Was ist der Unterschied zwischen Padding und Margin in WordPress?
Veröffentlicht: 2023-08-16Möchten Sie den Unterschied zwischen Padding und Margin in WordPress erfahren?
In WordPress ist Padding der Abstand zwischen dem Inhalt und dem Rand innerhalb eines Blocks, während Margin der Abstand zwischen zwei separaten Blöcken ist.
In diesem Artikel zeigen wir Ihnen den Unterschied zwischen Padding und Margin und wie Sie sie in WordPress verwenden.

Was ist Padding in WordPress?
Die Padding-Funktion auf Ihrer WordPress-Website wird verwendet, um Platz innerhalb eines Blocks zu schaffen.
Sie können beispielsweise innerhalb eines Textblocks Platz hinzufügen, um dessen Layout optisch ansprechender zu gestalten und zu verhindern, dass Text zu nahe an den Rändern des Blocks erscheint.

Sie können Padding auch verwenden, um zu steuern, wie der Inhalt in Ihrem WordPress-Blog fließt. Wenn Sie beispielsweise am oberen und unteren Rand eines Textblocks einen Abstand hinzufügen, können Sie den Besuchern das Lesen des Inhalts erleichtern.
Was ist Marge in WordPress?
Der Rand ist der Raum um den Rand eines WordPress-Blocks und seiner umgebenden Elemente.
Dies kann Ihnen helfen, Platz zwischen zwei verschiedenen Blöcken zu schaffen und so ein geräumigeres und übersichtlicheres Layout für Ihre Website zu schaffen.

Beispielsweise können Sie am oberen und unteren Rand eines Textblocks Ränder hinzufügen, damit dieser auch dann sichtbar bleibt, wenn die Bildschirmgröße geändert wird.
Darüber hinaus können Sie mithilfe von Rändern Platz zwischen Bild- und Textblöcken schaffen, um Ihre Website optisch ansprechend und für Benutzer zugänglicher zu gestalten.
Was ist der Unterschied zwischen Padding und Margin in WordPress?
Hier ist eine kurze Liste der Unterschiede zwischen Padding und Margin in WordPress:
| Polsterung | Marge |
|---|---|
| Unter Padding versteht man das Hinzufügen von Platz zwischen dem Inhalt und dem Rand des Blocks. | Die Randfunktion fügt Platz außerhalb des Blockrands hinzu. |
| Die Verwendung von Padding hat keine Auswirkungen auf die anderen Blöcke auf Ihrer Website. | Die Verwendung eines Randes wirkt sich auf andere Blöcke auf Ihrer Website aus. |
| Durch Auffüllen kann ein Puffer um einen Block herum erstellt werden. | Ränder können Platz zwischen zwei verschiedenen Blöcken schaffen. |
So verwenden Sie Padding in WordPress
Standardmäßig verfügt der WordPress Full Site Editor (FSE) über die Padding-Funktion.
Beachten Sie jedoch, dass Sie, wenn Sie kein blockbasiertes Design verwenden, keine Polsterung zu Ihrer WordPress-Site hinzufügen können, es sei denn, Sie verwenden benutzerdefiniertes CSS.
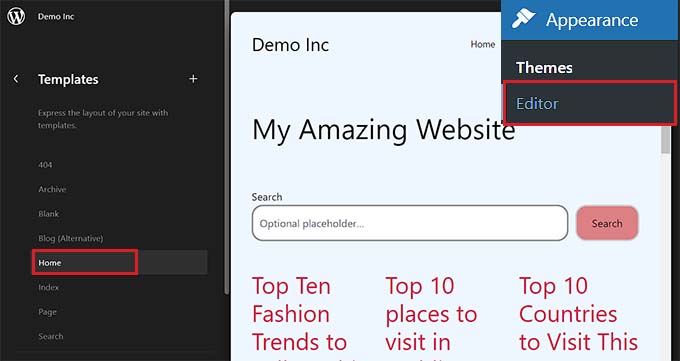
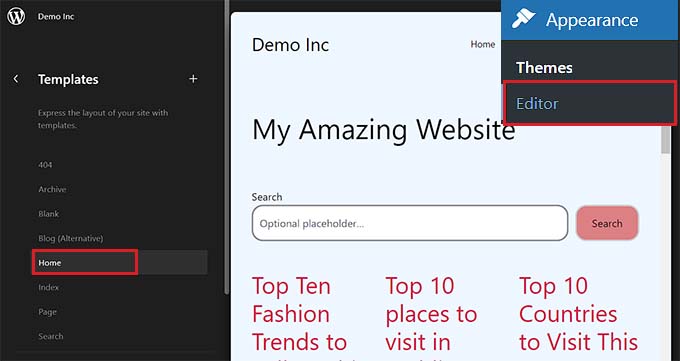
Zuerst müssen Sie die Seite „Darstellung“ » Editor in der WordPress-Admin-Seitenleiste aufrufen, um den vollständigen Site-Editor zu starten.
Sobald Sie dort angekommen sind, wählen Sie einfach in der Seitenleiste „Vorlagen“ links die Seitenvorlage aus, auf der Sie Ihren Blöcken Auffüllungen hinzufügen möchten. In dieser Seitenleiste werden alle Vorlagen für verschiedene Seiten Ihrer Website angezeigt.

Nachdem Sie dies getan haben, wird die von Ihnen ausgewählte Vorlage auf dem Bildschirm geöffnet.
Klicken Sie hier auf die Schaltfläche „Bearbeiten“, um mit der Anpassung Ihrer Seitenvorlage im vollständigen Site-Editor zu beginnen.

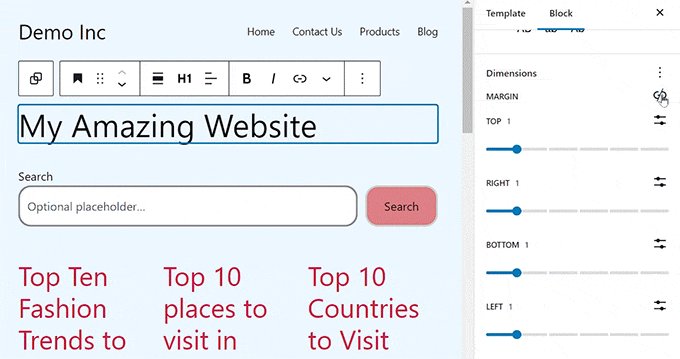
Wählen Sie als Nächstes den Block aus, dem Sie Polsterung hinzufügen möchten. Denken Sie daran, dass dies bedeutet, dass Sie Platz zwischen dem Inhalt und dem Rand des Blocks schaffen.
Dadurch werden die Einstellungen des Blocks im Blockfenster auf der rechten Seite des Bildschirms geöffnet.
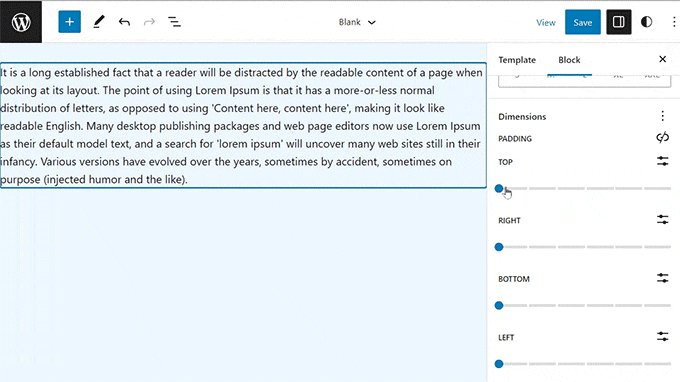
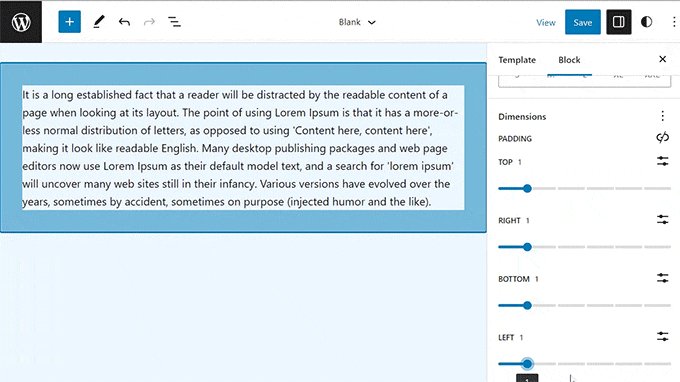
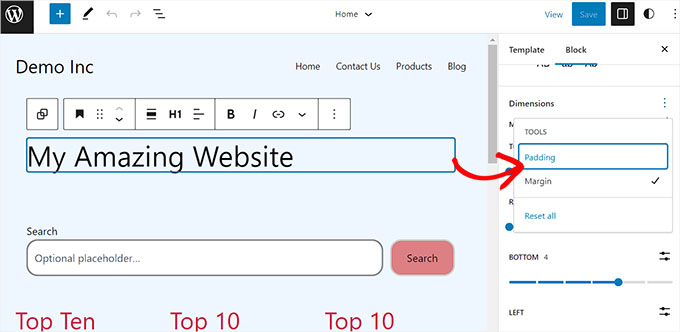
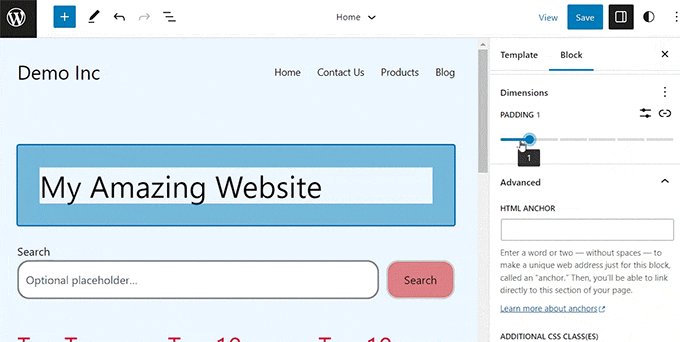
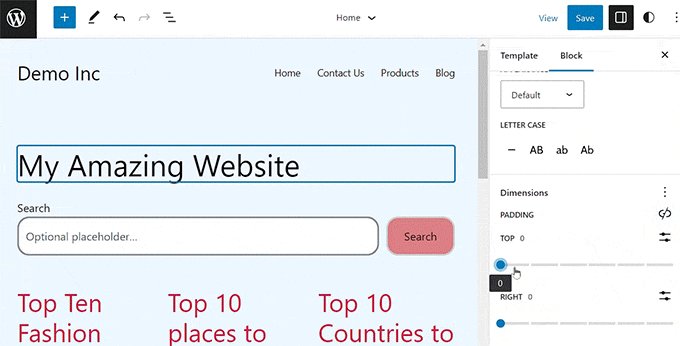
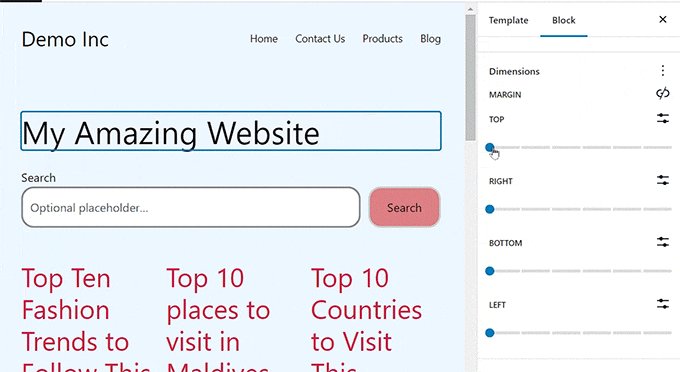
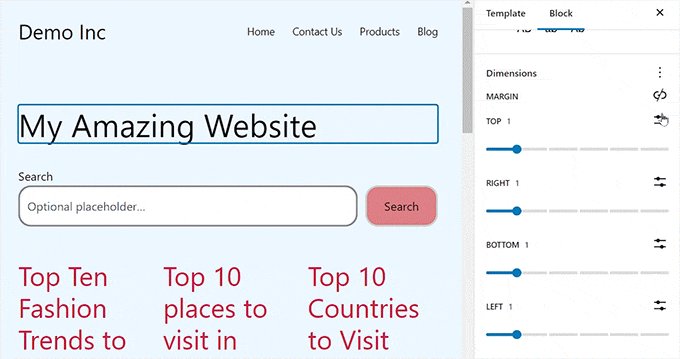
Von hier aus müssen Sie nach unten zum Abschnitt „Abmessungen“ scrollen und auf das Menü mit den drei Punkten klicken. Dadurch wird eine Eingabeaufforderung geöffnet, in der Sie die Option „Auffüllung“ auswählen müssen.

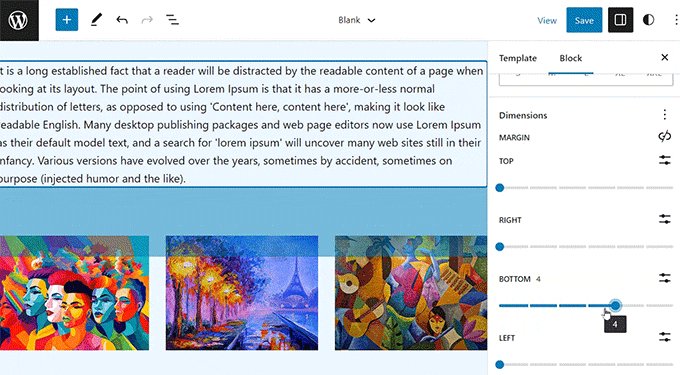
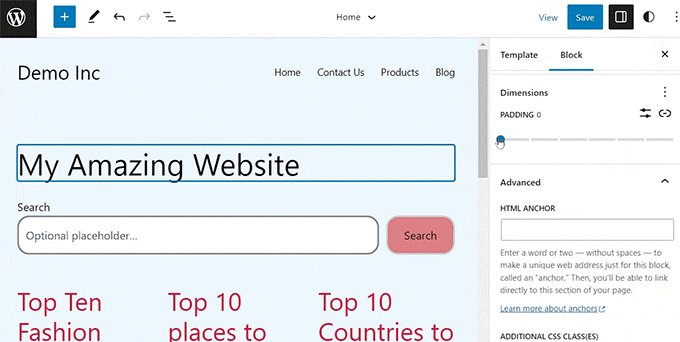
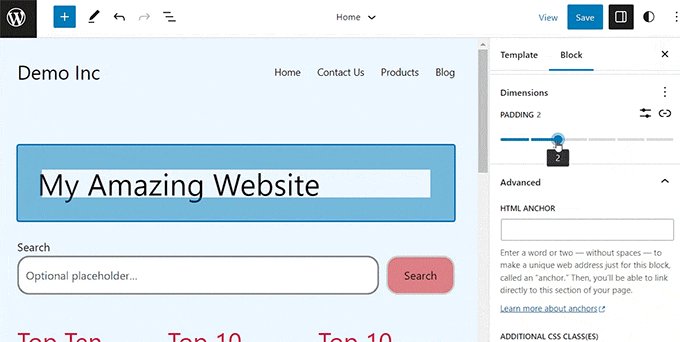
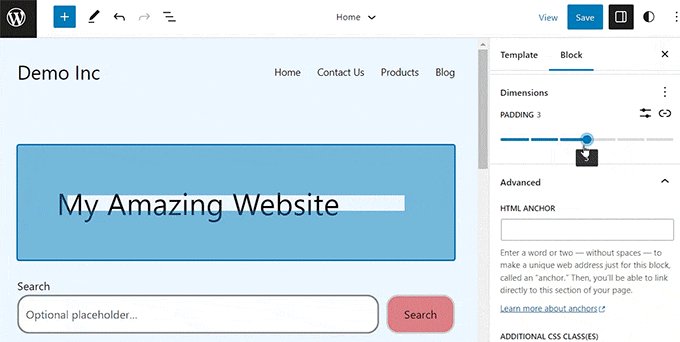
Als nächstes verwenden Sie einfach den Schieberegler, um Ihrem Block Polsterung hinzuzufügen.
Beachten Sie, dass durch diese Funktion alle Seiten des Blocks gepolstert werden.

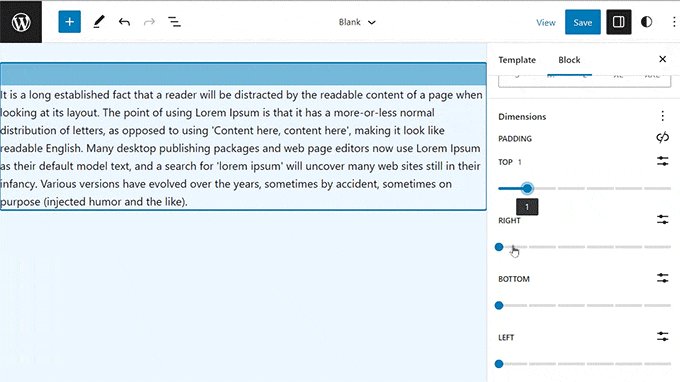
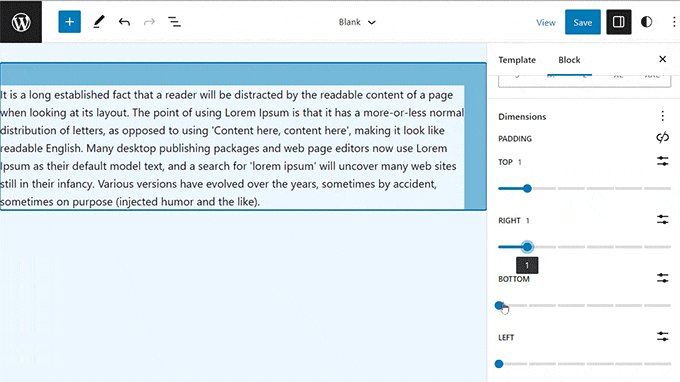
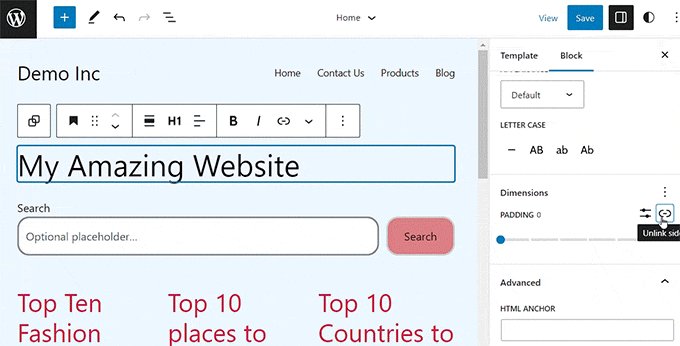
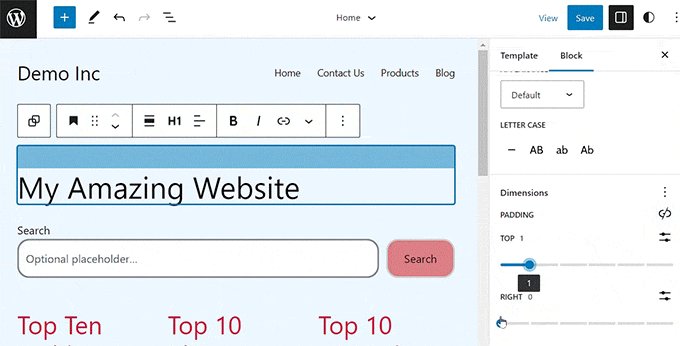
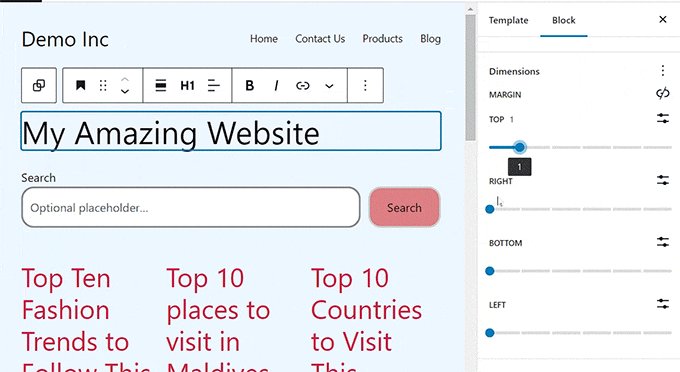
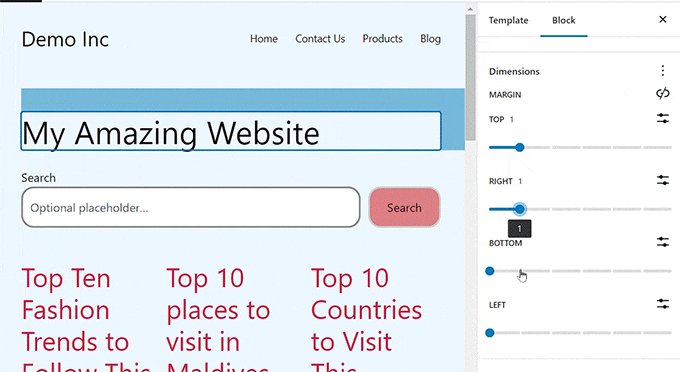
Wenn Sie jedoch nur am oberen oder unteren Rand des Blocks eine Polsterung hinzufügen möchten, können Sie dies auch tun, indem Sie neben der Option „Polsterung“ auf das Symbol „Seitenverknüpfung aufheben“ klicken.

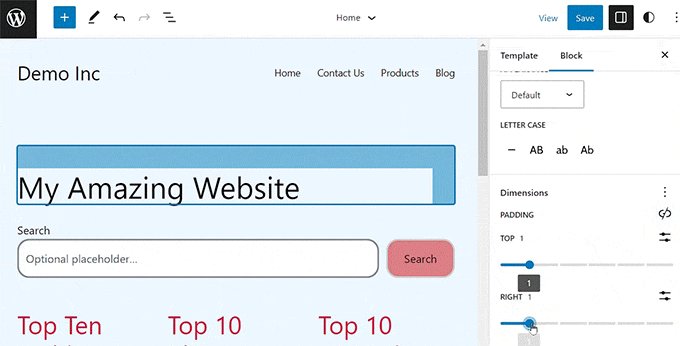
Anschließend können Sie verschiedene Schieberegler verwenden, um rechts, links, unten oder oben am Block Polster hinzuzufügen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Einstellungen zu speichern.
So verwenden Sie die Marge in WordPress
Genau wie das Auffüllen ist die Randfunktion im vollständigen WordPress-Site-Editor integriert. Diese Funktion ist jedoch nicht verfügbar, wenn Sie kein Blockdesign verwenden.
Gehen Sie zunächst im WordPress-Dashboard zur Seite „Erscheinungsbild“ » Editor .
Sobald Sie dort angekommen sind, wählen Sie aus der Spalte links die Seitenvorlage aus, der Sie Ränder hinzufügen möchten.

Dadurch wird die Seitenvorlage geöffnet, die Sie auf dem Bildschirm ausgewählt haben.
Wählen Sie hier einfach die Schaltfläche „Bearbeiten“, um mit der Anpassung Ihrer Vorlage im vollständigen Site-Editor zu beginnen.

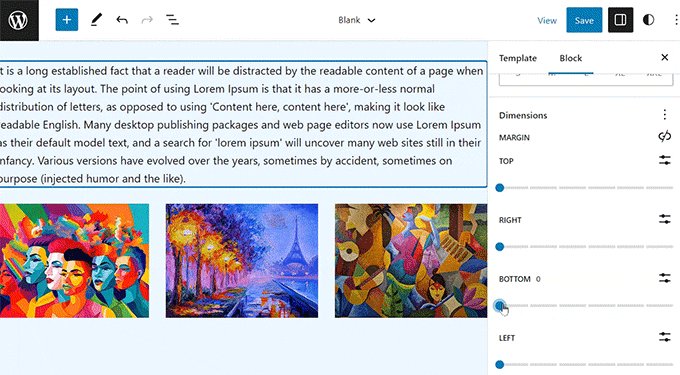
Wählen Sie als Nächstes den Block aus, den Sie bearbeiten möchten, und scrollen Sie nach unten zum Abschnitt „Abmessungen“ im Blockfenster auf der rechten Seite.
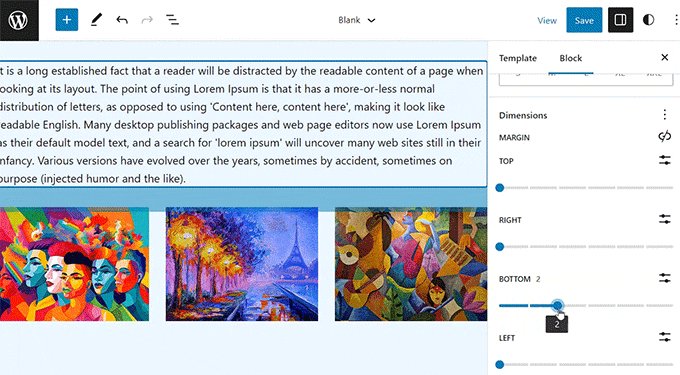
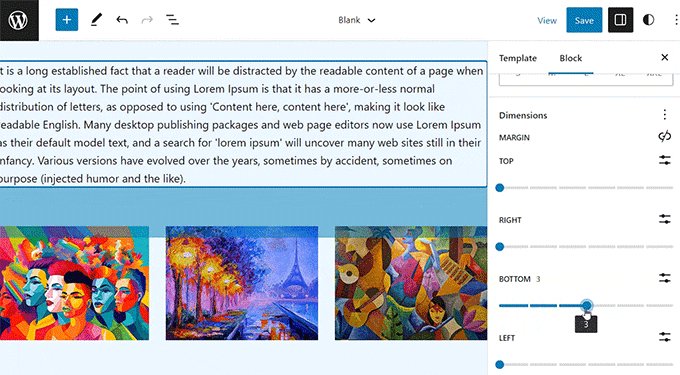
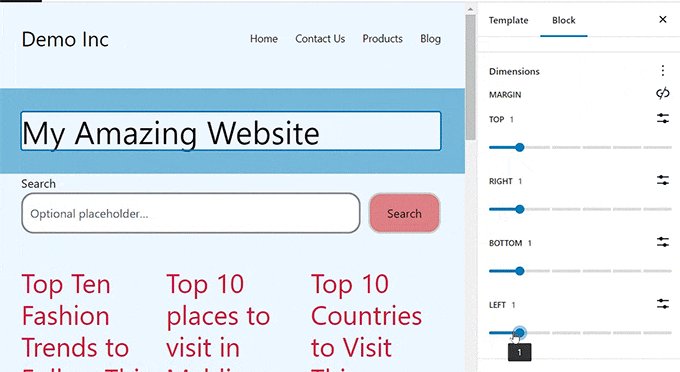
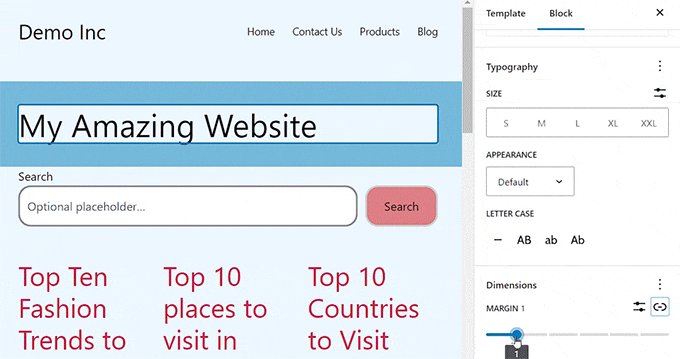
Von hier aus können Sie einfach mit den Schiebereglern unterschiedliche Ränder für die obere, untere, linke und rechte Ecke des Blocks festlegen. Durch die Verwendung dieser Funktion wird Platz um den von Ihnen ausgewählten Block herum geschaffen.

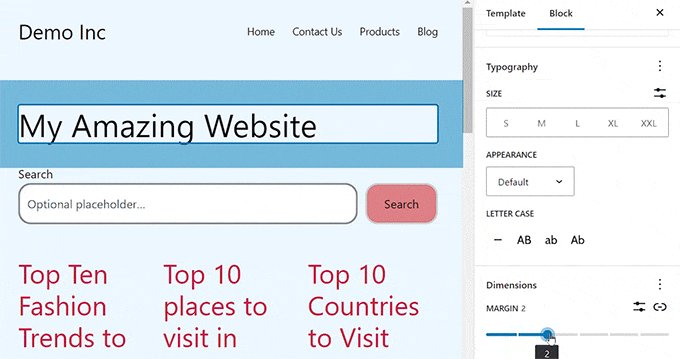
Wenn Sie jedoch einen einzelnen Schieberegler verwenden möchten, um gleiche Ränder um den Block herum hinzuzufügen, klicken Sie auf das Symbol „Seiten verknüpfen“ neben der Option „Rand“.
Im Blockfenster wird nun ein einzelner Schieberegler „Rand gemischt“ auf dem Bildschirm angezeigt, mit dem Sie gleiche Ränder um den Block herum erstellen können.

Wenn Sie fertig sind, vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Weitere Tipps zur vollständigen Website-Bearbeitung in WordPress
Neben dem Hinzufügen von Abständen und Rändern zu Ihren Blöcken können Sie auch den vollständigen Site-Editor verwenden, um Ihr gesamtes WordPress-Theme anzupassen.
Sie können beispielsweise alle Ihre Seitenvorlagen entwerfen, Ihr eigenes benutzerdefiniertes Logo hinzufügen, Markenfarben auswählen, das Layout ändern, die Schriftgröße anpassen, Hintergrundbilder hinzufügen und vieles mehr.
Sie können Ihrer Website auch Muster und verschiedene Blöcke hinzufügen, um sie weiter anzupassen. Weitere Informationen finden Sie in unserem Einsteigerleitfaden zum Anpassen Ihres WordPress-Themes.

Sie können FSE auch verwenden, um Ihrer Website eine Kopfzeile, ein Navigationsmenü oder benutzerdefiniertes CSS hinzuzufügen.
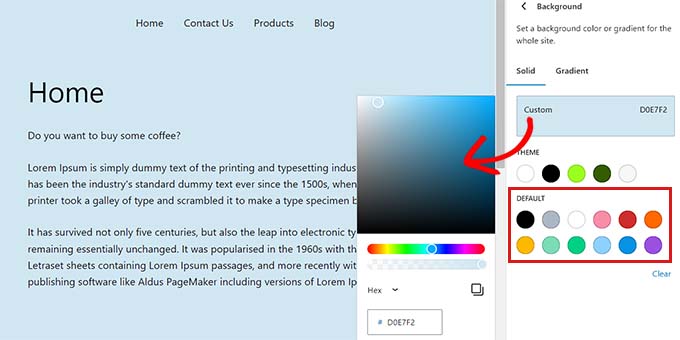
Darüber hinaus können Sie auch globale Stile verwenden, um die Konsistenz auf Ihrer Website sicherzustellen. Ausführlichere Anweisungen finden Sie in unserem Leitfaden zum Anpassen der Farben auf Ihrer WordPress-Website.

Wenn Sie jedoch nicht gerne den vollständigen Site-Editor verwenden und mehr Kontrolle über das Erscheinungsbild Ihrer Website wünschen, können Sie SeedProd zum Erstellen von Seiten und sogar Ihres gesamten Themes verwenden.
Es ist der beste Landingpage-Builder auf dem Markt, der mit einem Drag-and-Drop-Builder ausgestattet ist, mit dem Sie ganz einfach ein fantastisches Thema für Ihre Website erstellen können.
Weitere Informationen finden Sie in unserem Tutorial zum einfachen Erstellen eines benutzerdefinierten WordPress-Themes.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, den Unterschied zwischen Innenabstand und Rand in WordPress kennenzulernen. Vielleicht interessieren Sie sich auch für unseren Anfängerleitfaden zum Ändern der Blockhöhe und -breite in WordPress und für unsere Top-Tipps für die besten Gutenberg-Block-Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
