Entwerfen von E-Commerce-Websites mit WooCommerce-Widgets von HappyAddons
Veröffentlicht: 2020-12-21Sie sind hier, was bedeutet, dass Sie sich entschieden haben, Ihren eigenen E-Commerce-Shop zu eröffnen. Es ist eine herausfordernde, aber spannende Zeit!
Sie haben eine großartige Idee für einige Killerprodukte, können Ihren Kunden auch erschwingliche Preise bieten, und mit dem richtigen Marketingplan kann Ihr Unternehmen aufblühen. Aber halt deine Pferde. Sie müssen über einen weiteren wichtigen Prozess nachdenken.
Der Prozess der Gestaltung von E-Commerce-Websites!
Heute geht es in diesem Artikel darum, wie Sie Ihre Produktseite mit den neuen WooCommerce-Widgets von Happy Addons attraktiver gestalten können!
Was brauchen Sie, um einen Online-Shop zu eröffnen?
Auch wenn Sie so schnell wie möglich Ihren eigenen Online-Shop starten möchten, müssen Sie einen Schritt nach dem anderen tun.
Mehr als 43 % des Webs werden von WordPress kontrolliert!
WordPress ist eine großartige Plattform, um jede Art von Website zu starten. Und WooCommerce ist das Plugin für die Antwort darauf, wie man eine E-Commerce-Website von Grund auf neu erstellt!
Und zum Entwerfen einer Website verfügt WordPress über Plugins wie Elementor und Addons von Drittanbietern wie Happy Addons. Das heißt, die Kombination aus
WooCommerce+ Elementor + Happy Addons = Eine großartige E-Commerce-Website mit exquisitem Design.
Happy Addons hat kürzlich einige neue WooCommerce-Widgets eingeführt, die Ihrer E-Commerce-Website ein tolles Aussehen verleihen werden.
Wir stellen die neuen WooCommerce Store Widgets von Happy Addons vor
Wenn Sie darüber nachdenken, eine E-Commerce-Website von Grund auf neu zu gestalten, hat Elementor Widgets, die Ihnen helfen werden. Und es gibt Add-Ons von Drittanbietern, mit denen Sie Ihrem Geschäft mehr Flair und Anpassungsmöglichkeiten verleihen können.
Happy Addons ist auch ein Teil dieser Kette. Kürzlich haben sie einige Widgets eingeführt, die jedem E-Commerce-Site-Besitzer helfen, seine Produktseite zu gestalten, oder wir können sagen, seine Produktseite neu gestalten. Und mit der richtigen Anpassung wird die Produktseite umwerfend aussehen.
Hier sind die Widgets:
- Produktraster
- Produktkarussell
- Produktkategorieraster
- Produktkategorie Karussell
Werfen wir einen kurzen Blick auf die neuen WooCommerce-Widgets der Happy Addons.
- Einzelnes Produkt
- Mini-Wagen
- Wagen
- Kasse
1. Produktraster
Die perfekte Produktseite wird mehr Kunden anziehen als gewöhnlich. Wenn Sie also Ihre WooCommerce-Seite gestalten, ist es wichtig, dass die Produktseite perfekt auf WooCommerce abgestimmt ist.
Das ist genau das, was das Product Grid-Widget tun wird. Es wird die perfekte Harmonie zwischen Ihrer Produktseite und Ihrem Website-Design schaffen. Und mit Funktionen wie
- 2 Arten von Skins (Classic & Hover)
- Möglichkeit, die perfekte Bildgröße einzustellen
- Abfrageoption, zeigen Sie, was Sie zeigen möchten und was nicht (in Bezug auf Produkte)
- Die Schnellansichtsoption und die Schaltfläche "Mehr laden".
- Alle Stiloptionen, die Sie für die Anpassung wünschen.
Die Neugestaltung Ihrer Produktseite wird einfach sein.
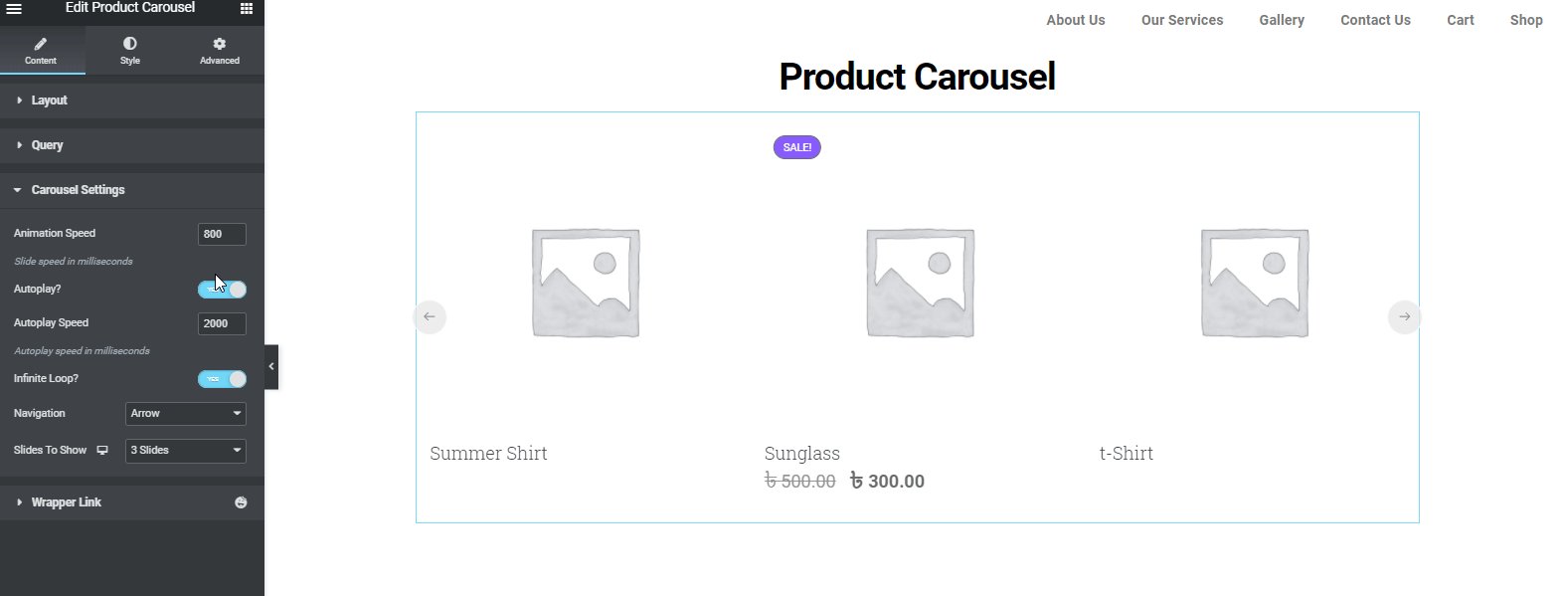
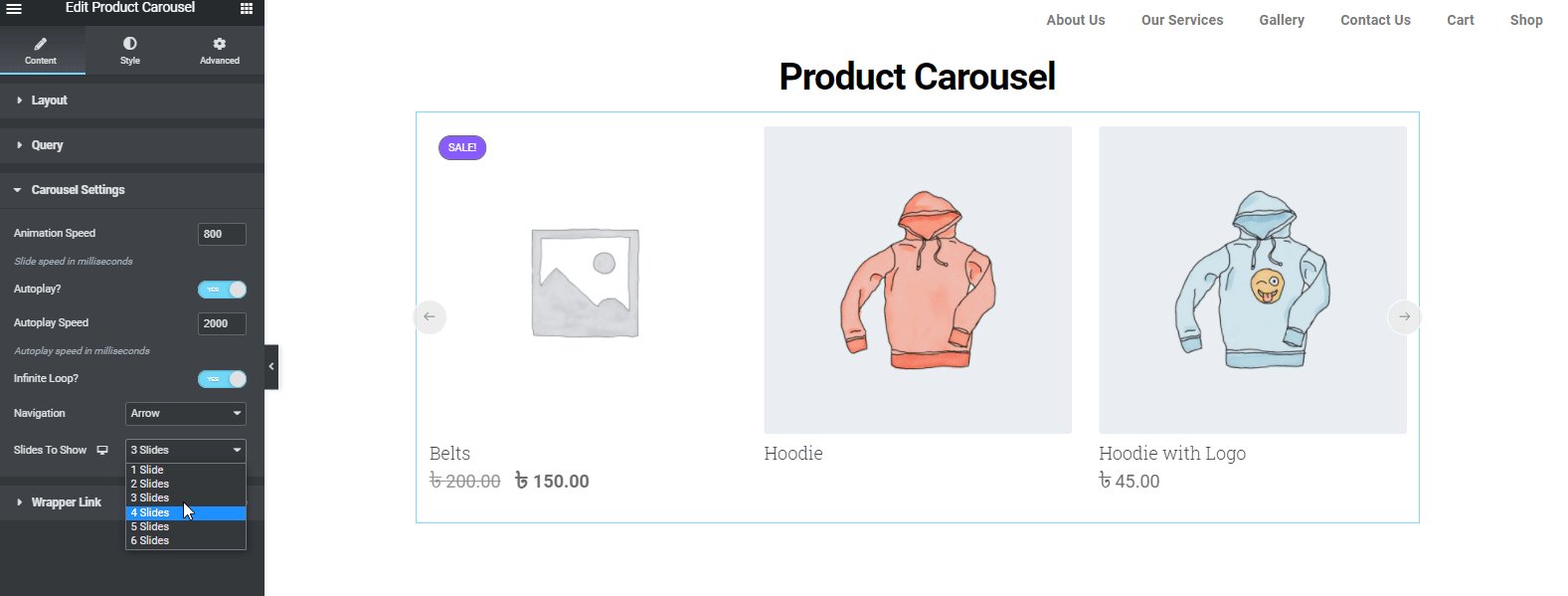
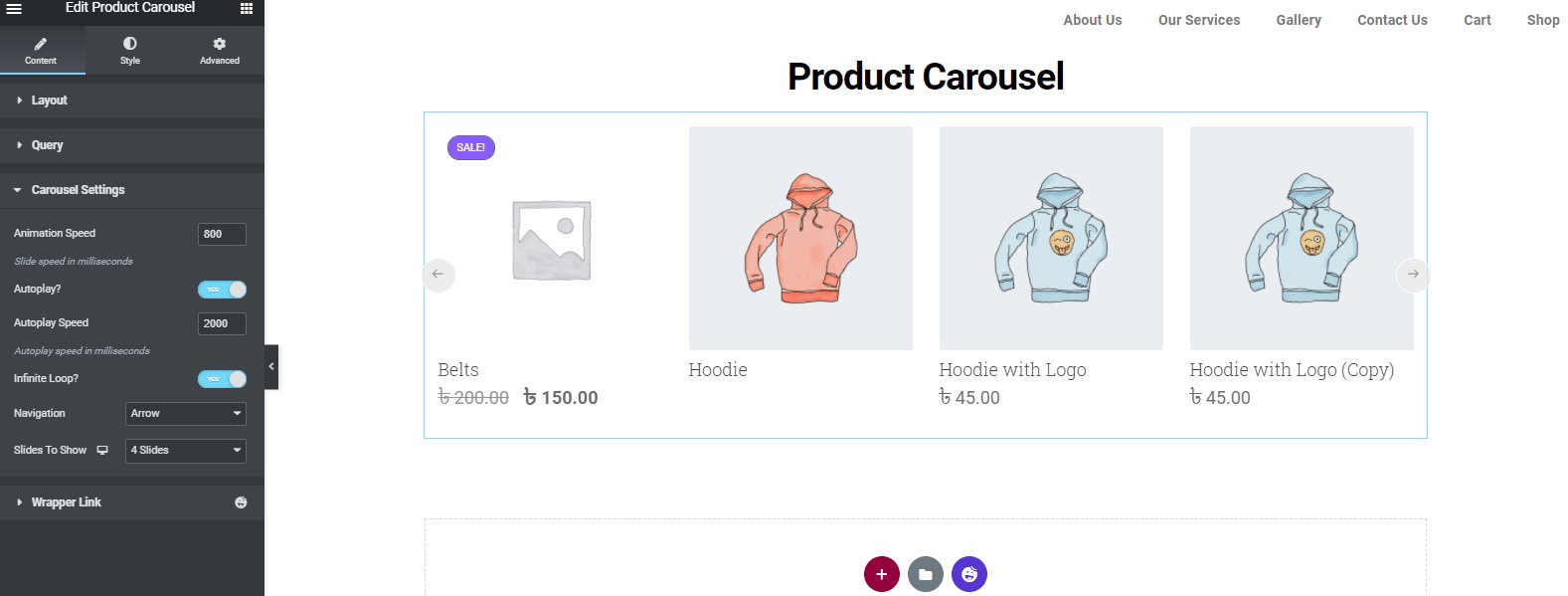
2. Produktkarussell
Nun, wenn Ihnen die Standbilder Ihrer Produkte nicht gefallen, können Sie mit dem Produktkarussell-Widget von Happy Addons immer ein wenig Animation hinzufügen. Es ist das perfekte WooCommerce-Karussell-Widget für Ihre von Elementor erstellte WooCommerce-Site.
Dieses Widget hat auch Funktionen in Anlehnung an das Product Grid-Widget,
- Moderner und klassischer Hauttyp
- Sie können die Animationsgeschwindigkeit steuern und die automatische Schleife aktivieren

- Abfrage, um die gewünschten Produkte anzuzeigen
- Anzahl der Folien, die Sie zeigen möchten
3. Produktkategorieraster
Wenn Sie versuchen, ein bestimmtes Genre von Zielgruppen anzusprechen, können Sie die Produkte kategorieweise anzeigen, um die Magie zu bewirken. Wenn Sie also eine E-Commerce-Website entwerfen, sollten Sie dies im Hinterkopf behalten.
Wenn Sie also eine E-Commerce-Site von Grund auf neu entwerfen, werden Sie dies nicht vergessen. Aber in diesem Fall kann das Product Category Grid of Happy Addons eine großartige Möglichkeit sein, diesen Fehler zu korrigieren.
- Minimaler und klassischer Hauttyp
- Möglichkeit, die Kategorie pro Seite zu steuern
- Option zum Hinzufügen eines vorgestellten Bildes
- Die Abfrageoption
- Schaltfläche "Mehr laden".
Diese Funktionen werden Ihre Sache weiter voranbringen.
4. Produktkategorie Karussell
Und wenn Sie die Standbilder der Produktkategorie langweilen, können Sie mithilfe des Produktkategorie-Karussell-Widgets eine Animation erstellen, um die Aufmerksamkeit Ihres Publikums stärker zu beeinflussen.
- Kategorieanzahl und Bildüberlagerung
- Abfrage, um bestimmte Produkte anzuzeigen
- Steuerung der Animationsgeschwindigkeit und Endlosschleifenoption
- Alle Anpassungsoptionen, die Sie möchten.
Dieses Widget hat alle Werke.
Nun, da Sie nun mit allen WooCommerce-Widgets vertraut sind, wollen wir nun sehen, wie Sie sie verwenden können, um die Antwort auf die Gestaltung einer E-Commerce-Website zu finden.
5. Einzelprodukt
Sie sollten sich auf das Produktdesign Ihres E-Commerce-Shops konzentrieren. Versuchen Sie, sie eleganter zu gestalten, damit Kunden mit Ihren Produkten interagieren können.
Kürzlich hat Happy Addons ein neues WooCommerce-Widget namens „Single Product“ eingeführt. Mit diesem Widget können Sie jetzt die einzelnen Produkte Ihres Shops dekorieren und ihnen ein stilvolles Aussehen verleihen, um mehr Kundenaufmerksamkeit zu erzielen und letztendlich den Umsatz zu steigern.
- Holen Sie sich drei verschiedene Skins Classic, Standard und Landscape
- Kann Abzeichen hinzufügen
- Größe des Produktbildes ändern
- Einfach anzupassen
6. Mini-Wagen
Möchten Sie Ihre Konversionsraten in Ihrem E-Commerce-Shop steigern? Probieren Sie das neue Mini-Warenkorb-Widget von Happy Addons aus und helfen Sie Ihren Kunden, Produkte in ihren Warenkorb zu legen oder daraus zu entfernen, wann immer sie möchten.
- Einfaches Hinzufügen verschiedener Teile Ihrer Website
- Einkaufswagen-Buttons entwerfen
- Option zum Anzeigen des Live-Warenkorbs
- Verbessern Sie Ihr Kundenerlebnis
7. Einkaufswagen
Wenn Sie die standardmäßige WooCommerce-Warenkorbseite neu gestalten möchten und eine geeignete Lösung benötigen, sollten Sie das Happy Addons 'Warenkorb'-Widget verwenden. Mit diesem leistungsstarken Widget können Sie die aktuelle Warenkorbseite auf Ihre eigene Weise anpassen. Und machen Sie es exklusiver, um eine bessere Benutzererfahrung zu erzielen.
8. Kasse
Sie müssen sich nicht auf den Standardstil der Checkout-Seite verlassen. Das Checkout-Widget von Happy Addons bietet Ihnen auch die Möglichkeit, die Checkout-Seite Ihres E-Commerce-Shops auf organisiertere Weise anzupassen. Lassen Sie uns die Checkout-Seite umwerfender gestalten.
Tolle Möglichkeit, E-Commerce-Produktseiten mit den neuen WooCommerce-Widgets (neu) zu gestalten
Angenommen, Sie haben bereits Ihren gesamten E-Commerce-Shop entworfen. Aber Sie erhalten nicht die Antwort, die Sie gesucht haben. Jetzt möchten Sie Ihrer Produktseite eine kleine Wendung geben.
Und wir zeigen Ihnen genau, wie Sie Ihre Produktseite so umgestalten können, dass Sie das gewünschte Ergebnis erzielen.
Holen Sie sich zunächst das HappyAddons Pro, da alle diese WooCommerce-Widgets nur in der Premium-Version verfügbar sind. Gehen Sie später diese Schritt-für-Schritt-Anleitung durch:
Schritt 1: Fügen Sie eine kurze Vorschau Ihrer Produkte hinzu
Wie Sie gesehen haben, veröffentlichen Filmemacher normalerweise eine Vorschau ihrer Filme, bevor der gesamte Film veröffentlicht wird. Das liegt daran, dass sie möchten, dass das Publikum eine Vorstellung davon bekommt, worum es in ihrem Film geht. Auch das sorgt für Aufregung um den Film.
Warum tun Sie das nicht auch bei Ihren Produkten? Verwenden Sie das Produktkarussell-Widget , um den Kunden einen kleinen Vorgeschmack auf Ihre Produkte zu geben. Sie müssen nicht alle Produkte zeigen. Zeigen Sie einfach die Bestseller oder die, die gerade gefragt sind.

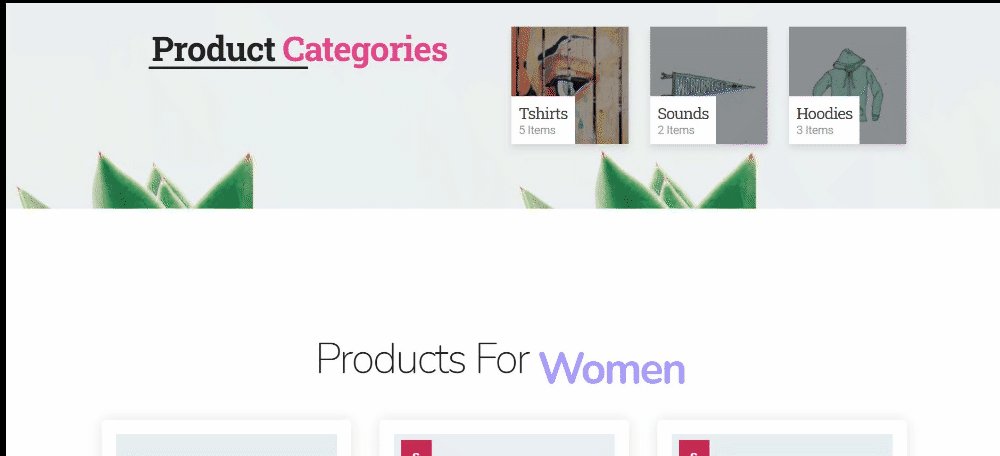
Schritt 2: Zielpublikum eines bestimmten Genres mit Kategorien
Es wird für Ihre Kunden einfacher, Produkte zu finden, wenn sie die Produktkategorien kennen, die Sie verkaufen.
Sucht ein Kunde zum Beispiel nach T-Shirts, wird er irritiert sein, wenn er noch andere Produkte durchsuchen muss. Wenn es also eine Kategorie für T-Shirts gibt, kann er/sie diese Seite besuchen und das gesuchte Design finden.
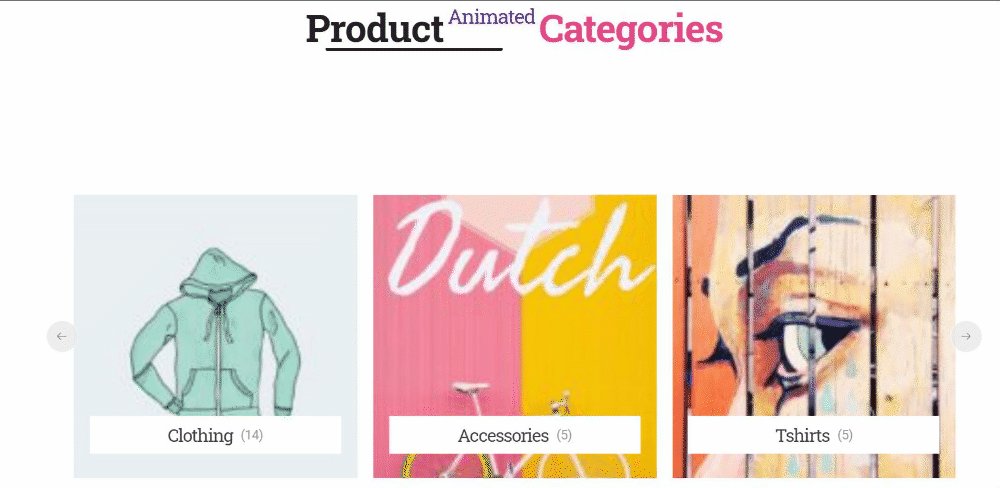
Mit dem Produktkategorieraster können Sie ganz einfach einen Kategoriebereich hinzufügen, der alle Kategorien Ihrer Produkte präsentiert und Ihnen hilft, die Aufmerksamkeit Ihrer Zielgruppe zu gewinnen.


Wenn Sie nun eine Animation hinzufügen möchten, können Sie natürlich das Produktkategorie-Karussell -Widget verwenden. Es basiert vollständig auf Ihren Entwürfen.

Schritt 3: Zeigen Sie, welche Art von Produkten Sie haben (Keep it fresh)
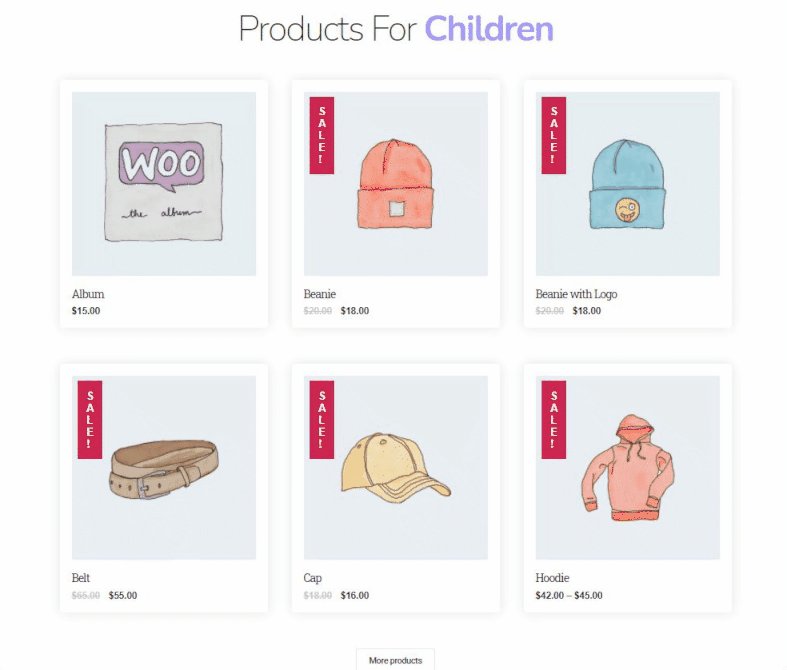
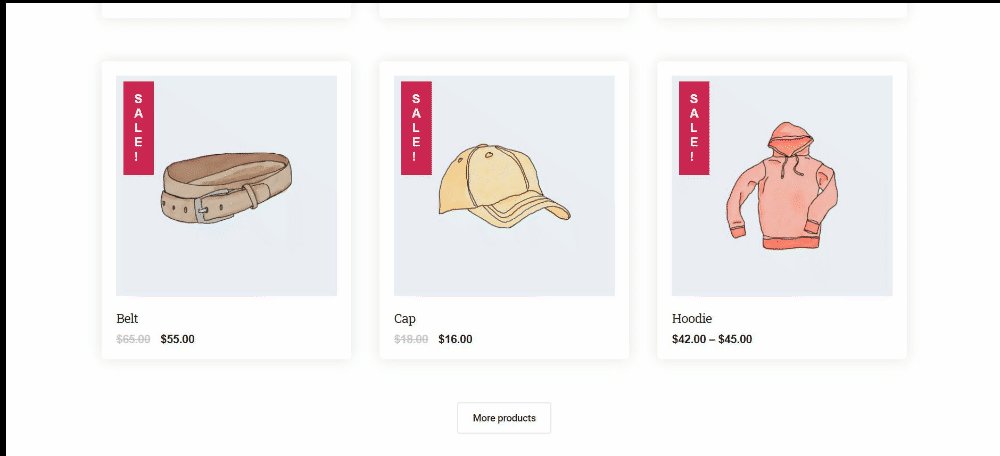
Der letzte Schritt bei der (Neu-)Gestaltung einer E-Commerce-Website besteht also darin, Ihre Produkte hinzuzufügen.
Nein, fügen Sie nicht alle in Ihrem Shop verfügbaren Produkte hinzu. Das wird das Design Ihrer Website völlig zerstören. Es ist besser, ein oder zwei Produkte aus allen Kategorien hinzuzufügen.
Aber was es einzigartig macht, ist, wenn Sie die Produktliste nach ein paar Tagen immer wieder aktualisieren können. Wenn die Leute Ihre Seite erneut besuchen, haben sie auf diese Weise das Gefühl, dass Sie Ihrem Geschäft neue Produkte hinzugefügt haben.
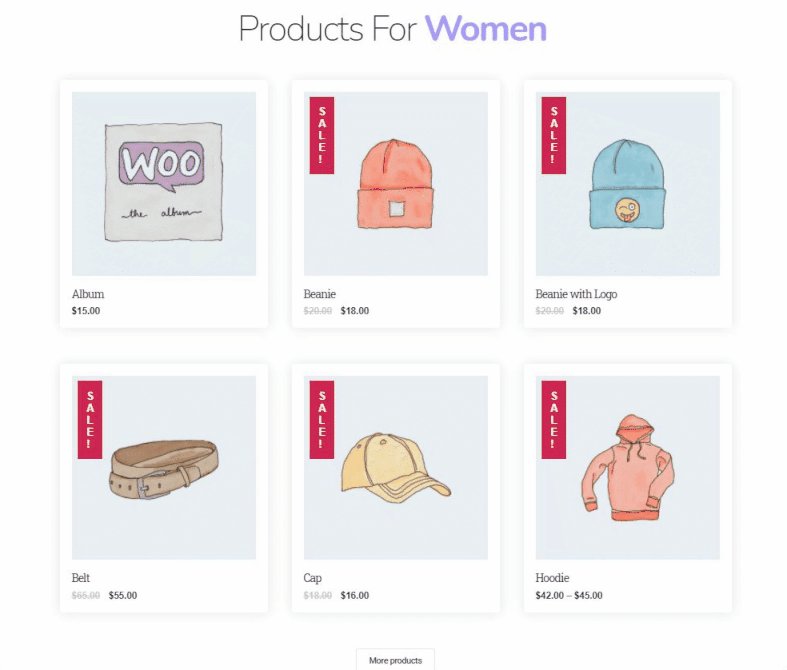
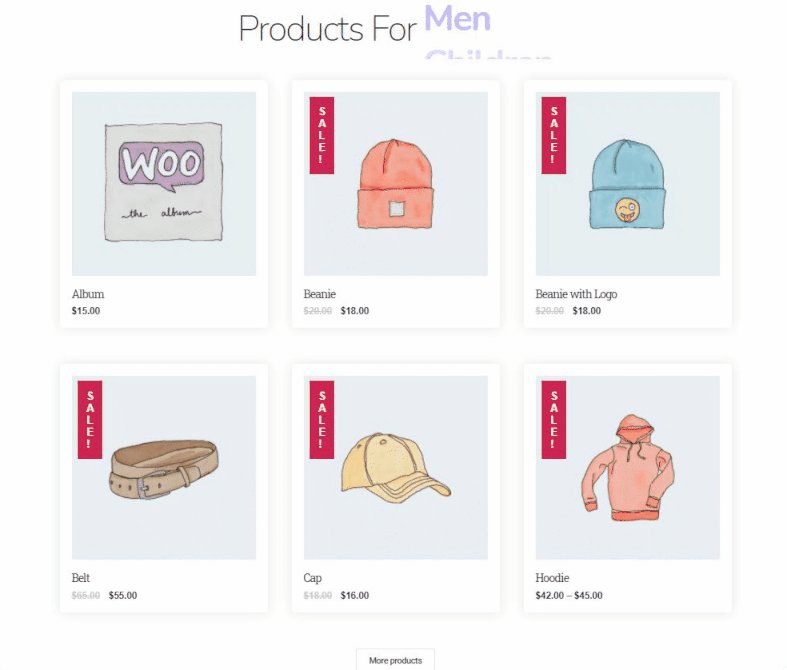
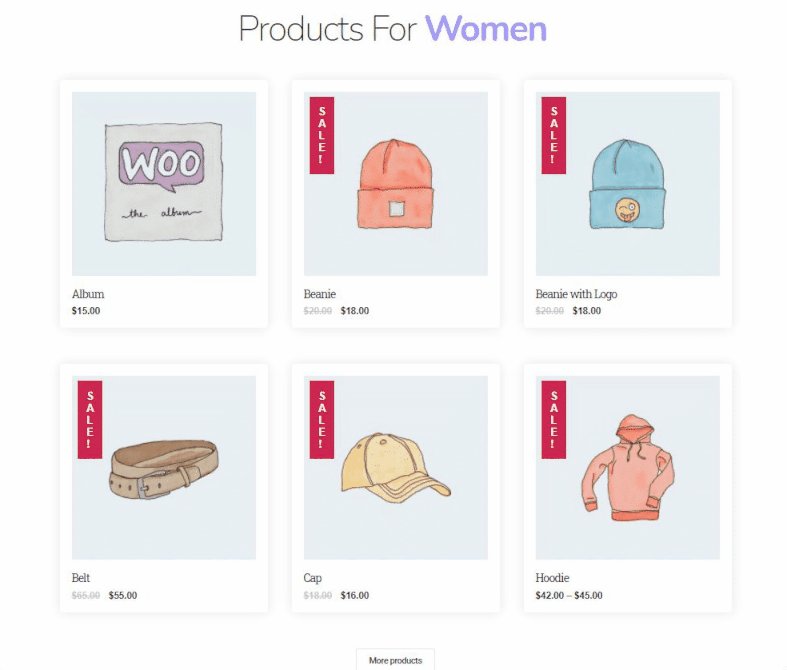
Und es wird Ihre Website sicherlich frisch halten. Mit der Abfrageoption des Produktraster-Widgets können Sie Produkte mit verschiedenen Begriffen ein- und ausschließen.

Hier ist eine Demoversion, wie Ihre Produktseite nach der Neugestaltung aussehen könnte.

Dies ist nur ein Anfang. Happy Addons plant die Veröffentlichung von Widgets, mit denen Sie Schritt für Schritt lernen können, wie Sie eine E-Commerce-Website erstellen. Also warte einfach geduldig.
Lassen Sie uns einige wichtige Fakten hervorheben, die Sie berücksichtigen sollten, bevor Sie Ihre Reise beginnen.
Design einer E-Commerce-Website – Warum ist es so wichtig?

Ein attraktives Website-Design macht den gewöhnlichen Inhalt außergewöhnlich!
Wie oft haben Sie eine Website besucht, aber wegen ihres schlechten Designs schnell weitergeleitet? Obwohl die Website großes Erfolgspotenzial hatte, ließ sie das schlechte Design im Stich.
Bevor wir uns also an die Gestaltung einer E-Commerce-Website machen, müssen wir sicherstellen, dass Sie die wichtigen Aspekte davon kennen. Wie,
Verbessern Sie die Navigation auf E-Commerce-Websites
Wenn Sie mit sorgfältigen Überlegungen beginnen, eine E-Commerce-Website von Grund auf neu zu entwerfen, können Sie eine einfache Navigation für Ihre Benutzer sicherstellen. Sie stellen sicher, dass die Benutzer genau das finden, wonach sie suchen.
Um die Aufmerksamkeit eines Kunden zu erhalten, sollte Ihr Website-Design so inhärent wie möglich sein.
Steigern Sie die Markenbekanntheit
Markenbekanntheit! Um erfolgreich zu sein, muss Ihre Marke wachsen. Wenn Ihre Website ein einheitliches Erscheinungsbild hat, das Kunden anzieht, steigt Ihre Konversionsrate automatisch.
Ihr Website-Look spiegelt wider, wie Ihr Unternehmen ist!
Sie müssen wissen, wie Sie Schritt für Schritt eine E-Commerce-Website erstellen, damit Sie Ihr Design mit Ihren Produkten ergänzen können.
Sauberes und modernes Website-Design
Die Studie zeigt, dass das allgemeine Erscheinungsbild der Website zu 94 % zum ersten Eindruck beiträgt!
Wenn Ihr Website-Design nicht dem Standard entspricht und nicht nach Benutzerfreundlichkeit schreit, wird es von den meisten Benutzern abgelehnt. Die Implementierung des richtigen Designs vermittelt die Art der Produkte, die Sie anbieten, oder wie ernst Sie es meinen.
Vertrauen aufbauen und die Konkurrenz vernichten
In einer Zeit, in der die Menschen beim Online-Kauf von Produkten sehr vorsichtig sind, hilft ein großartiges Website-Design, das Vertrauen Ihrer Benutzer zurückzugewinnen und so Vertrauen aufzubauen. Was im Online-Geschäft sehr wichtig ist.
Wenn Sie in die Gestaltung einer E-Commerce-Website investieren, verschafft Ihnen dies außerdem einen zusätzlichen Vorteil gegenüber Ihrer Konkurrenz und bringt Ihnen mehr Gewinn!
Implizieren Sie wesentliche SEO-Strategien
SEO! Ja, nicht zuletzt können Sie die Suchmaschinenoptimierung Ihrer E-Commerce-Site mit einem tollen Design drastisch verbessern.
Der Inhalt Ihrer Website wird von Ihrem Website-Design beeinflusst, das sich wiederum darauf auswirkt, wie Suchmaschinen-Spider Ihre Website indizieren und crawlen!
Wenn Sie daran denken, Ihren neuen E-Commerce-Shop zu eröffnen, könnten Sie die Fakten über die Bedeutung des Website-Designs beunruhigen. Mach dir keine Sorge.
Hier sind einige Tipps zur Gestaltung einer E-Commerce-Website mit WooCommerce.
Überlegungen zum E-Commerce-UI-Design

- Bleiben Sie Ihrer Markenidentität treu : Etablieren Sie Ihre eigene einzigartige Markenidentität und das Branding sollte auf der gesamten Website erkennbar sein. Sie sollten einen Stil wählen, der deutlich macht, welche Art von Produkten Sie verkaufen.
- Verwenden Sie Popup-Fenster mit Bedacht: Ja, ja, wir wissen, wie wichtig Popup-Fenster für jede Website sind. Sie und wir wissen jedoch beide, dass Popup-Fenster eine Ablenkung sein können.
Vermeiden Sie daher die Verwendung zu vieler Popup-Fenster. Und wenn Sie Popup-Fenster verwenden müssen, versuchen Sie, nur die notwendigen Informationen anzugeben. Welches hilft dem Bedarf des Kunden.
Ansonsten besteht keine Notwendigkeit, die Konzentration eines Benutzers zu brechen, der Ihre Inhalte durchgeht. - Erstellen Sie eine fantastische Produktseite: Hier müssen Sie beim Entwerfen Ihrer E-Commerce-Website kreativ und überzeugend sein.
Für Überlegungen sollte Ihr Design Folgendes haben:- Gut definierte Produktkategorien
- Machen Sie die Produktsuche einfach und unkompliziert
- Produktoption filtern
- Produkt-Schnellansicht
- Aussagekräftige Produktbilder (Videos sollten toll sein)
- Die richtige Menge an Produktinformationen
- Verwandte und empfohlene Produkte.
- Leicht verständliche Warenkorb- und Checkout-Seite: Dies ist ein wesentlicher Bestandteil Ihrer Website-Gestaltung. Im Warenkorb überprüfen die Käufer ihre ausgewählten Produkte, treffen die endgültige Entscheidung und gehen zur Kasse. Sie müssen also CTAs verwenden, angemessenes Feedback geben und wenn möglich ein Mini-Warenkorb-Widget verwenden.
Was die Checkout-Seite betrifft, müssen Sie verschiedene Zahlungsoptionen anbieten und sie so einfach wie möglich halten. - Nicht überdesignen: Übertreiben Sie es nicht. Wenn Sie versuchen, eine E-Commerce-Website mit WordPress zu erstellen, könnten Sie versucht sein. Da der gesamte Prozess Drag-and-Drop-Building ist, möchten Sie vielleicht so viele Elemente wie möglich hinzufügen. Tu das nicht.
Einfachheit ist das neue Komplexe !
Halten Sie es einfach und folgen Sie der Anleitung. Und Sie werden eine großartige E-Commerce-Website mit einem fantastischen Design haben!

Mit so vielen Informationen. es ist normal, erschrocken zu sein. Wie wir Ihnen jedoch gesagt haben, wenn Sie Seitenersteller wie Elementor mit der zusätzlichen Hilfe von Happy Addons verwenden, können Sie leicht wissen, wie Sie eine E-Commerce-Website entwerfen, indem Sie alle Kriterien erfüllen.
Elementor verfügt bereits über Widgets, mit denen Sie Ihren WooCommerce-Shop gestalten können. Apropos, Happy Addons hat kürzlich auch 4 neue WooCommerce-Widgets veröffentlicht, die Ihnen helfen werden, Ihre Produktseite neu zu gestalten und ihr mehr Glanz zu verleihen.
Lernen wir sie kennen, ja?
Vor der Abmeldung
Wir befinden uns am Ende des Jahres 2021. Es war ein ziemliches Jahr mit Höhen und Tiefen. Wir hoffen jedoch auf einen Neuanfang im Jahr 2022.
Gleichzeitig möchten wir, dass auch Ihr E-Commerce-Shop ein frisches neues Aussehen erhält. Aus diesem Grund haben wir versucht, Ihnen einige Designtechniken mit den neuen Widgets von Happy Elementor Addons zum Entwerfen einer E-Commerce-Website zu zeigen.

Sie können auch HappyAddons Jahresrückblick 2021 lesen: Wie wir eine Familie mit 200.000 glücklichen Benutzern werden!
Wenn Sie also weitere Vorschläge und Feature-Wünsche haben, lassen Sie es uns wissen. Sehen Sie sich auch das Video-Tutorial an…
