Die Unterschiede zwischen Bild-Alt-Text und Titel
Veröffentlicht: 2022-06-14Neben den SEO-Inhalten wird auch die Bildoptimierung auf jeder Website groß geschrieben. Google hebt Bilder als einen wichtigen Faktor für Website-SEO hervor. Gleichzeitig werden Bilder und Fotos verwendet, um Tonnen von Verkehr auf Ihre Website zu bringen.
Ehrlich gesagt wissen nicht alle Websitebesitzer, wie sie ihre Bilder und Fotos für Suchmaschinen richtig optimieren. Einige missverstehen sogar den alternativen Bildtext und die Titel. Beides trägt dazu bei, die Bedeutung Ihrer Bilder zu betonen. Allerdings beinhaltet jeder Webzugänglichkeit, Suchmaschinenoptimierung und Benutzererfahrung auf unterschiedliche Weise.
Unser heutiger Artikel konzentriert sich auf die Unterschiede zwischen Bild-Alt-Text und Titelattributen. Dann zeigen wir Ihnen die Anleitung zum Einrichten von Alt- und Titeltext in WordPress.
Lass uns die Kugel ins Rollen bringen!
Bildalternative vs. Titeltext: Definitionen und Unterschiede
Der Titel ist, wie der Name schon sagt, ein schneller und einprägsamer Text, den Benutzer sehen, wenn sie mit der Maus über ein Bild fahren. Es lässt Benutzer wissen, worum es in dem Bild hauptsächlich geht. Benutzer können diese Informationen direkt auf der Webseite visuell finden.
Alt-Text hingegen zielt darauf ab, Ihr Bild einer alternativen Quelle wie Screenreadern und Suchmaschinen-Crawlern zu beschreiben. Ihr Alt-Text sollte kurz und aussagekräftig sein, während Titel länger sein können, um effektiv mit Website-Besuchern zu kommunizieren.
Hier ist das HTML-Bild-Tag auf Ihrer Website, einschließlich Name, Alt-Text und Titel.
<img src=“image.jpg“ alt=“Bildbeschreibung“ title=“Bild-Tooltip“>.
Tatsächlich sind Bildtitel nicht so wichtig wie Alt-Text. Sie bedienen keine Such-Crawler und tragen nicht zur SEO-Leistung und zum Ranking bei.
Während Menschen Ihre Bilder ohne den Titel sehen und verstehen können, können Suchmaschinen und blinde Menschen nicht dasselbe tun. Wenn Sie diesen Lesern keinen Alternativtext zur Verfügung stellen, sehen sie nur ein leeres Bild.
Dies ist ein vollständiger Alt-Text Ihres Website-Images.
<img src="image_name_example.jpg" alt="image_alt_example" width="500" height="600">.
Wann man Bild-Alt vs. Titel verwenden sollte
Sie benötigen Alt-Text für alle Bilder auf Ihrer Website, von einer winzigen Symboldatei bis hin zu riesigen Webseitenfotos. Ohne Alt-Text hat ein Bild keine Chance, einen Platz auf den Suchergebnisseiten einzunehmen. Ihre Seitenleistung wird auch durch schlechte oder fehlende Bilder und Alt-Text beeinträchtigt.
Sie müssen Zielschlüsselwörter in Ihren Alt-Text einfügen, um das Bildranking zu verbessern. Zu diesem Zeitpunkt weiß Google, wo es Ihre Bilder einordnen soll.
In Bezug auf Titel ist es nicht notwendig, sie für jedes Ihrer Bilder anzuwenden, es sei denn, sie sind wirklich ein Muss.
Die folgende Tabelle fasst die wichtigsten Ähnlichkeiten und Unterschiede zwischen Bild-Alt-Text und Titel zusammen.
Alt-Text | Titel | |
| Andere Namen | ALT-Attribut, Alternativtext | Titel Attribut |
| Finden | Such-Crawler rendern | Bewegen Sie den Mauszeiger über das Bild auf einer Webseite |
| Wem dienen | Suchmaschinen, Menschen mit Sehbehinderungen | Website-Besucher |
| Notwendigkeit | Stets | Nicht wirklich notwendig |
| SEO-Bedeutung | Ja | Nein |
So fügen Sie Alt- und Titeltext in WordPress hinzu
Es gibt 2 Möglichkeiten, den gesamten Text und die Titel für Ihre Bilder einzurichten. Sie können diese Attribute entweder direkt nach dem Hochladen in die Medienbibliothek oder beim Einfügen in den Inhalt hinzufügen.
Klassischer Editor
Wenn Sie den klassischen Editor verwenden, gehen Sie wie folgt vor.
Gehen Sie zunächst in Ihrem WordPress-Admin-Dashboard zu Medien und klicken Sie auf Neu hinzufügen .

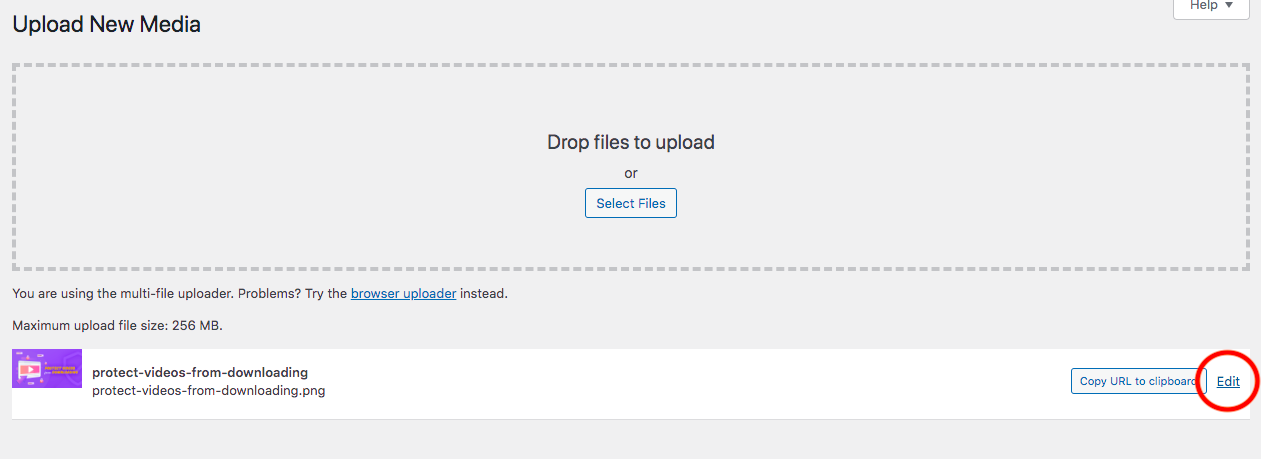
Klicken Sie als Nächstes auf die Schaltfläche Dateien auswählen oder ziehen Sie eine Datei von Ihrem Computer per Drag-and-Drop. Sie können mehrere Dateien gleichzeitig auswählen. Beachten Sie die maximale Upload-Dateigröße, um sicherzustellen, dass kein Fehler auftritt.
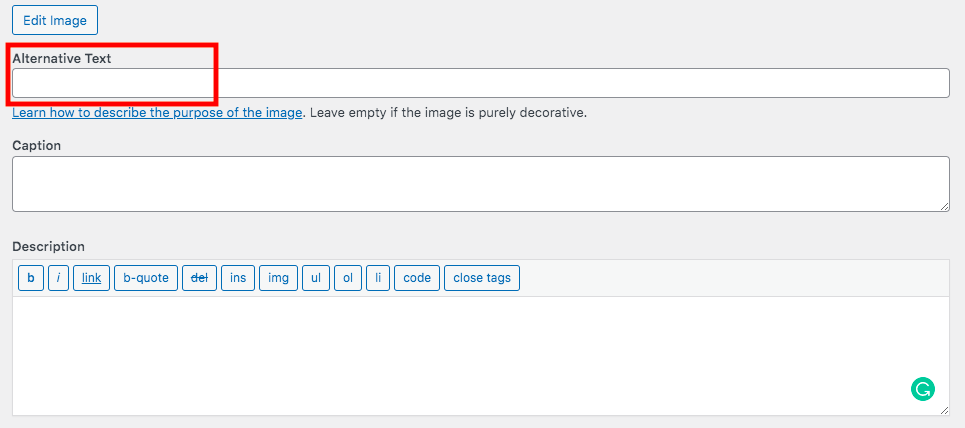
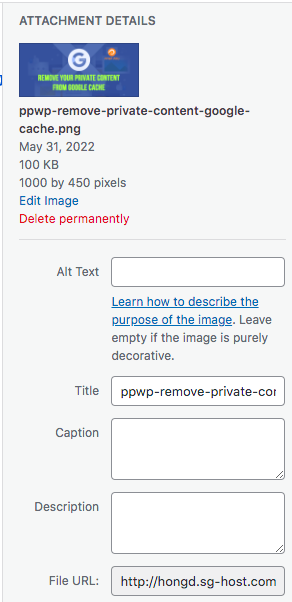
Klicken Sie nun auf Bearbeiten , um zu einer Anhangsseite zu gelangen, auf der Sie den Alternativtext für Ihr Bild eingeben können.



Aktualisieren Sie die Seite.
Falls Sie den Inhalt bearbeiten und dort ein Bild mit vollständigem Alt-Text und Titeldetails einbetten möchten, befolgen Sie diese Anleitung.
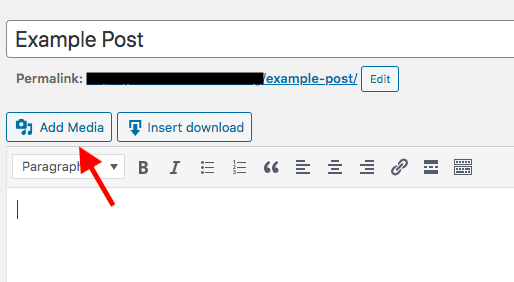
Klicken Sie zunächst oben im Seitenbearbeitungsbildschirm über der Symbolleiste auf Medien hinzufügen.

Wählen Sie das Bild aus, das Sie einfügen möchten, oder laden Sie ein neues von Ihrem Computer hoch. Geben Sie dann auf der Seite „Anhangsdetails“ den Titel und den alternativen Text dafür an.

WordPress verwendet standardmäßig Ihren Bildnamen als Titel. Wenn Sie bereits einen aussagekräftigen Namen für Ihre Datei haben, behalten Sie ihn als Titel bei.
Der letzte Schritt besteht darin, die Schaltfläche In Post einfügen zu drücken.
Gutenberg-Redakteur
Für Gutenberg-Benutzer ist das Hinzufügen von Bildtiteln und Alt-Text dank seines Bildblocks ein Kinderspiel.
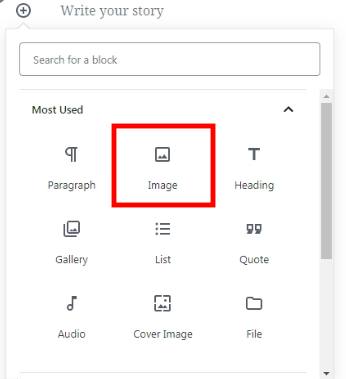
Öffnen Sie einfach eine Seite oder einen Beitrag und suchen Sie nach dem Bildblock, indem Sie auf das Pluszeichen (+) klicken.

Laden Sie Ihre Bilddatei hoch oder ziehen Sie sie per Drag-and-Drop in den Block. Auf der rechten Seite sehen Sie einen Abschnitt Blockeinstellungen, in dem Sie den Alt-Text eingeben können.
Bitte beachten Sie, dass dieser Alt-Text unverändert bleibt, wenn Sie das Bild das nächste Mal verwenden, es sei denn, Sie nehmen einige Änderungen vor.
Andere Bildattribute
Andere Bildfaktoren, die genutzt werden sollten, sind Bildnamen und Bildunterschriften. Wie bereits erwähnt, weist WordPress Ihren Dateinamen als Titel zu. Obwohl Sie den Titel anpassen können, wird empfohlen, Ihrer Datei vor dem Hochladen einen aussagekräftigen Namen zu geben.
Sie müssen das Ziel-Keyword in den Titel einbetten. Dies wird sowohl für Suchmaschinen als auch für Benutzer von Vorteil sein.
Ein weiteres wesentliches Bildelement ist die Bildunterschrift. Es funktioniert ähnlich wie Bildtitel und interpretiert, worum es in Ihren Bildern geht. Sobald Sie eine Bildunterschrift hinzugefügt haben, wird diese direkt unter dem Bild auf der Seite angezeigt.
Googles Bildempfehlungen
Neben der Bereitstellung eines klaren und korrekten Alt-Textes und Titels gibt es noch einige andere Faktoren, auf die Sie achten sollten, um Ihre Bilder effizient zu optimieren.
Originaler visueller Inhalt – Google liebt Originalbilder, die nirgendwo anders gezeigt werden. Sie können Bilder aus Fotoarchiven ausleihen, wenn Sie die Zeit nicht aufbringen, selbst welche zu erstellen. Beschränken Sie die Verwendung jedoch so weit wie möglich.
Bildkontext – Ihre Bilder und Fotos sollten für den Seiteninhalt oder zumindest den Abschnitt, in dem sie platziert sind, eindeutig relevant sein. Dies trägt dazu bei, zusätzliche Informationen in den Text einzufügen und Ihre Seite ansprechender zu gestalten.
Text auf Bildern – Einige Leute machen den Fehler, Text auf Bildern anzuzeigen, z. B. den Seitentitel, Überschriften oder Menüpunkte. Dies lenkt Besucher jedoch davon ab, sich auf das zu konzentrieren, was das Foto liefert. Bemerkenswerterweise können Tools den Text auf Bildern nicht übersetzen. Stellen Sie sich vor, Ihre Benutzer kommen aus anderen Ländern und sprechen andere Sprachen, sie können auf diesen Text nicht zugreifen.
Optimieren Sie Bild-Alt-Text und -Titel für SEO
Wir haben definiert, was ein Bild-Alt-Text und -Titel sind, und sind ihre Hauptunterschiede durchgegangen. Bild-Alt-Text öffnet Suchcrawlern und blinden Menschen die Tür, um Ihre Bilder zu „lesen“, während Titel dafür verantwortlich sind, den Benutzern Ihre Fotos zu erklären.
Sie können Ihren Bildern Alt-Text und Titel ganz einfach sowohl in klassischen als auch in Gutenberg-Editoren hinzufügen. Sie können diese auch beim Hochladen oder Bearbeiten des Seiteninhalts einfügen.
Was sonst? In unserem Artikel finden Sie möglicherweise Interesse daran, andere Praktiken zur Bild-SEO-Optimierung zu erkunden.
