10 Hauptunterschiede zwischen Divi 4 und Divi 5 (Public Alpha)
Veröffentlicht: 2024-10-21Mit der Einführung von Divi 5 Public Alpha hat das Divi-Theme eine bedeutende Veränderung erfahren. Obwohl Divi 4 über ein starkes Fundament verfügt, stand es vor Herausforderungen in Bezug auf Leistung, technische Schulden und eine veraltete Struktur. Divi 5 behebt diese Einschränkungen mit einer kompletten Überarbeitung im Zuge der Weiterentwicklung der Webstandards und bietet erhebliche Verbesserungen bei Leistung, Flexibilität und Benutzererfahrung.
Das neue Framework von Divi 5 verbessert die Geschwindigkeit und Leistung des Visual Builder und macht ihn skalierbarer und zukunftssicherer. Divi 5 wurde entwickelt, um den Test der Zeit zu bestehen, bietet langfristige Rentabilität und stellt sicher, dass sich Ihre Websites problemlos an zukünftige Entwicklungen in WordPress anpassen lassen. Egal, ob Sie Freiberufler, Webagentur oder Kleinunternehmer sind, Divi 5 bietet eine schnellere und leistungsfähigere Plattform, mit der Sie Websites einfacher und schneller erstellen können als je zuvor.
Laden Sie die öffentliche Alpha von Divi 5 herunter
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die öffentliche Alpha von Divi 5 herunter
- 1 Warum der Übergang zu Divi 5 wichtig ist
- 2 10 Hauptunterschiede zwischen Divi 4 und Divi 5
- 2.1 1. Neufassung der Kernarchitektur
- 2.2 2. Keine Shortcodes mehr
- 2.3 3. Verbesserte Leistung und Geschwindigkeit im Visual Builder
- 2.4 4. One-Click-Bearbeitung
- 2.5 5. Erweiterbarkeit für Entwickler
- 2.6 6. Responsive Design-Tools
- 2.7 7. Panel-Docking und -Verwaltung
- 2.8 8. Breadcrumbs für eine einfache Navigation
- 2.9 9. Hell- und Dunkelmodus
- 2.10 10. Preset-Verwaltung
- 3 Divi 5 hilft, Websites schneller zu entwerfen und zu erstellen
Warum der Übergang zu Divi 5 wichtig ist

Die Veröffentlichung der öffentlichen Alpha von Divi 5 markiert einen entscheidenden Moment in der Entwicklung des Divi-Themas. Da die Webtechnologie immer weiter voranschreitet, ist der Bedarf an einem flexibleren, skalierbareren und leistungsfähigeren Theme erheblich gewachsen. Divi 4 legte eine solide Grundlage für Millionen von Websites, zeigte jedoch erste Anzeichen technischer Einschränkungen, wie z. B. langsamere Leistung und Codekomplexität aufgrund jahrelanger Funktionserweiterungen.
Divi 5 ist nicht nur ein Upgrade – es ist eine komplette Neufassung des Theme-Frameworks. Durch die Neuentwicklung von Divi 5 hat das Team von Elegant Themes eine Lösung geliefert, die frühere Einschränkungen beseitigt und Divi gleichzeitig für zukünftige Weiterentwicklungen positioniert. Diese Überarbeitung bedeutet schnellere Ladezeiten, reibungslosere Bearbeitungserlebnisse und eine Plattform, die für die Zukunft gerüstet ist.
Wenn Sie Websites mit Divi 4 erstellt haben, eröffnet Ihnen der Übergang zu Divi 5 neue Möglichkeiten und eine optimierte neue Benutzeroberfläche. Wir empfehlen Ihnen, während der öffentlichen Alpha-Phase Divi 5 herunterzuladen, es auszuprobieren und uns Ihre Gedanken mitzuteilen. In dieser Phase sind nicht alle Funktionen verfügbar, aber Sie erhalten eine gute Vorstellung davon, was mit Divi kommen wird.
Laden Sie die öffentliche Alpha von Divi 5 herunter
10 Hauptunterschiede zwischen Divi 4 und Divi 5
Divi 5 führt bedeutende Änderungen ein, die die Leistung, Skalierbarkeit und das gesamte Webdesign-Erlebnis verbessern. Lassen Sie uns auf die wichtigsten Unterschiede eingehen, die Divi 5 von seinem Vorgänger Divi 4 unterscheiden.
1. Neufassung der Kernarchitektur
Division 4
Im Laufe der Zeit wuchs die Architektur von Divi 4 und passte sich an, als neue Funktionen hinzugefügt wurden. Obwohl dadurch viele neue Funktionen hinzugefügt werden konnten, führte es auch zu einer komplexeren Codebasis. Als das Framework von Divi 4 erweitert wurde, wurde seine ursprüngliche Struktur durch technische Schulden belastet – alter, ineffizienter Code, der aus Gründen der Abwärtskompatibilität beibehalten werden musste. Dieses komplexe Setup führte manchmal zu einer langsameren Leistung, insbesondere im Visual Builder. Durch die Shortcode-Verarbeitung (mehr dazu gleich) wurde eine weitere Ebene hinzugefügt, was zu Verzögerungen beim Rendern von Inhalten und längeren Seitenladezeiten führte.
Herausforderungen
- Feature-für-Feature-Entwicklung, die zu technischen Schulden führt
- Langsamere Leistung, da der Builder und das Frontend Shortcodes verarbeiten und große Mengen unnötigen Codes laden mussten
- Erhöhte Codekomplexität aufgrund der sich weiterentwickelnden Codebasis
Division 5
Mit der Veröffentlichung von Divi 5 Public Alpha wurde das gesamte Framework von Grund auf neu geschrieben. Anstatt alten Code zu patchen, wurde Divi mit einem modernen, modularen Framework neu erstellt. Jedes Modul (Text, Bildergalerie usw.) funktioniert jetzt unabhängig, d. h. nur die notwendigen Komponenten werden geladen, wenn Sie im Visual Builder arbeiten oder eine Webseite rendern. Durch die Integration dieses modularen Ansatzes werden Geschwindigkeit und Effizienz verbessert, sodass das Hinzufügen von Funktionen in der Zukunft einfacher wird, ohne das System zu verlangsamen. Die sauberere Codebasis von Divi 5 sorgt nicht nur jetzt für eine bessere Leistung, sondern bietet auch eine skalierbare Grundlage für die zukünftige Entwicklung.
Vorteile
- Eine viel schnellere und reaktionsfähigere Visual Builder-Erfahrung
- Saubererer, besser wartbarer Code
- Optimierte Frontend-Leistung mit schnelleren Seitenladezeiten
- Größere Skalierbarkeit und Flexibilität für zukünftige Updates und Funktionen
Der neu erstellte Kern von Divi 5 ist das Herzstück der Leistungsverbesserungen. Er ermöglicht Benutzern ein effizienteres Arbeiten und stellt gleichzeitig sicher, dass mit Divi erstellte Websites solide und zukunftssicher sind.
2. Keine Shortcodes mehr
Division 4
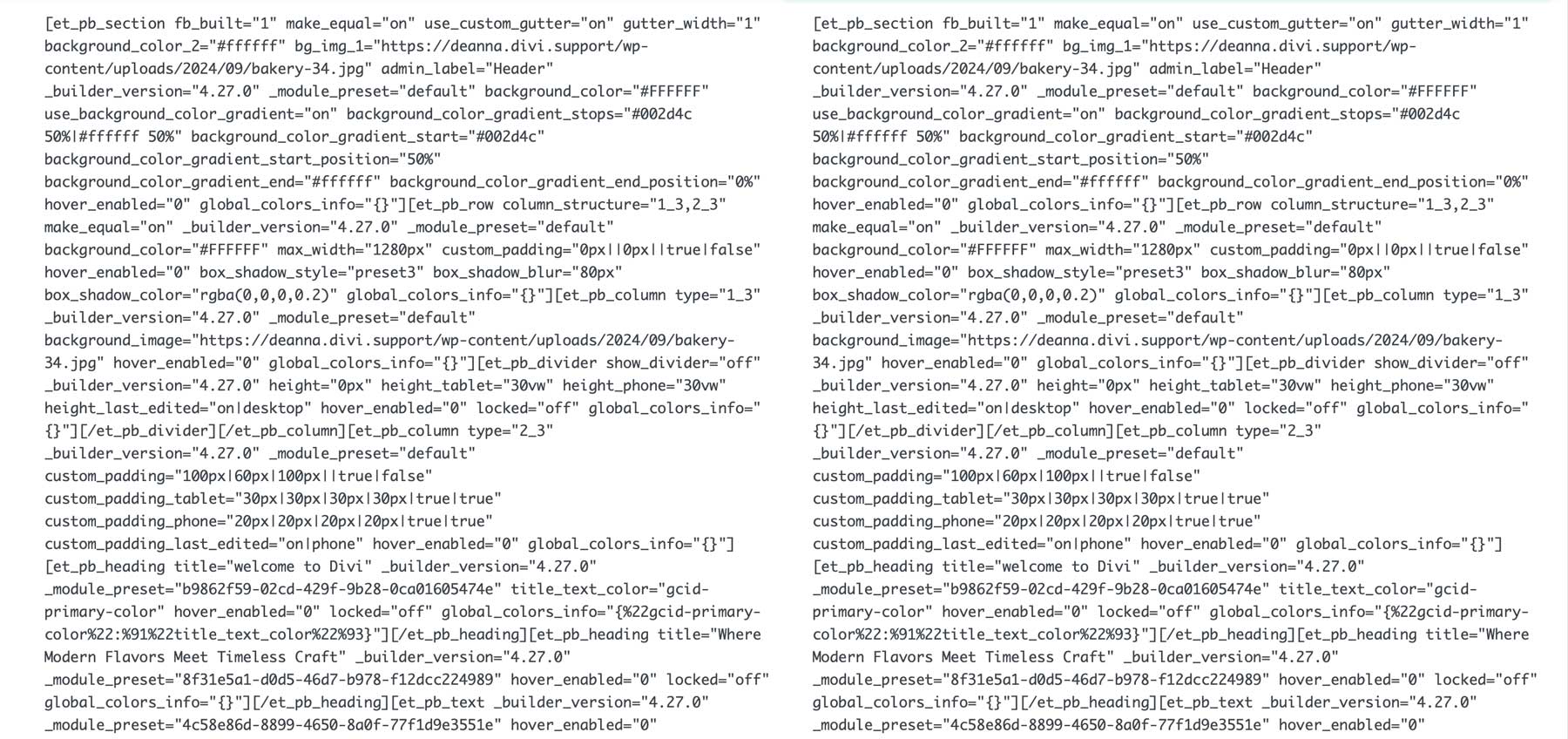
In Divi 4 bildeten Shortcodes das Rückgrat des Systems und waren für die Darstellung jedes Moduls und seiner Einstellungen verantwortlich. Wenn Sie der Seite ein Modul hinzufügen, generiert Divi einen zugehörigen Shortcode, den WordPress später interpretiert und in Inhalt umwandelt. Wenn Sie beispielsweise das Divi-Theme deaktivieren, verfügt das Backend Ihrer Webseite über eine Reihe von Shortcodes, die den Inhalt der Seite enthalten:

Obwohl diese Methode im Allgemeinen effektiv war, verursachte sie beim Rendern der Seite einen erheblichen Mehraufwand. Je mehr Inhalte Sie hinzufügen, desto mehr Shortcodes werden erstellt, was den Lade- und Anzeigevorgang der Webseite verlangsamt.
Herausforderungen
- Durch das Shortcode-Parsing wurden zusätzliche Schritte zur Inhaltsverarbeitung hinzugefügt, was die Seitenladezeiten verlängerte.
- Mit zunehmender Seitengröße wuchs auch die Anzahl der Shortcodes, was sich auf die Leistung auswirken konnte.
- Wenn es einen Konflikt oder ein Problem mit den Shortcodes gäbe, könnte das Layout der Seite beschädigt werden.
- Das Deaktivieren des Divi-Themes hinterließ ein Durcheinander, das es schwierig machte, den Inhalt der Seite zu entschlüsseln
Division 5
Divi 5 eliminiert Shortcodes vollständig und führt zu einem modulareren Framework. Das bedeutet, dass Divi 5 nicht Shortcodes generieren und analysieren muss, sondern direkt mit den Komponenten auf der Seite arbeitet und diese nur bei Bedarf lädt. Dies steigert die Leistung und richtet Divi auf die Zukunft von WordPress und seinem Blockeditor aus. Divi 5 steigert durch diesen Übergang die aktuelle Leistung und stellt die Kompatibilität mit zukünftigen WordPress-Versionen sicher.
Vorteile
- Schnelleres Rendern der Seite, da keine Shortcodes verarbeitet werden müssen.
- Stabilere und zuverlässigere Inhalte, wodurch die Wahrscheinlichkeit von Layoutproblemen oder Inhaltsbrüchen verringert wird.
- Zukunftssichere Kompatibilität mit WordPress-Updates und seinem blockbasierten Ökosystem.
Durch das Entfernen von Shortcodes bietet Divi 5 eine schnellere und stabilere Plattform und verbessert so das Aufbauerlebnis und die Seitengeschwindigkeit im Frontend.
3. Verbesserte Leistung und Geschwindigkeit im Visual Builder
Division 4
Wie wir bereits gezeigt haben, wirkten sich die Anhäufung technischer Schulden und die Verwendung von Shortcodes auf die Geschwindigkeit des Visual Builders und die Front-End-Leistung von Divi-Websites aus. Darüber hinaus wurden diese Interaktionen durch die Art und Weise, wie Divi 4 CSS und JavaScript verwaltete, noch weiter verlangsamt. Dadurch könnte der Visual Builder insbesondere auf größeren, komplexeren Websites träge werden.
Jede Änderung im Builder erforderte eine Neuverarbeitung von Shortcodes und zusätzliche Ressourcen zum Laden und Rendern der Seite. Dies galt auch für das Frontend, wo größere CSS- und JavaScript-Dateien sowie Shortcode-lastige Inhalte zu längeren Seitenladezeiten führten, was sich negativ auf die Benutzererfahrung und SEO auswirkte.
Herausforderungen
- Ein langsamerer Visual Builder, insbesondere bei größeren Websites.
- Längere Seitenladezeiten aufgrund umfangreicher CSS- und JavaScript-Dateien.
- Die Verarbeitung von Shortcodes erforderte zusätzliche Schritte, was die Gesamtleistung verringerte.
Division 5
Die neu gestaltete Struktur von Divi 5 stellt Geschwindigkeit und Leistung in den Vordergrund. Das neue Framework lädt Komponenten nach Bedarf, anstatt die gesamte Seite neu zu laden. Darüber hinaus wurde die Größe von CSS- und JavaScript-Dateien drastisch reduziert, indem ungenutzte Stile und Skripte entfernt wurden, was zu einer Verkürzung der Seitenladezeiten führte. Wenn Sie Änderungen im Visual Builder von Divi 5 vornehmen, werden Elemente nur spezifisch für den Abschnitt, an dem Sie arbeiten, neu gerendert, was ein schnelleres und reaktionsfähigeres Erlebnis bietet.
Vorteile:
- Reduzierte Verzögerungen und schnellere Interaktionen beim Hinzufügen von Modulen oder beim Vornehmen von Designänderungen.
- Schlankere CSS- und JavaScript-Dateien führen insbesondere bei komplexen Websites zu schnelleren Ladezeiten im Frontend.
- Verbesserte Benutzererfahrung, reduzierte Absprungrate und verbesserte SEO-Rankings.
Mit diesen Leistungsverbesserungen bietet Divi 5 einen deutlichen Sprung gegenüber Divi 4 in Bezug auf die Seitenladegeschwindigkeit und das Erlebnis beim Erstellen von Webseiten.
4. Bearbeitung mit einem Klick
Division 4
In Divi 4 war zum Vornehmen von Änderungen an einem Modul das Navigieren durch Symbole und Optionen in den Moduleinstellungen erforderlich. Obwohl diese Methode funktionierte, verlangsamte sie häufig den Entwurfsprozess, da Benutzer das Einstellungssymbol suchen und durch verschiedene Einstellungsregisterkarten wechseln mussten, um Anpassungen vorzunehmen. Dieser zusätzliche Schritt führte zu zusätzlichem Zeitaufwand, insbesondere bei schnellem Arbeiten oder mehreren Bearbeitungen in verschiedenen Modulen.
Herausforderungen
- Das Klicken auf kleine Symbole innerhalb der Module, um auf die Einstellungen zuzugreifen, dauerte länger.
- Langsamer Bearbeitungsprozess, insbesondere bei häufigen Änderungen über mehrere Module hinweg.
- Eine weniger intuitive Benutzeroberfläche für neue oder weniger erfahrene Benutzer.
Division 5
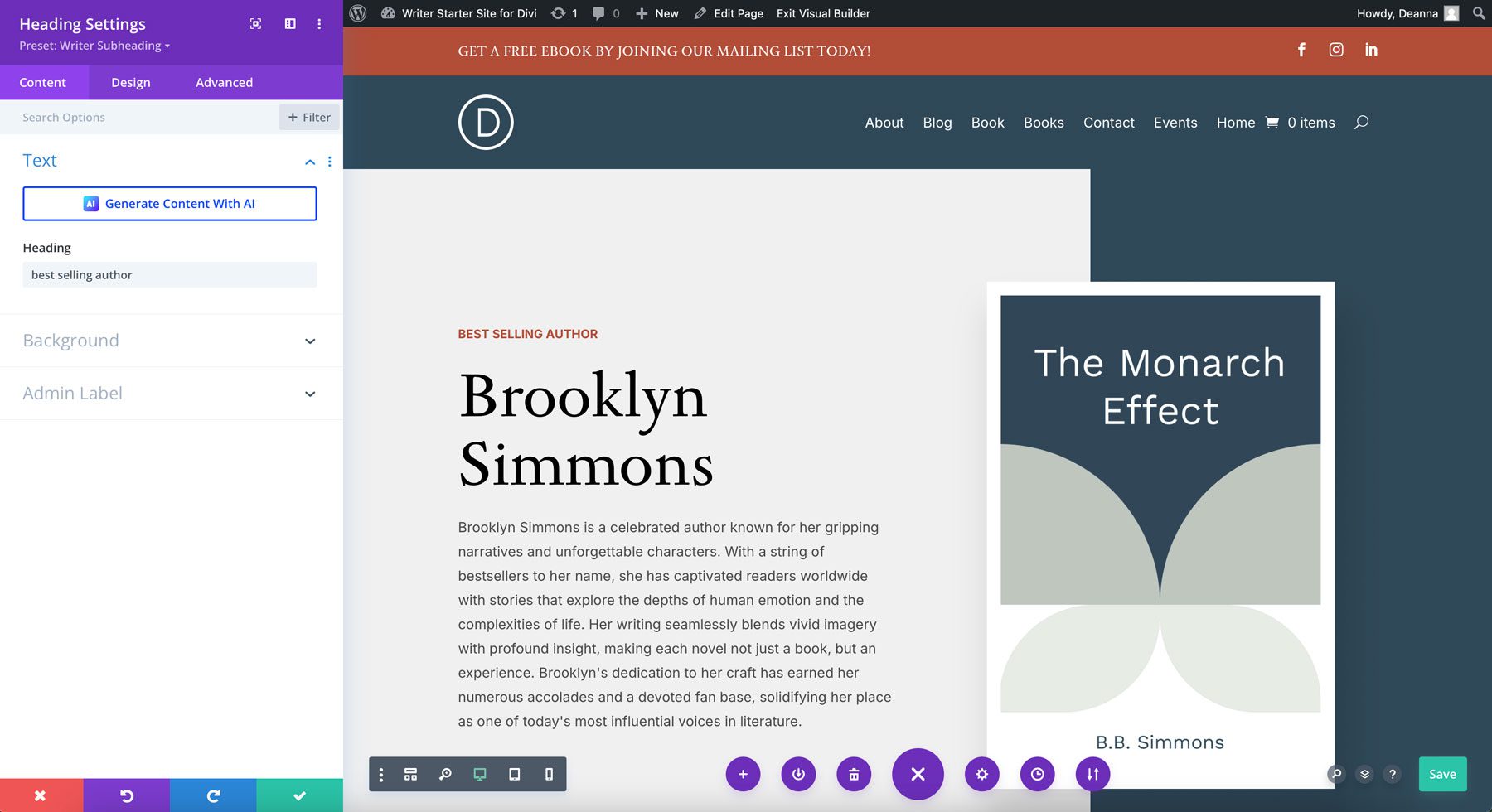
Mit Divi 5 wird der Bearbeitungsprozess durch die Einführung der Ein-Klick-Bearbeitung komplett neu strukturiert. Anstatt nach kleinen Symbolen zu suchen oder durch mehrere Registerkarten zu navigieren, um Änderungen vorzunehmen, können Benutzer direkt auf eine beliebige Stelle des Moduls klicken, das sie bearbeiten möchten. Von dort aus werden die Einstellungen des Moduls sofort angezeigt, was den gesamten Prozess intuitiver macht. Ganz gleich, ob Sie Text überarbeiten, Bilder hinzufügen oder Farben optimieren – die Bearbeitung mit nur einem Klick ermöglicht schnellere Änderungen und einen intuitiveren Arbeitsablauf.
Vorteile
- Sofortiger Zugriff auf Moduleinstellungen mit einem einzigen Klick.
- Eine intuitivere Benutzeroberfläche, die sowohl für Anfänger als auch für erfahrene Entwickler geeignet ist.
- Erhöhte Produktivität aufgrund des Zeitaufwands für Designänderungen.
Durch die Ein-Klick-Bearbeitung bietet Divi 5 ein benutzerfreundlicheres Visual Builder-Erlebnis, sodass Benutzer Divi-Websites schneller als je zuvor erstellen können.

5. Erweiterbarkeit für Entwickler
Division 4
In Divi 4 hatten Drittentwickler nur begrenzten Zugriff auf die API von Divi, was Anpassungen und Integrationen schwieriger machte. Während die Erstellung benutzerdefinierter Module oder das Hinzufügen von Funktionen möglich war, mussten Entwickler das vorhandene Framework umgehen. Dies schränkte die Möglichkeiten von Entwicklern mit Divi ein und erschwerte die Implementierung erweiterter benutzerdefinierter Module oder nahtloser Integrationen mit Plugins und Tools von Drittanbietern.
Herausforderungen
- Der begrenzte API-Zugriff schränkte ein, was Entwickler erstellen oder anpassen konnten.
- Um benutzerdefinierte Module oder Funktionen zu erstellen, waren häufig komplexere Problemumgehungen erforderlich.
- Weniger Möglichkeiten für tiefe Integrationen mit Tools von Drittanbietern oder externen Systemen.
Division 5
Die neueste Version von Divi verbessert die Erweiterbarkeit der Plattform dank einer flexibleren und robusteren API erheblich. Drittentwickler können auf dieselben Tools und Ressourcen zugreifen, die das Divi-Entwicklungsteam verwendet, was eine viel tiefere Anpassung und ausgefeiltere Integrationen ermöglicht. Dieser offene Ansatz ermöglicht es Entwicklern, benutzerdefinierte Module, Funktionen und Integrationen zu erstellen, die innerhalb des Divi-Ökosystems funktionieren. Ganz gleich, ob Sie neue Funktionen hinzufügen, in Drittsysteme integrieren oder benutzerdefinierte Workflows erstellen – das entwicklerfreundliche Framework von Divi 5 erleichtert die Anpassung von Divi an Ihre Bedürfnisse.
Vorteile
- Divi 5 bietet mehr Flexibilität für die Erstellung komplexerer Lösungen.
- Ein optimierter Ansatz für die Integration von Drittanbietern ermöglicht eine reibungslosere Konnektivität mit externen Tools und Diensten.
- Der Zugriff auf dieselben Entwicklertools wie das Divi-Team fördert Innovationen und die Erstellung von Mäher-Plugins und -Funktionen.
Die verbesserte Erweiterbarkeit von Divi 5 eröffnet Entwicklern eine Welt voller Möglichkeiten und macht es zu einer vielseitigeren und anpassungsfähigeren Plattform für Entwickler.
6. Responsive Design-Tools
Division 4
Die Erstellung responsiver Designs in Divi 4 erforderte mehrere Schritte zur Feinabstimmung der Designs für kleinere Bildschirme. Wenn Sie Ihr Layout für mobile Geräte optimieren wollten, mussten Sie sich durch verschiedene Einstellungen und Registerkarten wühlen. Obwohl dieser Prozess funktionsfähig war, fügte er Ihrem Arbeitsablauf zusätzliche Schritte hinzu, wodurch die reaktionsfähige Bearbeitung langsamer und weniger intuitiv wurde.
Herausforderungen
- Für den Zugriff auf responsive Bearbeitungsoptionen sind zusätzliche Schritte erforderlich.
- Das Anpassen des Hover- und Sticky-Status erforderte das Navigieren durch mehrere Einstellungen.
- Langsamerer Workflow für reaktionsschnelle Anpassungen bei verschiedenen Bildschirmgrößen.
Division 5
In Divi 5 erhalten Sie einen optimierten, reaktionsschnellen Bearbeitungsprozess, indem die Tools zugänglicher und intuitiver gestaltet werden. Responsive Design-Optionen sowie Hover- und Sticky-Status sind nicht direkt in das Einstellungsfeld integriert, wodurch die in Divi 4 erforderlichen zusätzlichen Schritte entfallen. Benutzer können schnell zwischen verschiedenen Geräteansichten (Desktop, Tablet und Mobilgerät) wechseln und in Echtzeit Anpassungen vornehmen mehrere Module gleichzeitig. Egal, ob Sie den Abstand und den Rand anpassen, die Schriftgröße anpassen oder Hover zu Schaltflächen hinzufügen, Divi 5 bietet eine schnellere und effizientere Möglichkeit, reaktionsschnell zu entwerfen.
Vorteile
- Responsive Bearbeitungswerkzeuge sind im Haupteinstellungsfeld besser zugänglich.
- Der Zugriff auf gerätespezifische Einstellungen ist für schnellere Designänderungen einfacher.
- Eine einfachere Möglichkeit, Hover- und Sticky-Einstellungen zu verwalten.
7. Panel-Docking und -Verwaltung
Division 4
In Divi 4 mussten Benutzer Modalitäten verschieben, um ein Blockieren der Designansicht zu vermeiden. Dies führte zu einer eingeschränkten Sicht auf die Designeinstellungen eines Moduls und das Ebenenbedienfeld, was das Multitasking oder die schnelle Navigation durch verschiedene Module oder Designelemente erschwerte. Dies führte auch zu mehr Unordnung, insbesondere bei der Arbeit an komplexen Designs, die ständige Anpassungen über mehrere Einstellungen hinweg erforderten.
Herausforderungen
- Benutzer konnten jeweils nur ein Panel bearbeiten, was das Multitasking einschränkte.
- Häufiges Verschieben und Neupositionieren des Einstellungsmodals verlangsamte den Arbeitsablauf.
- Erhöhte Unordnung auf dem Bildschirm, da Benutzer manuell durch verschiedene Einstellungen navigierten.
Division 5
Divi 5 führt Multi-Panel-Docking ein und verbessert so das gesamte Benutzererlebnis erheblich. Mit diesem System können Benutzer mehrere Panels gleichzeitig öffnen und problemlos zwischen ihnen wechseln. Dies erleichtert das Multitasking erheblich, da Benutzer zwischen Moduleinstellungen, Ebenen, Seiteneinstellungen und mehr wechseln können, ohne Panels schließen oder erneut öffnen zu müssen. Mit Divi 5 können Sie den Arbeitsbereich so anpassen, dass er am besten zu Ihrem Designstil passt und gleichzeitig die Unordnung reduziert.
Vorteile
- Benutzer können mehrere Bedienfelder geöffnet lassen, um einen einfachen Zugriff und eine schnellere Bearbeitung zu ermöglichen.
- Wechseln Sie zwischen Panels und ziehen Sie sie in Abschnitte mit Registerkarten, um die Produktivität zu steigern und den Designprozess zu beschleunigen.
- Durch das angedockte Panel-System entfällt die Notwendigkeit, die Panels ständig zu bewegen, wodurch ein saubererer, aufgeräumter Arbeitsplatz entsteht.
Mit dem Multi-Panel-Docking von Divi 5 können Benutzer Einstellungen effizienter verwalten, was schnellere Designiterationen und ein reibungsloseres, intuitiveres Bearbeitungserlebnis ermöglicht.
8. Breadcrumbs für eine einfache Navigation
Division 4
In Divi 4 gab es keine integrierte Breadcrumb-Navigation, um Benutzern zu helfen, den Überblick zu behalten, wo sie innerhalb eines Layouts arbeiteten. Das Fehlen einer schnellen Navigation erschwerte das Wechseln zwischen Abschnitten, insbesondere bei der Arbeit an großen, komplexen Layouts. Dies führte dazu, dass Benutzer manuell scrollen, die Drahtmodellansicht öffnen oder das Ebenenbedienfeld verwenden mussten, um bestimmte Elemente zu finden, was den Designprozess verlangsamte.
Herausforderungen
- Keine Breadcrumb-Navigation bedeutete eine langsamere Navigation durch Seitenstrukturen.
- Benutzer mussten sich auf manuelles Scrollen oder Wechseln der Ansichten verlassen, um Abschnitte zu finden und zu bearbeiten.
- Weniger effizienter Arbeitsablauf bei der Verwaltung komplexer Layouts mit mehreren Ebenen.
Division 5
Divi 5 führt eine Breadcrumb-Navigation ein, die das Navigieren durch komplizierte Seitenstrukturen erheblich erleichtert. Diese neue Funktion zeigt einen klaren Pfad der aktuellen Abschnitts-, Zeilen- und Modulhierarchie an und ermöglicht es Benutzern, schnell zwischen verschiedenen Elementen innerhalb des Designs zu wechseln. Ganz gleich, ob Sie verschachtelte Module bearbeiten oder zwischen Abschnitten wechseln: Breadcrumbs verbessern das allgemeine Benutzererlebnis, indem sie einen klareren Überblick über Ihre Position auf der Seite bieten.
Vorteile
- Benutzer können mit einem einzigen Klick schnell zwischen Abschnitten, Zeilen und Modulen wechseln.
- Breadcrumbs reduzieren die Notwendigkeit des manuellen Scrollens oder Öffnens verschiedener Ansichten und beschleunigen so den Designprozess.
- Ein klarerer, besser organisierter Ansatz für die Navigation in komplexen Layouts, der die Seitenbearbeitung intuitiver macht.
Mit der Breadcrumb-Navigation in Divi 5 können Benutzer effizienter durch ihre Seitenlayouts navigieren und so die Arbeit an größeren, komplexeren Designs schneller und einfacher gestalten.
9. Hell- und Dunkelmodus
Division 4
Divi 4 enthielt keine Dunkelmodus-Option, wodurch die Benutzeroberfläche auf einen Standard-Hellmodus beschränkt war. Diese Schnittstelle war zwar funktionsfähig, machte sie jedoch weniger anpassungsfähig für Benutzer, die lieber in Umgebungen mit wenig Licht arbeiten oder den Dunkelmodus bevorzugen, um die Belastung der Augen bei längeren Designsitzungen zu reduzieren. Das Fehlen eines Dunkelmodus führte dazu, dass sich die Benutzeroberfläche von Divi weniger anpassbar anfühlte als modernere Softwaretools, die Optionen für den Hell- und Dunkelmodus bieten.

Herausforderungen
- Kein Dunkelmodus, was die Anpassungsfähigkeit der Benutzeroberfläche einschränkt.
- Erhöhte Augenbelastung für Benutzer, die bei schlechten Lichtverhältnissen arbeiten.
- Insgesamt eine weniger flexible Benutzeroberfläche, insbesondere für diejenigen, die dunkle Themen bevorzugen.
Division 5
Divi 5 führt Optionen für den Hell- und Dunkelmodus ein und bietet Benutzern mehr Flexibilität und Kontrolle über ihre Arbeitsumgebung. Benutzer können jetzt je nach persönlicher Vorliebe oder Umgebungsbeleuchtung zwischen hellem und dunklem Modus wechseln und so ein komfortableres und anpassbareres Designerlebnis gewährleisten. Egal, ob Sie tagsüber oder spät in der Nacht arbeiten, die neue Dunkelmodus-Option trägt dazu bei, die Belastung der Augen zu reduzieren und die Benutzerfreundlichkeit zu verbessern, wodurch sich Divi 5 besser an unterschiedliche Benutzerbedürfnisse anpassen lässt.
Vorteile
- Mit den Hell- und Dunkelmodi können Benutzer ihre Arbeitsumgebung an unterschiedliche Vorlieben anpassen.
- Der Dunkelmodus trägt dazu bei, die Belastung der Augen zu reduzieren, insbesondere bei langen Bearbeitungssitzungen in Umgebungen mit wenig Licht.
- Eine modernere, anpassungsfähigere Benutzererfahrung unter verschiedenen Arbeitsbedingungen.
10. Preset-Verwaltung
Division 4
In Divi 4 war die Verwaltung von Voreinstellungen ein manueller Prozess. Beim Anwenden von Voreinstellungen oder beim Vornehmen von Anpassungen kam es aufgrund des Divi-Frameworks häufig zu Verzögerungen, die ein Neuladen des Systems und die Verarbeitung von Änderungen erforderten. Dies verlangsamte nicht nur die Bearbeitung von Voreinstellungen, sondern beeinträchtigte auch die Gesamteffizienz des Arbeitsablaufs, insbesondere bei der Verwaltung mehrerer Elemente mit einheitlichen Stilen auf einer Seite oder der gesamten Website.

Herausforderungen
- Langsamere Reaktionszeiten beim Bearbeiten oder Anwenden von Voreinstellungen.
- Es ist mehr manueller Aufwand erforderlich, um Voreinstellungen auf mehrere Module anzuwenden.
- Wenig effizienter Arbeitsablauf, insbesondere bei der Arbeit an großen Projekten.
Division 5
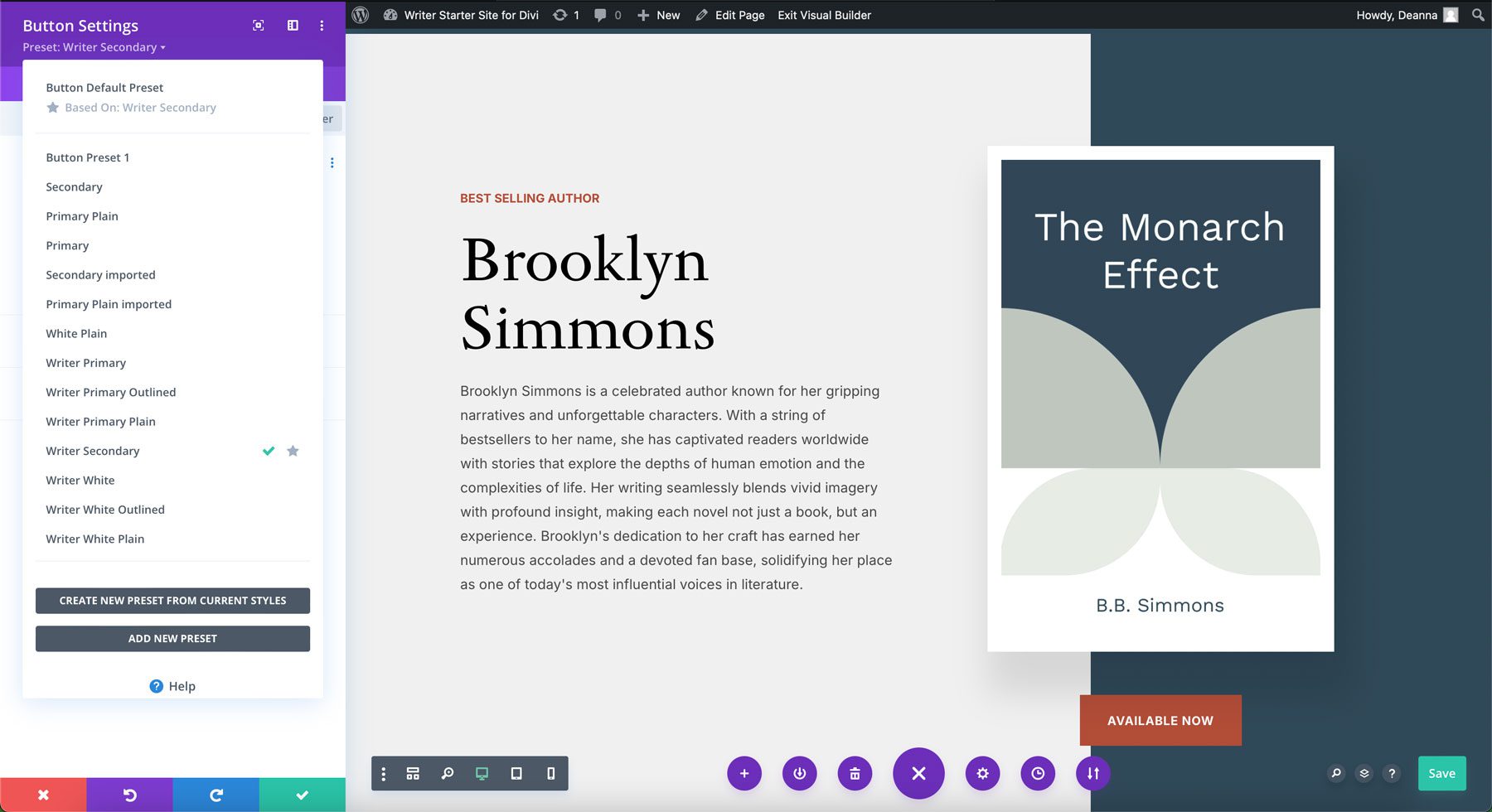
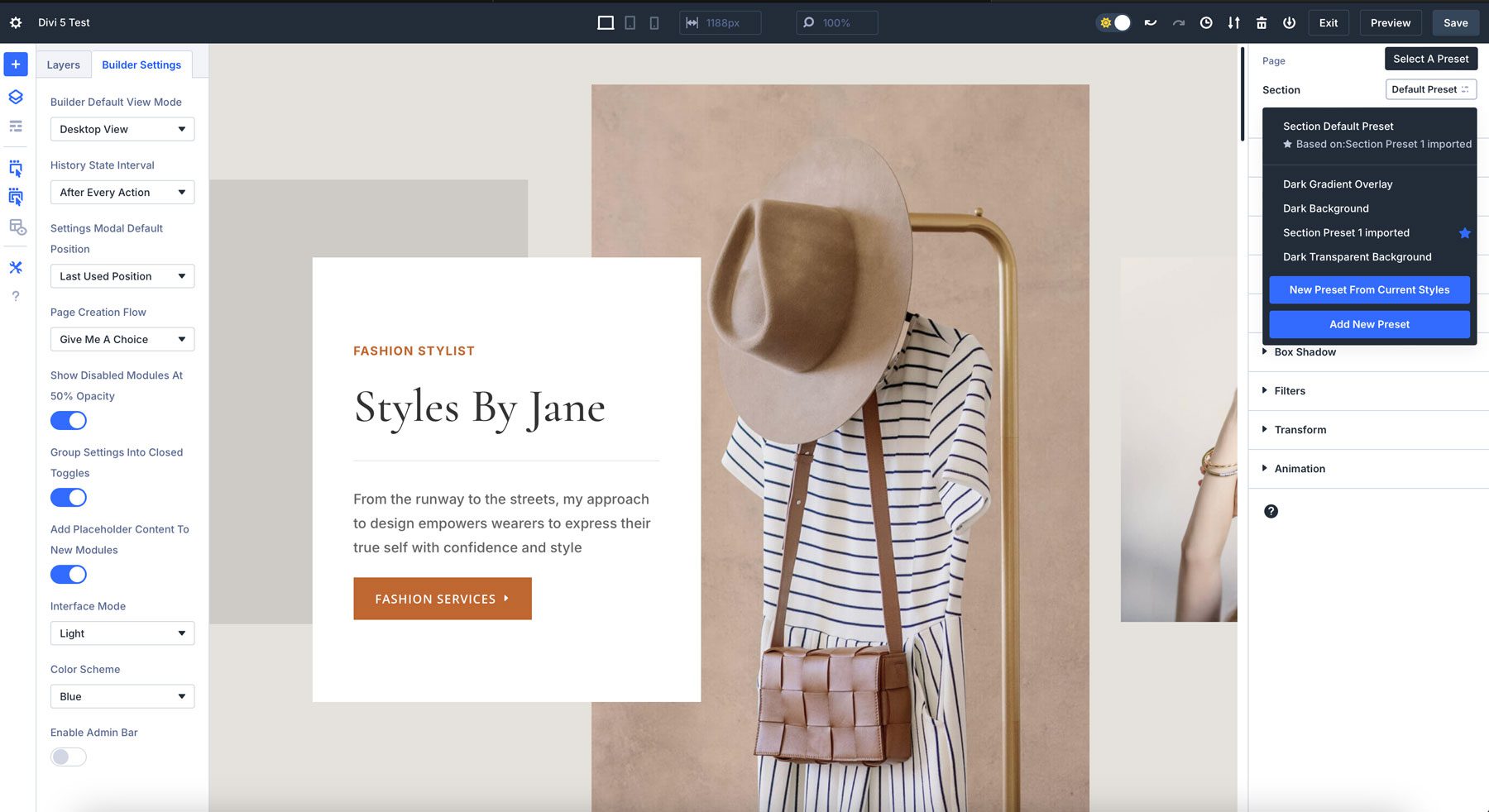
Divi 5 führt mithilfe einer neuen klassenbasierten Struktur ein schnelleres und effizienteres Voreinstellungsverwaltungssystem ein. Mit diesem System können Benutzer Voreinstellungen schneller erstellen und verwalten und mit wenigen Klicks konsistente Stile modulübergreifend anwenden. Integrierte Voreinstellungen und wiederverwendbare Klassen erleichtern den Designprozess, indem sie globale Änderungen ermöglichen und die Notwendigkeit sich wiederholender Bearbeitungen reduzieren. Dieses neue, klassenbasierte System stellt sicher, dass alle Aktualisierungen einer Voreinstellung sofort auf alle Elemente angewendet werden, was Zeit spart und ein zusammenhängenderes Designerlebnis bietet.

Vorteile
- Das klassenbasierte System ermöglicht eine schnellere Anwendung und Aktualisierung von Voreinstellungen über mehrere Module hinweg.
- Vorgefertigte Voreinstellungen zur Beschleunigung des Designprozesses.
- Designer können mit wenigen Klicks die Konsistenz ihrer Website aufrechterhalten.
Mit dem erweiterten Voreinstellungsverwaltungssystem von Divi 5 profitieren Benutzer von einer schnelleren Bearbeitung, einer verbesserten Designkonsistenz und einem verbesserten Workflow, wodurch es einfacher wird, zusammenhängende Stile auf Ihrer Website zu implementieren und beizubehalten.
Divi 5 hilft beim schnelleren Entwerfen und Erstellen von Websites
Divi 5 ist mehr als nur ein inkrementelles Update – es stellt eine vollständige Plattformtransformation dar. Durch die Behebung der Mängel von Divi 4 und die Beseitigung von Problemen wie technischen Schulden und einer kurzen codebasierten Struktur soll Divi 5 Designern und Entwicklern ein schnelleres und reaktionsfähigeres Erlebnis bieten. Mit einem modularen Framework, das eher dem blockbasierten Gutenberg-Editor von WordPress ähnelt, ist das Framework weitaus skalierbarer und anpassungsfähiger an zukünftige Änderungen mit WordPress.
Laden Sie die öffentliche Alpha von Divi 5 herunter
