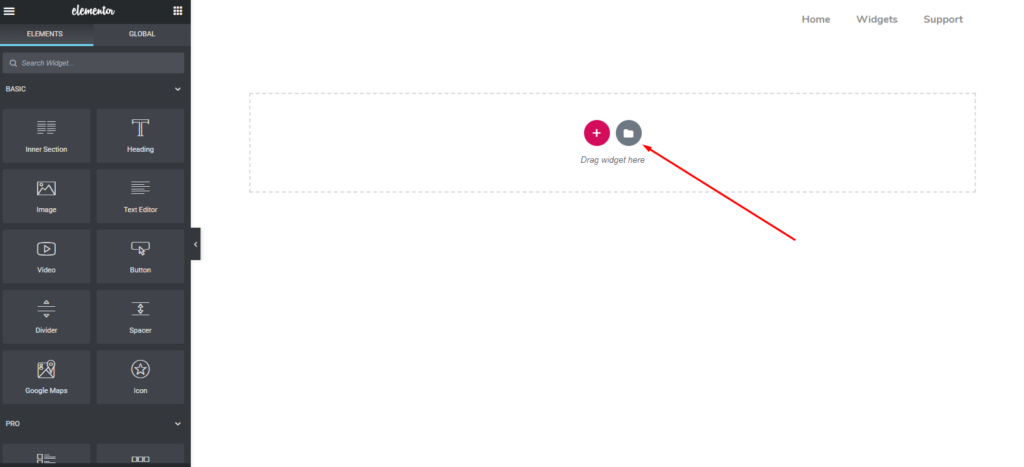
Um jedoch eine Vorlage zum Entwerfen eines Portfolios oder einer anderen Website hinzuzufügen, klicken Sie auf die Schaltfläche „Ordner“.

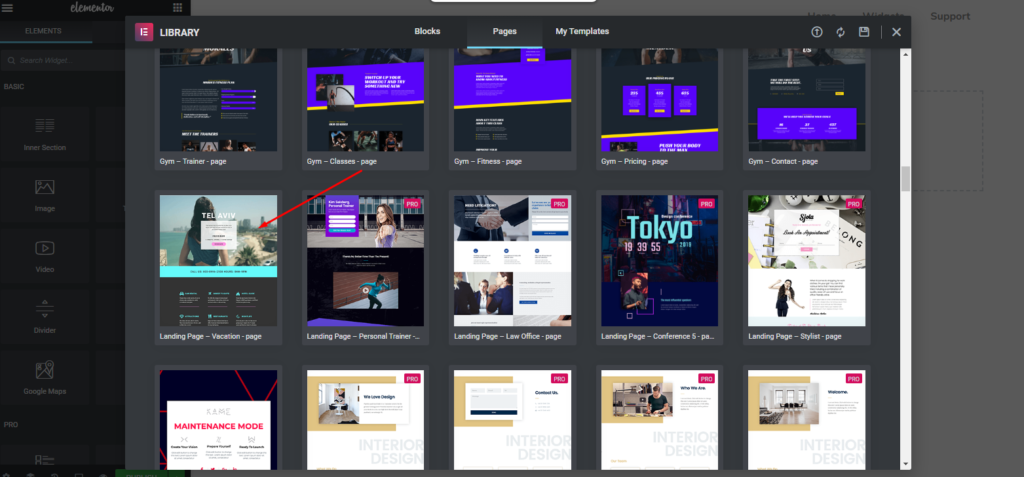
Von hier aus erhalten Sie viele integrierte Vorlagen. Und Sie können eine auswählen, die für Sie geeignet ist. In diesem Fall haben wir das unten gezeigte ausgewählt.

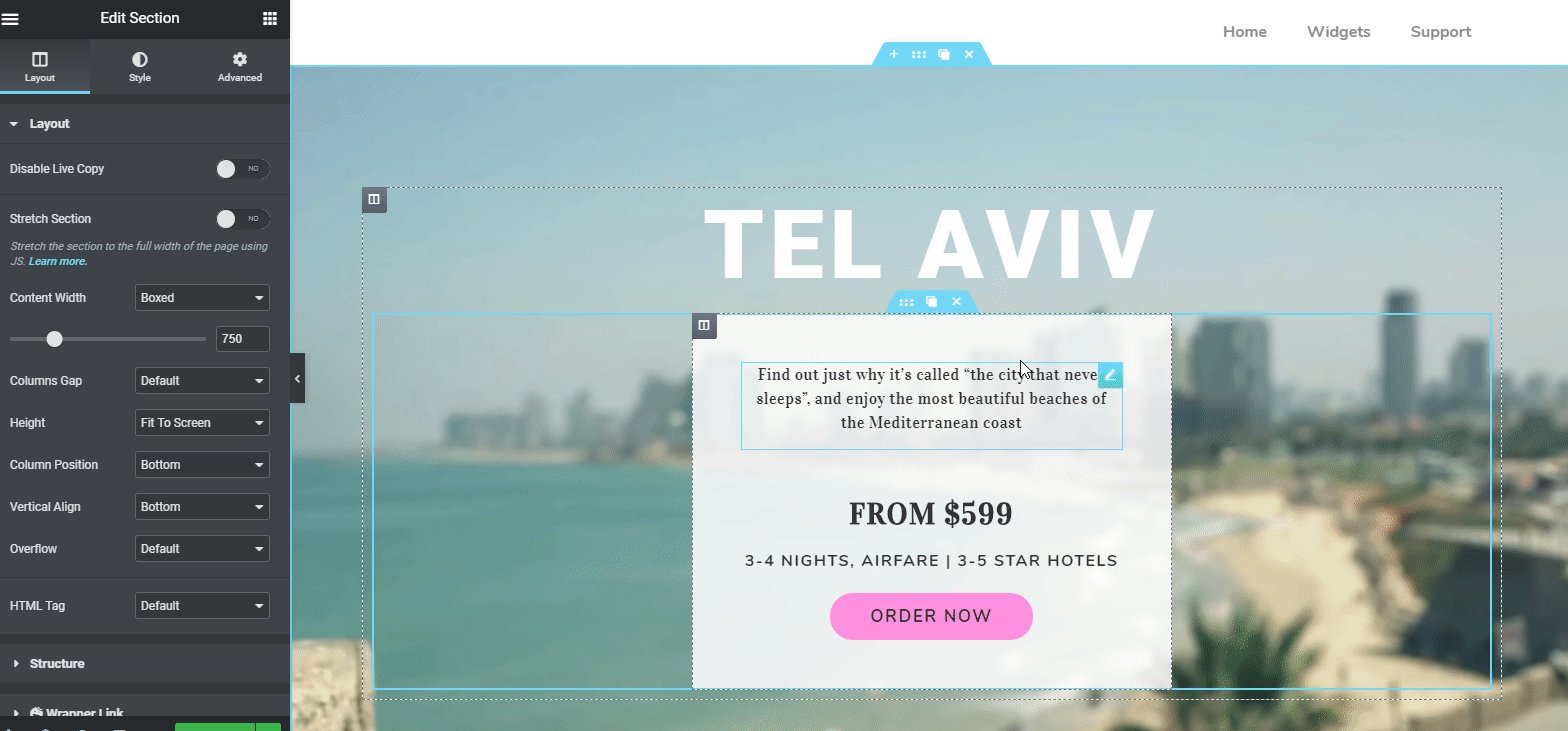
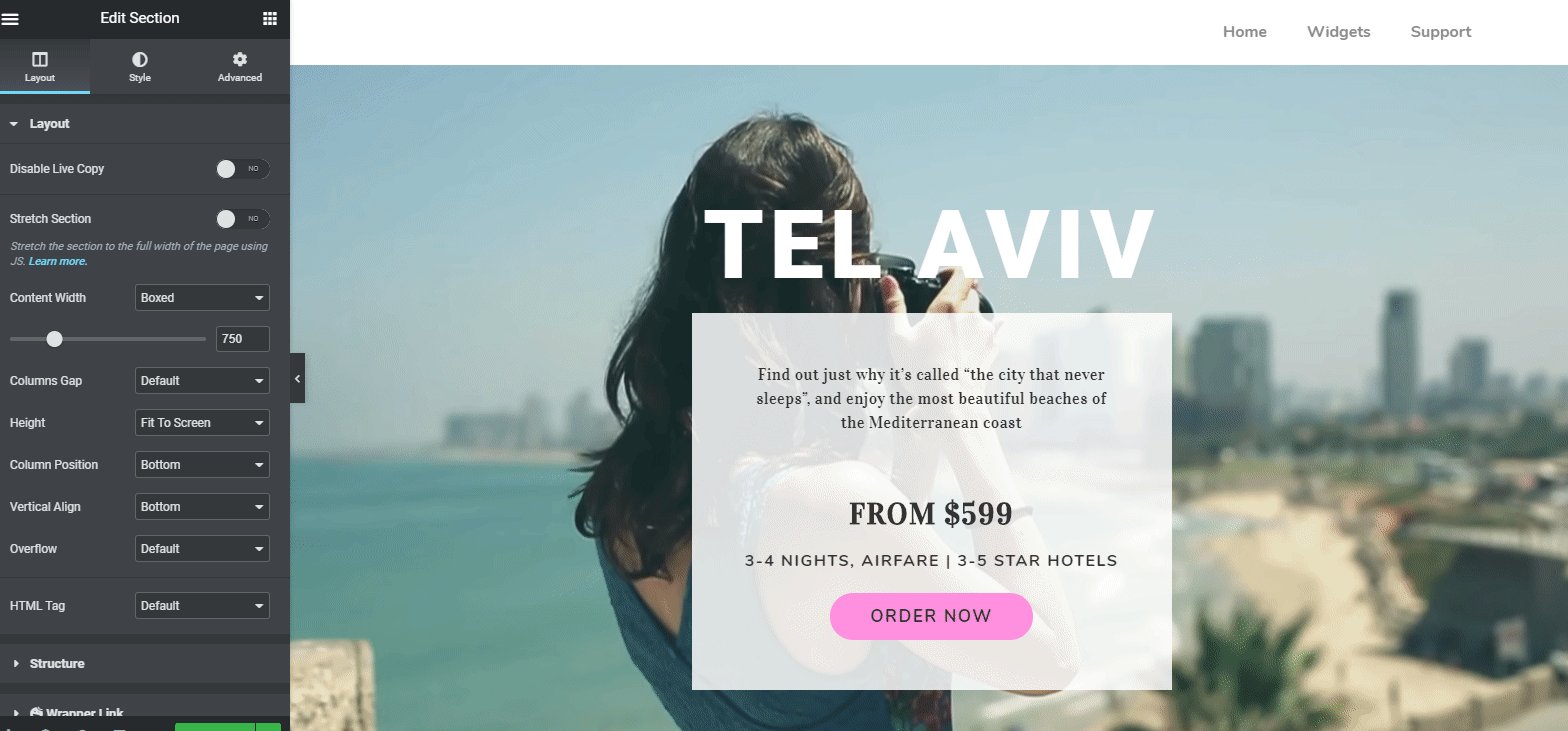
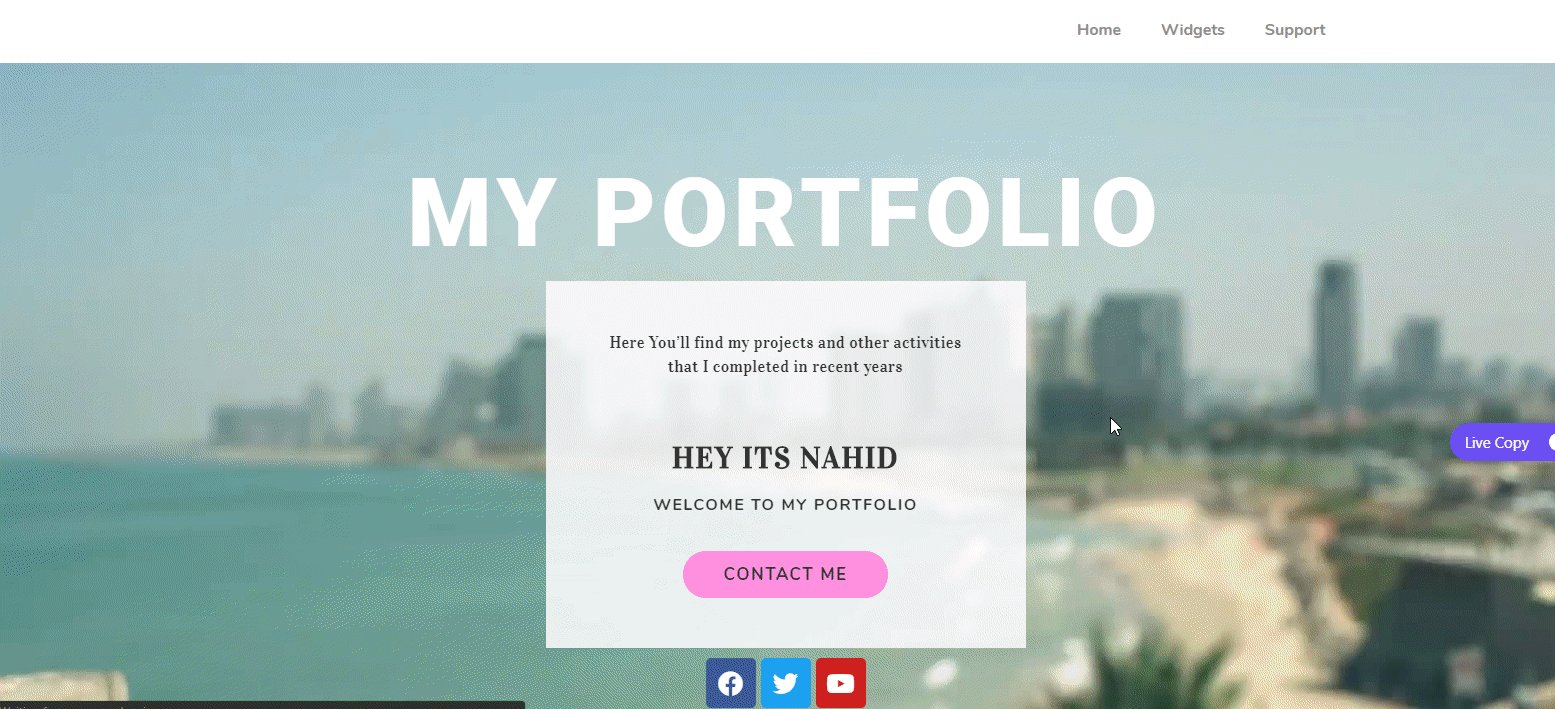
Nach Auswahl der Vorlage erscheint diese automatisch auf Ihrem Bildschirm. Und dann sind Sie bereit für den nächsten Schritt. Es wird in etwa so aussehen ?

Verwandter Artikel: Wählen Sie die beste Elementor-Vorlage für Ihre Website
Anpassen des Kopfteils
Jetzt sind Sie mit der Vorlage fertig. Sie können entweder bei der aktuellen Vorlage bleiben oder sie an Ihre Designanforderungen anpassen.
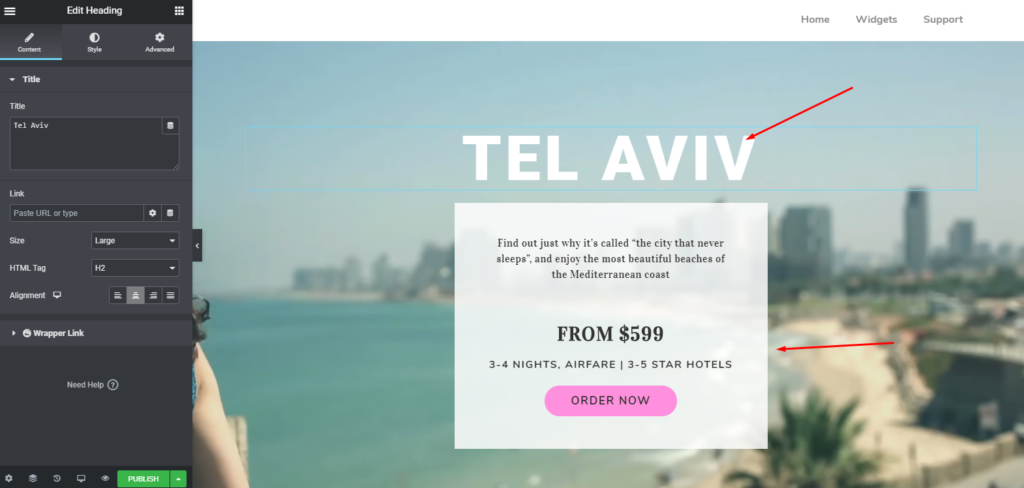
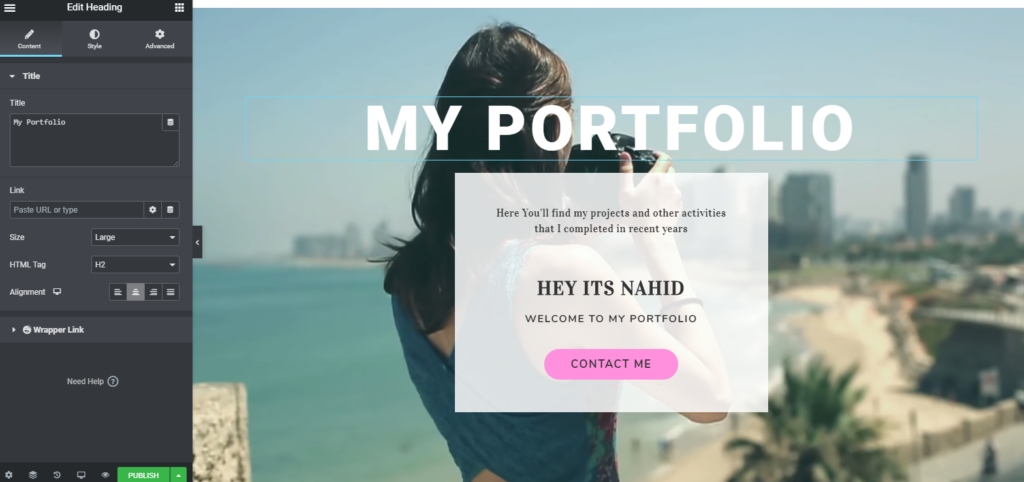
Zunächst müssen Sie den Kopfzeilentext ändern. Klicken Sie dazu auf den 'Kopfzeilentext'. Geben Sie dann Ihren gewünschten Kopfzeilentext ein.

Nach dem Anpassen des Header-Teils sieht es so aus ?

Zähler-Widget hinzufügen
Als Teil des Verschönerungsprozesses einer Webseite können Sie das „ Zähler-Widget “ hinzufügen. Es wird Ihr Portfolio erstaunlicher und professioneller denn je aussehen lassen. Lassen Sie uns herausfinden, wie man es hinzufügt.
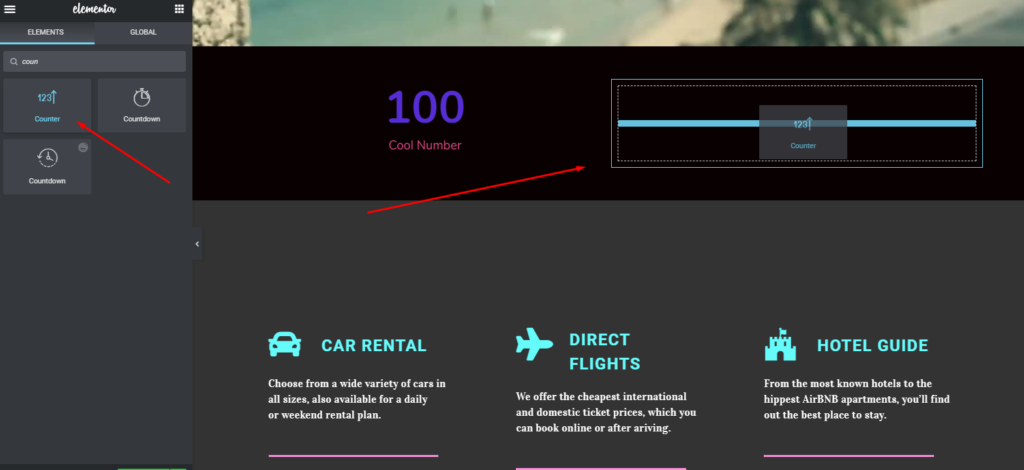
Wählen Sie einfach das Widget aus der linken Seitenleiste aus und ziehen Sie es in den markierten Bereich. Und duplizieren Sie es dann, um Zeit zu sparen.

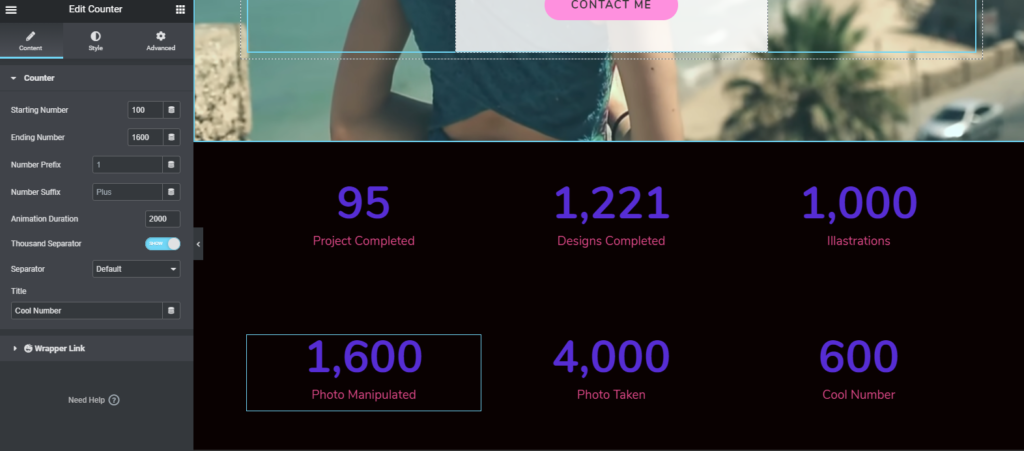
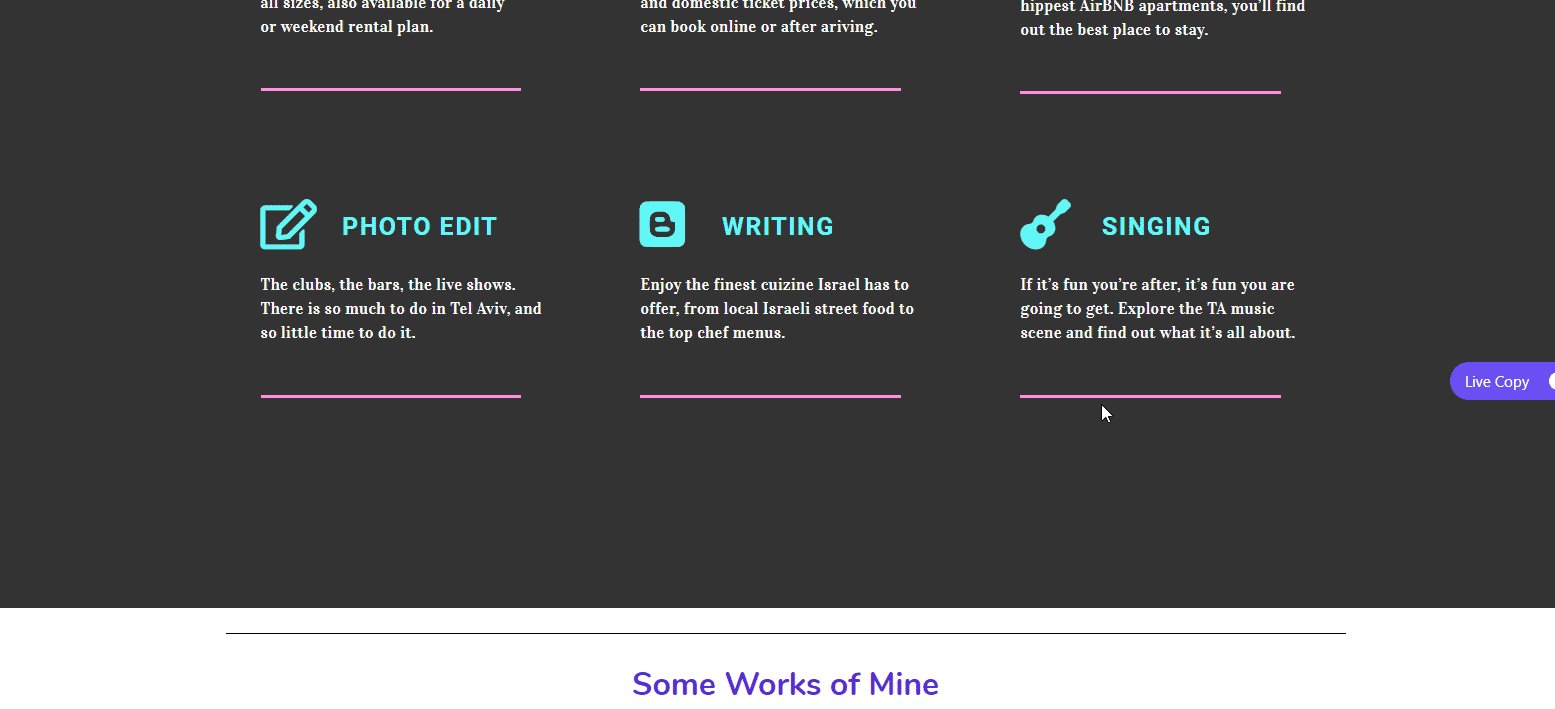
Wenn Sie ein Zähler-Widget in den Abschnitt einfügen, sieht Ihr gesamtes Design wie unten gezeigt aus.

Anpassen des Abschnitts „Über mich“.
Wie im vorherigen Teil können Sie hier den gleichen Vorgang durchführen. Fügen Sie dazu zunächst ein Header-Widget hinzu. Und dann einen Titel vergeben.
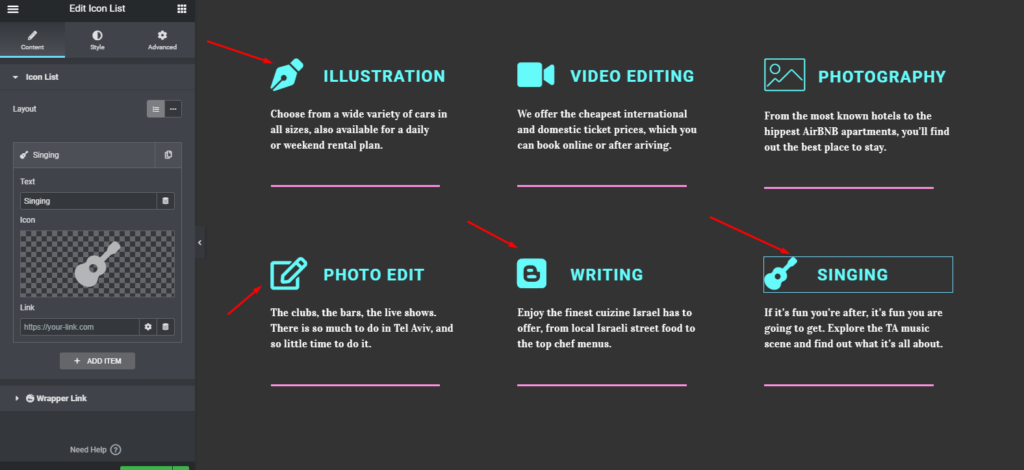
In diesem Fall passen wir den vorhandenen Abschnitt der ausgewählten Vorlage an.

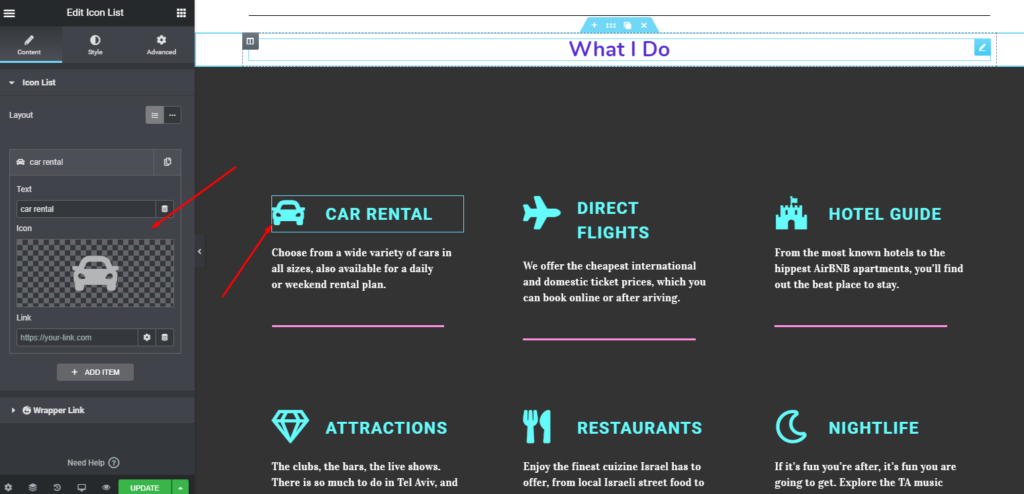
Klicken Sie je nach Bedarf für Ihre Portfolio-Webseite einfach auf das Symbol, und Sie erhalten eine Liste mit Symbolen aus der Symbolbibliothek von Elmentor. Von dort aus können Sie die passenden Symbole für den Aufbau Ihrer Portfolio-Webseite auswählen.

Fertigkeitsbalken hinzufügen (optional)
Wer möchte nicht, dass seine Website attraktiv aussieht, oder? Durch die Verwendung von Skill-Bars innerhalb der Webseite können Sie das Aussehen Ihrer Website, insbesondere auf der Portfolio-Website, vollständig verbessern.
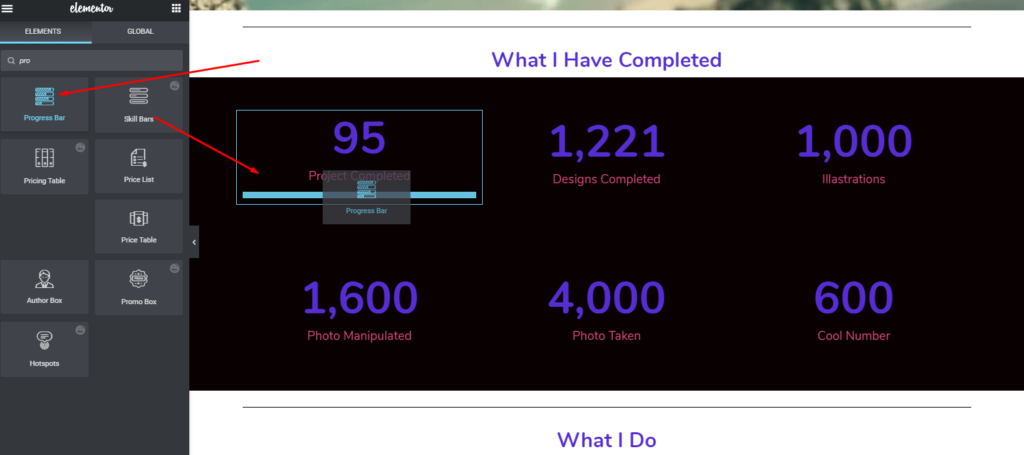
Wie auch immer, lassen Sie uns einen Blick darauf werfen, wie Sie es verwenden können. Navigieren Sie zuerst zum vorherigen Abschnitt und fügen Sie dann einen Abschnitt innerhalb des Zählerabschnitts hinzu. Wählen Sie das Fortschrittsbalken-Widget in der linken Seitenleiste aus. Und ziehen Sie es dann in den markierten Bereich. Einfach!
Hinweis: Sie können es direkt in das Zähler-Widget einfügen oder einen separaten Abschnitt erstellen und es dann hinzufügen. In diesem Fall haben wir das Widget direkt hinzugefügt.

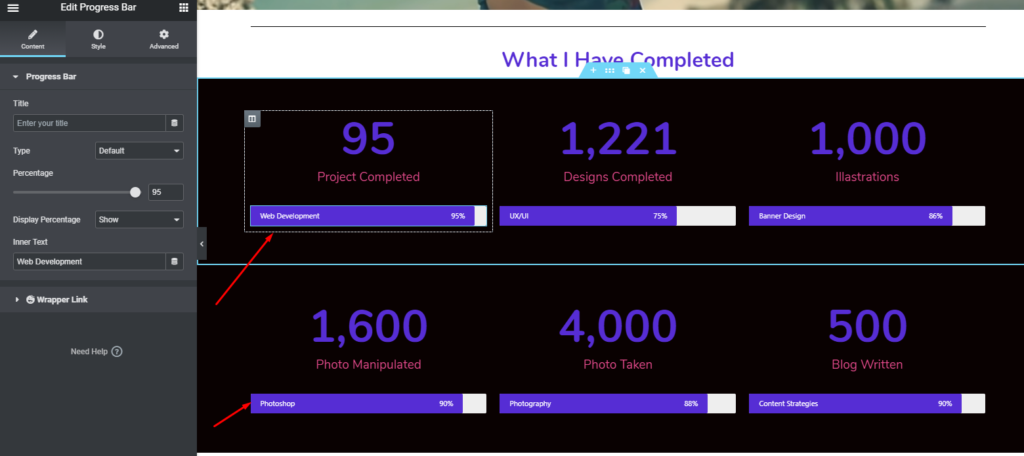
Danach erscheint es unter dem ersten Zähler-Widget-Bereich. Machen Sie es auf die gleiche Weise für den Rest des Teils.

Anpassen der Fotogalerie
Nun, Website-Design ist heutzutage eine große Faszination für Menschen jeden Alters. WordPress und seine vielen Möglichkeiten erleichtern ihnen die Aufgabe. Da die Konkurrenz immer größer wird, müssen Sie Ihre Arbeit auf einzigartige Weise präsentieren.
Daher müssen Sie einen Teil Ihrer Arbeit in Ihr Portfolio aufnehmen, aber auf sehr professionelle Weise.
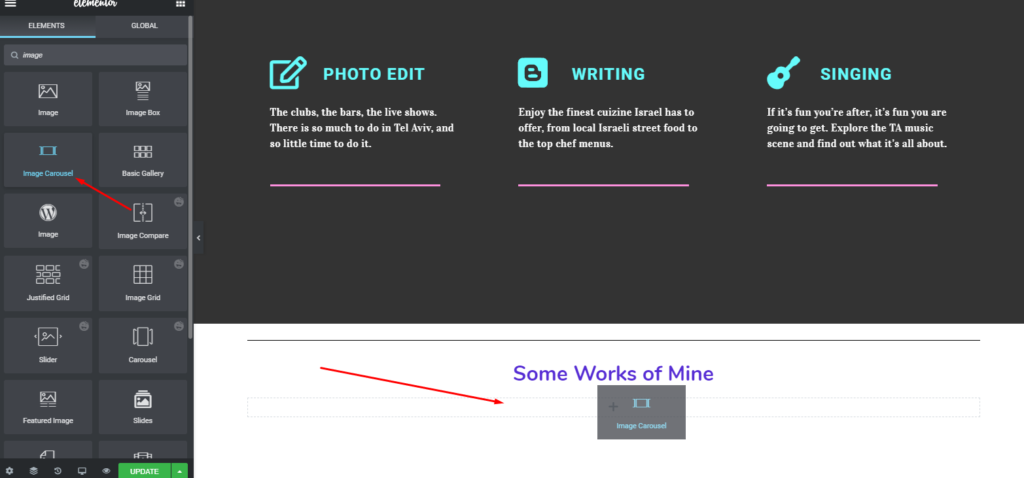
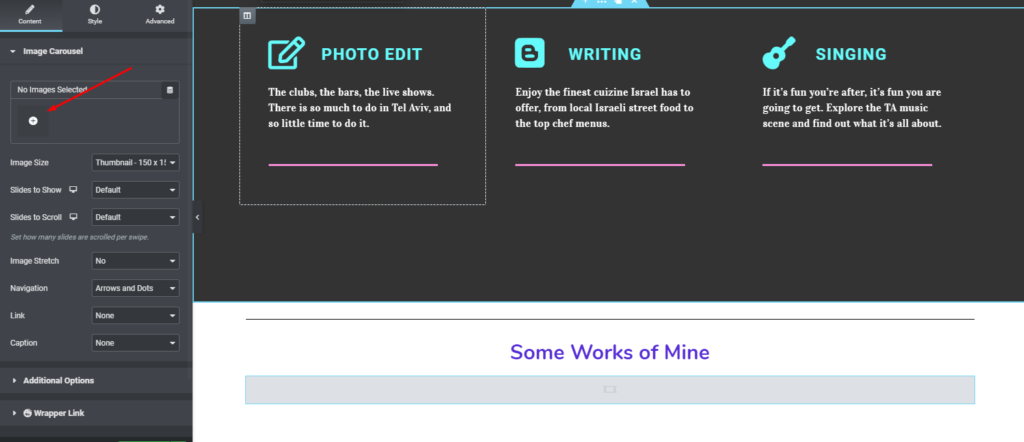
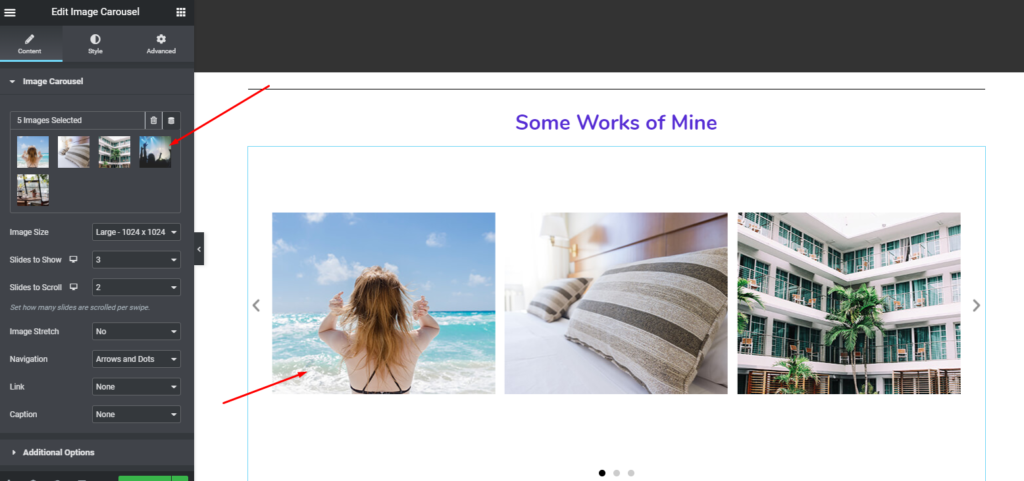
Dazu können Sie das Bildkarussell-Widget auswählen und dann auf den markierten Bereich ziehen. Oder Sie können das vorhandene Teil anpassen.

Als nächstes fügen Sie hier einige Bilder Ihrer Arbeit hinzu.

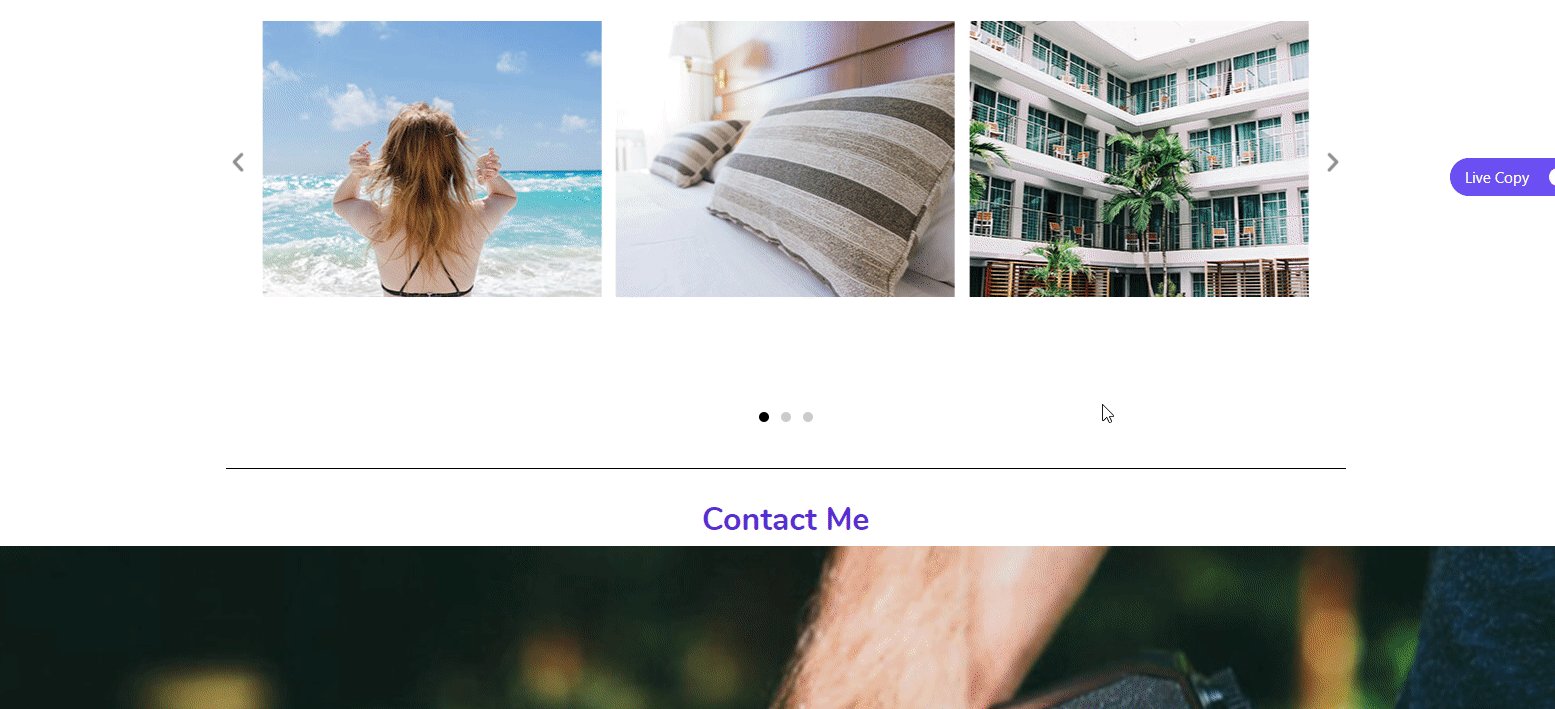
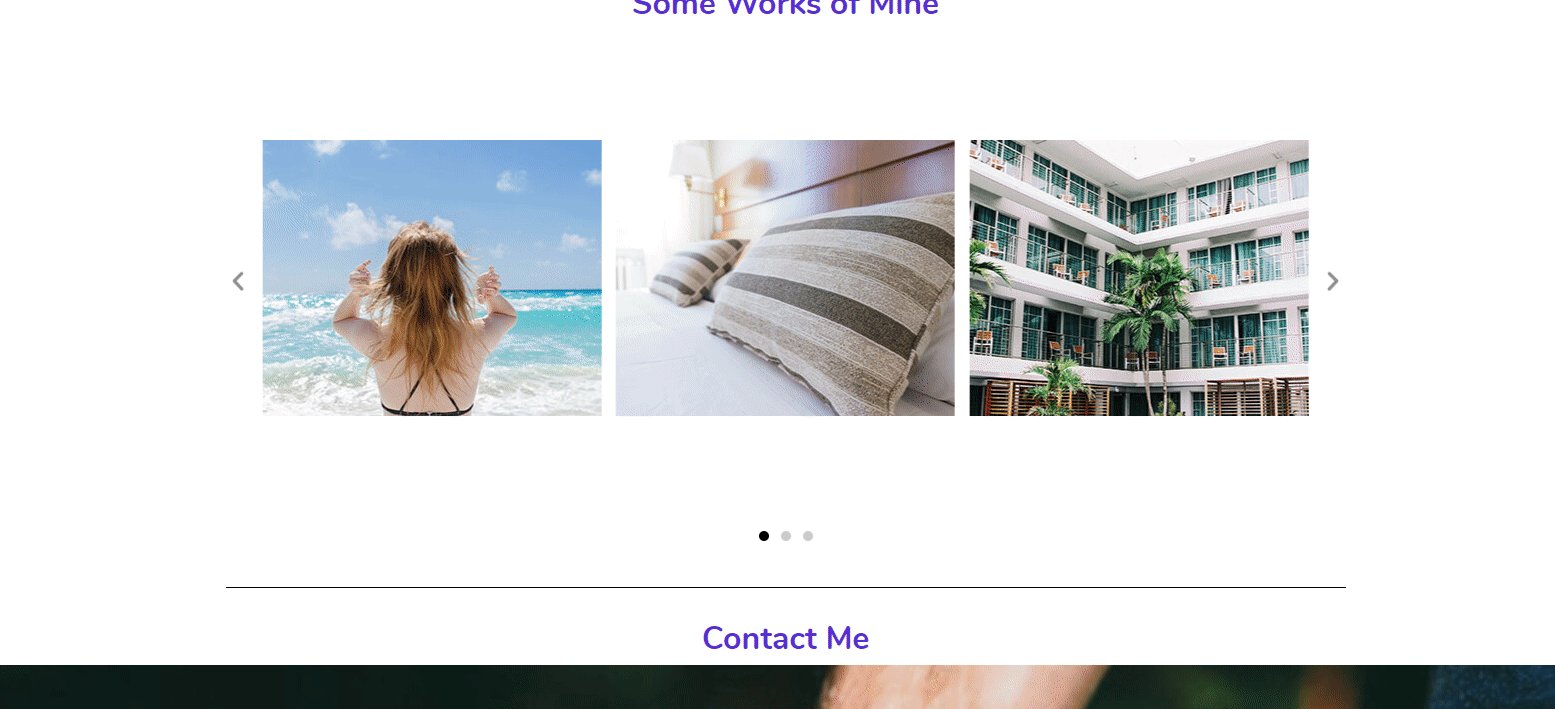
Nachdem Sie die Bilder hinzugefügt haben, wird es schön auf dem Bildschirm erscheinen. Denken Sie jedoch daran, dass Sie das richtige Verhältnis des Bildes verwenden. Wenn nicht, können Sie es jederzeit in den Einstellungen anpassen.


Anpassen des Teils „Kontaktieren Sie mich“.
Dies ist der wichtigste Teil der Website. Die meisten Interaktionen oder Conversions werden von hier aus generiert. Sie sollten also beim Anpassen besonders vorsichtig sein. Halten Sie es einfach, leicht navigierbar und benutzerfreundlich.
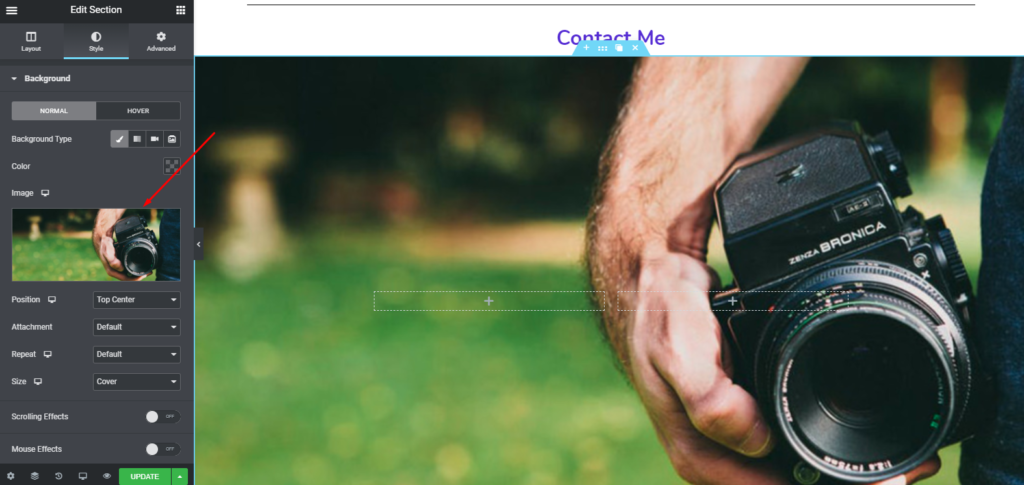
Schauen wir uns an, wie man es hinzufügt oder anpasst. Scrollen Sie zuerst nach unten zur Webseite. Und geben Sie dann eine Überschrift ein (falls erforderlich). Fügen Sie ein Kontaktseiten-Widget aus der linken Seitenleiste hinzu. Fügen Sie vorher ein Hintergrundbild auf der Kontaktseite hinzu.

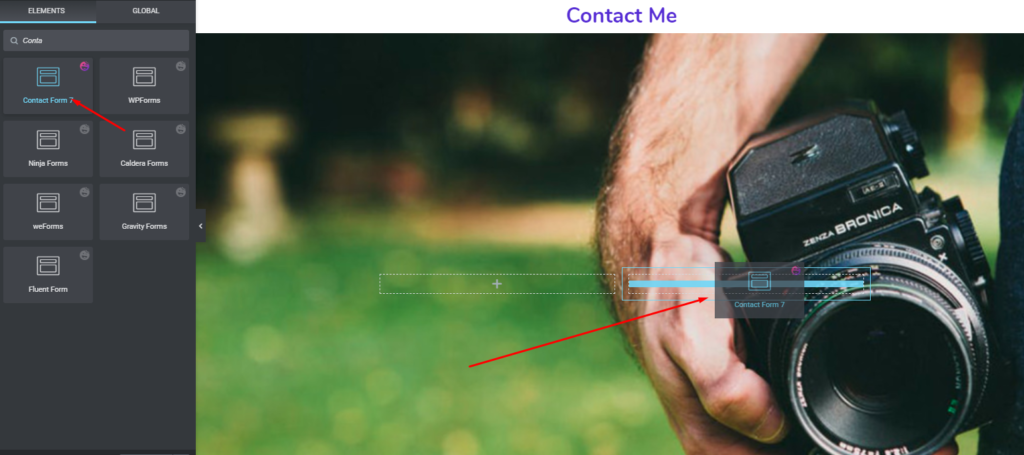
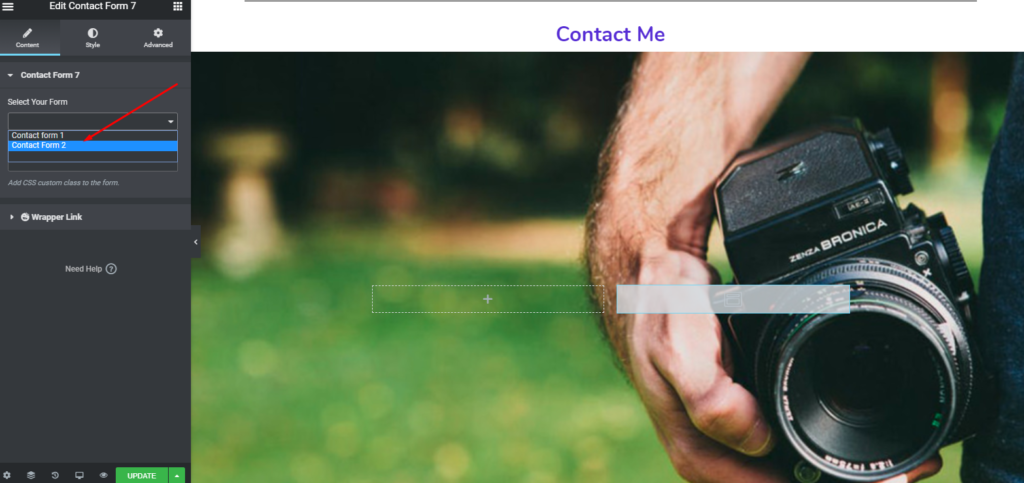
Fügen Sie als Nächstes das „Kontaktseiten-Widget“ aus der linken Seitenleiste hinzu.

Wählen Sie dann hier den Formulartyp aus.
Verwandter Artikel: So erstellen Sie ein Kontaktformular

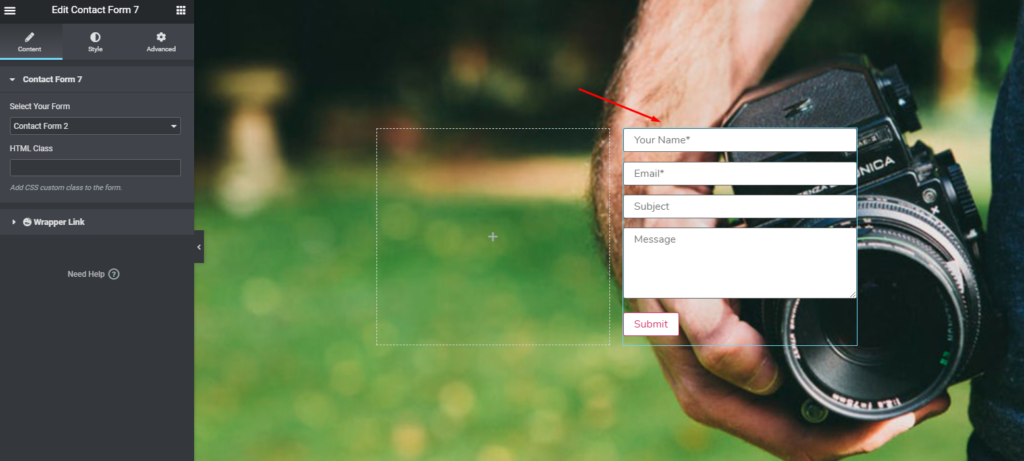
Es erscheint auf Ihrem Bildschirm. Das ist es.

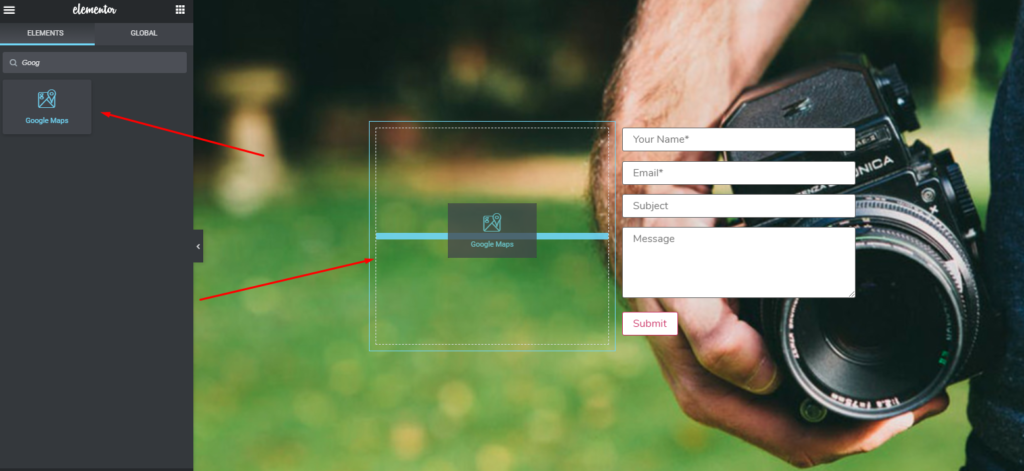
Mit der Premium-Version von Elementor können Sie jedoch einige weitere erstaunliche Dinge tun. Beispielsweise können Sie neben dem Kontaktformular eine Google-Karte hinzufügen. Und der Prozess zum Hinzufügen von „Google Map Widget“ ist ebenfalls derselbe.
Wählen Sie einfach das Widget aus und ziehen Sie es auf den Abschnitt.

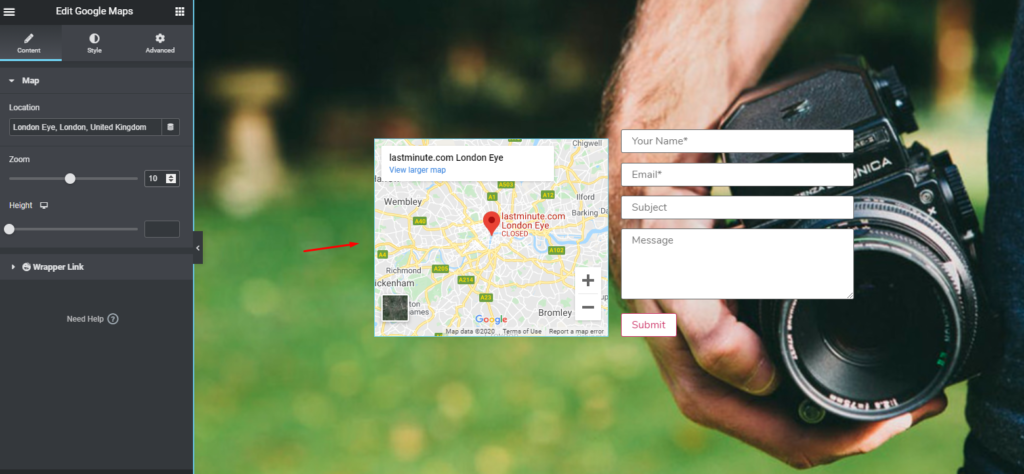
Dann wird es wie zuvor auf dem Bildschirm angezeigt. Sie müssen nur die Informationen in das Feld eingeben. Das ist es.

Endgültige Vorschau nach dem Anpassen
Nachdem Sie also alle Verfahren perfekt genutzt haben, können Sie Ihre endgültige Arbeit in der Vorschau anzeigen, wie unten zu sehen ist.

Erweiterte Website-Gestaltungsmaterialien, die Sie verwenden können (Elementor Addons & Features)

Das Entwerfen einer Website ist keine so schwierige Aufgabe mehr. Gerade in dieser digitalen Welt können Sie jede Art von Website innerhalb kurzer Zeit problemlos erstellen. Und wir alle wissen, dass Elementor eine große Rolle dabei spielt, WordPress-Benutzer zum Erstellen einer Website zu ermutigen, auch wenn sie keine einzige Codezeile kennen.
In diesem Abschnitt werden wir jedoch einige nützliche Materialien für das Website-Design in Form von Elementor-Addons und -Funktionen besprechen. Hoffentlich erhalten Sie von hier aus eine bessere Vorstellung davon, wie Sie eine Website mit Elementor und seinen Add-Ons entwerfen.
Elementor-Addons und -Funktionen für das Website-Design
Um nur einige zu nennen, hier sind einige der beliebtesten Elementor-Addons. Lernen wir sie kurz kennen.
- Ultimative Add-Ons
- Wesentliche Add-Ons
- Fröhliche Addons
Ultimative Add-Ons

Die 'Ultimate Addons' sind eine Sammlung cooler Features und Funktionen, die es Elementor ermöglichen, besser zu arbeiten. Dieses Addon hilft dabei, eine Website mit einem bemerkenswerten Design und der schnellsten Ladegeschwindigkeit zu erstellen.
Werfen wir einen Blick auf einige seiner einzigartigen Funktionen und Optionen
- Endlose Möglichkeiten für Anpassungen und Kombinationen
- Gebaut mit erstklassigen UX-Ansätzen
- Gleichermaßen freundlich für Entwickler, Designer und Anfänger
- Vollständig ansprechbar
- Übersetzer verfügbar
- 14 Tage Geld-zurück-Garantie
Wesentliche Add-Ons

Mit den 'Essential Addons' können Sie Ihre Website mit fertigen Blöcken zusammenstellen. Es verfügt über mehr als 57 Elemente, mit denen Sie WordPress-Seiten und -Beiträge einfach gestalten können.
Werfen wir einen Blick auf einige der grundlegenden Funktionen und Optionen
- Über 200.000 aktive Installationen
- Kompatibel mit WordPress Version 4.0 und höher
- Über 100 fertige Blöcke
- Ultraleicht und sofort belastbar
- Vollständig anpassbar
- Elements Control-Optionen zur Minimierung der Ladezeit
Fröhliche Addons

HappyAddons ist eine Sammlung nützlicher, gut organisierter und leistungsstarker Widgets. Es wurde speziell für die Zusammenarbeit mit Elementor Page Builder entwickelt.
Diese prominenten Add-Ons für Elementor könnten Ihnen bei den folgenden Spezialitäten helfen
- Registerkarte „Erweitert“: Um mit Elementor weiter zu entwerfen, können Sie diese Funktion von Happy Addons auswählen. Und man macht damit einfach Außergewöhnliches.
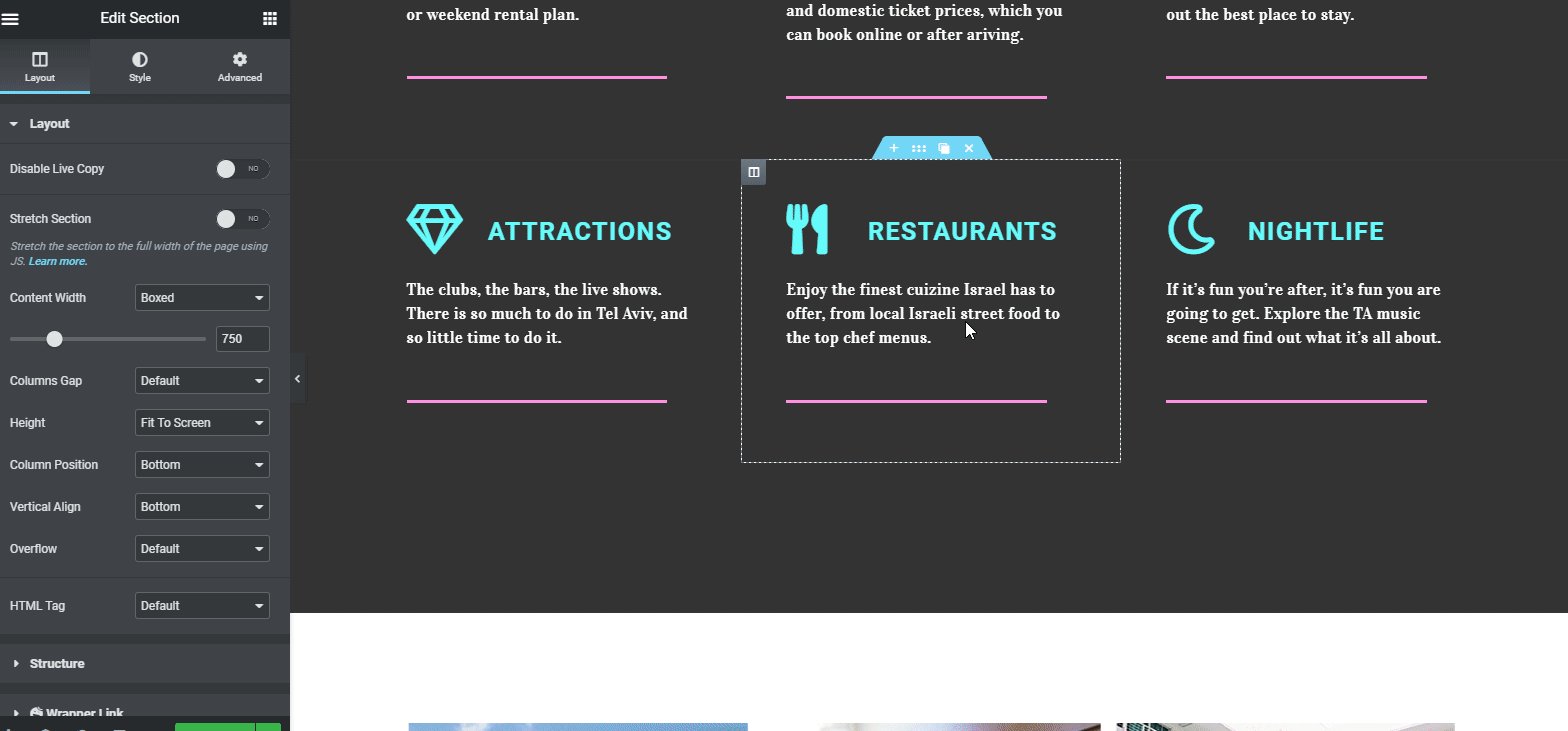
- Unbegrenzte Abschnittsverschachtelung: Sie können den Abschnitt tiefer anpassen oder bearbeiten. Mit der eingebauten Option können Sie jedoch alles tun. In diesem Fall kann Ihnen diese Funktion von Happy Addons helfen, den Abschnitt aufzuschlüsseln und Ihnen die Bearbeitung zu ermöglichen.
- Balkendiagramm-Widget: Mit dieser benutzerdefinierten Funktion können Sie einige erstaunliche Diagramme auf Ihrer Website erstellen.
- Scrolling Images: Mit der Funktion „Scrolling Images“ können Sie Ihre Produkte, Logos und Projekte ganz einfach in vertikaler und horizontaler animierter Form präsentieren.
- Feature-Liste: Mit diesem stylischen Listen-Widget können Sie Ihre Produkt-Features in Styles abgeben.
Dies sind drei der erstklassigen Elementor-Addons und ihre Funktionen. Wenn Sie also Ihren Elementor- und Webdesign-Workflow verbessern möchten, können Sie diese Funktionen auf Ihrer Website verwenden, damit sie eleganter und professioneller aussieht.
In Verbindung stehender Artikel: Top 12 Elementor-Addons, die Sie kennen sollten
Wir stellen Happy Elementor-Addons vor

Wie bereits festgestellt, ist das Entwerfen jeder Art von Website heutzutage einfach. Was auch immer Ihr Geschäftstyp sein mag, Sie können schnell jede Website für Ihr Unternehmen, Blogging oder was auch immer Sie wollen erstellen. Mit Hilfe von WordPress und seiner Zusammenarbeit mit dem Seitenersteller Elementor macht es die Aufgabe für die Benutzer angenehmer.
Wir haben jedoch im früheren Teil dieses Artikels über Elementor und seine Funktionen gesprochen. Jetzt werden wir ein bisschen mehr über Happy Elementor Addons sprechen und wie es jedem helfen kann, in kurzer Zeit einige erstaunliche Websites zu erstellen.
In einfachen Worten, Happy Addons funktioniert im Grunde genommen als Enhancer von Elementor, was bedeutet, dass es Ihre Webseitenerstellung zur Unterstützung von Elementor und seinen Funktionen verbessert. Das hilft Ihnen in der Tat dabei, Ihre Website-Design-Erfahrung auf die nächste Stufe zu heben.
Werfen wir nun einen Blick auf einige der exklusiven Funktionen von Happy Addons
- Voreinstellungen: Tatsächlich nimmt das Entwerfen einer Website viel Zeit in Anspruch. Aber was ist, wenn Sie bereits das vorgefertigte Design erhalten, mit dem Sie beginnen können? Natürlich wird es sehr hilfreich sein. Ja, die Voreinstellung ermöglicht es Ihnen, Ihr Website-Design mit einer vorgefertigten Designoption zu beginnen. Dadurch können Sie Zeit und Aufwand sparen.
- Live Copy: Dies ist eine weitere nützliche Funktion von Happy Addons. Mit der Live-Copy-Funktion können Sie das Design direkt kopieren und problemlos auf Ihrer Website einfügen.
- Benutzerdefinierte Spaltensteuerung: Mit dieser Funktion können Sie jedes Widget mit all seinen Daten im Handumdrehen auf eine andere Website kopieren. Kopieren und einfügen, einfach so!
- Anzeigebedingung: Die bedingte Anzeige ist eine einzigartige Funktion, die Ihnen hilft, eine genaue Regel oder Bedingung festzulegen, um verschiedene Arten von Inhalten basierend auf Ihren Anforderungen anzuzeigen.
- Happy Clone: Mit dieser Funktion können Sie Ihre gewünschten Beiträge/Seiten sofort aus dem Elementor Finder klonen.
Dies sind nur einige der einzigartigsten Funktionen von Happy Addons, die Ihnen dabei helfen können, mehr zu tun, während Sie Ihre Website mit Elementor gestalten.
Also, wann werden Sie in Ihrer Freizeit eine Website entwerfen?
Sind Sie also schon jetzt daran interessiert, Ihre eigene Website zu erstellen? Wir hoffen es sehr, denn in diesem Artikel haben wir versucht zu zeigen, wie Sie Elementor in dieser schwierigen Zeit, in der Sie zu Hause bleiben, in Ihrer Freizeit nutzen können, um eine professionell aussehende Website zu erstellen. Und wir hoffen sehr, dass Sie mit diesem Artikel einige interessante Informationen erhalten haben, die Sie dazu motivieren, Ihre Website zu gestalten.
Wenn Sie also immer noch unsicher sind, was Sie in diesem Moment tun sollen, und sich langweilen, wenn Sie zu Hause bleiben, dann wird dieser Artikel Sie sicherlich ermutigen und Ihnen eine bessere Idee geben, eine Website professionell mit Elementor & Happy Addons zu gestalten.
