So entwickeln Sie ein WordPress-Theme für Ihre eigene Website oder Ihr eigenes Unternehmen
Veröffentlicht: 2022-06-02Einer der vielen Gründe für die Popularität von WordPress.org ist seine Erweiterbarkeit. Es stehen Tausende von Themes und Zehntausende von WordPress-Plugins zur Verfügung – alles kostenlos. Wenn ein kostenloses Design nicht alle Ihre Anforderungen erfüllt, können Sie sich für eine Premium-Version entscheiden. Dadurch erhalten Sie mehr Unterstützung und Upgrades der Funktionalität.
In vielen Fällen werden Sie jedoch hohe Anforderungen haben, die kein Thema (weder kostenlos noch Premium) erfüllen kann. In diesen Fällen möchten Sie vielleicht ein WordPress-Theme entwickeln, das Ihren Anforderungen entspricht. Ihr benutzerdefiniertes Thema wird entweder von Ihnen entwickelt oder von einem Fachmann für Sie erstellt.
In diesem Artikel zeigen wir Ihnen, woraus die Entwicklung eines WordPress-Themes besteht und was Sie wissen müssen. Am Ende werden Sie wissen, ob Sie zur Arbeit gehen oder jemanden einstellen möchten, der dies für Sie erledigt.
Woraus ein WordPress-Theme besteht
Am Frontend ist ein WordPress-Theme die „Oberfläche“ für das Aussehen Ihrer Website. Dies ist jedoch eine zu starke Vereinfachung, da es viele Themendateien gibt, die das Ganze ausmachen. Gemeinsam entscheidet die gesamte Kollektion über das Design Ihrer Website und deren Funktionalität auch im Hinblick auf die Anpassung.
Natürlich gibt es Tausende von kostenlosen Themen zur Auswahl und viele weitere Premium-Editionen. Jeder hat die Fähigkeit, eine Website radikal anders aussehen zu lassen, ohne den Kerninhalt zu berühren. Zum Beispiel hat ein WordPress-Standarddesign ein grundlegendes Aussehen, das zum Bloggen geeignet ist:

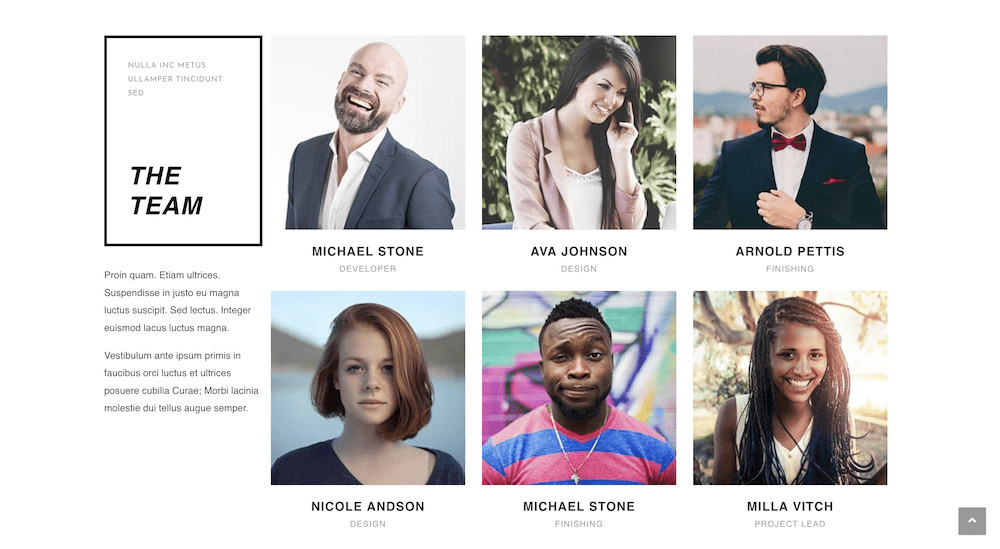
Kombinieren Sie dies jedoch mit einem Thema, das für eine andere Anwendung geeignet ist, und Ihr Design wird völlig anders aussehen:

Entwickler werden viele verschiedene Programmiersprachen und Skripte verwenden, um eine Website zu erstellen:
- HTML wird für die Struktur und den Rahmen Ihrer Website verwendet.
- CSS ist das, was Sie verwenden, um das visuelle Design Ihrer Website anzupassen.
- JavaScript hilft Ihnen, dynamische und interaktive Inhalte auf dem Frontend der Website zu erstellen.
- PHP verbindet unter anderem Ihre Website mit Ihrer Datenbank.
Von dort aus bestehen Themen aus drei verschiedenen Dateitypen (ohne Medien- und JavaScript-Dateien):
- Die Vorlagendateien bilden die Seiten Ihrer Website. Sie sind PHP-Quelldateien und bestimmen, wie Seiten Besuchern angezeigt werden.
- Ihre CSS-Datei enthält alle visuellen Informationen für Ihre Website, z. B. Farben für einzelne Elemente, Typografie und „Darstellungsfenster“-Abmessungen.
- Einige Themes verwenden auch eine functions.php-Datei. Auf diese Weise können Sie mehr Funktionen für eine Website aktivieren, z. B. Seitenleisten und Widget-Bereiche, oder dem Benutzer mehr Anpassungsoptionen in WordPress geben.
Wir werden später mehr über einige dieser Vorlagendateien sprechen. Lassen Sie uns zunächst besprechen, warum Sie überhaupt ein neues Design für Ihre WordPress-Site entwickeln möchten.
Warum Sie möglicherweise ein benutzerdefiniertes WordPress-Theme benötigen
Eines der ersten Ziele, die Sie erreichen möchten, wenn Sie eine Website starten, ist, sie so schnell wie möglich live zu schalten. Dies kann Ihnen helfen, ein großartiges Minimum Viable Product (MVP) zu erstellen, hilft aber nicht bei Ihren langfristigen Zielen für Ihre Website.
Wenn Sie diese Anfangsphase hinter sich haben, werden Sie wahrscheinlich Ideen haben, wie Sie Ihre Website weiterentwickeln können. Wenn es kein Design oder Plugin gibt, das das hinzufügen kann, was Sie benötigen, sollten Sie eine benutzerdefinierte Lösung in Betracht ziehen. Durch die Entwicklung Ihres eigenen WordPress-Themes können Sie:
- Entwickeln Sie kompromisslos ein Theme, das genau Ihren Anforderungen entspricht.
- Erzielen Sie ein Design, das für Sie und Ihr Unternehmen einzigartig ist.
- Verstehe, wie WordPress unter der Haube funktioniert, damit du mehr Wissen hast, um später Änderungen an der Website vorzunehmen.
- Folgen Sie einer potenziellen eigenen Nebenbeschäftigung in der Entwicklung von WordPress-Themes. Da Sie Ihr Design freigeben und der WordPress-Community zur Verfügung stellen können, könnte es Teil Ihres Produktangebots werden.
Natürlich können Sie auch Ihre kreativen Muskeln trainieren und gleichzeitig etwas Individuelles kreieren. Es gibt jedoch einige Elemente, die Sie kennen müssen, bevor Sie beginnen.
Was Sie wissen sollten, bevor Sie mit der Entwicklung Ihres WordPress-Themes beginnen
Es gibt drei allgemeine Möglichkeiten, ein WordPress-Theme zu entwickeln:
- Mit einem manuellen Ansatz – also von Grund auf neu.
- Verwenden Sie ein Starter-Theme wie Underscores und arbeiten Sie von dort aus mit den Dateien.
- Verwenden eines WordPress-Theme-Builders wie Elementor oder Beaver Builder.
In dem Tutorial werden wir besprechen, wie man ein WordPress-Theme Schritt für Schritt ohne einen anderen Seitenersteller oder Starter-Eltern-Theme entwickelt.
Wenn Sie bereits ein Thema auf Ihrer Website haben, ist dies ein guter Zeitpunkt, um einige Erkundungen durchzuführen. Das kann so einfach sein, wie aufzuschreiben, was Ihnen an Ihrem Thema gefällt und was nicht.
Außerdem sollten Sie festhalten, welche Aspekte Ihres aktuellen Themas Sie beibehalten möchten. Dies kann der Grad der Anpassung, einige zusätzliche Funktionen oder jeder andere Aspekt sein. Wenn Sie diese nicht in Ihr neues benutzerdefiniertes Design einbauen, haben Sie natürlich eine einmalige Gelegenheit verpasst.

Wie man ein WordPress-Theme von Grund auf neu entwickelt
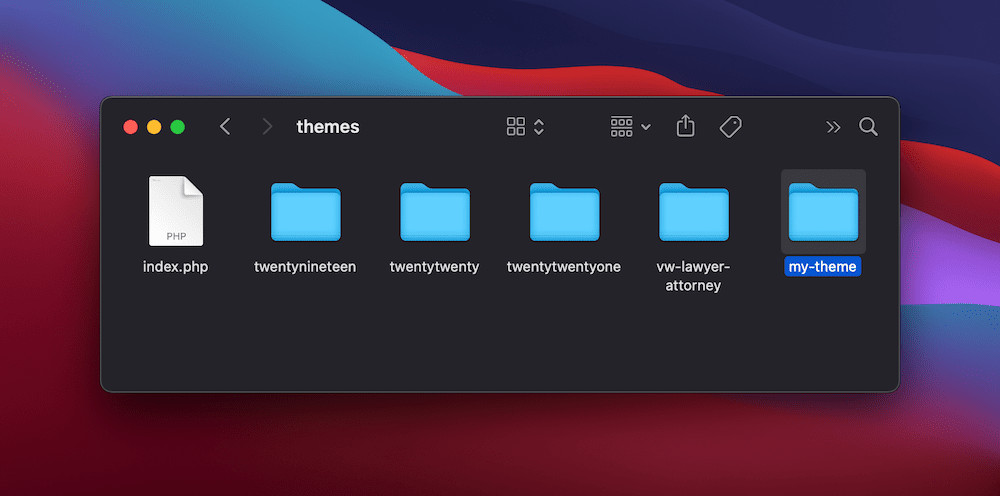
Um ein WordPress-Theme zu entwickeln, sollten Sie die Plattform in einer lokalen Entwicklungsumgebung installieren. Sobald Sie dies eingerichtet haben, sollten Sie zum wp-content-Ordner gehen, der ein wesentlicher Bestandteil jeder WordPress-Installation ist. Hier befinden sich alle Ihre Themen- und Plugin-Dateien, und Sie möchten hier neben den anderen Verzeichnissen im Themenordner Ihren eigenen Unterordner erstellen. Im Moment können Sie dies nennen, wie Sie möchten:

Ein WordPress-Theme benötigt zwei Dateien, um zu funktionieren: style.css und index.php. Sie sind beide Hauptdateien und bestimmen Ihr Gesamtdesign bzw. die Hauptseite Ihrer Website.
Erstellen Sie in Ihrem bevorzugten Texteditor eine neue Datei, nennen Sie sie „index.php“ und speichern Sie sie im Unterordner Ihres Designs. Obwohl wir Ihnen nicht genau sagen können, was Sie dort einfügen sollen, wird es oft mit „Hooks“ auf alle anderen Elemente Ihrer Website verlinken. Zum Beispiel:
<?php get_header(); ?>
<h1><?php the_title(); ?></h1>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Ein Aspekt, den Sie festnageln sollten, ist die Verwendung von „The Loop“. Auf diese Weise ruft WordPress Beiträge und andere Inhalte aus der Datenbank ab, und Sie möchten dies in Ihrer index.php-Datei.
Ihre style.css muss einen speziellen Kommentarbereich enthalten, um mit WordPress und dem Theme-Verzeichnis „verlinkt“ zu werden. Zum Beispiel:
/*
Designname: Mein Design
Autor: Codierbar
Beschreibung: Ein Testthema.
Version: 1.0
*/
Es gibt noch mehr, was du hier einfügen kannst, wie im WordPress Theme Developer Handbook beschrieben. Was das Styling betrifft, sollten Sie sich dafür an einen erfahrenen Webdesigner wenden. CSS kann trotz seiner einfachen Formatierung eine komplexe Sprache sein. Es gibt jedoch viel, was Sie tun können, um ein grundlegendes Design durch eigene Bemühungen zu erstellen.
Beachten Sie, dass Sie auch eine functions.php-Datei einbinden und Ihre CSS-Datei mit dem folgenden Snippet in die Warteschlange stellen sollten:
wp_enqueue_style( 'Stil', get_stylesheet_uri() );
Dies weist WordPress an, nach einer Datei namens style zu suchen und sie zu laden.
Die Alternative zur Entwicklung eines benutzerdefinierten WordPress-Themes
Wenn Ihnen die Idee einer benutzerdefinierten Lösung gefällt, Sie aber nicht den Prozess der Entwicklung eines brandneuen Designs für Ihre WordPress-Website durchlaufen möchten, gibt es eine alternative Lösung. Die Einstellung eines kompetenten Entwicklers kann Ihnen ein einzigartiges WordPress-Theme einbringen, ohne dass Sie eine Codezeile berühren müssen.
Die Entwicklung Ihres Themas an einen Fachmann zu delegieren, ist der beste Weg, um das zu erreichen, was Sie von dem Projekt erwarten, und Ihre Rendite zu maximieren. Es kann jedoch einige Arbeit erfordern, den richtigen Fachmann zu finden.
Sie könnten zum Beispiel Stellenangebote für Freiberufler durchforsten und hoffen, dass das richtige Profil Sie erfasst. Dies kann jedoch einige Zeit in Anspruch nehmen und garantiert keinen Erfolg.
Stattdessen könnten Sie sich an einen Einstellungspartner wenden, der sich mit Webentwicklung und der WordPress-Branche auskennt und sich gut auskennt, um die richtige Lösung für Ihr Projekt zu finden. Codeable ist ein führendes Unternehmen, das Sie schnell und unkompliziert mit den richtigen Entwicklern verbinden kann.
Sie können aus einem Pool von vorab geprüften und qualifizierten Kandidaten auswählen, was ein sicherer und effektiver Weg ist, den richtigen Entwickler zu finden. Darüber hinaus ist jeder Fachmann auf die WordPress-Entwicklung spezialisiert, sodass Sie unabhängig davon, für wen Sie sich entscheiden, einen Experten zur Hand haben. Sie haben auch eine Auswahl an Talenten für Ihr Projekt – so haben Sie das letzte Wort im Prozess.
Im Großen und Ganzen ist Ihr Thema die Grundlage für den Rest Ihrer Website. Daher sollten Sie die richtige Entscheidung treffen, wie Sie Ihr WordPress-Theme entwickeln. Die falsche Wahl kann katastrophale Folgen haben, daher ist die Partnerschaft mit einem Unternehmen mit einem soliden Ruf und Fachwissen in WordPress (wie Codeable) unerlässlich.
Fazit
Wenn Sie möchten, dass Ihre Website genau die Funktionalität hat und Ihren Wünschen entspricht, möchten Sie vielleicht Ihr eigenes WordPress-Theme entwickeln. Möglicherweise haben Sie jedoch nicht die Zeit, die Fähigkeiten oder die Neigung dazu. Für diese Situation sollten Sie einen Fachmann beauftragen.
Es gibt jedoch eine Vielzahl von Experten, aus denen Sie wählen können, und es ist entscheidend, sie zu kürzen, um die richtige Lösung für Ihr Projekt zu finden. Das Matching-System von Codeable wurde entwickelt, um die richtigen Talente für Ihr Projekt zu finden, damit Sie beide schnell mit der Arbeit beginnen können.
Wenn Sie ein Projekt im Sinn haben, können Sie es sofort einreichen und erhalten einen kostenlosen Kostenvoranschlag. Außerdem sind Sie nicht zur Weiterverfolgung verpflichtet und können risikolos nachforschen!
